23 เว็บไซต์อาหารที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-01-27คุณพร้อมที่จะดูเว็บไซต์อาหารที่ดีที่สุดเพื่อเพลิดเพลินไปกับการออกแบบที่ยอดเยี่ยมและได้รับแรงบันดาลใจแล้วหรือยัง?
เชื่อเราสิ น้ำลายไหลบ่อยกว่าไม่เมื่อตรวจสอบมากกว่า 100 หน้าในอุตสาหกรรมอาหาร
ด้วยเว็บไซต์ประเภทต่างๆ เรามั่นใจว่าจะครอบคลุมมากที่สุดด้วยคอลเลกชัน EPIC นี้
ไม่ว่าคุณจะต้องการตรวจสอบการออกแบบบล็อกอาหารที่สวยงามหรือเว็บไซต์ธุรกิจชั้นนำ เรามีบางสิ่งสำหรับทุกคน
และหากคุณอยู่ในขั้นตอนการสร้างเว็บไซต์ด้วยตัวคุณเอง เราขอแนะนำให้เลือกธีม WordPress อาหาร
คุณไม่จำเป็นต้องเขียนโค้ดแต่ยังมีอิสระในการสร้างสรรค์อย่างเต็มที่เพื่อสร้างหน้าอาหารในฝันของคุณ
สุดยอดเว็บไซต์อาหารและแนวคิดการออกแบบเว็บไซต์
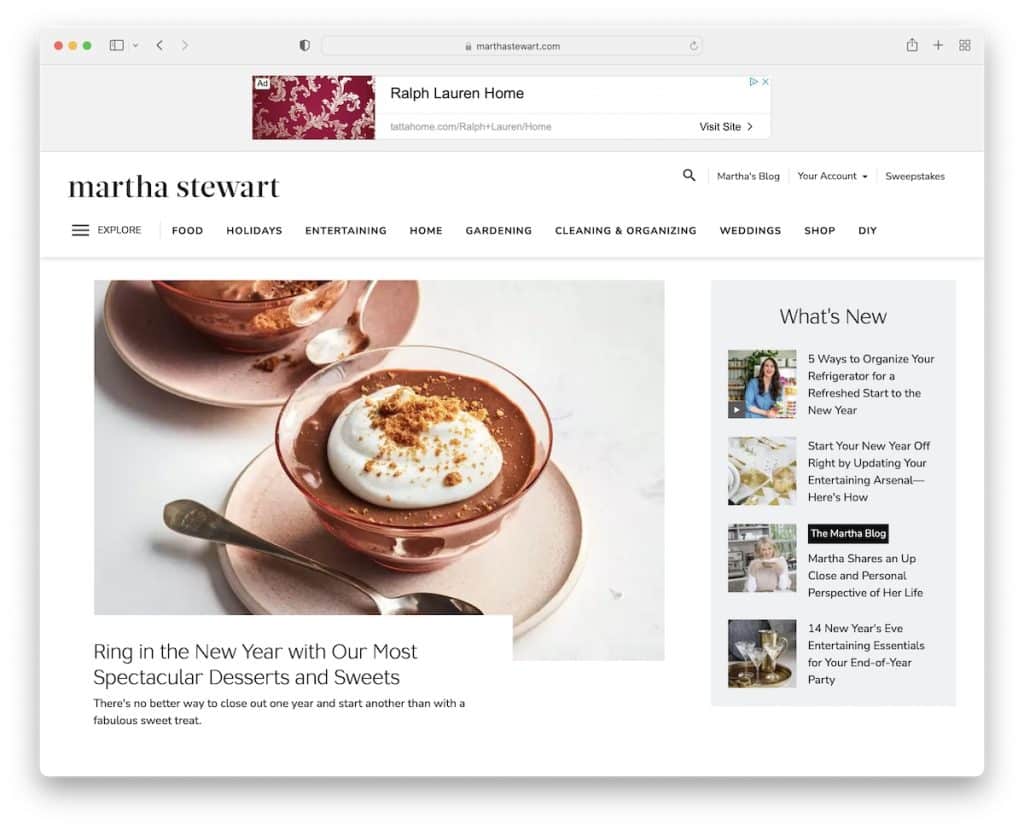
1. มาร์ธา สจ๊วต
สร้างด้วย: Drupal

Martha Stewart เป็นเว็บไซต์นิตยสารอาหารออนไลน์ที่มีการออกแบบที่เบาและมีพื้นที่สีขาวมากมายเพื่อประสบการณ์การอ่านที่ยอดเยี่ยม
มีหนึ่งในเมนูที่ไม่เหมือนใครซึ่งเกือบจะรู้สึกเหมือนเว็บไซต์ภายในเว็บไซต์เมื่อป๊อปอัปเปิดขึ้น
หน้านี้ยังมีส่วนหัวติดหนึบ รวมถึงโฆษณาแบนเนอร์ ดังนั้นการนำทางจึงพร้อมใช้งานเสมอ
หมายเหตุ: ใช้ส่วนหัว/เมนูแบบติดหนึบและเพิ่มประสบการณ์ผู้ใช้ไซต์อาหารของคุณ
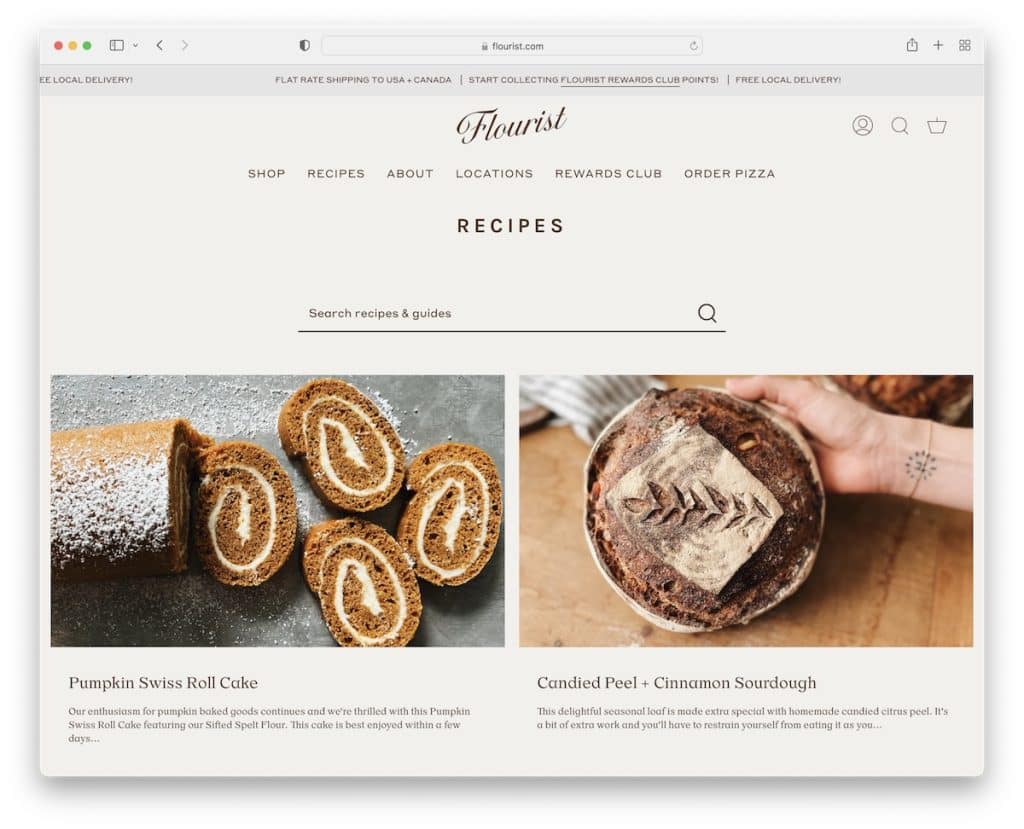
2. สูตรดอกไม้
สร้างด้วย : Shopify

หากเว็บไซต์ก่อนหน้านี้มีเลย์เอาต์เหมือนนิตยสาร Florist Recipes จะมีหน้าตาบล็อกที่มีโครงสร้างแบบกริดสองคอลัมน์
เว็บไซต์มีแถบด้านบนที่เคลื่อนไหวได้และส่วนหัวแบบลอยพร้อมเมนูขนาดใหญ่
การออกแบบโดยรวมของเว็บไซต์นั้นเรียบง่าย รวมถึงส่วนท้ายที่มีสามคอลัมน์พร้อมเมนูและลิงก์โซเชียลและแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ : ใช้เมนูขนาดใหญ่เพื่อเพิ่มลิงค์และรูปภาพเพื่อปรับปรุงการนำทางของเว็บไซต์ของคุณ
นอกจากนี้เรายังมีรายชื่อเว็บไซต์ Shopify ที่ดีที่สุดสำหรับตัวอย่างที่ยอดเยี่ยมอีกมากมาย
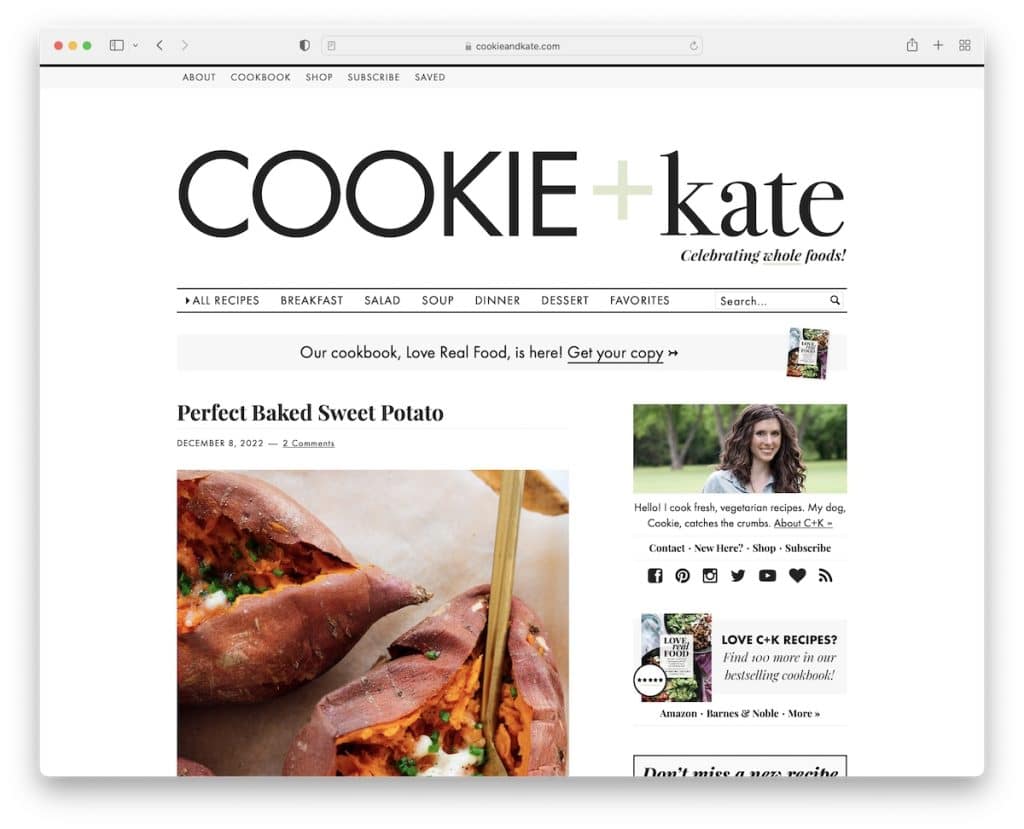
3. คุกกี้และเคท
สร้างด้วย : ธีมนิตยสาร Pro

