Twenty Twenty-One: Pierwsze spojrzenie na nowy domyślny motyw WordPress
Opublikowany: 2020-12-11Twenty Twenty-One to zupełnie nowy domyślny motyw WordPressa dostarczany z WordPress 5.6. Podobnie jak w przypadku swojego poprzednika, motyw Twenty Twenty-One WordPress kontynuuje minimalistyczny projekt motywu. Jeśli szukasz świetnego motywu, na którym możesz oprzeć swój własny, masz szczęście.
W tym artykule przyjrzymy się funkcjom motywu Twenty Twenty-One i pokażemy, jak dostosować wygląd bez konieczności wykonywania dodatkowej pracy. Zanurzmy się.
Twenty Twenty-One jest dostarczany z WordPress 5.6, który ma zostać wydany 8 grudnia 2020 r. Jeśli jednak chcesz teraz zainstalować motyw, możesz pobrać plik zip Twenty Twenty-One z Github i zainstalować go tak jak każdy inny inny motyw.
Podobnie jak wszystkie inne domyślne motywy przed nim, Twenty Twenty-One, jest nie tylko dobrze udokumentowany, ale zawiera wiele aktualnych najlepszych praktyk w zakresie tworzenia motywów. Twenty Twenty-One został stworzony z myślą o edytorze bloków WordPress.

Po zainstalowaniu natychmiast zauważysz, jak niesamowity jest ten motyw. W rzeczywistości nigdy nie byłem wielkim fanem domyślnych motywów. Mam kilka motywów, które są moimi ulubionymi; jednak po zabawie z tym motywem mogę bez wątpienia powiedzieć, że gdybym budował witryny z niestandardowymi motywami, mógłbym naprawdę przyjrzeć się użyciu Twenty Twenty-One jako mojego głównego motywu.
W porządku, jest kilka funkcji, którymi chcę się zagłębić w pozostałej części posta, więc przyjrzyjmy się niektórym funkcjom motywu.
Dwadzieścia dwadzieścia jeden funkcji motywów i bloków
Twenty Twenty-One to świetny motyw startowy do nauki najlepszych praktyk budowania motywów WordPress. Nie powinno więc nikogo dziwić, że obsługuje również i zawiera szereg funkcji, z których mogą korzystać motywy.
Edytor Gutenberg w dużym stopniu polega na budowaniu stron za pomocą Twenty Twenty-One, więc nie tylko musi on obsługiwać funkcje motywu, takie jak miniatury postów i nawigacja, ale także musi obsługiwać szereg funkcji związanych z blokami WordPress.
Myślę, że to, co lubię najbardziej w nurkowaniu tak głęboko w Dwadzieścia Dwadzieścia Jeden, to zobaczyć, jak wygląda budowanie motywu w dzisiejszych czasach. W czasach kreatorów stron i rozwiązań bez kodu łatwo zapomnieć o korzeniach systemu motywów w samym WordPressie.
Jestem naprawdę podekscytowany, widząc, jakie systemy tematyczne staną się w ciągu najbliższych kilku lat, gdy zaczną korzystać z niektórych postępów w bibliotekach HTML, CSS, a nawet JS. I jestem naprawdę podekscytowany, że możesz sprawdzić niektóre style i wzory blokowe, które wbudowali w Twenty Twenty-One. Za chwilę przejdziemy do bardziej zaawansowanych funkcji, ale najpierw przyjrzyjmy się podstawom.
Funkcje motywu
- Tytuł Tag
- Formaty postów
- Opublikuj miniatury
- Elementy HTML5
- Niestandardowe logo nagłówka
- Niestandardowe tło
- Dwa menu nawigacyjne (YAY!)
- Pojedynczy pasek boczny
Funkcje blokowe
- Style domyślne
- Style edytora
- Ciemne style edytora (w trybie ciemnym)
- Wyrównaj szeroko
- Rozmiary czcionek
- Palety kolorów
- Predefiniowane ustawienia gradientu
- Treść startowa
- Responsywne osadzania
Jestem pewien, że brakuje mi niektórych, ale powinno to dać wyobrażenie o tym, jakie funkcje są dostępne po wyjęciu z pudełka w Twenty Twenty-One. Poniższa lista zawiera funkcje, które najbardziej mnie ekscytują i które chciałem zagłębić nieco głębiej.
