Twenty Twenty-One:新しいデフォルトのWordPressテーマを最初に見てください
公開: 2020-12-11Twenty Twenty-Oneは、WordPress5.6に付属する新しいWordPressのデフォルトテーマです。 前任者の場合と同様に、Twenty Twenty-OneWordPressテーマはミニマリストのテーマデザインを継続しています。 あなたがあなた自身のベースとなる素晴らしいテーマを探しているなら、あなたは幸運です。
この記事では、Twenty Twenty-Oneテーマの機能について説明し、追加の作業を行わずにルックアンドフィールをカスタマイズする方法を示します。 に飛び込みましょう。
TwentyTwenty-OneにはWordPress5.6が付属しており、2020年12月8日にリリースされる予定です。ただし、今すぐテーマをインストールする場合は、GithubからTwenty Twenty-Onezipファイルを取得して他のファイルと同じようにインストールできます。他のテーマ。
それ以前の他のすべてのデフォルトテーマと同様に、Twenty Twenty-Oneは十分に文書化されているだけでなく、テーマ開発における現在のベストプラクティスの多くを備えています。 Twenty Twenty-Oneは、WordPressブロックエディターを念頭に置いて構築されています。

インストールすると、このテーマの素晴らしさにすぐに気付くでしょう。 実際、私はデフォルトのテーマの大ファンではありませんでした。 私の頼りになるテーマがいくつかあります。 しかし、このテーマで遊んだ後、私がカスタムテーマでサイトを構築しているなら、私は本当にTwentyTwenty-Oneをメインテーマとして使用することを検討するかもしれないと言うことができます。
さて、投稿の残りの部分で掘り下げたい機能がいくつかあるので、テーマの機能のいくつかを見てみましょう。
21のテーマとブロック機能
Twenty Twenty-Oneは、WordPressテーマ構築のベストプラクティスを学ぶための優れたスターターテーマです。 したがって、テーマが利用できる多くの機能もサポートし、含まれていることは誰もが驚くべきことではありません。
TwentyTwenty-Oneを使用したページ構築はGutenbergEditorに大きく依存しているため、投稿のサムネイルやナビゲーションなどのテーマ機能をサポートするだけでなく、WordPressブロックに関連する多くの機能もサポートする必要があります。
これをTwentyTwenty-Oneに深く掘り下げることで私が最も気に入っているのは、最近テーマを構築することがどのように見えるかを見ることだと思います。 ページビルダーやノーコードソリューションの時代には、WordPress自体のテーマシステムのルーツを忘れがちです。
HTML、CSS、さらにはJSライブラリの進歩のいくつかを使い始めて、今後数年間でどのようなテーマシステムになるのかを見るのは本当に興奮しています。 そして、TwentyTwenty-Oneに組み込まれているブロックスタイルとパターンのいくつかをチェックしていただき、本当にうれしく思います。 より高度な機能についてはすぐに説明しますが、最初にいくつかの基本を見てみましょう。
テーマの特徴
- タイトルタグ
- 投稿フォーマット
- サムネイルを投稿する
- HTML5要素
- カスタムヘッダーロゴ
- カスタム背景
- 2つのナビゲーションメニュー(YAY!)
