วิธีปรับแต่งการแสดงคลังเก็บ WordPress ในแถบด้านข้างของคุณ
เผยแพร่แล้ว: 2022-03-14คุณจำเป็นต้องปรับแต่งวิธีการแสดงไฟล์เก็บถาวร WordPress ของคุณในแถบด้านข้างหรือไม่?
วิดเจ็ต WordPress archives เริ่มต้นมีการปรับแต่งที่จำกัด คุณอาจต้องการให้ที่เก็บบทความของคุณใช้พื้นที่น้อยลง แสดงข้อมูลเพิ่มเติม หรือมีลักษณะที่น่าดึงดูดยิ่งขึ้น
ในบทความนี้ เราจะแสดงวิธีปรับแต่งการแสดงไฟล์เก็บถาวร WordPress ในแถบด้านข้างของคุณ

เหตุใดจึงต้องปรับแต่งการแสดงคลังเก็บ WordPress ในแถบด้านข้างของคุณ
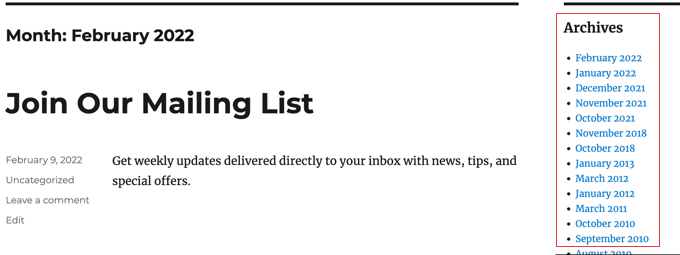
เว็บไซต์ WordPress ของคุณมาพร้อมกับวิดเจ็ตคลังข้อมูลที่ให้คุณแสดงลิงค์บล็อกโพสต์บล็อกรายเดือนในแถบด้านข้าง
วิดเจ็ตมีตัวเลือกการปรับแต่งสองแบบ: คุณสามารถแสดงรายการที่เก็บถาวรเป็นเมนูแบบเลื่อนลง และคุณสามารถแสดงจำนวนโพสต์ในแต่ละเดือนได้

อย่างไรก็ตาม คุณอาจต้องการแสดงรายการที่เก็บถาวรในแถบด้านข้างในลักษณะอื่น ตัวอย่างเช่น เมื่อไซต์ของคุณเติบโตขึ้น รายการเริ่มต้นอาจยาวเกินไป หรือคุณอาจต้องการให้ผู้เข้าชมนำทางได้ง่ายขึ้น
มาดูวิธีการปรับแต่งการแสดงไฟล์เก็บถาวร WordPress ในแถบด้านข้างของคุณ:
- การสร้างคลังข้อมูลขนาดกะทัดรัด
- การแสดงคลังเก็บในโครงร่างที่ยุบได้
- จำกัดจำนวนเดือนที่เก็บถาวรที่แสดง
- รายชื่อคลังเก็บรายวัน รายสัปดาห์ รายเดือนหรือรายปี
- แสดงคลังเก็บรายเดือนจัดเรียงตามปี
การสร้างคลังข้อมูลขนาดกะทัดรัด
หากรายการที่เก็บถาวรของคุณยาวเกินไป คุณสามารถสร้างไฟล์เก็บถาวรแบบย่อที่แสดงโพสต์ของคุณโดยใช้พื้นที่น้อยกว่ามาก
คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Compact Archives ซึ่งพัฒนาและดูแลโดยทีม WPBeginner สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
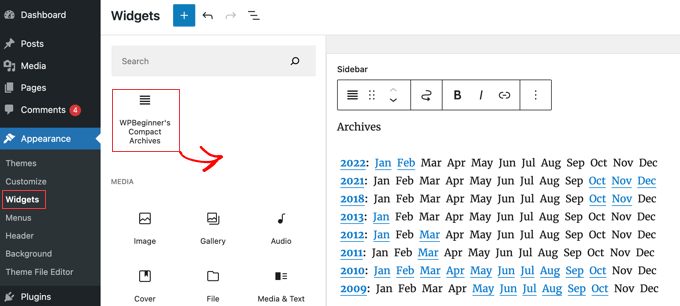
เมื่อเปิดใช้งาน คุณสามารถเพิ่มไฟล์เก็บถาวรแบบย่อไปยังโพสต์ เพจ หรือวิดเจ็ตโดยใช้บล็อก 'WPBeginner's Compact Archives'

