2023년 최고의 음식 웹사이트 23개(예시)
게시 됨: 2023-01-27멋진 디자인을 즐기고 영감을 얻기 위해 최고의 음식 웹사이트를 볼 준비가 되셨나요?
우리를 믿으세요. 식품 산업에서 100페이지 이상을 검토할 때 입에 침이 고이는 경우가 더 많습니다.
다양한 유형의 웹사이트를 통해 이 EPIC 컬렉션으로 가능한 한 많은 웹사이트를 다루도록 했습니다.
아름다운 음식 블로그 디자인이나 일류 비즈니스 웹사이트를 확인하고 싶든 모두를 위한 것이 있습니다.
웹 사이트를 직접 구축하는 중이라면 음식 WordPress 테마를 선택하는 것이 좋습니다.
코딩할 필요는 없지만 여전히 꿈의 음식 페이지를 구축할 수 있는 완전한 창의적 자유가 있습니다.
최고의 음식 웹사이트 및 웹 디자인 아이디어
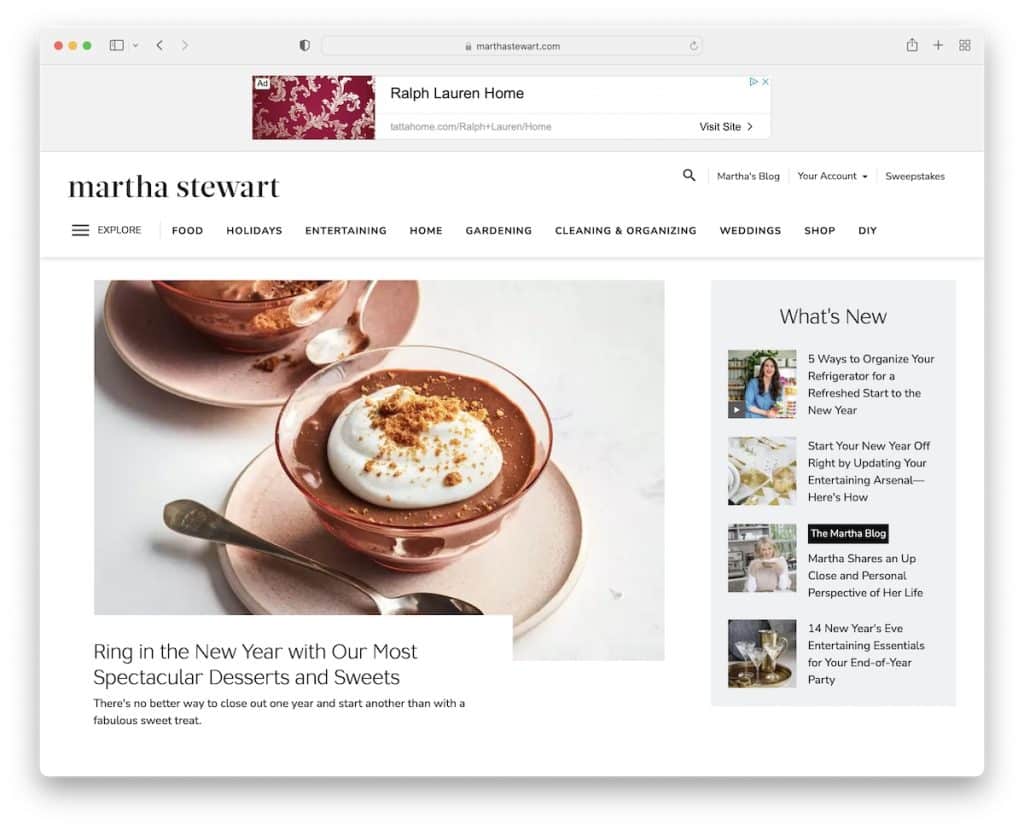
1. 마사 스튜어트
내장: 드루팔

Martha Stewart는 가독성이 뛰어난 가벼운 디자인과 넉넉한 여백을 갖춘 온라인 음식 잡지 웹사이트입니다.
팝업이 열리면 웹 사이트 내의 웹 사이트처럼 느껴지는 독특한 메뉴 중 하나가 있습니다.
페이지에는 배너 광고를 포함하여 고정 헤더가 있으므로 항상 탐색할 수 있습니다.
참고: 고정 헤더/메뉴를 사용하여 음식 사이트의 사용자 경험을 향상시키십시오.
