23 En İyi Yemek Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-27Harika tasarımın keyfini çıkarmak ve ilham almak için en iyi yemek web sitelerini incelemeye hazır mısınız?
Bize güvenin, gıda endüstrisindeki 100'den fazla sayfayı incelerken çoğu zaman ağzımız sulandı.
Bu EPIC koleksiyonuyla, çeşitli türlerde web sitelerini mümkün olduğunca kapsamaya çalıştık.
İster güzel yemek blogu tasarımlarını, ister birinci sınıf işletme web sitelerini kontrol etmek isteyin - bizde herkes için bir şeyler var.
Kendiniz bir web sitesi oluşturma sürecindeyseniz, bir gıda WordPress teması seçmenizi öneririz.
Kod yazmanıza gerek yok ama yine de hayalinizdeki yemek sayfasını oluşturmak için tam bir yaratıcı özgürlüğe sahipsiniz.
En İyi Yemek Web Siteleri ve Web Tasarım Fikirleri
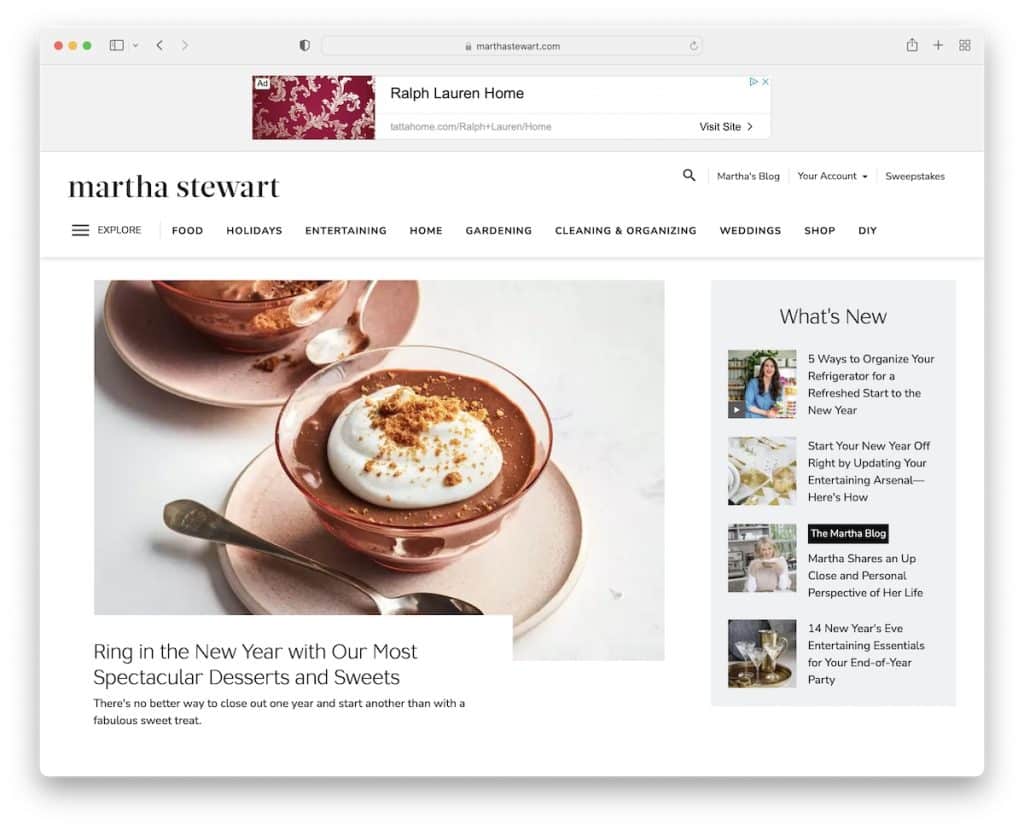
1. Martha Stewart
İle oluşturuldu: Drupal

Martha Stewart, harika bir okunabilirlik deneyimi için hafif bir tasarıma ve bol miktarda beyaz alana sahip bir çevrimiçi yemek dergisi web sitesidir.
Açılır pencere açıldığında neredeyse bir web sitesi içinde bir web sitesi gibi hissettiren daha benzersiz menülerden birine sahiptir.
Sayfada ayrıca, banner reklam dahil olmak üzere yapışkan bir başlık vardır, bu nedenle gezinme her zaman kullanılabilir.
Not: Yapışkan bir başlık/menü kullanın ve yemek sitenizin kullanıcı deneyimini artırın.
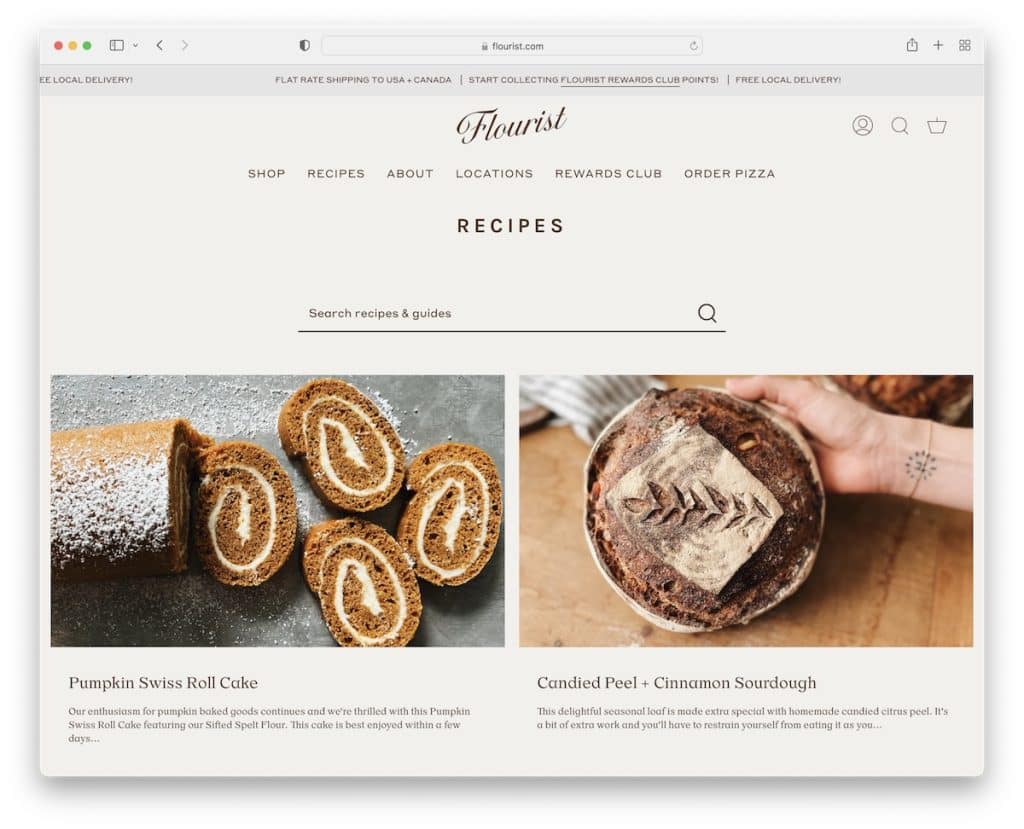
2. Çiçekçi Tarifleri
Şununla oluşturuldu : Shopify

Önceki web sitesi dergi benzeri bir düzene sahipse, Çiçekçi Tarifleri iki sütunlu bir ızgara yapısına sahip bir blog görünümüne sahiptir.
Web sitesinde animasyonlu bir üst çubuk ve mega menü içeren kayan bir başlık bulunur.
Menü ve sosyal bağlantılar içeren üç sütunlu altbilgi ve bir haber bülteni abonelik formu dahil olmak üzere genel site tasarımı minimalisttir.
Not : Web sitenizin gezinmesini geliştirmek için bağlantılar ve resimler eklemek için bir mega menü kullanın.
Ayrıca daha müthiş örnekler için en iyi Shopify web sitelerinin tam listesine sahibiz.
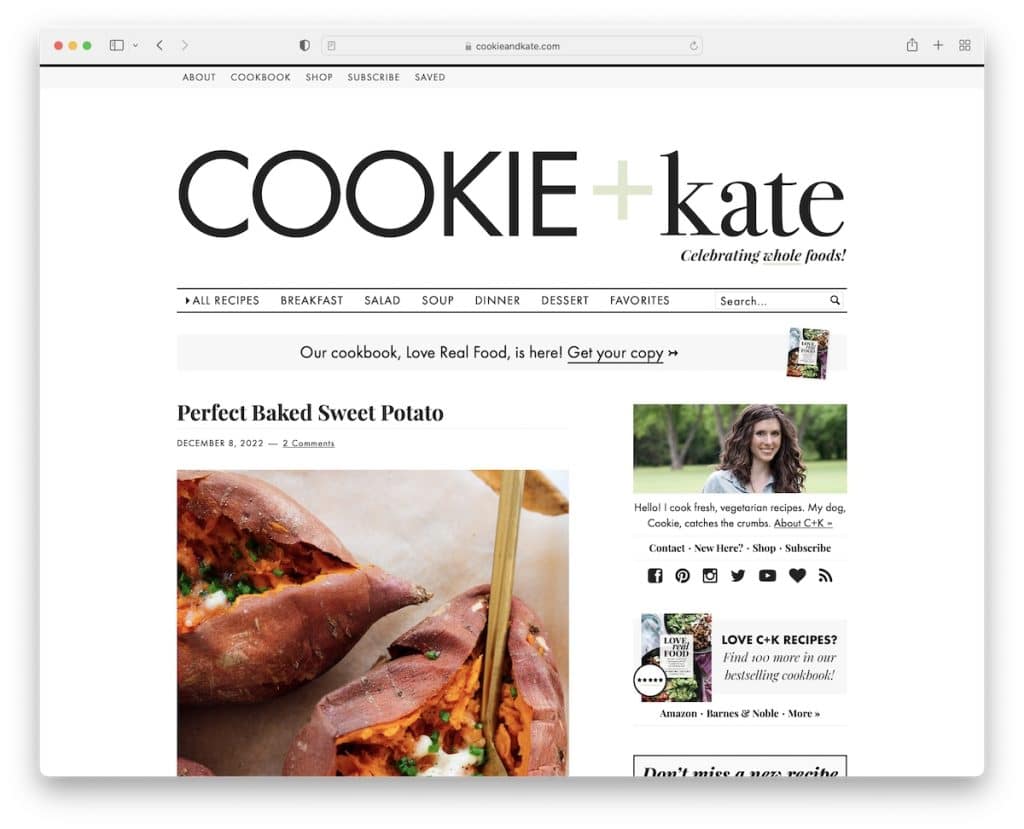
3. Kurabiye ve Kate
İle oluşturuldu : Magazine Pro Teması

