23 Situs Web Makanan Terbaik (Contoh) 2023
Diterbitkan: 2023-01-27Apakah Anda siap melihat situs web makanan terbaik untuk menikmati desain hebat dan mendapatkan inspirasi?
Percayalah pada kami, mulut kami berair lebih sering daripada tidak saat memeriksa 100+ halaman di industri makanan.
Dengan berbagai jenis situs web, kami memastikan untuk meliput sebanyak mungkin dengan koleksi EPIC ini.
Apakah Anda ingin memeriksa desain blog makanan yang cantik atau situs web bisnis terkemuka – kami memiliki sesuatu untuk semua orang.
Dan jika Anda sedang dalam proses membangun situs web sendiri, sebaiknya pilih tema WordPress makanan.
Anda tidak perlu membuat kode tetapi tetap memiliki kebebasan berkreasi sepenuhnya untuk membangun halaman makanan impian Anda.
Situs Web Makanan & Ide Desain Web Terbaik
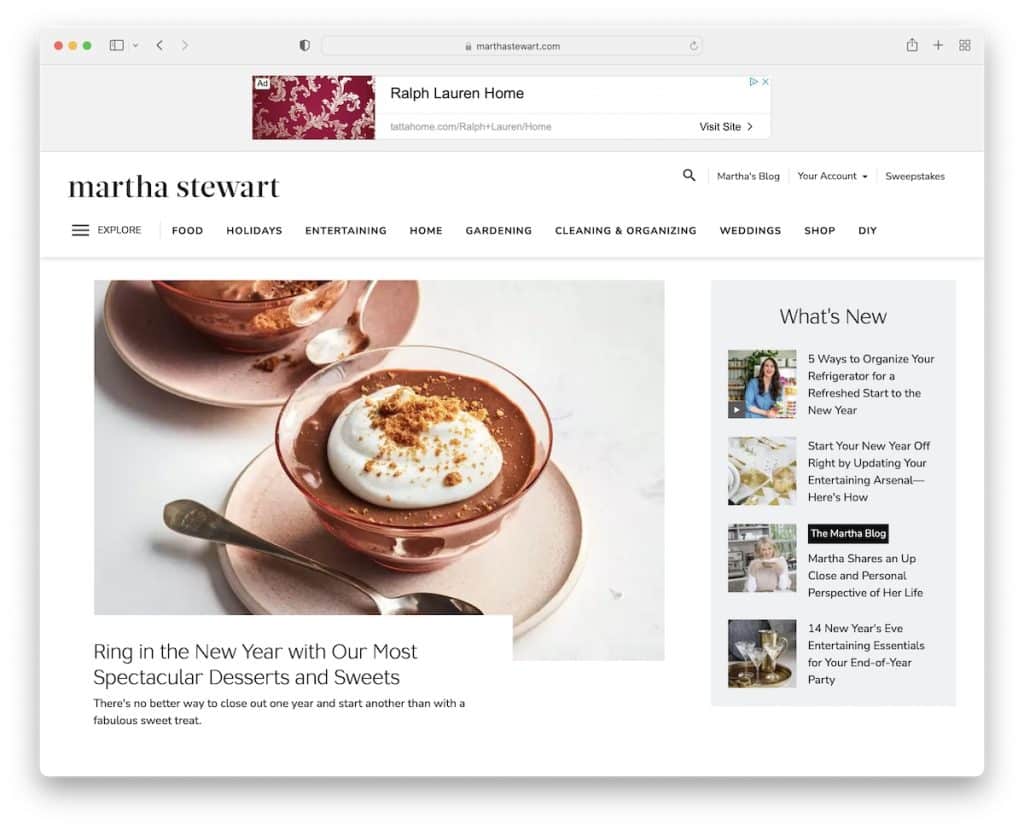
1. Martha Stewart
Dibangun dengan: Drupal

Martha Stewart adalah situs web majalah makanan online dengan desain ringan dan banyak ruang putih untuk pengalaman keterbacaan yang luar biasa.
Ini memiliki salah satu menu yang lebih unik yang hampir terasa seperti situs web di dalam situs web begitu popup terbuka.
Halaman tersebut juga memiliki tajuk yang melekat, termasuk iklan spanduk, sehingga navigasi selalu tersedia.
Catatan: Gunakan tajuk/menu lengket dan tingkatkan pengalaman pengguna situs makanan Anda.
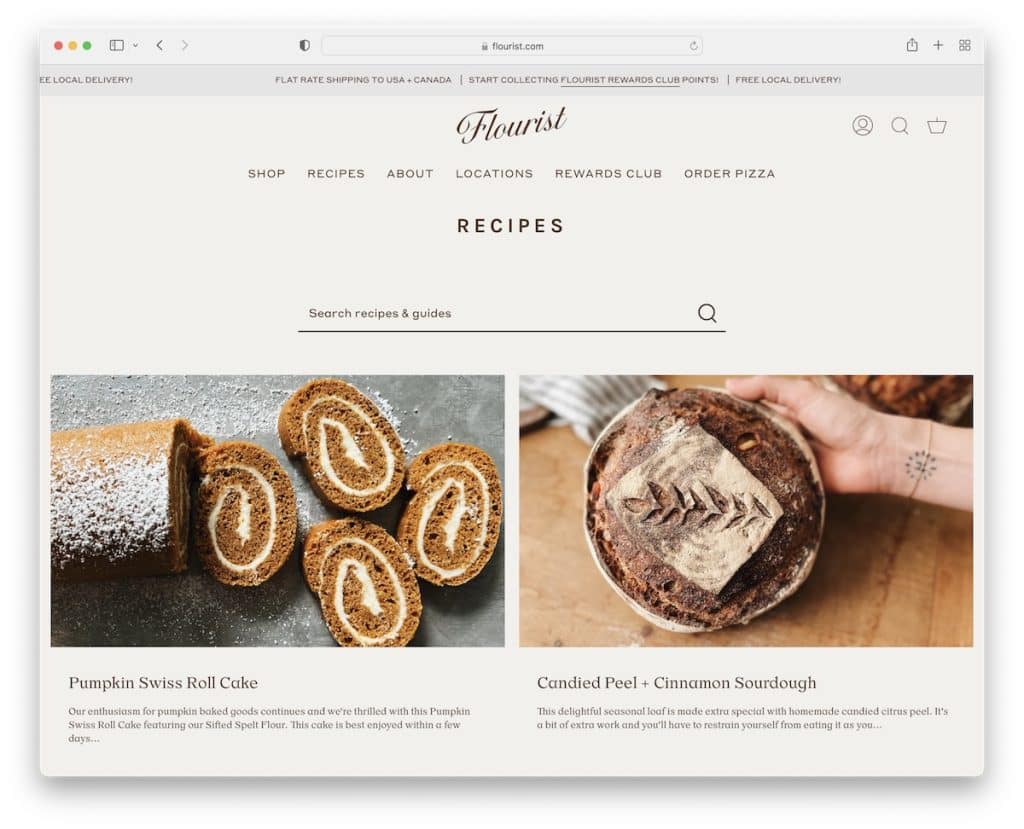
2. Resep Toko Bunga
Dibangun dengan : Shopify

Jika website sebelumnya memiliki layout seperti majalah, Flourist Recipes memiliki tampilan blog dengan struktur grid dua kolom.
Situs web ini menampilkan bilah atas animasi dan tajuk mengambang dengan menu mega.
Desain situs keseluruhan minimalis, termasuk footer dengan tiga kolom dengan menu dan tautan sosial dan formulir berlangganan buletin.
Catatan : Gunakan menu mega untuk menambahkan tautan dan gambar guna menyempurnakan navigasi situs web Anda.
Kami juga memiliki daftar lengkap situs web Shopify terbaik untuk contoh yang lebih hebat.
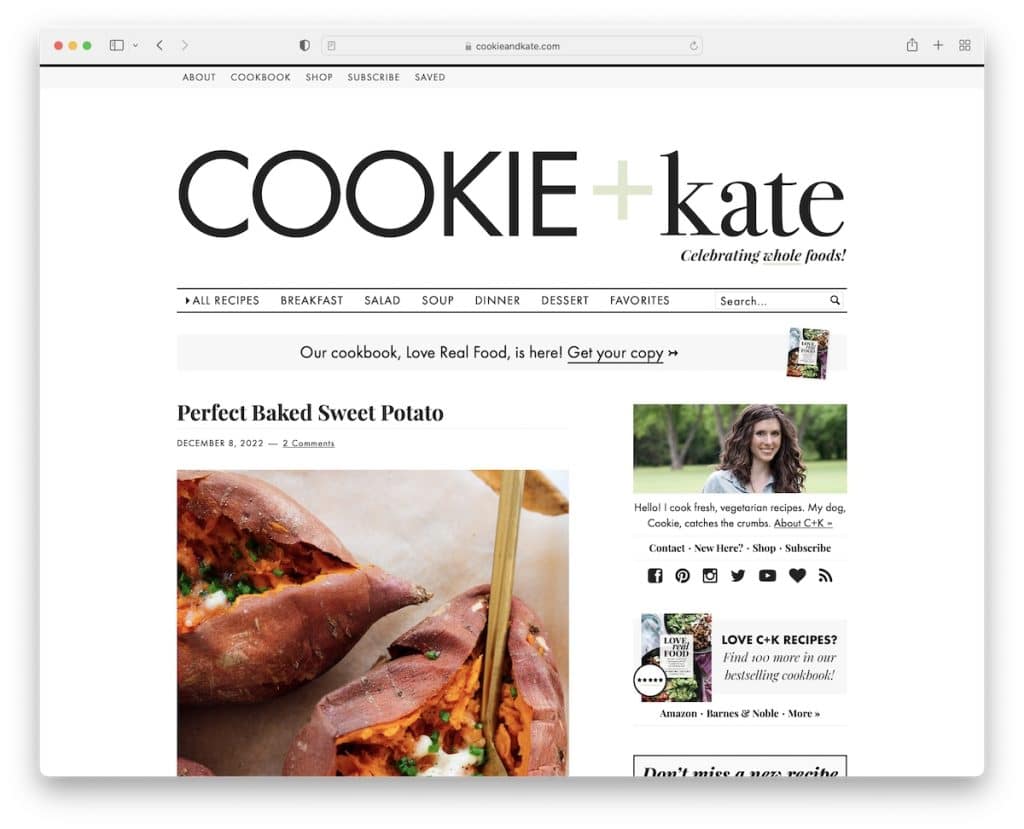
3. Cookie dan Kate
Dibangun dengan : Tema Majalah Pro

