Twenty Twenty-One : premier aperçu du nouveau thème WordPress par défaut
Publié: 2020-12-11Twenty Twenty-One est le tout nouveau thème par défaut de WordPress fourni avec WordPress 5.6. Comme cela a été le cas pour son prédécesseur, le thème WordPress Twenty Twenty-One poursuit la conception de thème minimaliste. Si vous cherchez un bon thème sur lequel baser le vôtre, vous avez de la chance.
Dans cet article, nous aborderons les caractéristiques du thème Twenty Twenty-One et vous montrerons comment personnaliser l'apparence sans avoir à faire de travail supplémentaire. Plongeons-nous.
Twenty Twenty-One est livré avec WordPress 5.6, qui devrait sortir le 8 décembre 2020. Cependant, si vous souhaitez installer le thème maintenant, vous pouvez récupérer le fichier zip Twenty Twenty-One de Github et l'installer comme n'importe quel autre. autre thème.
Comme tous les autres thèmes par défaut avant lui, Twenty Twenty-One n'est pas seulement bien documenté, il présente bon nombre des meilleures pratiques actuelles en matière de développement de thèmes. Twenty Twenty-One est conçu en pensant à l'éditeur de blocs WordPress.

Une fois installé, vous remarquerez immédiatement à quel point ce thème est génial. En fait, je n'ai jamais été un grand fan des thèmes par défaut. J'ai quelques thèmes qui sont mes préférés; Cependant, après avoir joué avec ce thème, je peux dire sans aucun doute que si je construisais des sites avec des thèmes personnalisés, je pourrais vraiment envisager d'utiliser Twenty Twenty-One comme thème principal.
D'accord, il y a un certain nombre de fonctionnalités dans lesquelles je veux plonger avec le reste de l'article, alors jetons un coup d'œil à certaines des fonctionnalités du thème.
Vingt-et-un thème et fonctionnalités de bloc
Twenty Twenty-One est un excellent thème de démarrage pour apprendre les meilleures pratiques de création de thèmes WordPress. Cela ne devrait donc surprendre personne qu'il prenne également en charge et inclut un certain nombre de fonctionnalités dont les thèmes peuvent tirer parti.
L'éditeur Gutenberg est largement utilisé pour la création de pages avec Twenty Twenty-One. Il doit donc non seulement prendre en charge des fonctionnalités de thème telles que les vignettes de publication et la navigation, mais également un certain nombre de fonctionnalités liées aux blocs WordPress.
Je pense que ce que j'aime le plus dans le fait de plonger aussi profondément dans Twenty Twenty-One, c'est de voir à quoi cela ressemble de construire un thème ces jours-ci. À l'époque des constructeurs de pages et des solutions sans code, il est facile d'oublier les racines du système de thèmes au sein de WordPress lui-même.
Je suis vraiment ravi de voir ce que les systèmes de thèmes vont devenir au cours des prochaines années alors qu'ils commenceront à utiliser certaines des avancées des bibliothèques HTML, CSS et même JS. Et je suis vraiment ravi que vous découvriez certains des styles et modèles de blocs qu'ils ont intégrés à Twenty-One. Nous aborderons les fonctionnalités les plus avancées dans un instant, mais examinons d'abord quelques notions de base.
Caractéristiques du thème
- Balise de titre
- Formats de publication
- Vignettes de publication
- Éléments HTML5
- Logo d'en-tête personnalisé
- Arrière-plan personnalisé
- Deux menus de navigation (YAY !)
- Barre latérale unique
Fonctionnalités de bloc
- Styles par défaut
- Styles de l'éditeur
- Styles de l'éditeur sombre (en mode sombre)
- Aligner large
- Tailles de police
- Palettes de couleurs
- Préréglages de dégradé
- Contenu de démarrage
- Intégration réactive
Je suis sûr qu'il m'en manque, mais cela devrait vous donner une idée des fonctionnalités disponibles immédiatement avec Twenty Twenty-One. La liste suivante comprend les fonctionnalités qui me passionnent le plus et que je voulais approfondir un peu plus.
