2023 年 23 個最佳美食網站(示例)
已發表: 2023-01-27您準備好查看最佳美食網站以享受出色的設計並獲得靈感了嗎?
相信我們,在閱讀食品行業的 100 多頁內容時,我們經常會流口水。
對於各種類型的網站,我們確保用這個 EPIC 集合覆蓋盡可能多的網站。
無論您是想查看漂亮的美食博客設計還是一流的商業網站——我們都能為每個人提供一些東西。
如果您正在自己建立網站,我們建議您選擇美食 WordPress 主題。
您無需編寫代碼,但仍然擁有完全的創作自由來構建您夢寐以求的美食頁面。
最佳食品網站和網頁設計理念
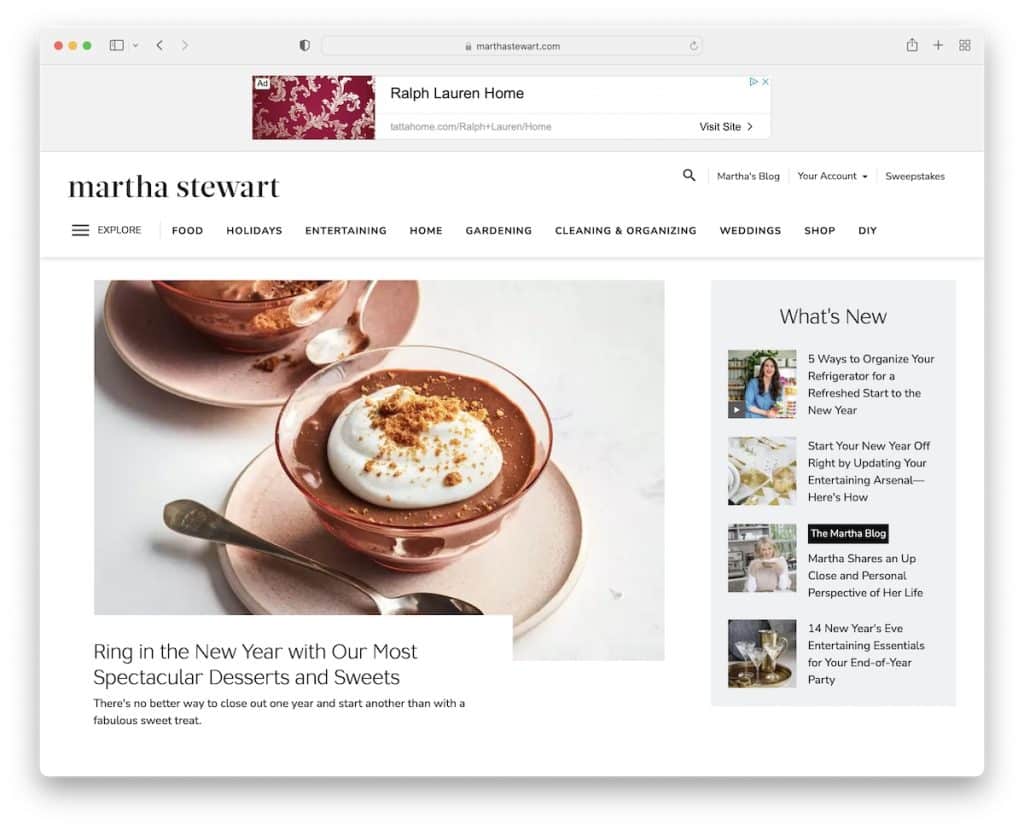
1.瑪莎·斯圖爾特
內置:Drupal

Martha Stewart 是一個在線美食雜誌網站,採用淺色設計和充足的空白空間,可提供出色的可讀性體驗。
它有一個更獨特的菜單,一旦彈出窗口打開,它幾乎就像網站中的網站。
該頁面還有一個粘性標題,包括橫幅廣告,因此導航始終可用。
注意:使用粘性標題/菜單並增加您的美食網站的用戶體驗。
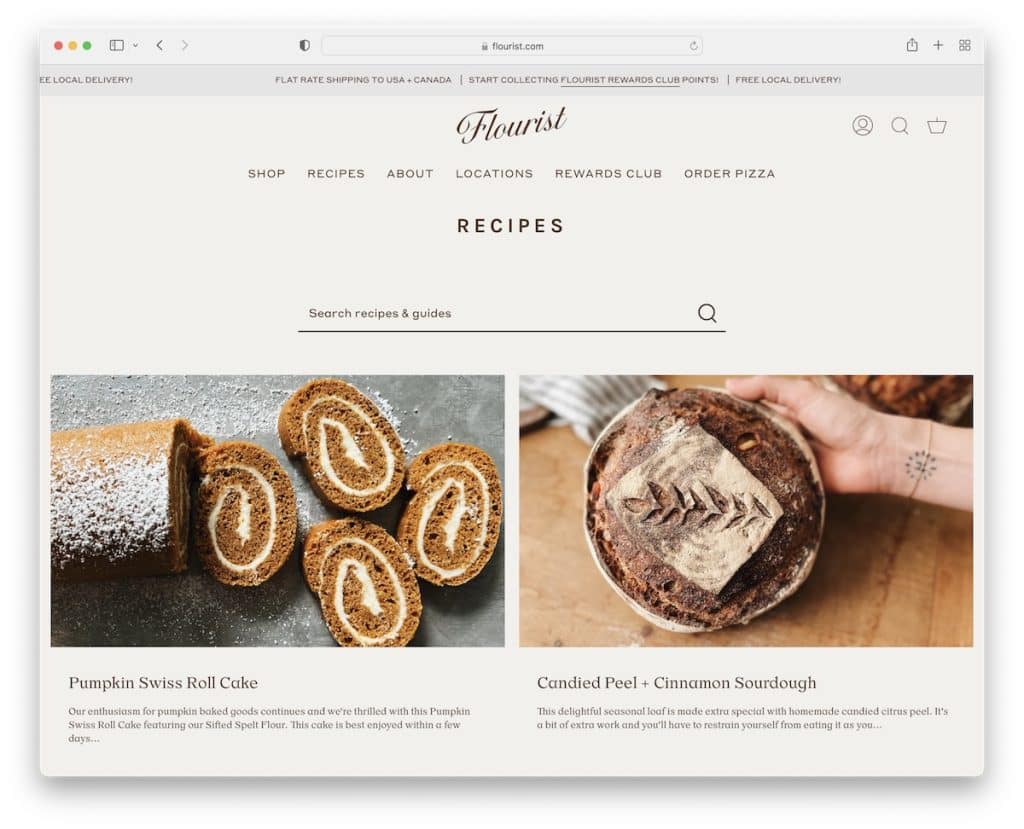
2. 花店食譜
內置: Shopify

如果說以前的網站採用類似雜誌的佈局,那麼 Flourist Recipes 的博客外觀採用兩欄網格結構。
該網站具有動畫頂部欄和帶有大型菜單的浮動標題。
整體網站設計極簡,包括帶有菜單和社交鏈接的三列頁腳以及時事通訊訂閱表。
注意:使用大型菜單添加鏈接和圖像以增強您網站的導航。
我們還提供了最佳 Shopify 網站的完整列表,以提供更出色的示例。
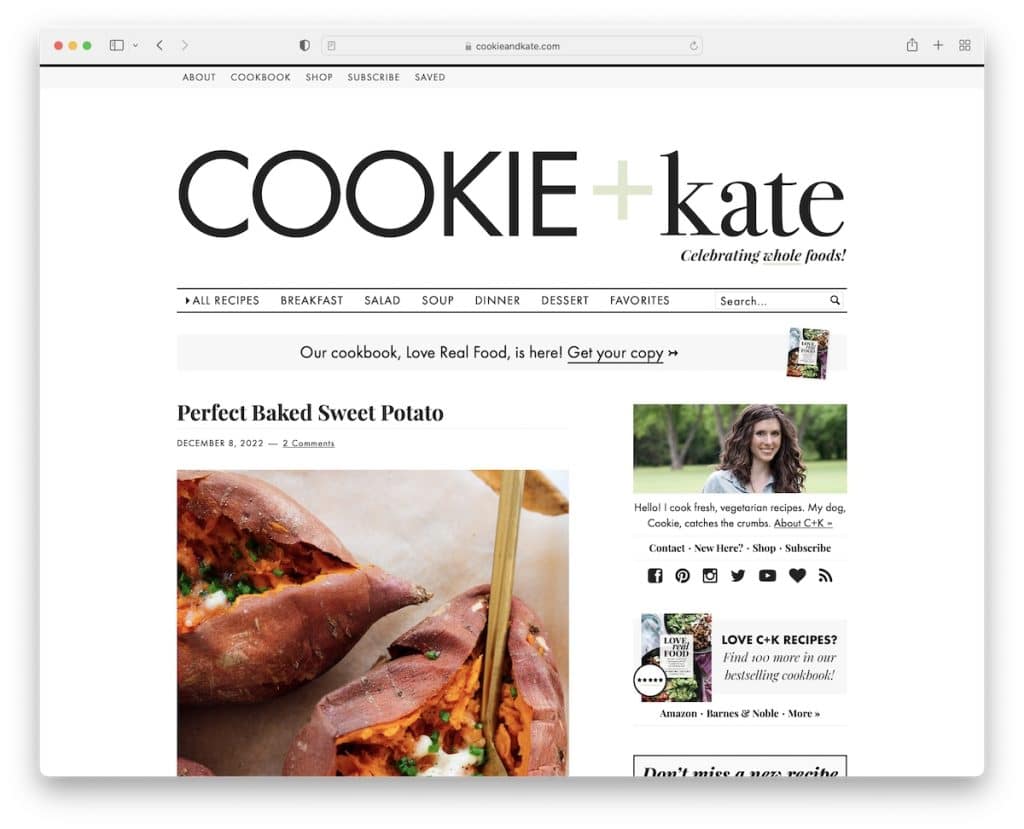
3. 曲奇和凱特
內置: Magazine Pro 主題