Cookie And Kate adalah situs web blog makanan minimalis dengan tautan bilah atas, tajuk besar dengan logo, dan bilah navigasi.
Blog memiliki bilah sisi kanan dengan iklan spanduk lengket untuk meningkatkan rasio klik-tayang.
Apa yang unik tentang Cookie And Kate adalah kutipan blog yang luas, yang tidak terlalu sering Anda lihat.
Catatan : Berikan lebih banyak informasi dan konten tentang posting blog agar lebih mudah diklik.
Ingat, Anda dapat membuat situs web serupa dengan cepat menggunakan salah satu dari tema blog makanan WordPress ini. (Namun, panduan kami tentang cara memulai blog yang bagus dengan WordPress akan membantu Anda melakukannya dengan sukses.)
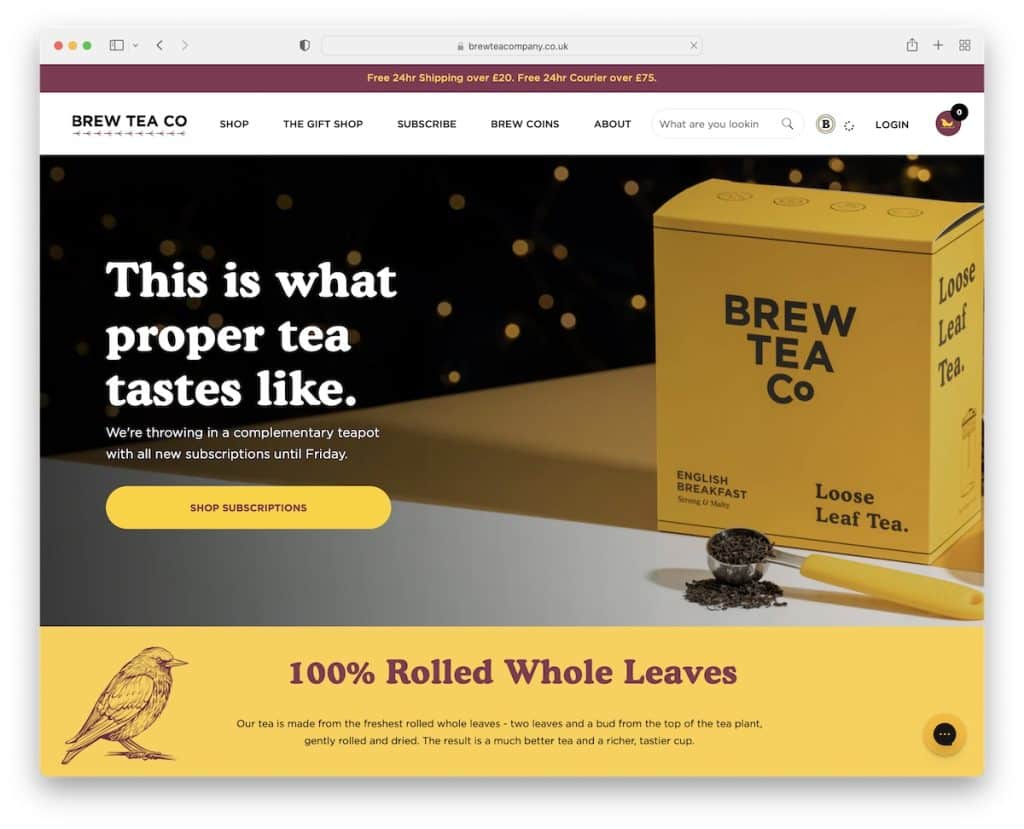
4. Brew Tea Co
Dibangun dengan: Squarespace

Brew Tea Co adalah situs web makanan dengan jendela pop-up yang mempromosikan penawaran khusus dengan imbalan email.
Halaman ini memiliki merek hebat yang membuat desain web responsif ini menyenangkan untuk digulir. Ini menggunakan menu mega yang praktis dan footer dengan semua tautan dan info tambahan (+ formulir berlangganan buletin).
Yang juga kami sukai adalah widget obrolan langsung di pojok kanan bawah, yang dapat mempromosikan penjualan.
Catatan: Berikan layanan pelanggan terbaik dengan fungsi obrolan langsung.
Omong-omong, kami yakin Anda juga akan menikmati memeriksa contoh situs web Squarespace ini.
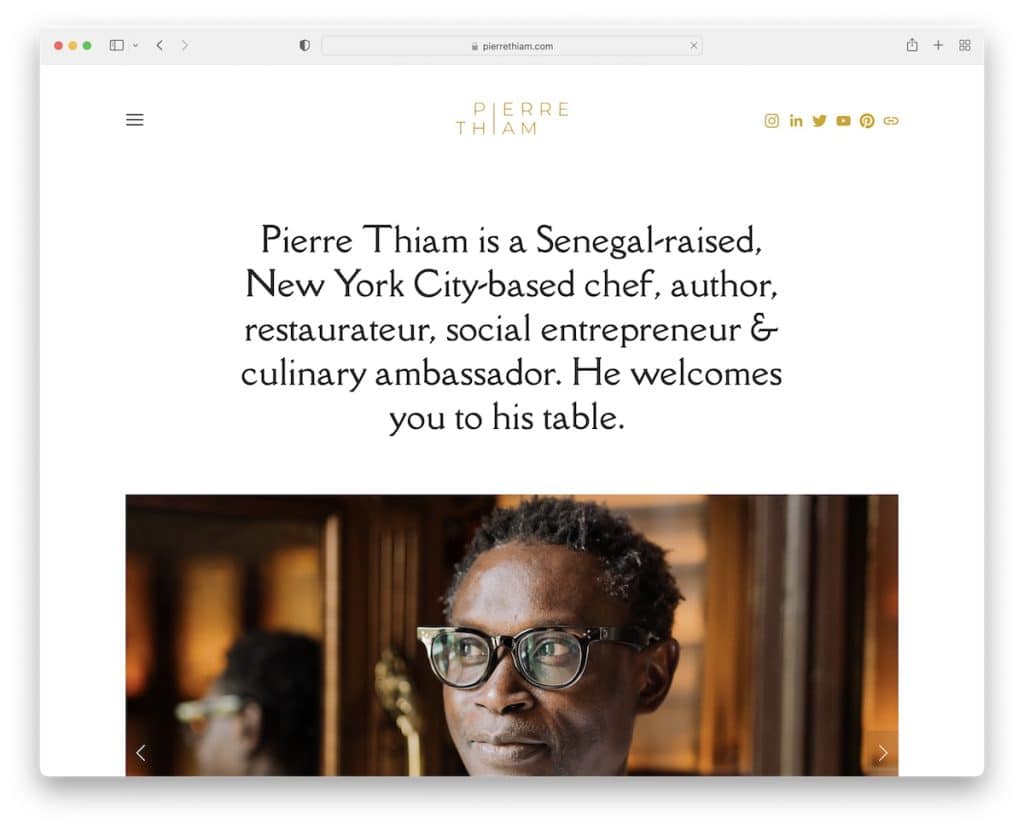
5.Pierre Thiam
Dibangun dengan: Squarespace

Pierre Thiam menjalankan situs web minimalis dengan tajuk mengambang dan menu hamburger yang juga memiliki tombol ajakan bertindak (CTA) yang terhubung ke halaman kontak. Header dan footer memiliki tombol media sosial untuk terhubung dengan Pierre dengan lebih mudah.
Memulai situs web makanan dengan teks dan kemudian bilah geser tidak terlalu umum, yang merupakan strategi bagus untuk membuat situs web Anda lebih populer.
Catatan: Tunjukkan seberapa ramah Anda dengan memiliki ikon media sosial di bilah navigasi (dan footer).
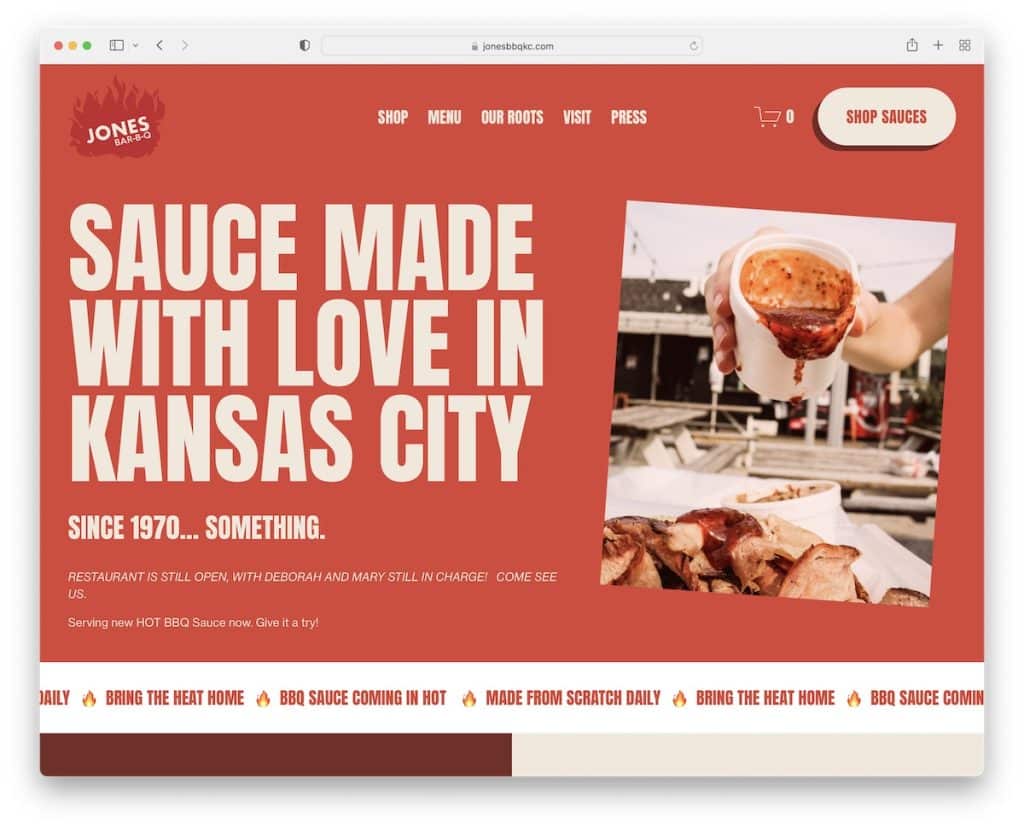
6. Jones Bar-BQ
Dibangun dengan: Squarespace

