사이드바에서 WordPress 아카이브 표시를 사용자 정의하는 방법
게시 됨: 2022-03-14WordPress 아카이브가 사이드바에 표시되는 방식을 사용자 정의해야 합니까?
기본 WordPress 아카이브 위젯은 제한된 사용자 정의를 제공합니다. 게시물 아카이브가 더 적은 공간을 사용하고, 더 많은 정보를 표시하거나, 더 매력적인 모양을 갖기를 원할 수 있습니다.
이 기사에서는 사이드바에서 WordPress 아카이브 표시를 사용자 정의하는 방법을 보여줍니다.

사이드바에서 WordPress 아카이브 표시를 사용자 정의하는 이유는 무엇입니까?
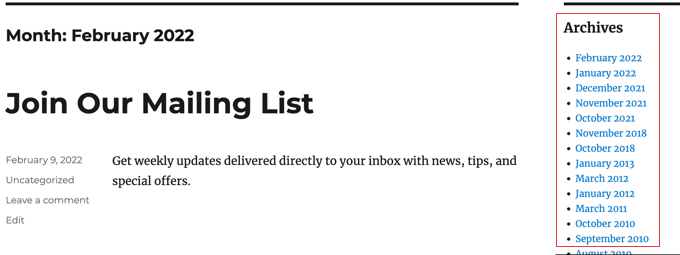
WordPress 웹사이트에는 사이드바에 월간 블로그 게시물 아카이브 링크를 표시할 수 있는 아카이브 위젯이 함께 제공됩니다.
위젯에는 두 가지 사용자 정의 옵션이 있습니다. 아카이브 목록을 드롭다운 메뉴로 표시할 수 있고 매월 게시물 수를 표시할 수 있습니다.

그러나 사이드바 아카이브 목록을 다르게 표시할 수 있습니다. 예를 들어, 사이트가 커지면 기본 목록이 너무 길어지거나 방문자가 탐색하기 쉽게 만들 수 있습니다.
사이드바에서 WordPress 아카이브 표시를 사용자 정의하는 몇 가지 방법을 살펴보겠습니다.
- 컴팩트 아카이브 생성
- 축소 가능한 아웃라인에 아카이브 표시
- 표시되는 보관 월 수 제한
- 매일, 매주, 매월 또는 매년 아카이브 나열
- 연도별로 정렬된 월간 아카이브 표시
컴팩트 아카이브 생성
아카이브 목록이 너무 길어지면 훨씬 적은 공간을 사용하여 게시물을 표시하는 압축 아카이브를 만들 수 있습니다.
WPBeginner 팀에서 개발 및 유지 관리하는 Compact Archives 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
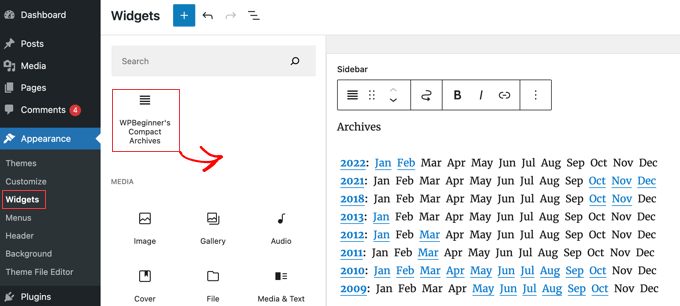
활성화 시 'WPBeginner's Compact Archives' 블록을 사용하여 게시물, 페이지 또는 위젯에 압축 아카이브를 추가할 수 있습니다.

