Vinte e vinte e um: primeiro olhar para o novo tema padrão do WordPress
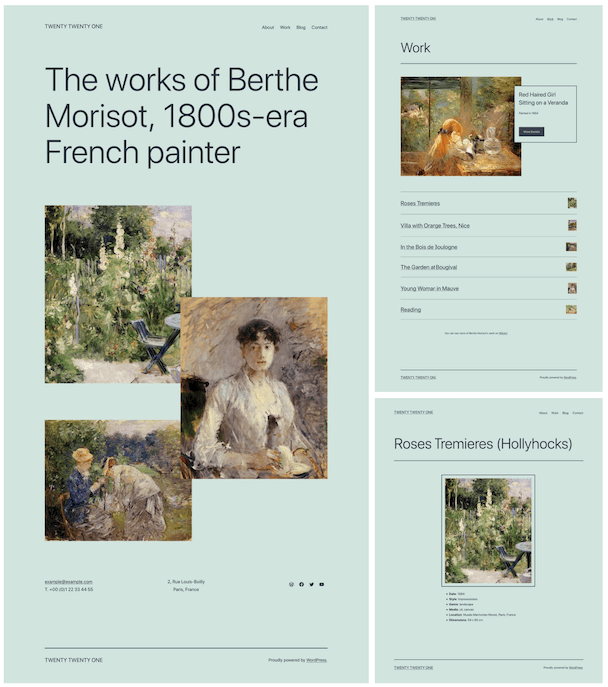
Publicados: 2020-12-11Twenty Twenty-One é o novo tema padrão do WordPress que vem com o WordPress 5.6. Como foi o caso de seu antecessor, o tema Twenty Twenty-One WordPress continua o design minimalista do tema. Se você está procurando um grande tema para se basear, você está com sorte.
Neste artigo, abordaremos os recursos do tema Twenty Twenty-One e mostraremos como personalizar a sensação sem ter que fazer nenhum trabalho extra. Vamos mergulhar.
Twenty Twenty-One vem com WordPress 5.6, que está previsto para ser lançado em 8 de dezembro de 2020. No entanto, se você quiser instalar o tema agora, você pode pegar o arquivo zip Twenty Twenty-One do Github e instalá-lo como qualquer outro outro tema.
Como todos os outros temas padrão antes dele, Twenty Twenty-One, não é apenas bem documentado, ele apresenta muitas das melhores práticas atuais no desenvolvimento de temas. Twenty Twenty-One foi desenvolvido com o editor de blocos do WordPress em mente.

Depois de instalado, você notará imediatamente o quão incrível é esse tema. Na verdade, nunca fui um grande fã dos temas padrão. Eu tenho alguns temas que são meus favoritos; no entanto, depois de brincar com esse tema, posso dizer sem questionar, que se eu estivesse construindo sites com temas customizados, eu poderia realmente considerar o uso de Twenty Twenty-One como meu tema principal.
Certo, há uma série de recursos que desejo aprofundar no restante da postagem, então vamos dar uma olhada em alguns dos recursos do tema.
Vinte e vinte e um temas e recursos de bloco
Twenty Twenty-One é um ótimo tema inicial para aprender as melhores práticas de construção de temas WordPress. Portanto, não deve ser surpresa para ninguém que ele também oferece suporte e inclui uma série de recursos dos quais os temas podem aproveitar.
Depende muito do Editor Gutenberg para a construção de páginas com o Twenty Twenty-One, portanto, ele não apenas precisa oferecer suporte a recursos de tema, como miniaturas de postagem e navegação, mas também a vários recursos relacionados a blocos do WordPress.
Acho que o que mais gosto em mergulhar tão fundo no Twenty Twenty-One é ver como é construir um tema hoje em dia. Na época dos criadores de páginas e das soluções sem código, é fácil esquecer as raízes do sistema de temas dentro do próprio WordPress.