- シングルサイドバー
ブロック機能
- デフォルトのスタイル
- エディタースタイル
- ダークエディタースタイル(ダークモードの場合)
- ワイドに揃える
- フォントサイズ
- カラーパレット
- グラデーションプリセット
- スターターコンテンツ
- レスポンシブ埋め込み
私はいくつかが欠けていると確信していますが、これはあなたにTwentyTwenty-Oneで箱から出して利用できる機能のアイデアを与えるはずです。 次のリストには、私が最も興奮していて、もう少し深く掘り下げたい機能が含まれています。
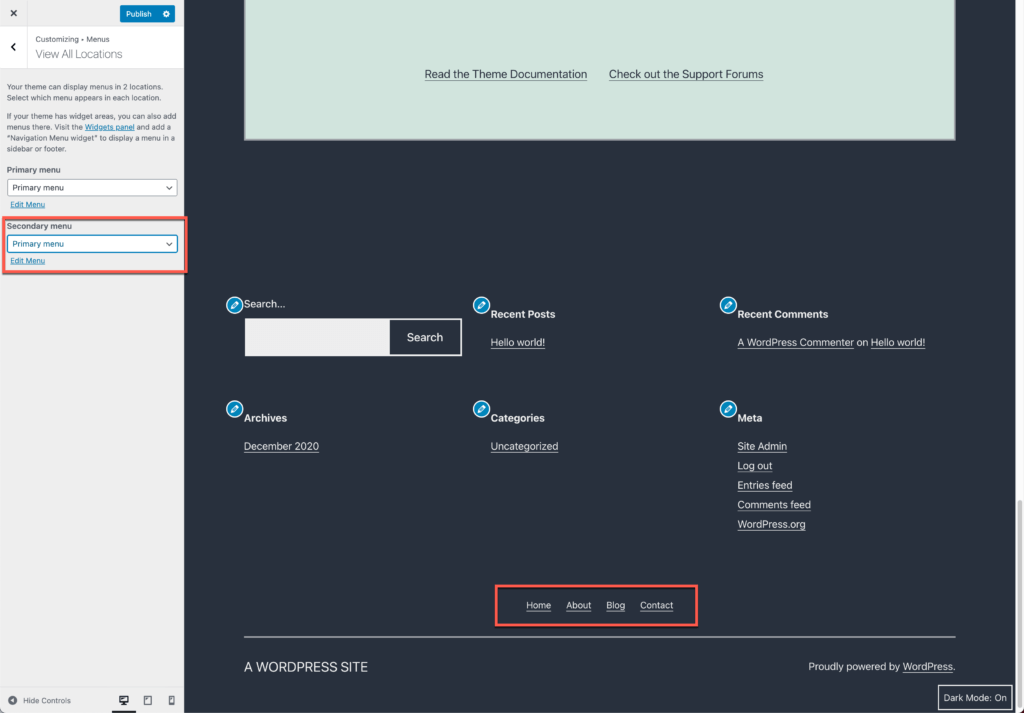
2つのメニュー
これはおそらく私が最も興奮している機能だと思います。これは主に、デフォルトのテーマが最終的に複数のメニューをサポートするという事実によるものです。 メニューはウェブサイトの非常に重要な部分であり、私はいつも、箱から出して1つのメニューしかサポートできないという制限が多すぎると感じていました。

ありがたいことに、Twenty Twenty-Oneでは、2つのメニューを追加できるようになりました。 1つはヘッダーに、もう1つはフッターにあります。
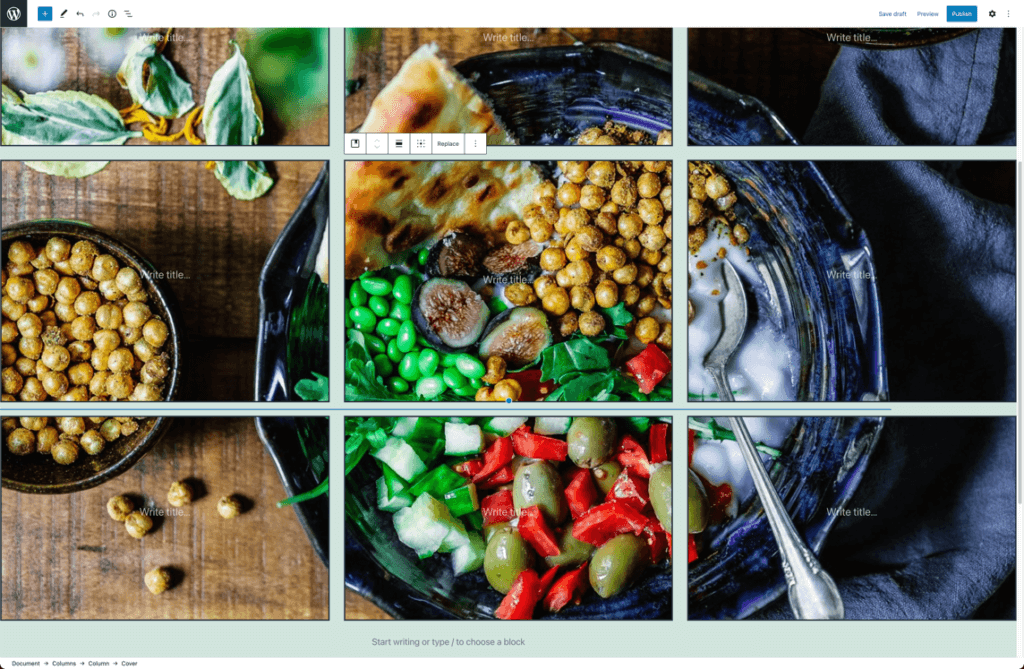
カバーブロックの興味深い機能
コアカバーブロックを実際に使用していることに気付いたことがありません。 しかし、Twenty Twenty-Oneをテストしているときに、たまたま2つのカバーブロックを3列のレイアウトにドロップし、それに固定の背景画像を追加しました。 すべてのカバーブロックでこれを行うと、ボックス効果が適用されることをご存知ですか? これをチェックしてください。

