Comment personnaliser l'affichage des archives WordPress dans votre barre latérale
Publié: 2022-03-14Avez-vous besoin de personnaliser l'affichage de vos archives WordPress dans la barre latérale ?
Le widget d'archives WordPress par défaut offre une personnalisation limitée. Vous aimeriez peut-être que vos archives de messages utilisent moins d'espace, affichent plus d'informations ou aient une apparence plus attrayante.
Dans cet article, nous allons vous montrer comment personnaliser l'affichage des archives WordPress dans votre barre latérale.

Pourquoi personnaliser l'affichage des archives WordPress dans votre barre latérale ?
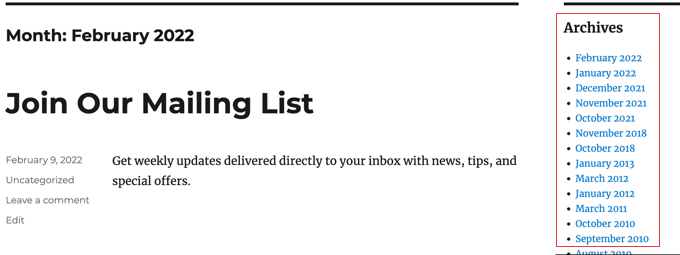
Votre site Web WordPress est livré avec un widget d'archives qui vous permet d'afficher des liens d'archives de blogs mensuels dans une barre latérale.
Le widget a deux options de personnalisation : vous pouvez afficher la liste des archives sous forme de menu déroulant et vous pouvez afficher le nombre de publications pour chaque mois.

Cependant, vous souhaiterez peut-être afficher différemment la liste des archives de votre barre latérale. Par exemple, au fur et à mesure que votre site se développe, la liste par défaut peut devenir trop longue ou vous pouvez souhaiter faciliter la navigation de vos visiteurs.
Voyons quelques façons de personnaliser l'affichage des archives WordPress dans votre barre latérale :
- Création d'archives compactes
- Affichage des archives dans un plan réductible
- Limitation du nombre de mois d'archivage affichés
- Liste des archives quotidienne, hebdomadaire, mensuelle ou annuelle
- Affichage des archives mensuelles classées par année
Création d'archives compactes
Si votre liste d'archives est devenue trop longue, vous pouvez créer une archive compacte qui affiche vos messages en utilisant beaucoup moins d'espace.
Vous devrez installer et activer le plugin Compact Archives qui est développé et maintenu par l'équipe WPBeginner. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
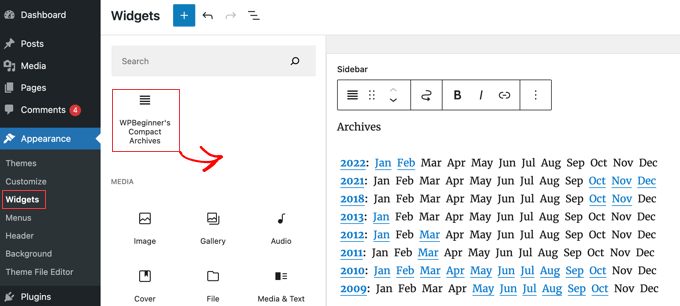
Lors de l'activation, vous pouvez ajouter les archives compactes à un article, une page ou un widget à l'aide du bloc 'WPBeginner's Compact Archives'.

