如何在 Elementor 中製作多步驟表單
已發表: 2023-11-24有沒有想過如何使用 Elementor 多步驟表單來提高網站上的使用者參與度和潛在客戶開發?
這些表單引導使用者逐步完成整個過程,使其不那麼令人難以接受並且更加用戶友好。
建立您的多步驟 Elementor 表單
在本指南中,我們將引導您了解使用 WPForms 在 Elementor 中設定多步驟表單的基礎知識。
為什麼使用 WPForms 而不是 Elementor 表單?
為您的網站選擇正確的表單產生器可以顯著影響使用者體驗和資料收集。
作為專用的表單插件,WPForms 為表格帶來了幾個優勢,特別是與 Elementor Forms 相比:
- 易於使用: WPForms 以其直覺的介面而聞名,即使是初學者也可以輕鬆建立表單。 Elementor 雖然功能強大,但學習曲線比較陡峭,尤其是對於複雜的形式。
- 表單類型: WPForms 隨附 1,200 多個 WordPress 表單模板,包括調查表單、計算表單、付款表單等,這些模板在 Elementor 中不那麼容易獲得。
- 進階功能:憑藉智慧條件邏輯、多頁表單、運算、檔案上傳等功能,與 Elementor Forms 的基本功能相比,WPForms 提供了更進階的選項。
- 集成選項: WPForms 擁有與電子郵件行銷、CRM 和支付處理器等第三方服務更廣泛的集成,比 Elementor 提供更大的靈活性。
- 行動裝置友善:使用 WPForms 建立的表單具有反應能力,可確保在所有裝置上提供無縫體驗。 雖然 Elementor Forms 也具有反應能力,但 WPForms 確保行動裝置上的最佳效能。
也就是說,透過將 WPForms 與 Elementor 集成,您可以建立複雜的多步驟表單,既美觀又功能強大。 讓我們深入了解為您的網站建立網站的說明!
如何在 Elementor 中製作多步驟表單
在 Elementor 中使用 WPForms 建立多步驟表單非常簡單。 請依照以下步驟開始:
在本文中
- 1.安裝WPForms插件
- 2.啟動潛在客戶表單插件
- 3. 選擇 Elementor 多步驟模板
- 4. 自訂通知和確認
- 5.透過 Elementor 發佈您的多步驟表單
1.安裝WPForms插件
WPForms 是建立各種表單的首選,包括多功能的 Elementor 多步驟表單。 它加載了 1,200 多個即用型模板,可滿足不同的線上業務需求,非常適合增加用戶互動。
對於本教學課程,必須擁有 WPForms Pro 授權。 它包含潛在客戶表單插件、高級整合等功能,這些功能對於在 Elementor 中建立多步驟表單至關重要。

一旦您獲得專業版許可證,在您的網站上安裝和啟用 WPForms 就變得非常簡單。 如需協助,請參閱安裝 WordPress 外掛程式的簡單指南。
2.啟動潛在客戶表單插件
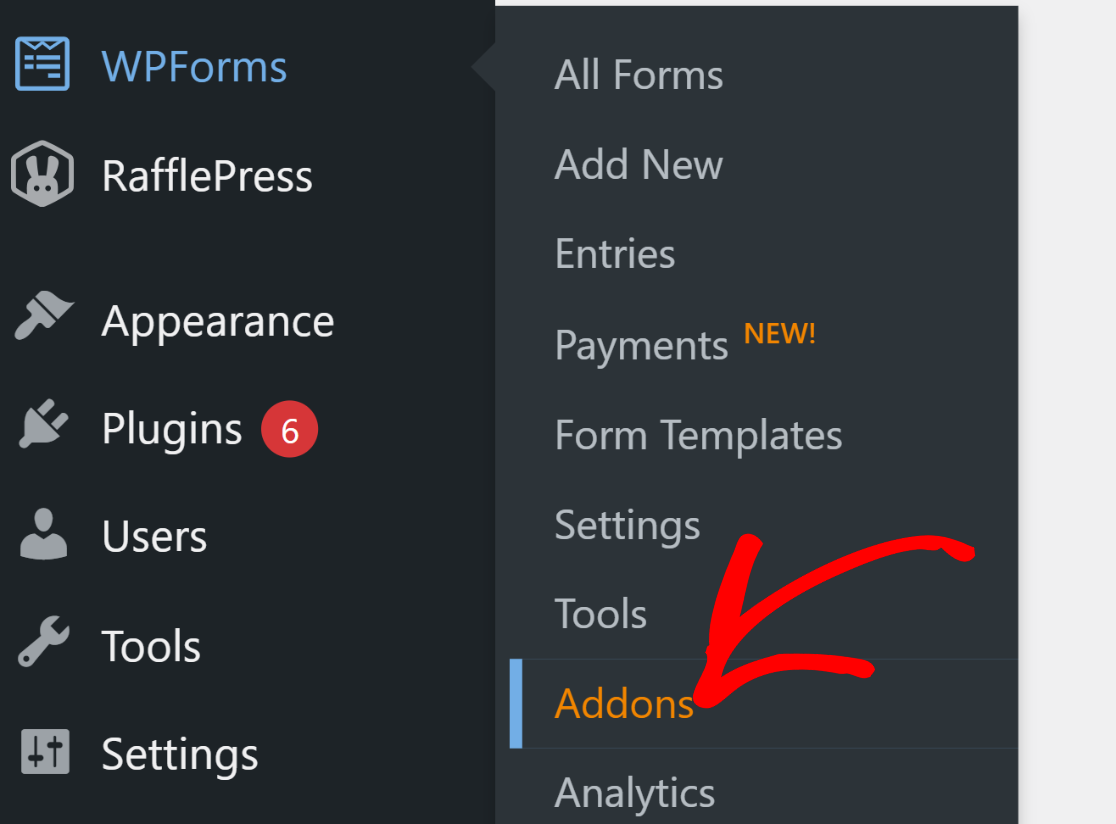
安裝潛在客戶表單外掛非常簡單。 從 WordPress 儀表板,前往WPForms ,然後按一下Addons 。

