Twenty-One: primo sguardo al nuovo tema WordPress predefinito
Pubblicato: 2020-12-11Twenty Twenty-One è il nuovissimo tema predefinito di WordPress in arrivo con WordPress 5.6. Come nel caso del suo predecessore, il tema Twenty Twenty-One WordPress continua il design del tema minimalista. Se stai cercando un ottimo tema su cui basare il tuo, sei fortunato.
In questo articolo, entreremo nelle caratteristiche del tema Twenty Twenty-One e ti mostreremo come personalizzare l'aspetto senza dover fare alcun lavoro extra. Immergiamoci.
Twenty Twenty-One viene fornito con WordPress 5.6, che dovrebbe essere rilasciato l'8 dicembre 2020. Tuttavia, se desideri installare il tema ora, puoi prendere il file zip Twenty Twenty-One da Github e installarlo come qualsiasi altro altro tema.
Come tutti gli altri temi predefiniti precedenti, Twenty Twenty-One, non solo è ben documentato, ma presenta molte delle migliori pratiche correnti nello sviluppo dei temi. Twenty Twenty-One è stato creato pensando all'editor di blocchi di WordPress.

Una volta installato, noterai immediatamente quanto sia fantastico questo tema. In effetti, non sono mai stato un grande fan dei temi predefiniti. Ho alcuni temi che sono i miei preferiti; tuttavia, dopo aver giocato con questo tema, posso dire senza dubbio che se stessi costruendo siti con temi personalizzati, potrei davvero considerare l'utilizzo di Twenty Twenty-One come tema principale.
Bene, ci sono una serie di funzionalità in cui voglio approfondire con il resto del post, quindi diamo un'occhiata ad alcune delle funzionalità del tema.
Ventuno temi e funzioni di blocco
Twenty Twenty-One è un ottimo tema di partenza per apprendere le migliori pratiche di creazione di temi WordPress. Quindi non dovrebbe sorprendere nessuno che supporti e includa anche una serie di funzionalità di cui i temi possono trarre vantaggio.
C'è molta dipendenza dall'editor Gutenberg per la creazione di pagine con Twenty Twenty-One, quindi non solo deve supportare funzionalità del tema come le miniature dei post e la navigazione, ma deve anche supportare una serie di funzionalità relative ai blocchi di WordPress.
Penso che quello che mi piace di più dell'immergere così a fondo in Twenty Twenty-One è vedere come sembra costruire un tema in questi giorni. Ai tempi dei page builder e delle soluzioni senza codice, è facile dimenticare le radici del sistema di temi all'interno di WordPress stesso.
Sono davvero entusiasta di vedere cosa diventeranno i sistemi tematici nei prossimi anni quando inizieranno a utilizzare alcuni dei progressi nelle librerie HTML, CSS e persino JS. E sono davvero entusiasta che tu possa dare un'occhiata ad alcuni degli stili e dei modelli di blocco che hanno integrato in Twenty Twenty-One. Tra un attimo arriveremo alle funzionalità più avanzate, ma diamo prima un'occhiata ad alcune nozioni di base.
Caratteristiche del tema
- Tag del titolo
- Formati di posta
- Pubblica miniature
- Elementi HTML5
- Logo di intestazione personalizzato
- Sfondo personalizzato
- Due menu di navigazione (YAY!)
- Barra laterale singola
Funzionalità di blocco
- Stili predefiniti
- Stili dell'editor
- Stili dell'editor scuro (in modalità oscura)
- Allinea largo
- Dimensioni dei caratteri
- Tavolozze di colori
- Preset gradiente
- Contenuto iniziale
- Incorporamenti reattivi
Sono sicuro che mi mancano alcuni, ma questo dovrebbe darti un'idea di quali funzionalità sono disponibili fuori dalla scatola con Twenty Twenty-One. L'elenco seguente include le funzionalità di cui sono più entusiasta e in cui volevo approfondire un po'.
