Cum să personalizați afișarea arhivelor WordPress în bara dvs. laterală
Publicat: 2022-03-14Trebuie să personalizați modul în care arhivele dvs. WordPress sunt afișate în bara laterală?
Widgetul implicit pentru arhive WordPress oferă personalizare limitată. S-ar putea să vă placă ca arhivele dvs. de postări să utilizeze mai puțin spațiu, să afișeze mai multe informații sau să aibă un aspect mai atractiv.
În acest articol, vă vom arăta cum să personalizați afișarea arhivelor WordPress în bara dvs. laterală.

De ce să personalizați afișarea arhivelor WordPress în bara dvs. laterală?
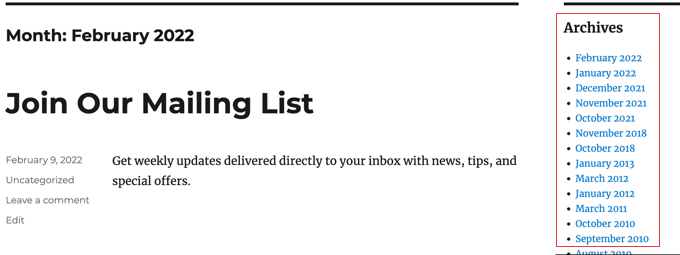
Site-ul dvs. WordPress vine cu un widget de arhive care vă permite să afișați link-uri lunare de arhivă a postărilor de blog într-o bară laterală.
Widgetul are două opțiuni de personalizare: puteți afișa lista de arhive ca un meniu derulant și puteți afișa numărul de postări pentru fiecare lună.

Cu toate acestea, poate doriți să afișați lista de arhive din bara laterală în mod diferit. De exemplu, pe măsură ce site-ul dvs. crește, lista implicită poate deveni prea lungă sau poate doriți să le facilitați navigarea vizitatorilor.
Să ne uităm la câteva modalități de a personaliza afișarea arhivelor WordPress în bara laterală:
- Crearea arhivelor compacte
- Afișarea arhivelor într-un contur restrâns
- Limitarea numărului de luni de arhivă afișate
- Listarea arhivelor zilnic, săptămânal, lunar sau anual
- Afișarea arhivelor lunare aranjate pe an
Crearea arhivelor compacte
Dacă lista dvs. de arhive a devenit prea lungă, atunci puteți crea o arhivă compactă care vă afișează postările folosind mult mai puțin spațiu.
Va trebui să instalați și să activați pluginul Compact Archives, care este dezvoltat și întreținut de echipa WPBeginner. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
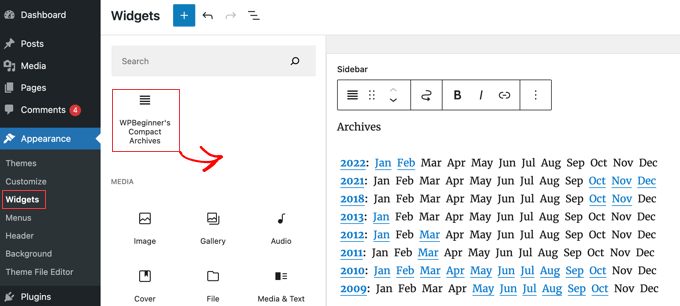
La activare, puteți adăuga arhivele compacte la o postare, pagină sau widget folosind blocul „Arhive compacte ale WPBeginner”.

