Die 23 besten Food-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-27Sind Sie bereit, sich die besten Food-Websites anzusehen, um großartiges Design zu genießen und sich inspirieren zu lassen?
Vertrauen Sie uns, uns lief oft das Wasser im Mund zusammen, wenn wir mehr als 100 Seiten in der Lebensmittelindustrie untersuchten.
Mit verschiedenen Arten von Websites haben wir sichergestellt, dass mit dieser EPIC-Sammlung so viele wie möglich abgedeckt werden.
Egal, ob Sie schöne Food-Blog-Designs oder erstklassige Business-Websites überprüfen möchten – wir haben für jeden etwas.
Und wenn Sie gerade dabei sind, selbst eine Website zu erstellen, empfehlen wir Ihnen, ein WordPress-Theme für Lebensmittel auszuwählen.
Sie müssen nicht programmieren, haben aber dennoch völlige kreative Freiheit, um Ihre Traum-Essensseite zu erstellen.
Die besten Lebensmittel-Websites und Webdesign-Ideen
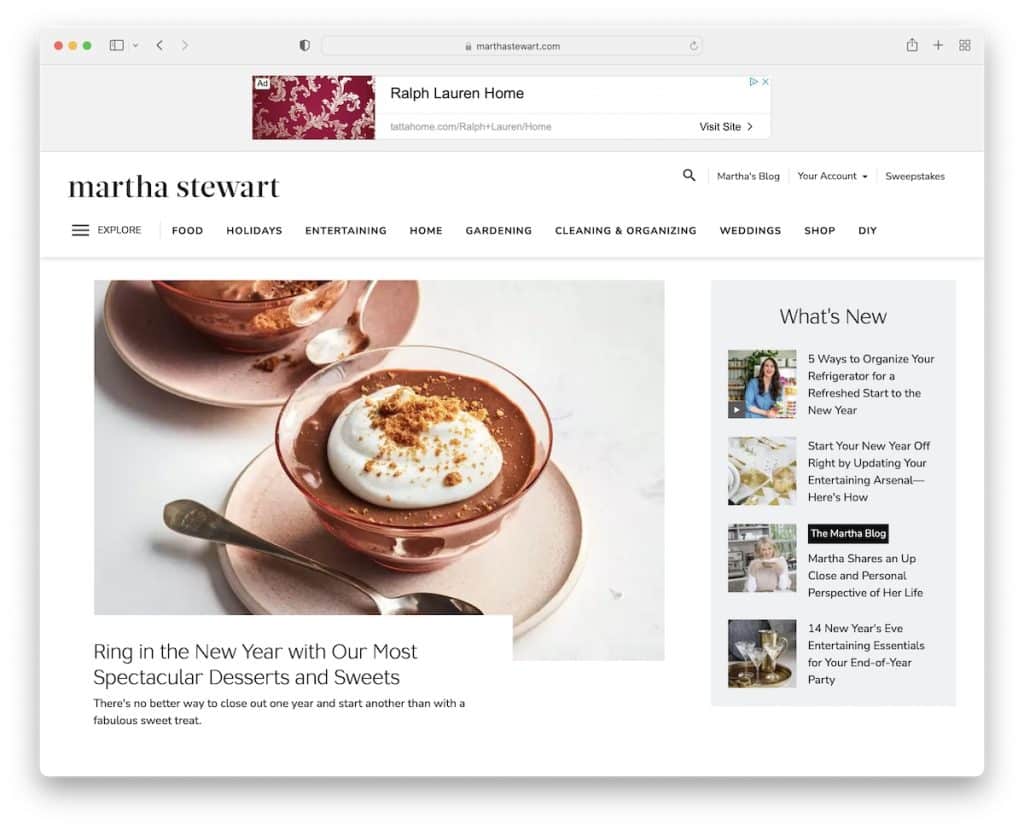
1. Martha Stewart
Erstellt mit: Drupal

Martha Stewart ist eine Website für ein Online-Lebensmittelmagazin mit einem leichten Design und viel Weißraum für eine großartige Lesbarkeit.
Es hat eines der einzigartigeren Menüs, das sich fast wie eine Website innerhalb einer Website anfühlt, sobald sich das Popup öffnet.
Die Seite hat auch einen Sticky-Header, einschließlich der Bannerwerbung, sodass die Navigation immer verfügbar ist.
Hinweis: Verwenden Sie einen klebrigen Header/ein klebriges Menü und verbessern Sie die Benutzererfahrung Ihrer Food-Site.
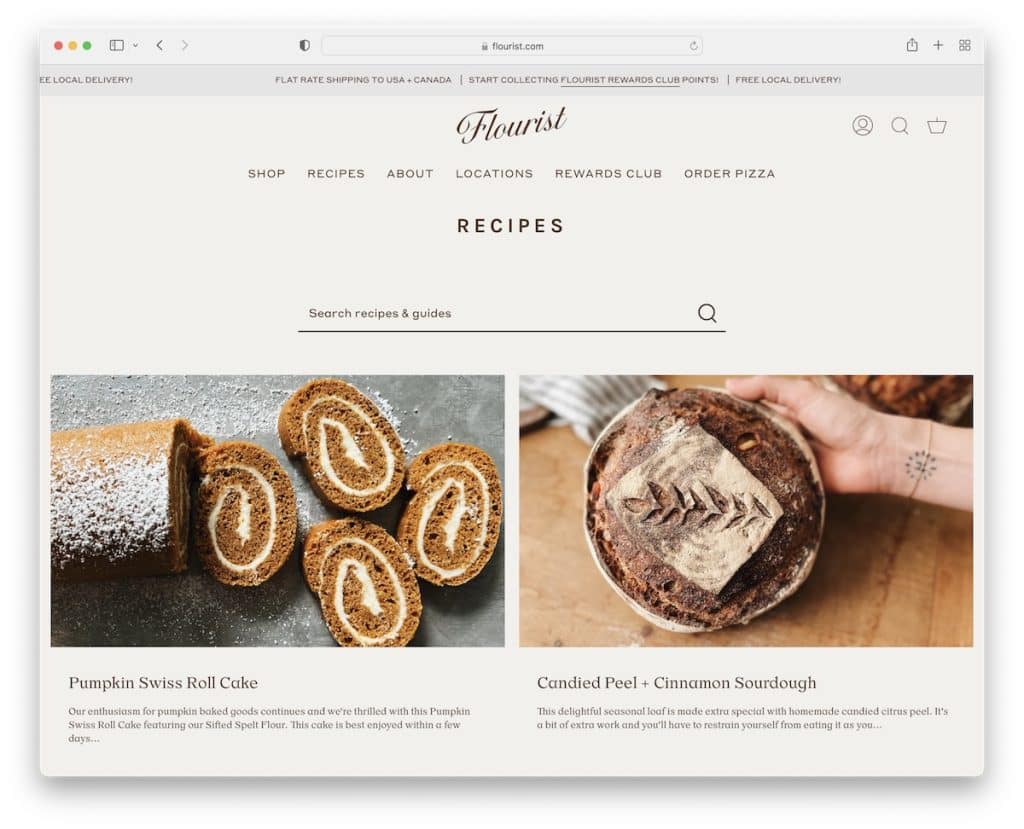
2. Floristenrezepte
Gebaut mit : Shopify