Cookie And Kate, üst çubuk bağlantılarına, logolu büyük bir başlığa ve gezinme çubuğuna sahip minimalist bir yemek blogu sitesidir.
Blogun, tıklama oranlarını artırmak için yapışkan bir banner reklam içeren bir sağ kenar çubuğu vardır.
Cookie And Kate hakkında benzersiz olan şey, çok sık görmediğiniz kapsamlı blog alıntılarıdır.
Not : Blog yazılarını daha fazla tıklanabilir hale getirmek için hakkında daha fazla bilgi ve içerik verin.
Unutmayın, bu WordPress yemek blogu temalarından herhangi biriyle benzer bir web sitesini hızlı bir şekilde oluşturabilirsiniz. (Bununla birlikte, WordPress ile nasıl iyi bir blog başlatılacağına ilişkin rehberimiz, bunu başarılı bir şekilde yapmanıza yardımcı olacaktır.)
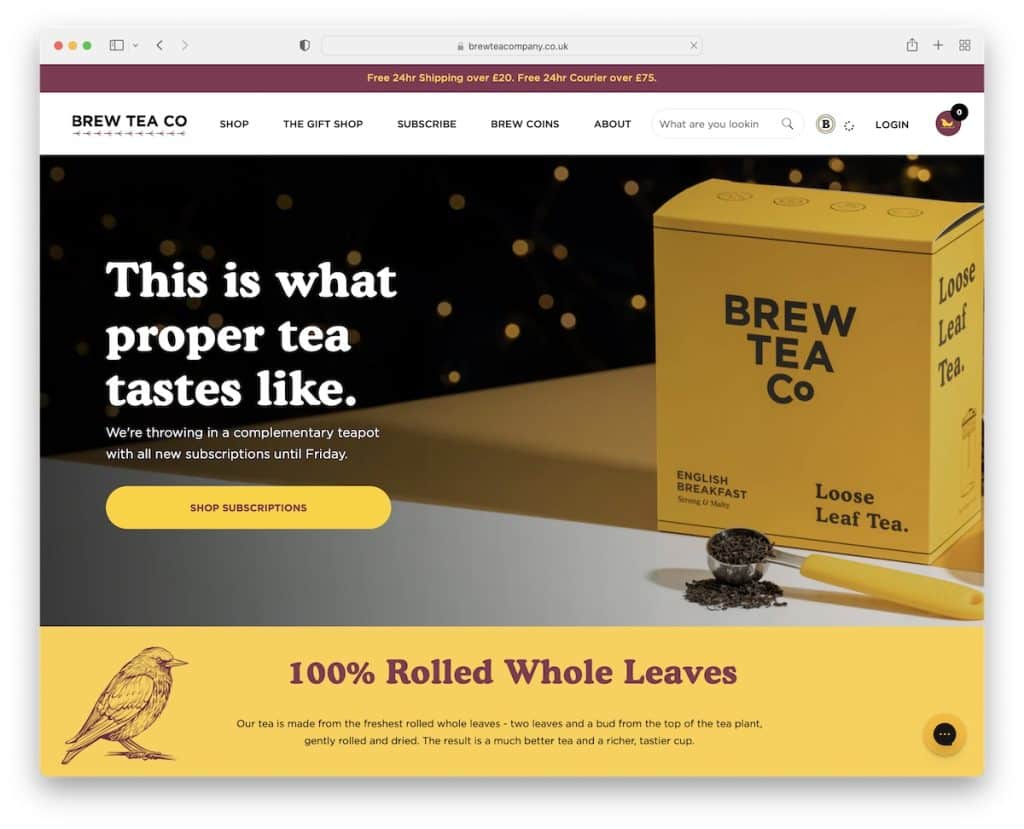
4. Brew Tea Co
İle oluşturuldu: Squarespace

Brew Tea Co, e-posta karşılığında özel bir teklifi tanıtan açılır pencereli bir yemek sitesidir.
Sayfa, bu duyarlı web tasarımını gezinmeyi bir zevk haline getiren harika bir markalamaya sahiptir. Kullanışlı bir mega menü ve tüm ek bağlantıları ve bilgileri (+ bir haber bülteni abonelik formu) içeren bir alt bilgi kullanır.
Ayrıca sevdiğimiz şey, sağ alt köşedeki satışları artırabilecek canlı sohbet widget'ı.
Not: Canlı sohbet işleviyle en iyi müşteri hizmetini sağlayın.
Bu arada, bu Squarespace web sitesi örneklerini de incelemekten keyif alacağınızdan eminiz.
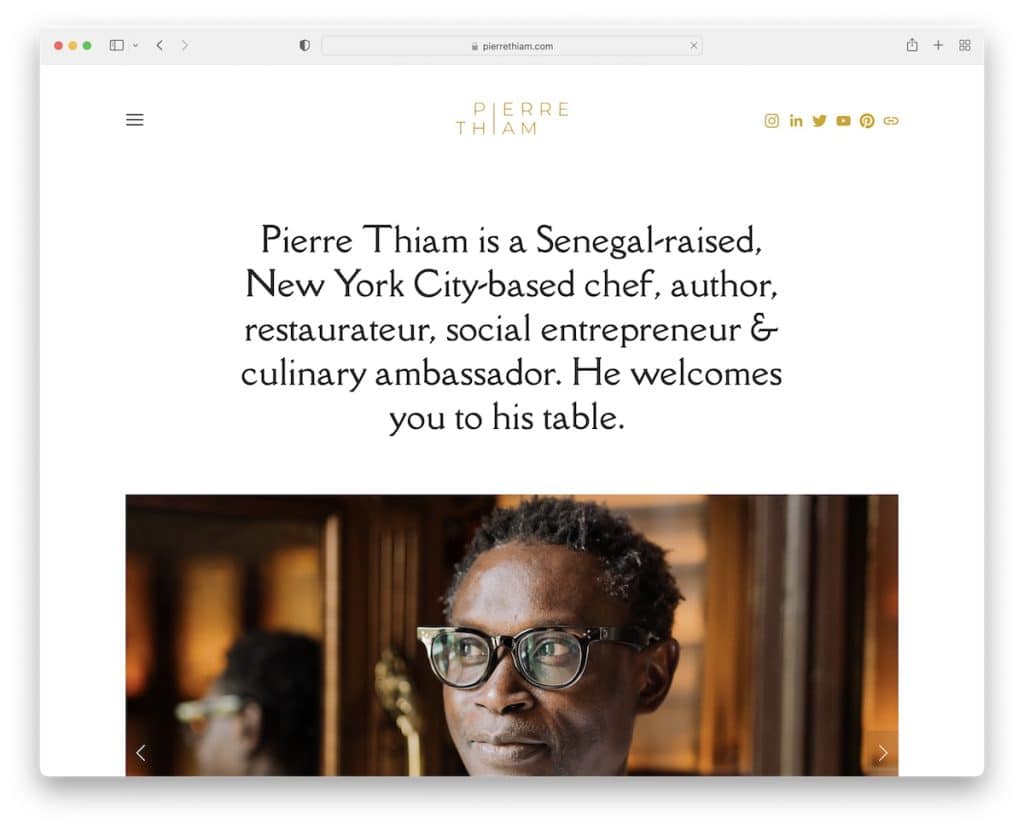
5.Pierre Thiam
İle oluşturuldu: Squarespace

Pierre Thiam, hareketli bir başlığa ve aynı zamanda iletişim sayfasına bağlanan bir harekete geçirici mesaj (CTA) düğmesine sahip bir hamburger menüsüne sahip minimalist bir web sitesi işletiyor. Üst bilgi ve alt bilgi, Pierre ile daha kolay bağlantı kurmak için sosyal medya düğmelerine sahiptir.
Bir gıda web sitesini metin ve ardından bir kaydırıcı ile başlatmak çok yaygın değildir; bu, sizinkini daha fazla öne çıkarmak için harika bir stratejidir.
Not: Gezinme çubuğunda (ve alt bilgide) sosyal medya simgesini kullanarak ne kadar sosyal olduğunuzu gösterin.
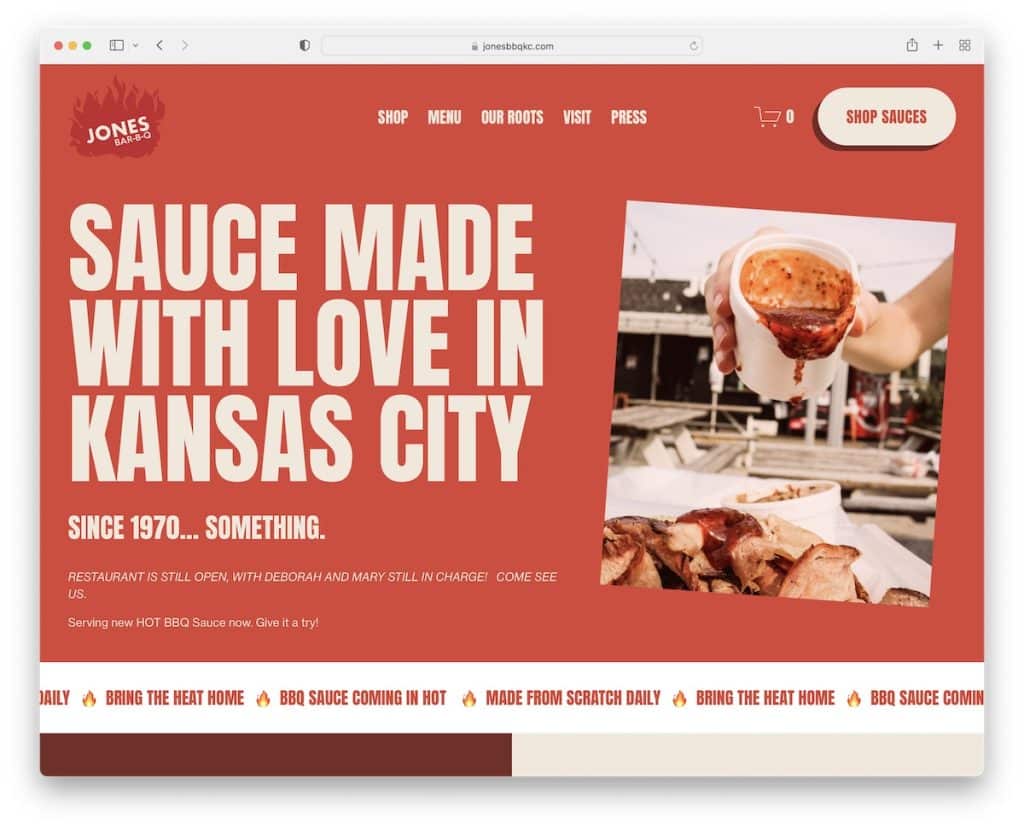
6. Jones Bar-BQ
İle oluşturuldu: Squarespace