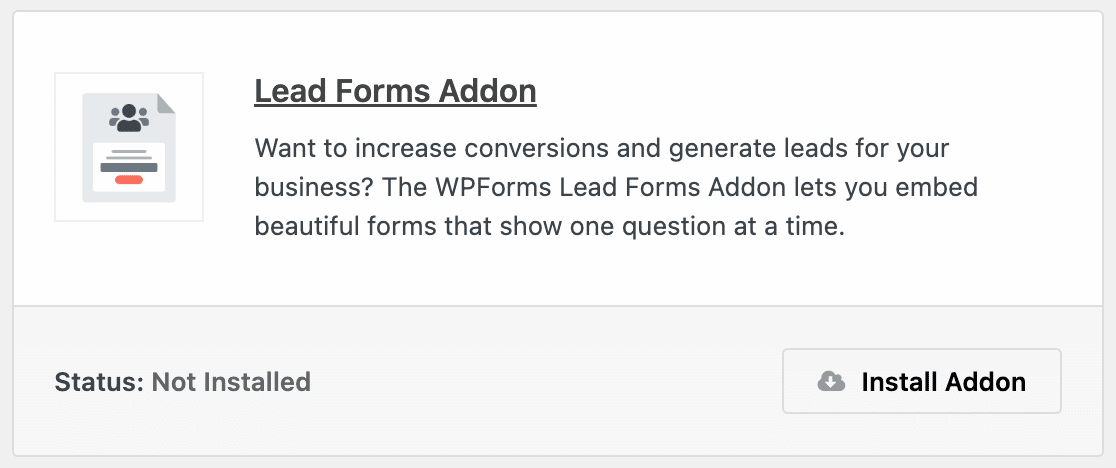
之後,在搜尋插件區域中搜尋“潛在客戶表格”。 然後,按一下「安裝外掛程式」 ,然後按一下「啟動」按鈕。

此步驟為您在網站上建立自訂 Elementor 多步驟表單做好準備,從而增強使用者參與度。
3. 選擇 Elementor 多步驟模板
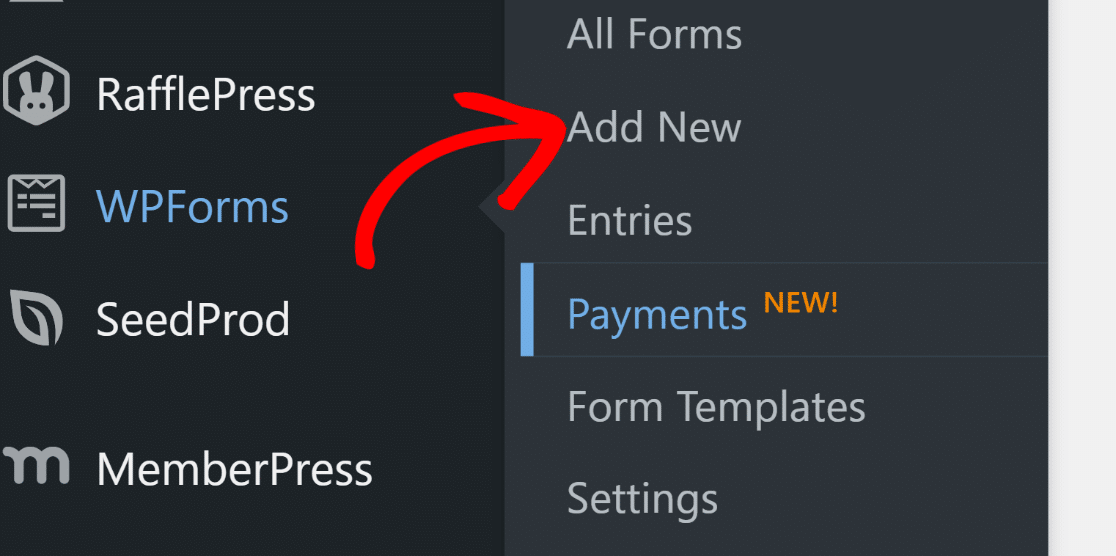
現在,讓我們建立多步驟 Elementor 表單欄位。 從 WordPress 儀表板,前往WPForms並點擊「新增項目」 。

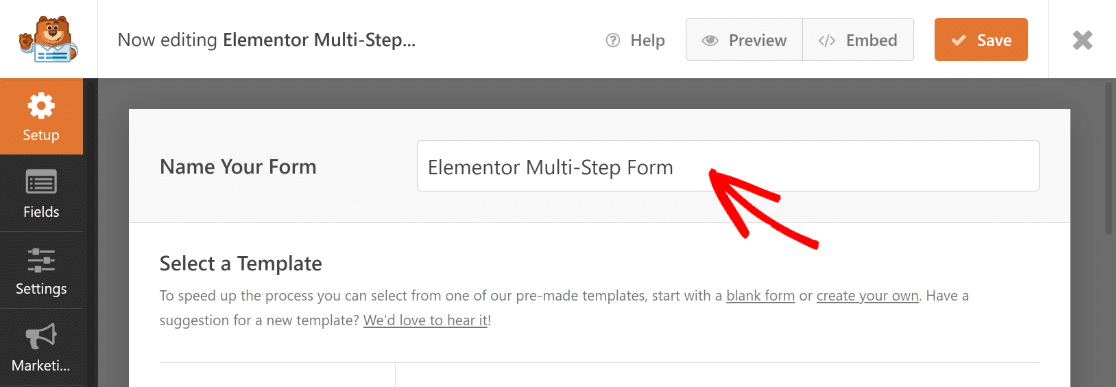
在下一頁為您的表單命名。 出於本教學的目的,我們將其命名為「Elementor 多步驟表單」。

