20+ دروس تذييل مفيدة لديفي
نشرت: 2022-01-14هناك الكثير من دروس Divi الرائعة على مدونة Elegant Themes. يمكنك تعلم القيام بأي شيء مع Divi من خلال هذه البرامج التعليمية. يتضمن هذا كيفية تصميم تذييل رائع. في هذه المقالة ، سنلقي نظرة على أكثر من 20 برنامجًا تعليميًا مفيدًا لتذييل Divi يمكنك استخدامه مع Divi Theme Builder. تتضمن جميعها إرشادات خطوة بخطوة حول إنشاء التذييلات لكل من شاشات سطح المكتب والجوال. يشتمل الكثير منها على تنزيلات ملفات JSON وإرشادات الفيديو.
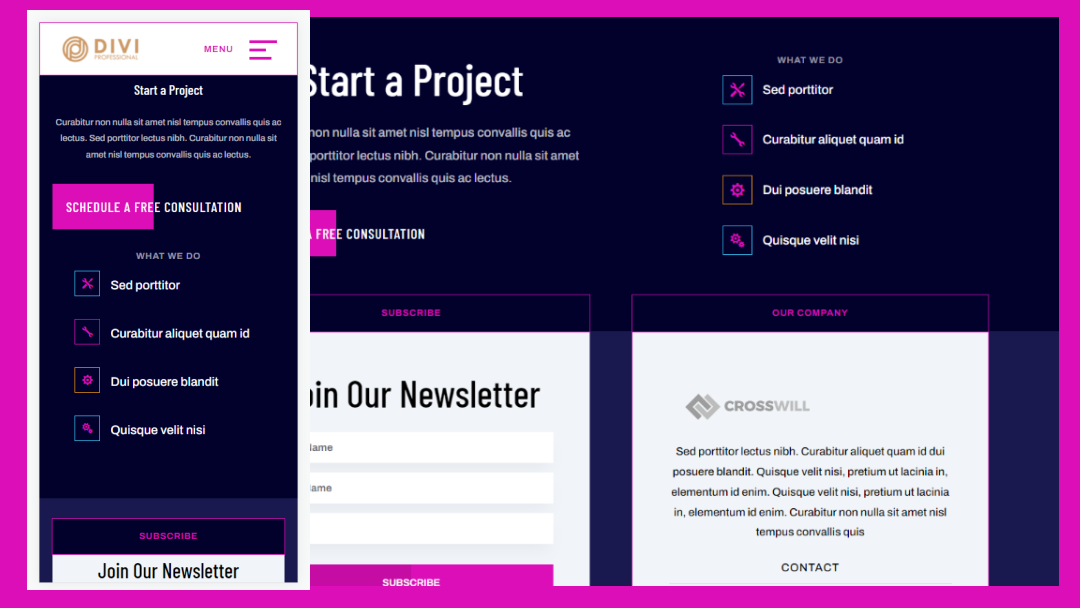
1. إنشاء تذييل مخصص

يخطرك هذا البرنامج التعليمي خلال عملية إنشاء وبناء تذييل عالمي مخصص باستخدام Divi Builder. هذا برنامج تعليمي رائع لبدء استخدام تذييلات Divi و Divi Theme Builder.
مشاهدة البرنامج التعليمي
2. اجعل تذييل Divi الخاص بك مثبتًا

يوضح هذا البرنامج التعليمي Divi كيفية جعل أي عنصر داخل تذييل Divi يلتصق بأسفل الشاشة. بمجرد أن يصل العنصر إلى موقعه داخل التذييل ، فإنه يتوقف عن الالتصاق ويظل في مكانه الصحيح. يعرض معلومات الاتصال الكاملة على أجهزة الكمبيوتر المكتبية ومعلومات أبسط عن الهواتف. يكون حجم التذييل أصغر حتى يصل إلى موقعه. عندما يثبت في مكانه ينمو إلى حجمه الطبيعي.
مشاهدة البرنامج التعليمي
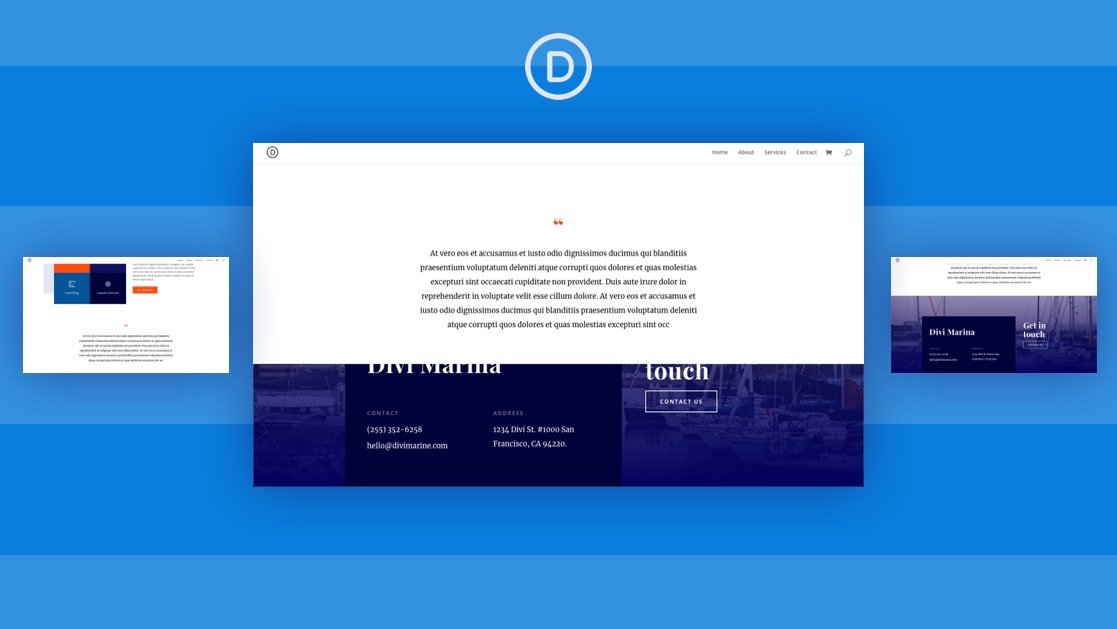
3. إنشاء مثبت تذييل كشف

يوضح هذا كيفية إنشاء تذييل ثابت يظهر أثناء قيام المستخدم بالتمرير إلى منطقة التذييل. يتم كشف النقاب عن التذييل مثل رفع ستارة أو ارتعاش نافذة. يتطلب هذا عادةً CSS ، لكن هذا البرنامج التعليمي يوضح كيفية القيام بذلك باستخدام إعدادات Divi.
مشاهدة البرنامج التعليمي
4. اجعل تذييل Divi الخاص بك ثابتًا

