2023 年 21 個最佳開發人員組合(示例)
已發表: 2023-01-27您想查看最佳開發人員組合和網站示例以獲取靈感嗎?
這時候這個系列就派上用場了。
我們分析了 150 個開發人員的頁面並測試了它們的性能,以創建最出色的 21 個頁面。
這使我們能夠想出一個系列,您可以在其中享受基本和簡約的設計,但同時又有趣又引人入勝。
您還會發現很多不錯的細節(如自定義光標),您最終可能會應用到您的在線形像中。
享受!
激發靈感的最佳開發者組合
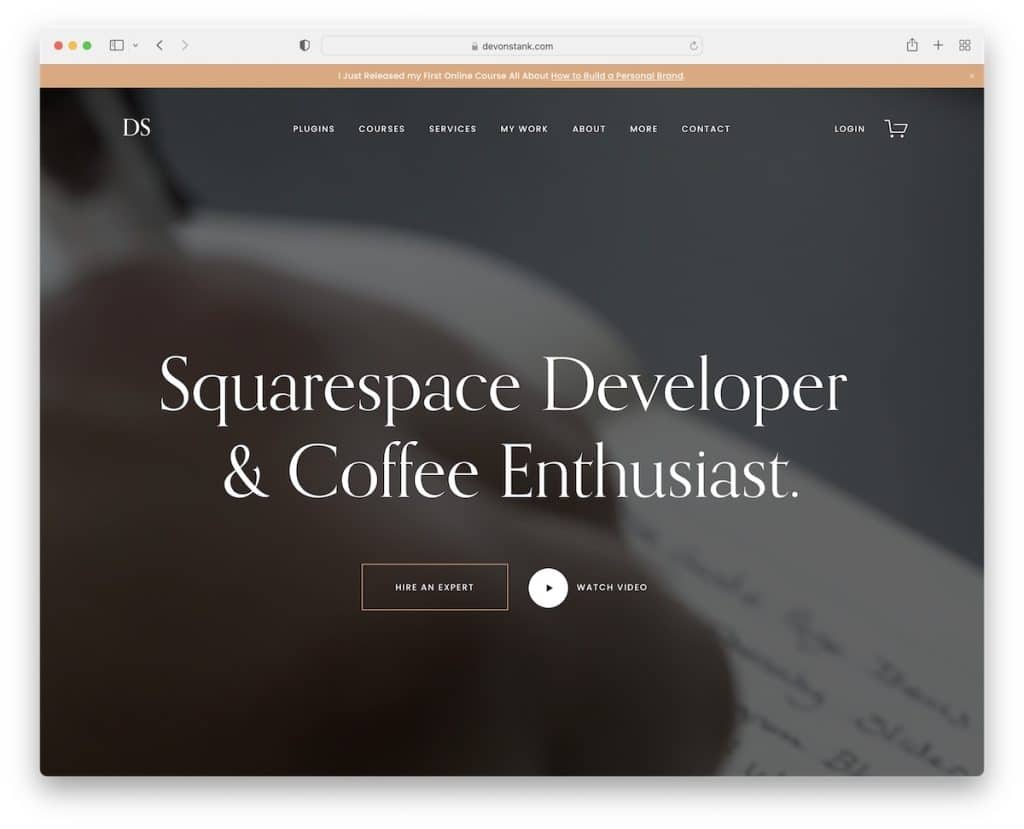
1.德文·斯坦克
內置: Squarespace

Devon Stank 是一個令人驚嘆的頁面,有兩個特點使其脫穎而出; 首先,英雄視頻背景,其次,黑暗設計。
此外,這也是一個很棒的極簡主義網站示例,可營造愉悅的瀏覽和閱讀體驗。
此外,Devon 使用頂部欄通知,您可以按“x”將其關閉。
注意:使用視頻背景可以使您的開發者組合網站更具吸引力。
但也可以查看我們專門的 Squarespace 網站示例集,了解更多令人驚嘆的設計。
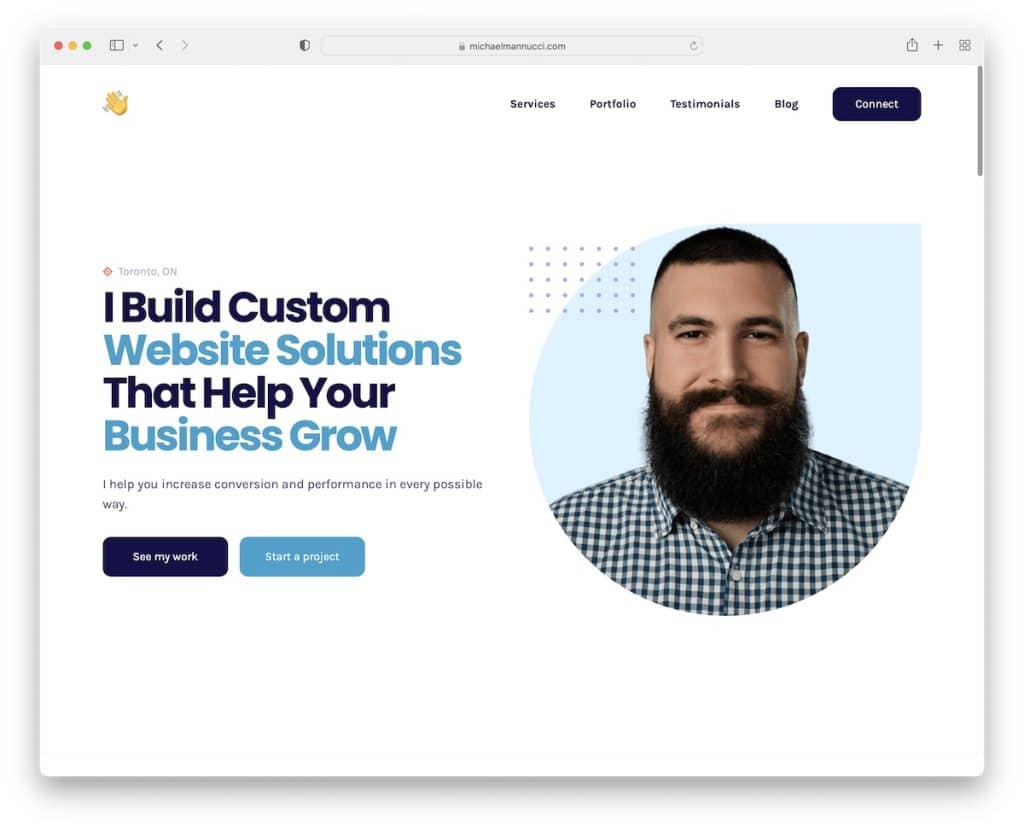
2.邁克爾·曼努奇
內置: Webflow

Michael Mannucci 的網站與 Devon 的網站相反,使用淺色和鮮豔的色彩。 這兩個頁面唯一的相似之處是簡單的網頁設計。
該頁面有一個乾淨透明的標題,帶有一個號召性用語 (CTA) 按鈕,可將您帶到聯繫方式的詳細信息。
此外,Michael Mannucci 運行的是單頁網站結構,因此只需單擊幾下即可了解所有詳細信息(但浮動標題會非常方便)。
注意:使用單頁佈局來提升用戶體驗。
您還會喜歡瀏覽這些出色的 Webflow 網站。
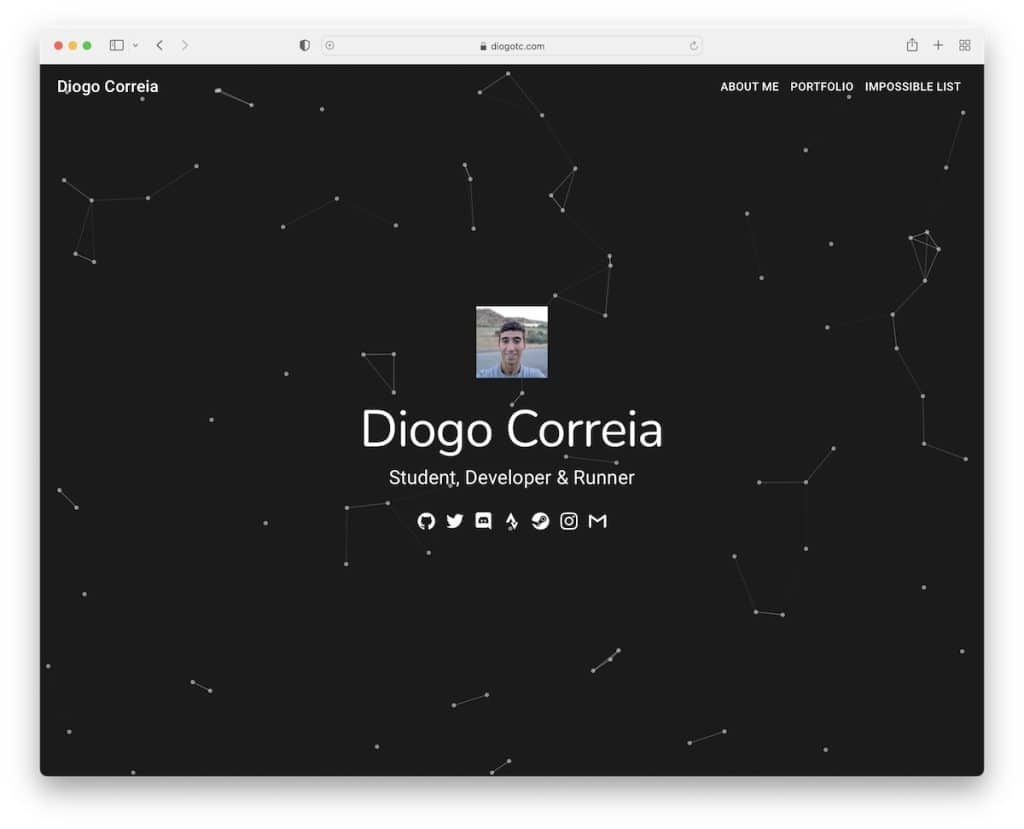
3. 迪奧戈·科雷亞
內置:蓋茨比

