Dua Puluh Dua Puluh Satu: Tampilan Pertama di Tema WordPress Default Baru
Diterbitkan: 2020-12-11Twenty Twenty-One adalah tema default WordPress baru yang hadir dengan WordPress 5.6. Seperti yang terjadi pada pendahulunya, tema Twenty Twenty-One WordPress melanjutkan desain tema minimalis. Jika Anda mencari tema yang bagus untuk dijadikan dasar, Anda beruntung.
Dalam artikel ini, kita akan masuk ke fitur tema Twenty Twenty-One dan menunjukkan cara menyesuaikan tampilan tanpa harus melakukan pekerjaan ekstra. Mari selami.
Twenty Twenty-One hadir dengan WordPress 5.6, yang dijadwalkan akan dirilis pada 8 Desember 2020. Namun, jika Anda ingin menginstal tema sekarang, Anda dapat mengambil file zip Twenty Twenty-One dari Github dan menginstalnya seperti apa pun tema lainnya.
Seperti semua tema default lainnya sebelumnya, Twenty Twenty-One, tidak hanya didokumentasikan dengan baik, tetapi juga menampilkan banyak praktik terbaik saat ini dalam pengembangan tema. Twenty Twenty-One dibuat dengan mempertimbangkan editor blok WordPress.

Setelah terinstal, Anda akan segera melihat betapa kerennya tema ini. Sebenarnya, saya tidak pernah menjadi penggemar berat tema default. Saya memiliki beberapa tema yang menjadi tujuan saya; namun, setelah bermain-main dengan tema ini, saya dapat mengatakan tanpa pertanyaan, bahwa jika saya membangun situs dengan tema khusus, saya mungkin akan benar-benar menggunakan Twenty Twenty-One sebagai tema utama saya.
Baiklah, ada sejumlah fitur yang ingin saya selami dengan sisa postingan ini, jadi mari kita lihat beberapa fitur tema.
Dua Puluh Dua Puluh Satu Tema dan Fitur Blok
Twenty Twenty-One adalah tema pemula yang bagus untuk mempelajari praktik terbaik membangun tema WordPress. Jadi seharusnya tidak mengejutkan siapa pun bahwa itu juga mendukung dan menyertakan sejumlah fitur yang dapat dimanfaatkan oleh tema.
Ada banyak ketergantungan pada Editor Gutenberg untuk pembuatan halaman dengan Twenty Twenty-One, jadi tidak hanya perlu mendukung fitur tema seperti thumbnail posting dan navigasi, tetapi juga perlu mendukung sejumlah fitur yang terkait dengan blok WordPress.
Saya pikir apa yang paling saya sukai dari menyelam sedalam ini ke Twenty Twenty-One adalah melihat seperti apa membangun tema akhir-akhir ini. Di zaman pembuat halaman dan solusi tanpa kode, mudah untuk melupakan akar dari sistem tema di dalam WordPress itu sendiri.
Saya benar-benar bersemangat untuk melihat sistem tema apa yang akan terjadi selama beberapa tahun ke depan saat mereka mulai menggunakan beberapa kemajuan dalam perpustakaan HTML, CSS, dan bahkan JS. Dan saya sangat senang Anda melihat beberapa gaya dan pola blok yang mereka buat di Twenty Twenty-One. Kita akan membahas fitur yang lebih canggih sebentar lagi, tetapi mari kita lihat beberapa dasar terlebih dahulu.
Fitur Tema
- Tag Judul
- Format Posting
- Posting thumbnail
- elemen HTML5
- Logo tajuk khusus
- Latar belakang kustom
- Dua menu navigasi (YAY!)
- Bilah Sisi Tunggal
Fitur Blok
- Gaya default
- Gaya editor
- Gaya editor gelap (saat dalam mode gelap)
- Sejajarkan lebar
- Ukuran font
- Palet warna
- Preset gradien
- Konten pemula
- Sematan responsif
Saya yakin saya melewatkan beberapa, tetapi ini akan memberi Anda gambaran tentang fitur apa yang tersedia di luar kotak dengan Twenty Twenty-One. Daftar berikut mencakup fitur-fitur yang paling saya sukai dan ingin saya selami lebih dalam.