รายการไฟล์เก็บถาวรขนาดกะทัดรัดช่วยประหยัดพื้นที่ในแนวตั้งโดยขยายให้กว้างขึ้นเล็กน้อย ซึ่งหมายความว่าอาจพอดีกับส่วนท้ายหรือหน้าเอกสารสำคัญมากกว่าในแถบด้านข้าง
อย่างไรก็ตาม ปลั๊กอินสามารถกำหนดค่าได้ค่อนข้างมากและคุณสามารถทำให้แคบลงได้ด้วยการแสดงเฉพาะชื่อย่อหรือตัวเลขในแต่ละเดือน คุณสามารถเรียนรู้เพิ่มเติมในคำแนะนำของเราเกี่ยวกับวิธีสร้างไฟล์เก็บถาวรขนาดกะทัดรัดใน WordPress
การแสดงคลังเก็บในโครงร่างที่ยุบได้
อีกวิธีหนึ่งในการจัดการกับรายการที่เก็บถาวรแบบยาวคือการแสดงโครงร่างที่ยุบได้ของปีและเดือนเมื่อคุณเผยแพร่โพสต์ในบล็อก
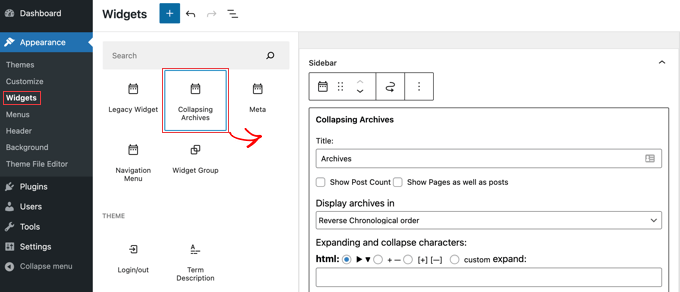
ในการดำเนินการนี้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Collapsing Archives เมื่อเปิดใช้งาน คุณต้องไปที่หน้า ลักษณะที่ ปรากฏ » วิดเจ็ต และเพิ่มวิดเจ็ต 'คลังข้อมูลขนาดกะทัดรัด' ลงในแถบด้านข้างของคุณ

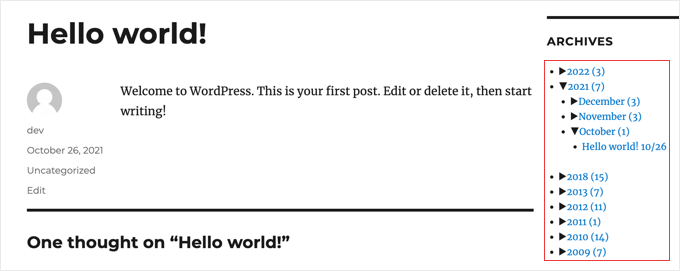
วิดเจ็ตการยุบคลังข้อมูลใช้ JavaScript เพื่อยุบไฟล์เก็บถาวรของคุณตามปี ผู้ใช้ของคุณสามารถคลิกที่ปีเพื่อขยายเพื่อดูที่เก็บถาวรรายเดือน คุณยังสามารถทำให้ไฟล์เก็บถาวรรายเดือนพับได้และให้ผู้ใช้เห็นชื่อโพสต์ด้านล่าง
คุณสามารถเรียนรู้เพิ่มเติมโดยอ้างถึงวิธีที่ 1 ในคำแนะนำของเราเกี่ยวกับวิธีจำกัดจำนวนเดือนที่เก็บถาวรที่แสดงใน WordPress
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