La liste des archives compactes économise de l'espace vertical en étant un peu plus large. Cela signifie qu'il peut mieux s'intégrer dans un pied de page ou une page d'archives que dans une barre latérale.
Cependant, le plugin est tout à fait configurable et vous pouvez le rendre plus étroit en affichant uniquement la première initiale ou un numéro pour chaque mois. Vous pouvez en savoir plus dans notre guide sur la création d'archives compactes dans WordPress.
Affichage des archives dans un plan réductible
Une autre façon de gérer les longues listes d'archives consiste à afficher un aperçu réductible des années et des mois au cours desquels vous avez publié des articles de blog.
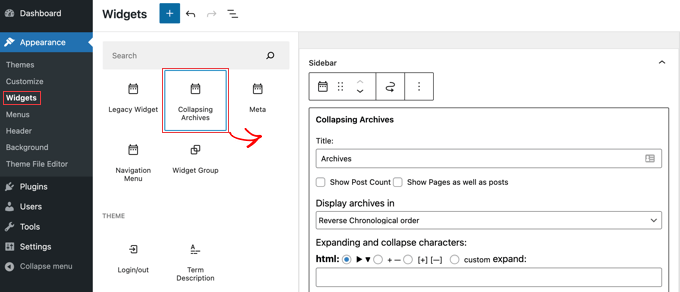
Pour ce faire, vous devez installer et activer le plugin Collapsing Archives. Lors de l'activation, vous devez visiter la page Apparence » Widgets et ajouter le widget « Archives compactes » à votre barre latérale.

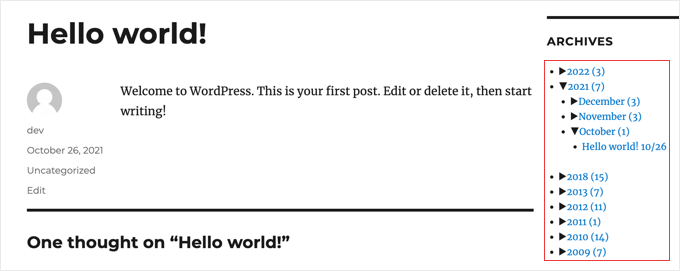
Le widget Réduire les archives utilise JavaScript pour réduire vos archives par année. Vos utilisateurs peuvent cliquer sur les années pour les développer et afficher les archives mensuelles. Vous pouvez même rendre les archives mensuelles réductibles et permettre aux utilisateurs de voir les titres des publications en dessous.
Vous pouvez en savoir plus en vous référant à la méthode 1 de notre guide sur la façon de limiter le nombre de mois d'archives affichés dans WordPress.
Voici à quoi cela ressemble sur notre site de démonstration.

Limitation du nombre de mois d'archivage affichés
Une troisième façon d'empêcher que votre liste d'archives ne devienne trop longue consiste à limiter le nombre de mois affichés, par exemple, aux six derniers mois.
Pour ce faire, vous devrez ajouter du code aux fichiers de votre thème WordPress. Si vous ne l'avez pas encore fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
La première étape consiste à ajouter l'extrait de code suivant à votre fichier functions.php, dans un plugin spécifique au site ou en utilisant un plugin d'extraits de code.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
Vous pouvez changer le nombre de mois affichés en éditant le nombre sur la ligne 6. Par exemple, si vous changez le nombre en '12' alors il affichera 12 mois d'archives.
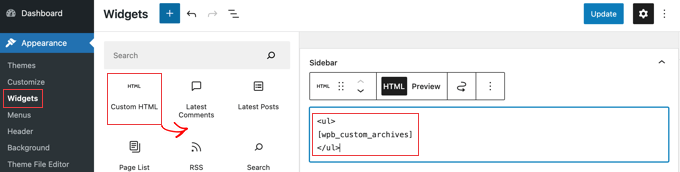
Vous pouvez maintenant accéder à la page Apparence » Widgets et ajouter un widget « HTML personnalisé » à votre barre latérale. Après cela, vous devez coller le code suivant dans la boîte du widget :