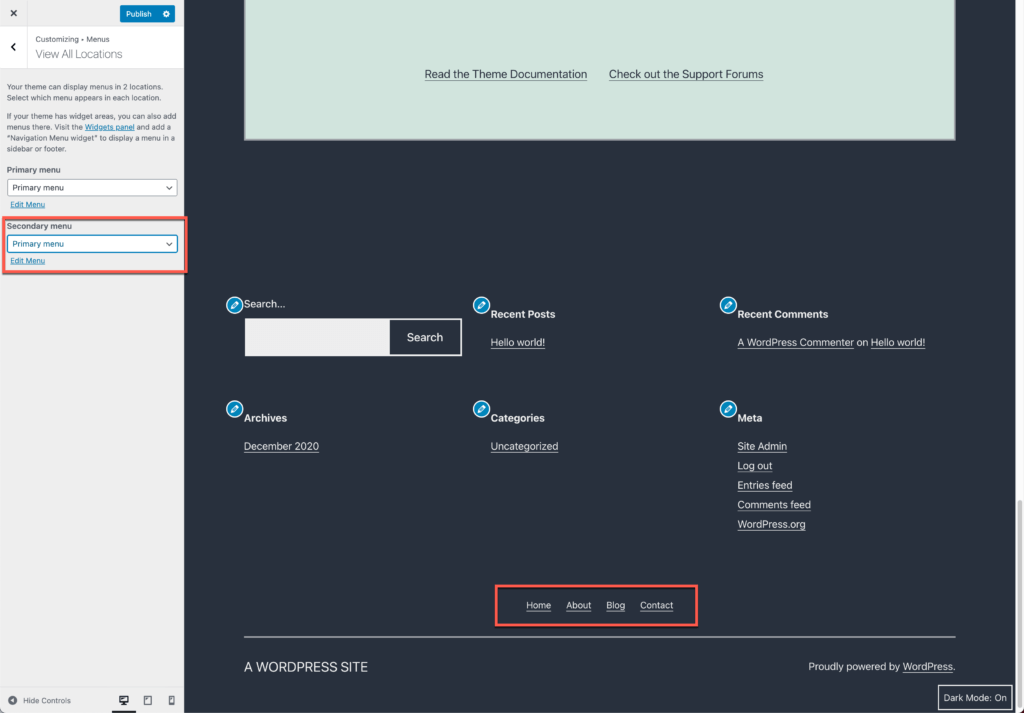
Dua Menu
Saya pikir ini adalah fitur yang mungkin paling saya sukai, sebagian besar karena fakta bahwa tema default akhirnya mendukung banyak menu. Menu adalah bagian integral dari sebuah situs web, dan saya selalu merasa terlalu terbatas memiliki dukungan hanya untuk satu menu di luar kotak.

Untungnya dengan Twenty Twenty-One, Anda dapat menambahkan dua menu sekarang. Anda mendapatkan satu di header dan satu di footer.
