23 meilleurs sites Web sur l'alimentation (exemples) 2023
Publié: 2023-01-27Êtes-vous prêt à consulter les meilleurs sites Web de restauration pour profiter d'un superbe design et trouver l'inspiration ?
Faites-nous confiance, nous avons l'eau à la bouche le plus souvent lors de l'examen de plus de 100 pages dans l'industrie alimentaire.
Avec différents types de sites Web, nous nous sommes assurés d'en couvrir le plus possible avec cette collection EPIC.
Que vous souhaitiez consulter de superbes designs de blogs culinaires ou des sites Web d'entreprises de premier ordre, nous avons quelque chose pour tout le monde.
Et si vous êtes en train de créer vous-même un site Web, nous vous recommandons de choisir un thème WordPress alimentaire.
Vous n'avez pas besoin de coder, mais vous avez toujours une totale liberté de création pour créer la page de vos rêves.
Meilleurs sites Web alimentaires et idées de conception Web
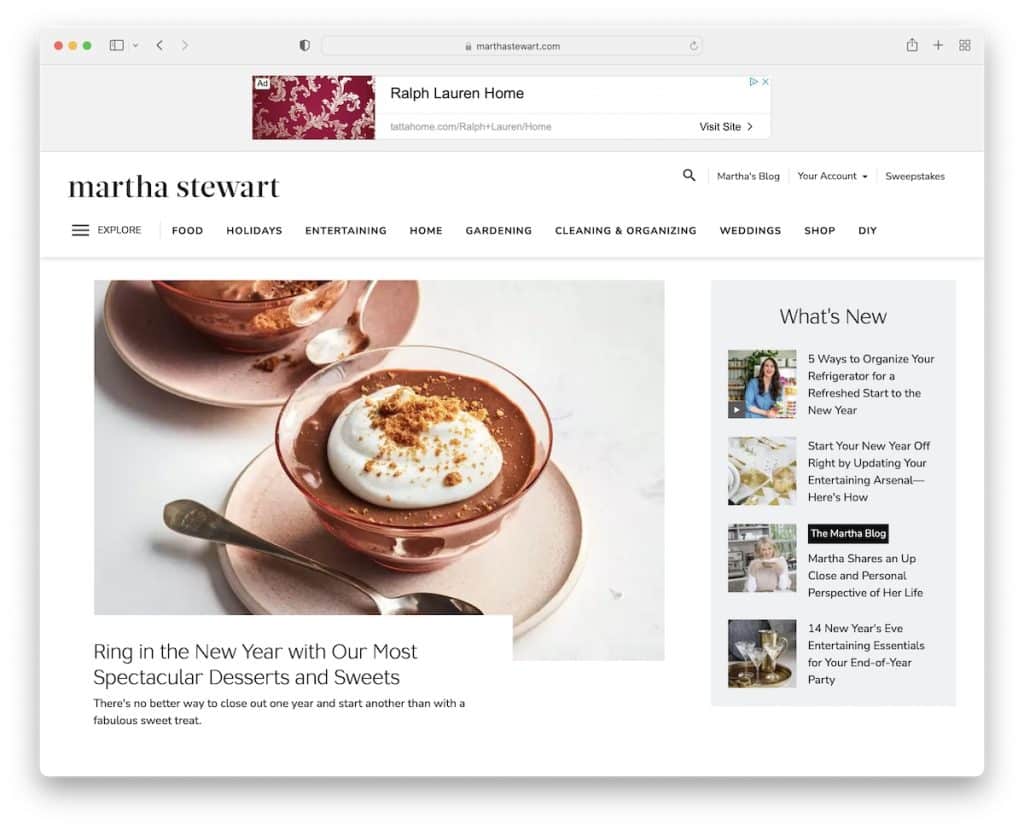
1. Martha Stewart
Construit avec : Drupal

Martha Stewart est un site Web de magazine alimentaire en ligne avec un design léger et beaucoup d'espace blanc pour une excellente lisibilité.
Il possède l'un des menus les plus uniques qui ressemble presque à un site Web dans un site Web une fois la fenêtre contextuelle ouverte.
La page a également un en-tête collant, y compris la bannière publicitaire, de sorte que la navigation est toujours disponible.
Remarque : utilisez un en-tête/menu collant et améliorez l'expérience utilisateur de votre site de restauration.
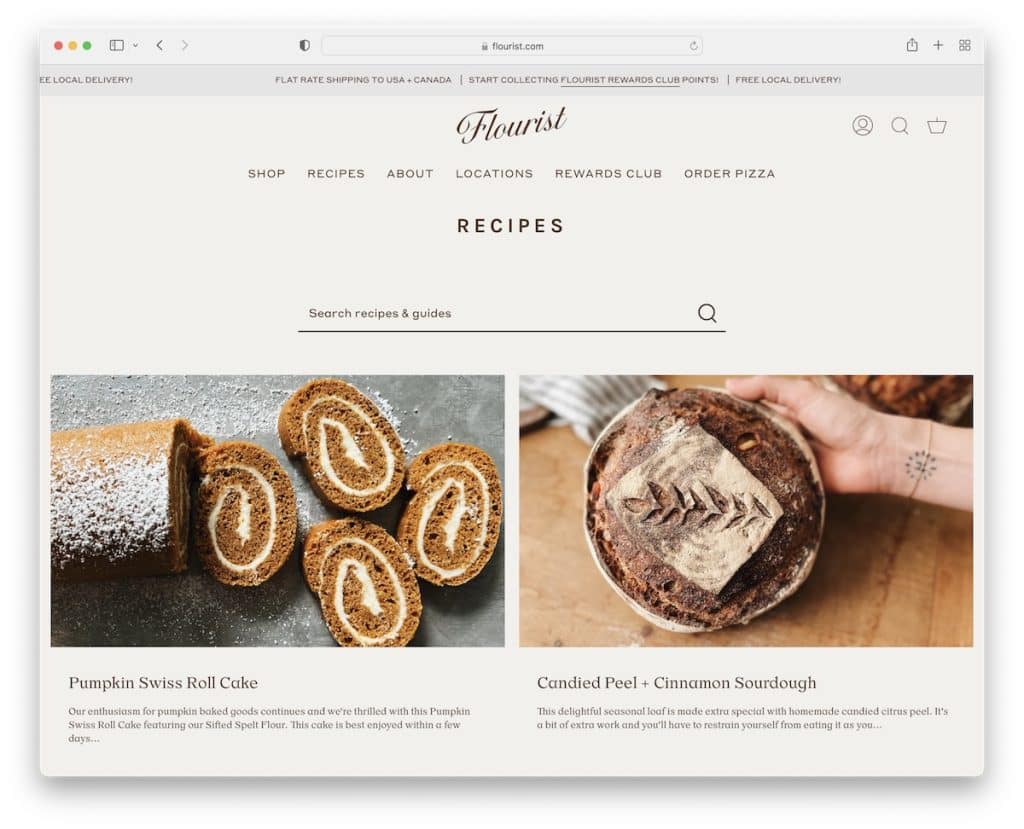
2. Recettes de fleuriste
Construit avec : Shopify

Si le site Web précédent avait une mise en page de type magazine, Flourist Recipes a un look de blog avec une structure de grille à deux colonnes.
Le site Web comporte une barre supérieure animée et un en-tête flottant avec un méga menu.
La conception globale du site est minimaliste, y compris le pied de page à trois colonnes avec menu et liens sociaux et un formulaire d'inscription à la newsletter.
Note : Utilisez un méga menu pour ajouter des liens et des images afin d'améliorer la navigation de votre site Web.
Nous avons également une liste complète des meilleurs sites Web Shopify pour des exemples plus formidables.
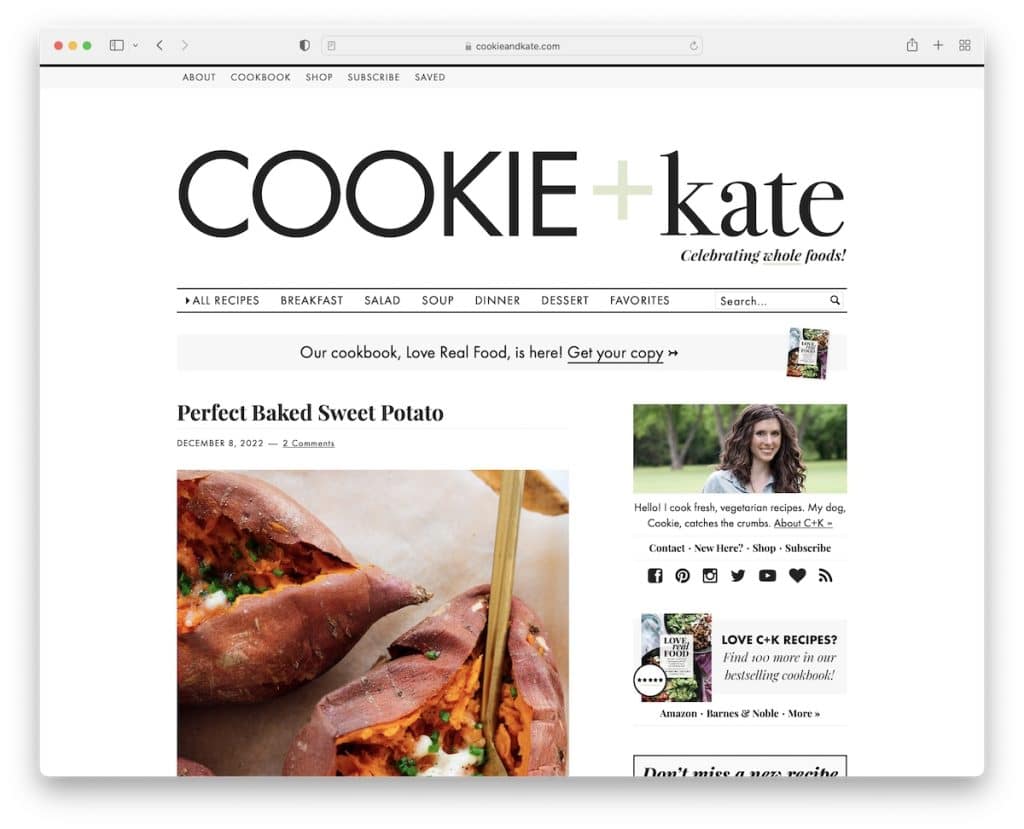
3. Cookie et Kate
Construit avec : Thème Magazine Pro

