Twenty Twenty-One: первый взгляд на новую тему WordPress по умолчанию
Опубликовано: 2020-12-11Twenty Twenty-One - это новая тема WordPress по умолчанию, входящая в состав WordPress 5.6. Как и его предшественник, тема Twenty Twenty-One WordPress продолжает минималистский дизайн темы. Если вы ищете отличную тему для создания своей собственной, вам повезло.
В этой статье мы рассмотрим особенности темы Twenty Twenty-One и покажем вам, как настроить внешний вид, не выполняя никаких дополнительных действий. Давайте погрузимся.
Twenty Twenty-One поставляется с WordPress 5.6, который намечен к выпуску 8 декабря 2020 года. Однако, если вы хотите установить тему сейчас, вы можете получить zip-файл Twenty Twenty-One с Github и установить его, как и любой другой. другая тема.
Как и все предыдущие темы по умолчанию, Twenty Twenty-One не только хорошо документирована, но и включает в себя многие из текущих передовых методов разработки тем. Twenty Twenty-One создан с учетом редактора блоков WordPress.

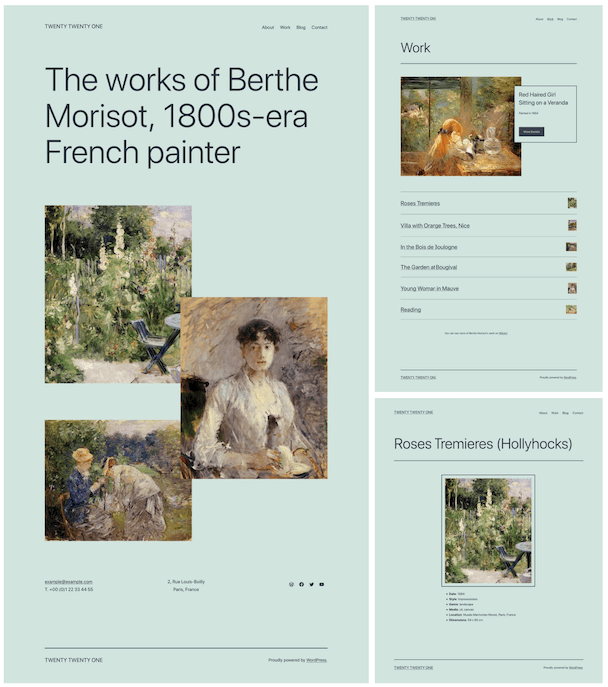
После установки вы сразу заметите, насколько хороша эта тема. На самом деле, я никогда не был большим поклонником тем по умолчанию. У меня есть несколько тем, которыми я занимаюсь; однако, поигравшись с этой темой, я могу без вопросов сказать, что если бы я создавал сайты с настраиваемыми темами, я бы действительно посмотрел на использование Twenty Twenty-One в качестве своей основной темы.
Хорошо, есть ряд функций, о которых я хочу рассказать в остальной части сообщения, поэтому давайте взглянем на некоторые особенности темы.
Twenty Twenty-One Theme и особенности блока
Twenty Twenty-One - отличная стартовая тема для изучения лучших практик создания тем WordPress. Так что никого не должно удивлять, что он также поддерживает и включает ряд функций, которыми могут воспользоваться темы.
Редактор Gutenberg во многом полагается на создание страниц с помощью Twenty Twenty-One, поэтому он не только должен поддерживать функции темы, такие как миниатюры сообщений и навигация, но также должен поддерживать ряд функций, связанных с блоками WordPress.
Я думаю, что мне больше всего нравится в погружении так глубоко в Twenty Twenty-One, так это видеть, как выглядит создание темы в наши дни. Во времена конструкторов страниц и решений без кода легко забыть о корнях системы тем внутри самого WordPress.
Я действительно рад увидеть, какими системами тем станут в ближайшие несколько лет, когда они начнут использовать некоторые достижения в библиотеках HTML, CSS и даже JS. И я очень рад, что вы ознакомитесь с некоторыми стилями и шаблонами блоков, которые они встроили в Twenty Twenty-One. Мы скоро перейдем к более продвинутым функциям, но давайте сначала рассмотрим некоторые основы.
Особенности темы
- Тег заголовка
- Форматы сообщений
- Публикация миниатюр
- HTML5 элементы
- Пользовательский логотип заголовка
- Пользовательский фон
- Два меню навигации (УРА!)
