كيفية استضافة Google Fonts محليًا في WordPress
نشرت: 2023-02-28قد تكون استضافة الخطوط محليًا أمرًا صعبًا بالنسبة لمستخدمي WordPress الشائعين ولكنها توفر مزايا رائعة من حيث الأداء. لحسن الحظ ، هناك طريقة سهلة لاستضافة Google Fonts محليًا في WordPress ، مما سيجعل موقع الويب الخاص بك أسرع وأكثر كفاءة.
عندما تقوم بإنشاء موقع ويب ، فإن أحد أهم العوامل التي يجب مراعاتها هو نوع الخط الذي ستستخدمه. يمكن أن تساعد الخطوط في تحديد نغمة موقع الويب الخاص بك ويمكن أن تكون أساسية في جذب الزوار. تعد Google Fonts مصدرًا رائعًا للعثور على الخطوط لموقع الويب الخاص بك.
ستوفر لك هذه المقالة الإرشادات خطوة بخطوة التي تحتاجها لاستضافة Google Fonts محليًا. بمجرد الانتهاء من ذلك ، ستتمكن من الاستفادة من مجموعة الخطوط الرائعة التي توفرها Google دون التضحية بسرعة موقع الويب الخاص بك.
ولكن قبل أن نتعمق في العملية خطوة بخطوة ، دعنا أولاً نفهم ماهية خطوط Google ولماذا تحظى بشعبية كبيرة. لذا ، دعنا نتعمق.
ما هي خطوط جوجل؟
Google Fonts هي مكتبة على الإنترنت لخطوط مجانية مفتوحة المصدر طورتها Google. تم إطلاقه في عام 2010 بهدف جعل الويب جميلًا وسريعًا من خلال الطباعة الرائعة. منذ ذلك الحين ، أصبح أحد أشهر مصادر الخطوط على الويب.
بالإضافة إلى توفير مكتبة للخطوط ، توفر Google Fonts أيضًا أدوات لمساعدتك على تخصيص الخطوط حسب رغبتك. يمكنك تغيير حجم الخط وارتفاع الخط وتباعد الأحرف ، بالإضافة إلى إضافة تأثيرات مثل الظلال المسقطة والمخططات التفصيلية وظلال النص.
ومع ذلك ، هناك بعض العيوب لاستخدام خطوط جوجل. أولاً ، يمكنهم إبطاء سرعة تحميل موقع الويب الخاص بك لأنه يتم تحميل الخط من خوادم Google بدلاً من الخادم الخاص بك. يمكن أن يؤثر ذلك سلبًا على تجربة المستخدم الخاصة بك. أيضًا ، تتوفر خطوط Google بتنسيقات معينة فقط ، ولا تدعم جميع المتصفحات جميع التنسيقات.
لحسن الحظ ، هناك طريقة للتغلب على هذه العيوب. من خلال استضافة الخطوط محليًا ، يمكنك التأكد من أن موقع الويب الخاص بك يتم تحميله بسرعة وأن جميع المتصفحات يمكنها الوصول إلى الخطوط. دعنا نلقي نظرة على الفوائد الأخرى لاستضافة Google Fonts محليًا.
مزايا استضافة خطوط جوجل محليا
هناك العديد من المزايا لاستضافة خطوط Google محليًا.
على سبيل المثال ، سيجعل موقع الويب الخاص بك أسرع وأكثر كفاءة. بدلاً من الاضطرار إلى تحميل الخطوط من خوادم Google ، سيتمكن موقع الويب الخاص بك من تحميلها من خادمك الخاص. سيؤدي ذلك إلى تقليل وقت تحميل موقع الويب الخاص بك وتسهيل وصول الزوار إلى الخطوط.
أيضًا ، ستؤدي استضافة الخطوط محليًا إلى إتاحتها في جميع المتصفحات ، حيث سيتم تخزين الخط على الخادم الخاص بك.