Cookie And Kate เป็นเว็บไซต์บล็อกเกี่ยวกับอาหารแบบมินิมอลที่มีลิงก์แถบด้านบน ส่วนหัวขนาดใหญ่พร้อมโลโก้และแถบนำทาง
บล็อกมีแถบด้านข้างขวาพร้อมโฆษณาแบนเนอร์แบบติดหนึบเพื่อเพิ่มอัตราการคลิกผ่าน
สิ่งที่ไม่เหมือนใครเกี่ยวกับ Cookie And Kate คือข้อความที่ตัดตอนมาจากบล็อกมากมาย ซึ่งคุณไม่ได้เห็นบ่อยนัก
หมายเหตุ : ให้ข้อมูลและเนื้อหาเพิ่มเติมเกี่ยวกับบล็อกโพสต์เพื่อให้คลิกได้มากขึ้น
จำไว้ว่าคุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้อย่างรวดเร็วด้วยธีมบล็อกอาหาร WordPress เหล่านี้ (อย่างไรก็ตาม คำแนะนำของเราเกี่ยวกับวิธีเริ่มต้นบล็อกที่ดีด้วย WordPress จะช่วยให้คุณประสบความสำเร็จได้)
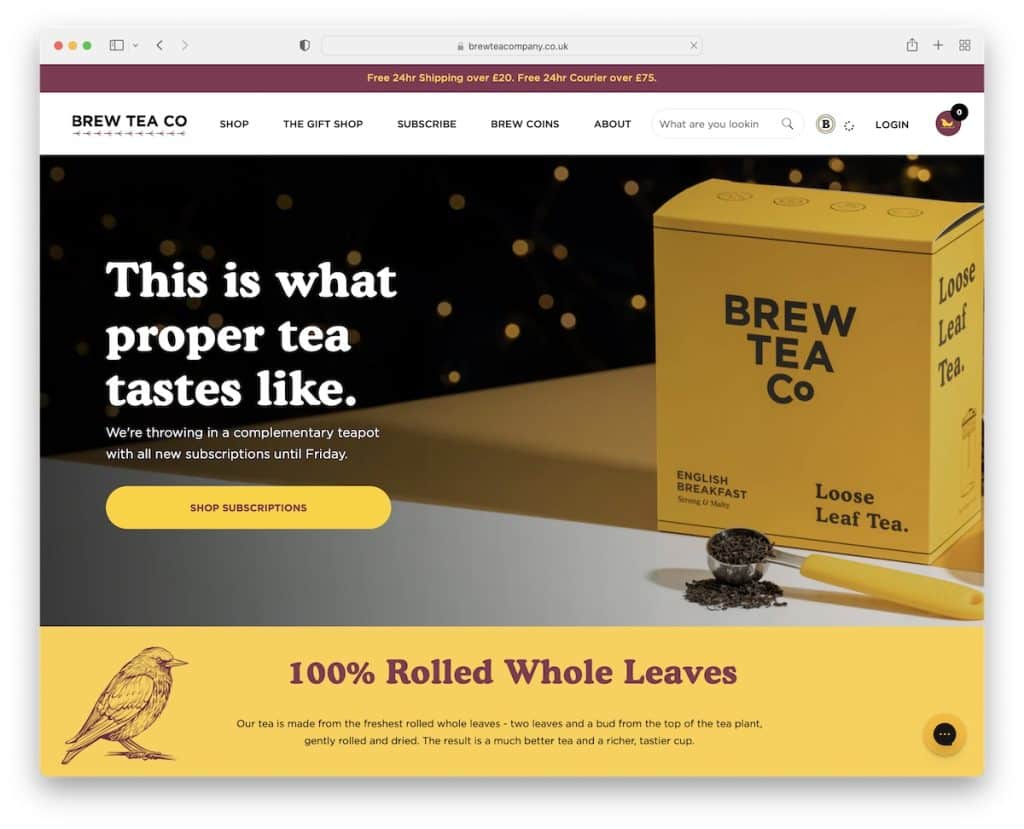
4. บริษัท บริว ที
สร้างด้วย: Squarespace

Brew Tea Co เป็นเว็บไซต์เกี่ยวกับอาหารที่มีหน้าต่างป๊อปอัปที่โปรโมตข้อเสนอพิเศษเพื่อแลกกับอีเมล
หน้านี้มีการสร้างแบรนด์ที่ยอดเยี่ยมซึ่งทำให้การออกแบบเว็บที่ตอบสนองนี้เป็นเรื่องที่น่ายินดีในการเลื่อนดู ใช้เมนูขนาดใหญ่ที่มีประโยชน์และส่วนท้ายที่มีลิงก์และข้อมูลเพิ่มเติมทั้งหมด (+ แบบฟอร์มการสมัครรับจดหมายข่าว)
สิ่งที่เราชอบคือวิดเจ็ตแชทสดที่มุมล่างขวาซึ่งสามารถส่งเสริมการขายได้
หมายเหตุ: ให้บริการลูกค้าที่ดีที่สุดด้วยฟังก์ชั่นแชทสด
อย่างไรก็ตาม เรามั่นใจว่าคุณจะเพลิดเพลินไปกับการดูตัวอย่างเว็บไซต์ Squarespace เหล่านี้
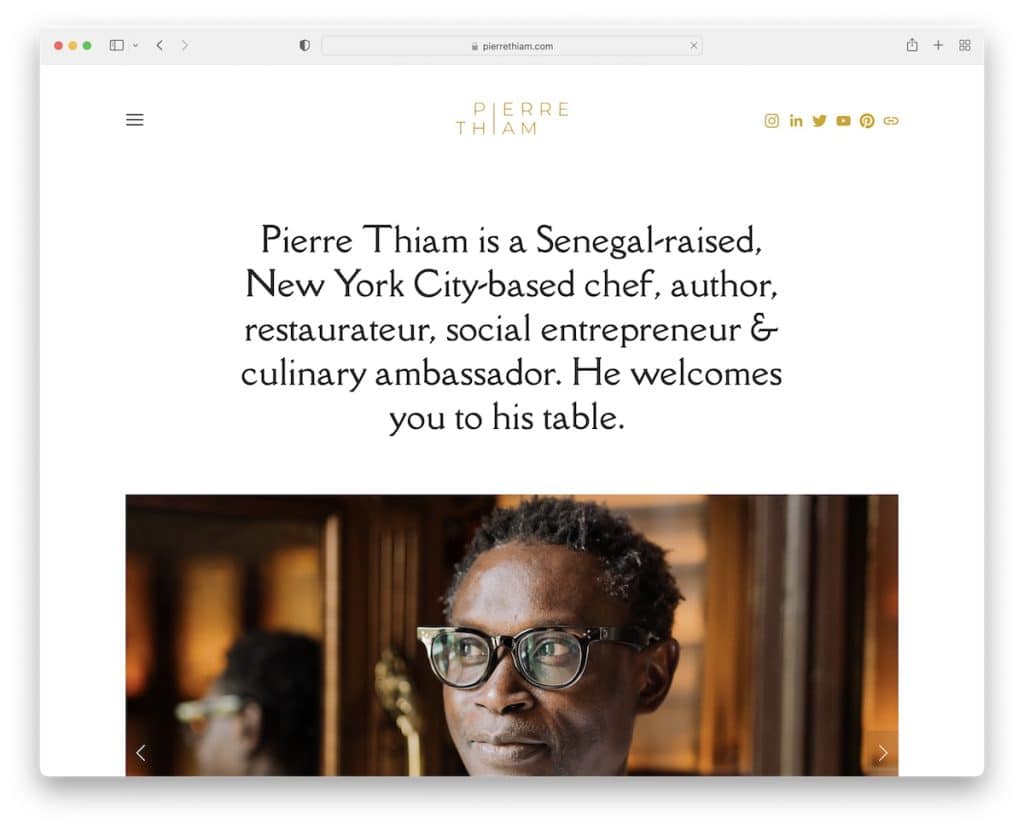
5. ปิแอร์ เทียม
สร้างด้วย: Squarespace

Pierre Thiam ดำเนินการเว็บไซต์แบบมินิมอลที่มีส่วนหัวแบบลอยตัวและเมนูแฮมเบอร์เกอร์ที่มีปุ่มเรียกร้องให้ดำเนินการ (CTA) ที่เชื่อมโยงไปยังหน้าติดต่อ ส่วนหัวและส่วนท้ายมีปุ่มโซเชียลมีเดียเพื่อเชื่อมต่อกับปิแอร์ได้ง่ายขึ้น
การเริ่มต้นเว็บไซต์อาหารด้วยข้อความแล้วแถบเลื่อนไม่ใช่เรื่องธรรมดาเกินไป ซึ่งเป็นกลยุทธ์ที่ดีในการทำให้เว็บไซต์ของคุณโดดเด่นมากขึ้น
หมายเหตุ: แสดงให้เห็นว่าคุณเข้ากับคนง่ายเพียงใดด้วยการมีไอคอนโซเชียลมีเดียในแถบนำทาง (และส่วนท้าย)
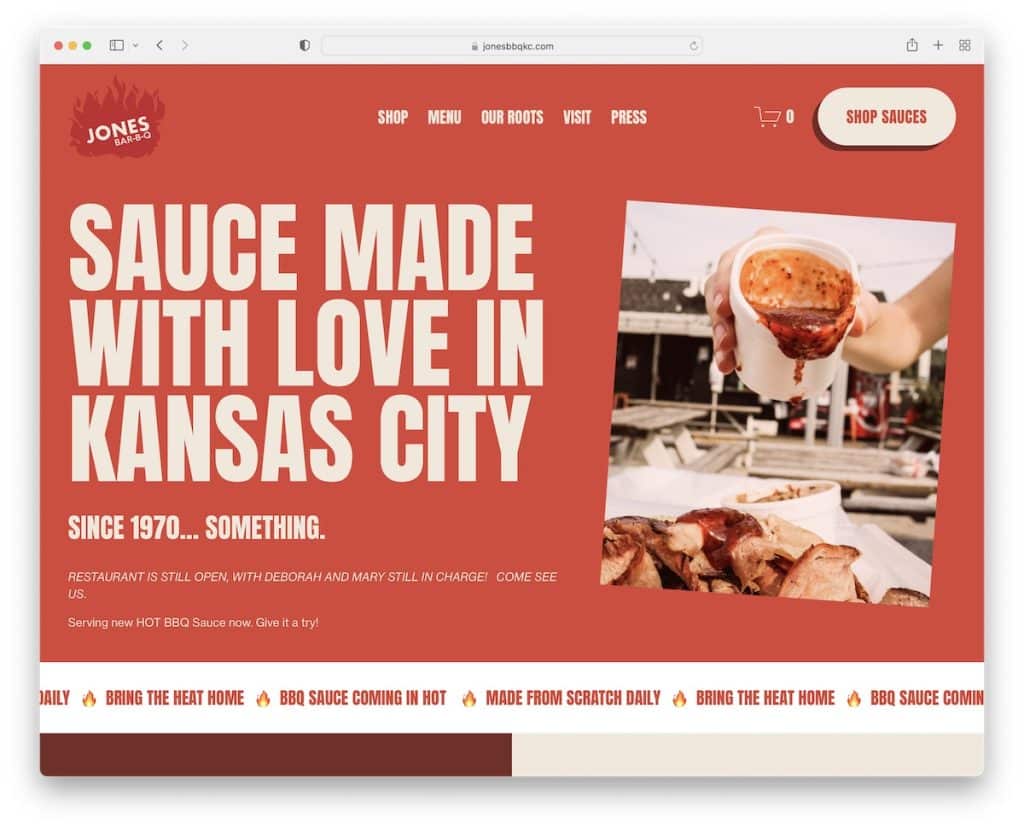
6. โจนส์ บาร์บีคิว
สร้างด้วย: Squarespace