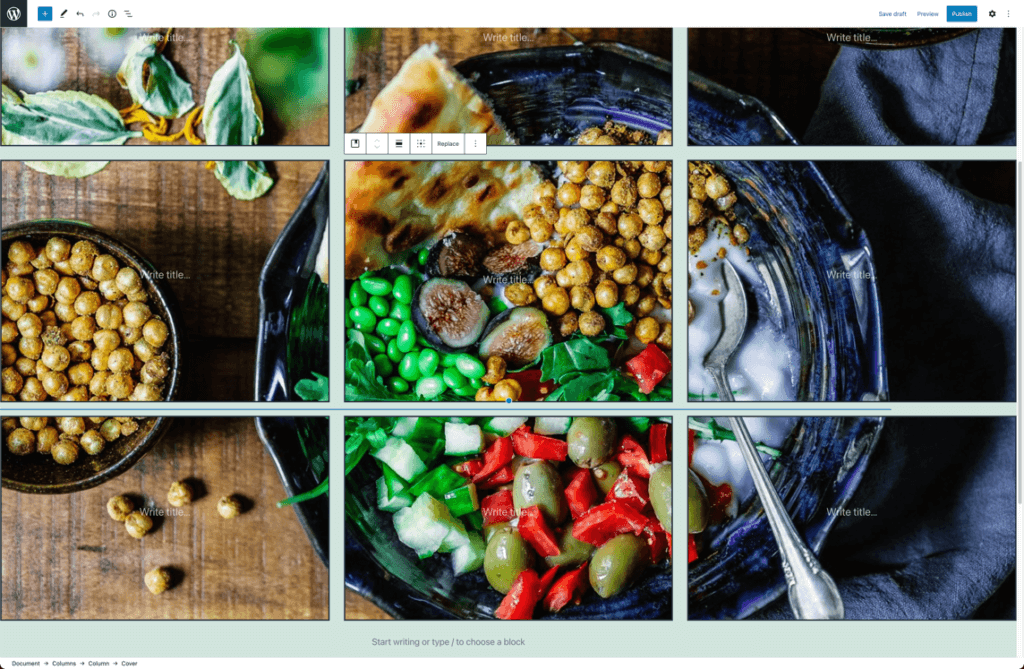
Fitur Menarik dari Blok Sampul
Saya tidak pernah benar-benar menemukan diri saya menggunakan blok penutup inti. Tetapi saat menguji Twenty Twenty-One, saya kebetulan menjatuhkan beberapa blok sampul ke dalam tata letak 3 kolom dan menambahkan gambar latar belakang tetap ke dalamnya. Tahukah Anda bahwa jika Anda melakukan ini dengan semua blok penutup, itu akan menerapkan efek kotak? Lihat ini.

Saya dapat melihat ini digunakan dalam berbagai cara, dan saya ingin tahu apakah ada yang sudah mulai menggunakan ini. Beri tahu kami di komentar.
Format Posting
Saya ingat ketika format posting pertama kali datang dengan inti WordPress. Itu adalah ide yang mereka mainkan dan saya sangat senang melihat mereka menjadi standar. Tentu saja, butuh beberapa saat bagi tema untuk menambahkan dukungan bagi mereka, namun demikian, fakta bahwa Twenty Twenty-One masih menggunakannya menunjukkan bahwa mereka masih harus mendapatkan cinta.
Dua Puluh Dua Puluh Satu mendukung sembilan format posting:
- Tautan
- Selain itu
- galeri
- Gambar-gambar
- Kutipan
- Status
- Video
- Audio
- Obrolan
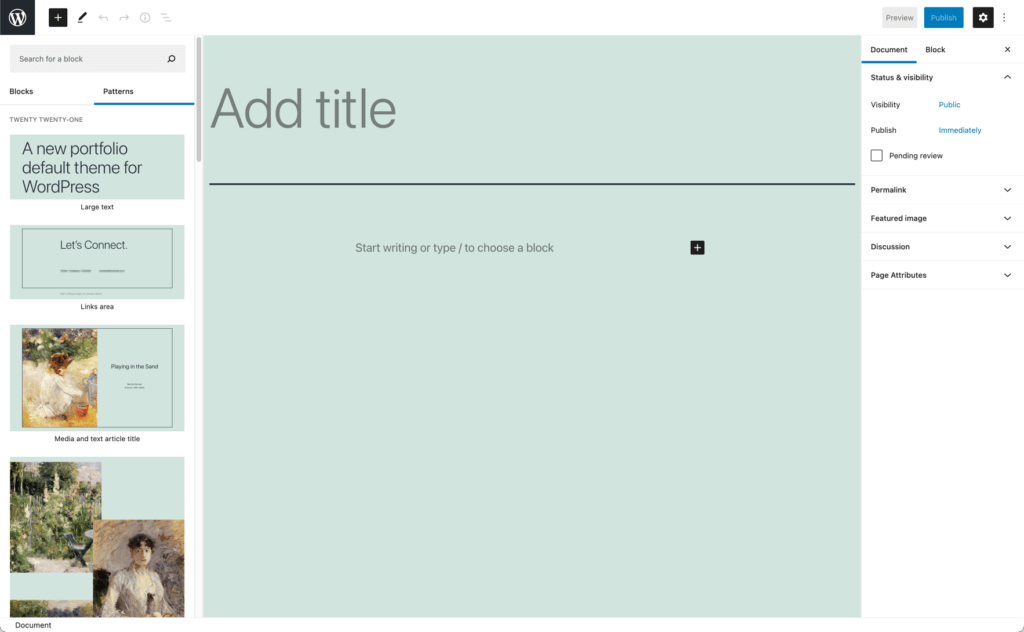
Mereka tersedia di bawah panel Status dan Visibilitas di pengaturan editor. Yang sangat saya sukai adalah konten blog tempat Anda membuat berbagai jenis konten, seperti posting blog, file audio, dan file video.