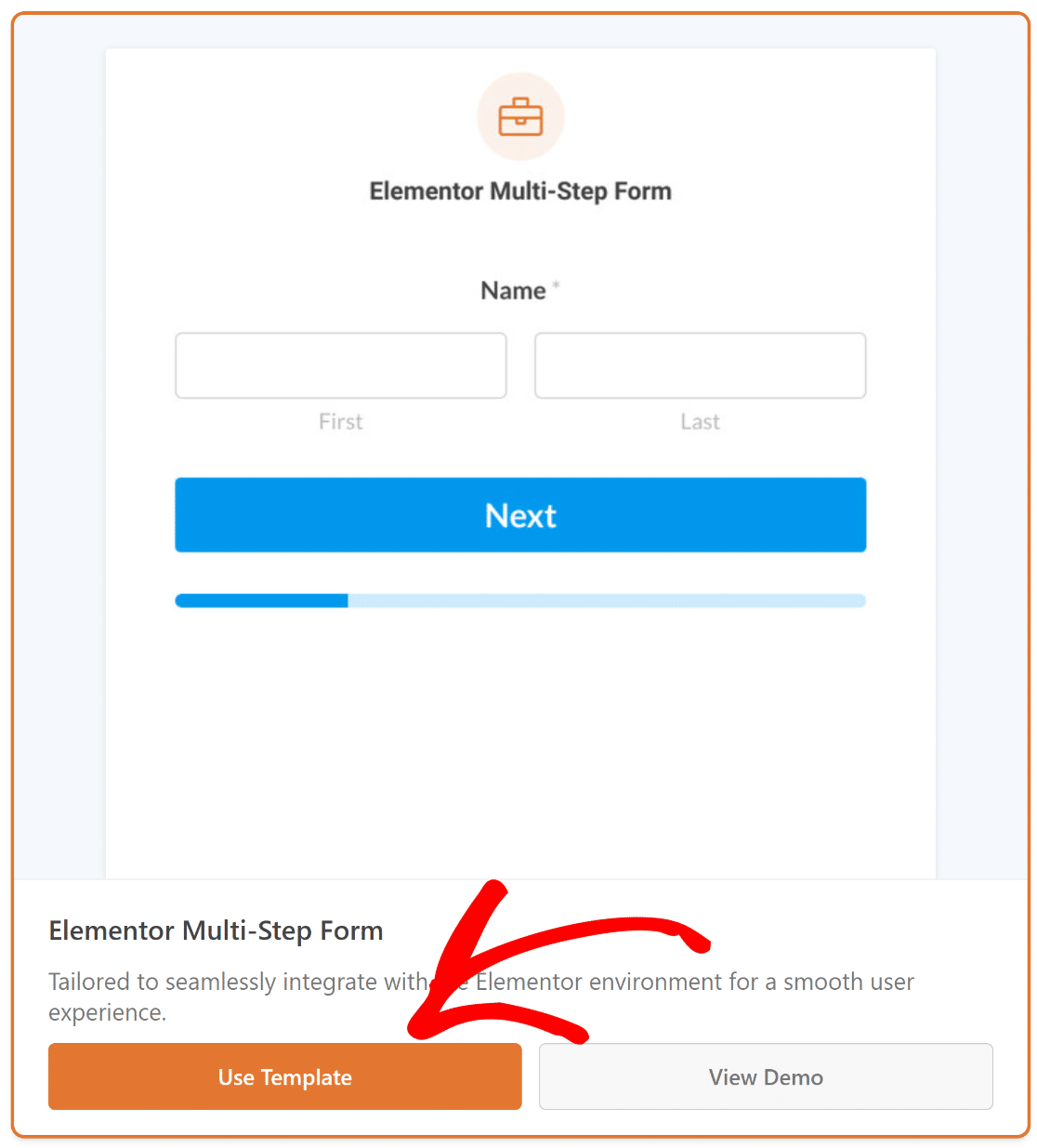
完成後,使用搜尋欄位尋找 Elementor 多步驟表單範本。 然後,按一下“使用範本”按鈕。

