عشرون وعشرون: إلقاء نظرة أولى على موضوع WordPress الافتراضي الجديد
نشرت: 2020-12-11Twenty-One هو سمة WordPress الافتراضية الجديدة تمامًا والتي تأتي مع WordPress 5.6. كما كان الحال مع سابقتها ، يستمر موضوع Twenty-One WordPress في تصميم القالب البسيط. إذا كنت تبحث عن موضوع رائع لتبني عليه بنفسك ، فأنت محظوظ.
في هذه المقالة ، سوف ندخل في ميزات موضوع Twenty-One ونوضح لك كيفية تخصيص المظهر دون الحاجة إلى القيام بأي عمل إضافي. دعنا نتعمق.
يأتي Twenty-One مع WordPress 5.6 ، والذي من المقرر إصداره في 8 ديسمبر 2020. ومع ذلك ، إذا كنت ترغب في تثبيت السمة الآن ، فيمكنك الحصول على ملف Twenty-One zip من Github وتثبيته تمامًا مثل أي موضوع آخر.
مثل كل السمات الافتراضية السابقة ، فإن Twenty-One ليس موثقًا جيدًا فحسب ، بل إنه يتميز بالعديد من أفضل الممارسات الحالية في تطوير السمة. تم تصميم Twenty-One مع وضع محرر قوالب WordPress في الاعتبار.

بمجرد التثبيت ، ستلاحظ على الفور مدى روعة هذا المظهر. في الواقع ، لم أكن أبدًا معجبًا كبيرًا بالسمات الافتراضية. لدي بعض الموضوعات التي أعمل عليها ؛ ومع ذلك ، بعد التلاعب بهذا الموضوع ، يمكنني القول دون شك ، أنه إذا كنت أقوم بإنشاء مواقع ذات سمات مخصصة ، فقد أنظر حقًا إلى استخدام Twenty-One كموضوع رئيسي.
حسنًا ، هناك عدد من الميزات التي أرغب في الغوص فيها مع بقية المنشور ، لذلك دعونا نلقي نظرة على بعض ميزات السمات.
قالب Twenty-One وميزات الكتلة
Twenty-One هو موضوع بداية رائع لتعلم أفضل ممارسات بناء قوالب WordPress. لذلك لا ينبغي أن يفاجئ أي شخص بأنه يدعم أيضًا ويتضمن عددًا من الميزات التي يمكن للسمات الاستفادة منها.
هناك الكثير من الاعتماد على محرر Gutenberg لبناء الصفحات باستخدام Twenty-One ، لذلك لا يحتاج فقط إلى دعم ميزات السمات مثل الصور المصغرة للنشر والتنقل ، ولكنه يحتاج أيضًا إلى دعم عدد من الميزات المتعلقة بكتل WordPress.
أعتقد أن أكثر ما يعجبني في الغوص في أعماق فيلم Twenty-One هو رؤية الشكل الذي يبدو عليه بناء موضوع هذه الأيام. في أيام مصممي الصفحات وحلول عدم وجود رمز ، من السهل نسيان جذور نظام السمات داخل WordPress نفسه.
أنا متحمس حقًا لمعرفة ما هي أنظمة السمات التي ستصبح خلال السنوات القليلة القادمة حيث تبدأ في استخدام بعض التطورات في مكتبات HTML و CSS وحتى JS. وأنا متحمس جدًا لك للتحقق من بعض أنماط وأنماط القوالب التي قاموا بتضمينها في Twenty-One. سنصل إلى الميزات الأكثر تقدمًا في غضون لحظة ، ولكن دعنا نلقي نظرة على بعض الأساسيات أولاً.
ميزات الموضوع
- علامة العنوان
- تنسيقات المشاركة
- نشر الصور المصغرة
- عناصر HTML5
- شعار رأس مخصص
- خلفية مخصصة
- قائمتا تنقل (YAY!)
- شريط جانبي واحد
كتلة الميزات
- الأنماط الافتراضية
- أنماط المحرر
- أنماط محرر الظلام (عندما تكون في الوضع المظلم)
- محاذاة واسعة
- أحجام الخطوط
- لوحات الألوان
- الإعدادات المسبقة للتدرج
- محتوى المبتدئين
- تضمينات مستجيبة
أنا متأكد من أنني أفتقد البعض ، ولكن هذا من شأنه أن يعطيك فكرة عن الميزات المتوفرة خارج الصندوق مع Twenty-One. تتضمن القائمة التالية الميزات التي أشعر بالحماس الشديد حيالها وأردت التعمق فيها قليلاً.
