Yirmi Yirmi Bir: Yeni Varsayılan WordPress Temasına İlk Bakış
Yayınlanan: 2020-12-11Twenty Twenty-One, WordPress 5.6 ile gelen yepyeni WordPress varsayılan temasıdır. Selefinde olduğu gibi, Twenty Twenty-One WordPress teması, minimalist tema tasarımını sürdürüyor. Kendi temelinizi oluşturmak için harika bir tema arıyorsanız, şanslısınız.
Bu yazıda, Twenty Twenty-One temasının özelliklerine gireceğiz ve size ekstra bir iş yapmadan görünümü nasıl özelleştirebileceğinizi göstereceğiz. Hadi dalalım.
Twenty Twenty-One, 8 Aralık 2020'de piyasaya sürülmesi planlanan WordPress 5.6 ile birlikte gelir. Ancak, temayı şimdi yüklemek istiyorsanız, Twenty Twenty-One zip dosyasını Github'dan alabilir ve herhangi bir şey gibi yükleyebilirsiniz. diğer tema.
Kendisinden önceki tüm diğer varsayılan temalar gibi, Twenty Twenty-One da yalnızca iyi belgelenmiş olmakla kalmaz, aynı zamanda tema geliştirmede mevcut en iyi uygulamaların çoğunu içerir. Twenty Twenty-One, WordPress blok düzenleyicisi düşünülerek oluşturulmuştur.

Kurulduktan sonra, bu temanın ne kadar harika olduğunu hemen fark edeceksiniz. Aslında, varsayılan temaların hiçbir zaman büyük bir hayranı olmadım. Benim vazgeçilmezlerim olan birkaç temam var; ancak, bu temayla biraz oynadıktan sonra, özel temalarla siteler yapıyor olsaydım, gerçekten Yirmi Yirmi Bir'i ana temam olarak kullanmayı düşünebilirdim.
Pekala, gönderinin geri kalanıyla birlikte dalmak istediğim bir dizi özellik var, o yüzden bazı tema özelliklerine bir göz atalım.
Yirmi Yirmi Bir Tema ve Blok Özellikleri
Twenty Twenty-One, WordPress tema oluşturmanın en iyi uygulamalarını öğrenmek için harika bir başlangıç temasıdır. Bu nedenle, temaların yararlanabileceği bir dizi özelliği desteklemesi ve içermesi kimseyi şaşırtmamalı.
Gutenberg Editörüne Twenty Twenty-One ile sayfa oluşturma konusunda çok fazla güven duyulmaktadır, bu nedenle yalnızca küçük resimler ve gezinme gibi tema özelliklerini desteklemesi değil, aynı zamanda WordPress bloklarıyla ilgili bir dizi özelliği de desteklemesi gerekir.
Sanırım Twenty Twenty-One'a bu kadar derinlemesine dalmanın en sevdiğim yanı, bugünlerde bir tema oluşturmanın nasıl göründüğünü görmek. Sayfa oluşturucuların ve kodsuz çözümlerin olduğu günlerde, WordPress'in kendi içindeki tema sisteminin köklerini unutmak kolaydır.
HTML, CSS ve hatta JS kitaplıklarındaki bazı gelişmeleri kullanmaya başladıklarında, önümüzdeki birkaç yıl içinde hangi tema sistemlerinin olacağını görmek beni gerçekten heyecanlandırıyor. Ve Twenty Twenty-One'da oluşturdukları bazı blok stilleri ve kalıpları kontrol etmen beni gerçekten heyecanlandırıyor. Birazdan daha gelişmiş özelliklere geçeceğiz, ancak önce bazı temel bilgilere bakalım.
Tema Özellikleri
- Başlık Etiketi
- Yazı Formatları
- Küçük resimler yayınla
- HTML5 öğeleri
- Özel başlık logosu
- Özel arka plan
- İki navigasyon menüsü (YAY!)
- Tek Kenar Çubuğu
Blok Özellikleri
- Varsayılan stiller
- Düzenleyici stilleri
- Karanlık düzenleyici stilleri (karanlık moddayken)
- Geniş hizala
- Yazı tipi boyutları
- Renk paletleri
- Degrade hazır ayarları
- Başlangıç içeriği
- Duyarlı yerleştirmeler
Bazılarını kaçırdığıma eminim, ancak bu size Twenty Twenty-One ile birlikte hangi özelliklerin mevcut olduğuna dair bir fikir verecektir. Aşağıdaki liste, beni en çok heyecanlandıran ve biraz daha derine inmek istediğim özellikleri içeriyor.