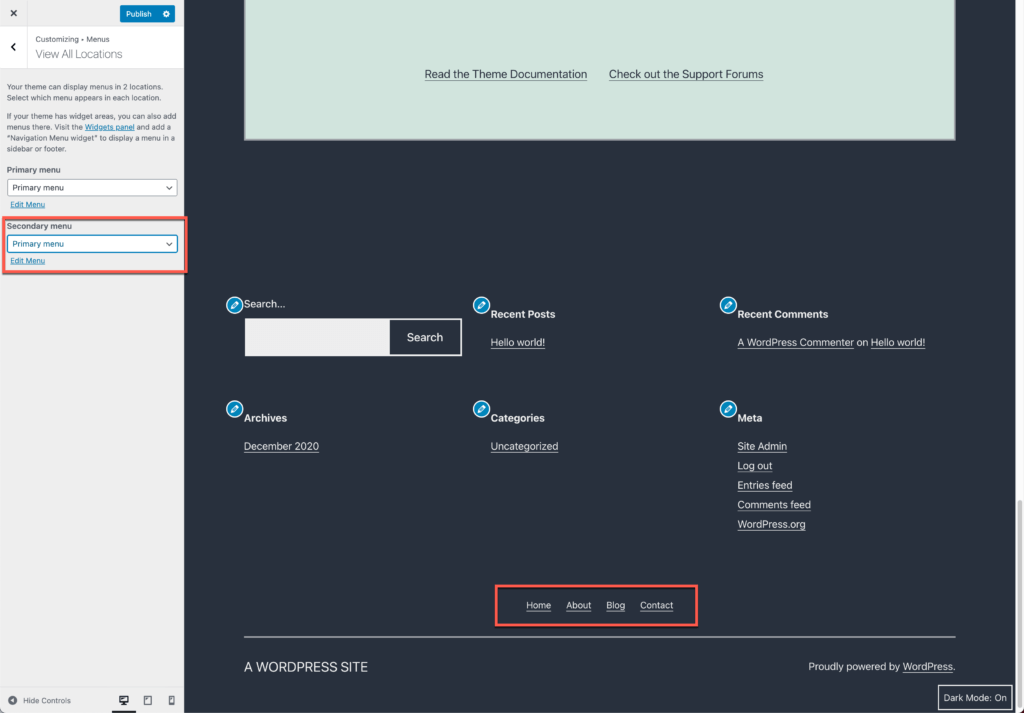
Due menu
Penso che questa sia la caratteristica di cui sono probabilmente più entusiasta, principalmente a causa del fatto che il tema predefinito supporta finalmente più menu. I menu sono una parte così integrante di un sito Web e mi sono sempre sentito troppo limitato nel supportare un solo menu pronto all'uso.

Per fortuna con Twenty Twenty-One, ora puoi aggiungere due menu. Ne ricevi uno nell'intestazione e uno nel piè di pagina.
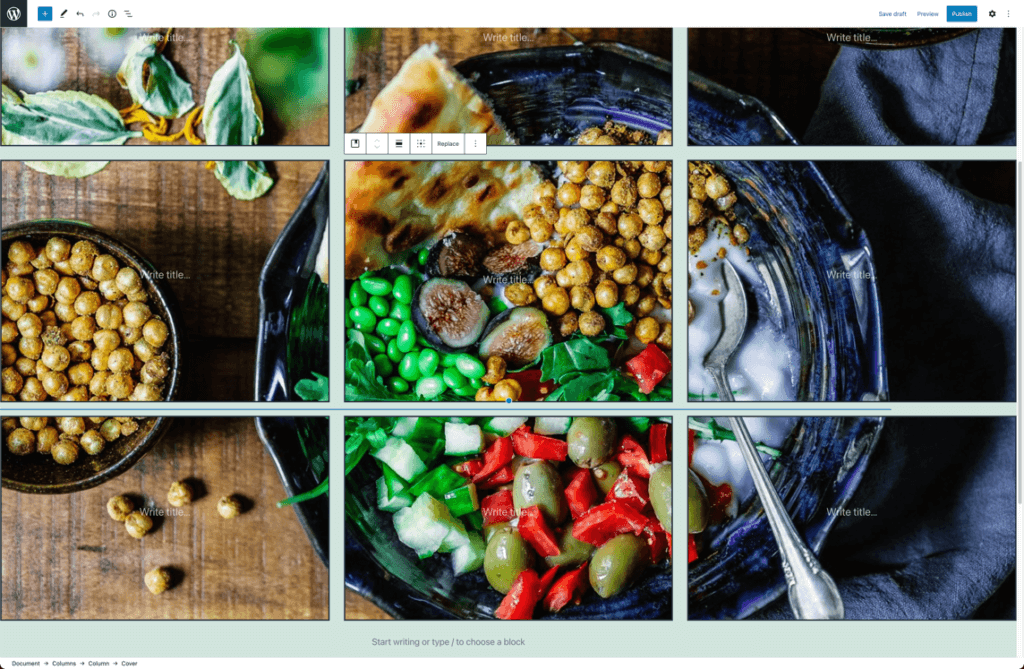
Caratteristica interessante di Cover Block
Non mi sono mai trovato a usare il blocco di copertura del nucleo. Ma durante il test di Twenty Twenty-One, mi è capitato di rilasciare un paio di blocchi di copertina in un layout a 3 colonne e di aggiungere un'immagine di sfondo fissa. Sapevi che se lo facessi con tutti i blocchi di copertura, applicherebbe un effetto scatola? Controllalo.