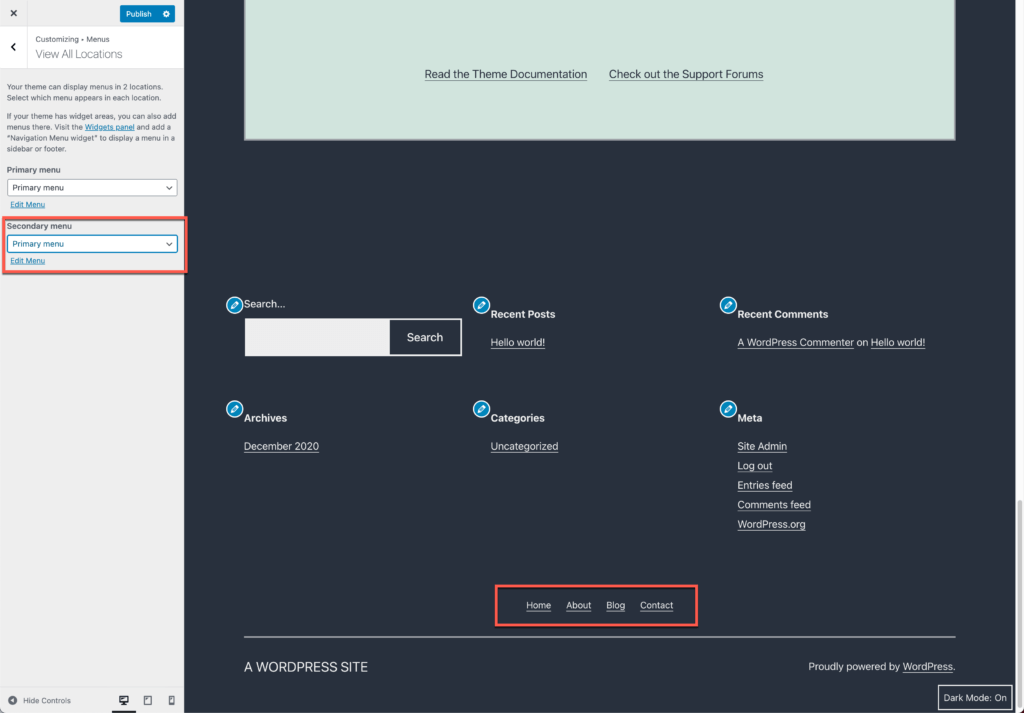
قائمتان
أعتقد أن هذه هي الميزة التي ربما كنت متحمسًا لها أكثر من غيرها ، ويرجع ذلك في الغالب إلى حقيقة أن السمة الافتراضية تدعم في النهاية قوائم متعددة. القوائم هي جزء لا يتجزأ من موقع الويب ، وشعرت دائمًا أن الدعم محدود للغاية لقائمة واحدة فقط خارج الصندوق.

لحسن الحظ مع Twenty-One ، يمكنك إضافة قائمتين الآن. تحصل على واحد في الرأس وواحد في التذييل.