Diogo Correia 有一個令人興奮的首屏部分,帶有粒子效果背景,可以很好地為事情增添趣味。
他還在英雄部分使用社交媒體圖標和粘性導航,讓從一個部分跳到另一個部分更加舒適。
此外,工作和經歷的時間表揭示了有關 Diogo 及其技能的更多細節。
注意:使用粘性標題/菜單可以更輕鬆地瀏覽網站。
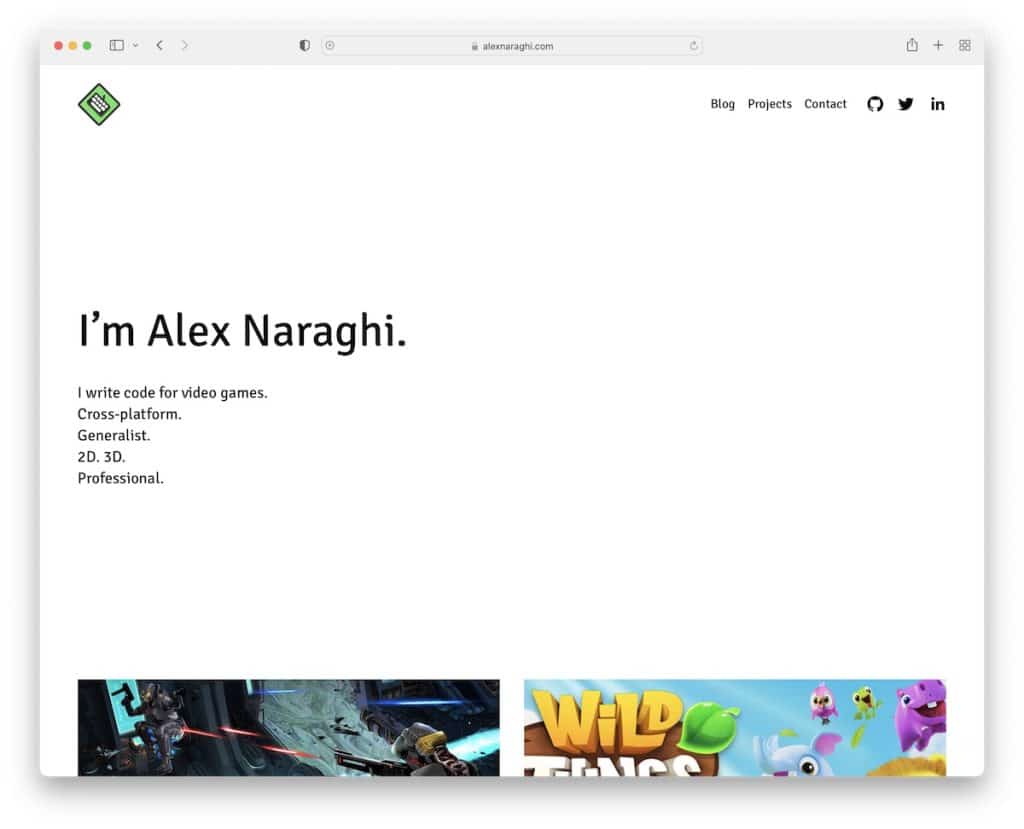
4.亞歷克斯·納拉吉
內置: Squarespace

雖然一些開發人員在首屏使用圖像、視頻和滑塊,但 Alex Naraghi 決定在純色背景上保持文字的極簡主義。 它起到快速介紹的作用,這是最重要的。
首屏下方是一些作品和下載 Alex 簡歷的 CTA 按鈕。 頁眉和頁腳很乾淨,只有主要鏈接和社交按鈕。
注意:沒有必要復雜化; 使用純文本英雄部分。
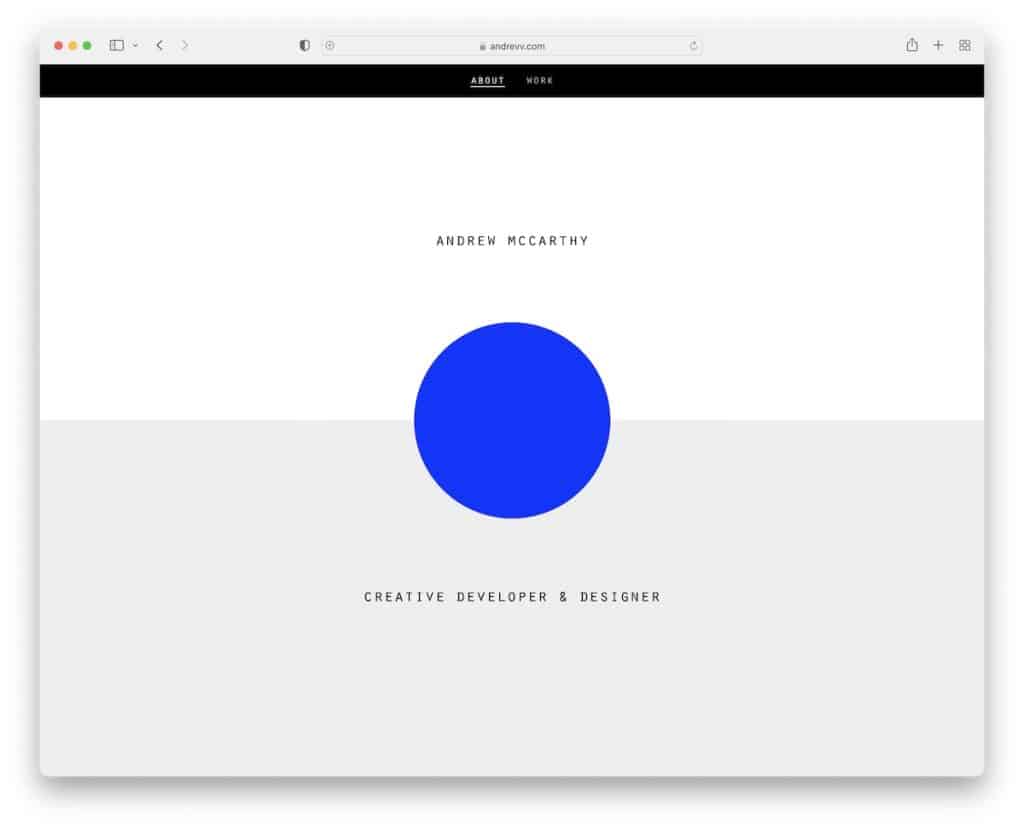
5. 安德魯·麥卡錫
內置: GitHub 頁面

