15+ دروس مذهلة لقالب نشر المدونة لديفي
نشرت: 2022-01-23هناك العديد من الطرق لتصميم قوالب منشورات مدونة Divi وتخصيصها. لحسن الحظ ، هناك الكثير من دروس قالب منشور مدونة Divi على مدونة Elegant Themes لتبدأ. في هذه المقالة ، سنلقي نظرة على أكثر من 15 برنامجًا تعليميًا رائعًا لقالب منشورات المدونة التي يمكنك استخدامها مع Divi Theme Builder. تتضمن جميعها إرشادات خطوة بخطوة حول إنشاء قوالب منشورات المدونة لكل من شاشات سطح المكتب والجوال. يشتمل الكثير منها على تنزيلات ملفات JSON وإرشادات الفيديو. وبعضها يتضمن CSS.
1. تصميم قالب منشور مدونة

يوضح هذا البرنامج التعليمي كل ما تحتاج إلى معرفته للبدء في إنشاء قالب منشور مدونة في Divi Theme Builder. يتضمن أساسيات قالب منشور المدونة ولماذا تحتاج إليه. كما يناقش المحتوى الديناميكي وكيفية استخدامه في منشورات المدونة.
مشاهدة البرنامج التعليمي
2. إضافة Sticky Sidebar CTAs إلى قالب منشور مدونة

يركز هذا البرنامج التعليمي على كيفية إنشاء CTAs اللاصقة وإضافتها إلى الأشرطة الجانبية لقالب منشور المدونة الخاص بك. يُظهر شريطين مختلفين يعملان بشكل مستقل. تقوم الأشرطة الجانبية بالتمرير مع المنشور حتى تصل إلى موقعها اللاصق ثم تبقى هناك حتى يتم تمرير المنشور إلى النقطة التي يتابعون فيها المنشور. تعمل هذه المعلومات مع أي قالب صفحة أيضًا. يتضمن هذا CSS.
مشاهدة البرنامج التعليمي
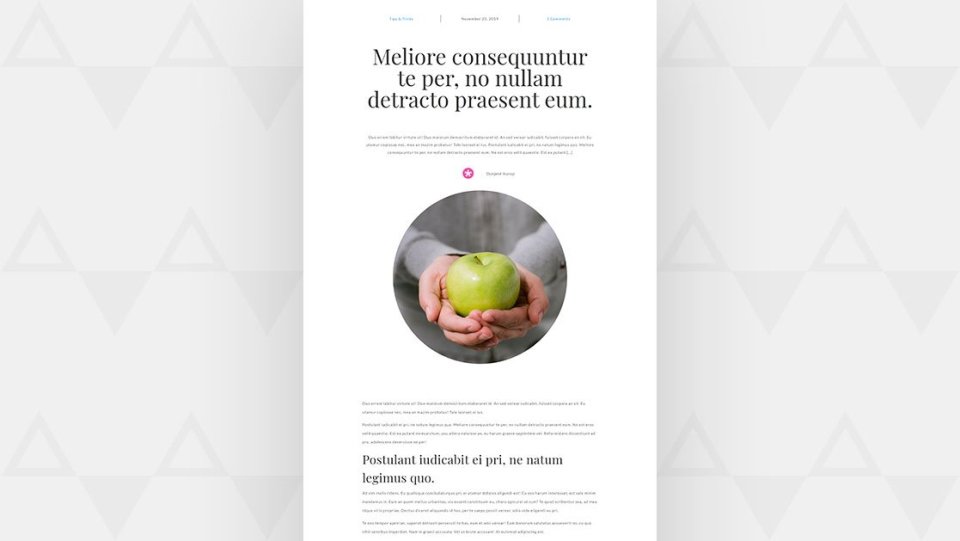
3. إنشاء قالب منشور مدونة صديق لتجربة المستخدم ديناميكيًا

