23 mejores sitios web de alimentos (ejemplos) 2023
Publicado: 2023-01-27¿Estás listo para ver los mejores sitios web de comida para disfrutar de un gran diseño y obtener inspiración?
Confíe en nosotros, se nos hizo agua la boca la mayoría de las veces al examinar más de 100 páginas en la industria alimentaria.
Con varios tipos de sitios web, nos aseguramos de cubrir tantos como sea posible con esta colección EPIC.
Ya sea que desee ver hermosos diseños de blogs de comida o sitios web de negocios de primer nivel, tenemos algo para todos.
Y si está en el proceso de crear un sitio web usted mismo, le recomendamos que elija un tema de WordPress para alimentos.
No necesita codificar, pero aún tiene total libertad creativa para crear la página de comida de sus sueños.
Los mejores sitios web de comida e ideas de diseño web
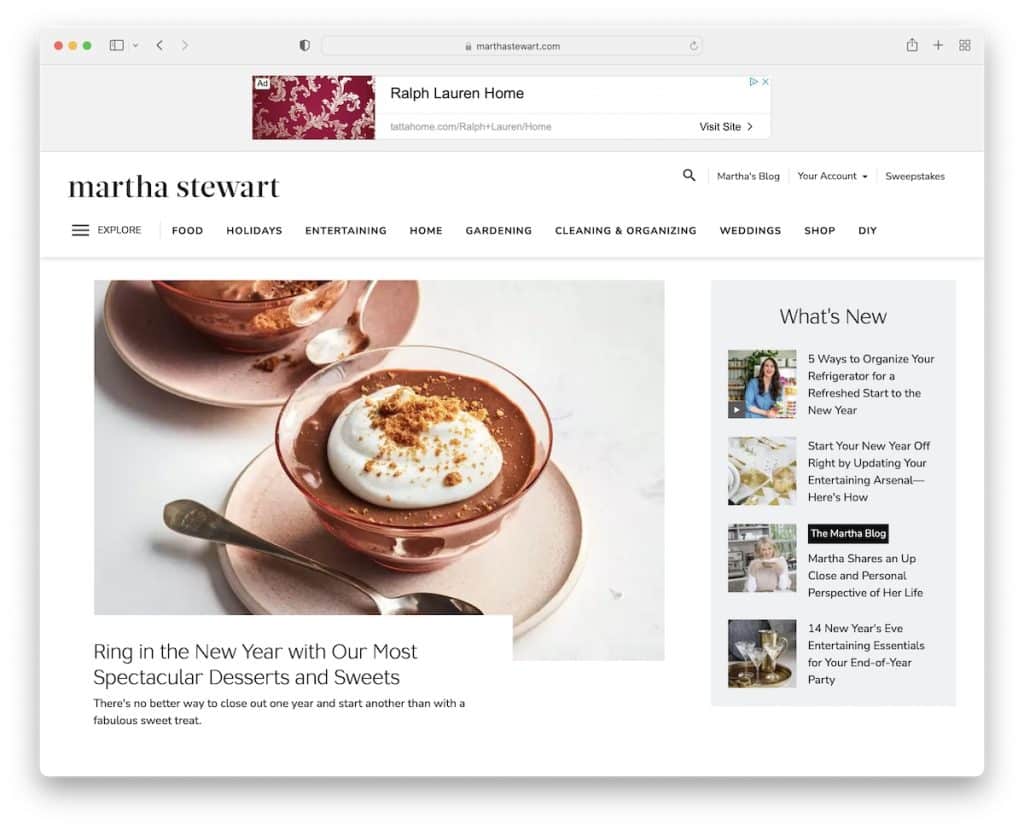
1. Marta Estuardo
Construido con: Drupal

Martha Stewart es un sitio web de una revista de alimentos en línea con un diseño ligero y mucho espacio en blanco para una gran experiencia de lectura.
Tiene uno de los menús más exclusivos que casi se siente como un sitio web dentro de un sitio web una vez que se abre la ventana emergente.
La página también tiene un encabezado fijo, incluido el anuncio publicitario, por lo que la navegación siempre está disponible.
Nota: Use un encabezado/menú pegajoso y mejore la experiencia del usuario de su sitio de comida.
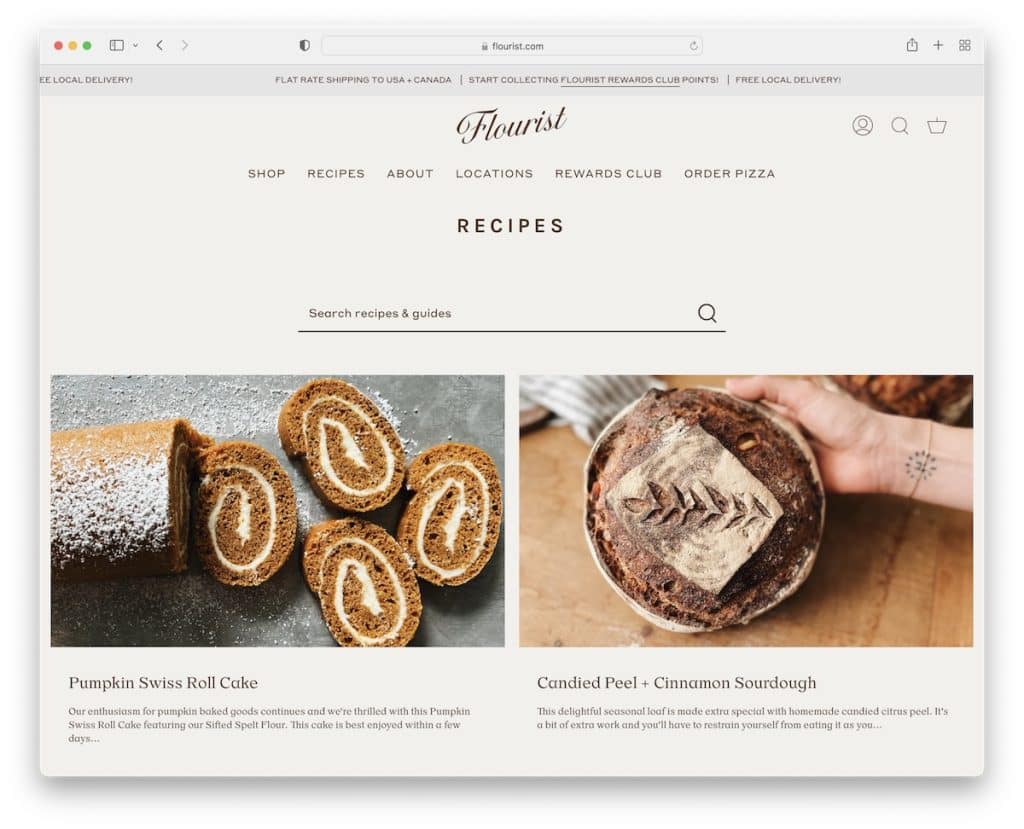
2. Recetas de floristería
Construido con : Shopify

Si el sitio web anterior tenía un diseño de revista, Flourist Recipes tiene un aspecto de blog con una estructura de cuadrícula de dos columnas.
El sitio web presenta una barra superior animada y un encabezado flotante con un mega menú.
El diseño general del sitio es minimalista, incluido el pie de página con tres columnas con menú y enlaces sociales y un formulario de suscripción al boletín.
Nota : Use un mega menú para agregar enlaces e imágenes para mejorar la navegación de su sitio web.
También tenemos una lista completa de los mejores sitios web de Shopify para ver más ejemplos fantásticos.
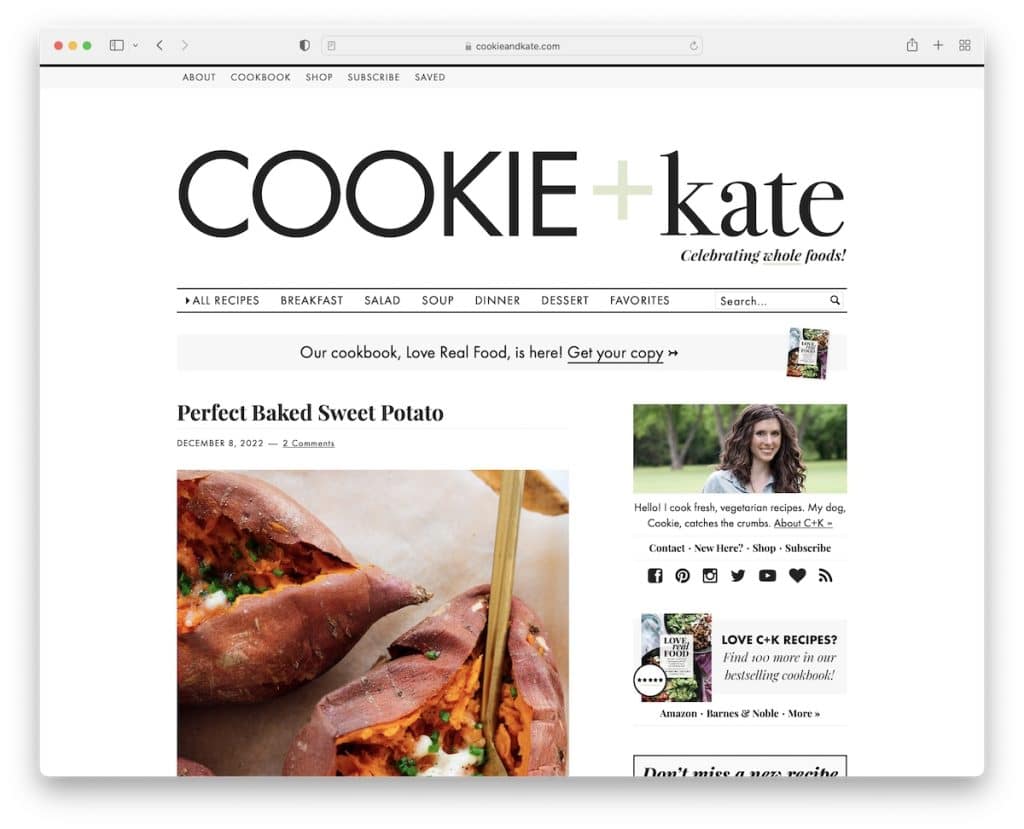
3. Galleta y Kate
Construido con : Revista Pro Theme

