أفضل 23 موقعًا للطعام (أمثلة) 2023
نشرت: 2023-01-27هل أنت مستعد لعرض أفضل مواقع الطعام للاستمتاع بتصميم رائع والحصول على الإلهام؟
صدقنا ، فإن أفواهنا تسيل في كثير من الأحيان عند فحص أكثر من 100 صفحة في صناعة المواد الغذائية.
مع أنواع مختلفة من مواقع الويب ، حرصنا على تغطية أكبر عدد ممكن من خلال مجموعة EPIC هذه.
سواء كنت ترغب في التحقق من تصميمات مدونة الطعام الجميلة أو مواقع الويب التجارية المتميزة - لدينا شيء للجميع.
وإذا كنت بصدد إنشاء موقع ويب بنفسك ، فإننا نوصي باختيار سمة WordPress للطعام.
لا تحتاج إلى البرمجة ولكن لا يزال لديك الحرية الإبداعية الكاملة لبناء صفحة طعام أحلامك.
أفضل المواقع الغذائية وأفكار تصميم المواقع
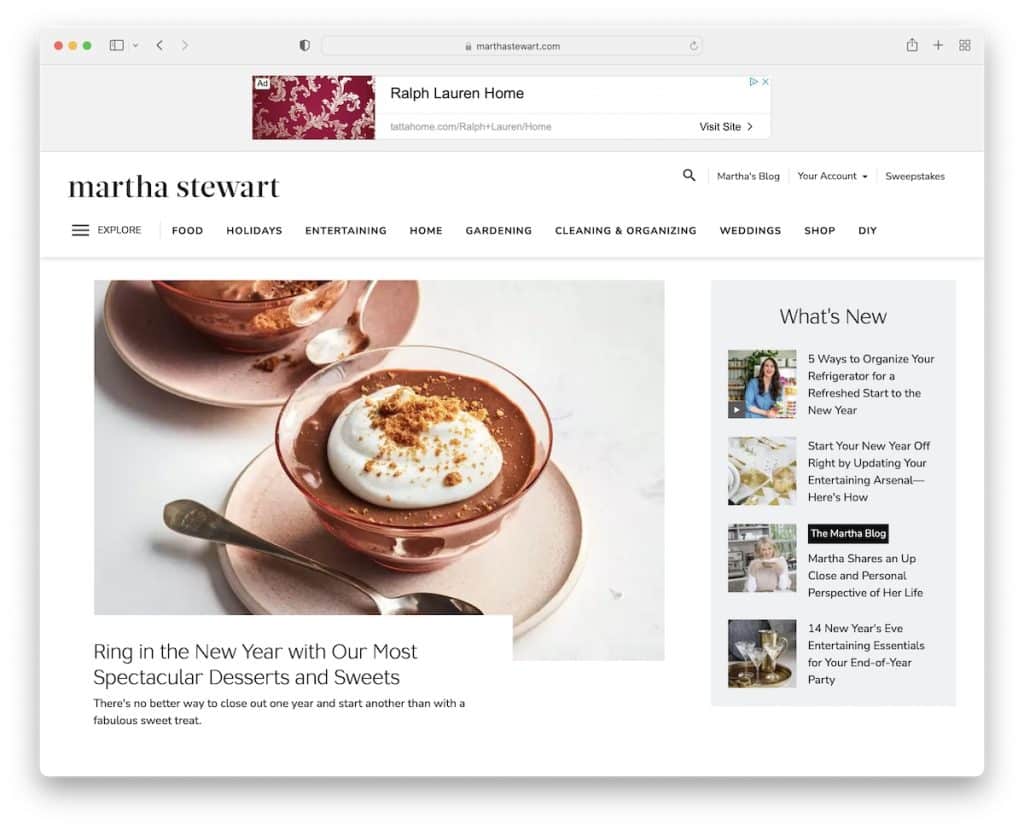
1. مارثا ستيوارت
بنيت مع: دروبال

Martha Stewart هو موقع إلكتروني لمجلة طعام على الإنترنت يتميز بتصميم خفيف ومساحة بيضاء كبيرة لتجربة قراءة رائعة.
يحتوي على واحدة من أكثر القوائم الفريدة التي تبدو وكأنها موقع ويب داخل موقع ويب بمجرد فتح النافذة المنبثقة.
تحتوي الصفحة أيضًا على رأس ثابت ، بما في ذلك إعلان البانر ، لذلك يكون التنقل متاحًا دائمًا.
ملاحظة: استخدم رأس / قائمة ثابتة وقم بزيادة تجربة المستخدم لموقع الطعام الخاص بك.
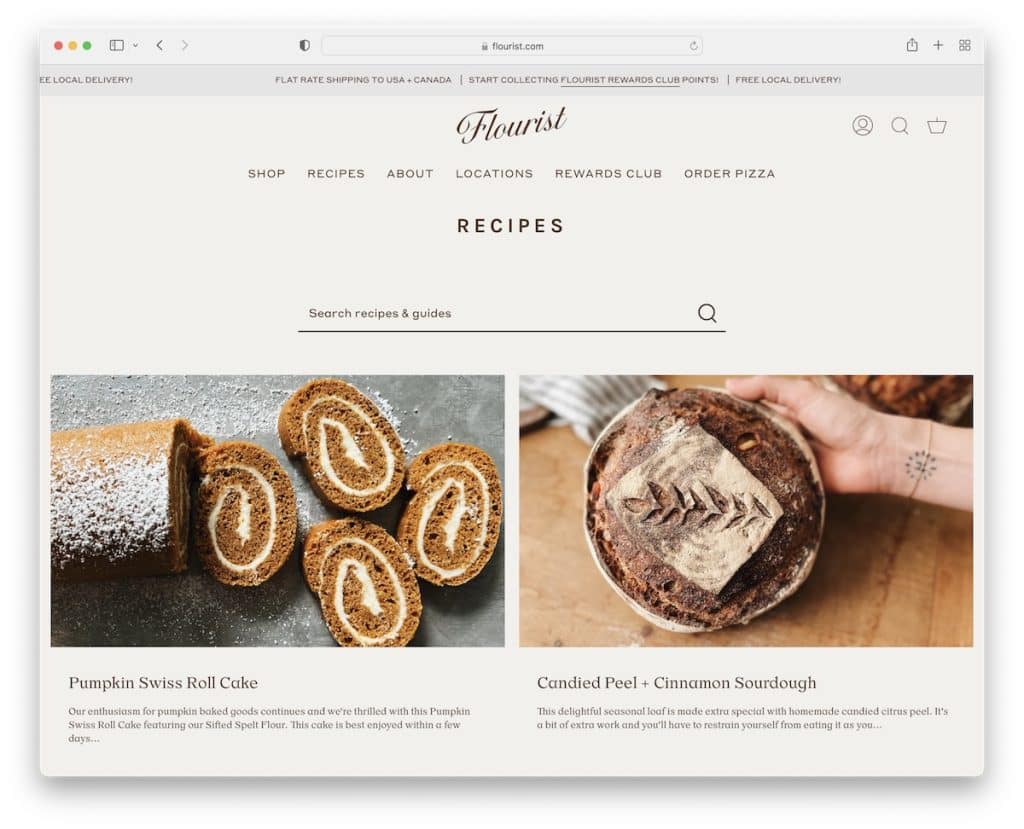
2. وصفات بائع الزهور
بنيت مع : Shopify

إذا كان موقع الويب السابق يحتوي على تخطيط يشبه المجلات ، فإن Flourist Recipes له مظهر مدونة بهيكل شبكة من عمودين.
يتميز موقع الويب بشريط علوي متحرك ورأس عائم مع قائمة ضخمة.
التصميم العام للموقع بسيط ، بما في ذلك التذييل الذي يحتوي على ثلاثة أعمدة مع قائمة وروابط اجتماعية ونموذج اشتراك في النشرة الإخبارية.
ملاحظة : استخدم قائمة ضخمة لإضافة روابط وصور لتحسين التنقل في موقع الويب الخاص بك.
لدينا أيضًا قائمة كاملة بأفضل مواقع Shopify لمزيد من الأمثلة الرائعة.
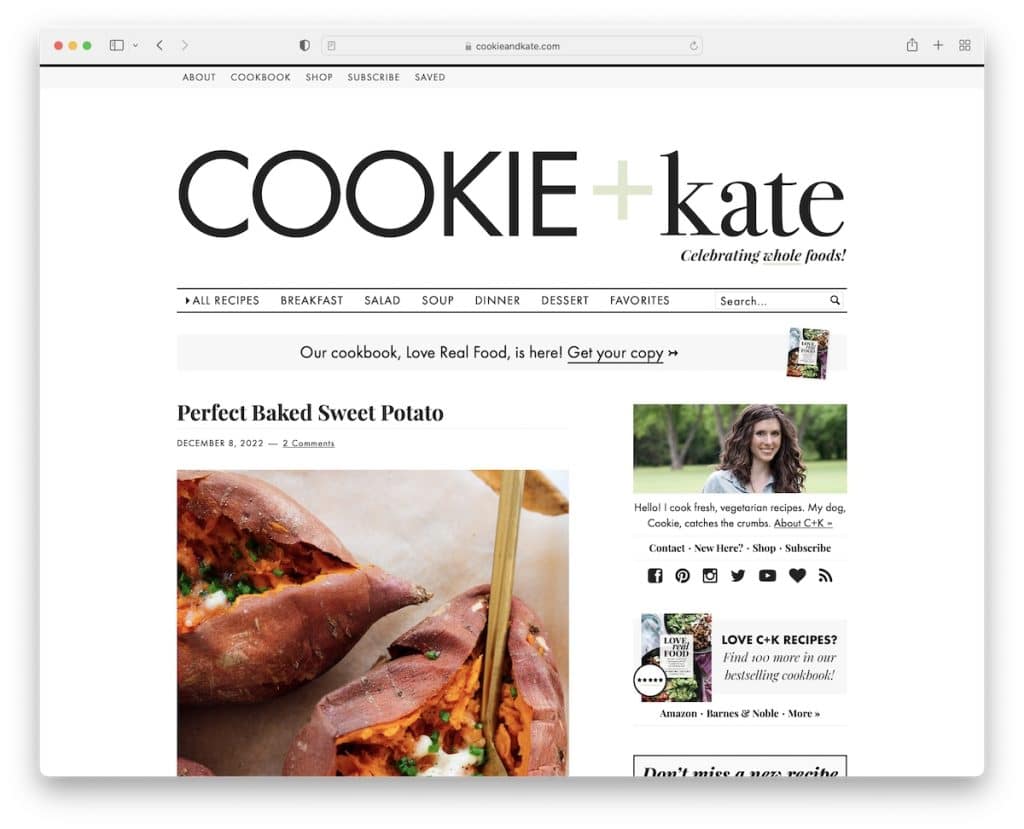
3. كوكي وكيت
بنيت مع : مجلة برو الموضوع