Jones Bar-BQ มีการสร้างแบรนด์ที่แข็งแกร่งพร้อมการเลื่อนที่ดึงดูดใจและพื้นที่ว่างมากมาย ดังนั้นเนื้อหาจึงโดดเด่นยิ่งขึ้น
ตัวอย่างเว็บไซต์อาหารนี้มีส่วนหัวที่หายไปเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด (สิ่งนี้มีประโยชน์สำหรับการเรียกดูที่ดีขึ้นเพราะมีสิ่งรบกวนน้อยลง)
ข้อความที่เลื่อนด้านล่างส่วนฮีโร่ทำหน้าที่เป็นเอฟเฟกต์ที่ดึงดูดความสนใจ โดยข้อความอื่นที่อยู่ก่อนหน้าแบบฟอร์มการสมัครสมาชิกจะโปรโมตหน้า Instagram ของพวกเขา
หมายเหตุ: ใช้การสร้างแบรนด์ของคุณทั่วทั้งเว็บไซต์เพื่อเตือนผู้เข้าชมให้นึกถึงแบรนด์ของคุณ
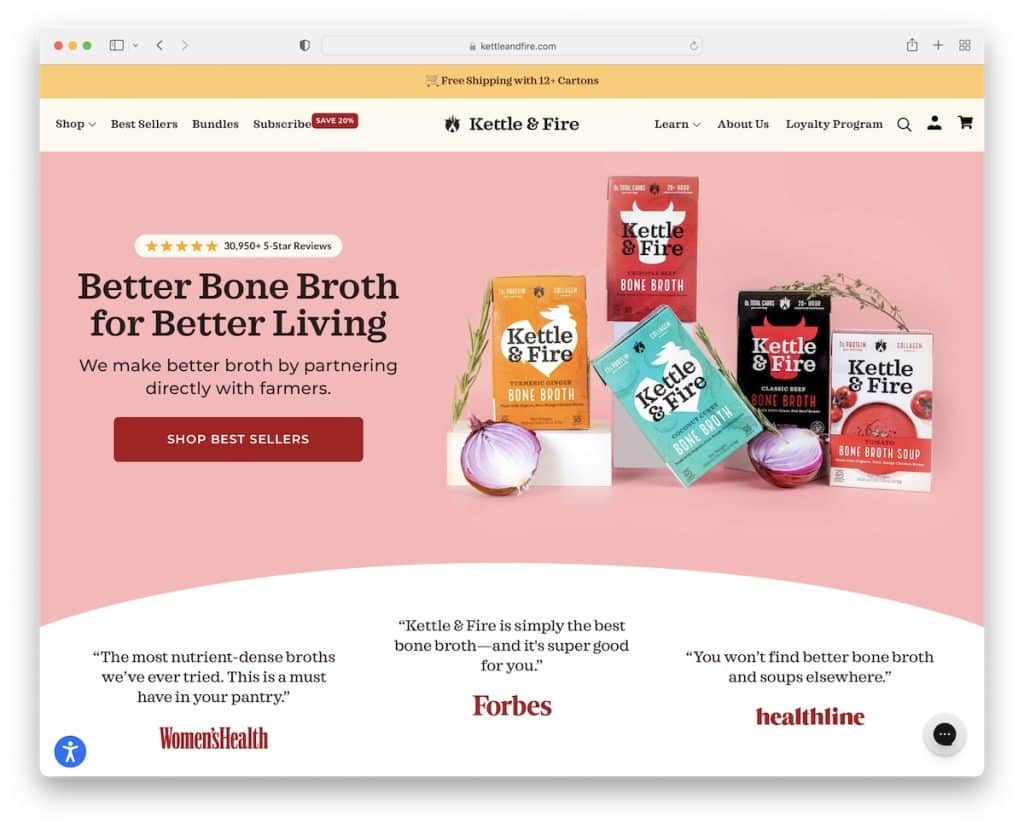
7. กาต้มน้ำและไฟ
สร้างด้วย: Shopify

Kettle & Fire เป็นเว็บไซต์อาหารที่ทันสมัยและอินเทรนด์พร้อมกลิ่นอายของความเรียบง่ายเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด
ภาพหลักนำเสนอสินค้าขายดีพร้อม CTA สำหรับร้านค้าและบทวิจารณ์ระดับดาวที่พิสูจน์คุณภาพของผลิตภัณฑ์
Kettle & Fire ช่วยให้เข้าถึงทุกสิ่งได้อย่างง่ายดายด้วยเมนูขนาดใหญ่ลอยได้ โดยส่วนท้ายมีลิงก์อื่นๆ การเชื่อมต่อโซเชียลมีเดีย และแบบฟอร์มการสมัครสมาชิกที่ส่งเสริมคูปอง
เว็บไซต์นี้ยังมีการปรับการเข้าถึงเพื่อปรับเปลี่ยนวิธีที่คุณต้องการดูเว็บไซต์ของพวกเขา
หมายเหตุ: ให้ผู้มีโอกาสเป็นลูกค้าปรับแต่งเว็บไซต์ของคุณด้วยเครื่องมือกำหนดค่าการเข้าถึง
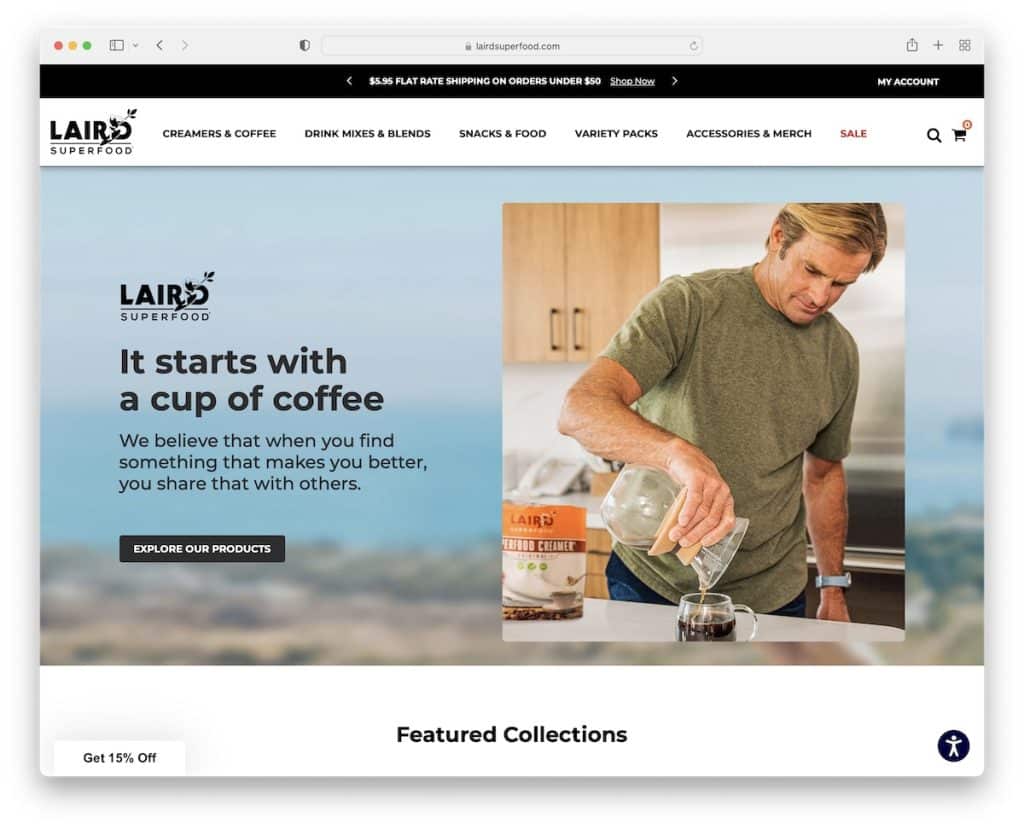
8. แลร์ด ซุปเปอร์ฟู้ด
สร้างด้วย: Shopify

Laird Superfood มีแถบเลื่อนการแจ้งเตือนแถบด้านบนพร้อมลิงก์และเมนูแบบเลื่อนลง "บัญชีของฉัน" สำหรับการเข้าถึงโปรไฟล์อย่างรวดเร็ว
แถบการนำทางนั้นเรียบง่าย แต่มีเมนูขนาดใหญ่พร้อมลิงค์และรูปภาพ ตั้งแต่สไลเดอร์และม้าหมุนไปจนถึงคำชมเชยและการปรับการเข้าถึง Laird Superfood คิดถึงทุกอย่าง
เว็บไซต์อาหารนี้ยังมีแถบเลื่อนฟีด Instagram ที่แสดงรูปภาพของลูกค้าพร้อมตัวเลือกในการซื้อรายการเฉพาะที่โพสต์
หมายเหตุ: ใช้ฟีด IG กับฟังก์ชันร้านค้า
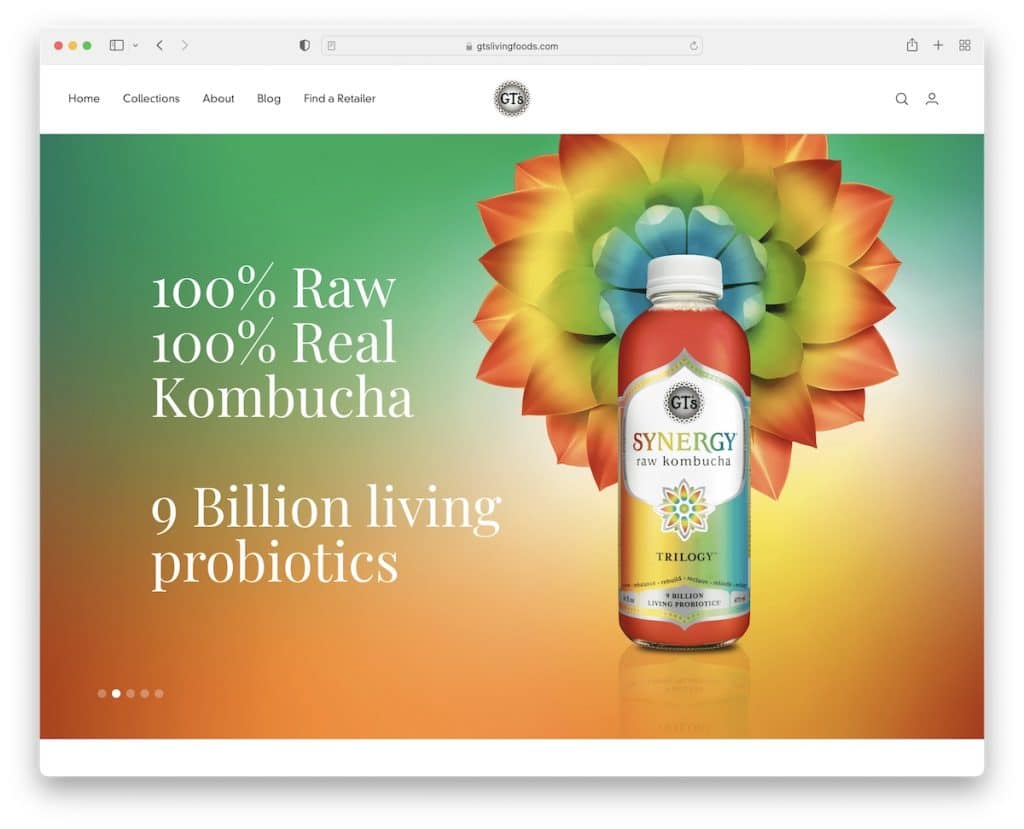
9. จีที
สร้างด้วย: Shopify