Vedo che questo viene utilizzato in una varietà di modi e sono curioso di sapere se qualcuno ha già iniziato a usarlo. Fateci sapere nei commenti.
Formati di posta
Ricordo quando i formati dei post sono arrivati per la prima volta con il core di WordPress. Era un'idea con cui stavano giocando ed ero davvero entusiasta di vederli diventare standard. Certo, ci è voluto un po' prima che i temi aggiungessero il supporto per loro, ma tuttavia, il fatto che Twenty Twenty-One li stia ancora usando mostra che devono ancora ottenere un po' di amore.
Twenty Twenty-One supporta nove formati di post:
- Link
- a parte
- Gallerie
- immagini
- Citazioni
- Stato
- Video
- Audio
- chat
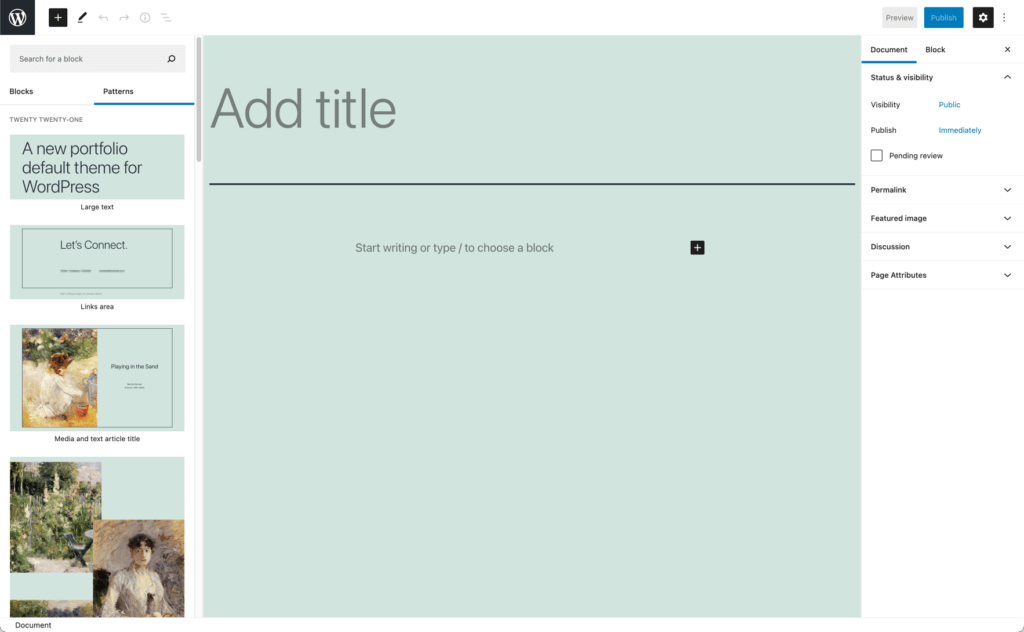
Sono disponibili nel pannello Stato e visibilità nelle impostazioni dell'editor. Quello per cui mi piacciono davvero è il contenuto del blog in cui crei più tipi di contenuti, come post di blog, file audio e file video.
Dimensioni dei caratteri dell'editor
Quando inizi a guardare i costruttori di pagine, c'è sempre la preoccupazione che avrai un cambiamento nello stile di un sito. Ho lavorato con molti clienti nel corso degli anni e ho lavorato con diversi page builder nel corso degli anni. La più grande preoccupazione che avrei è che un cliente trasformi rapidamente una pagina nelle più recenti Geocities.