Wenn die vorherige Website ein magazinähnliches Layout hatte, hat Flourist Recipes einen Blog-Look mit einer zweispaltigen Gitterstruktur.
Die Website verfügt über eine animierte obere Leiste und eine schwebende Kopfzeile mit einem Mega-Menü.
Das Gesamtdesign der Website ist minimalistisch, einschließlich der Fußzeile mit drei Spalten mit Menü und sozialen Links und einem Newsletter-Anmeldeformular.
Hinweis : Verwenden Sie ein Mega-Menü, um Links und Bilder hinzuzufügen, um die Navigation Ihrer Website zu verbessern.
Wir haben auch eine vollständige Liste der besten Shopify-Websites für weitere tolle Beispiele.
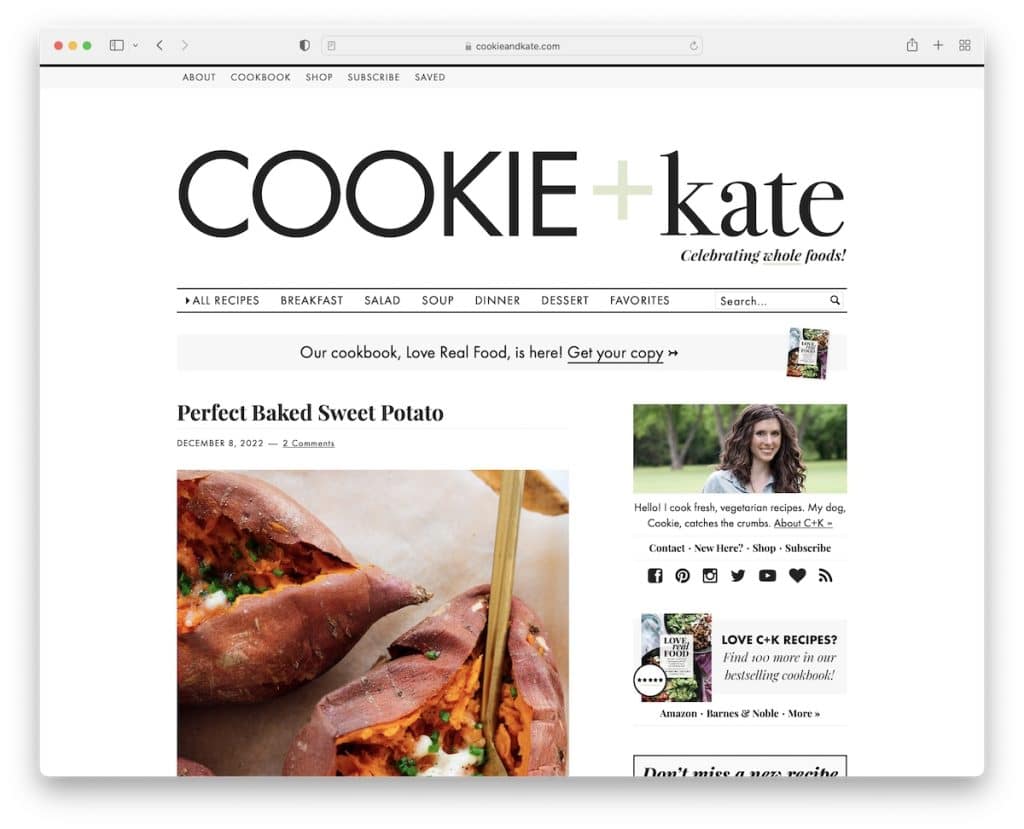
3. Plätzchen und Kate
Gebaut mit : Magazine Pro Theme

Cookie And Kate ist eine minimalistische Food-Blog-Website mit Top-Bar-Links, einer großen Kopfzeile mit Logo und einer Navigationsleiste.
Der Blog hat eine rechte Seitenleiste mit einem klebrigen Werbebanner, um die Klickraten zu erhöhen.
Das Einzigartige an Cookie And Kate sind die umfangreichen Blog-Auszüge, die man nicht allzu oft sieht.
Hinweis : Geben Sie mehr Informationen und Inhalte zu Blog-Beiträgen an, damit sie besser anklickbar sind.
Denken Sie daran, dass Sie mit jedem dieser WordPress-Food-Blog-Themen schnell eine ähnliche Website erstellen können. (Unsere Anleitung zum Starten eines guten Blogs mit WordPress hilft Ihnen jedoch dabei, dies erfolgreich zu tun.)
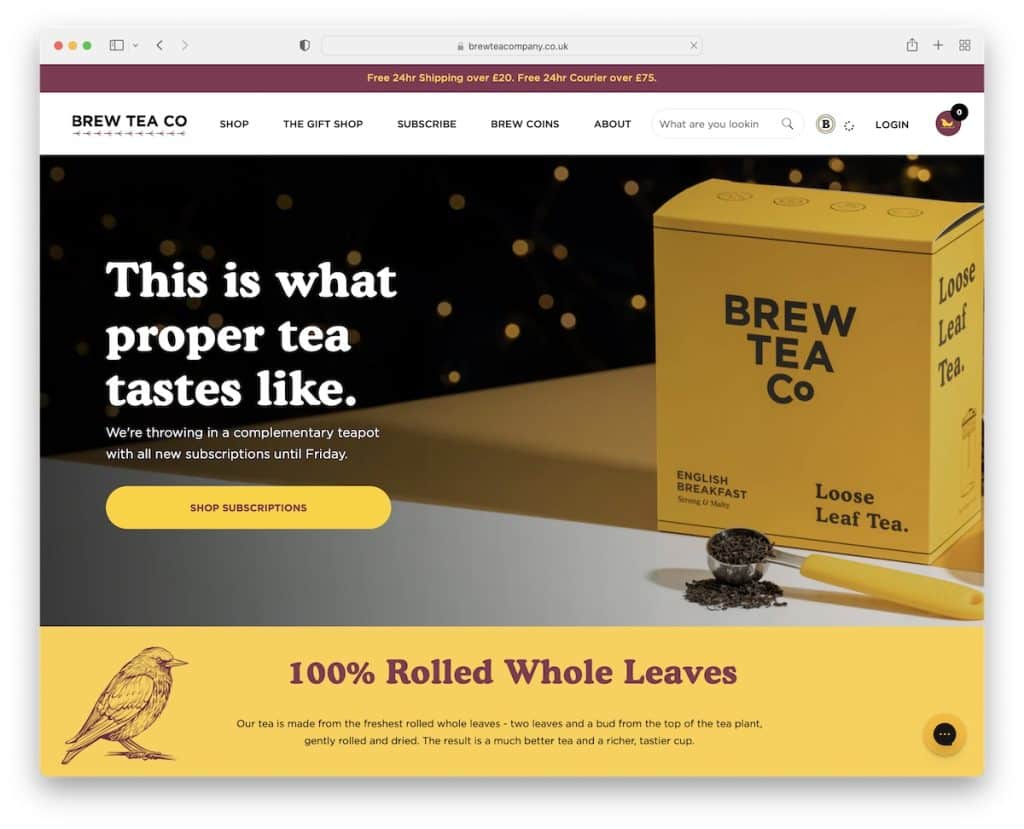
4. Brew Tea Co
Gebaut mit: Squarespace

Brew Tea Co ist eine Food-Website mit einem Popup-Fenster, das ein Sonderangebot im Austausch für eine E-Mail bewirbt.
Die Seite hat ein großartiges Branding, das es zu einem Vergnügen macht, durch dieses responsive Webdesign zu scrollen. Es verwendet ein praktisches Mega-Menü und eine Fußzeile mit allen zusätzlichen Links und Informationen (+ ein Newsletter-Anmeldeformular).
Was uns auch gefällt, ist das Live-Chat-Widget in der rechten unteren Ecke, das den Verkauf fördern kann.
Hinweis: Bieten Sie den besten Kundenservice mit einer Live-Chat-Funktion.
Übrigens, wir sind sicher, dass Ihnen auch diese Beispiele für Squarespace-Websites gefallen werden.
5.Pierre Thiam
Gebaut mit: Squarespace

Pierre Thiam betreibt eine minimalistische Website mit schwebendem Header und einem Hamburger-Menü, das auch einen Call-to-Action-Button (CTA) hat, der auf die Kontaktseite verlinkt. Die Kopf- und Fußzeile haben Schaltflächen für soziale Medien, um sich einfacher mit Pierre zu verbinden.
Das Starten einer Food-Website mit Text und dann einem Schieberegler ist nicht allzu üblich, was eine großartige Strategie ist, um Ihre mehr hervorzuheben.
Hinweis: Zeigen Sie, wie gesellig Sie sind, indem Sie das Symbol für soziale Medien in der Navigationsleiste (und Fußzeile) haben.
6. Jones Bar-BQ
Gebaut mit: Squarespace

Jones Bar-BQ hat ein starkes Branding mit einprägsamem Scrolling und viel Weißraum, sodass der Inhalt besser hervorsticht.
Dieses Beispiel für eine Food-Website hat eine Kopfzeile, die beim Scrollen verschwindet, aber wieder erscheint, wenn Sie nach oben scrollen. (Dies ist praktisch für ein besseres Browsen, da es weniger Ablenkungen gibt.)
Der Gleittext unter dem Heldenabschnitt wirkt als aufmerksamkeitsstarker Effekt, ein weiterer vor dem Abonnementformular bewirbt seine Instagram-Seite.
Hinweis: Verwenden Sie Ihr Branding auf Ihrer gesamten Website, um Besucher an Ihre Marke zu erinnern.
7. Wasserkocher & Feuer
Gebaut mit: Shopify

Kettle & Fire ist eine moderne und trendige Food-Website mit einem Hauch von Minimalismus, um das ultimative Benutzererlebnis zu gewährleisten.
Das Heldenbild zeigt ihre Bestseller mit einem CTA für den Laden und Sternebewertungen, die die Qualität des Produkts beweisen.
Kettle & Fire stellt sicher, dass alles mit dem schwebenden Mega-Menü leicht erreichbar ist, wobei die Fußzeile weitere Links, eine Verbindung zu sozialen Medien und ein Abonnementformular bereitstellt, das einen Gutschein bewirbt.
Diese Website verfügt auch über Barrierefreiheitsanpassungen, um zu ändern, wie Sie ihre Website anzeigen möchten.
Hinweis: Lassen Sie Ihre potenziellen Kunden Ihre Website mit dem Barrierefreiheits-Konfigurator anpassen.
8. Laird Superfood
Gebaut mit: Shopify