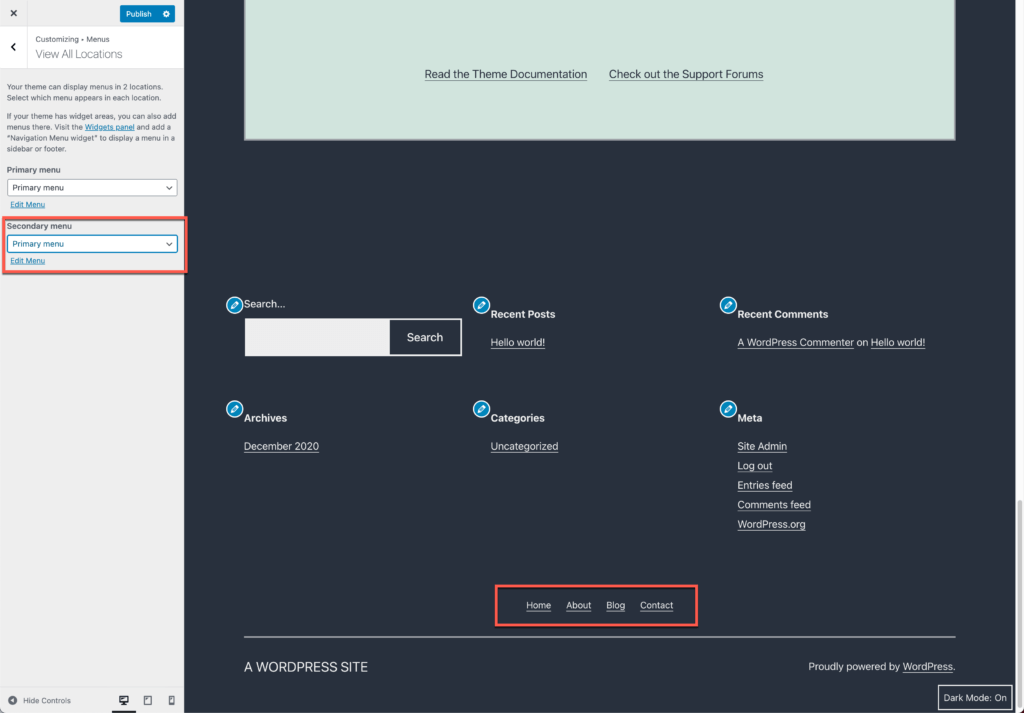
İki Menü
Varsayılan temanın sonunda birden fazla menüyü desteklemesi nedeniyle, muhtemelen en çok heyecanlandığım özellik bu. Menüler bir web sitesinin ayrılmaz bir parçasıdır ve kutudan çıktığı gibi yalnızca tek bir menüyü destekleme konusunda her zaman çok sınırlı hissettim.

Neyse ki Twenty Twenty-One ile artık iki menü ekleyebilirsiniz. Birini üstbilgide ve birini altbilgide alırsınız.