Ukuran Font Editor
Saat Anda mulai melihat pembuat halaman, selalu ada kekhawatiran bahwa Anda akan mengalami perubahan gaya di situs. Saya telah bekerja dengan banyak klien selama bertahun-tahun dan saya telah bekerja dengan beberapa pembuat halaman selama bertahun-tahun. Kekhawatiran terbesar yang saya miliki adalah bahwa klien akan dengan cepat mengubah halaman menjadi Geocities terbaru.
Di situlah ukuran Font Editor masuk. Ketika sebuah tema mengatur ukuran di stylesheet tema, sangat mudah untuk menggunakannya dengan blok. Dua Puluh Dua Puluh Satu mendukung ukuran font berikut:

- Ekstra kecil – 16
- Kecil – 18
- Normal/Sedang – 20
- Besar – 24
- Ekstra Besar – 40
- Besar – 96
- Raksasa – 144
Pengaturan Warna
Area perhatian lain yang saya miliki dengan pembuat halaman adalah warna. Saya selalu ingin memastikan bahwa klien dapat melakukan pekerjaan mereka sendiri. Bagian dari itu adalah memastikan mereka dapat menerapkan skema warna yang tepat ke halaman, dll. Saya merasa ini mungkin kehilangan terbesar dalam tema Twenty Twenty-One, setidaknya di luar kotak.
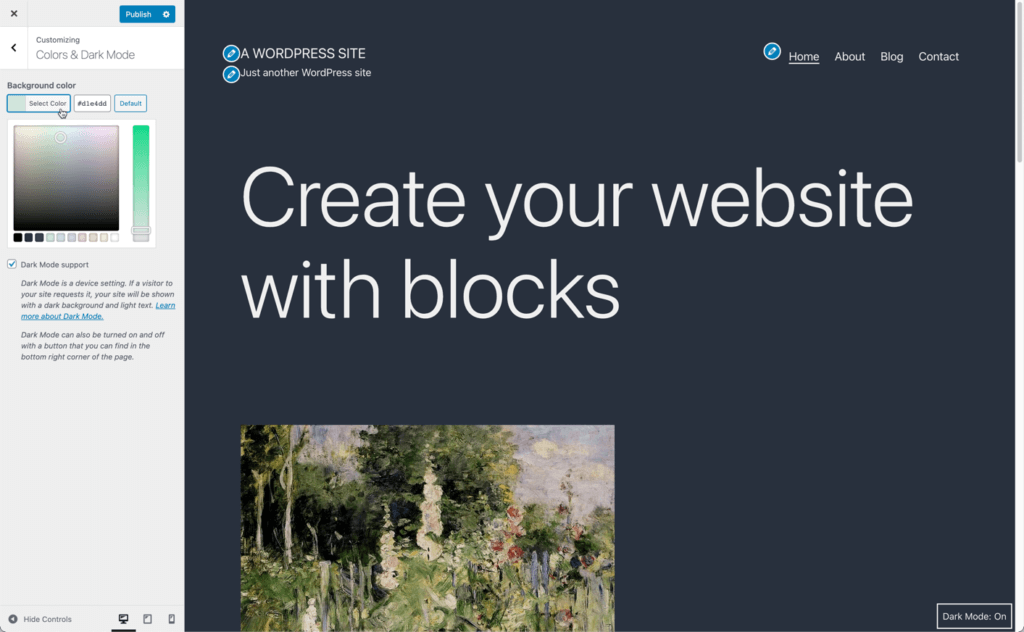
Di penyesuai ada panel Colors & Dark Mode (kita akan membahas yang terakhir lebih bawah) yang hanya mencakup dua opsi:
- Pemilih warna sederhana dengan 10 palet warna yang telah ditentukan sebelumnya.