Laird Superfood verfügt über einen Benachrichtigungs-Schieberegler in der oberen Leiste mit Links und dem Dropdown-Menü „Mein Konto“ für schnellen Profilzugriff.
Die Navigationsleiste ist einfach, hat aber ein Mega-Menü mit Links und Bildern. Von Schiebereglern und Karussells bis hin zu Testimonials und Zugänglichkeitsanpassungen hat Laird Superfood an alles gedacht.
Diese Food-Website hat auch einen Instagram-Feed-Slider, der Kundenbilder mit einer Option zum Kauf des jeweiligen Artikels enthält, den der Beitrag enthält.
Hinweis: Verwenden Sie einen IG-Feed mit Shop-Funktionalität.
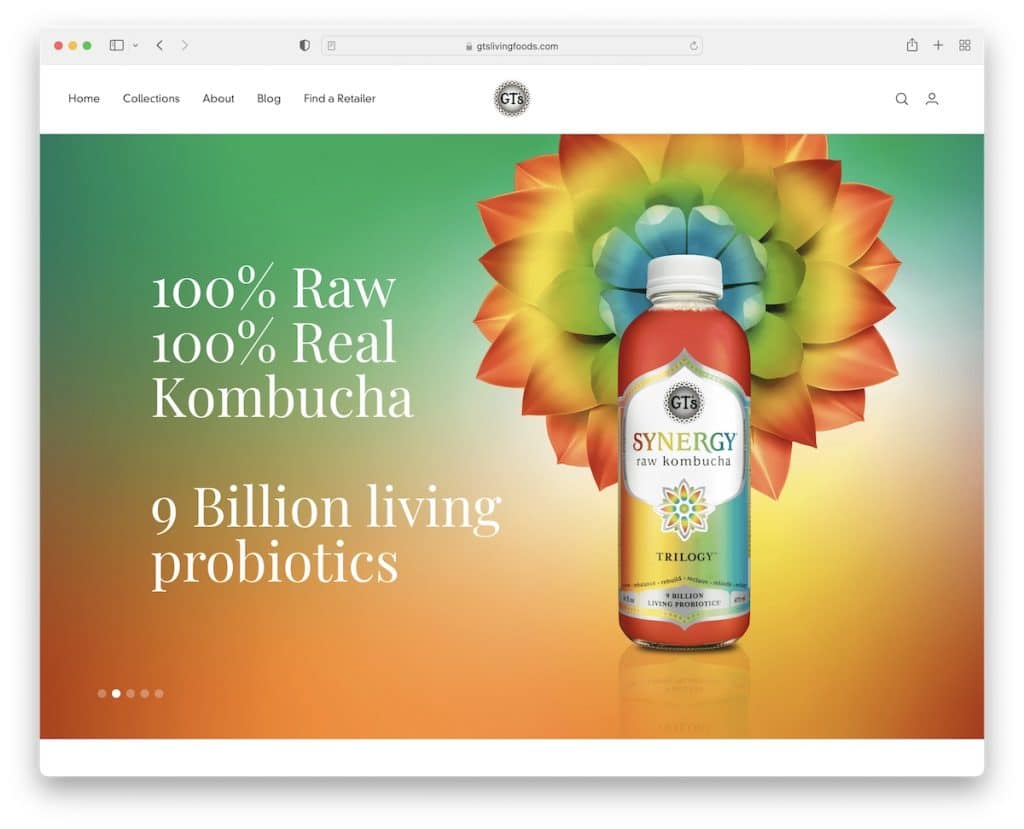
9. GTs
Gebaut mit: Shopify

GT's hat eine riesige Diashow über der Falte mit Titeln und CTA-Schaltflächen.
Die Kopfzeile ist minimalistisch, aber die Navigation verfügt über eine Mega-Menüfunktion, die eine hervorragende Möglichkeit darstellt, die richtigen Elemente zu finden. Außerdem gibt es eine Seitenleistensuche mit Live-Ergebnissen für schnelles Finden.
Darüber hinaus verfügt die Fußzeile über fünf Spalten mit Menülinks, Schaltflächen für soziale Medien und einem Newsletter-Abonnement-Widget.
Hinweis: Erweitern Sie Ihre E-Mail-Liste, indem Sie ein Abonnementformular einfügen (irgendwo auf Ihrer Website).
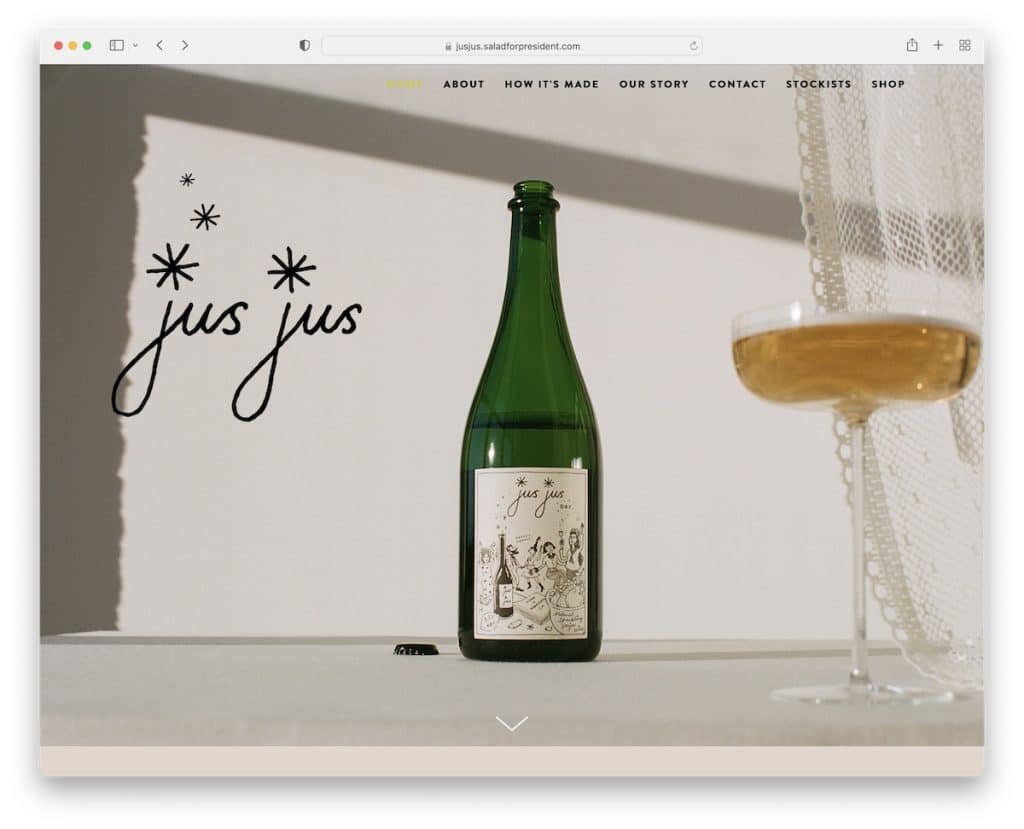
10. Jus Jus
Gebaut mit: Squarespace

Das große Heldenbild mit cooler Animation, aber ohne Verkaufselement unterscheidet Jus Jus von den anderen Food-Websites auf dieser Liste. Die Kopfzeile ist transparent, um das Erscheinungsbild auch beim Scrollen sauberer zu halten.
Mit der Floating-Navigation können Sie von Abschnitt zu Abschnitt springen, um alle Vor- und Nachteile der Marke zu finden. Und obwohl Jus Jus viel Text verwendet, verwendet es auch viele weiße Flächen, die eine angenehme Atmosphäre schaffen.
Hinweis: Beginnen Sie Ihre Einzelprodukt-Website mit einem großen Bild des Produkts. (Und peppen Sie es mit Animation auf.)
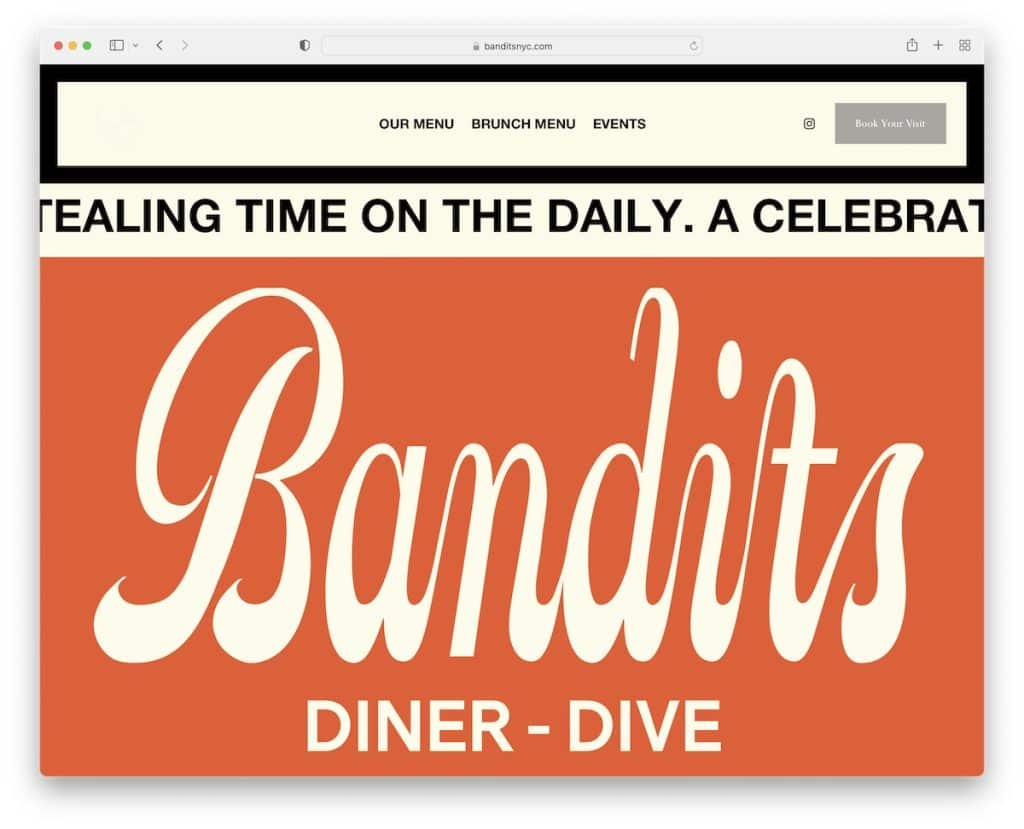
11. Banditen
Gebaut mit: Squarespace