GT's มีภาพสไลด์ขนาดใหญ่ครึ่งหน้าบนพร้อมชื่อเรื่องและปุ่ม CTA
ส่วนหัวเป็นแบบมินิมอล แต่การนำทางมีฟังก์ชันเมนูขนาดใหญ่ ซึ่งเป็นวิธีที่ยอดเยี่ยมในการค้นหารายการที่ถูกต้อง นอกจากนี้ยังมีการค้นหาแถบด้านข้างพร้อมผลลัพธ์สดสำหรับการค้นหาอย่างรวดเร็ว
นอกจากนี้ ส่วนท้ายยังมีห้าคอลัมน์พร้อมลิงก์เมนู ปุ่มโซเชียลมีเดีย และวิดเจ็ตการสมัครรับจดหมายข่าว
หมายเหตุ: เพิ่มรายชื่ออีเมลของคุณโดยการใส่แบบฟอร์มการสมัครสมาชิก (ที่ใดที่หนึ่งบนเว็บไซต์ของคุณ)
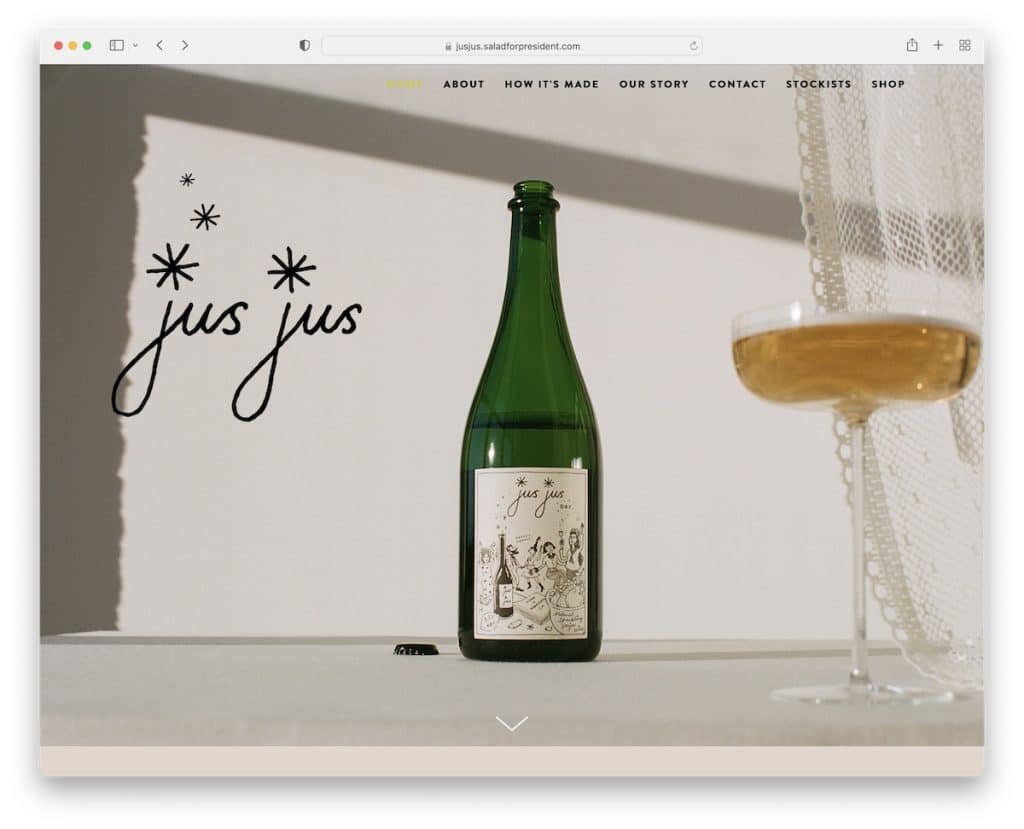
10. จัสจัส
สร้างด้วย: Squarespace

ภาพหลักขนาดใหญ่พร้อมแอนิเมชั่นเท่ๆ แต่ไม่มีองค์ประกอบการขายทำให้ Jus Jus แตกต่างจากเว็บไซต์อาหารอื่นๆ ในรายการนี้ ส่วนหัวเป็นแบบโปร่งใสเพื่อให้รูปลักษณ์สะอาดตาแม้ในขณะที่คุณเลื่อน
การนำทางแบบลอยตัวช่วยให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งเพื่อค้นหารายละเอียดทั้งหมดของแบรนด์ และแม้ว่า Jus Jus จะใช้ข้อความจำนวนมาก แต่ก็ใช้พื้นที่สีขาวจำนวนมากเพื่อสร้างบรรยากาศที่สนุกสนาน
หมายเหตุ: เริ่มเว็บไซต์ผลิตภัณฑ์เดียวของคุณด้วยรูปภาพขนาดใหญ่ของผลิตภัณฑ์ (และเพิ่มสีสันด้วยแอนิเมชั่น)
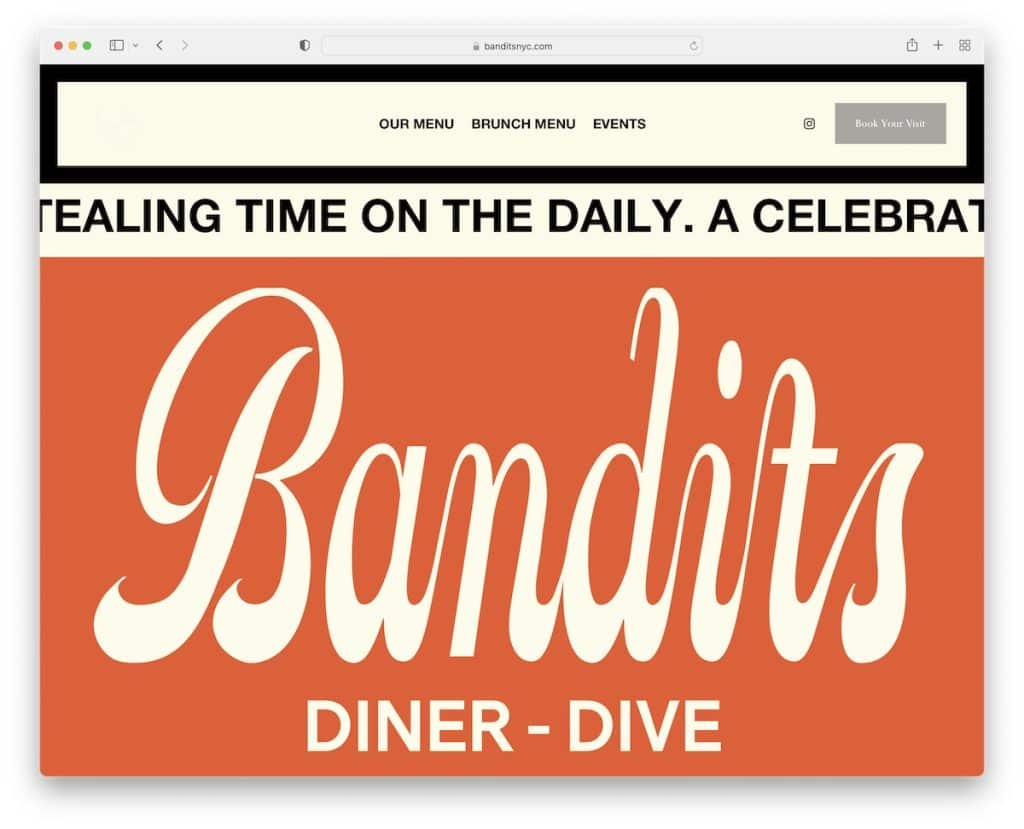
11. โจร
สร้างด้วย: Squarespace

Bandits สร้างความประทับใจแรกที่ชัดเจนด้วยข้อความขนาดใหญ่บนพื้นหลังทึบ (ข้อความแบบเลื่อนก็มีส่วนทำให้เกิดสิ่งนี้เช่นกัน)
ส่วนหัว/เมนูหายไป/ปรากฏขึ้นอีกครั้งขึ้นอยู่กับการเลื่อนของคุณเพื่อให้สามารถเข้าถึงได้เสมอ ส่วนหัวยังมีปุ่ม CTA สำหรับการจองซึ่งใช้งานได้จริง
เว็บไซต์อาหารนี้ไม่ได้ใช้ส่วนท้ายแบบเดิม แต่มีรูปภาพค็อกเทลและข้อความเพื่อโน้มน้าวให้คุณไปเยี่ยมชม
หมายเหตุ: ใช้ปุ่ม "จองเลย" ในส่วนหัว (ปักหมุด)
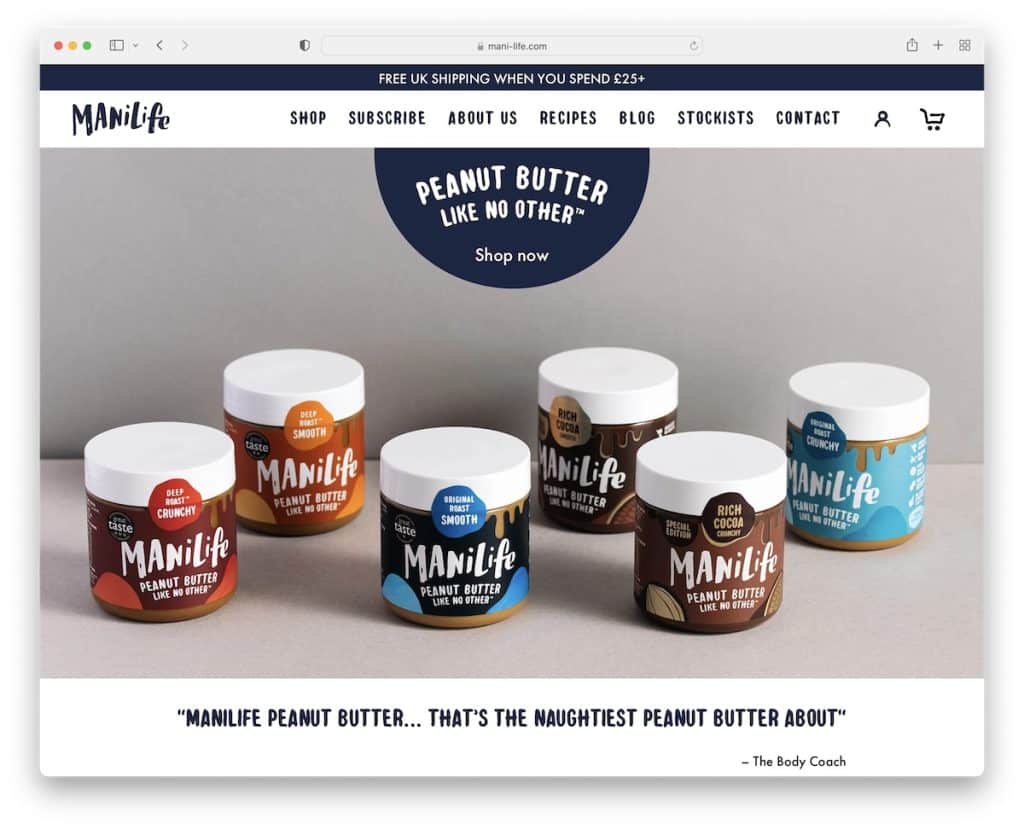
12. มานีไลฟ์
สร้างด้วย: Shopify