يوضح هذا البرنامج التعليمي كيفية جعل الشريط السفلي لموقع الويب الخاص بك ، مع إشعار حقوق النشر والرموز الاجتماعية ، في مكانه أثناء قيام المستخدم بالتمرير. يوضح كيفية القيام بذلك باستخدام CSS أو jQuery ، ويوضح مكان استخدام الكود.
مشاهدة البرنامج التعليمي
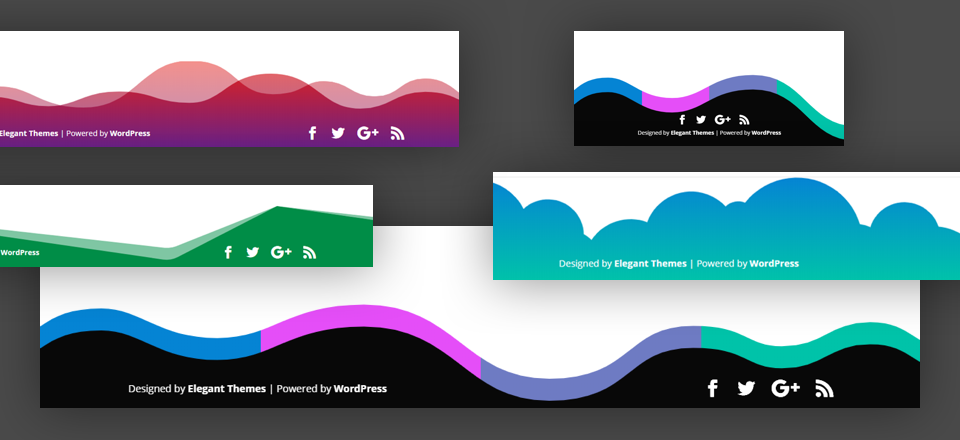
5. أضف تصميمات خلفية إبداعية إلى شريط التذييل السفلي

يوضح هذا البرنامج التعليمي كيفية إضافة تصميمات إلى شريط التذييل أسفل التذييل. يستخدم فواصل وإعدادات القسم الأخرى لإضافة خلفيات إبداعية تمتزج مع أسفل الصفحة.
مشاهدة البرنامج التعليمي
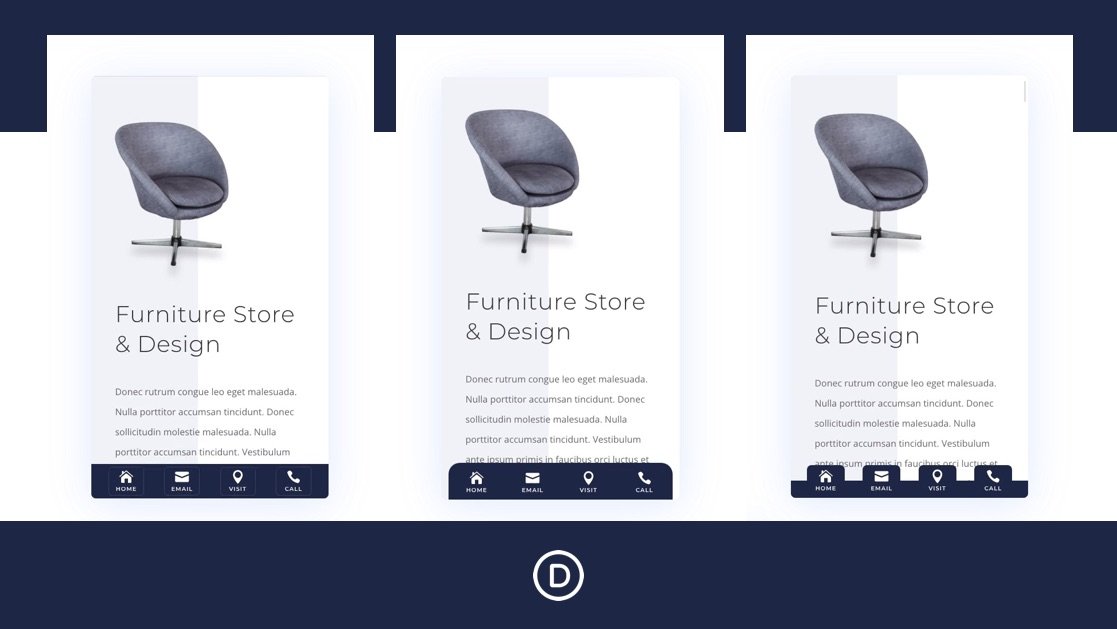
6. إنشاء أشرطة تذييل مثبتة للجوال

يوضح هذا البرنامج التعليمي كيفية إنشاء أشرطة تذييل مثبتة خصيصًا للأجهزة المحمولة. يستخدم خيارات Divi اللاصقة المضمنة ويخلق 3 تصميمات مختلفة لشريط التذييل اللاصق. تتضمن أشرطة التذييل 4 أزرار تنقل. يتم تضمين CSS.
مشاهدة البرنامج التعليمي
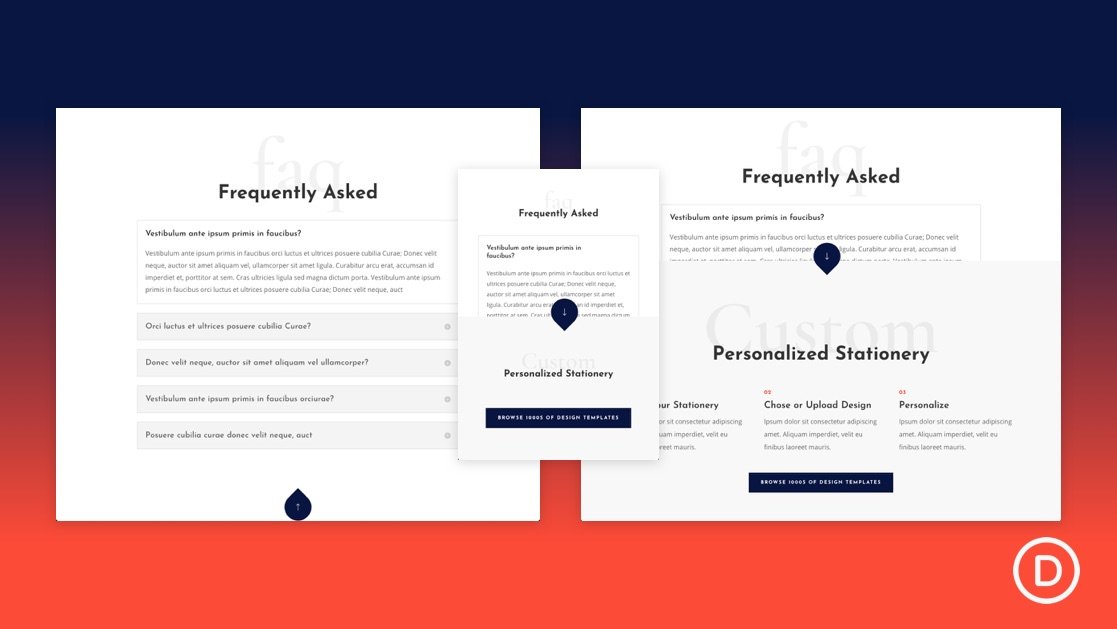
7. إنشاء لفائف تذييل جميلة تظهر أسفل مقسمات قسم Divi