- Kotak centang untuk mengaktifkan/menonaktifkan mode gelap.

Hanya ada opsi untuk mengubah warna latar belakang di sini. Anda dapat mengubah dari hijau pastel ke beberapa alternatif warna latar belakang yang berbeda. Warna yang sama ini tersedia sebagai palet warna blok dalam pengaturan blok editor.
Mari selami opsi mode gelap sebentar.
Dukungan Mode Gelap
Saya menggunakan Mac dan sejak mereka memperkenalkan opsi Mode Gelap ke UI, saya telah pindah ke sana. Saya yakin apa yang akan Anda katakan adalah bahwa mode gelap adalah untuk pengembang. Ada banyak kepercayaan seputar apakah mode gelap baik untuk mata Anda atau tidak. Saya akan menyerahkan itu kepada Anda untuk memutuskan sendiri.

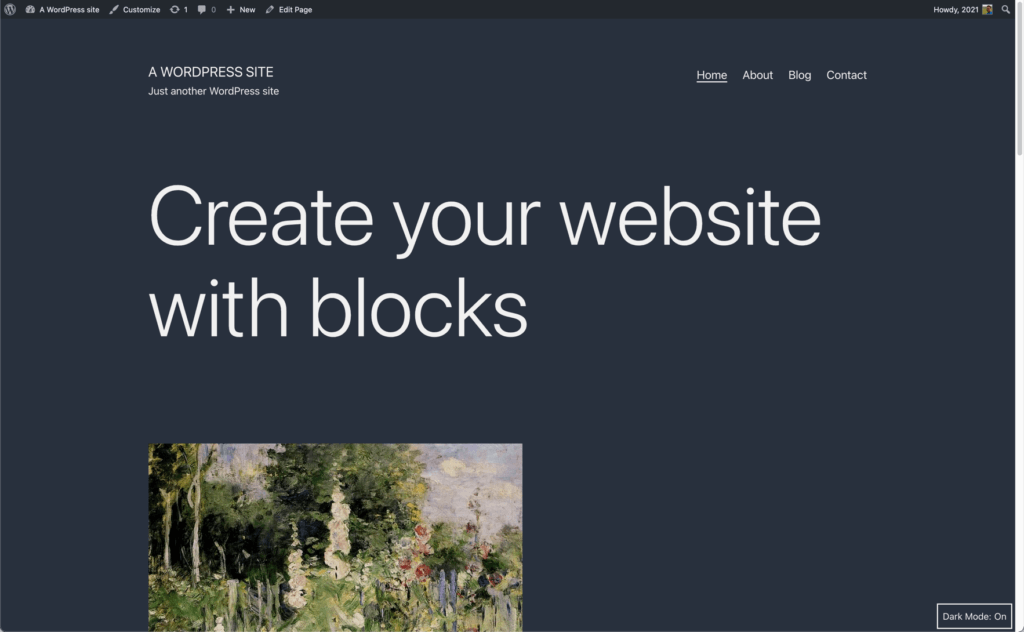
Dengan Twenty Twenty-One Anda dapat mengaktifkan mode gelap di situs Anda. Berikut caranya:.
- Dukungan mode gelap tersedia sebagai fitur keikutsertaan untuk pemilik situs.
- Tombol sakelar telah dihapus dari antarmuka editor dan hanya tersedia di Customizer.
- Tombol sakelar mode gelap terletak di sudut kanan bawah (kiri atau RTL) dan menghilang ketika penampil situs menggulir ke bawah halaman.
- Dengan mengaktifkan mode gelap, pemirsa situs dapat mengaktifkan/menonaktifkannya tergantung pada preferensi pribadi mereka, dan terlepas dari pengaturan OS/browser mereka.
Pada akhirnya, saya merasa mode gelap masih sedikit baru. Saya pikir akan menarik untuk melihat apakah ini terus berkembang menjadi sesuatu yang lebih berguna atau jika ditinggalkan datanglah tema Dua Puluh Dua Puluh Dua.
