23 melhores sites de comida (exemplos) 2023
Publicados: 2023-01-27Você está pronto para ver os melhores sites de comida para desfrutar de um ótimo design e obter inspiração?
Confie em nós, com mais frequência ficamos com água na boca ao examinar mais de 100 páginas na indústria de alimentos.
Com vários tipos de sites, garantimos a cobertura do maior número possível com esta coleção EPIC.
Se você deseja conferir belos designs de blogs de culinária ou sites de negócios de alto nível - temos algo para todos.
E se você estiver construindo um site sozinho, recomendamos escolher um tema WordPress de comida.
Você não precisa codificar, mas ainda tem total liberdade criativa para criar a página de comida dos seus sonhos.
Melhores sites de comida e ideias de web design
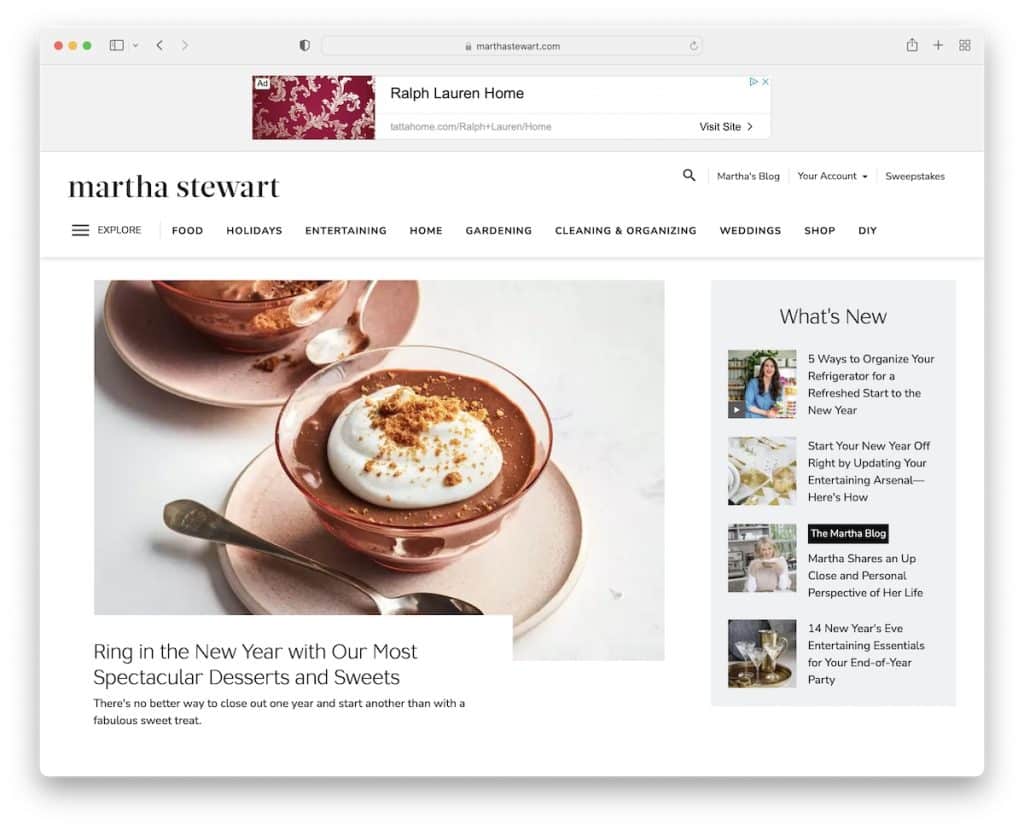
1. Martha Stewart
Construído com: Drupal

Martha Stewart é um site de revista de comida online com um design leve e bastante espaço em branco para uma ótima experiência de leitura.
Ele tem um dos menus mais exclusivos que quase parece um site dentro de um site quando o pop-up é aberto.
A página também possui um cabeçalho fixo, incluindo o anúncio em banner, para que a navegação esteja sempre disponível.
Observação: use um cabeçalho/menu fixo e aumente a experiência do usuário em seu site de alimentação.
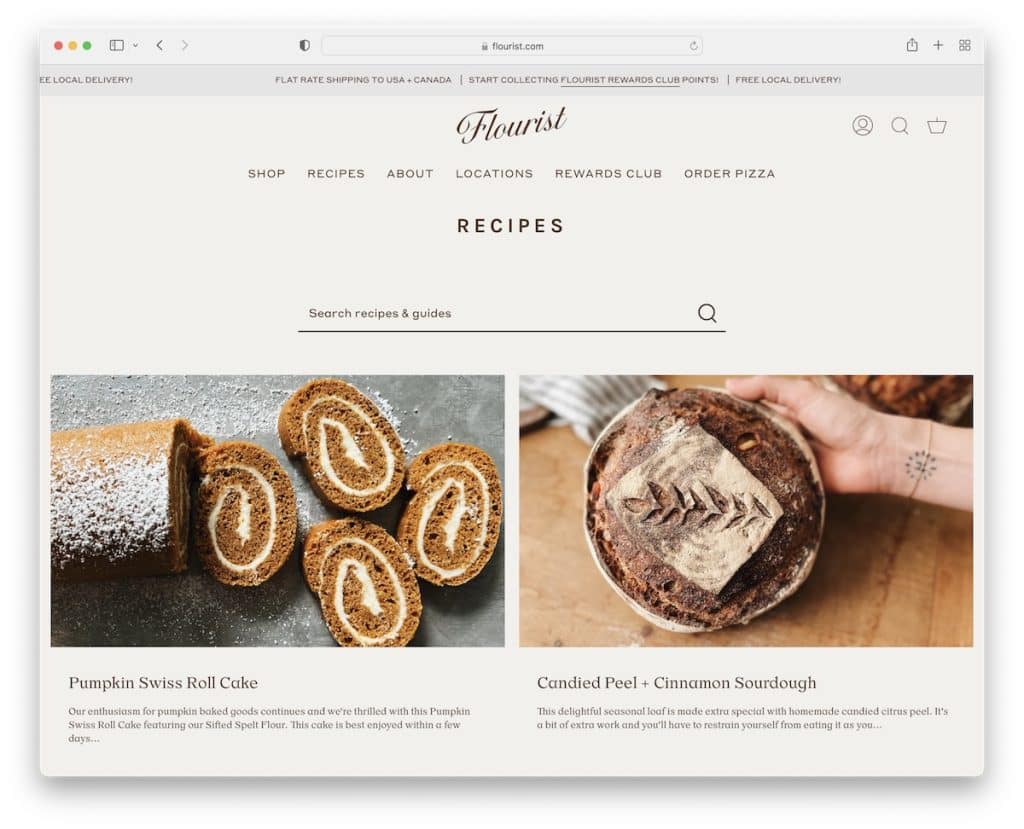
2. Receitas de Floristas
Construído com : Shopify