これはさまざまな方法で使用されていることがわかります。誰かがすでにこれを使用し始めているかどうか知りたいです。 コメントで教えてください。
投稿フォーマット
投稿フォーマットが最初にWordPressコアに付属したのはいつだったか覚えています。 それは彼らがいじくり回していたアイデアであり、彼らが標準になるのを見て本当に興奮しました。 もちろん、テーマがそれらのサポートを追加するのにしばらく時間がかかりましたが、それにもかかわらず、Twenty Twenty-Oneがまだそれらを使用しているという事実は、それらがまだいくつかの愛を得なければならないことを示しています。
Twenty Twenty-Oneは、次の9つの投稿形式をサポートしています。
- リンク
- サイド
- ギャラリー
- 画像
- 引用
- 状態
- ビデオ
- オーディオ
- チャット
これらは、エディター設定の[ステータスと可視性]パネルで使用できます。 私が本当に気に入っているのは、ブログ投稿、オーディオファイル、ビデオファイルなど、複数の種類のコンテンツを作成しているブログコンテンツです。
エディタのフォントサイズ
ページビルダーを見始めると、サイトのスタイルが変わるのではないかという懸念が常にあります。 私は何年にもわたって多くのクライアントと仕事をしてきましたし、何年にもわたっていくつかのページビルダーと仕事をしてきました。 私が抱く最大の懸念は、クライアントがページをすぐに最新のジオシティーズに変えることです。

