Cara Menyesuaikan Tampilan Arsip WordPress di Sidebar Anda
Diterbitkan: 2022-03-14Apakah Anda perlu menyesuaikan bagaimana arsip WordPress Anda ditampilkan di sidebar?
Widget arsip WordPress default menawarkan penyesuaian terbatas. Anda mungkin ingin arsip posting Anda menggunakan lebih sedikit ruang, menampilkan lebih banyak informasi, atau memiliki tampilan yang lebih menarik.
Pada artikel ini, kami akan menunjukkan cara menyesuaikan tampilan arsip WordPress di sidebar Anda.

Mengapa Menyesuaikan Tampilan Arsip WordPress di Sidebar Anda?
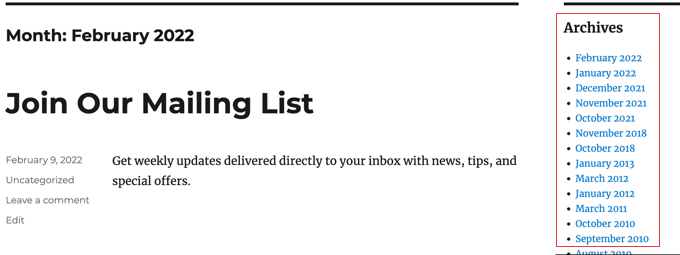
Situs web WordPress Anda dilengkapi dengan widget arsip yang memungkinkan Anda menampilkan tautan arsip posting blog bulanan di bilah sisi.
Widget memiliki dua opsi penyesuaian: Anda dapat menampilkan daftar arsip sebagai menu tarik-turun, dan Anda dapat menampilkan jumlah kiriman untuk setiap bulan.

Namun, Anda mungkin ingin menampilkan daftar arsip sidebar Anda secara berbeda. Misalnya, seiring pertumbuhan situs Anda, daftar default mungkin menjadi terlalu panjang, atau Anda mungkin ingin memudahkan pengunjung untuk bernavigasi.
Mari kita lihat beberapa cara untuk menyesuaikan tampilan arsip WordPress di sidebar Anda:
- Membuat Arsip Ringkas
- Menampilkan Arsip dalam Garis Besar yang Dapat Dilipat
- Membatasi Jumlah Bulan Arsip yang Ditampilkan
- Daftar Arsip Harian, Mingguan, Bulanan atau Tahunan
- Menampilkan Arsip Bulanan yang Diurutkan Berdasarkan Tahun
Membuat Arsip Ringkas
Jika daftar arsip Anda menjadi terlalu panjang, Anda dapat membuat arsip ringkas yang menampilkan posting Anda menggunakan lebih sedikit ruang.
Anda harus menginstal dan mengaktifkan plugin Compact Archives yang dikembangkan dan dikelola oleh tim WPBeginner. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
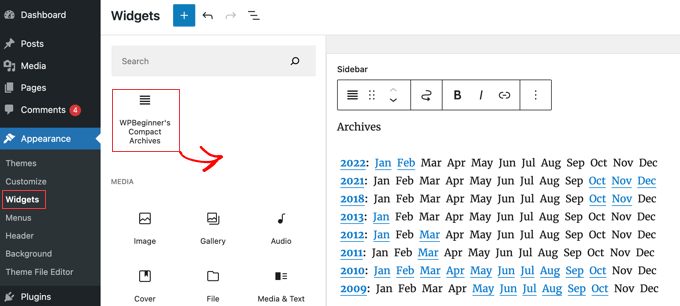
Setelah aktivasi, Anda dapat menambahkan arsip kompak ke posting, halaman, atau widget menggunakan blok 'WPBeginner's Compact Archives'.