بالإضافة إلى ذلك ، ستمنحك استضافة الخطوط محليًا مزيدًا من التحكم في كيفية استخدامها على موقع الويب الخاص بك. هذا لأن الخطوط مخزنة على الخادم الخاص بك ويمكن تعديلها حسب الحاجة. على سبيل المثال ، إذا كنت ترغب في تجربة أحجام أو أنماط خطوط مختلفة ، فيمكنك القيام بذلك دون الحاجة إلى تغيير الكود على موقع الويب الخاص بك. يمكن أن تكون هذه المرونة لا تقدر بثمن عند إنشاء موقع على شبكة الإنترنت.
أخيرًا ، ستؤدي استضافة الخطوط محليًا إلى تقليل اعتمادك على خدمات الجهات الخارجية . من خلال استضافة الخطوط على خادمك الخاص ، لن تقلق بشأن الاعتماد على خوادم Google لتوصيل الخطوط إلى زوارك. يمكن أن يكون هذا مفيدًا لأسباب تتعلق بالأمان والموثوقية.
الآن بعد أن عرفت مزايا استضافة Google Fonts محليًا ، دعنا نلقي نظرة على كيفية القيام بذلك في WordPress.
كيفية استضافة Google Fonts محليًا في WordPress؟
يمكنك استضافة خطوط Google محليًا في WordPress بطريقتين.
- باستخدام مكون إضافي مخصص
- يدويا
هنا ، سنقدم كلا الطريقتين. حتى تتمكن من تحديد الطريقة التي تلبي احتياجاتك على أفضل وجه.
1. استضافة خطوط Google محليًا باستخدام البرنامج المساعد
أسهل طريقة لاستضافة Google Fonts محليًا في WordPress هي استخدام مكون إضافي. هناك العديد من المكونات الإضافية المتاحة التي يمكن أن تساعدك. في هذا العرض التوضيحي ، سنستخدم المكون الإضافي OMFG (Optimize my Google Fonts).

يسهل هذا المكون الإضافي تحديد الخطوط التي تريد استخدامها ثم تنزيلها واستضافتها تلقائيًا على الخادم الخاص بك.
لنبدأ بتثبيت وتفعيل المكون الإضافي Optimize my Google Fonts.
1.1 تثبيت وتفعيل البرنامج المساعد Optimize My Google Fonts
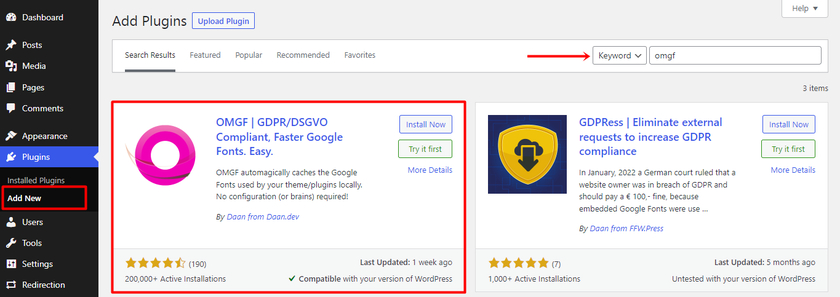
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> إضافة جديد في لوحة معلومات WordPress الخاصة بك. ابحث عن المكون الإضافي في مستودع ملحقات WordPress باستخدام الكلمات الأساسية للملحق " OMGF ".

انقر فوق " التثبيت الآن" عند تحديد موقع المكون الإضافي في نتائج البحث. بعد التثبيت ، لتمكين المكون الإضافي على موقع الويب الخاص بك ، انقر فوق الزر " تنشيط" .
1.2 تكوين إعدادات البرنامج المساعد OMFG
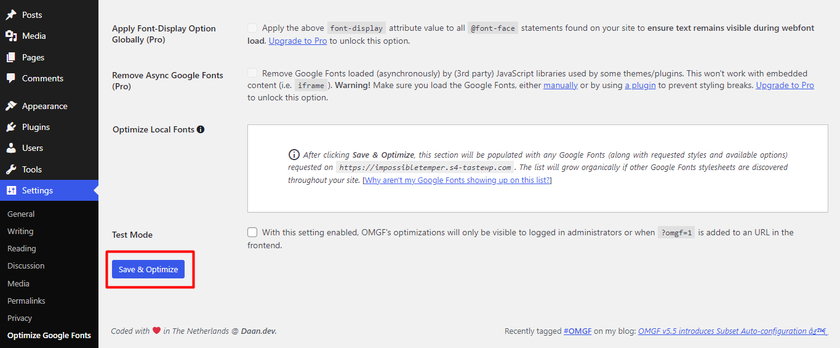
بعد الانتهاء من التنشيط ، انتقل إلى الإعدادات> تحسين خطوط Google .