يوضح هذا كيفية إنشاء قالب منشور مدونة يركز على تجربة المستخدم. يوضح كيفية دمج العناصر الديناميكية في التصميم. القالب الذي تم إنشاؤه في هذا البرنامج التعليمي خالٍ من عوامل التشتيت ، مما يجعله بسيطًا وسهل الاستخدام.
مشاهدة البرنامج التعليمي
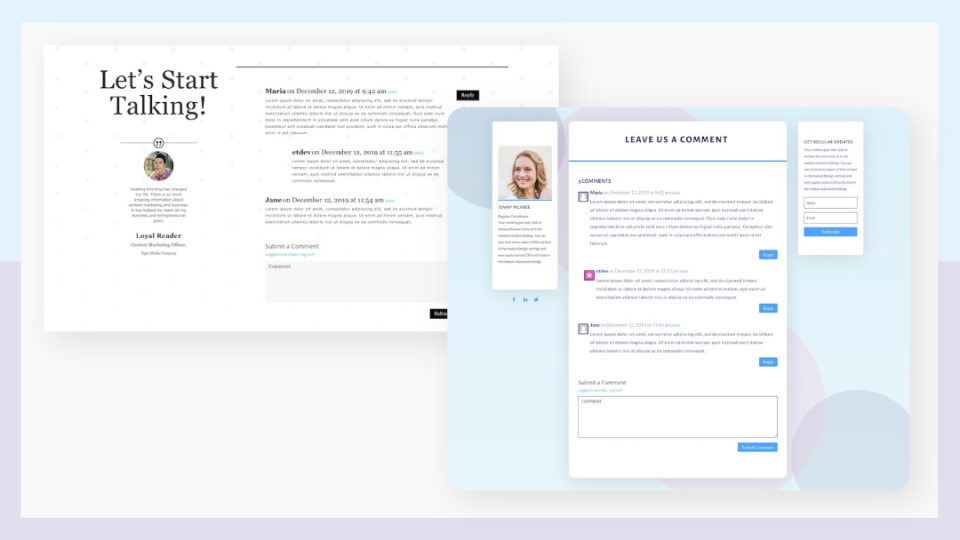
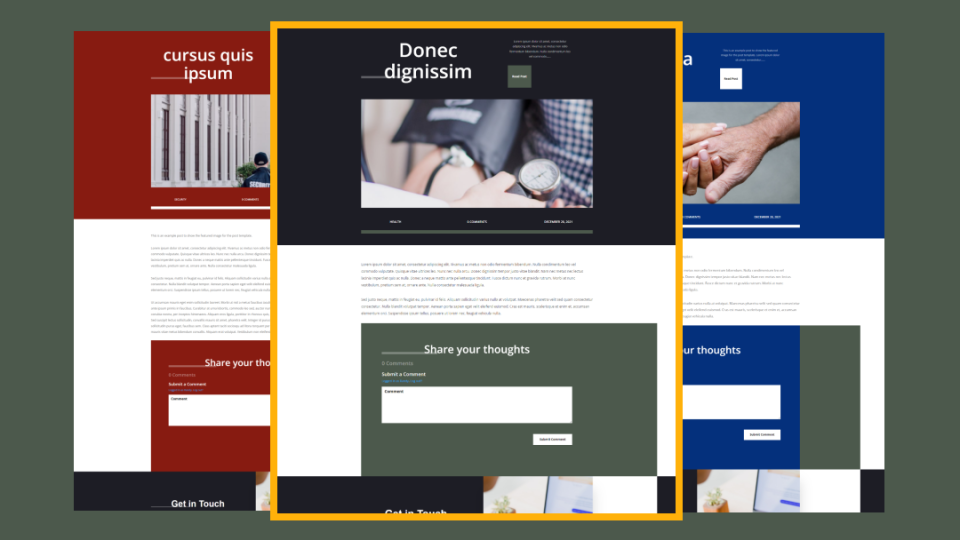
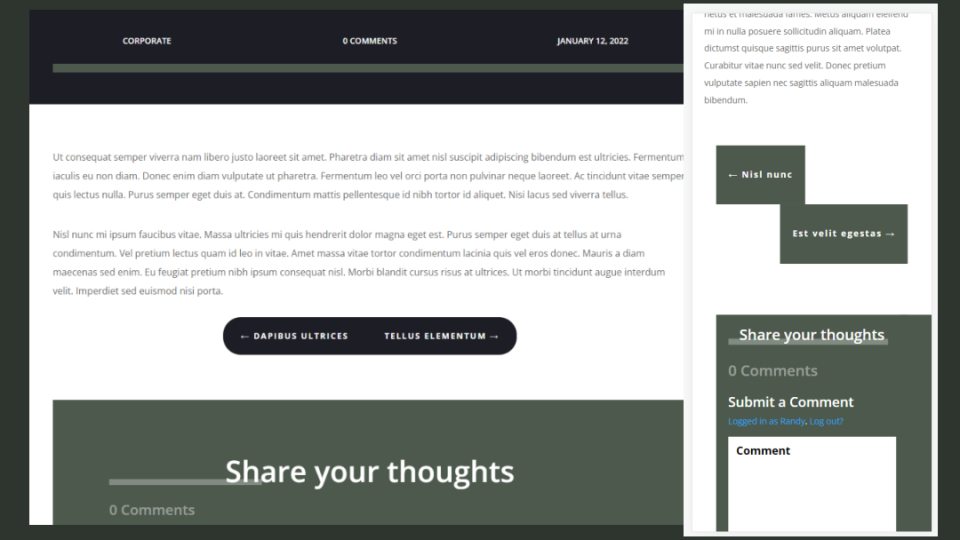
4. تصميم وحدة تعليقات Divi داخل قالب منشور مدونة

يركز هذا البرنامج التعليمي على تصميم قسم التعليقات الذي يعمل بشكل مثالي مع قالب منشور مدونة. يقوم بإنشاء تصميمين مع وحدات التعليقات النمطية. يتم أيضًا تضمين وحدة الشخص مع متابعة الوسائط الاجتماعية. يتم إنشاء الخلفية باستخدام محرر رسومات ويتم تضمين شرح تفصيلي لكيفية إنشائها.
مشاهدة البرنامج التعليمي
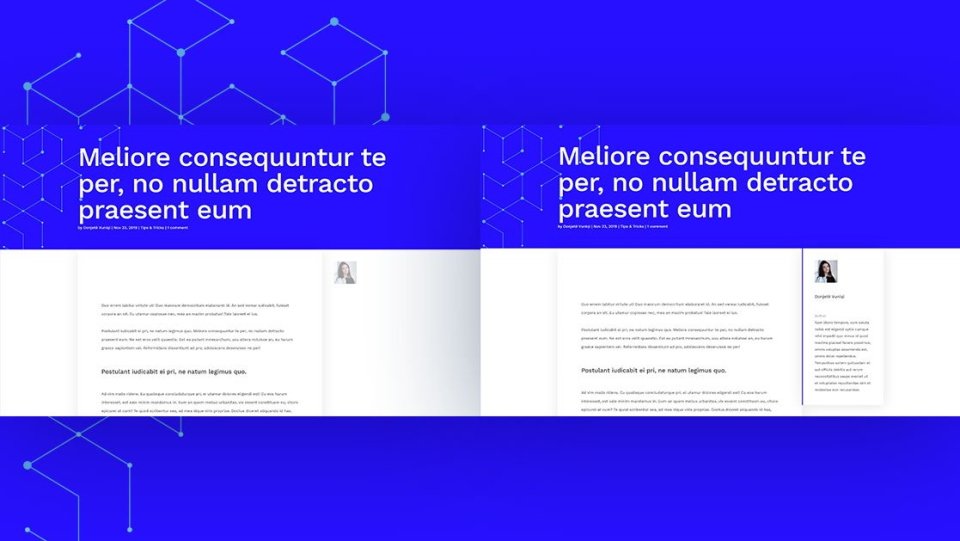
5. تصميم مربع مؤلف ديناميكي لقالب منشور المدونة الخاص بك