- Одна боковая панель
Особенности блока
- Стили по умолчанию
- Редактор стилей
- Темные стили редактора (в темном режиме)
- Выровнять по ширине
- Размеры шрифта
- Цветовые палитры
- Предустановки градиента
- Стартовый контент
- Адаптивные встраивания
Я уверен, что мне не хватает некоторых, но это должно дать вам представление о том, какие функции доступны в Twenty Twenty-One «из коробки». Следующий список включает в себя функции, которые меня больше всего волнуют, и в которые я хотел бы погрузиться немного глубже.
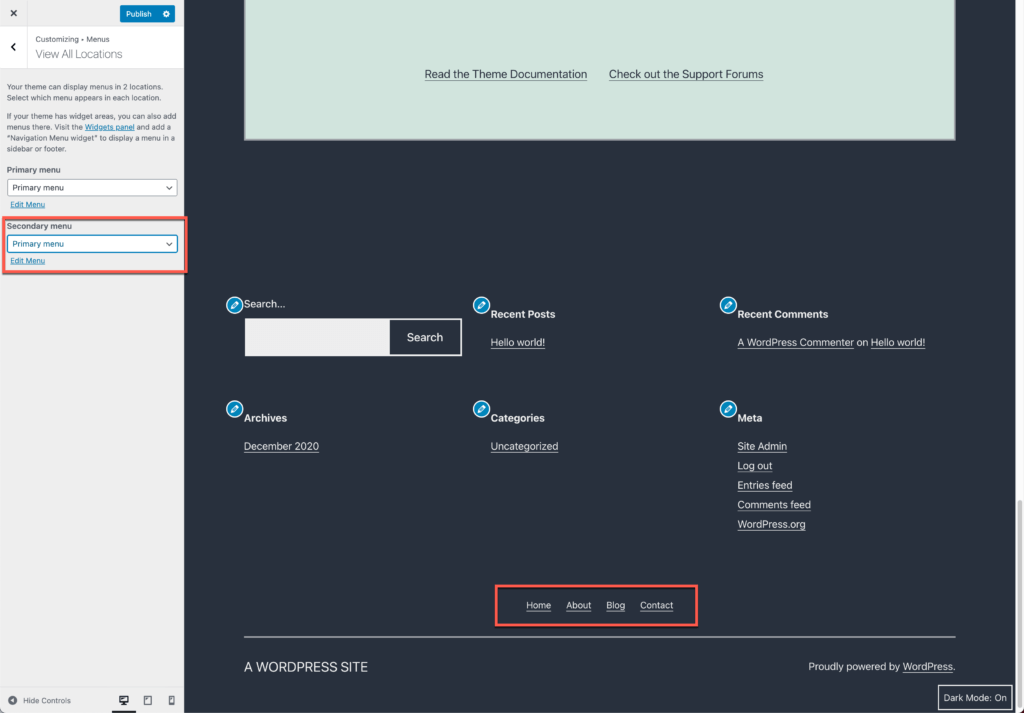
Два меню
Я думаю, что это функция, которая меня больше всего волнует, в основном из-за того, что тема по умолчанию, наконец, поддерживает несколько меню. Меню являются неотъемлемой частью веб-сайта, и я всегда чувствовал себя слишком ограниченным, имея поддержку только одного меню из коробки.

К счастью, с Twenty Twenty-One теперь вы можете добавить два меню. Вы получаете один в верхнем колонтитуле и один в нижнем колонтитуле.