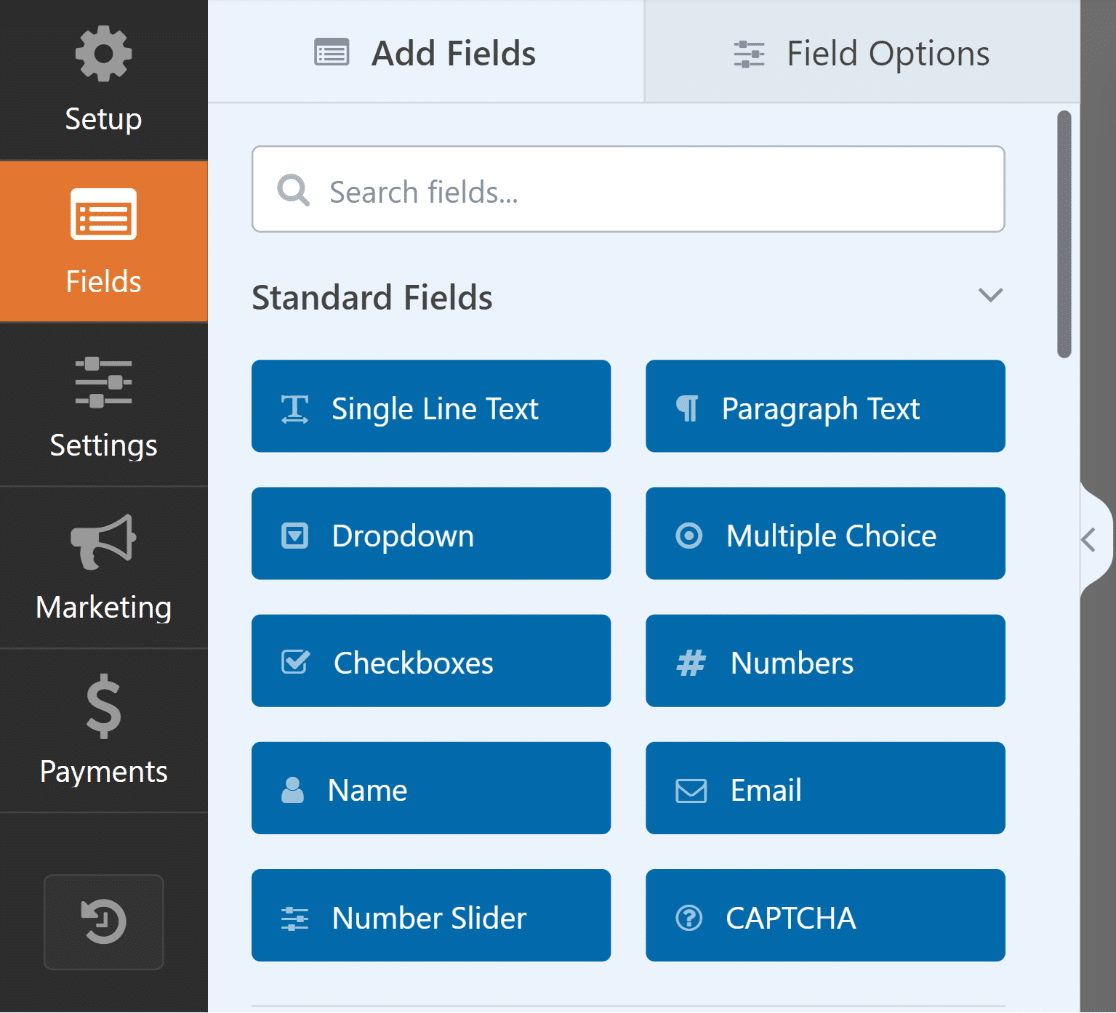
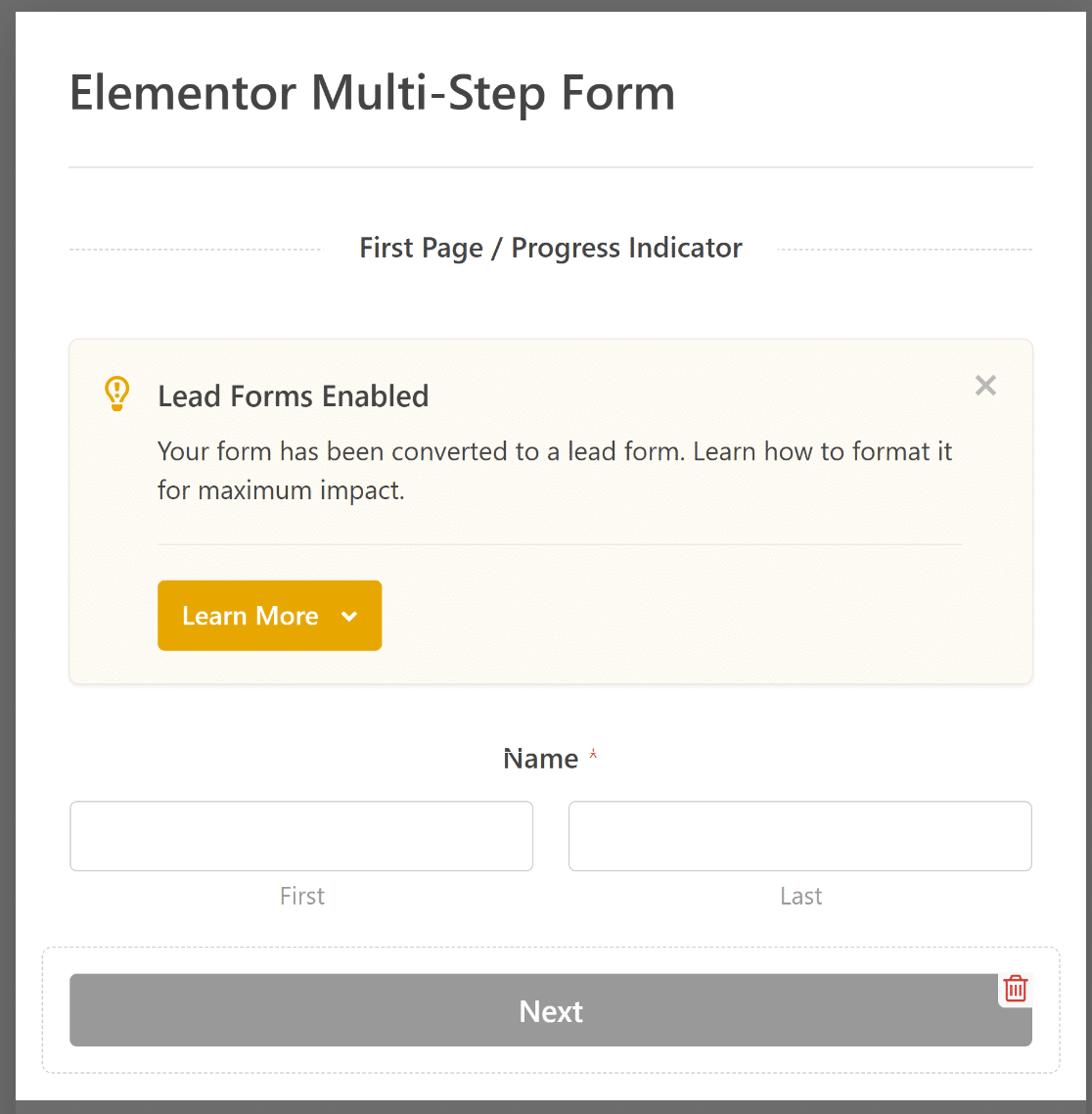
現在您將被重新導向到表單產生器畫面中的“欄位”部分。 此處,可用欄位列在左側。