في هذا البرنامج التعليمي ، ستتعلم كيفية استخدام المحتوى الديناميكي لإنشاء مربع مؤلف لقالب منشور المدونة الخاص بك. على سطح المكتب ، يتم لصق مربع المؤلف في الشريط الجانبي. المحتوى مخفي وصورة المؤلف باهتة لإنشاء تصميم نظيف. يتم الكشف عن المحتوى عندما يحومون فوق مربع المؤلف. للجوال ، يقع مربع المؤلف أسفل المحتوى. يتضمن CSS.
مشاهدة البرنامج التعليمي
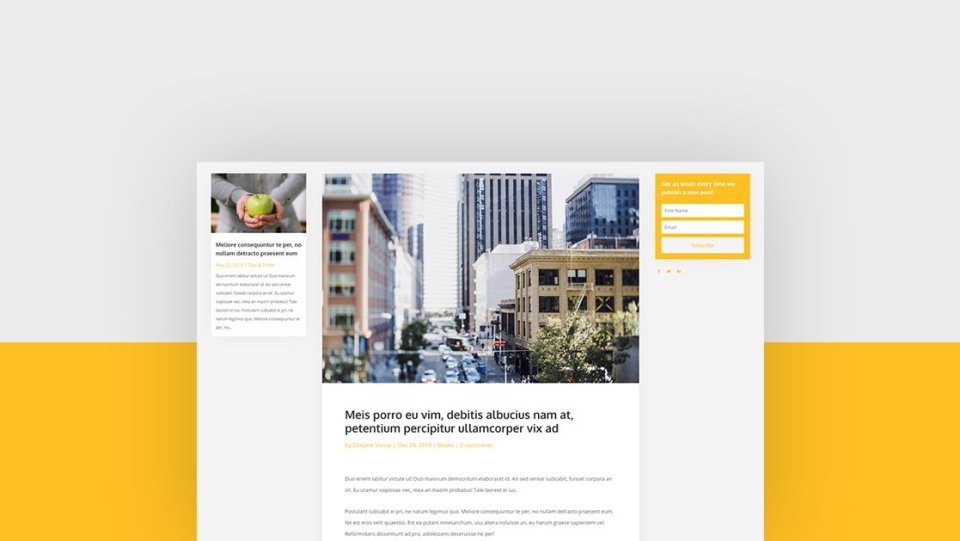
6. إنشاء قالب منشور مدونة على الشريط الجانبي ذي الوجهين

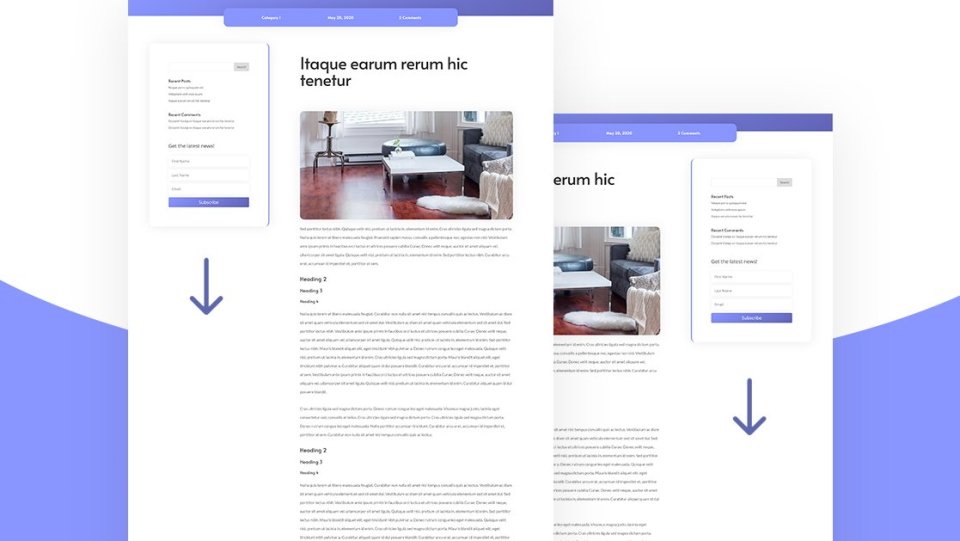
يوضح هذا البرنامج التعليمي كيفية إنشاء قالب منشور مدونة بشريط جانبي على كلا الجانبين. تظل الأشرطة الجانبية نظيفة مع مشاركة مدونة من جانب وتسجيل بريد إلكتروني على الجانب الآخر. تتكدس الأشرطة الجانبية على الهاتف المحمول. يتم تضمين CSS.
مشاهدة البرنامج التعليمي
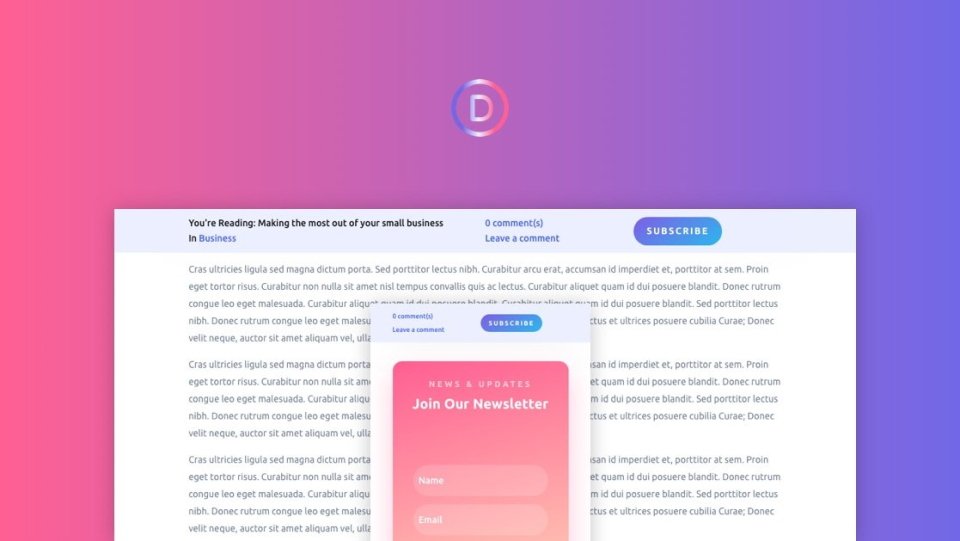
7. إنشاء شريط معلومات منشور ديناميكي لقالب منشور المدونة الخاص بك

