Jak dostosować wyświetlanie archiwów WordPress na pasku bocznym?
Opublikowany: 2022-03-14Czy musisz dostosować sposób wyświetlania archiwów WordPress na pasku bocznym?
Domyślny widżet archiwów WordPressa oferuje ograniczoną personalizację. Możesz chcieć, aby Twoje archiwa postów zajmowały mniej miejsca, wyświetlały więcej informacji lub miały bardziej atrakcyjny wygląd.
W tym artykule pokażemy, jak dostosować wyświetlanie archiwów WordPress na pasku bocznym.

Po co dostosowywać wyświetlanie archiwów WordPress na pasku bocznym?
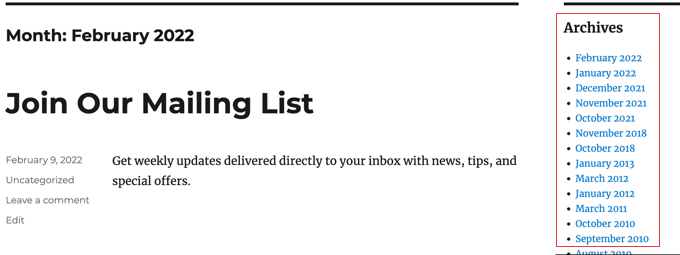
Twoja witryna WordPress jest wyposażona w widżet archiwów, który umożliwia wyświetlanie comiesięcznych linków do archiwum postów na blogu na pasku bocznym.
Widżet ma dwie opcje dostosowywania: możesz wyświetlić listę archiwum jako menu rozwijane i możesz wyświetlić liczbę postów dla każdego miesiąca.

Możesz jednak chcieć inaczej wyświetlić listę archiwum paska bocznego. Na przykład w miarę rozwoju witryny domyślna lista może stać się zbyt długa lub możesz chcieć ułatwić odwiedzającym nawigację.
Przyjrzyjmy się kilku sposobom dostosowania wyświetlania archiwów WordPress na pasku bocznym:
- Tworzenie kompaktowych archiwów
- Wyświetlanie archiwów w zwijanym zarysie
- Ograniczanie liczby wyświetlanych miesięcy archiwum
- Archiwa aukcji Dzienne, tygodniowe, miesięczne lub roczne
- Wyświetlanie archiwów miesięcznych uporządkowanych według roku
Tworzenie kompaktowych archiwów
Jeśli lista archiwów stała się zbyt długa, możesz utworzyć kompaktowe archiwum, w którym Twoje posty będą wyświetlane, zajmując znacznie mniej miejsca.
Musisz zainstalować i aktywować wtyczkę Compact Archives opracowaną i utrzymywaną przez zespół WPBeginner. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
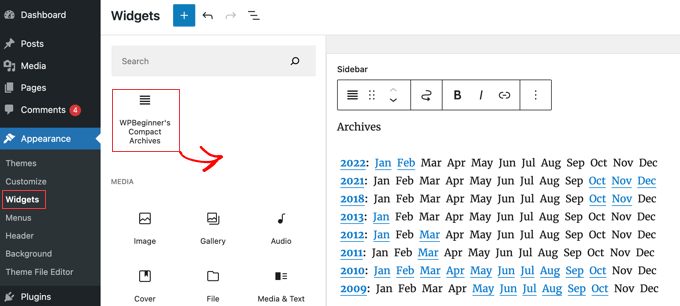
Po aktywacji możesz dodać kompaktowe archiwa do posta, strony lub widżetu za pomocą bloku „WPBeginner's Compact Archives”.