Se o site anterior tinha um layout semelhante a uma revista, o Flourist Recipes tem uma aparência de blog com uma estrutura de grade de duas colunas.
O site apresenta uma barra superior animada e um cabeçalho flutuante com um mega menu.
O design geral do site é minimalista, incluindo o rodapé com três colunas com menu e links sociais e um formulário de assinatura de boletim informativo.
Nota : Use um mega menu para adicionar links e imagens para aprimorar a navegação do seu site.
Também temos uma lista completa dos melhores sites do Shopify para exemplos mais incríveis.
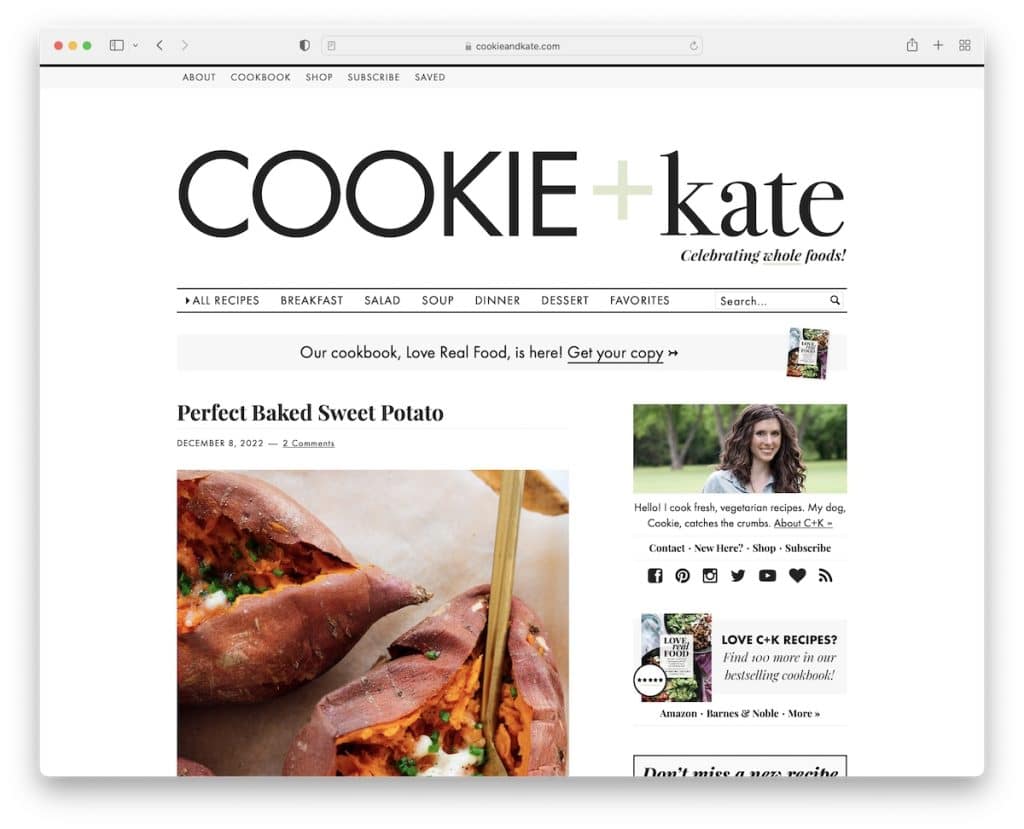
3. Cookie e Kate
Construído com : Magazine Pro Theme

Cookie And Kate é um site de blog de culinária minimalista com links na barra superior, um grande cabeçalho com um logotipo e uma barra de navegação.
O blog tem uma barra lateral direita com um banner fixo para aumentar as taxas de cliques.
O que é único em Cookie And Kate são os extensos trechos do blog, que você não vê com muita frequência.
Observação : Forneça mais informações e conteúdo sobre as postagens do blog para torná-las mais clicáveis.
Lembre-se, você pode construir um site semelhante rapidamente com qualquer um desses temas de blog de comida WordPress. (No entanto, nosso guia sobre como iniciar um bom blog com WordPress ajudará você a fazer isso com sucesso.)
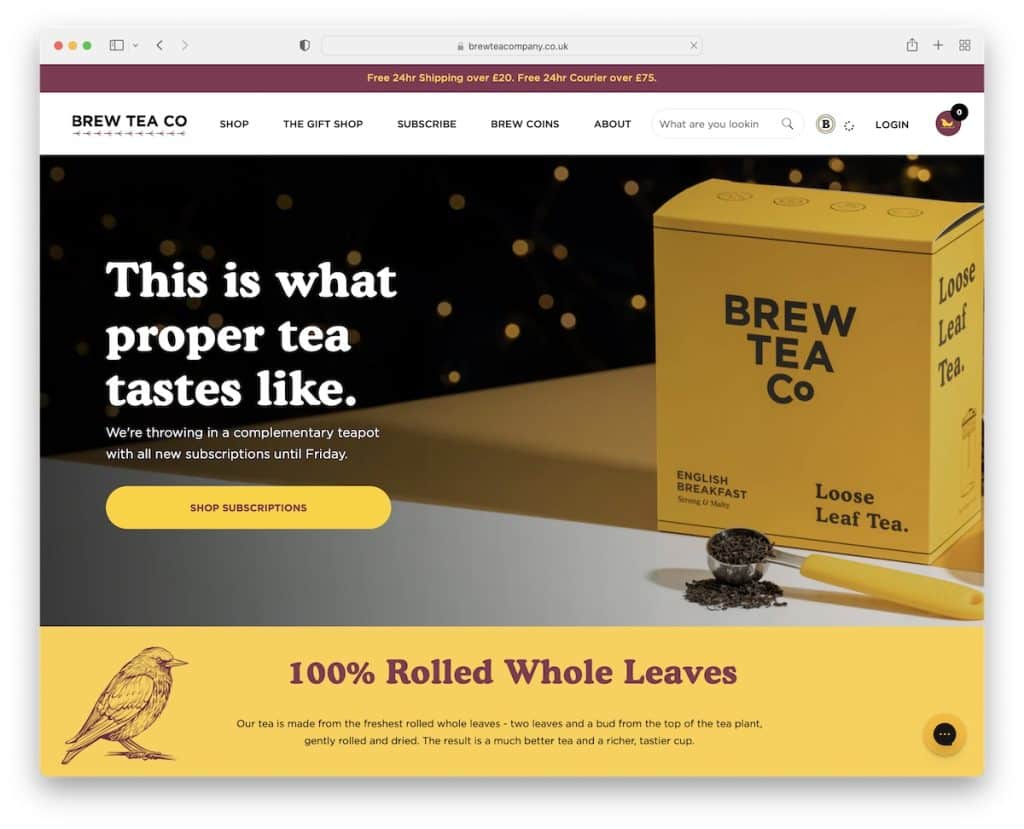
4. Brew Tea Co
Construído com: Squarespace

Brew Tea Co é um site de comida com uma janela pop-up que promove uma oferta especial em troca de um e-mail.
A página tem uma ótima marca que torna este design da web responsivo um prazer de percorrer. Ele usa um mega menu prático e um rodapé com todos os links e informações adicionais (+ um formulário de assinatura de boletim informativo).
Também gostamos do widget de chat ao vivo no canto inferior direito, que pode promover as vendas.
Nota: Forneça o melhor atendimento ao cliente com uma função de chat ao vivo.
A propósito, temos certeza de que você também vai gostar de conferir esses exemplos de sites do Squarespace.
5.Pierre Thiam
Construído com: Squarespace

Pierre Thiam administra um site minimalista com um cabeçalho flutuante e um menu de hambúrguer que também possui um botão de chamada para ação (CTA) vinculado à página de contato. O cabeçalho e o rodapé têm botões de mídia social para se conectar com Pierre mais facilmente.
Iniciar um site de comida com texto e um controle deslizante não é muito comum, o que é uma ótima estratégia para fazer o seu aparecer mais.
Observação: mostre como você é sociável com o ícone de mídia social na barra de navegação (e no rodapé).
6. Jones Bar-BQ
Construído com: Squarespace

Jones Bar-BQ tem uma marca forte com rolagem cativante e muito espaço em branco, para que o conteúdo se destaque mais.
Este exemplo de site de comida tem um cabeçalho que desaparece na rolagem, mas reaparece quando você rola de volta ao topo. (Isto é útil para uma melhor navegação devido a menos distrações.)
O texto deslizante abaixo da seção do herói funciona como um efeito de chamar a atenção, com outro antes do formulário de inscrição promovendo sua página no Instagram.
Observação: use sua marca em todo o site para lembrar os visitantes de sua marca.
7. Chaleira e Fogo
Construído com: Shopify

Kettle & Fire é um site de comida moderno e moderno com um toque de minimalismo para garantir a melhor experiência do usuário.
A imagem do herói apresenta seus best-sellers com um CTA para a loja e comentários de estrelas que comprovam a qualidade do produto.
Kettle & Fire garante que tudo esteja facilmente acessível com o mega menu flutuante, com o rodapé fornecendo outros links, conexão de mídia social e um formulário de assinatura que promove um cupom.
Este site também possui ajustes de acessibilidade para modificar como você deseja visualizar o site.
Nota: Deixe que os seus potenciais clientes personalizem o seu site com o configurador de acessibilidade.
8. Laird Superalimento
Construído com: Shopify