Cookie And Kate est un site Web de blog culinaire minimaliste avec des liens de barre supérieure, un grand en-tête avec un logo et une barre de navigation.
Le blog a une barre latérale droite avec une bannière publicitaire collante pour augmenter les taux de clics.
Ce qui est unique à propos de Cookie And Kate, ce sont les longs extraits de blog, que vous ne voyez pas trop souvent.
Remarque : Donnez plus d'informations et de contenu sur les articles de blog pour les rendre plus cliquables.
N'oubliez pas que vous pouvez créer rapidement un site Web similaire avec l'un de ces thèmes de blogs culinaires WordPress. (Cependant, notre guide sur la façon de démarrer un bon blog avec WordPress vous aidera à le faire avec succès.)
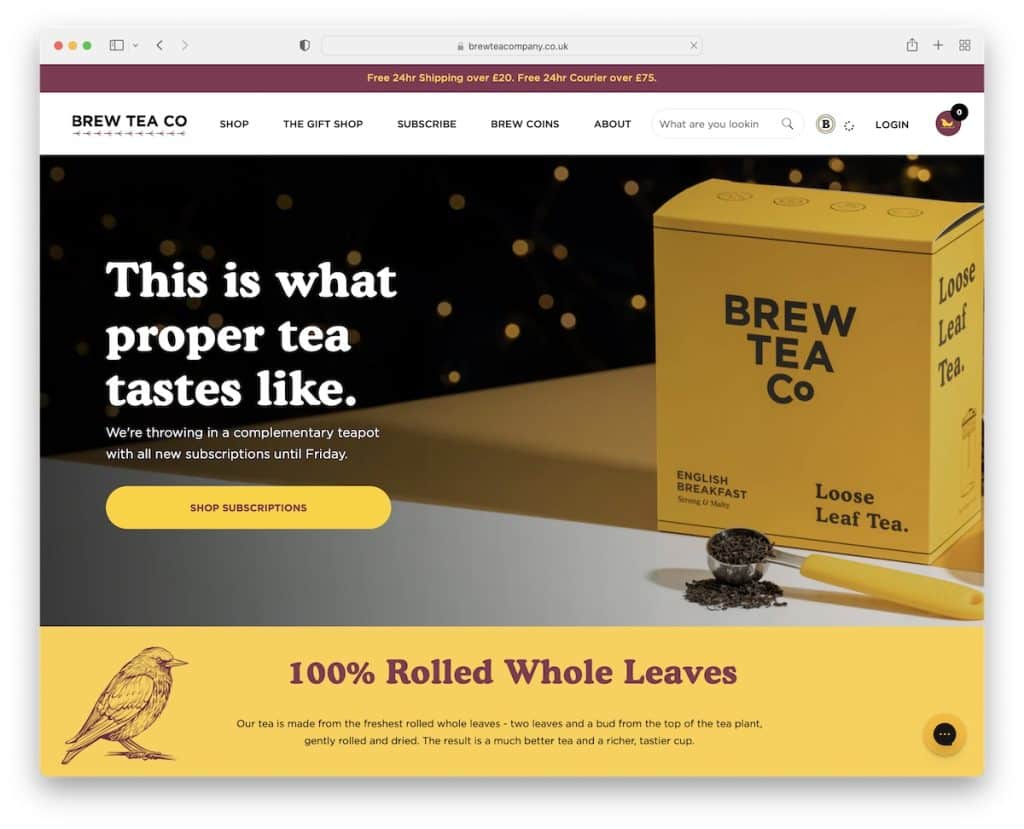
4. Brew Tea Co
Construit avec : Squarespace

Brew Tea Co est un site Web alimentaire avec une fenêtre pop-up proposant une offre spéciale en échange d'un e-mail.
La page a une excellente image de marque qui rend cette conception Web réactive agréable à parcourir. Il utilise un méga menu pratique et un pied de page avec tous les liens et informations supplémentaires (+ un formulaire d'inscription à la newsletter).
Ce que nous aimons aussi, c'est le widget de chat en direct dans le coin inférieur droit, qui peut promouvoir les ventes.
Remarque : Fournissez le meilleur service client avec une fonction de chat en direct.
Au fait, nous sommes sûrs que vous apprécierez également de consulter ces exemples de sites Web Squarespace.
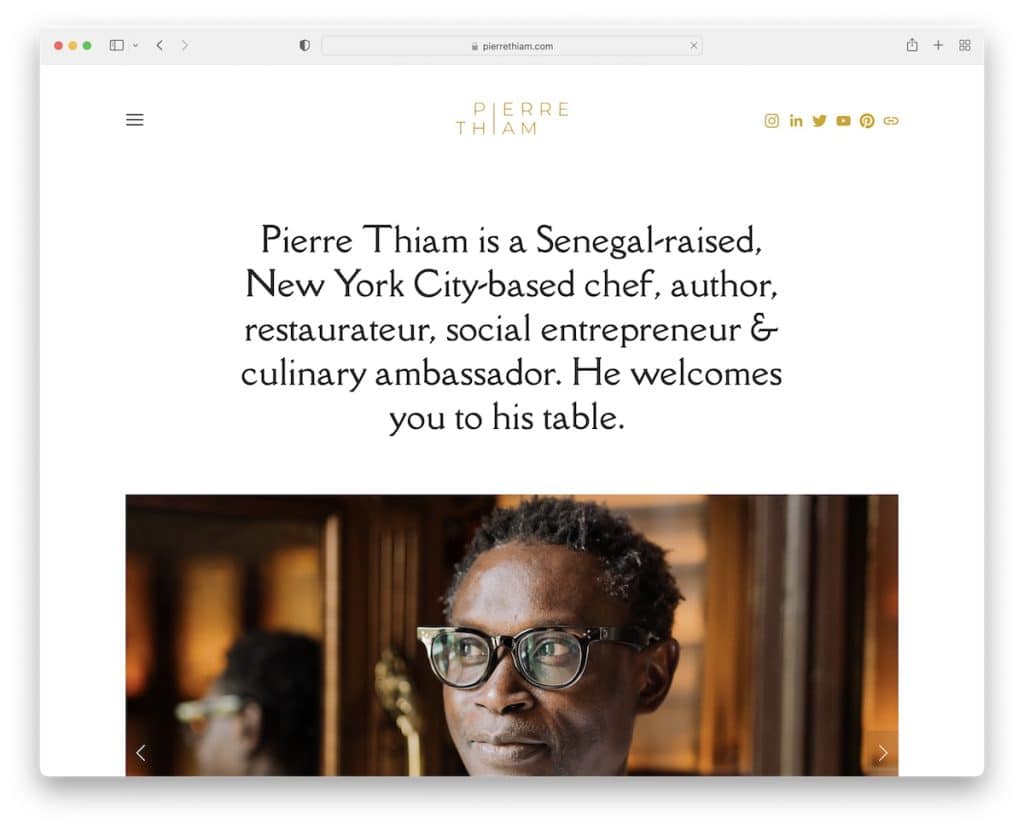
5. Pierre Thiam
Construit avec : Squarespace

Pierre Thiam gère un site Web minimaliste avec un en-tête flottant et un menu hamburger qui comporte également un bouton d'appel à l'action (CTA) renvoyant à la page de contact. L'en-tête et le pied de page ont des boutons de médias sociaux pour se connecter plus facilement avec Pierre.
Commencer un site Web alimentaire avec du texte, puis un curseur n'est pas trop courant, ce qui est une excellente stratégie pour faire ressortir le vôtre.
Remarque : montrez à quel point vous êtes sociable en ayant une icône de réseau social dans la barre de navigation (et le pied de page).
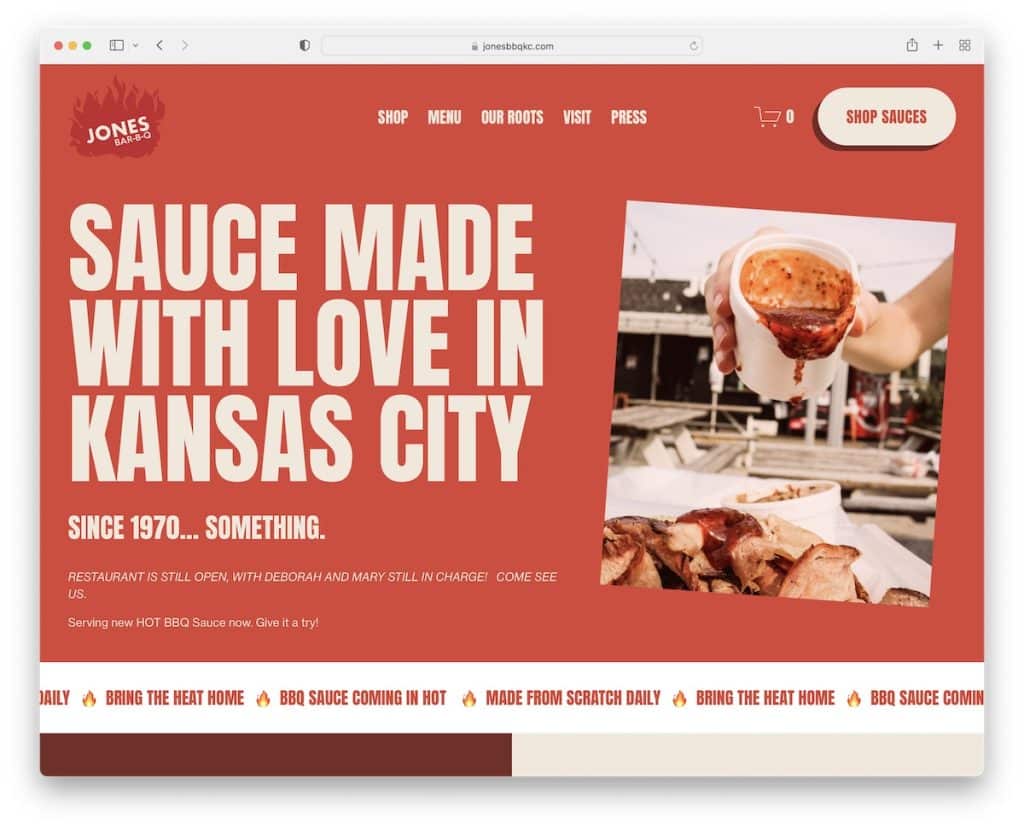
6. Jones Bar-BQ
Construit avec : Squarespace