Jones Bar-BQ, akılda kalıcı kaydırma ve çok sayıda beyaz alanla güçlü bir markaya sahiptir, bu nedenle içerik daha fazla öne çıkar.
Bu yemek web sitesi örneğinde, kaydırıldığında kaybolan ancak yukarı kaydırdığınızda yeniden görünen bir başlık vardır. (Bu, daha az dikkat dağıtacağı için daha iyi gezinme için kullanışlıdır.)
Kahraman bölümünün altındaki kayan metin, Instagram sayfasını tanıtan abonelik formundan önce bir başkasıyla dikkat çekici bir etki olarak çalışır.
Not: Ziyaretçilerinize markanızı hatırlatmak için markanızı web sitenizin tamamında kullanın.
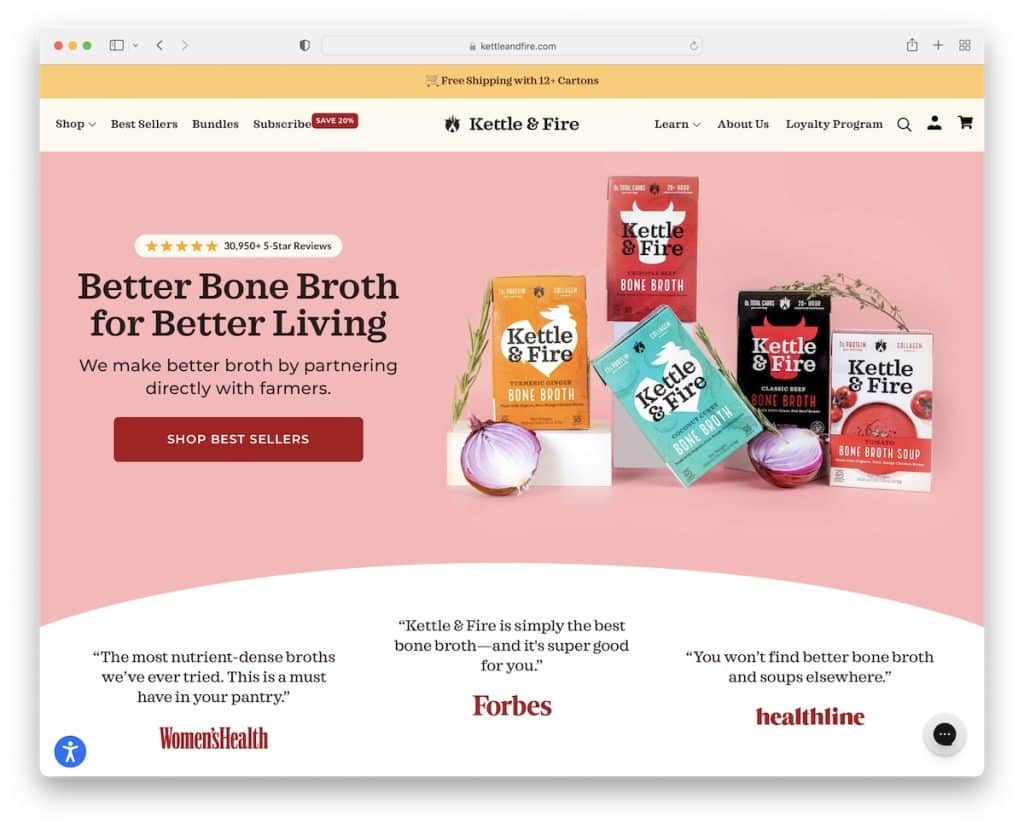
7. Su Isıtıcısı ve Ateş
Şununla oluşturuldu: Shopify

Kettle & Fire, nihai kullanıcı deneyimini sağlamak için minimalizm dokunuşuyla modern ve modaya uygun bir yemek sitesidir.
Kahraman görsel, en çok satan ürünlerini mağazaya yönelik bir CTA ve ürünün kalitesini kanıtlayan yıldız incelemeleri ile öne çıkarır.
Kettle & Fire, diğer bağlantıları sağlayan alt bilgi, sosyal medya bağlantısı ve bir kuponu teşvik eden bir abonelik formu ile kayan mega menü ile her şeyin kolayca erişilebilir olmasını sağlar.
Bu web sitesinde ayrıca, web sitelerini nasıl görüntülemek istediğinizi değiştirmek için erişilebilirlik ayarları vardır.
Not: Erişilebilirlik yapılandırıcısı ile potansiyel müşterilerinizin web sitenizi özelleştirmesine izin verin.
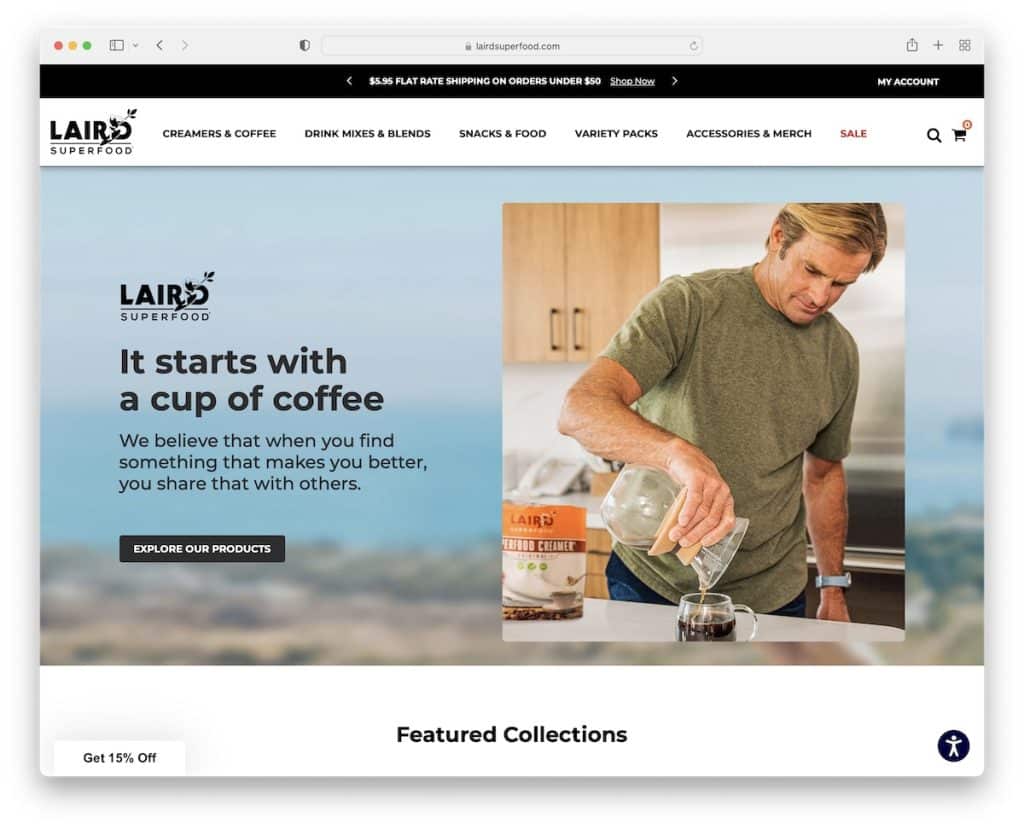
8. Laird Süper Yiyecekleri
Şununla oluşturuldu: Shopify

Laird Superfood, hızlı profil erişimi için bağlantıları ve "hesabım" açılır menüsünü içeren bir üst çubuk bildirim kaydırıcısına sahiptir.
Gezinme çubuğu basittir ancak bağlantılar ve resimler içeren bir mega menüye sahiptir. Laird Superfood, kaydırıcılardan ve atlıkarıncalardan referanslara ve erişilebilirlik ayarlamalarına kadar her şeyi düşündü.
Bu yemek web sitesinde ayrıca, gönderi özelliklerinde belirli bir öğeyi satın alma seçeneğiyle müşteri resimlerini içeren bir Instagram besleme kaydırıcısı vardır.
Not: Mağaza işlevine sahip bir IG beslemesi kullanın.
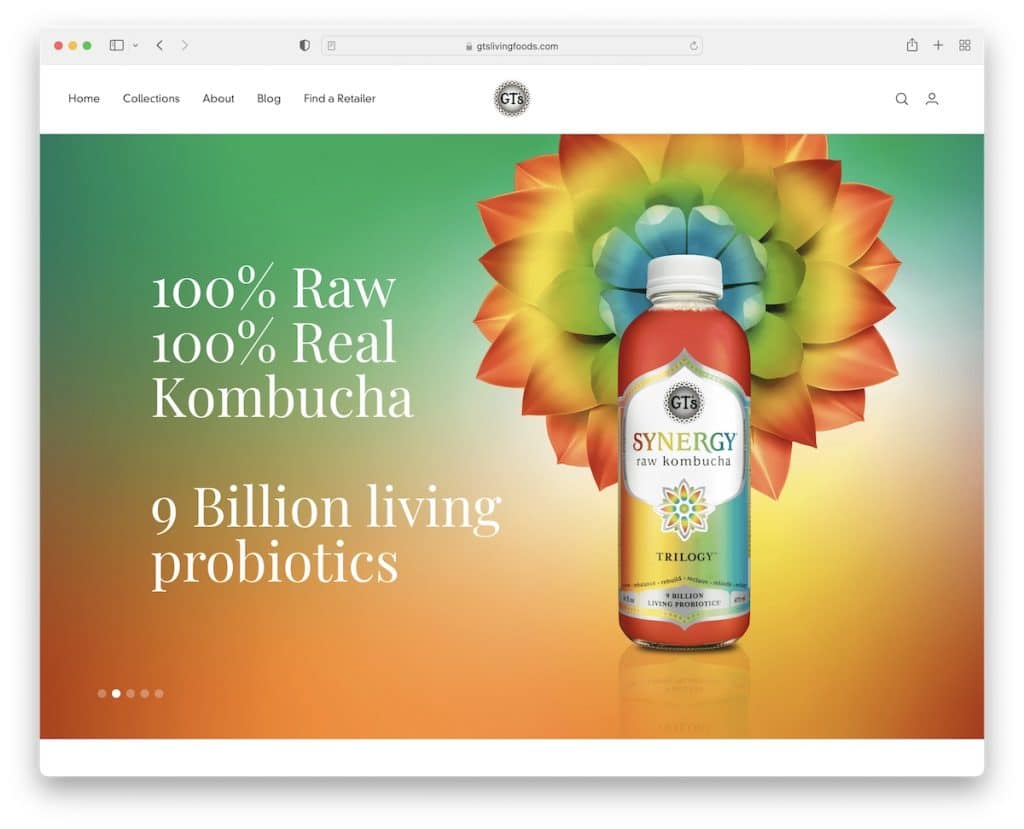
9. GT'ler
Şununla oluşturuldu: Shopify