在表單產生器的右側,您將看到表單的可修改預覽,其中基本欄位已就位。

請隨意使用 WPForms 的拖放建立器來調整或添加字段,根據您的 WordPress 網站定製表單。
4. 自訂通知和確認
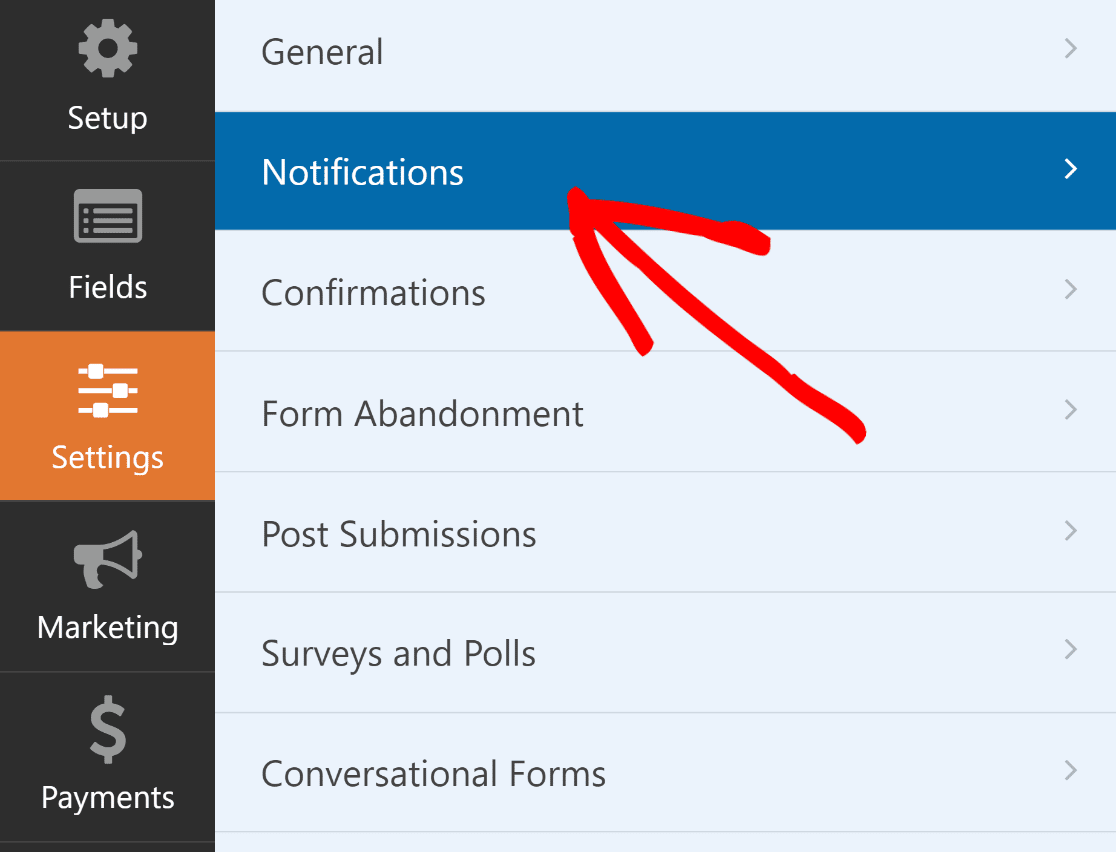
配置通知可確保您始終了解新表單條目的最新資訊。 前往「設定」 ,然後前往表單產生器中的「通知」 。