Laird Superfood tem um controle deslizante de notificação na barra superior com links e o menu suspenso “minha conta” para acesso rápido ao perfil.
A barra de navegação é simples, mas possui um mega menu com links e imagens. De sliders e carrosséis a depoimentos e ajustes de acessibilidade, a Laird Superfood pensou em tudo.
Este site de comida também possui um controle deslizante de feed do Instagram que apresenta imagens de clientes com a opção de comprar o item específico que a postagem apresenta.
Nota: Use um feed IG com funcionalidade de loja.
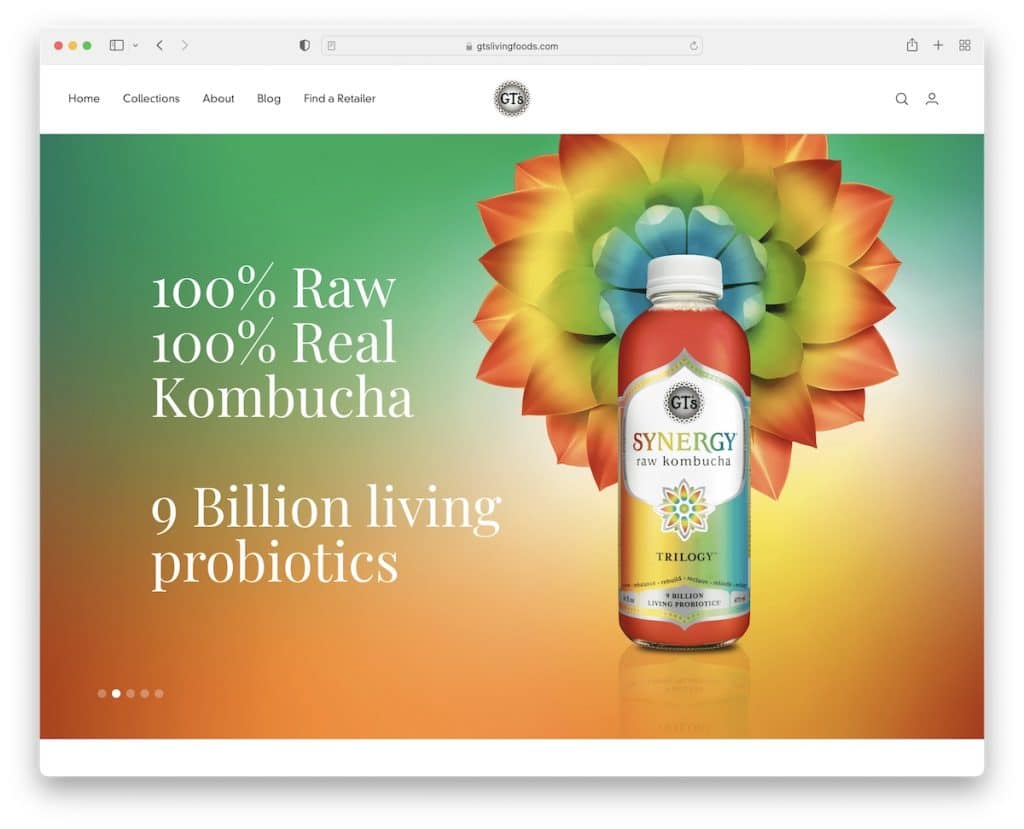
9. GT's
Construído com: Shopify

O GT's tem uma enorme apresentação de slides acima da dobra com títulos e botões CTA.
O cabeçalho é minimalista, mas a navegação possui uma funcionalidade de mega menu, que é uma excelente maneira de encontrar os itens certos. Além disso, há também uma pesquisa na barra lateral com resultados ao vivo para buscas rápidas.
Além disso, o rodapé possui cinco colunas com links de menu, botões de mídia social e um widget de assinatura de boletim informativo.
Nota: Aumente sua lista de e-mail inserindo um formulário de inscrição (em algum lugar do seu site).
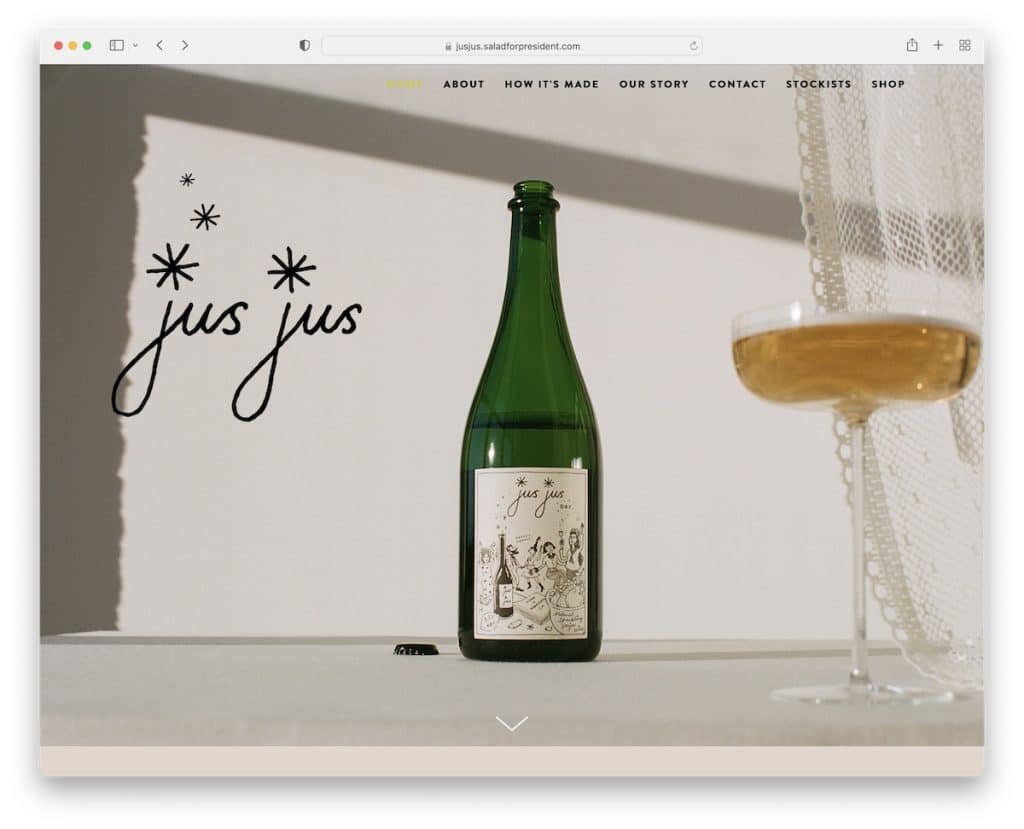
10. Jus Jus
Construído com: Squarespace

A grande imagem do herói com animação legal, mas sem elemento de vendas, diferencia o Jus Jus do resto dos sites de comida nesta lista. O cabeçalho é transparente para manter a aparência mais limpa mesmo quando você rola.
A navegação flutuante permite pular de seção em seção para encontrar todos os meandros da marca. E embora Jus Jus use muito texto, ele também usa muito espaço em branco que cria uma atmosfera agradável.
Observação: comece seu site de produto único com uma imagem grande do produto. (E apimente com animação.)
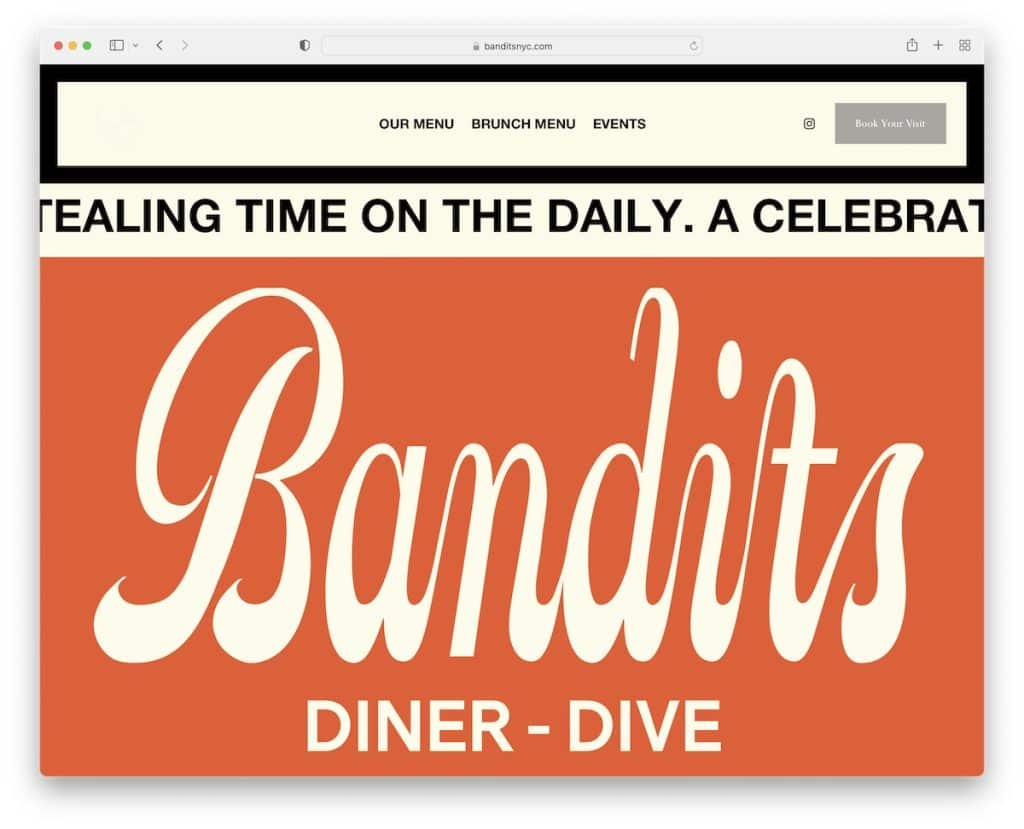
11. Bandidos
Construído com: Squarespace