Estou realmente animado para ver o que os sistemas temáticos se tornarão nos próximos anos, à medida que começarem a usar alguns dos avanços nas bibliotecas HTML, CSS e até mesmo JS. E estou realmente animado para que você verifique alguns dos estilos de blocos e padrões que eles construíram no Twenty Twenty-One. Chegaremos aos recursos mais avançados em um momento, mas vamos dar uma olhada no básico primeiro.
Características do tema
- Tag de título
- Formatos de postagem
- Publicar miniaturas
- Elementos HTML5
- Logotipo do cabeçalho personalizado
- Fundo personalizado
- Dois menus de navegação (YAY!)
- Barra Lateral Única
Características do bloco
- Estilos padrão
- Estilos de editor
- Estilos do editor escuro (quando no modo escuro)
- Alinhamento amplo
- Tamanhos de fonte
- Paletas de cores
- Predefinições de gradiente
- Conteúdo inicial
- Incorporação responsiva
Tenho certeza de que estou perdendo alguns, mas isso deve dar uma ideia de quais recursos estão disponíveis fora da caixa com o Twenty Twenty-One. A lista a seguir inclui os recursos com os quais estou mais animado e gostaria de me aprofundar um pouco mais.
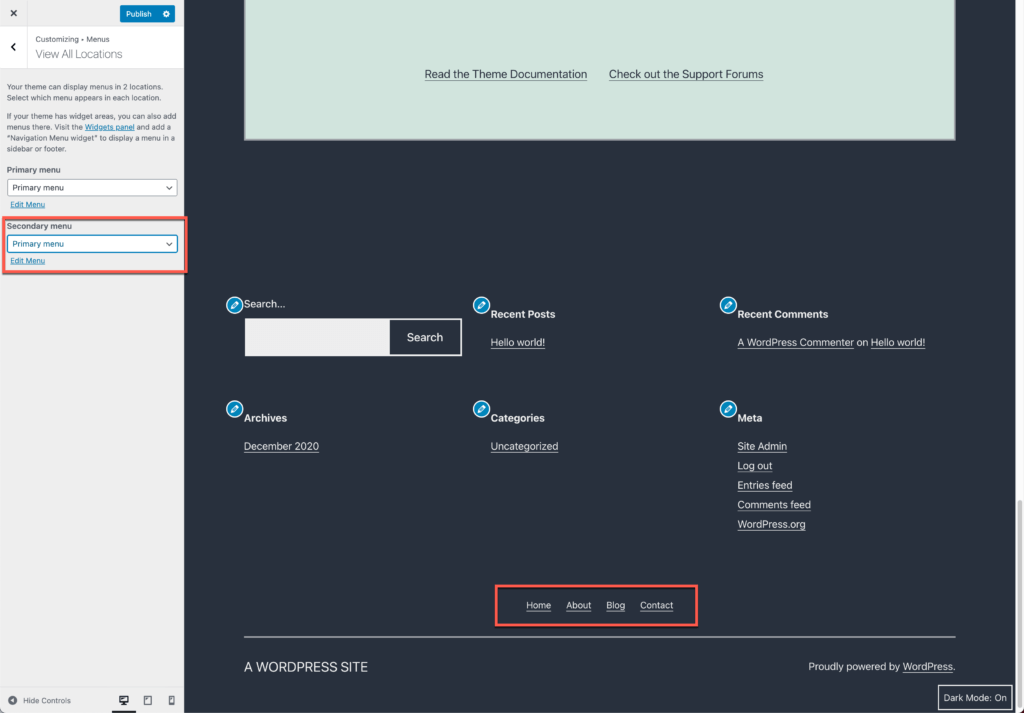
Dois Menus
Acho que esse é o recurso com o qual provavelmente estou mais animado, principalmente devido ao fato de que o tema padrão finalmente suporta vários menus. Os menus são uma parte integrante de um site da Web, e sempre me senti muito limitado por ter suporte para apenas um único menu pronto para uso.