Cookie And Kate es un sitio web de blog de comida minimalista con enlaces en la barra superior, un encabezado grande con un logotipo y una barra de navegación.
El blog tiene una barra lateral derecha con un anuncio de banner adhesivo para aumentar las tasas de clics.
Lo que es único acerca de Cookie And Kate son los extensos extractos del blog, que no se ven muy a menudo.
Nota : Proporcione más información y contenido sobre las publicaciones del blog para que sea más fácil hacer clic en ellas.
Recuerde, puede crear un sitio web similar rápidamente con cualquiera de estos temas de blog de comida de WordPress. (Sin embargo, nuestra guía sobre cómo iniciar un buen blog con WordPress te ayudará a hacerlo con éxito).
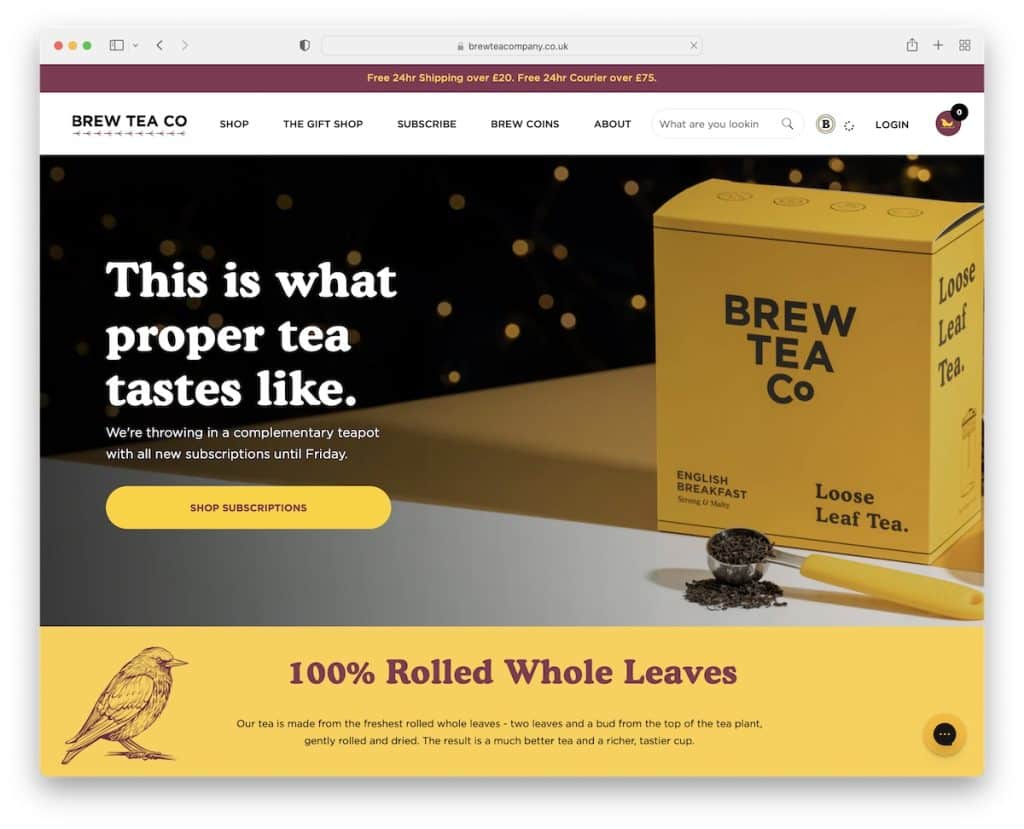
4. Brew Tea Company
Construido con: Squarespace

Brew Tea Co es un sitio web de alimentos con una ventana emergente que promociona una oferta especial a cambio de un correo electrónico.
La página tiene una gran marca que hace que este diseño web receptivo sea un placer para navegar. Utiliza un mega menú útil y un pie de página con todos los enlaces e información adicionales (+ un formulario de suscripción al boletín).
Lo que también nos gusta es el widget de chat en vivo en la esquina inferior derecha, que puede promover las ventas.
Nota: Proporcione el mejor servicio al cliente con una función de chat en vivo.
Por cierto, estamos seguros de que también disfrutará consultando estos ejemplos de sitios web de Squarespace.
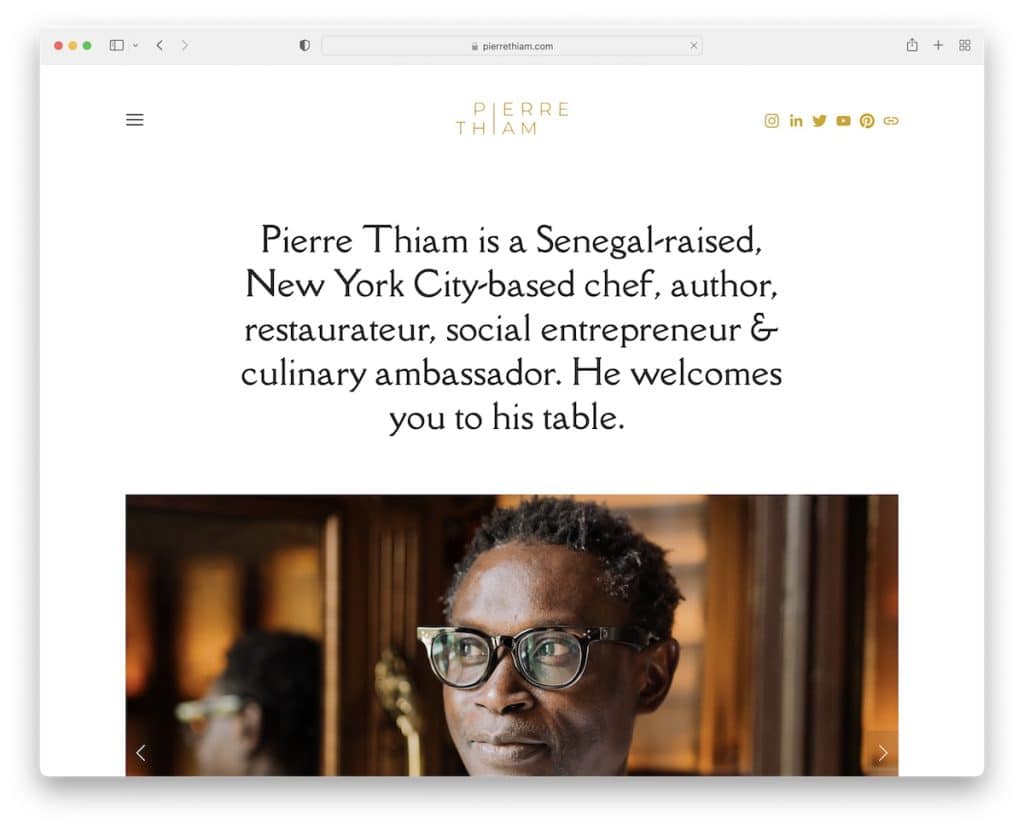
5. Pierre Thiam
Construido con: Squarespace

Pierre Thiam tiene un sitio web minimalista con un encabezado flotante y un menú de hamburguesas que también tiene un botón de llamada a la acción (CTA) que se vincula a la página de contacto. El encabezado y el pie de página tienen botones de redes sociales para conectarse con Pierre más fácilmente.
Comenzar un sitio web de comida con texto y luego un control deslizante no es muy común, lo cual es una gran estrategia para hacer que el tuyo destaque más.
Nota: Muestre qué tan sociable es al tener un ícono de redes sociales en la barra de navegación (y en el pie de página).
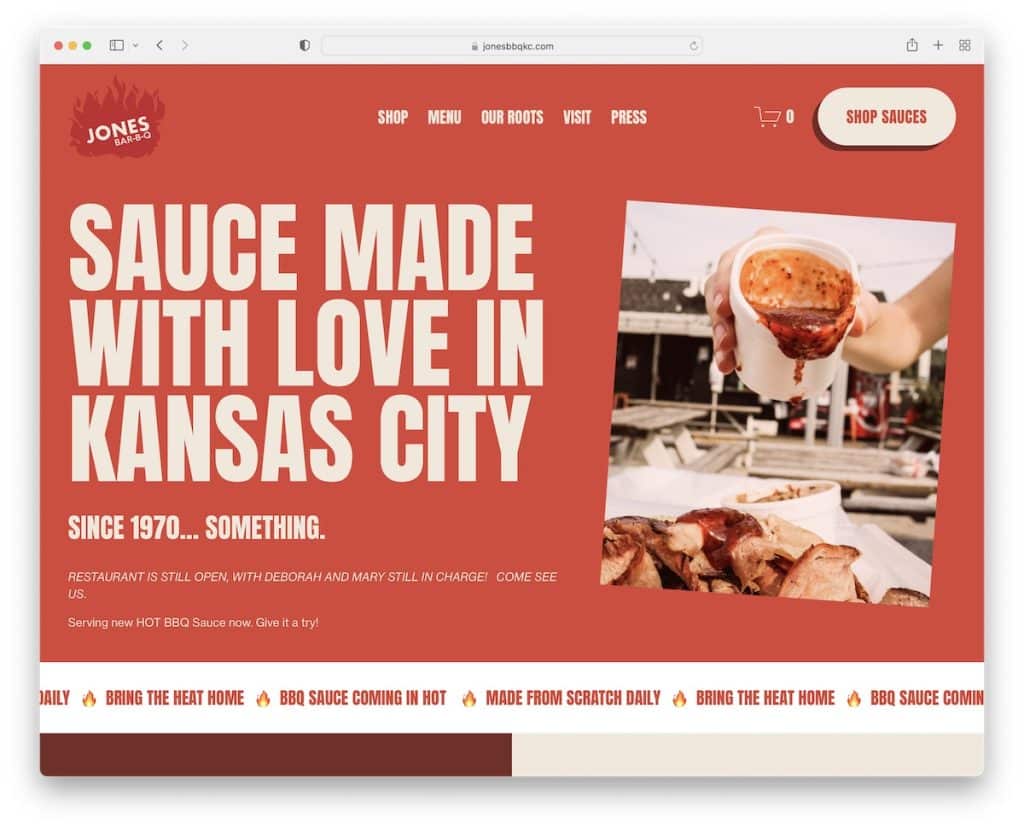
6. Jones Bar-barbacoa
Construido con: Squarespace