È qui che entrano in gioco le dimensioni dei caratteri dell'editor. Quando un tema imposta le dimensioni nel foglio di stile del tema, è incredibilmente facile utilizzarle con i blocchi. Twenty Twenty-One supporta le seguenti dimensioni di carattere:

- Extra piccolo – 16
- Piccolo – 18
- Normale/Medio – 20
- Grande – 24
- Extra Large – 40
- Enorme – 96
- Gigantesco – 144
Impostazioni colore
Un'altra area di interesse che ho con i page builder sono i colori. Voglio sempre assicurarmi che i clienti possano lavorare da soli. Parte di ciò è assicurarsi che possano applicare la giusta combinazione di colori alle pagine, ecc. Sento che questa è probabilmente la più grande mancanza nel tema Twenty Twenty-One, almeno fuori dagli schemi.
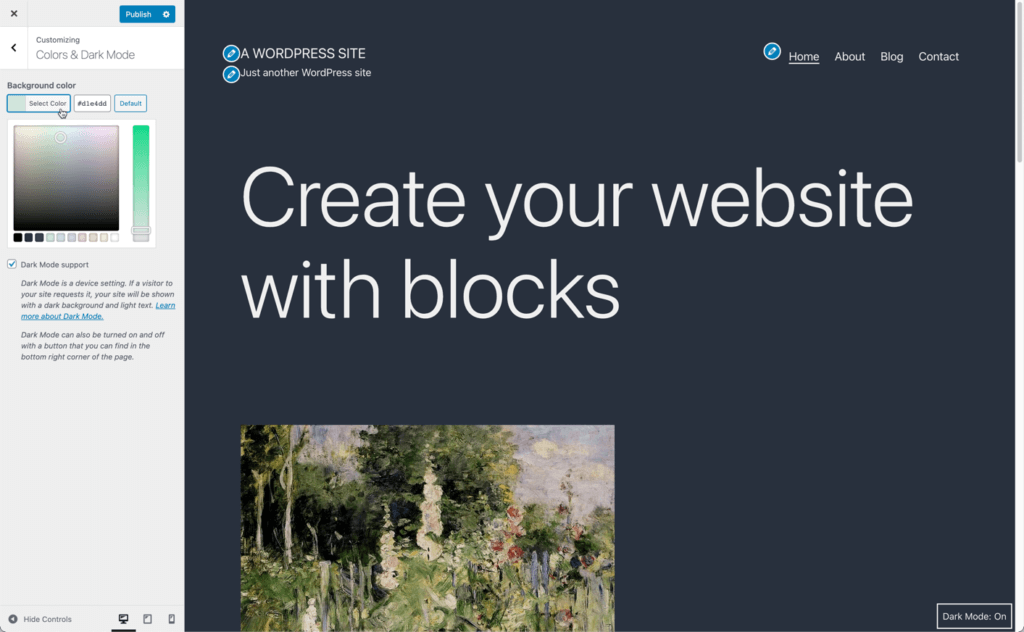
Nel personalizzatore c'è un pannello Colori e modalità scura (arriveremo a quest'ultimo più in basso) che include solo due opzioni:
- Un semplice selettore di colori con 10 tavolozze di colori predefinite.
- Una casella di controllo per attivare/disattivare la modalità oscura.

C'è solo l'opzione per cambiare il colore di sfondo qui. Puoi passare dal verde pastello a diverse alternative di colore di sfondo. Questi stessi colori sono disponibili come tavolozze dei colori dei blocchi nelle impostazioni dei blocchi dell'editor.
Immergiamoci un minuto nell'opzione della modalità oscura.
Supporto per la modalità oscura
Sono su un Mac e da quando hanno introdotto un'opzione Dark Mode nell'interfaccia utente, mi sono trasferito lì. Sono sicuro che stai per dire che la modalità oscura è per gli sviluppatori. Ci sono molte credenze sul fatto che la modalità oscura sia buona per i tuoi occhi o meno. Lascio a te decidere da solo.

Con Twenty Twenty-One puoi abilitare la modalità oscura sul tuo sito. Ecco come:.
- Il supporto per la modalità oscura è disponibile come funzionalità di attivazione per i proprietari di siti.