GT'ler, ekranın üst kısmında başlıklar ve CTA düğmeleriyle devasa bir slayt gösterisine sahiptir.
Başlık minimalisttir, ancak navigasyon, doğru öğeleri bulmanın mükemmel bir yolu olan mega menü işlevine sahiptir. Ayrıca, hızlı buluntular için canlı sonuçlar içeren bir kenar çubuğu araması da vardır.
Ayrıca, altbilgide menü bağlantıları, sosyal medya düğmeleri ve bir haber bülteni abonelik widget'ı içeren beş sütun bulunur.
Not: Bir abonelik formu ekleyerek (web sitenizin bir yerinde) e-posta listenizi büyütün.
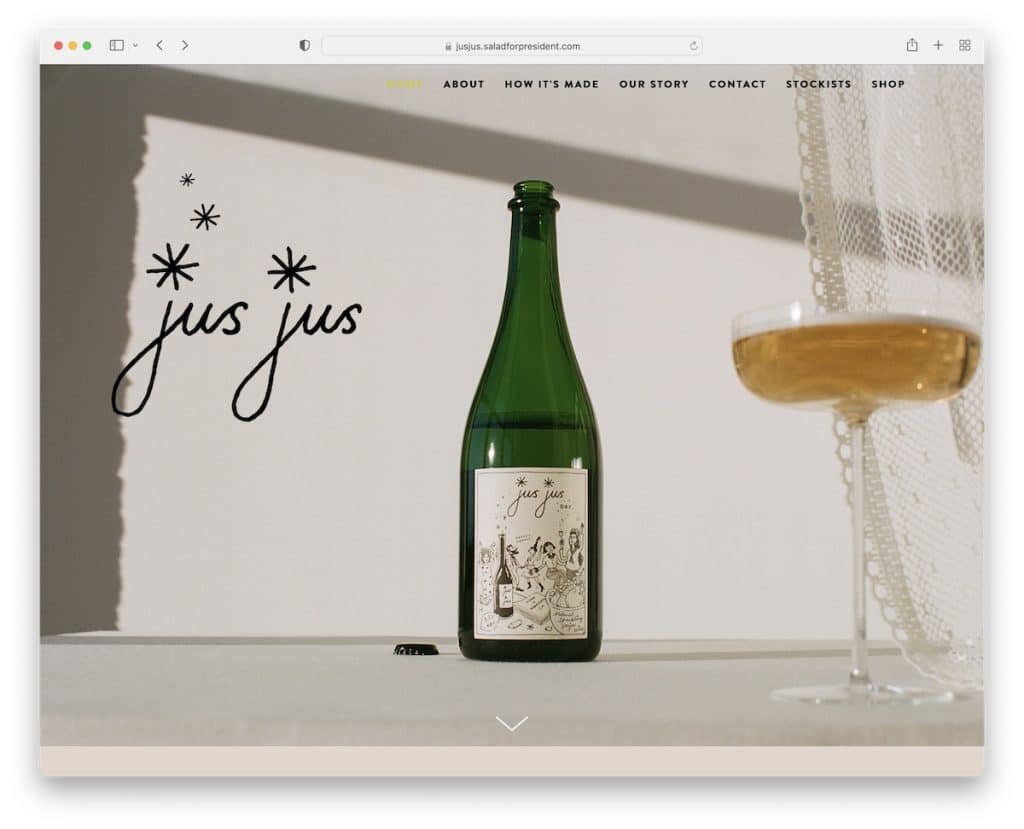
10. Haklısın
İle oluşturuldu: Squarespace

Harika animasyonlu ancak satış unsuru olmayan büyük kahraman resmi, Jus Jus'u bu listedeki diğer yemek web sitelerinden ayırır. Başlık, kaydırdığınızda bile görünümü daha temiz tutmak için şeffaftır.
Kayan gezinme, markanın tüm ayrıntılarını ve ayrıntılarını bulmak için bölümden bölüme atlamanıza olanak tanır. Ve Jus Jus çok fazla metin kullansa da, keyifli bir atmosfer yaratan çok fazla beyaz alan kullanır.
Not: Tek ürünlü web sitenize ürünün büyük bir resmiyle başlayın. (Ve animasyonla renklendirin.)
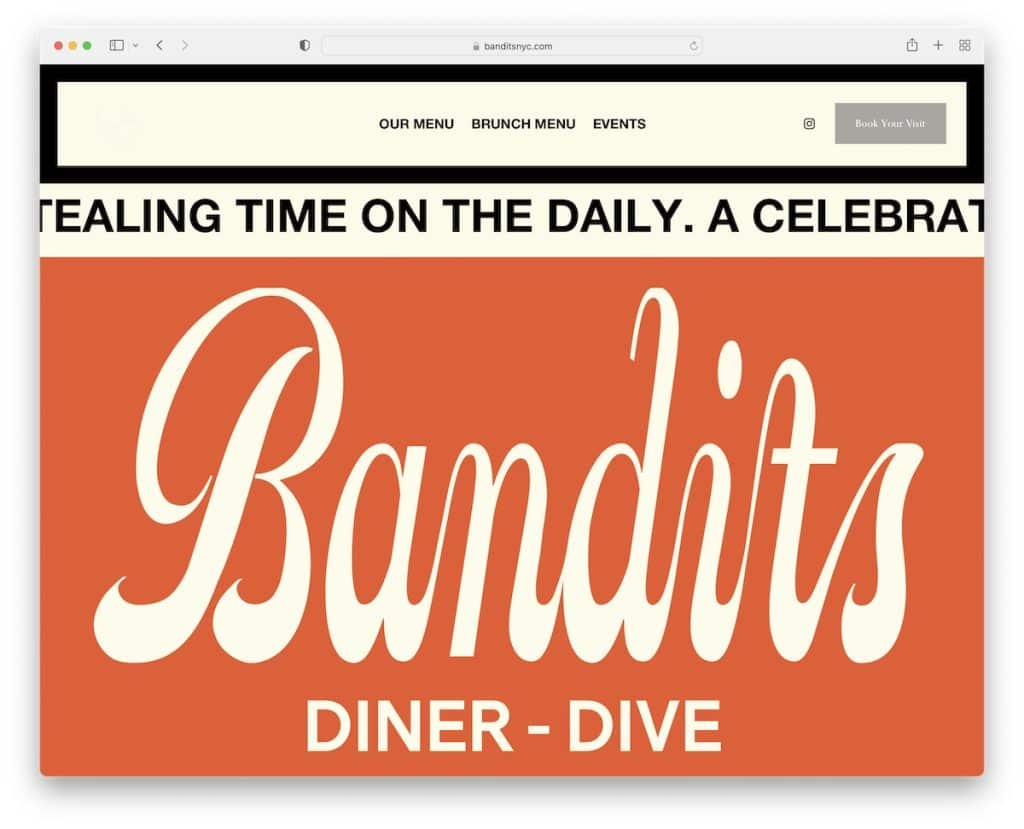
11. Haydutlar
İle oluşturuldu: Squarespace