هذا واحد يعلم كيفية إنشاء كشف التمرير التذييل الذي يظهر التذييل اللاصق. يتم الكشف عن التذييل من خلال فواصل الأقسام بحيث يمكنك استخدام التصميمات المتموجة أو أي نمط فاصل من اختيارك. يتضمن مقتطفًا صغيرًا من CSS.
مشاهدة البرنامج التعليمي
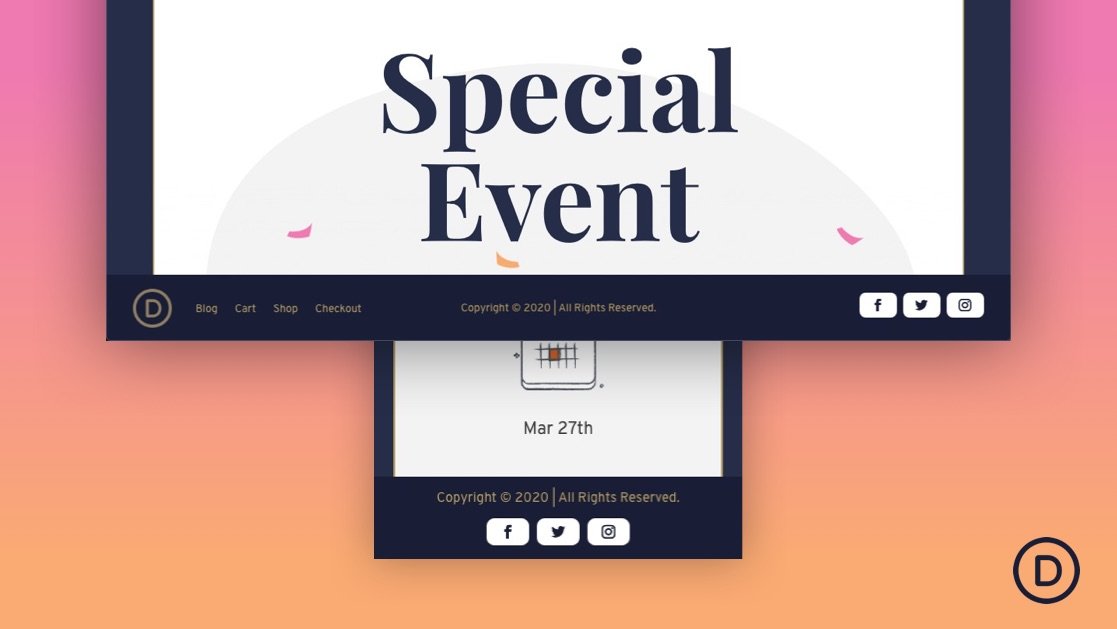
8. إنشاء شريط تذييل ثابت

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط تذييل سفلي ثابت مصنوع من Divi. يظل شريط التذييل في مكانه ويتناسب تمامًا مع التذييل عندما يقوم المستخدمون بالتمرير إلى أسفل الصفحة. يتضمن CSS مخصص.
مشاهدة البرنامج التعليمي
9. تصميم درج عائم التذييل

يوضح هذا كيفية إنشاء درج عائم يلتصق بأسفل الشاشة ويفتح عندما ينقر المستخدم على الرمز. إنه يعمل بشكل مشابه للتبديل. يمكن أن يشتمل الدرج على أي محتوى Divi ويمكن إنشاؤه باستخدام أي قسم Divi. يتضمن كود مخصص.
مشاهدة البرنامج التعليمي
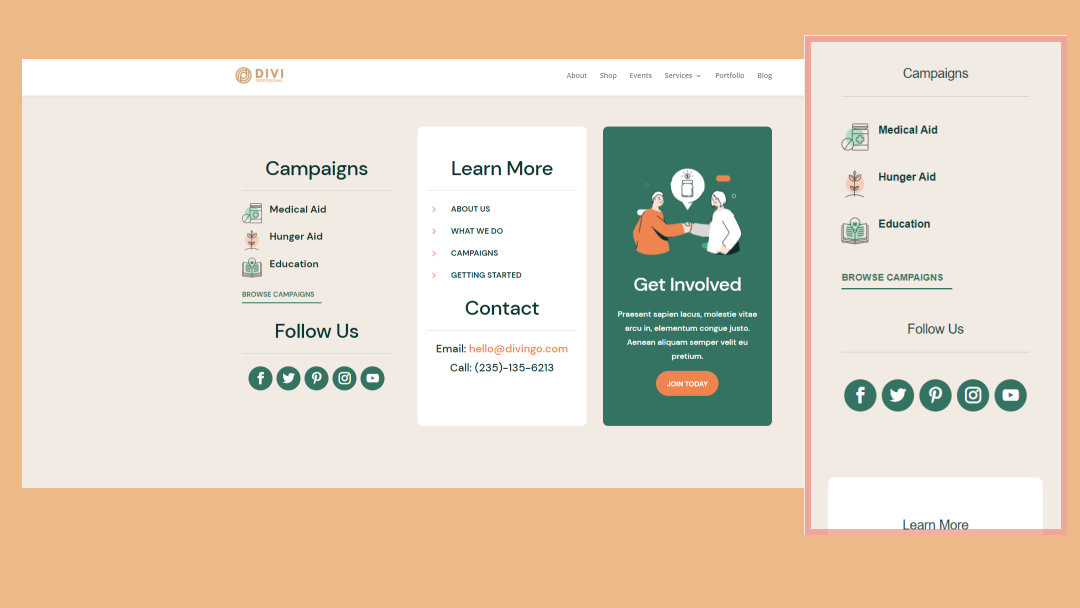
10. إضافة عناصر واجهة مستخدم قائمة فئة المشاركة إلى التذييل العالمي الخاص بك

يوضح هذا كيفية إضافة عناصر واجهة مستخدم قائمة فئة منشور WordPress القياسية إلى تذييل Divi الخاص بك. يوضح كيفية إعداد هيكل الفئة ، وإنشاء قوائم متعددة ، وإنشاء عناصر واجهة المستخدم ، ثم عرضها داخل التذييل العام.
مشاهدة البرنامج التعليمي
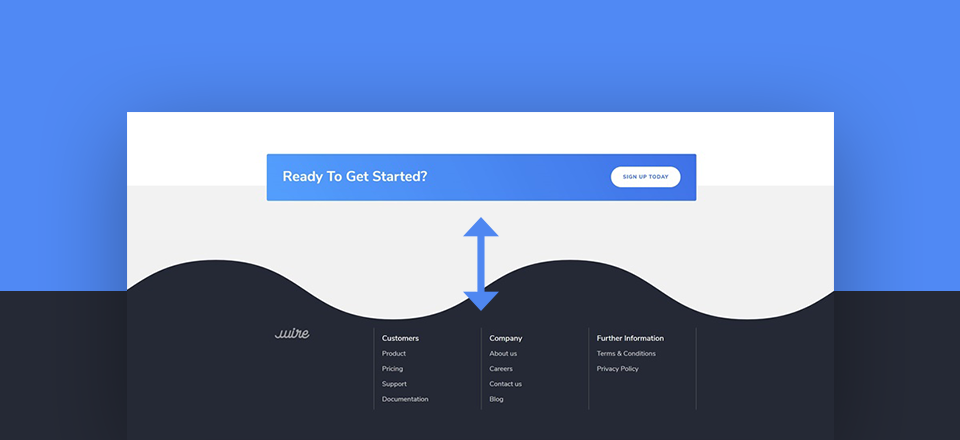
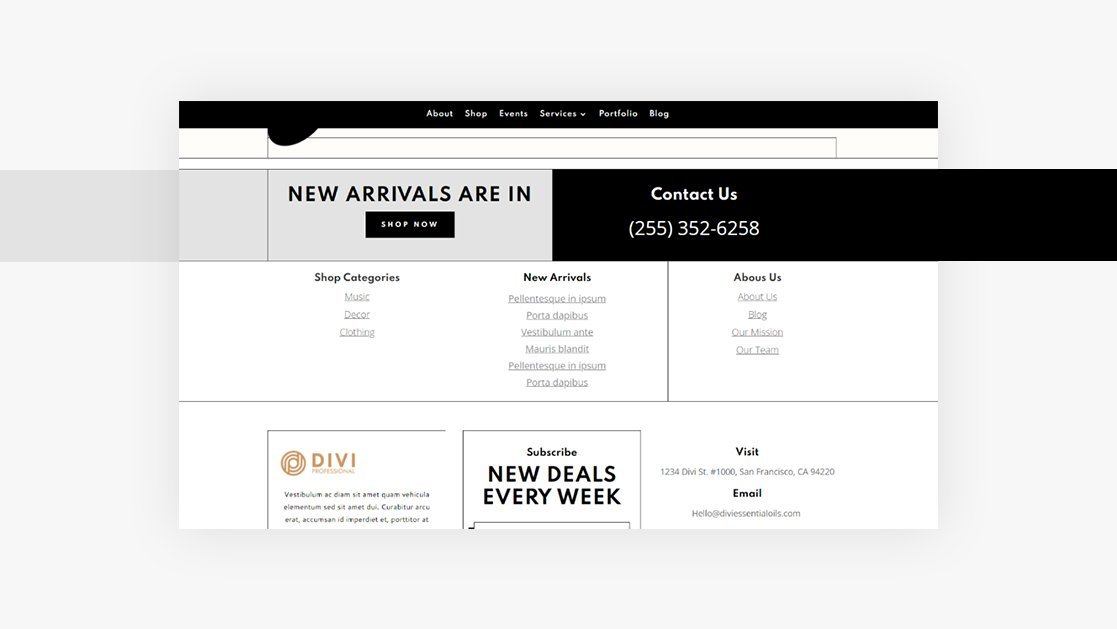
11. قم بإنشاء شريط تذييل مثبت بخيارات ديفي اللاصقة