컴팩트 아카이브 목록은 약간 넓어져 수직 공간을 절약합니다. 즉, 사이드바보다 바닥글이나 아카이브 페이지에 더 잘 맞을 수 있습니다.
그러나 플러그인은 매우 구성 가능하며 매월 첫 번째 이니셜 또는 숫자만 표시하여 범위를 좁힐 수 있습니다. WordPress에서 컴팩트 아카이브를 만드는 방법에 대한 자세한 내용은 가이드에서 확인할 수 있습니다.
축소 가능한 아웃라인에 아카이브 표시
긴 아카이브 목록을 처리하는 또 다른 방법은 블로그 게시물을 게시한 연도와 월의 축소 가능한 개요를 표시하는 것입니다.
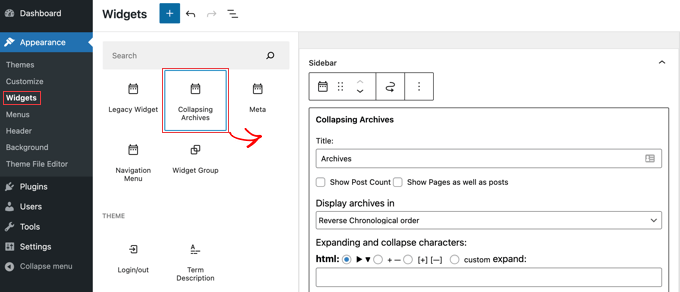
이렇게 하려면 Collapsing Archives 플러그인을 설치하고 활성화해야 합니다. 활성화 시 모양 » 위젯 페이지를 방문하여 사이드바에 '컴팩트 아카이브' 위젯을 추가해야 합니다.

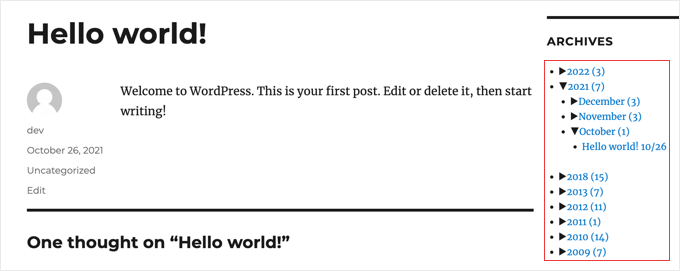
아카이브 축소 위젯은 JavaScript를 사용하여 아카이브를 연도별로 축소합니다. 사용자는 연도를 클릭하여 연도를 확장하여 월간 아카이브를 볼 수 있습니다. 월별 아카이브를 접을 수 있고 사용자가 그 아래에 있는 게시물 제목을 볼 수 있도록 할 수도 있습니다.
WordPress에 표시되는 보관 월 수를 제한하는 방법에 대한 가이드의 방법 1을 참조하여 자세히 알아볼 수 있습니다.
다음은 데모 웹사이트에서 볼 수 있는 방법입니다.

표시되는 보관 월 수 제한
아카이브 목록이 너무 길어지는 것을 방지하는 세 번째 방법은 표시되는 개월 수를 예를 들어 지난 6개월로 제한하는 것입니다.
그렇게 하려면 WordPress 테마 파일에 코드를 추가해야 합니다. 이전에 이 작업을 수행하지 않은 경우 WordPress에서 코드를 복사하여 붙여넣는 방법에 대한 가이드를 참조하세요.
첫 번째 단계는 사이트별 플러그인에서 또는 코드 조각 플러그인을 사용하여 functions.php 파일에 다음 코드 조각을 추가하는 것입니다.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
6행에서 숫자를 편집하여 표시되는 월 수를 변경할 수 있습니다. 예를 들어 숫자를 '12'로 변경하면 12개월 아카이브가 표시됩니다.
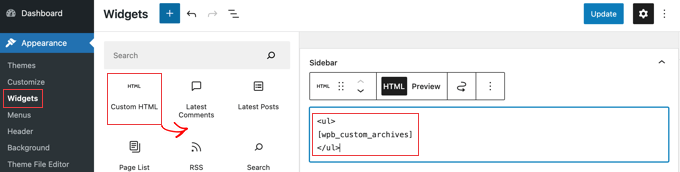
이제 모양 » 위젯 페이지로 이동하여 사이드바에 '사용자 정의 HTML' 위젯을 추가할 수 있습니다. 그런 다음 위젯 상자에 다음 코드를 붙여넣어야 합니다.
<ul>
[wpb_custom_archives]
</ul>

'업데이트' 버튼을 클릭하면 사이드바에 6개월 분량의 아카이브만 표시됩니다.