Felizmente, com Twenty Twenty-One, você pode adicionar dois menus agora. Você obtém um no cabeçalho e um no rodapé.
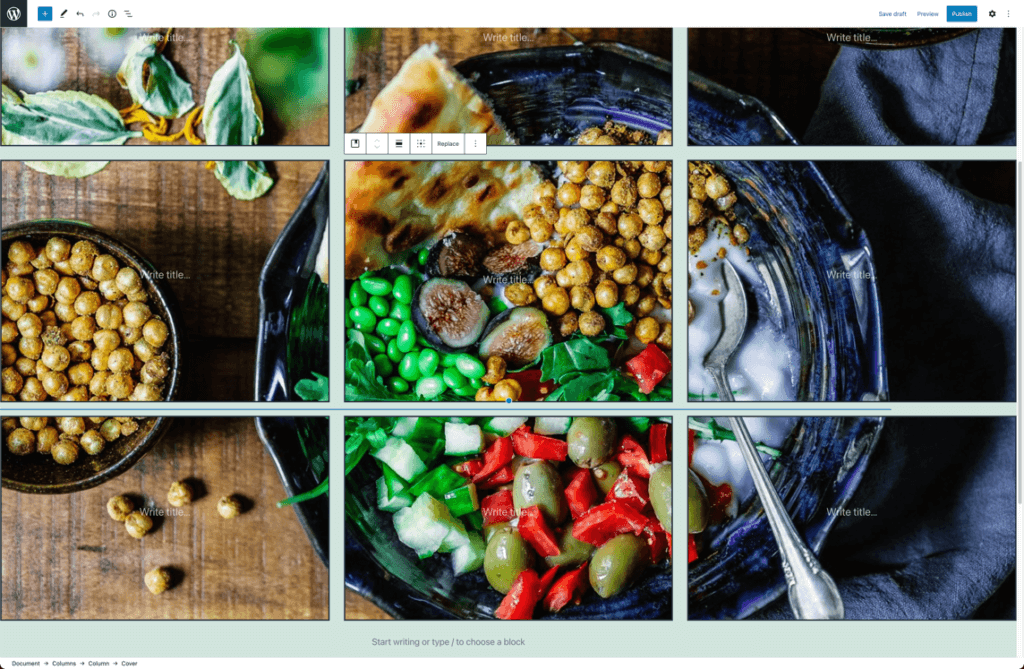
Característica interessante do Cover Block
Eu realmente nunca me vi usando o bloco de cobertura central. Mas durante o teste do Twenty Twenty-One, por acaso coloquei alguns blocos de cobertura em um layout de 3 colunas e adicionei uma imagem de plano de fundo fixa a ele. Você sabia que se você fizesse isso com todos os blocos de cobertura, seria aplicado um efeito de caixa? Veja isso.

Eu posso ver isso sendo usado de várias maneiras, e estou curioso para saber se alguém já começou a usar isso. Deixe-nos saber nos comentários.
Formatos de postagem
Lembro-me de quando os formatos de postagem vieram pela primeira vez com o núcleo do WordPress. Era uma ideia com a qual eles estavam brincando e eu estava muito animado para vê-los se tornarem padrão. Claro, demorou um pouco para os temas adicionarem suporte a eles, mas, mesmo assim, o fato de Twenty Twenty-One ainda estar usando mostra que eles ainda precisam receber algum amor.
Twenty Twenty-One oferece suporte a nove formatos de postagem:
- Links
- Apartes
- Galerias
- Imagens
- Citações
- Status
- Vídeos
- Áudios
- Chats
Eles estão disponíveis no painel Status e Visibilidade nas configurações dos editores. O que eu realmente gosto deles é o conteúdo do blog em que você cria vários tipos de conteúdo, como postagens de blog, arquivos de áudio e arquivos de vídeo.