Jones Bar-BQ a une image de marque forte avec un défilement accrocheur et beaucoup d'espace blanc, de sorte que le contenu se démarque davantage.
Cet exemple de site Web alimentaire a un en-tête qui disparaît lors du défilement mais réapparaît lorsque vous faites défiler vers le haut. (Ceci est pratique pour une meilleure navigation en raison de moins de distractions.)
Le texte coulissant sous la section des héros fonctionne comme un effet accrocheur, avec un autre avant le formulaire d'abonnement faisant la promotion de leur page Instagram.
Remarque : Utilisez votre image de marque sur l'ensemble de votre site Web pour rappeler aux visiteurs, eh bien, votre marque.
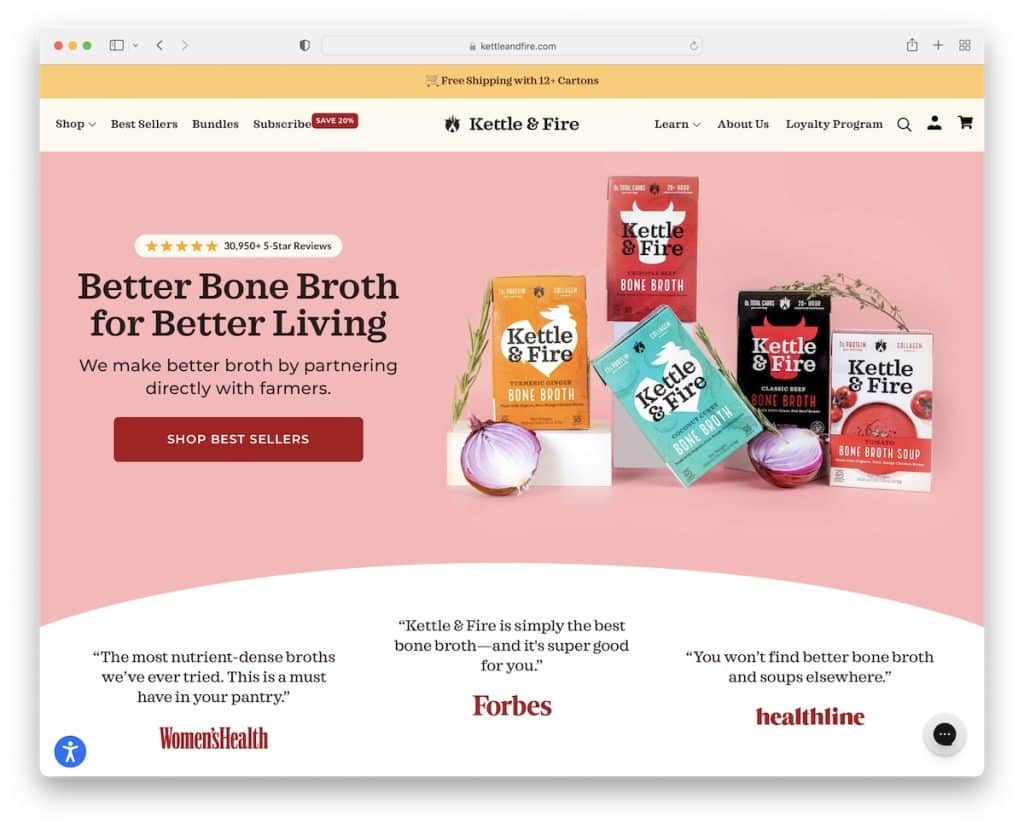
7. Bouilloire et feu
Construit avec : Shopify

Kettle & Fire est un site Web alimentaire moderne et tendance avec une touche de minimalisme pour garantir une expérience utilisateur ultime.
L'image du héros présente leurs meilleurs vendeurs avec un CTA vers le magasin et des critiques d'étoiles qui prouvent la qualité du produit.
Kettle & Fire garantit que tout est facilement accessible avec le méga menu flottant, le pied de page fournissant d'autres liens, une connexion aux médias sociaux et un formulaire d'abonnement qui fait la promotion d'un coupon.
Ce site Web propose également des ajustements d'accessibilité pour modifier la façon dont vous souhaitez afficher leur site Web.
Remarque : Laissez vos clients potentiels personnaliser votre site Web avec le configurateur d'accessibilité.
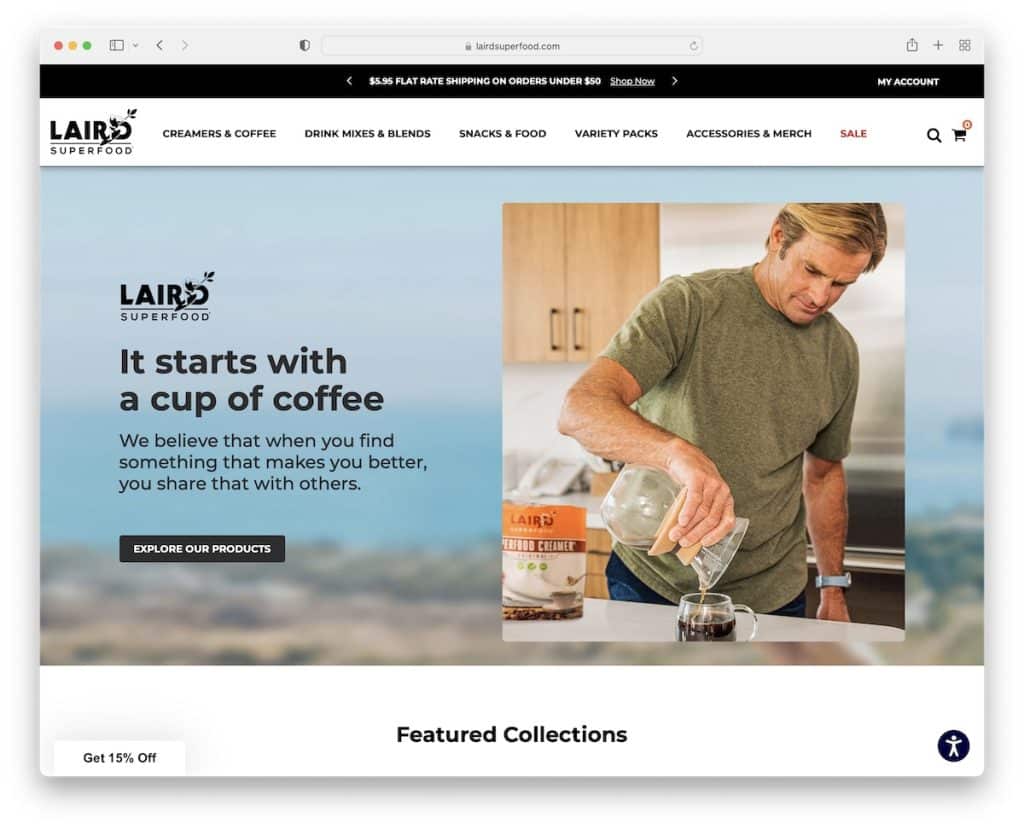
8. Superaliment Laird
Construit avec : Shopify

Laird Superfood a un curseur de notification de barre supérieure avec des liens et le menu déroulant "mon compte" pour un accès rapide au profil.
La barre de navigation est simple mais dispose d'un méga menu avec des liens et des images. Des curseurs et des carrousels aux témoignages et aux ajustements d'accessibilité, Laird Superfood a pensé à tout.
Ce site Web alimentaire a également un curseur de flux Instagram qui présente des images de clients avec une option pour acheter l'article particulier que les caractéristiques de la publication.
Remarque : Utilisez un flux IG avec la fonctionnalité de boutique.
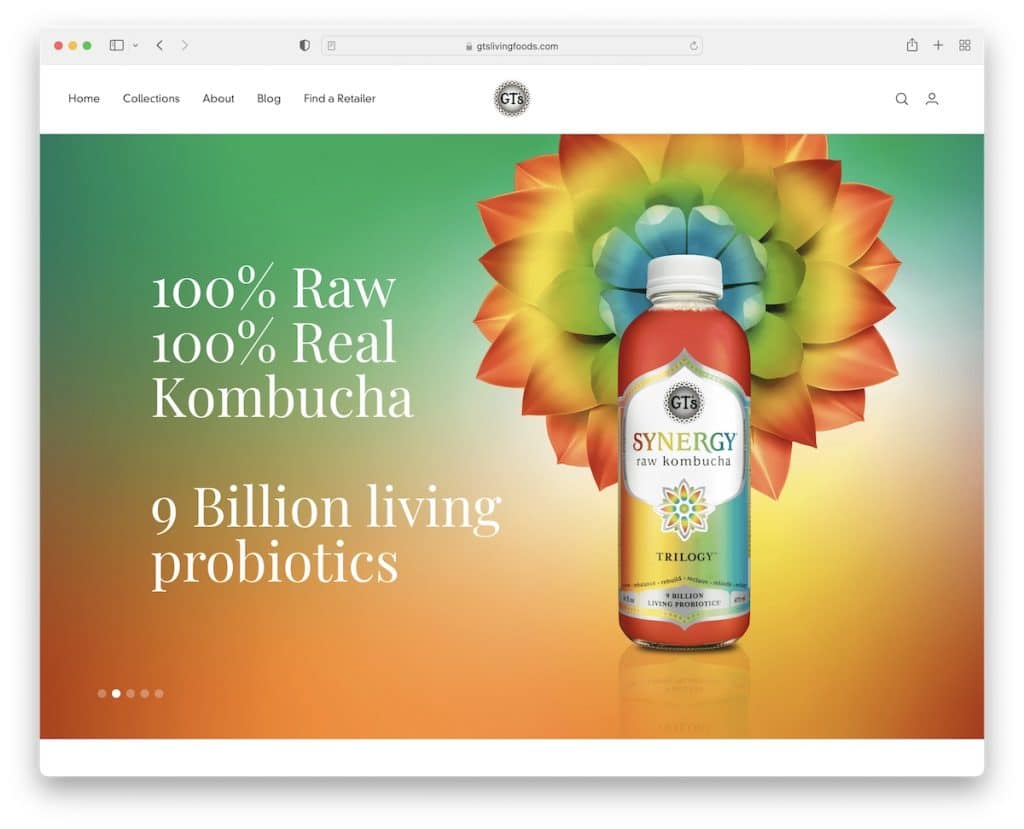
9. GT
Construit avec : Shopify