Haydutlar, sağlam bir arka plan üzerinde büyük metinlerle cesur bir ilk izlenim yaratır (kayan metin de buna katkıda bulunur).
Başlık/menü, her zaman erişebilmek için kaydırma hareketinize bağlı olarak kaybolur/yeniden görünür. Başlıkta ayrıca rezervasyonlar için çok pratik olan bir CTA düğmesi vardır.
Bu yemek web sitesi geleneksel bir altbilgi kullanmaz, ancak sizi ziyaret etmeye ikna etmek için bir kokteyl resmi ve metin içerir.
Not: (Yapışkan) başlıkta bir "şimdi rezervasyon yap" düğmesini kullanın.
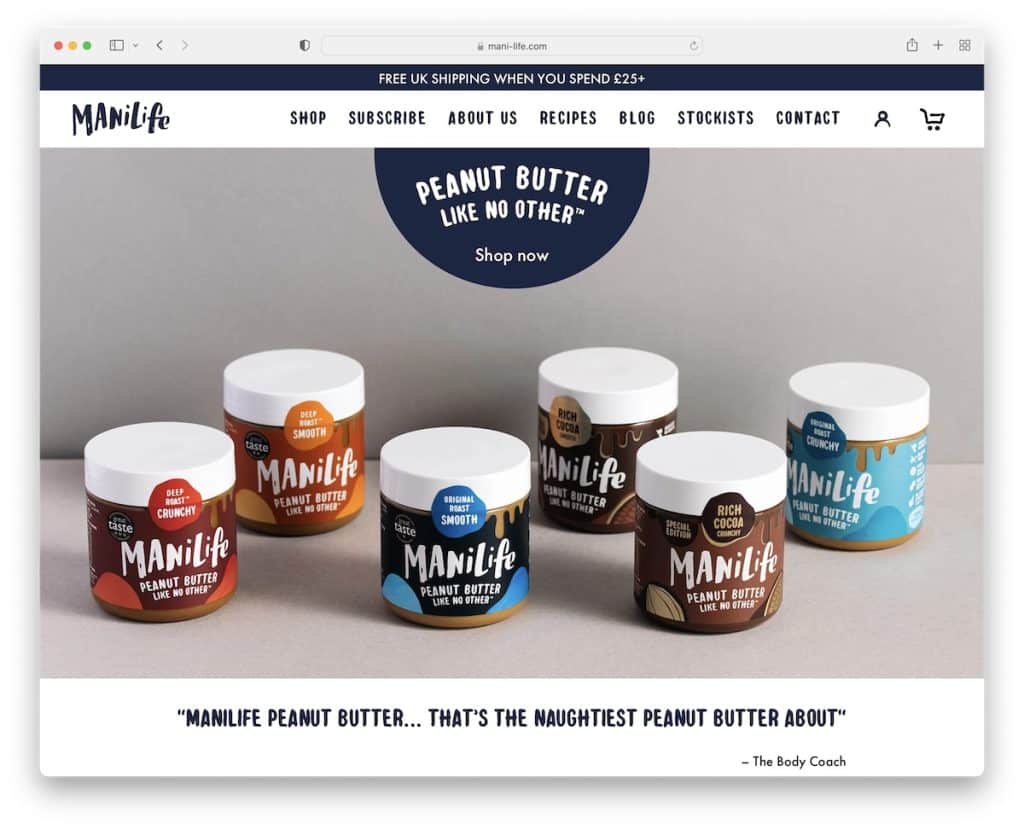
12. ManiLife
Şununla oluşturuldu: Shopify

ManiLife, daha az tanıtım yapmak için CTA düğmeleri ve benzersiz bir şekilde müşteri geri bildirim metni içeren tam ekran bir görüntü arka plan kaydırıcısına sahiptir.

Üst çubuk, ücretsiz gönderimi desteklerken, başlık yalnızca en üste kaydırıldığında yeniden görünür.
ManiLife'ta ayrıca öne çıkan bir ürün karuseli, referanslar kaydırıcısı ve yetkililerin logolarının bulunduğu bir bölüm bulunur.
Not: Referanslar, incelemeler ve halkla ilişkilerden bahsedenler/yetkili logoları ile sosyal kanıt oluşturun.
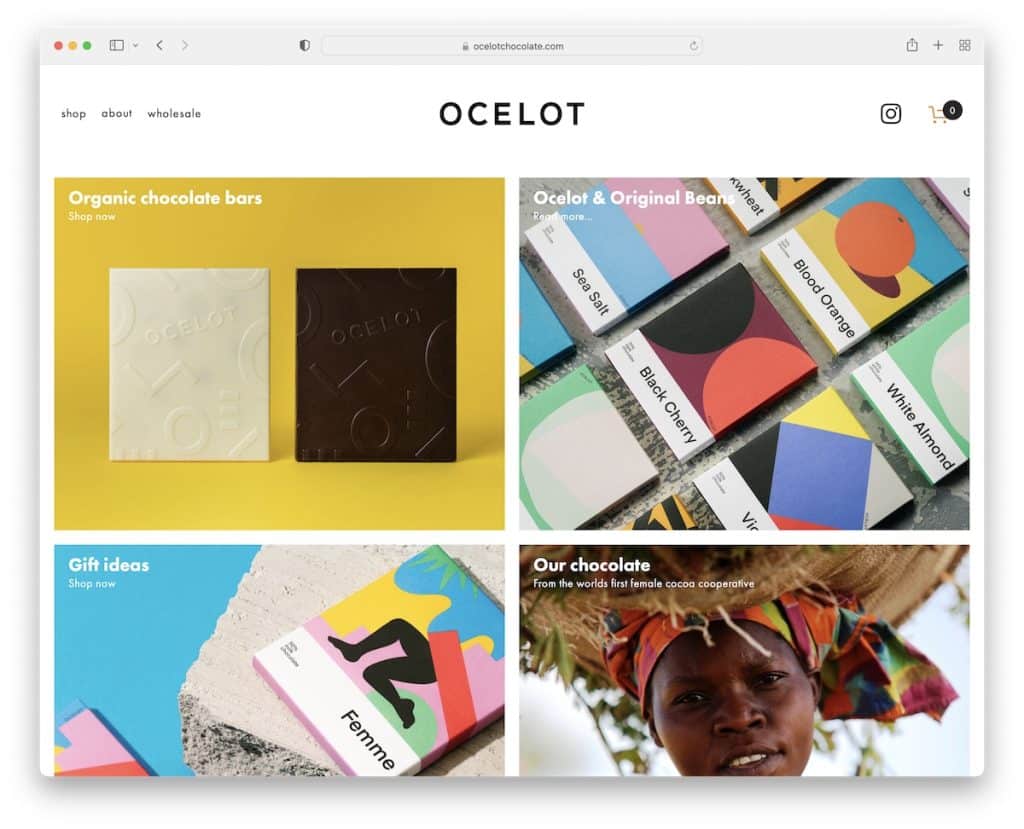
13. Ocelot Çikolata
İle oluşturuldu: Squarespace

Ocelot Chocolate, minimalizme yönelen çekici bir ızgara düzenine sahip bir yemek sitesidir. Başlık, bir açılır menü, IG simgesi ve alışveriş sepeti ile temiz.
Ayrıca, altbilgi de çok basit ve basit akışı güzel bir şekilde geliştiriyor. (Küratörlüğünü yaptığımız bu muhteşem basit web sitelerini de görüntülemek ilginizi çekebilir.)
Not: Ziyaretçilerin dikkatini çekmek için büyük resimler içeren bir ızgara düzeni kullanın.
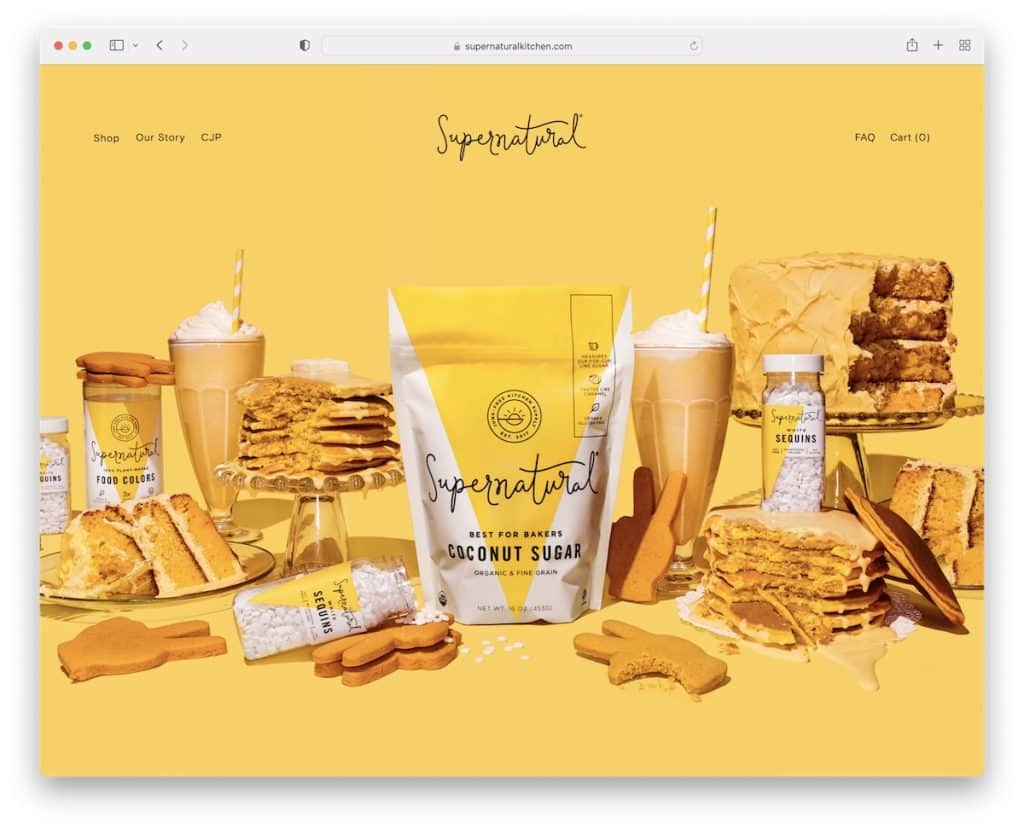
14. Doğaüstü
İle oluşturuldu: Squarespace