Cookie And Kate هو موقع إلكتروني بسيط لمدونة الطعام مع روابط الشريط العلوي ، وعنوان كبير مع شعار وشريط تنقل.
تحتوي المدونة على شريط جانبي يمين مع لافتة إعلانية مثبتة لزيادة معدلات النقر إلى الظهور.
ما يميز Cookie And Kate هو مقتطفات المدونة الشاملة ، والتي لا تراها كثيرًا.
ملاحظة : قدم مزيدًا من المعلومات والمحتوى حول منشورات المدونة لجعلها أكثر قابلية للنقر.
تذكر أنه يمكنك إنشاء موقع ويب مشابه سريعًا باستخدام أي من موضوعات مدونة الطعام الخاصة بـ WordPress. (ومع ذلك ، سيساعدك دليلنا حول كيفية بدء مدونة جيدة باستخدام WordPress على القيام بذلك بنجاح.)
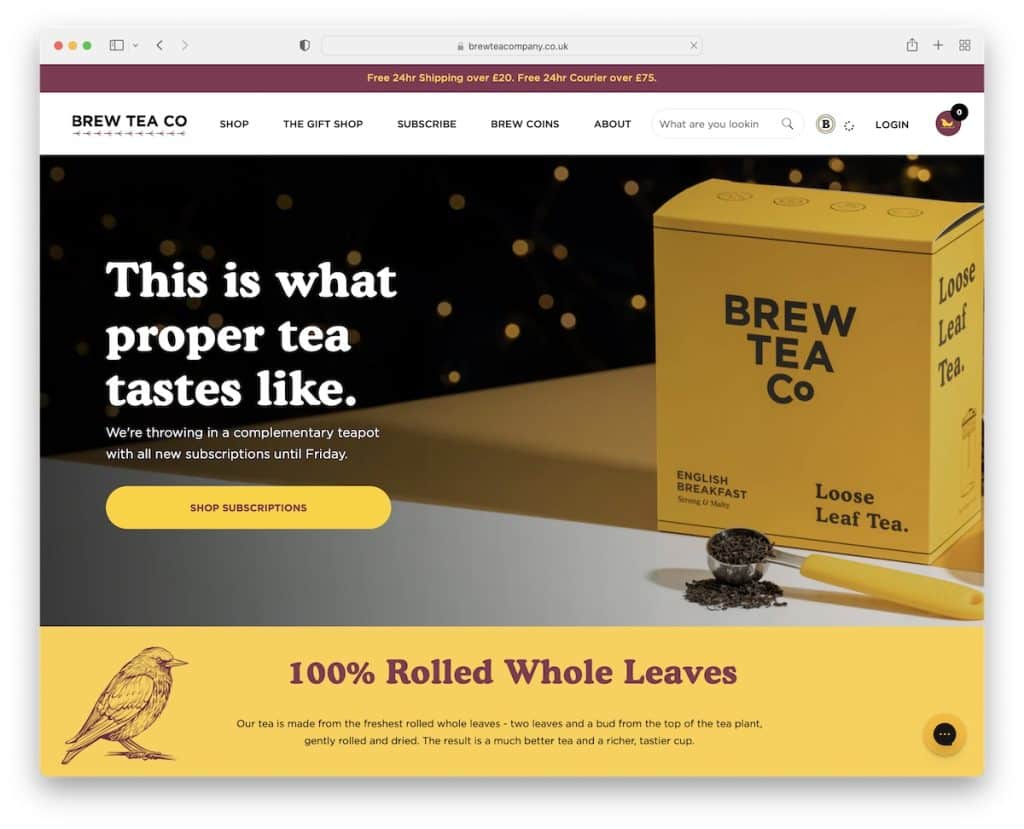
4. شارك الشاي المشروب
بنيت مع: Squarespace

يعد Brew Tea Co موقعًا إلكترونيًا للطعام به نافذة منبثقة للترويج لعرض خاص مقابل رسالة بريد إلكتروني.
تحتوي الصفحة على علامة تجارية رائعة تجعل تصميم الويب سريع الاستجابة هذا ممتعًا للتمرير خلاله. يستخدم قائمة ضخمة سهلة الاستخدام وتذييلًا يحتوي على جميع الروابط والمعلومات الإضافية (+ نموذج اشتراك في النشرة الإخبارية).
ما نحبه أيضًا هو أداة الدردشة المباشرة في الزاوية اليمنى السفلية ، والتي يمكن أن تعزز المبيعات.
ملاحظة: قدم أفضل خدمة عملاء مع وظيفة الدردشة الحية.
بالمناسبة ، نحن على يقين من أنك ستستمتع أيضًا بمراجعة أمثلة مواقع Squarespace هذه.
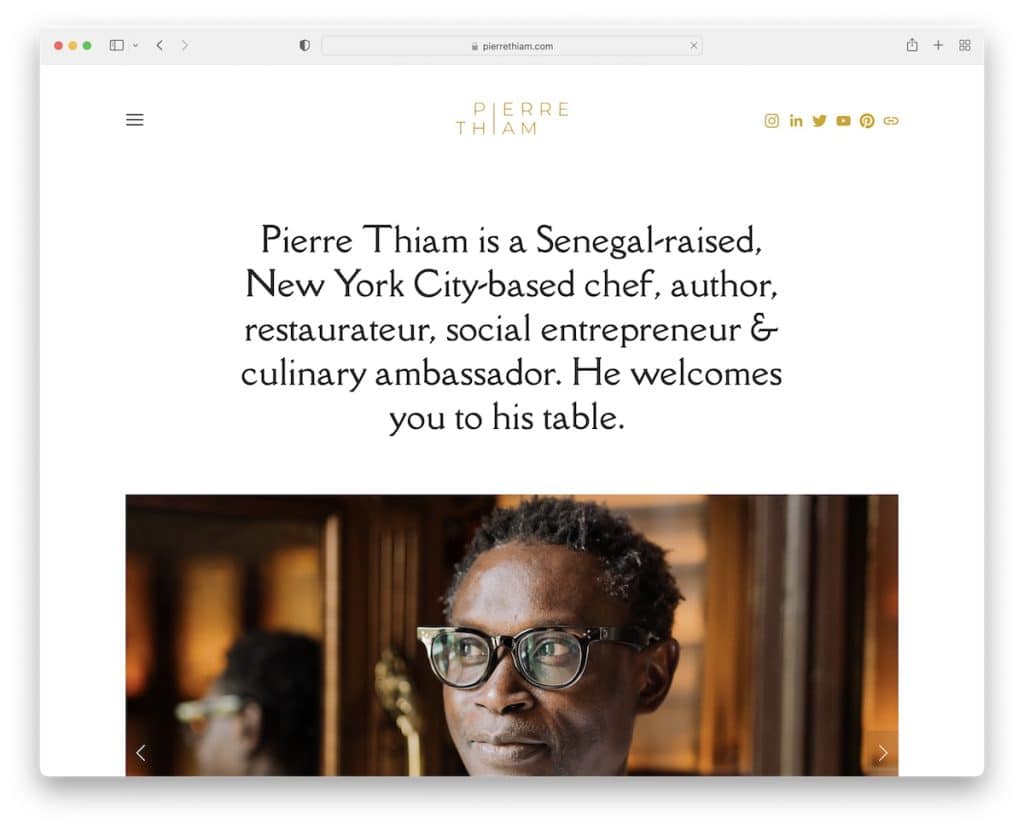
5. بيير ثيام
بنيت مع: Squarespace

يدير بيير ثيام موقعًا إلكترونيًا مبسطًا برأس عائم وقائمة هامبرغر تحتوي أيضًا على زر حث على اتخاذ إجراء (CTA) يربط بصفحة الاتصال. يحتوي رأس الصفحة وتذييلها على أزرار وسائط اجتماعية للتواصل مع بيير بسهولة أكبر.
إن بدء موقع ويب للطعام بنص ثم شريط التمرير ليس شائعًا جدًا ، وهي استراتيجية رائعة لجعل موقعك يظهر بشكل أكبر.
ملاحظة: أظهر مدى كونك اجتماعيًا من خلال وجود رمز الوسائط الاجتماعية في شريط التنقل (والتذييل).
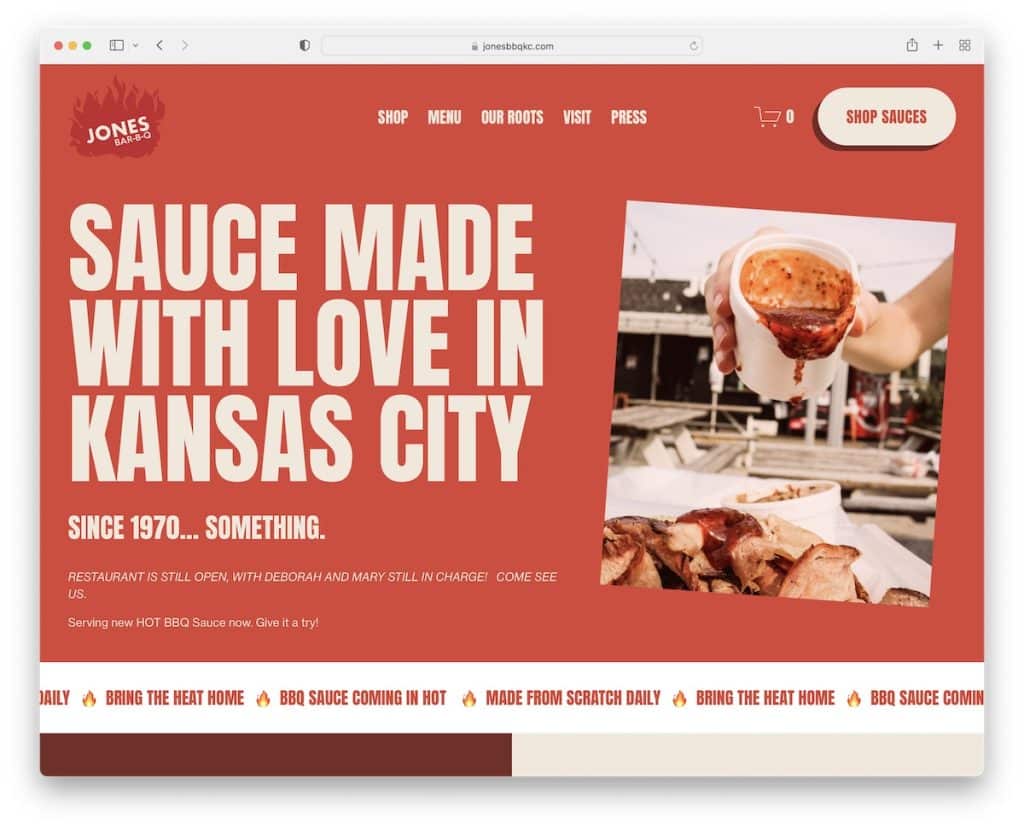
6. جونز بار- BQ
بنيت مع: Squarespace