Jones Bar-BQ memiliki branding yang kuat dengan pengguliran yang menarik dan banyak ruang kosong, sehingga konten lebih menonjol.
Contoh situs web makanan ini memiliki tajuk yang menghilang saat menggulir tetapi muncul kembali saat Anda menggulir kembali ke atas. (Ini berguna untuk penjelajahan yang lebih baik karena lebih sedikit gangguan.)
Teks geser di bawah bagian pahlawan berfungsi sebagai efek yang menarik perhatian, dengan teks lain sebelum formulir berlangganan mempromosikan halaman Instagram mereka.
Catatan: Gunakan merek Anda di seluruh situs web Anda untuk mengingatkan pengunjung tentang merek Anda.
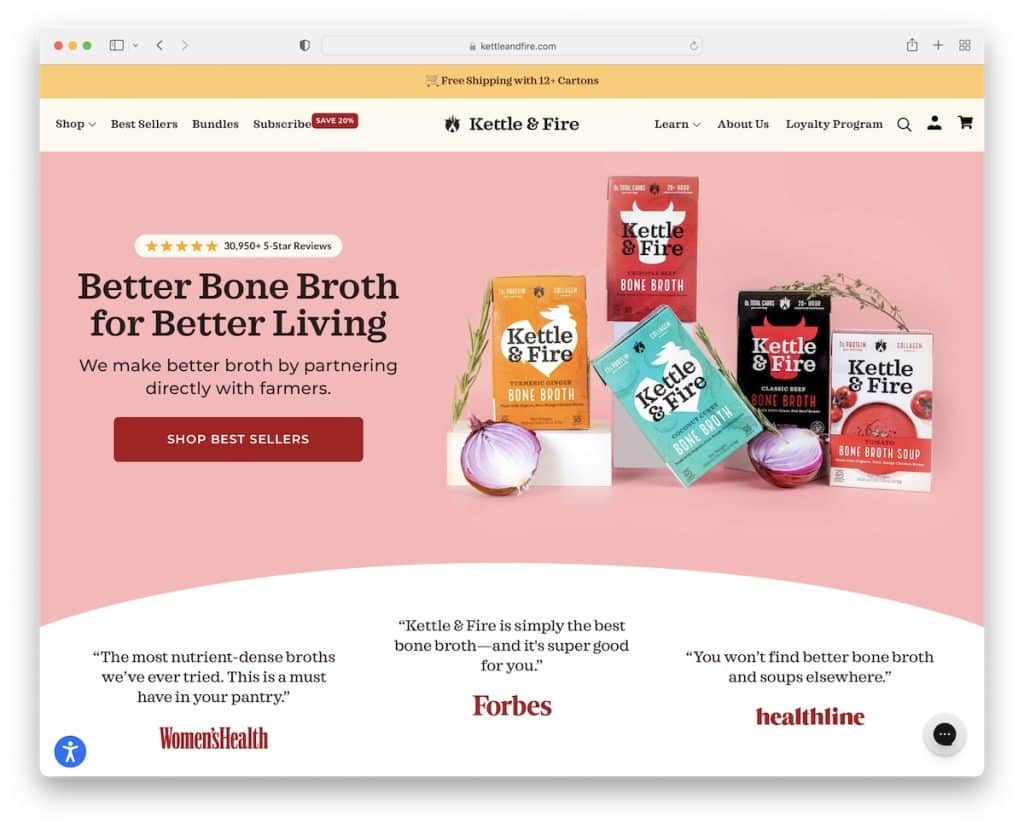
7. Ketel & Api
Dibangun dengan: Shopify

Kettle & Fire adalah situs web makanan modern dan trendi dengan sentuhan minimalis untuk memastikan pengalaman pengguna terbaik.
Gambar pahlawan menampilkan penjual terbaik mereka dengan CTA ke toko dan ulasan bintang yang membuktikan kualitas produk.
Kettle & Fire memastikan semuanya mudah dijangkau dengan menu mega mengambang, dengan footer menyediakan tautan lain, koneksi media sosial, dan formulir berlangganan yang mempromosikan kupon.
Situs web ini juga memiliki penyesuaian aksesibilitas untuk mengubah cara Anda ingin melihat situs web mereka.
Catatan: Biarkan calon pelanggan menyesuaikan situs web Anda dengan konfigurator aksesibilitas.
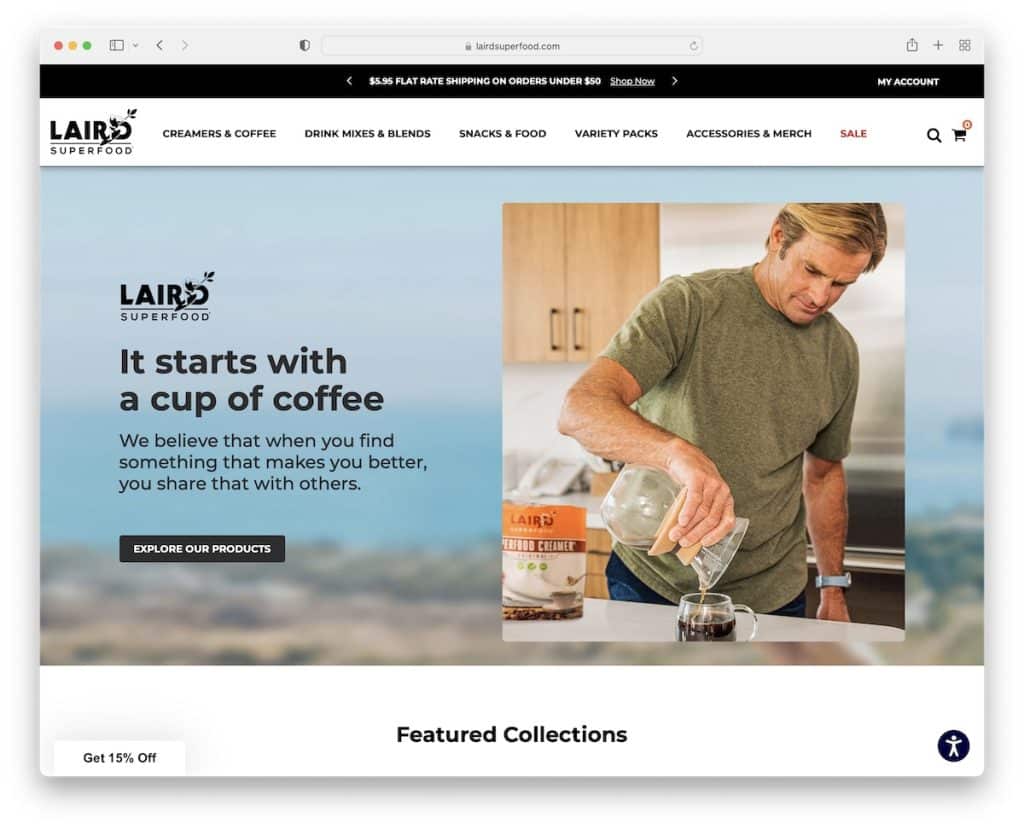
8. Makanan Super Laird
Dibangun dengan: Shopify

Laird Superfood memiliki penggeser pemberitahuan bilah atas dengan tautan dan tarik-turun "akun saya" untuk akses profil cepat.
Bilah navigasinya sederhana tetapi memiliki menu mega dengan tautan dan gambar. Dari penggeser dan komidi putar hingga testimonial dan penyesuaian aksesibilitas, Laird Superfood memikirkan segalanya.
Situs web makanan ini juga memiliki penggeser umpan Instagram yang menampilkan gambar klien dengan opsi untuk membeli item tertentu yang ditampilkan oleh pos.
Catatan: Gunakan umpan IG dengan fungsi toko.
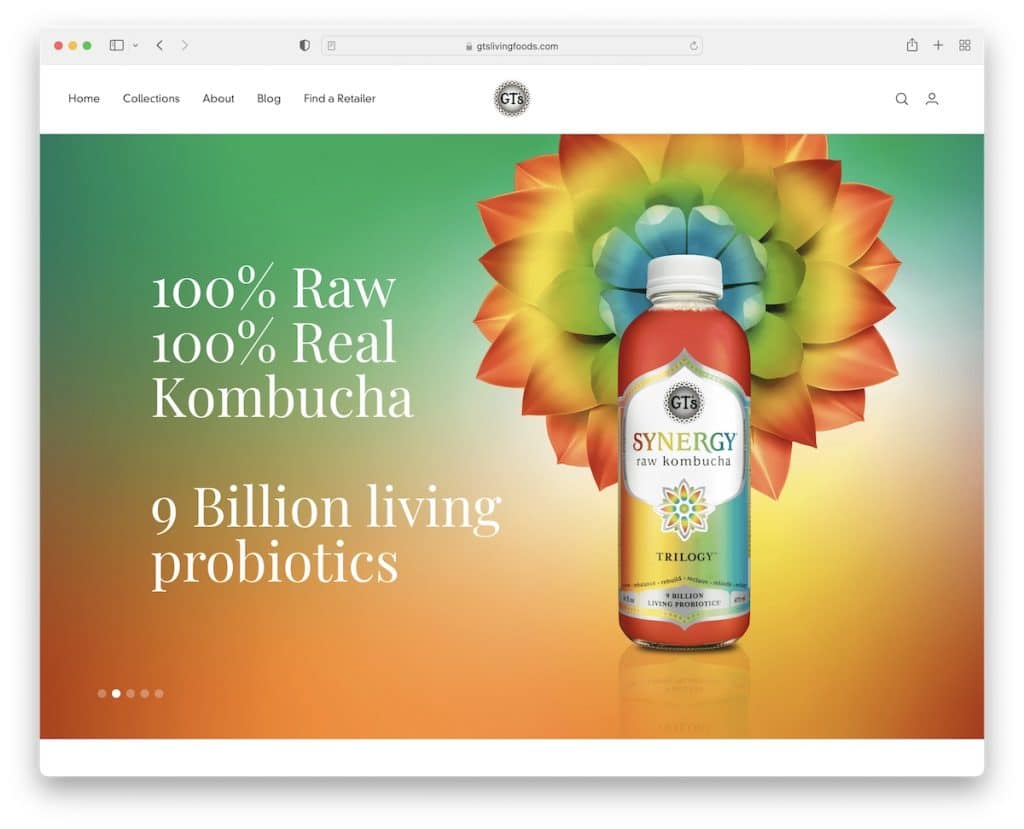
9.GT
Dibangun dengan: Shopify

