Twenty Twenty-One: Erster Blick auf das neue Standard-WordPress-Theme
Veröffentlicht: 2020-12-11Twenty Twenty-One ist das brandneue WordPress-Standardthema, das mit WordPress 5.6 kommt. Wie schon beim Vorgänger setzt das Twenty Twenty-One WordPress Theme das minimalistische Theme-Design fort. Wenn Sie auf der Suche nach einem großartigen Thema sind, auf dem Sie sich selbst aufbauen können, haben Sie Glück.
In diesem Artikel gehen wir auf die Funktionen des Twenty Twenty-One-Themes ein und zeigen Ihnen, wie Sie das Erscheinungsbild anpassen können, ohne zusätzliche Arbeit leisten zu müssen. Tauchen wir ein.
Twenty Twenty-One wird mit WordPress 5.6 geliefert, das am 8. Dezember 2020 veröffentlicht werden soll. Wenn Sie das Theme jedoch jetzt installieren möchten, können Sie die Twenty Twenty-One-Zip-Datei von Github holen und sie wie jede andere installieren anderes Thema.
Wie alle anderen Standard-Themes davor ist Twenty Twenty-One nicht nur gut dokumentiert, sondern bietet auch viele der aktuellen Best Practices in der Themenentwicklung. Twenty Twenty-One wurde mit Blick auf den WordPress-Blockeditor entwickelt.

Nach der Installation werden Sie sofort bemerken, wie großartig dieses Thema ist. Tatsächlich war ich nie ein großer Fan der Standardthemen. Ich habe ein paar Themen, die meine Go-tos sind; Nachdem ich jedoch mit diesem Thema herumgespielt habe, kann ich ohne Frage sagen, dass ich, wenn ich Websites mit benutzerdefinierten Themen erstellen würde, wirklich in Erwägung ziehen könnte, Twenty Twenty-One als mein Hauptthema zu verwenden.
Okay, es gibt eine Reihe von Funktionen, auf die ich mit dem Rest des Beitrags eingehen möchte, also werfen wir einen Blick auf einige der Themenfunktionen.
Einundzwanzig Themen- und Blockfunktionen
Twenty Twenty-One ist ein großartiges Starter-Theme, um die Best Practices zum Erstellen von WordPress-Themes zu erlernen. Es sollte also niemanden überraschen, dass es auch eine Reihe von Funktionen unterstützt und enthält, die Themes nutzen können.
Beim Seitenaufbau mit Twenty Twenty-One verlässt man sich stark auf den Gutenberg-Editor, daher muss er nicht nur Themenfunktionen wie Post-Thumbnails und Navigation unterstützen, sondern auch eine Reihe von Funktionen im Zusammenhang mit WordPress-Blöcken.
Ich denke, was ich am meisten daran mag, so tief in Twenty Twenty-One einzutauchen, ist zu sehen, wie es heutzutage aussieht, ein Thema zu erstellen. In den Tagen der Seitenersteller und No-Code-Lösungen vergisst man leicht die Wurzeln des Theme-Systems in WordPress selbst.
Ich bin wirklich gespannt, was Themensysteme in den nächsten Jahren werden werden, wenn sie beginnen, einige der Fortschritte in HTML-, CSS- und sogar JS-Bibliotheken zu verwenden. Und ich freue mich sehr, dass Sie sich einige der Blockstile und Muster ansehen, die sie in Twenty Twenty-One eingebaut haben. Wir kommen gleich zu den fortgeschritteneren Funktionen, aber schauen wir uns zuerst einige Grundlagen an.
Themenfunktionen
- Titel-Tag
- Beitragsformate
- Miniaturansichten posten
- HTML5-Elemente
- Benutzerdefiniertes Header-Logo
- Benutzerdefinierter Hintergrund
- Zwei Navigationsmenüs (YAY!)
- Einzelne Seitenleiste
Blockfunktionen
- Standardstile
- Editorstile
- Dunkle Editorstile (im Dunkelmodus)
- Breit ausrichten
- Schriftgrößen
- Farbpaletten
- Verlaufsvoreinstellungen
- Starterinhalt
- Responsive Einbettungen
Ich bin sicher, dass ich einige vermisse, aber dies sollte Ihnen eine Vorstellung davon geben, welche Funktionen mit Twenty Twenty-One sofort verfügbar sind. Die folgende Liste enthält die Funktionen, auf die ich mich am meisten freue und in die ich etwas tiefer eintauchen wollte.