そこで、エディターのフォントサイズが登場します。テーマがテーマのスタイルシートでサイズを設定する場合、ブロックでそれらを使用するのは非常に簡単です。 Twenty Twenty-Oneは、次のフォントサイズをサポートしています。
- 極小– 16
- 小– 18
- ノーマル/ミディアム– 20
- 大– 24
- 特大– 40
- 巨大– 96
- 巨大– 144
色の設定
ページビルダーで私が懸念しているもう1つの領域は、色です。 私は常にクライアントが自分で仕事ができるようにしたいと思っています。 その一部は、ページなどに適切な配色を適用できるようにすることです。これは、少なくとも箱から出して、おそらく21のテーマの最大のミスだと思います。
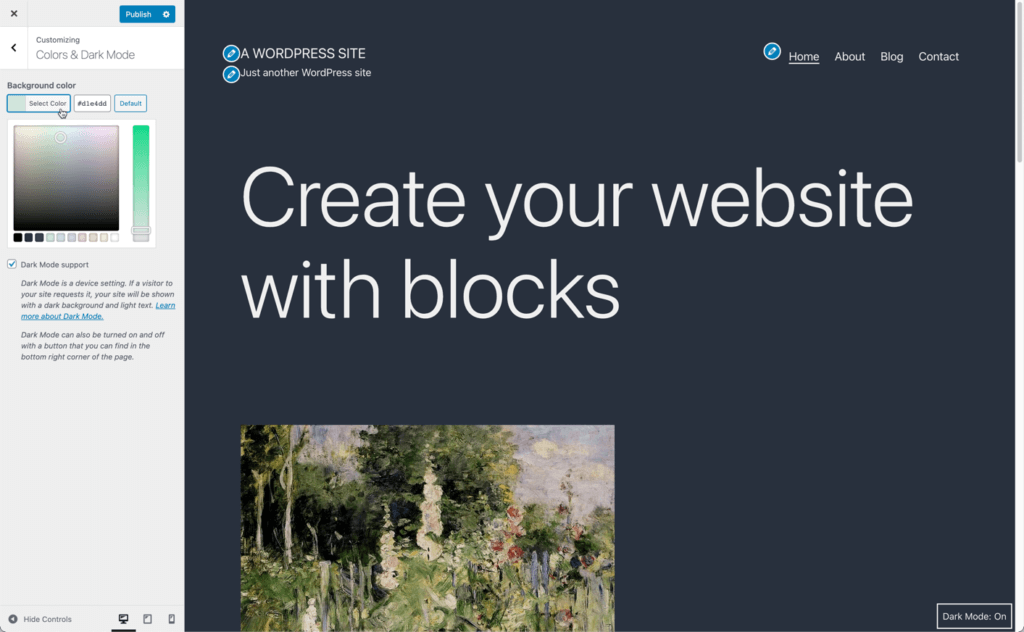
カスタマイザーには、2つのオプションのみを含むカラー&ダークモード(後者についてはさらに詳しく説明します)パネルがあります。
- 10個の事前定義されたカラーパレットを備えたシンプルなカラーピッカー。
- ダークモードのオン/オフを切り替えるチェックボックス。

ここでは、背景色を変更するオプションのみがあります。 パステルグリーンからいくつかの異なる背景色の選択肢に変更できます。 これらの同じ色は、エディターのブロック設定でブロックカラーパレットとして使用できます。
ダークモードオプションについて少し詳しく見ていきましょう。
ダークモードのサポート
私はMacを使用していて、UIにダークモードオプションが導入されて以来、そこに移動しました。 あなたが言おうとしているのは、ダークモードは開発者向けだと確信しています。 ダークモードがあなたの目に良いかどうかについては多くの信念があります。 自分で決めるのはあなたに任せます。