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط معلومات باستخدام محتوى ديناميكي يظل على الشاشة أثناء قيام المستخدم بالتمرير. يتضمن المحتوى عنوان وفئة المنشور الحالي لإظهار ما يقرأه المستخدم ، وعدد التعليقات ورابط لترك تعليق ، وزر للاشتراك في النشرة الإخبارية. يتضمن CSS.
مشاهدة البرنامج التعليمي
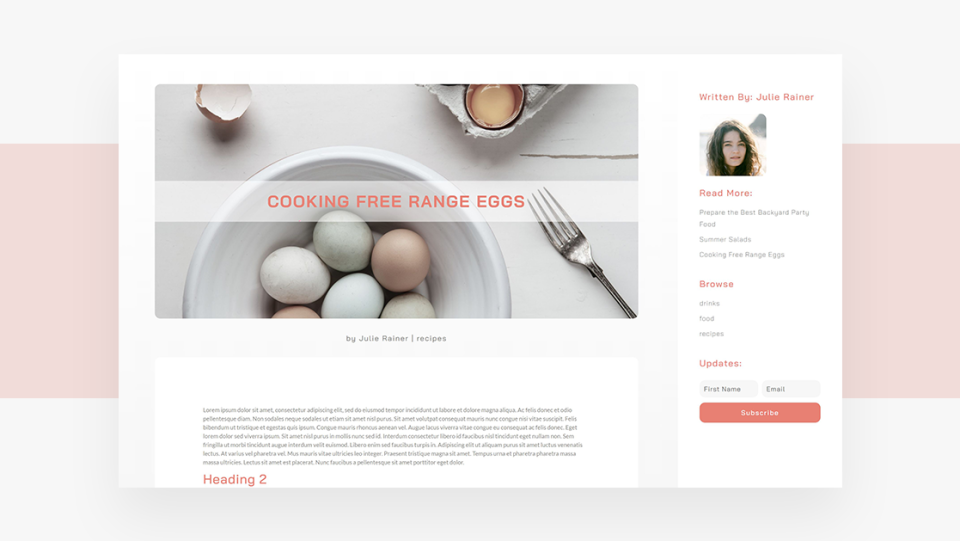
8. تضمين شريط جانبي ثابت كامل الارتفاع في قالب منشور المدونة الخاص بك