Lista compactă de arhive economisește spațiu vertical, fiind puțin mai largă. Aceasta înseamnă că se poate potrivi mai bine într-un subsol sau într-o pagină de arhive decât într-o bară laterală.
Cu toate acestea, pluginul este destul de configurabil și îl puteți restrânge afișând doar prima inițială sau un număr pentru fiecare lună. Puteți afla mai multe în ghidul nostru despre cum să creați arhive compacte în WordPress.
Afișarea arhivelor într-un contur restrâns
O altă modalitate de a face față listelor lungi de arhive este să afișați o schiță pliabilă de ani și luni când ați publicat postări pe blog.
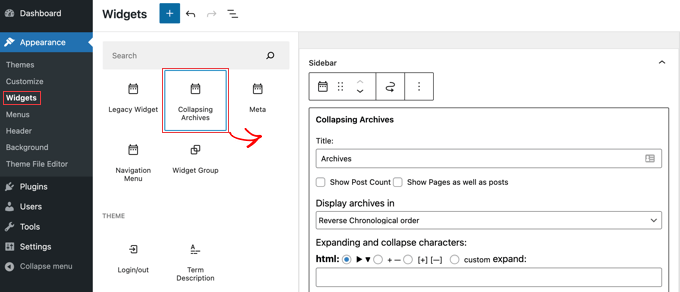
Pentru a face acest lucru, trebuie să instalați și să activați pluginul Colapsing Archives. După activare, trebuie să vizitați pagina Aspect » Widgeturi și să adăugați widgetul „Arhive compacte” în bara laterală.

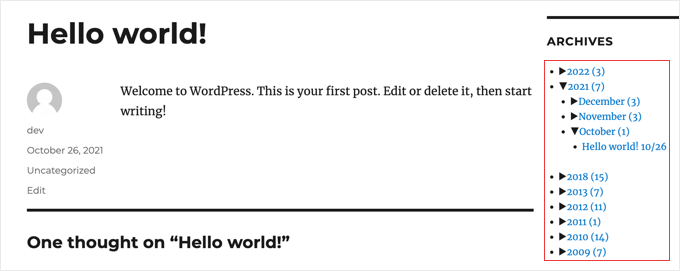
Widgetul Arhive care se restrâng utilizează JavaScript pentru a vă restrânge arhiva în funcție de an. Utilizatorii dvs. pot face clic pe ani pentru a le extinde pentru a vedea arhivele lunare. Puteți chiar să faceți arhivele lunare pliabile și să permiteți utilizatorilor să vadă titlurile postărilor de dedesubt.
Puteți afla mai multe referindu-vă la Metoda 1 din ghidul nostru despre cum să limitați numărul de luni de arhivă afișate în WordPress.
Iată cum arată pe site-ul nostru demonstrativ.

Limitarea numărului de luni de arhivă afișate
O a treia modalitate de a împiedica lista de arhive să devină prea lungă este să limitați numărul de luni afișate la, de exemplu, ultimele șase luni.
Pentru a face asta, va trebui să adăugați cod la fișierele temei dvs. WordPress. Dacă nu ați făcut acest lucru înainte, atunci consultați ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
Primul pas este să adăugați următorul fragment de cod în fișierul functions.php, într-un plugin specific site-ului sau folosind un plugin pentru fragmente de cod.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Puteți modifica numărul de luni afișat editând numărul de pe linia 6. De exemplu, dacă schimbați numărul la „12”, atunci va afișa 12 luni de arhive.
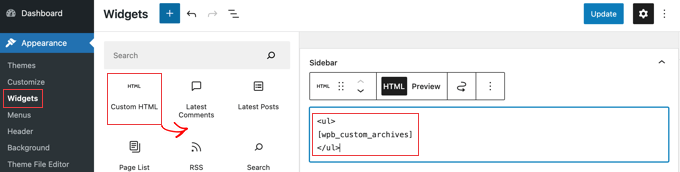
Acum puteți merge la pagina Aspect » Widgeturi și puteți adăuga un widget „HTML personalizat” în bara laterală. După aceea, ar trebui să lipiți următorul cod în caseta widget:

<ul>
[wpb_custom_archives]
</ul>

După ce faceți clic pe butonul „Actualizare”, bara dvs. laterală va afișa doar șase luni de arhive.
Pentru mai multe detalii, consultați Metoda 3 din ghidul nostru despre cum să limitați numărul de luni de arhivă afișate în WordPress.
Listarea arhivelor zilnic, săptămânal, lunar sau anual
Dacă doriți mai mult control asupra modului în care arhivele sunt listate, atunci pluginul Annual Archive vă va ajuta. Vă permite să vă listați arhivele zilnic, săptămânal, lunar, anual sau alfabetic și poate grupa listele după decenii.
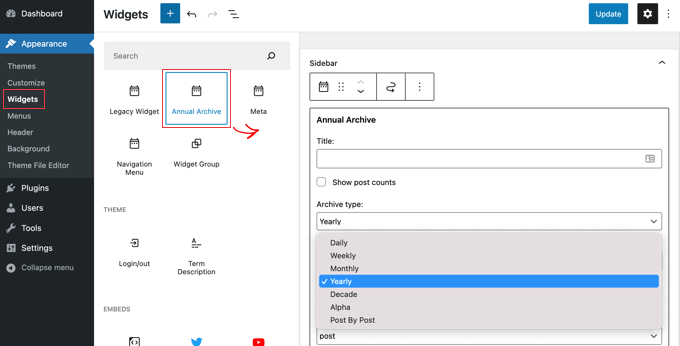
Începeți prin instalarea și activarea pluginului Annual Archive. După aceea, puteți merge la pagina Aspect » Widgeturi și trageți widgetul Arhivă anuală în bara laterală.

Puteți da un titlu widget-ului și apoi puteți selecta dacă doriți să afișați o listă de zile, săptămâni, luni, ani, decenii sau postări. Puteți derula în jos la alte opțiuni pentru a limita numărul de arhive afișate, puteți alege o opțiune de sortare și puteți adăuga text suplimentar.
Dacă navigați la Setări » Arhivă anuală , atunci puteți personaliza în continuare lista de arhive folosind CSS personalizat.
Afișarea arhivelor lunare aranjate pe an
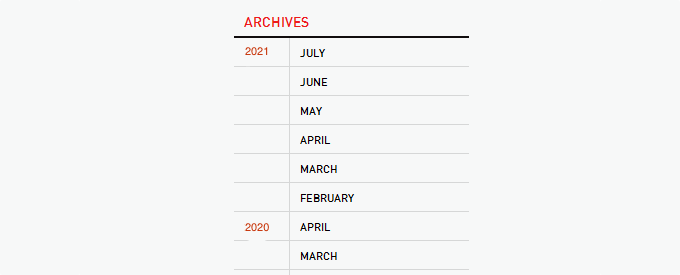
Odată lucram la designul site-ului unui client care avea nevoie de arhive lunare aranjate pe an în bara laterală. Acest lucru a fost dificil de codificat, deoarece acest client a vrut să arate anul doar o dată în stânga.

Am reușit să modificăm un cod de către Andrew Appleton. Codul lui Andrew nu avea un parametru limită pentru arhive, așa că lista ar afișa toate lunile de arhivă. Am adăugat un parametru limită care ne permitea să afișăm doar 18 luni la un moment dat.
Ceea ce trebuie să faceți este să lipiți următorul cod în fișierul sidebar.php al temei sau în orice alt fișier în care doriți să afișați arhive WordPress personalizate:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Dacă doriți să modificați numărul de luni afișat, atunci trebuie să editați linia 19 unde valoarea limită $ actuală este setată la 18.
De asemenea, puteți afișa numărul de postări din fiecare lună adăugând acest bit de cod oriunde între rândurile 12-16 din codul de mai sus:
<?php echo $month->post_count; ?>
Va trebui să utilizați CSS personalizat pentru a afișa corect lista de arhive pe site-ul dvs. web. CSS-ul pe care l-am folosit pe site-ul clientului nostru arăta cam așa:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Sperăm că acest tutorial v-a ajutat să învățați cum să personalizați afișarea arhivelor WordPress în bara dvs. laterală. De asemenea, poate doriți să aflați cum să instalați Google Analytics în WordPress sau să consultați lista noastră de modalități dovedite de a face bani prin blogging cu WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
