二十二:首先看新的默認WordPress主題
已發表: 2020-12-11221 是 WordPress 5.6 附帶的全新 WordPress 默認主題。 與其前身一樣,二十二十一個 WordPress 主題延續了極簡主義的主題設計。 如果您正在尋找一個偉大的主題來建立自己的基礎,那麼您很幸運。
在本文中,我們將深入探討二十二十一主題的功能,並向您展示如何自定義外觀而無需做任何額外工作。 讓我們潛入。
221 隨附 WordPress 5.6,計劃於 2020 年 12 月 8 日發布。但是,如果您現在想安裝該主題,可以從 Github 獲取 22-1 zip 文件並像安裝任何其他文件一樣安裝它其他主題。
與之前的所有其他默認主題一樣,《二十二十一》不僅有據可查,而且具有許多當前主題開發的最佳實踐。 二十二十一是在考慮 WordPress 塊編輯器的情況下構建的。

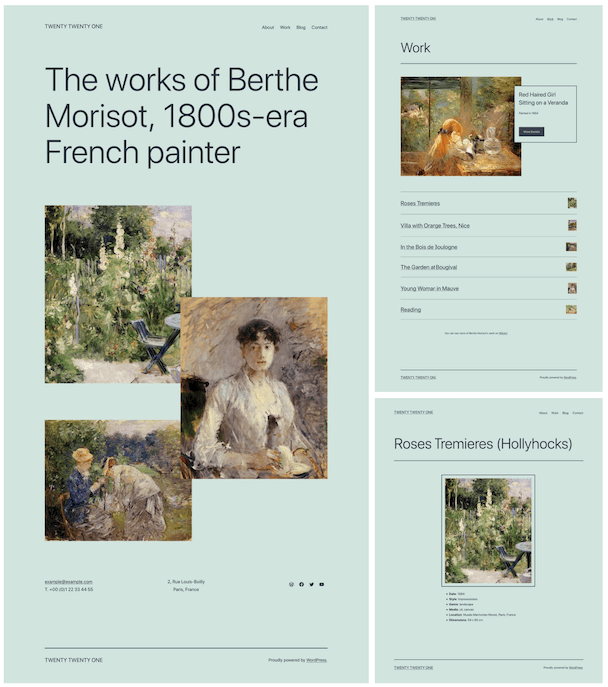
安裝後,您會立即註意到這個主題有多棒。 事實上,我從來都不是默認主題的忠實粉絲。 我有幾個主題是我的首選; 然而,在玩過這個主題之後,我可以毫無疑問地說,如果我用自定義主題構建網站,我可能真的會考慮使用 22-21 作為我的主題。
好的,我想在文章的其餘部分深入探討一些功能,所以讓我們來看看一些主題功能。
二十二十一個主題和街區特色
二十二十一是學習 WordPress 主題構建最佳實踐的絕佳入門主題。 因此,它也支持並包含許多主題可以利用的功能,這應該不會讓任何人感到驚訝。
使用古騰堡編輯器進行 221 的頁面構建非常依賴,因此它不僅需要支持帖子縮略圖和導航等主題功能,還需要支持許多與 WordPress 塊相關的功能。
我認為我最喜歡深入到 221 中的最重要的一點是看看現在構建一個主題的樣子。 在頁面構建器和無代碼解決方案的時代,很容易忘記 WordPress 本身主題系統的根源。
我真的很高興看到未來幾年主題系統會變成什麼樣,因為它們開始使用 HTML、CSS 甚至 JS 庫中的一些進步。 我真的很高興你能看看他們在二十一中內置的一些塊樣式和模式。 稍後我們將介紹更高級的功能,但讓我們先了解一些基礎知識。
主題特色
- 標題標籤
- 帖子格式
- 發布縮略圖
- HTML5 元素
- 自定義標題徽標
- 自定義背景
- 兩個導航菜單(耶!)