GT's memiliki tayangan slide besar-besaran di paruh atas dengan judul dan tombol CTA.
Headernya minimalis, tetapi navigasinya memiliki fungsi mega menu, yang merupakan cara terbaik untuk menemukan item yang tepat. Plus, ada juga pencarian sidebar dengan hasil langsung untuk pencarian cepat.
Selain itu, footer memiliki lima kolom dengan tautan menu, tombol media sosial, dan widget berlangganan buletin.
Catatan: Kembangkan daftar email Anda dengan memasukkan formulir berlangganan (di suatu tempat di situs web Anda).
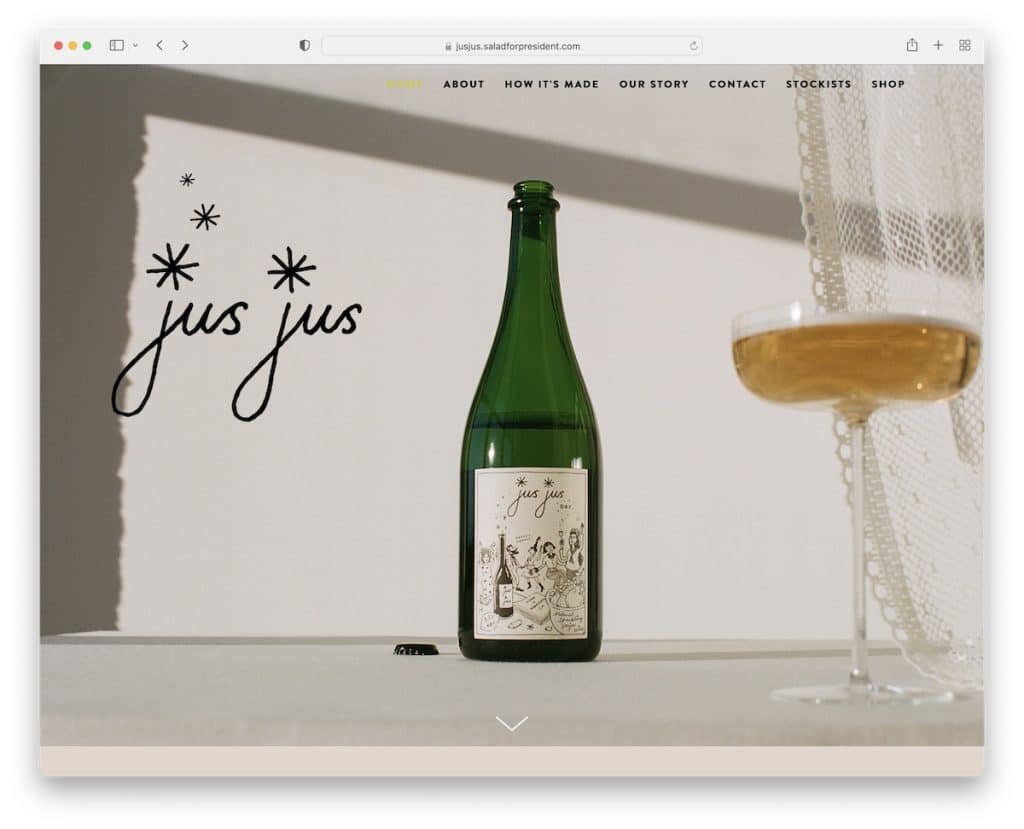
10. Ya
Dibangun dengan: Squarespace

Gambar pahlawan besar dengan animasi keren tetapi tidak ada elemen penjualan yang membedakan Jus Jus dari situs web makanan lainnya di daftar ini. Header transparan untuk menjaga tampilan tetap bersih bahkan saat Anda menggulir.
Navigasi mengambang memungkinkan Anda melompat dari satu bagian ke bagian lain untuk menemukan semua seluk beluk merek. Dan meskipun Jus Jus menggunakan banyak teks, Jus Jus juga menggunakan banyak ruang putih yang menciptakan suasana yang menyenangkan.
Catatan: Mulai situs web produk tunggal Anda dengan gambar produk yang besar. (Dan bumbui dengan animasi.)
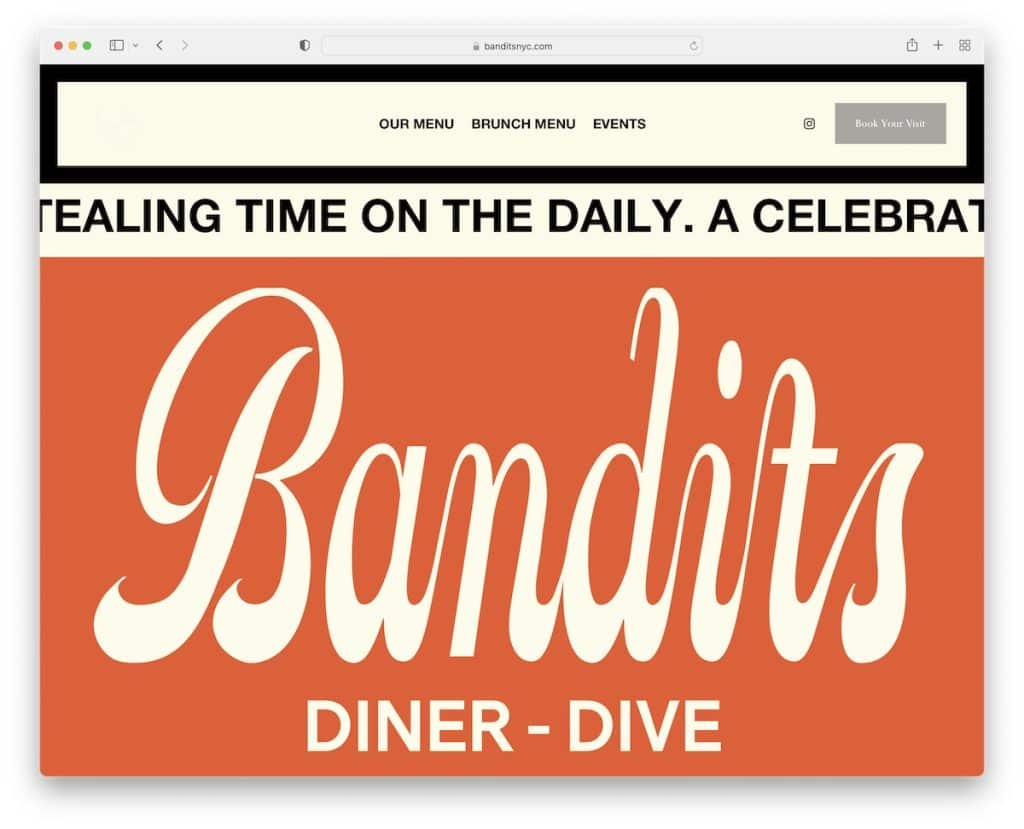
11. Bandit
Dibangun dengan: Squarespace