Cookie And Kate 是一個極簡主義的美食博客網站,帶有頂部欄鏈接、帶有徽標的大標題和導航欄。
該博客有一個帶有粘性橫幅廣告的右側邊欄,以提高點擊率。
Cookie 和 Kate 的獨特之處在於廣泛的博客摘錄,您不會經常看到這些摘錄。
注意:提供更多關於博客文章的信息和內容,使它們更容易被點擊。
請記住,您可以使用這些 WordPress 美食博客主題中的任何一個快速構建類似的網站。 (但是,我們關於如何使用 WordPress 創建一個好的博客的指南將幫助您成功地做到這一點。)
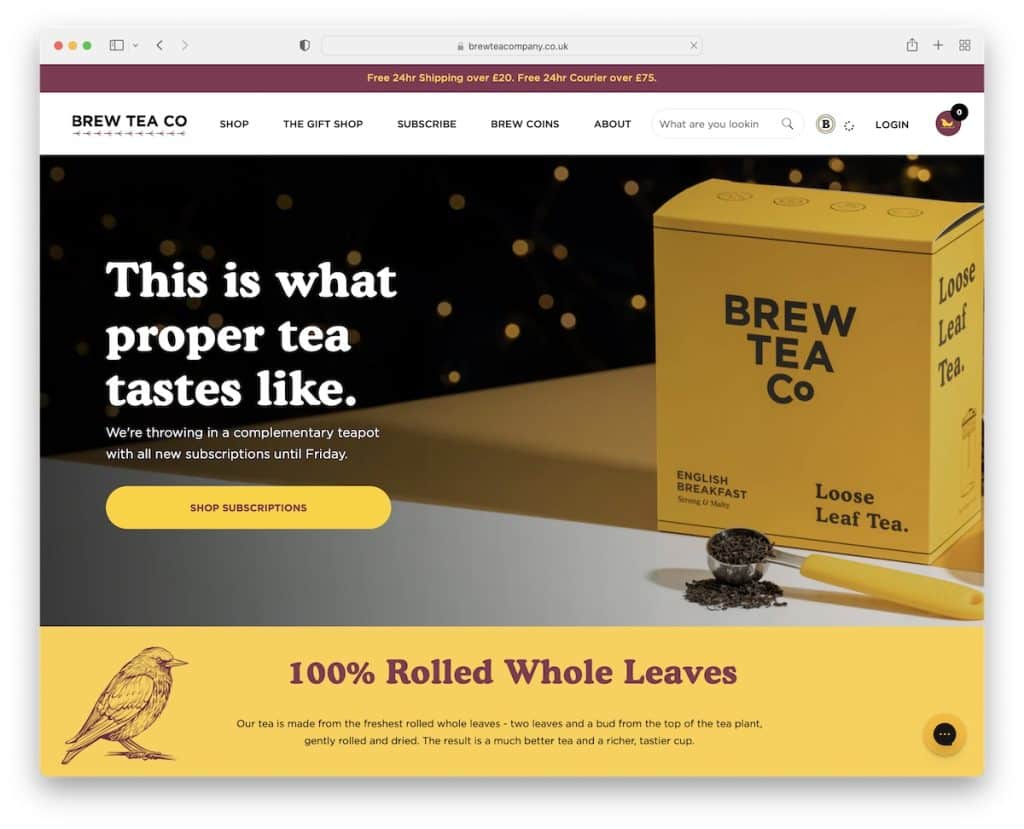
4. 泡茶公司
內置: Squarespace

Brew Tea Co 是一個食品網站,帶有一個彈出窗口,用於宣傳特別優惠以換取電子郵件。
該頁面具有出色的品牌標識,使這種響應式網頁設計成為一種滾動瀏覽的樂趣。 它使用方便的大型菜單和帶有所有附加鏈接和信息的頁腳(+ 時事通訊訂閱表格)。
我們還喜歡的是右下角的實時聊天小部件,可以促進銷售。
注意:通過實時聊天功能提供最好的客戶服務。
順便說一句,我們相信您也會喜歡查看這些 Squarespace 網站示例。
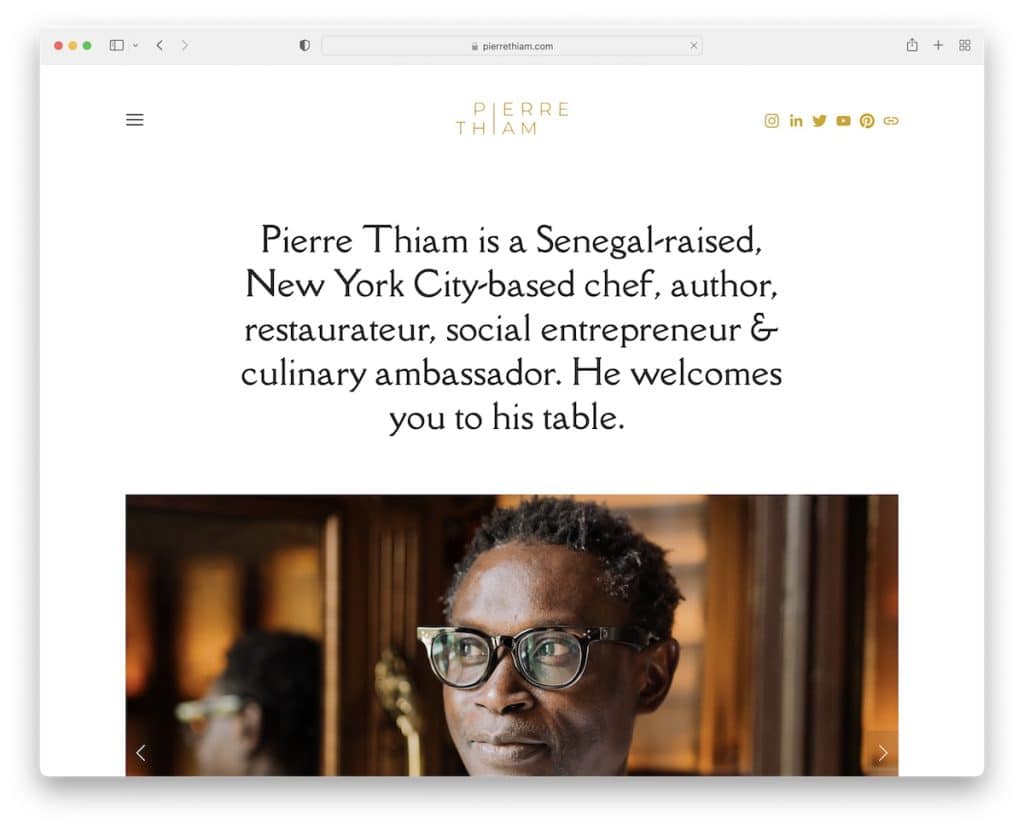
5. 皮埃爾·蒂亞姆
內置: Squarespace

皮埃爾·蒂亞姆 (Pierre Thiam) 經營著一個極簡主義的網站,該網站具有浮動標題和漢堡菜單,還有一個鏈接到聯繫頁面的號召性用語 (CTA) 按鈕。 頁眉和頁腳有社交媒體按鈕,可以更輕鬆地與 Pierre 聯繫。
以文字開頭的食品網站,然後是滑塊並不常見,這是讓您的網站更受歡迎的好策略。
注意:通過在導航欄(和頁腳)中添加社交媒體圖標來顯示您的社交能力。
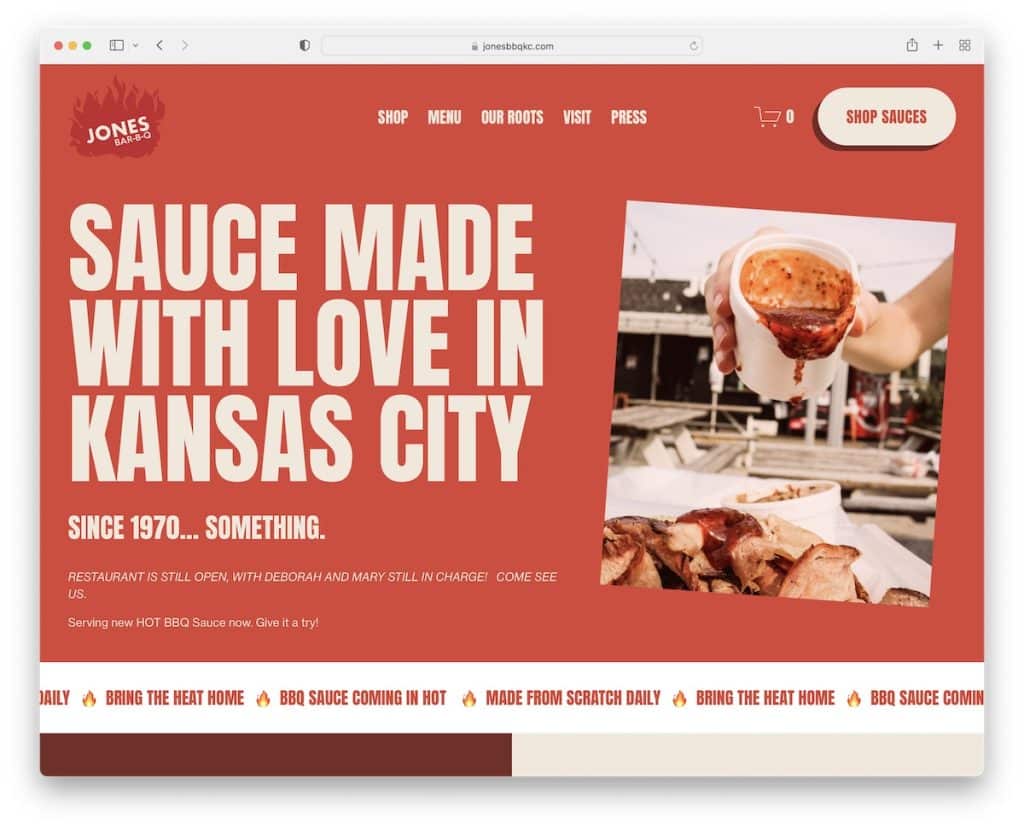
6. 瓊斯酒吧-BQ
內置: Squarespace