ضمن علامة التبويب الخطوط المحلية ، إذا قمت بالتمرير إلى النهاية ، فسترى زر " حفظ وتحسين ". سيتم الآن استضافة خطوط Google الخاصة بك محليًا بعد النقر فوق هذا الزر.

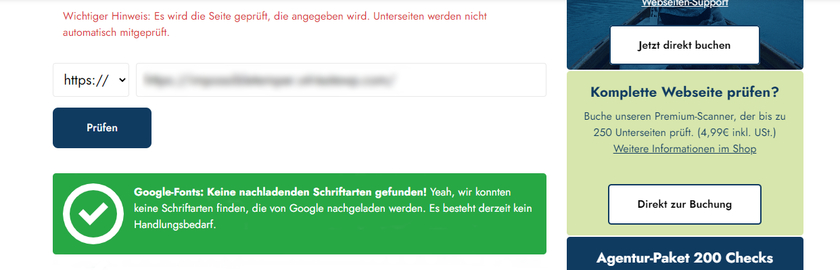
الآن للتحقق مما إذا كان المكون الإضافي يعمل أم لا ، يمكنك ببساطة استخدام أداة مثل "sicher" ، وهي أداة مجانية لمدقق الخطوط عبر الإنترنت. على الرغم من أن الواجهة باللغة الألمانية ، إلا أنه من الواضح أن نفهمها.
ما عليك سوى كتابة عنوان URL لموقع الويب الخاص بك في مربع النص. إذا كان كل شيء على ما يرام ، فستتلقى إشعارًا أخضر. وإلا ، إذا لم يعمل المكون الإضافي بشكل صحيح لموقعك ، فستتلقى تنبيهًا أحمر ضخمًا. أيضًا ، قبل استخدام هذه الأداة ، احرص على تعطيل وضع اختبار OMGF.

وهناك لديك. تسهل هذه التعليمات استضافة خطوط Google محليًا في WordPress باستخدام مكون إضافي.
2. استضف خطوط Google يدويًا في WordPress
في هذا القسم ، سنلقي نظرة على كيفية استضافة خطوط google في WordPress يدويًا. هذه الطريقة رائعة بالنسبة لك إذا كنت لا ترغب في تثبيت أي مكونات إضافية لجهات خارجية.

ولكن قبل أن نبدأ ، نقترح بشدة عمل نسخة احتياطية من موقعك قبل إجراء المزيد من المعالجة حتى لا تفقد موقعك في حالة حدوث أي تعقيدات.
2.1 قم بتنزيل ملف خطوط Google
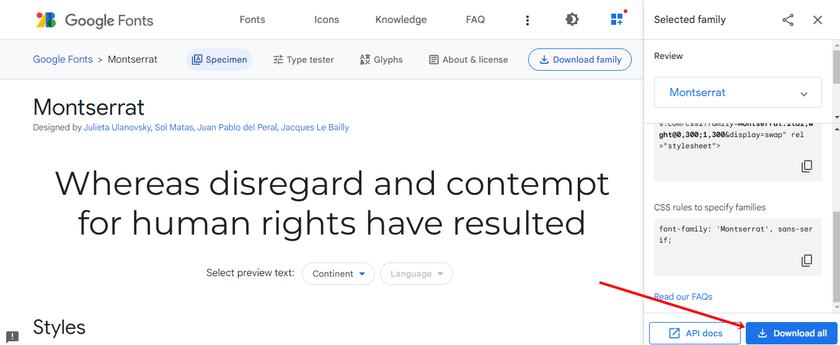
يجب عليك أولاً زيارة fonts.google.com وإجراء بحث عن الخط قبل أن تتمكن من تنزيل ملف الخط. سيتم استخدام مونتسيرات في هذا المثال.
بعد العثور على الخط الذي تختاره ، حدد " Download Family " من القائمة.

