二十二:首先看新的默认WordPress主题
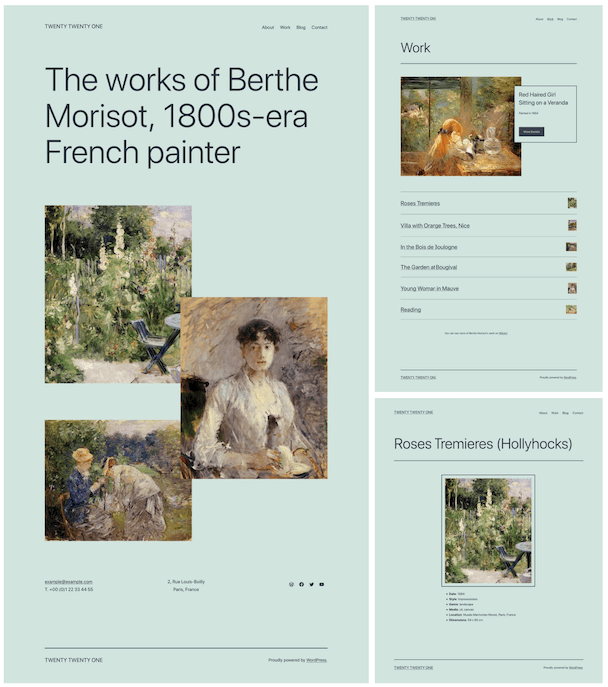
已发表: 2020-12-11221 是 WordPress 5.6 附带的全新 WordPress 默认主题。 与其前身一样,二十二十一个 WordPress 主题延续了极简主义的主题设计。 如果您正在寻找一个伟大的主题来建立自己的基础,那么您很幸运。
在本文中,我们将深入探讨二十二十一主题的功能,并向您展示如何自定义外观而无需做任何额外工作。 让我们潜入。
221 随附 WordPress 5.6,计划于 2020 年 12 月 8 日发布。但是,如果您现在想安装该主题,可以从 Github 获取 22-1 zip 文件并像安装任何其他文件一样安装它其他主题。
与之前的所有其他默认主题一样,《二十二十一》不仅有据可查,而且具有许多当前主题开发的最佳实践。 二十二十一是在考虑 WordPress 块编辑器的情况下构建的。

安装后,您会立即注意到这个主题有多棒。 事实上,我从来都不是默认主题的忠实粉丝。 我有几个主题是我的首选; 然而,在玩过这个主题之后,我可以毫无疑问地说,如果我用自定义主题构建网站,我可能真的会考虑使用 22-21 作为我的主题。
好的,我想在文章的其余部分深入探讨一些功能,所以让我们来看看一些主题功能。
二十二十一个主题和街区特色
二十二十一是学习 WordPress 主题构建最佳实践的绝佳入门主题。 因此,它也支持并包含许多主题可以利用的功能,这应该不会让任何人感到惊讶。
有很多依赖 Gutenberg Editor 来构建 221 的页面,因此它不仅需要支持帖子缩略图和导航等主题功能,还需要支持许多与 WordPress 块相关的功能。
我认为我最喜欢深入到 221 中的最重要的一点是看看现在构建一个主题的样子。 在页面构建器和无代码解决方案的时代,很容易忘记 WordPress 本身主题系统的根源。
我真的很高兴看到未来几年主题系统会变成什么样,因为它们开始使用 HTML、CSS 甚至 JS 库中的一些进步。 我真的很高兴你能看看他们在二十一中内置的一些块样式和模式。 稍后我们将介绍更高级的功能,但让我们先了解一些基础知识。
主题特色
- 标题标签
- 帖子格式
- 发布缩略图
- HTML5 元素
- 自定义标题徽标
- 自定义背景
- 两个导航菜单(耶!)