Tamanhos de fonte do editor
Quando você começa a olhar para os construtores de página, sempre há uma preocupação de que você terá uma mudança no estilo de um site. Trabalhei com muitos clientes ao longo dos anos e trabalhei com vários criadores de páginas ao longo dos anos. A maior preocupação que eu teria é que um cliente transformasse rapidamente uma página no mais novo Geocities.
É aí que entram os tamanhos das Fontes do Editor. Quando um tema define os tamanhos na folha de estilo do tema, é incrivelmente fácil usá-los com blocos. Twenty Twenty-One suporta os seguintes tamanhos de fonte:

- Extra pequeno - 16
- Pequeno - 18
- Normal / Médio - 20
- Grande - 24
- Extra Grande - 40
- Enorme - 96
- Gigante - 144
Configurações de cor
Outra área de preocupação que tenho com os criadores de páginas são as cores. Sempre quero ter certeza de que os clientes podem fazer o trabalho por conta própria. Parte disso é garantir que eles possam aplicar o esquema de cores certo às páginas, etc. Acho que essa é provavelmente a maior falha no tema Vinte e Vinte e Um, pelo menos fora da caixa.
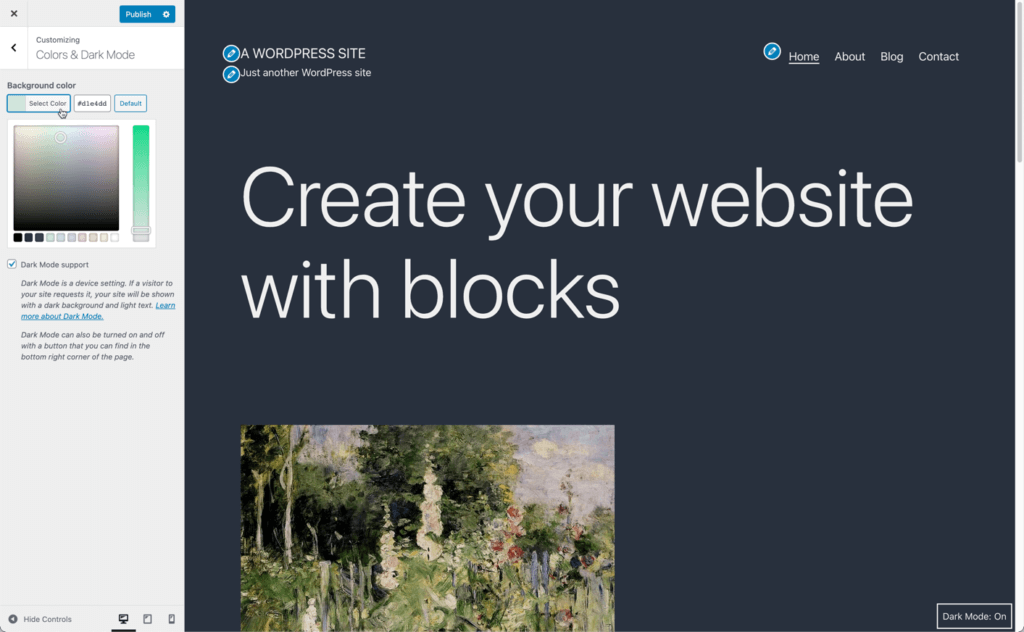
No personalizador, há um painel Cores e modo escuro (veremos o último mais abaixo) que inclui apenas duas opções:
- Um seletor de cores simples com 10 paletas de cores predefinidas.
- Uma caixa de seleção para ativar / desativar o modo escuro.

Existe apenas a opção de alterar a cor de fundo aqui. Você pode mudar do verde pastel para várias alternativas de cores de fundo diferentes. Essas mesmas cores estão disponíveis como paletas de cores de bloco nas configurações de bloco do editor.
Vamos mergulhar na opção do modo escuro por um minuto.