Bandits cria uma primeira impressão ousada com texto grande em um plano de fundo sólido (o texto deslizante também contribui para isso).
O cabeçalho/menu desaparece/reaparece dependendo do seu movimento de rolagem para sempre ter acesso a ele. O cabeçalho também possui um botão CTA para agendamentos, o que é muito prático.
Este site de culinária não usa um rodapé tradicional, mas apresenta uma imagem de um coquetel e um texto para convencê-lo a visitá-lo.
Nota: Use um botão “reservar agora” no cabeçalho (adesivo).
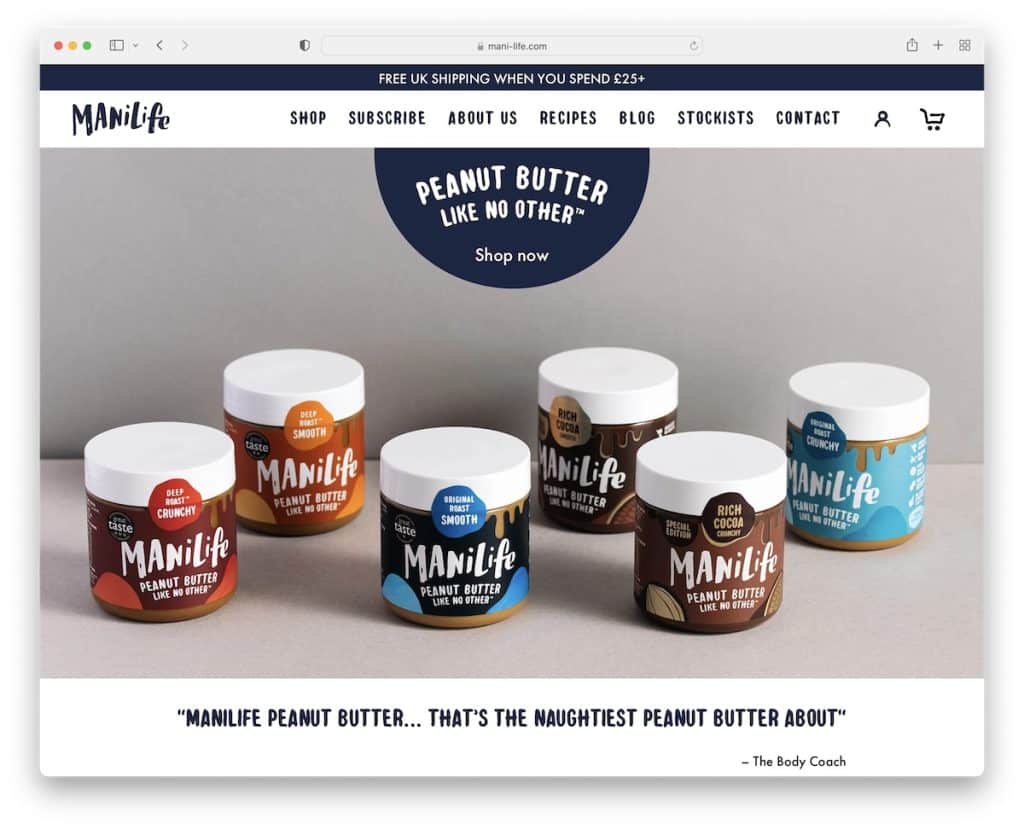
12. ManiLife
Construído com: Shopify

O ManiLife tem um controle deslizante de fundo de imagem em tela cheia com botões CTA e, exclusivamente, texto de feedback do cliente para torná-lo menos promocional.

A barra superior promove frete grátis, enquanto o cabeçalho só reaparece ao rolar de volta para o topo.
A ManiLife também possui um carrossel de produtos em destaque, um slider de depoimentos e uma seção com logotipos de autoridades.
Observação: crie provas sociais com depoimentos, avaliações e menções de relações públicas/logotipos de autoridade.
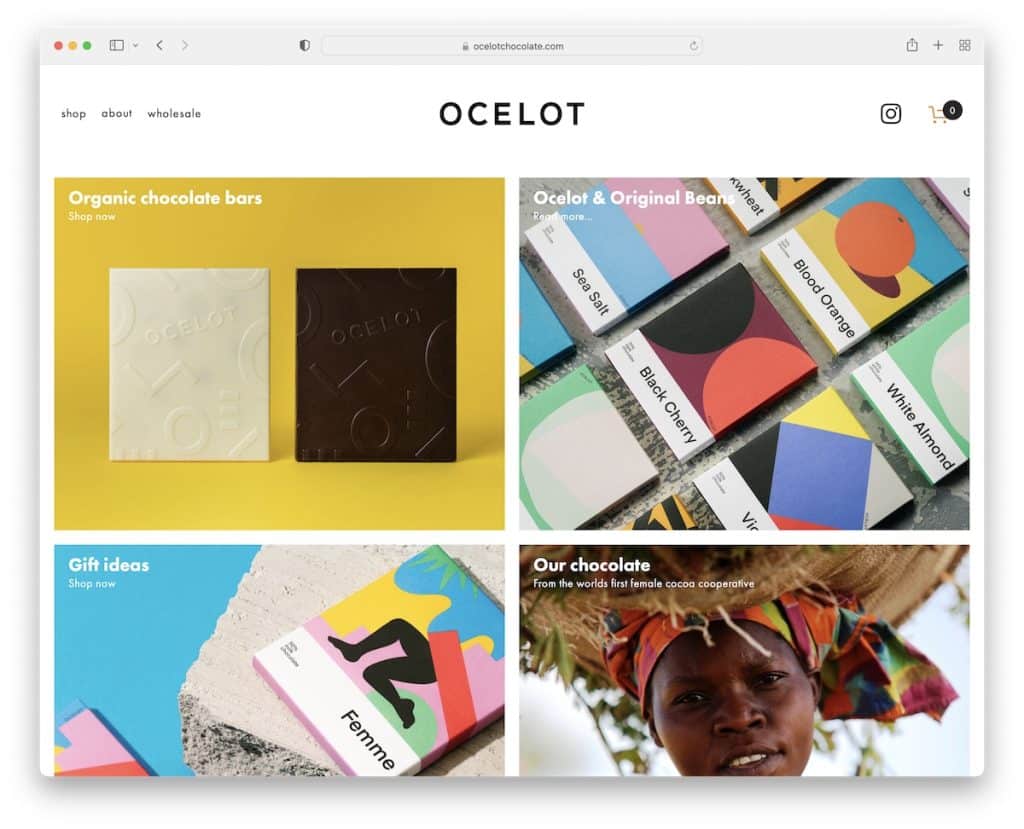
13. Chocolate Jaguatirica
Construído com: Squarespace