GT a un diaporama massif au-dessus du pli avec des titres et des boutons CTA.
L'en-tête est minimaliste, mais la navigation a une fonctionnalité de méga menu, ce qui est un excellent moyen de trouver les bons éléments. De plus, il existe également une barre de recherche latérale avec des résultats en direct pour des recherches rapides.
De plus, le pied de page comporte cinq colonnes avec des liens de menu, des boutons de médias sociaux et un widget d'abonnement à la newsletter.
Remarque : Développez votre liste de diffusion en insérant un formulaire d'abonnement (quelque part sur votre site Web).
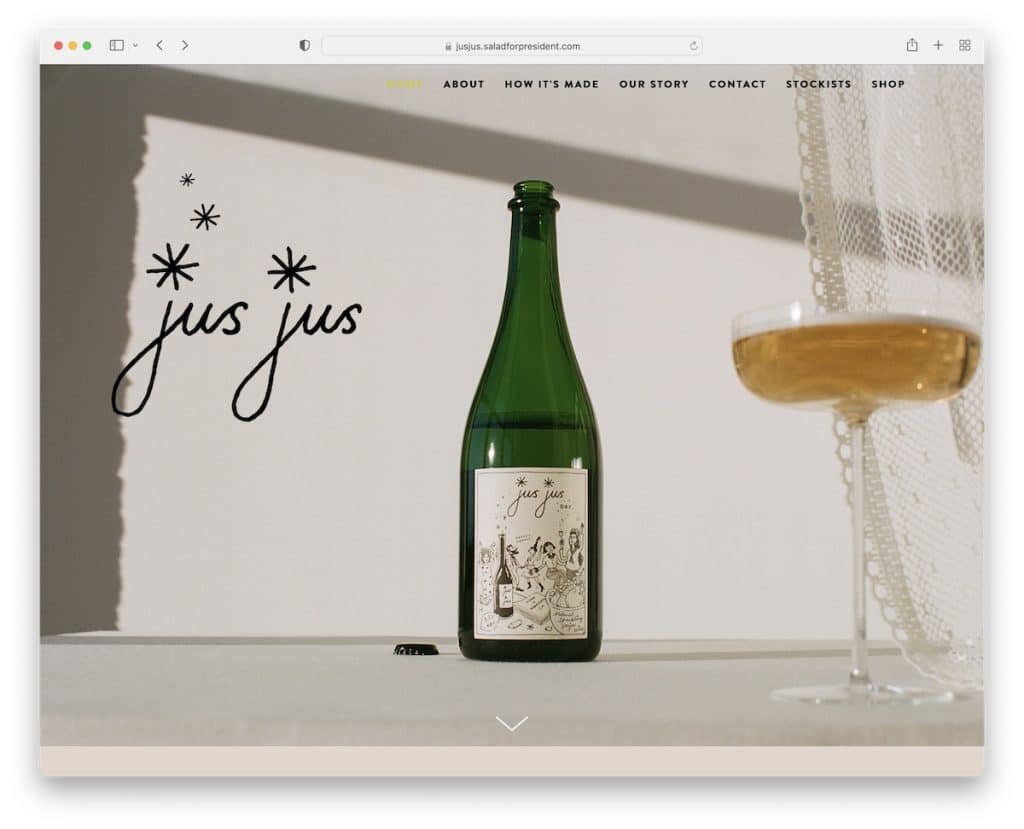
10. Jus Jus
Construit avec : Squarespace

La grande image de héros avec une animation sympa mais aucun élément de vente différencie Jus Jus du reste des sites Web alimentaires de cette liste. L'en-tête est transparent pour garder l'apparence plus propre même lorsque vous faites défiler.
La navigation flottante vous permet de passer d'une section à l'autre pour trouver tous les tenants et les aboutissants de la marque. Et même si Jus Jus utilise beaucoup de texte, il utilise également beaucoup d'espaces blancs qui créent une atmosphère agréable.
Remarque : Commencez votre site Web à produit unique avec une grande image du produit. (Et pimentez-le avec de l'animation.)
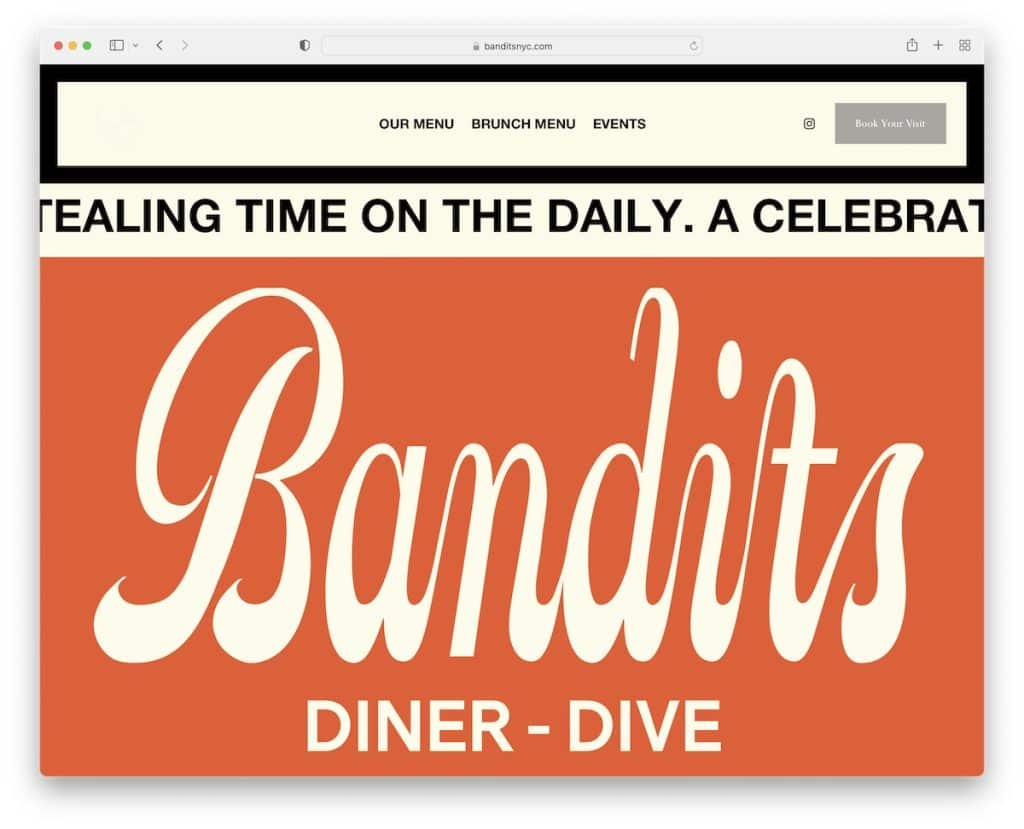
11. Bandits
Construit avec : Squarespace