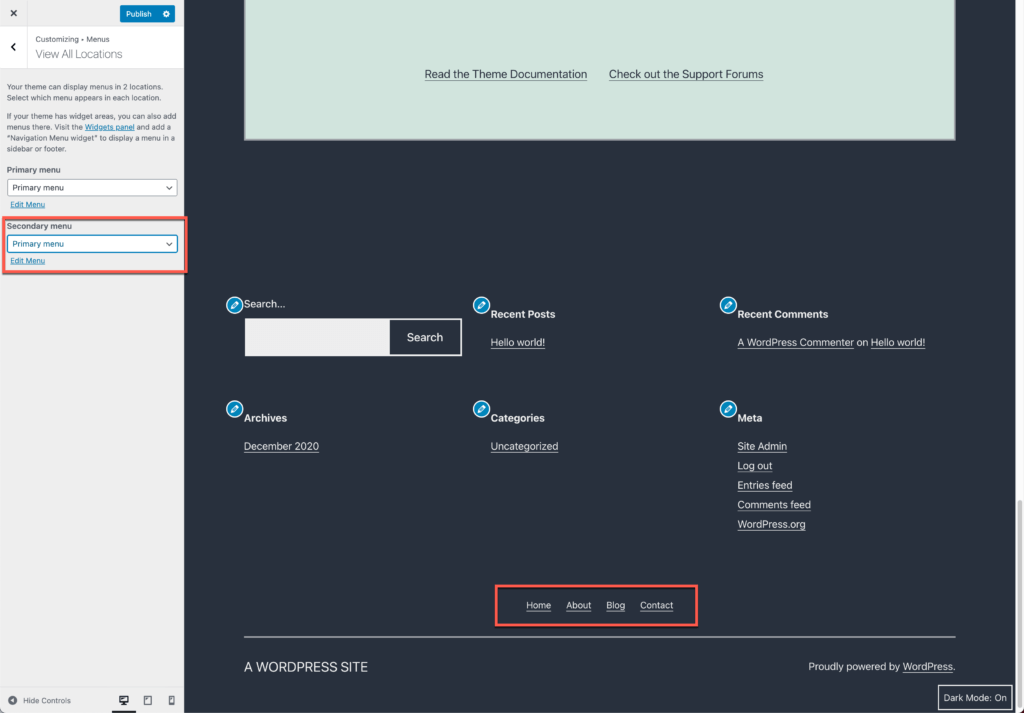
Deux menus
Je pense que c'est la fonctionnalité qui me passionne le plus, principalement en raison du fait que le thème par défaut prend enfin en charge plusieurs menus. Les menus font partie intégrante d'un site Web et je me suis toujours senti trop limité pour ne prendre en charge qu'un seul menu prêt à l'emploi.

Heureusement, avec Twenty Twenty-One, vous pouvez maintenant ajouter deux menus. Vous en obtenez un dans l'en-tête et un dans le pied de page.