Supernatural, paralaks efektli bir kahraman görüntüsü ve açılır menü ile %100 şeffaf bir başlık kullanır.
Sayfada başlıklar, metinler, ürünlerini tanıtmak için bağlantılar ve gönderileri yeni sekmelerde açan bir IG besleme ızgarası içeren temiz bölümler bulunur.
En altta, diğer kullanışlı bağlantıların ve Instagram için bir takip bağlantısının bulunduğu basit bir altbilgi bulunur.
Not: Bir paralaks efekti, daha iyi bir kullanıcı deneyimi için web sitenize etkileşim ekler.
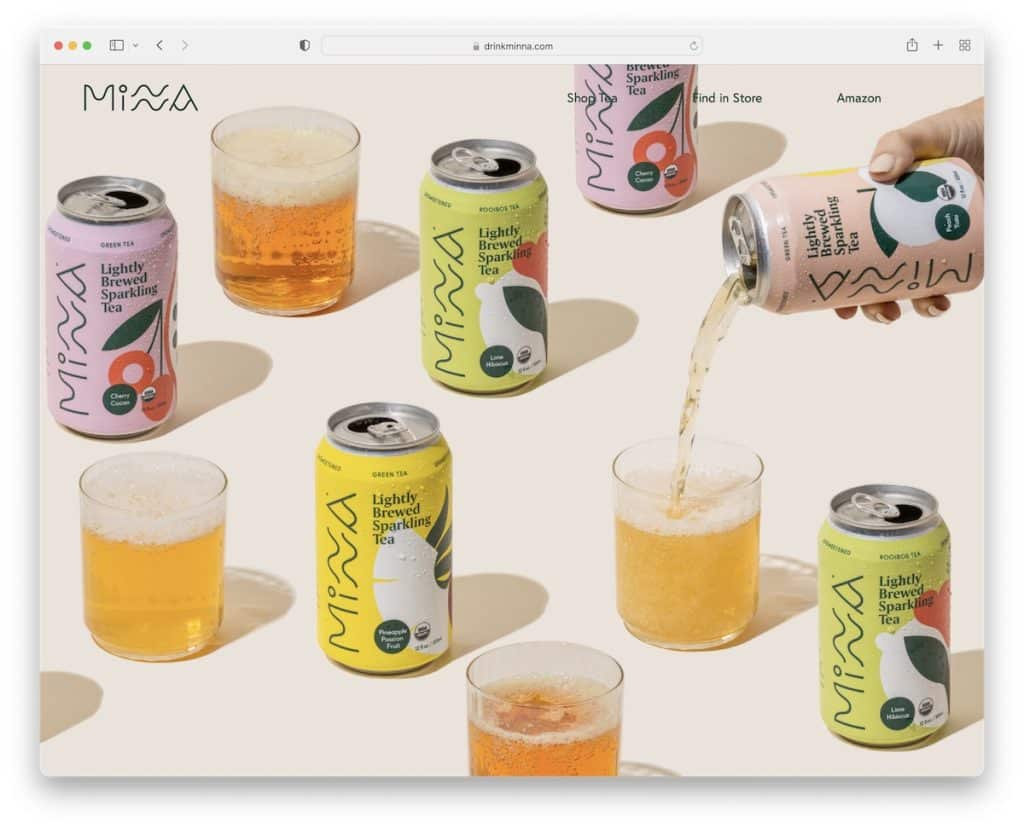
15. minna
İle oluşturuldu: Squarespace

Minna, tam ekran bir görüntünün (metin ve CTA olmadan) ziyaretçilerin dikkatini çekme konusunda gerçekten işe yarayabileceğinin bir başka iyi kanıtıdır.
Ayrıca, dikkat dağıtmayan bir deneyim için gezinme çubuğunu süper temiz tutarlar. Altbilgi, ek bağlantılar, sosyal medya ve bir abonelik formu ile eşit derecede temiz.
Bu gıda web sitesi, her ürünü uyumlu bir arka planla sunmak için birden çok bölüme ayrılmıştır. Ayrıca, üç gönderili IG akışı, yeni sekmelerde açılan gönderilerle bazı ekstra içerik ekler.
Not : Web sitenize nasıl daha fazla içerik ekleyeceğinizi bilmiyor musunuz? Bir Instagram beslemesini entegre edin.
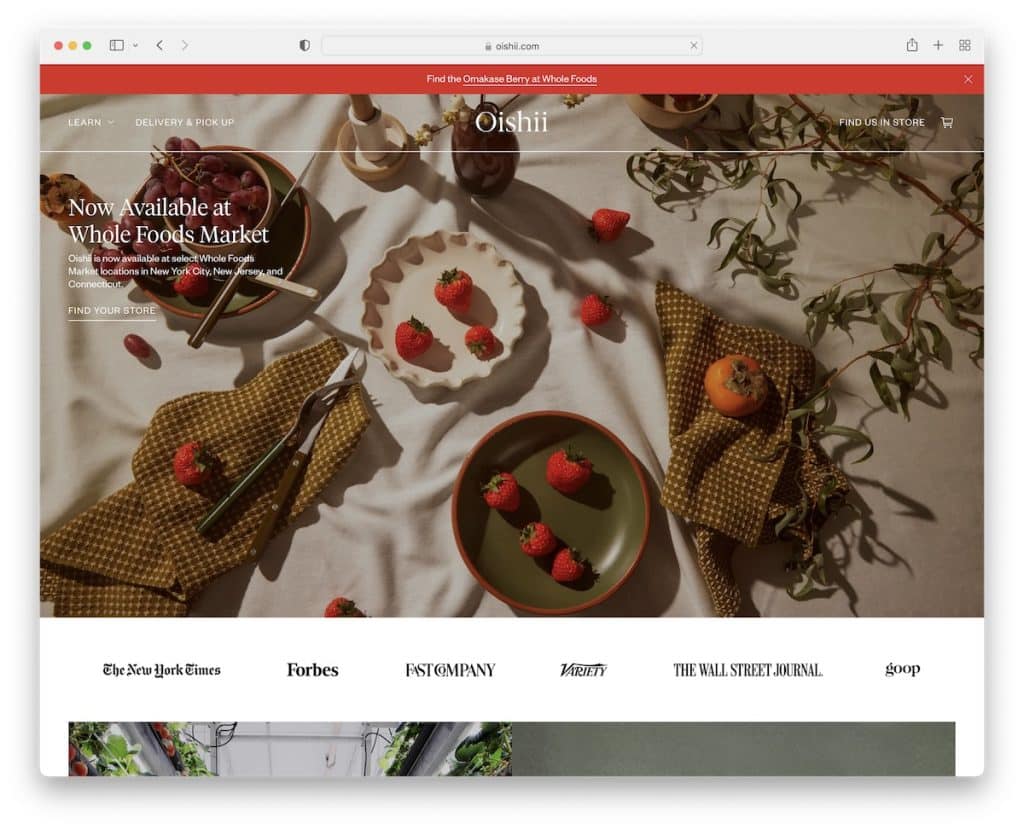
16. Oishii
Şununla oluşturuldu: Shopify

Oishii, ana sayfada gezinirken size bir şey satmıyor gibi görünen modaya uygun bir yemek sitesidir ki bu büyük bir artıdır. Elbette, mağazaya bağlantılar var, ancak zevkle yapılıyor.
Üst çubuk bildirimi, "x" tuşuna basılarak kolayca kapatılabilir, bu sırada başlık kaydırma üzerinde şeffaftan düz (ve kayan) hale gelir.
Kahraman resminin altında, PR sözlerine bağlanan çeşitli otorite logolarına sahip bir afiş bulunur.
Not : Çok fazla satış yapmayın, aksi takdirde ziyaretçiler web sitenizden erken ayrılabilir.
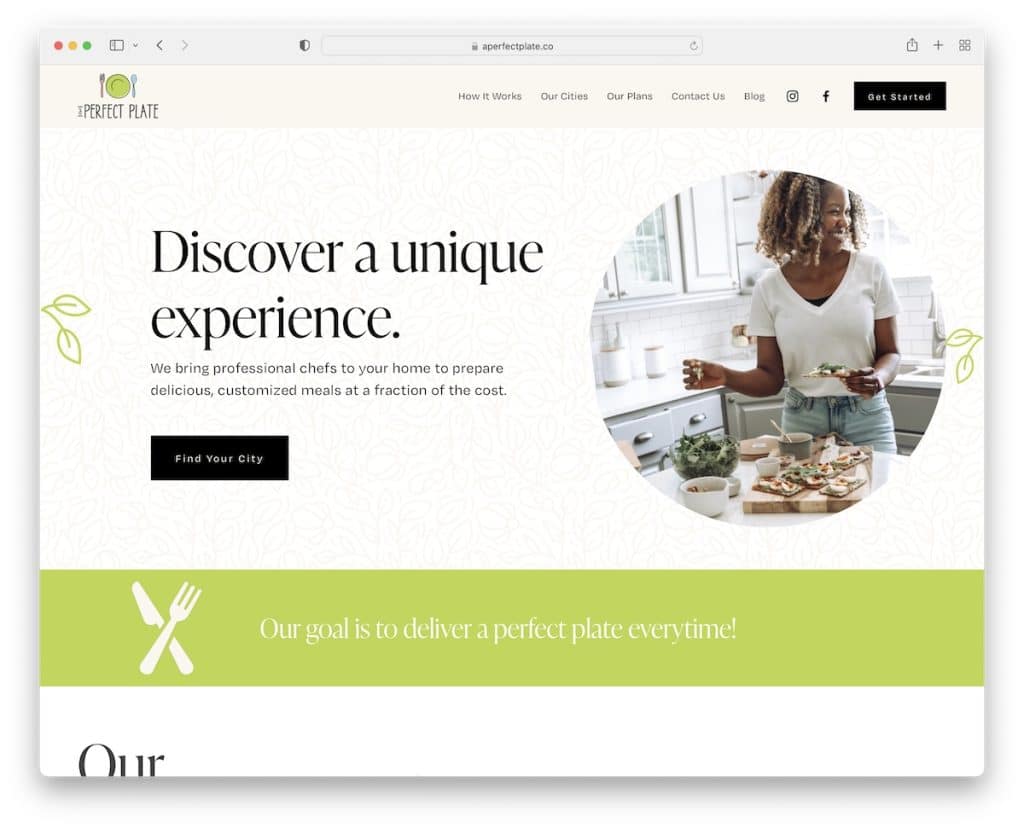
17. Mükemmel Bir Tabak
İle oluşturuldu: Squarespace