Andrew McCarthy 是我們偶然發現的比較原始的開發者組合網站之一。 它有一個帶有不斷變化的覆蓋元素的無限滾動,但這裡有一個問題:這些部分一遍又一遍地重複自己。
這很棘手。
標題是基本的,在滾動時會消失,但一旦您開始滾動回到頂部,它就會立即重新出現。
注意:創造獨特的滾動體驗,就像 Andrew McCarthy 一樣!
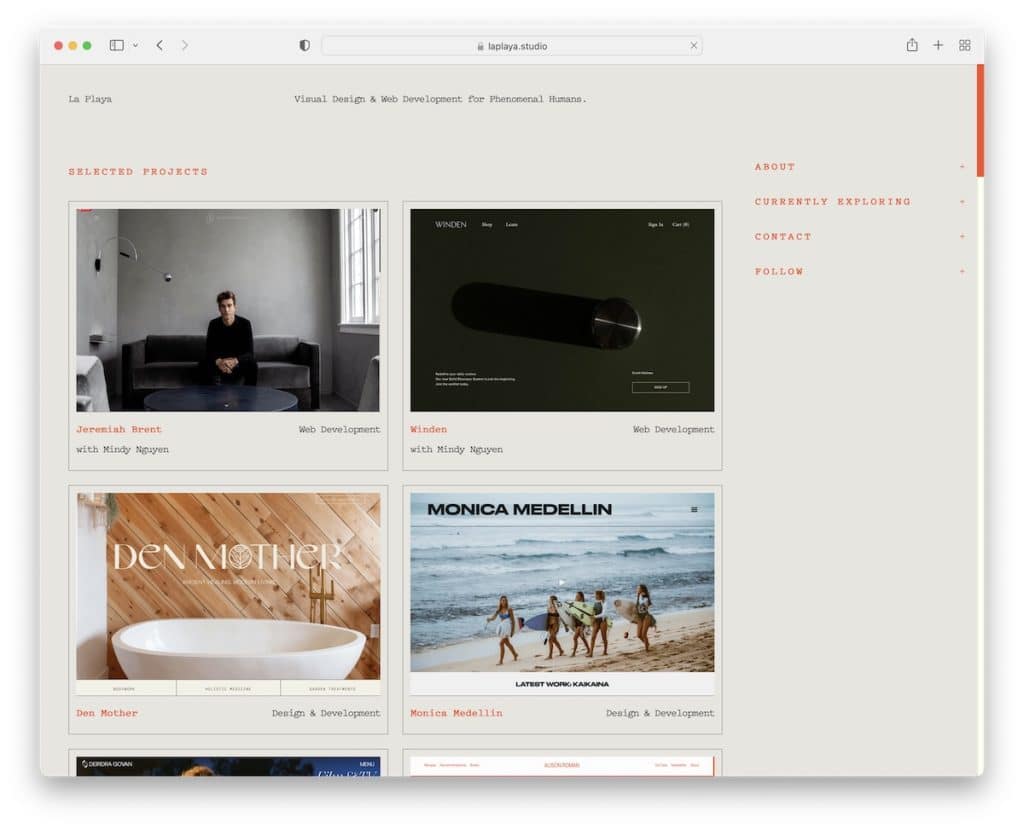
6. 普拉亞
內置: Squarespace

La Playa 是開發人員的投資組合示例,具有兩列網格佈局和帶有下拉信息顯示的粘性右側邊欄。 網格的妙處在於它突出顯示懸停時的元素並使其餘元素變暗。
頁眉和頁腳很簡單,有一些附加信息(關於金絲雀)。
注意:使用粘性側邊欄確保鏈接和信息始終可用。
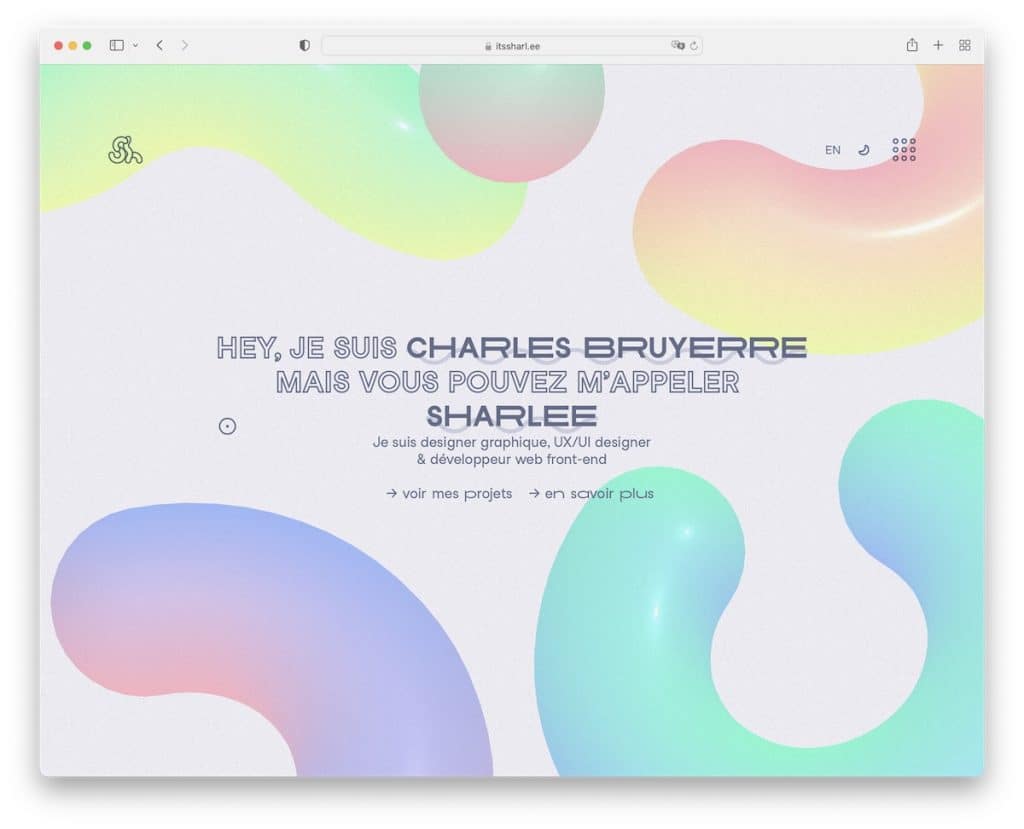
7. 莎莉
內置:Next.js

Sharlee 擁有引人入勝的全屏主頁設計和動畫背景。 它使用白天和燈光切換器以及帶有導航和社交媒體鏈接的疊加式漢堡菜單。 標題還可以選擇將語言從法語切換為英語(反之亦然)。
注意:使用暗/亮模式切換器,以便訪問者可以選擇他們希望如何查看您的網站。
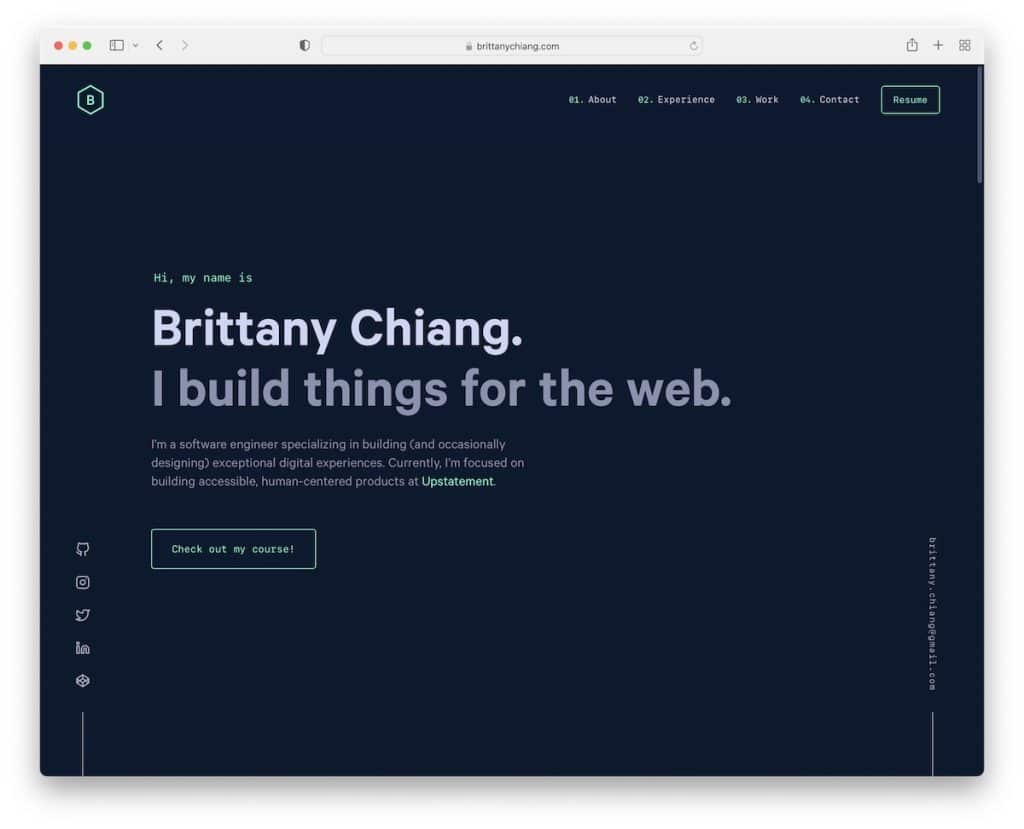
8. Brittany 蔣
內置:蓋茨比