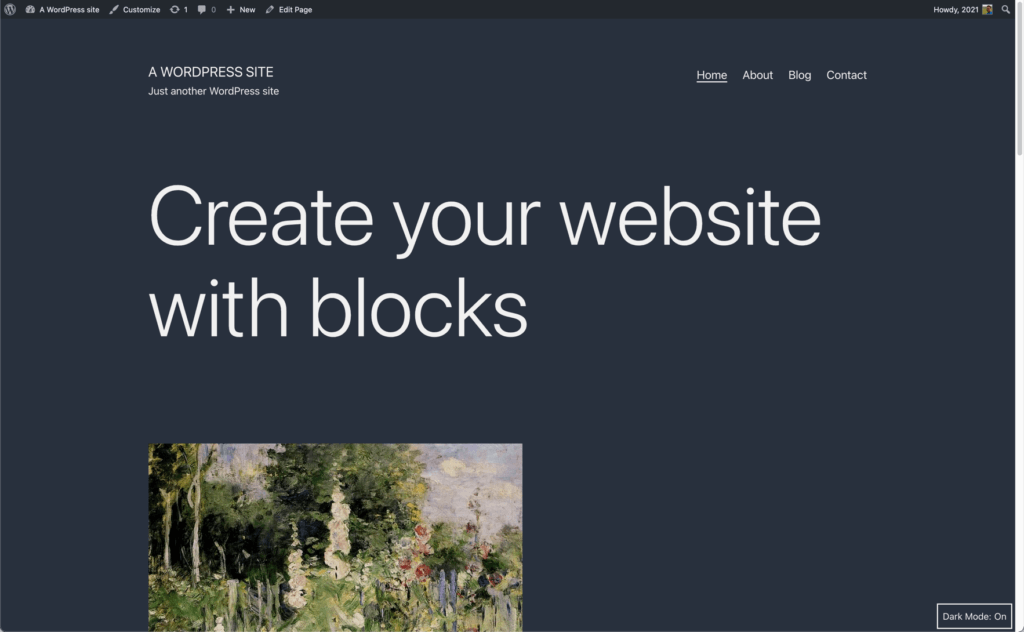
Twenty Twenty-Oneを使用すると、サイトでダークモードを有効にできます。 方法は次のとおりです。
- ダークモードのサポートは、サイト所有者のオプトイン機能として利用できます。
- トグルボタンはエディターのインターフェースから削除されており、カスタマイザーでのみ使用できます。
- ダークモードのトグルボタンは右下隅(左またはRTL)にあり、サイトビューアがページを下にスクロールすると消えます。
- ダークモードを有効にすると、サイトの閲覧者は、個人的な好みに応じて、OS /ブラウザの設定に関係なく、ダークモードのオン/オフを切り替えることができます。
最終的には、ダークモードはまだ少し目新しいように感じます。 これがもっと便利なものに発展し続けるのか、それとも放棄されたのか、22のテーマが来るのかどうかを見るのは興味深いと思います。
ブロックパターン
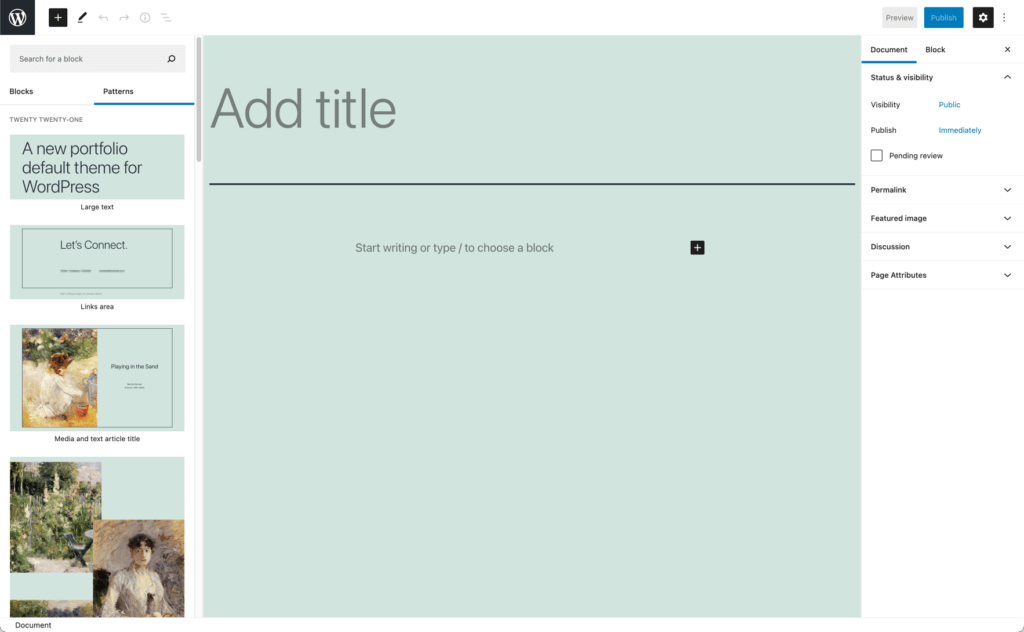
WordPressのブロックパターンはWordPress5.5で導入され、TwentyTwenty-Oneではブロックパターンのセット全体が表示されています。
以前にブロックパターンについて説明しましたが、TL; DR; ブロックパターンでは、ユーザーがいくつかのボタンをクリックするだけで複雑なレイアウトをいくつでも作成できるようにする事前定義されたレイアウトです。
コードを少し詳しく知りたい場合は、inc /block-patterns.phpをチェックアウトできます。 ここでは、TwentyTwenty-Oneが定義するすべてのブロックパターンを確認できます。

