Twenty Twenty-One: Primer vistazo al nuevo tema predeterminado de WordPress
Publicado: 2020-12-11Twenty Twenty-One es el nuevo tema predeterminado de WordPress que viene con WordPress 5.6. Como ha sido el caso de su predecesor, el tema Twenty Twenty-One WordPress continúa con el diseño de tema minimalista. Si está buscando un gran tema en el que basar el suyo, está de suerte.
En este artículo, analizaremos las características del tema Twenty Twenty-One y le mostraremos cómo personalizar la apariencia sin tener que hacer ningún trabajo adicional. Vamos a sumergirnos.
Twenty Twenty-One viene con WordPress 5.6, que está programado para ser lanzado el 8 de diciembre de 2020. Sin embargo, si desea instalar el tema ahora, puede tomar el archivo zip Twenty Twenty-One de Github e instalarlo como cualquier otro. otro tema.
Como todos los otros temas predeterminados anteriores, Twenty Twenty-One, no solo está bien documentado, sino que presenta muchas de las mejores prácticas actuales en el desarrollo de temas. Twenty Twenty-One está construido con el editor de bloques de WordPress en mente.

Una vez instalado, notará inmediatamente lo maravilloso que es este tema. De hecho, nunca he sido un gran admirador de los temas predeterminados. Tengo algunos temas que son mis favoritos; sin embargo, después de jugar con este tema, puedo decir sin lugar a dudas que si estuviera creando sitios con temas personalizados, realmente podría considerar usar Twenty Twenty-One como mi tema principal.
Muy bien, hay una serie de características en las que quiero profundizar con el resto de la publicación, así que echemos un vistazo a algunas de las características del tema.
Veinte veintiún temas y funciones de bloque
Twenty Twenty-One es un excelente tema de inicio para aprender las mejores prácticas de creación de temas de WordPress. Por lo tanto, no debería sorprender a nadie que también admita e incluya una serie de características que los temas pueden aprovechar.
Hay mucha confianza en el Editor de Gutenberg para la creación de páginas con Twenty Twenty-One, por lo que no solo debe admitir funciones de temas como miniaturas de publicaciones y navegación, sino que también debe admitir una serie de funciones relacionadas con bloques de WordPress.
Creo que lo que más me gusta de sumergirme tan profundamente en Twenty Twenty-One es ver cómo se ve construir un tema en estos días. En los días de los creadores de páginas y las soluciones sin código, es fácil olvidarse de las raíces del sistema de temas dentro de WordPress.
Estoy realmente emocionado de ver en qué se convertirán los sistemas de temas en los próximos años a medida que comiencen a usar algunos de los avances en HTML, CSS e incluso bibliotecas JS. Y estoy muy emocionado de que veas algunos de los estilos y patrones de bloques que incorporaron en Twenty Twenty-One. Llegaremos a las funciones más avanzadas en un momento, pero primero veamos algunos conceptos básicos.
Características del tema
- Etiqueta de título
- Formatos de publicación
- Publicar miniaturas
- Elementos HTML5
- Logotipo de encabezado personalizado
- Fondo personalizado
- Dos menús de navegación (¡YAY!)
- Barra lateral única
Funciones de bloque
- Estilos predeterminados
- Estilos del editor
- Estilos del editor oscuro (cuando está en modo oscuro)
- Alinear ancho
- Tamaños de fuente
- Paletas de colores
- Ajustes preestablecidos de degradado
- Contenido inicial
- Inserciones receptivas
Estoy seguro de que me faltan algunas, pero esto debería darte una idea de las funciones que están disponibles de fábrica con Twenty Twenty-One. La siguiente lista incluye las funciones que más me entusiasman y en las que quería profundizar un poco más.