Jones Bar-BQ 擁有醒目的滾動和大量空白的強大品牌,因此內容更加突出。
這個食品網站示例有一個標題,它在滾動時消失,但當你滾動回到頂部時又會重新出現。 (這有助於更好地瀏覽,因為乾擾更少。)
英雄部分下方的滑動文本起到了吸引註意力的作用,訂閱表格前的另一個文本用於宣傳他們的 Instagram 頁面。
注意:在整個網站上使用您的品牌來提醒訪問者您的品牌。
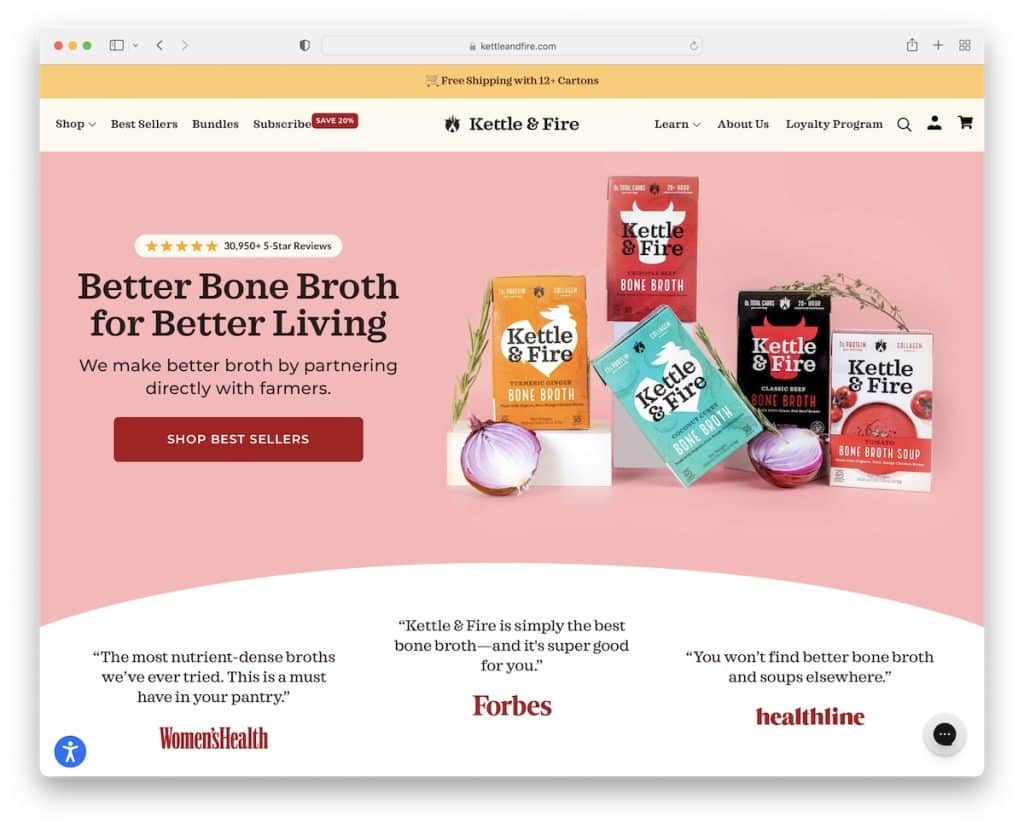
7. 水壺和火
內置: Shopify

Kettle & Fire 是一個現代時尚的食品網站,帶有一絲極簡主義,以確保最終的用戶體驗。
英雄形象展示了他們的暢銷商品,帶有商店的 CTA 和證明產品質量的星級評論。
Kettle & Fire 確保一切都可以通過浮動的大型菜單輕鬆訪問,頁腳提供其他鏈接、社交媒體連接和促銷優惠券的訂閱表格。
該網站還進行了可訪問性調整,以修改您查看其網站的方式。
注意:讓您的潛在客戶使用輔助功能配置器自定義您的網站。
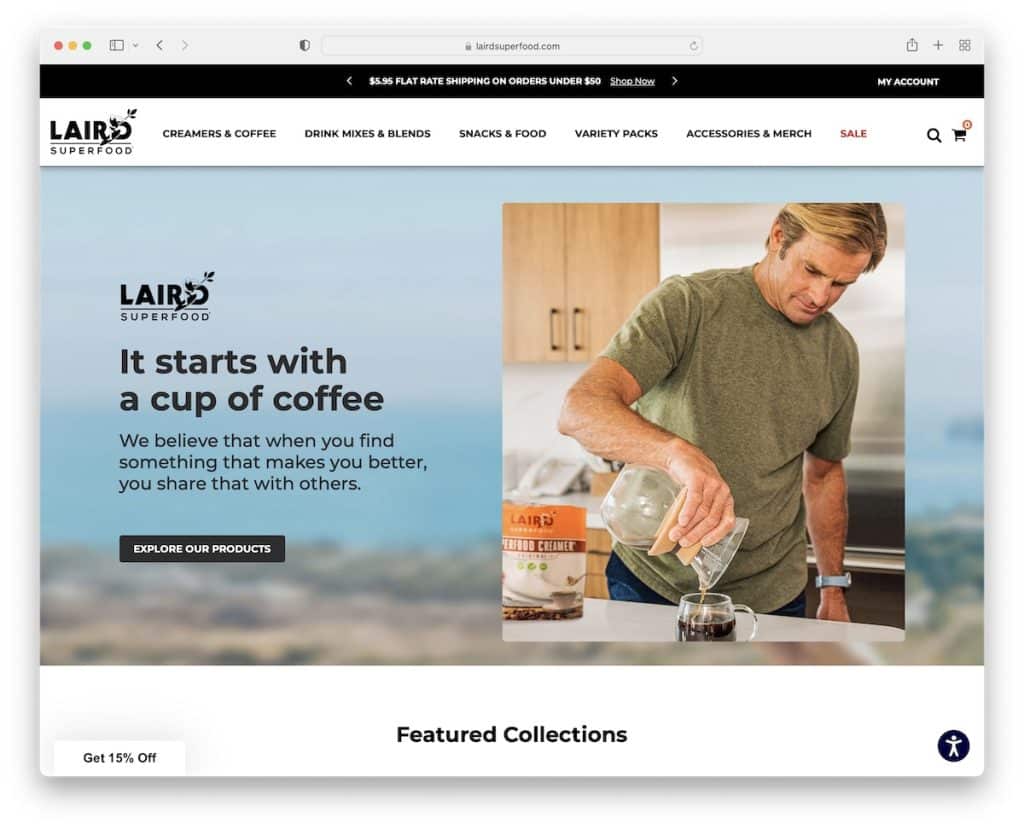
8. 萊爾德超級食品
內置: Shopify

Laird Superfood 有一個帶有鏈接的頂部欄通知滑塊和用於快速訪問個人資料的“我的帳戶”下拉菜單。
導航欄很簡單,但有一個帶有鏈接和圖像的大型菜單。 從滑塊和旋轉木馬到推薦和可訪問性調整,Laird Superfood 想到了一切。
這個食品網站還有一個 Instagram 提要滑塊,其中包含客戶圖像以及購買帖子所特有的特定項目的選項。
注意:使用具有商店功能的 IG 提要。
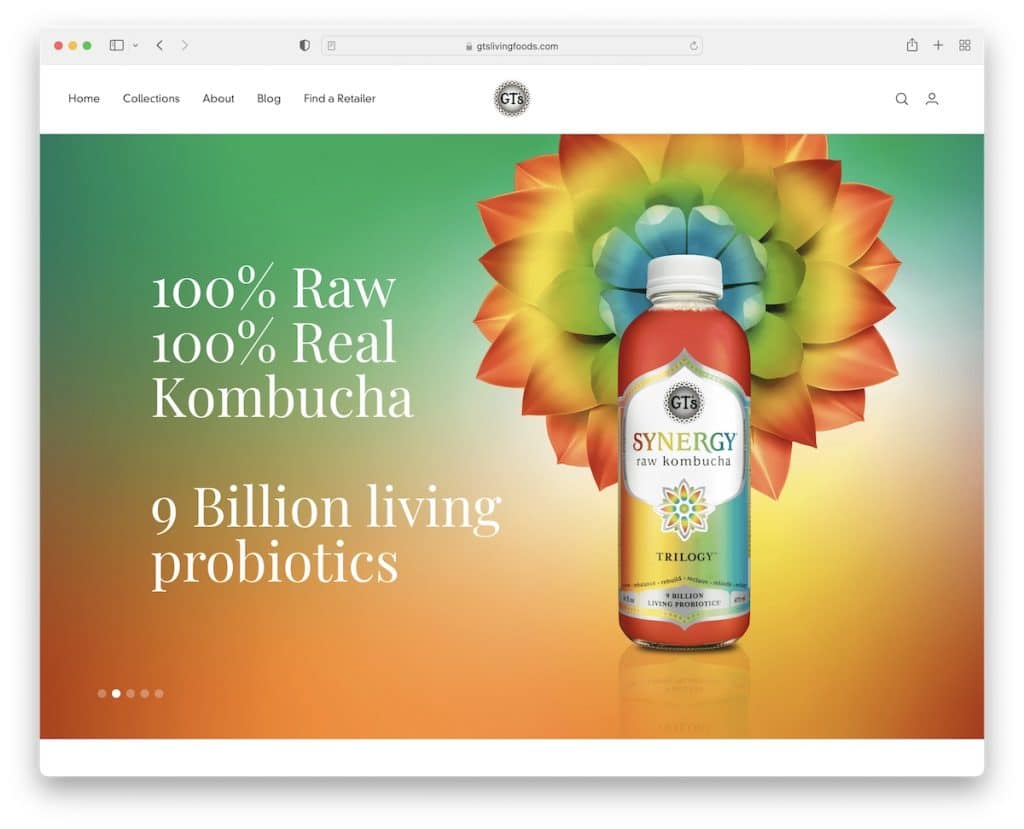
9.GT的
內置: Shopify