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط جانبي كامل الارتفاع يتم إصلاحه في مكانه في إصدار سطح المكتب أثناء قيام المستخدم بالتمرير. يأخذ الشريط الجانبي الارتفاع الكامل لشاشة سطح المكتب. نسخة الهاتف المحمول تضع الشريط الجانبي بعد المحتوى. يتم تضمين CSS مخصص.
مشاهدة البرنامج التعليمي
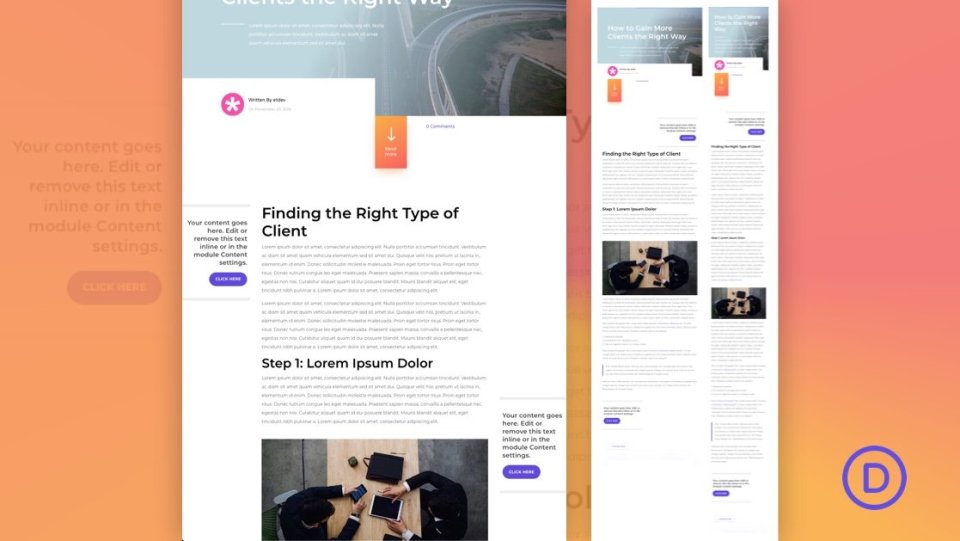
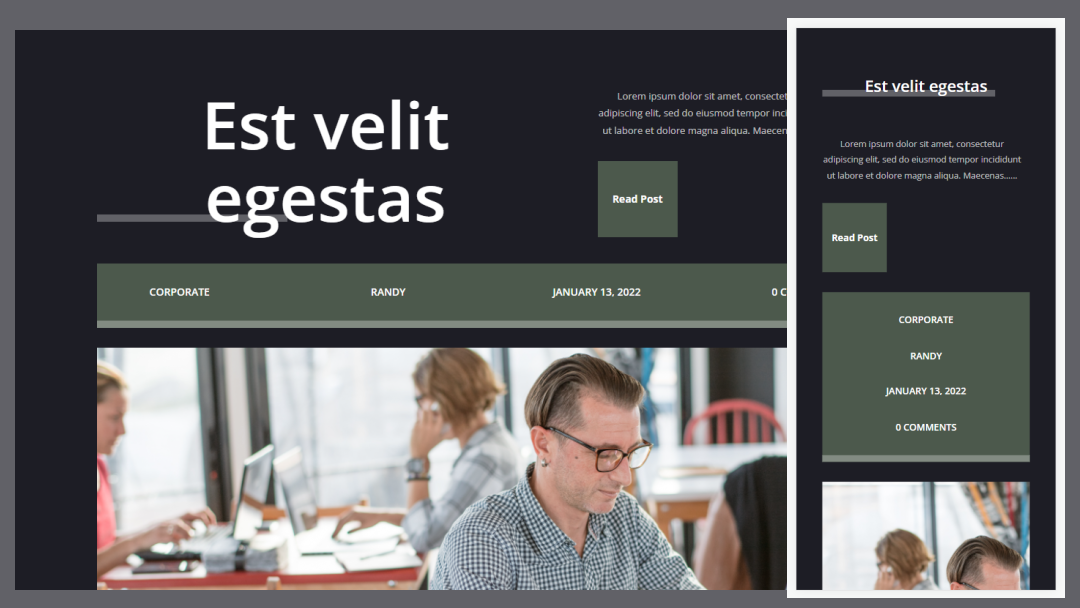
9. إنشاء قالب منشور مدونة منقسمة الشاشة

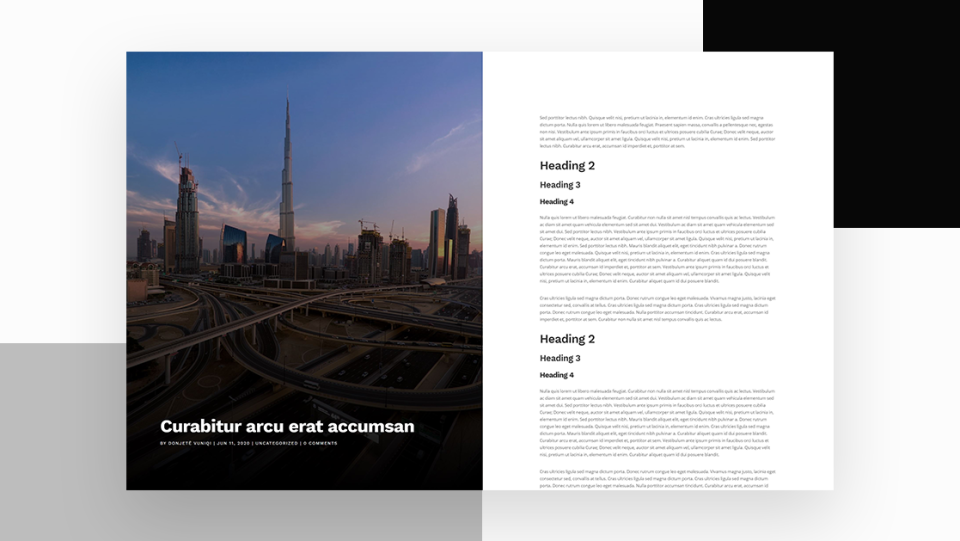
يوضح هذا البرنامج التعليمي كيفية إنشاء قالب منشور مدونة مع الصورة المميزة من جانب ومحتوى المنشور على الجانب الآخر. تظل الصورة المميزة بعنوانها وبياناتها الوصفية في مكانها أثناء تمرير المحتوى. للجوال ، يعمل التخطيط كالمعتاد. يتضمن CSS.
مشاهدة البرنامج التعليمي
10. إنشاء شريط جانبي مثبت لقالب منشور المدونة الخاص بك

يوضح هذا كيفية جعل الشريط الجانبي لزجًا. بمجرد وصوله إلى موقعه الثابت على الشاشة ، يظل الشريط الجانبي في مكانه حتى وصوله إلى نهاية المحتوى. ثم يقوم الشريط الجانبي بالتمرير مع المشاركة كالمعتاد. يعمل كالمعتاد على الهاتف المحمول. تم إنشاء قالب منشور المدونة من البداية ويتضمن عناصر متداخلة و CSS مخصص.
مشاهدة البرنامج التعليمي