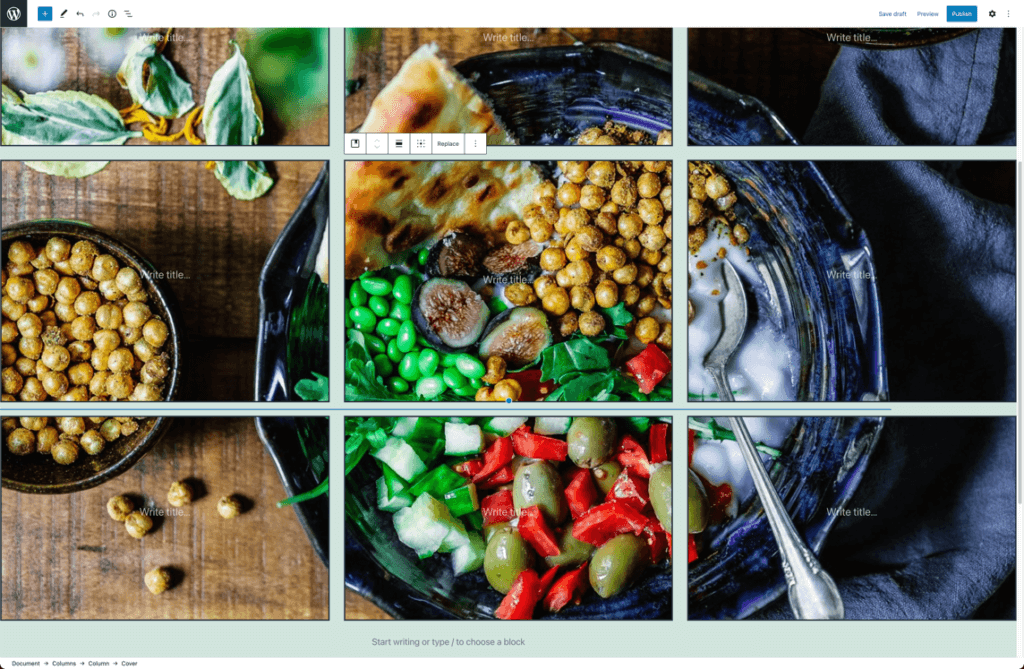
Caractéristique intéressante du bloc de couverture
Je ne me suis jamais vraiment retrouvé à utiliser le bloc de couverture de base. Mais lors du test de Twenty Twenty-One, il m'est arrivé de déposer quelques blocs de couverture dans une disposition à 3 colonnes et d'y ajouter une image d'arrière-plan fixe. Saviez-vous que si vous faisiez cela avec tous les blocs de couverture, cela appliquerait un effet de boîte ? Regarde ça.

Je peux voir que cela est utilisé de différentes manières, et je suis curieux de savoir si quelqu'un a déjà commencé à l'utiliser. Faites le nous savoir dans les commentaires.
Formats de publication
Je me souviens quand les formats de publication sont arrivés pour la première fois avec le noyau WordPress. C'était une idée avec laquelle ils avaient joué et j'étais vraiment excité de les voir devenir la norme. Bien sûr, il a fallu un certain temps pour que les thèmes ajoutent un support pour eux, mais néanmoins, le fait que Twenty Twenty-One les utilise toujours montre qu'ils doivent encore obtenir un peu d'amour.
Twenty Twenty-One prend en charge neuf formats de publication :
- Liens
- A part
- Galeries
- Images
- Devis
- Statut
- Vidéos
- Audios
- Discussions
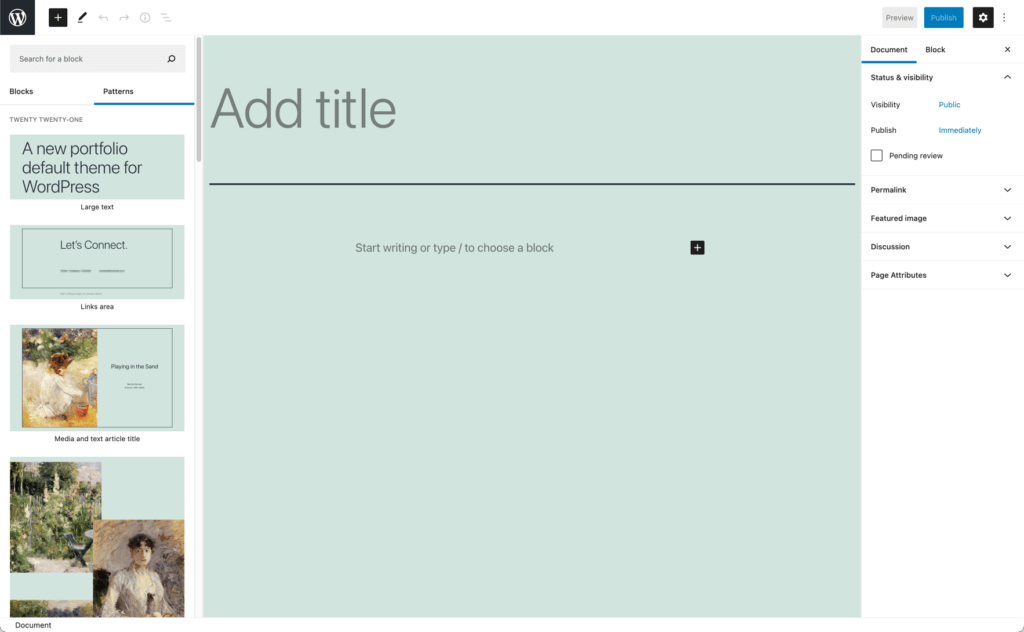
Ils sont disponibles sous le panneau Statut et visibilité dans les paramètres des éditeurs. Ce que je les aime vraiment, c'est le contenu de blog où vous créez plusieurs types de contenu, comme des articles de blog, des fichiers audio et des fichiers vidéo.