Pola Blok
Pola blok WordPress diperkenalkan dengan WordPress 5.5 dan dengan Twenty Twenty-One kami melihat seluruh rangkaian pola blok.
Kami telah membahas pola blok sebelumnya tetapi TL;DR; pada pola blok adalah bahwa mereka adalah tata letak yang telah ditentukan sebelumnya yang memungkinkan pengguna untuk membuat sejumlah tata letak kompleks hanya dengan mengklik beberapa tombol.
Jika Anda ingin menyelami kodenya sedikit, Anda dapat memeriksa inc/block-patterns.php. Di sini Anda dapat melihat semua pola blok yang ditentukan oleh Twenty Twenty-One.

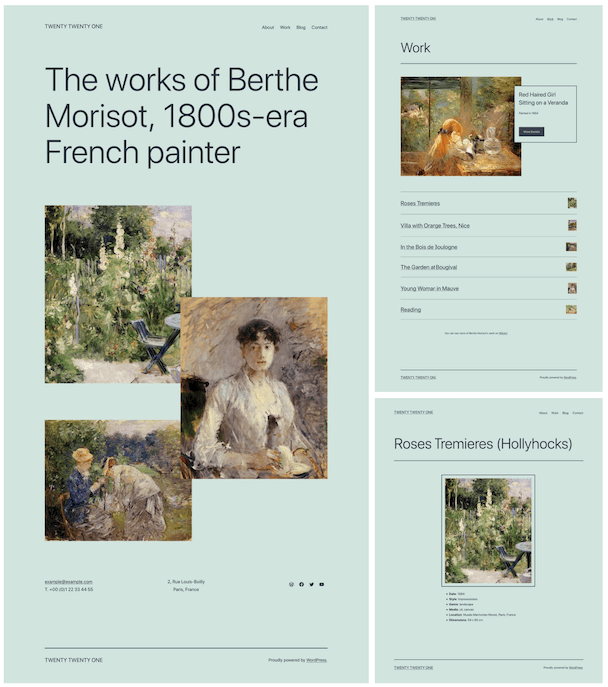
Pada saat pengujian, inilah pola blok yang ditentukan tema.
- Teks Besar
- Area Tautan
- Judul artikel media dan teks
- Gambar yang tumpang tindih
- Menampilkan dua gambar
- Gambar dan teks yang tumpang tindih
- Daftar portofolio
- Kontak informasi
Fakta bahwa ada begitu banyak pola blok sangat bagus bagi kami sebagai pengembang karena kami dapat melihat bagaimana mereka dibuat dan bahkan membuat pola kami sendiri. Sebagai pengguna, kami memiliki serangkaian pola blok yang memungkinkan kami dengan cepat dan mudah menambahkan tata letak baru dan menarik ke postingan dan halaman blog kami.
Gaya dan Properti Kustom CSS
Salah satu aspek menarik tentang Twenty Twenty-One adalah serangkaian fitur bawaan untuk pengembang. Anda harus menggali kode untuk menarik beberapa fitur hebat, jadi mari kita bicara tentang properti kustom CSS yang Anda miliki.
Fitur yang sangat hebat yang dimiliki oleh praprosesor CSS adalah opsi untuk memasukkan variabel di dalam CSS. Ini memungkinkan Anda untuk menambahkan sesuatu seperti warna sebagai variabel dan kemudian menggunakannya dalam sisa CSS Anda. Seperti itulah properti kustom CSS.
Properti kustom CSS (alias variabel CSS) adalah entitas yang berisi nilai spesifik yang dapat digunakan di seluruh lembar gaya Anda.
Mari kita bicara tentang cara kerjanya.