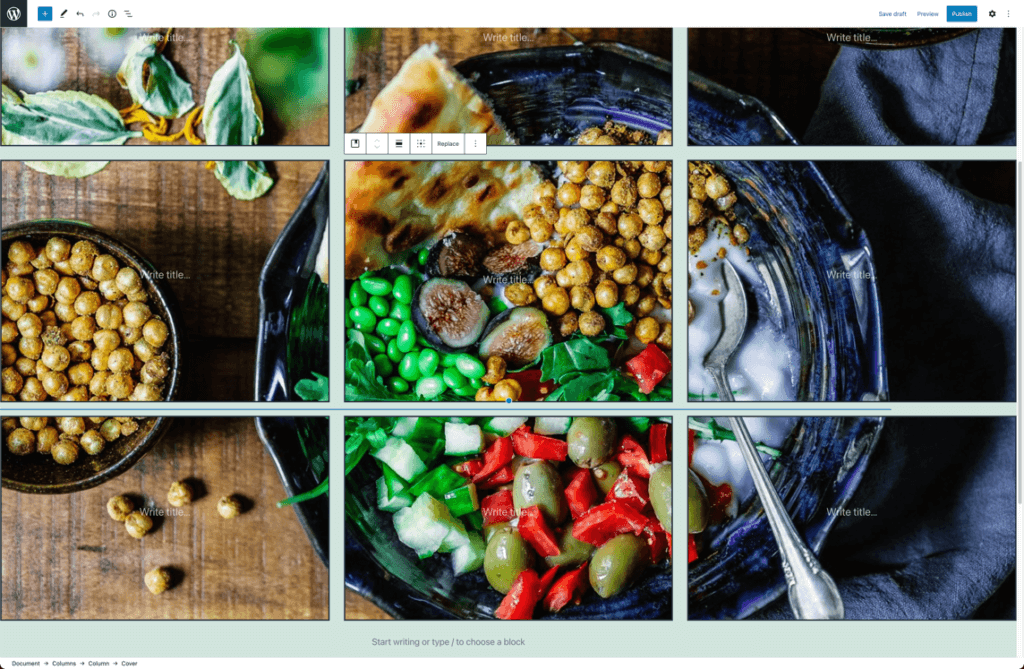
Kapak Bloğunun İlginç Özelliği
Kendimi hiçbir zaman çekirdek kapak bloğunu kullanırken bulmadım. Ancak Yirmi Bir'i test ederken, 3 sütun düzenine birkaç kapak bloğu bıraktım ve buna sabit bir arka plan görüntüsü ekledim. Bunu tüm kapak bloklarıyla yaparsanız kutu efekti uygulayacağını biliyor muydunuz? Bunu kontrol et.

Bunun çeşitli şekillerde kullanıldığını görebiliyorum ve bunu kullanmaya başlayan birinin olup olmadığını merak ediyorum. Yorumlarda bize bildirin.
Yazı Formatları
Yazı biçimlerinin ilk kez WordPress çekirdeğiyle geldiğini hatırlıyorum. Oynadıkları bir fikirdi ve onların standart hale geldiğini görmek beni gerçekten heyecanlandırdı. Tabii ki, temaların onlara destek vermesi biraz zaman aldı, ancak yine de, Twenty Twenty-One'ın hala onları kullanması, hala biraz sevgi görmeleri gerektiğini gösteriyor.
Twenty Twenty-One, dokuz gönderi biçimini destekler:
- Bağlantılar
- Kenarda
- Galeriler
- Görüntüler
- alıntılar
- Durum
- Videolar
- Sesler
- sohbetler
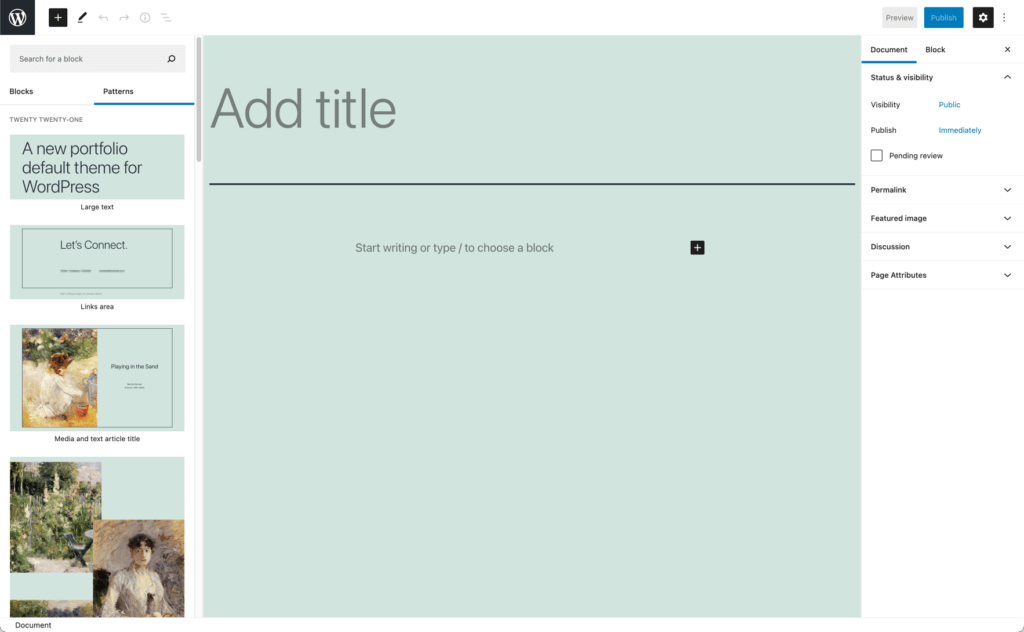
Düzenleyici ayarlarında Durum ve Görünürlük panelinin altında bulunurlar. Onları gerçekten sevdiğim şey, blog gönderileri, ses dosyaları ve video dosyaları gibi birden çok içerik türü oluşturduğunuz blog içeriğidir.