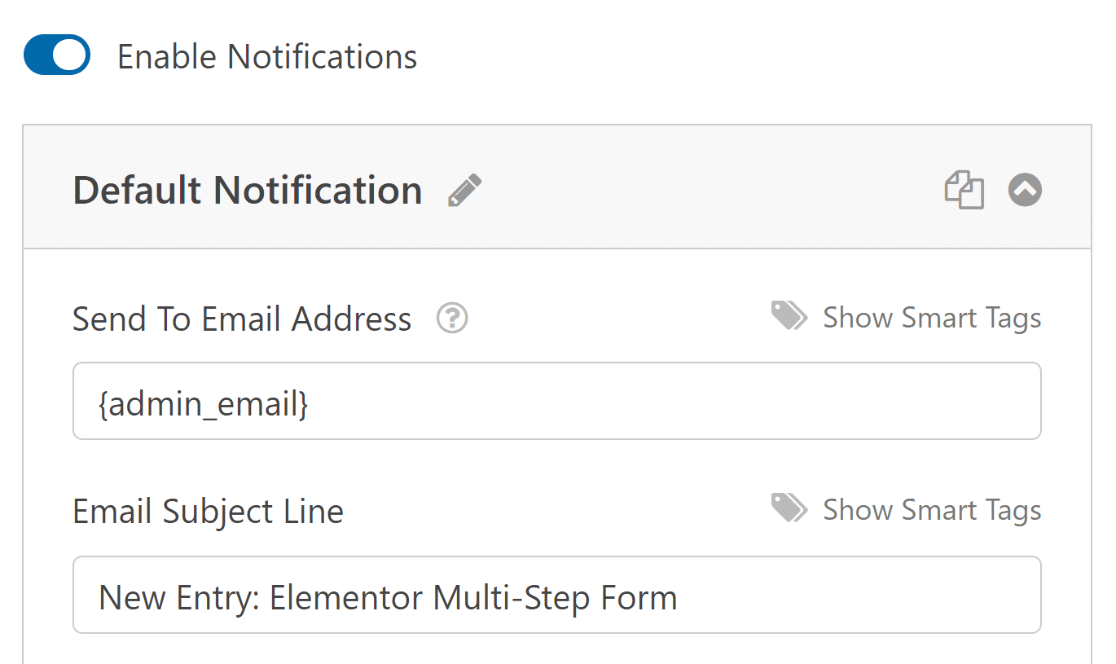
從這裡,編輯預設通知設置,例如主題行,或根據需要更改收件人電子郵件。

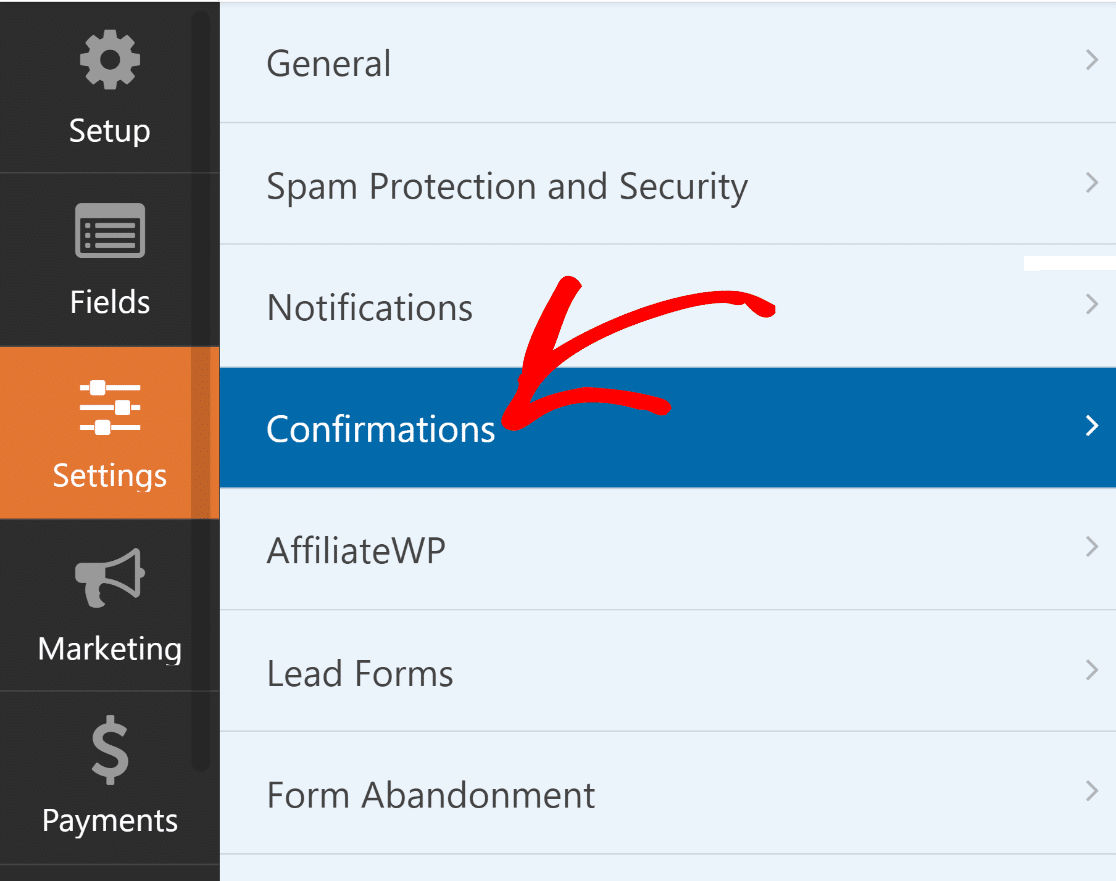
現在您可以在「設定」選單中選擇「確認」來設定成功提交表單的回應。

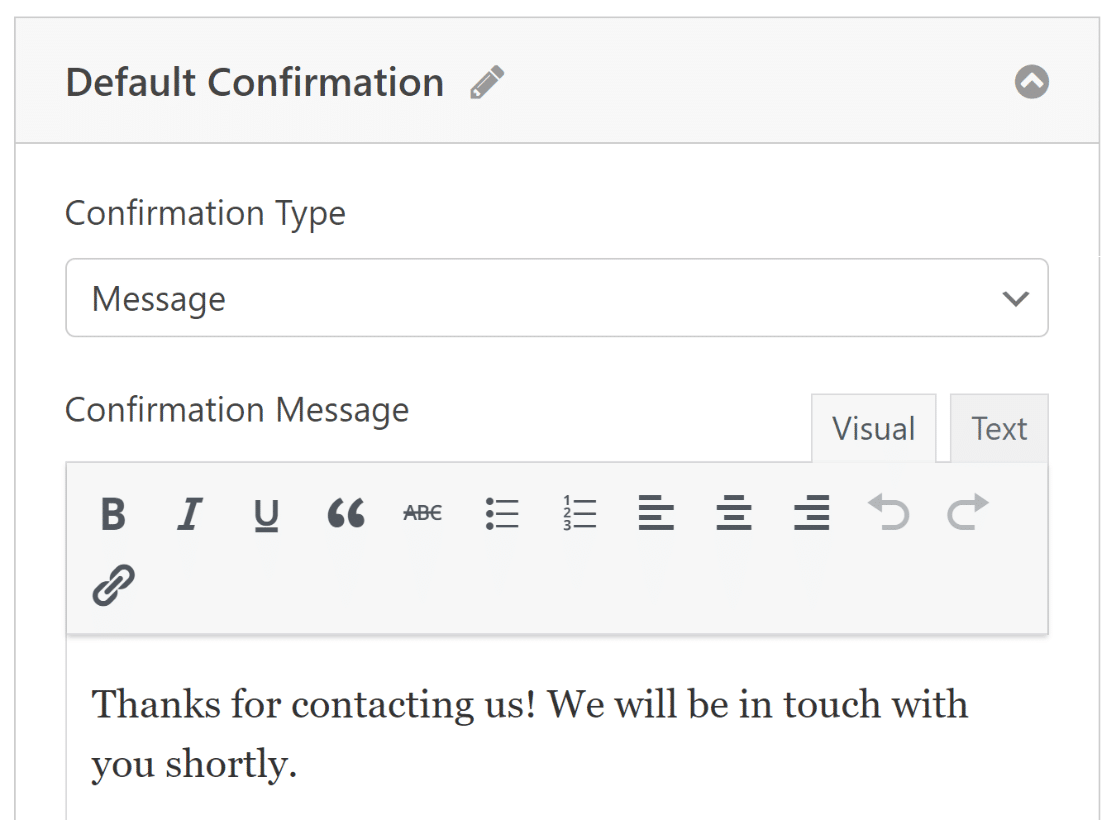
選擇最適合您網站的確認類型- 訊息、頁面顯示或重定向。

請記住保存變更以使表單及其設定保持最新。 現在您已準備好在 Elementor 網站上發布表單了!

5.透過 Elementor 發佈您的多步驟表單
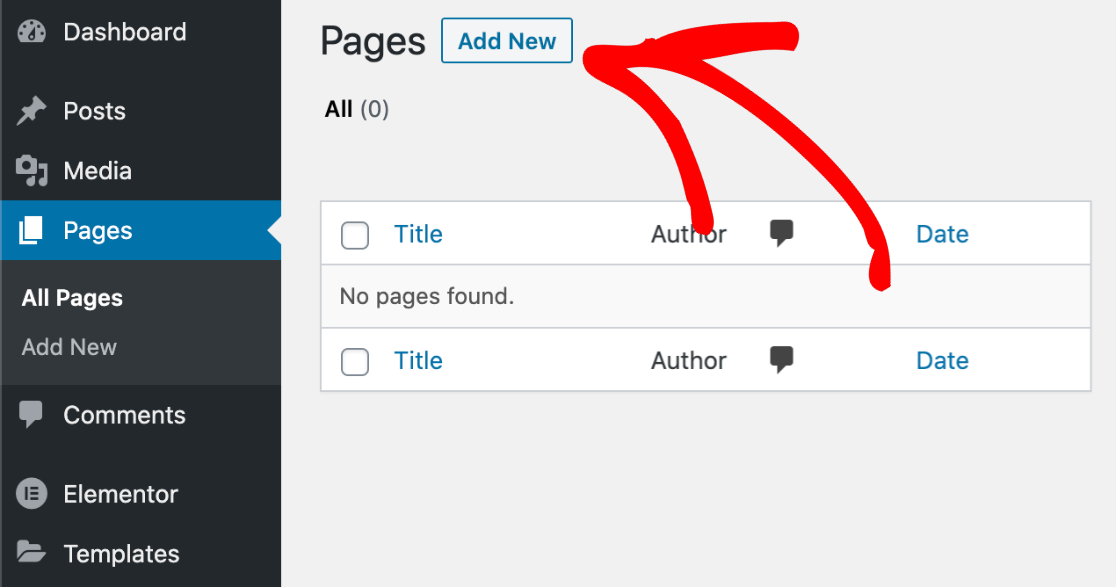
在此步驟中,您必須從 Elementor 建立自訂頁面。 在 WordPress 儀表板中,按一下頁面,然後按下新增按鈕。