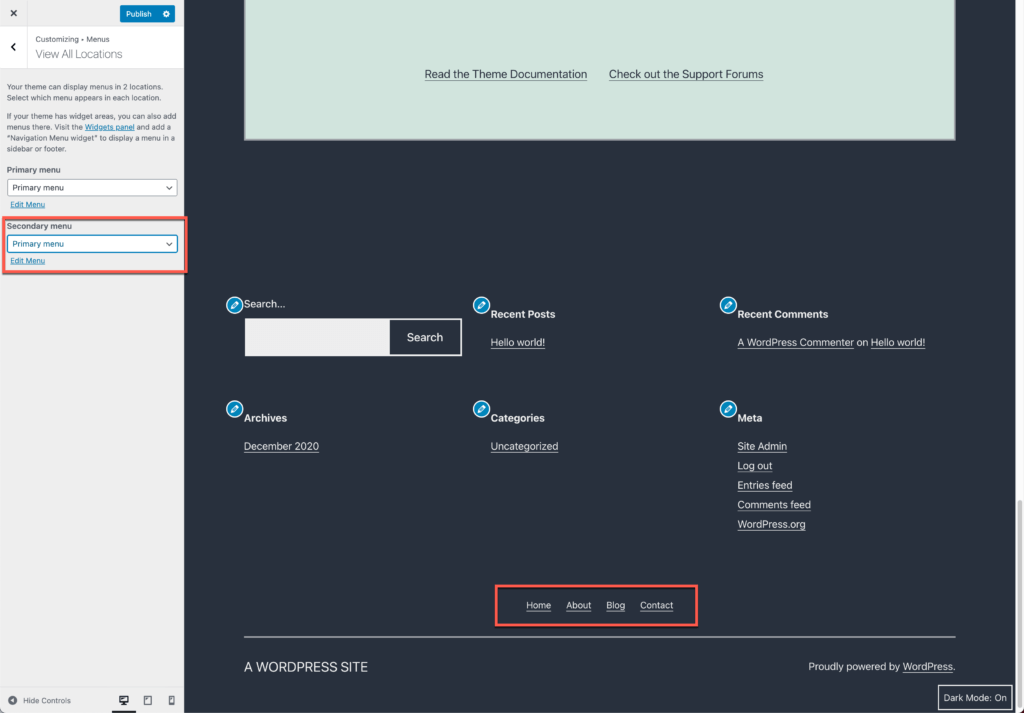
Dwa menu
Myślę, że jest to funkcja, która prawdopodobnie najbardziej mnie ekscytuje, głównie ze względu na fakt, że domyślny motyw w końcu obsługuje wiele menu. Menu są integralną częścią strony internetowej i zawsze czułem się zbyt ograniczony, mając wsparcie tylko dla jednego menu po wyjęciu z pudełka.

Na szczęście dzięki Twenty Twenty-One możesz teraz dodać dwa menu. Dostajesz jeden w nagłówku i jeden w stopce.
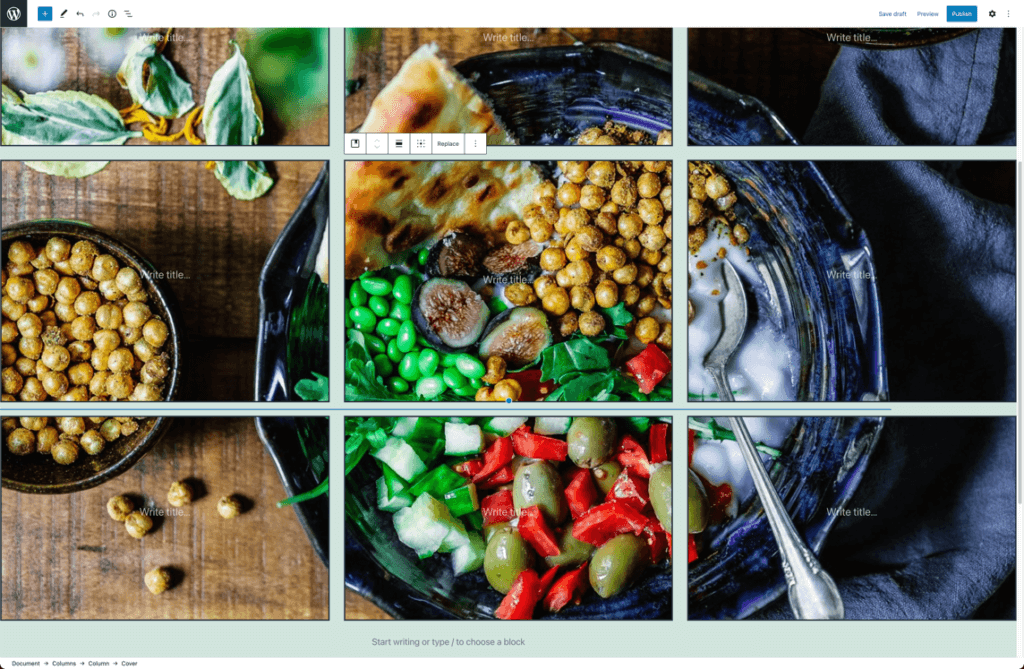
Ciekawa funkcja bloku okładki
Nigdy tak naprawdę nie znalazłem się w użyciu bloku osłony rdzenia. Ale podczas testowania Twenty Twenty-One zdarzyło mi się upuścić kilka bloków okładek w układzie 3 kolumnowym i dodałem do nich stały obraz tła. Czy wiesz, że jeśli zrobisz to ze wszystkimi blokami okładki, zastosujesz efekt pudełka? Spójrz na to.