Ocelot Chocolate é um site de comida com um layout de grade atraente que se inclina para o minimalismo. O cabeçalho está limpo com um menu suspenso, ícone IG e carrinho de compras.
Além disso, o rodapé também é muito básico, aprimorando bem o fluxo simples. (Você também pode estar interessado em ver esses lindos sites simples que selecionamos.)
Observação: use um layout de grade com imagens grandes para chamar a atenção dos visitantes.
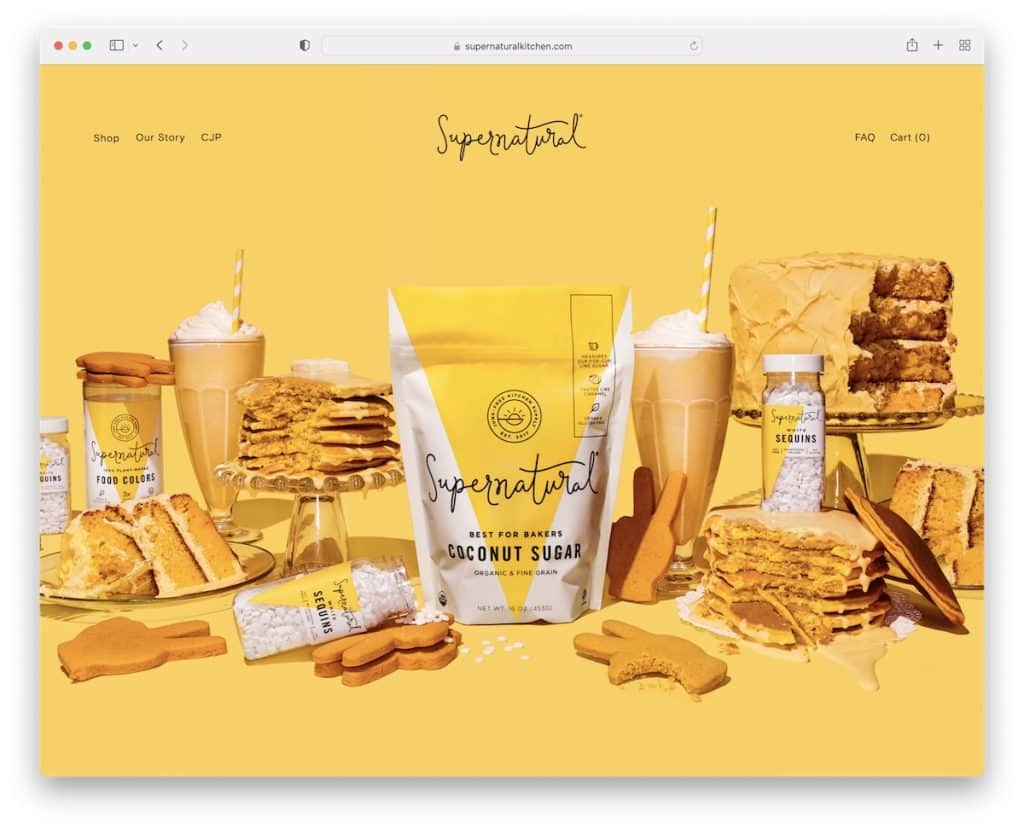
14. Sobrenatural
Construído com: Squarespace

Supernatural usa uma imagem de herói com efeito de paralaxe e um cabeçalho 100% transparente com um menu suspenso.
A página possui seções limpas com títulos, textos, links para divulgar seus produtos e uma grade de feed do IG que abre postagens em novas abas.
Na parte inferior, há um rodapé simples com outros links úteis e um link para seguir no Instagram.
Observação: um efeito de paralaxe adiciona engajamento ao seu site para uma melhor experiência do usuário.
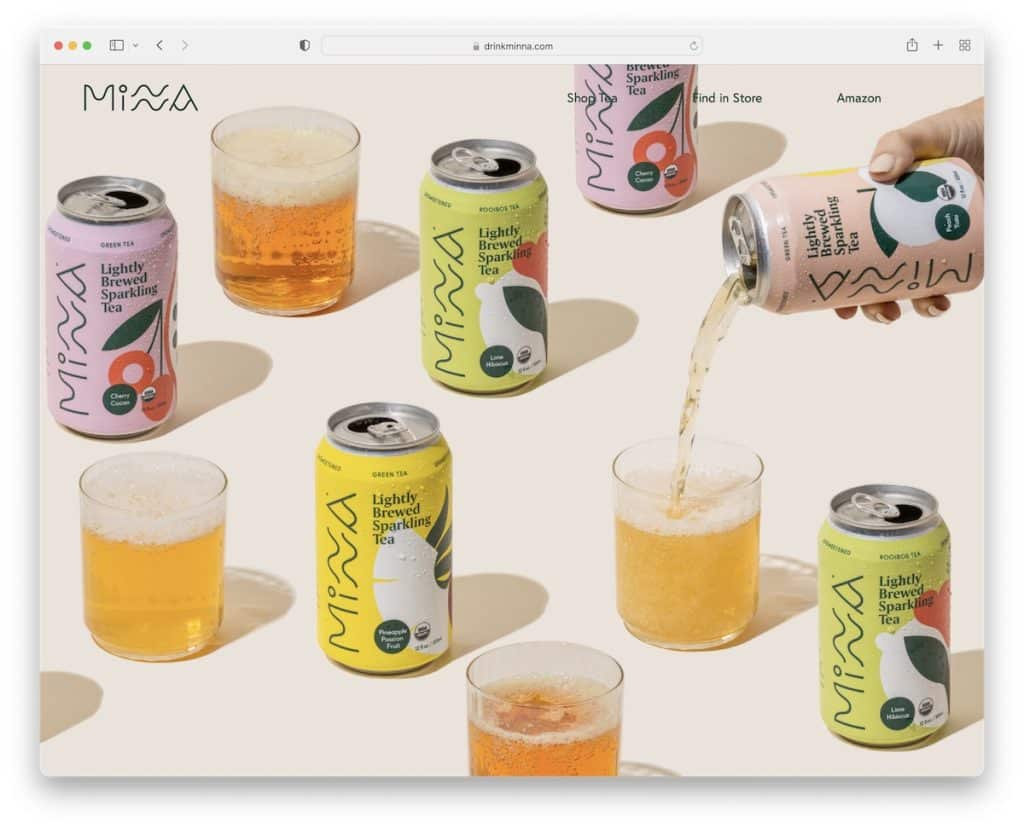
15. Minna
Construído com: Squarespace

O Minna é outra boa prova de que uma imagem em tela cheia (sem texto e CTA) pode funcionar muito bem para atrair a atenção dos visitantes.
Além disso, eles mantêm a barra de navegação super limpa para uma experiência livre de distrações. O rodapé é igualmente limpo com links adicionais, mídias sociais e um formulário de inscrição.
Este site de alimentos é dividido em várias seções para apresentar cada produto com um plano de fundo adequado. Além disso, o feed IG de três postagens adiciona algum conteúdo extra com postagens abertas em novas guias.
Observação : não sabe como adicionar mais conteúdo ao seu site? Integre um feed do Instagram.
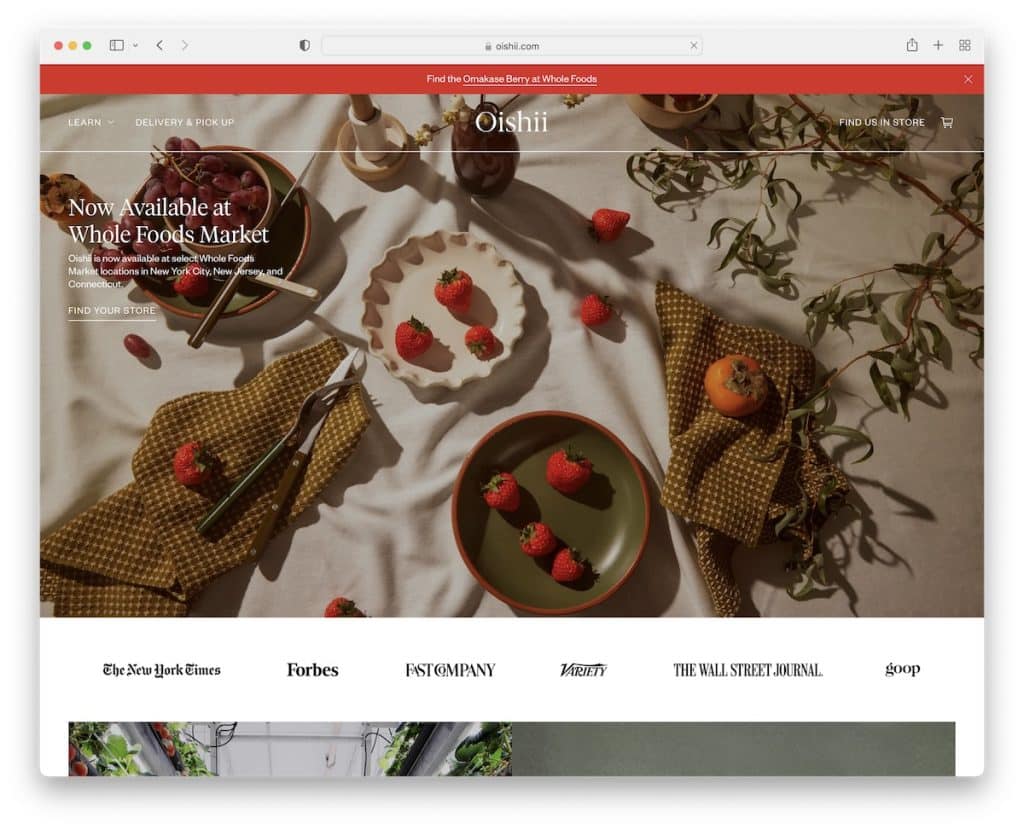
16. Oishii
Construído com: Shopify

