Kenar Çubuğunuzdaki WordPress Arşivlerinin Görüntüsü Nasıl Özelleştirilir
Yayınlanan: 2022-03-14WordPress arşivlerinizin kenar çubuğunda nasıl görüntüleneceğini özelleştirmeniz mi gerekiyor?
Varsayılan WordPress arşivleri widget'ı sınırlı özelleştirme sunar. Gönderi arşivlerinizin daha az alan kullanmasını, daha fazla bilgi göstermesini veya daha çekici bir görünüme sahip olmasını isteyebilirsiniz.
Bu makalede, kenar çubuğunuzdaki WordPress arşivlerinin görüntüsünü nasıl özelleştireceğinizi göstereceğiz.

Kenar Çubuğunuzdaki WordPress Arşivlerinin Görüntülenmesini Neden Özelleştirin?
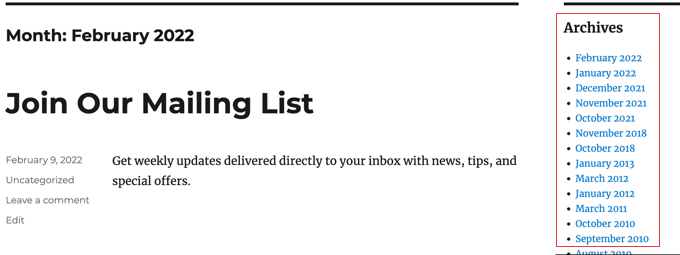
WordPress web siteniz, bir kenar çubuğunda aylık blog gönderisi arşiv bağlantılarını görüntülemenizi sağlayan bir arşiv widget'ı ile birlikte gelir.
Widget'ın iki özelleştirme seçeneği vardır: arşiv listesini bir açılır menü olarak görüntüleyebilir ve her ay için gönderi sayılarını görüntüleyebilirsiniz.

Ancak, kenar çubuğu arşiv listenizi farklı şekilde görüntülemek isteyebilirsiniz. Örneğin, siteniz büyüdükçe varsayılan liste çok uzun olabilir veya ziyaretçilerinizin gezinmesini kolaylaştırmak isteyebilirsiniz.
Kenar çubuğunuzdaki WordPress arşivlerinin görünümünü özelleştirmenin bazı yollarına bakalım:
- Kompakt Arşivler Oluşturma
- Arşivleri Daraltılabilir Bir Anahatta Görüntüleme
- Görüntülenen Arşiv Aylarının Sayısını Sınırlama
- Arşiv Listeleme Günlük, Haftalık, Aylık veya Yıllık
- Yıla Göre Düzenlenmiş Aylık Arşivleri Görüntüleme
Kompakt Arşivler Oluşturma
Arşiv listeniz çok uzunsa, gönderilerinizi çok daha az alan kullanarak görüntüleyen kompakt bir arşiv oluşturabilirsiniz.
WPBeginner ekibi tarafından geliştirilen ve bakımı yapılan Compact Archives eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
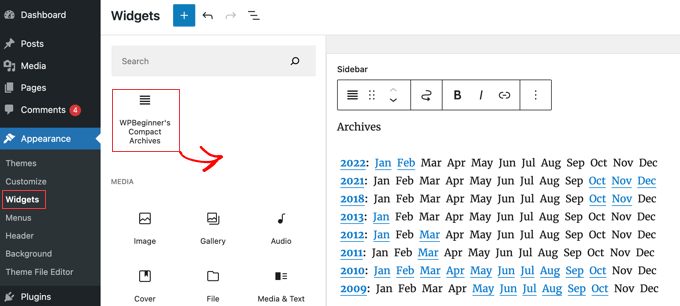
Etkinleştirmenin ardından, 'WPBeginner's Compact Archives' bloğunu kullanarak kompakt arşivleri bir gönderiye, sayfaya veya widget'a ekleyebilirsiniz.