Tailles de police de l'éditeur
Lorsque vous commencez à regarder les constructeurs de pages, vous craignez toujours que vous ayez un changement de style sur un site. J'ai travaillé avec de nombreux clients au fil des ans et j'ai travaillé avec plusieurs constructeurs de pages au fil des ans. La plus grande préoccupation que j'aurais est qu'un client tourne rapidement une page dans les dernières Geocities.
C'est là qu'interviennent les tailles de police de l'éditeur. Lorsqu'un thème définit des tailles dans la feuille de style du thème, il est incroyablement facile de les utiliser avec des blocs. Twenty Twenty-One prend en charge les tailles de police suivantes :

- Très petit – 16
- Petit – 18
- Normal/Moyen – 20
- Grand – 24
- Très grand – 40
- Énorme – 96
- Gigantesque – 144
Paramètres de couleur
Les couleurs sont un autre sujet de préoccupation que j'ai avec les constructeurs de pages. Je veux toujours m'assurer que les clients peuvent travailler seuls. Une partie de cela consiste à s'assurer qu'ils peuvent appliquer le bon schéma de couleurs aux pages, etc. J'ai l'impression que c'est probablement le plus gros manque du thème Twenty Twenty-One, du moins hors de la boîte.
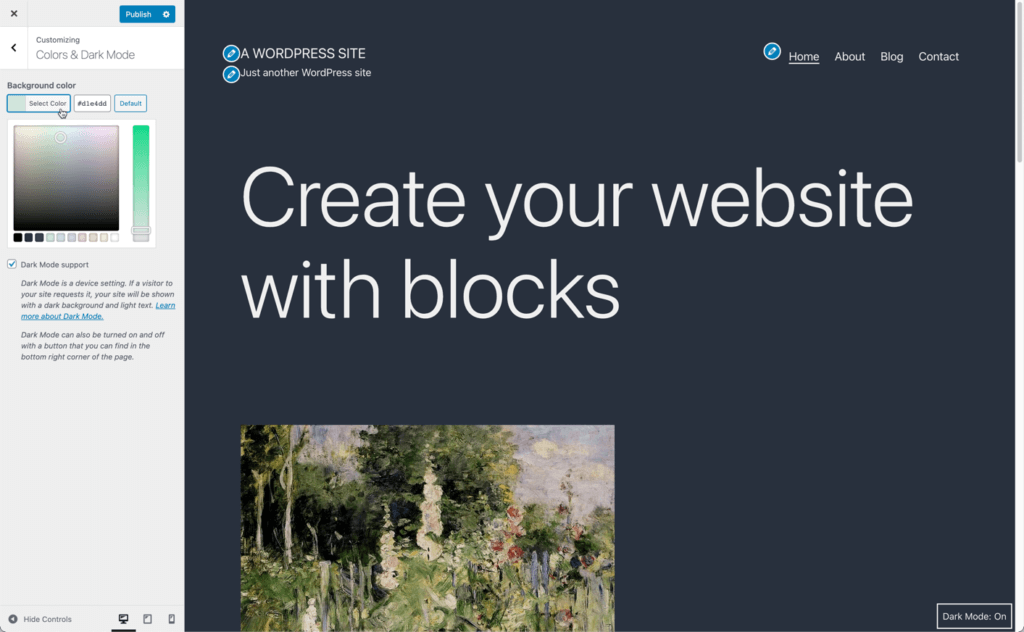
Dans le personnalisateur, il y a un panneau Couleurs et mode sombre (nous y reviendrons plus bas) qui n'inclut que deux options :
- Un sélecteur de couleurs simple avec 10 palettes de couleurs prédéfinies.