Jones Bar-BQ tiene una marca sólida con desplazamiento pegadizo y mucho espacio en blanco, por lo que el contenido se destaca más.
Este ejemplo de sitio web de alimentos tiene un encabezado que desaparece al desplazarse, pero vuelve a aparecer cuando se desplaza hacia la parte superior. (Esto es útil para una mejor navegación debido a menos distracciones).
El texto deslizante debajo de la sección principal funciona como un efecto llamativo, con otro antes del formulario de suscripción que promociona su página de Instagram.
Nota: Use su marca en todo su sitio web para recordar a los visitantes su marca.
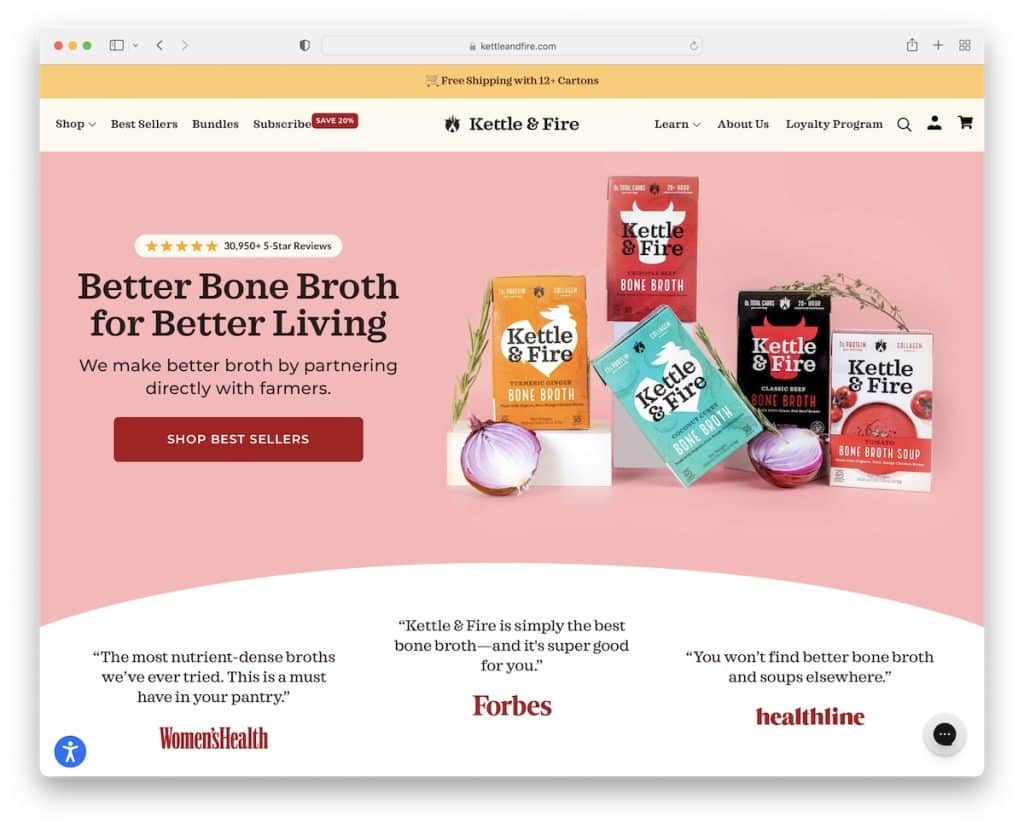
7. Hervidor de agua y fuego
Construido con: Shopify

Kettle & Fire es un sitio web de comida moderno y moderno con un toque de minimalismo para garantizar la mejor experiencia de usuario.
La imagen principal presenta a sus productos más vendidos con un CTA a la tienda y reseñas de estrellas que prueban la calidad del producto.
Kettle & Fire garantiza que todo sea fácilmente accesible con el mega menú flotante, con el pie de página que proporciona otros enlaces, conexión a redes sociales y un formulario de suscripción que promociona un cupón.
Este sitio web también tiene ajustes de accesibilidad para modificar cómo desea ver su sitio web.
Nota: Deje que sus clientes potenciales personalicen su sitio web con el configurador de accesibilidad.
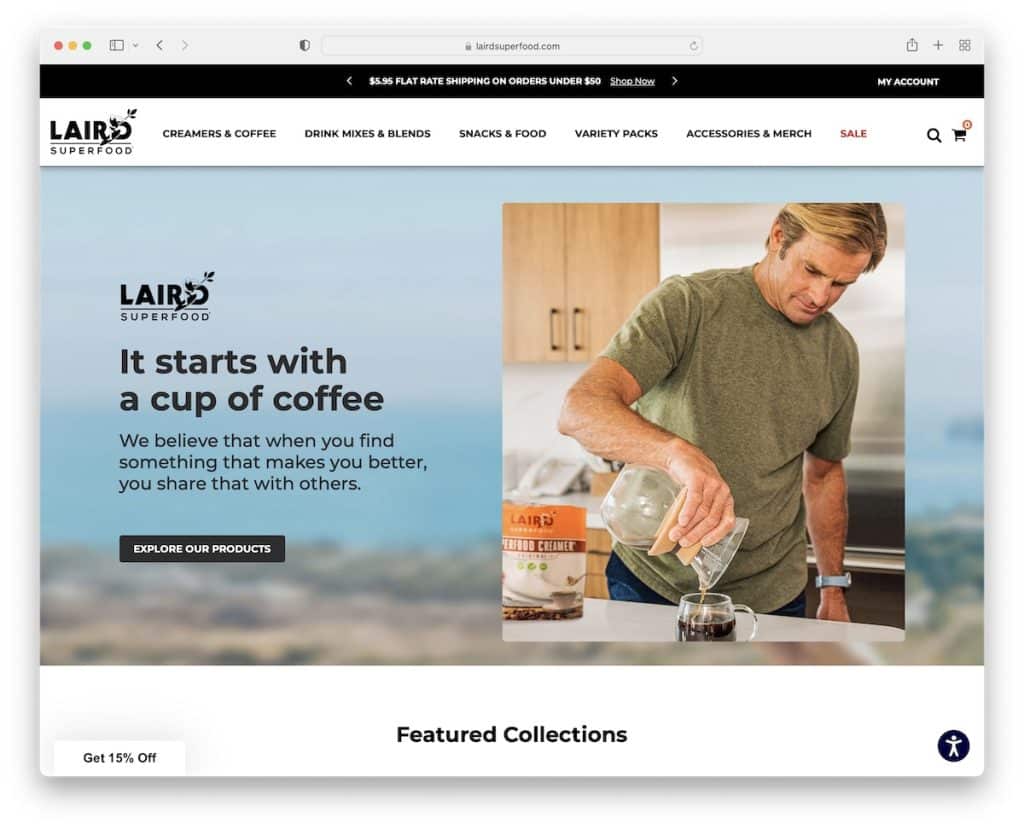
8. Superalimento Laird
Construido con: Shopify

Laird Superfood tiene un control deslizante de notificación en la barra superior con enlaces y el menú desplegable "mi cuenta" para acceder rápidamente al perfil.
La barra de navegación es simple pero tiene un mega menú con enlaces e imágenes. Desde controles deslizantes y carruseles hasta testimonios y ajustes de accesibilidad, Laird Superfood pensó en todo.
Este sitio web de alimentos también tiene un control deslizante de alimentación de Instagram que presenta imágenes de clientes con una opción para comprar el artículo particular que presenta la publicación.
Nota: Use una fuente IG con funcionalidad de tienda.
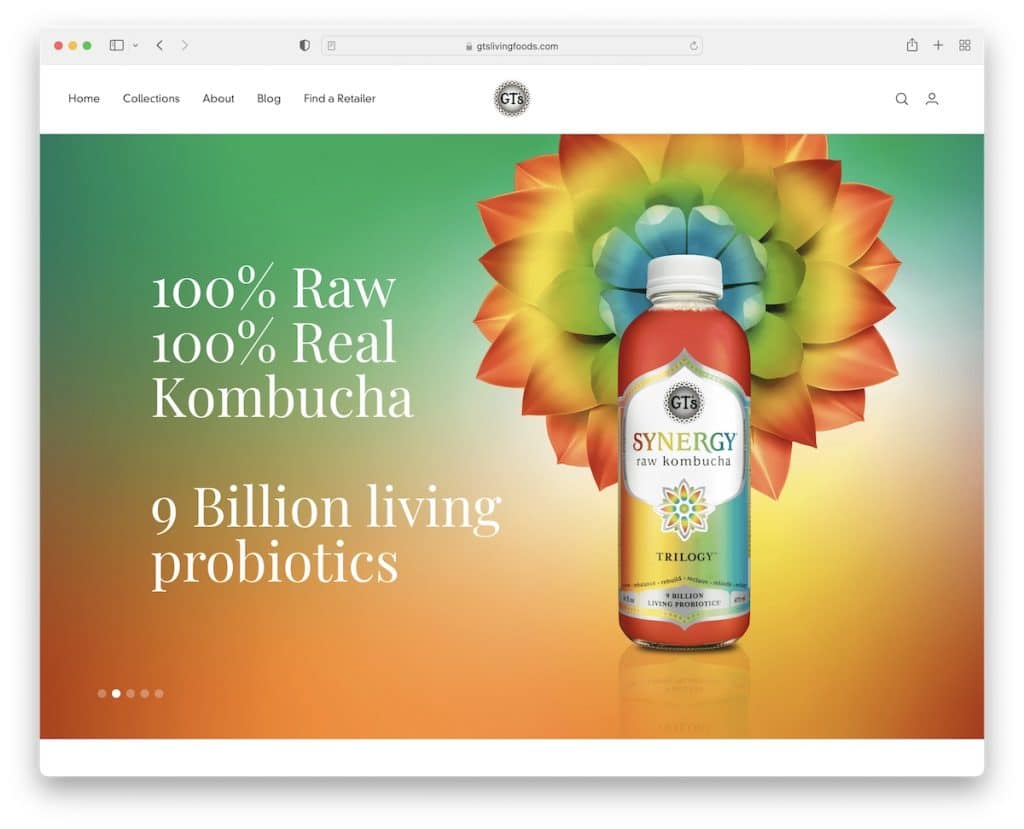
9. GT
Construido con: Shopify