- Il pulsante di attivazione/disattivazione è stato rimosso dall'interfaccia dell'editor ed è disponibile solo in Customizer.
- Il pulsante di attivazione/disattivazione della modalità oscura si trova nell'angolo in basso a destra (sinistra o RTL) e scompare quando il visualizzatore del sito scorre verso il basso la pagina.
- Con la modalità oscura abilitata, i visualizzatori del sito possono attivarla/disattivarla in base alle proprie preferenze personali e indipendentemente dalle impostazioni del proprio sistema operativo/browser.
In definitiva, mi sembra che la modalità oscura sia ancora una novità. Penso che sarà interessante vedere se questo continuerà a svilupparsi in qualcosa di più utile o se verrà abbandonato con il tema Twenty Twenty-Two.
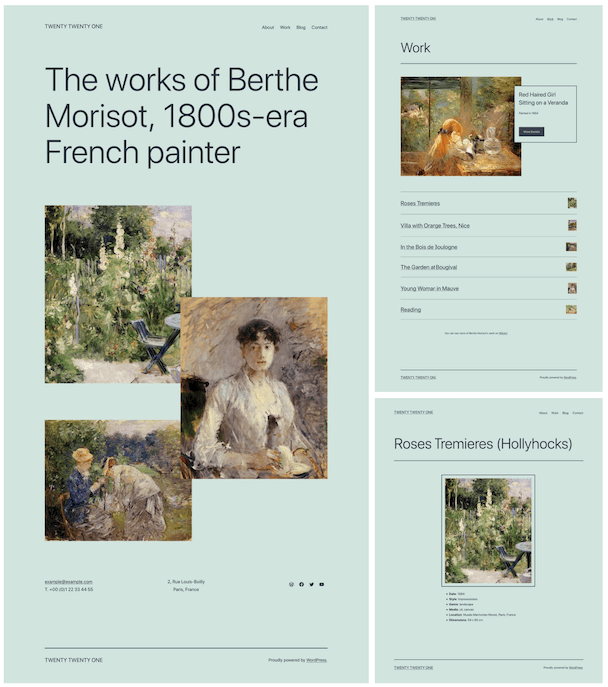
Modelli di blocco
I pattern a blocchi di WordPress sono stati introdotti con WordPress 5.5 e con Twenty Twenty-One vediamo un intero set di pattern a blocchi.
Abbiamo già trattato i modelli di blocco in precedenza, ma TL;DR; sui modelli di blocco è che sono layout predefiniti che consentono agli utenti di creare un numero qualsiasi di layout complessi semplicemente facendo clic su alcuni pulsanti.
Se vuoi immergerti un po' nel codice, puoi controllare inc/block-patterns.php. Qui puoi vedere tutti i modelli di blocco definiti da Twenty Twenty-One.

Al momento del test, ecco i modelli di blocco definiti dal tema.
- Testo grande
- Area Link
- Titolo dell'articolo multimediale e testuale
- Immagini sovrapposte
- Due immagini in vetrina
- Immagini e testo sovrapposti
- Elenco del portafoglio
- Informazioni sui contatti
Il fatto che ci siano così tanti schemi di blocchi è fantastico per noi sviluppatori perché possiamo vedere come vengono creati e di fatto crearne di nostri. Come utenti, abbiamo una serie di schemi di blocco che ci consentono di aggiungere rapidamente e facilmente nuovi e interessanti layout ai post e alle pagine del nostro blog.
Stile e proprietà personalizzate CSS
Uno degli aspetti interessanti di Twenty Twenty-One è l'insieme di funzionalità integrate per gli sviluppatori. Devi scavare nel codice per estrarre alcune delle fantastiche funzionalità, quindi parliamo delle proprietà personalizzate CSS che hai a disposizione.
Una caratteristica davvero eccezionale dei preprocessori CSS è la possibilità di includere variabili all'interno del CSS. Ciò ti consente di aggiungere qualcosa come un colore come variabile e quindi utilizzarlo nel resto del tuo CSS. Ecco come sono le proprietà personalizzate CSS.
Le proprietà personalizzate CSS (dette anche variabili CSS) sono entità che contengono valori specifici che possono essere utilizzati in tutto il foglio di stile.
Parliamo di come funziona.