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط تذييل يلتصق بأسفل الشاشة حتى يصل المستخدم إلى التذييل. ثم يتم قفل شريط التذييل في مكانه وتغيير لونه. إنها تخلق دعوة مثيرة للعمل. يتضمن إصدار سطح المكتب معلومات الاتصال وزرًا. إصدار الهاتف يتضمن الزر فقط.
مشاهدة البرنامج التعليمي
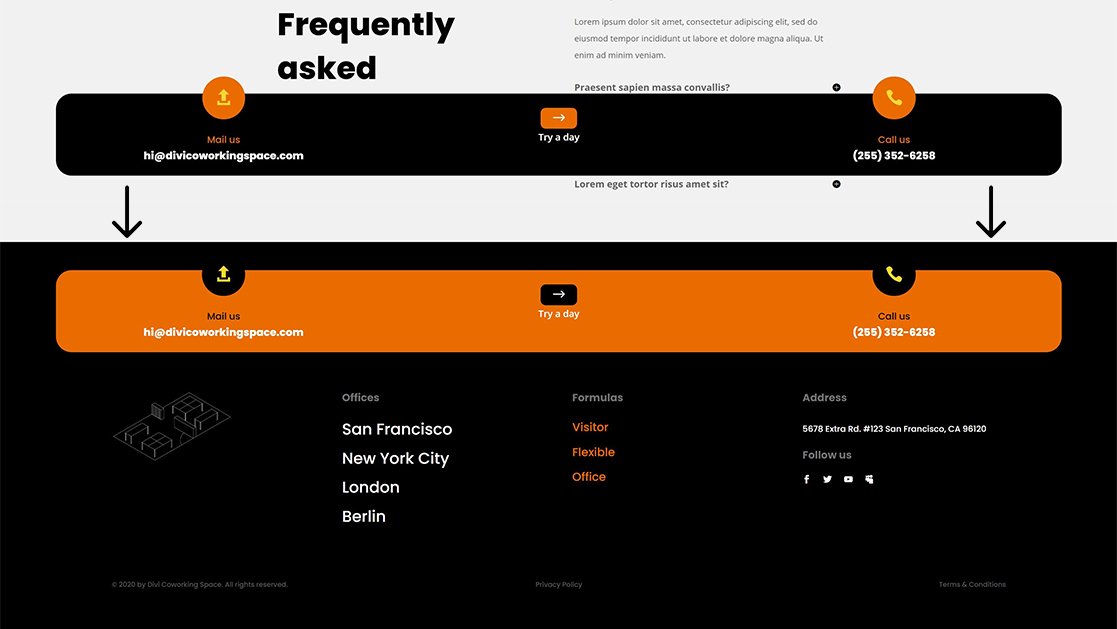
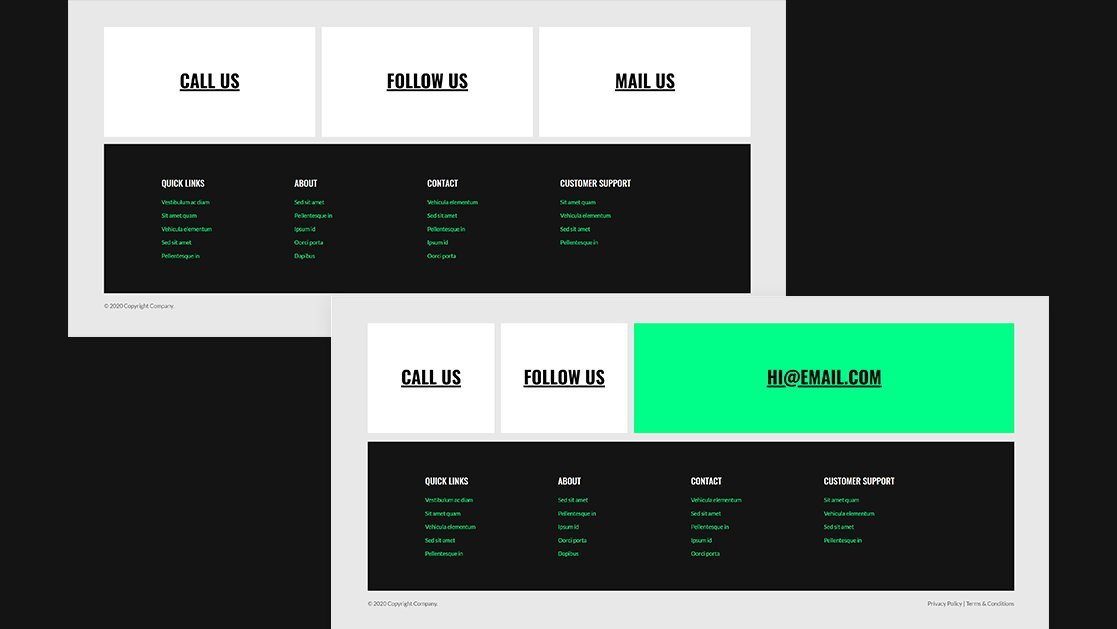
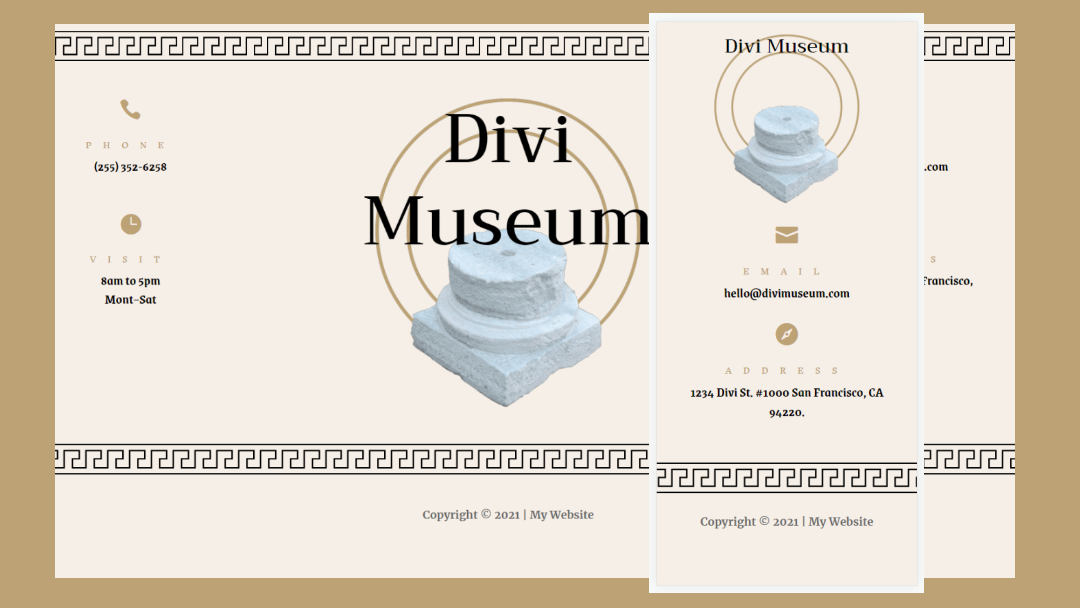
12. تسليط الضوء بشكل تفاعلي على تفاصيل الاتصال في التذييل العالمي الخاص بك