Suporte para modo escuro
Estou em um Mac e desde que eles introduziram a opção Modo escuro na IU, mudei para lá. Tenho certeza de que você está prestes a dizer que o modo escuro é para desenvolvedores. Existem muitas crenças sobre se o modo escuro é bom para seus olhos ou não. Vou deixar isso para você decidir por si mesmo.

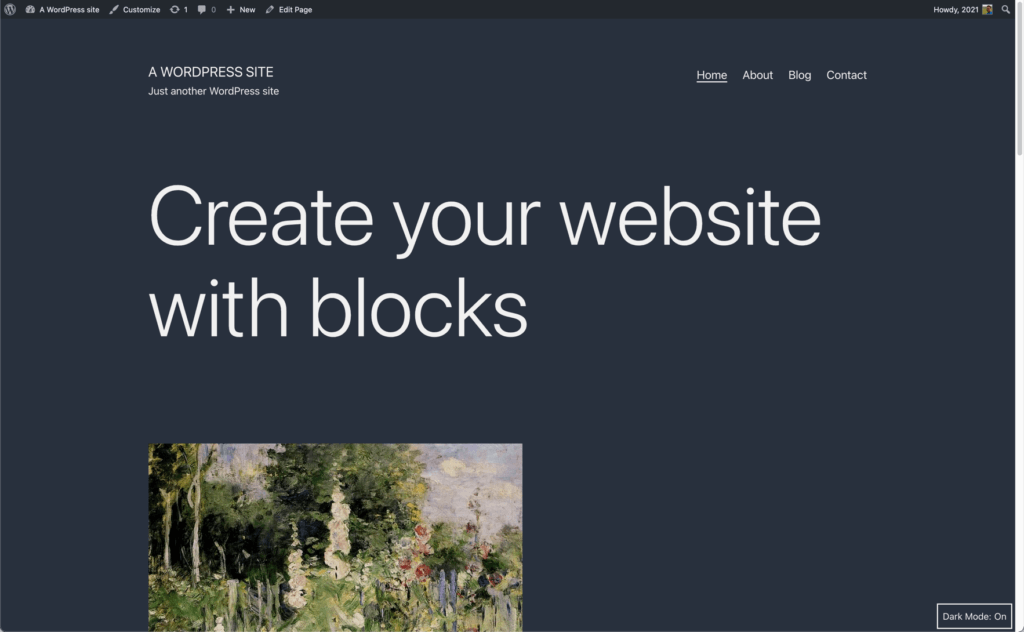
Com Twenty Twenty-One você pode habilitar o modo escuro em seu site. Veja como :.
- O suporte ao modo escuro está disponível como um recurso opcional para proprietários de sites.
- O botão de alternância foi removido da interface do editor e está disponível apenas no Customizador.
- O botão de alternância do modo escuro está localizado no canto inferior direito (esquerdo ou RTL) e desaparece quando o visualizador do site rola a página para baixo.
- Com o modo escuro ativado, os visualizadores do site podem ligá-lo / desligá-lo dependendo de suas preferências pessoais e independentemente das configurações do sistema operacional / navegador.
No final das contas, eu sinto que o modo escuro ainda é uma novidade. Acho que será interessante ver se isso continua a se desenvolver em algo mais útil ou se é abandonado, vem o tema Vinte e Vinte e Dois.