Bandits crée une première impression audacieuse avec un gros texte sur un fond uni (le texte coulissant y contribue également).
L'en-tête/menu disparaît/réapparaît en fonction de votre mouvement de défilement pour toujours y avoir accès. L'en-tête dispose également d'un bouton CTA pour les réservations, ce qui est très pratique.
Ce site Web gastronomique n'utilise pas de pied de page traditionnel, mais présente une image d'un cocktail et un texte pour vous convaincre de leur rendre visite.
Remarque : utilisez un bouton "réserver maintenant" dans l'en-tête (collant).
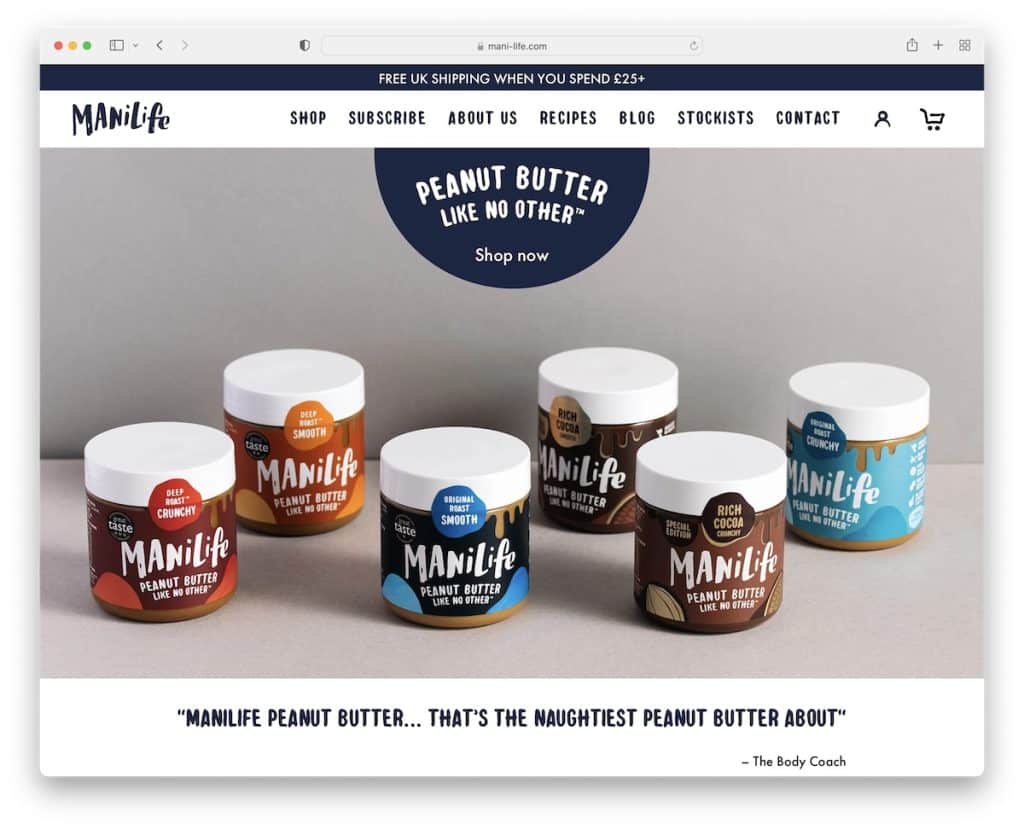
12. ManiLife
Construit avec : Shopify

ManiLife a un curseur d'arrière-plan d'image plein écran avec des boutons CTA et, uniquement, un texte de commentaires des clients pour le rendre moins promotionnel.

La barre supérieure favorise la livraison gratuite, tandis que l'en-tête ne réapparaît que lors du défilement vers le haut.
ManiLife propose également un carrousel de produits vedettes, un curseur de témoignages et une section avec les logos des autorités.
Remarque : créez une preuve sociale avec des témoignages, des critiques et des mentions de relations publiques/logos d'autorité.
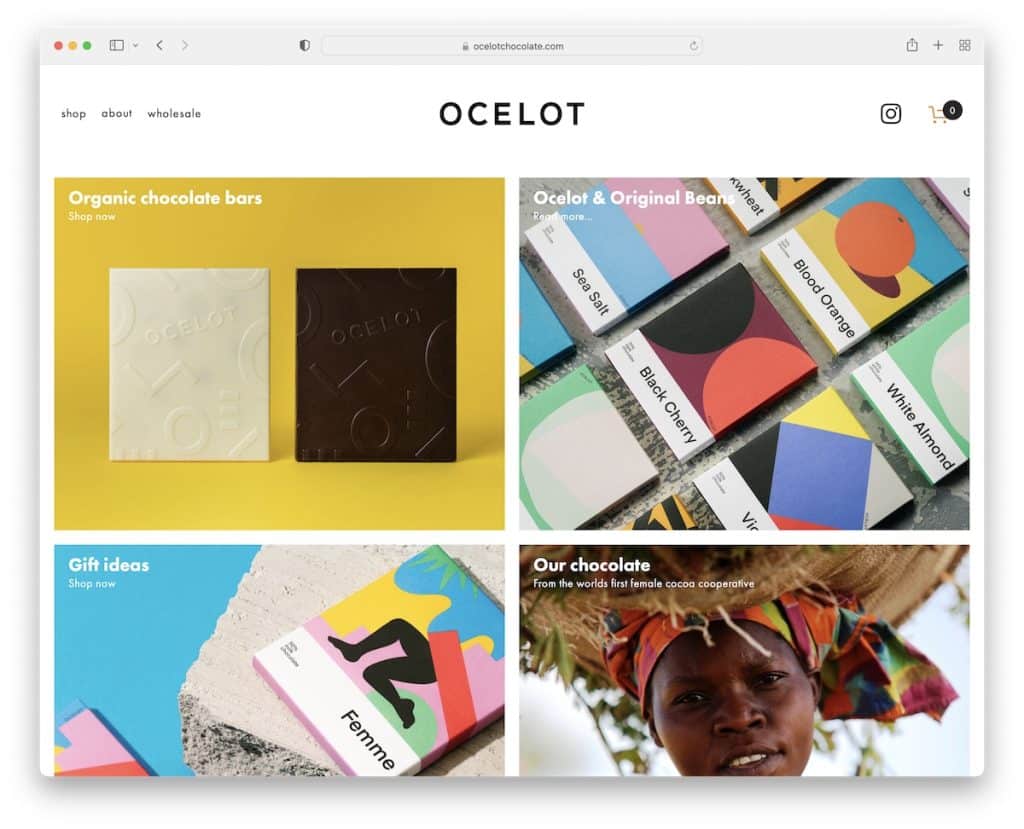
13. Ocelot Chocolat
Construit avec : Squarespace

Ocelot Chocolate est un site Web alimentaire avec une disposition de grille attrayante qui penche vers le minimalisme. L'en-tête est propre avec un menu déroulant, une icône IG et un panier.
De plus, le pied de page est également très basique, améliorant bien le flux simple. (Vous pourriez également être intéressé par la visualisation de ces magnifiques sites Web simples que nous avons organisés.)
Remarque : Utilisez une disposition en grille avec de grandes images pour capter l'attention des visiteurs.
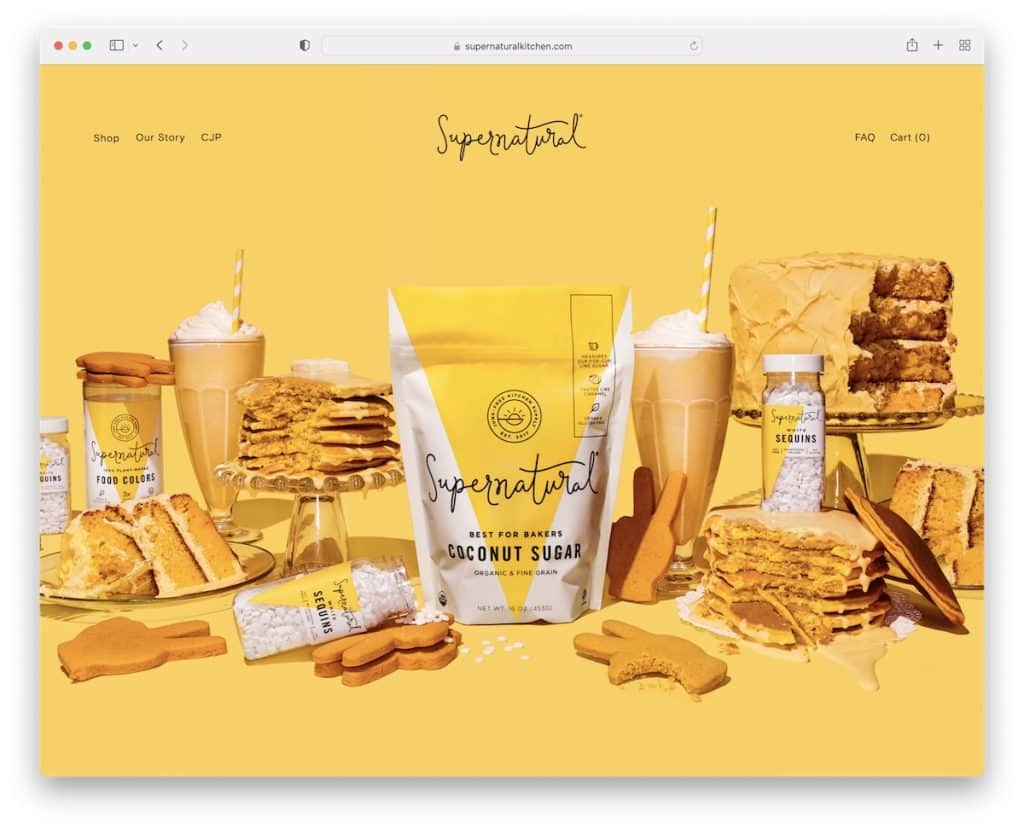
14. Surnaturel
Construit avec : Squarespace