يوضح هذا البرنامج التعليمي كيفية جعل تفاصيل الاتصال الخاصة بك تفاعلية. يقسم تفاصيل الاتصال إلى ثلاث وحدات على التوالي. عندما يقوم المستخدم بتمرير مؤشر الماوس فوق إحدى الوحدات النمطية ، يتم توسيعها لتصبح أكبر من الوحدات الأخرى ، وتغيير الألوان ، وتغيير النص لإظهار المعلومات. يتضمن CSS.
مشاهدة البرنامج التعليمي
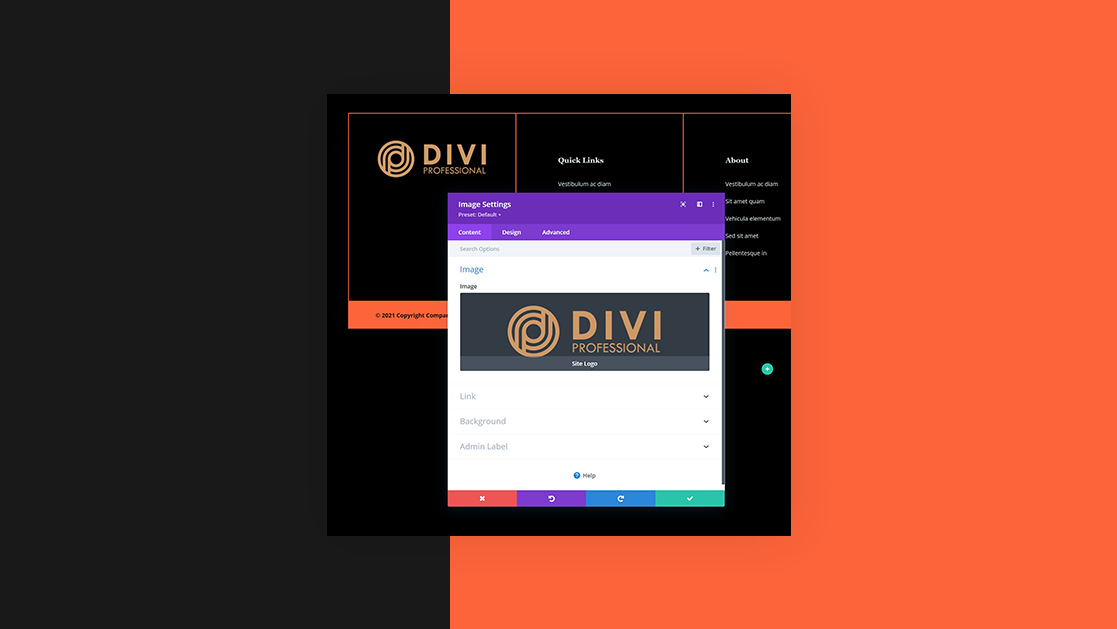
13. أضف شعارًا ديناميكيًا

يوضح هذا البرنامج التعليمي كيفية عرض الشعار القياسي ديناميكيًا في تذييل الصفحة. بهذه الطريقة ، عندما تقوم بتغيير شعار موقع الويب الخاص بك في خيارات سمة Divi ، يتغير التذييل تلقائيًا ليتطابق.
مشاهدة البرنامج التعليمي

14. إزالة التذييل من صفحات معينة

يوضح هذا كيفية استخدام إعدادات Divi Theme Builder لاستبعاد التذييل في صفحات معينة. يعرض طرقًا متعددة بما في ذلك كيفية استخدام التذييل في صفحات معينة ، وكيفية استبعاده من صفحات معينة ، وكيفية إخفاء التذييل الافتراضي.
مشاهدة البرنامج التعليمي
15. إضافة الرموز الاجتماعية

في هذا البرنامج التعليمي ، ستتعلم كيفية إضافة الرموز الاجتماعية في أي مكان في تذييل Divi. ستتعلم أيضًا كيفية استخدام Divi Builder لتصميمها لتتناسب مع التصميم الخاص بك.
مشاهدة البرنامج التعليمي
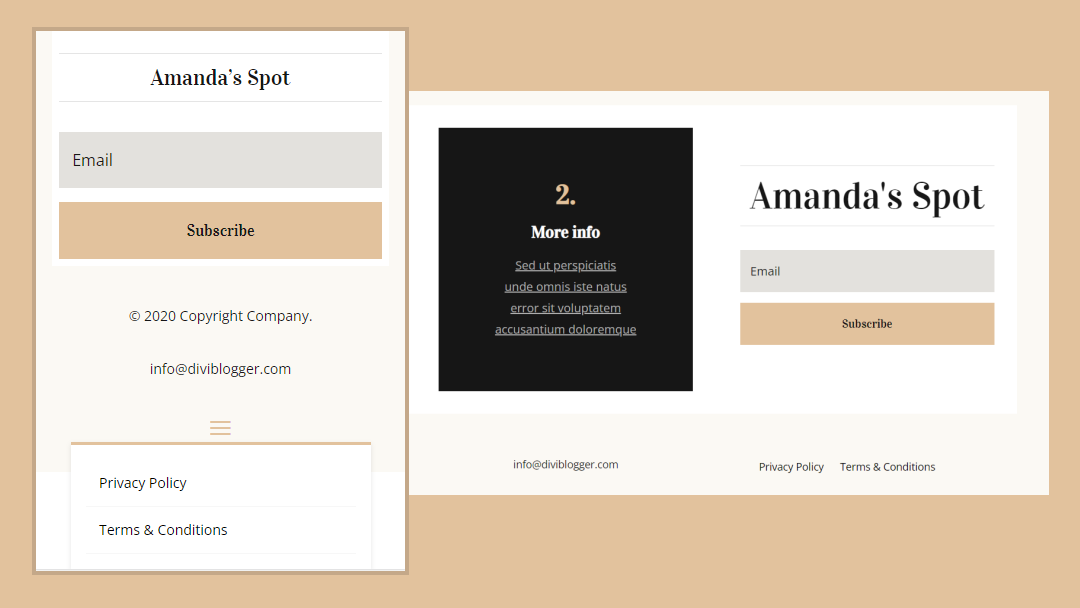
16. إضافة روابط شروط الخصوصية