Widzę, że jest to używane na różne sposoby i jestem ciekawa, czy ktoś już zaczął tego używać. Daj nam znać w komentarzach.
Formaty postów
Pamiętam, kiedy po raz pierwszy pojawiły się formaty postów z rdzeniem WordPress. To był pomysł, którym się bawili i byłem naprawdę podekscytowany, widząc, jak stają się standardem. Oczywiście zajęło trochę czasu, zanim motywy dodały dla nich wsparcie, ale mimo to fakt, że Twenty Twenty-One nadal ich używa, pokazuje, że nadal muszą zdobyć trochę miłości.
Twenty Twenty-One obsługuje dziewięć formatów postów:
- Spinki do mankietów
- na bok
- Galerie
- Obrazy
- cytaty
- Status
- Filmy
- Dźwięki
- Czaty
Są one dostępne w panelu Status i Widoczność w ustawieniach edytorów. To, za co naprawdę je lubię, to zawartość bloga, w której tworzysz wiele rodzajów treści, takich jak posty na blogu, pliki audio i pliki wideo.
Rozmiary czcionek edytora
Kiedy zaczynasz patrzeć na kreatory stron, zawsze istnieje obawa, że zmienisz styl w witrynie. Przez lata pracowałem z wieloma klientami i przez lata pracowałem z kilkoma kreatorami stron. Największym problemem, jaki bym miał, jest to, że klient szybko zmieni stronę w najnowsze Geocities.
W tym miejscu pojawiają się rozmiary czcionek edytora. Gdy motyw ustawia rozmiary w arkuszu stylów motywu, niezwykle łatwo jest ich używać z blokami. Twenty Twenty-One obsługuje następujące rozmiary czcionek:

- Bardzo mały – 16
- Mały – 18
- Normalny/Średni – 20
- Duży – 24
- Bardzo duży – 40
- Ogromny – 96
- Gigantyczny – 144
Ustawienia kolorów
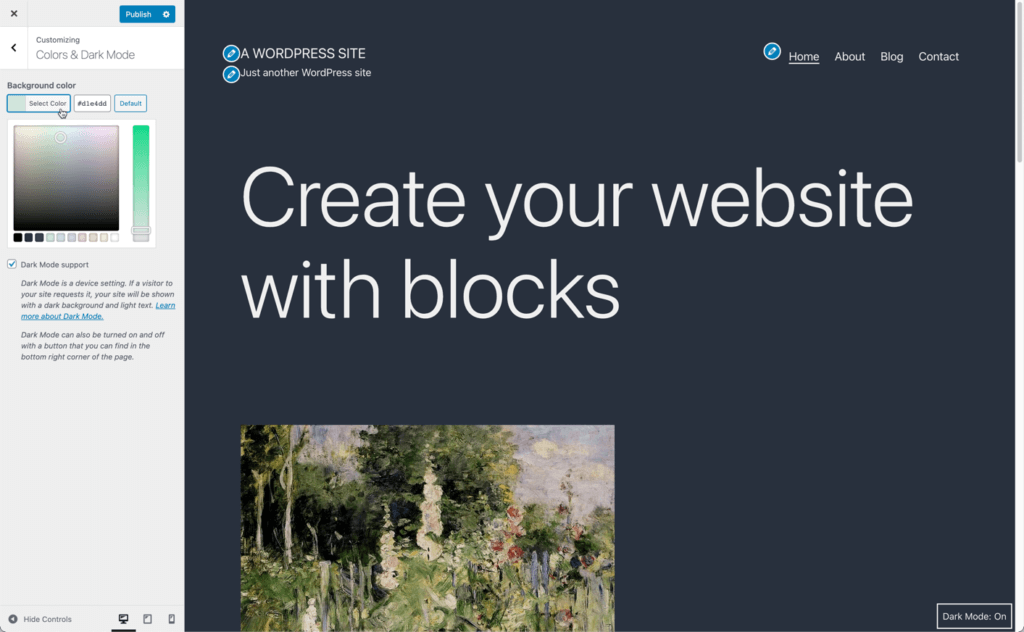
Innym obszarem zainteresowania, jaki mam w przypadku kreatorów stron, są kolory. Zawsze chcę mieć pewność, że klienci mogą pracować samodzielnie. Częścią tego jest upewnienie się, że mogą zastosować odpowiedni schemat kolorów do stron itp. Czuję, że jest to prawdopodobnie największa pomyłka w motywie Twenty Twenty-One, przynajmniej po wyjęciu z pudełka.