ManiLife มีแถบเลื่อนภาพพื้นหลังแบบเต็มหน้าจอพร้อมปุ่ม CTA และข้อความคำติชมของลูกค้าที่ไม่ซ้ำใครเพื่อลดการส่งเสริมการขาย

แถบด้านบนแสดงการจัดส่งฟรี ในขณะที่ส่วนหัวจะปรากฏขึ้นอีกครั้งเมื่อเลื่อนกลับไปที่ด้านบนเท่านั้น
ManiLife ยังมีม้าหมุนผลิตภัณฑ์ที่โดดเด่น แถบเลื่อนข้อความรับรอง และส่วนที่มีโลโก้ของหน่วยงานราชการ
หมายเหตุ: สร้างหลักฐานทางสังคมด้วยข้อความรับรอง บทวิจารณ์ และการกล่าวถึง PR/โลโก้ผู้มีอำนาจ
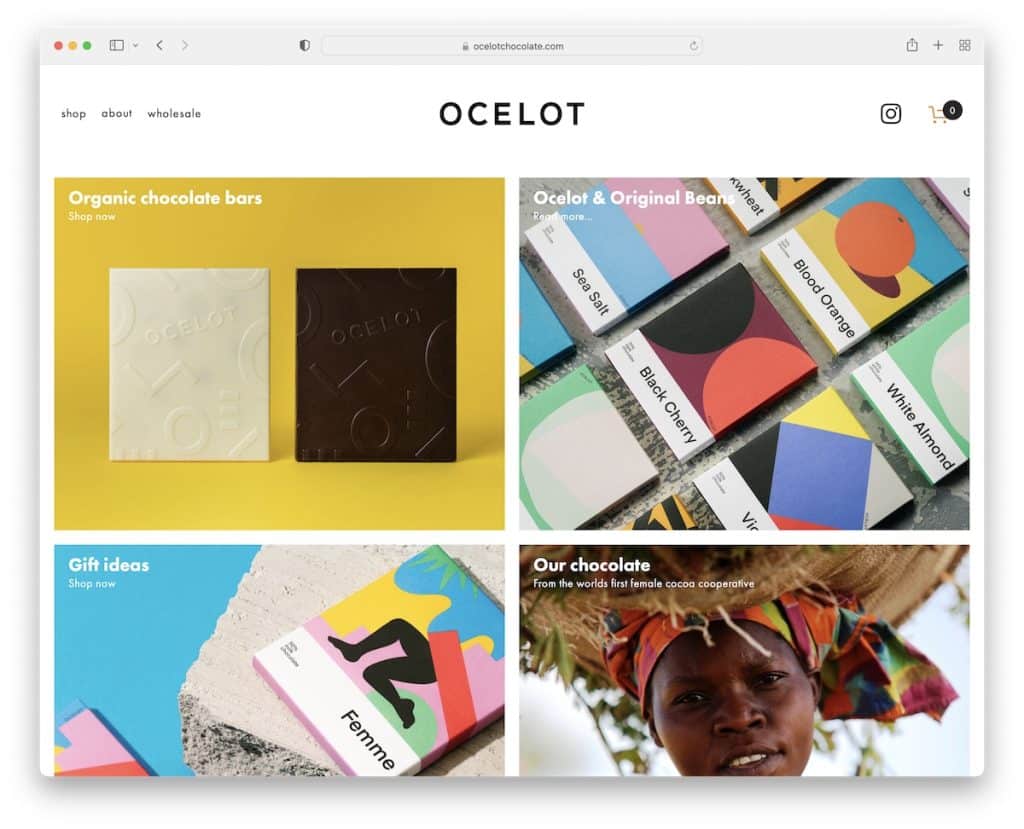
13. ช็อกโกแลตแมวป่า
สร้างด้วย: Squarespace

Ocelot Chocolate เป็นเว็บไซต์เกี่ยวกับอาหารที่มีเลย์เอาต์แบบกริดที่ดึงดูดใจซึ่งเน้นความเรียบง่าย ส่วนหัวสะอาดด้วยเมนูแบบเลื่อนลง ไอคอน IG และตะกร้าสินค้า
นอกจากนี้ ส่วนท้ายยังเป็นพื้นฐานมาก ช่วยเสริมความลื่นไหลที่เรียบง่ายได้เป็นอย่างดี (คุณอาจสนใจที่จะดูเว็บไซต์เรียบง่ายที่สวยงามเหล่านี้ที่เราดูแลจัดการ)
หมายเหตุ: ใช้เค้าโครงตารางพร้อมรูปภาพขนาดใหญ่เพื่อดึงดูดความสนใจของผู้เยี่ยมชม
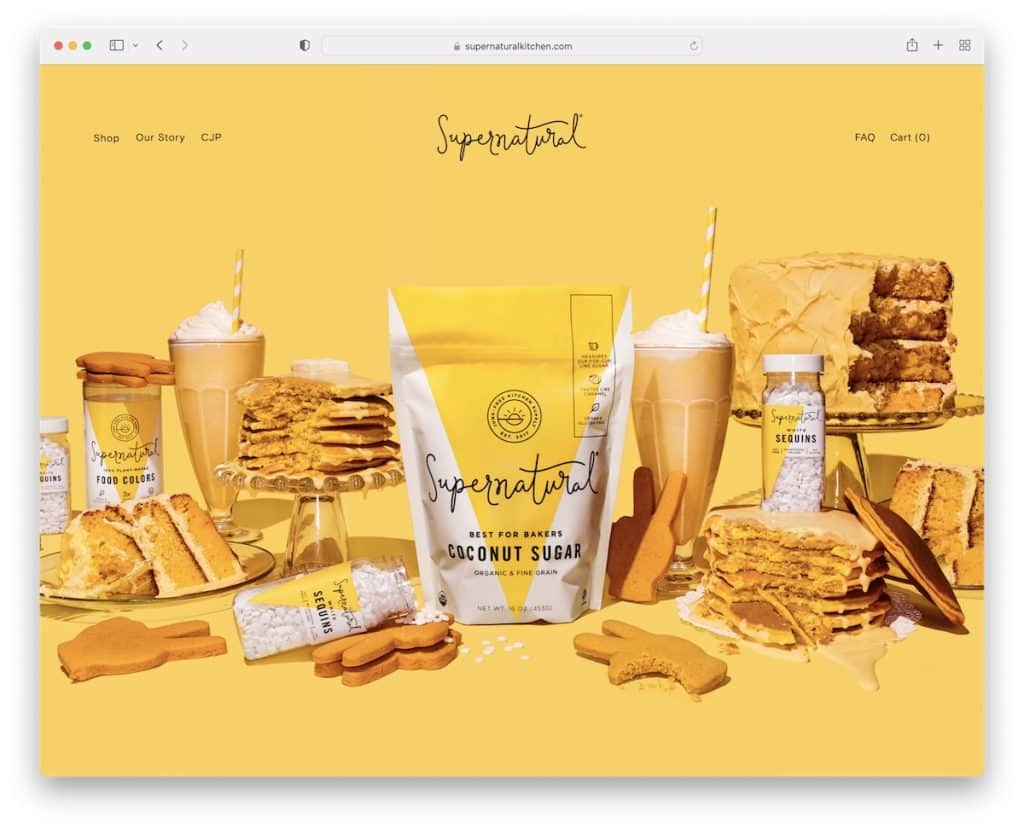
14. สิ่งเหนือธรรมชาติ
สร้างด้วย: Squarespace

Supernatural ใช้ภาพฮีโร่ที่มีเอฟเฟกต์พารัลแลกซ์และส่วนหัวแบบโปร่งใส 100% พร้อมเมนูแบบเลื่อนลง
หน้านี้มีส่วนที่สะอาดตาพร้อมชื่อ ข้อความ ลิงก์เพื่อโปรโมตผลิตภัณฑ์ และตารางฟีด IG ที่เปิดโพสต์ในแท็บใหม่
ที่ด้านล่างคือส่วนท้ายที่เรียบง่ายพร้อมลิงก์ที่มีประโยชน์อื่นๆ และลิงก์ติดตามสำหรับ Instagram
หมายเหตุ: เอฟเฟกต์พารัลแลกซ์จะเพิ่มการมีส่วนร่วมกับเว็บไซต์ของคุณเพื่อ UX ที่ดีขึ้น
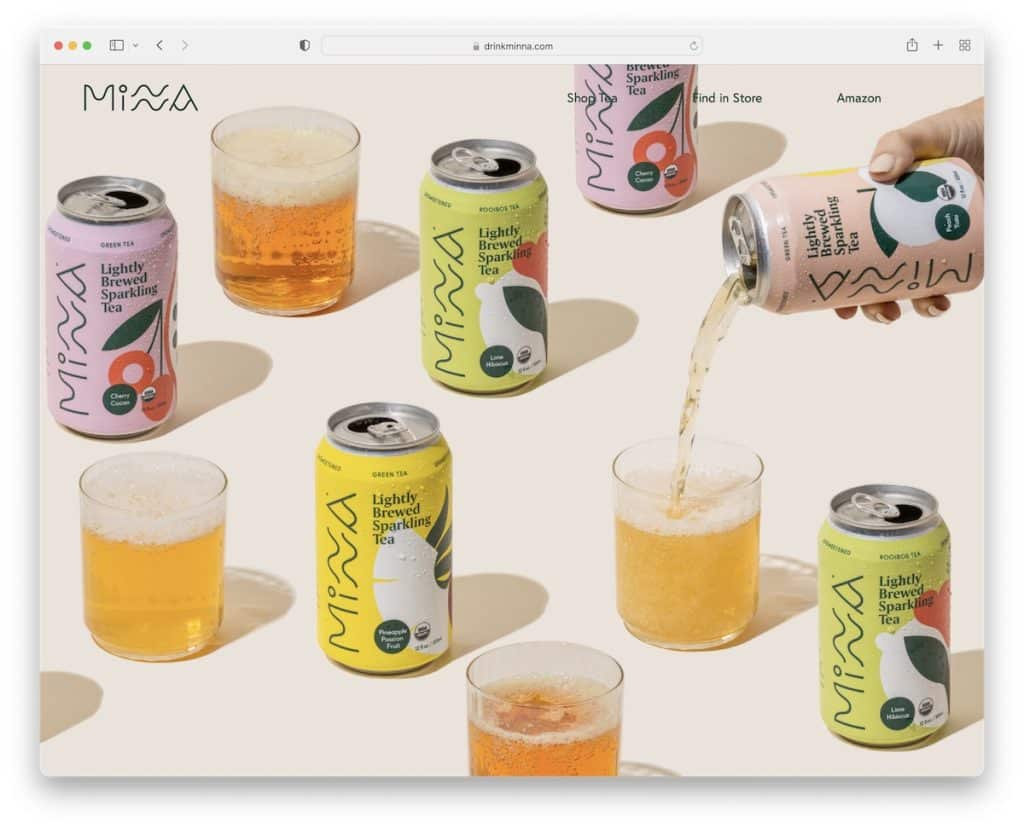
15. มินนา
สร้างด้วย: Squarespace