Bandits erzeugt einen mutigen ersten Eindruck mit großem Text auf einem soliden Hintergrund (dazu trägt auch der Gleittext bei).
Die Kopfzeile/das Menü verschwindet/erscheint je nach Ihrer Scrollbewegung, um immer Zugriff darauf zu haben. Der Header hat auch einen CTA-Button für Buchungen, was sehr praktisch ist.
Diese Food-Website verwendet keine traditionelle Fußzeile, sondern enthält ein Bild eines Cocktails und einen Text, um Sie davon zu überzeugen, sie zu besuchen.
Hinweis: Verwenden Sie einen „Jetzt buchen“-Button in der (klebrigen) Kopfzeile.
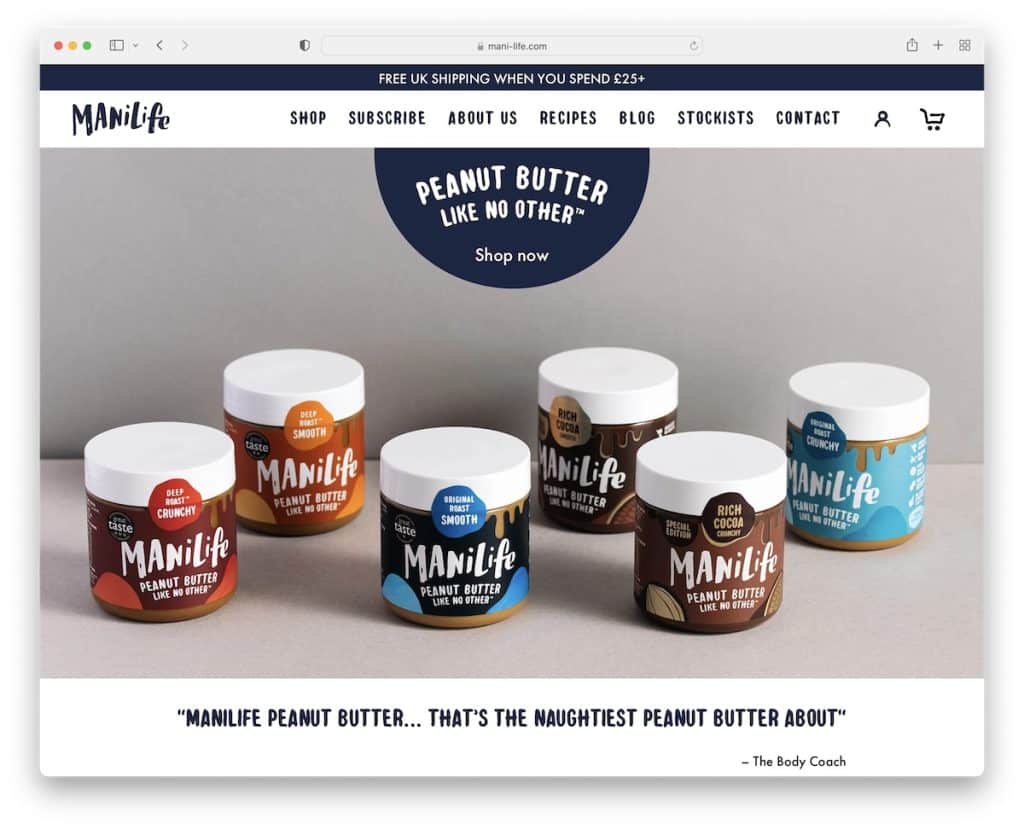
12. ManiLife
Gebaut mit: Shopify

ManiLife hat einen Vollbild-Hintergrund-Schieberegler mit CTA-Schaltflächen und einzigartig Kunden-Feedback-Text, um es weniger werbewirksam zu machen.

Die obere Leiste wirbt für kostenlosen Versand, während die Kopfzeile nur wieder erscheint, wenn Sie nach oben scrollen.
ManiLife hat auch ein Karussell mit vorgestellten Produkten, einen Schieberegler für Erfahrungsberichte und einen Abschnitt mit Logos von Behörden.
Hinweis: Erstellen Sie soziale Beweise mit Testimonials, Rezensionen und PR-Erwähnungen/Autoritätslogos.
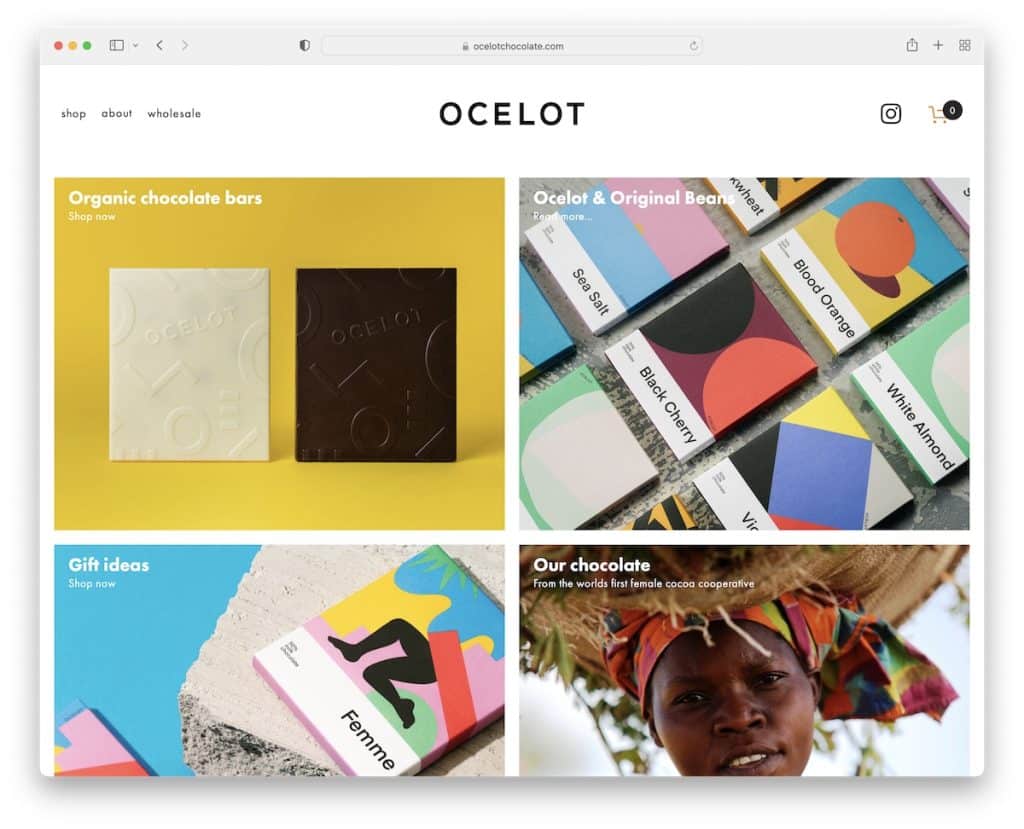
13. Ozelot-Schokolade
Gebaut mit: Squarespace