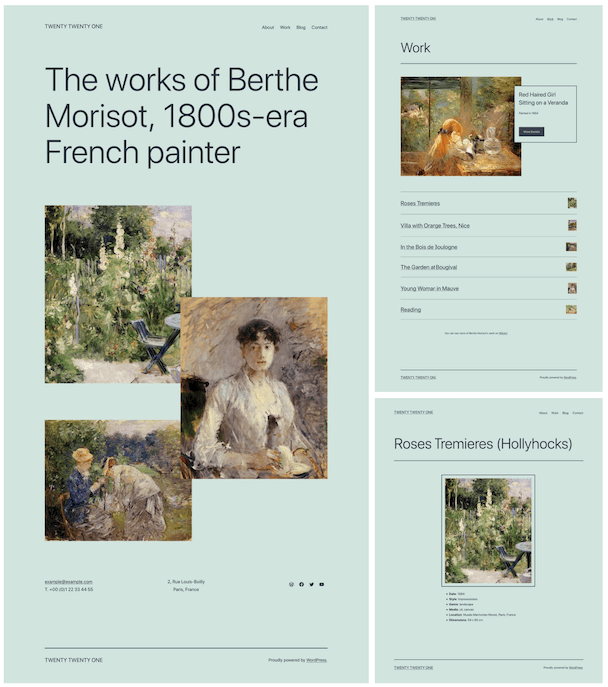
テスト時に、テーマが定義するブロックパターンは次のとおりです。
- 大きなテキスト
- リンクエリア
- メディアとテキストの記事のタイトル
- 重複する画像
- 2つの画像が紹介されています
- 重複する画像とテキスト
- ポートフォリオリスト
- 連絡先
ブロックパターンが非常に多いという事実は、それらがどのように作成されているかを確認でき、実際に独自のブロックパターンを作成できるため、開発者としては素晴らしいことです。 ユーザーとして、ブログの投稿やページに新しく興味深いレイアウトをすばやく簡単に追加できる一連のブロックパターンがあります。
スタイリングとCSSカスタムプロパティ
Twenty Twenty-Oneの興味深い側面の1つは、開発者向けに組み込まれている一連の機能です。 いくつかの優れた機能を引き出すには、コードを掘り下げる必要があるので、利用可能なCSSカスタムプロパティについて説明しましょう。
CSSプリプロセッサが持つ本当に素晴らしい機能は、CSS内に変数を含めるオプションです。 これにより、色のようなものを変数として追加し、それをCSSの残りの部分で使用できます。 これがCSSカスタムプロパティのようなものです。
CSSカスタムプロパティ(別名CSS変数)は、スタイルシート全体で使用できる特定の値を含むエンティティです。
これがどのように機能するかについて話しましょう。
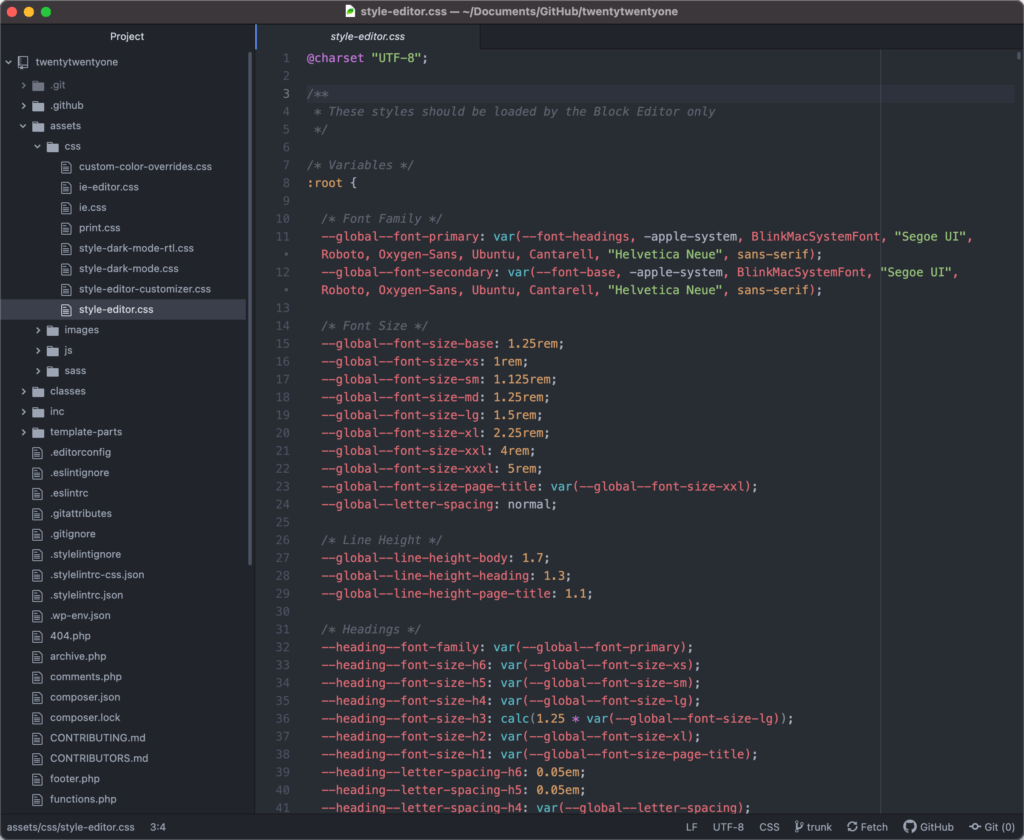