سيتم بعد ذلك تنزيل المجموعة الكاملة من أوزان الخطوط وأنماطها على جهاز الكمبيوتر الخاص بك كملف مضغوط.
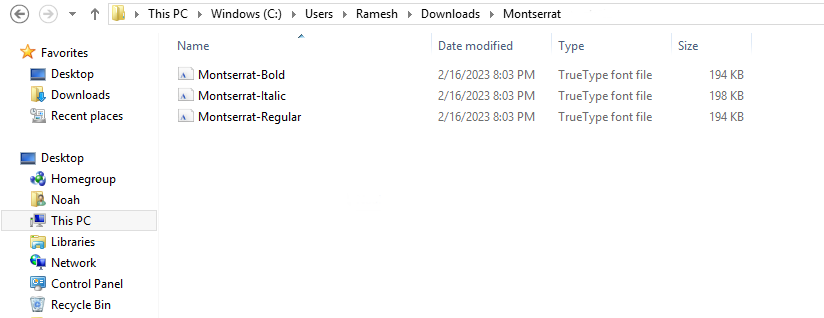
2.2 استخراج الملفات التي تم تنزيلها
انتقل الآن إلى مجلد التنزيل وافتح الملف المضغوط الذي يحتوي على عائلة الخطوط. هنا ، يمكنك فقط الاحتفاظ بملفات الخطوط التي تحتاجها وحذف باقي الخطوط الأخرى. في حالتنا ، نحتفظ بـ Montserrat-Regular و Montserrat-Bold و Montserrat-Italic.

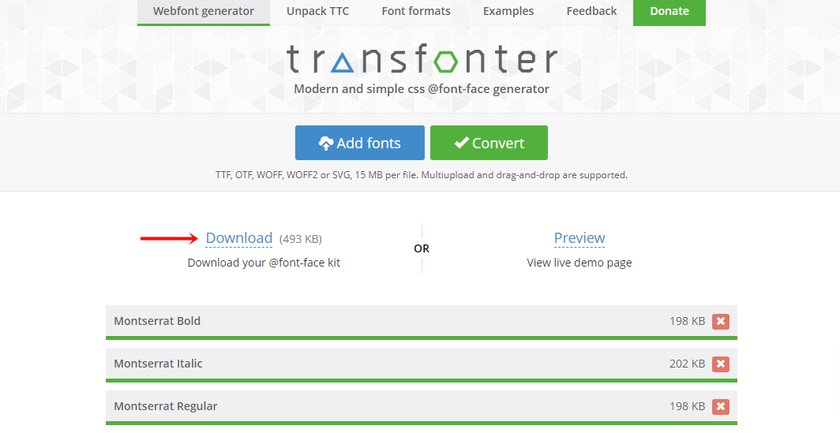
2.3 تحويل تنسيق الخط
الخطوط المثبتة لدينا موجودة في عائلة خطوط TrueType (TTF) . للضغط الخاص بالتنسيق ، يجب تحويلها إلى تنسيق خط الويب المفتوح (WOFF ).
يمكنك استخدام أداة من اختيارك ، مثل transfonter أو convertio ، لتحويل أنواع ملفات الخطوط.

بعد تحويل الملفات ، يمكنك تنزيل تنسيقات الملفات ".woff" على جهاز الكمبيوتر الخاص بك.
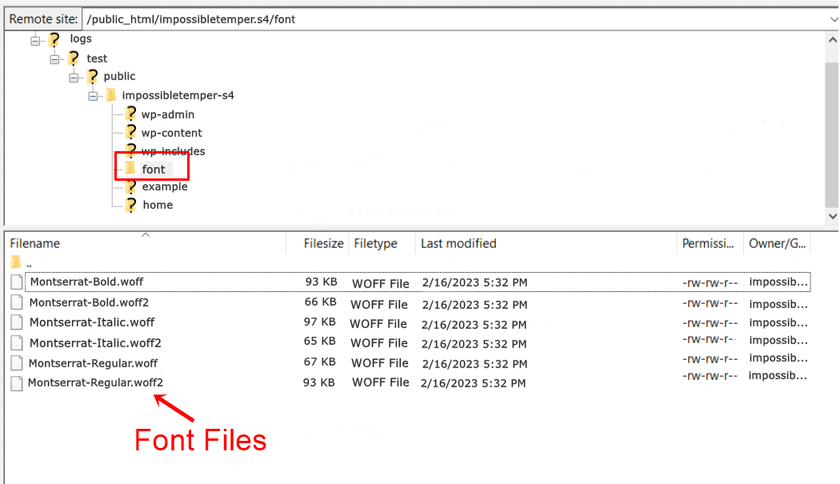
2.4 تحميل الخطوط على الخادم
بعد ذلك ، لاستضافة خطوط Google محليًا ، تحتاج إلى تحميل الخطوط على خادم WordPress الخاص بك. للقيام بذلك ، باستخدام برنامج FTP مثل FileZilla أو cPanel ، انتقل إلى جذر ملفات موقعك التي تحتوي على wp-include و wp-admin .