يتمتع Jones Bar-BQ بعلامة تجارية قوية مع التمرير الجذاب والكثير من المساحات البيضاء ، لذلك يبرز المحتوى أكثر.
يحتوي مثال موقع الويب هذا على عنوان يختفي عند التمرير ولكنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى. (هذا مفيد لتصفح أفضل بسبب عوامل تشتيت أقل.)
يعمل النص المنزلق الموجود أسفل قسم البطل كتأثير يلفت الانتباه ، مع تأثير آخر قبل نموذج الاشتراك يروج لصفحة Instagram الخاصة بهم.
ملاحظة: استخدم علامتك التجارية عبر موقع الويب بالكامل لتذكير الزوار بعلامتك التجارية.
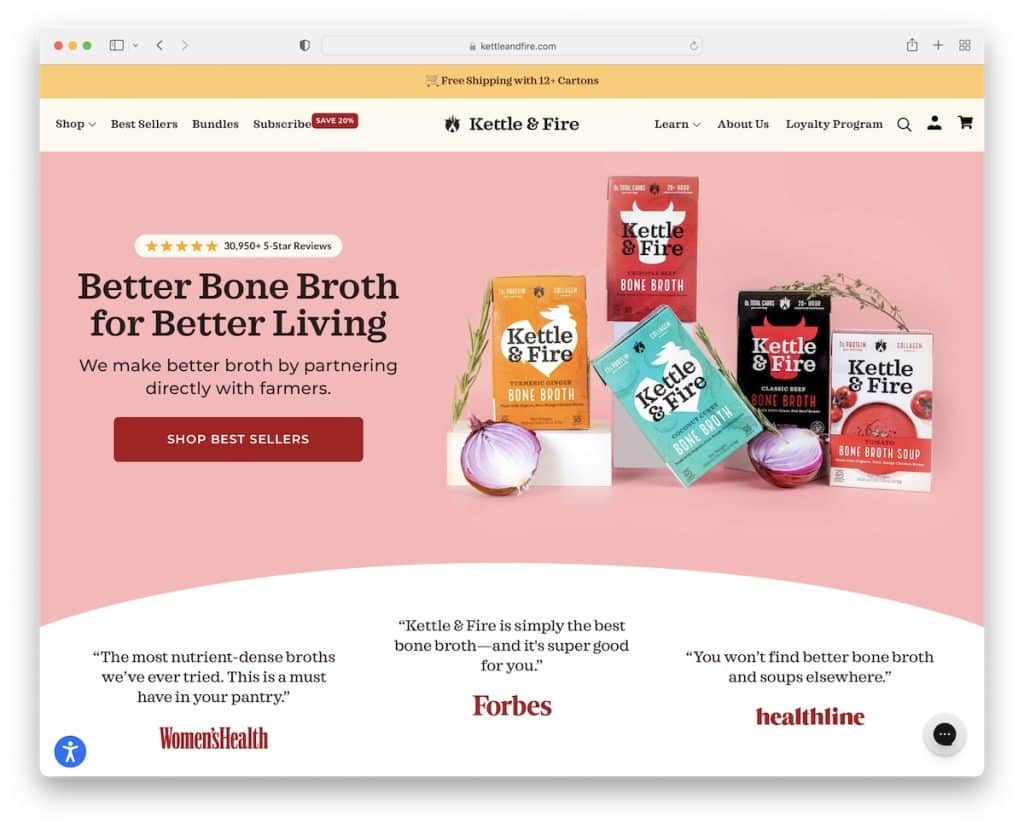
7. غلاية ونار
بنيت مع: Shopify

Kettle & Fire هو موقع إلكتروني حديث وعصري للطعام مع لمسة من البساطة لضمان تجربة المستخدم النهائية.
تعرض صورة البطل أفضل الكتب مبيعًا مع CTA إلى المتجر وتقييمات النجوم التي تثبت جودة المنتج.
يضمن Kettle & Fire أن كل شيء يمكن الوصول إليه بسهولة من خلال القائمة الضخمة العائمة ، حيث يوفر التذييل روابط أخرى واتصال وسائل التواصل الاجتماعي ونموذج اشتراك يروج لكوبون.
يحتوي موقع الويب هذا أيضًا على تعديلات إمكانية الوصول لتعديل الطريقة التي تريد بها عرض موقع الويب الخاص بهم.
ملاحظة: اسمح لعملائك المحتملين بتخصيص موقع الويب الخاص بك باستخدام أداة تهيئة إمكانية الوصول.
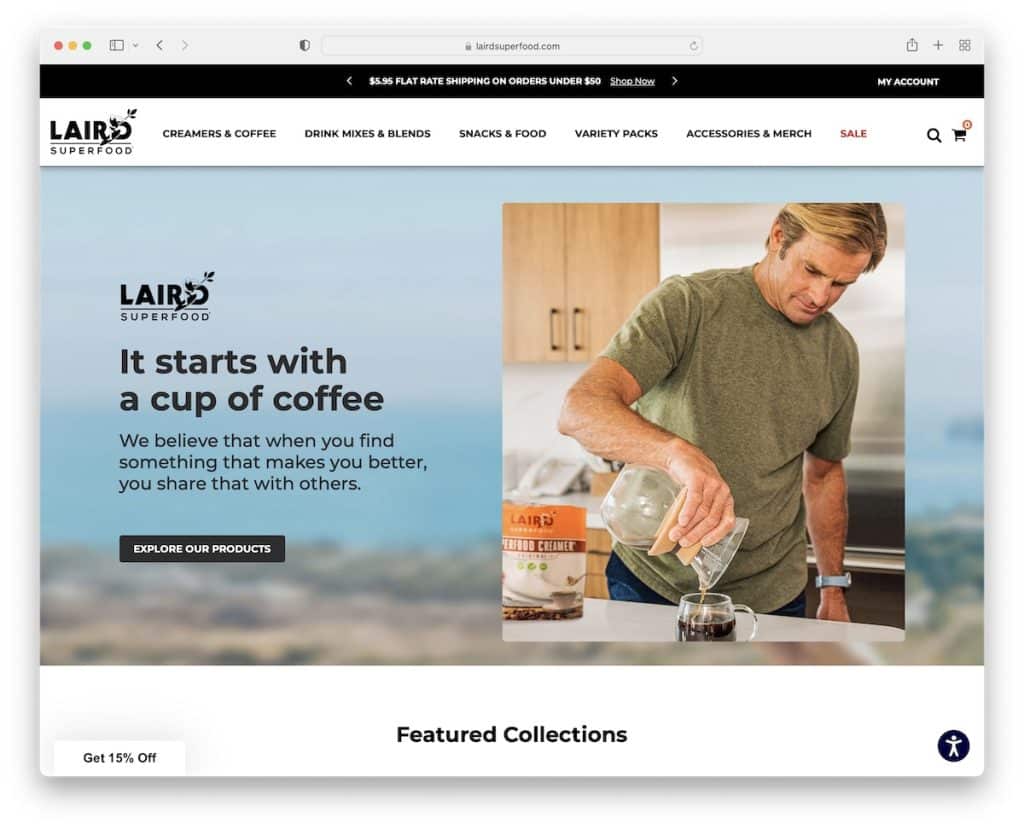
8. ليرد سوبرفوود
بنيت مع: Shopify

يحتوي Laird Superfood على شريط تمرير لإخطارات الشريط العلوي مع روابط وقائمة منسدلة "حسابي" للوصول السريع إلى الملف الشخصي.
شريط التنقل بسيط ولكنه يحتوي على قائمة ضخمة بها روابط وصور. من أشرطة التمرير والدوارات إلى الشهادات وتعديلات إمكانية الوصول ، فكرت Laird Superfood في كل شيء.
يحتوي موقع الويب هذا أيضًا على شريط تمرير موجز Instagram يعرض صور العميل مع خيار شراء عنصر معين يتميز بميزات النشر.
ملاحظة: استخدم موجز IG مع وظائف المتجر.
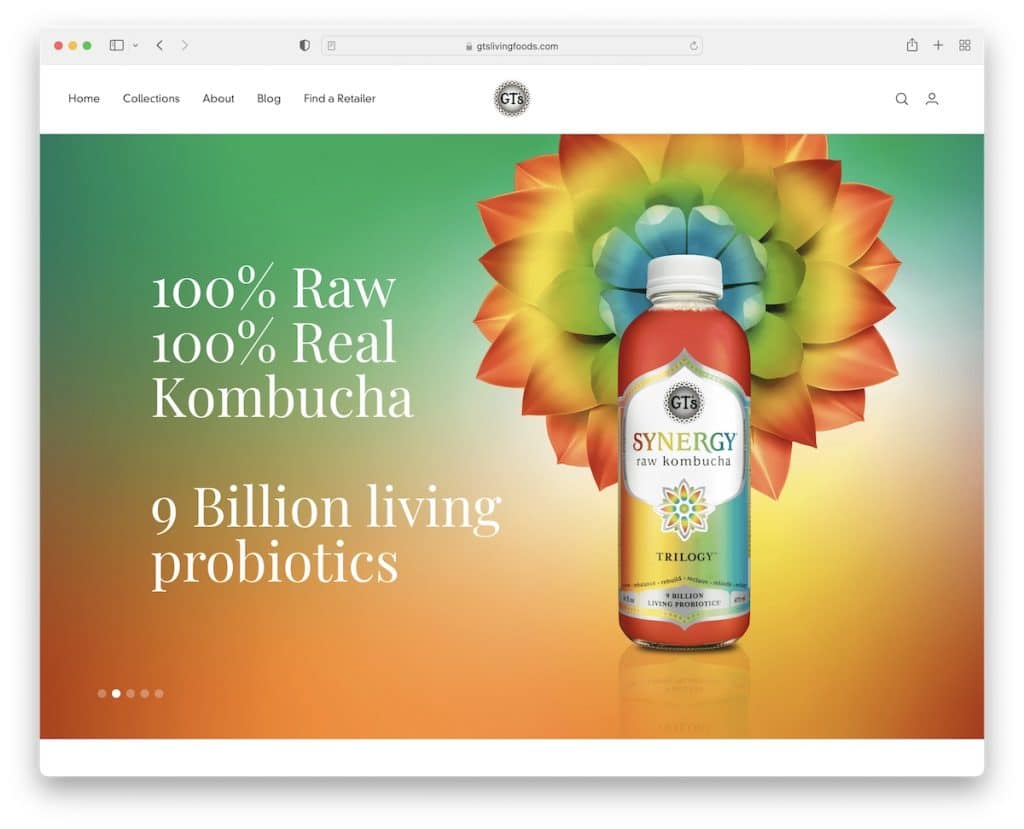
9. جي تي
بنيت مع: Shopify