- Une case à cocher pour activer/désactiver le mode sombre.

Il n'y a que la possibilité de changer la couleur d'arrière-plan ici. Vous pouvez passer du vert pastel à plusieurs alternatives de couleurs de fond différentes. Ces mêmes couleurs sont disponibles sous forme de palettes de couleurs de bloc dans les paramètres de bloc de l'éditeur.
Plongeons une minute dans l'option du mode sombre.
Prise en charge du mode sombre
Je suis sur un Mac et depuis qu'ils ont introduit une option de mode sombre dans l'interface utilisateur, j'ai déménagé là-bas. Je suis sûr que ce que vous êtes sur le point de dire, c'est que le mode sombre est pour les développeurs. Il existe de nombreuses croyances quant à savoir si le mode sombre est bon pour vos yeux ou non. Je vous laisse décider par vous-même.

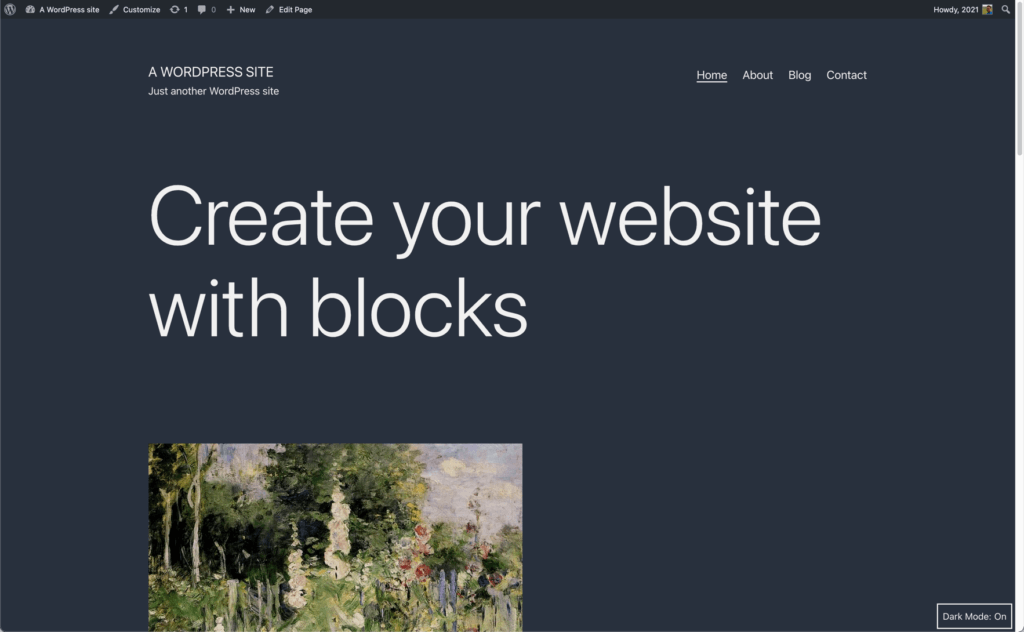
Avec Twenty Twenty-One, vous pouvez activer le mode sombre sur votre site. Voici comment:.
- La prise en charge du mode sombre est disponible en tant que fonctionnalité d'inscription pour les propriétaires de sites.
- Le bouton bascule a été supprimé de l'interface de l'éditeur et n'est disponible que dans Customizer.
- Le bouton de basculement du mode sombre est situé dans le coin inférieur droit (gauche ou RTL) et disparaît lorsque la visionneuse du site fait défiler la page vers le bas.
- Lorsque le mode sombre est activé, les visiteurs du site peuvent l'activer/désactiver en fonction de leurs préférences personnelles et quels que soient les paramètres de leur système d'exploitation/navigateur.
En fin de compte, j'ai l'impression que le mode sombre est encore un peu une nouveauté. Je pense qu'il sera intéressant de voir si cela continue à se développer en quelque chose de plus utile ou s'il est abandonné avec le thème Twenty Twenty-Two.