Editör Yazı Tipi Boyutları
Sayfa oluşturuculara bakmaya başladığınızda, her zaman bir sitenin stilinde bir değişiklik olacağı endişesi vardır. Yıllar boyunca birçok müşteriyle çalıştım ve yıllar boyunca birkaç sayfa oluşturucuyla çalıştım. Sahip olacağım en büyük endişe, bir müşterinin bir sayfayı hızla en yeni Geocities'e çevirmesiydi.
İşte burada Editör Yazı Tipi boyutları devreye girer. Bir tema, temanın stil sayfasında boyutları ayarladığında, bunları bloklarla kullanmak inanılmaz derecede kolaydır. Twenty Twenty-One, aşağıdaki yazı tipi boyutlarını destekler:

- Ekstra küçük – 16
- Küçük – 18
- Normal/Orta – 20
- Büyük – 24
- Ekstra Büyük – 40
- Büyük – 96
- devasa – 144
Renk ayarları
Sayfa oluşturucularla ilgili diğer bir endişem de renkler. Her zaman müşterilerin kendi başlarına iş yapabildiğinden emin olmak isterim. Bunun bir kısmı, sayfalara vb. doğru renk şemasını uygulayabildiklerinden emin olmaktır. Bunun muhtemelen Twenty Twenty-One temasındaki en büyük eksiklik olduğunu düşünüyorum, en azından kutunun dışında.
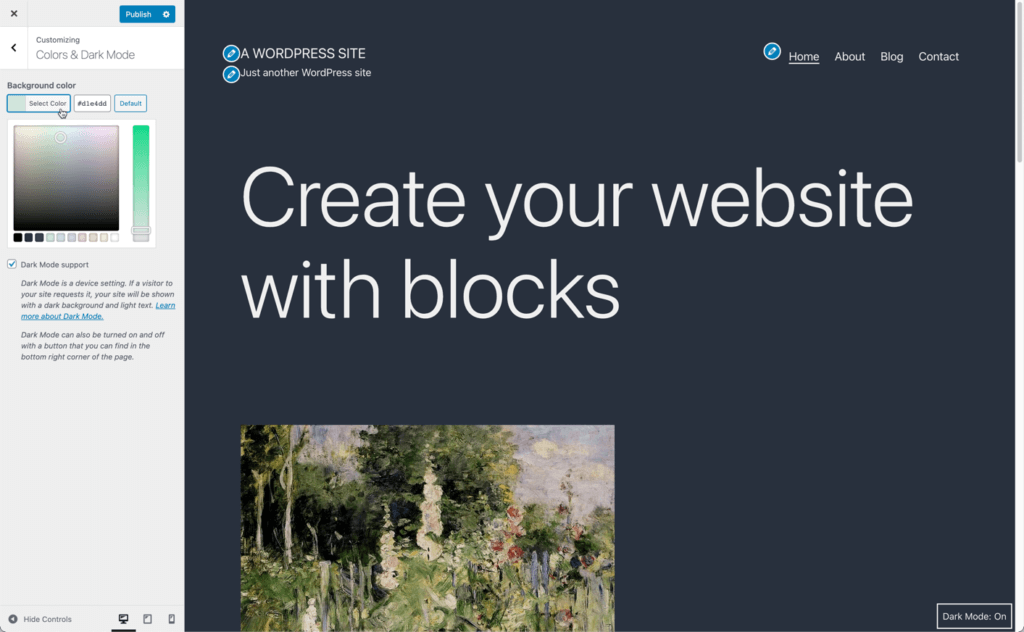
Özelleştiricide, yalnızca iki seçenek içeren bir Renkler ve Karanlık Modu (ikincisine daha sonra gideceğiz) paneli vardır:
- 10 önceden tanımlanmış renk paleti ile basit bir renk seçici.