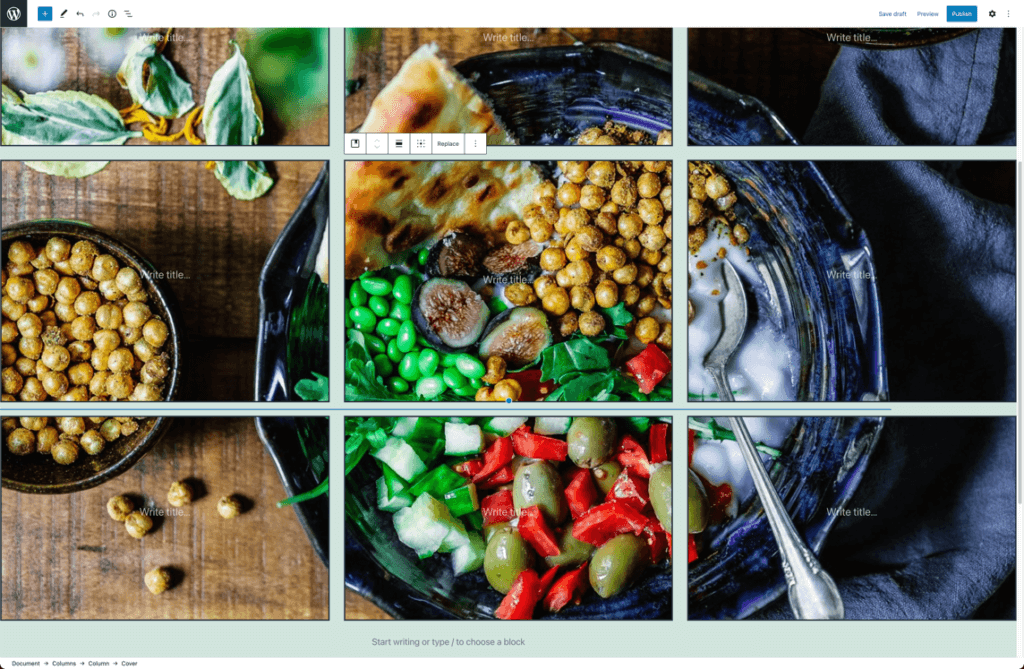
Интересная особенность Cover Block
Я никогда толком не пользовался блоком крышки ядра. Но во время тестирования Twenty Twenty-One я случайно поместил пару блоков обложки в трехколоночный макет и добавил к нему фиксированное фоновое изображение. Знаете ли вы, что если вы сделаете это со всеми блоками обложки, это применит эффект коробки? Проверь это.

Я вижу, что это используется по-разному, и мне любопытно узнать, начал ли кто-нибудь это уже использовать. Дайте нам знать об этом в комментариях.
Форматы сообщений
Я помню, когда форматы сообщений впервые появились в ядре WordPress. Это была идея, над которой они играли, и я был очень взволнован, увидев, что они стали стандартом. Конечно, темам потребовалось некоторое время, чтобы добавить для них поддержку, но, тем не менее, тот факт, что Twenty Twenty-One все еще использует их, показывает, что они все еще должны получить некоторую любовь.
Twenty Twenty-One поддерживает девять форматов сообщений:
- Ссылки
- В сторону
- Галереи
- Изображений
- Цитаты
- Положение дел
- Видео
- Аудио
- Чаты
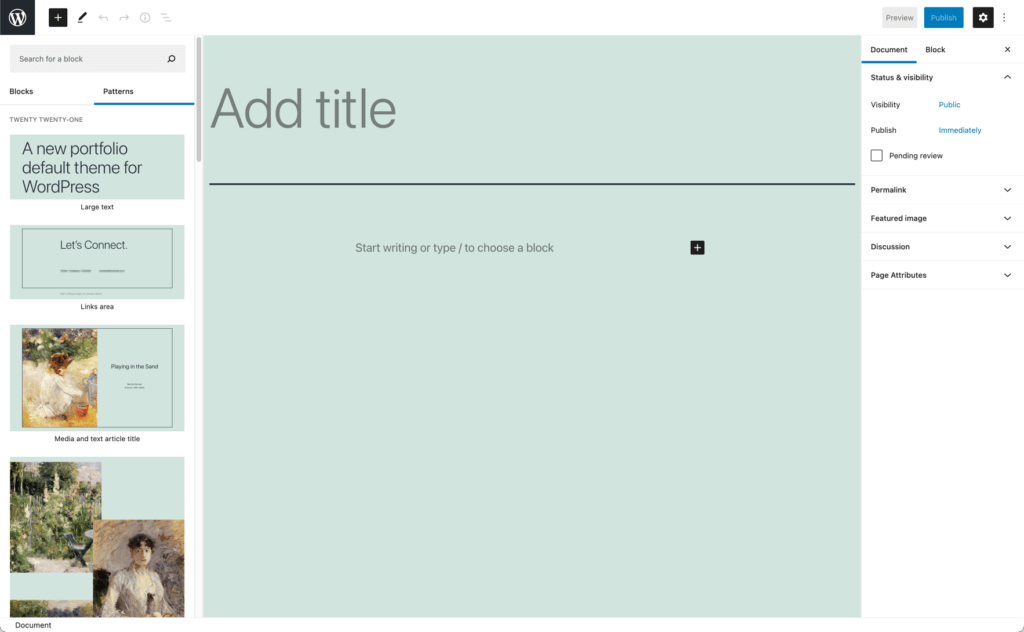
Они доступны на панели «Статус» и «Видимость» в настройках редактора. Что мне действительно нравится, так это контент блога, в котором вы создаете несколько типов контента, например, сообщения блога, аудиофайлы и видеофайлы.