Oishii é um site de comida da moda que não parece vender nada ao rolar a página inicial, o que é uma grande vantagem. Claro, há links para a loja, mas é feito com bom gosto.
A notificação da barra superior pode ser facilmente fechada pressionando “x”, enquanto o cabeçalho passa de transparente para sólido (e flutuante) na rolagem.
Abaixo da imagem do herói, há um banner com vários logotipos de autoridade com links para menções de relações públicas.
Observação : não seja muito vendedor, ou os visitantes podem sair do site mais cedo.
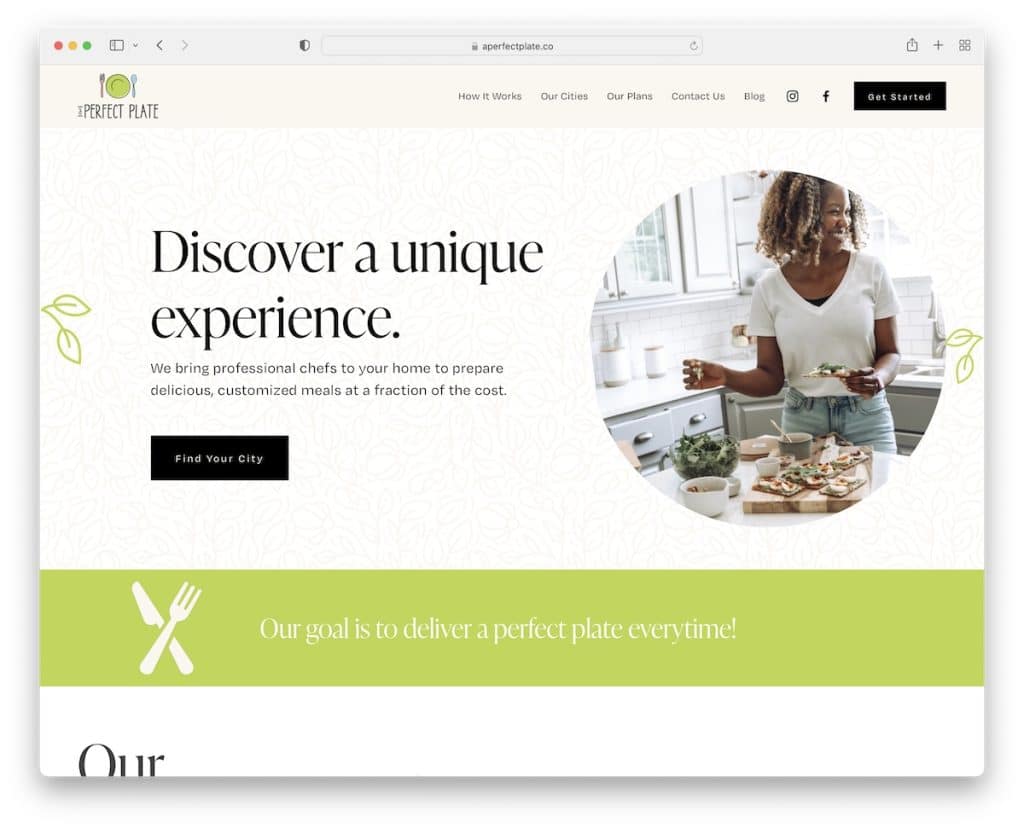
17. Um Prato Perfeito
Construído com: Squarespace

A Perfect Plate tem um design apetitoso com carregamento de conteúdo em uma rolagem e um menu flutuante com uma lista suspensa, ícones sociais e um botão CTA.
Uma característica prática são os acordeões para “como funciona”, que ocupam muito menos espaço, mas ainda fornecem as informações necessárias.
Além do mais, você também encontrará uma grande seção que apresenta um único depoimento de cliente para criar prova social.
Observação: os acordeões são uma ótima maneira de introduzir conteúdo e informações adicionais, mas não ocupam espaço extra.
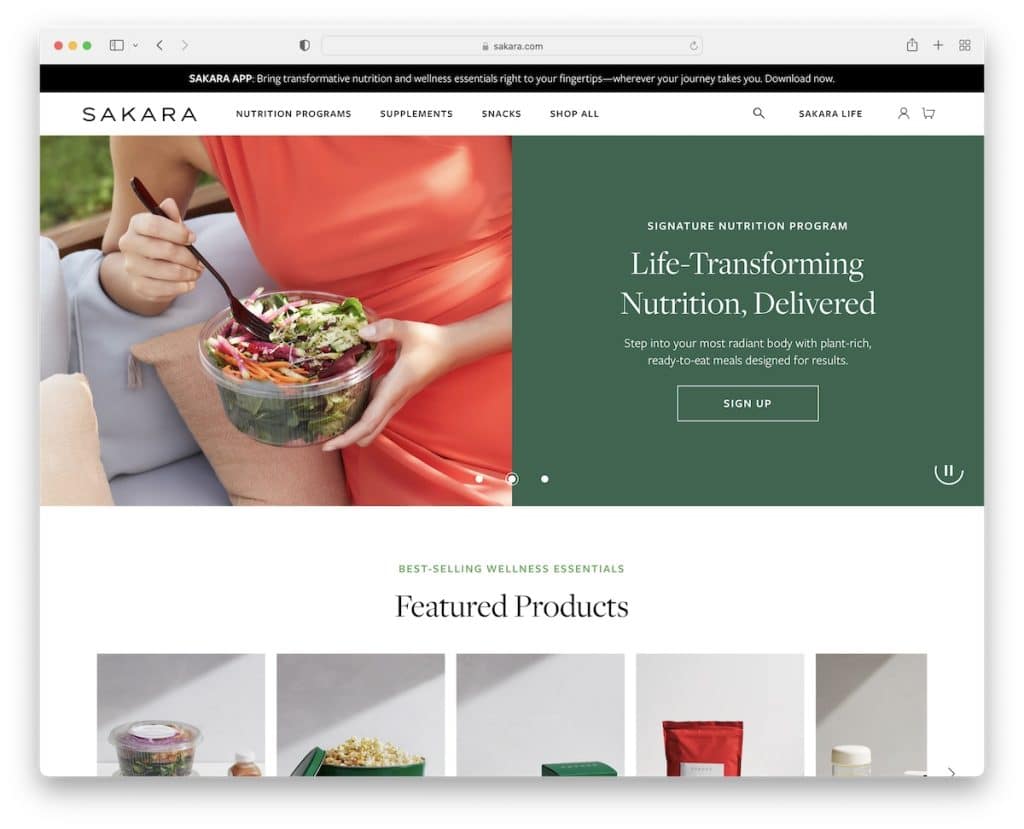
18. Sakara
Construído com: Shopify