A Perfect Plate, bir kaydırma üzerine yüklenen içerik ve açılan, sosyal simgeler ve bir CTA düğmesi içeren kayan bir menü ile iştah açıcı bir tasarıma sahiptir.
Pratik özelliklerden biri, çok daha az yer kaplayan ancak yine de gerekli bilgileri sağlayan "nasıl çalıştığını" anlatan akordeonlardır.
Dahası, sosyal kanıt oluşturmak için tek bir müşteri referansının yer aldığı geniş bir bölüm de bulacaksınız.
Not: Akordeonlar, ek içerik ve bilgileri tanıtmanın harika bir yoludur, ancak fazladan gayrimenkulü almaz.
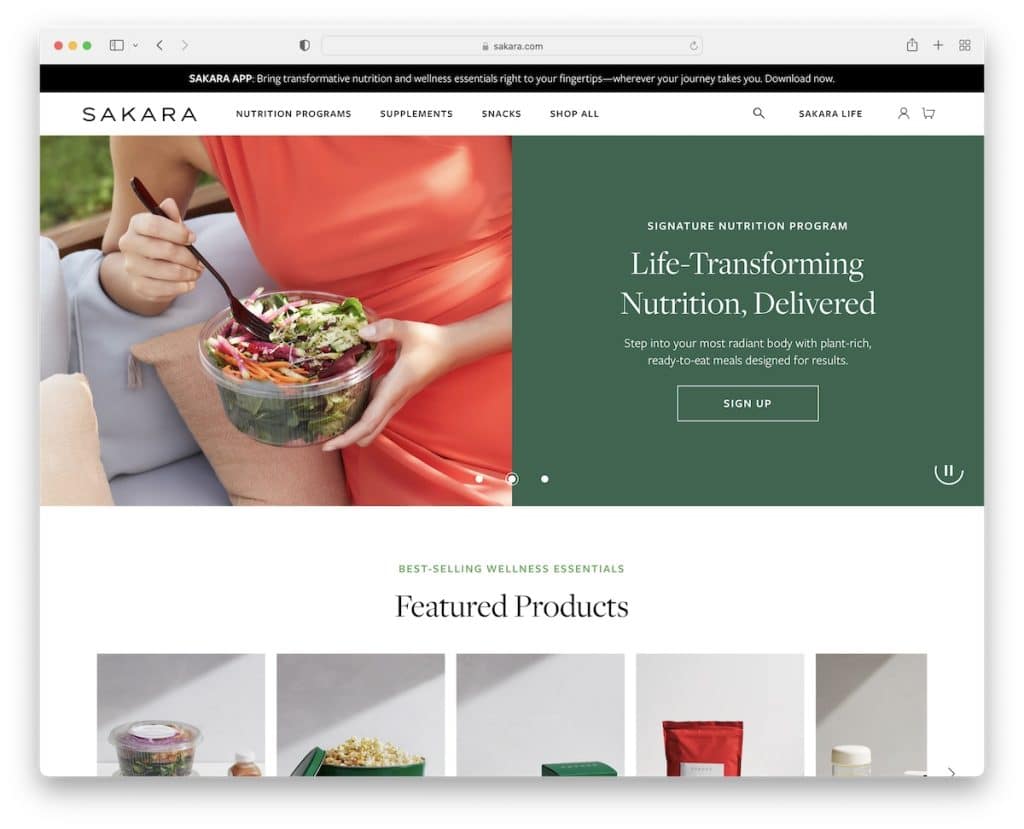
18. Sakara
Şununla oluşturuldu: Shopify

Sakara, emrinizle duraklatabileceğiniz, oynatabileceğiniz ve kaydırabileceğiniz sevimli bir kaydırıcıya sahiptir. Her slayt, 1/2 resim ve 1/2 düz arka plan ile metin ve bilgileri daha okunaklı hale getirmek için bir CTA içerir.
Üst çubuk ve başlık (mega menü ile birlikte) ekranın üst kısmına yapışır, böylece menüye erişmek için kaydırmanıza gerek kalmaz - her zaman oradadır. Ek olarak, alt bilgide bir uygulama indirme CTA'sı, abonelik ve daha fazla bağlantı içeren birden çok sütun bulunur.
Not: Kullanıcıların kaydırıcıyı kontrol etmesine izin verin (çünkü kayan animasyonu çok hızlı bulabilirler).
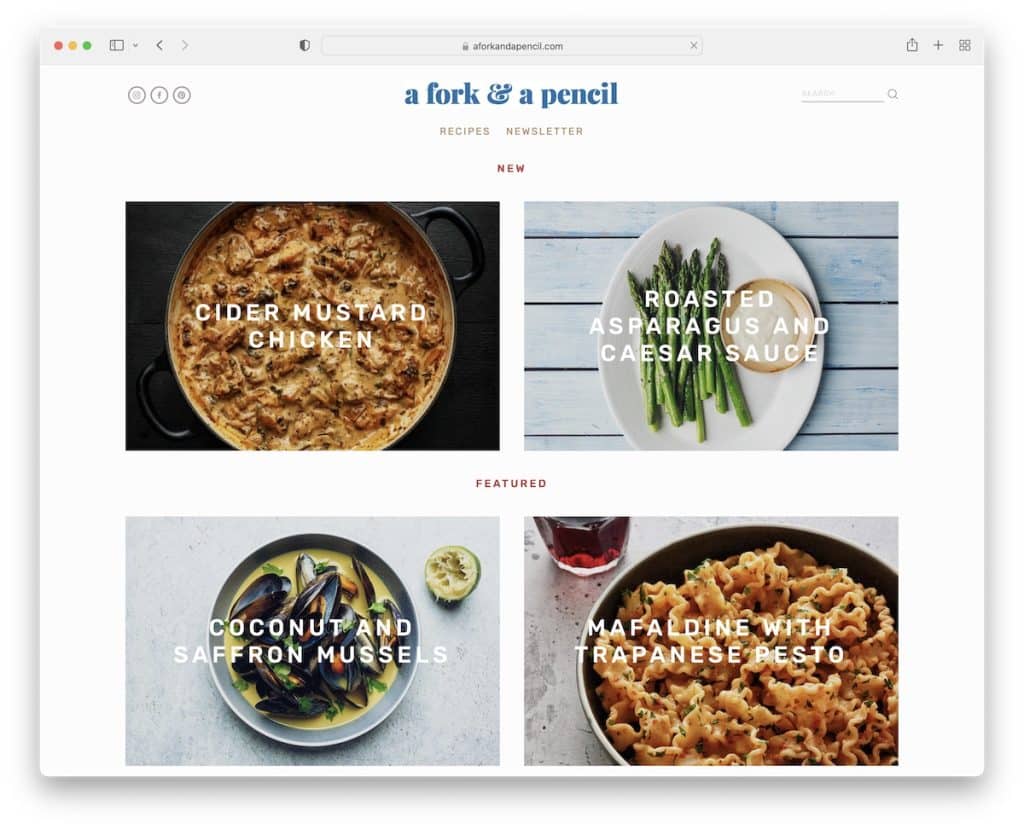
19. Çatal ve Kalem
İle oluşturuldu: Squarespace

A Fork & A Pencil, paralaks görüntü bölümleriyle minimalist bir ızgara düzenine ve "takip et" düğmeli bir Instagram akışına sahiptir.
Üstbilgi ve altbilgi de oldukça sadedir ancak sizi daha iyi bir göz atma ve arama deneyimi için gerekli tüm özelliklerle donatır.
Son olarak, bülten abonelik formunda spam'i önlemek için reCAPTCHA bulunur.
Not: Spam'den (özellikle iletişim formu söz konusu olduğunda) kaçınmak istiyor musunuz? reCAPTCHA'yı kullanın.
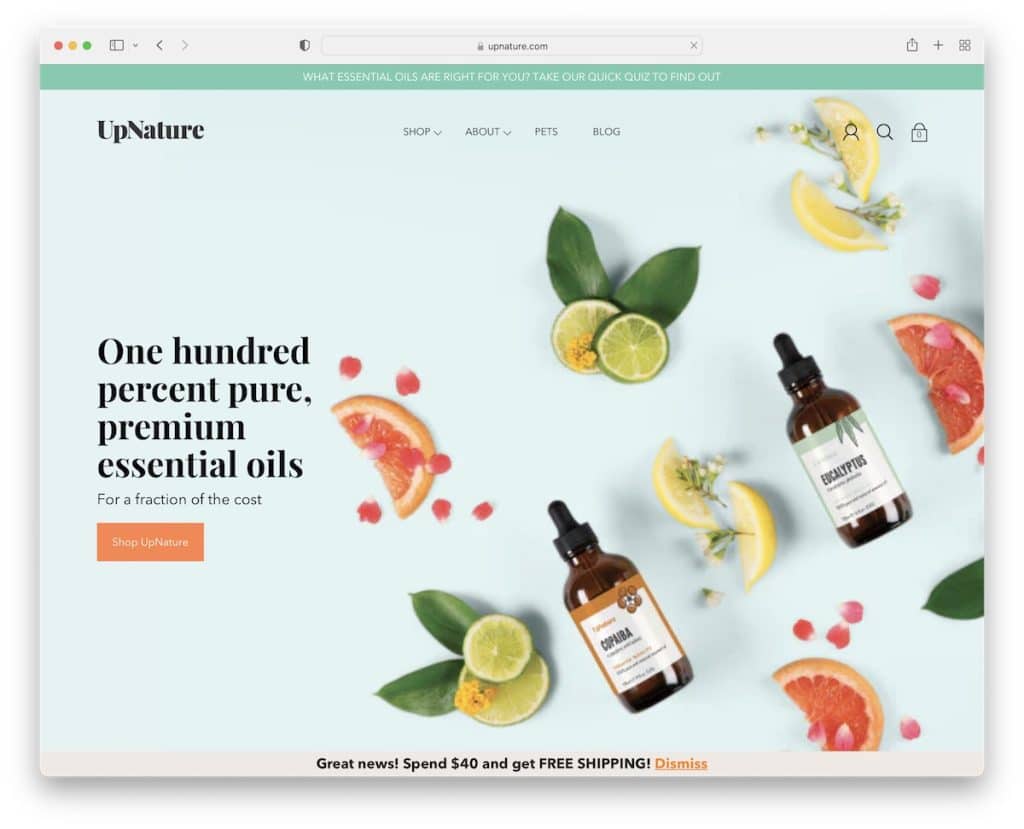
20. Doğaya Doğru
Şununla oluşturuldu: Shopify