Размеры шрифта в редакторе
Когда вы начинаете смотреть на конструкторы страниц, всегда есть опасения, что вы измените стиль на сайте. Я работал со многими клиентами на протяжении многих лет, и я работал с несколькими конструкторами страниц на протяжении многих лет. Больше всего меня беспокоит то, что клиент быстро превратит страницу в новейшие Geocities.
Вот где на помощь приходят размеры шрифтов редактора. Когда тема устанавливает размеры в таблице стилей темы, их невероятно легко использовать с блоками. Twenty Twenty-One поддерживает следующие размеры шрифтов:

- Очень маленький - 16
- Маленький - 18
- Нормальный / Средний - 20
- Большой - 24
- Очень большой - 40
- Огромный - 96
- Гигантский - 144
Настройки цвета
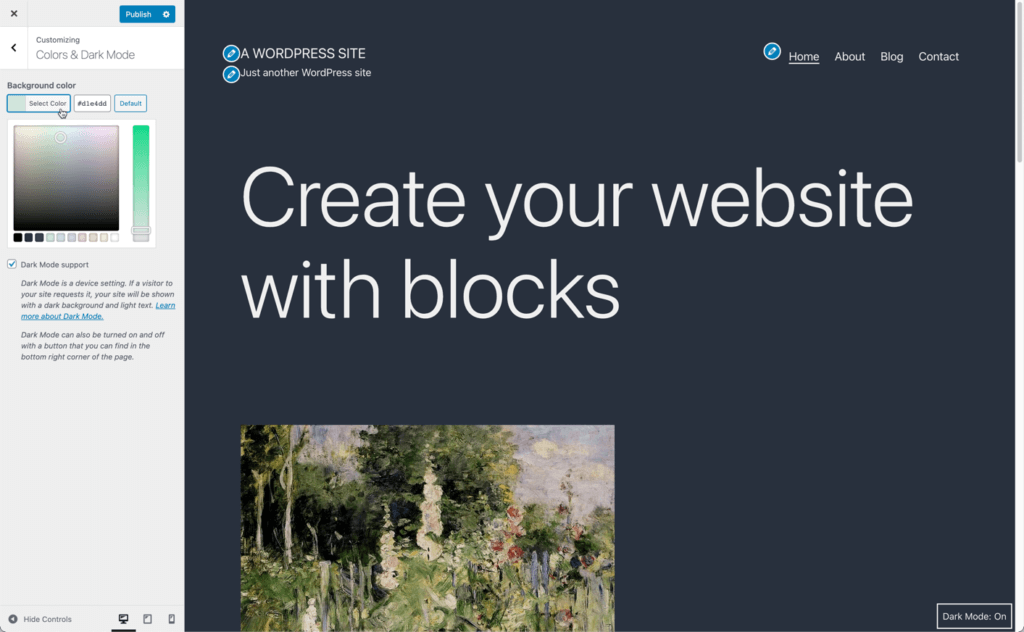
Еще одна область, в которой я беспокоюсь о компоновщиках страниц, - это цвета. Я всегда хочу быть уверенным, что клиенты могут делать работу самостоятельно. Часть этого - убедиться, что они могут применить правильную цветовую схему к страницам и т. Д. Я чувствую, что это, вероятно, самый большой промах в теме Twenty Twenty-One, по крайней мере, из коробки.
В настройщике есть панель «Цвета и темный режим» (о последнем мы еще поговорим), которая включает только два параметра:
- Простая палитра цветов с 10 предустановленными цветовыми палитрами.
- Флажок для включения / выключения темного режима.

Здесь есть только возможность изменить цвет фона. Вы можете изменить цвет фона с пастельно-зеленого на несколько других. Эти же цвета доступны как цветовые палитры блоков в настройках блока редактора.
Давайте на минутку погрузимся в опцию темного режима.
Поддержка темного режима
Я использую Mac, и с тех пор, как они представили опцию Dark Mode в пользовательском интерфейсе, я переехал туда. Я уверен, что вы собираетесь сказать, что темный режим предназначен для разработчиков. Существует множество мнений о том, полезен ли темный режим для ваших глаз или нет. Я оставлю это на ваше усмотрение.