Bandit menciptakan kesan pertama yang berani dengan teks besar pada latar belakang yang kokoh (teks geser juga berkontribusi pada hal ini).
Header/menu menghilang/muncul kembali tergantung pada gerakan menggulir Anda untuk selalu memiliki akses ke sana. Header juga memiliki tombol CTA untuk pemesanan, yang sangat praktis.
Situs web makanan ini tidak menggunakan footer tradisional tetapi menampilkan gambar koktail dan teks untuk meyakinkan Anda agar mengunjungi mereka.
Catatan: Gunakan tombol “pesan sekarang” di header (lengket).
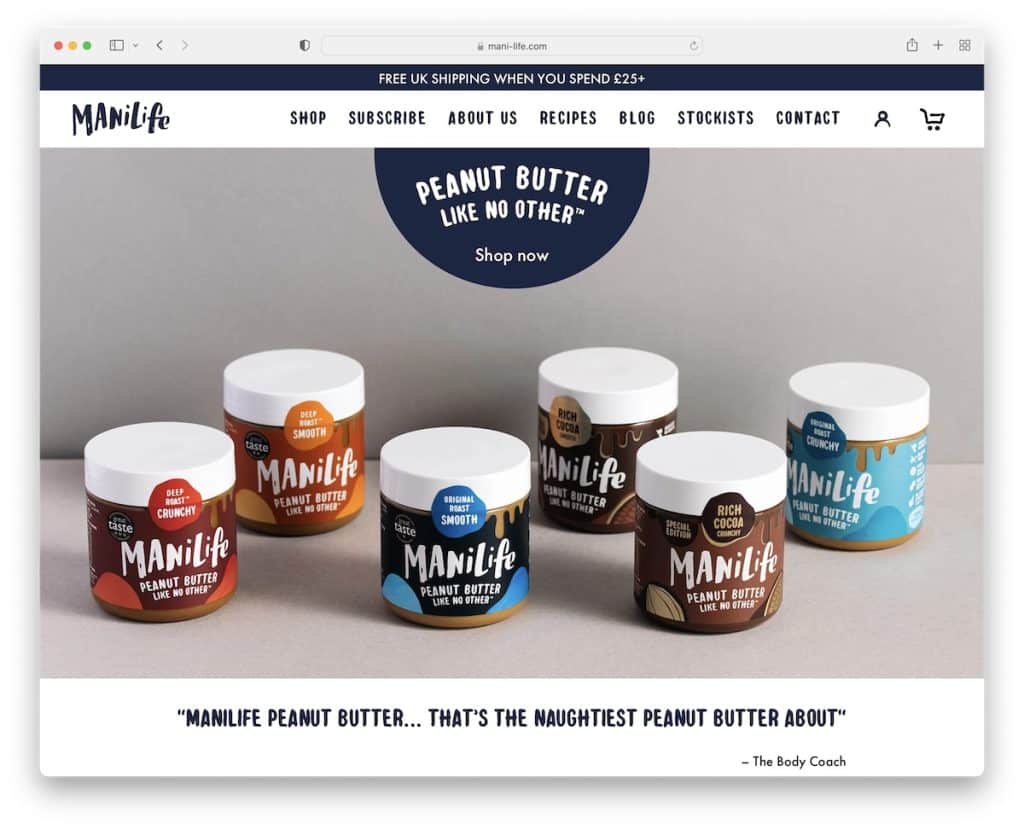
12.ManiLife
Dibangun dengan: Shopify

ManiLife memiliki penggeser latar belakang gambar layar penuh dengan tombol CTA dan, uniknya, teks umpan balik klien untuk membuatnya kurang promosi.

Bilah atas mempromosikan pengiriman gratis, sedangkan tajuk hanya muncul kembali saat menggulir kembali ke atas.
ManiLife juga memiliki carousel produk unggulan, slider testimonial, dan bagian dengan logo otoritas.
Catatan: Buat bukti sosial dengan testimonial, ulasan, dan sebutan PR/logo otoritas.
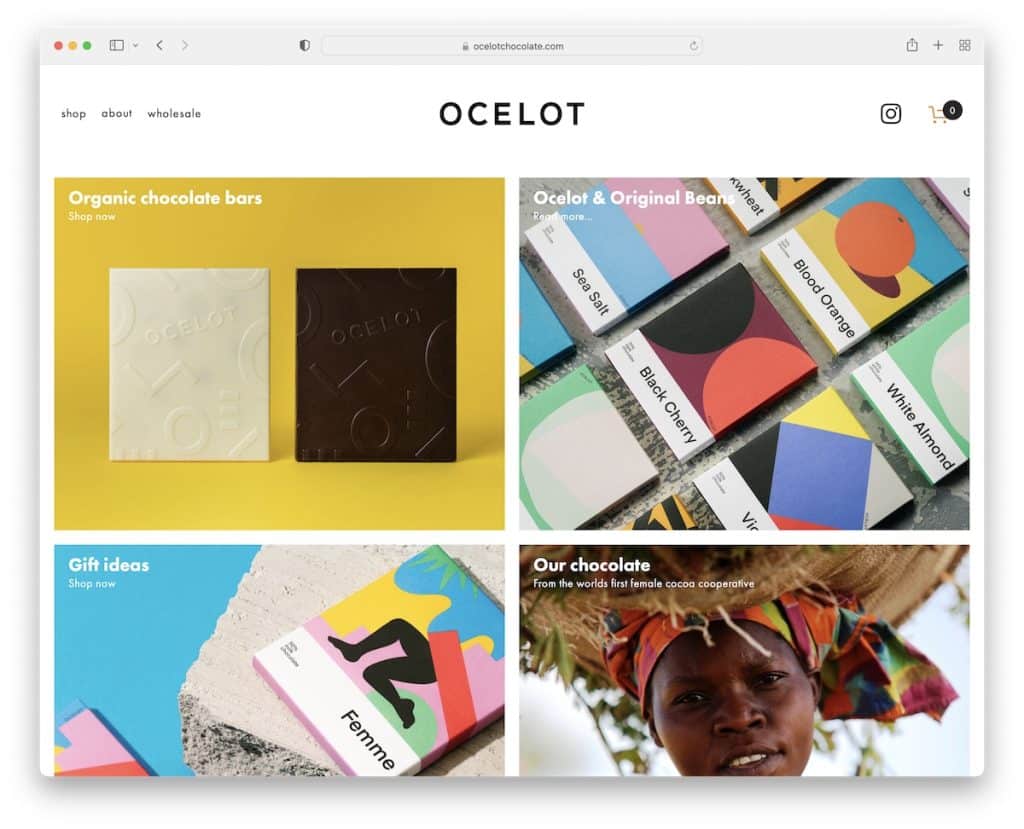
13. Cokelat Ocelot
Dibangun dengan: Squarespace

Ocelot Chocolate adalah situs web makanan dengan tata letak kotak menarik yang condong ke arah minimalis. Header bersih dengan menu tarik-turun, ikon IG, dan keranjang belanja.
Selain itu, footer juga sangat mendasar, meningkatkan aliran sederhana dengan baik. (Anda mungkin juga tertarik untuk melihat situs web sederhana yang cantik yang kami kurasi ini.)
Catatan: Gunakan tata letak kisi dengan gambar besar untuk menarik perhatian pengunjung.
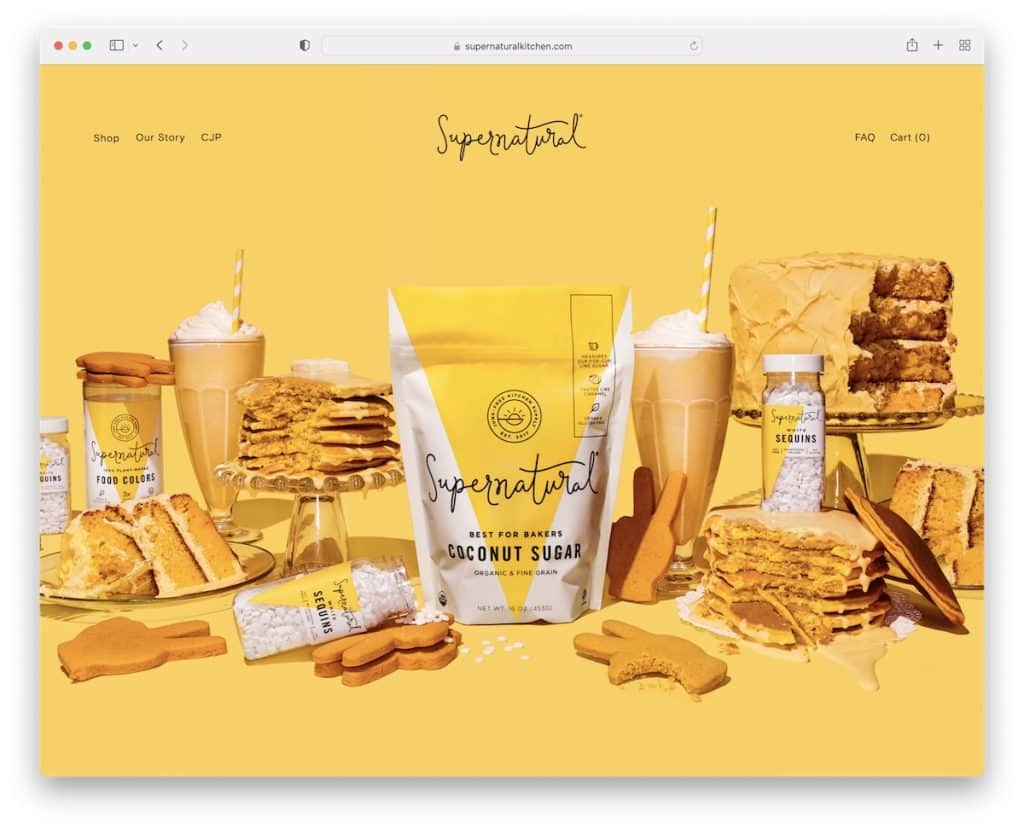
14. Supernatural
Dibangun dengan: Squarespace