W konfiguratorze znajduje się panel Kolory i tryb ciemny (do tego ostatniego przejdziemy dalej), który zawiera tylko dwie opcje:
- Prosty selektor kolorów z 10 predefiniowanymi paletami kolorów.
- Pole wyboru do włączania/wyłączania trybu ciemnego.

Tutaj jest tylko opcja zmiany koloru tła. Możesz zmienić pastelową zieleń na kilka różnych alternatywnych kolorów tła. Te same kolory są dostępne jako palety kolorów bloków w ustawieniach bloku edytora.
Zanurzmy się na chwilę w opcji trybu ciemnego.
Obsługa trybu ciemnego
Jestem na Macu i odkąd wprowadzili opcję Dark Mode do interfejsu użytkownika, przeniosłem się tam. Jestem pewien, że zamierzasz powiedzieć, że tryb ciemny jest dla programistów. Istnieje wiele przekonań dotyczących tego, czy tryb ciemny jest dobry dla twoich oczu, czy nie. Decyzję pozostawiam tobie samemu.

Dzięki Twenty Twenty-One możesz włączyć tryb ciemny w swojej witrynie. Oto jak:.
- Obsługa trybu ciemnego jest dostępna jako opcja dla właścicieli witryn.
- Przycisk przełączania został usunięty z interfejsu edytora i jest dostępny tylko w programie Customizer.
- Przycisk przełączania trybu ciemnego znajduje się w prawym dolnym rogu (lewy lub RTL) i znika, gdy przeglądarka przewinie stronę w dół.
- Po włączeniu trybu ciemnego osoby przeglądające witrynę mogą go włączać i wyłączać w zależności od osobistych preferencji i niezależnie od ustawień systemu operacyjnego/przeglądarki.
Ostatecznie wydaje mi się, że tryb ciemny to wciąż nowość. Myślę, że ciekawie będzie zobaczyć, czy będzie to dalej rozwijać się w coś bardziej użytecznego, czy też zostanie porzucone, jeśli pojawi się temat Dwadzieścia Dwadzieścia Dwa.
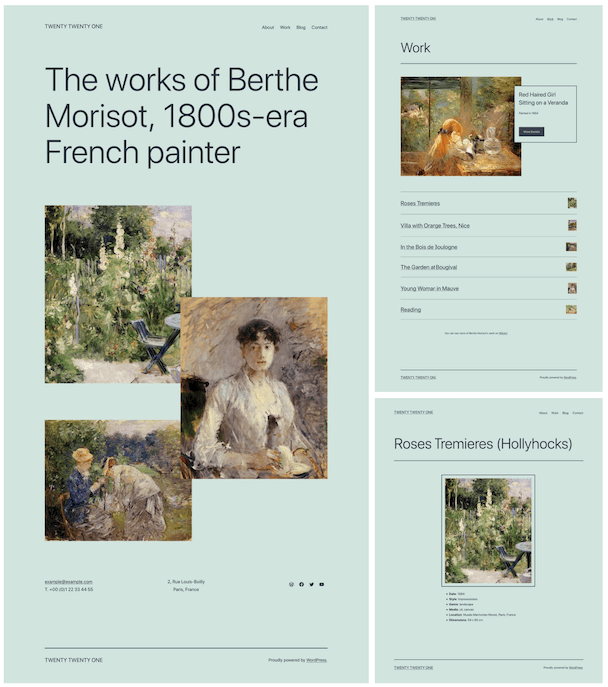
Wzory blokowe
Wzorce blokowe WordPressa zostały wprowadzone w WordPressie 5.5, a w Twenty Twenty-One widzimy cały zestaw wzorców blokowych.