<ul>
[wpb_custom_archives]
</ul>

Une fois que vous avez cliqué sur le bouton "Mettre à jour", votre barre latérale n'affichera que six mois d'archives.
Pour plus de détails, consultez la méthode 3 dans notre guide sur la façon de limiter le nombre de mois d'archive affichés dans WordPress.
Liste des archives quotidienne, hebdomadaire, mensuelle ou annuelle
Si vous voulez plus de contrôle sur la façon dont vos archives sont répertoriées, le plugin Annual Archive vous aidera. Il vous permet de répertorier vos archives quotidiennement, hebdomadairement, mensuellement, annuellement ou par ordre alphabétique, et peut regrouper les listes par décennie.
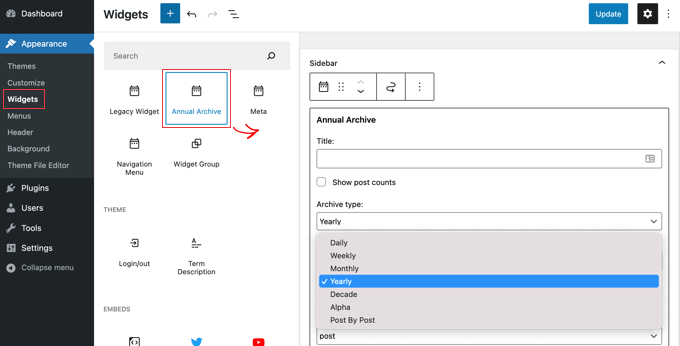
Commencez par installer et activer le plugin Annual Archive. Après cela, vous pouvez vous rendre sur la page Apparence »Widgets et faire glisser le widget Archives annuelles dans votre barre latérale.

Vous pouvez donner un titre au widget, puis choisir d'afficher une liste de jours, de semaines, de mois, d'années, de décennies ou de publications. Vous pouvez faire défiler jusqu'à d'autres options pour limiter le nombre d'archives affichées, choisir une option de tri et ajouter du texte supplémentaire.
Si vous accédez à Paramètres »Archive annuelle , vous pouvez personnaliser davantage la liste des archives à l'aide de CSS personnalisés.
Affichage des archives mensuelles classées par année
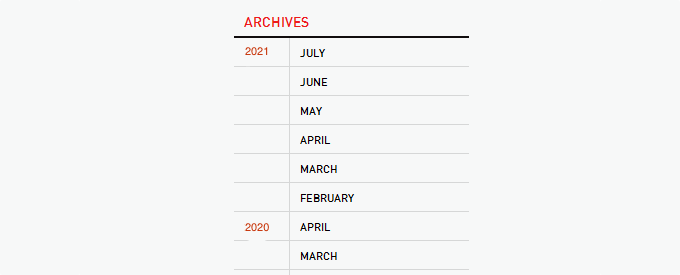
Une fois, nous travaillions sur la conception du site d'un client qui nécessitait des archives mensuelles organisées par année dans la barre latérale. C'était difficile à coder car ce client ne voulait afficher l'année qu'une seule fois à gauche.

Nous avons pu modifier du code par Andrew Appleton. Le code d'Andrew n'avait pas de paramètre de limite pour les archives, donc la liste afficherait tous les mois d'archives. Nous avons ajouté un paramètre de limite qui nous permettait de n'afficher que 18 mois à un moment donné.
Ce que vous devez faire est de coller le code suivant dans le fichier sidebar.php de votre thème ou tout autre fichier dans lequel vous souhaitez afficher des archives WordPress personnalisées :
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
Si vous souhaitez modifier le nombre de mois affichés, vous devez modifier la ligne 19 où la valeur $limit actuelle est définie sur 18.
Vous pouvez également afficher le nombre de messages de chaque mois en ajoutant ce morceau de code n'importe où entre les lignes 12 à 16 du code ci-dessus :
<?php echo $month->post_count; ?>
Vous devrez utiliser un CSS personnalisé pour afficher correctement la liste des archives sur votre site Web. Le CSS que nous avons utilisé sur le site Web de notre client ressemblait à ceci :
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
Nous espérons que ce tutoriel vous a aidé à apprendre à personnaliser l'affichage des archives WordPress dans votre barre latérale. Vous voudrez peut-être également apprendre à installer Google Analytics dans WordPress ou consulter notre liste de moyens éprouvés de gagner de l'argent en bloguant avec WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