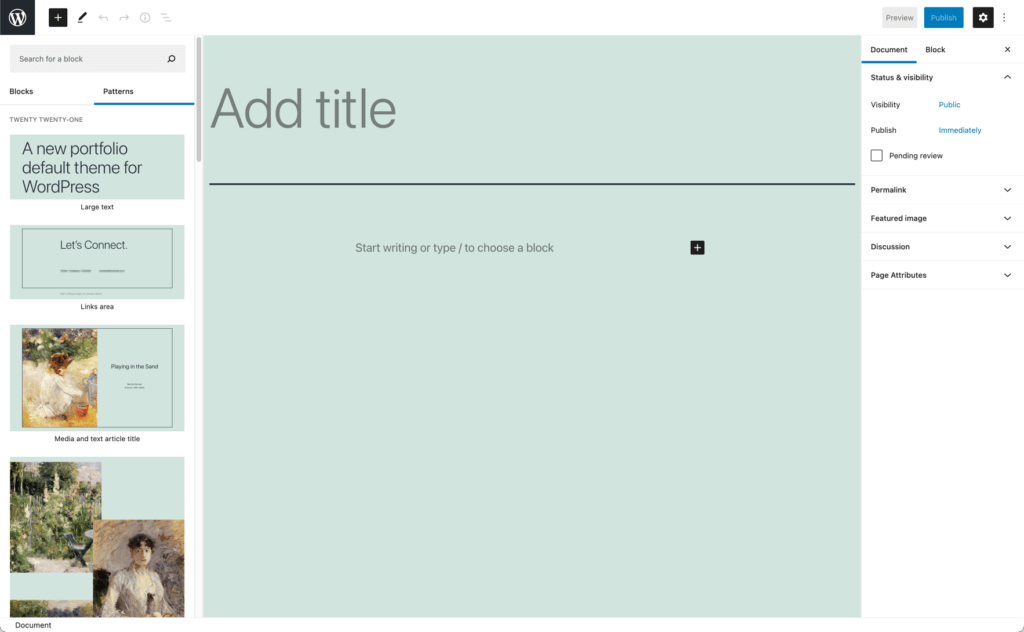
Padrões de Bloco
Os padrões de bloco do WordPress foram introduzidos com o WordPress 5.5 e com o Twenty Twenty-One estamos vendo um conjunto completo de padrões de bloco.
Já cobrimos os padrões de bloco anteriormente, mas o TL; DR; nos padrões de bloco é que eles são layouts predefinidos que permitem aos usuários criar qualquer número de layouts complexos clicando apenas em alguns botões.
Se você quiser mergulhar um pouco no código, você pode verificar inc / block-patterns.php. Aqui você pode ver todos os padrões de blocos que Twenty Twenty-One define.

No momento do teste, aqui estão os padrões de bloco que o tema define.
- Texto Grande
- Área de Links
- Título do artigo de mídia e texto
- Imagens sobrepostas
- Mostruário de duas imagens
- Sobreposição de imagens e texto
- Lista de portfólio
- Informações de Contato
O fato de haver tantos padrões de bloco é ótimo para nós, desenvolvedores, porque podemos ver como eles são criados e, de fato, criar o nosso próprio. Como usuários, temos um conjunto de padrões de bloqueio que nos permite adicionar de forma rápida e fácil layouts novos e interessantes às postagens e páginas do nosso blog.
Propriedades personalizadas de estilo e CSS
Um dos aspectos interessantes sobre Twenty Twenty-One é o conjunto de recursos integrados para desenvolvedores. Você precisa se aprofundar no código para extrair alguns dos excelentes recursos, então vamos falar sobre as propriedades customizadas CSS que você tem disponíveis.
Um recurso realmente excelente que os pré-processadores CSS têm é a opção de incluir variáveis dentro do CSS. Isso permite que você adicione algo como uma cor como uma variável e, em seguida, use isso no restante do seu CSS. É assim que as propriedades customizadas CSS são.
Propriedades personalizadas CSS (também conhecidas como variáveis CSS) são entidades que contêm valores específicos que podem ser usados em toda a sua folha de estilo.
Vamos falar sobre como isso funciona.