- 单边栏
块特征
- 默认样式
- 编辑器样式
- 深色编辑器样式(在深色模式下)
- 宽对齐
- 字体大小
- 调色板
- 渐变预设
- 入门内容
- 响应式嵌入
我确定我遗漏了一些,但这应该让您了解二十二十一有哪些开箱即用的功能。 以下列表包括我最感兴趣并想深入研究的功能。
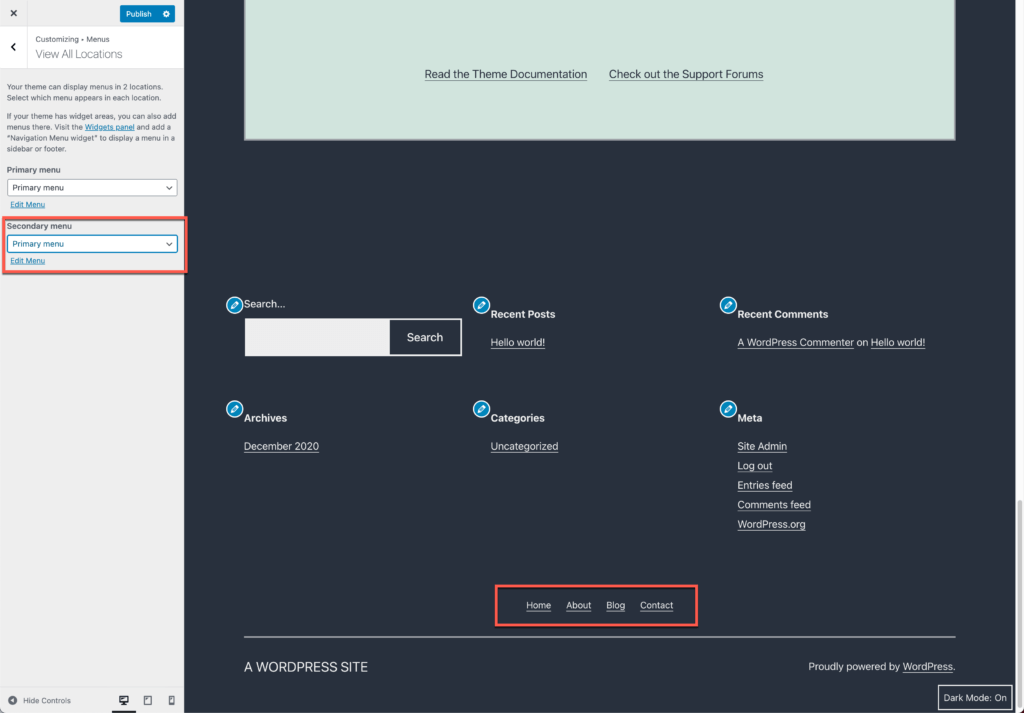
两个菜单
我认为这可能是我最兴奋的功能,主要是因为默认主题最终支持多个菜单。 菜单是网站不可或缺的一部分,我总是觉得只支持一个开箱即用的菜单太有限了。

谢天谢地,有了 221,您现在可以添加两个菜单。 你在页眉中得到一个,在页脚中得到一个。
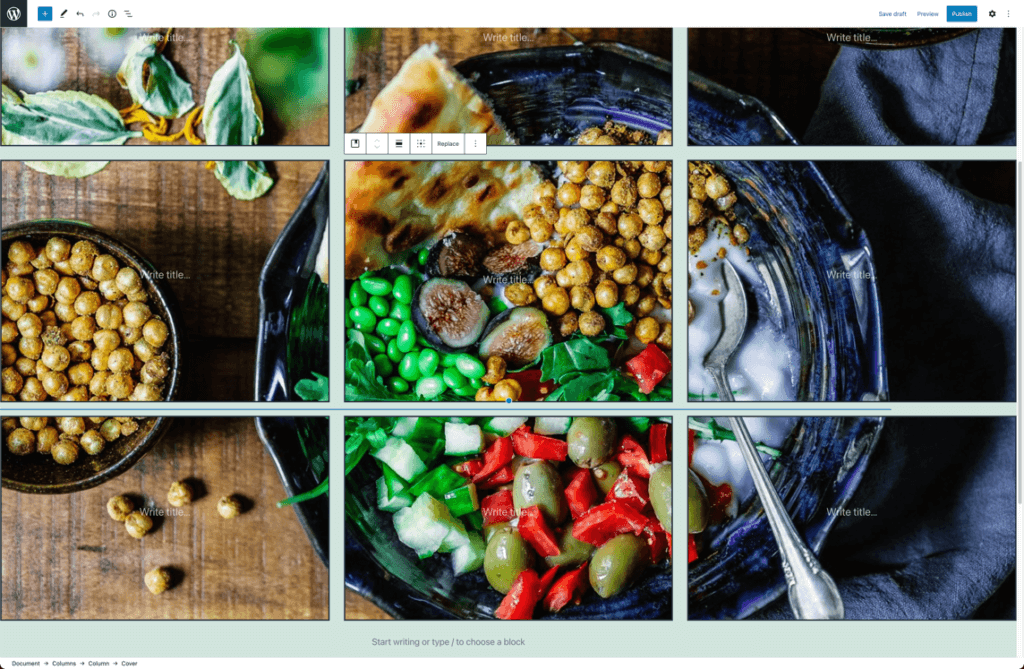
Cover Block的有趣功能
我从来没有真正发现自己使用核心盖块。 但是在测试《二十二十一》时,我碰巧将几个封面块放入 3 列布局中,并为其添加了固定的背景图像。 你知道如果你用所有的盖块来做这件事,它会应用一个盒子效果吗? 看一下这个。

我可以看到它以多种方式使用,我很想知道是否有人已经开始使用它。 让我们在评论中知道。
帖子格式
我记得当 WordPress 核心首次出现帖子格式时。 这是他们一直在玩弄的一个想法,我很高兴看到它们成为标准。 当然,主题对它们的支持需要一段时间,但尽管如此,二十一仍在使用它们的事实表明它们仍然必须得到一些爱。