GT 的首屏有一個巨大的幻燈片,帶有標題和 CTA 按鈕。
標題是極簡主義的,但導航具有大型菜單功能,這是找到正確項目的絕佳方式。 此外,還有一個側邊欄搜索,可提供實時結果以供快速查找。
此外,頁腳有五列,包含菜單鏈接、社交媒體按鈕和時事通訊訂閱小部件。
注意:通過插入訂閱表格(在您網站的某處)來增加您的電子郵件列表。
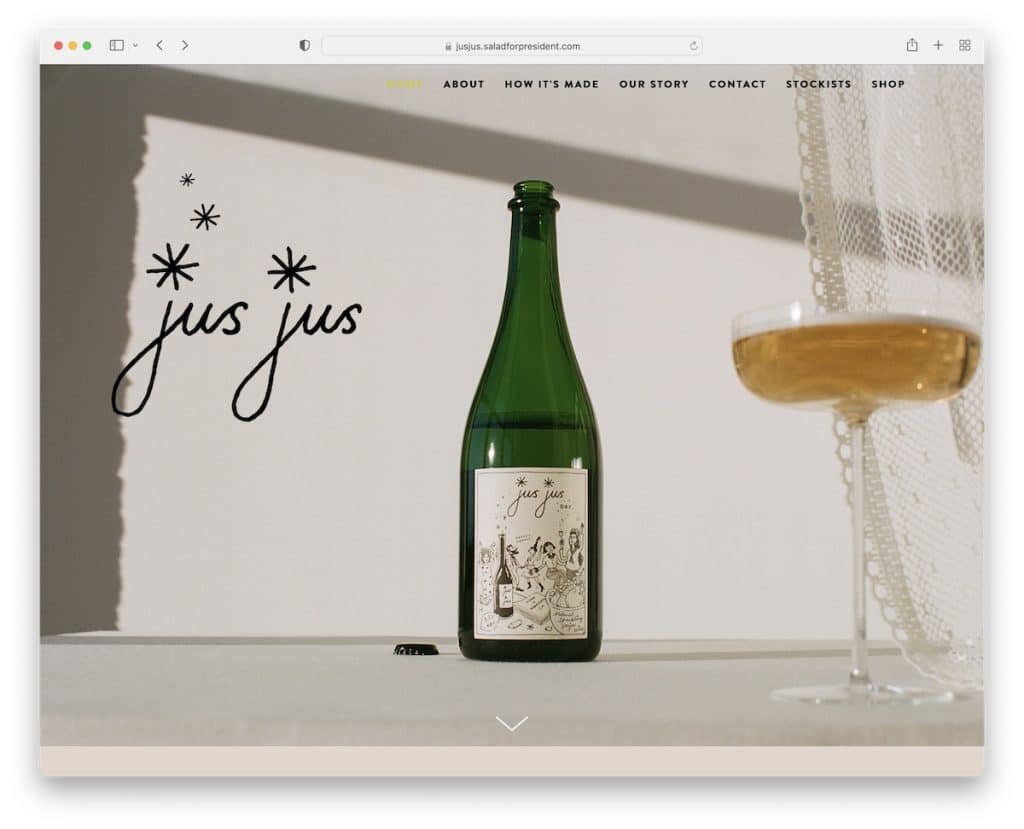
10. 正義
內置: Squarespace

帶有炫酷動畫但沒有銷售元素的大型英雄形象將 Jus Jus 與此列表中的其他食品網站區分開來。 標題是透明的,即使在滾動時也能保持外觀清晰。
浮動導航讓您可以從一個部分跳到另一個部分,以找到品牌的所有來龍去脈。 儘管 Jus Jus 使用了大量的文字,但它也使用了大量的空白來營造一種愉快的氛圍。
注意:以產品的大圖片啟動您的單一產品網站。 (並用動畫為其增添趣味。)
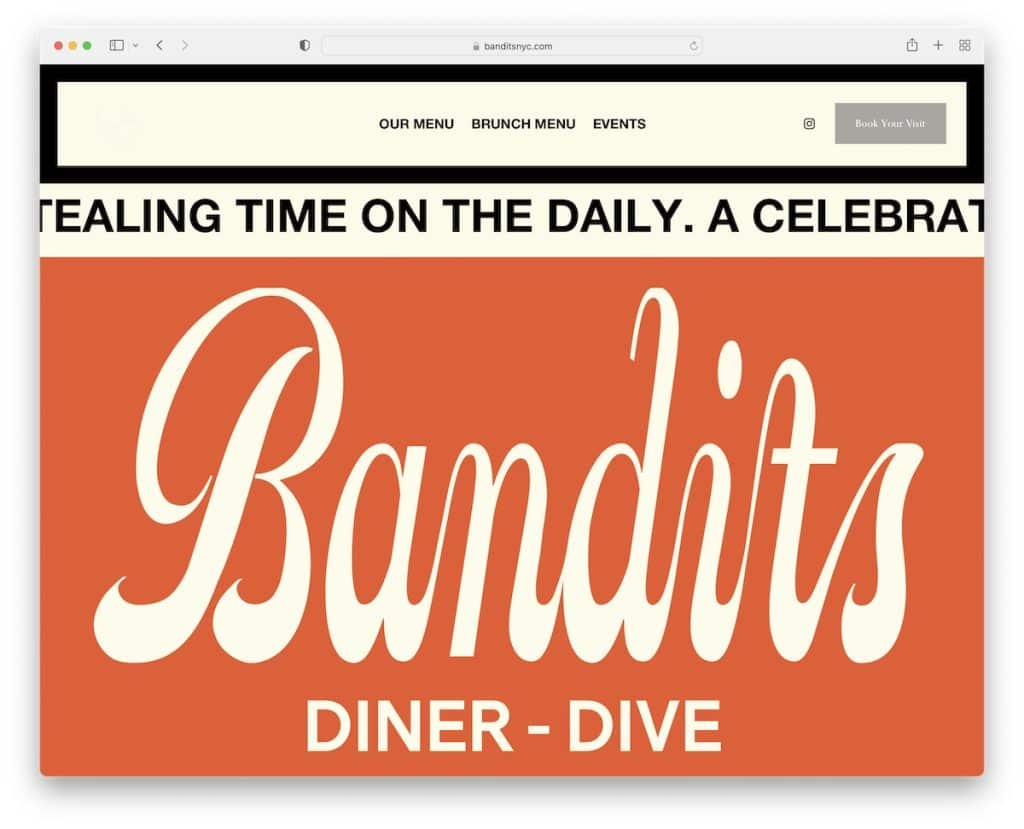
11.土匪
內置: Squarespace