Kompakt arşivler listesi, biraz daha genişleyerek dikey alandan tasarruf sağlar. Bu, bir alt bilgi veya arşiv sayfasına kenar çubuğuna göre daha iyi sığabileceği anlamına gelir.
Bununla birlikte, eklenti oldukça yapılandırılabilir ve her ay için yalnızca ilk baş harfini veya bir sayıyı görüntüleyerek daha dar hale getirebilirsiniz. WordPress'te kompakt arşivlerin nasıl oluşturulacağına ilişkin kılavuzumuzdan daha fazlasını öğrenebilirsiniz.
Arşivleri Daraltılabilir Bir Anahatta Görüntüleme
Uzun arşiv listeleriyle başa çıkmanın başka bir yolu, blog gönderilerini yayınladığınız zamanların ve ayların daraltılabilir bir taslağını görüntülemektir.
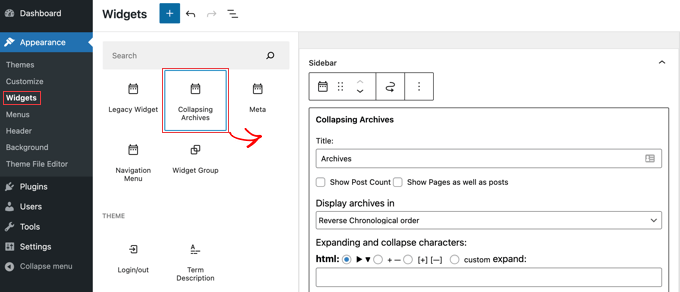
Bunu yapmak için Collapsing Archives eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra Görünüm » Widget'lar sayfasını ziyaret etmeniz ve 'Kompakt Arşivler' pencere öğesini kenar çubuğunuza eklemeniz gerekir.

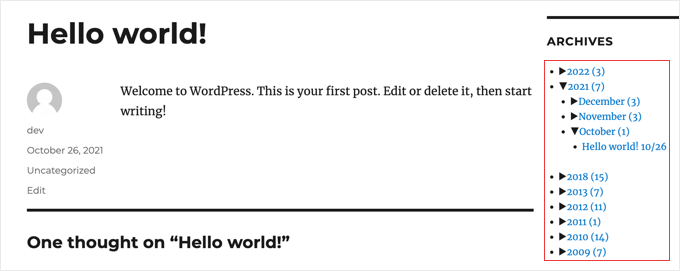
Daralan Arşivler pencere aracı, arşivinizi yıllara göre daraltmak için JavaScript kullanır. Kullanıcılarınız, aylık arşivleri görüntülemek için yıllara tıklayabilir. Hatta aylık arşivleri daraltılabilir hale getirebilir ve kullanıcıların yazı başlıklarını altında görmelerine izin verebilirsiniz.
WordPress'te görüntülenen arşiv aylarının sayısının nasıl sınırlandırılacağına ilişkin kılavuzumuzdaki Yöntem 1'e başvurarak daha fazla bilgi edinebilirsiniz.
Demo web sitemizde nasıl göründüğü aşağıda açıklanmıştır.

Görüntülenen Arşiv Aylarının Sayısını Sınırlama
Arşiv listenizin çok uzun olmasını engellemenin üçüncü bir yolu, görüntülenen ay sayısını örneğin son altı ay ile sınırlamaktır.
Bunu yapmak için WordPress temanızın dosyalarına kod eklemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress'te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
İlk adım, aşağıdaki kod parçacığını function.php dosyanıza, siteye özel bir eklentide veya bir kod parçacıkları eklentisi kullanarak eklemektir.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
6. satırdaki sayıyı düzenleyerek görüntülenen ay sayısını değiştirebilirsiniz. Örneğin, sayıyı '12' olarak değiştirirseniz 12 aylık arşivleri görüntüler.
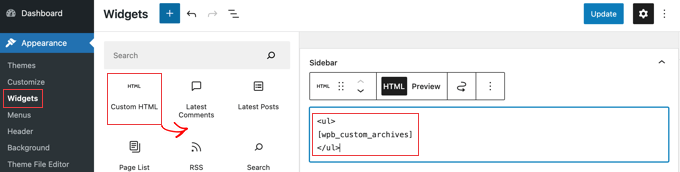
Artık Görünüm » Widget'lar sayfasına gidebilir ve kenar çubuğunuza bir 'Özel HTML' widget'ı ekleyebilirsiniz. Bundan sonra, aşağıdaki kodu widget kutusuna yapıştırmalısınız:

<ul>
[wpb_custom_archives]
</ul>

'Güncelle' düğmesini tıkladığınızda, kenar çubuğunuz yalnızca altı aylık arşivleri görüntüler.
Daha fazla ayrıntı için, WordPress'te görüntülenen arşiv aylarının sayısının nasıl sınırlandırılacağına ilişkin kılavuzumuzdaki Yöntem 3'e bakın.
Arşiv Listeleme Günlük, Haftalık, Aylık veya Yıllık
Arşivlerinizin nasıl listelendiği üzerinde daha fazla kontrol istiyorsanız, Yıllık Arşiv eklentisi yardımcı olacaktır. Arşivlerinizi günlük, haftalık, aylık, yıllık veya alfabetik olarak listelemenizi sağlar ve listeleri on yıllara göre gruplandırabilir.
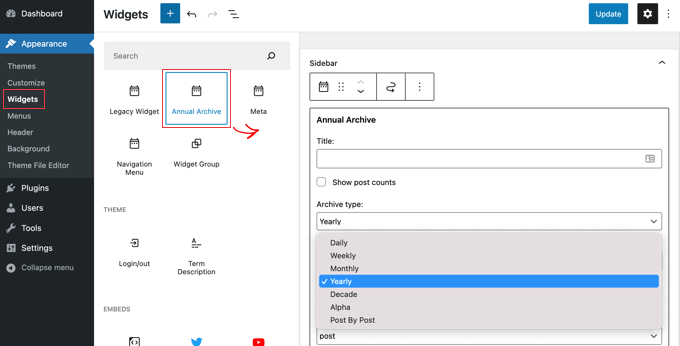
Yıllık Arşiv eklentisini yükleyip etkinleştirerek başlayın. Bundan sonra, Görünüm » Widget'lar sayfasına gidebilir ve Yıllık Arşiv pencere öğesini kenar çubuğunuza sürükleyebilirsiniz.

Widget'a bir başlık verebilir ve ardından günlerin, haftaların, ayların, yılların, onyılların veya gönderilerin bir listesinin görüntülenip görüntülenmeyeceğini seçebilirsiniz. Görüntülenen arşiv sayısını sınırlamak için diğer seçeneklere kaydırabilir, bir sıralama seçeneği belirleyebilir ve ek metin ekleyebilirsiniz.
Ayarlar » Yıllık Arşiv'e giderseniz, özel CSS kullanarak arşiv listesini daha da özelleştirebilirsiniz.
Yıla Göre Düzenlenmiş Aylık Arşivleri Görüntüleme
Bir zamanlar, kenar çubuğunda yıllara göre düzenlenmiş aylık arşivlere ihtiyaç duyan bir müşterinin site tasarımı üzerinde çalışıyorduk. Bunu kodlamak zordu çünkü bu müşteri yılı yalnızca bir kez solda göstermek istedi.

Andrew Appleton'ın bazı kodlarını değiştirebildik. Andrew'un kodunun arşivler için bir limit parametresi yoktu, bu yüzden liste tüm arşiv aylarını gösterecekti. Herhangi bir zamanda sadece 18 ayı görüntülememize izin veren bir limit parametresi ekledik.
Yapmanız gereken, aşağıdaki kodu temanızın sidebar.php dosyasına veya özel WordPress arşivlerini görüntülemek istediğiniz başka bir dosyaya yapıştırmak:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Görüntülenen ay sayısını değiştirmek istiyorsanız, geçerli $limit değerinin 18 olarak ayarlandığı 19. satırı düzenlemeniz gerekir.
Bu kodu yukarıdaki kodun 12-16. satırları arasına herhangi bir yere ekleyerek her aydaki gönderi sayısını da gösterebilirsiniz:
<?php echo $month->post_count; ?>
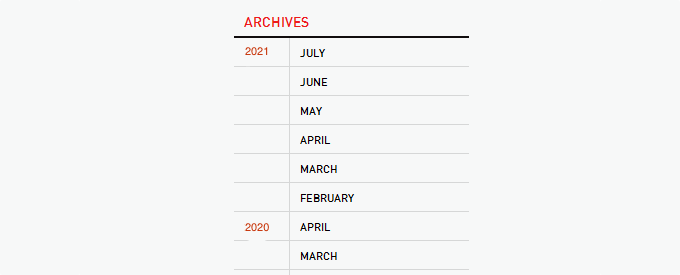
Arşiv listesini web sitenizde doğru şekilde görüntülemek için özel CSS kullanmanız gerekecek. Müşterimizin web sitesinde kullandığımız CSS şuna benziyordu:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Bu öğreticinin, WordPress arşivlerinin kenar çubuğunuzdaki görüntüsünü nasıl özelleştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca Google Analytics'i WordPress'e nasıl kuracağınızı öğrenmek veya WordPress ile blog yazarak para kazanmanın kanıtlanmış yolları listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