Daftar arsip ringkas menghemat ruang vertikal dengan sedikit lebih lebar. Itu berarti mungkin lebih cocok di footer atau halaman arsip daripada di sidebar.
Namun, plugin ini cukup dapat dikonfigurasi dan Anda dapat mempersempitnya dengan hanya menampilkan inisial pertama atau angka untuk setiap bulannya. Anda dapat mempelajari lebih lanjut di panduan kami tentang cara membuat arsip ringkas di WordPress.
Menampilkan Arsip dalam Garis Besar yang Dapat Dilipat
Cara lain untuk menangani daftar arsip yang panjang adalah dengan menampilkan garis besar tahun dan bulan yang dapat dilipat ketika Anda menerbitkan posting blog.
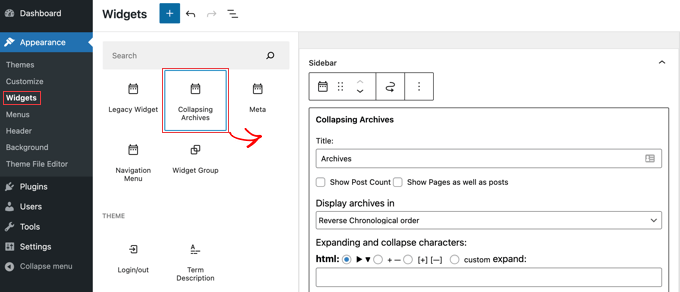
Untuk melakukan ini, Anda perlu menginstal dan mengaktifkan plugin Collapsing Archives. Setelah aktivasi, Anda perlu mengunjungi halaman Appearance »Widgets dan menambahkan widget 'Compact Archives' ke sidebar Anda.

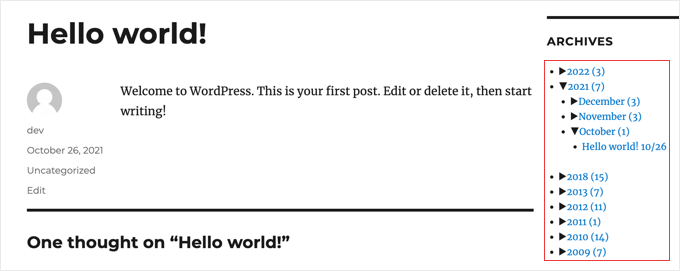
Widget Runtuh Arsip menggunakan JavaScript untuk menciutkan arsip Anda menurut tahun. Pengguna Anda dapat mengeklik tahun untuk memperluasnya guna melihat arsip bulanan. Anda bahkan dapat membuat arsip bulanan dapat dilipat dan memungkinkan pengguna untuk melihat judul posting di bawahnya.
Anda dapat mempelajari lebih lanjut dengan merujuk ke Metode 1 di panduan kami tentang cara membatasi jumlah bulan arsip yang ditampilkan di WordPress.
Berikut tampilannya di situs web demo kami.

Membatasi Jumlah Bulan Arsip yang Ditampilkan
Cara ketiga untuk menghentikan daftar arsip Anda menjadi terlalu panjang adalah dengan membatasi jumlah bulan yang ditampilkan, katakanlah, enam bulan terakhir.
Untuk melakukannya, Anda harus menambahkan kode ke file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Langkah pertama adalah menambahkan cuplikan kode berikut ke file functions.php Anda, di plugin khusus situs, atau dengan menggunakan plugin cuplikan kode.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Anda dapat mengubah jumlah bulan yang ditampilkan dengan mengedit angka pada baris 6. Misalnya, jika Anda mengubah angka menjadi '12' maka akan menampilkan 12 bulan arsip.
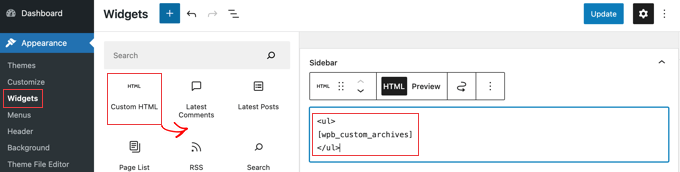
Sekarang Anda dapat membuka halaman Appearance »Widgets dan menambahkan widget 'Custom HTML' ke sidebar Anda. Setelah itu, Anda harus menempelkan kode berikut ke dalam kotak widget:

<ul>
[wpb_custom_archives]
</ul>

Setelah Anda mengeklik tombol 'Perbarui', bilah sisi Anda hanya akan menampilkan arsip selama enam bulan.
Untuk detail lebih lanjut, lihat Metode 3 di panduan kami tentang cara membatasi jumlah bulan arsip yang ditampilkan di WordPress.
Daftar Arsip Harian, Mingguan, Bulanan atau Tahunan
Jika Anda ingin lebih mengontrol bagaimana arsip Anda terdaftar, maka plugin Arsip Tahunan akan membantu. Ini memungkinkan Anda membuat daftar arsip Anda setiap hari, mingguan, bulanan, tahunan, atau menurut abjad, dan dapat mengelompokkan daftar berdasarkan dekade.
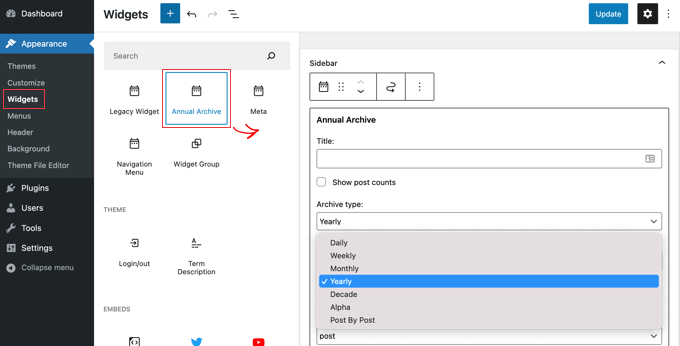
Mulailah dengan menginstal dan mengaktifkan plugin Arsip Tahunan. Setelah itu, Anda dapat menuju ke halaman Penampilan »Widget dan seret widget Arsip Tahunan ke bilah sisi Anda.

Anda dapat memberi judul pada widget dan kemudian memilih apakah akan menampilkan daftar hari, minggu, bulan, tahun, dekade, atau posting. Anda dapat menggulir ke bawah ke opsi lain untuk membatasi jumlah arsip yang ditampilkan, memilih opsi pengurutan, dan menambahkan teks tambahan.
Jika Anda menavigasi ke Pengaturan » Arsip Tahunan , maka Anda dapat menyesuaikan daftar arsip lebih lanjut menggunakan CSS khusus.
Menampilkan Arsip Bulanan yang Diurutkan Berdasarkan Tahun
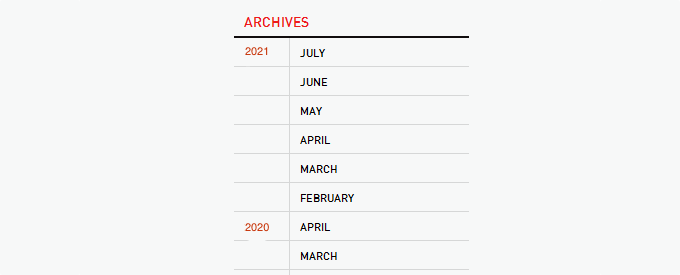
Suatu kali kami mengerjakan desain situs klien yang membutuhkan arsip bulanan yang disusun berdasarkan tahun di bilah sisi. Ini sulit untuk dikodekan karena klien ini hanya ingin menunjukkan tahun sekali di sebelah kiri.

Kami dapat memodifikasi beberapa kode oleh Andrew Appleton. Kode Andrew tidak memiliki parameter batas untuk arsip, sehingga daftar akan menampilkan semua bulan arsip. Kami menambahkan parameter batas yang memungkinkan kami untuk menampilkan hanya 18 bulan pada waktu tertentu.
Yang perlu Anda lakukan adalah menempelkan kode berikut ke file sidebar.php tema Anda atau file lain tempat Anda ingin menampilkan arsip WordPress kustom:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Jika Anda ingin mengubah jumlah bulan yang ditampilkan, maka Anda perlu mengedit baris 19 di mana nilai $limit saat ini disetel ke 18.
Anda juga dapat menampilkan jumlah posting di setiap bulan dengan menambahkan sedikit kode ini di mana saja di antara baris 12–16 dari kode di atas:
<?php echo $month->post_count; ?>
Anda perlu menggunakan CSS khusus untuk menampilkan daftar arsip dengan benar di situs web Anda. CSS yang kami gunakan di situs web klien kami terlihat seperti ini:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Kami harap tutorial ini membantu Anda mempelajari cara menyesuaikan tampilan arsip WordPress di sidebar Anda. Anda mungkin juga ingin mempelajari cara memasang Google Analytics di WordPress, atau lihat daftar cara kami yang terbukti menghasilkan uang dari blogging dengan WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