GT tiene una presentación de diapositivas masiva en la parte superior de la página con títulos y botones de CTA.
El encabezado es minimalista, pero la navegación tiene una funcionalidad de mega menú, que es una excelente manera de encontrar los elementos correctos. Además, también hay una barra lateral de búsqueda con resultados en vivo para búsquedas rápidas.
Además, el pie de página tiene cinco columnas con enlaces de menú, botones de redes sociales y un widget de suscripción al boletín.
Nota: haga crecer su lista de correo electrónico insertando un formulario de suscripción (en algún lugar de su sitio web).
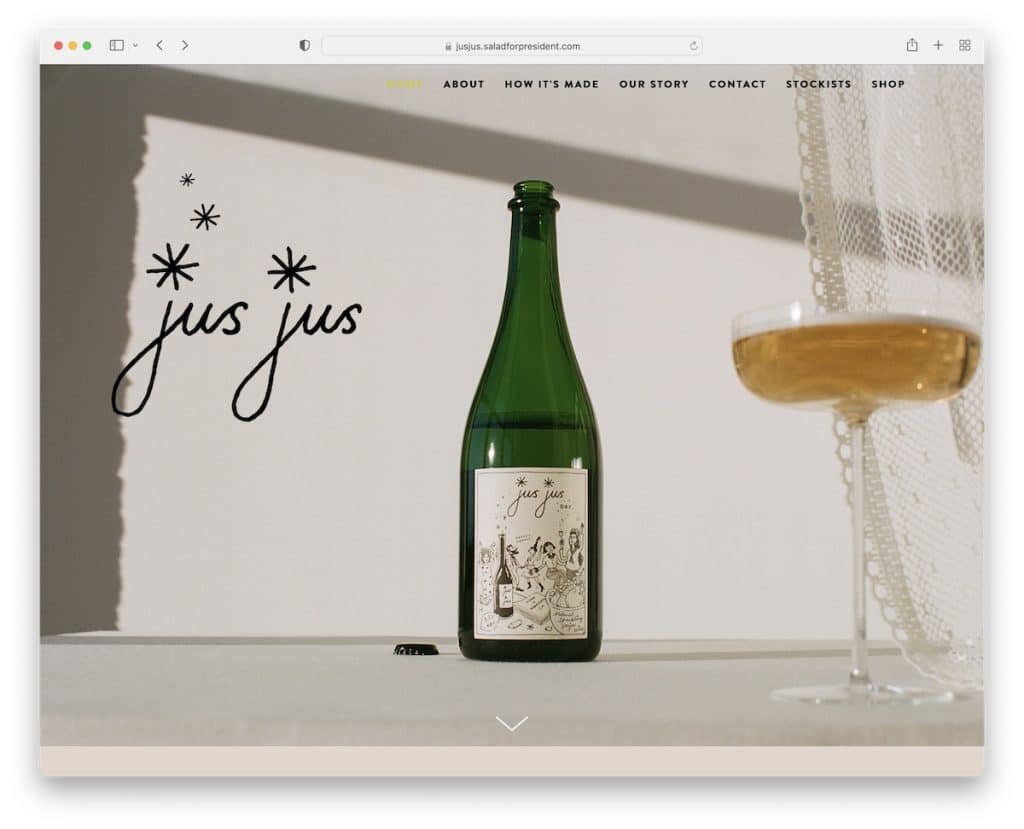
10. Jus Jus
Construido con: Squarespace

La gran imagen del héroe con una animación genial pero sin elementos de venta diferencia a Jus Jus del resto de los sitios web de alimentos en esta lista. El encabezado es transparente para mantener la apariencia más limpia incluso cuando se desplaza.
La navegación flotante te permite saltar de una sección a otra para encontrar todos los entresijos de la marca. Y aunque Jus Jus usa mucho texto, también usa muchos espacios en blanco que crean una atmósfera agradable.
Nota: Comience su sitio web de un solo producto con una imagen grande del producto. (Y condiméntelo con animación).
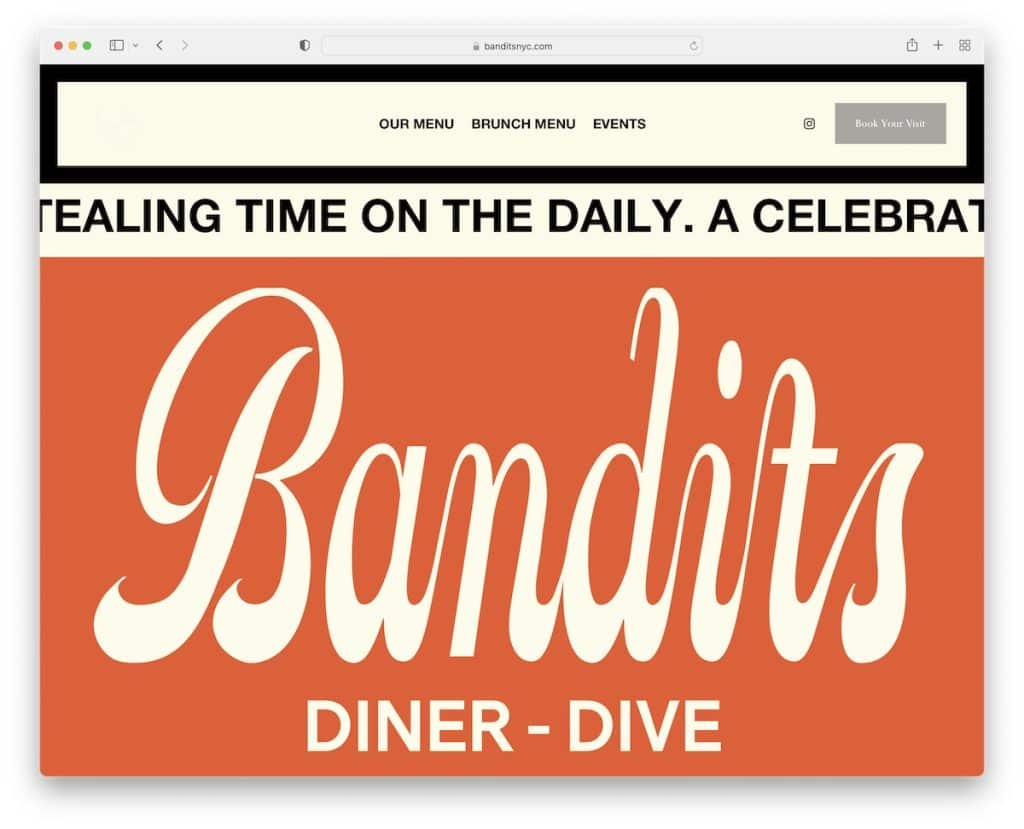
11. Bandidos
Construido con: Squarespace