Minna เป็นอีกข้อพิสูจน์ที่ดีว่าภาพเต็มหน้าจอ (ไม่มีข้อความและ CTA) สามารถทำงานได้ดีในแง่ของการดึงดูดความสนใจของผู้เข้าชม
นอกจากนี้ยังรักษาแถบการนำทางให้สะอาดอยู่เสมอเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวน ส่วนท้ายนั้นสะอาดพอ ๆ กันโดยมีลิงก์เพิ่มเติม โซเชียลมีเดีย และแบบฟอร์มการสมัครสมาชิก
เว็บไซต์อาหารนี้แบ่งออกเป็นหลายส่วนเพื่อนำเสนอผลิตภัณฑ์แต่ละอย่างพร้อมพื้นหลังที่รองรับ นอกจากนี้ ฟีด IG แบบ 3 โพสต์ยังเพิ่มเนื้อหาเพิ่มเติมด้วยการเปิดโพสต์ในแท็บใหม่
หมายเหตุ : ไม่ทราบวิธีการเพิ่มเนื้อหาในเว็บไซต์ของคุณ? รวมฟีด Instagram
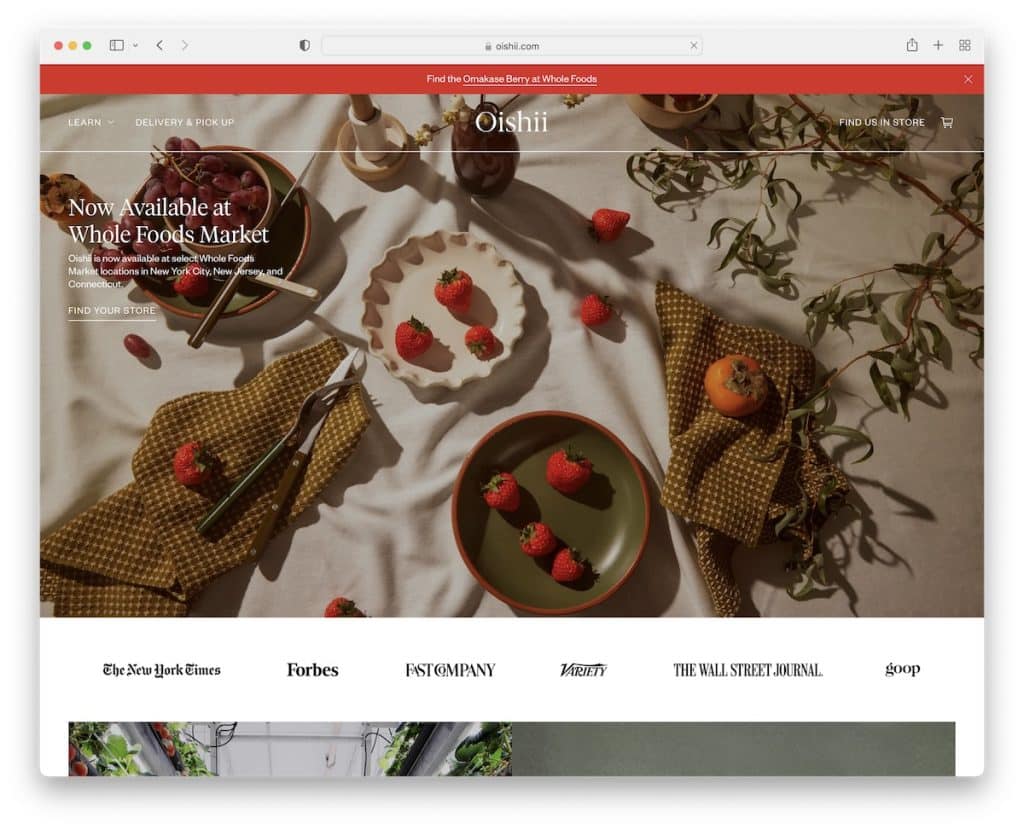
16. โออิชิ
สร้างด้วย: Shopify

Oishii เป็นเว็บไซต์อาหารยอดนิยมที่ดูเหมือนจะไม่ขายอะไรให้คุณเลยเมื่อเลื่อนหน้าแรก ซึ่งเป็นข้อดีอย่างมาก แน่นอนว่ามีลิงก์ไปยังร้านค้า แต่ทำอย่างมีรสนิยม
การแจ้งเตือนแถบด้านบนสามารถปิดได้อย่างง่ายดายโดยกด “x” ขณะที่ส่วนหัวเปลี่ยนจากโปร่งใสเป็นทึบ (และลอย) บนแถบเลื่อน
ด้านล่างภาพหลักคือแบนเนอร์ที่มีโลโก้ของหน่วยงานต่างๆ ที่เชื่อมโยงกับการกล่าวถึง PR
หมายเหตุ : อย่าขายหน้ามากเกินไป มิฉะนั้นผู้เข้าชมอาจออกจากเว็บไซต์ของคุณก่อนกำหนด
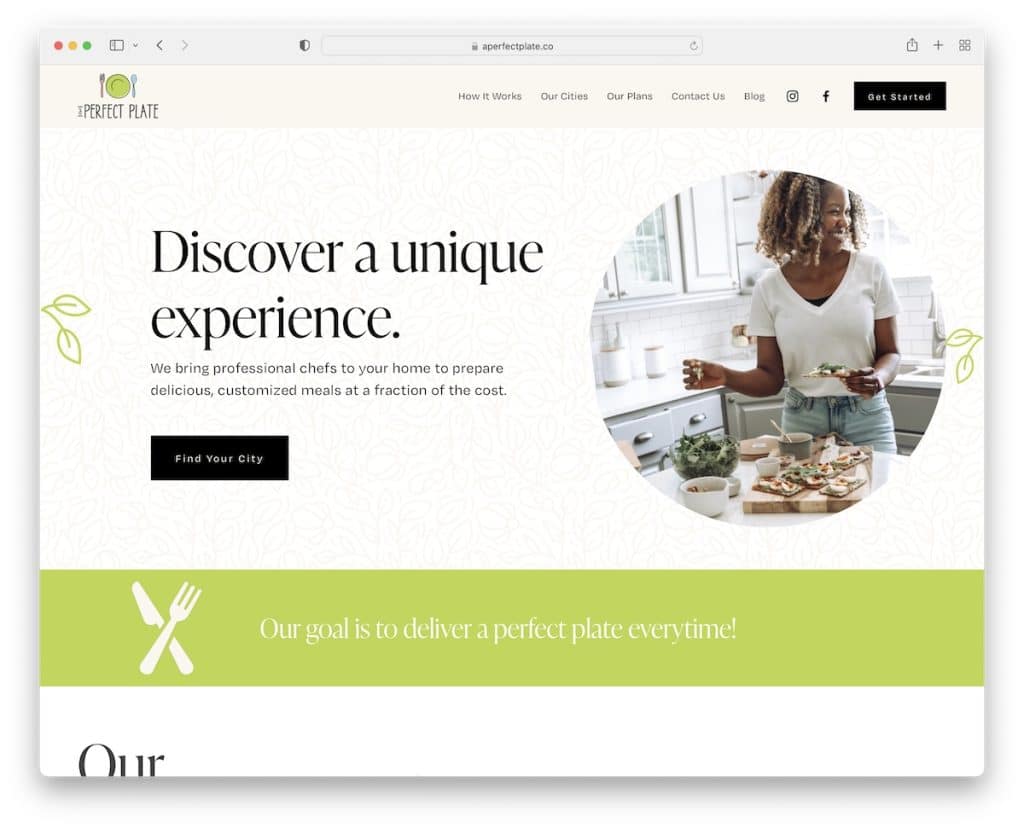
17. จานที่สมบูรณ์แบบ
สร้างด้วย: Squarespace