Supernatural menggunakan gambar pahlawan dengan efek paralaks dan tajuk transparan 100% dengan menu tarik-turun.
Halaman ini memiliki bagian bersih dengan judul, teks, tautan untuk mempromosikan produk mereka, dan kisi umpan IG yang membuka kiriman di tab baru.
Di bagian bawah adalah catatan kaki sederhana dengan tautan praktis lainnya dan tautan ikuti untuk Instagram.
Catatan: Efek paralaks menambahkan interaksi ke situs web Anda untuk UX yang lebih baik.
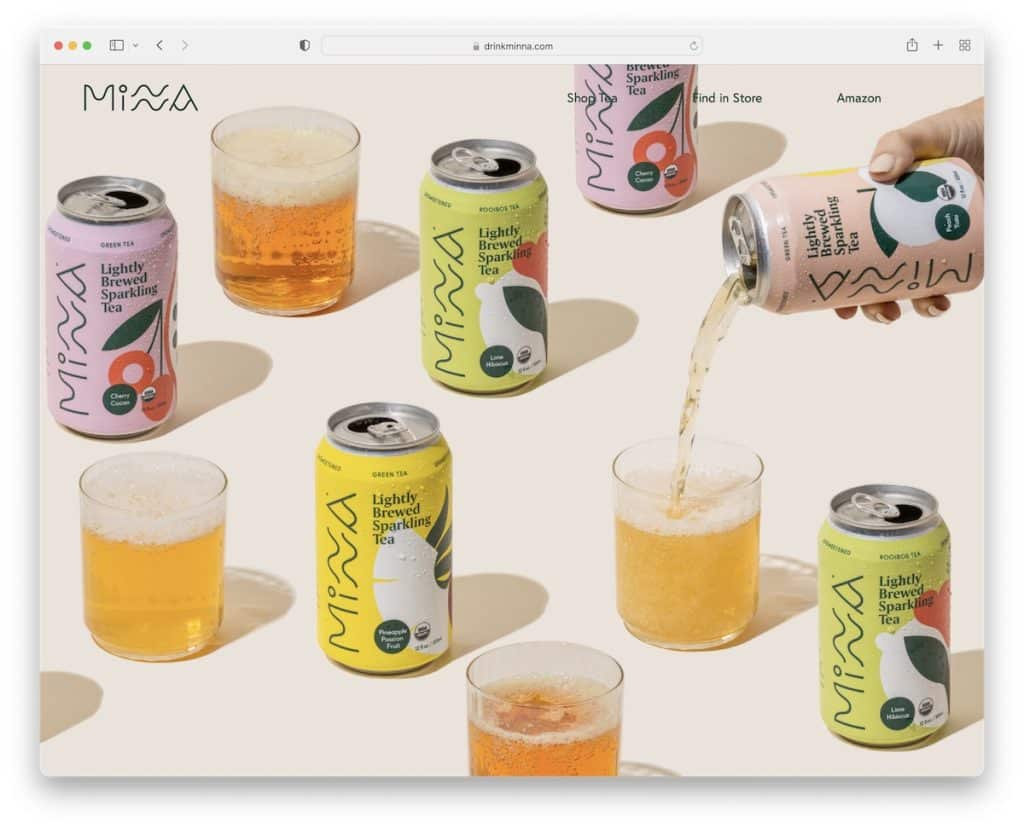
15.Minna
Dibangun dengan: Squarespace

Minna adalah bukti bagus lainnya bahwa gambar layar penuh (tanpa teks dan CTA) dapat bekerja dengan sangat baik dalam menarik perhatian pengunjung.
Juga, mereka menjaga bilah navigasi tetap bersih untuk pengalaman bebas gangguan. Footer sama bersihnya dengan tautan tambahan, media sosial, dan formulir berlangganan.
Situs web makanan ini dibagi menjadi beberapa bagian untuk menyajikan setiap produk dengan latar belakang yang akomodatif. Selain itu, umpan IG tiga pos menambahkan beberapa konten tambahan dengan pos yang dibuka di tab baru.
Catatan : Tidak tahu cara menambahkan lebih banyak konten ke situs web Anda? Integrasikan umpan Instagram.
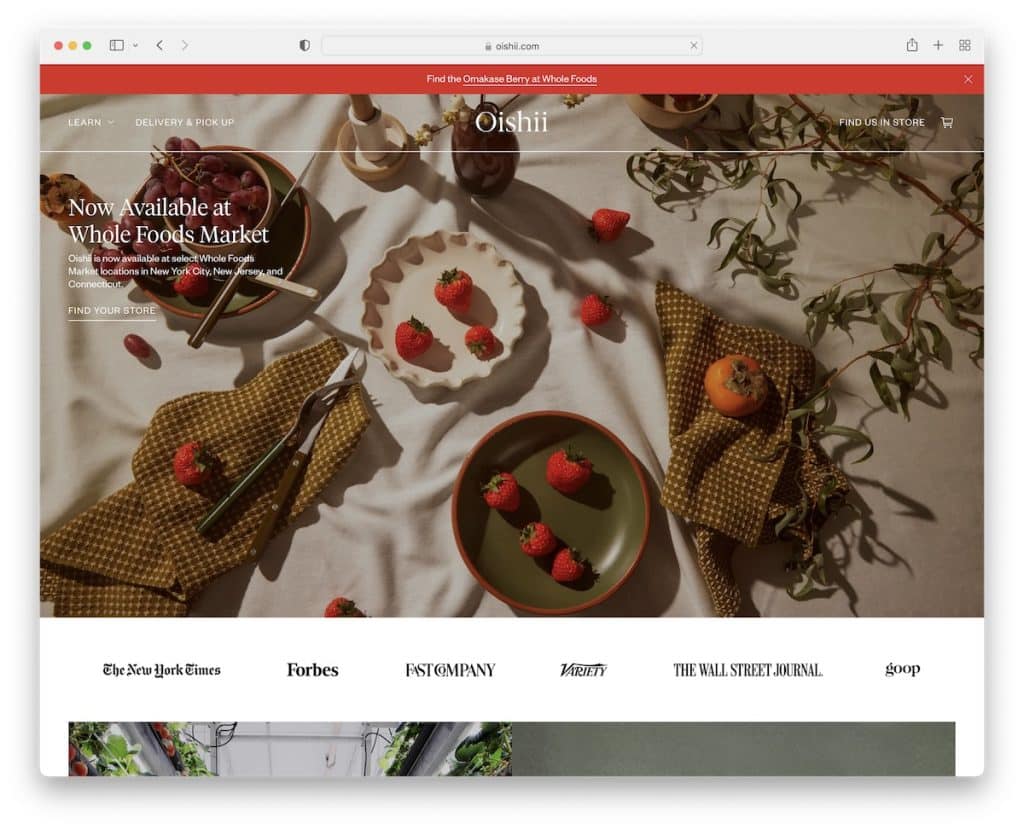
16. Oishi
Dibangun dengan: Shopify

Oishii adalah situs web makanan trendi yang sepertinya tidak menjual sesuatu kepada Anda saat menggulir halaman beranda, yang merupakan nilai tambah yang besar. Tentu, ada tautan ke toko, tapi selesai dengan selera.
Notifikasi bilah atas mudah ditutup dengan menekan "x", sementara tajuk berubah dari transparan menjadi padat (dan mengambang) pada gulungan.
Di bawah gambar pahlawan terdapat spanduk dengan berbagai logo otoritas yang ditautkan ke PR mention.
Catatan : Jangan terlalu menjual, atau pengunjung dapat meninggalkan situs web Anda lebih awal.
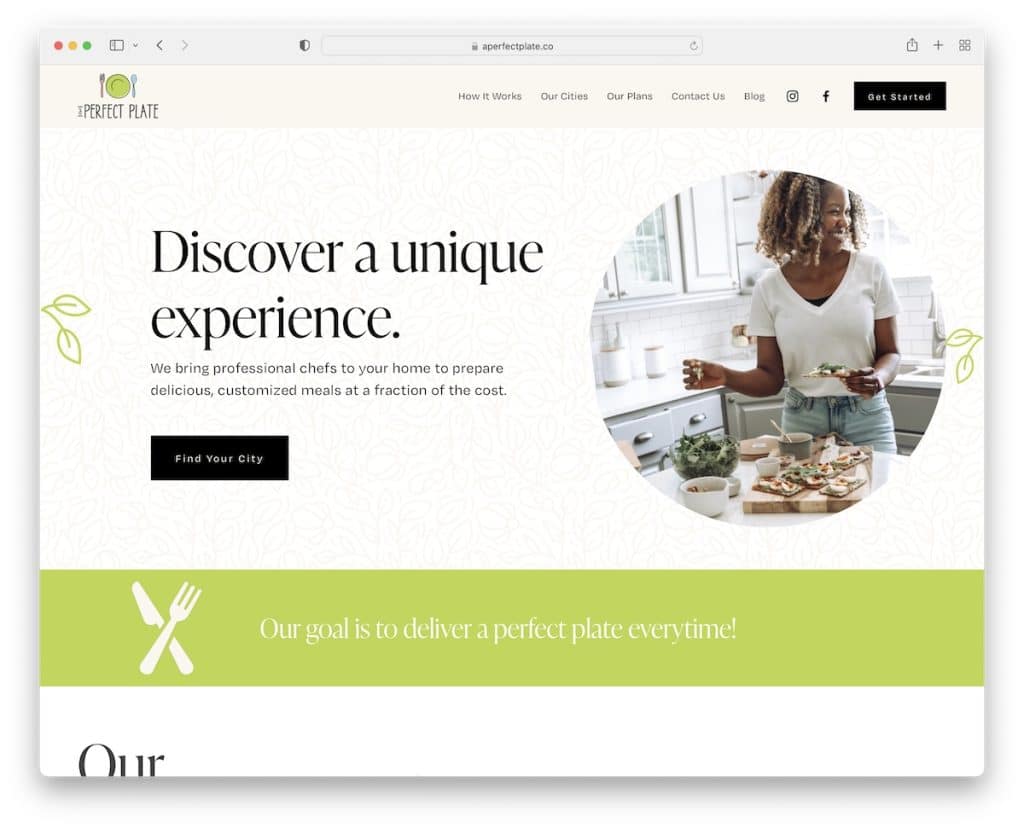
17. Piring Sempurna
Dibangun dengan: Squarespace