Bandits crea una primera impresión audaz con texto grande sobre un fondo sólido (el texto deslizante también contribuye a esto).
El encabezado/menú desaparece/reaparece dependiendo de su movimiento de desplazamiento para tener siempre acceso a él. El encabezado también tiene un botón CTA para reservas, que es muy práctico.
Este sitio web de comida no utiliza un pie de página tradicional, sino que presenta una imagen de un cóctel y un texto para convencerlo de que los visite.
Nota: Use un botón "reservar ahora" en el encabezado (adhesivo).
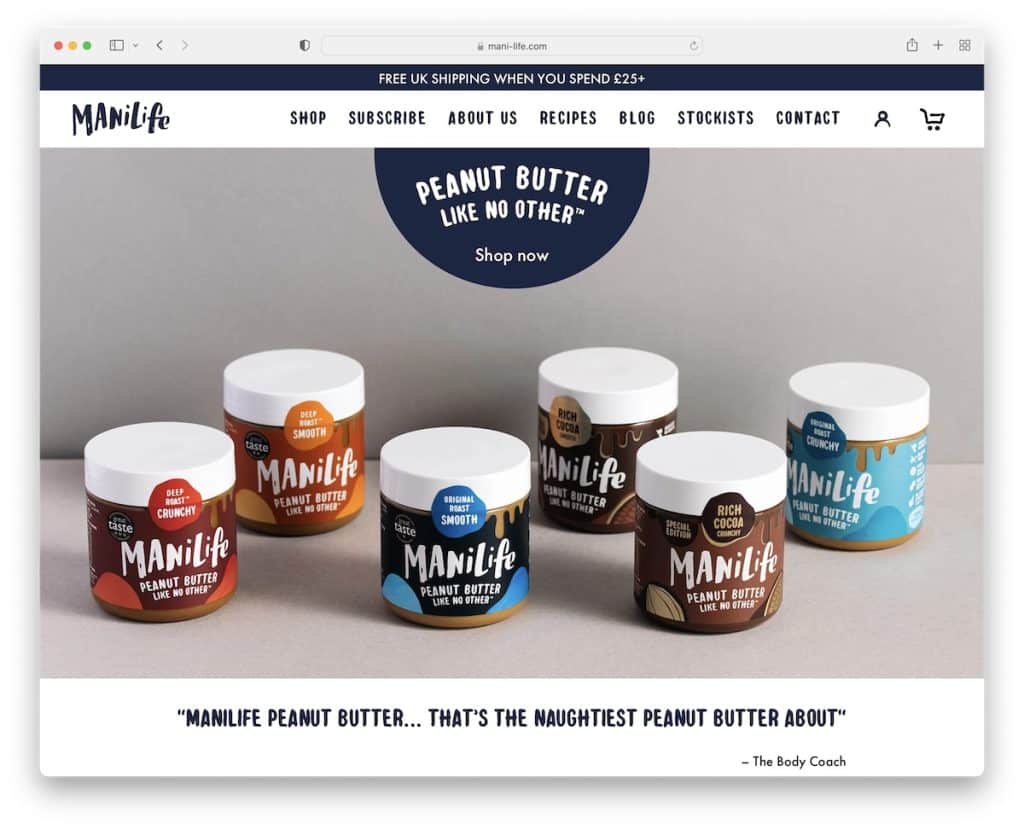
12. ManiVida
Construido con: Shopify

ManiLife tiene un control deslizante de fondo de imagen de pantalla completa con botones CTA y, únicamente, texto de comentarios del cliente para que sea menos promocional.

La barra superior promueve el envío gratuito, mientras que el encabezado solo vuelve a aparecer cuando se desplaza hacia la parte superior.
ManiLife también tiene un carrusel de productos destacados, un deslizador de testimonios y una sección con logotipos de autoridades.
Nota: Cree pruebas sociales con testimonios, reseñas y menciones de relaciones públicas/logotipos de autoridades.
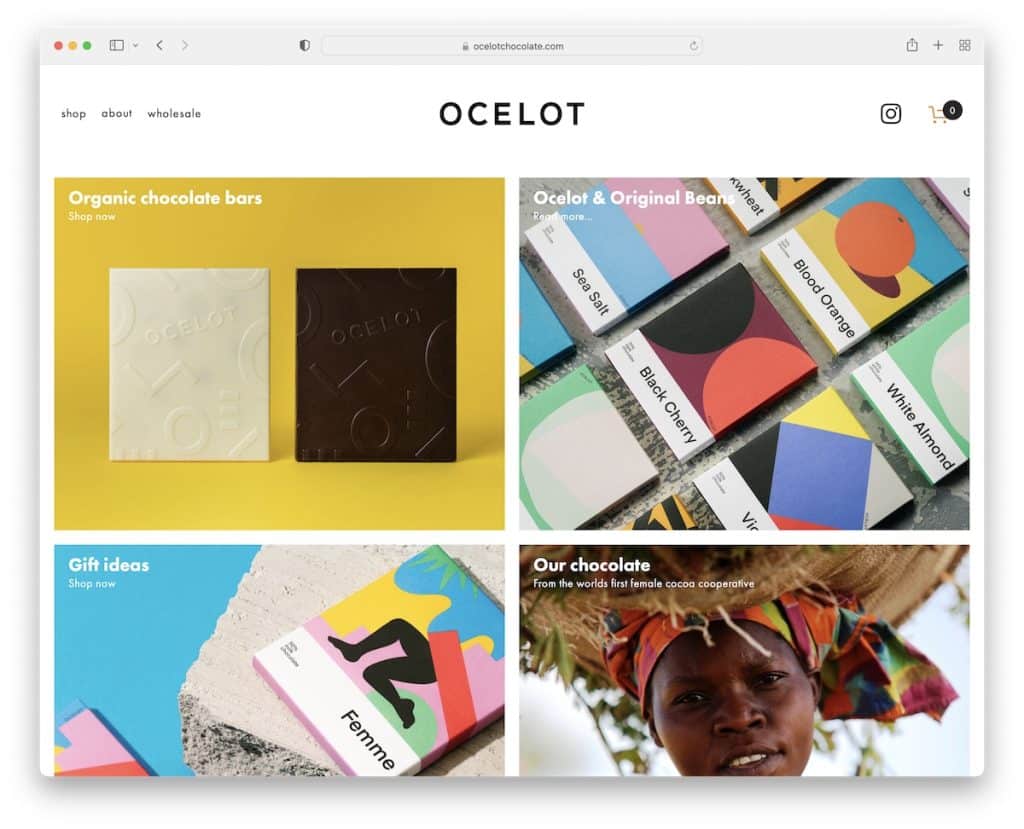
13. Chocolate de ocelote
Construido con: Squarespace

Ocelot Chocolate es un sitio web de comida con un atractivo diseño de cuadrícula que se inclina hacia el minimalismo. El encabezado está limpio con un menú desplegable, un ícono de IG y un carrito de compras.
Además, el pie de página también es muy básico, lo que mejora muy bien el flujo simple. (También puede estar interesado en ver estos hermosos sitios web simples que seleccionamos).
Nota: Utilice un diseño de cuadrícula con imágenes grandes para captar la atención de los visitantes.
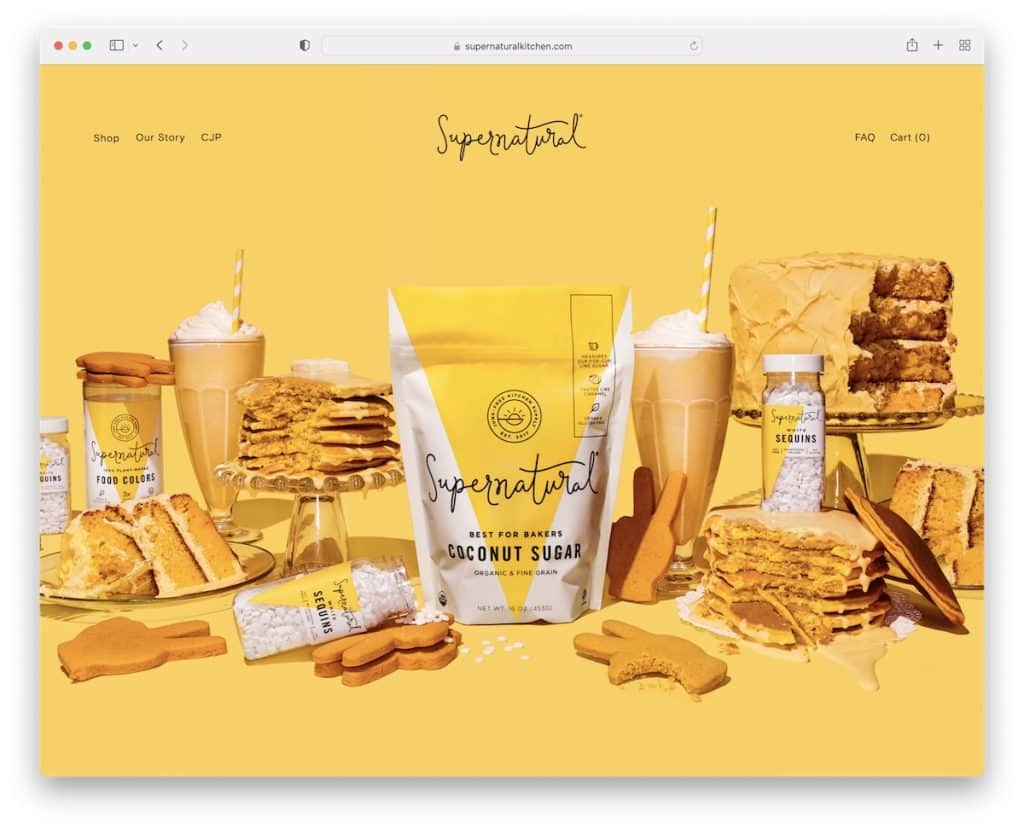
14. Sobrenatural
Construido con: Squarespace