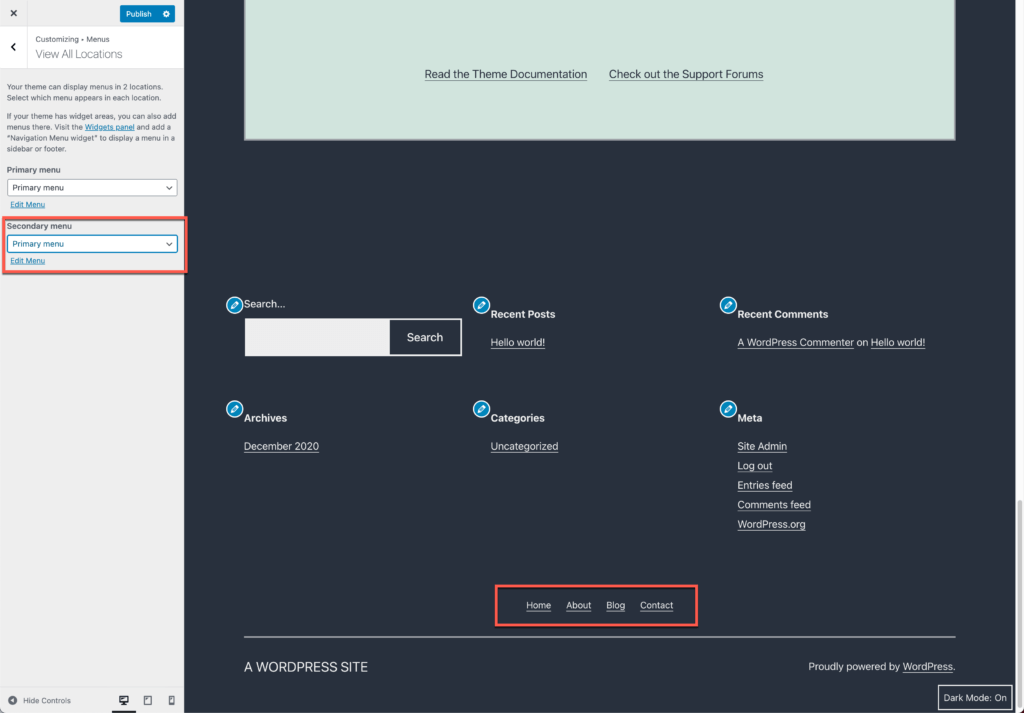
Zwei Menüs
Ich denke, dies ist die Funktion, auf die ich mich wahrscheinlich am meisten freue, hauptsächlich aufgrund der Tatsache, dass das Standarddesign endlich mehrere Menüs unterstützt. Menüs sind ein so wesentlicher Bestandteil einer Website, und ich fühlte mich immer zu eingeschränkt, wenn ich nur ein einziges Menü sofort unterstützte.

Zum Glück können Sie mit Twenty Twenty-One jetzt zwei Menüs hinzufügen. Sie erhalten eine in der Kopfzeile und eine in der Fußzeile.
