Como personalizar a exibição de arquivos do WordPress em sua barra lateral
Publicados: 2022-03-14Você precisa personalizar como seus arquivos do WordPress são exibidos na barra lateral?
O widget de arquivos padrão do WordPress oferece personalização limitada. Você pode gostar que seus arquivos de postagem usem menos espaço, exibam mais informações ou tenham uma aparência mais atraente.
Neste artigo, mostraremos como personalizar a exibição dos arquivos do WordPress em sua barra lateral.

Por que personalizar a exibição de arquivos do WordPress em sua barra lateral?
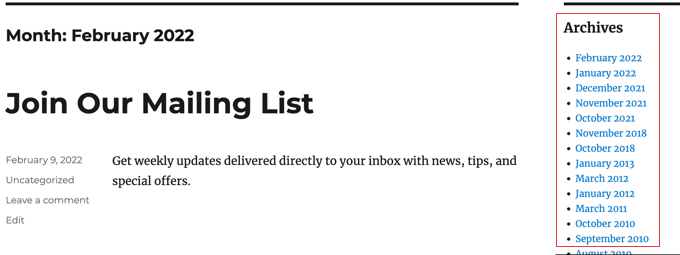
Seu site WordPress vem com um widget de arquivos que permite exibir links mensais de arquivos de postagem de blog em uma barra lateral.
O widget tem duas opções de personalização: você pode exibir a lista de arquivos como um menu suspenso e pode exibir as contagens de postagens para cada mês.

No entanto, você pode querer exibir sua lista de arquivos da barra lateral de forma diferente. Por exemplo, à medida que seu site cresce, a lista padrão pode ficar muito longa ou você pode querer facilitar a navegação de seus visitantes.
Vejamos algumas maneiras de personalizar a exibição dos arquivos do WordPress em sua barra lateral:
- Criando Arquivos Compactos
- Exibindo arquivos em um esboço recolhível
- Limitando o número de meses de arquivamento exibidos
- Listagem de Arquivos Diariamente, Semanalmente, Mensalmente ou Anualmente
- Exibindo Arquivos Mensais Organizados por Ano
Criando Arquivos Compactos
Se sua lista de arquivos ficou muito longa, você pode criar um arquivo compacto que exiba suas postagens usando muito menos espaço.
Você precisará instalar e ativar o plugin Compact Archives que é desenvolvido e mantido pela equipe WPBeginner. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
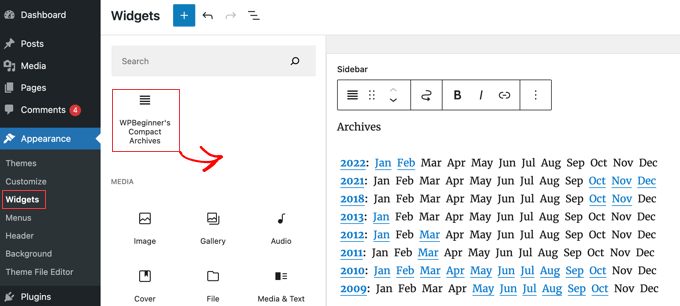
Após a ativação, você pode adicionar os arquivos compactos a um post, página ou widget usando o bloco 'WPBeginner's Compact Archives'.

A lista compacta de arquivos economiza espaço vertical por ser um pouco mais ampla. Isso significa que pode caber melhor em um rodapé ou página de arquivos do que em uma barra lateral.
No entanto, o plugin é bastante configurável e você pode torná-lo mais estreito exibindo apenas a primeira inicial ou um número para cada mês. Você pode aprender mais em nosso guia sobre como criar arquivos compactos no WordPress.
Exibindo arquivos em um esboço recolhível
Outra maneira de lidar com longas listas de arquivos é exibir um esboço recolhível de anos e meses em que você publicou postagens no blog.
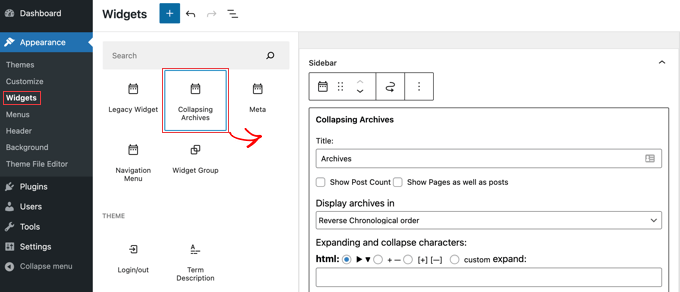
Para fazer isso, você precisa instalar e ativar o plug-in Colapsing Archives. Após a ativação, você precisa visitar a página Aparência » Widgets e adicionar o widget 'Arquivos Compactos' à sua barra lateral.

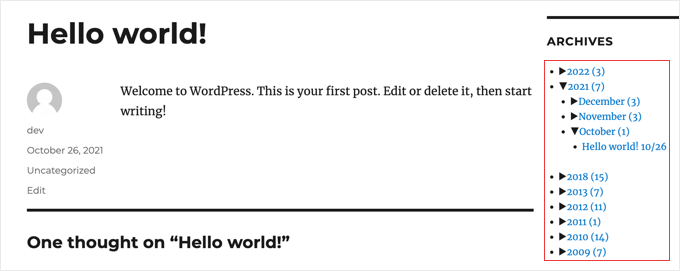
O widget Recolher arquivos usa JavaScript para recolher seu arquivo por ano. Seus usuários podem clicar nos anos para expandi-los e visualizar os arquivos mensais. Você pode até tornar os arquivos mensais recolhíveis e permitir que os usuários vejam os títulos das postagens abaixo.
Você pode aprender mais consultando o Método 1 em nosso guia sobre como limitar o número de meses de arquivo exibidos no WordPress.
Veja como fica em nosso site de demonstração.