- 單邊欄
塊特徵
- 默認樣式
- 編輯器樣式
- 深色編輯器樣式(在深色模式下)
- 寬對齊
- 字體大小
- 調色板
- 漸變預設
- 入門內容
- 響應式嵌入
我確定我遺漏了一些,但這應該讓您了解二十二十一有哪些開箱即用的功能。 以下列表包括我最感興趣並想深入研究的功能。
兩個菜單
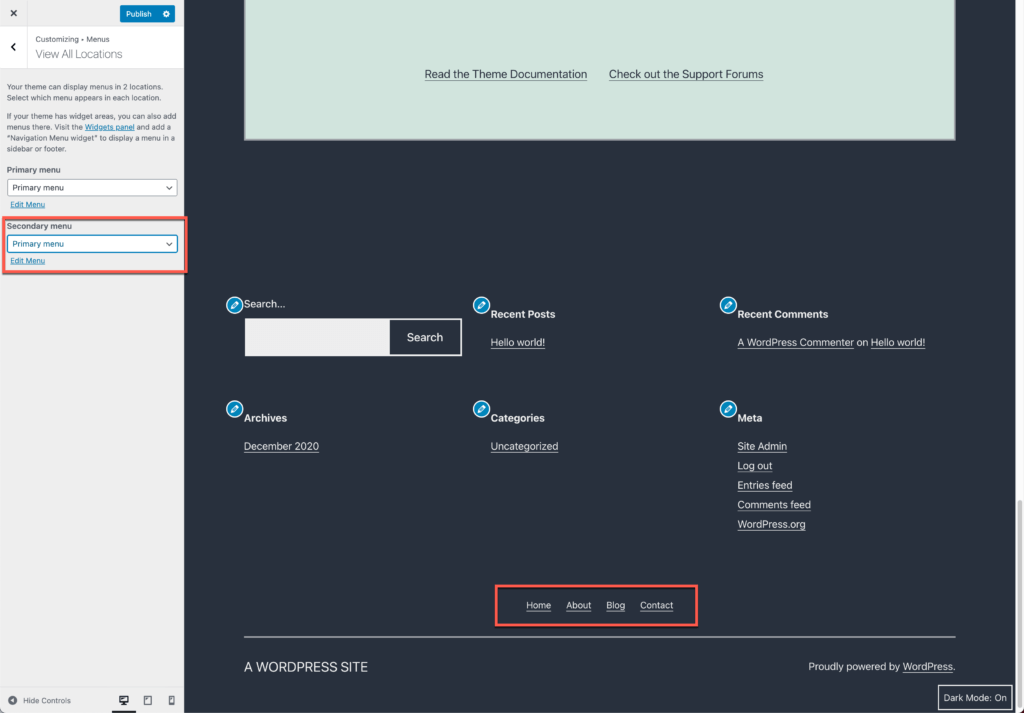
我認為這可能是我最興奮的功能,主要是因為默認主題最終支持多個菜單。 菜單是網站不可或缺的一部分,我總是覺得只支持一個開箱即用的菜單太有限了。

謝天謝地,有了 221,您現在可以添加兩個菜單。 你在頁眉中得到一個,在頁腳中得到一個。
Cover Block的有趣功能
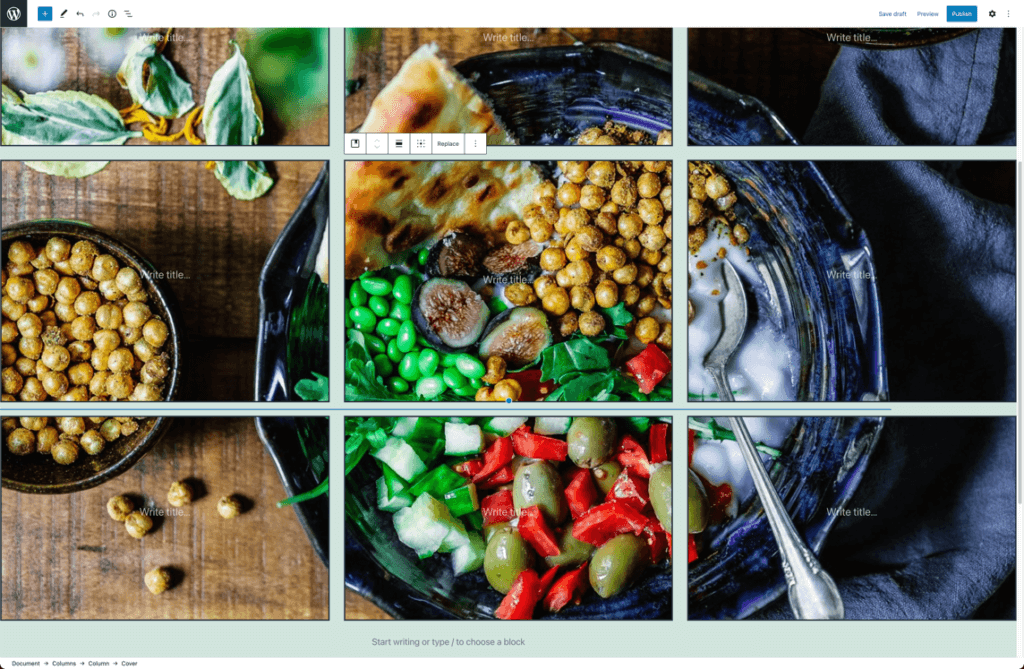
我從來沒有真正發現自己使用核心蓋塊。 但是在測試《二十二十一》時,我碰巧將幾個封面塊放入 3 列佈局中,並為其添加了固定的背景圖像。 你知道如果你用所有的蓋塊來做這件事,它會應用一個盒子效果嗎? 看一下這個。

我可以看到它以多種方式使用,我很想知道是否有人已經開始使用它。 讓我們在評論中知道。
帖子格式
我記得當 WordPress 核心首次出現帖子格式時。 這是他們一直在玩弄的一個想法,我很高興看到它們成為標準。 當然,主題對它們的支持需要一段時間,但儘管如此,二十一仍在使用它們的事實表明它們仍然必須得到一些愛。