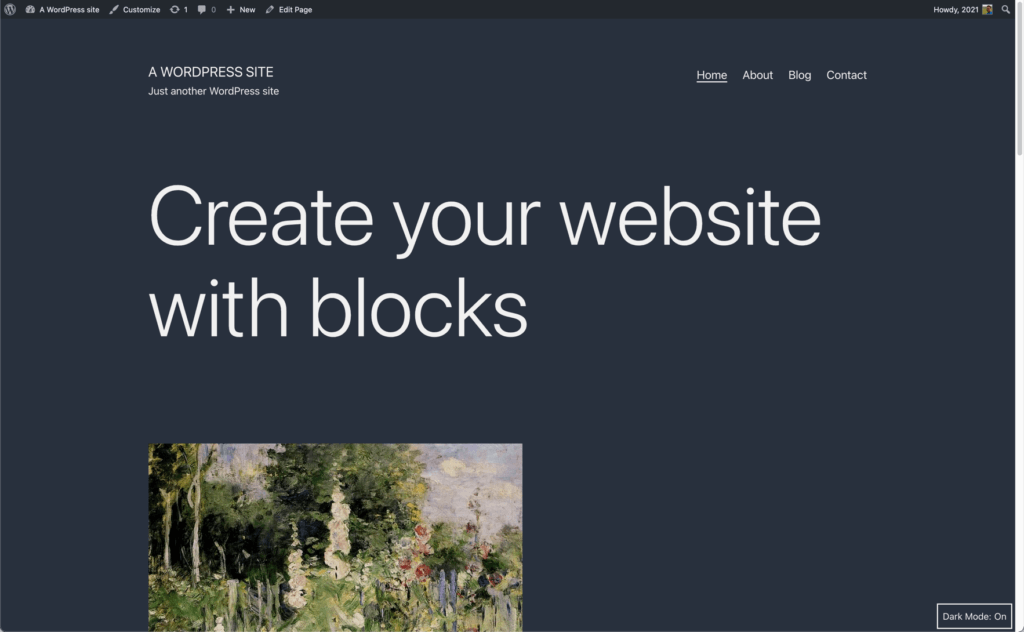
С Twenty Twenty-One вы можете включить темный режим на своем сайте. Вот как:.
- Поддержка темного режима доступна в качестве дополнительной функции для владельцев сайтов.
- Кнопка переключения удалена из интерфейса редактора и доступна только в Настройщике.
- Кнопка переключения темного режима расположена в правом нижнем углу (слева или RTL) и исчезает, когда средство просмотра сайта прокручивает страницу вниз.
- При включенном темном режиме посетители сайта могут включать / выключать его в зависимости от своих личных предпочтений и независимо от настроек своей ОС / браузера.
В конце концов, мне кажется, что темный режим все еще в некотором роде. Я думаю, будет интересно посмотреть, продолжит ли это развиваться во что-то более полезное или от темы «Двадцать двадцать два» откажутся.
Блочные шаблоны
Шаблоны блоков WordPress были представлены в WordPress 5.5, а в Twenty Twenty-One мы видим целый набор шаблонов блоков.
Ранее мы рассмотрели блочные шаблоны, но TL; DR; о шаблонах блоков заключается в том, что они представляют собой предопределенные макеты, которые позволяют пользователям создавать любое количество сложных макетов, нажимая всего несколько кнопок.
Если вы хотите немного погрузиться в код, вы можете проверить файл inc / block-patterns.php. Здесь вы можете увидеть все шаблоны блоков, которые определяет Twenty Twenty-One.

На момент тестирования вот шаблоны блоков, которые определяет тема.
- Большой текст
- Область ссылок
- Название медиа и текстовой статьи
- Перекрывающиеся изображения
- Витрина с двумя изображениями
- Перекрытие изображений и текста
- Список портфолио
- Контактная информация
Тот факт, что существует так много шаблонов блоков, отлично подходит для нас, как разработчиков, потому что мы можем видеть, как они создаются, и фактически создавать свои собственные. Как пользователи, у нас есть набор шаблонов блоков, который позволяет нам быстро и легко добавлять новые и интересные макеты в сообщения и страницы нашего блога.