Kompaktowa lista archiwów pozwala zaoszczędzić miejsce w pionie, ponieważ jest nieco szersza. Oznacza to, że może lepiej pasować do stopki lub strony archiwum niż do paska bocznego.
Jednak wtyczka jest dość konfigurowalna i można ją zawęzić, wyświetlając tylko pierwszy inicjał lub liczbę dla każdego miesiąca. Więcej informacji znajdziesz w naszym poradniku, jak tworzyć kompaktowe archiwa w WordPressie.
Wyświetlanie archiwów w zwijanym zarysie
Innym sposobem radzenia sobie z długimi listami archiwów jest wyświetlanie zwijanego zarysu lat i miesięcy, kiedy publikowałeś posty na blogu.
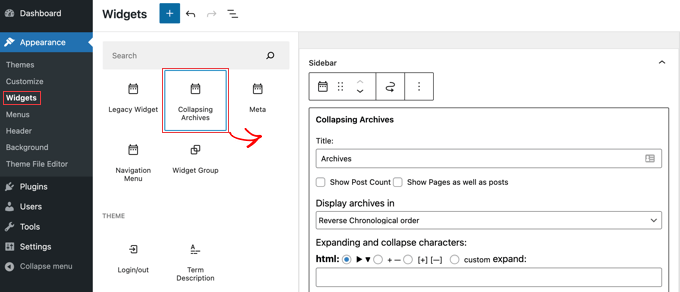
Aby to zrobić, musisz zainstalować i aktywować wtyczkę Collapsing Archives. Po aktywacji musisz odwiedzić stronę Wygląd »Widżety i dodać widżet „Kompaktowe archiwa” do paska bocznego.

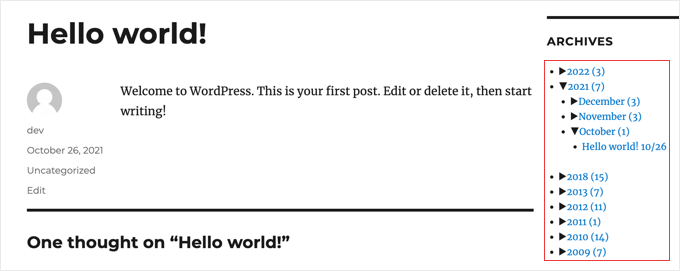
Widżet Zwijanie archiwów wykorzystuje JavaScript do zwijania archiwum według roku. Twoi użytkownicy mogą kliknąć lata, aby je rozwinąć, aby przeglądać miesięczne archiwa. Możesz nawet sprawić, by comiesięczne archiwa były zwijane i umożliwić użytkownikom wyświetlanie pod spodem tytułów postów.
Możesz dowiedzieć się więcej, odnosząc się do Metody 1 w naszym przewodniku, jak ograniczyć liczbę miesięcy archiwalnych wyświetlanych w WordPress.
Oto jak to wygląda na naszej stronie demonstracyjnej.

Ograniczanie liczby wyświetlanych miesięcy archiwum
Trzecim sposobem na uniknięcie zbyt długiej listy archiwów jest ograniczenie liczby wyświetlanych miesięcy do, powiedzmy, ostatnich sześciu miesięcy.
Aby to zrobić, musisz dodać kod do plików swojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dotyczącym kopiowania i wklejania kodu w WordPress.
Pierwszym krokiem jest dodanie następującego fragmentu kodu do pliku functions.php, we wtyczce specyficznej dla witryny lub przy użyciu wtyczki fragmenty kodu.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Możesz zmienić liczbę wyświetlanych miesięcy, edytując liczbę w linii 6. Na przykład, jeśli zmienisz liczbę na '12', wyświetli się 12 miesięcy archiwów.
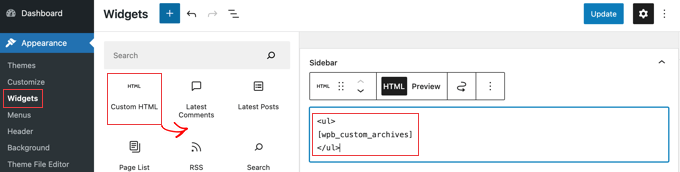
Możesz teraz przejść do strony Wygląd » Widżety i dodać widżet „Niestandardowy HTML” do paska bocznego. Następnie powinieneś wkleić następujący kod w polu widżetu:

<ul>
[wpb_custom_archives]
</ul>

Po kliknięciu przycisku „Aktualizuj” na pasku bocznym zostanie wyświetlonych tylko sześć miesięcy archiwów.
Aby uzyskać więcej informacji, zobacz Metoda 3 w naszym przewodniku, jak ograniczyć liczbę miesięcy archiwum wyświetlanych w WordPress.
Archiwa aukcji Dzienne, tygodniowe, miesięczne lub roczne
Jeśli chcesz mieć większą kontrolę nad sposobem wyświetlania archiwów, pomoże Ci wtyczka Archiwum roczne. Pozwala wyświetlać listę archiwów codziennie, co tydzień, co miesiąc, co rok lub alfabetycznie, a także grupować listy według dekad.
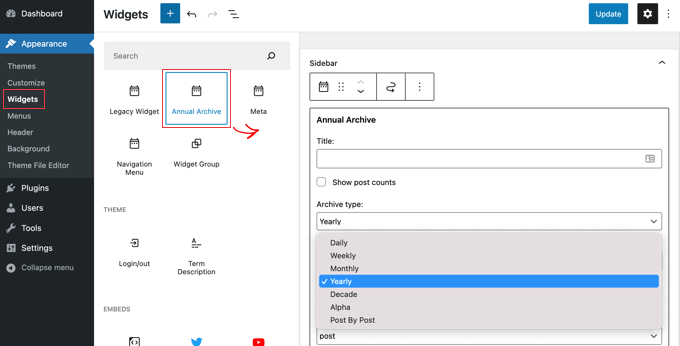
Zacznij od zainstalowania i aktywacji wtyczki Archiwum roczne. Następnie możesz przejść do strony Wygląd » Widżety i przeciągnąć widżet Archiwum roczne na pasek boczny.

Możesz nadać widżetowi tytuł, a następnie wybrać, czy ma być wyświetlana lista dni, tygodni, miesięcy, lat, dekad lub wpisów. Możesz przewinąć w dół do innych opcji, aby ograniczyć liczbę wyświetlanych archiwów, wybrać opcję sortowania i dodać dodatkowy tekst.
Jeśli przejdziesz do Ustawienia » Archiwum roczne , możesz dalej dostosować listę archiwum za pomocą niestandardowego kodu CSS.
Wyświetlanie archiwów miesięcznych uporządkowanych według roku
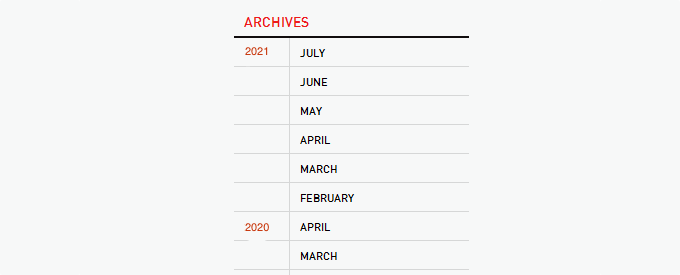
Kiedyś pracowaliśmy nad projektem witryny klienta, która wymagała comiesięcznych archiwów uporządkowanych według roku na pasku bocznym. To było trudne do zakodowania, ponieważ ten klient chciał pokazać rok tylko raz po lewej stronie.

Udało nam się zmodyfikować kod autorstwa Andrew Appletona. Kod Andrzeja nie miał parametru limitu dla archiwów, więc lista pokaże wszystkie miesiące archiwum. Dodaliśmy parametr limitu, który pozwalał nam wyświetlać tylko 18 miesięcy w danym momencie.
Musisz wkleić następujący kod do pliku sidebar.php motywu lub dowolnego innego pliku, w którym chcesz wyświetlić niestandardowe archiwa WordPress:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Jeśli chcesz zmienić liczbę wyświetlanych miesięcy, musisz edytować wiersz 19, w którym aktualna wartość $limit jest ustawiona na 18.
Możesz również wyświetlić liczbę postów w każdym miesiącu, dodając ten fragment kodu w dowolnym miejscu między wierszami 12-16 powyższego kodu:
<?php echo $month->post_count; ?>
Będziesz musiał użyć niestandardowego CSS, aby poprawnie wyświetlić listę archiwów w swojej witrynie. CSS, którego użyliśmy na stronie naszego klienta, wyglądał mniej więcej tak:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się dostosowywać wyświetlanie archiwów WordPress na pasku bocznym. Możesz również dowiedzieć się, jak zainstalować Google Analytics w WordPressie lub sprawdzić naszą listę sprawdzonych sposobów zarabiania pieniędzy na blogowaniu za pomocą WordPressa.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