في هذا البرنامج التعليمي ، ستتعلم كيفية إضافة روابط إلى صفحات الخصوصية والمصطلحات الخاصة بك إلى تذييل Divi. يوضح كيفية إضافتها بطريقتين مختلفتين مع قوائم WordPress المخصصة. الطريقة الأولى تغطي وحدة قائمة Divi. يغطي الثاني وحدة الشريط الجانبي Divi.
مشاهدة البرنامج التعليمي
17. إضافة قوائم WordPress

يوضح هذا البرنامج التعليمي كيفية إضافة قوائم WordPress القياسية المكدسة رأسياً إلى تذييلات Divi باستخدام أدوات WordPress. يتعرّف على كيفية إنشاء القوائم والحاجيات وكيفية استخدامها مع Divi.
مشاهدة البرنامج التعليمي
18. أضف سنة حقوق نشر ديناميكية يتم تحديثها تلقائيًا

يوضح هذا كيفية استخدام إعدادات Divi لعرض العام الحالي ديناميكيًا لإنشاء إشعار حقوق النشر في تذييل Divi الخاص بك. يستخدم وحدة نصية بسيطة مع خيار ديناميكي. يوضح أيضًا كيفية إنشاء رمز حقوق النشر وكيفية إضافة روابط قابلة للنقر لاسم موقع الويب أو معلومات أخرى.
مشاهدة البرنامج التعليمي
19. أضف الرموز القصيرة مع 3 أمثلة

يوضح هذا البرنامج التعليمي كيفية استخدام الرموز القصيرة في تذييل Divi الخاص بك. يوجهك من خلال استخدام 3 مكونات إضافية مختلفة تتضمن رموزًا قصيرة. يوضح كيفية إضافة الرموز القصيرة مع كل من وحدات النص والرمز.
مشاهدة البرنامج التعليمي
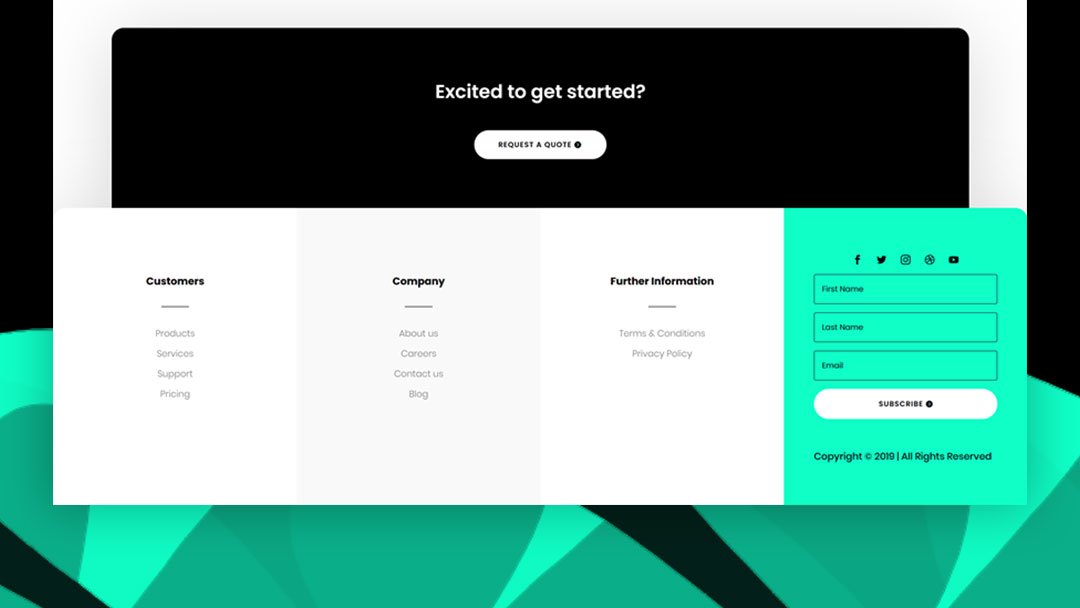
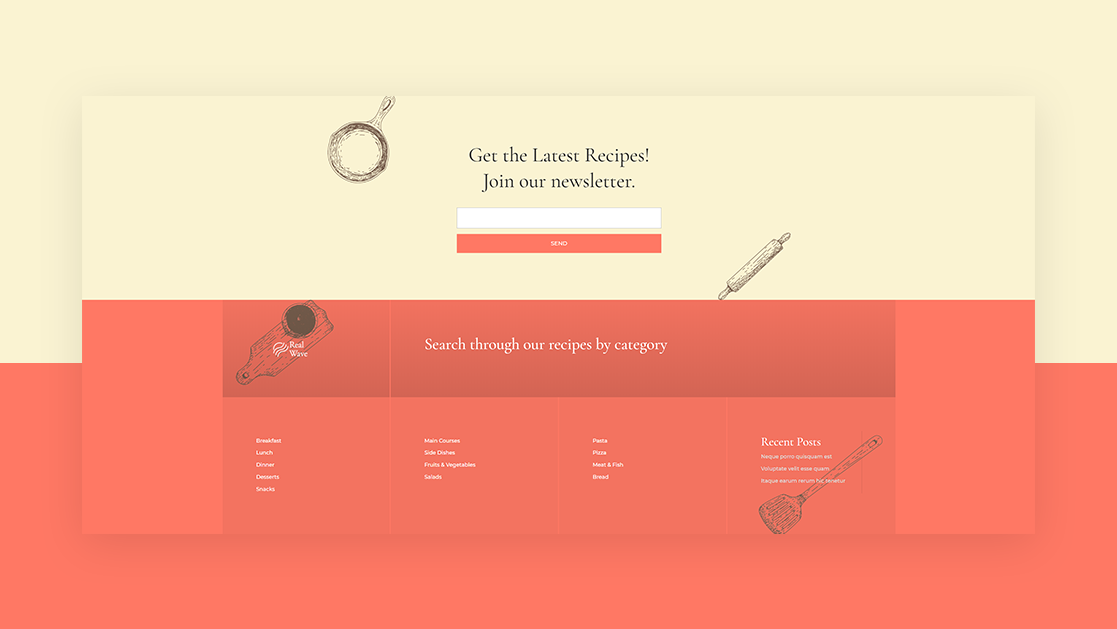
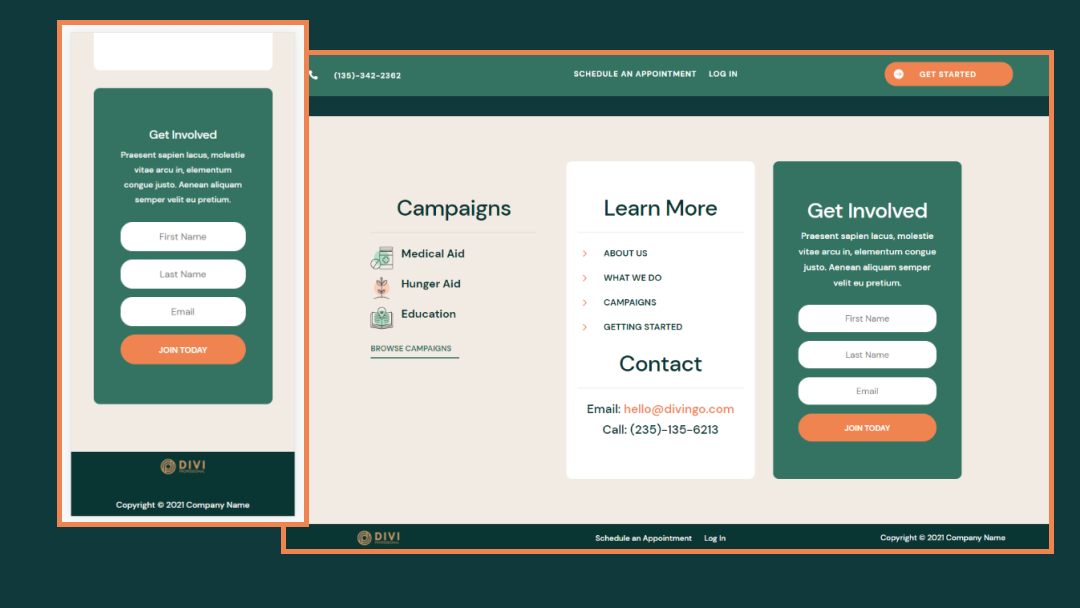
20. إضافة البريد الإلكتروني Optin