Modèles de blocs
Les modèles de blocs WordPress ont été introduits avec WordPress 5.5 et avec Twenty Twenty-One, nous voyons un ensemble complet de modèles de blocs.
Nous avons déjà couvert les modèles de blocs, mais le TL;DR; sur les modèles de blocs, c'est qu'il s'agit de mises en page prédéfinies qui permettent aux utilisateurs de créer n'importe quel nombre de mises en page complexes en cliquant seulement sur quelques boutons.
Si vous souhaitez vous plonger un peu dans le code, vous pouvez consulter inc/block-patterns.php. Ici, vous pouvez voir tous les modèles de blocs définis par Twenty Twenty-One.

Au moment du test, voici les modèles de blocs définis par le thème.
- Texte de grande taille
- Zone de liens
- Titre de l'article multimédia et texte
- Chevauchement d'images
- Vitrine de deux images
- Chevauchement d'images et de texte
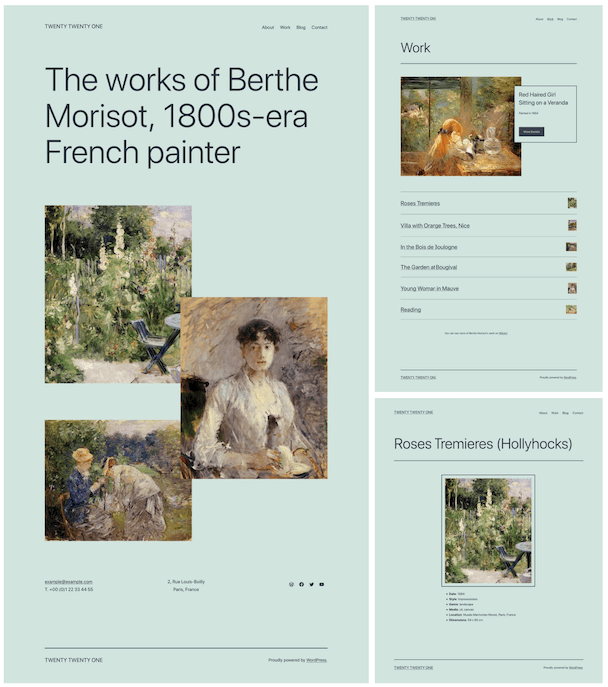
- Liste des portefeuilles
- Informations de contact
Le fait qu'il y ait autant de modèles de blocs est formidable pour nous en tant que développeurs car nous pouvons voir comment ils sont créés et en fait créer les nôtres. En tant qu'utilisateurs, nous avons un ensemble de modèles de blocs qui nous permet d'ajouter rapidement et facilement de nouvelles mises en page intéressantes à nos articles et pages de blog.
Stylisme et propriétés CSS personnalisées
L'un des aspects intéressants de Twenty Twenty-One est l'ensemble de fonctionnalités intégrées pour les développeurs. Vous devez creuser dans le code pour en extraire certaines des fonctionnalités intéressantes, alors parlons des propriétés personnalisées CSS dont vous disposez.
Une fonctionnalité vraiment intéressante des préprocesseurs CSS est la possibilité d'inclure des variables à l'intérieur du CSS. Cela vous permet d'ajouter quelque chose comme une couleur en tant que variable, puis de l'utiliser dans le reste de votre CSS. C'est à cela que ressemblent les propriétés personnalisées CSS.
Les propriétés personnalisées CSS (ou variables CSS) sont des entités qui contiennent des valeurs spécifiques qui peuvent être utilisées dans votre feuille de style.
Parlons de la façon dont cela fonctionne.