二十二十一支持九種帖子格式:
- 鏈接
- 旁白
- 畫廊
- 圖片
- 引號
- 地位
- 視頻
- 音頻
- 聊天
它們在編輯器設置的狀態和可見性面板下可用。 我真正喜歡它們的是博客內容,您可以在其中創建多種類型的內容,例如博客文章、音頻文件和視頻文件。
編輯器字體大小
當您開始查看頁面構建器時,總會擔心站點樣式會發生變化。 多年來,我與許多客戶合作過,多年來我也與幾個頁面構建者合作過。 我最大的擔憂是客戶會很快將一頁翻到最新的 Geocities。
這就是編輯器字體大小的用武之地。當主題在主題樣式表中設置大小時,將它們與塊一起使用非常容易。 二十二十一支持以下字體大小:
- 特小 – 16
- 小 – 18
- 正常/中等 – 20
- 大 – 24
- 特大號 – 40
- 巨大 - 96
- 巨大的 - 144
顏色設置
我對頁面構建器的另一個關注領域是顏色。 我總是想確保客戶可以自己完成工作。 部分原因是確保他們可以將正確的配色方案應用於頁面等。我覺得這可能是二十一個主題中最大的失誤,至少開箱即用。

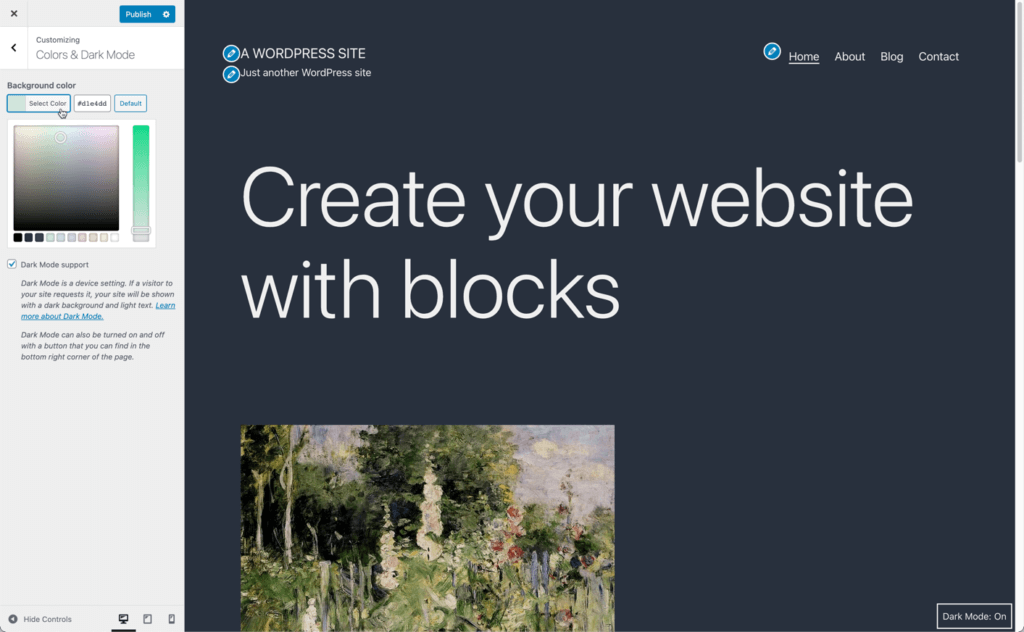
在定制器中有一個 Colors & Dark Mode(我們將在後面進一步介紹後者)面板,它只包含兩個選項:
- 帶有 10 個預定義調色板的簡單顏色選擇器。
- 用於打開/關閉暗模式的複選框。

這裡只有更改背景顏色的選項。 您可以從柔和的綠色更改為幾種不同的背景顏色選擇。 這些相同的顏色可用作編輯器塊設置中的塊調色板。
讓我們一分鐘了解黑暗模式選項。
暗模式支持
我在 Mac 上,自從他們在 UI 中引入了暗模式選項後,我就搬到了那裡。 我敢肯定你要說的是黑暗模式是為開發人員準備的。 關於黑暗模式是否對您的眼睛有益,有很多信念。 我會讓你自己決定的。

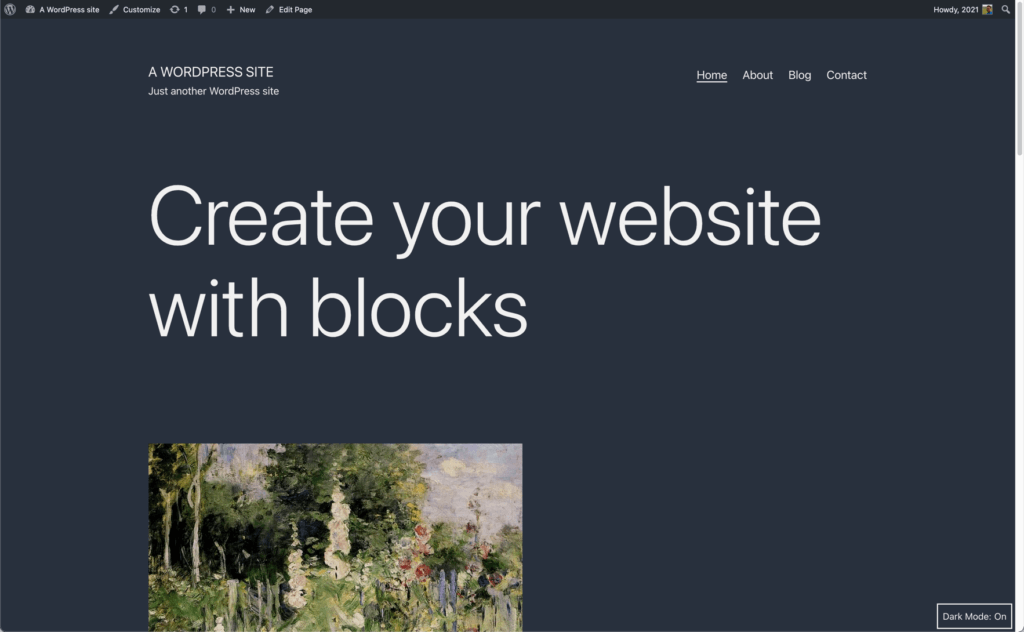
使用 221,您可以在您的站點上啟用暗模式。 就是這樣:。
- 暗模式支持可作為網站所有者的選擇加入功能。
- 切換按鈕已從編輯器界面中刪除,僅在定制器中可用。
- 暗模式切換按鈕位於右下角(左側或 RTL),當站點查看器向下滾動頁面時會消失。
- 啟用暗模式後,站點查看者可以根據他們的個人喜好打開/關閉它,而不管他們的操作系統/瀏覽器設置如何。
最終,我覺得暗模式仍然有點新奇。 我認為看看這是否會繼續發展成為更有用的東西,或者它是否會被放棄,這將是有趣的,那就是二十二十二主題。
塊模式
WordPress 塊模式是在 WordPress 5.5 和 2021 中引入的,我們看到了一整套塊模式。