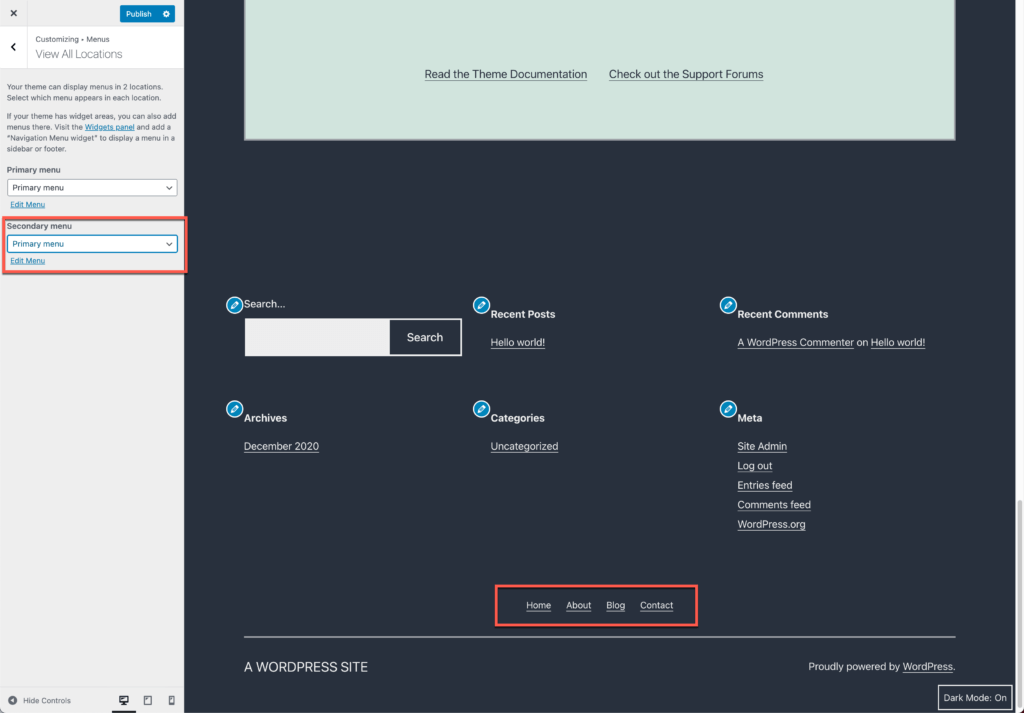
Dos menús
Creo que esta es la característica que probablemente más me entusiasma, principalmente debido al hecho de que el tema predeterminado finalmente admite múltiples menús. Los menús son una parte tan integral de un sitio web, y siempre me sentí demasiado limitado al tener soporte para un solo menú listo para usar.

Afortunadamente, con Twenty Twenty-One, puede agregar dos menús ahora. Obtienes uno en el encabezado y otro en el pie de página.
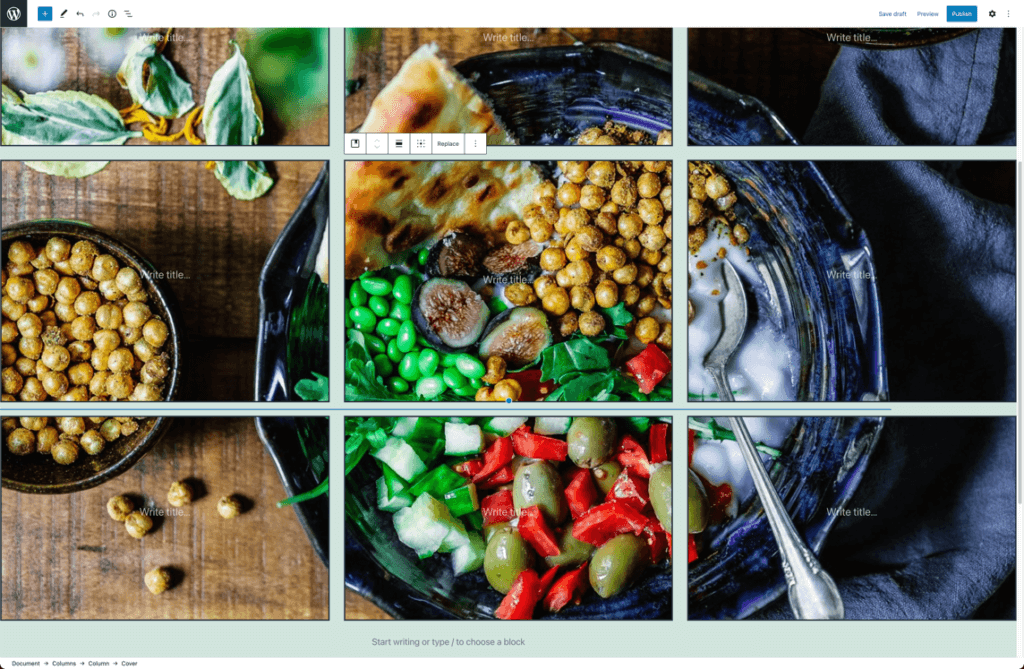
Característica interesante del bloque de cubierta
Realmente nunca me he encontrado usando el bloque de cubierta del núcleo. Pero mientras probaba Twenty Twenty-One, coloqué un par de bloques de cubierta en un diseño de 3 columnas y le agregué una imagen de fondo fija. ¿Sabías que si hicieras esto con todos los bloques de la cubierta se aplicaría un efecto de caja? Mira esto.