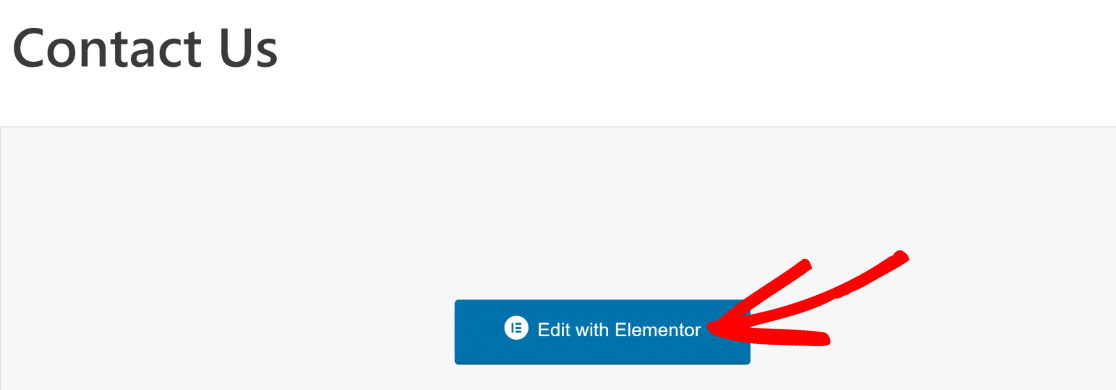
繼續並在頂部輸入頁面標題。 之後,點擊藍色的「使用 Elementor 編輯」按鈕啟動頁面建立器介面。

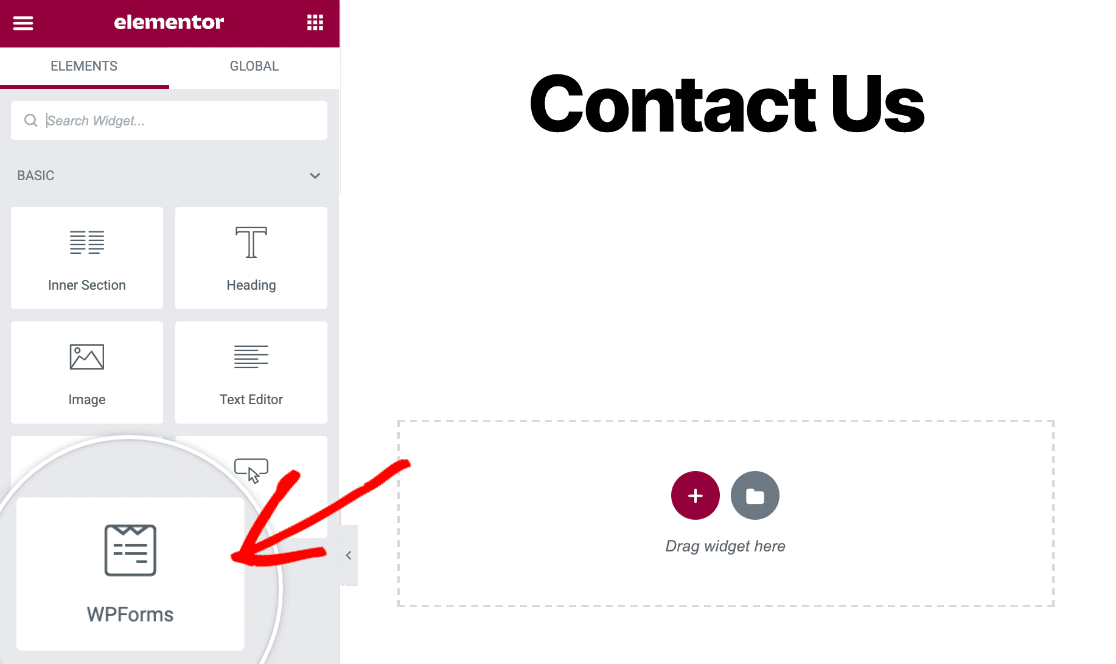
請等待幾秒鐘,讓 Elementor 在您的瀏覽器中載入。 您將在左側找到可以新增到頁面的各種元素。
接下來,使用「搜尋小元件」欄位或在 Elementor 的「基本」部分下尋找以找到 WPForms 區塊。