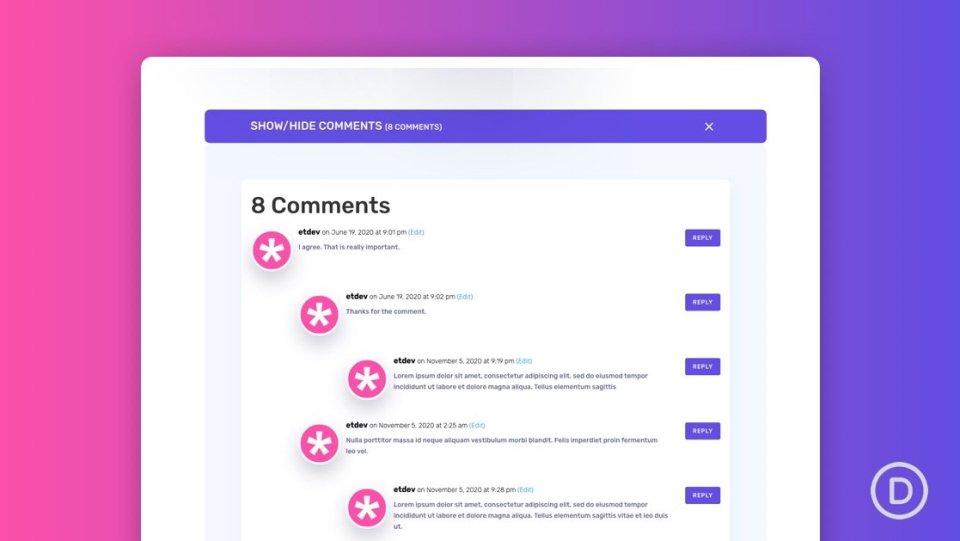
11. إنشاء "تبديل التعليقات" لقالب منشور المدونة الخاص بك

يوضح هذا البرنامج التعليمي كيفية إنشاء مفتاح تبديل لطي قسم التعليقات. يفتح الزر الموجود في شريط التعليقات التعليق للكشف عنها. هذا مفيد بشكل خاص لتحسين تجربة المستخدم في المنشورات التي تحتوي على الكثير من التعليقات. يتم تضمين CSS مخصص.
مشاهدة البرنامج التعليمي
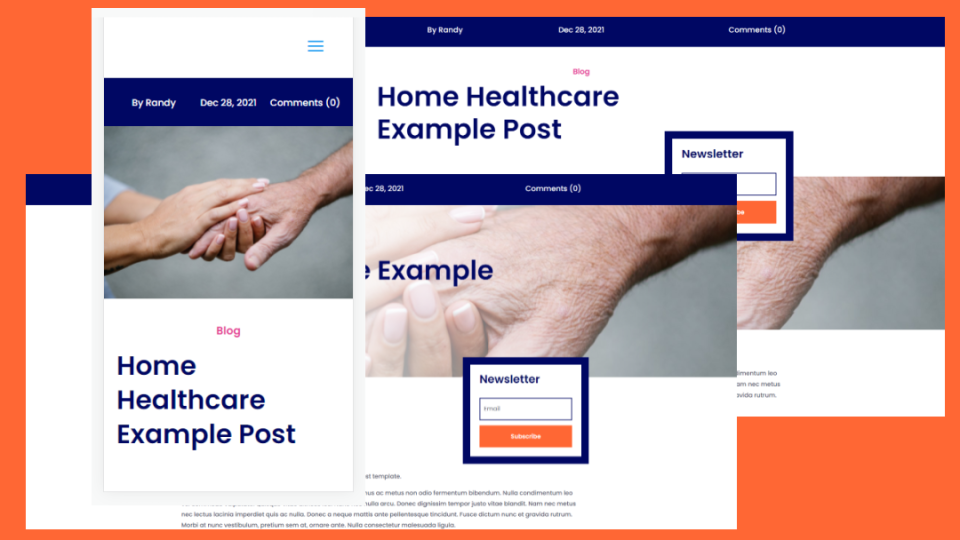
12. تضمين صورة مميزة بعرض كامل في نموذج منشور المدونة الخاص بك

يوضح هذا البرنامج التعليمي كيفية جعل صورتك المميزة ذات عرض كامل على كل من سطح المكتب والجوال. يعرض طرقًا متعددة لإنجاز ذلك بما في ذلك قسم ديناميكي ووحدة عنوان منشور وصورة منفصلة ووحدة نصية. يتضمن البعض تراكبات متدرجة.
مشاهدة البرنامج التعليمي
13. استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة

يوضح هذا كيفية استخدام إعدادات Divi Theme Builder لإعداد قوالب نشر مدونة مختلفة لفئات مختلفة على موقع الويب الخاص بك. كما يناقش مزايا استخدام قوالب منشورات المدونة المختلفة وكيفية استبعاد فئة من القالب الافتراضي.
مشاهدة البرنامج التعليمي
14. تخصيص قالب منشور مدونة مختلف إلى وظائف معينة