Puedo ver que esto se usa de varias maneras, y tengo curiosidad por saber si alguien ya ha comenzado a usarlo. Háznoslo saber en los comentarios.
Formatos de publicación
Puedo recordar cuando los formatos de publicación vinieron por primera vez con el núcleo de WordPress. Era una idea con la que habían estado jugando y estaba muy emocionado de verlos convertirse en estándar. Por supuesto, tomó un tiempo para que los temas agregaran soporte para ellos, pero sin embargo, el hecho de que Twenty Twenty-One todavía los esté usando muestra que aún deben recibir algo de amor.
Twenty Twenty-One admite nueve formatos de publicación:
- Enlaces
- Aparte
- Galerias
- Imagenes
- Citas
- Estado
- Videos
- Audios
- Chats
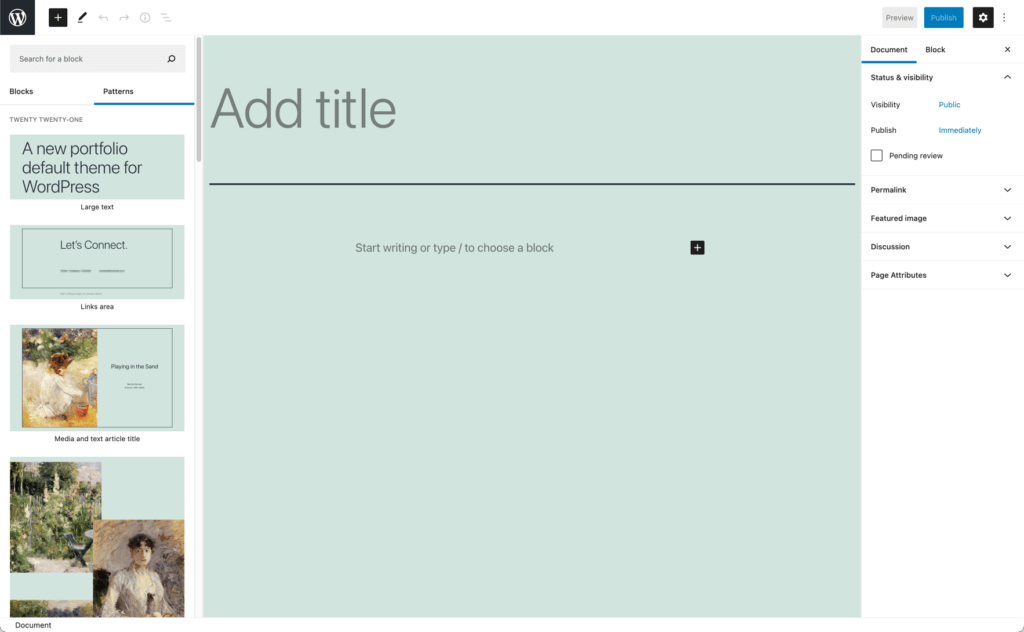
Están disponibles en el panel Estado y visibilidad en la configuración de los editores. Lo que realmente me gustan es el contenido de blog en el que creas varios tipos de contenido, como publicaciones de blog, archivos de audio y archivos de video.