تحتوي GT's على عرض شرائح ضخم فوق الجزء المرئي من الصفحة مع عناوين وأزرار CTA.
العنوان بسيط ، لكن التنقل يحتوي على وظائف قائمة ضخمة ، وهي طريقة ممتازة للعثور على العناصر الصحيحة. بالإضافة إلى ذلك ، هناك أيضًا بحث في الشريط الجانبي مع نتائج مباشرة لاكتشافات سريعة.
علاوة على ذلك ، يحتوي التذييل على خمسة أعمدة مع روابط القائمة وأزرار الوسائط الاجتماعية وأداة الاشتراك في الرسائل الإخبارية.
ملاحظة: قم بتنمية قائمة بريدك الإلكتروني عن طريق إدراج نموذج اشتراك (في مكان ما على موقع الويب الخاص بك).
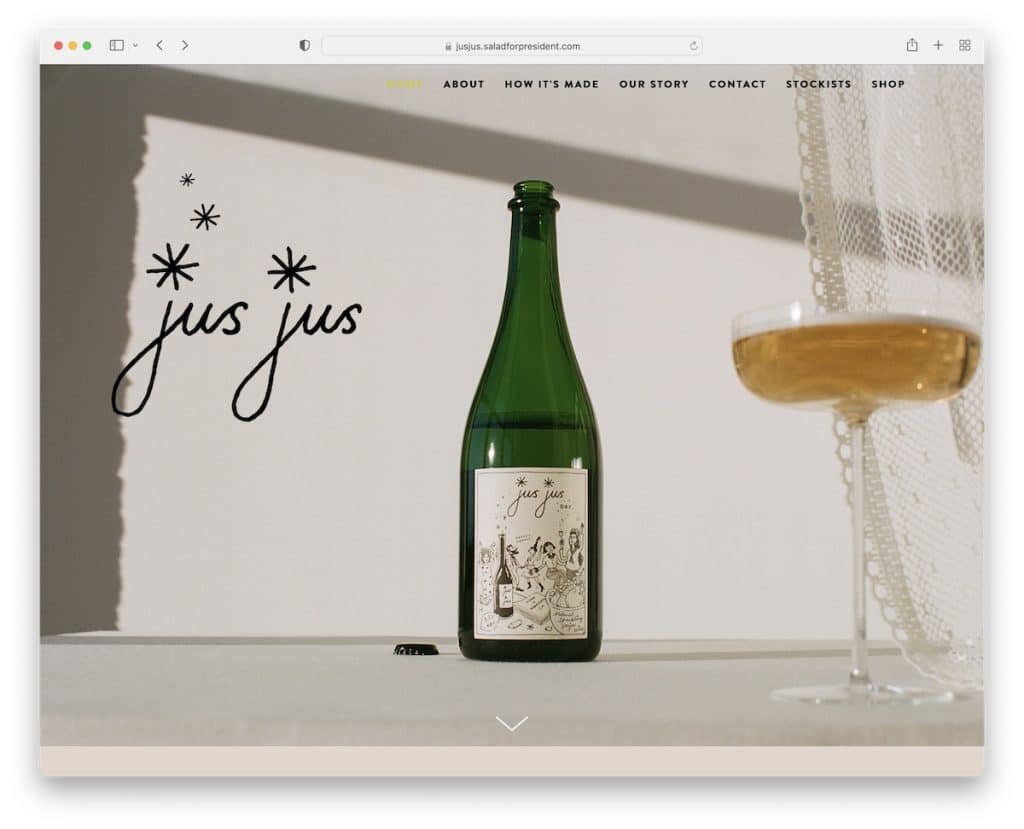
10. Jus Jus
بنيت مع: Squarespace

صورة البطل الكبيرة مع الرسوم المتحركة الرائعة ولكن لا يوجد عنصر مبيعات يميز Jus Jus عن بقية مواقع الطعام في هذه القائمة. الرأس شفاف للحفاظ على المظهر أكثر نظافة حتى عند التمرير.
يتيح لك التنقل العائم الانتقال من قسم إلى آخر للعثور على كل مداخل وعموميات العلامة التجارية. وعلى الرغم من أن Jus Jus يستخدم الكثير من النصوص ، فإنه يستخدم أيضًا الكثير من المساحات البيضاء التي تخلق جوًا ممتعًا.
ملاحظة: ابدأ موقع الويب الخاص بمنتج واحد بصورة كبيرة للمنتج. (وتوابلها بالرسوم المتحركة.)
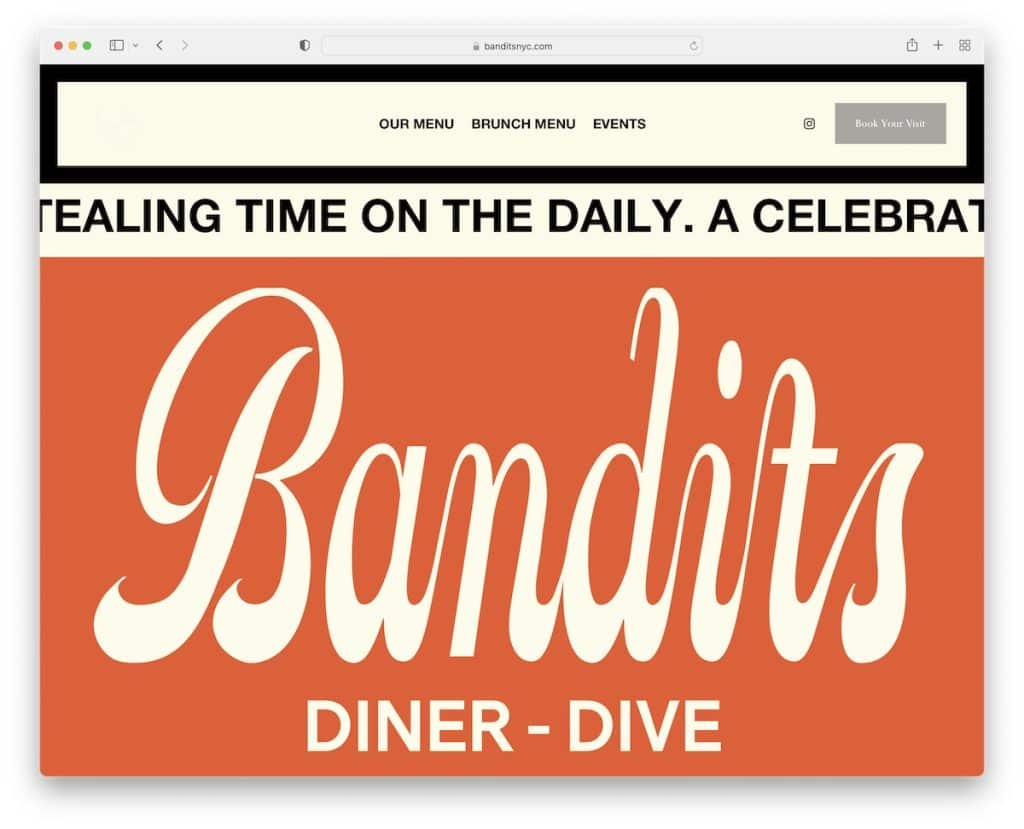
11. قطاع الطرق
بنيت مع: Squarespace

يخلق قطاع الطرق انطباعًا أولًا جريئًا بنص كبير على خلفية صلبة (يساهم النص المنزلق في ذلك أيضًا).
يختفي / يظهر العنوان / القائمة مرة أخرى اعتمادًا على حركة التمرير لديك للوصول إليها دائمًا. يحتوي العنوان أيضًا على زر CTA للحجوزات ، وهو أمر عملي للغاية.
لا يستخدم موقع الويب هذا للطعام تذييلًا تقليديًا ولكنه يعرض صورة كوكتيل ونصًا لإقناعك بالزيارة.
ملاحظة: استخدم زر "احجز الآن" في العنوان (مثبت).
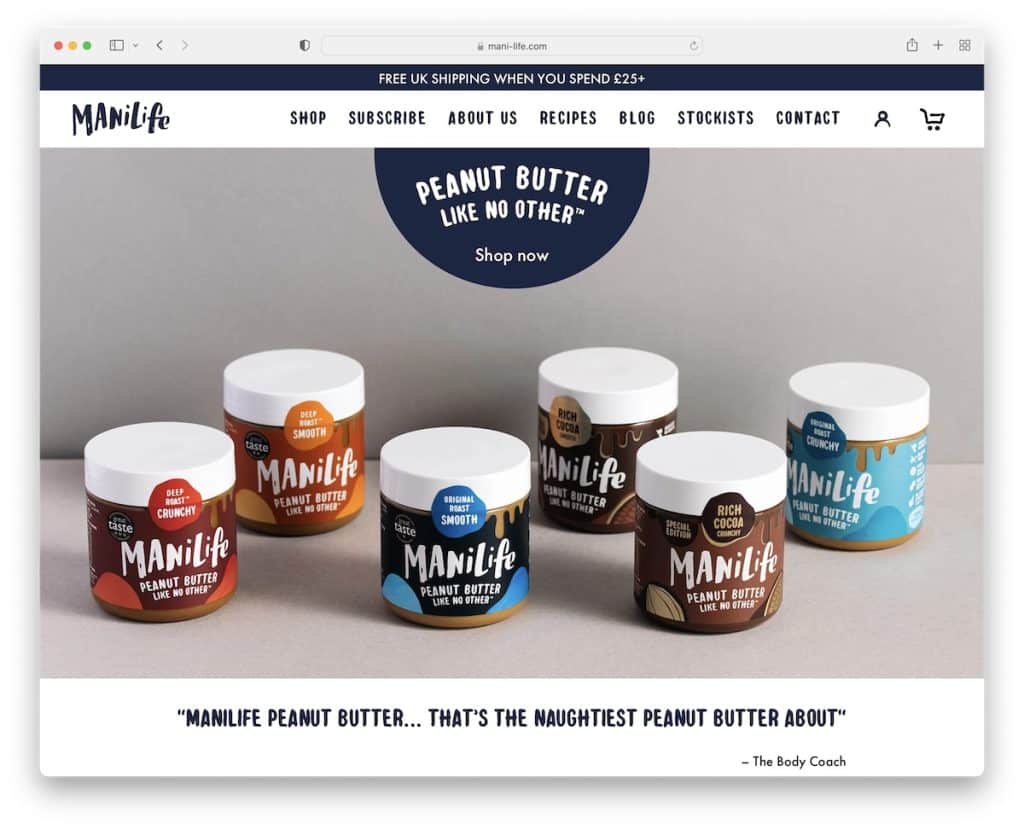
12. مانيلايف
بنيت مع: Shopify