يوضح هذا كيفية إضافة وحدة اختيار البريد الإلكتروني إلى تذييل Divi الخاص بك وتصميمه ليتناسب مع موقع الويب الخاص بك. يعرض العديد من الأمثلة مع إعداداتها لمساعدتك في تحديد التخطيط الذي يناسب احتياجاتك.
مشاهدة البرنامج التعليمي
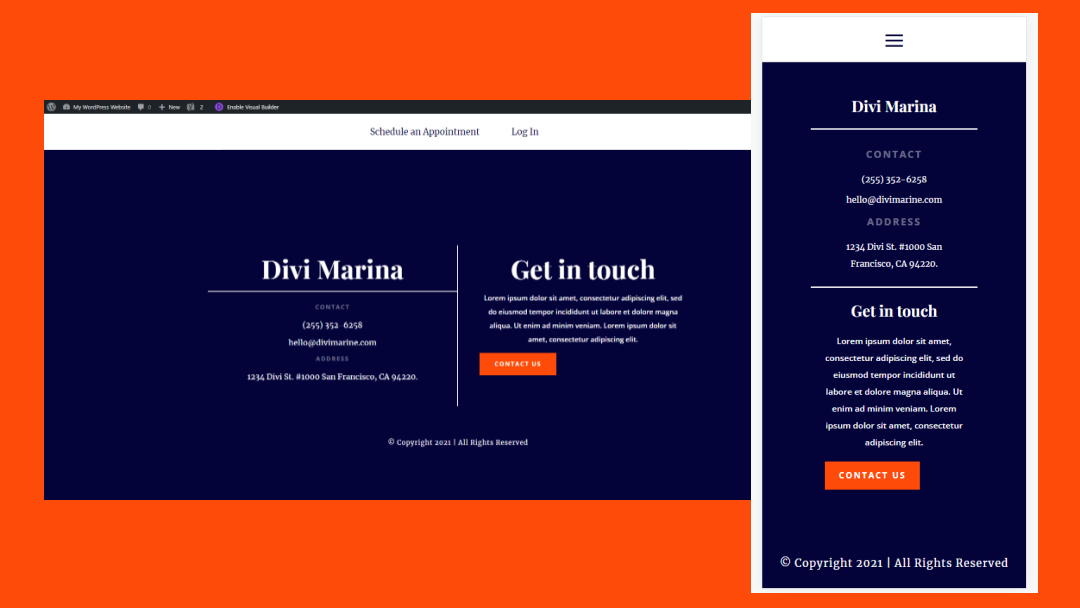
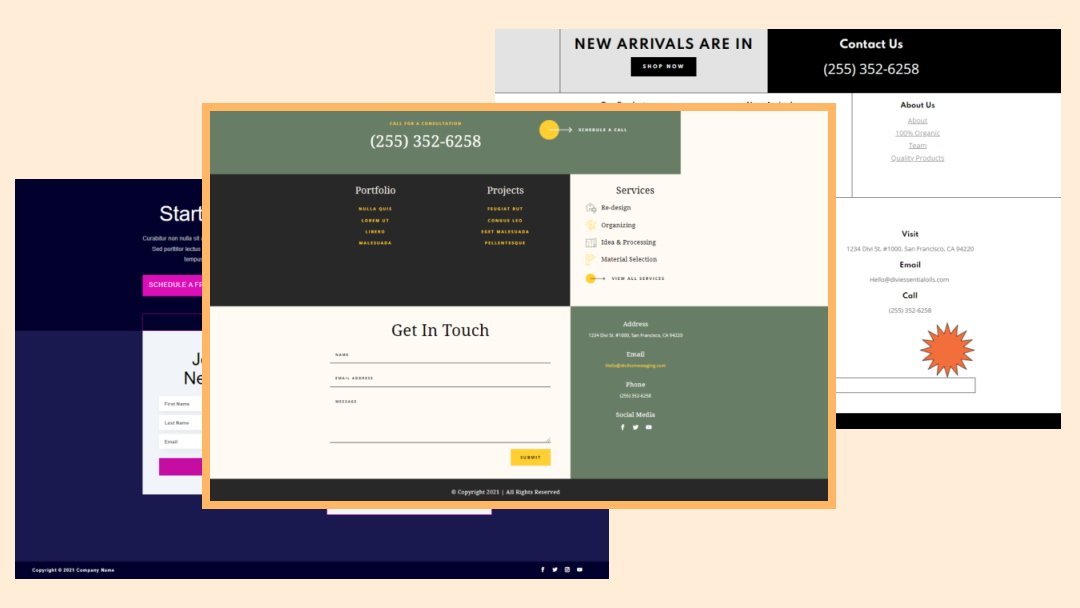
21. 4 عناصر لا يمكن أن تكون مفقودة وكيفية إضافتها

يناقش هذا البرنامج التعليمي أهم العناصر التي يجب تضمينها في تصميم التذييل. يقوم بتقسيم العناصر الأربعة لإظهار أنواع الأشياء التي يمكن تضمينها. يوضح أيضًا كيفية إضافتها إلى تذييل Divi الخاص بك.
مشاهدة البرنامج التعليمي
22. بناء تذييل ملء الشاشة

يوضح هذا البرنامج التعليمي كيفية عرض تذييل في وضع ملء الشاشة. يتكيف تذييل الشاشة الكاملة ليلائم الشاشة بغض النظر عن حجم الشاشة أو مستوى التكبير / التصغير الذي يعرضه متصفح المستخدم.
مشاهدة البرنامج التعليمي
23. استخدام الوحدات النمطية للدليل العكسي كعناصر تذييل