Bandits 在純色背景上用大文本營造出大膽的第一印象(滑動文本也有助於此)。
標題/菜單會根據您的滾動動作消失/重新出現,以便始終可以訪問它。 頭部還有一個用於預訂的 CTA 按鈕,非常實用。
這個食品網站不使用傳統的頁腳,而是使用雞尾酒圖片和文字來說服您訪問他們。
注意:使用(粘性)標題中的“立即預訂”按鈕。
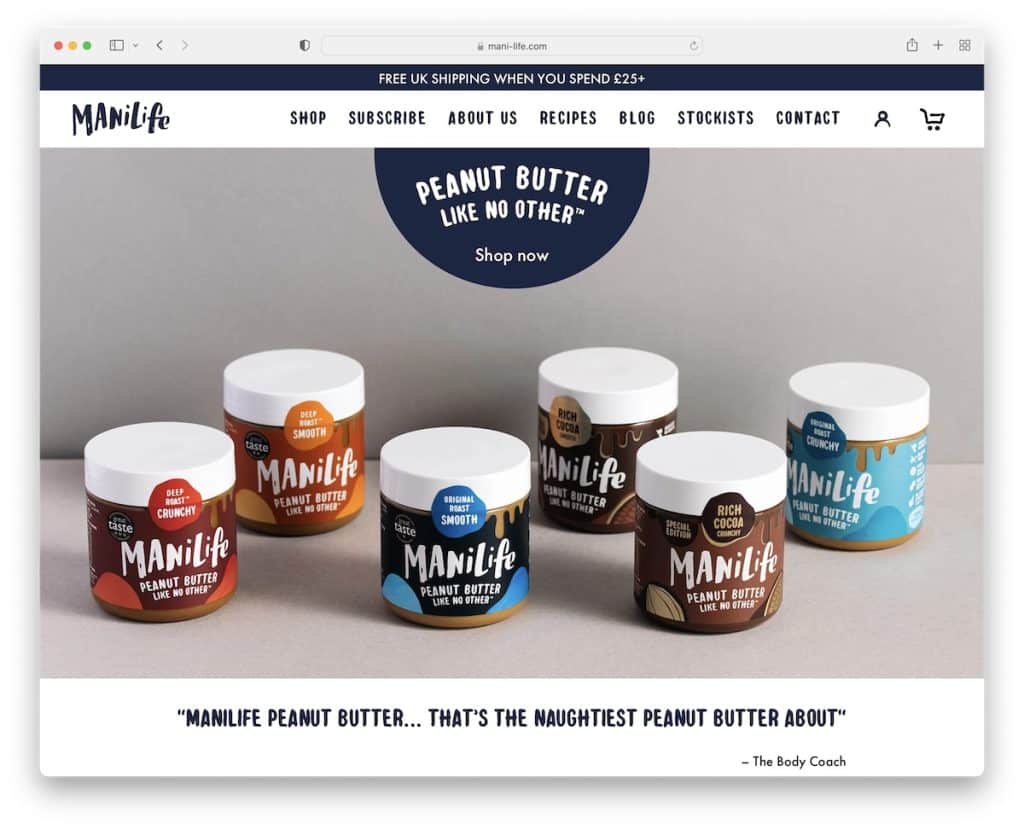
12. 曼尼生活
內置: Shopify

ManiLife 有一個帶有 CTA 按鈕的全屏圖像背景滑塊,以及獨特的客戶反饋文本,以減少促銷。

頂部欄提倡免費送貨,而標題只有在滾動回頂部時才會重新出現。
ManiLife 還有一個特色產品輪播、一個推薦滑塊和一個帶有當局徽標的部分。
注意:通過推薦、評論和公關提及/權威標誌建立社會證明。
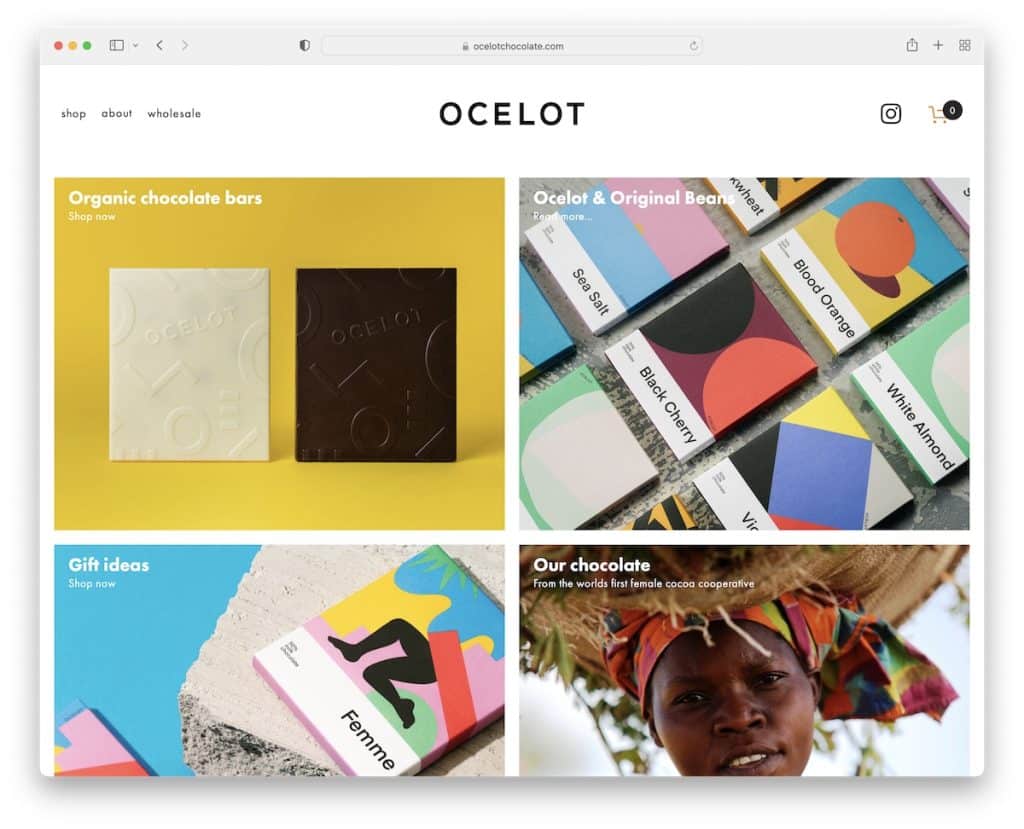
13. 豹貓巧克力
內置: Squarespace

Ocelot Chocolate 是一個食品網站,具有吸引人的網格佈局,傾向於極簡主義。 標題很乾淨,有下拉菜單、IG 圖標和購物車。
此外,頁腳也非常基本,很好地增強了簡單的流程。 (您可能也有興趣查看我們策劃的這些華麗的簡單網站。)
注意:使用帶有大圖像的網格佈局來吸引訪問者的注意力。
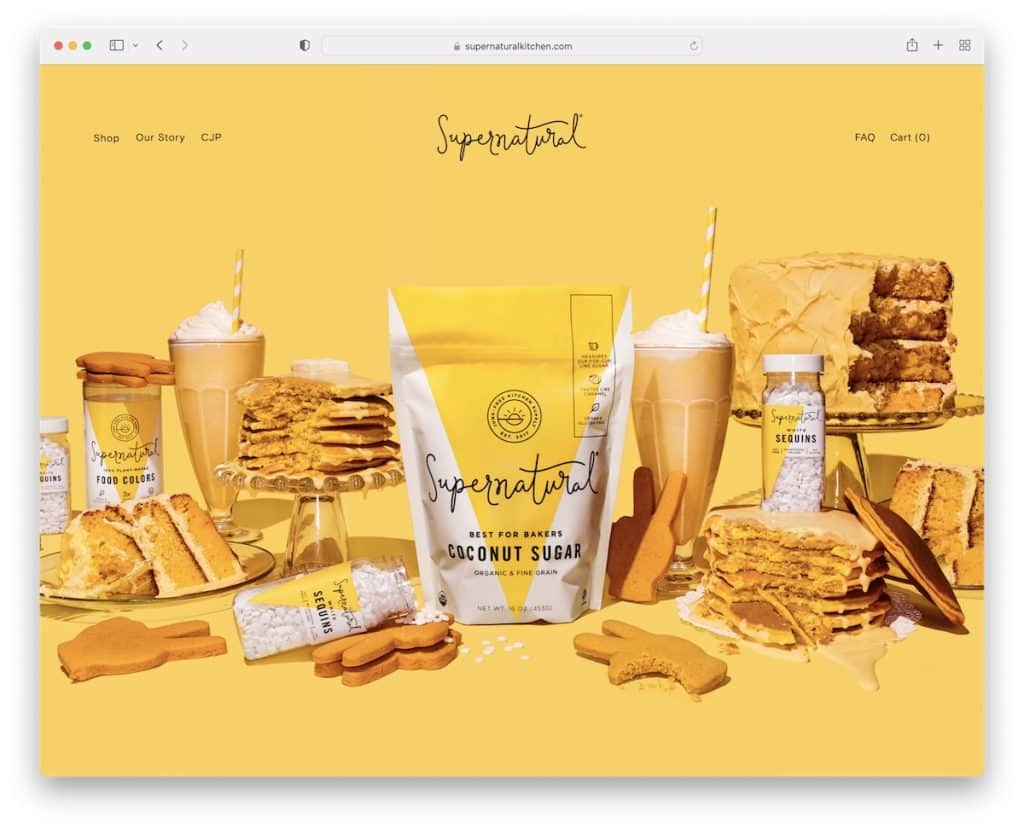
14.超自然
內置: Squarespace