Perfect Plate มีการออกแบบที่น่ารับประทานพร้อมการโหลดเนื้อหาบนแถบเลื่อนและเมนูแบบลอยพร้อมเมนูแบบเลื่อนลง ไอคอนโซเชียล และปุ่ม CTA
คุณสมบัติที่ใช้งานได้จริงอย่างหนึ่งคือหีบเพลงสำหรับ "วิธีการทำงาน" ซึ่งใช้พื้นที่น้อยกว่ามาก แต่ยังคงให้ข้อมูลที่จำเป็น
ยิ่งไปกว่านั้น คุณยังจะได้พบกับส่วนขนาดใหญ่ที่มีคำนิยมของลูกค้ารายเดียวเพื่อสร้างหลักฐานทางสังคม
หมายเหตุ: Accordions เป็นวิธีที่ยอดเยี่ยมในการแนะนำเนื้อหาและข้อมูลเพิ่มเติม แต่ไม่ใช้อสังหาริมทรัพย์เพิ่มเติม
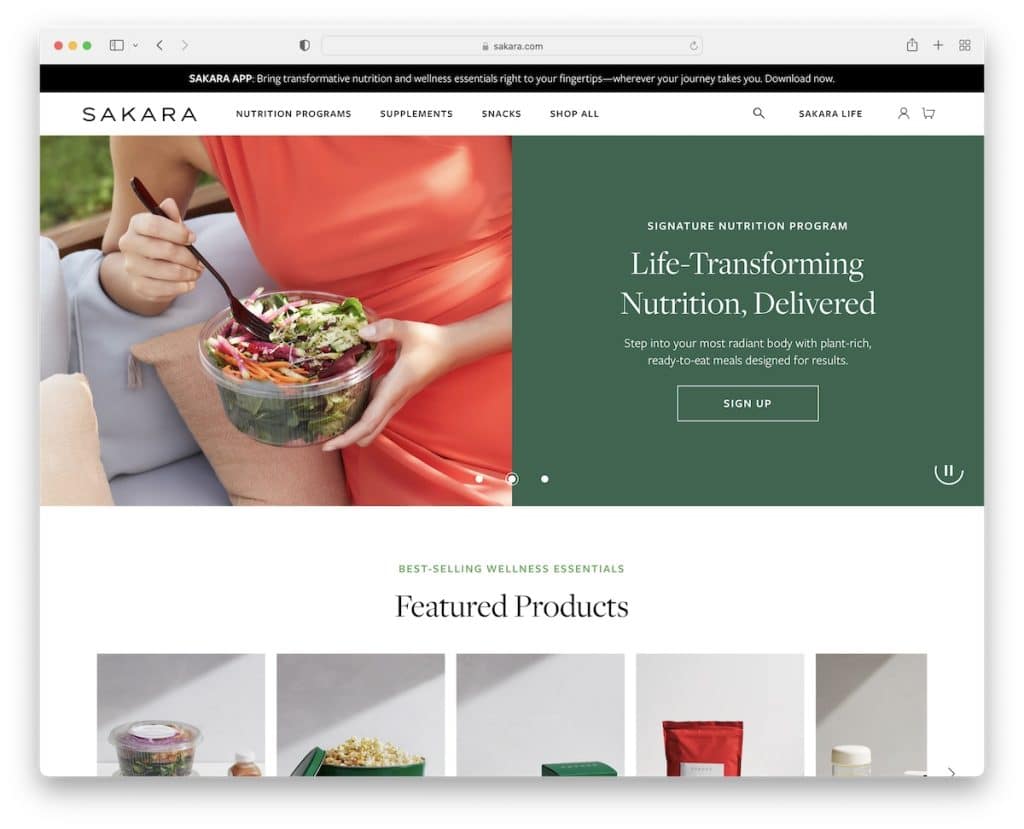
18. สการะ
สร้างด้วย: Shopify

Sakara มีแถบเลื่อนที่น่ารักซึ่งคุณสามารถหยุดชั่วคราวและเล่นและเลื่อนผ่านตามคำสั่งของคุณ แต่ละสไลด์เป็นภาพ 1/2 ภาพและพื้นหลังทึบ 1/2 ภาพพร้อมข้อความและ CTA เพื่อทำให้ข้อมูลอ่านง่ายขึ้น
แถบด้านบนและส่วนหัว (ที่มีเมนูขนาดใหญ่) ทั้งสองแถบจะอยู่ด้านบนของหน้าจอ คุณจึงไม่จำเป็นต้องเลื่อนเพื่อเข้าถึงเมนู - แถบนี้จะอยู่ที่นั่นเสมอ นอกจากนี้ ส่วนท้ายยังมีหลายคอลัมน์ที่มี CTA ดาวน์โหลดแอป การสมัครสมาชิก และกองลิงก์เพิ่มเติม
หมายเหตุ: อนุญาตให้ผู้ใช้ควบคุมแถบเลื่อน (เนื่องจากอาจพบว่าภาพเคลื่อนไหวเลื่อนเร็วเกินไป)
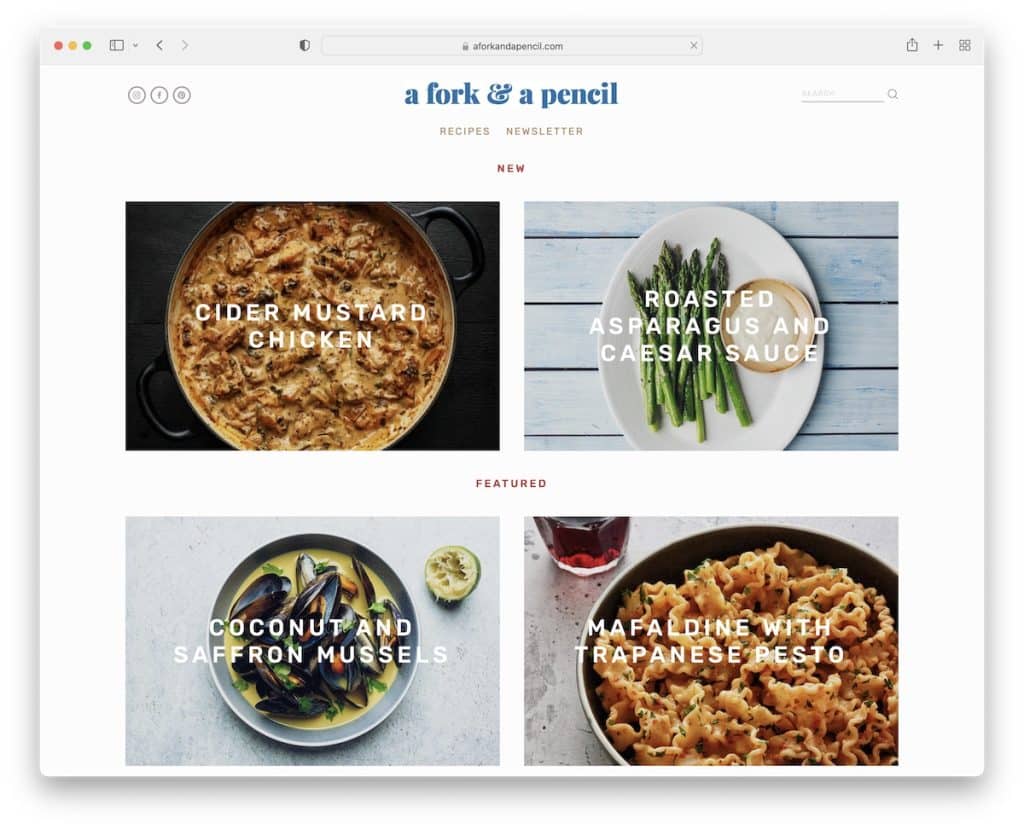
19. ส้อม & ดินสอ
สร้างด้วย: Squarespace

ส้อมและดินสอมีเค้าโครงตารางที่เรียบง่ายพร้อมส่วนภาพพารัลแลกซ์และฟีด Instagram พร้อมปุ่ม "ติดตาม"
ส่วนหัวและส่วนท้ายยังค่อนข้างธรรมดา แต่ให้สิ่งที่จำเป็นทั้งหมดแก่คุณเพื่อประสบการณ์การท่องเว็บและการค้นหาที่ดียิ่งขึ้น
สุดท้าย แบบฟอร์มการสมัครรับจดหมายข่าวมี reCAPTCHA เพื่อป้องกันสแปม
หมายเหตุ: คุณต้องการหลีกเลี่ยงสแปม (โดยเฉพาะเมื่อเป็นแบบฟอร์มติดต่อ) หรือไม่ ใช้ reCAPTCHA
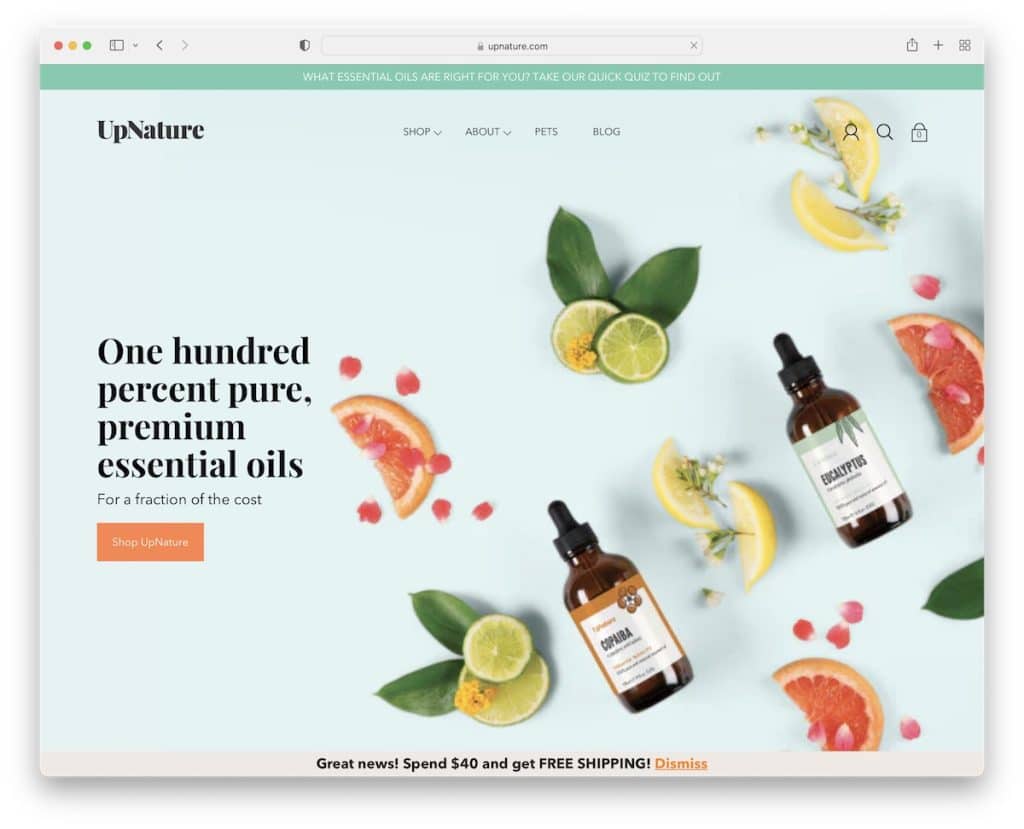
20. อัพเนเจอร์
สร้างด้วย: Shopify