Brittany Chiang 有一個深色和極簡主義的響應式網頁設計,在首屏上有標題、文本和 CTA。
它為社交媒體和電子郵件使用浮動側邊欄元素以及消失/重新出現的標題。
此外,此開發人員組合採用單頁佈局,因此只需滾動幾下即可了解所有詳細信息。
注意:只需使用深色設計,您就可以從其他人中脫穎而出
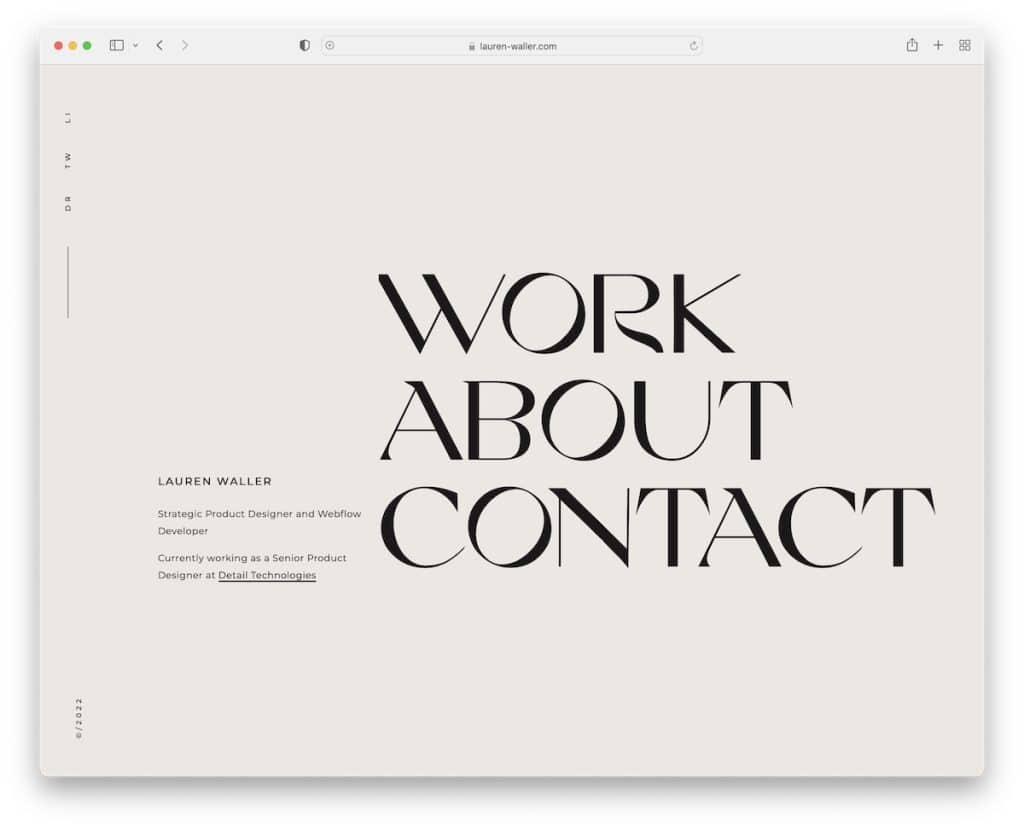
9. 勞倫·沃勒
內置: Webflow

Lauren Waller 是一個簡單明了的主頁,帶有簡短的簡歷和可在懸停時響應的大型菜單鏈接。
沒有頁眉和頁腳,這使極簡主義水平保持在歷史最高水平。 但是,有一個簡潔的側邊欄,其中包含指向社交媒體的鏈接(或查看內部頁面時的主頁)。
注意:你想讓你的開發者組合頁面更加干淨嗎? 跳過頁眉和頁腳。
請記住,我們還有一份您需要檢查的最乾淨網站的完整列表。
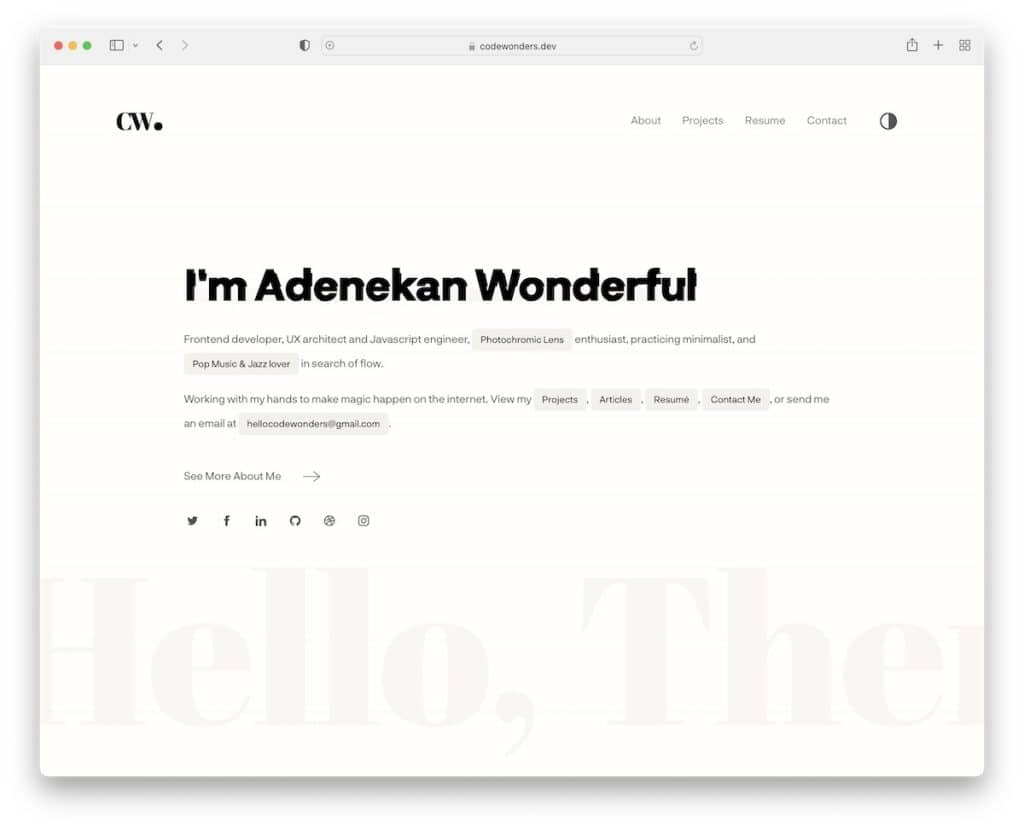
10. Adenekan 精彩
內置: Next.js

與 Lauren 的網站有些相似,Adenekan Wonderful 也使用純文本主頁,並添加了一些細節以使其更具吸引力。
兩句話的簡介包括所有必要的(導航)鏈接和電子郵件,以及指向“關於我”頁面的鏈接。
注意:雖然純粹的極簡主義非常適合網頁設計,但使用簡單的動畫可以讓它更令人興奮。
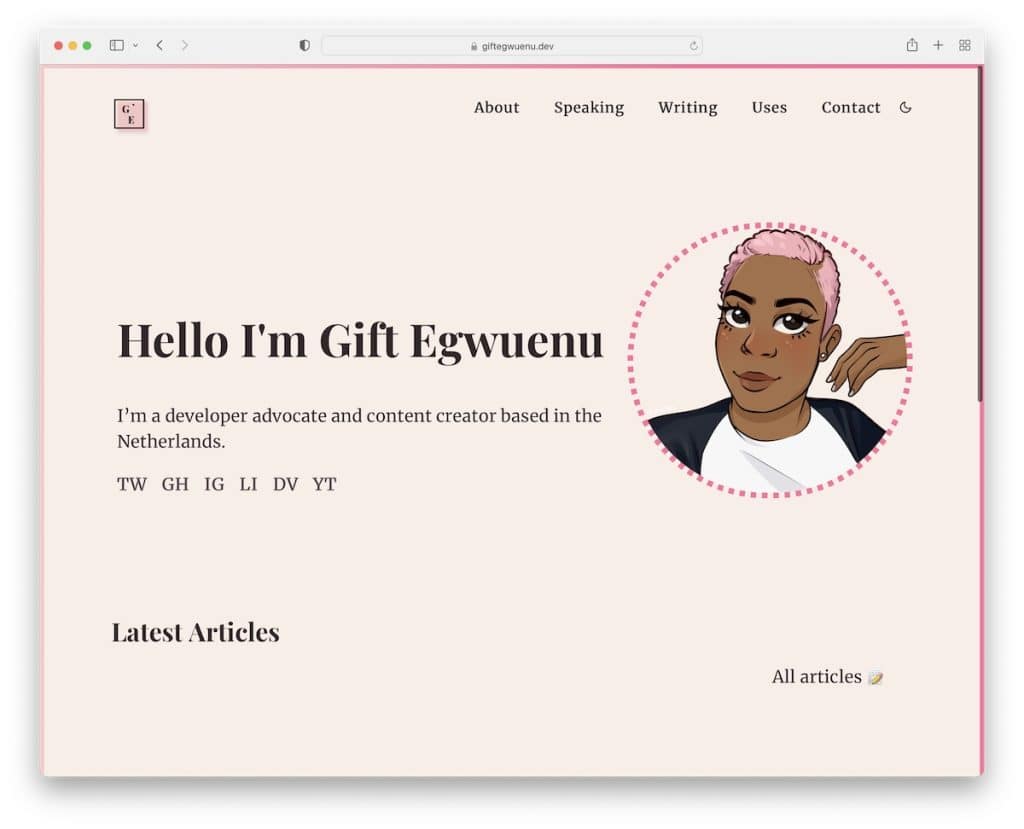
11. 禮物 Egwuenu
內置:Gridsome