我們之前已經介紹過塊模式,但 TL;DR; 塊模式的一個特點是它們是預定義的佈局,允許用戶只需單擊幾個按鈕即可創建任意數量的複雜佈局。
如果您想深入了解代碼,可以查看 inc/block-patterns.php。 在這裡您可以看到二十二十一定義的所有塊模式。

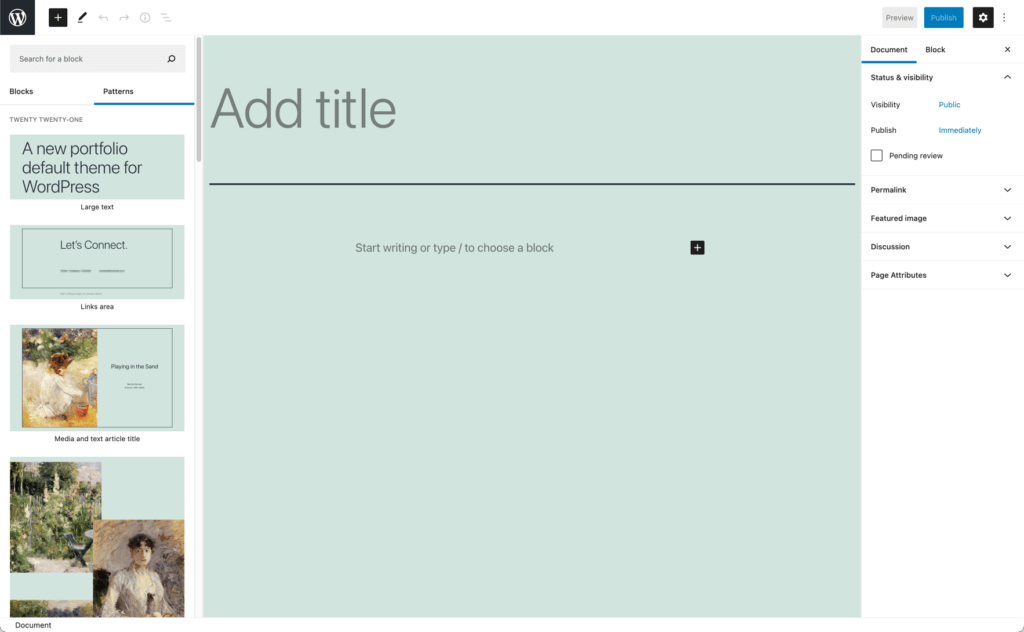
在測試時,這裡是主題定義的塊模式。
- 大文本
- 鏈接區
- 媒體和文字文章標題
- 重疊圖像
- 兩張圖片展示
- 圖片和文字重疊
- 投資組合列表
- 聯繫信息
有如此多的塊模式這一事實對我們作為開發人員來說非常有用,因為我們可以看到它們是如何創建的,並且實際上可以創建我們自己的。 作為用戶,我們有一組塊模式,使我們能夠快速輕鬆地向我們的博客文章和頁面添加新的和有趣的佈局。
樣式和 CSS 自定義屬性
二十二十一個有趣的方面之一是為開發人員內置的一組功能。 您必須深入研究代碼以提取一些出色的功能,所以讓我們談談您可用的 CSS 自定義屬性。
CSS 預處理器的一個非常棒的功能是可以選擇在 CSS 中包含變量。 這使您可以添加諸如顏色之類的東西作為變量,然後在 CSS 的其餘部分中使用它。 這就是 CSS 自定義屬性的樣子。
CSS 自定義屬性(又名 CSS 變量)是包含可在整個樣式表中使用的特定值的實體。