- Karanlık modu açıp kapatmak için bir onay kutusu.

Burada sadece arka plan rengini değiştirme seçeneği vardır. Pastel yeşilden birkaç farklı arka plan rengi alternatifine geçebilirsiniz. Bu aynı renkler, düzenleyicinin blok ayarlarında blok renk paletleri olarak mevcuttur.
Bir dakika karanlık mod seçeneğine dalalım.
Karanlık Mod Desteği
Mac kullanıyorum ve kullanıcı arayüzüne Karanlık Mod seçeneği sunduklarından beri oraya taşındım. Eminim söylemek üzere olduğunuz şey, karanlık modun geliştiriciler için olduğudur. Karanlık modun gözleriniz için iyi olup olmadığına dair birçok inanç var. Kendin için karar vermeyi sana bırakacağım.

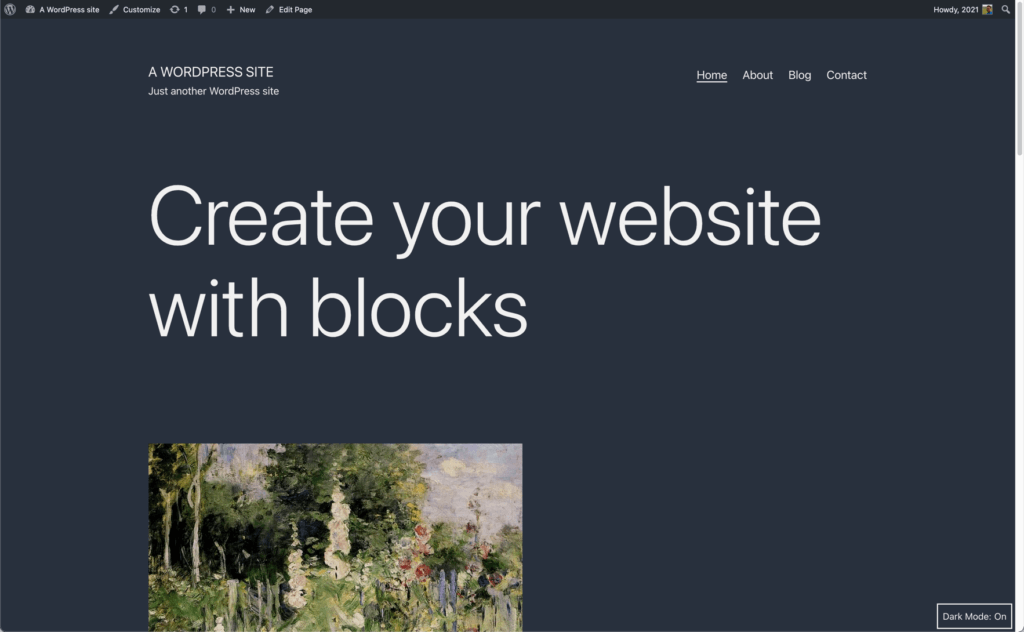
Twenty Twenty-One ile sitenizde karanlık modu etkinleştirebilirsiniz. İşte nasıl:.
- Karanlık mod desteği, site sahipleri için bir tercih özelliği olarak mevcuttur.
- Geçiş düğmesi, düzenleyicinin arayüzünden kaldırıldı ve yalnızca Özelleştirici'de kullanılabilir.
- Karanlık mod geçiş düğmesi sağ alt köşede (sol veya RTL) bulunur ve site görüntüleyici sayfayı aşağı kaydırdığında kaybolur.
- Karanlık mod etkinleştirildiğinde site izleyicileri, işletim sistemi/tarayıcı ayarlarından bağımsız olarak kişisel tercihlerine bağlı olarak bu modu açıp kapatabilir.
Sonunda, karanlık modun hala bir yenilik olduğunu hissediyorum. Bunun daha faydalı bir şeye dönüşmeye devam edip etmediğini veya Yirmi Yirmi İki temasıyla terk edilip edilmediğini görmenin ilginç olacağını düşünüyorum.