Supernatural usa una imagen de héroe con un efecto de paralaje y un encabezado 100% transparente con un menú desplegable.
La página tiene secciones limpias con títulos, textos, enlaces para promocionar sus productos y una cuadrícula de feeds de IG que abre publicaciones en nuevas pestañas.
En la parte inferior hay un pie de página simple con otros enlaces útiles y un enlace de seguimiento para Instagram.
Nota: un efecto de paralaje agrega compromiso a su sitio web para una mejor experiencia de usuario.
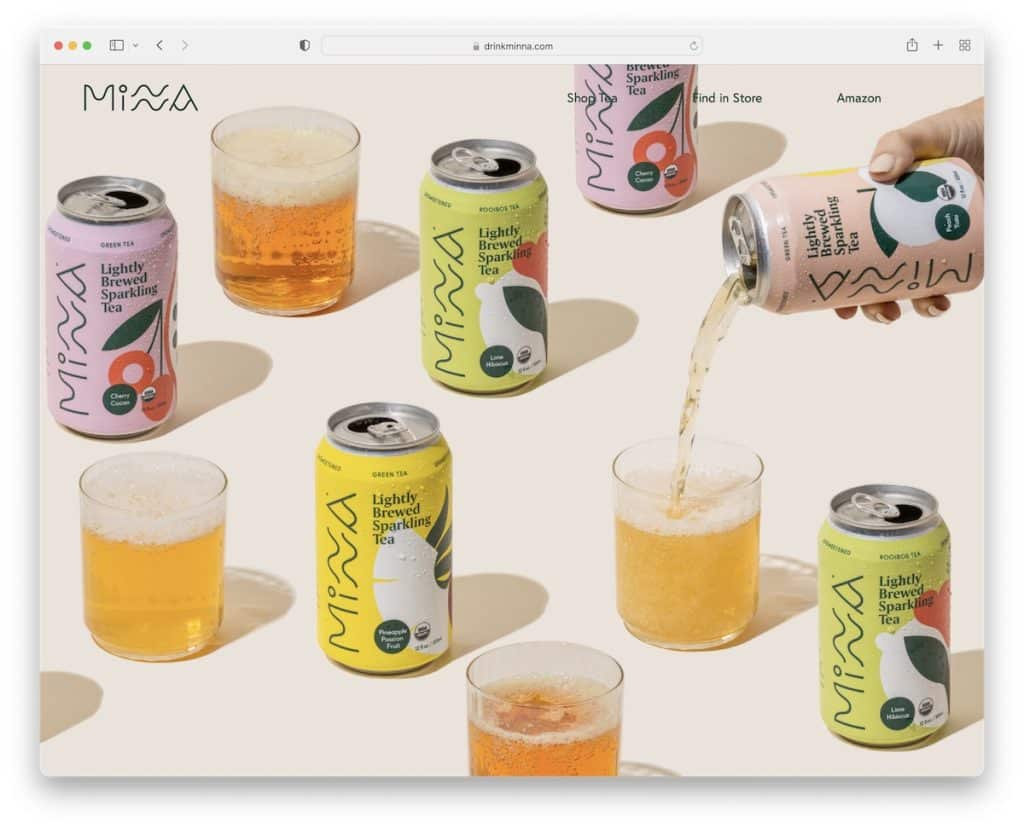
15. Minna
Construido con: Squarespace

Minna es otra buena prueba de que una imagen de pantalla completa (sin texto ni CTA) puede funcionar muy bien para captar la atención de los visitantes.
Además, mantienen la barra de navegación súper limpia para una experiencia sin distracciones. El pie de página está igualmente limpio con enlaces adicionales, redes sociales y un formulario de suscripción.
Este sitio web de alimentos se divide en múltiples secciones para presentar cada producto con un trasfondo complaciente. Además, el feed de IG de tres publicaciones agrega contenido adicional con publicaciones que se abren en nuevas pestañas.
Nota : ¿No sabe cómo agregar más contenido a su sitio web? Integra un feed de Instagram.
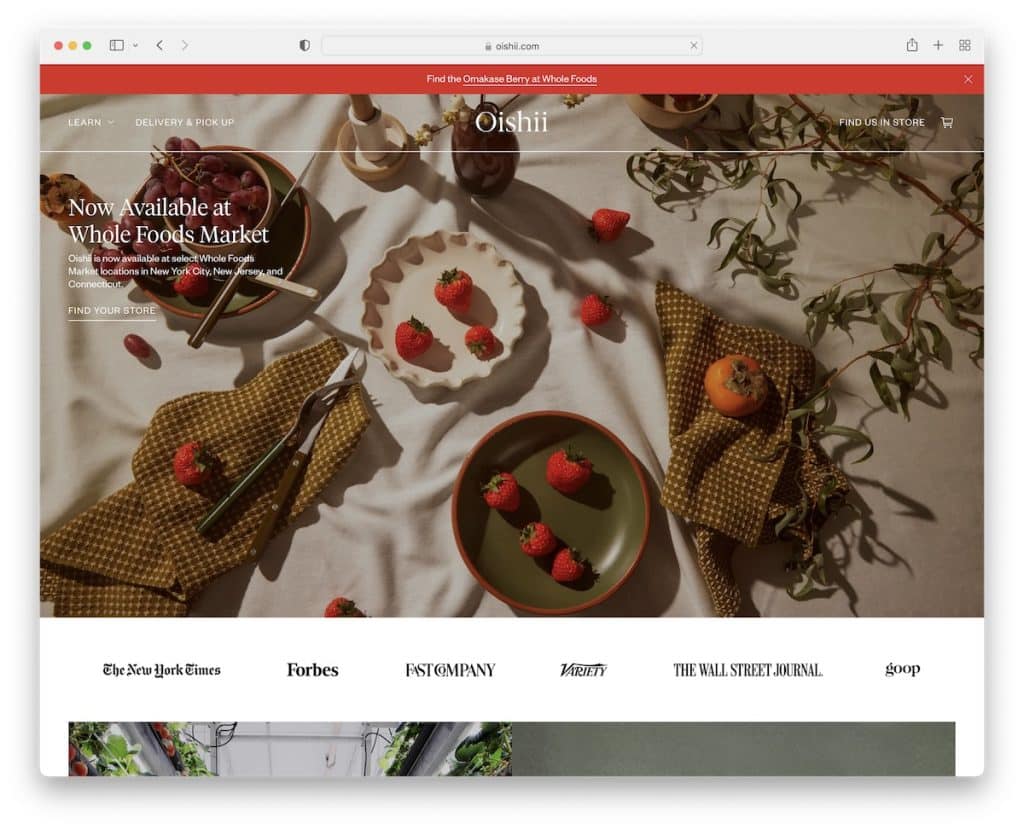
16. Oishii
Construido con: Shopify

Oishii es un sitio web de comida de moda que no parece venderte nada cuando te desplazas por la página de inicio, lo cual es una gran ventaja. Claro, hay enlaces a la tienda, pero está hecho con gusto.
La notificación de la barra superior se puede cerrar fácilmente presionando "x", mientras que el encabezado pasa de transparente a sólido (y flotante) en el desplazamiento.
Debajo de la imagen del héroe hay un banner con varios logotipos de autoridad que se vinculan a menciones de relaciones públicas.
Nota : no sea demasiado vendedor, o los visitantes pueden abandonar su sitio web antes de tiempo.
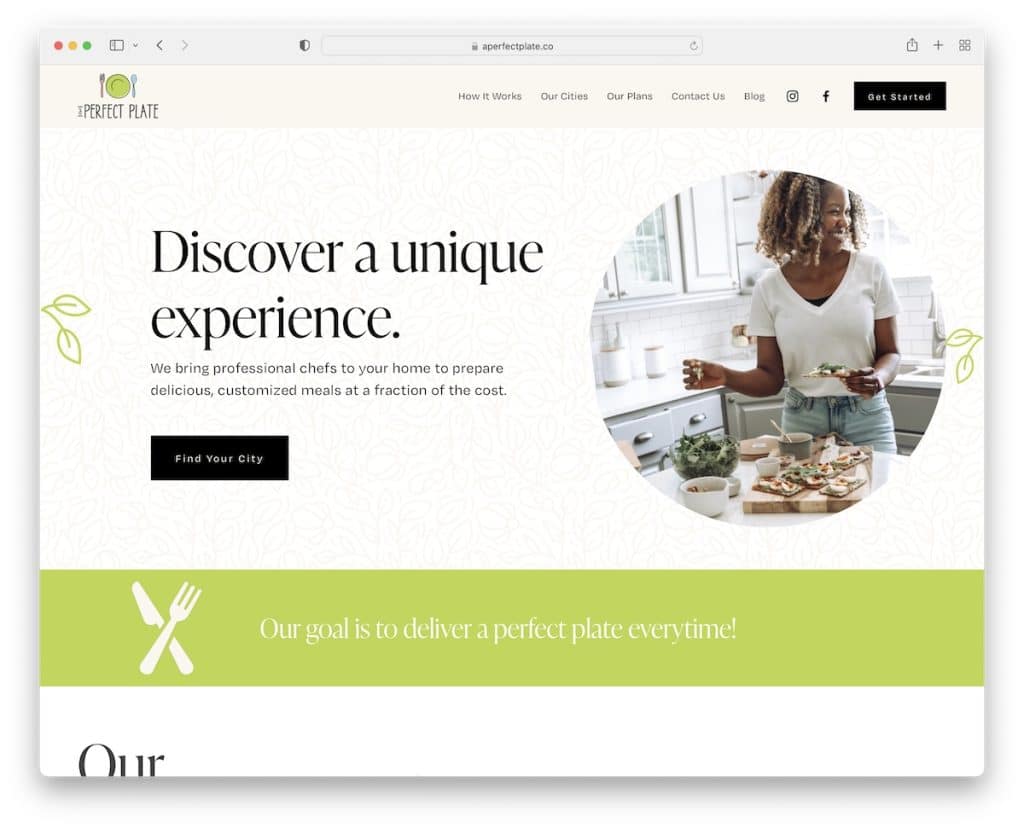
17. Un plato perfecto
Construido con: Squarespace