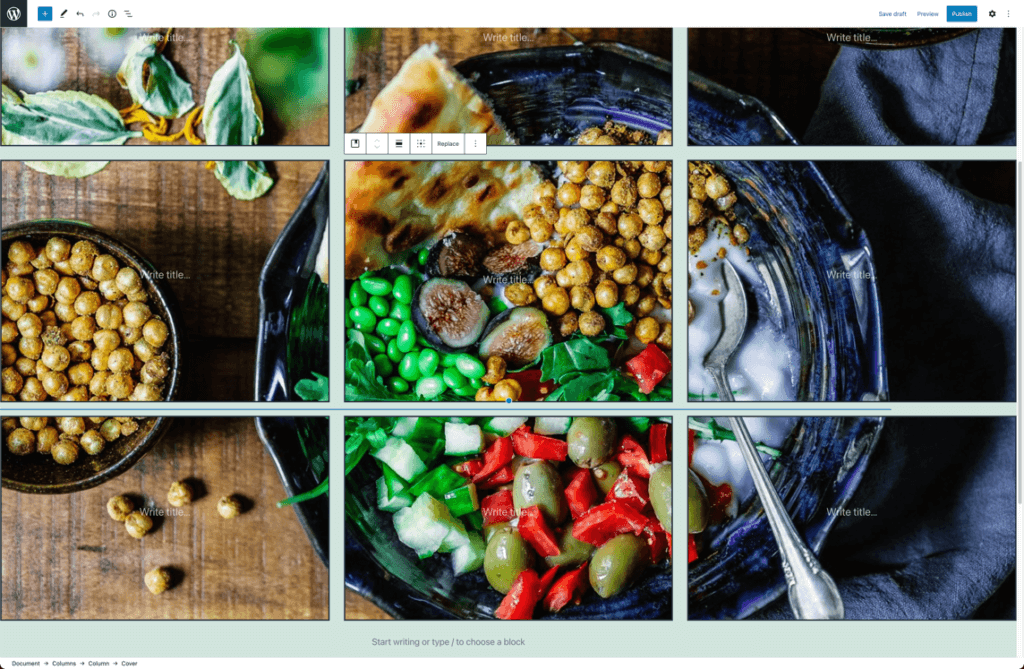
ميزة مثيرة للاهتمام من غلاف بلوك
لم أجد نفسي أبدًا باستخدام كتلة الغطاء الأساسية. لكن أثناء اختبار Twenty-One ، حدث أن أسقطت كتلتين من مجموعات الغلاف في تخطيط 3 أعمدة وأضفت صورة خلفية ثابتة إليها. هل تعلم أنه إذا فعلت هذا مع جميع كتل الغلاف ، فسيتم تطبيق تأثير الصندوق؟ تحقق من هذا.

يمكنني رؤية هذا يتم استخدامه بعدة طرق ، وأنا أشعر بالفضول لمعرفة ما إذا كان أي شخص قد بدأ بالفعل في استخدام هذا. اسمحوا لنا أن نعرف في التعليقات.
تنسيقات المشاركة
أستطيع أن أتذكر عندما ظهرت تنسيقات المنشورات لأول مرة مع نواة WordPress. لقد كانت فكرة كانوا يتلاعبون بها وكنت متحمسًا حقًا لرؤيتهم يصبحون معيارًا. بالطبع ، استغرق الأمر بعض الوقت حتى تضيف السمات دعمًا لها ، ولكن مع ذلك ، فإن حقيقة أن Twenty-One لا تزال تستخدمها تُظهر أنه لا يزال يتعين عليها الحصول على بعض الحب.
يدعم Twenty-One تسعة تنسيقات للمشاركة:
- الروابط
- جانبا
- صالات العرض
- الصور
- يقتبس
- حالة
- أشرطة فيديو
- صوتيات
- الدردشات
وهي متوفرة ضمن لوحة الحالة والرؤية في إعدادات المحررين. ما أحبه حقًا هو محتوى المدونة حيث تقوم بإنشاء أنواع متعددة من المحتوى ، مثل منشورات المدونة والملفات الصوتية وملفات الفيديو.
أحجام خطوط المحرر
عندما تبدأ في البحث عن منشئي الصفحات ، هناك دائمًا قلق من حدوث تغيير في التصميم على الموقع. لقد عملت مع العديد من العملاء على مر السنين وعملت مع العديد من منشئي الصفحات على مر السنين. أكبر ما يقلقني هو أن يقوم العميل بتحويل الصفحة بسرعة إلى أحدث Geocities.