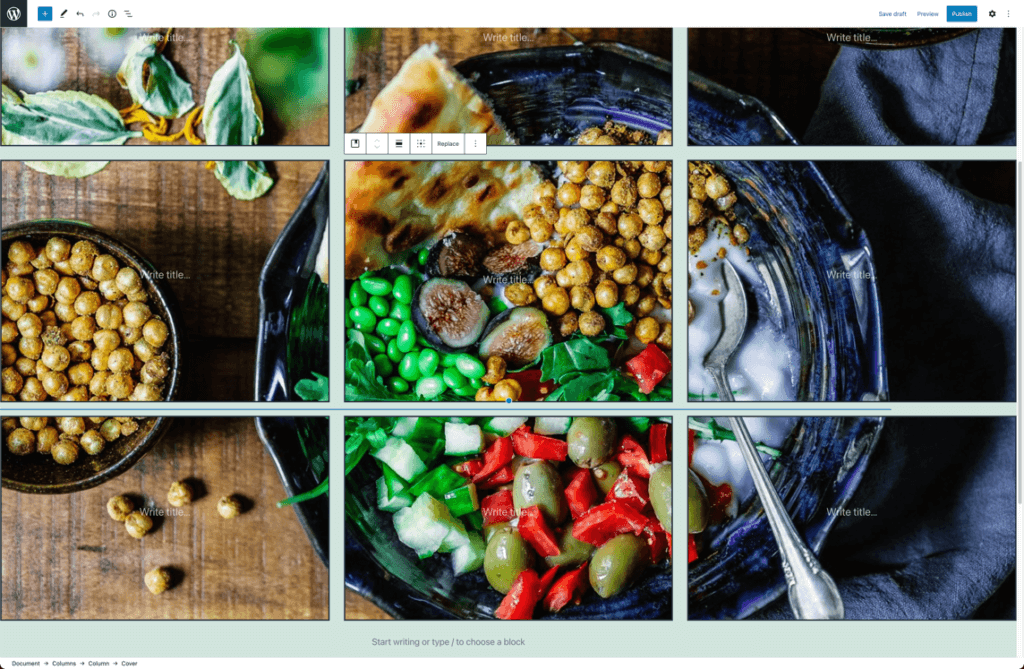
Interessantes Merkmal des Abdeckblocks
Ich habe nie wirklich festgestellt, dass ich den Kernabdeckungsblock verwendet habe. Aber beim Testen von Twenty Twenty-One habe ich zufällig ein paar Cover-Blöcke in ein 3-Spalten-Layout fallen lassen und ein festes Hintergrundbild hinzugefügt. Wussten Sie, dass, wenn Sie dies mit allen Abdeckungsblöcken tun, ein Boxeffekt angewendet wird? Überprüfen Sie dies.

Ich kann sehen, dass dies auf verschiedene Weise verwendet wird, und ich bin gespannt, ob jemand bereits damit begonnen hat. Lass es uns in den Kommentaren wissen.
Beitragsformate
Ich kann mich erinnern, als Postformate zum ersten Mal mit WordPress-Kern kamen. Es war eine Idee, mit der sie herumgespielt hatten, und ich war wirklich aufgeregt, zu sehen, wie sie zum Standard wurden. Natürlich hat es eine Weile gedauert, bis die Themen sie unterstützt haben, aber die Tatsache, dass Twenty Twenty-One sie immer noch verwendet, zeigt, dass sie immer noch etwas Liebe bekommen müssen.
Twenty Twenty-One unterstützt neun Postformate:
- Links
- Nebenbei
- Galerien
- Bilder
- Zitate
- Status
- Videos
- Audios
- Chats
Sie sind im Bereich Status und Sichtbarkeit in den Editoreinstellungen verfügbar. Was ich wirklich mag, sind Blog-Inhalte, bei denen Sie verschiedene Arten von Inhalten erstellen, wie Blog-Posts, Audiodateien und Videodateien.
Editor-Schriftgrößen
Wenn Sie sich mit Seitenerstellern beschäftigen, besteht immer die Sorge, dass sich das Design einer Website ändert. Ich habe im Laufe der Jahre mit vielen Kunden zusammengearbeitet und im Laufe der Jahre mit mehreren Seitenerstellern zusammengearbeitet. Die größte Sorge, die ich hätte, wäre, dass ein Kunde eine Seite schnell in die neuesten Geocities umwandeln würde.
Hier kommen Editor-Schriftgrößen ins Spiel. Wenn ein Design Größen im Stylesheet des Designs festlegt, ist es unglaublich einfach, sie mit Blöcken zu verwenden. Twenty Twenty-One unterstützt die folgenden Schriftgrößen:

- Extra klein – 16
- Klein – 18
- Normal/Mittel – 20
- Groß – 24
- Extra groß – 40
- Riesig – 96
- Gigantisch – 144
Farbeinstellungen
Ein weiterer Bereich, der mir bei Seitenerstellern Sorgen bereitet, sind Farben. Ich möchte immer sicherstellen, dass Kunden selbstständig arbeiten können. Ein Teil davon ist, sicherzustellen, dass sie das richtige Farbschema auf Seiten usw. anwenden können. Ich denke, dies ist wahrscheinlich der größte Fehler im Twenty Twenty-One-Thema, zumindest out of the box.