Sakara tem um controle deslizante agradável que você pode pausar, reproduzir e deslizar ao seu comando. Cada slide é 1/2 imagem e 1/2 plano de fundo sólido com texto e um CTA para tornar as informações mais legíveis.
A barra superior e o cabeçalho (com o mega menu) ficam no topo da tela, então você não precisa rolar para acessar o menu – ele está sempre lá. Além disso, o rodapé tem várias colunas com um CTA de download de aplicativo, assinatura e muitos mais links.
Observação: permita que os usuários controlem o controle deslizante (porque eles podem achar a animação deslizante muito rápida).
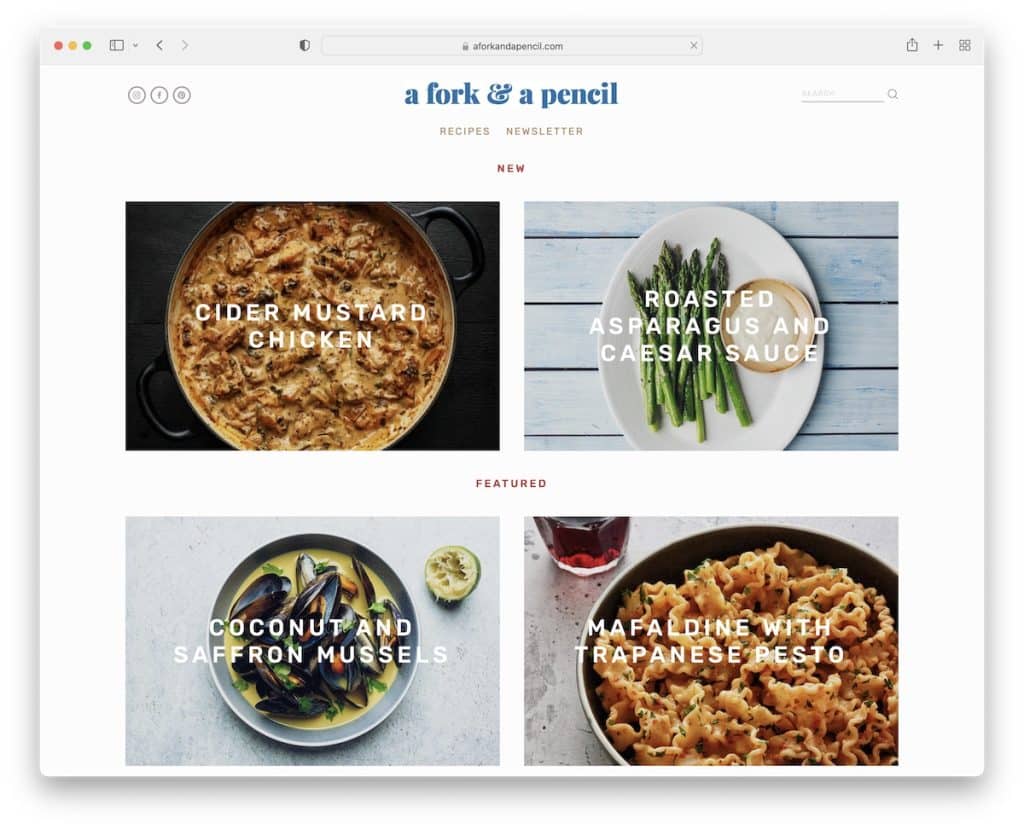
19. Um garfo e um lápis
Construído com: Squarespace

A Fork & A Pencil tem um layout de grade minimalista com seções de imagem paralaxe e um feed do Instagram com um botão “seguir”.
O cabeçalho e o rodapé também são bastante simples, mas fornecem todos os elementos essenciais para uma melhor experiência de navegação e pesquisa.
Por fim, o formulário de assinatura do boletim informativo possui reCAPTCHA para evitar spam.
Observação: você quer evitar spam (principalmente no formulário de contato)? Use o reCAPTCHA.
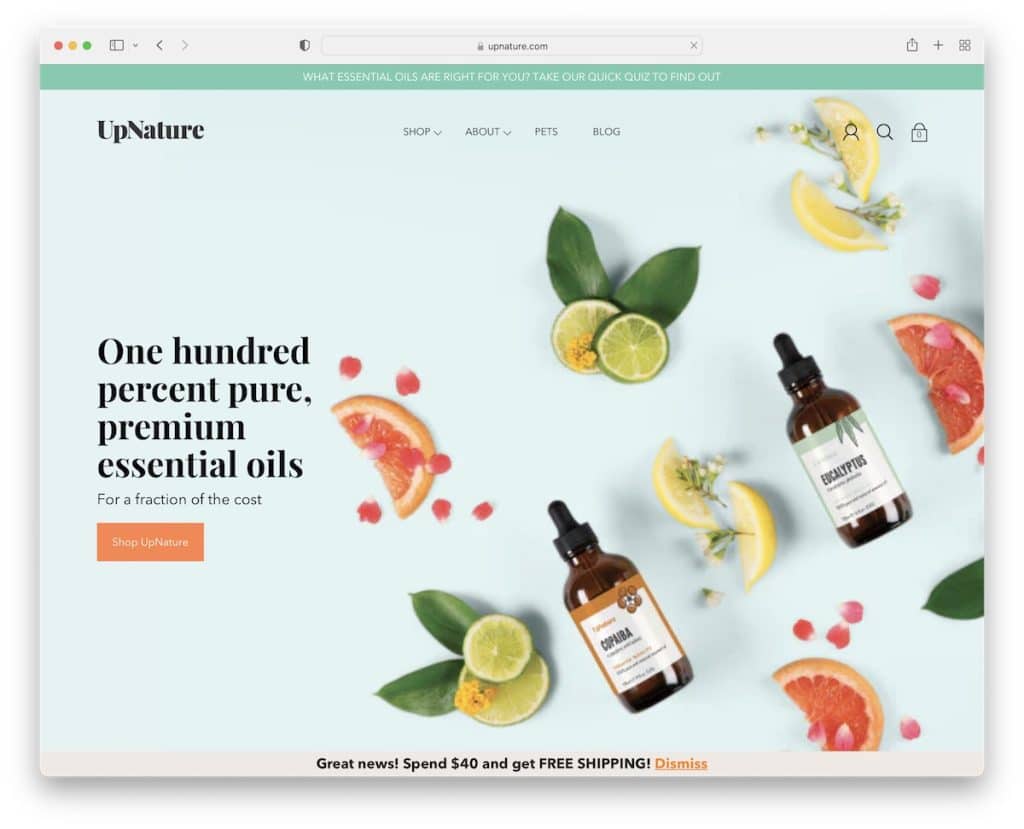
20. UpNature
Construído com: Shopify

Enquanto muitos usam uma barra superior em um fundo contrastante para destacá-lo mais, o UpNature combina bem com a imagem do herói, sem causar distrações. No entanto, apenas o cabeçalho com o mega menu minimalista flutua.
Este site de comida tem um design limpo (confira também esses sites limpos vencedores), um design de intercâmbio, um controle deslizante de depoimento e um rodapé elementar.
Nota: Use uma barra superior para notificações especiais, frete grátis, promoções, etc.
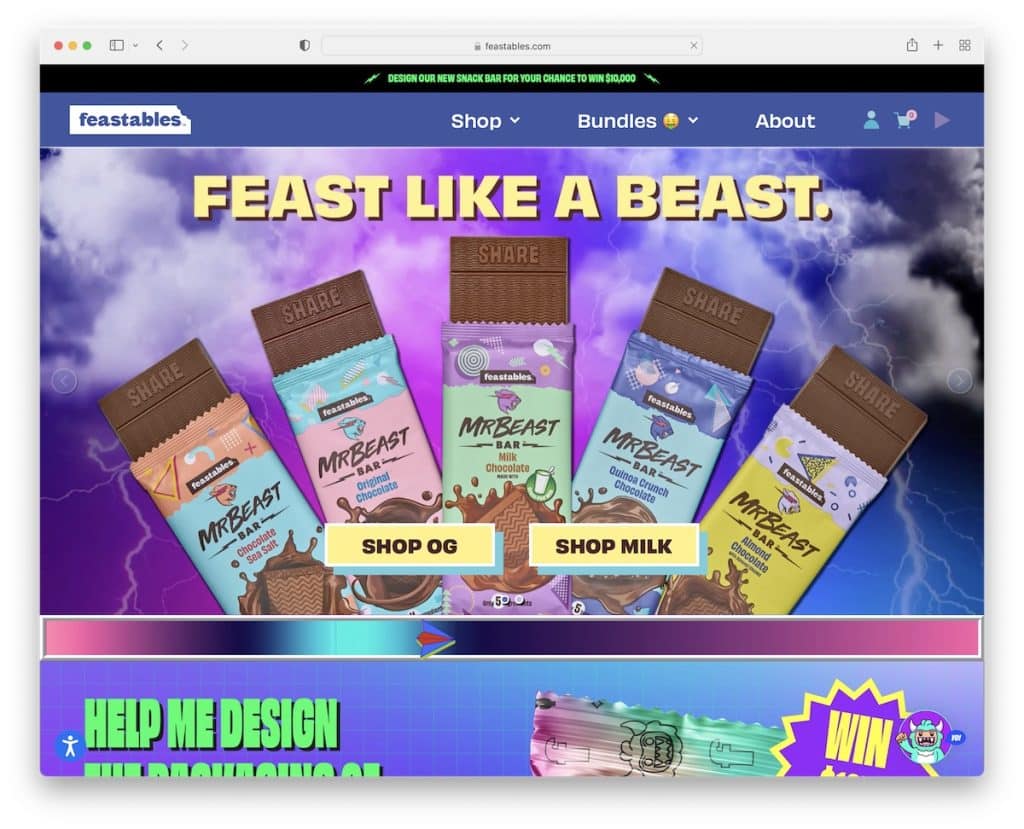
21. Festas
Construído com: Shopify