Omówiliśmy wcześniej wzorce blokowe, ale TL;DR; na wzorcach blokowych jest to, że są to predefiniowane układy, które umożliwiają użytkownikom tworzenie dowolnej liczby złożonych układów, klikając tylko kilka przycisków.
Jeśli chcesz trochę zagłębić się w kod, możesz sprawdzić inc/block-patterns.php. Tutaj możesz zobaczyć wszystkie wzorce blokowe, które definiuje Twenty Twenty-One.

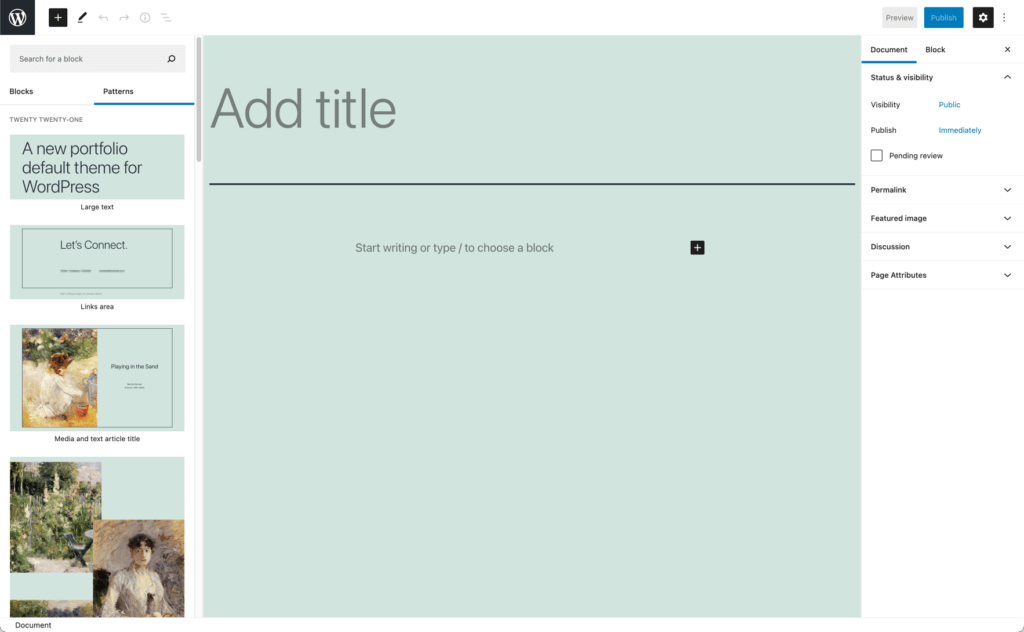
W czasie testowania oto wzorce blokowe, które definiuje motyw.
- Duży tekst
- Obszar linków
- Tytuł artykułu medialnego i tekstowego
- Nakładające się obrazy
- Prezentacja dwóch obrazów
- Nakładające się obrazy i tekst
- Lista portfela
- Informacje kontaktowe
Fakt, że istnieje tak wiele wzorców blokowych, jest świetny dla nas jako programistów, ponieważ możemy zobaczyć, jak są tworzone i faktycznie tworzyć własne. Jako użytkownicy mamy zestaw wzorców blokowych, które pozwalają nam szybko i łatwo dodawać nowe i interesujące układy do naszych postów i stron na blogu.
Style i niestandardowe właściwości CSS
Jednym z interesujących aspektów Twenty Twenty-One jest zestaw funkcji wbudowanych dla programistów. Musisz zagłębić się w kod, aby wydobyć niektóre wspaniałe funkcje, więc porozmawiajmy o dostępnych właściwościach niestandardowych CSS.
Naprawdę świetną funkcją preprocesorów CSS jest możliwość dołączania zmiennych wewnątrz CSS. Dzięki temu możesz dodać coś takiego jak kolor jako zmienną, a następnie użyć tego w pozostałej części kodu CSS. Takie są niestandardowe właściwości CSS.
Niestandardowe właściwości CSS (inaczej zmienne CSS) to jednostki zawierające określone wartości, których można używać w całym arkuszu stylów.
Porozmawiajmy o tym, jak to działa.