ในขณะที่หลายๆ คนใช้แถบด้านบนบนพื้นหลังที่ตัดกันเพื่อให้ดูโดดเด่นมากขึ้น UpNature ก็ผสมผสานกับภาพฮีโร่ได้อย่างสวยงาม โดยไม่ทำให้เสียสมาธิ อย่างไรก็ตาม เฉพาะส่วนหัวที่มีเมนูเมกะมินิมัลลิสต์เท่านั้นที่ลอยอยู่
เว็บไซต์อาหารนี้มีความสะอาด (ตรวจสอบเว็บไซต์สะอาดที่ได้รับรางวัลเหล่านี้ด้วย) การออกแบบการแลกเปลี่ยนแถบเลื่อนรับรองและส่วนท้ายพื้นฐาน
หมายเหตุ: ใช้แถบด้านบนสำหรับการแจ้งเตือนพิเศษ การจัดส่งฟรี ดีล ฯลฯ
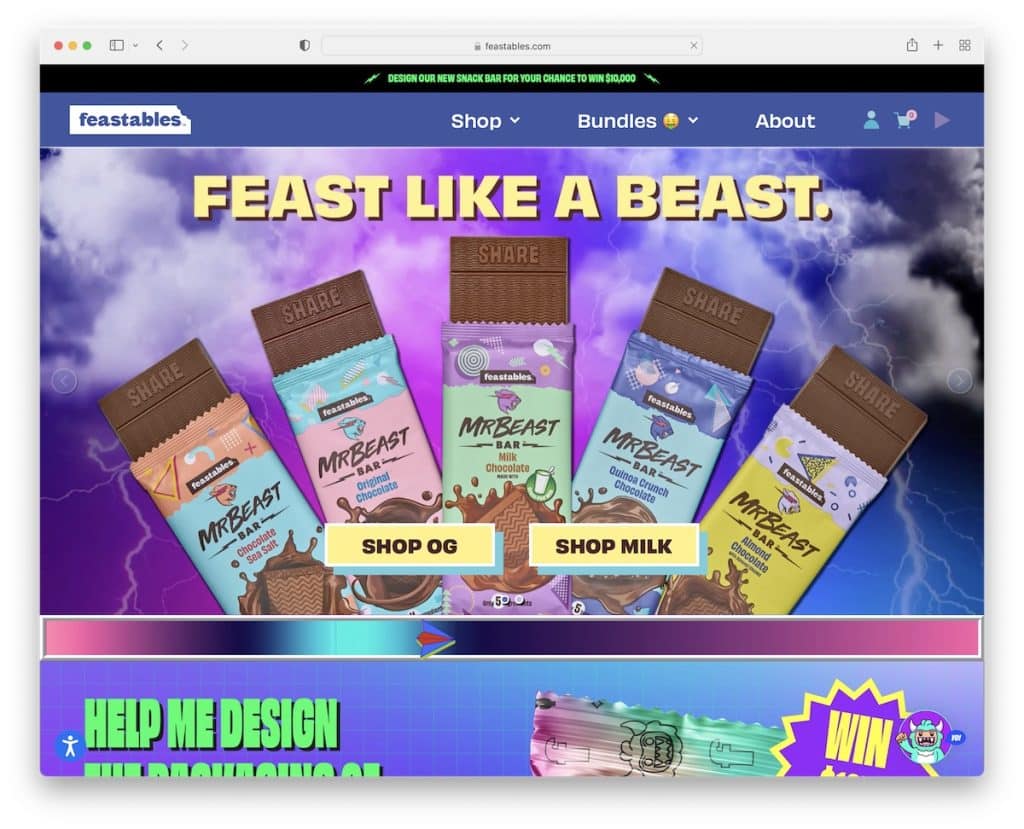
21. งานเลี้ยง
สร้างด้วย: Shopify

เว็บไซต์ Feastables พิสูจน์ให้เห็นว่าไม่มีข้อจำกัดในด้านความคิดสร้างสรรค์และการออกแบบเว็บไซต์ โลดโผนและ "บ้าคลั่ง" ตามที่คุณต้องการ สร้างความประทับใจแรกที่แข็งแกร่งและน่าจดจำเช่นเดียวกับ Feastables
หน้านี้มีแอนิเมชั่นและเอฟเฟ็กต์พิเศษหลายรายการที่ทำให้น่าดึงดูดยิ่งขึ้น ทำให้คุณตื่นเต้นที่จะสั่งซื้อสินค้า
นอกจากข้อความรับรองจากลูกค้าพร้อมบทวิจารณ์ระดับดาวแล้ว Feastables ยังมีแถบเลื่อนพร้อมข้อเสนอแนะจากผู้มีอำนาจ และถ้าคุณคลิกที่หัวสัตว์ประหลาดที่มุมขวา คุณสามารถเล่นเกมได้ ซึ่งเป็นสิ่งที่เราไม่เคยเห็นมาก่อนบนเว็บไซต์อาหาร
หมายเหตุ : ให้บุคลิกของคุณพูดผ่านเว็บไซต์ที่มีเอกลักษณ์และมีศิลปะที่ทุกคนจะพูดถึง
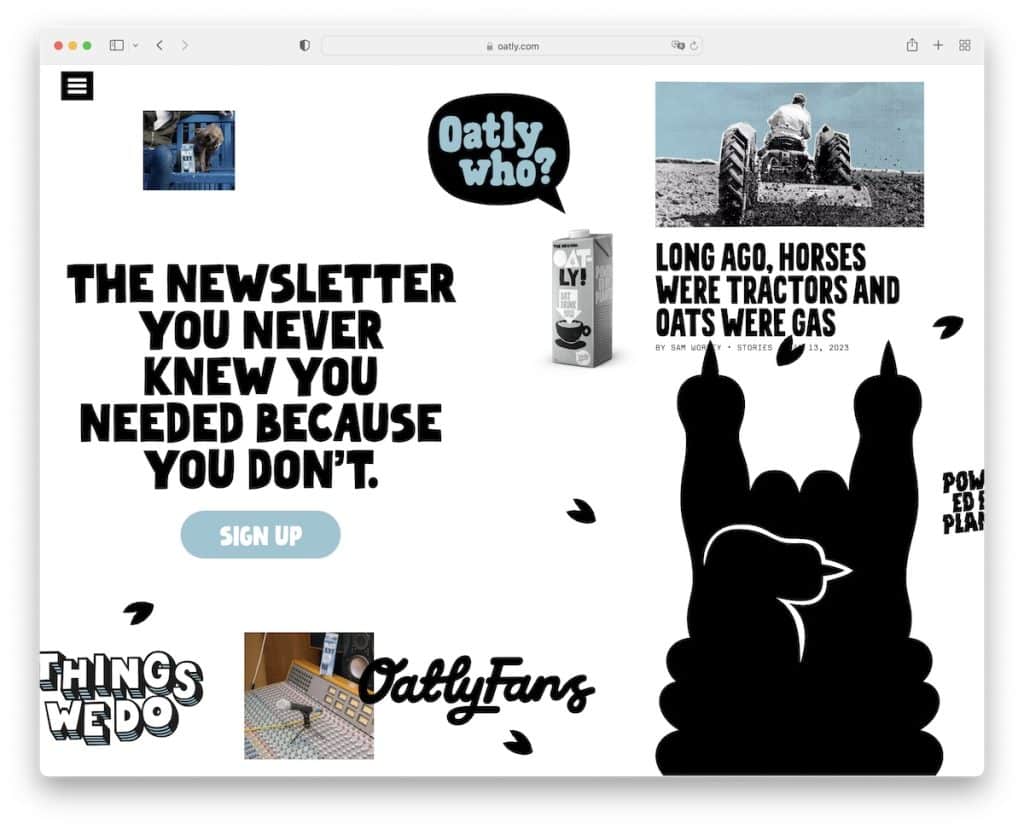
22. ข้าวโอ๊ต
สร้างด้วย: Shopify

หน้าแรกของ Oatly เหมือนกับหน้า Feastables เป็นต้นฉบับมาก นอกจากนี้ แทนที่จะเลื่อนในแนวตั้ง คุณเลื่อนในแนวนอน และแม้ว่าเนื้อหาจะเต็มไปด้วยเนื้อหา แต่ก็ยังเป็นประสบการณ์ที่สนุก
แต่คุณสามารถเข้าถึงหน้าภายในอื่นๆ ได้ด้วยการกดไอคอนเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบน ซึ่งมีลิงก์เพิ่มเติมและไอคอนโซเชียลมีเดีย
หมายเหตุ: สร้างเว็บไซต์ที่เลื่อนในแนวนอนแทนที่จะเป็นแนวตั้ง เช่นเดียวกับเว็บไซต์อื่นๆ
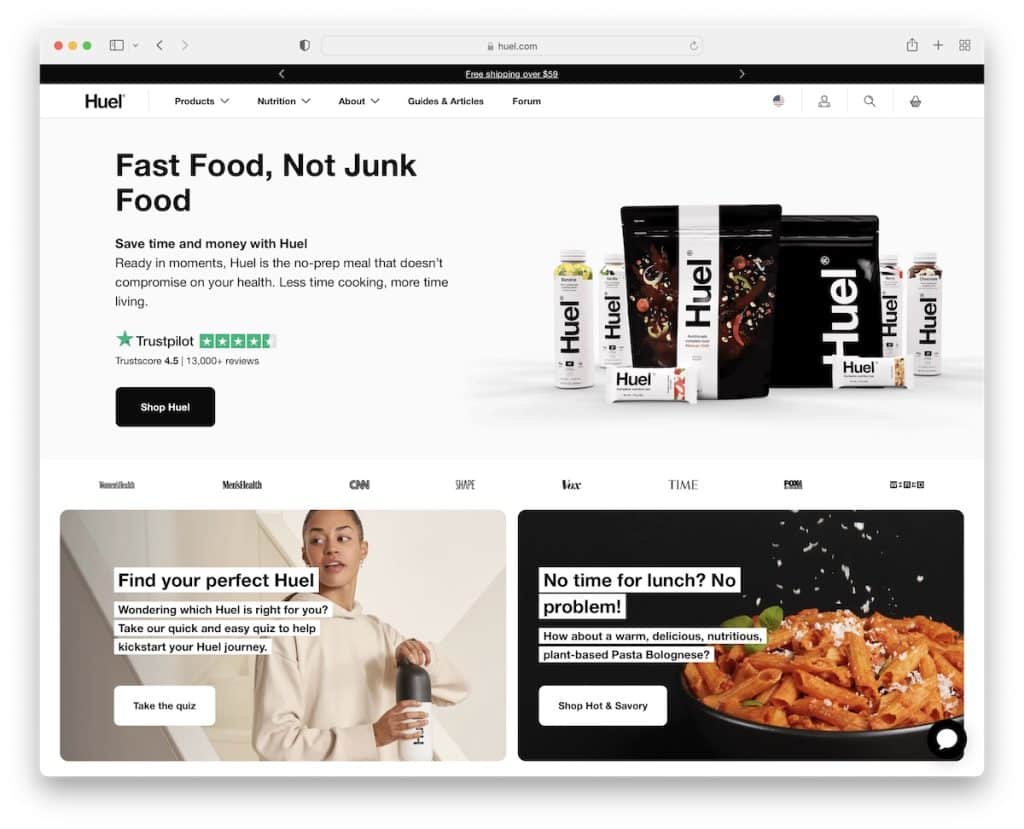
23. ฮูเอล
สร้างด้วย: Shopify

เนื่องจาก Huel เป็นแบรนด์ระดับโลก พวกเขาจึงใช้แถบด้านบนเพื่อเลือกตำแหน่งที่ตั้งของคุณสำหรับประสบการณ์การท่องเว็บและช้อปปิ้งออนไลน์ที่เป็นส่วนตัวมากขึ้น
ภาพหลักนำเสนอผลิตภัณฑ์ที่มีชื่อ ข้อความ ป้าย Trustpilot และปุ่ม CTA สำหรับร้านค้า
สิ่งที่จะเรียกความสนใจของคุณอย่างแน่นอนคือแถบป๊อปอัปด้านล่างที่ปรากฏขึ้นเมื่อคุณเริ่มเลื่อนและต้องการให้คุณเข้าร่วมเผ่า "hueligan" ของพวกเขา
หน้าแรกมีเนื้อหามากมาย แต่การออกแบบที่มืดและสว่างทำให้การเลื่อนและตรวจสอบข้อมูลเป็นเรื่องง่าย
หมายเหตุ: ใช้ตัวสลับตำแหน่ง (และสกุลเงิน) หากคุณมีผู้ชมทั่วโลกจำนวนมาก