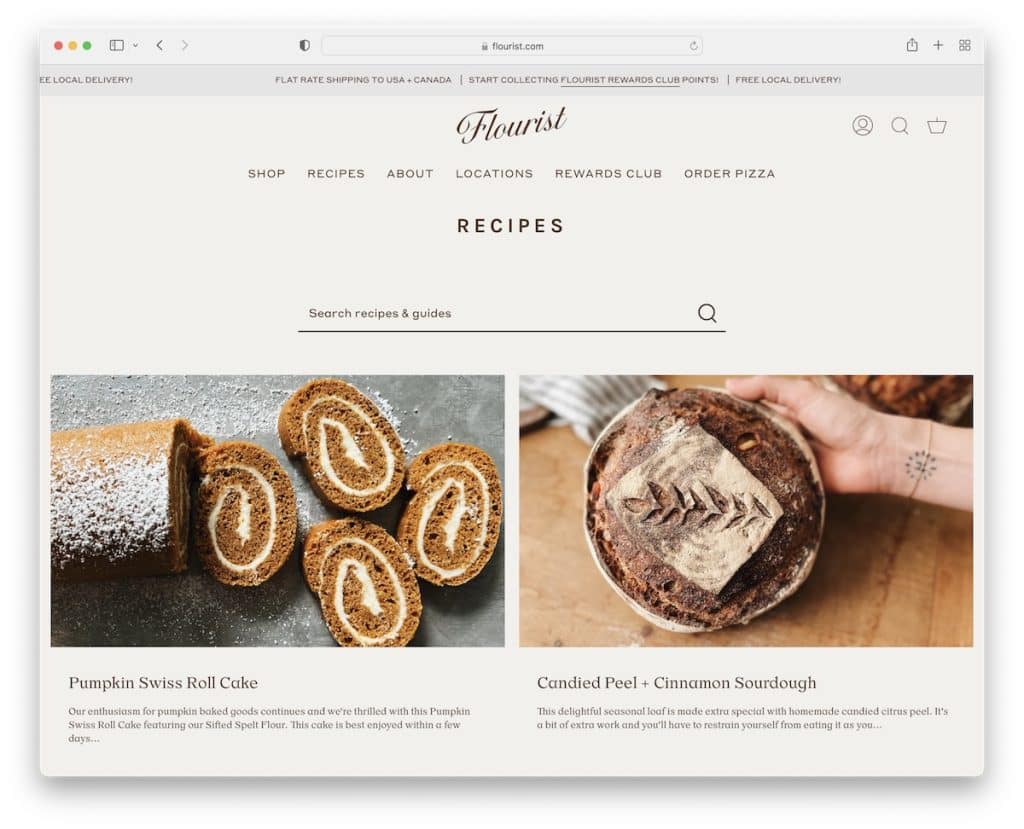
2. 플로리스트 레시피
내장 : Shopify

이전 웹사이트가 잡지와 같은 레이아웃이었다면 Flourist Recipes는 2열 그리드 구조의 블로그 모양을 갖습니다.
이 웹사이트에는 애니메이션 상단 표시줄과 메가 메뉴가 있는 플로팅 헤더가 있습니다.
전체 사이트 디자인은 메뉴와 소셜 링크가 있는 3개의 열이 있는 바닥글과 뉴스레터 구독 양식을 포함하여 미니멀합니다.
참고 : 메가 메뉴를 사용하여 링크와 이미지를 추가하여 웹 사이트 탐색을 향상시키십시오.
더 훌륭한 예를 들어 최고의 Shopify 웹사이트의 전체 목록도 있습니다.
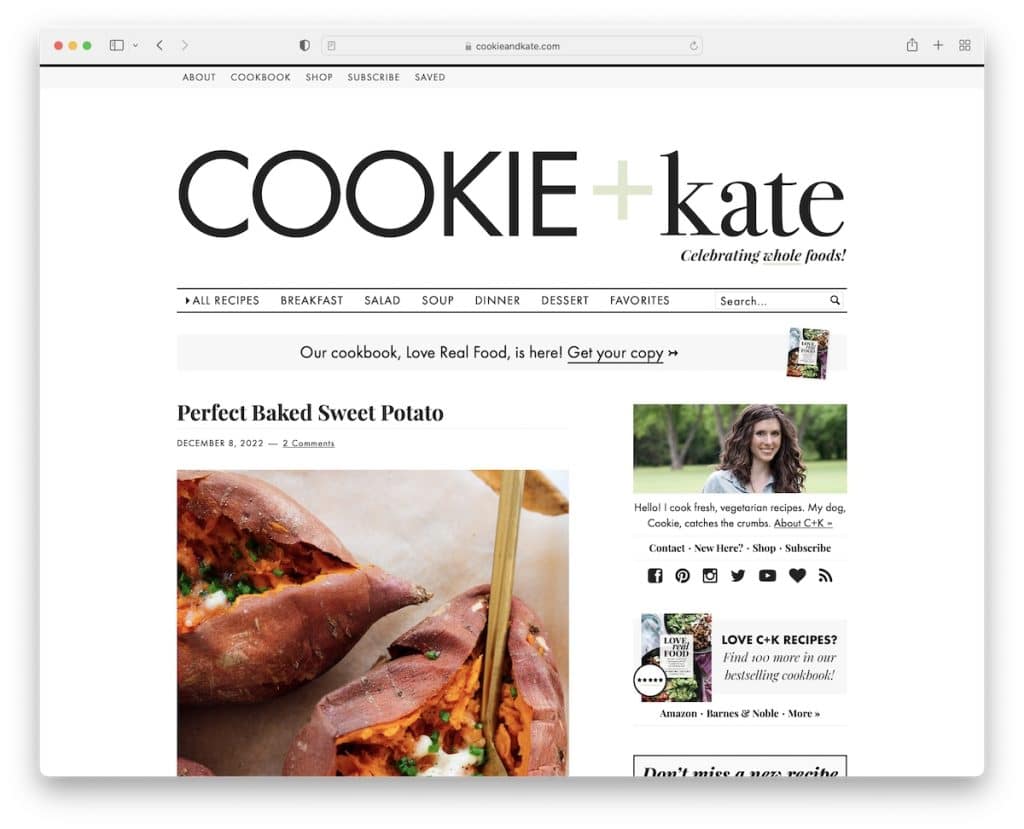
3. 쿠키와 케이트
내장 : 매거진 프로 테마

Cookie And Kate는 상단 표시줄 링크, 로고가 있는 큰 헤더 및 탐색 표시줄이 있는 미니멀한 음식 블로그 웹사이트입니다.