二十二十一支持九种帖子格式:
- 链接
- 旁白
- 画廊
- 图片
- 引号
- 地位
- 视频
- 音频
- 聊天
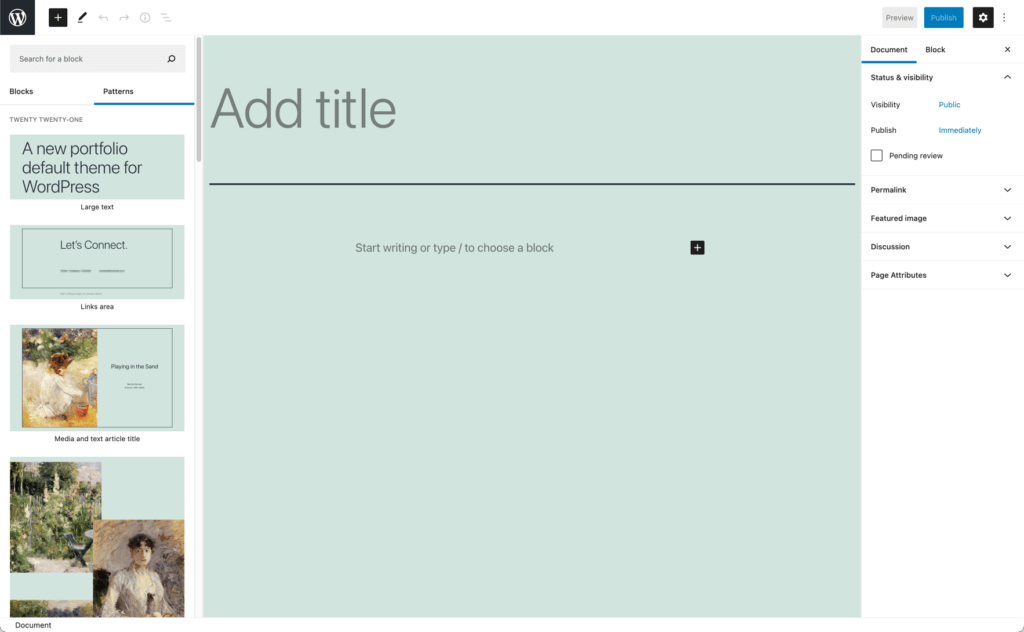
它们在编辑器设置的状态和可见性面板下可用。 我真正喜欢它们的是博客内容,您可以在其中创建多种类型的内容,例如博客文章、音频文件和视频文件。
编辑器字体大小
当您开始查看页面构建器时,总会担心站点样式会发生变化。 多年来,我与许多客户合作过,多年来我也与几个页面构建者合作过。 我最大的担忧是客户会很快将一页翻到最新的 Geocities。
这就是编辑器字体大小的用武之地。当主题在主题样式表中设置大小时,将它们与块一起使用非常容易。 二十二十一支持以下字体大小:
- 特小号 – 16
- 小 – 18
- 正常/中等 – 20
- 大 – 24
- 特大号 – 40
- 巨大 - 96
- 巨大的 - 144
颜色设置
我对页面构建器的另一个关注领域是颜色。 我总是想确保客户可以自己完成工作。 部分原因是确保他们可以将正确的配色方案应用于页面等。我觉得这可能是二十一个主题中最大的失误,至少开箱即用。

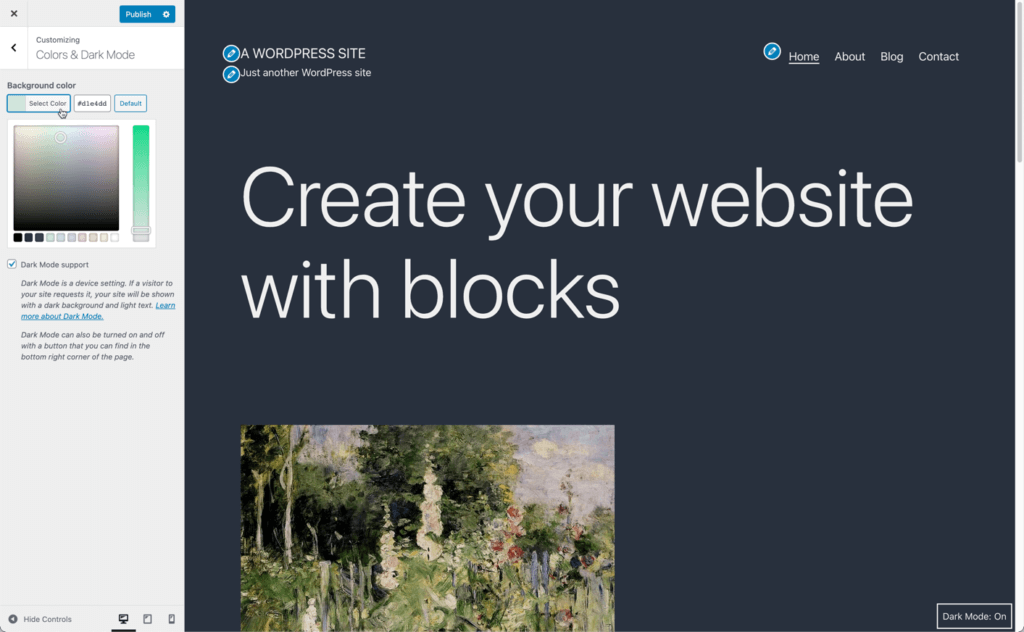