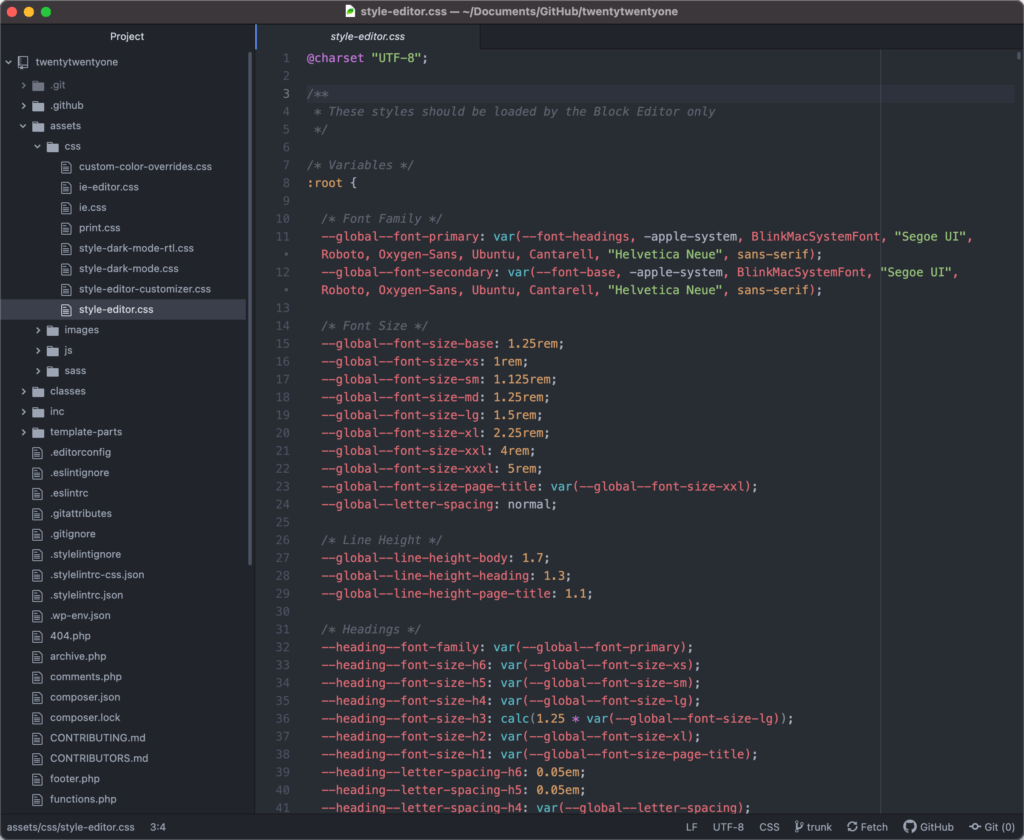
Aby móc korzystać z tych niestandardowych właściwości CSS, musisz ustawić wartość właściwości w bloku :root Twojego CSS. Oto krótki zrzut ekranu bloku :root w motywie Twenty Twenty-One.

Oto przykład tego, co możesz chcieć z tym zrobić. Załóżmy, że chcesz dodać kolor obramowania wokół obrazów. Możesz to zrobić za pomocą tego kawałka kodu.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
Pierwszą sekcją, którą musisz zrobić, jest zadeklarowanie go w bloku :root. Następnie dodajesz var do deklaracji granic.
Musisz jednak zachować ostrożność podczas korzystania z niestandardowych właściwości CSS, jeśli chcesz obsługiwać starsze przeglądarki. Dobrą wiadomością jest to, że ponieważ są one obsługiwane przez wszystkie główne przeglądarki, możesz mieć pewność, że będą działać u większości osób przeglądających Twoją witrynę.
Podsumowanie: dwadzieścia dwadzieścia jeden, solidny motyw
Twenty Twenty-One to solidny temat. Jako domyślny motyw oferuje świetny punkt wyjścia, niezależnie od tego, czy chcesz nauczyć się podstaw tworzenia motywów, czy chcesz tworzyć niestandardowe motywy potomne.
Wszystkie domyślne motywy WordPress są zgodne ze standardami kodowania WordPress, więc głębsze przyjrzenie się im oznacza, że poznasz i poznasz najlepsze praktyki tworzenia motywów.
Oczywiście, jeśli po prostu chcesz mieć dobry punkt wyjścia do następnego projektu internetowego, również to masz.
AJ wnosi ponad dwie dekady doświadczenia w pracy i rozwijaniu witryn członkowskich dla szerokiego grona klientów.