Supernatural utilise une image de héros avec un effet de parallaxe et un en-tête 100% transparent avec un menu déroulant.
La page comporte des sections propres avec des titres, des textes, des liens pour promouvoir leurs produits et une grille de flux IG qui ouvre les publications dans de nouveaux onglets.
En bas se trouve un simple pied de page avec d'autres liens pratiques et un lien de suivi pour Instagram.
Remarque : Un effet de parallaxe ajoute de l'engagement à votre site Web pour une meilleure UX.
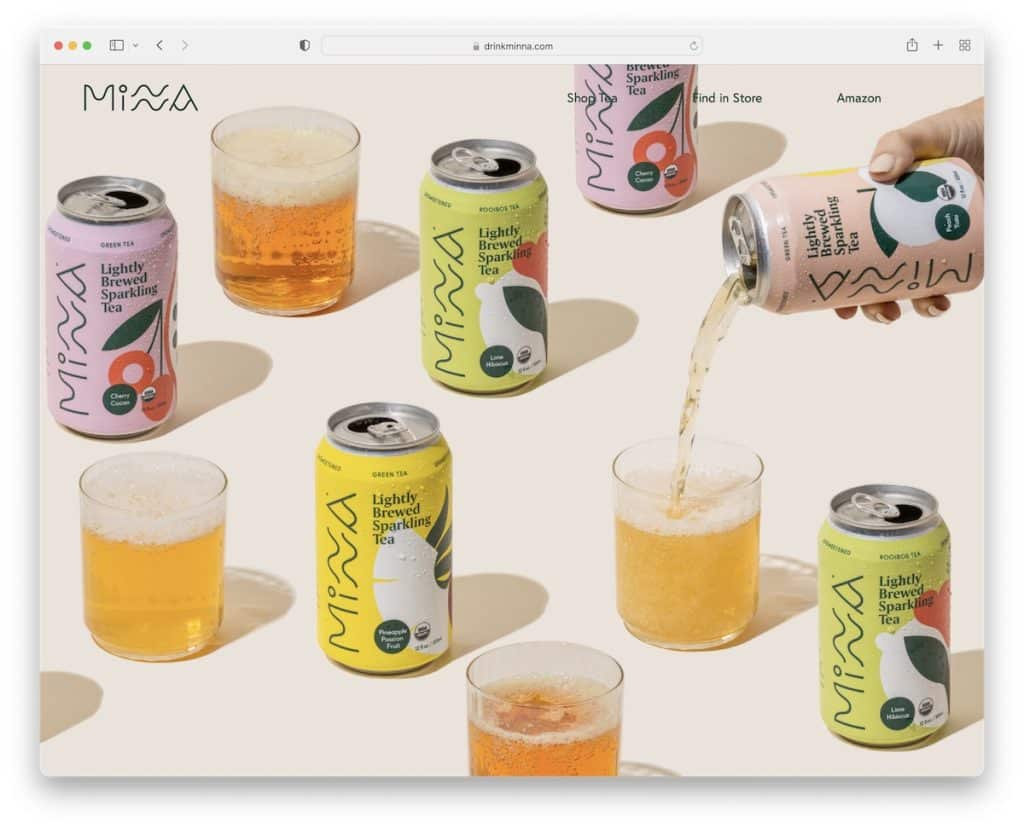
15. Minna
Construit avec : Squarespace

Minna est une autre bonne preuve qu'une image plein écran (sans texte ni CTA) peut très bien fonctionner pour attirer l'attention des visiteurs.
De plus, ils gardent la barre de navigation super propre pour une expérience sans distraction. Le pied de page est tout aussi propre avec des liens supplémentaires, des médias sociaux et un formulaire d'abonnement.
Ce site Web alimentaire est divisé en plusieurs sections pour présenter chaque produit avec un arrière-plan accommodant. De plus, le flux IG à trois publications ajoute du contenu supplémentaire avec des publications s'ouvrant dans de nouveaux onglets.
Remarque : Vous ne savez pas comment ajouter plus de contenu à votre site Web ? Intégrez un flux Instagram.
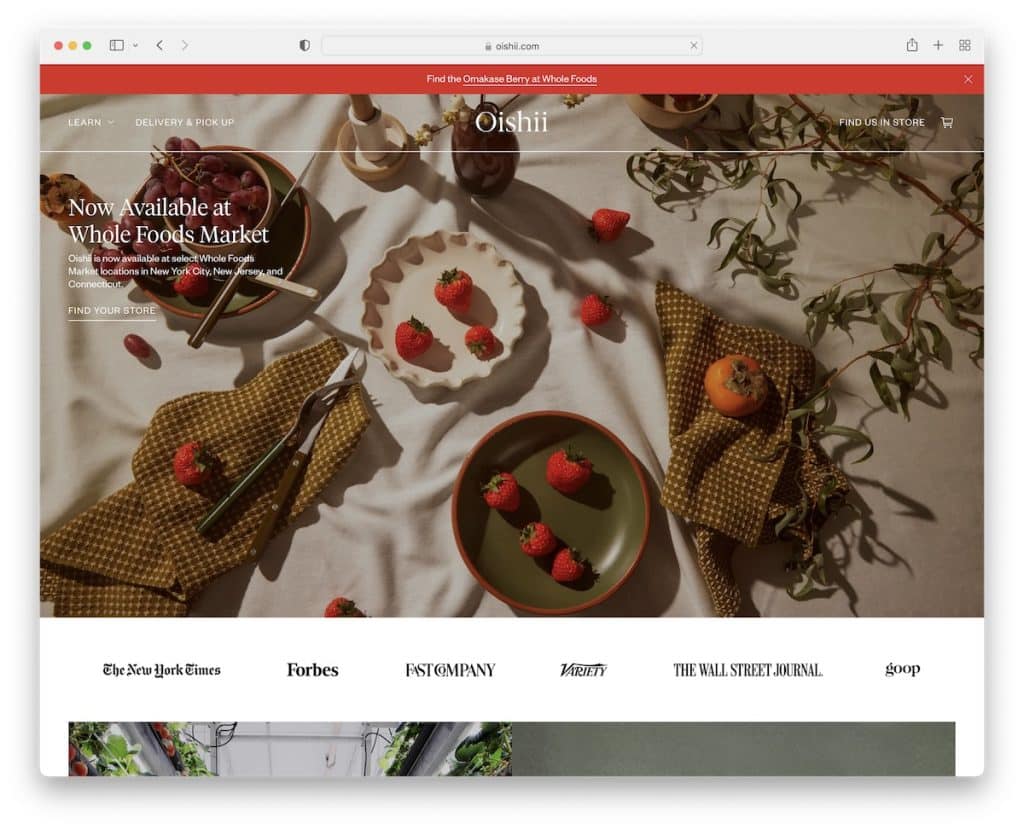
16. Oishii
Construit avec : Shopify

Oishii est un site Web d'alimentation à la mode qui ne semble pas vous vendre quelque chose lorsque vous faites défiler la page d'accueil, ce qui est un gros plus. Bien sûr, il y a des liens vers la boutique, mais c'est fait avec goût.
La notification de la barre supérieure peut être facilement fermée en appuyant sur "x", tandis que l'en-tête passe de transparent à solide (et flottant) sur le défilement.
Sous l'image du héros se trouve une bannière avec divers logos d'autorité liés aux mentions de relations publiques.
Remarque : Ne soyez pas trop commercial, sinon les visiteurs pourraient quitter votre site Web plus tôt.
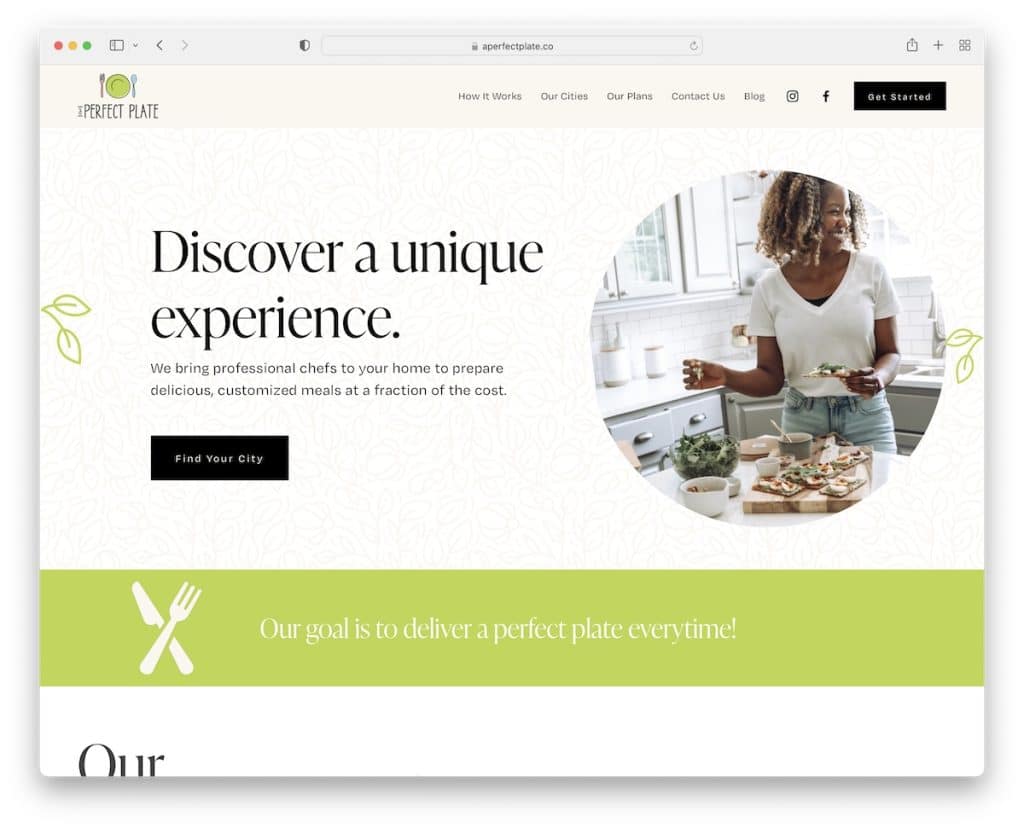
17. Une assiette parfaite
Construit avec : Squarespace