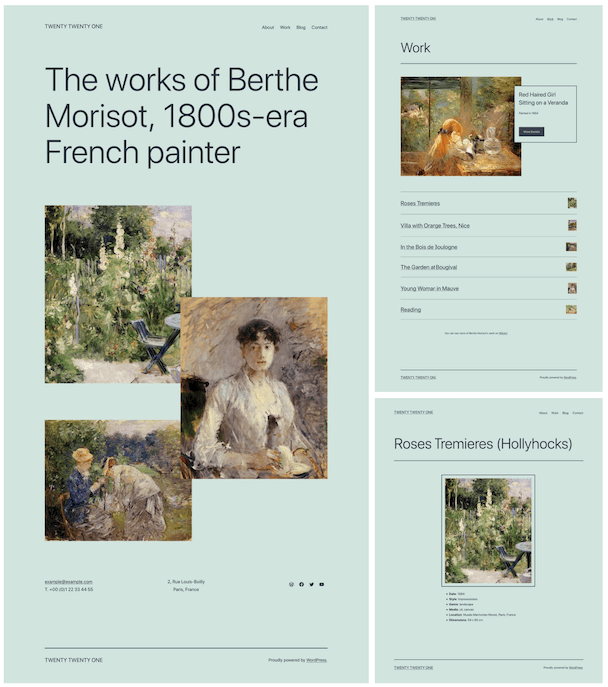
Blok Kalıpları
WordPress blok kalıpları, WordPress 5.5 ile tanıtıldı ve Twenty Twenty-One ile bir dizi blok kalıbı görüyoruz.
Daha önce blok kalıplarını ele aldık ama TL;DR; Blok modellerinde, kullanıcıların yalnızca birkaç düğmeyi tıklatarak istedikleri sayıda karmaşık düzen oluşturmalarına olanak tanıyan önceden tanımlanmış düzenler olmalarıdır.
Kodun içine biraz dalmak istiyorsanız, inc/block-patterns.php sayfasını kontrol edebilirsiniz. Burada Twenty Twenty-One'ın tanımladığı tüm blok kalıplarını görebilirsiniz.

Test sırasında, temanın tanımladığı blok kalıpları buradadır.
- Büyük Metin
- Bağlantılar Alanı
- Medya ve metin makale başlığı
- örtüşen resimler
- İki resim vitrin
- Örtüşen resimler ve metin
- portföy listesi
- İletişim bilgileri
Bu kadar çok blok deseninin olması, geliştiriciler olarak bizim için harika, çünkü bunların nasıl oluşturulduğunu görebilir ve aslında kendimizinkini yaratabiliriz. Kullanıcılar olarak, blog yazılarımıza ve sayfalarımıza hızlı ve kolay bir şekilde yeni ve ilginç düzenler eklememize olanak tanıyan bir dizi blok kalıbımız var.
Stil ve CSS Özel Özellikleri
Twenty Twenty-One'ın ilginç yönlerinden biri, geliştiriciler için yerleşik özellikler kümesidir. Harika özelliklerden bazılarını çıkarmak için kodu incelemeniz gerekiyor, bu yüzden sahip olduğunuz CSS özel özelliklerinden bahsedelim.
CSS ön işlemcilerinin sahip olduğu gerçekten harika bir özellik, değişkenleri CSS'nin içine dahil etme seçeneğidir. Bu, değişken olarak renk gibi bir şey eklemenize ve ardından bunu CSS'nizin geri kalanında kullanmanıza olanak tanır. CSS özel özellikleri böyledir.
CSS özel özellikleri (aka CSS değişkenleri), stil sayfanız boyunca kullanılabilecek belirli değerleri içeren varlıklardır.
Bunun nasıl çalıştığı hakkında konuşalım.