Supernatural 使用具有視差效果的主圖和帶有下拉菜單的 100% 透明標題。
該頁面有清晰的部分,其中包含標題、文本、推廣其產品的鏈接,以及一個在新選項卡中打開帖子的 IG 提要網格。
底部是一個簡單的頁腳,帶有其他方便的鏈接和 Instagram 的關注鏈接。
注意:視差效果會增加您網站的參與度,以獲得更好的用戶體驗。
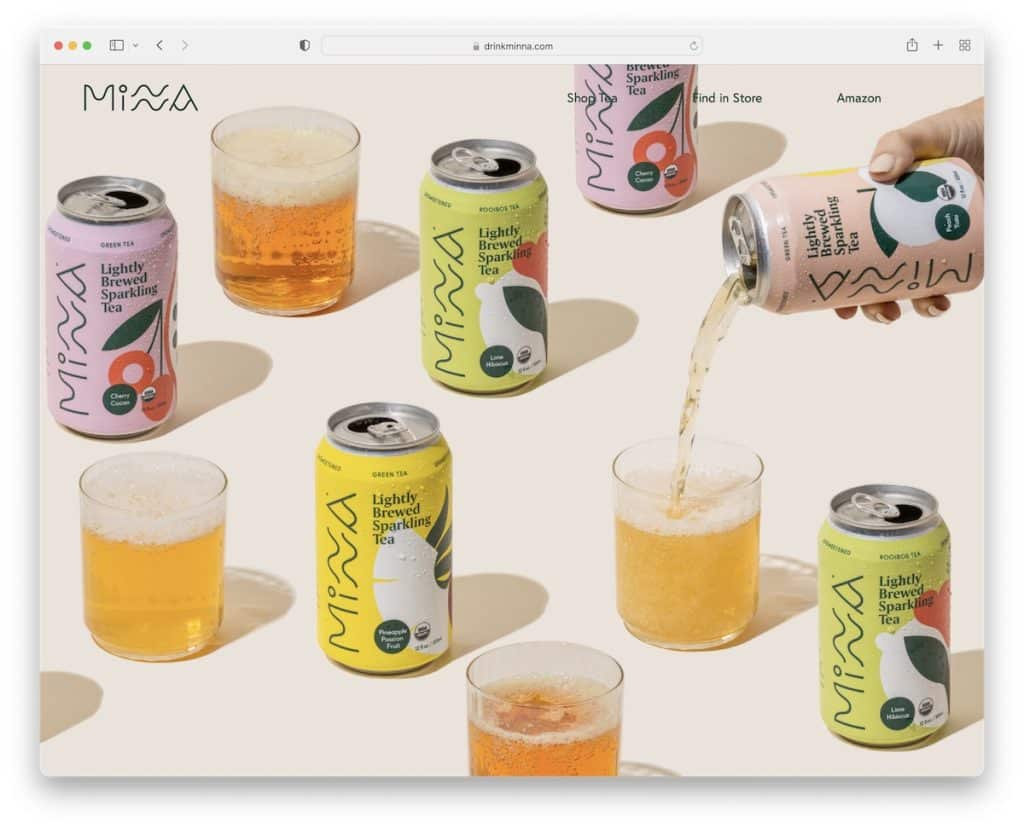
15. 明娜
內置: Squarespace

Minna 是另一個很好的證明,即全屏圖像(沒有文本和 CTA)在吸引訪問者註意力方面非常有效。
此外,他們保持導航欄超級乾淨,以提供無干擾的體驗。 頁腳同樣乾淨,帶有附加鏈接、社交媒體和訂閱表格。
該食品網站分為多個部分,以展示每個產品的背景。 此外,三個帖子的 IG 提要添加了一些額外的內容,帖子在新選項卡中打開。
注意:不知道如何向您的網站添加更多內容? 整合 Instagram 提要。
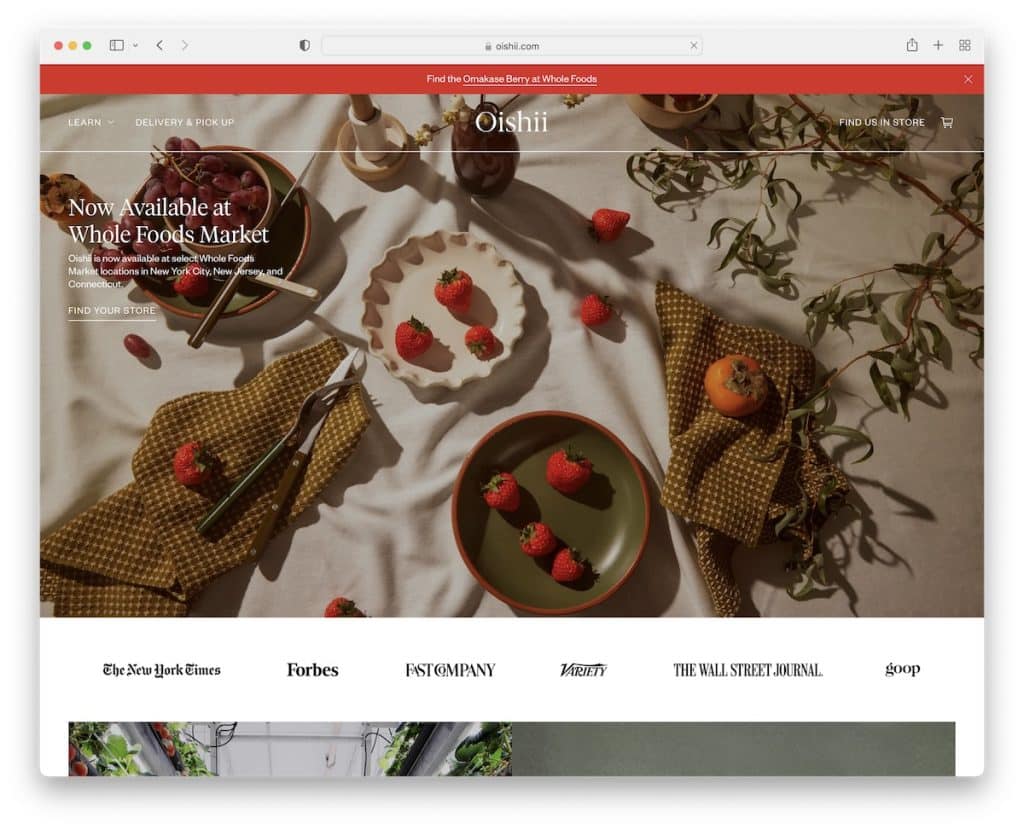
16. 美味
內置: Shopify

Oishii 是一個時尚美食網站,滾動主頁時似乎不會向您推銷任何東西,這是一個很大的優勢。 當然,有商店的鏈接,但它是有品位的。
頂部欄通知可以通過按“x”輕鬆關閉,同時標題在滾動條上從透明變為實心(和浮動)。
英雄形像下方是一個帶有各種權威標誌的橫幅,鏈接到 PR 提及。
注意:不要過於推銷,否則訪問者可能會提前離開您的網站。
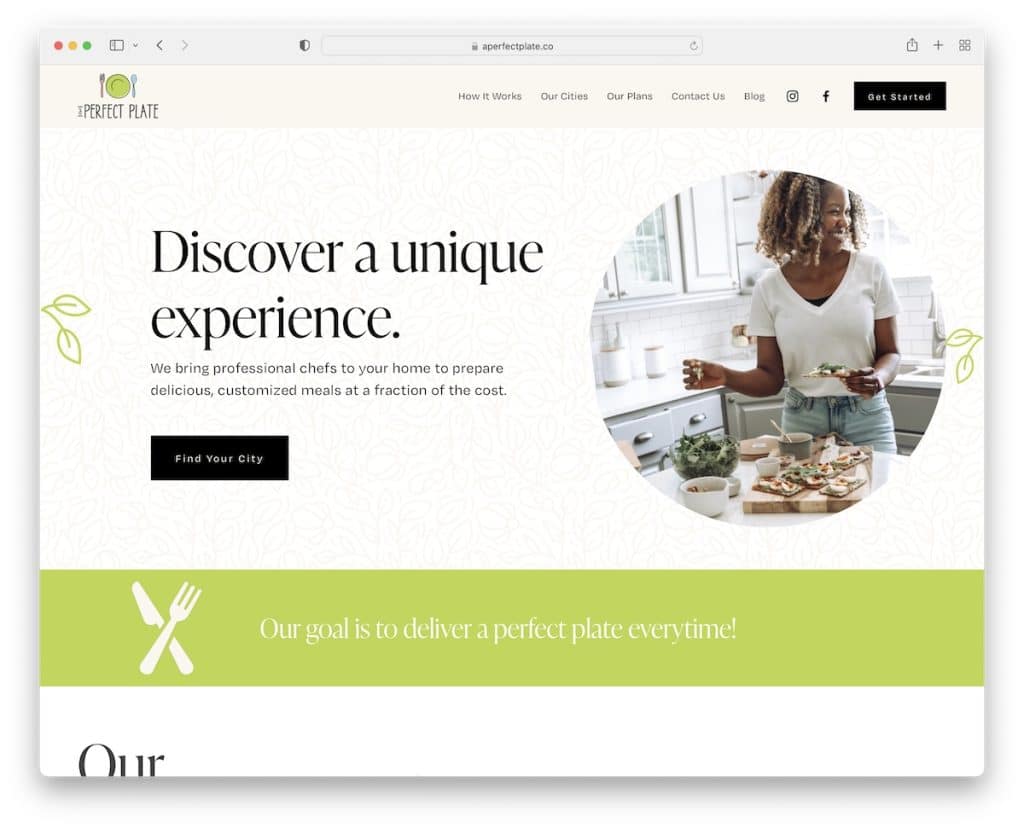
17. 完美的盤子
內置: Squarespace