O site Feastables prova que não há limites quando se trata de criatividade e web design. Seja tão selvagem e “louco” quanto quiser, criando uma primeira impressão forte e memorável, assim como Feastables.
A página possui várias animações e efeitos especiais que a tornam mais absorvente, empolgando você para solicitar os produtos.
Além de depoimentos de clientes com avaliações de estrelas, o Feastables também possui um controle deslizante com feedback de autoridade. E se você clicar na cabeça do monstro no canto direito, poderá jogar, algo que nunca vimos antes em um site de comida.
Nota : Deixe sua personalidade falar através de um site único e artístico que todos vão falar.
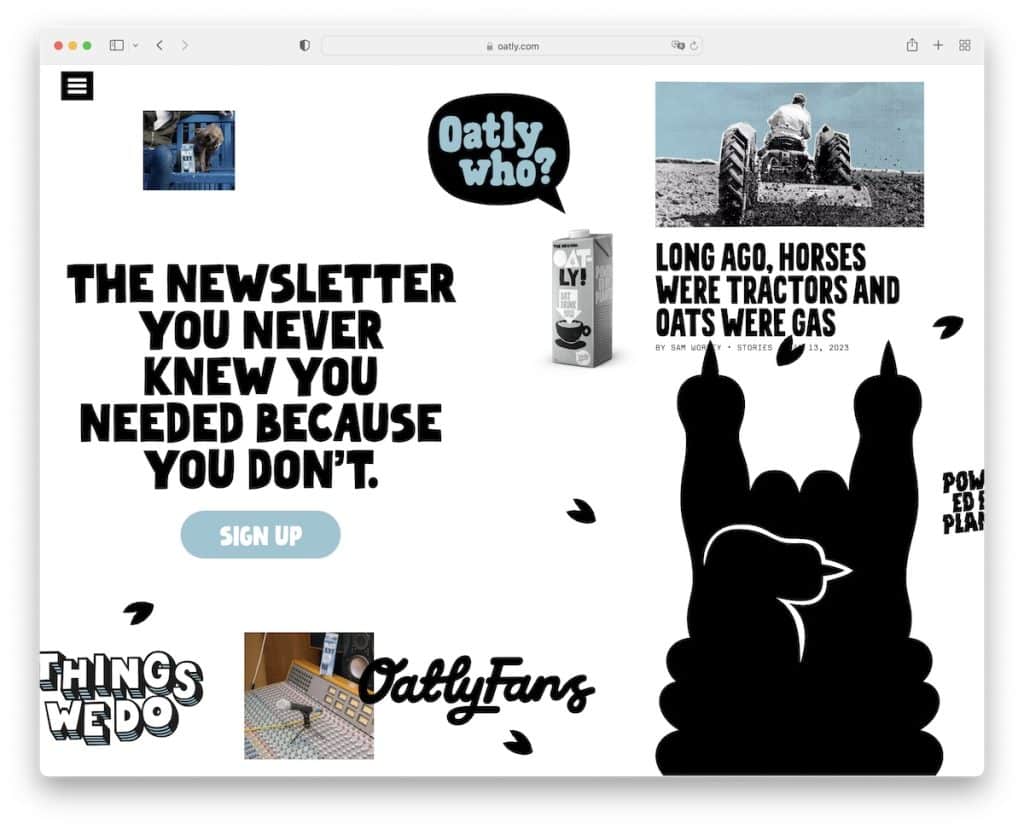
22. Oatly
Construído com: Shopify

A página inicial de Oatly é, como a página Feastables, muito original. Além disso, em vez de rolar verticalmente, você rola horizontalmente e, embora esteja carregado de conteúdo, ainda é uma experiência divertida.
Mas você pode acessar outras páginas internas pressionando o ícone do menu hambúrguer no canto superior esquerdo, que também oferece links adicionais e ícones de mídia social.
Nota: Faça um site que role horizontalmente em vez de verticalmente, como todo o resto.
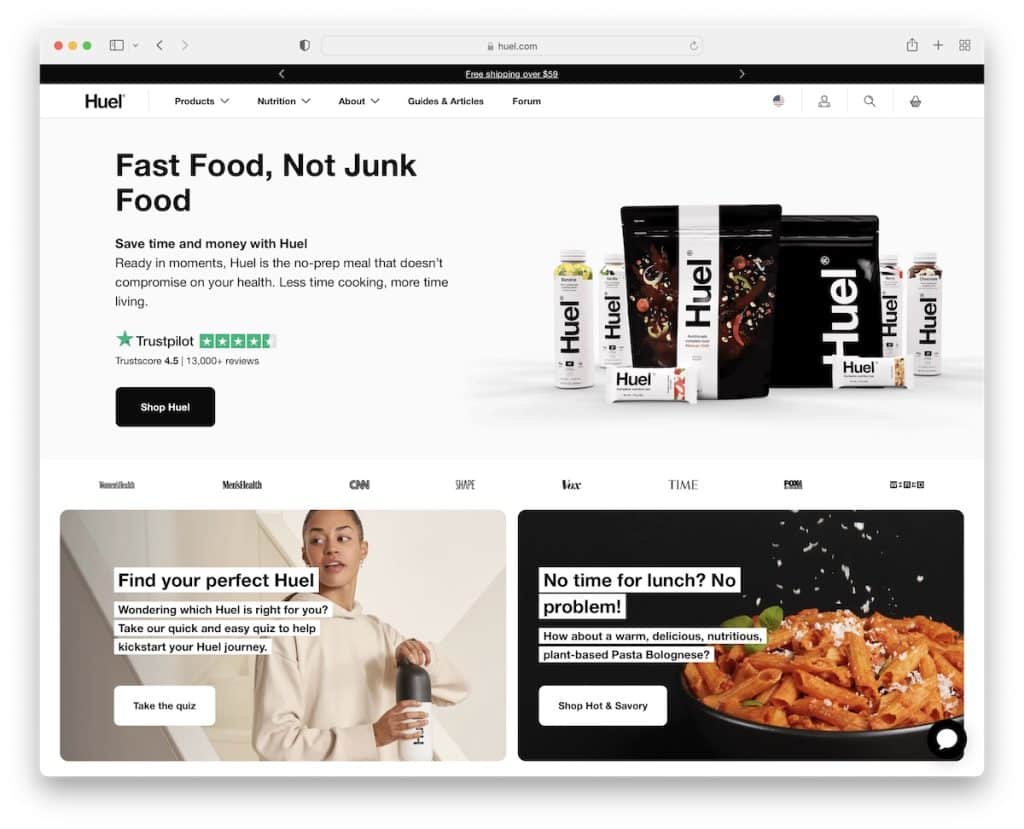
23. Huel
Construído com: Shopify

Como a Huel é uma marca global, eles usam a barra superior para escolher sua localização para uma experiência de navegação e compra online mais personalizada.
A imagem do herói mostra o produto com um título, texto, um selo Trustpilot e um botão CTA para a loja.
O que certamente chamará sua atenção é a barra pop-up inferior que aparece quando você começa a rolar e quer que você se junte à tribo “hueligan”.
A página inicial é rica em conteúdo, mas o design escuro e claro torna a rolagem e a verificação de informações um prazer.
Observação: use um alternador de local (e moeda) se você tiver um grande público global.