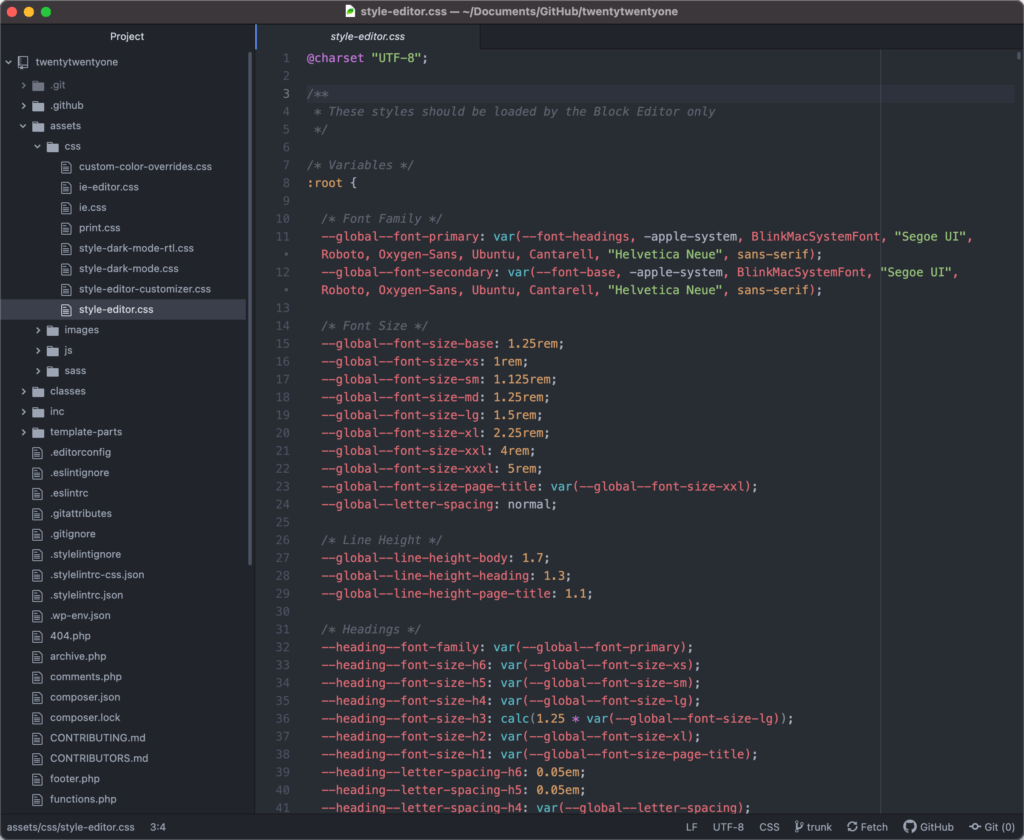
Per poter utilizzare queste proprietà personalizzate CSS è necessario impostare un valore di proprietà all'interno del blocco :root del proprio CSS. Ecco un rapido screenshot del blocco :root nel tema Twenty Twenty-One.

Ecco un esempio di cosa potresti voler fare con esso. Supponi di voler aggiungere un colore del bordo attorno alle immagini. Puoi farlo con questo piccolo pezzo di codice.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
La prima sezione che devi fare è dichiararlo nel blocco :root. Successivamente, aggiungi var a una dichiarazione per i bordi.
Tuttavia, è necessario prestare attenzione quando si utilizzano le proprietà personalizzate CSS se è necessario supportare i browser meno recenti. La buona notizia è che, poiché sono supportati da tutti i principali browser, puoi stare certo che funzioneranno nella maggior parte delle persone che guardano il tuo sito.
Conclusione: Twenty Twenty-One, un tema solido
Twenty Twenty-One è un tema solido. Come tema predefinito, offre un ottimo punto di partenza sia che tu stia cercando di apprendere le basi dello sviluppo del tema o che tu voglia creare temi figlio personalizzati.
Tutti i temi WordPress predefiniti seguono gli standard di codifica di WordPress, quindi esaminarli più a fondo significa che imparerai e vedrai le migliori pratiche per lo sviluppo dei temi.
Naturalmente, se vuoi solo un buon punto di partenza per il tuo prossimo progetto web, hai anche quello.
AJ vanta oltre due decenni di esperienza nel lavoro e nello sviluppo di siti di appartenenza con una vasta gamma di clienti.