Ocelot Chocolate ist eine Food-Website mit einem attraktiven Rasterlayout, das zum Minimalismus neigt. Die Kopfzeile ist sauber mit einem Dropdown-Menü, einem IG-Symbol und einem Einkaufswagen.
Darüber hinaus ist die Fußzeile auch sehr einfach, was den einfachen Fluss schön verbessert. (Vielleicht interessieren Sie sich auch für diese wunderschönen einfachen Websites, die wir kuratiert haben.)
Hinweis: Verwenden Sie ein Rasterlayout mit großen Bildern, um die Aufmerksamkeit der Besucher auf sich zu ziehen.
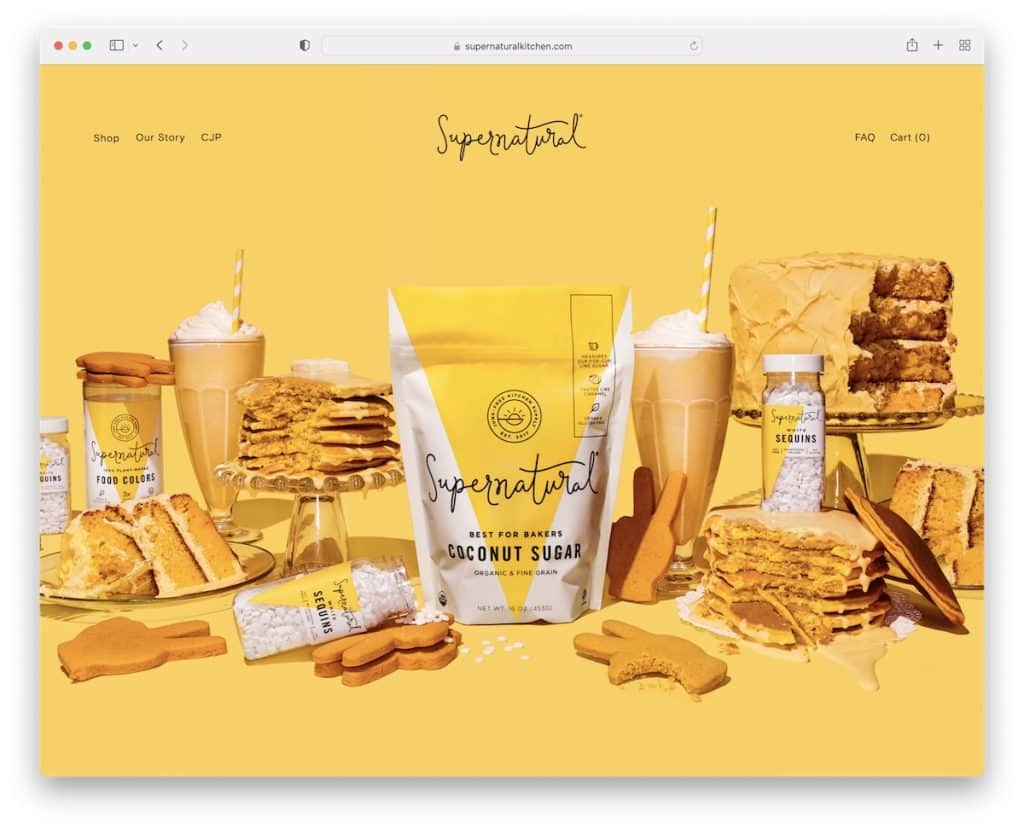
14. Übernatürlich
Gebaut mit: Squarespace

Supernatural verwendet ein Heldenbild mit Parallax-Effekt und eine 100 % transparente Kopfzeile mit einem Dropdown-Menü.
Die Seite hat übersichtliche Abschnitte mit Titeln, Texten, Links zur Bewerbung ihrer Produkte und ein IG-Feed-Raster, das Beiträge in neuen Registerkarten öffnet.
Unten befindet sich eine einfache Fußzeile mit anderen praktischen Links und einem Follow-Link für Instagram.
Hinweis: Ein Parallax-Effekt erhöht das Engagement Ihrer Website für eine bessere UX.
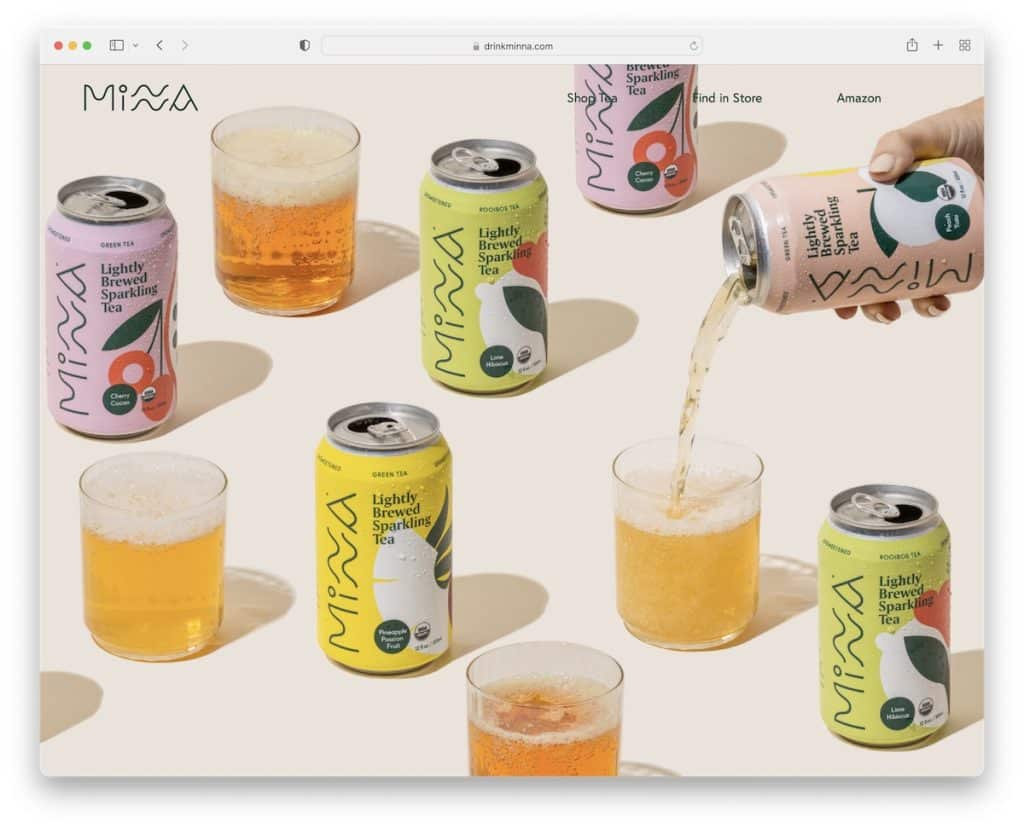
15. Minna
Gebaut mit: Squarespace

Minna ist ein weiterer guter Beweis dafür, dass ein Vollbild (ohne Text und CTA) wirklich gut funktionieren kann, um die Aufmerksamkeit der Besucher zu gewinnen.
Außerdem halten sie die Navigationsleiste super sauber für ein ablenkungsfreies Erlebnis. Die Fußzeile ist ebenso sauber mit zusätzlichen Links, sozialen Medien und einem Abonnementformular.
Diese Food-Website ist in mehrere Abschnitte unterteilt, um jedes Produkt mit einem ansprechenden Hintergrund zu präsentieren. Außerdem fügt der IG-Feed mit drei Beiträgen einige zusätzliche Inhalte hinzu, wobei Beiträge in neuen Registerkarten geöffnet werden.
Hinweis : Sie wissen nicht, wie Sie Ihrer Website weitere Inhalte hinzufügen können? Integrieren Sie einen Instagram-Feed.
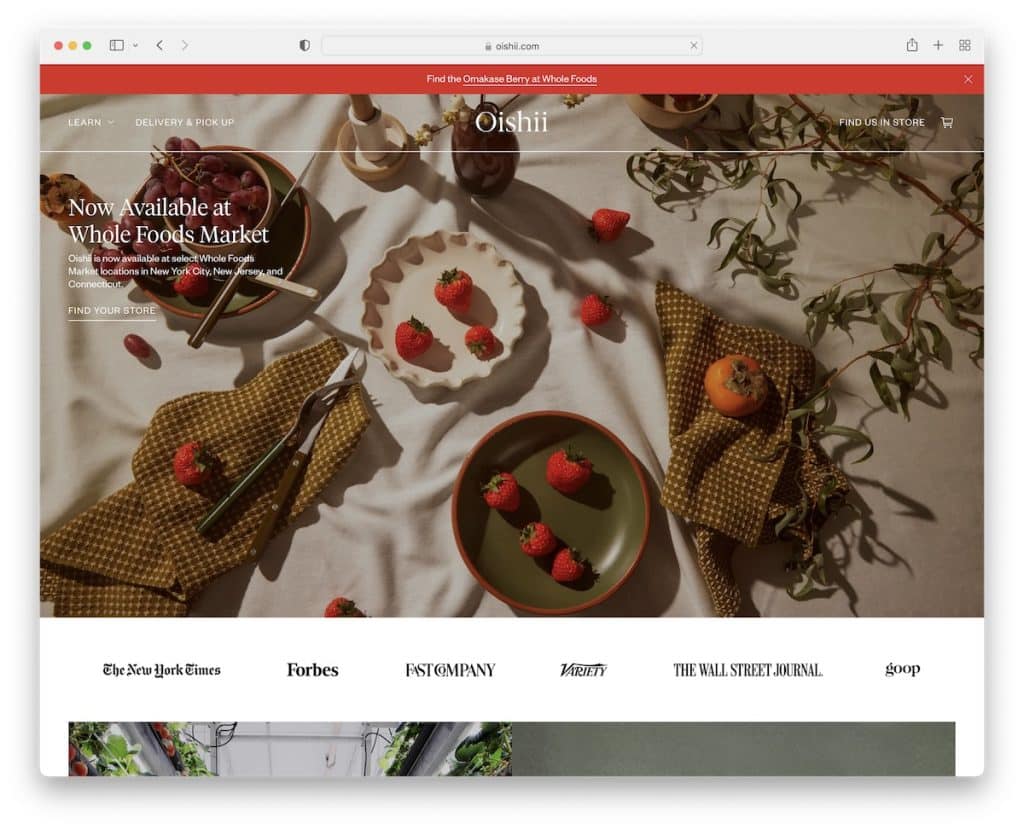
16. Oischii
Gebaut mit: Shopify