A Perfect Plate tiene un diseño apetecible con carga de contenido en un scroll y un menú flotante con un menú desplegable, íconos sociales y un botón CTA.
Una característica práctica son los acordeones para "cómo funciona", que ocupan mucho menos espacio pero aún brindan la información necesaria.
Además, también encontrará una gran sección que presenta el testimonio de un solo cliente para generar pruebas sociales.
Nota: Los acordeones son una excelente manera de introducir contenido e información adicional, pero sin aprovechar el espacio adicional.
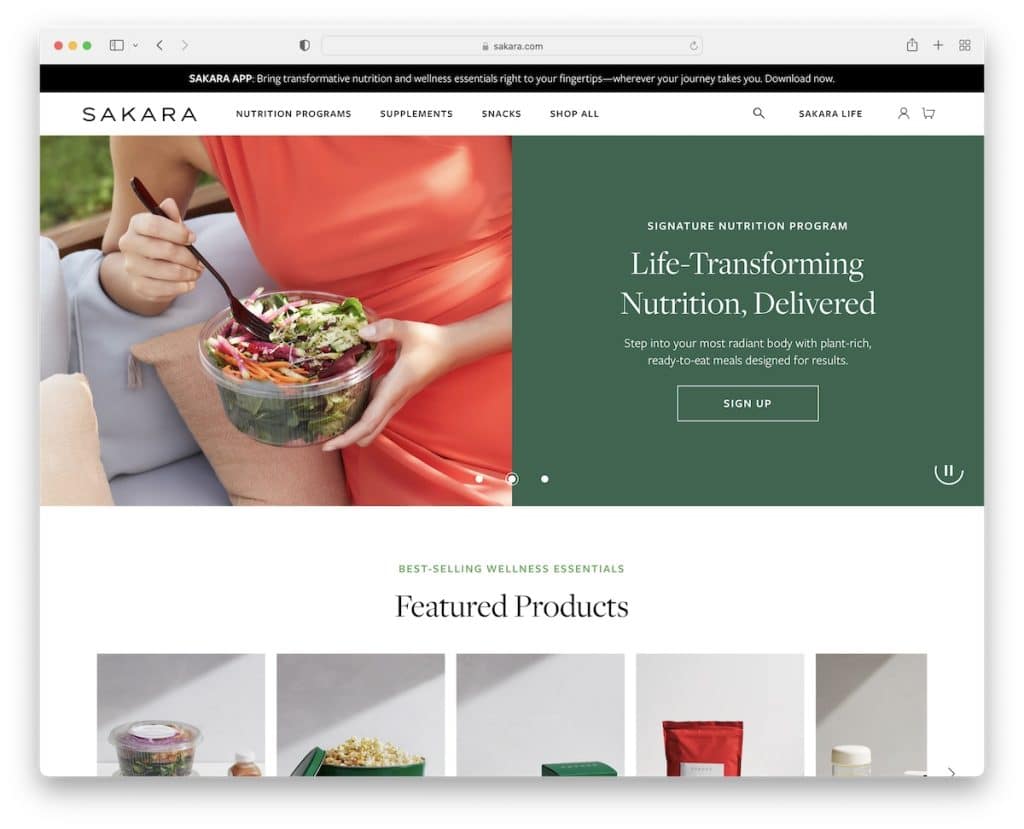
18. Sakara
Construido con: Shopify

Sakara tiene un control deslizante agradable que puede pausar, reproducir y deslizar a su disposición. Cada diapositiva es 1/2 imagen y 1/2 fondo sólido con texto y un CTA para que la información sea más legible.
La barra superior y el encabezado (con mega menú) se adhieren a la parte superior de la pantalla, por lo que no necesita desplazarse para acceder al menú, siempre está ahí. Además, el pie de página tiene varias columnas con un CTA de descarga de la aplicación, suscripción y muchos más enlaces.
Nota: Permita que los usuarios controlen el control deslizante (porque pueden encontrar la animación deslizante demasiado rápida).
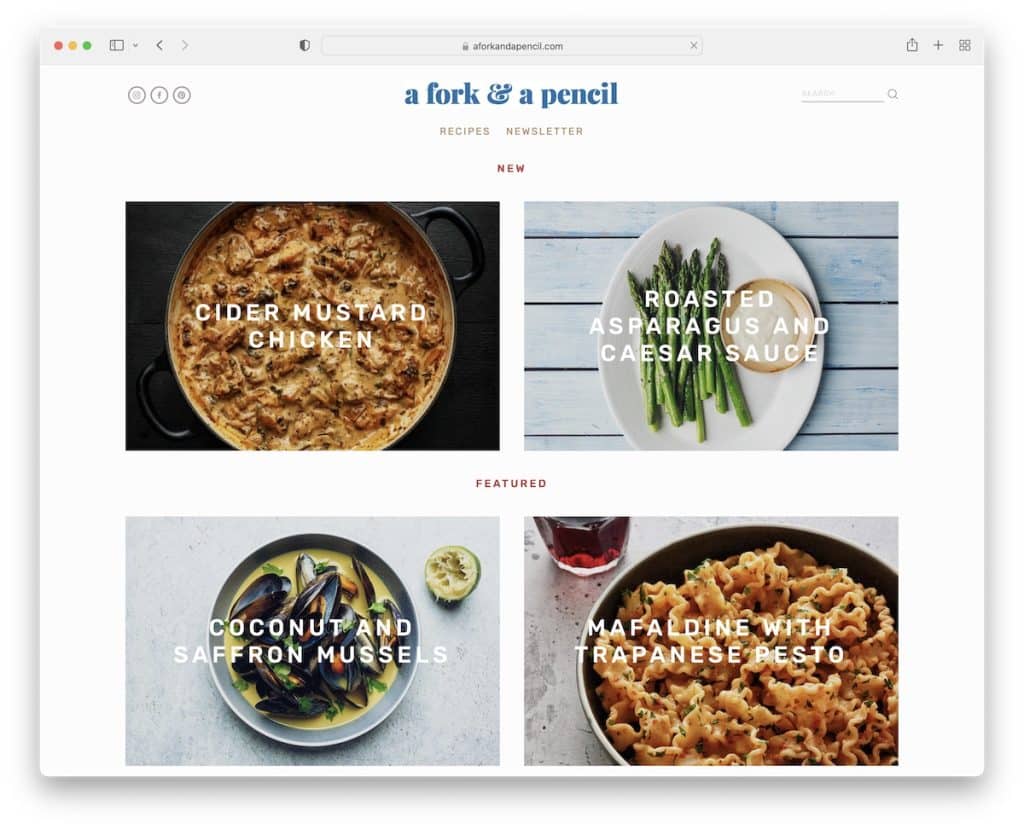
19. Un tenedor y un lápiz
Construido con: Squarespace

A Fork & A Pencil tiene un diseño de cuadrícula minimalista con secciones de imágenes de paralaje y un feed de Instagram con un botón de "seguir".
El encabezado y el pie de página también son bastante sencillos, pero lo equipan con todos los elementos esenciales para una mejor experiencia de navegación y búsqueda.
Por último, el formulario de suscripción al boletín tiene reCAPTCHA para evitar el spam.
Nota: ¿Quieres evitar el spam (especialmente cuando se trata del formulario de contacto)? Usa reCAPTCHA.
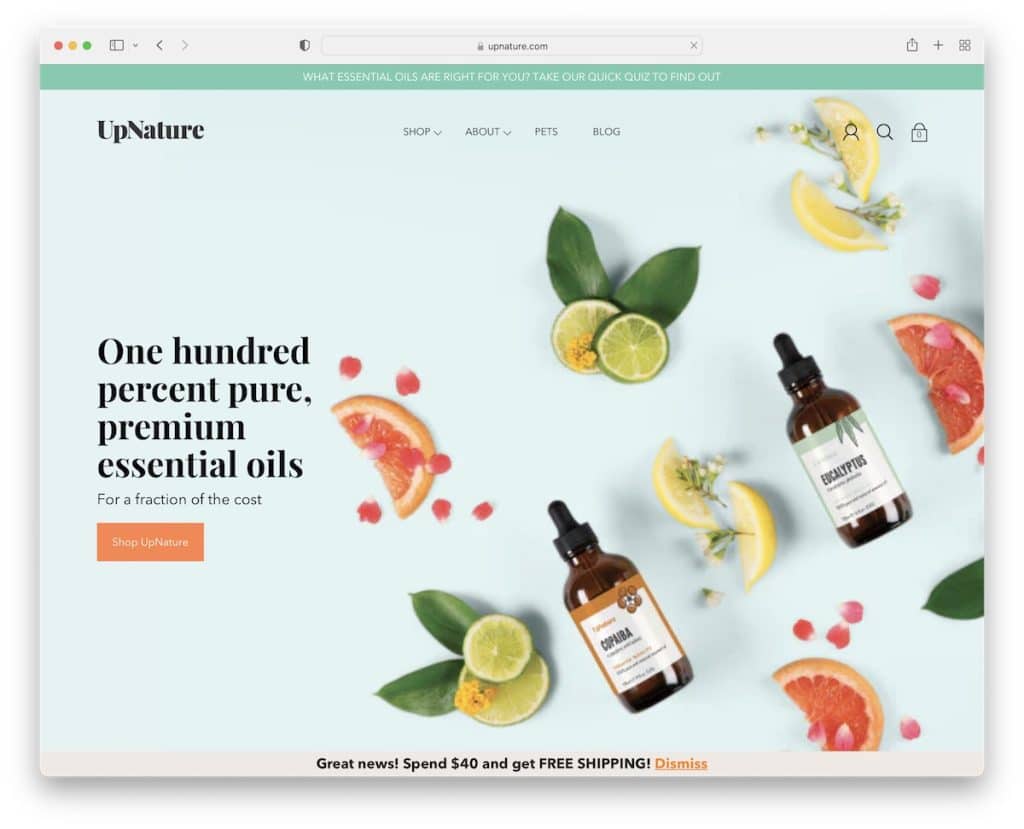
20. UpNature
Construido con: Shopify