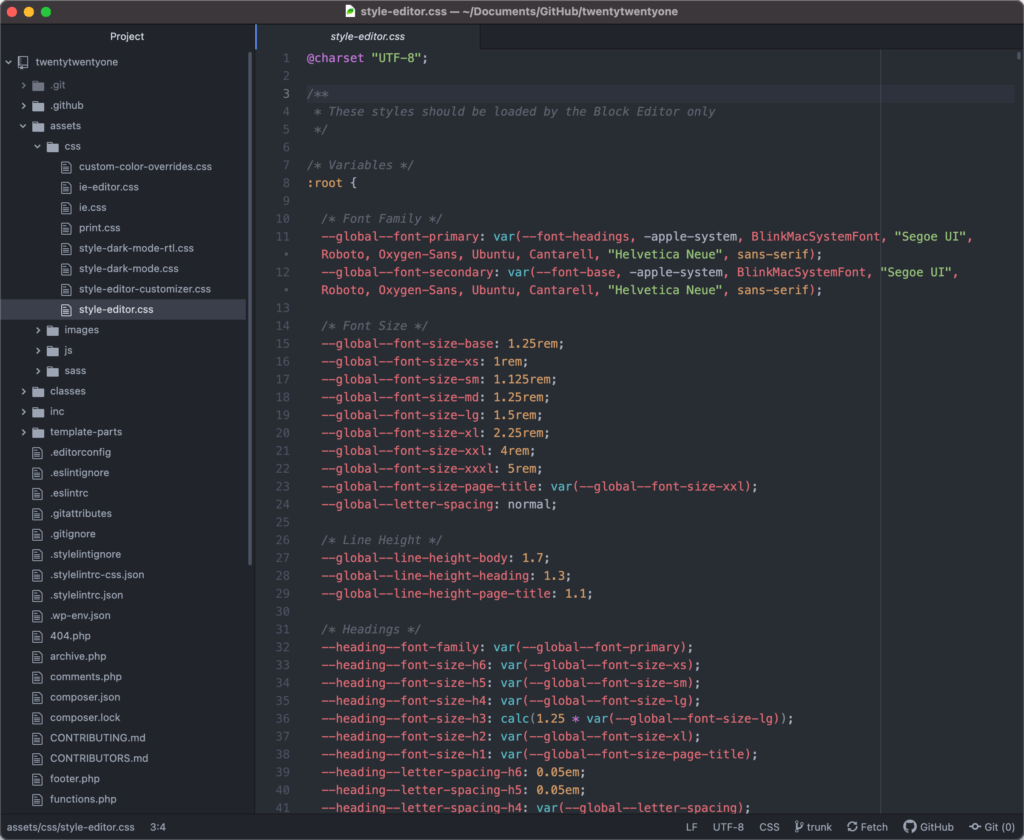
Bu CSS özel özelliklerini kullanabilmek için CSS'nizin :root bloğu içinde bir özellik değeri ayarlamanız gerekir. İşte Twenty Twenty-One temasındaki :root bloğunun hızlı bir ekran görüntüsü.

İşte onunla ne yapmak isteyebileceğinize bir örnek. Resimlerin etrafına bir kenarlık rengi eklemek istediğinizi varsayalım. Bu küçük kod ile bunu yapabilirsiniz.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
Yapmanız gereken ilk bölüm, bunu :root bloğunda bildirmektir. Bundan sonra, var'ı sınırlar için bir bildirime eklersiniz.
Bununla birlikte, eski tarayıcıları desteklemeniz gerekiyorsa, CSS özel özelliklerini kullanırken dikkatli olmalısınız. İyi haber şu ki, tüm büyük tarayıcılar tarafından desteklendiğinden, sitenize bakan insanların çoğunda çalışacaklarından emin olabilirsiniz.
Kapanış: Yirmi Yirmi Bir, Sağlam Bir Tema
Yirmi Yirmi Bir sağlam bir temadır. Varsayılan tema olarak, tema geliştirmenin temellerini öğrenmek veya özel alt temalar oluşturmak isteyip istemediğinize harika bir başlangıç noktası sunar.
Tüm varsayılan WordPress temaları, WordPress kodlama standartlarını takip eder, bu nedenle onlara daha yakından bakmak, tema geliştirme için en iyi uygulamaları öğreneceğiniz ve göreceğiniz anlamına gelir.
Tabii ki, bir sonraki web projeniz için sadece iyi bir başlangıç noktası istiyorsanız, o da devam ediyor.
AJ, geniş bir müşteri yelpazesiyle üyelik siteleri üzerinde çalışma ve geliştirme konusunda yirmi yılı aşkın deneyime sahiptir.