Une assiette parfaite a un design appétissant avec un chargement de contenu sur un défilement et un menu flottant avec un menu déroulant, des icônes sociales et un bouton CTA.
Une caractéristique pratique est les accordéons pour "comment ça marche", qui prennent beaucoup moins de place mais fournissent toujours les informations nécessaires.
De plus, vous trouverez également une grande section contenant un seul témoignage de client pour créer une preuve sociale.
Remarque : les accordéons sont un excellent moyen d'introduire du contenu et des informations supplémentaires, mais sans prendre l'espace supplémentaire.
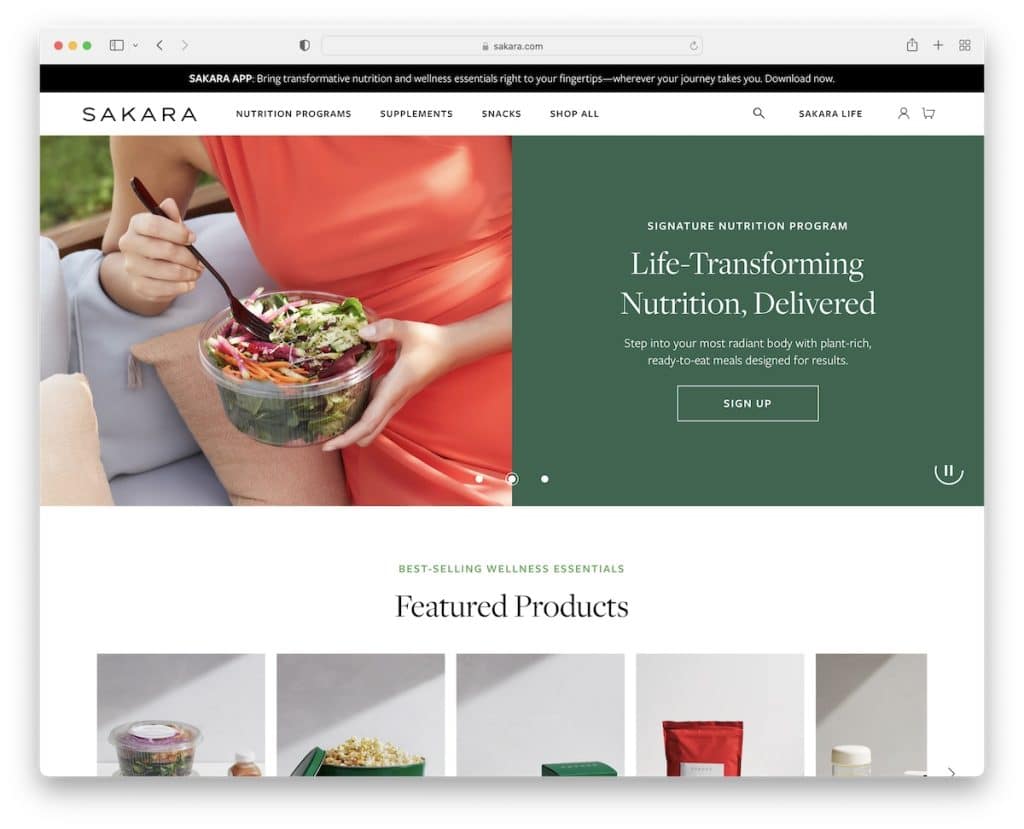
18. Sakara
Construit avec : Shopify

Sakara a un curseur sympathique que vous pouvez mettre en pause et jouer et balayer à votre commande. Chaque diapositive contient 1/2 image et 1/2 arrière-plan solide avec du texte et un CTA pour rendre les informations plus lisibles.
La barre supérieure et l'en-tête (avec le méga menu) collent tous deux en haut de l'écran, vous n'avez donc pas besoin de faire défiler pour accéder au menu - il est toujours là. De plus, le pied de page comporte plusieurs colonnes avec un CTA de téléchargement d'application, un abonnement et de nombreux autres liens.
Remarque : autorisez les utilisateurs à contrôler le curseur (car ils peuvent trouver l'animation de glissement trop rapide).
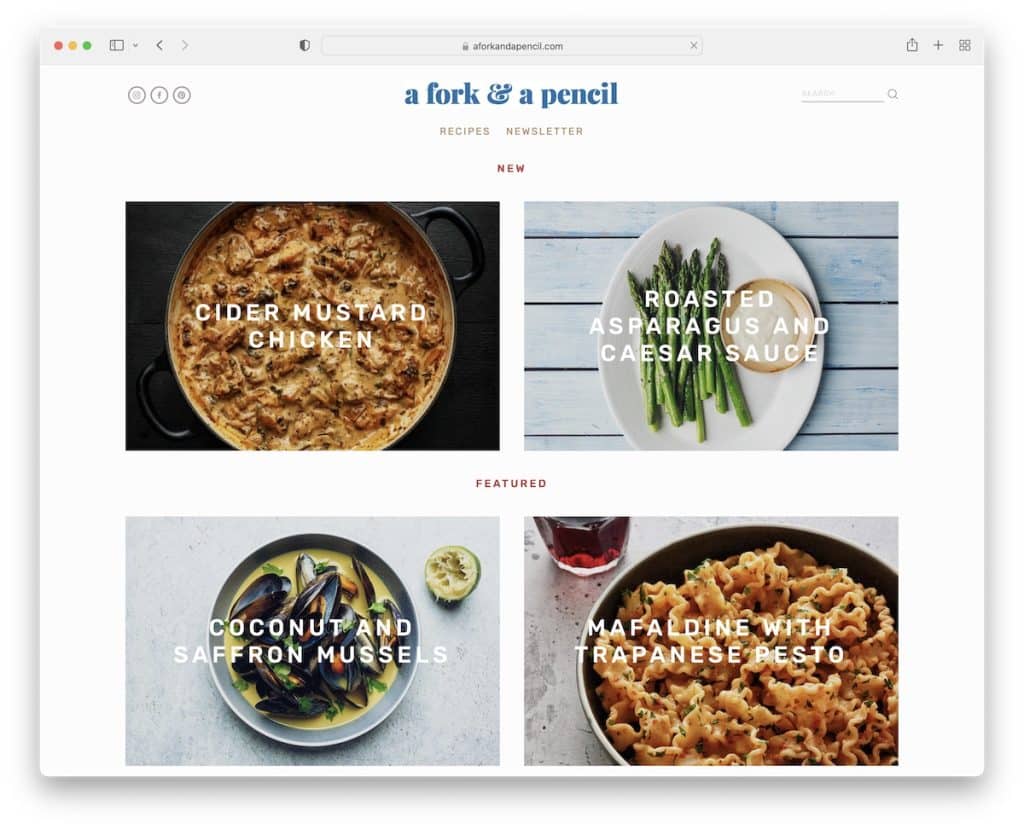
19. Une fourchette et un crayon
Construit avec : Squarespace

A Fork & A Pencil a une disposition en grille minimaliste avec des sections d'images en parallaxe et un flux Instagram avec un bouton "suivre".
L'en-tête et le pied de page sont également assez simples, mais vous offrent tous les éléments essentiels pour une meilleure expérience de navigation et de recherche.
Enfin, le formulaire d'inscription à la newsletter a reCAPTCHA pour éviter les spams.
Remarque : Vous souhaitez éviter les spams (notamment en ce qui concerne le formulaire de contact) ? Utilisez reCAPTCHA.
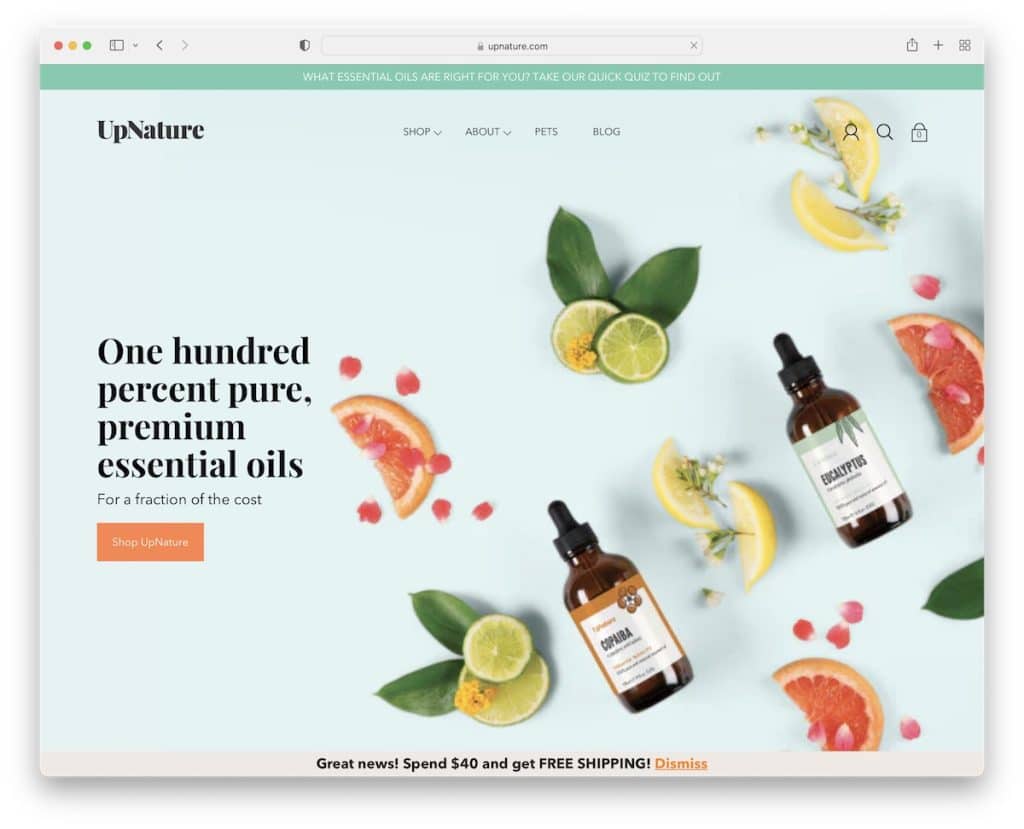
20. UpNature
Construit avec : Shopify