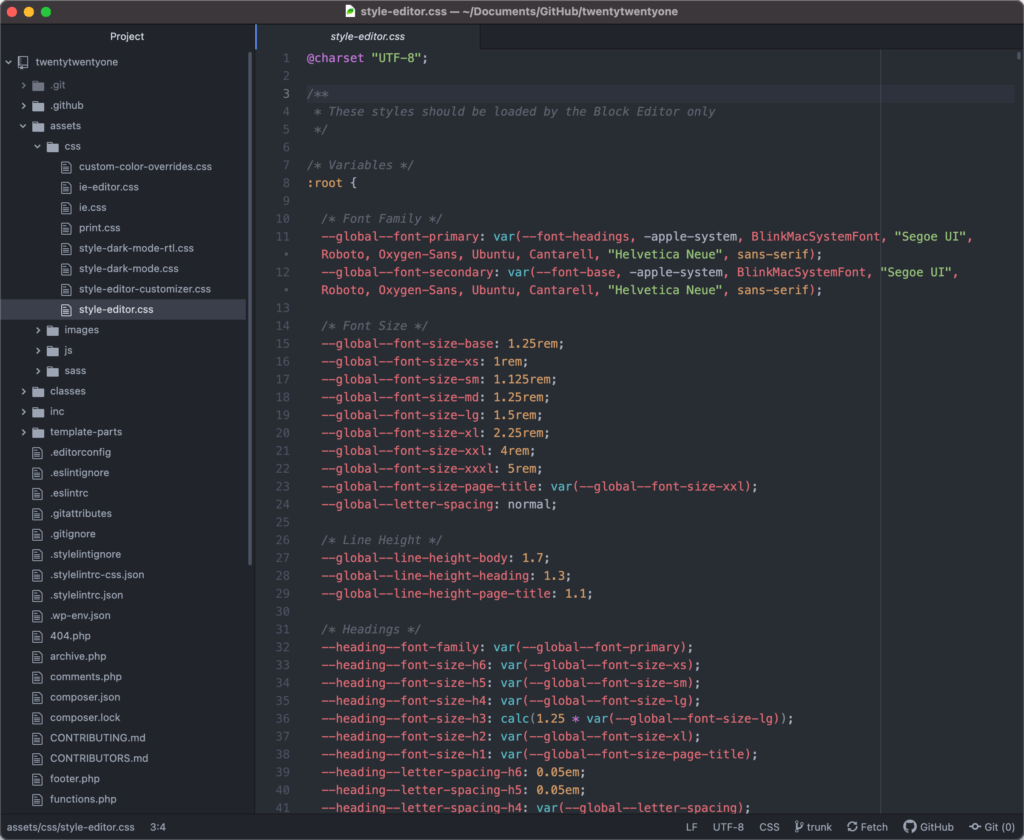
Untuk dapat menggunakan properti kustom CSS ini, Anda perlu menetapkan nilai properti di dalam blok :root CSS Anda. Berikut adalah tangkapan layar cepat dari blok :root di tema Twenty Twenty-One.

Berikut ini contoh apa yang mungkin ingin Anda lakukan dengannya. Katakanlah Anda ingin menambahkan warna perbatasan di sekitar gambar. Anda dapat melakukannya dengan sedikit kode ini.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
Bagian pertama yang perlu Anda lakukan adalah mendeklarasikannya di blok :root. Setelah itu, Anda menambahkan var ke deklarasi untuk perbatasan.
Namun, Anda harus berhati-hati saat menggunakan properti kustom CSS, jika Anda perlu mendukung browser lama. Kabar baiknya adalah karena mereka didukung oleh semua browser utama, Anda dapat yakin bahwa mereka akan berfungsi di sebagian besar orang yang melihat situs Anda.
Penutup: Dua Puluh Dua Puluh Satu, Tema yang Solid
Dua Puluh Dua Puluh Satu adalah tema yang solid. Sebagai tema default, ia menawarkan titik awal yang bagus apakah Anda ingin mempelajari dasar-dasar pengembangan tema atau Anda ingin membuat tema anak khusus.
Semua tema WordPress default mengikuti standar pengkodean WordPress, jadi melihat lebih dalam berarti Anda akan mempelajari dan melihat praktik terbaik untuk pengembangan tema.
Tentu saja, jika Anda hanya ingin titik awal yang baik untuk proyek web Anda berikutnya, Anda juga bisa melakukannya.
AJ membawa lebih dari dua dekade pengalaman bekerja dan mengembangkan situs keanggotaan dengan berbagai klien.