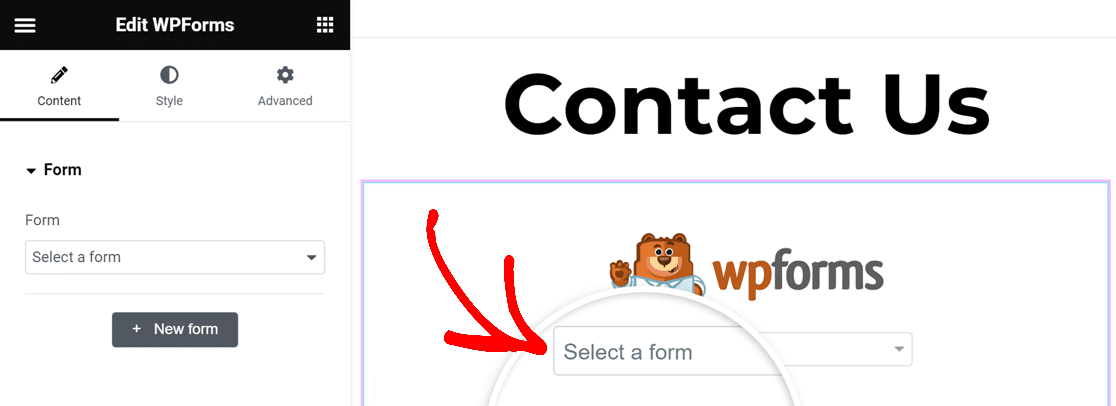
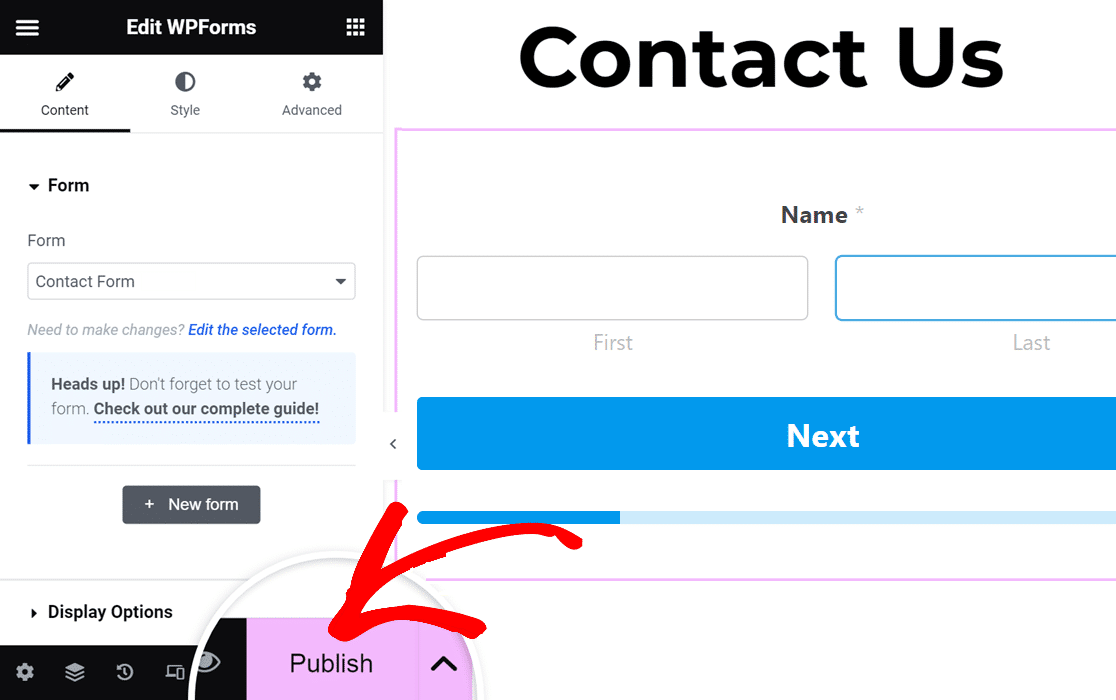
要將 WPForms 區塊新增到您的頁面,只需將其拖放即可。 然後,點擊下拉式選單選擇您最近建立的表單。

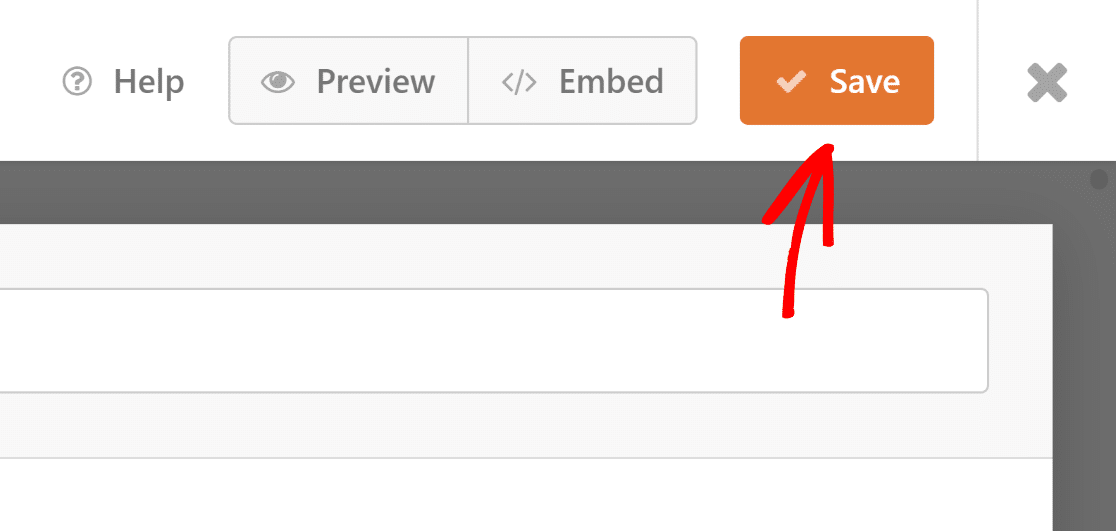
現在是時候發布您的多步驟 Elementor 聯絡表單了。 只需點擊底部工具列上的“發布”按鈕即可。

最後,點擊查看以查看您的聯絡表單。 就這樣結束了! 您的 Elementor 多步驟表單現已生效並準備接收回覆。
Elementor 多步驟表格常見問題及解答
學習如何建立多步驟 Elementor 表單是我們讀者中的熱門話題。 以下是一些常見問題的解答。
如何在 Elementor 中建立分步表單?
若要在 Elementor 中建立逐步表單,請考慮使用 WPForms Pro 和 Lead Forms Addon。 這種組合允許直接在 Elementor 介面中建立動態、多步驟表單。
如何在 WordPress 中建立多步驟表單?
使用 WPForms Pro 及其 Lead Forms Addon 在 WordPress 中建立多步驟表單非常簡單。 此設定提供了一種使用者友善的方式來設計表單,引導使用者完成多個步驟,使複雜的表單更具互動性。
Elementor 有表單產生器嗎?
是的,Elementor Pro 確實有一個表單產生器。 但是,對於建立多步驟表單等更進階的功能,建議將 Elementor 與 WPForms Pro 和 Lead Forms Addon 整合。
接下來,修正 Elementor 聯絡表單通知電子郵件
您在從 Elementor 聯絡表單取得電子郵件時遇到問題嗎? 解決此問題很簡單,因此您始終會收到電子郵件警報。 本指南將向您展示如何修復無法傳送電子郵件的 Elementor 聯絡表單。
建立您的多步驟 Elementor 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