Alors que beaucoup utilisent une barre supérieure sur un fond contrasté pour la faire ressortir davantage, UpNature se marie bien avec l'image du héros, sans causer de distractions. Cependant, seul l'en-tête avec le méga menu minimaliste flotte.
Ce site Web sur l'alimentation a un design propre (vérifiez également ces sites Web propres gagnants), un design interchangeable, un curseur de témoignage et un pied de page élémentaire.
Remarque : Utilisez une barre supérieure pour les notifications spéciales, la livraison gratuite, les offres, etc.
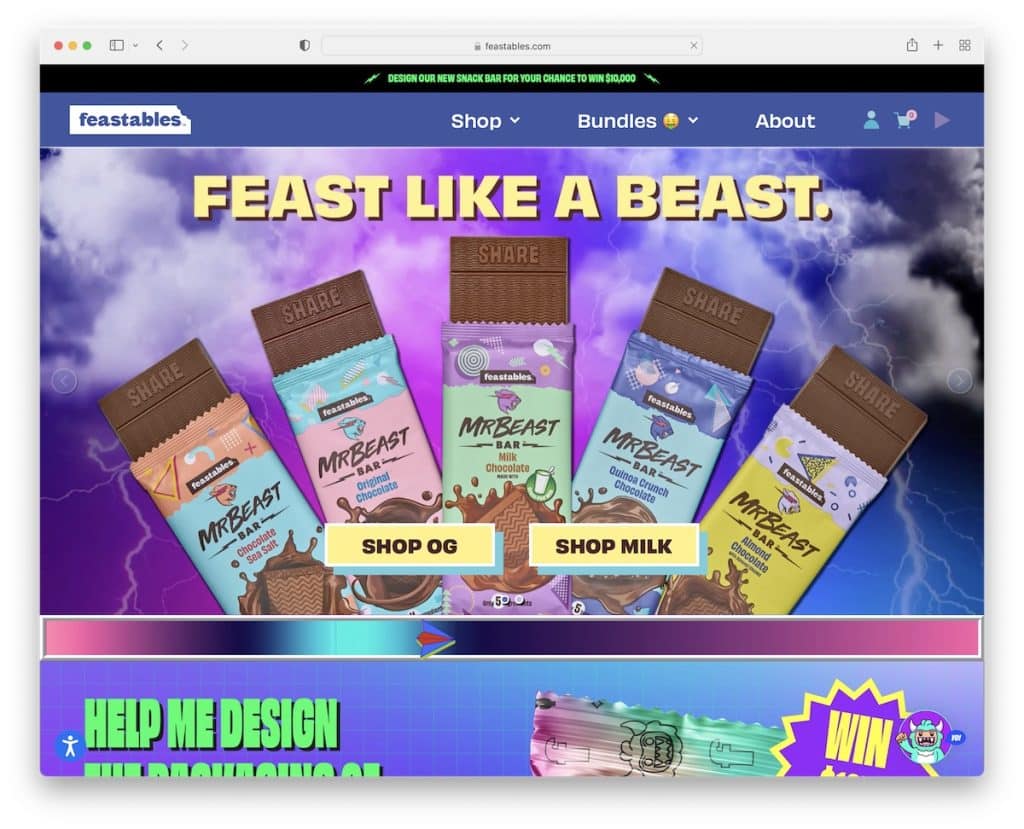
21. Fêtes
Construit avec : Shopify

Le site Web Feastables prouve qu'il n'y a pas de limites en matière de créativité et de conception Web. Allez aussi sauvage et aussi «fou» que vous le souhaitez, créant une première impression forte et mémorable, tout comme Feastables.
La page comporte de multiples animations et effets spéciaux qui la rendent plus absorbante et vous incitent à commander les produits.
Outre les témoignages de clients avec des critiques d'étoiles, Feastables a également un curseur avec des commentaires d'autorité. Et si vous cliquez sur la tête de monstre dans le coin droit, vous pouvez jouer à un jeu, ce que nous n'avons jamais vu auparavant sur un site Web de nourriture.
Note : Laissez parler votre personnalité à travers un site web unique et artistique dont tout le monde parlera.
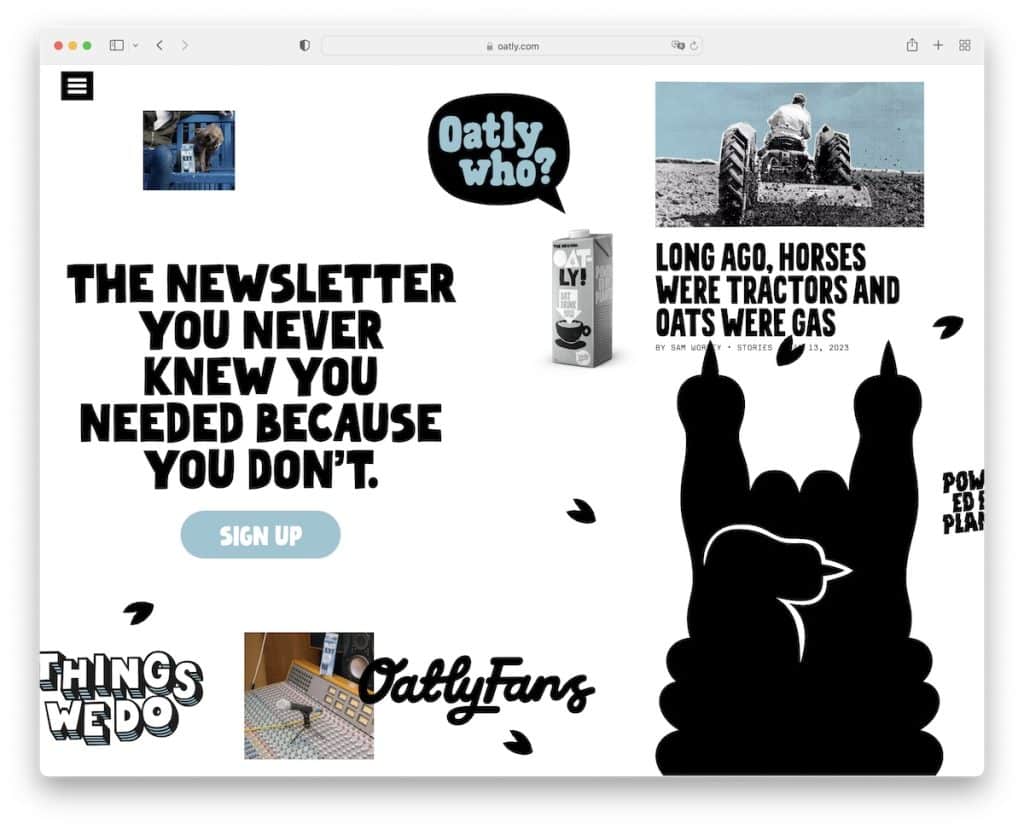
22. Oatley
Construit avec : Shopify

La page d'accueil d'Oatly est, comme la page Feastables, très originale. De plus, au lieu de faire défiler verticalement, vous le faites défiler horizontalement, et même s'il est chargé de contenu, c'est toujours une expérience amusante.
Mais vous pouvez accéder à d'autres pages internes en appuyant sur l'icône du menu hamburger dans le coin supérieur gauche, qui propose également des liens supplémentaires et des icônes de médias sociaux.
Remarque : créez un site Web qui défile horizontalement au lieu de verticalement, comme tout le reste.
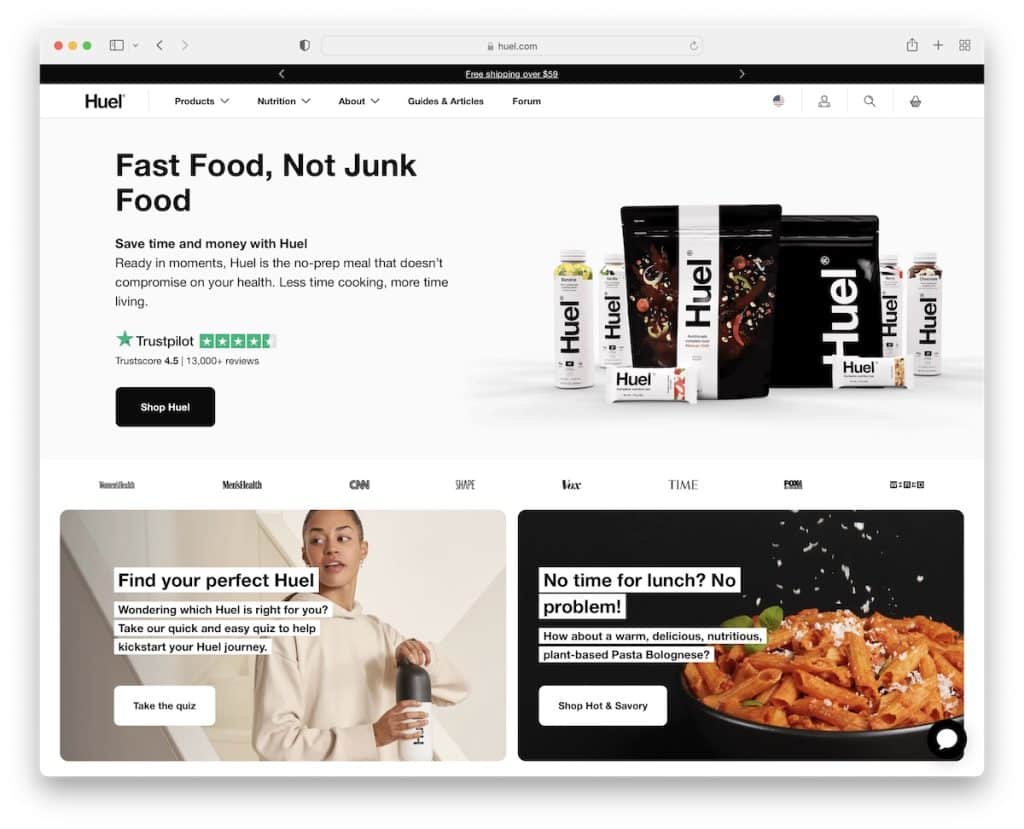
23. Huel
Construit avec : Shopify

Parce que Huel est une marque mondiale, ils utilisent la barre supérieure pour choisir votre emplacement pour une expérience de navigation et d'achat en ligne plus personnalisée.
L'image principale présente le produit avec un titre, un texte, un badge Trustpilot et un bouton CTA pour la boutique.
Ce qui attirera sûrement votre attention, c'est la barre contextuelle inférieure qui apparaît lorsque vous commencez à faire défiler et vous demande de rejoindre leur tribu "hueligan".
La page d'accueil est riche en contenu, mais la conception sombre et claire fait du défilement et de la vérification des informations un régal.
Remarque : Utilisez un sélecteur de lieu (et de devise) si vous avez une large audience mondiale.