يُظهر هذا الشكل طريقة ممتعة لاستخدام الوحدات النمطية للدعاية داخل تذييل Divi الخاص بك. بدلاً من مجرد عرض قائمة بالارتباطات ، يمكن للوحدة الدعاية المعلنة إضافة رموز إلى القائمة ، وإنشاء تصميمات مثيرة للاهتمام للرموز النقطية. كما يوضح كيفية تصميمها لتتناسب مع التخطيط الخاص بك.
مشاهدة البرنامج التعليمي
24. 5 نصائح لإنشاء تذييل سهل الاستخدام

يناقش هذا المقال 5 نصائح لجعل تذييلاتك سهلة الاستخدام. يعرض العناصر الرئيسية التي يجب تضمينها ويوفر معلومات حول الأدوات التي يمكنك استخدامها لتحسينها. تعمل النصائح مع أي تذييل ، لكنها تتضمن معلومات حول إجراء التعديلات في Divi.
مشاهدة البرنامج التعليمي
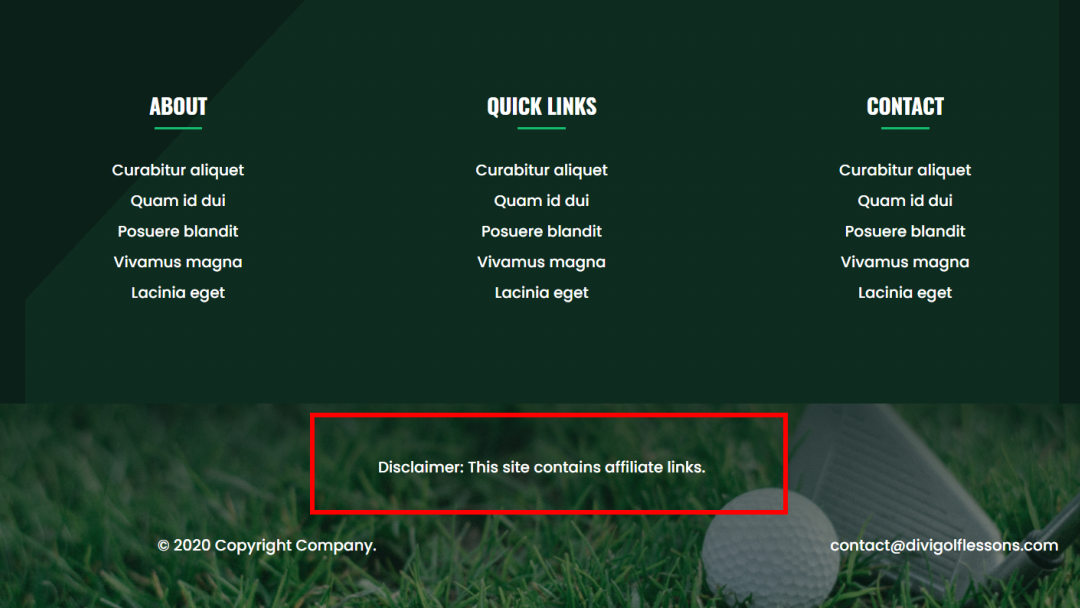
25. 3 طرق لإضافة إخلاء المسؤولية

يوضح هذا البرنامج التعليمي طرقًا متعددة لإضافة إخلاء المسؤولية إلى تذييل Divi الخاص بك. تتضمن الطرق الثلاث إخلاء مسؤولية ثابتًا وإخلاء مسؤولية ثابتًا وإخلاء مسؤولية متحرك.
مشاهدة البرنامج التعليمي
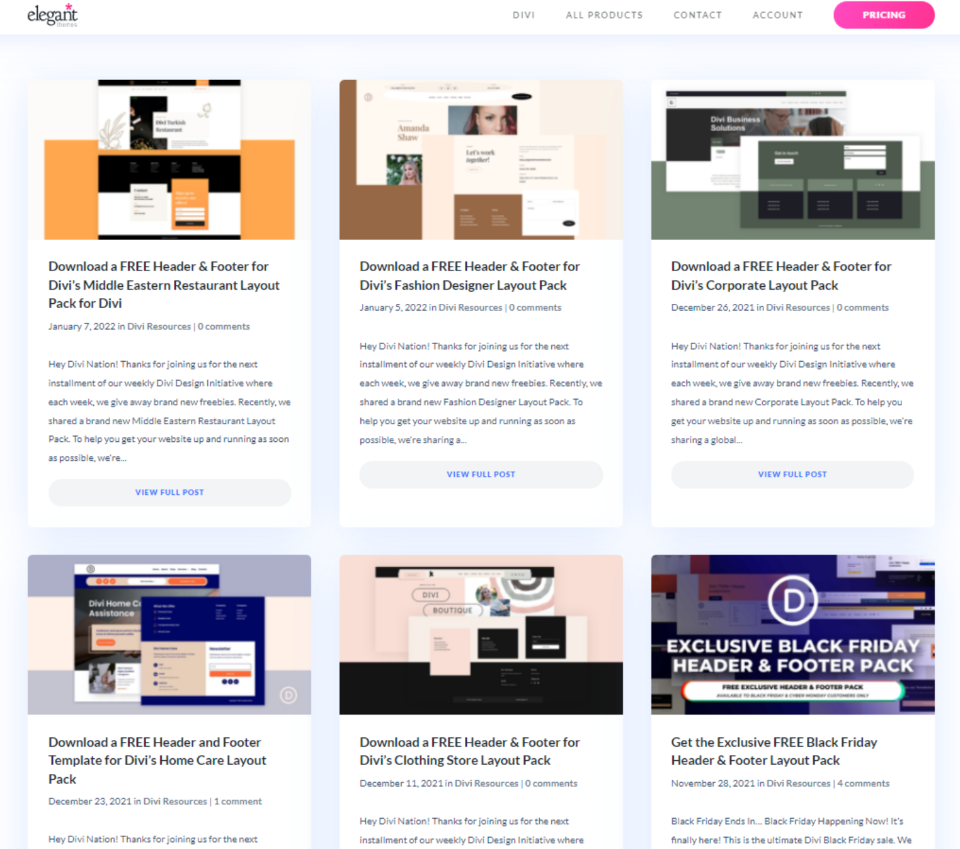
كيفية البحث عن قوالب تذييل مجانية

هناك الكثير من تذييلات Divi المجانية في مدونة ET. ما عليك سوى البحث عن "free footer" أو "free Divi footer" أو كلمات رئيسية مشابهة. ستجد الكثير من قوالب التذييلات المجانية للاختيار من بينها. تتضمن حزم القوالب كلاً من الرؤوس والتذييلات. يمكنك استخدامها معًا أو بشكل منفصل.
خواطر ختامية
هذه هي نظرتنا إلى 20+ دروس تذييل Divi مفيدة لـ Divi. هناك العديد من الطرق لتخصيص تذييلات Divi الخاصة بك. تعد هذه البرامج التعليمية التي تزيد عن 20 درسًا طريقة رائعة لمعرفة كيفية القيام بذلك ، كما أنها توفر العديد من الأفكار لإنشاء برنامجك الخاص. وهي تتضمن تعليمات حول كيفية استخدام Divi Theme Builder. يوضح العديد منهم كيفية استخدام CSS و jQuery.
نريد أن نسمع منك. هل استخدمت أيًا من هذه الدروس 20+ مفيدة في تذييل Divi؟ دعنا نعرف ما هو المفضل لديك في التعليقات.
