サイドバーでのWordPressアーカイブの表示をカスタマイズする方法
公開: 2022-03-14WordPressアーカイブがサイドバーに表示される方法をカスタマイズする必要がありますか?
デフォルトのWordPressアーカイブウィジェットは、限定的なカスタマイズを提供します。 投稿アーカイブで使用するスペースを減らしたり、より多くの情報を表示したり、より魅力的な外観にしたりすることができます。
この記事では、サイドバーでのWordPressアーカイブの表示をカスタマイズする方法を紹介します。

サイドバーのWordPressアーカイブの表示をカスタマイズする理由
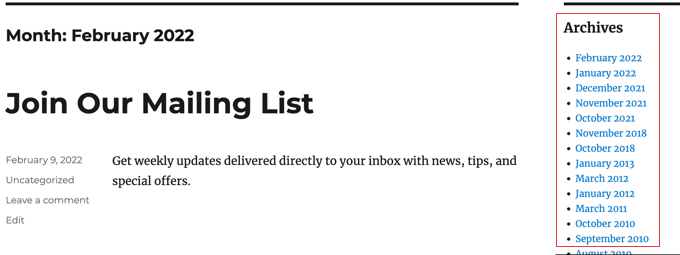
WordPress Webサイトには、毎月のブログ投稿アーカイブリンクをサイドバーに表示できるアーカイブウィジェットが付属しています。
ウィジェットには2つのカスタマイズオプションがあります。アーカイブリストをドロップダウンメニューとして表示することと、各月の投稿数を表示することです。

ただし、サイドバーのアーカイブリストを別の方法で表示したい場合があります。 たとえば、サイトが大きくなるにつれて、デフォルトのリストが長くなりすぎたり、訪問者がナビゲートしやすくしたりする場合があります。
サイドバーでのWordPressアーカイブの表示をカスタマイズするいくつかの方法を見てみましょう。
- コンパクトアーカイブの作成
- 折りたたみ可能なアウトラインでのアーカイブの表示
- 表示されるアーカイブ月数の制限
- アーカイブを毎日、毎週、毎月、または毎年リストする
- 年ごとに整理された月次アーカイブの表示
コンパクトアーカイブの作成
アーカイブリストが長くなりすぎた場合は、はるかに少ないスペースで投稿を表示するコンパクトなアーカイブを作成できます。
WPBeginnerチームによって開発および保守されているCompactArchivesプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
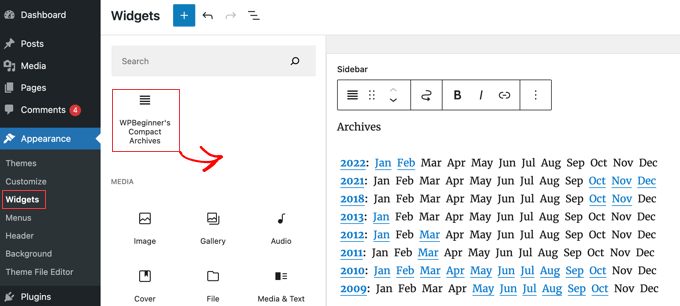
有効化すると、「WPBeginnerのコンパクトアーカイブ」ブロックを使用して、コンパクトアーカイブを投稿、ページ、またはウィジェットに追加できます。

コンパクトなアーカイブリストは、少し広くすることで垂直方向のスペースを節約します。 つまり、サイドバーよりもフッターやアーカイブページにうまく収まる可能性があります。
ただし、プラグインは完全に構成可能であり、最初のイニシャルまたは各月の数字のみを表示することで、プラグインを狭くすることができます。 WordPressでコンパクトなアーカイブを作成する方法については、ガイドをご覧ください。
折りたたみ可能なアウトラインでのアーカイブの表示
長いアーカイブリストを処理するもう1つの方法は、ブログ投稿を公開したときに、折りたためる年と月の概要を表示することです。
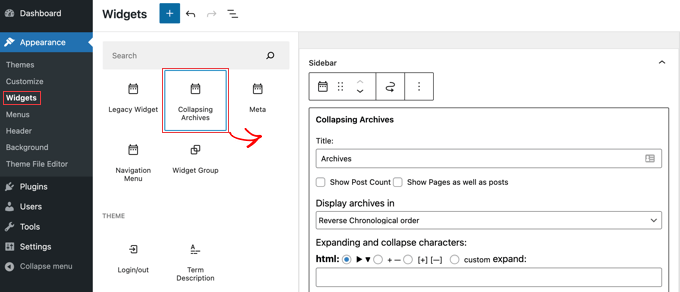
これを行うには、CollapsingArchivesプラグインをインストールしてアクティブ化する必要があります。 アクティブ化したら、[外観]»[ウィジェット]ページにアクセスして、[コンパクトアーカイブ]ウィジェットをサイドバーに追加する必要があります。

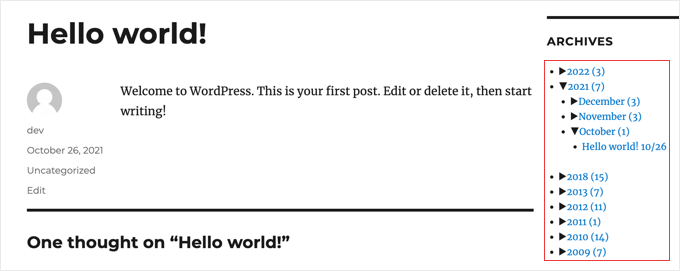
アーカイブの折りたたみウィジェットは、JavaScriptを使用してアーカイブを年ごとに折りたたみます。 ユーザーは年をクリックして展開し、月次アーカイブを表示できます。 月次アーカイブを折りたたみ可能にして、ユーザーが下に投稿タイトルを表示できるようにすることもできます。
WordPressに表示されるアーカイブ月数を制限する方法については、ガイドの方法1を参照してください。
デモWebサイトでの表示は次のとおりです。