ثم يمكنك إنشاء دليل جديد وتسميته "الخط" إذا لم يكن لديك واحد بالفعل. بعد ذلك ، قم بتحميل ملفات الخطوط "woff" المحولة في دليل "الخط".
2.5 ربط الخطوط الجديدة بـ CSS على WordPress باستخدام font-face
بعد تحميل ملفات الخطوط إلى الخادم الخاص بك ، يجب عليك استخدام @ font-face لتضمين الخطوط في CSS لموقع الويب الخاص بك. تأتي كل سمة WordPress تقريبًا مع لوحة CSS مخصصة. في حالة عدم توفر السمة الخاصة بك بقسم CSS إضافي ، يمكنك استخدام مكون إضافي مجاني مثل Simple Custom CSS.
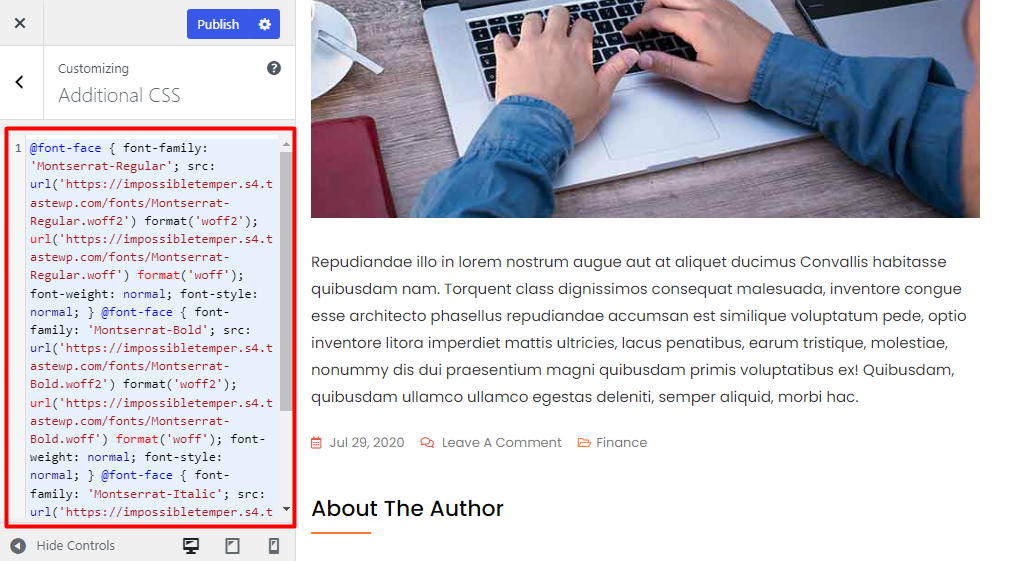
الآن لإضافة التعليمات البرمجية المخصصة ، انتقل إلى المظهر> تخصيص> منطقة CSS الإضافية في لوحة معلومات WordPress الخاصة بك والصق نصوص CSS النصية في قسم CSS الإضافي.