يوضح هذا البرنامج التعليمي كيفية استخدام إعدادات Divi Theme Builder لتعيين قالب منشور مدونة إلى منشور مدونة معين. كما يناقش مزايا القيام بذلك ويقدم بعض الأمثلة حول متى يكون ذلك أكثر منطقية.
مشاهدة البرنامج التعليمي
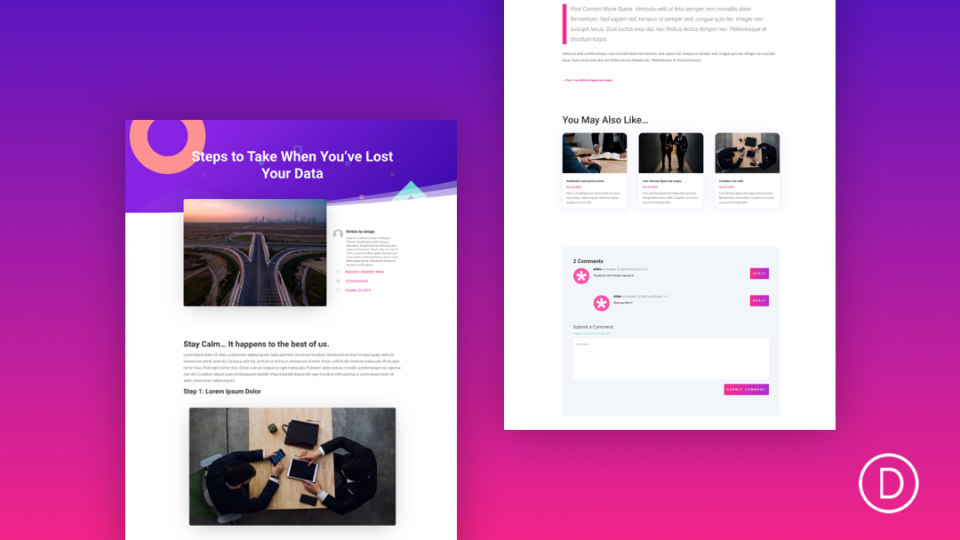
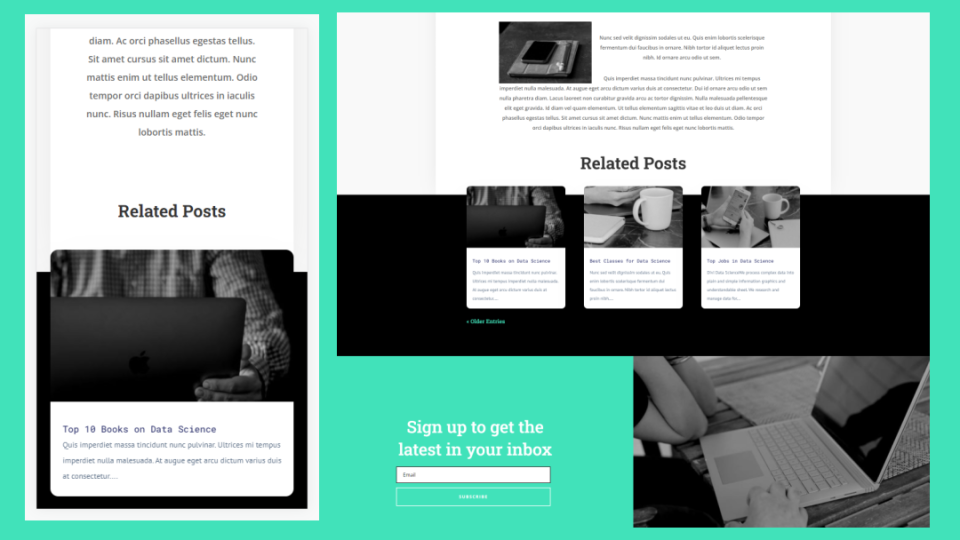
15. إضافة منشورات ذات صلة إلى قالب منشور المدونة الخاص بك

يوضح هذا البرنامج التعليمي كيفية إضافة قسم إلى قالب منشور المدونة الخاص بك والذي يعرض المنشورات ذات الصلة. يغطي هذا أيضًا العناصر التي يحتاجها قالب منشور المدونة ، وأمثلة على العناصر الأخرى ، ومزايا المنشورات ذات الصلة ، وأفضل الأماكن لإضافتها. يتداخل قسم المنشور ذي الصلة مع نص منشور المدونة.
مشاهدة البرنامج التعليمي
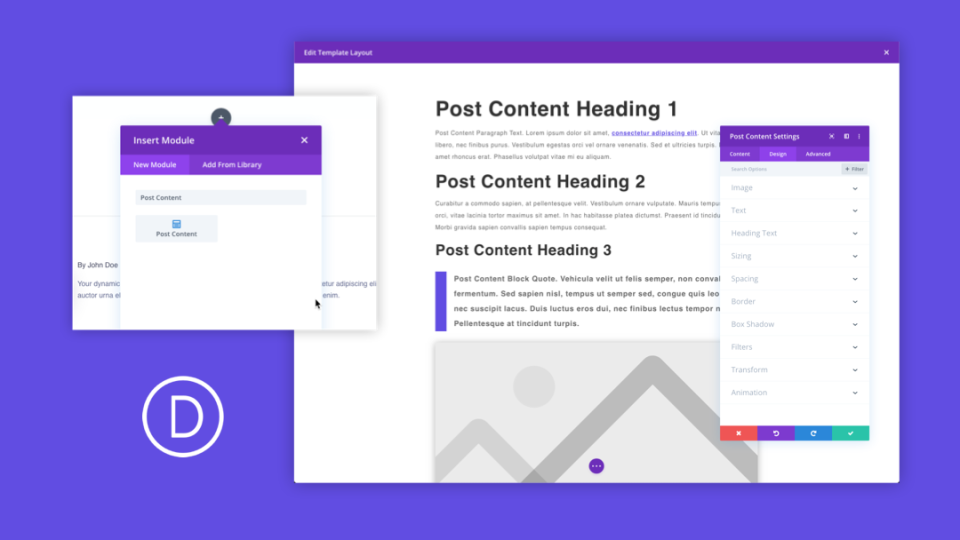
16. استخدام وحدة محتوى النشر في منشئ القوالب