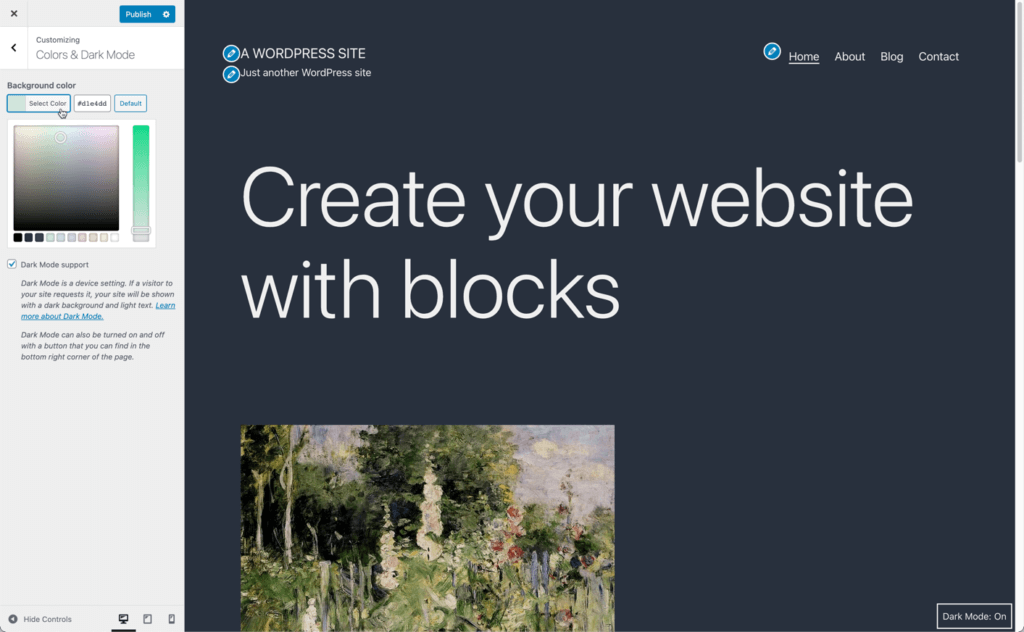
Im Customizer gibt es ein Panel Colors & Dark Mode (zu letzterem kommen wir weiter unten), das nur zwei Optionen enthält:
- Ein einfacher Farbwähler mit 10 vordefinierten Farbpaletten.
- Ein Kontrollkästchen zum Ein- und Ausschalten des Dunkelmodus.

Hier besteht nur die Möglichkeit, die Hintergrundfarbe zu ändern. Sie können vom Pastellgrün zu mehreren verschiedenen Hintergrundfarbalternativen wechseln. Dieselben Farben sind als Blockfarbpaletten in den Blockeinstellungen des Editors verfügbar.
Lassen Sie uns eine Minute in die Dunkelmodusoption eintauchen.
Unterstützung für den dunklen Modus
Ich arbeite auf einem Mac und seit sie eine Dark Mode-Option in die Benutzeroberfläche eingeführt haben, bin ich dorthin gezogen. Ich bin sicher, was Sie sagen werden, ist, dass der dunkle Modus für Entwickler gedacht ist. Es gibt viele Überzeugungen darüber, ob der Dunkelmodus gut für Ihre Augen ist oder nicht. Das überlasse ich dir selbst zu entscheiden.