これらのCSSカスタムプロパティを使用できるようにするには、CSSの:rootブロック内にプロパティ値を設定する必要があります。 これは、Twenty Twenty-Oneテーマの:rootブロックの簡単なスクリーンショットです。

これはあなたがそれで何をしたいかの例です。 画像の周囲に境界線の色を追加するとします。 この少しのコードでそれを行うことができます。
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
あなたがする必要がある最初のセクションは:rootブロックでそれを宣言することです。 その後、境界線の宣言に変数を追加します。
ただし、古いブラウザをサポートする必要がある場合は、CSSカスタムプロパティを使用するときに注意する必要があります。 幸いなことに、これらはすべての主要なブラウザーでサポートされているため、サイトを見ている大多数の人々で機能するので安心できます。
まとめ:21、堅実なテーマ
TwentyTwenty-Oneは確かなテーマです。 デフォルトのテーマとして、テーマ開発の基本を学びたい場合でも、カスタムの子テーマを作成したい場合でも、優れた出発点を提供します。
デフォルトのWordPressテーマはすべてWordPressコーディング標準に準拠しているため、それらを詳しく調べることは、テーマ開発のベストプラクティスを学び、確認することを意味します。
もちろん、次のWebプロジェクトの良い出発点が必要な場合は、それもうまくいきます。
AJは、幅広いクライアントとのメンバーシップサイトでの作業と開発に20年以上の経験をもたらします。