表示されるアーカイブ月数の制限
アーカイブリストが長くなりすぎないようにする3番目の方法は、表示される月数を、たとえば過去6か月に制限することです。
そのためには、WordPressテーマのファイルにコードを追加する必要があります。 これまでにこれを行ったことがない場合は、WordPressでコードをコピーして貼り付ける方法に関するガイドを参照してください。
最初のステップは、サイト固有のプラグインで、またはコードスニペットプラグインを使用して、functions.phpファイルに次のコードスニペットを追加することです。
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
6行目の数値を編集することで、表示される月数を変更できます。たとえば、数値を「12」に変更すると、12か月のアーカイブが表示されます。
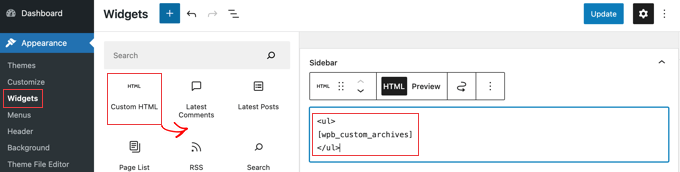
これで、[外観]»[ウィジェット]ページに移動して、サイドバーに「カスタムHTML」ウィジェットを追加できます。 その後、次のコードをウィジェットボックスに貼り付ける必要があります。
<ul>
[wpb_custom_archives]
</ul>

[更新]ボタンをクリックすると、サイドバーに6か月分のアーカイブが表示されます。

詳細については、WordPressに表示されるアーカイブ月数を制限する方法についてのガイドの方法3を参照してください。
アーカイブを毎日、毎週、毎月、または毎年リストする
アーカイブの一覧表示方法をより細かく制御したい場合は、AnnualArchiveプラグインが役立ちます。 アーカイブを日次、週次、月次、年次、またはアルファベット順に一覧表示でき、リストを10年ごとにグループ化できます。
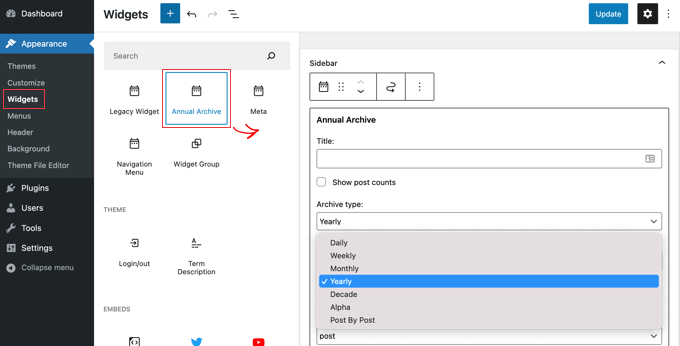
AnnualArchiveプラグインをインストールしてアクティブ化することから始めます。 その後、[外観]»[ウィジェット]ページに移動し、年次アーカイブウィジェットをサイドバーにドラッグできます。

ウィジェットにタイトルを付けてから、日、週、月、年、数十年、または投稿のリストを表示するかどうかを選択できます。 他のオプションまでスクロールダウンして、表示されるアーカイブの数を制限したり、並べ替えオプションを選択したり、テキストを追加したりできます。
[設定]»[年間アーカイブ]に移動すると、カスタムCSSを使用してアーカイブリストをさらにカスタマイズできます。
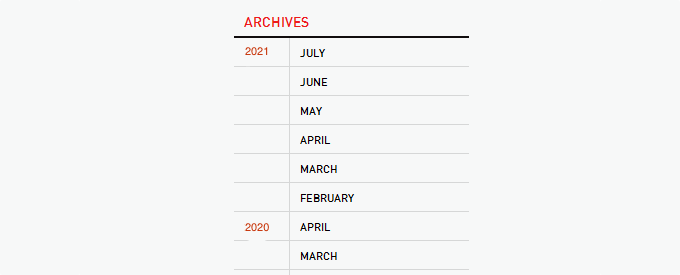
年ごとに整理された月次アーカイブの表示
かつて、サイドバーに年ごとに整理された月次アーカイブを必要とするクライアントのサイト設計に取り組んでいました。 このクライアントは左側に1回だけ年を表示したかったので、これをコーディングするのは困難でした。

AndrewAppletonによっていくつかのコードを変更することができました。 Andrewのコードにはアーカイブの制限パラメーターがなかったため、リストにはすべてのアーカイブ月が表示されます。 いつでも18か月しか表示できない制限パラメーターを追加しました。
次のコードをテーマのsidebar.phpファイルまたはカスタムWordPressアーカイブを表示するその他のファイルに貼り付ける必要があります。
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
表示される月数を変更する場合は、現在の$limit値が18に設定されている19行目を編集する必要があります。
上記のコードの12〜16行目の間にこのコードを追加することで、毎月の投稿数を表示することもできます。
<?php echo $month->post_count; ?>
Webサイトにアーカイブリストを正しく表示するには、カスタムCSSを使用する必要があります。 クライアントのWebサイトで使用したCSSは、次のようになりました。
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
このチュートリアルが、サイドバーでのWordPressアーカイブの表示をカスタマイズする方法を学ぶのに役立つことを願っています。 また、WordPressにGoogle Analyticsをインストールする方法を学ぶか、WordPressでブログを稼ぐための実証済みの方法のリストを確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