Gift Egwuenu 有一個現代化的在線開發者組合頁面,該頁麵包含大量文本,但具有出色的動畫個人資料圖片,破壞了嚴肅性。
這個網站的獨特之處在於,當您打開黑暗模式視圖時,帶框的粉紅色邊框會更加清晰。 此外,粉紅色用於其他元素和細節,增添了不錯的品牌觸感。

注意:添加個人風格和品牌以營造愉快的網絡氛圍。
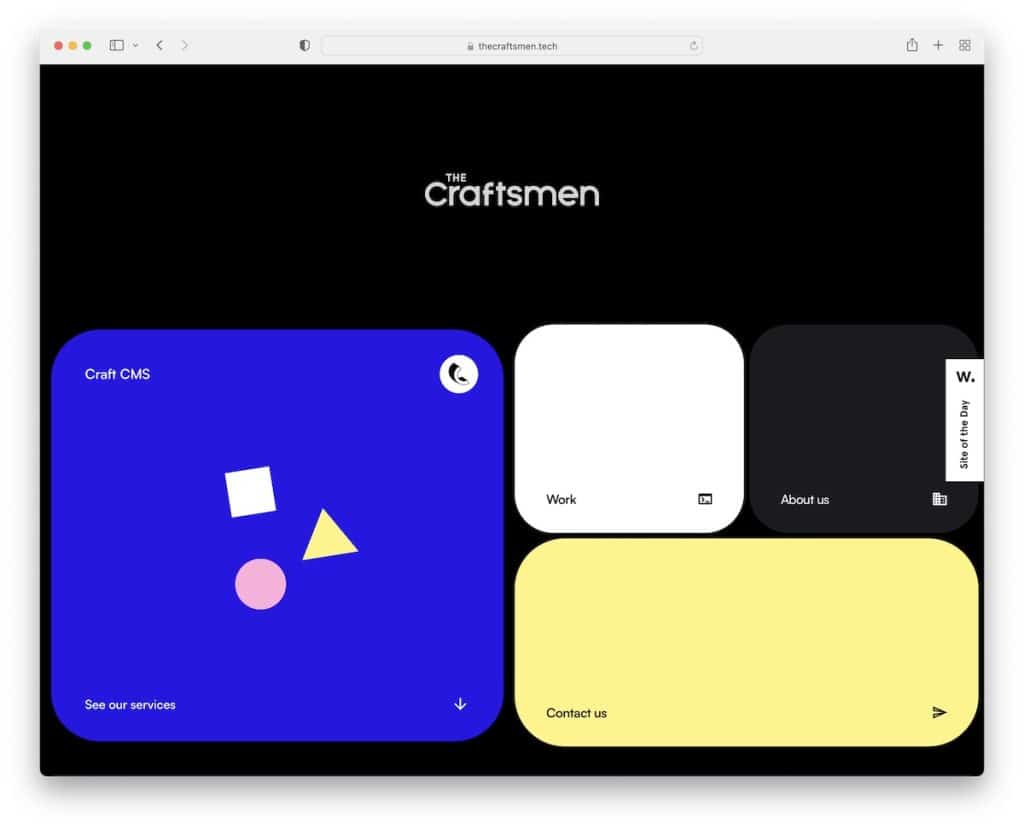
12.工匠
內置:Craft CMS

The Craftsmen 是一個充滿活力的網站,帶有動畫和移動元素,使滾動更加令人興奮。
這也是一個非常獨特的單頁佈局,深色背景混合了其他更鮮豔的顏色,為其增添了活力。
令人驚訝的是,該網站沒有標題,但英雄“卡片”用作頁面導航。
注意:混合靜態和動畫元素以獲得生動的網頁設計。
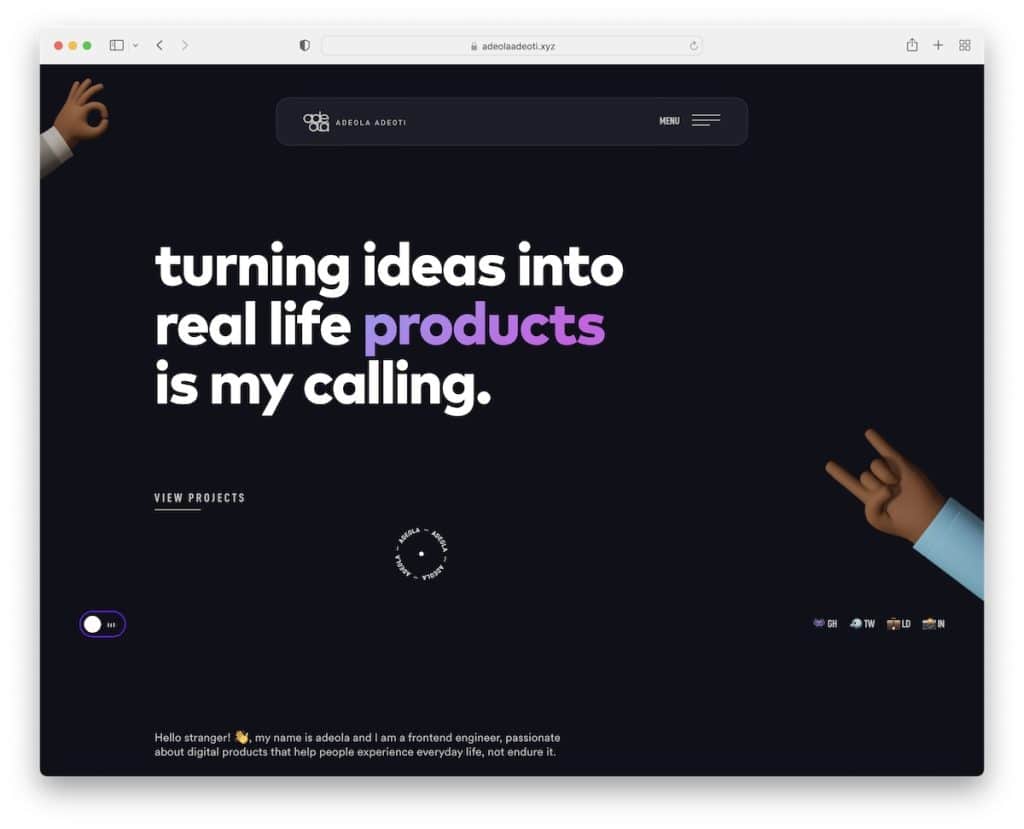
13. 阿德奧拉·阿德奧蒂
內置: Next.js