Limitando o número de meses de arquivamento exibidos
Uma terceira maneira de impedir que sua lista de arquivos fique muito longa é limitar o número de meses exibidos para, digamos, os últimos seis meses.
Para fazer isso, você terá que adicionar código aos arquivos do seu tema WordPress. Se você ainda não fez isso, consulte nosso guia sobre como copiar e colar código no WordPress.
A primeira etapa é adicionar o seguinte trecho de código ao seu arquivo functions.php, em um plug-in específico do site ou usando um plug-in de trechos de código.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Você pode alterar o número de meses exibido editando o número na linha 6. Por exemplo, se você alterar o número para '12', ele exibirá 12 meses de arquivos.
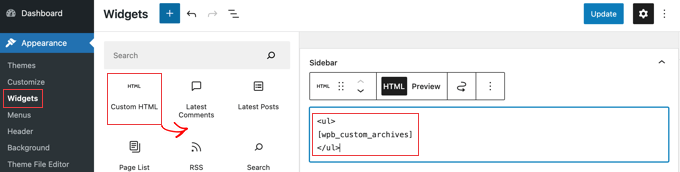
Agora você pode ir para a página Aparência » Widgets e adicionar um widget 'HTML personalizado' à sua barra lateral. Depois disso, você deve colar o seguinte código na caixa do widget:

<ul>
[wpb_custom_archives]
</ul>

Depois de clicar no botão 'Atualizar', sua barra lateral exibirá apenas seis meses de arquivos.
Para obter mais detalhes, consulte o Método 3 em nosso guia sobre como limitar o número de meses de arquivo exibidos no WordPress.
Listagem de Arquivos Diariamente, Semanalmente, Mensalmente ou Anualmente
Se você quiser mais controle sobre como seus arquivos são listados, o plug-in Arquivo Anual ajudará. Ele permite que você liste seus arquivos diariamente, semanalmente, mensalmente, anualmente ou em ordem alfabética, e pode agrupar as listas por década.
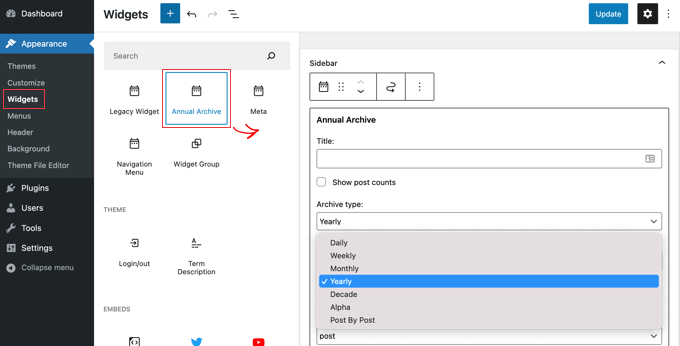
Comece instalando e ativando o plug-in do Arquivo Anual. Depois disso, você pode ir para a página Aparência » Widgets e arrastar o widget Arquivo Anual para sua barra lateral.

Você pode dar um título ao widget e selecionar se deseja exibir uma lista de dias, semanas, meses, anos, décadas ou postagens. Você pode rolar para baixo até outras opções para limitar o número de arquivos exibidos, escolher uma opção de classificação e adicionar texto adicional.
Se você navegar para Configurações »Arquivo anual , poderá personalizar ainda mais a lista de arquivos usando CSS personalizado.
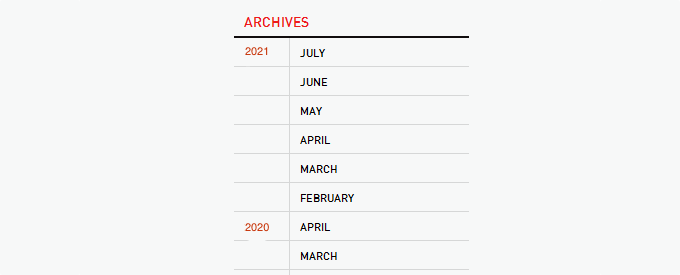
Exibindo Arquivos Mensais Organizados por Ano
Certa vez estávamos trabalhando no design do site de um cliente que precisava de arquivos mensais organizados por ano na barra lateral. Isso foi difícil de codificar porque esse cliente só queria mostrar o ano uma vez à esquerda.

Conseguimos modificar algum código por Andrew Appleton. O código de Andrew não tinha um parâmetro de limite para os arquivos, então a lista mostraria todos os meses de arquivo. Adicionamos um parâmetro de limite que nos permitia exibir apenas 18 meses a qualquer momento.
O que você precisa fazer é colar o seguinte código no arquivo sidebar.php do seu tema ou em qualquer outro arquivo onde você deseja exibir arquivos personalizados do WordPress:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Se você quiser alterar o número de meses exibido, precisará editar a linha 19, onde o valor atual de $limit é definido como 18.
Você também pode mostrar a contagem de postagens em cada mês adicionando este pedaço de código em qualquer lugar entre as linhas 12 a 16 do código acima:
<?php echo $month->post_count; ?>
Você precisará usar CSS personalizado para exibir a lista de arquivos corretamente em seu site. O CSS que usamos no site do nosso cliente ficou assim:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Esperamos que este tutorial tenha ajudado você a aprender como personalizar a exibição dos arquivos do WordPress em sua barra lateral. Você também pode querer aprender como instalar o Google Analytics no WordPress ou confira nossa lista de maneiras comprovadas de ganhar dinheiro blogando com o WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