在定制器中有一个 Colors & Dark Mode(我们将在后面进一步介绍后者)面板,它只包含两个选项:
- 带有 10 个预定义调色板的简单颜色选择器。
- 用于打开/关闭暗模式的复选框。

这里只有更改背景颜色的选项。 您可以从柔和的绿色更改为几种不同的背景颜色选择。 这些相同的颜色可用作编辑器块设置中的块调色板。
让我们一分钟了解黑暗模式选项。
暗模式支持
我在 Mac 上,自从他们在 UI 中引入了暗模式选项后,我就搬到了那里。 我敢肯定你要说的是黑暗模式是为开发人员准备的。 关于黑暗模式是否对您的眼睛有益,有很多信念。 我会让你自己决定的。

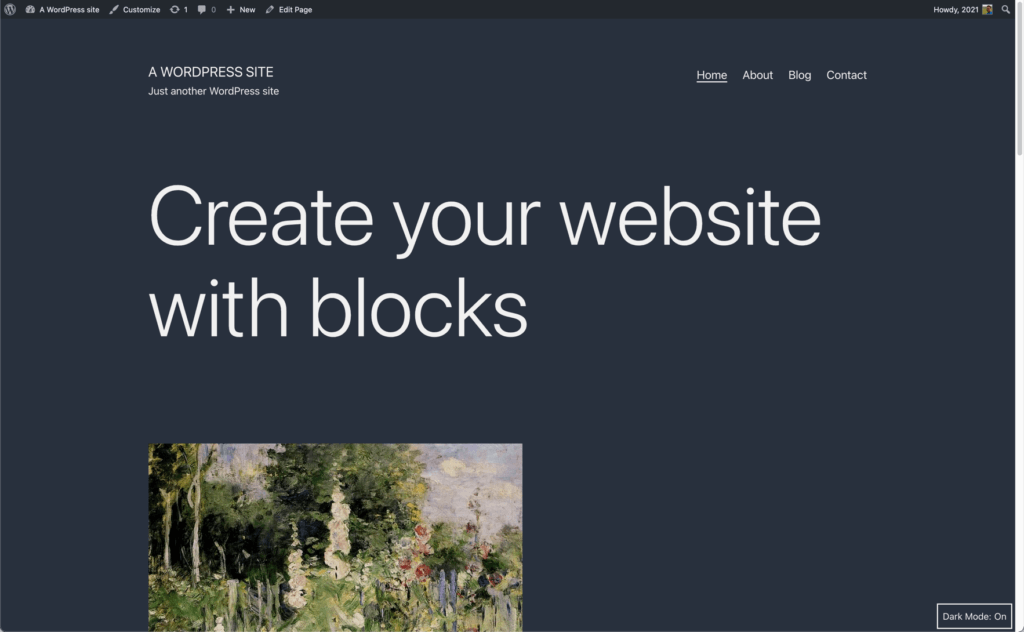
使用 221,您可以在您的站点上启用暗模式。 就是这样:。
- 暗模式支持可作为网站所有者的选择加入功能。
- 切换按钮已从编辑器界面中删除,仅在定制器中可用。
- 暗模式切换按钮位于右下角(左侧或 RTL),当站点查看器向下滚动页面时会消失。
- 启用暗模式后,站点查看者可以根据他们的个人喜好打开/关闭它,而不管他们的操作系统/浏览器设置如何。
最终,我觉得暗模式仍然有点新奇。 我认为看看这是否会继续发展成为更有用的东西,或者它是否会被放弃,这将是有趣的,那就是二十二十二主题。
块模式