讓我們談談這是如何工作的。
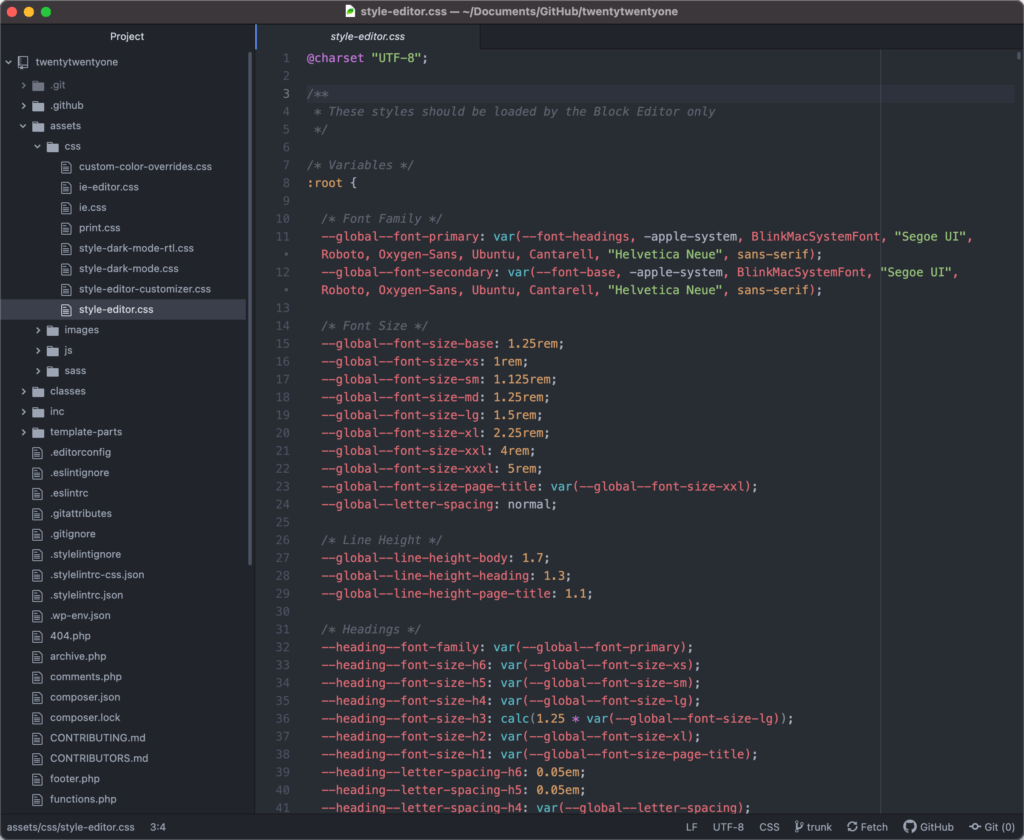
為了能夠使用這些 CSS 自定義屬性,您需要在 CSS 的 :root 塊中設置一個屬性值。 這是二十二十一個主題中 :root 塊的快速屏幕截圖。

這是您可能想要用它做什麼的一個例子。 假設您想在圖像周圍添加邊框顏色。 你可以用這段代碼做到這一點。
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
您需要做的第一部分是在 :root 塊中聲明它。 之後,將 var 添加到邊框聲明中。
但是,如果您需要支持舊瀏覽器,則在使用 CSS 自定義屬性時必須小心。 好消息是,因為所有主要瀏覽器都支持它們,所以您可以放心,它們將適用於查看您網站的大多數人。
總結:二十二十一點,一個堅實的主題
二十一點是一個堅實的主題。 作為默認主題,無論您是想學習主題開發的基礎知識還是想要構建自定義子主題,它都提供了一個很好的起點。
所有默認的 WordPress 主題都遵循 WordPress 編碼標準,因此深入了解它們意味著您將學習並了解主題開發的最佳實踐。
當然,如果您只是想為下一個 Web 項目提供一個良好的起點,那麼您也可以這樣做。
AJ 擁有超過 20 年的與廣泛客戶合作和開發會員網站的經驗。