يحتوي ManiLife على شريط تمرير لخلفية الصورة بملء الشاشة مع أزرار CTA ونص ملاحظات العميل بشكل فريد لجعله أقل ترويجًا.

يشجع الشريط العلوي على الشحن المجاني ، بينما يظهر العنوان مرة أخرى فقط عند التمرير مرة أخرى إلى الأعلى.
لدى ManiLife أيضًا دائرة عرض منتجات مميزة ، ومنزلق للشهادات وقسم مع شعارات السلطات.
ملاحظة: أنشئ دليلًا اجتماعيًا من خلال الشهادات والمراجعات وشعارات العلاقات العامة / شعارات السلطة.
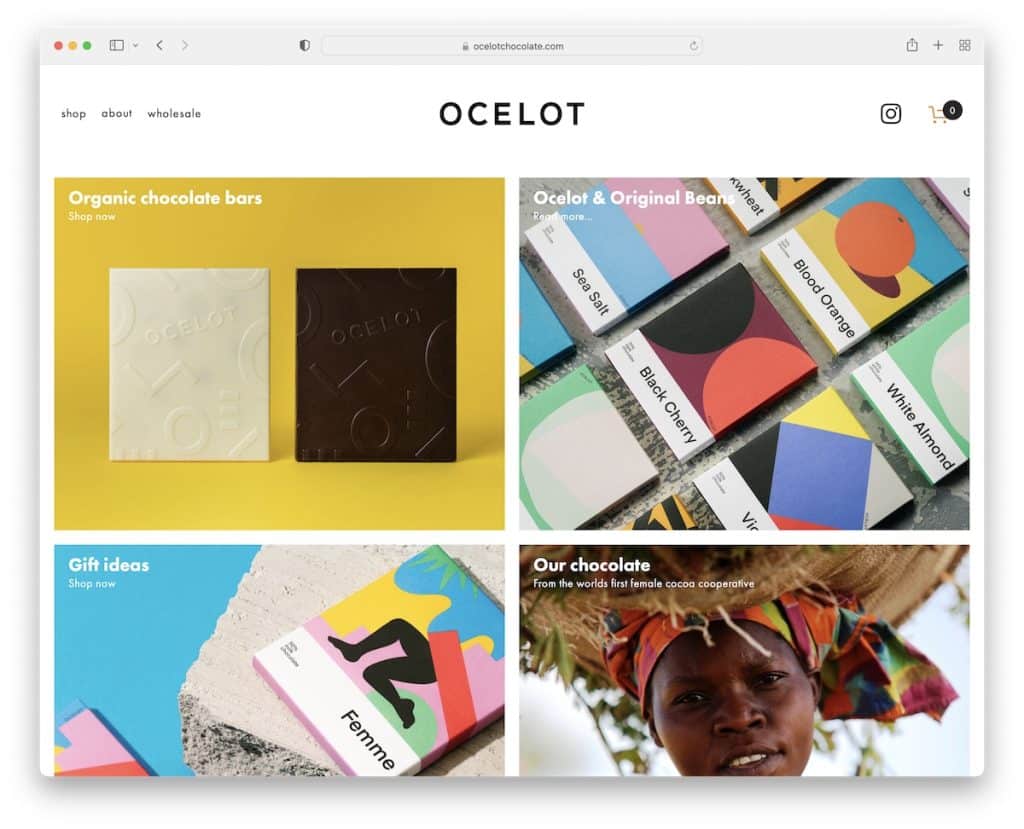
13. Ocelot Chocolate
بنيت مع: Squarespace

Ocelot Chocolate هو موقع إلكتروني للطعام مع تصميم شبكي جذاب يميل نحو البساطة. العنوان نظيف مع قائمة منسدلة وأيقونة IG وعربة تسوق.
علاوة على ذلك ، يعد التذييل أيضًا أساسيًا جدًا ، مما يعزز التدفق البسيط بشكل جيد. (قد تكون مهتمًا أيضًا بمشاهدة هذه المواقع الرائعة والبسيطة التي قمنا برعايتها.)
ملاحظة: استخدم تخطيط الشبكة مع الصور الكبيرة لجذب انتباه الزوار.
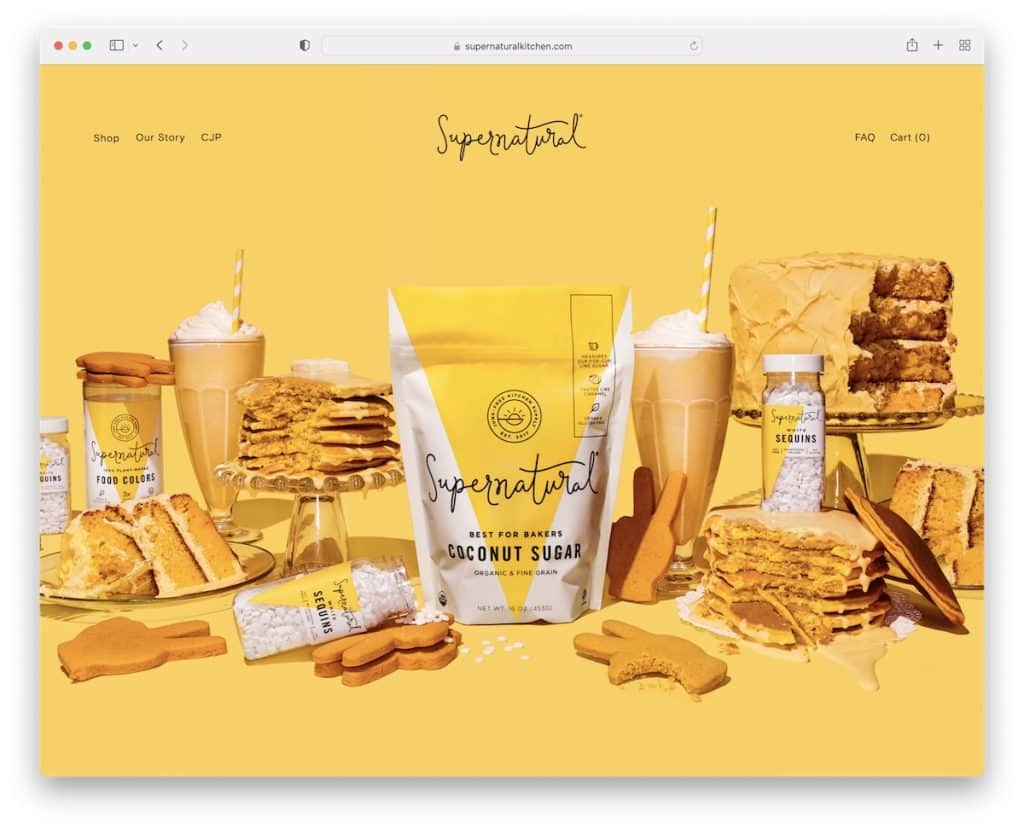
14. خارق للطبيعة
بنيت مع: Squarespace

يستخدم Supernatural صورة بطل ذات تأثير اختلاف المنظر ورأس شفاف بنسبة 100٪ مع قائمة منسدلة.
تحتوي الصفحة على أقسام نظيفة تحتوي على عناوين ونصوص وروابط للترويج لمنتجاتها وشبكة تغذية IG تفتح المنشورات في علامات تبويب جديدة.
يوجد في الجزء السفلي تذييل بسيط يحتوي على روابط مفيدة أخرى ورابط متابعة لـ Instagram.
ملاحظة: يضيف تأثير المنظر تفاعلًا إلى موقع الويب الخاص بك لتحسين تجربة المستخدم.
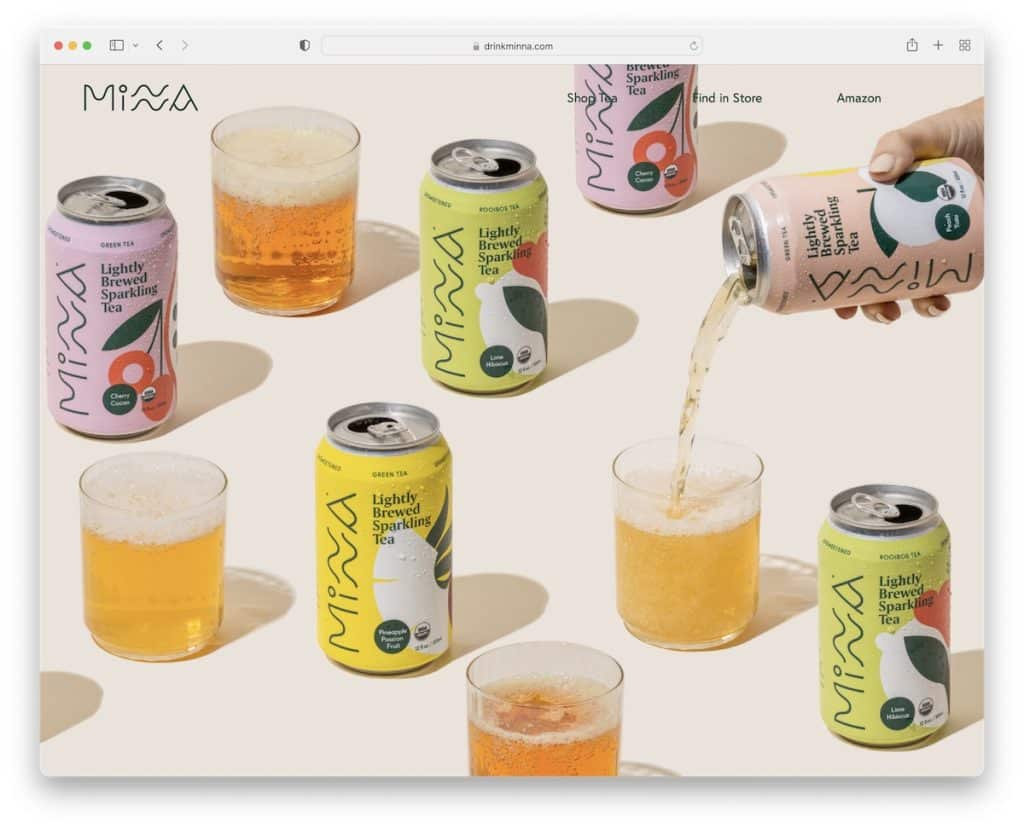
15. مينا
بنيت مع: Squarespace