Perfect Plate 採用開胃設計,內容加載在滾動條上,浮動菜單帶有下拉菜單、社交圖標和 CTA 按鈕。
一個實用的功能是“如何工作”的手風琴,它佔用的空間要小得多,但仍提供必要的信息。
更重要的是,您還會發現一個很大的部分,其中包含一個客戶推薦來建立社會證明。
注意:手風琴是介紹額外內容和信息但不會佔用額外空間的好方法。
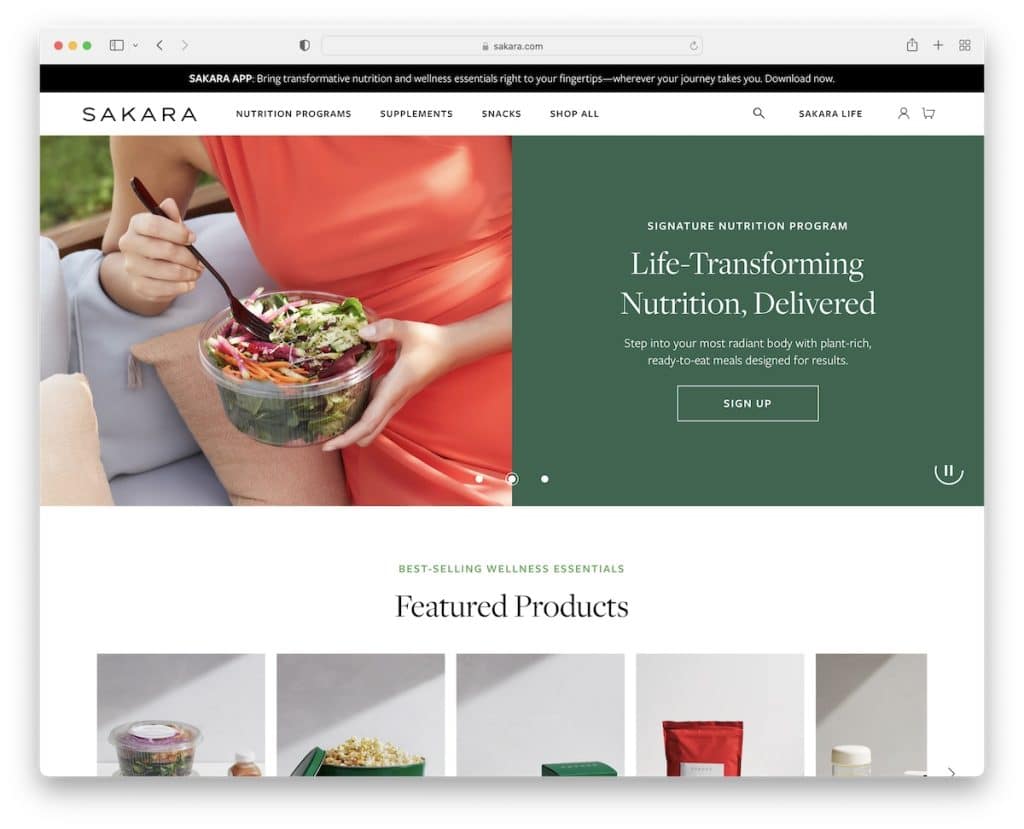
18. 坂
內置: Shopify

Sakara 有一個可愛的滑塊,您可以根據您的命令暫停、播放和滑動。 每張幻燈片都是 1/2 圖像和 1/2 純色背景,帶有文本和 CTA 以使信息更具可讀性。
頂部欄和標題(帶有大型菜單)都固定在屏幕頂部,因此您無需滾動即可訪問菜單——它始終在那裡。 此外,頁腳有多個列,其中包含應用程序下載 CTA、訂閱和更多鏈接。
注意:允許用戶控制滑塊(因為他們可能會覺得滑動動畫太快)。
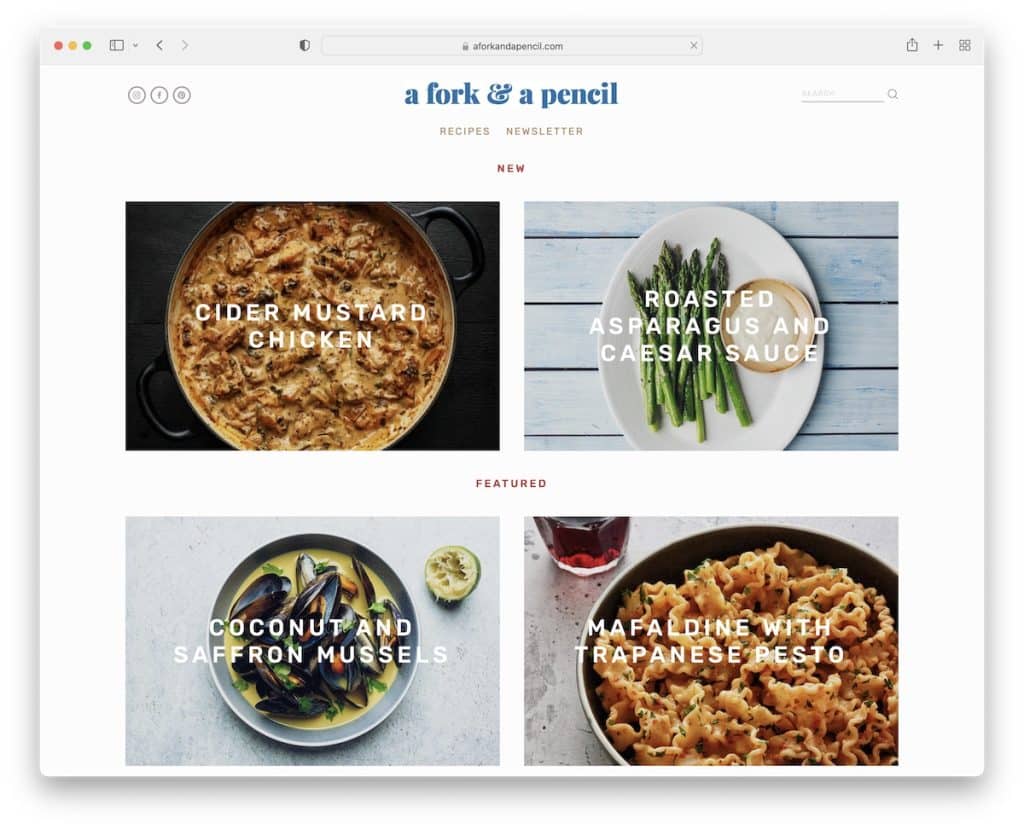
19. 一把叉子和一支鉛筆
內置: Squarespace

A Fork & A Pencil 具有帶視差圖像部分的極簡網格佈局和帶有“關注”按鈕的 Instagram 提要。
頁眉和頁腳也很簡單,但為您提供了更好的瀏覽和搜索體驗的所有必需品。
最後,時事通訊訂閱表格具有 reCAPTCHA 以防止垃圾郵件。
注意:您想避免垃圾郵件(尤其是涉及聯繫表時)嗎? 使用驗證碼。
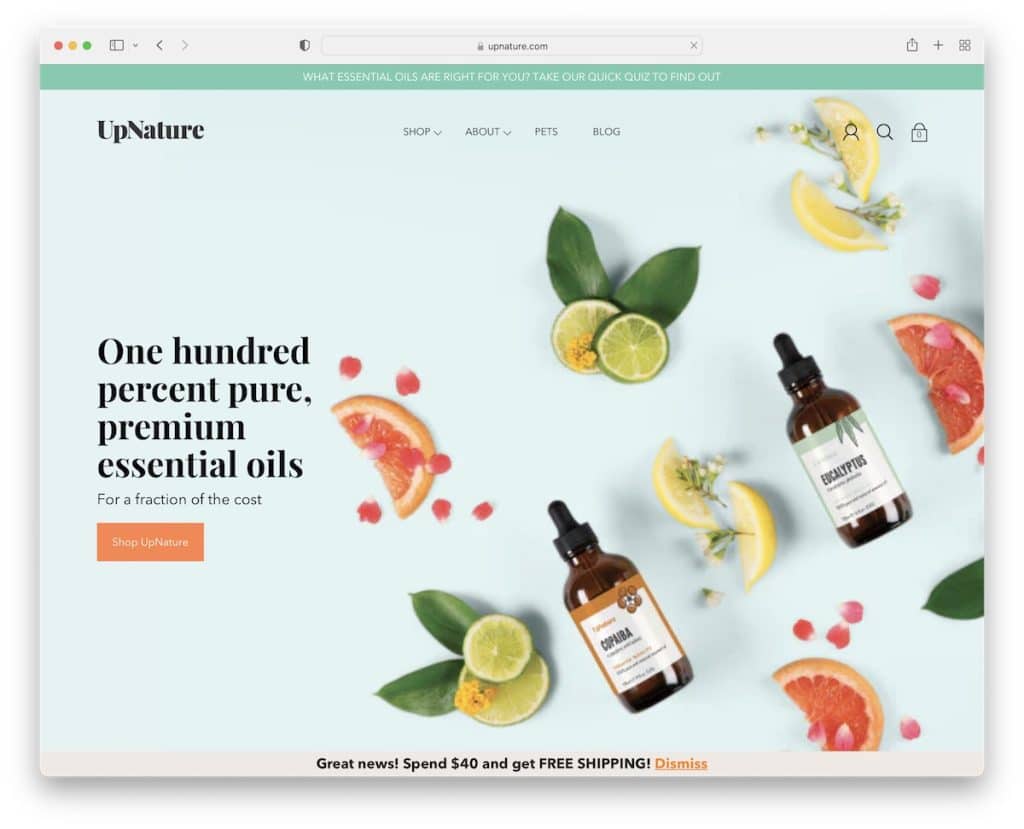
20. 向上自然
內置: Shopify