Birçoğu, daha fazla öne çıkması için zıt bir arka plan üzerinde bir üst çubuk kullanırken, UpNature, kahraman görüntüsüyle güzel bir şekilde karışır ve herhangi bir dikkat dağıtmaya neden olmaz. Ancak, yalnızca minimalist mega menüye sahip başlık yüzer.
Bu yemek web sitesinde temiz (bu kazanan temiz web sitelerini de kontrol edin), değiş tokuş tasarımı, bir referans kaydırıcısı ve basit bir altbilgi var.
Not: Özel bildirimler, ücretsiz gönderim, fırsatlar vb. için bir üst çubuk kullanın.
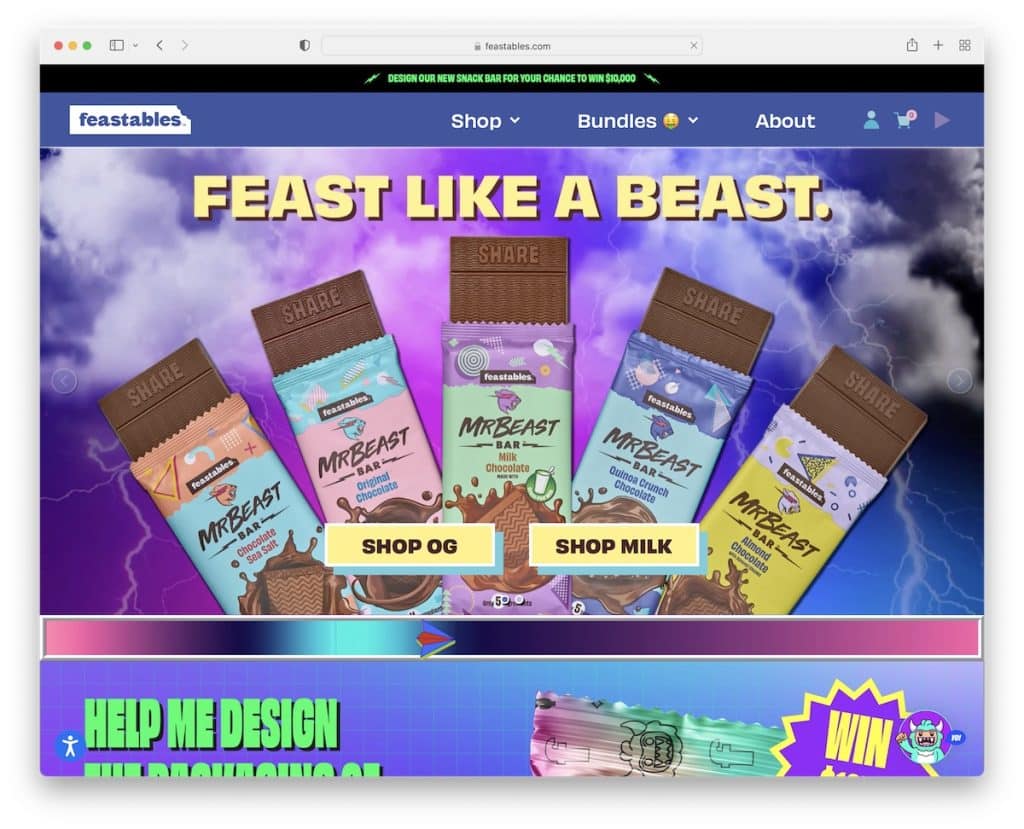
21. Ziyafetler
Şununla oluşturuldu: Shopify

Feastables web sitesi, yaratıcılık ve web tasarımı söz konusu olduğunda sınırların olmadığını kanıtlıyor. Tıpkı Feastables gibi güçlü ve unutulmaz bir ilk izlenim yaratarak, istediğiniz kadar çılgın ve "çılgın" olun.
Sayfa, ürünleri sipariş etmenizi daha çekici ve heyecan verici hale getiren çok sayıda animasyona ve özel efektlere sahiptir.
Feastables, yıldız incelemeleri içeren müşteri referanslarının yanı sıra, otorite geri bildirimi içeren bir kaydırıcıya da sahiptir. Ve sağ köşedeki canavar kafasına tıklarsanız, daha önce bir yemek sitesinde görmediğimiz bir oyun oynayabilirsiniz.
Not : Herkesin konuşacağı eşsiz ve sanatsal bir web sitesi aracılığıyla kişiliğinizi konuşturun.
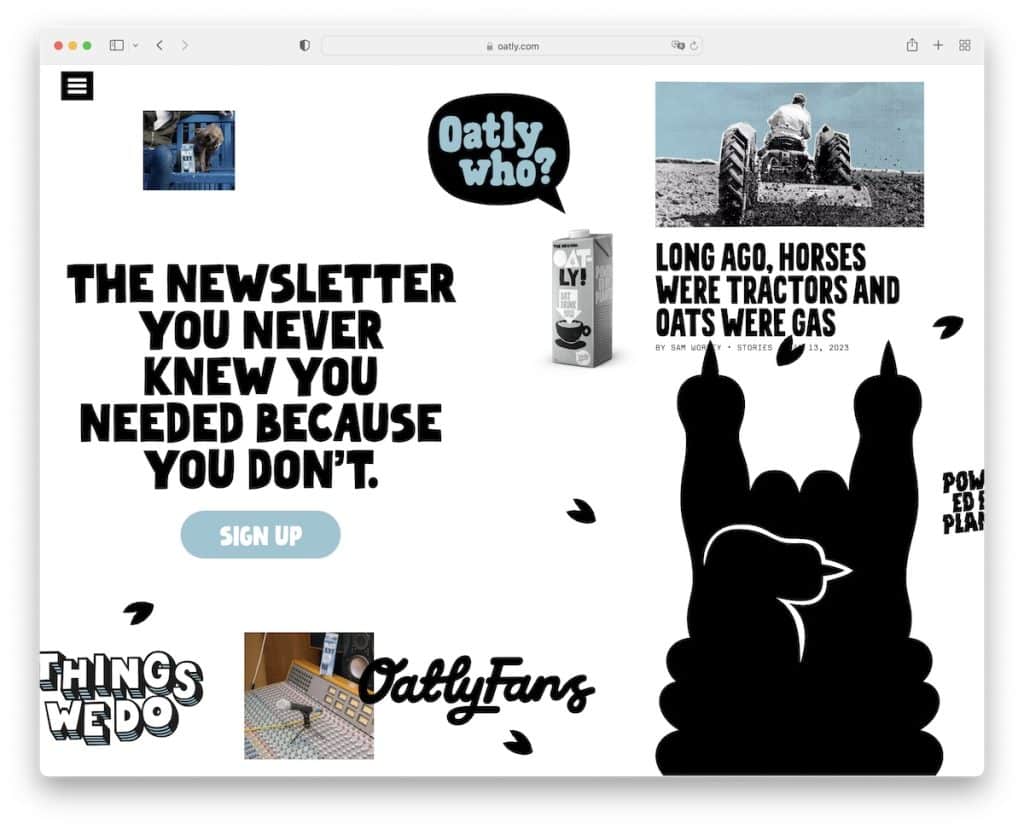
22. Yulaflı
Şununla oluşturuldu: Shopify

Oatly'nin ana sayfası, Feastables sayfası gibi çok orijinal. Artı, dikey olarak kaydırmak yerine yatay olarak kaydırırsınız ve içerikle dolu olmasına rağmen yine de eğlenceli bir deneyimdir.
Ancak sol üst köşedeki ek bağlantılar ve sosyal medya simgeleri de sunan hamburger menü simgesine basarak diğer dahili sayfalara erişebilirsiniz.
Not: Diğer her şey gibi dikey yerine yatay olarak kayan bir web sitesi yapın.
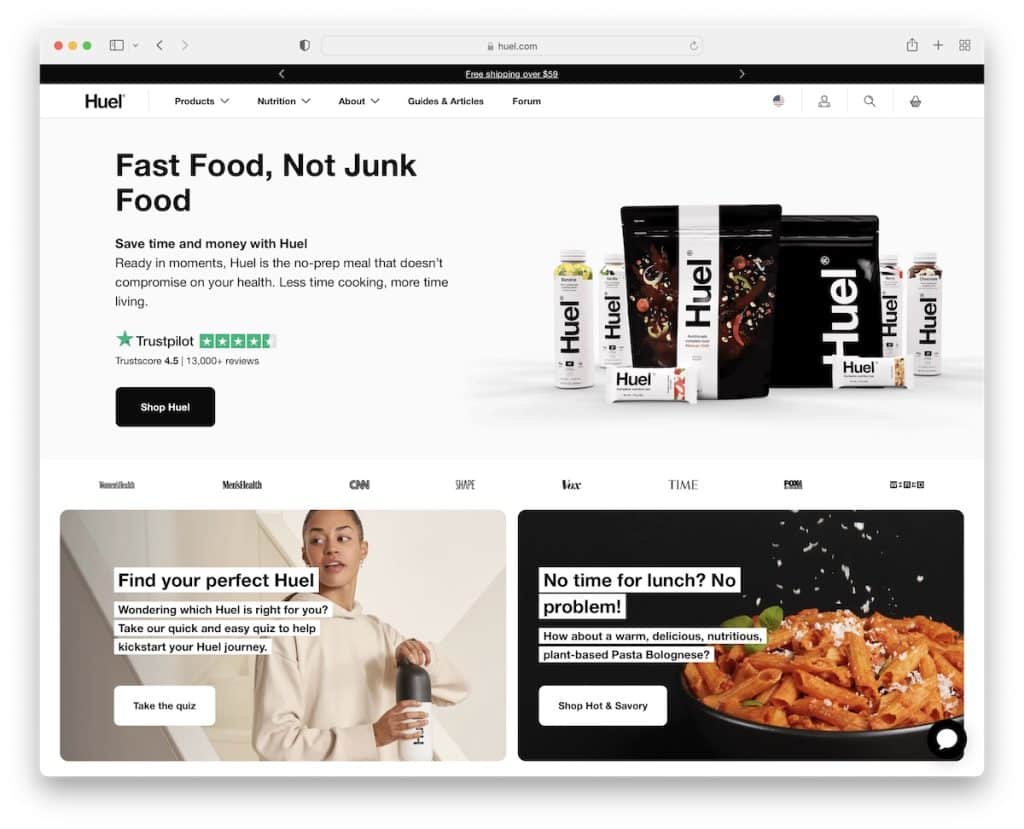
23. Huel
Şununla oluşturuldu: Shopify

Huel küresel bir marka olduğundan, daha kişiselleştirilmiş bir çevrimiçi tarama ve alışveriş deneyimi için konumunuzu seçmek üzere üstteki çubuğu kullanırlar.
Kahraman görsel, ürünü bir başlık, metin, bir Trustpilot rozeti ve mağaza için bir CTA düğmesi ile sergiliyor.
Kesinlikle dikkatinizi çekecek olan şey, kaydırmaya başladığınızda görünen ve onların "hueligan" kabilesine katılmanızı isteyen alttaki açılır çubuktur.
Ana sayfa zengin içeriklidir, ancak koyu ve açık renkli tasarımı, kaydırmayı ve bilgileri kontrol etmeyi bir zevk haline getirir.
Not: Geniş bir küresel hedef kitleniz varsa bir konum (ve para birimi) değiştirici kullanın.