Adeola Adeoti 兼具極簡主義和現代風格,擁有許多 100% 響應的類似移動設備的元素。
兩個突出的元素是自定義鼠標光標和可以暫停和播放的背景音頻。
Adeola Adeoti 網站的另一個很酷的地方是沒有傳統的推薦,但是 Twitter 帖子在一個滑塊中,你可以在懸停時停止。
注意:使用您網站上的推薦來建立社會證明。
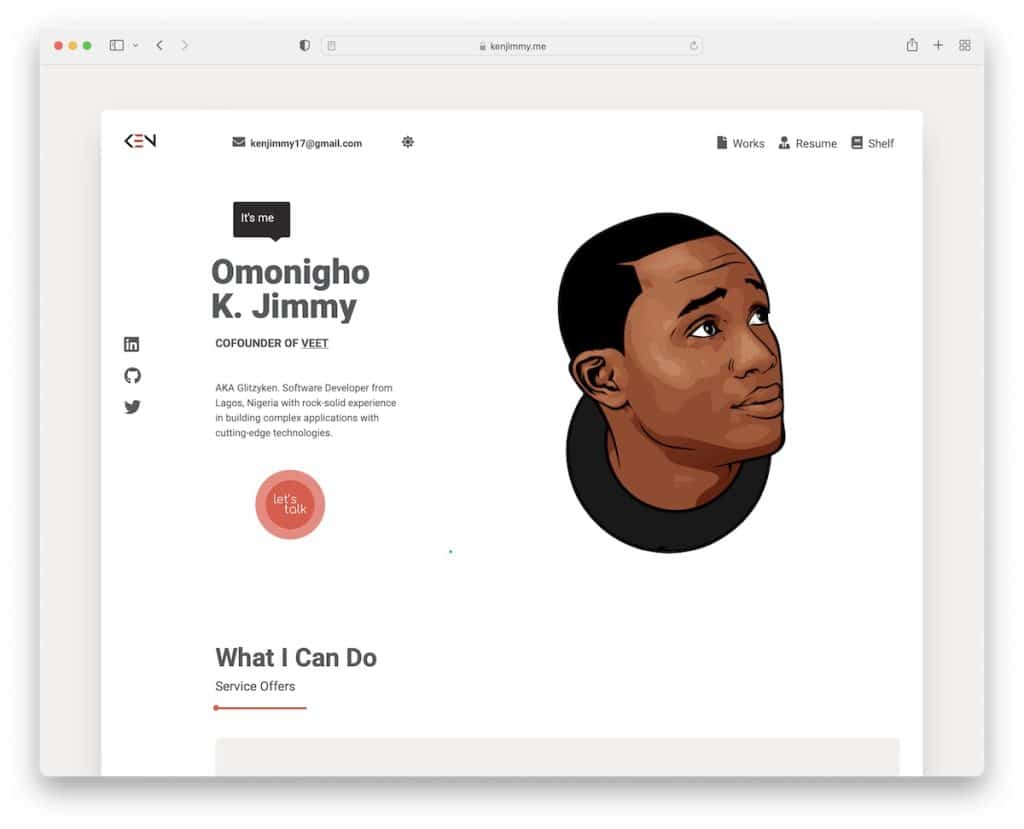
14. 肯尼斯·吉米
內置:Nuxt.js

Kenneth Jimmy 有一個帶框架/盒裝的開發人員組合網站,具有獨特的滾動體驗,您必須嘗試理解。 它很容易讓您沉浸在內容中,並讓您熟悉 Kenneth 所做的事情。
標題具有站點導航、電子郵件和暗/亮模式切換器。 Kenneth 還巧妙地使用首屏上方的 CTA 按鈕立即與他取得聯繫。
注意:不要使用全寬網頁佈局,而是使用盒裝或框架佈局。
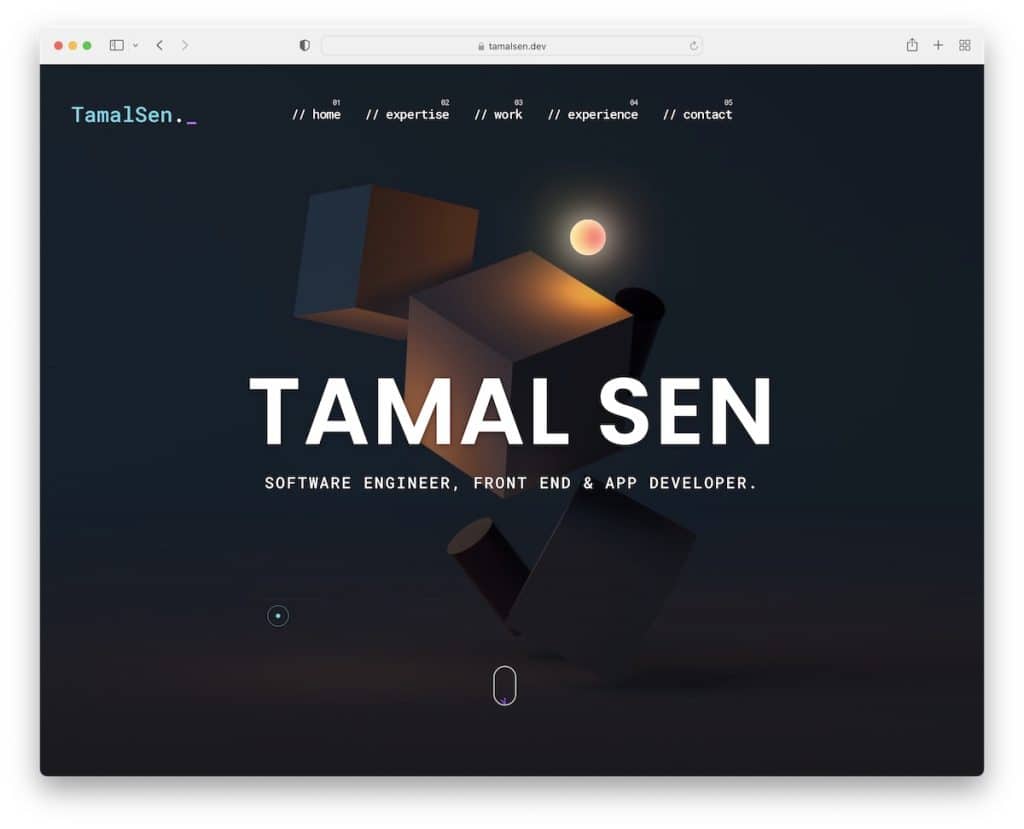
15. 塔瑪森
內置:元素

Tamal Senj 的網站具有不錯的“開發人員”風格,與深色外觀完美融合。 但與此同時,彩色細節提升了滾動體驗,沒有它也會令人驚嘆。
浮動標題可讓您毫不費力地瀏覽單頁佈局,而返回頂部按鈕讓您只需單擊一下即可跳轉到頂部。
注意:添加返回頂部按鈕可以改善開發人員組合的用戶體驗。
您打算為您的個人網站使用 WordPress 嗎? 然後查看我們廣泛的 Elementor 評論。
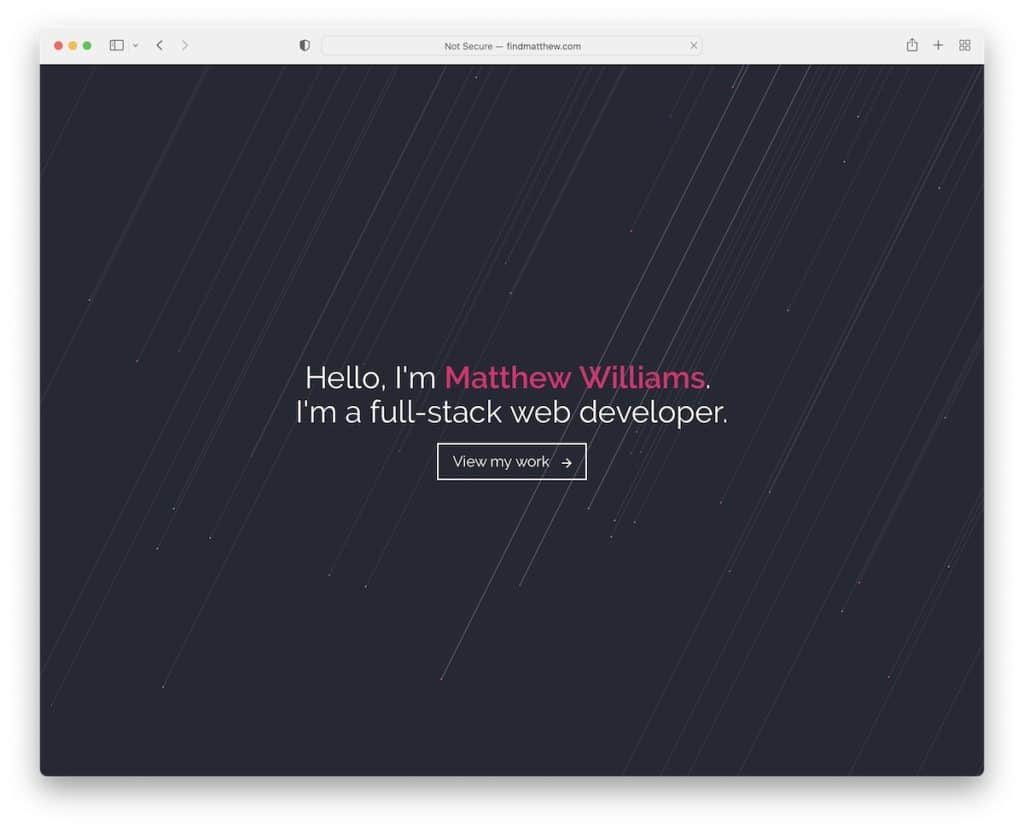
16. 馬修·威廉姆斯
構建於:GitHub 頁面