雖然許多人在對比背景上使用頂部欄以使其更加突出,但 UpNature 與英雄形像很好地融合在一起,不會造成任何干擾。 但是,只有帶有極簡主義大型菜單的標題浮動。
這個食品網站有一個乾淨的(也檢查這些獲獎的干淨網站),互換設計,一個推薦滑塊和一個基本頁腳。
注意:使用頂部欄顯示特殊通知、免費送貨、交易等。
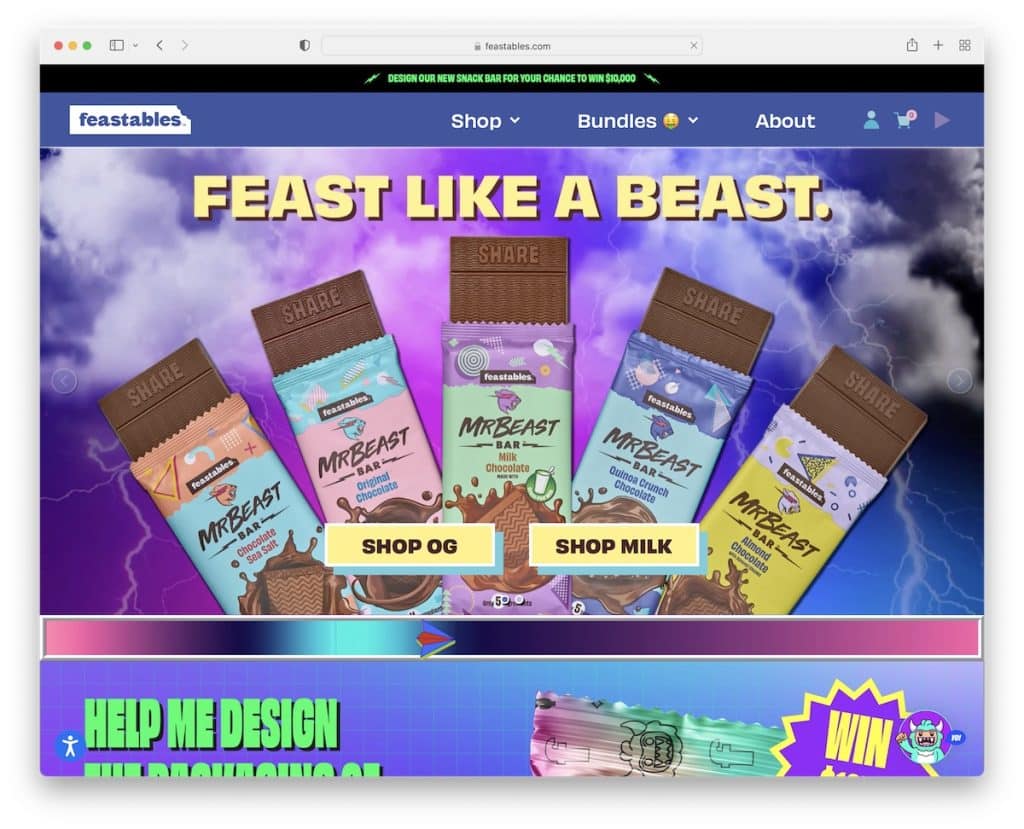
21. 盛宴
內置: Shopify

Feastables 網站證明了在創意和網頁設計方面沒有限制。 隨心所欲地狂野和“瘋狂”,就像 Feastables 一樣創造強烈而難忘的第一印象。
該頁面有多種動畫和特效,使它更吸引人,激發您訂購產品的興趣。
除了帶有星級評論的客戶推薦外,Feastables 還提供帶有權威反饋的滑塊。 而如果你點擊右上角的怪物頭,你就可以玩遊戲,這是我們以前在美食網站上沒有看到過的。
注意:讓您的個性通過每個人都會談論的獨特而藝術的網站來表達。
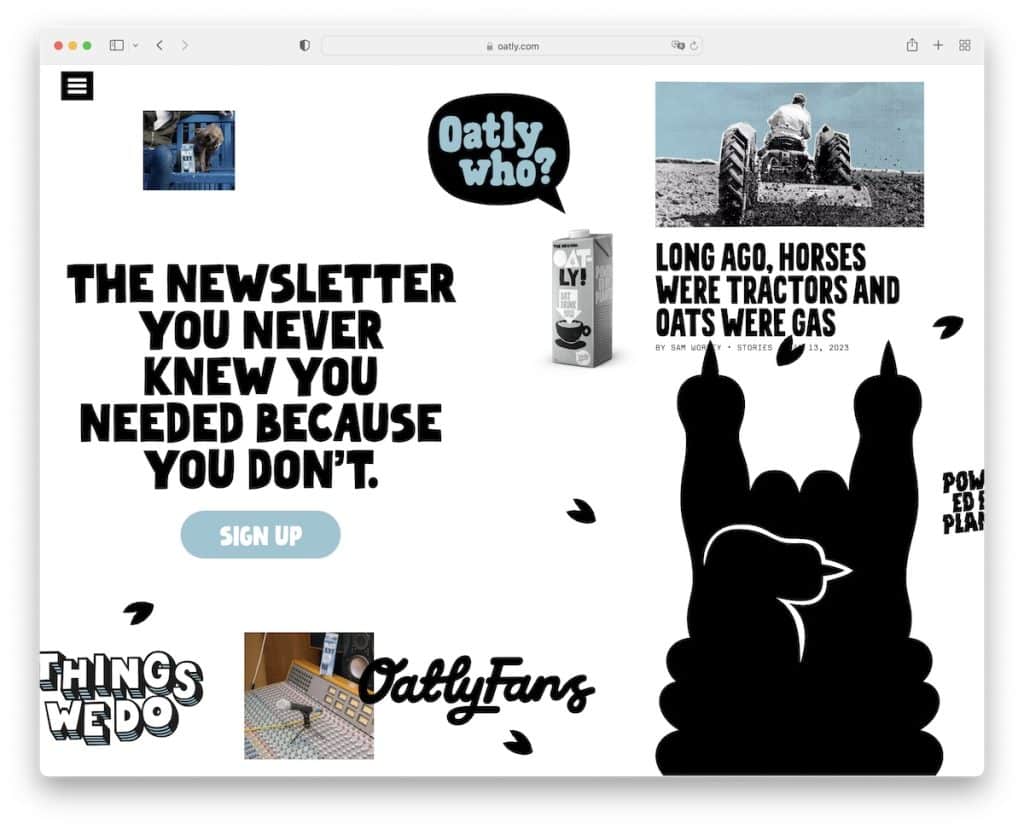
22. 燕麥
內置: Shopify

Oatly 的主頁與 Feastables 頁面一樣,非常新穎。 另外,不是垂直滾動,而是水平滾動,即使它加載了內容,它仍然是一種有趣的體驗。
但您可以通過按左上角的漢堡菜單圖標訪問其他內部頁面,該菜單還提供其他鏈接和社交媒體圖標。
注意:製作一個水平滾動而不是垂直滾動的網站,就像其他網站一樣。
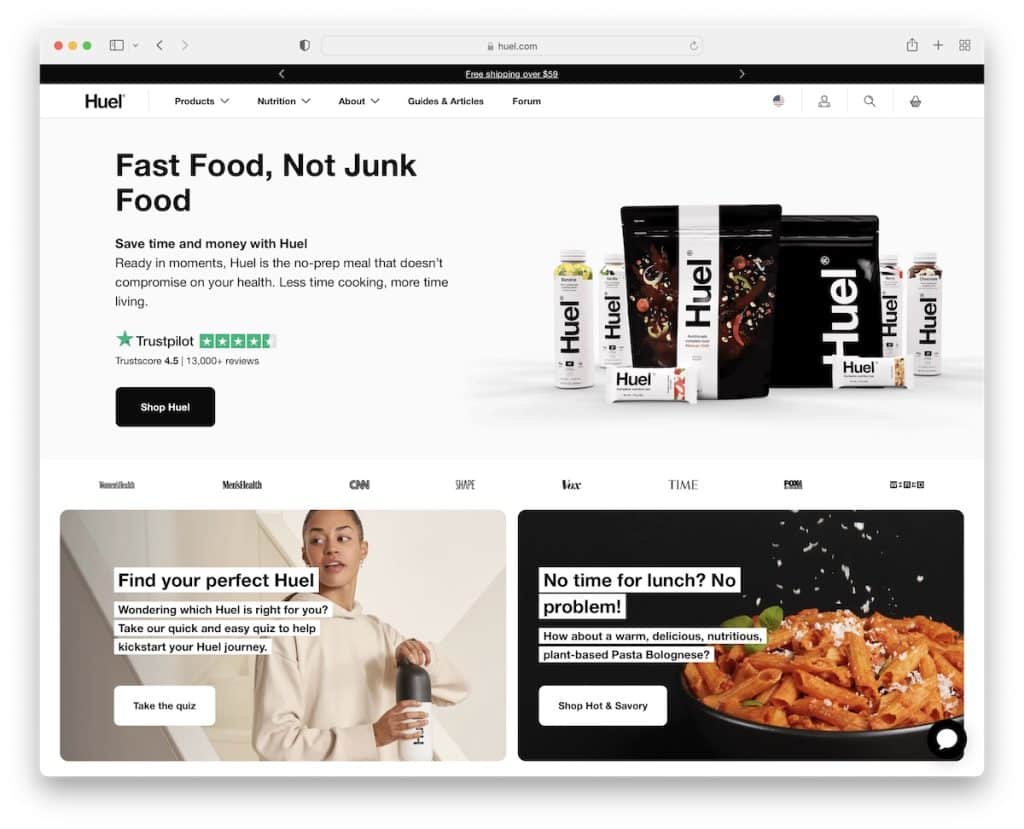
23. 休爾
內置: Shopify

因為 Huel 是一個全球品牌,他們使用頂部欄來選擇您的位置以獲得更加個性化的在線瀏覽和購物體驗。
主圖展示了帶有標題、文本、Trustpilot 徽章和商店的 CTA 按鈕的產品。
肯定會引起您注意的是當您開始滾動並希望您加入他們的“hueligan”部落時出現的底部彈出欄。
主頁內容豐富,但深色和淺色設計使滾動和查看信息成為一種享受。
注意:如果您有大量全球受眾,請使用位置(和貨幣)切換器。