A Perfect Plate memiliki desain yang menggugah selera dengan pemuatan konten pada gulungan dan menu mengambang dengan drop-down, ikon sosial, dan tombol CTA.
Salah satu fitur praktisnya adalah akordeon untuk "cara kerjanya", yang memakan lebih sedikit ruang tetapi tetap memberikan informasi yang diperlukan.
Terlebih lagi, Anda juga akan menemukan bagian besar yang menampilkan kesaksian klien tunggal untuk membangun bukti sosial.
Catatan: Akordeon adalah cara yang bagus untuk memperkenalkan konten dan informasi tambahan, tetapi tidak mengambil real estat ekstra.
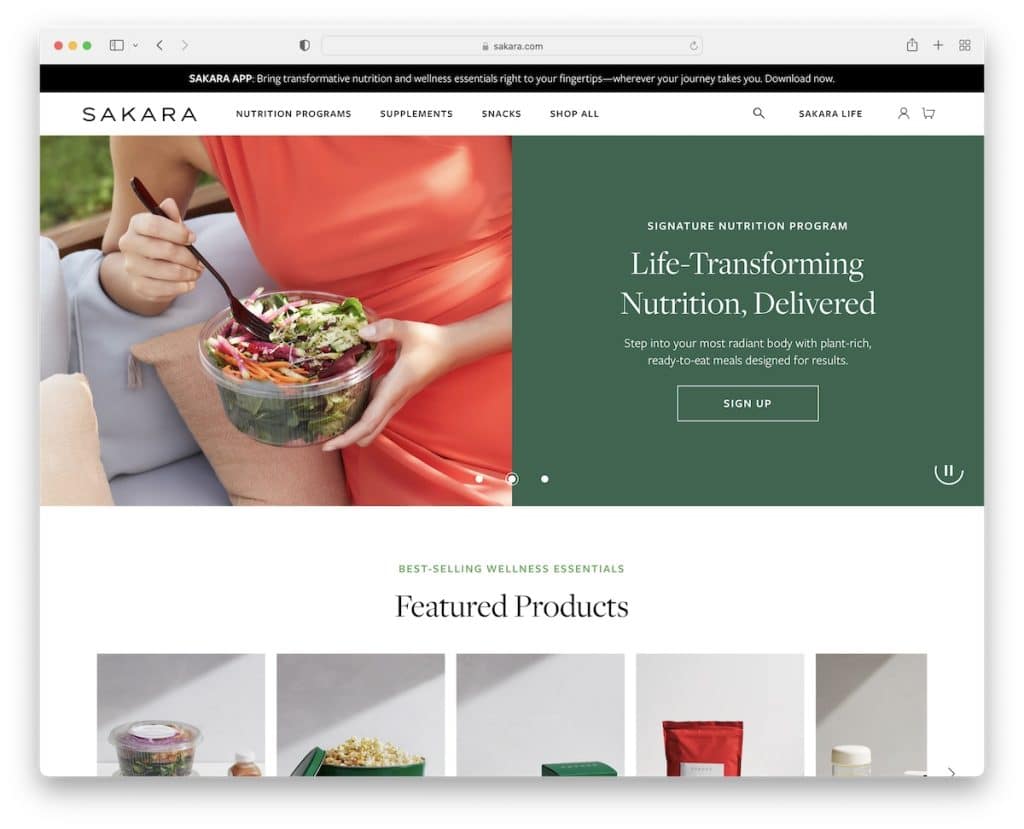
18. Sakara
Dibangun dengan: Shopify

Sakara memiliki penggeser yang menyenangkan yang dapat Anda jeda dan mainkan dan geser sesuai perintah Anda. Setiap slide adalah 1/2 gambar dan 1/2 latar belakang padat dengan teks dan CTA untuk membuat info lebih mudah dibaca.
Bilah atas dan tajuk (dengan menu mega) menempel di bagian atas layar, jadi Anda tidak perlu menggulir untuk mengakses menu – selalu ada di sana. Selain itu, footer memiliki banyak kolom dengan CTA unduhan aplikasi, langganan, dan banyak lagi tautan.
Catatan: Izinkan pengguna untuk mengontrol penggeser (karena mereka mungkin menganggap animasi geser terlalu cepat).
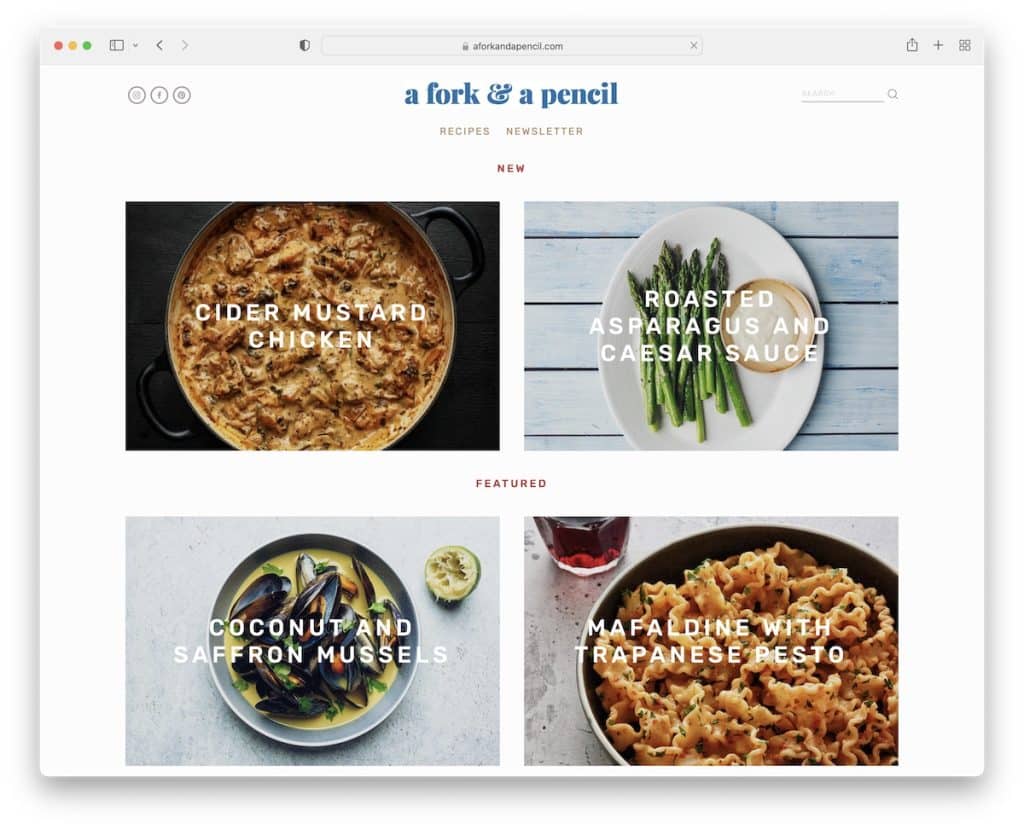
19. Garpu & Pensil
Dibangun dengan: Squarespace

A Fork & A Pencil memiliki tata letak kotak minimalis dengan bagian gambar paralaks dan umpan Instagram dengan tombol "ikuti".
Header dan footer juga cukup sederhana tetapi membekali Anda dengan semua hal penting untuk pengalaman penelusuran dan penelusuran yang lebih baik.
Terakhir, formulir berlangganan buletin memiliki reCAPTCHA untuk mencegah spam.
Catatan: Apakah Anda ingin menghindari spam (terutama jika menyangkut formulir kontak)? Gunakan reCAPTCHA.
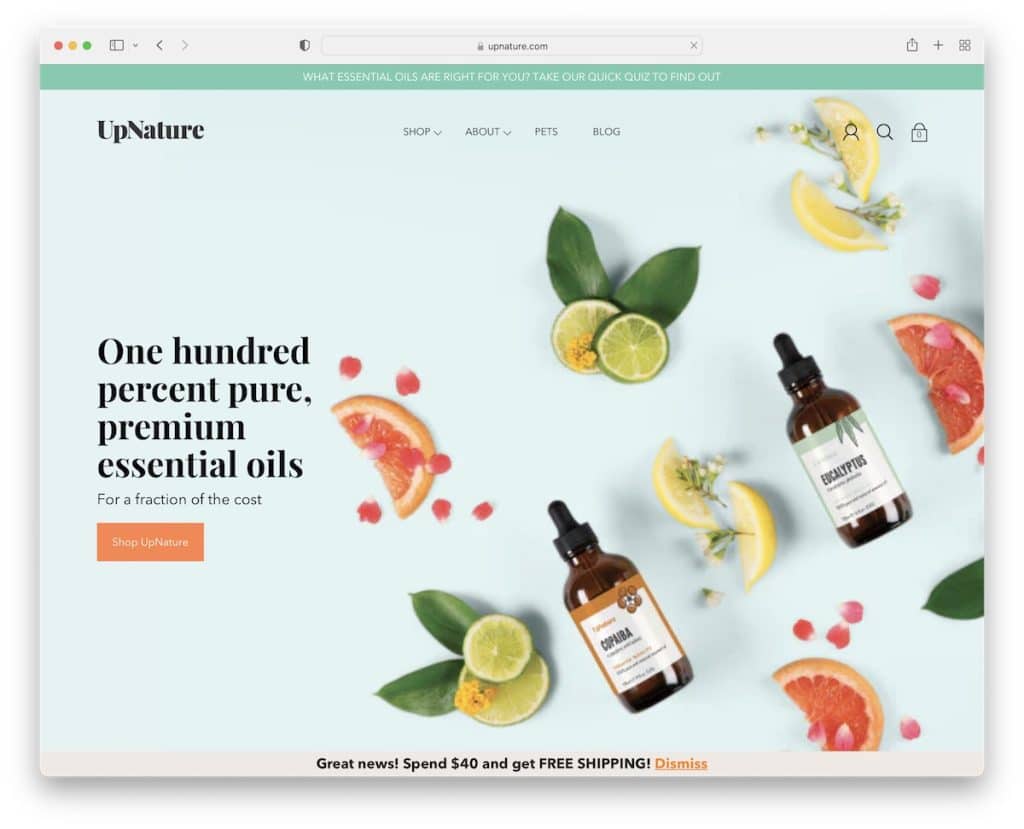
20. Alam Atas
Dibangun dengan: Shopify