WordPress 块模式是在 WordPress 5.5 和 2021 中引入的,我们看到了一整套块模式。
我们之前已经介绍过块模式,但 TL;DR; 块模式的一个特点是它们是预定义的布局,允许用户只需单击几个按钮即可创建任意数量的复杂布局。
如果您想深入了解代码,可以查看 inc/block-patterns.php。 在这里您可以看到二十二十一定义的所有块模式。

在测试时,这里是主题定义的块模式。
- 大文本
- 链接区
- 媒体和文字文章标题
- 重叠图像
- 两张图片展示
- 图片和文字重叠
- 投资组合列表
- 联系信息
有如此多的块模式这一事实对我们作为开发人员来说非常有用,因为我们可以看到它们是如何创建的,并且实际上可以创建我们自己的。 作为用户,我们有一组块模式,使我们能够快速轻松地向我们的博客文章和页面添加新的和有趣的布局。
样式和 CSS 自定义属性
二十二十一个有趣的方面之一是为开发人员内置的一组功能。 您必须深入研究代码以提取一些出色的功能,所以让我们谈谈您可用的 CSS 自定义属性。
CSS 预处理器的一个非常棒的功能是可以选择在 CSS 中包含变量。 这使您可以添加诸如颜色之类的东西作为变量,然后在 CSS 的其余部分中使用它。 这就是 CSS 自定义属性的样子。
CSS 自定义属性(又名 CSS 变量)是包含可在整个样式表中使用的特定值的实体。