يتعمق هذا البرنامج التعليمي في كيفية استخدام وحدة محتوى النشر. يغطي كيفية عمل الوحدة وكيفية استخدام الوحدة بشكل أفضل عند تصميم قوالب منشورات المدونة في Divi Theme Builder. كما يوضح كيفية استخدامه مع صفحات WooCommerce التي تم إنشاؤها باستخدام الرموز القصيرة ، كما يُنصح عند عدم استخدامها.
مشاهدة البرنامج التعليمي
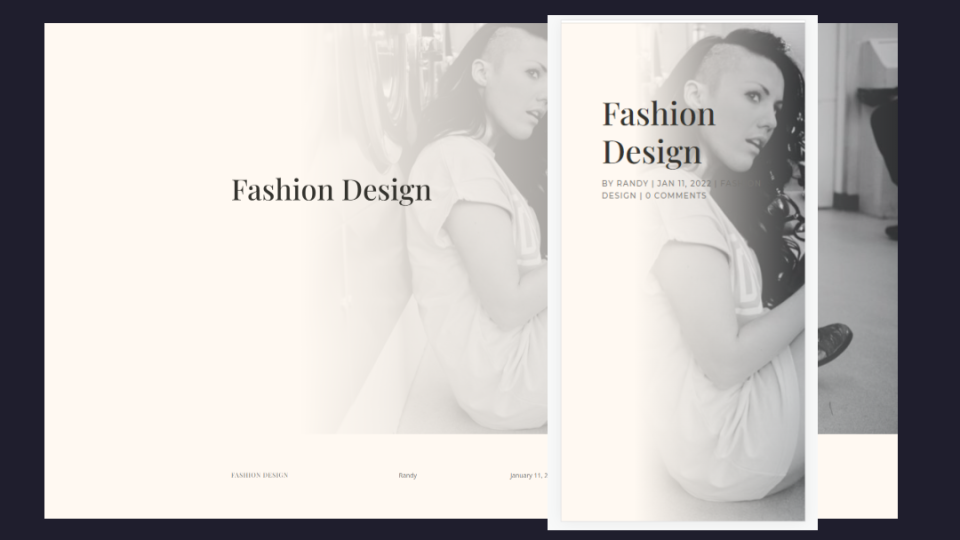
17. إضافة بطل بملء الشاشة إلى قالب منشور مدونة Divi الخاص بك

يوضح هذا البرنامج التعليمي عدة طرق لإضافة قسم بطل ملء الشاشة إلى قالب منشور المدونة الخاص بك. تتضمن الأساليب وحدة عنوان المنشور بملء الشاشة ، وعنوانًا فوق الخلفية ، وإضافة بيانات وصفية ضمن قسم البطل. يوضح أيضًا كيفية إضافة تدرج فوق الصورة الرئيسية.
مشاهدة البرنامج التعليمي
18. تضمين البيانات الوصفية في نموذج منشور المدونة الخاص بك

يوضح هذا كيفية استخدام المحتوى الديناميكي لإضافة البيانات الوصفية إلى قالب منشور المدونة الخاص بك. يناقش ماهية البيانات الوصفية ، وكيف يعمل المحتوى الديناميكي مع البيانات الوصفية ، ولماذا يجب عليك استخدام المحتوى الديناميكي لعرض البيانات الوصفية. يتم أيضًا تغطية خيارات عرض البيانات الوصفية المتنوعة.
مشاهدة البرنامج التعليمي
19. بما في ذلك وظيفة الملاحة في قالب مشاركة مدونة Divi الخاص بك

يغطي هذا البرنامج التعليمي وحدة ما بعد الملاحة. يغطي سبب استخدام التنقل في المنشور ويعرض أفضل مكان لإضافته إلى قالب مدونتك. يعرض ثلاث طرق مختلفة لتصميم الوحدة لإنشاء روابط نصية وأزرار وزر على الوجهين.
مشاهدة البرنامج التعليمي
كيفية البحث عن قوالب نشر مدونة مجانية لـ Divi

أنشأت Elegant Themes الكثير من قوالب منشورات المدونة المجانية التي تتطابق مع حزم Divi Layout المجانية. تم نشر قوالب نشر مدونة Divi المجانية هذه في مدونة ET. ما عليك سوى البحث عن "قالب منشور مدونة مجاني" أو "قالب منشور مدونة مجاني لـ Divi" أو كلمات رئيسية مشابهة. ستجد الكثير من قوالب منشورات المدونات المجانية للاختيار من بينها.
خواطر ختامية
هذه هي نظرتنا إلى 15+ دروس مدهشة لقالب نشر مدونة Divi لـ Divi. تعد هذه البرامج التعليمية التي تزيد عن 15 طريقة رائعة لتعلم العديد من الطرق لتصميم قوالب منشورات مدونة Divi وتخصيصها. كما أنها توفر أفكارًا لإنشاء أفكار خاصة بك باستخدام Divi Theme Builder. يوضح العديد منهم كيفية استخدام CSS.
نريد أن نسمع منك. هل استخدمت أيًا من 15+ دروس مدهشة لقوالب نشر مدونة Divi؟ دعنا نعرف ما هو المفضل لديك في التعليقات.