จำกัดจำนวนเดือนที่เก็บถาวรที่แสดง
วิธีที่สามในการหยุดรายการที่เก็บถาวรของคุณไม่ให้ยาวเกินไปคือการจำกัดจำนวนเดือนที่แสดง เช่น ในช่วง 6 เดือนที่ผ่านมา
ในการทำเช่นนั้น คุณจะต้องเพิ่มโค้ดลงในไฟล์ธีม WordPress ของคุณ หากคุณไม่เคยทำเช่นนี้มาก่อน โปรดดูคำแนะนำเกี่ยวกับวิธีคัดลอกและวางโค้ดใน WordPress
ขั้นตอนแรกคือการเพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ functions.php ของคุณในปลั๊กอินเฉพาะไซต์ หรือโดยใช้ปลั๊กอินข้อมูลโค้ด
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
คุณสามารถเปลี่ยนจำนวนเดือนที่แสดงโดยแก้ไขตัวเลขในบรรทัดที่ 6 ตัวอย่างเช่น หากคุณเปลี่ยนตัวเลขเป็น '12' จะแสดงข้อมูลที่เก็บถาวร 12 เดือน
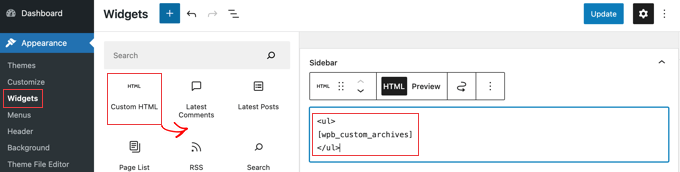
ตอนนี้คุณสามารถไปที่หน้า ลักษณะที่ ปรากฏ » วิดเจ็ต และเพิ่มวิดเจ็ต 'HTML ที่กำหนดเอง' ลงในแถบด้านข้างของคุณ หลังจากนั้น คุณควรวางโค้ดต่อไปนี้ลงในกล่องวิดเจ็ต:

<ul>
[wpb_custom_archives]
</ul>

เมื่อคุณคลิกปุ่ม 'อัปเดต' แถบด้านข้างของคุณจะแสดงที่เก็บถาวรเพียงหกเดือน
สำหรับรายละเอียดเพิ่มเติม โปรดดูวิธีที่ 3 ในคำแนะนำเกี่ยวกับวิธีจำกัดจำนวนเดือนที่เก็บถาวรที่แสดงใน WordPress
รายชื่อคลังเก็บรายวัน รายสัปดาห์ รายเดือนหรือรายปี
หากคุณต้องการควบคุมวิธีการแสดงรายการที่เก็บถาวรของคุณได้มากขึ้น ปลั๊กอินการเก็บข้อมูลประจำปีจะช่วยคุณได้ ช่วยให้คุณแสดงรายการที่เก็บถาวรของคุณแบบรายวัน รายสัปดาห์ รายเดือน รายปี หรือตามตัวอักษร และสามารถจัดกลุ่มรายการตามทศวรรษ
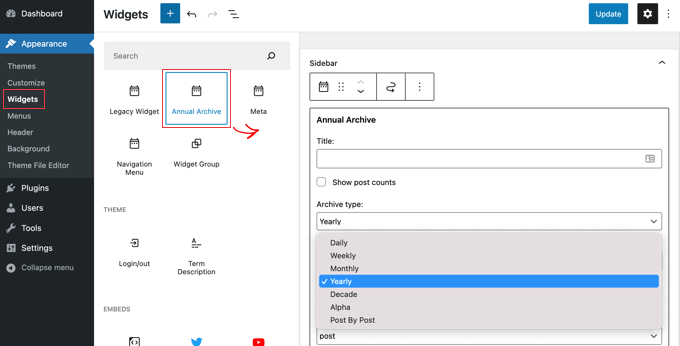
เริ่มต้นโดยการติดตั้งและเปิดใช้งานปลั๊กอินเก็บถาวรประจำปี หลังจากนั้น คุณสามารถไปที่หน้า ลักษณะที่ ปรากฏ»วิดเจ็ต แล้วลากวิดเจ็ตคลังข้อมูลประจำปีไปที่แถบด้านข้างของคุณ