Tamaños de fuente del editor
Cuando empiezas a buscar creadores de páginas, siempre existe la preocupación de que tendrás un cambio en el estilo de un sitio. He trabajado con muchos clientes a lo largo de los años y he trabajado con varios creadores de páginas a lo largo de los años. La mayor preocupación que tendría es que un cliente pase rápidamente una página a las Geocities más nuevas.
Ahí es donde entran en juego los tamaños de fuente del editor. Cuando un tema establece tamaños en la hoja de estilo del tema, es increíblemente fácil usarlos con bloques. Twenty Twenty-One admite los siguientes tamaños de fuente:

- Extra pequeño - 16
- Pequeño - 18
- Normal / Medio - 20
- Grande - 24
- Extra grande - 40
- Enorme - 96
- Gigantesco - 144
Configuraciones de color
Otra área de preocupación que tengo con los creadores de páginas son los colores. Siempre quiero asegurarme de que los clientes puedan trabajar por su cuenta. Parte de eso es asegurarse de que puedan aplicar el esquema de color correcto a las páginas, etc. Siento que esta es probablemente la mayor falla en el tema Twenty Twenty-One, al menos fuera de la caja.
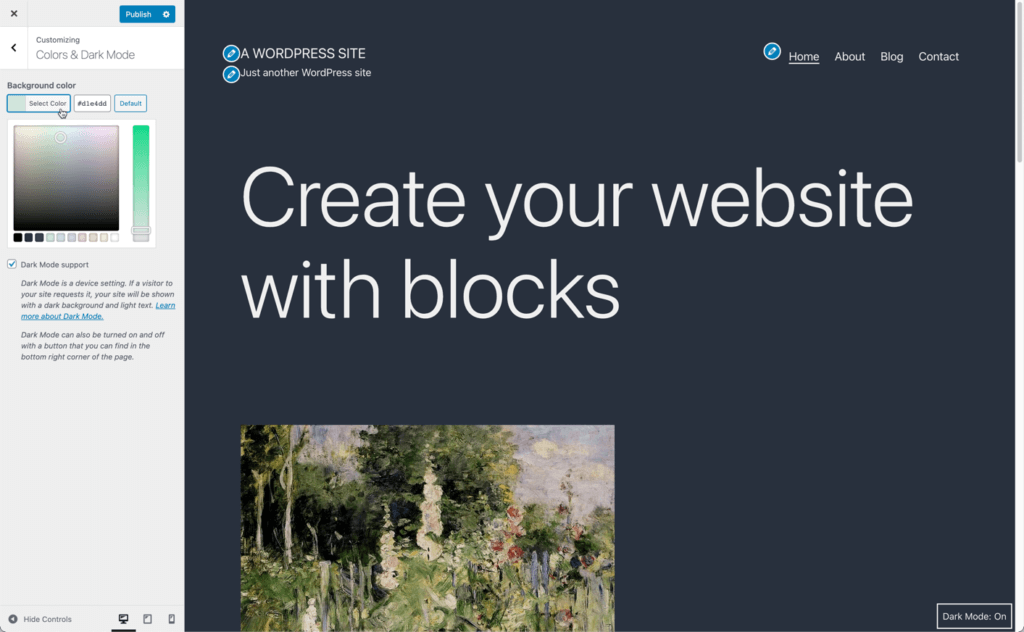
En el personalizador hay un panel de Colores y modo oscuro (llegaremos al último más abajo) que solo incluye dos opciones:
- Un selector de color simple con 10 paletas de colores predefinidas.