Oishii ist eine trendige Food-Website, die Ihnen nichts zu verkaufen scheint, wenn Sie auf der Homepage scrollen, was ein großes Plus ist. Sicher, es gibt Links zum Shop, aber es ist mit Geschmack gemacht.
Die Benachrichtigung in der oberen Leiste kann einfach durch Drücken von „x“ geschlossen werden, während die Kopfzeile auf der Bildlaufleiste von transparent zu solid (und schwebend) wechselt.
Unter dem Heldenbild befindet sich ein Banner mit verschiedenen Autoritätslogos, die auf PR-Erwähnungen verweisen.
Hinweis : Seien Sie nicht zu verkaufsfreudig, sonst verlassen Besucher Ihre Website möglicherweise vorzeitig.
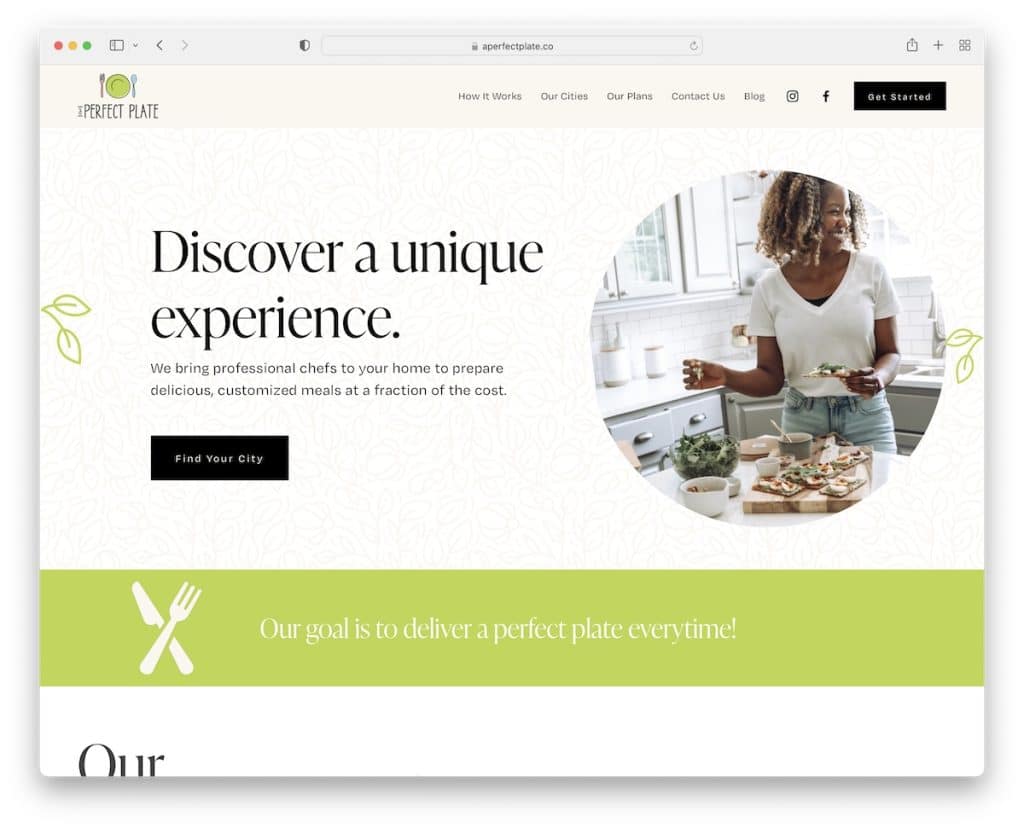
17. Ein perfekter Teller
Gebaut mit: Squarespace

A Perfect Plate hat ein appetitliches Design mit Inhalten, die auf einer Bildlaufleiste geladen werden, und einem schwebenden Menü mit einem Dropdown-Menü, sozialen Symbolen und einer CTA-Schaltfläche.
Ein praktisches Feature sind die Ziehharmonikas für „So funktioniert's“, die viel weniger Platz einnehmen und trotzdem die nötigen Informationen liefern.
Darüber hinaus finden Sie auch einen großen Abschnitt, der eine einzelne Kundenreferenz enthält, um soziale Beweise zu erstellen.
Hinweis: Akkordeons sind eine großartige Möglichkeit, zusätzliche Inhalte und Informationen einzuführen, beanspruchen aber nicht den zusätzlichen Platz.
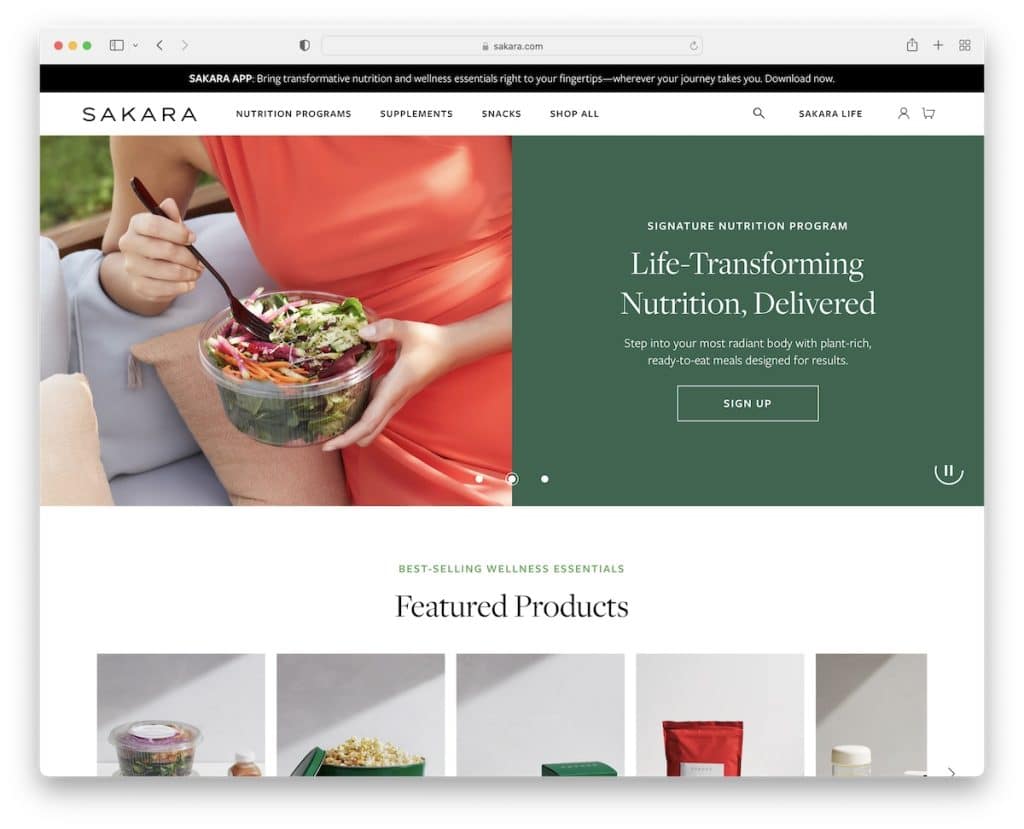
18. Sakara
Gebaut mit: Shopify