هذا هو المكان الذي تأتي فيه أحجام خط المحرر. عندما يحدد السمة أحجامًا في ورقة أنماط السمة ، يكون من السهل جدًا استخدامها مع الكتل. يدعم Twenty-One أحجام الخطوط التالية:

- صغير جدًا - 16
- صغير - 18
- عادي / متوسط - 20
- كبير - 24
- كبير جدا - 40
- ضخم - 96
- العملاق - 144
إعدادات الألوان
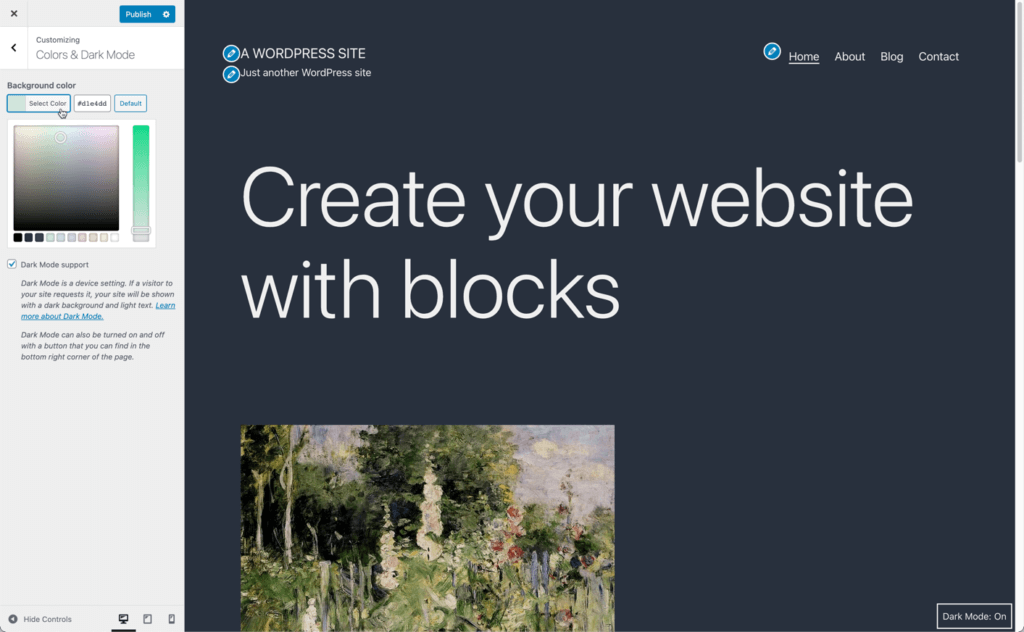
مجال آخر يثير قلقي مع منشئي الصفحات هو الألوان. أرغب دائمًا في التأكد من أن العملاء يمكنهم القيام بالعمل بمفردهم. جزء من ذلك هو التأكد من أنه يمكنهم تطبيق نظام الألوان المناسب على الصفحات ، وما إلى ذلك. أشعر أن هذا ربما يكون أكبر خطأ في موضوع Twenty-One ، على الأقل خارج الصندوق.
يوجد في أداة التخصيص لوحة Colors & Dark Mode (سننتقل إلى الأخير في الأسفل) والتي تتضمن خيارين فقط:
- منتقي ألوان بسيط مع 10 لوحات ألوان محددة مسبقًا.
- مربع اختيار للتبديل بين تشغيل / إيقاف الوضع المظلم.

لا يوجد سوى خيار تغيير لون الخلفية هنا. يمكنك التغيير من اللون الأخضر الباستيل إلى عدة بدائل مختلفة لألوان الخلفية. تتوفر هذه الألوان نفسها كلوح ألوان جماعية في إعدادات مجموعة المحرر.
دعنا نتعمق في خيار الوضع المظلم دقيقة واحدة.
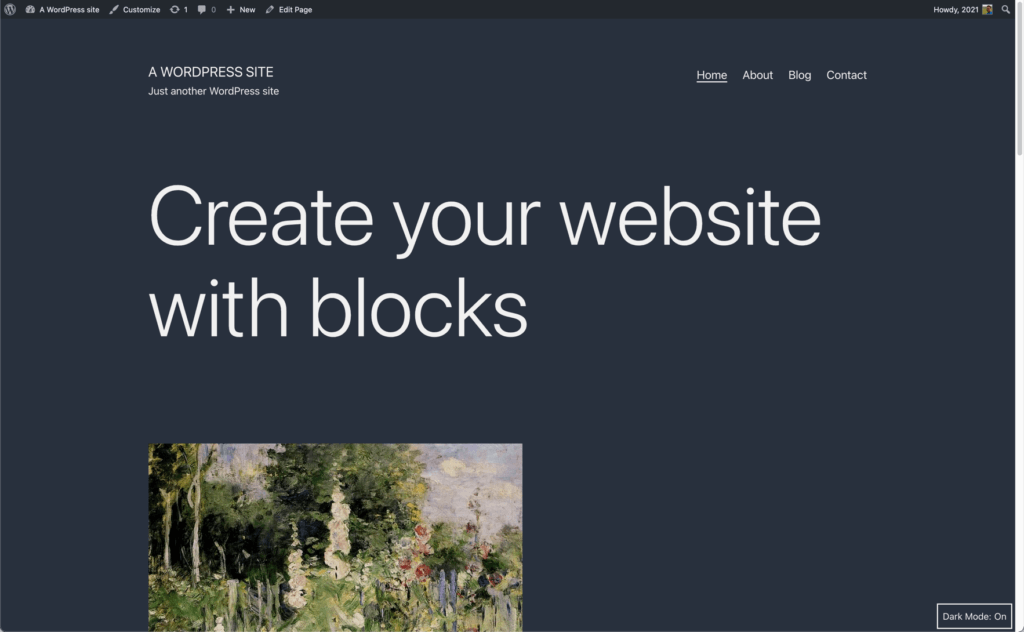
دعم الوضع المظلم
أنا أستخدم جهاز Mac ومنذ أن قدموا خيار Dark Mode إلى واجهة المستخدم ، انتقلت إلى هناك. أنا متأكد من أن ما ستقوله هو أن الوضع المظلم مخصص للمطورين. هناك العديد من المعتقدات حول ما إذا كان الوضع المظلم مفيدًا لعينيك أم لا. سأترك هذا الأمر متروك لك لتقرر بنفسك.