大多數這些網站都有一個共同點:它們的設計更傾向於極簡主義。
Matthew Williams 有一個全屏英雄部分,帶有動畫背景、文本和 CTA 按鈕。 導航欄只出現在折疊下方並粘在屏幕上。
此外,該網站在頁腳中有一個可過濾的投資組合、動畫技能欄、一個基本的聯繫表格和社交媒體圖標。
注意:您是否有多種風格的項目要展示? 使用可過濾/分類的投資組合。
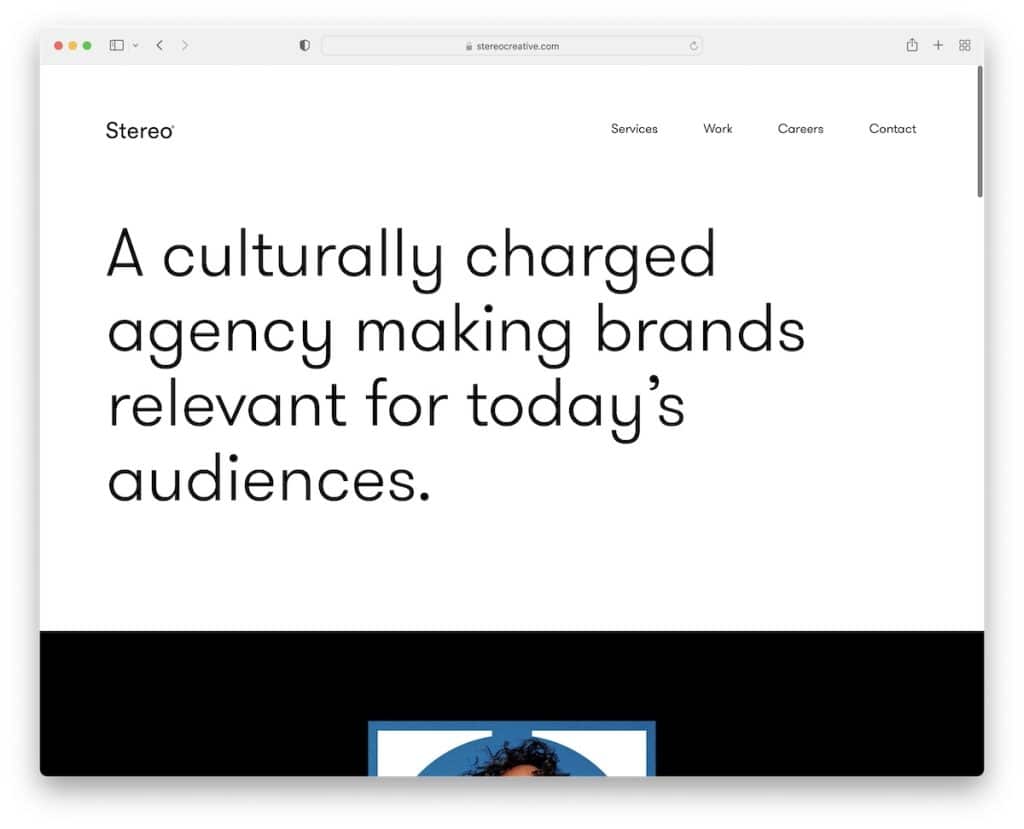
17.立體創意
內置: Craft CMS

Stereo Creative 是另一個很好的證明,它證明在堅實的背景上折疊上方的強烈信息可以非常有效。
雖然這個網站開始很簡單,但它會用一個很酷的動畫打動你,幾乎可以作為一個簡短的宣傳視頻。
此外,Stereo Creative 的頁面有一個標題,它會在滾動時消失,並在您滾動回頂部時重新出現。
主頁還展示了他們的一些作品和客戶名單,以證明質量。
注意:您是否與一些大品牌和公司合作過? 將它們添加到您的網站作為參考。
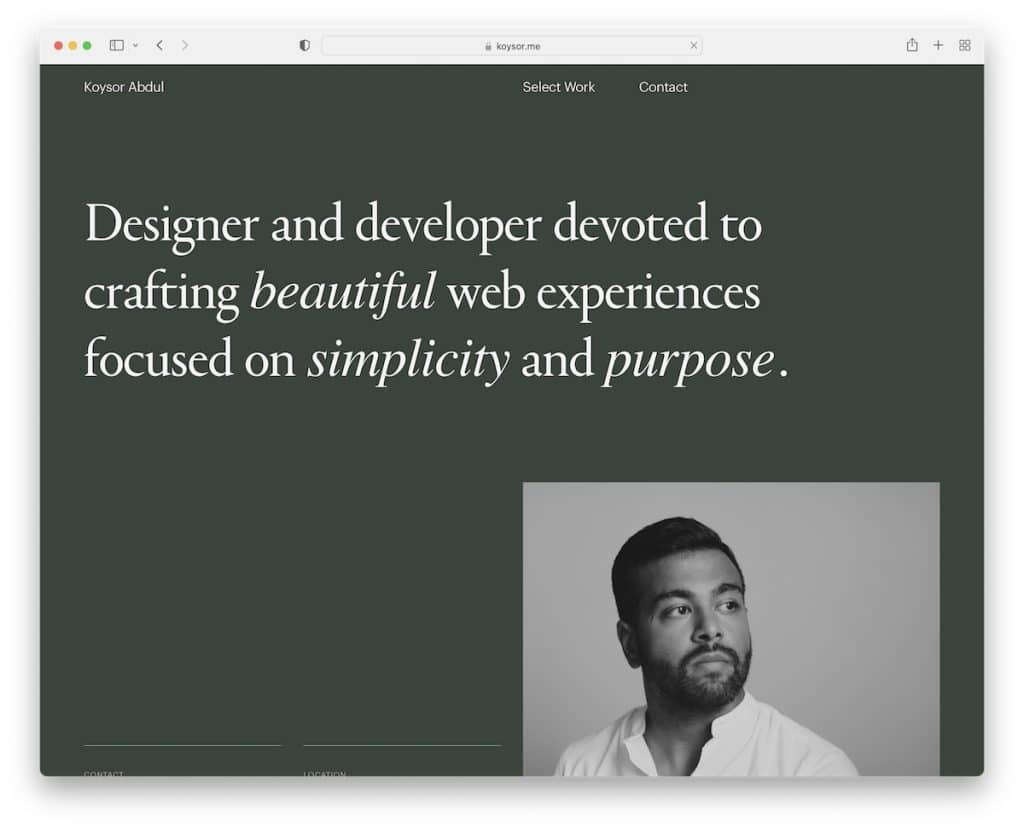
18. 科索阿卜杜勒
內置: Webflow