Minna هو دليل جيد آخر على أن صورة ملء الشاشة (بدون نص و CTA) يمكن أن تعمل جيدًا من حيث جذب انتباه الزوار.
أيضًا ، يحافظون على شريط التنقل نظيفًا للغاية للحصول على تجربة خالية من الإلهاء. التذييل نظيف بنفس القدر مع الروابط الإضافية والوسائط الاجتماعية ونموذج الاشتراك.
ينقسم موقع الطعام هذا إلى أقسام متعددة لتقديم كل منتج بخلفية ملائمة. بالإضافة إلى ذلك ، تضيف خلاصة IG المكونة من ثلاث منشورات بعض المحتوى الإضافي مع فتح المنشورات في علامات تبويب جديدة.
ملاحظة : لا تعرف كيفية إضافة المزيد من المحتوى إلى موقع الويب الخاص بك؟ دمج موجز Instagram.
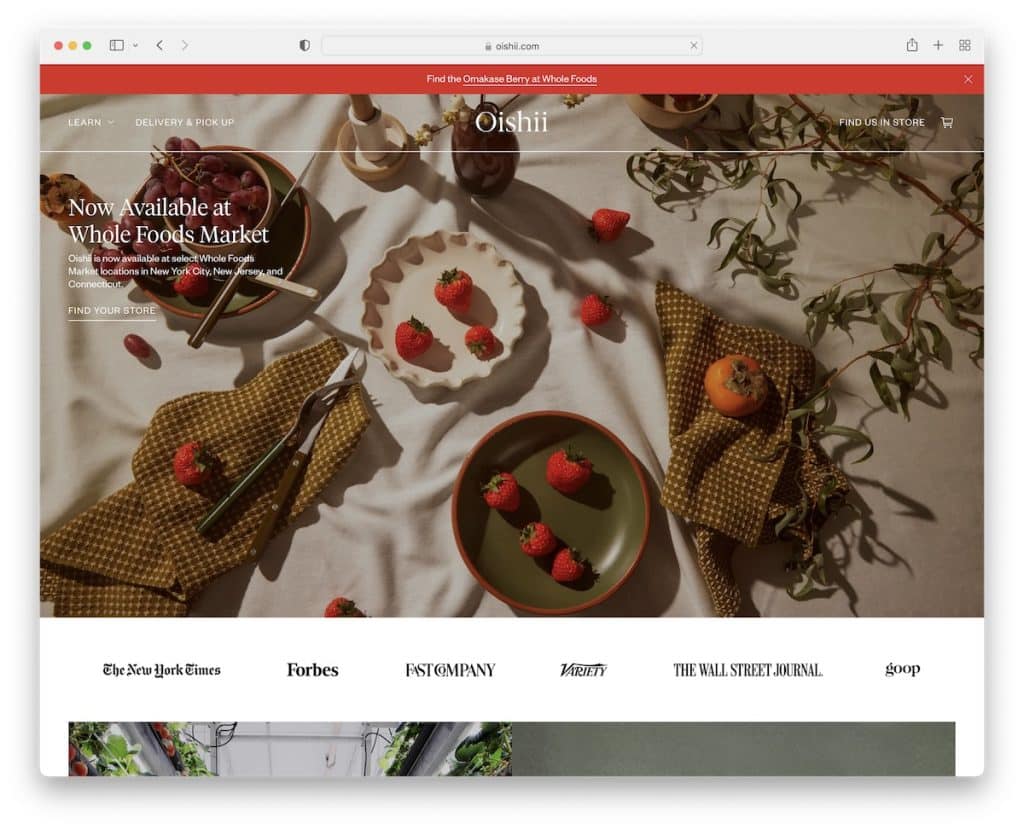
16. Oishii
بنيت مع: Shopify

Oishii هو موقع إلكتروني عصري للطعام لا يبدو أنه يبيع لك شيئًا عند التمرير في الصفحة الرئيسية ، وهي ميزة إضافية كبيرة. بالتأكيد ، هناك روابط إلى المتجر ، لكنها تمت حسب الذوق.
يمكن إغلاق إشعار الشريط العلوي بسهولة بالضغط على "x" ، بينما ينتقل العنوان من شفاف إلى صلب (وعائم) في التمرير.
يوجد أسفل صورة البطل لافتة بها شعارات مرجعية مختلفة مرتبطة بإشارات العلاقات العامة.
ملاحظة : لا تبالغ في المبيعات ، وإلا فقد يغادر الزوار موقعك على الويب مبكرًا.
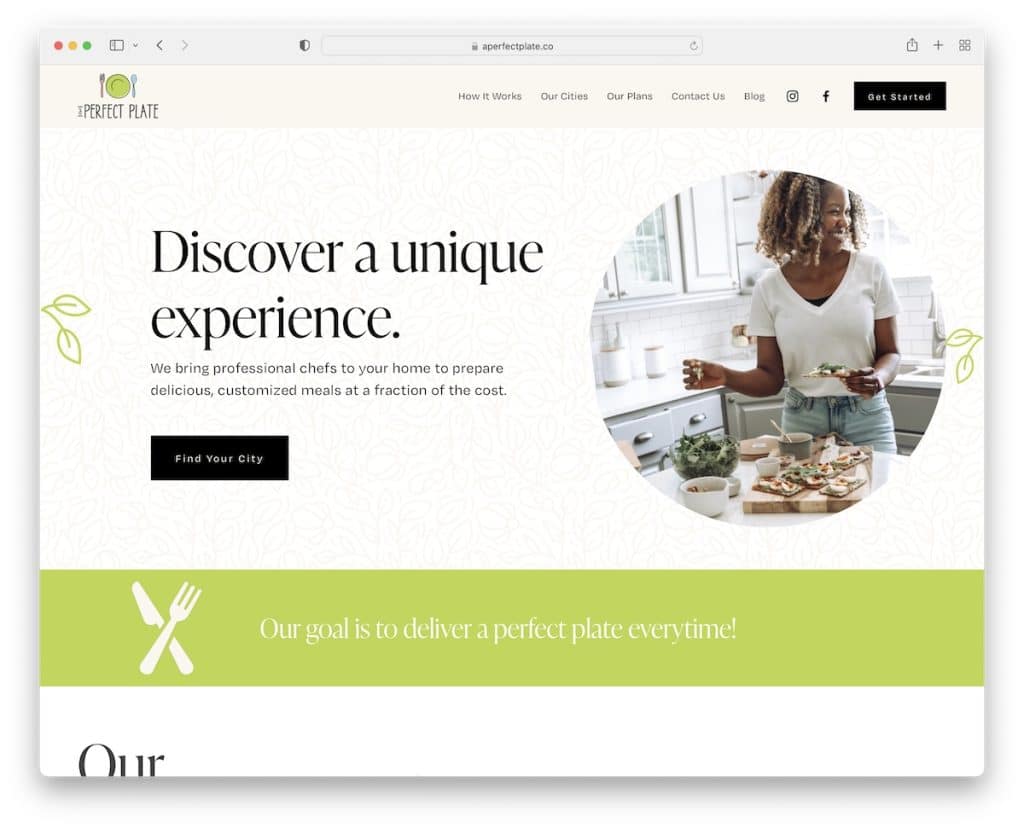
17. طبق مثالي
بنيت مع: Squarespace