باستخدام Twenty-One ، يمكنك تمكين الوضع المظلم على موقعك. إليك الطريقة:.
- يتوفر دعم الوضع الداكن كميزة اشتراك لأصحاب المواقع.
- تمت إزالة زر التبديل من واجهة المحرر وهو متاح فقط في Customizer.
- يقع زر تبديل الوضع المظلم في الزاوية اليمنى السفلية (يسارًا أو من اليمين إلى اليسار) ويختفي عندما يقوم عارض الموقع بالتمرير لأسفل الصفحة.
- مع تمكين الوضع المظلم ، يمكن لمشاهدي الموقع تشغيله / إيقاف تشغيله وفقًا لتفضيلاتهم الشخصية ، وبغض النظر عن إعدادات نظام التشغيل / المتصفح.
في النهاية ، أشعر كما لو أن الوضع المظلم لا يزال شيئًا جديدًا. أعتقد أنه سيكون من المثير للاهتمام معرفة ما إذا كان هذا سيستمر في التطور إلى شيء أكثر فائدة أو إذا تم التخلي عنه يأتي موضوع Twenty-Two.
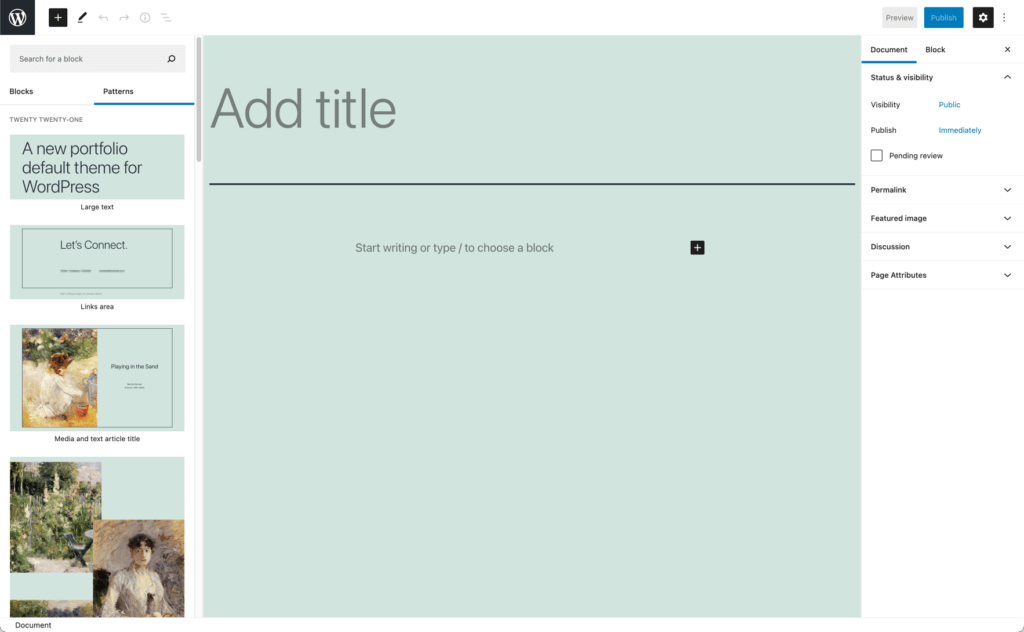
أنماط الكتلة
تم تقديم أنماط كتلة WordPress مع WordPress 5.5 ومع Twenty-One نرى مجموعة كاملة من أنماط الكتلة.