愉快的滾動體驗讓你希望 Koysor Abdul 的網站永遠不會結束。 好吧,也是因為他的優秀作品,給大家帶來了觀賞的樂趣。
這是另一個非常棒的開發人員組合網站示例,在構建時考慮到了簡潔和出色的用戶體驗。
注意:將您的作品集鏈接到實時項目,以便潛在客戶可以直接查看它們。
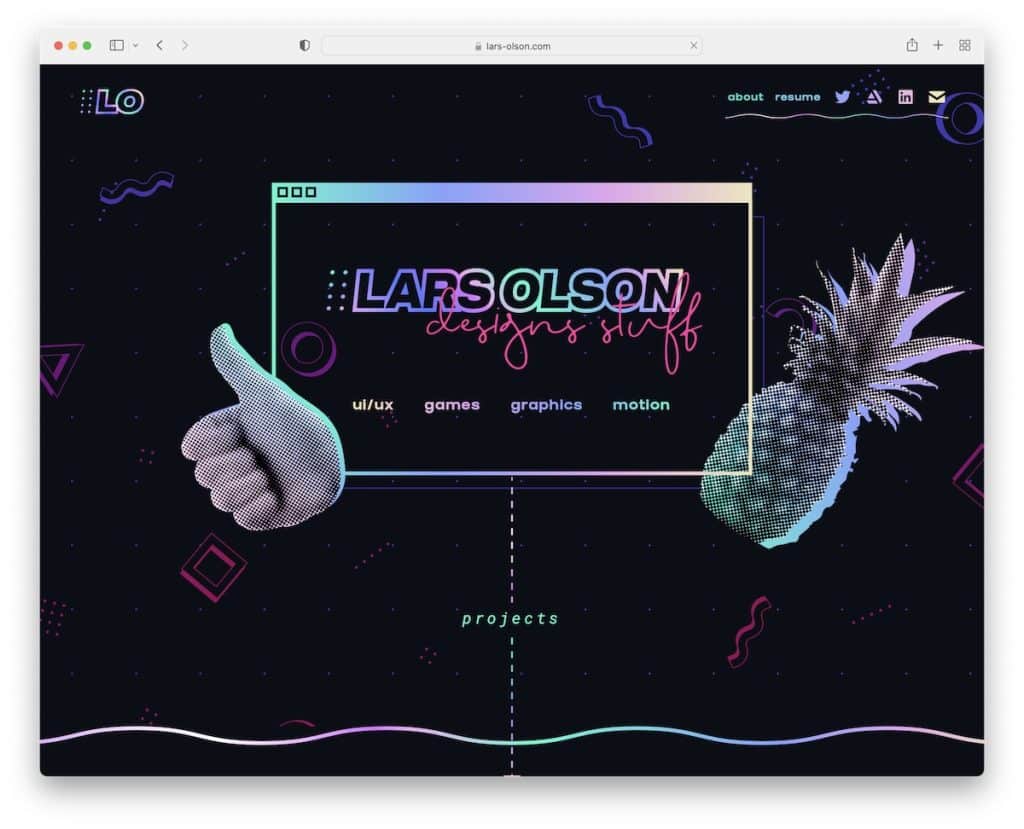
19. 拉爾斯·奧爾森
內置: Webflow

Lars Olson 知道如何讓開發人員的頁面變得有趣,並通過精選引人入勝的細節和有趣的元素來吸引人。 獨特的懸停效果更能激活它。
這是一個半單一佈局的網站,帶有指向社交媒體和簡歷的外部鏈接。 此外,作品集在單獨的頁面上打開項目,您可以在其中找到深入的介紹。
注意:讓您的有趣和活潑的個性在您的網頁設計中閃耀。
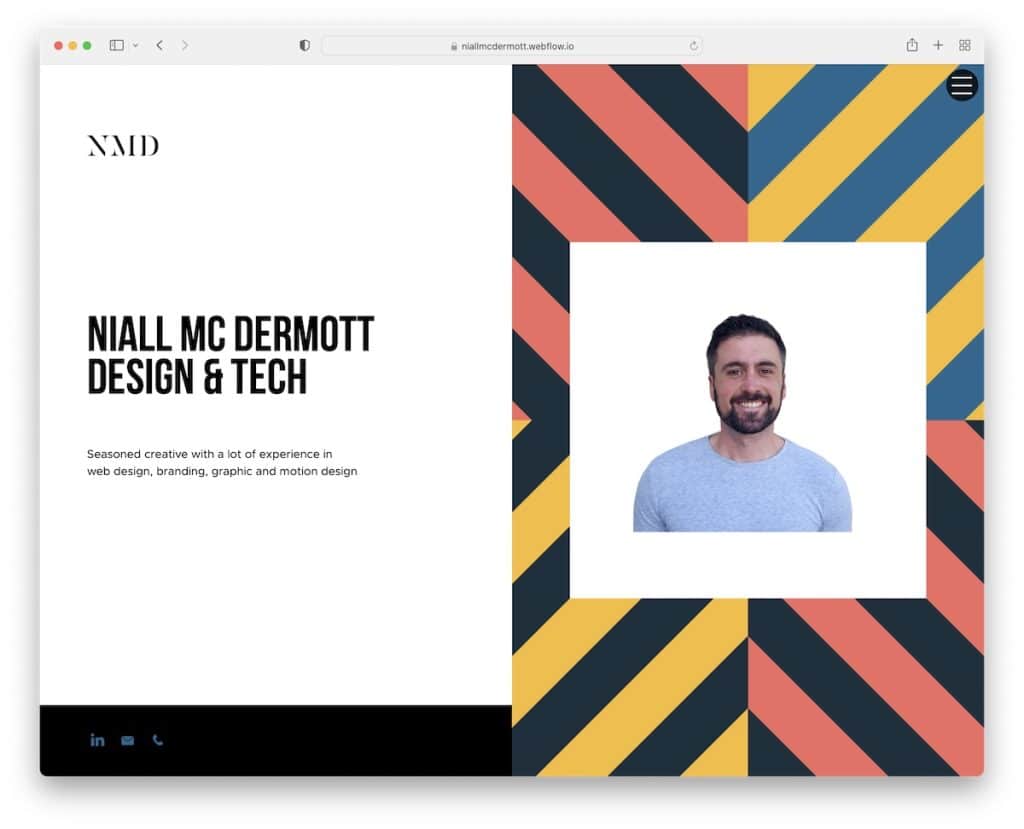
20.尼爾麥克德莫特
內置: Webflow

我們喜歡 Niall Mc Dermott 的網站的一點是,儘管它是建立在 Webflow 的免費計劃之上的,但它仍然非常先進。
這個開發者組合的特別之處在於分屏設計,左邊是靜態部分,右邊是動態部分。 這創造了一種有趣的滾動體驗,但您也可以使用漢堡菜單查找有關 Niall 的其他詳細信息和信息。
注意:免費網站構建器並不總是意味著半生不熟的產品,您只是無法使用自定義域名(或者功能有時會略有限制)。
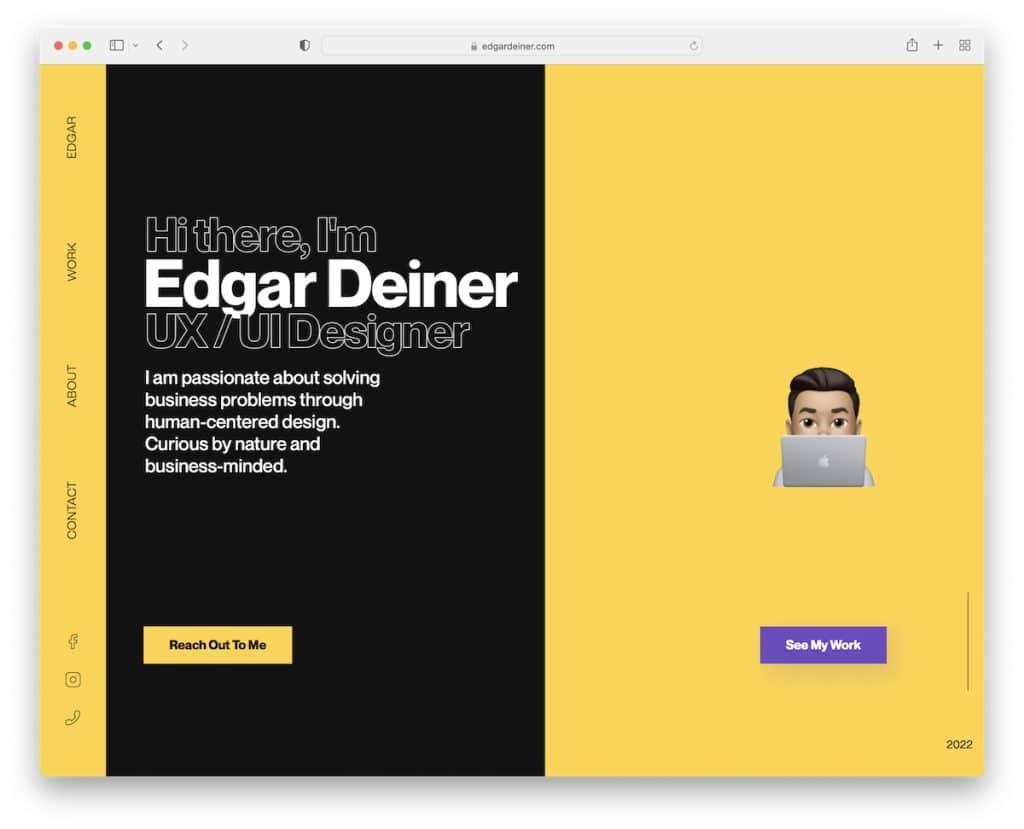
21.埃德加·戴納
內置: Webflow

Edgar Deiner 也有分屏設計,但沒有粘性部分。 然而,Edgar 的網站使用浮動的側邊欄導航/標題,確保您始終可以訪問菜單和社交媒體鏈接。
黑色和黃色的配色方案提升了氣氛,而額外的白色空間則需要討人喜歡的可讀性。
注意:您是否厭倦了傳統的標題和菜單? 使用像 Edgar 這樣的垂直側邊欄版本。