- Una casilla de verificación para activar / desactivar el modo oscuro.

Aquí solo existe la opción de cambiar el color de fondo. Puede cambiar del verde pastel a varias alternativas de color de fondo diferentes. Estos mismos colores están disponibles como paletas de colores de bloque en la configuración de bloques del editor.
Vamos a sumergirnos en la opción del modo oscuro un minuto.
Soporte de modo oscuro
Estoy en una Mac y desde que introdujeron una opción de Modo oscuro en la interfaz de usuario, me mudé allí. Estoy seguro de que lo que está a punto de decir es que el modo oscuro es para desarrolladores. Hay muchas creencias sobre si el modo oscuro es bueno para la vista o no. Dejaré que tú lo decidas por ti mismo.

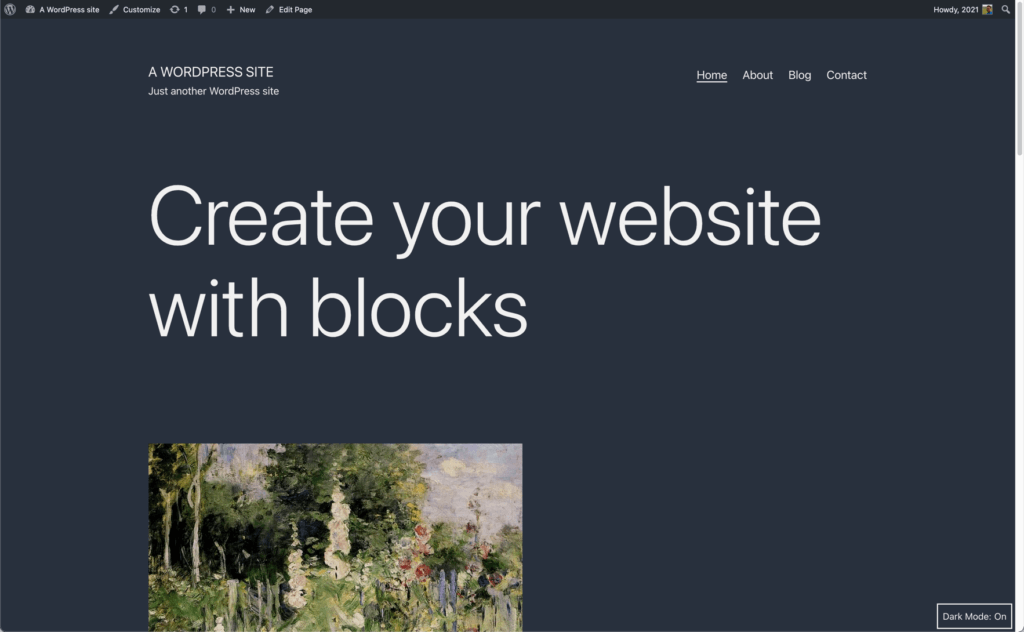
Con Twenty Twenty-One puedes habilitar el modo oscuro en tu sitio. Así es cómo:.
- La compatibilidad con el modo oscuro está disponible como una función opcional para los propietarios de sitios.
- El botón de alternancia se ha eliminado de la interfaz del editor y solo está disponible en el Personalizador.
- El botón de alternancia del modo oscuro se encuentra en la esquina inferior derecha (izquierda o RTL) y desaparece cuando el visor del sitio se desplaza hacia abajo en la página.
- Con el modo oscuro habilitado, los visitantes del sitio pueden activarlo o desactivarlo según sus preferencias personales e independientemente de la configuración de su sistema operativo / navegador.