Sementara banyak yang menggunakan bilah atas pada latar belakang yang kontras untuk membuatnya lebih menonjol, UpNature menyatu dengan gambar pahlawan dengan baik, tidak menyebabkan gangguan. Namun, hanya header dengan menu mega minimalis yang mengapung.
Situs web makanan ini bersih (periksa juga situs web bersih yang menang ini), desain yang bertukar, penggeser testimonial, dan footer dasar.
Catatan: Gunakan bilah atas untuk pemberitahuan khusus, pengiriman gratis, penawaran, dll.
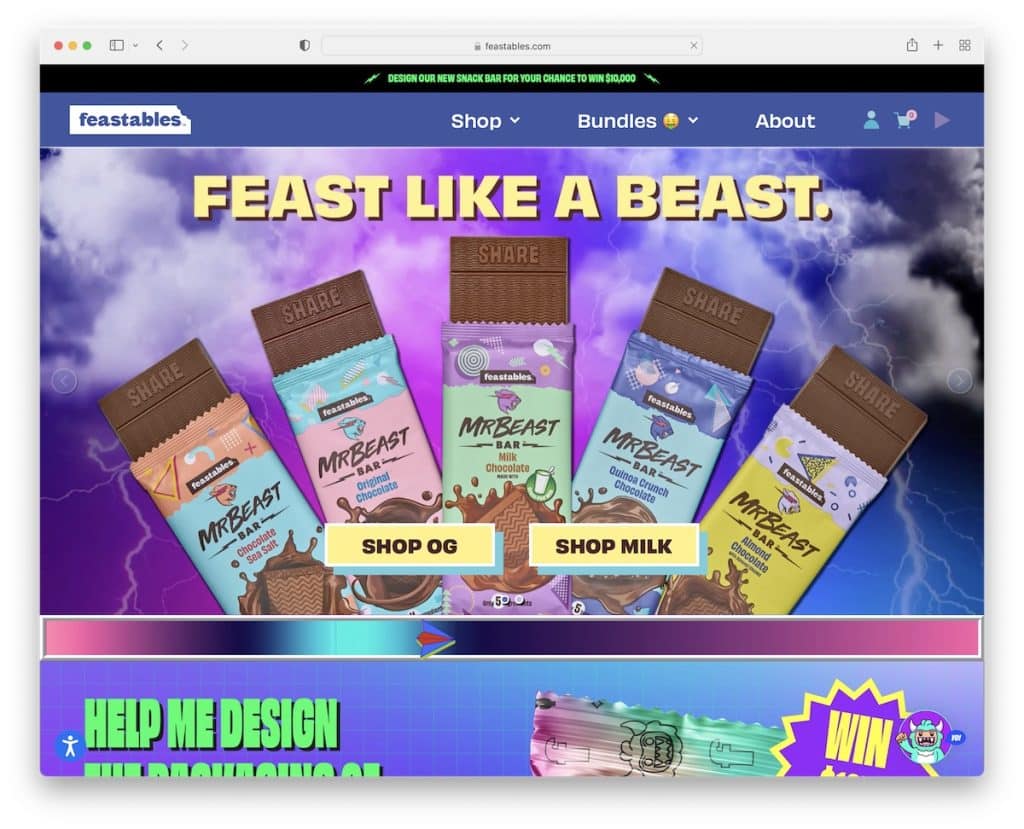
21. Pesta
Dibangun dengan: Shopify

Situs web Feastables membuktikan bahwa tidak ada batasan dalam hal kreativitas dan desain web. Bersikaplah liar dan “gila” seperti yang Anda inginkan, menciptakan kesan pertama yang kuat dan berkesan seperti Feastables.
Halaman tersebut memiliki banyak animasi dan efek khusus yang membuatnya lebih menarik, membuat Anda tertarik untuk memesan produk.
Selain testimonial pelanggan dengan review bintang, Feastables juga memiliki slider dengan feedback otoritas. Dan jika Anda mengklik kepala monster di pojok kanan, Anda dapat memainkan game, yang belum pernah kami lihat sebelumnya di situs web makanan.
Catatan : Biarkan kepribadian Anda berbicara melalui situs web unik dan artistik yang akan dibicarakan semua orang.
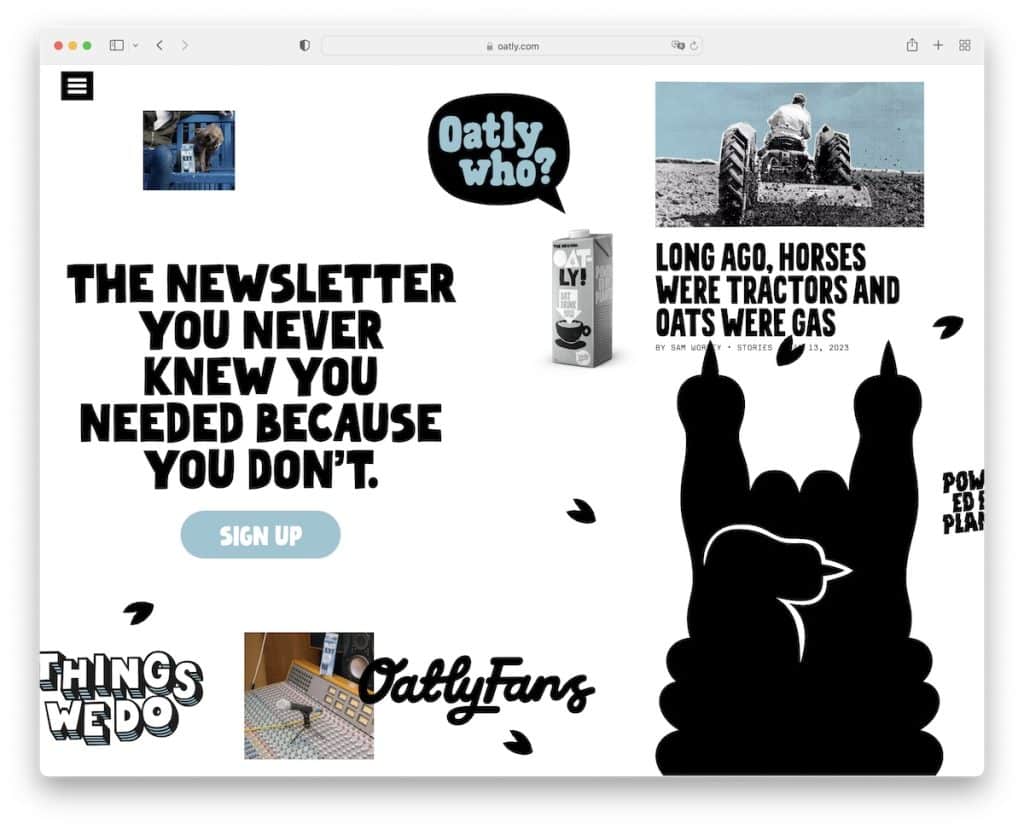
22. Oatly
Dibangun dengan: Shopify

Halaman beranda Oatly, seperti halaman Feastables, sangat orisinal. Plus, alih-alih menggulir secara vertikal, Anda menggulirnya secara horizontal, dan meskipun sarat dengan konten, ini tetap merupakan pengalaman yang menyenangkan.
Namun Anda bisa mengakses halaman internal lainnya dengan menekan ikon menu hamburger di pojok kiri atas, yang juga menawarkan tautan tambahan dan ikon media sosial.
Catatan: Buat situs web yang menggulir secara horizontal, bukan vertikal, seperti yang lainnya.
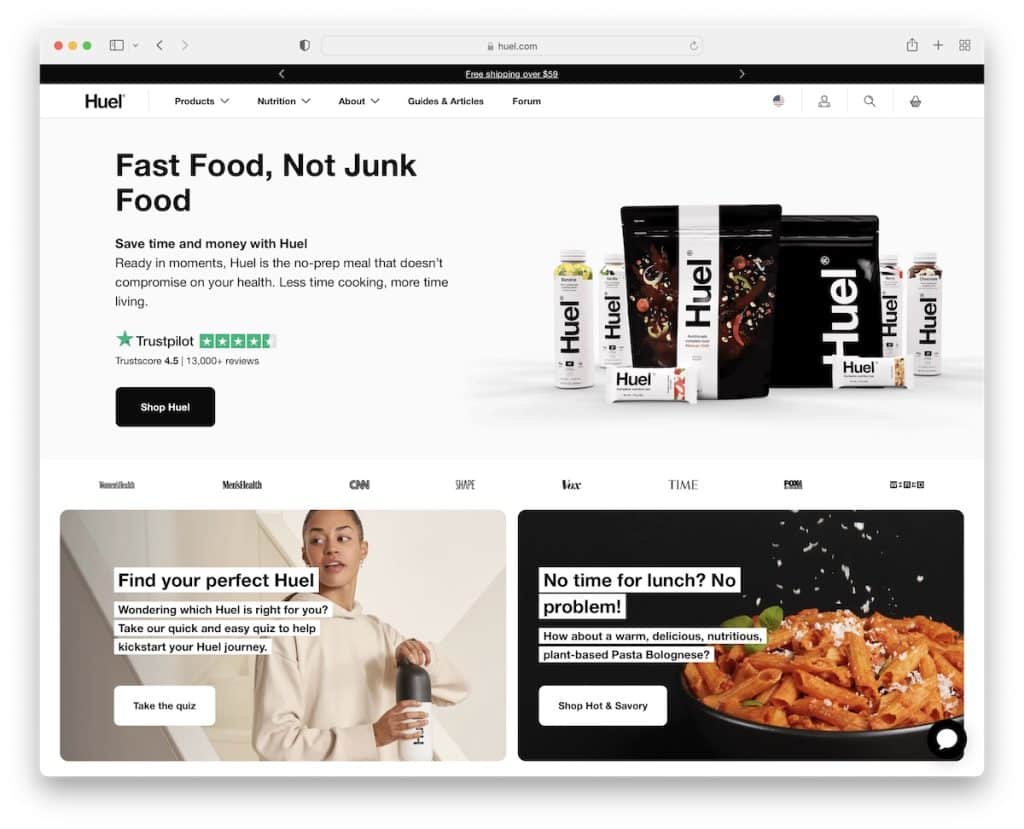
23. Huel
Dibangun dengan: Shopify

Karena Huel adalah merek global, mereka menggunakan bilah teratas untuk memilih lokasi Anda untuk pengalaman penelusuran dan belanja online yang lebih personal.
Gambar utama menampilkan produk dengan judul, teks, lencana Trustpilot, dan tombol CTA untuk toko.
Yang pasti akan memicu perhatian Anda adalah bilah pop-up bawah yang muncul saat Anda mulai menggulir dan ingin Anda bergabung dengan suku "hueligan" mereka.
Halaman beranda kaya konten, tetapi desain gelap dan terang membuat pengguliran dan pemeriksaan informasi menjadi menyenangkan.
Catatan: Gunakan pengalih lokasi (dan mata uang) jika Anda memiliki audiens global yang besar.