لقد قمنا بتغطية أنماط الكتلة سابقًا باستثناء TL ؛ DR ؛ في أنماط الكتلة هي أنها تخطيطات محددة مسبقًا تتيح للمستخدمين إنشاء أي عدد من التخطيطات المعقدة بالنقر فوق بضعة أزرار فقط.
إذا كنت ترغب في الغوص في الكود قليلاً ، يمكنك الاطلاع على inc / block-patterns.php. هنا يمكنك رؤية جميع أنماط الكتلة التي يحددها برنامج Twenty-One.

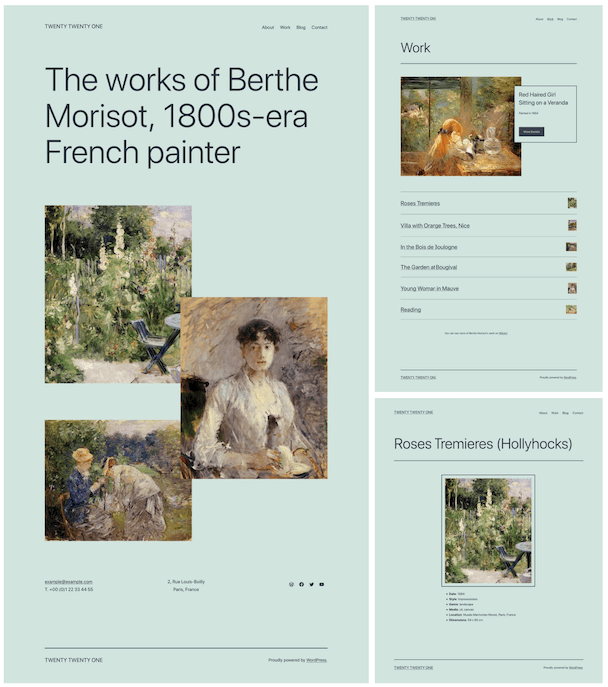
في وقت الاختبار ، إليك أنماط الكتلة التي تحددها السمة.
- نص كبير
- منطقة الروابط
- وسائل الإعلام والنص عنوان المقال
- الصور المتداخلة
- عرض صورتين
- تداخل الصور والنصوص
- قائمة المحفظة
- معلومات للتواصل
حقيقة وجود العديد من أنماط الكتل أمر رائع بالنسبة لنا كمطورين لأننا نستطيع أن نرى كيف يتم إنشاؤها وفي الواقع إنشاء أنماطنا الخاصة. كمستخدمين ، لدينا مجموعة من أنماط الحظر التي تتيح لنا إضافة تخطيطات جديدة ومثيرة للاهتمام بسرعة وسهولة إلى منشورات وصفحات مدونتنا.
الأنماط وخصائص CSS المخصصة
أحد الجوانب المثيرة للاهتمام حول Twenty-One هو مجموعة الميزات المضمنة للمطورين. يجب عليك البحث في الكود لسحب بعض الميزات الرائعة ، لذلك دعنا نتحدث عن خصائص CSS المخصصة المتوفرة لديك.
ميزة رائعة حقًا في معالجات CSS الأولية هي خيار تضمين المتغيرات داخل CSS. يمكّنك هذا من إضافة شيء مثل اللون كمتغير ثم استخدامه في بقية CSS. هذا ما تشبه خصائص CSS المخصصة.
خصائص CSS المخصصة (المعروفة أيضًا باسم متغيرات CSS) هي كيانات تحتوي على قيم محددة يمكن استخدامها في جميع أنحاء ورقة الأنماط الخاصة بك.
دعنا نتحدث عن كيفية عمل هذا.