En última instancia, siento que el modo oscuro sigue siendo una novedad. Creo que será interesante ver si esto continúa convirtiéndose en algo más útil o si se abandona el tema Twenty Twenty-Two.
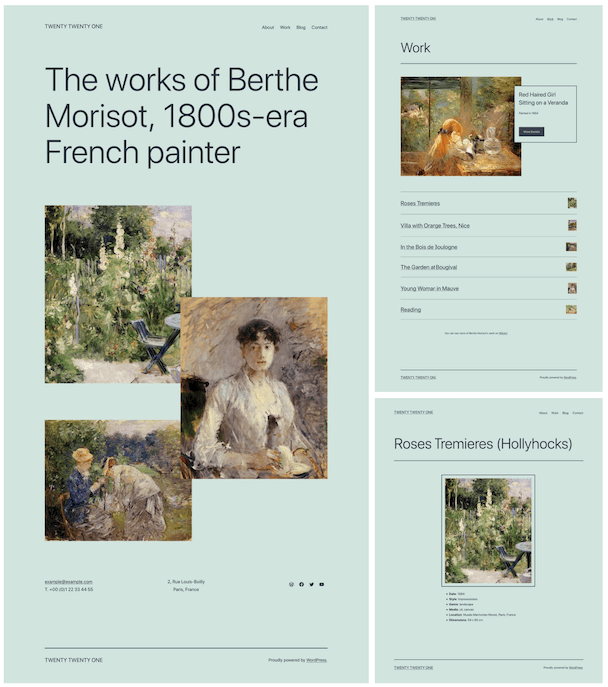
Patrones de bloques
Los patrones de bloques de WordPress se introdujeron con WordPress 5.5 y con Twenty Twenty-One estamos viendo un conjunto completo de patrones de bloques.
Hemos cubierto patrones de bloques anteriormente, pero TL; DR; en los patrones de bloque es que son diseños predefinidos que permiten a los usuarios crear cualquier número de diseños complejos con solo hacer clic en unos pocos botones.
Si desea profundizar un poco en el código, puede consultar inc / block-patterns.php. Aquí puedes ver todos los patrones de bloques que define Twenty Twenty-One.

En el momento de la prueba, estos son los patrones de bloques que define el tema.
- Texto grande
- Área de enlaces
- Título del artículo de texto y medios
- Imágenes superpuestas
- Escaparate de dos imágenes
- Imágenes y texto superpuestos
- Lista de cartera
- Información del contacto
El hecho de que haya tantos patrones de bloques es genial para nosotros como desarrolladores porque podemos ver cómo se crean y, de hecho, crear los nuestros. Como usuarios, tenemos un conjunto de patrones de bloqueo que nos permite agregar rápida y fácilmente diseños nuevos e interesantes a nuestras publicaciones y páginas de blog.
Propiedades personalizadas de estilo y CSS
Uno de los aspectos interesantes de Twenty Twenty-One es el conjunto de funciones integradas para los desarrolladores. Debe profundizar en el código para extraer algunas de las excelentes características, así que hablemos de las propiedades personalizadas de CSS que tiene disponibles.
Una característica realmente excelente que tienen los preprocesadores de CSS es la opción de incluir variables dentro del CSS. Esto le permite agregar algo como un color como variable y luego usarlo dentro del resto de su CSS. Así son las propiedades personalizadas de CSS.
Las propiedades personalizadas de CSS (también conocidas como variables CSS) son entidades que contienen valores específicos que se pueden utilizar en toda la hoja de estilo.
Hablemos de cómo funciona esto.