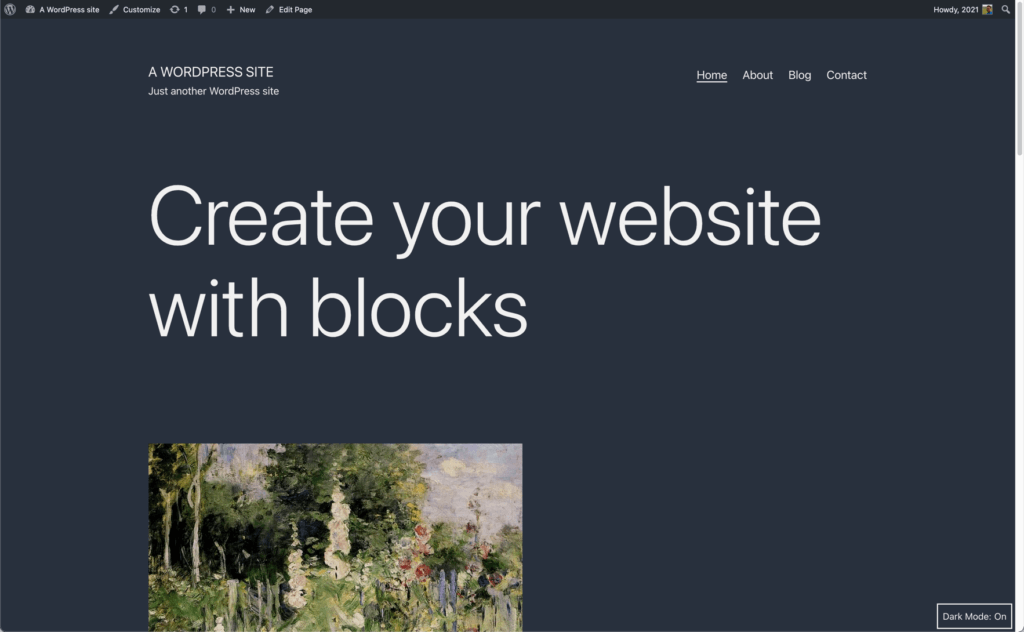
Mit Twenty Twenty-One können Sie den Dark Mode auf Ihrer Site aktivieren. Hier ist wie:.
- Die Unterstützung des Dunkelmodus ist als Opt-in-Funktion für Websitebesitzer verfügbar.
- Der Toggle-Button wurde aus der Editor-Oberfläche entfernt und ist nur im Customizer verfügbar.
- Die Umschalttaste für den Dunkelmodus befindet sich in der unteren rechten Ecke (links oder RTL) und verschwindet, wenn der Site-Viewer auf der Seite nach unten scrollt.
- Wenn der Dunkelmodus aktiviert ist, können Site-Betrachter ihn je nach persönlichen Vorlieben und unabhängig von ihren Betriebssystem-/Browsereinstellungen ein- und ausschalten.
Letztendlich habe ich das Gefühl, dass der Dark Mode immer noch ein bisschen neu ist. Ich denke, es wird interessant sein zu sehen, ob sich dies weiter zu etwas Nützlicherem entwickelt oder ob es aufgegeben wird, wenn das Thema Twenty Twenty-Two aufgegeben wird.
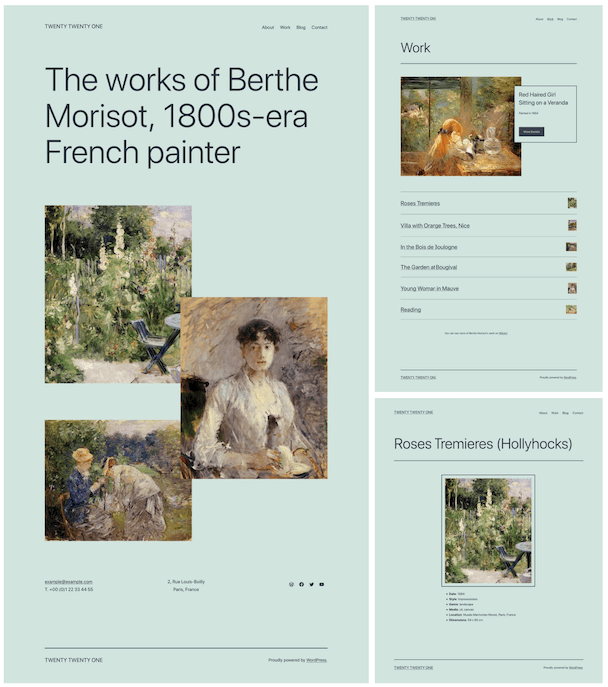
Blockmuster
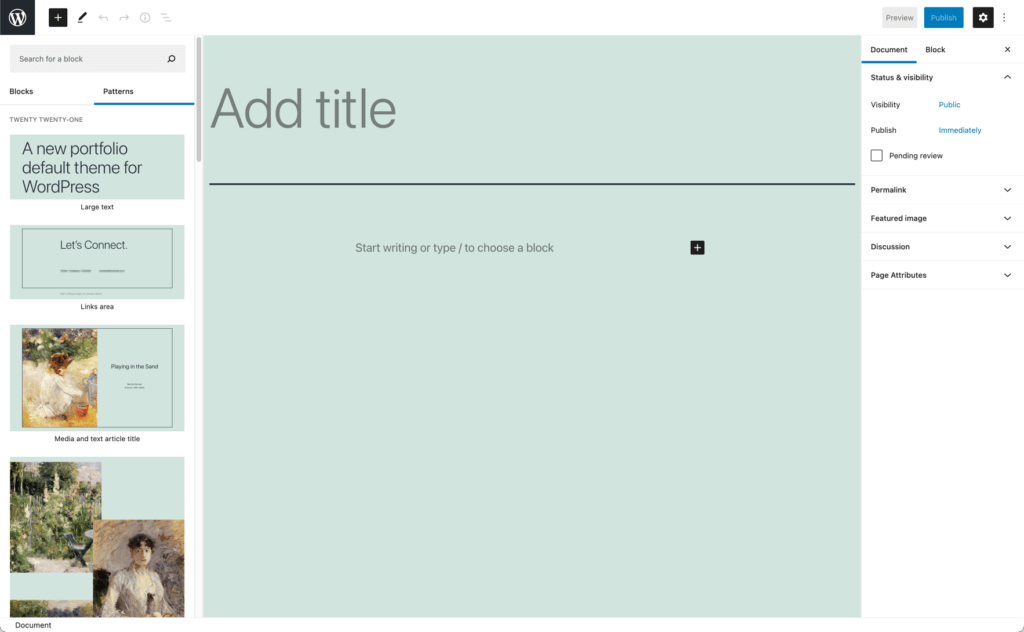
WordPress-Blockmuster wurden mit WordPress 5.5 eingeführt und mit Twenty Twenty-One sehen wir eine ganze Reihe von Blockmustern.
Wir haben bereits Blockmuster behandelt, aber die TL;DR; auf Blockmustern besteht darin, dass es sich um vordefinierte Layouts handelt, mit denen Benutzer eine beliebige Anzahl komplexer Layouts erstellen können, indem sie nur auf wenige Schaltflächen klicken.
Wenn Sie ein wenig in den Code eintauchen möchten, können Sie inc/block-patterns.php auschecken. Hier sehen Sie alle Blockmuster, die Twenty Twenty-One definiert.