Si bien muchos usan una barra superior sobre un fondo contrastante para que se destaque más, UpNature se combina muy bien con la imagen del héroe, sin causar distracciones. Sin embargo, solo flota el encabezado con el mega menú minimalista.
Este sitio web de alimentos tiene un diseño limpio (también consulte estos sitios web limpios ganadores), un diseño intercambiable, un control deslizante de testimonios y un pie de página básico.
Nota: use una barra superior para notificaciones especiales, envío gratis, ofertas, etc.
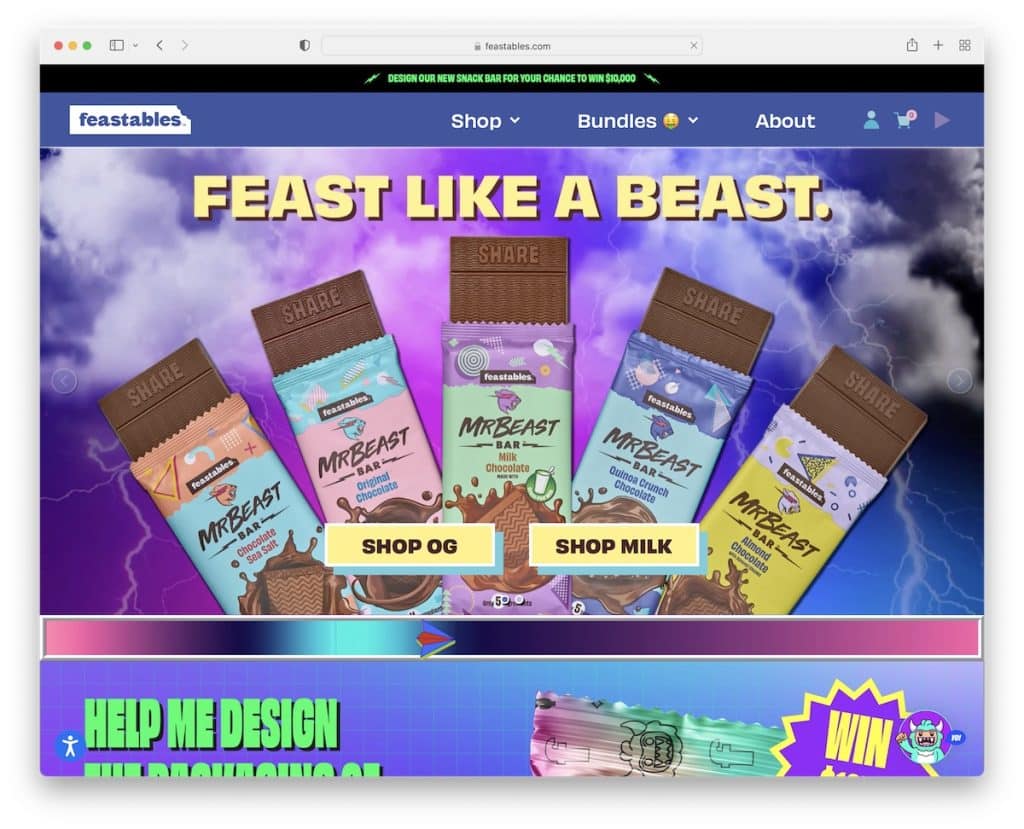
21. Fiestas
Construido con: Shopify

El sitio web de Feastables demuestra que no hay límites cuando se trata de creatividad y diseño web. Vuélvete tan salvaje y tan "loco" como quieras, creando una primera impresión fuerte y memorable como Festables.
La página tiene múltiples animaciones y efectos especiales que la hacen más absorbente, emocionándote a ordenar los productos.
Además de los testimonios de los clientes con reseñas de estrellas, Festables también tiene un control deslizante con comentarios de autoridad. Y si hace clic en la cabeza del monstruo en la esquina derecha, puede jugar un juego, que es algo que no hemos visto antes en un sitio web de comida.
Nota : Deje que su personalidad hable a través de un sitio web único y artístico del que todos hablarán.
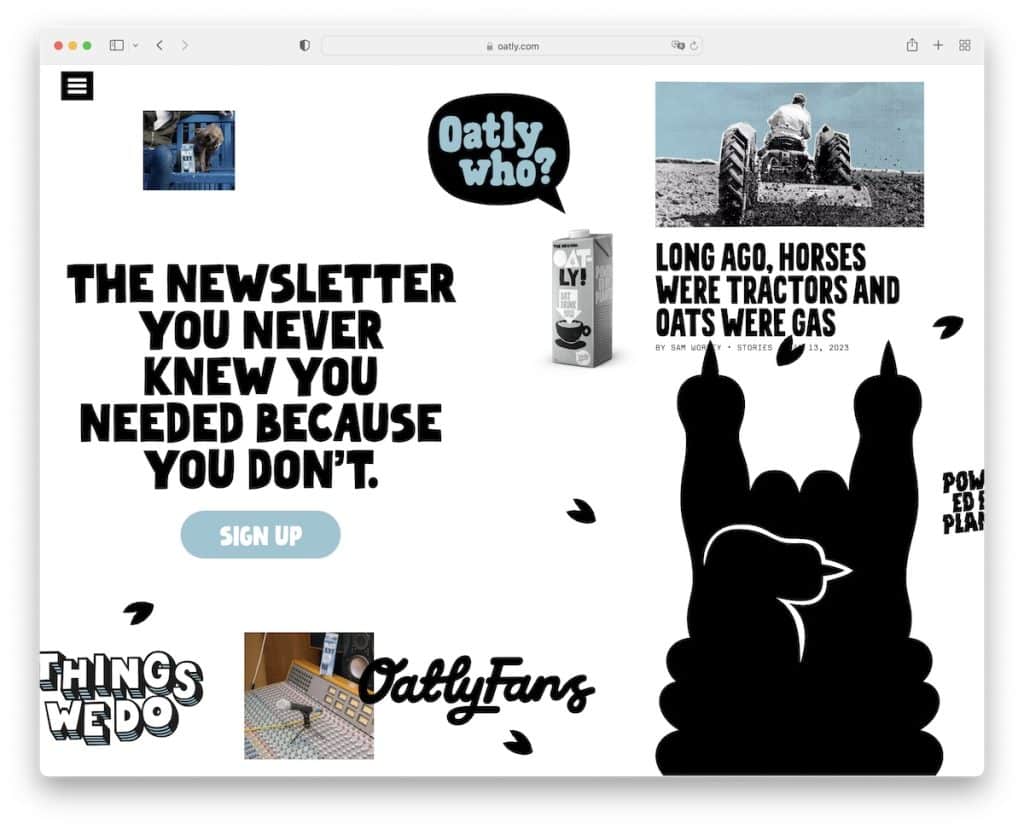
22. Avena
Construido con: Shopify

La página de inicio de Oatly es, al igual que la página de Festables, muy original. Además, en lugar de desplazarte verticalmente, lo desplazas horizontalmente y, aunque está repleto de contenido, sigue siendo una experiencia divertida.
Pero puede acceder a otras páginas internas presionando el ícono del menú de hamburguesas en la esquina superior izquierda, que también ofrece enlaces adicionales e íconos de redes sociales.
Nota: Cree un sitio web que se desplace horizontalmente en lugar de verticalmente, como el resto.
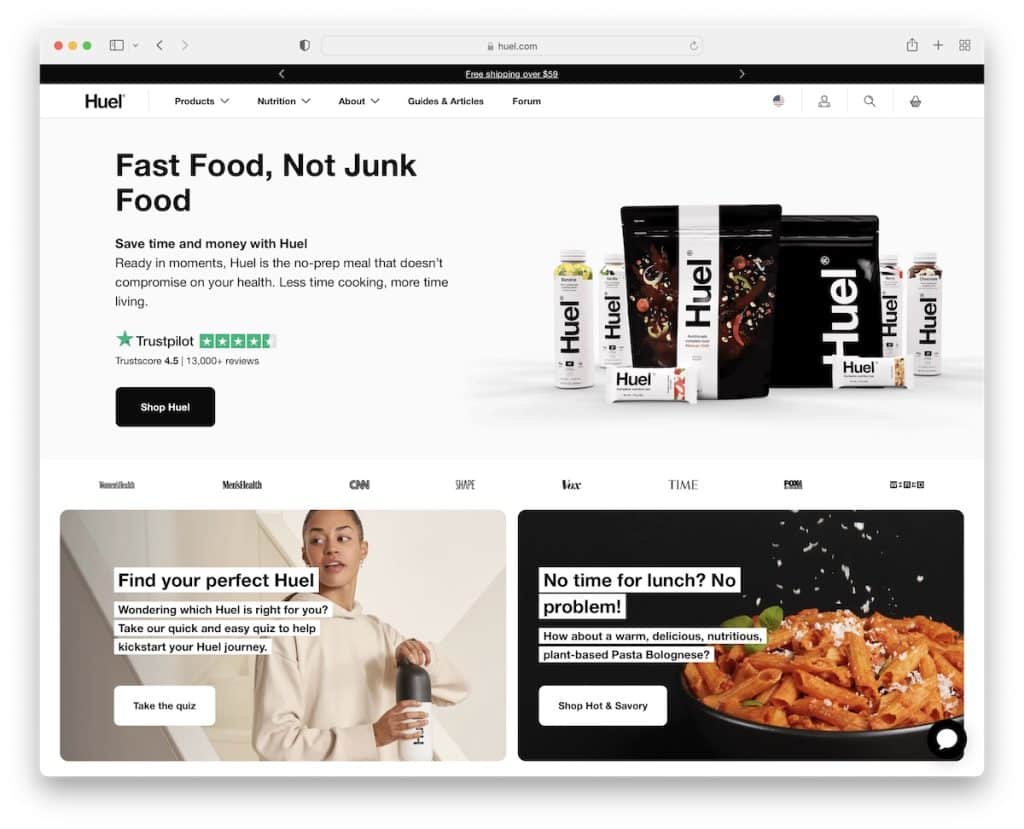
23. Huele
Construido con: Shopify

Debido a que Huel es una marca global, usan la barra superior para elegir su ubicación para una experiencia de compra y navegación en línea más personalizada.
La imagen destacada muestra el producto con un título, texto, una insignia de Trustpilot y un botón CTA para la tienda.
Lo que seguramente llamará su atención es la barra emergente inferior que aparece cuando comienza a desplazarse y quiere que se una a su tribu "hueligan".
La página de inicio es rica en contenido, pero el diseño oscuro y claro hace que desplazarse y verificar la información sea un placer.
Nota: Use un conmutador de ubicación (y moneda) si tiene una gran audiencia global.