자세한 내용은 WordPress에 표시되는 보관 월 수를 제한하는 방법에 대한 가이드의 방법 3을 참조하세요.
매일, 매주, 매월 또는 매년 아카이브 나열
아카이브가 나열되는 방식을 더 자세히 제어하려면 연간 아카이브 플러그인이 도움이 될 것입니다. 매일, 매주, 매월, 매년 또는 알파벳순으로 아카이브를 나열하고 10년 단위로 목록을 그룹화할 수 있습니다.
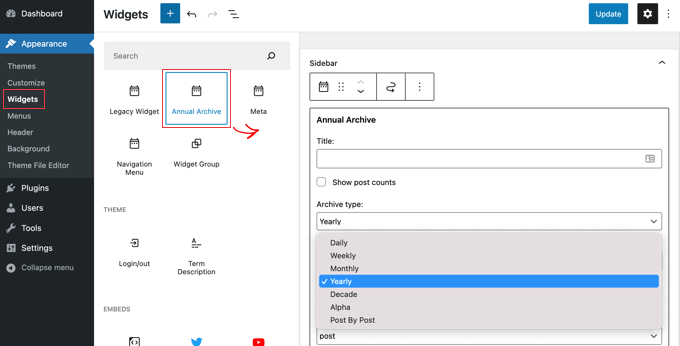
Annual Archive 플러그인을 설치하고 활성화하여 시작하십시오. 그런 다음 모양 » 위젯 페이지로 이동하여 연간 아카이브 위젯을 사이드바로 드래그할 수 있습니다.

위젯에 제목을 지정한 다음 일, 주, 월, 연도, 수십 년 또는 게시물 목록을 표시할지 여부를 선택할 수 있습니다. 다른 옵션으로 스크롤하여 표시되는 아카이브 수를 제한하고 정렬 옵션을 선택하고 추가 텍스트를 추가할 수 있습니다.
설정 » 연간 아카이브 로 이동하면 사용자 정의 CSS를 사용하여 아카이브 목록을 추가로 사용자 정의할 수 있습니다.
연도별로 정렬된 월간 아카이브 표시
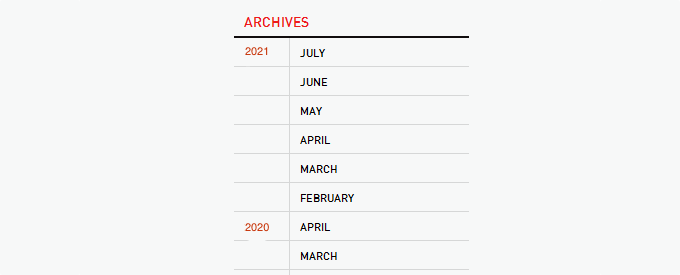
한때 우리는 사이드바에 연도별로 정렬된 월간 아카이브가 필요한 클라이언트 사이트 디자인 작업을 하고 있었습니다. 이 클라이언트는 왼쪽에 연도를 한 번만 표시하기를 원했기 때문에 코딩하기 어려웠습니다.

Andrew Appleton이 일부 코드를 수정할 수 있었습니다. Andrew의 코드에는 아카이브에 대한 제한 매개변수가 없었으므로 목록에 모든 아카이브 월이 표시됩니다. 주어진 시간에 18개월만 표시할 수 있는 제한 매개변수를 추가했습니다.
다음 코드를 테마의 sidebar.php 파일이나 사용자 정의 WordPress 아카이브를 표시하려는 다른 파일에 붙여넣기만 하면 됩니다.
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
표시되는 월 수를 변경하려면 현재 $limit 값이 18로 설정된 19행을 편집해야 합니다.
위 코드의 12-16행 사이에 다음 코드를 추가하여 매월 게시물 수를 표시할 수도 있습니다.
<?php echo $month->post_count; ?>
웹사이트에 아카이브 목록을 올바르게 표시하려면 사용자 정의 CSS를 사용해야 합니다. 클라이언트 웹사이트에서 사용한 CSS는 다음과 같았습니다.
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
이 튜토리얼이 사이드바에서 WordPress 아카이브 표시를 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 Google Analytics를 설치하는 방법을 배우거나 WordPress로 블로그로 돈을 버는 입증된 방법 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