تتميز اللوحة المثالية بتصميم فاتح للشهية مع تحميل المحتوى على التمرير وقائمة عائمة مع قائمة منسدلة وأيقونات اجتماعية وزر حث على اتخاذ إجراء.
إحدى الميزات العملية هي الأكورديون "لكيفية عملها" ، والتي تشغل مساحة أقل بكثير ولكنها لا تزال توفر المعلومات الضرورية.
علاوة على ذلك ، ستجد أيضًا قسمًا كبيرًا يضم شهادة عميل واحدة لبناء دليل اجتماعي.
ملاحظة: تعتبر الأكورديونات طريقة رائعة لتقديم محتوى ومعلومات إضافية ولكنها لا تأخذ المزيد من العقارات.
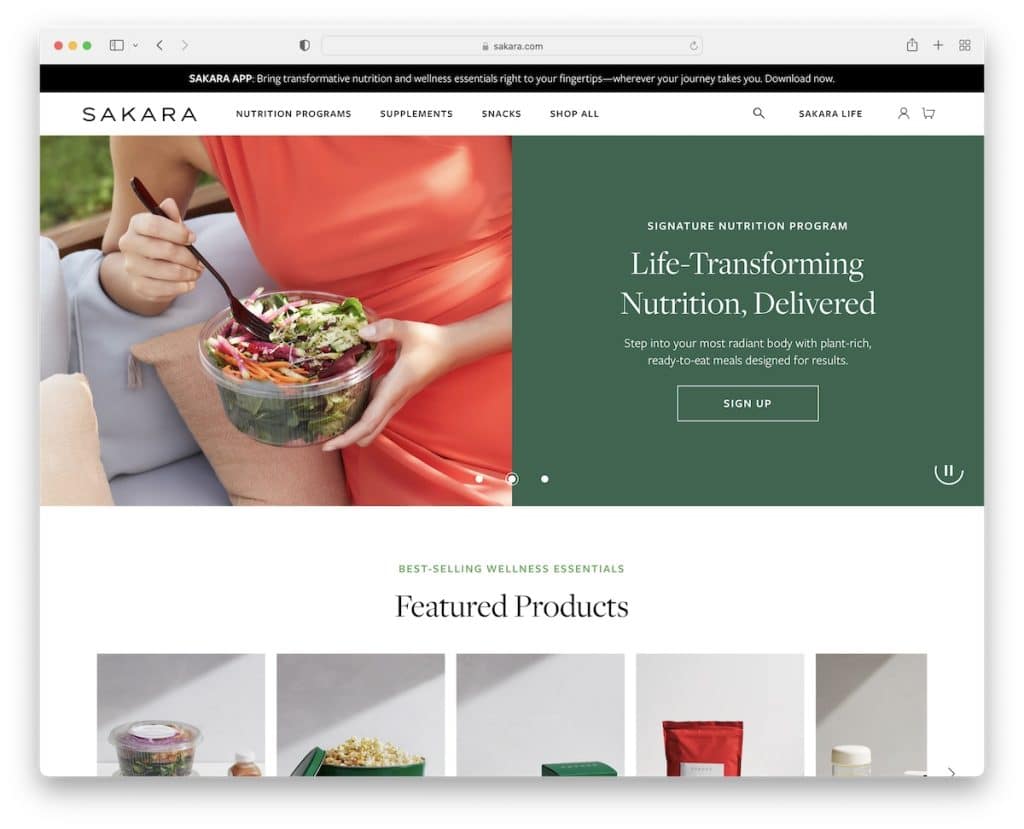
18. سكارا
بنيت مع: Shopify

يحتوي Sakara على شريط تمرير محبوب يمكنك إيقافه مؤقتًا وتشغيله والتمرير خلاله بأمر منك. كل شريحة عبارة عن نصف صورة ونصف خلفية صلبة مع نص وعبارة حث على اتخاذ إجراء لجعل المعلومات أكثر قابلية للقراءة.
يلتصق كل من الشريط العلوي والرأس (مع القائمة الضخمة) بأعلى الشاشة ، لذلك لا تحتاج إلى التمرير للوصول إلى القائمة - فهي موجودة دائمًا. بالإضافة إلى ذلك ، يحتوي التذييل على أعمدة متعددة مع CTA لتنزيل التطبيق والاشتراك ويكدس المزيد من الروابط.
ملاحظة: اسمح للمستخدمين بالتحكم في شريط التمرير (لأنهم قد يجدون الرسوم المتحركة المنزلقة بسرعة كبيرة).
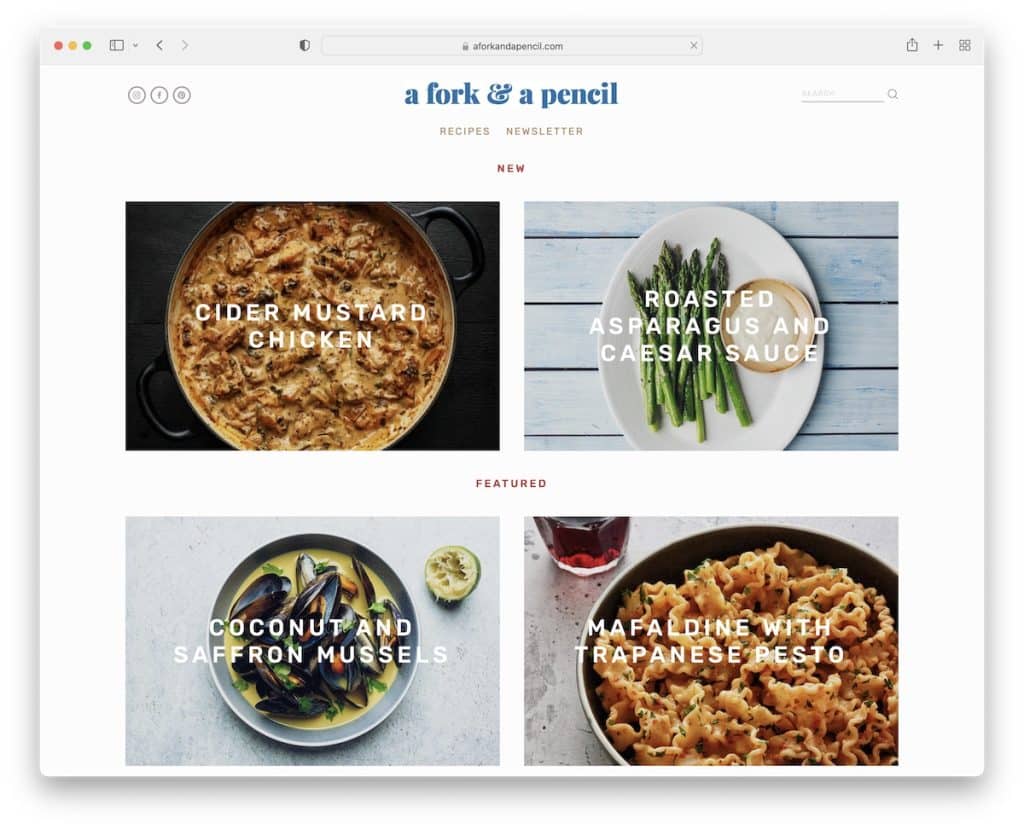
19. شوكة وقلم رصاص
بنيت مع: Squarespace

يحتوي A Fork & A Pencil على تخطيط شبكي مبسط مع أقسام صور المنظر وخلاصة Instagram مع زر "متابعة".
كما أن رأس الصفحة وتذييلها سهلان جدًا ولكنهما يزودانك بجميع الأساسيات لتجربة تصفح وبحث أفضل.
أخيرًا ، يحتوي نموذج الاشتراك في النشرة الإخبارية على reCAPTCHA لمنع البريد العشوائي.
ملاحظة: هل تريد تجنب البريد العشوائي (خاصة عندما يتعلق الأمر بنموذج الاتصال)؟ استخدم reCAPTCHA.
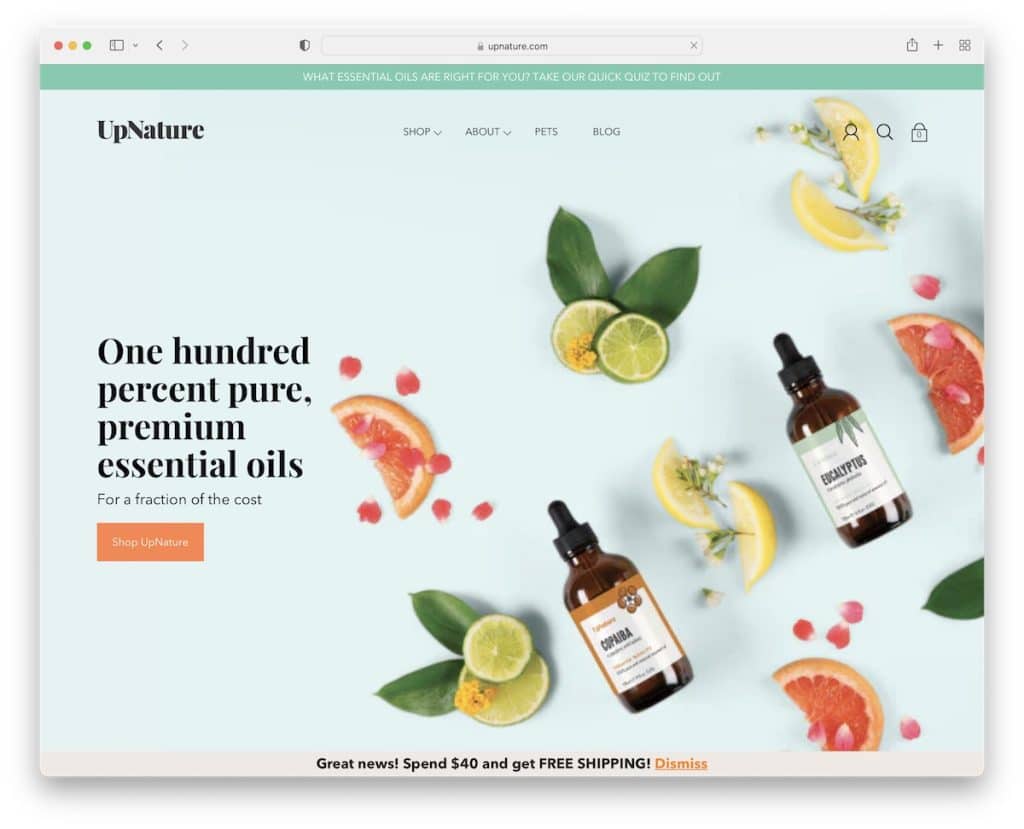
20. UpNature
بنيت مع: Shopify