@ font-face {
عائلة الخطوط: "Montserrat-Regular" ؛
src: url ('https: //yoururl/fonts/Montserrat-Regular.woff2') تنسيق ('woff2') ؛
تنسيق url ('https: //yoururl/fonts/Montserrat-Regular.woff') ('woff') ؛
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Montserrat-Bold" ؛
src: url ('https: //yoururl/fonts/Montserrat-Bold.woff2') تنسيق ('woff2') ؛
تنسيق url ('https: //yoururl/fonts/Montserrat-Bold.woff') ('woff') ؛
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Montserrat-Italic" ؛
src: url ('https: //yoururl/fonts/Montserrat-Italic.woff2') تنسيق ('woff2') ؛
src: url ('https: //yoururl/fonts/Montserrat-Italic.woff') تنسيق ('woff') ؛
وزن الخط: عادي ؛
نمط الخط: عادي ؛
} 
تأكد من استبدال " yoururl " بعنوان URL الفعلي وعائلة الخطوط بمجموعة الخطوط الفعلية للخط الذي اخترته. ثم احفظ التغييرات.
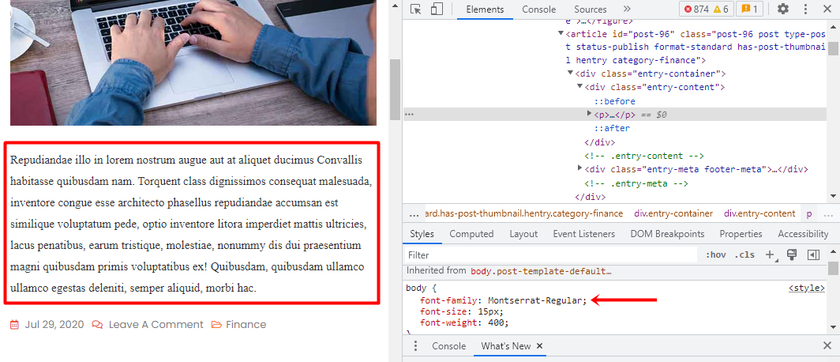
أخيرًا ، ستحتاج إلى تعديل ملف styles.css للإشارة إلى عائلة الخطوط الجديدة. هنا استخدمنا CSS للنص الأساسي باستخدام خط Montserrat Regular.
الصق الكود التالي مباشرةً حيث أضفنا البرامج النصية المخصصة.
body {font-family: 'Montserrat-Regular'، Arial، sans-serif؛}نتيجة لذلك ، سترى أن فقراتك تحتوي على الخط عندما تزور موقعك الآن. فيما يلي مثال على شكل لقطة شاشة أدناه:

وهذا كل شيء. باستخدام هذه الخطوات البسيطة والسهلة ، يمكنك استضافة خطوط google يدويًا محليًا على موقع WordPress الخاص بك.
خاتمة
يمكن أن تكون استضافة Google Fonts محليًا في WordPress طريقة رائعة لتحسين سرعة وموثوقية موقع الويب الخاص بك. يمنحك أيضًا مزيدًا من التحكم في الخطوط التي تستخدمها ، حيث يمكنك تعديلها حسب الحاجة.
في هذه المقالة ، تعلمنا مزايا استضافة الخطوط محليًا. لقد تعلمنا طريقتين سهلتين لاستضافة خطوط Google محليًا في WordPress ، بما في ذلك استخدام مكون إضافي أو القيام بذلك يدويًا. أيًا كانت الطريقة التي تختارها ، يمكن أن تكون استضافة Google Fonts محليًا طريقة رائعة للاستفادة من المجموعة الرائعة من الخطوط التي توفرها Google.
نأمل أن تكون هذه المقالة قد ساعدتك في استضافة خطوط google الخاصة بك محليًا. إذا كانت الإجابة بنعم ، فأخبرنا في قسم التعليقات بالطريقة التي تفضلها أكثر من غيرها.
وفي الوقت نفسه ، يمكنك قراءة مقالاتنا الأخرى التي قد تكون مفيدة لك ، مثل أفضل أكواد CSS لتخصيص WordPress. يمكنك التحقق من صفحة المدونة الخاصة بنا لقراءة المزيد من المقالات المتعلقة بـ WordPress.
على سبيل المثال ، إليك بعض المشاركات التي قد تكون مهتمًا بها:
- كيفية إضافة خطوط جوجل إلى ووردبريس: 4 طرق سهلة!
- أفضل أكواد CSS لتخصيص مواقع WordPress
- كيفية تصغير ملفات WordPress (CSS و HTML و JavaScript)