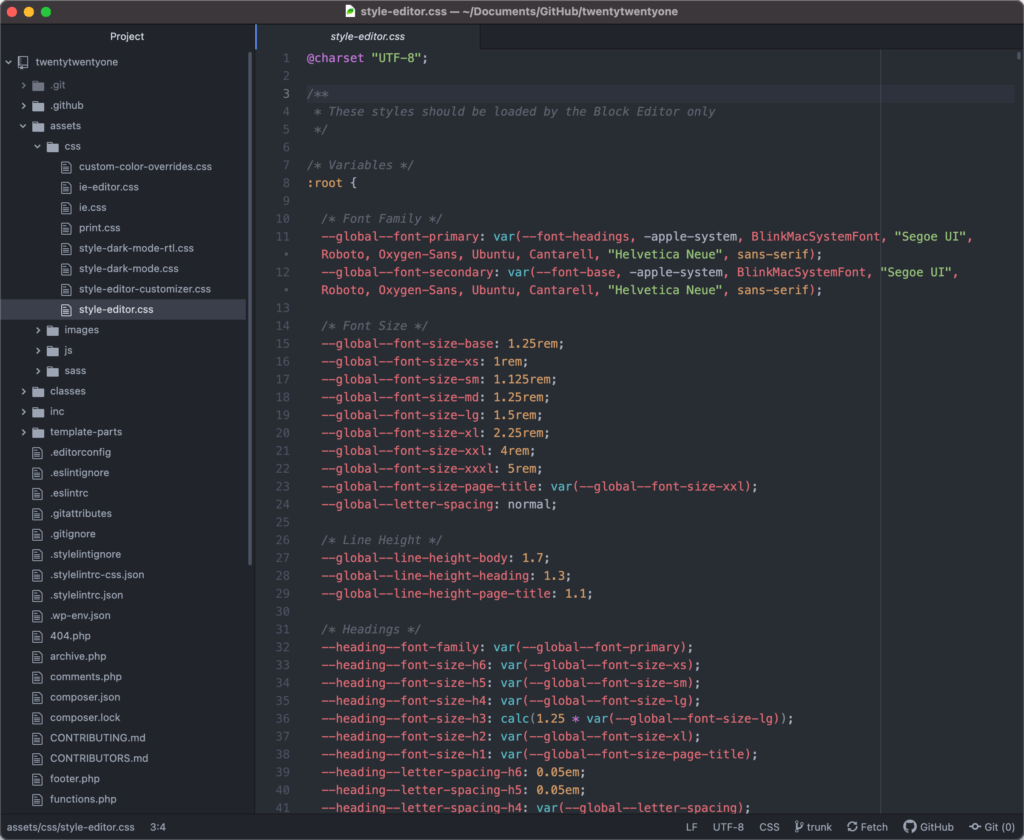
Pour pouvoir utiliser ces propriétés CSS personnalisées, vous devez définir une valeur de propriété dans le bloc :root de votre CSS. Voici une capture d'écran rapide du bloc :root dans le thème Twenty Twenty-One.

Voici un exemple de ce que vous pourriez vouloir en faire. Supposons que vous souhaitiez ajouter une couleur de bordure autour des images. Vous pouvez le faire avec ce petit bout de code.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
La première section que vous devez faire est de le déclarer dans le bloc :root. Après cela, vous ajoutez le var à une déclaration pour les frontières.
Cependant, vous devez être prudent lorsque vous utilisez des propriétés personnalisées CSS si vous devez prendre en charge des navigateurs plus anciens. La bonne nouvelle est que, parce qu'ils sont pris en charge par tous les principaux navigateurs, vous pouvez être assuré qu'ils fonctionneront pour la majorité des personnes qui consultent votre site.
Conclusion : Twenty Twenty-One, un thème solide
Twenty Twenty-One est un thème solide. En tant que thème par défaut, il offre un excellent point de départ, que vous cherchiez à apprendre les bases du développement de thèmes ou que vous souhaitiez créer des thèmes enfants personnalisés.
Tous les thèmes WordPress par défaut suivent les normes de codage WordPress, donc les examiner de plus près signifie que vous allez apprendre et voir les meilleures pratiques pour le développement de thèmes.
Bien sûr, si vous voulez juste un bon point de départ pour votre prochain projet Web, vous l'avez aussi.
AJ apporte plus de deux décennies d'expérience dans le travail et le développement de sites d'adhésion avec un large éventail de clients.