Zum Zeitpunkt des Tests sind hier die Blockmuster, die das Thema definiert.
- Großer Text
- Link-Bereich
- Medien- und Textartikeltitel
- Überlappende Bilder
- Zwei Bilder-Showcase
- Überlappende Bilder und Texte
- Portfolioliste
- Kontaktinformationen
Die Tatsache, dass es so viele Blockmuster gibt, ist für uns als Entwickler großartig, weil wir sehen können, wie sie erstellt werden, und sogar unsere eigenen erstellen. Als Benutzer haben wir eine Reihe von Blockmustern, die es uns ermöglichen, schnell und einfach neue und interessante Layouts zu unseren Blogbeiträgen und Seiten hinzuzufügen.
Benutzerdefinierte Styling- und CSS-Eigenschaften
Einer der interessanten Aspekte von Twenty Twenty-One sind die integrierten Funktionen für Entwickler. Sie müssen in den Code eintauchen, um einige der großartigen Funktionen herauszuholen. Lassen Sie uns also über die benutzerdefinierten CSS-Eigenschaften sprechen, die Ihnen zur Verfügung stehen.
Ein wirklich großartiges Feature von CSS-Präprozessoren ist die Möglichkeit, Variablen in das CSS aufzunehmen. Auf diese Weise können Sie so etwas wie eine Farbe als Variable hinzufügen und diese dann im Rest Ihres CSS verwenden. So sind benutzerdefinierte CSS-Eigenschaften.
Benutzerdefinierte CSS-Eigenschaften (auch CSS-Variablen genannt) sind Entitäten, die bestimmte Werte enthalten, die in Ihrem Stylesheet verwendet werden können.
Lassen Sie uns darüber sprechen, wie das funktioniert.