Sakara hat einen sympathischen Schieberegler, den Sie auf Ihren Befehl hin anhalten und abspielen und durchwischen können. Jede Folie besteht aus 1/2 Bild und 1/2 solidem Hintergrund mit Text und einem CTA, um die Informationen besser lesbar zu machen.
Die obere Leiste und die Kopfzeile (mit Mega-Menü) bleiben beide oben auf dem Bildschirm, sodass Sie nicht scrollen müssen, um auf das Menü zuzugreifen – es ist immer da. Darüber hinaus enthält die Fußzeile mehrere Spalten mit einem App-Download-CTA, einem Abonnement und haufenweise weiteren Links.
Hinweis: Erlauben Sie Benutzern, den Schieberegler zu steuern (da sie die Gleitanimation möglicherweise zu schnell finden).
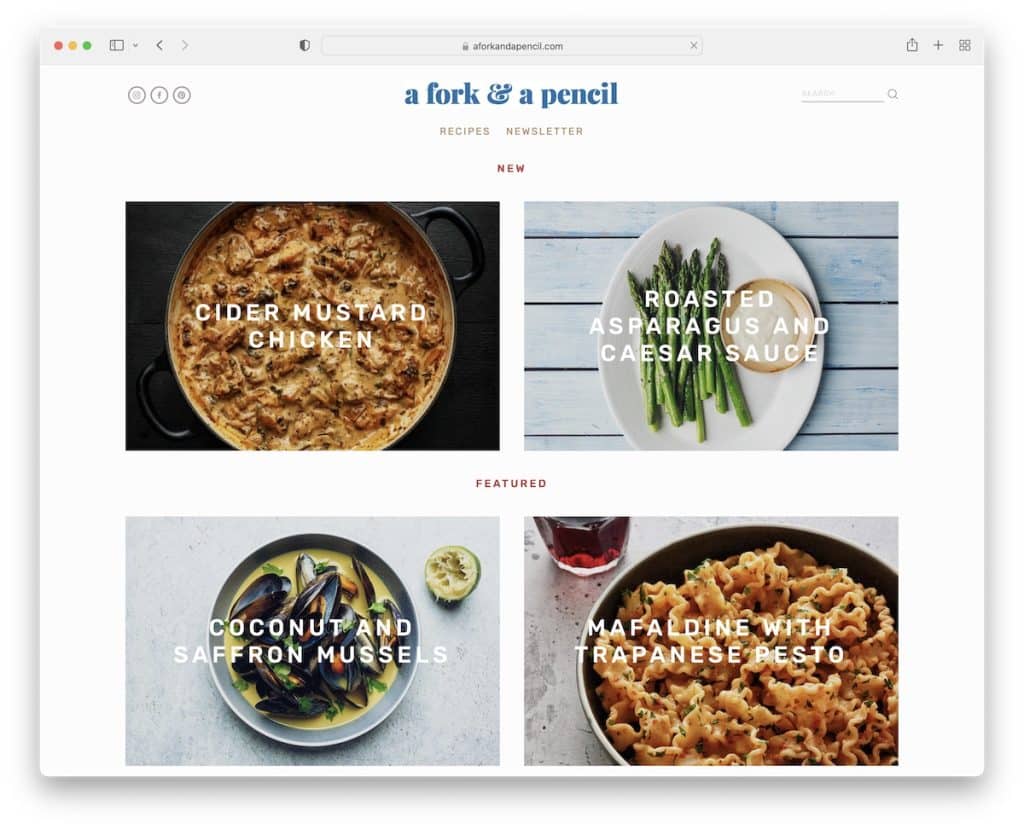
19. Eine Gabel und ein Bleistift
Gebaut mit: Squarespace

A Fork & A Pencil hat ein minimalistisches Rasterlayout mit Parallax-Bildabschnitten und einem Instagram-Feed mit einem „Folgen“-Button.
Die Kopf- und Fußzeile sind ebenfalls ziemlich schlicht, statten Sie jedoch mit allen wesentlichen Funktionen für ein besseres Browsing- und Sucherlebnis aus.
Schließlich verfügt das Newsletter-Anmeldeformular über reCAPTCHA, um Spam zu verhindern.
Hinweis: Sie möchten Spam vermeiden (insbesondere beim Kontaktformular)? Verwenden Sie reCAPTCHA.
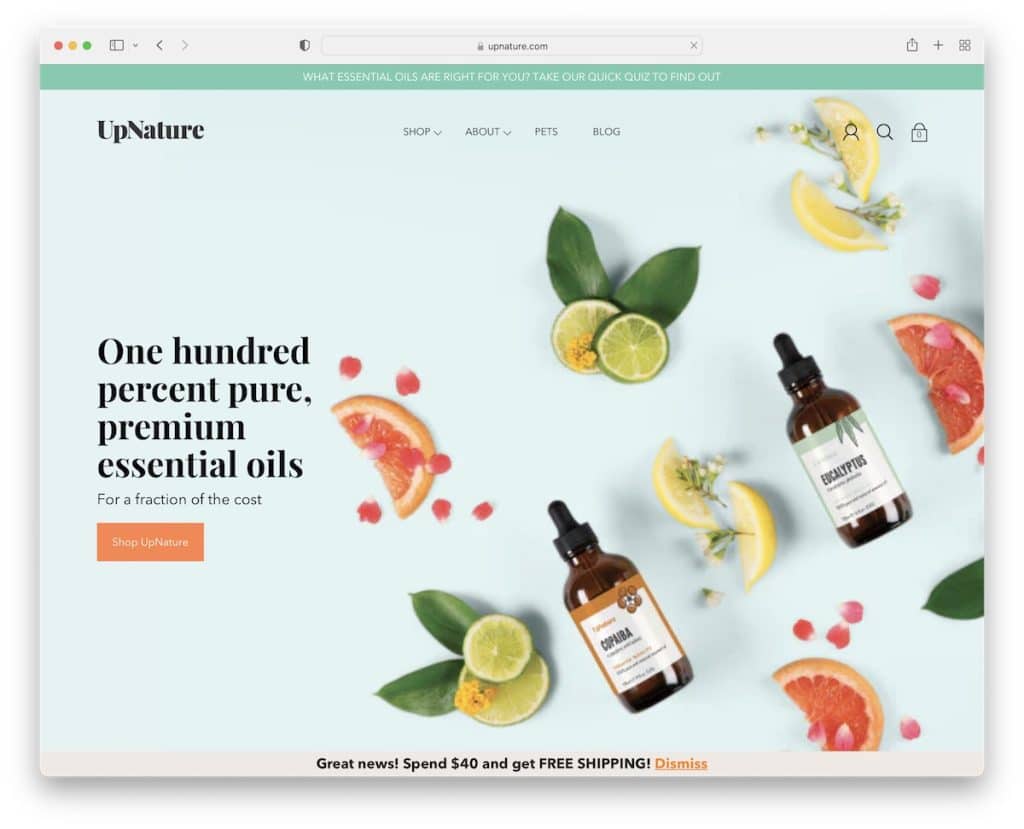
20. UpNature
Gebaut mit: Shopify

Während viele eine obere Leiste auf einem kontrastierenden Hintergrund verwenden, um sie besser hervorzuheben, fügt sich UpNature gut in das Heldenbild ein und verursacht keine Ablenkungen. Allerdings schwebt nur der Header mit dem minimalistischen Mega-Menü.
Diese Food-Website hat ein sauberes (sehen Sie sich auch diese preisgekrönten sauberen Websites an), ein austauschbares Design, einen Testimonial-Slider und eine elementare Fußzeile.
Hinweis: Verwenden Sie eine obere Leiste für spezielle Benachrichtigungen, kostenlosen Versand, Angebote usw.
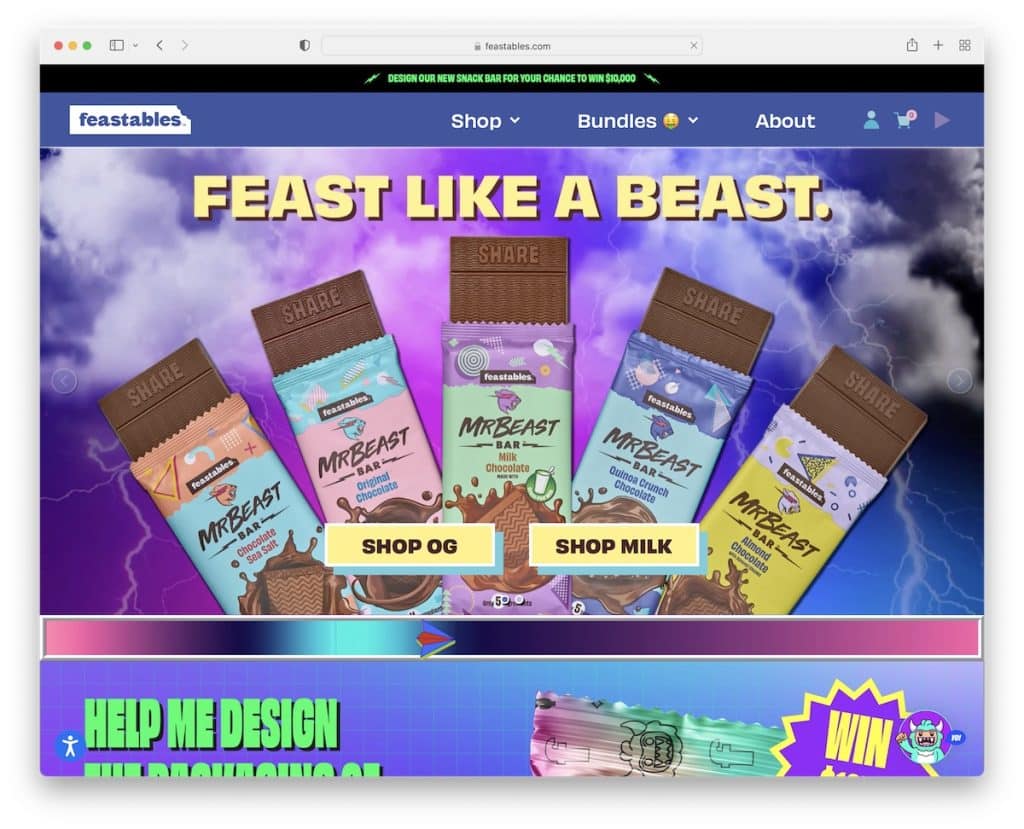
21. Feste
Gebaut mit: Shopify