คุณสามารถตั้งชื่อวิดเจ็ตและเลือกว่าจะแสดงรายการวัน สัปดาห์ เดือน ปี ทศวรรษ หรือโพสต์ คุณสามารถเลื่อนลงไปที่ตัวเลือกอื่นๆ เพื่อจำกัดจำนวนไฟล์เก็บถาวรที่แสดง เลือกตัวเลือกการจัดเรียง และเพิ่มข้อความเพิ่มเติม
หากคุณไปที่ การตั้งค่า » ไฟล์เก็บถาวรรายปี คุณจะปรับแต่งรายการเก็บถาวรเพิ่มเติมได้โดยใช้ CSS ที่กำหนดเอง
แสดงคลังเก็บรายเดือนจัดเรียงตามปี
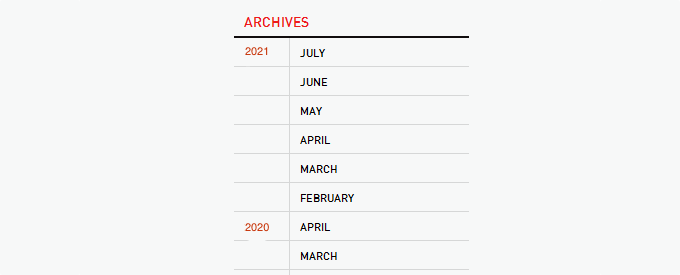
ครั้งหนึ่งเราเคยทำงานเกี่ยวกับการออกแบบไซต์ของลูกค้าซึ่งต้องการไฟล์เก็บถาวรรายเดือนที่จัดเรียงตามปีในแถบด้านข้าง รหัสนี้ยากเพราะลูกค้ารายนี้ต้องการแสดงปีทางด้านซ้ายเพียงครั้งเดียวเท่านั้น

เราสามารถแก้ไขโค้ดบางส่วนโดย Andrew Appleton รหัสของ Andrew ไม่มีพารามิเตอร์จำกัดสำหรับไฟล์เก็บถาวร ดังนั้นรายการจะแสดงเดือนที่เก็บถาวรทั้งหมด เราได้เพิ่มพารามิเตอร์จำกัดที่อนุญาตให้แสดงได้เพียง 18 เดือน ณ เวลาใดก็ตาม
สิ่งที่คุณต้องทำคือวางโค้ดต่อไปนี้ลงในไฟล์ sidebar.php ของธีมของคุณ หรือไฟล์อื่นๆ ที่คุณต้องการแสดงไฟล์เก็บถาวร WordPress แบบกำหนดเอง:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
หากคุณต้องการเปลี่ยนจำนวนเดือนที่แสดง คุณต้องแก้ไขบรรทัดที่ 19 โดยที่ค่า $limit ปัจจุบันตั้งไว้ที่ 18
คุณยังสามารถแสดงจำนวนโพสต์ในแต่ละเดือนโดยเพิ่มบิตของโค้ดนี้ที่ใดก็ได้ระหว่างบรรทัดที่ 12-16 ของโค้ดด้านบน:
<?php echo $month->post_count; ?>
คุณจะต้องใช้ CSS ที่กำหนดเองเพื่อแสดงรายการเก็บถาวรบนเว็บไซต์ของคุณอย่างถูกต้อง CSS ที่เราใช้บนเว็บไซต์ของลูกค้ามีลักษณะดังนี้:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีปรับแต่งการแสดงไฟล์เก็บถาวร WordPress ในแถบด้านข้างของคุณ คุณอาจต้องการเรียนรู้วิธีติดตั้ง Google Analytics ใน WordPress หรือดูรายการวิธีการสร้างรายได้บล็อกเกอร์ด้วย WordPress ที่ได้รับการพิสูจน์แล้ว
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