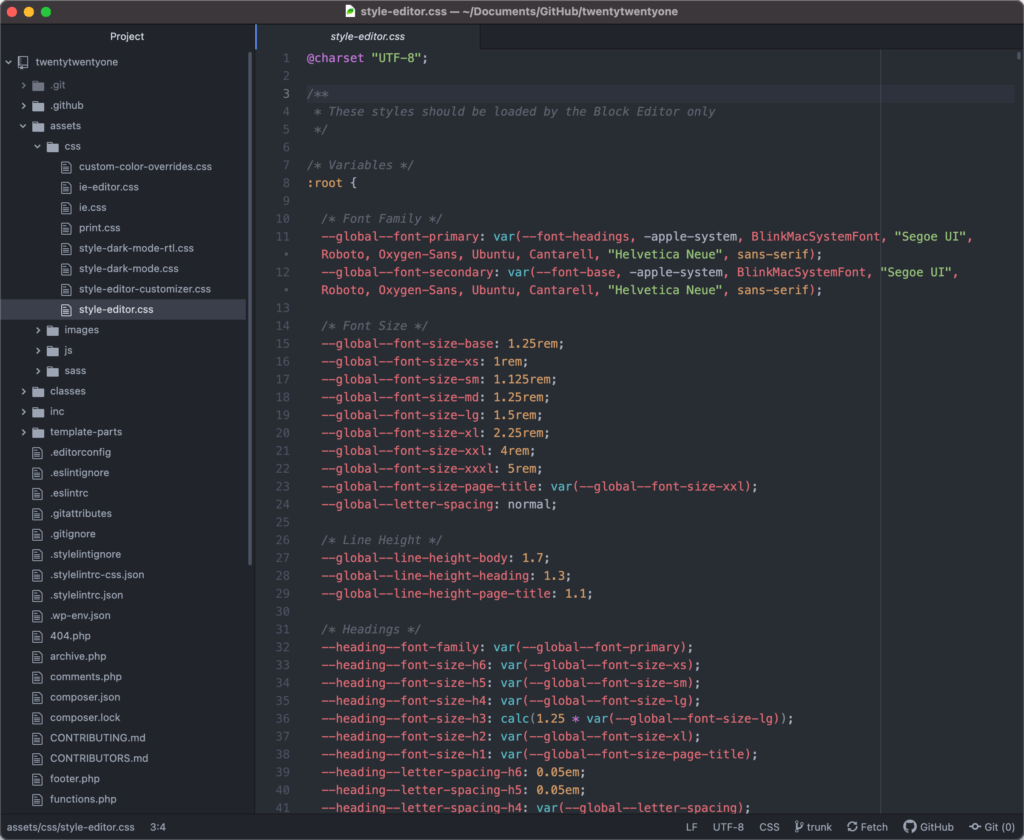
Um diese benutzerdefinierten CSS-Eigenschaften verwenden zu können, müssen Sie einen Eigenschaftswert im :root-Block Ihres CSS festlegen. Hier ist ein kurzer Screenshot des :root-Blocks im Twenty Twenty-One-Theme.

Hier ist ein Beispiel dafür, was Sie damit machen möchten. Angenommen, Sie möchten eine Rahmenfarbe um Bilder hinzufügen. Sie können das mit diesem kleinen Code tun.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
Der erste Abschnitt, den Sie tun müssen, ist, ihn im :root-Block zu deklarieren. Danach fügen Sie die var zu einer Deklaration für Grenzen hinzu.
Sie müssen jedoch vorsichtig sein, wenn Sie benutzerdefinierte CSS-Eigenschaften verwenden, wenn Sie ältere Browser unterstützen müssen. Die gute Nachricht ist, dass Sie sicher sein können, dass sie bei der Mehrheit der Besucher Ihrer Website funktionieren, da sie von allen gängigen Browsern unterstützt werden.
Zusammenfassung: Twenty Twenty-One, ein solides Thema
Twenty Twenty-One ist ein solides Thema. Als Standardthema bietet es einen guten Ausgangspunkt, egal ob Sie die Grundlagen der Themenentwicklung erlernen oder benutzerdefinierte untergeordnete Themen erstellen möchten.
Alle Standard-WordPress-Themes folgen den WordPress-Codierungsstandards. Wenn Sie sich also genauer damit befassen, lernen Sie die Best Practices für die Themenentwicklung kennen und sehen.
Wenn Sie nur einen guten Ausgangspunkt für Ihr nächstes Webprojekt suchen, können Sie das natürlich auch tun.
AJ verfügt über mehr als zwei Jahrzehnte Erfahrung in der Arbeit an und Entwicklung von Mitgliederseiten mit einem breiten Kundenspektrum.