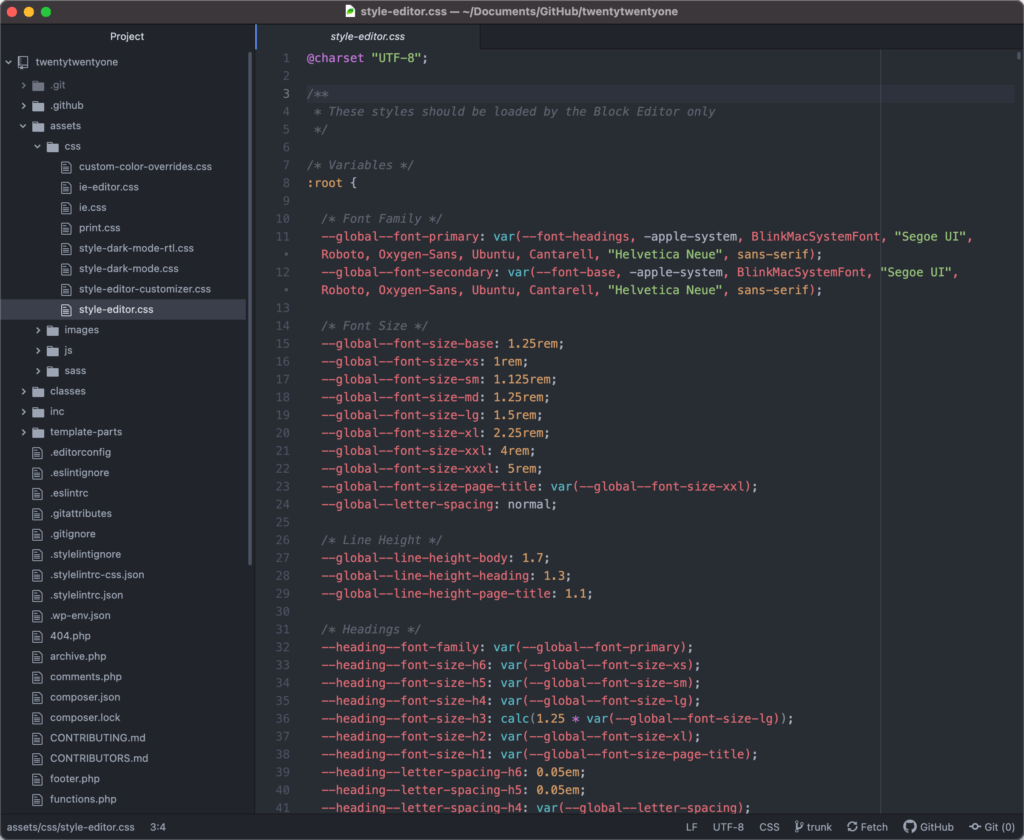
Para poder usar essas propriedades personalizadas CSS, você precisa definir um valor de propriedade no bloco: root do seu CSS. Aqui está uma captura de tela rápida do: bloco raiz no tema Twenty Twenty-One.

Aqui está um exemplo do que você pode querer fazer com ele. Digamos que você queira adicionar uma cor de borda ao redor das imagens. Você pode fazer isso com este pequeno código.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
A primeira seção que você precisa fazer é declará-lo no bloco: root. Depois disso, você adiciona o var a uma declaração de bordas.
Você deve ter cuidado ao usar propriedades personalizadas CSS, no entanto, se precisar oferecer suporte a navegadores mais antigos. A boa notícia é que, como são suportados por todos os principais navegadores, você pode ter certeza de que funcionarão na maioria das pessoas que acessam seu site.
Resumindo: Twenty Twenty-One, um tema sólido
Twenty Twenty-One é um tema sólido. Como um tema padrão, ele oferece um excelente ponto de partida, quer você esteja procurando aprender os fundamentos do desenvolvimento de temas ou queira construir temas filhos personalizados.
Todos os temas padrão do WordPress seguem os padrões de codificação do WordPress, portanto, examiná-los mais profundamente significa que você aprenderá e verá as melhores práticas para o desenvolvimento de temas.
Claro, se você quer apenas um bom ponto de partida para seu próximo projeto da web, você também o tem.
AJ traz mais de duas décadas de experiência trabalhando e desenvolvendo sites de membros com uma ampla gama de clientes.