让我们谈谈这是如何工作的。
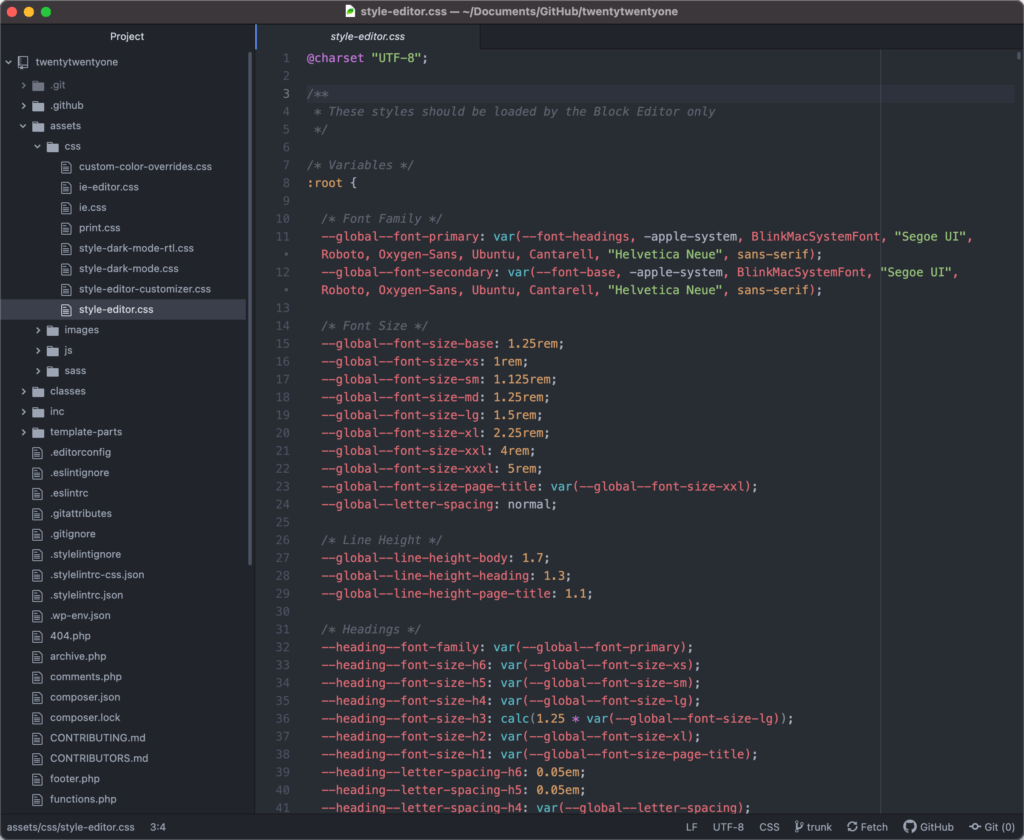
为了能够使用这些 CSS 自定义属性,您需要在 CSS 的 :root 块中设置一个属性值。 这是二十二十一个主题中 :root 块的快速屏幕截图。

这是您可能想要用它做什么的一个例子。 假设您想在图像周围添加边框颜色。 你可以用这段代码做到这一点。
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
您需要做的第一部分是在 :root 块中声明它。 之后,将 var 添加到边框声明中。
但是,如果您需要支持旧浏览器,则在使用 CSS 自定义属性时必须小心。 好消息是,因为所有主要浏览器都支持它们,所以您可以放心,它们将适用于查看您网站的大多数人。
总结:二十二十一点,一个坚实的主题
二十一点是一个坚实的主题。 作为默认主题,无论您是想学习主题开发的基础知识还是想要构建自定义子主题,它都提供了一个很好的起点。
所有默认的 WordPress 主题都遵循 WordPress 编码标准,因此深入了解它们意味着您将学习并了解主题开发的最佳实践。
当然,如果您只是想为下一个 Web 项目提供一个良好的起点,那么您也可以这样做。
AJ 拥有超过 20 年的与广泛客户合作和开发会员网站的经验。