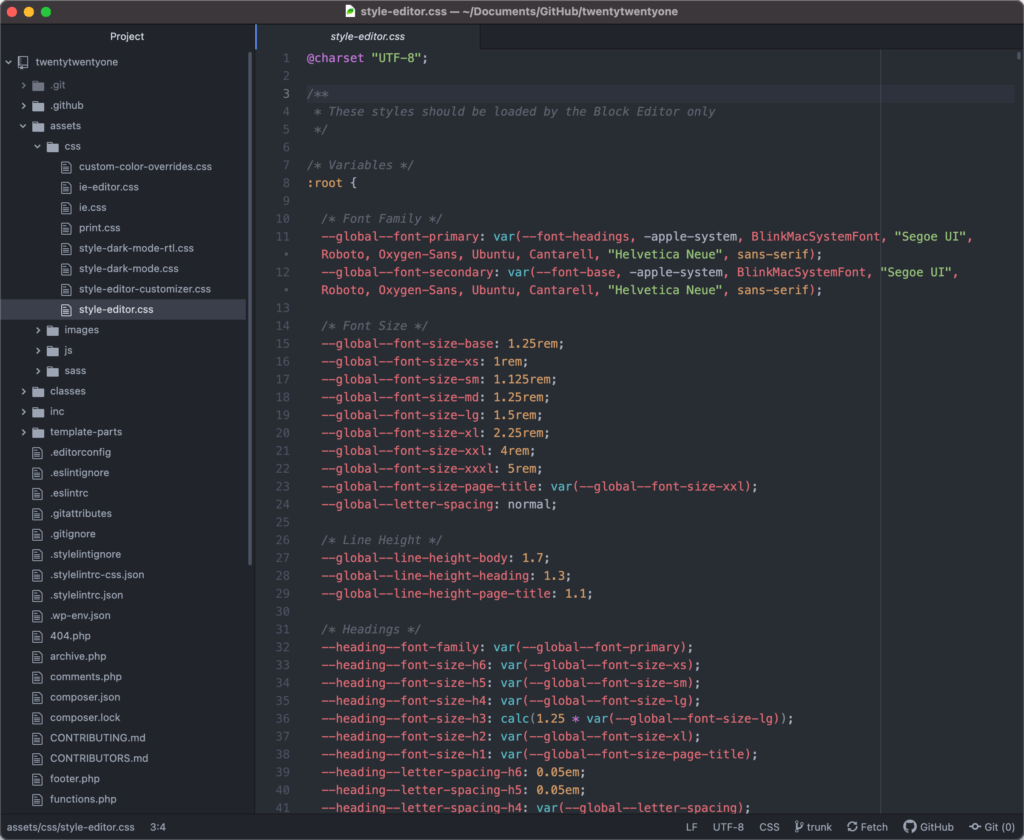
Para poder utilizar estas propiedades personalizadas de CSS, debe establecer un valor de propiedad dentro del bloque: raíz de su CSS. Aquí hay una captura de pantalla rápida del bloque: root en el tema Twenty Twenty-One.

A continuación, se muestra un ejemplo de lo que podría querer hacer con él. Supongamos que desea agregar un color de borde alrededor de las imágenes. Puedes hacerlo con este pequeño código.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
La primera sección que debe hacer es declararlo en el bloque: root. Después de eso, agrega la var a una declaración de fronteras.
Sin embargo, debe tener cuidado al usar propiedades personalizadas de CSS si necesita admitir navegadores más antiguos. La buena noticia es que, debido a que son compatibles con los principales navegadores, puede estar seguro de que funcionarán en la mayoría de las personas que visitan su sitio.
Conclusión: veintiuno, un tema sólido
Twenty Twenty-One es un tema sólido. Como tema predeterminado, ofrece un excelente punto de partida, ya sea que esté buscando aprender los conceptos básicos del desarrollo de temas o si desea crear temas secundarios personalizados.
Todos los temas predeterminados de WordPress siguen los estándares de codificación de WordPress, por lo que si los examina en profundidad, aprenderá y verá las mejores prácticas para el desarrollo de temas.
Por supuesto, si solo desea un buen punto de partida para su próximo proyecto web, también lo tiene en marcha.
AJ aporta más de dos décadas de experiencia trabajando y desarrollando sitios de membresía con una amplia gama de clientes.