Стили и настраиваемые свойства CSS
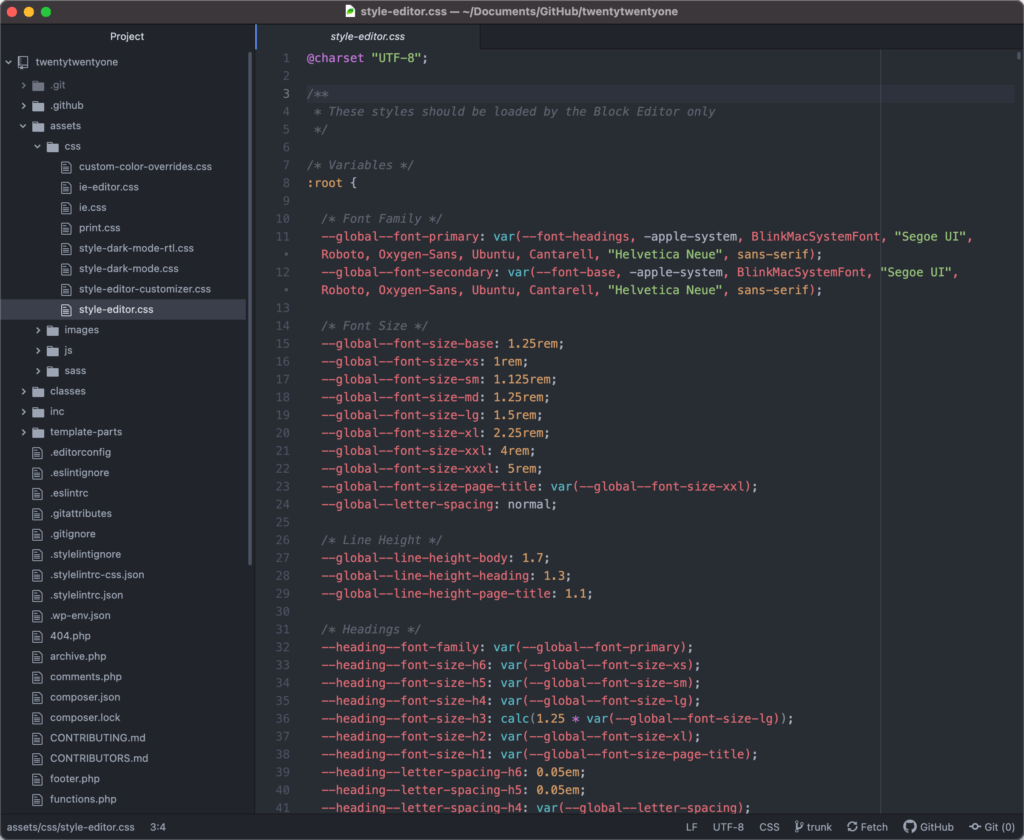
Одним из интересных аспектов Twenty Twenty-One является набор встроенных функций для разработчиков. Вы должны покопаться в коде, чтобы извлечь некоторые из замечательных функций, поэтому давайте поговорим о доступных вам настраиваемых свойствах CSS.
Действительно замечательная функция препроцессоров CSS - это возможность включать переменные внутри CSS. Это позволяет вам добавить что-то вроде цвета в качестве переменной, а затем использовать это в остальной части вашего CSS. Вот на что похожи пользовательские свойства CSS.
Пользовательские свойства CSS (также известные как переменные CSS) - это сущности, которые содержат определенные значения, которые можно использовать во всей таблице стилей.
Поговорим о том, как это работает.
Чтобы иметь возможность использовать эти настраиваемые свойства CSS, вам необходимо установить значение свойства в блоке: root вашего CSS. Вот быстрый снимок экрана: root-блока в теме Twenty Twenty-One.

Вот пример того, что вы можете с этим сделать. Допустим, вы хотите добавить цвет рамки вокруг изображений. Вы можете сделать это с помощью этого небольшого фрагмента кода.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
Первое, что вам нужно сделать, это объявить его в блоке: root. После этого вы добавляете var в объявление границ.
Однако вы должны быть осторожны при использовании настраиваемых свойств CSS, если вам нужно поддерживать старые браузеры. Хорошая новость заключается в том, что, поскольку они поддерживаются всеми основными браузерами, вы можете быть уверены, что они будут работать у большинства людей, просматривающих ваш сайт.
Подведение итогов: Twenty Twenty-One, солидная тема
Twenty Twenty-One - солидная тема. В качестве темы по умолчанию она предлагает отличную отправную точку независимо от того, хотите ли вы изучить основы разработки тем или хотите создавать собственные дочерние темы.
Все темы WordPress по умолчанию соответствуют стандартам кодирования WordPress, поэтому более глубокий взгляд на них означает, что вы узнаете и увидите лучшие практики разработки тем.
Конечно, если вам просто нужна хорошая отправная точка для вашего следующего веб-проекта, у вас это тоже есть.
AJ обладает более чем двадцатилетним опытом работы и разработки членских сайтов с широким кругом клиентов.