بينما يستخدم الكثيرون شريطًا علويًا على خلفية متناقضة لإبرازها بشكل أكبر ، فإن UpNature يمتزج مع صورة البطل بشكل جيد ، ولا يسبب أي تشتيت للانتباه. ومع ذلك ، فإن العنوان الذي يحتوي على القائمة الضخمة البسيطة فقط هو الذي يطفو.
يحتوي موقع الويب هذا على موقع ويب نظيف (تحقق أيضًا من هذه المواقع النظيفة الفائزة) وتصميمًا متبادلًا ومنزلقًا للشهادة وتذييلًا أوليًا.
ملاحظة: استخدم الشريط العلوي للإشعارات الخاصة والشحن المجاني والصفقات وما إلى ذلك.
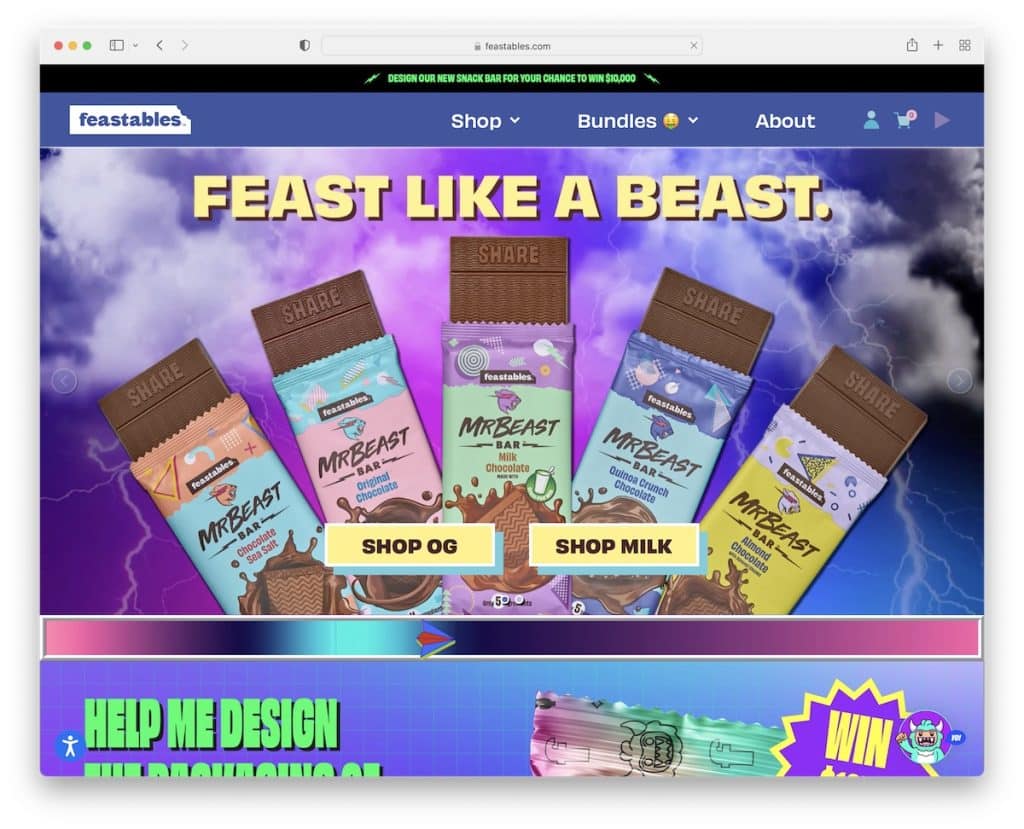
21. الأعياد
بنيت مع: Shopify

يثبت موقع Feastables أنه لا توجد حدود عندما يتعلق الأمر بالإبداع وتصميم الويب. انطلق بالوحشية و "الجنون" كما تريد ، وخلق انطباع أول قوي لا يُنسى تمامًا مثل Feastables.
تحتوي الصفحة على العديد من الرسوم المتحركة والمؤثرات الخاصة التي تجعلها أكثر استيعابًا ، مما يجعلك تطلب المنتجات.
إلى جانب شهادات العملاء مع تقييمات النجوم ، تحتوي Feastables أيضًا على شريط تمرير به تعليقات مرجعية. وإذا نقرت على رأس الوحش في الزاوية اليمنى ، يمكنك لعب لعبة ، وهو شيء لم نشهده من قبل على موقع ويب خاص بالطعام.
ملاحظة : دع شخصيتك تتحدث من خلال موقع فني فريد من نوعه يتحدث عنه الجميع.
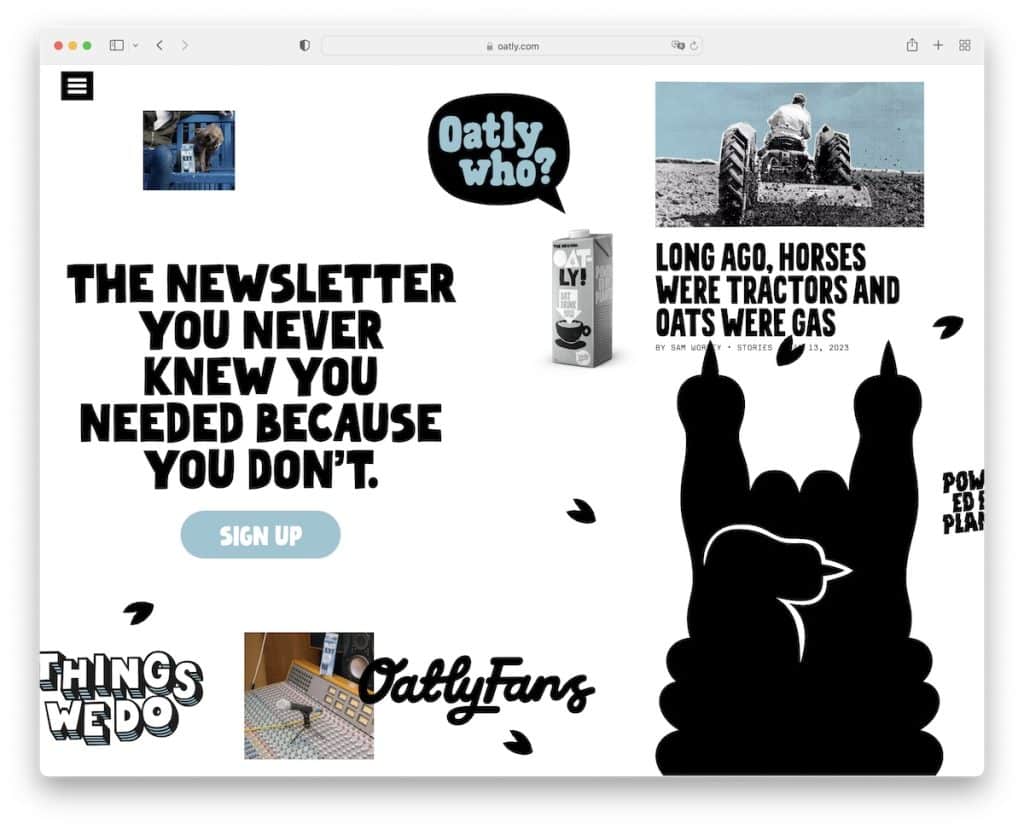
22. الشوفان
بنيت مع: Shopify

الصفحة الرئيسية لـ Oatly ، مثل صفحة Feastables ، أصلية جدًا. بالإضافة إلى ذلك ، بدلاً من التمرير الرأسي ، يمكنك التمرير أفقيًا ، وعلى الرغم من تحميله بالمحتوى ، إلا أنه لا يزال يمثل تجربة ممتعة.
ولكن يمكنك الوصول إلى الصفحات الداخلية الأخرى بالضغط على أيقونة قائمة الهامبرغر في الزاوية اليسرى العلوية ، والتي توفر أيضًا روابط إضافية وأيقونات وسائط اجتماعية.
ملاحظة: قم بإنشاء موقع ويب يتم تمريره أفقيًا بدلاً من عموديًا ، مثل باقي المواقع.
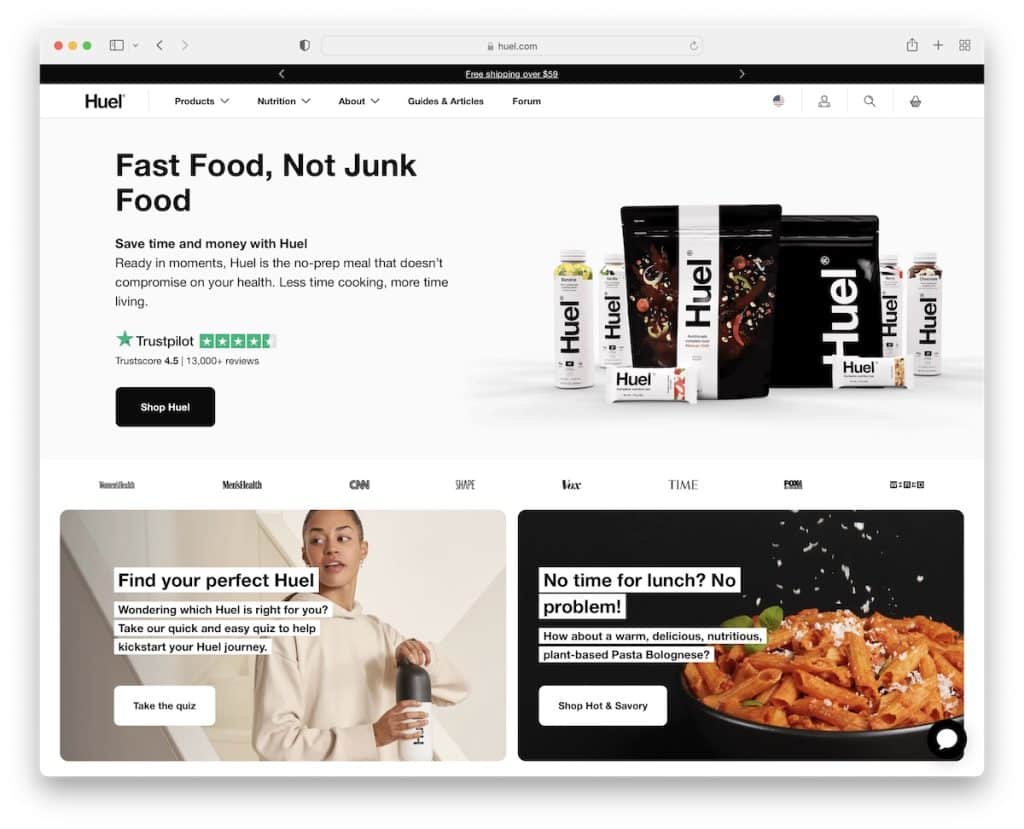
23. Huel
بنيت مع: Shopify

نظرًا لأن Huel علامة تجارية عالمية ، فإنهم يستخدمون الشريط العلوي لاختيار موقعك للحصول على تجربة تسوق وتصفح أكثر تخصيصًا عبر الإنترنت.
تُظهر صورة البطل المنتج مع عنوان ونص وشارة Trustpilot وزر CTA للمتجر.
ما سيثير انتباهك بالتأكيد هو الشريط المنبثق السفلي الذي يظهر عند بدء التمرير ويريدك أن تنضم إلى قبيلة "hueligan" الخاصة بهم.
الصفحة الرئيسية غنية بالمحتوى ، لكن التصميم الداكن والفاتح يجعل التمرير والتحقق من المعلومات أمرًا ممتعًا.
ملاحظة: استخدم أداة تبديل الموقع (والعملة) إذا كان لديك جمهور عالمي كبير.