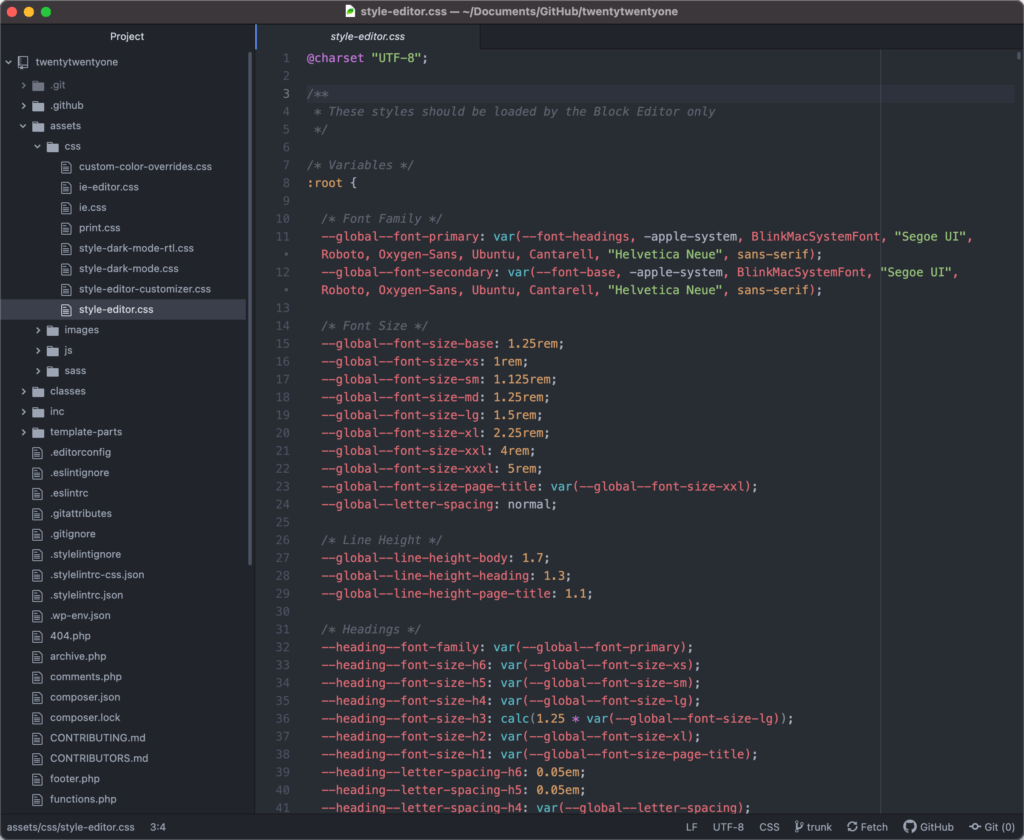
لتتمكن من استخدام خصائص CSS المخصصة هذه ، يلزمك تعيين قيمة خاصية داخل: الكتلة الجذرية لـ CSS. إليك لقطة شاشة سريعة لـ: كتلة الجذر في سمة Twenty-One.

فيما يلي مثال لما قد ترغب في فعله به. لنفترض أنك تريد إضافة لون حدود حول الصور. يمكنك القيام بذلك باستخدام هذا القليل من التعليمات البرمجية.
:root {
--global--color-red: #ff0000;
}
img {
border: 1px solid var(--global--color-red);
}
القسم الأول الذي عليك القيام به هو التصريح عنه في: root block. بعد ذلك ، تضيف var إلى تصريح الحدود.
يجب أن تكون حذرًا عند استخدام خصائص CSS المخصصة ، ومع ذلك ، إذا كنت بحاجة إلى دعم المتصفحات القديمة. والخبر السار هو أنه نظرًا لأنها مدعومة من قبل جميع المتصفحات الرئيسية ، يمكنك أن تطمئن إلى أنها ستعمل في غالبية الأشخاص الذين يشاهدون موقعك.
الختام: واحد وعشرون ، موضوع متين
يعد Twenty-One موضوعًا صلبًا. باعتبارها سمة افتراضية ، فإنها توفر نقطة انطلاق رائعة سواء كنت تتطلع إلى تعلم أساسيات تطوير السمة أو تريد إنشاء سمات فرعية مخصصة.
تتبع جميع سمات WordPress الافتراضية معايير ترميز WordPress ، لذا فإن إلقاء نظرة أعمق عليها يعني أنك ستتعلم وترى أفضل الممارسات لتطوير السمات.
بالطبع ، إذا كنت تريد فقط نقطة بداية جيدة لمشروع الويب التالي الخاص بك ، فستستمر في ذلك أيضًا.
يتمتع AJ بأكثر من عقدين من الخبرة في العمل على مواقع العضوية وتطويرها مع مجموعة واسعة من العملاء.