Feastables Website beweist, dass der Kreativität und dem Webdesign keine Grenzen gesetzt sind. Seien Sie so wild und „verrückt“, wie Sie möchten, und hinterlassen Sie einen starken und unvergesslichen ersten Eindruck, genau wie bei Feastables.
Die Seite hat mehrere Animationen und Spezialeffekte, die es fesselnder machen und Sie dazu anregen, die Produkte zu bestellen.
Neben Kundenreferenzen mit Sternebewertungen hat Feastables auch einen Schieberegler mit Autoritätsfeedback. Und wenn Sie auf den Monsterkopf in der rechten Ecke klicken, können Sie ein Spiel spielen, was wir noch nie zuvor auf einer Lebensmittel-Website gesehen haben.
Hinweis : Lassen Sie Ihre Persönlichkeit durch eine einzigartige und künstlerische Website sprechen, über die jeder sprechen wird.
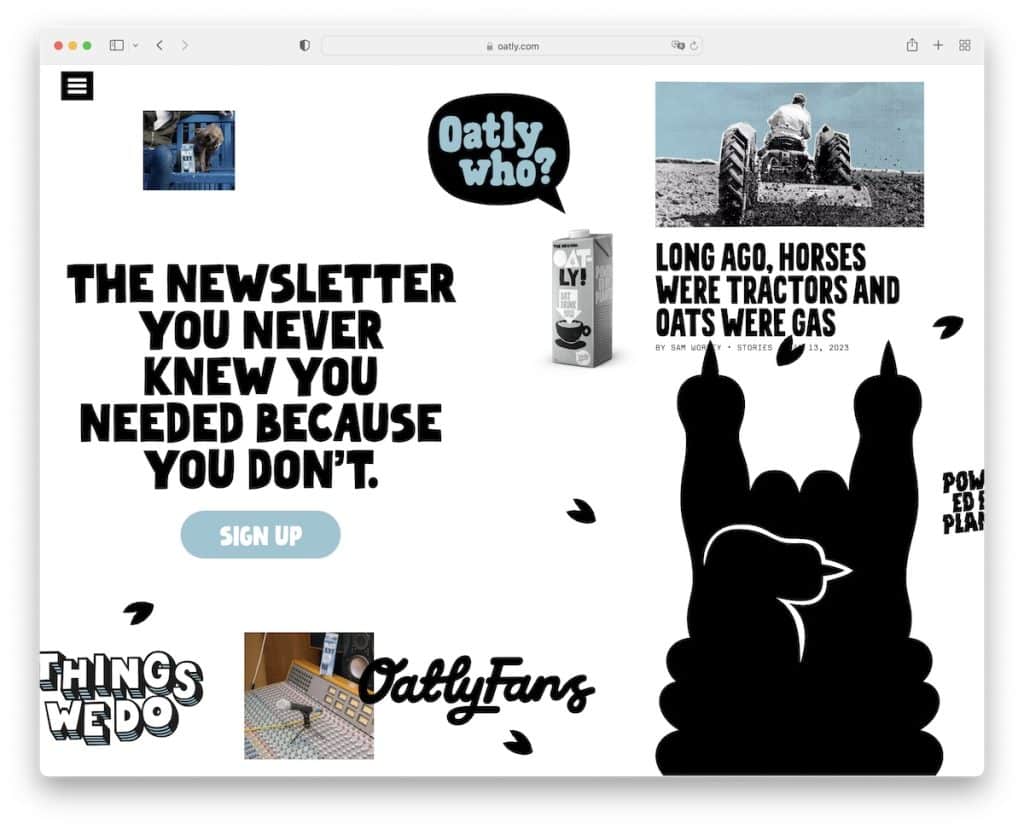
22. Oatly
Gebaut mit: Shopify

Die Homepage von Oatly ist, wie die Feastables-Seite, sehr originell. Anstatt vertikal zu scrollen, scrollen Sie außerdem horizontal, und obwohl es mit Inhalten gefüllt ist, macht es immer noch Spaß.
Sie können jedoch auf andere interne Seiten zugreifen, indem Sie auf das Hamburger-Menüsymbol in der oberen linken Ecke klicken, das auch zusätzliche Links und Social-Media-Symbole bietet.
Hinweis: Erstellen Sie eine Website, die wie alle anderen horizontal statt vertikal scrollt.
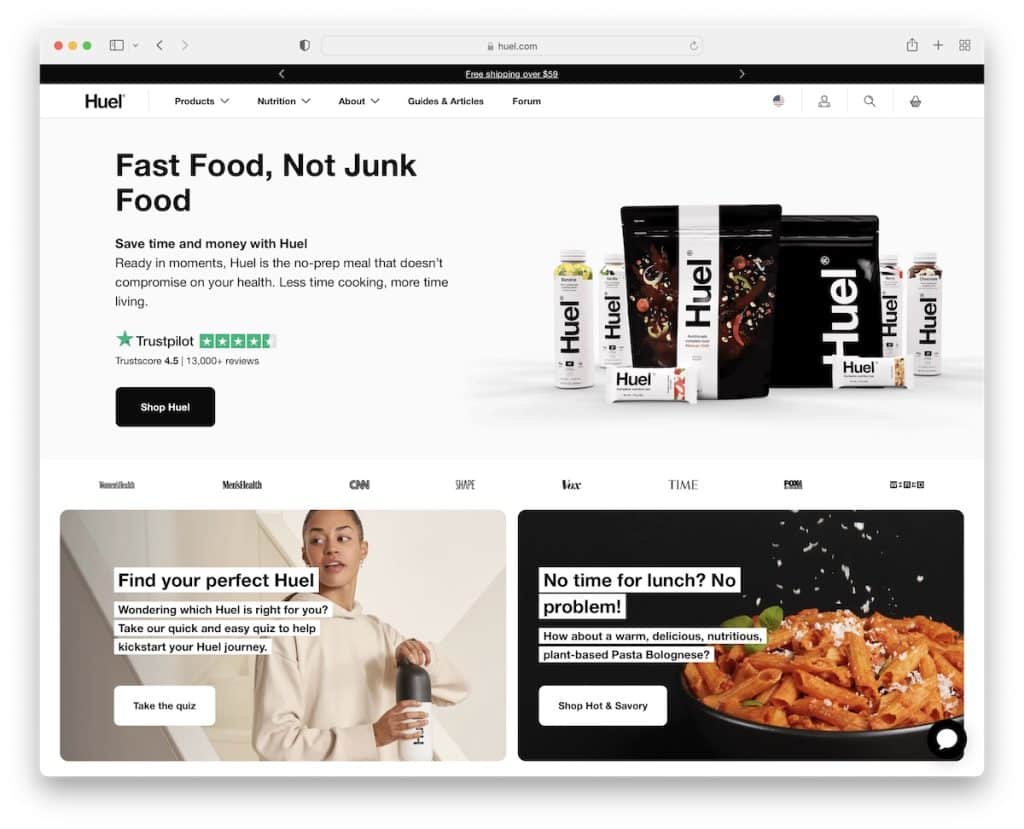
23. Huel
Gebaut mit: Shopify

Da Huel eine globale Marke ist, verwenden sie die obere Leiste, um deinen Standort für ein personalisierteres Online-Browsing- und Einkaufserlebnis auszuwählen.
Das Hero-Image präsentiert das Produkt mit Titel, Text, Trustpilot-Badge und CTA-Button für den Shop.
Was sicherlich Ihre Aufmerksamkeit erregen wird, ist die untere Popup-Leiste, die erscheint, wenn Sie mit dem Scrollen beginnen, und möchte, dass Sie sich ihrem „hueligan“-Stamm anschließen.
Die Homepage ist reich an Inhalten, aber das dunkle und helle Design macht das Scrollen und Überprüfen von Informationen zu einem Vergnügen.
Hinweis: Verwenden Sie einen Standort- (und einen Währungs-)Umschalter, wenn Sie ein großes globales Publikum haben.