블로그에는 클릭률을 높이기 위해 고정 배너 광고가 있는 오른쪽 사이드바가 있습니다.
Cookie And Kate의 독특한 점은 자주 볼 수 없는 광범위한 블로그 발췌문입니다.
참고 : 블로그 게시물에 대한 더 많은 정보와 콘텐츠를 제공하여 클릭 가능성을 높이십시오.
이러한 WordPress 음식 블로그 테마를 사용하여 유사한 웹사이트를 빠르게 구축할 수 있습니다. (그러나 WordPress로 좋은 블로그를 시작하는 방법에 대한 가이드는 성공적으로 블로그를 시작하는 데 도움이 될 것입니다.)
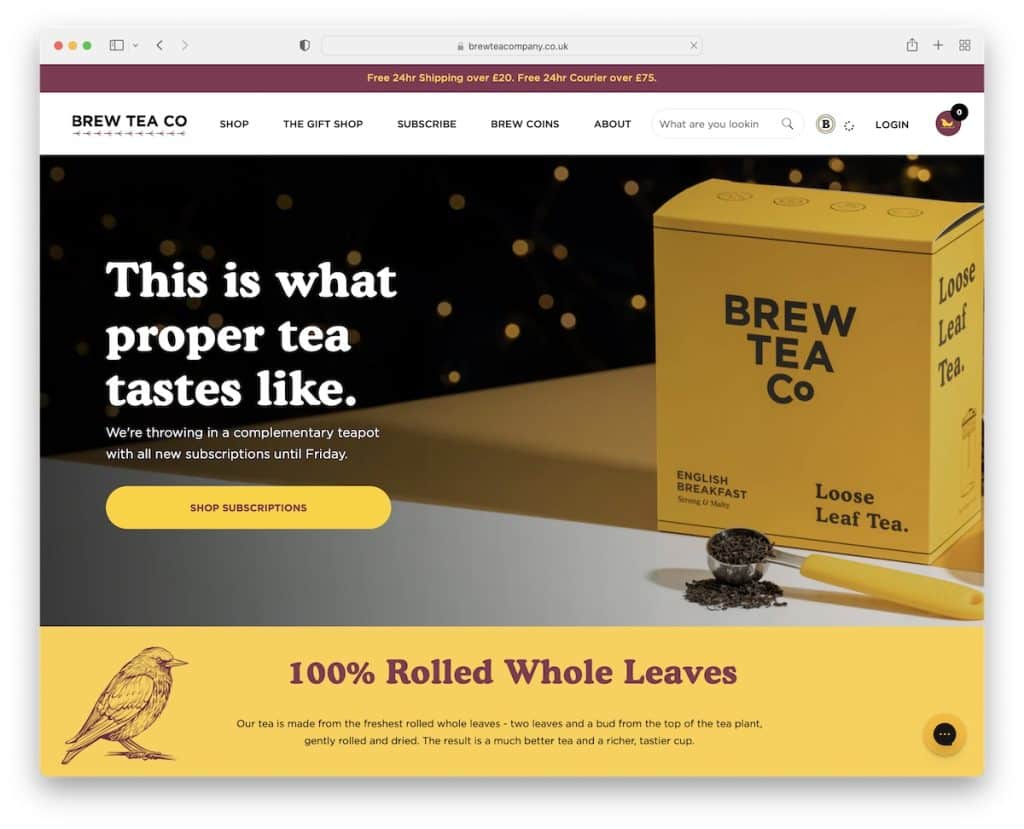
4. 브루 티 컴퍼니
내장: Squarespace

Brew Tea Co는 이메일에 대한 대가로 특별 제안을 홍보하는 팝업 창이 있는 식품 웹사이트입니다.
이 페이지에는 이 반응형 웹 디자인을 스크롤하는 즐거움을 주는 훌륭한 브랜딩이 있습니다. 그것은 모든 추가 링크와 정보(+ 뉴스레터 구독 양식)가 포함된 편리한 메가 메뉴와 바닥글을 사용합니다.
우리가 좋아하는 것은 판매를 촉진할 수 있는 오른쪽 하단의 라이브 채팅 위젯입니다.
참고: 라이브 채팅 기능으로 최고의 고객 서비스를 제공하십시오.
그건 그렇고, Squarespace 웹 사이트 예제를 확인하는 것도 즐거울 것이라고 확신합니다.
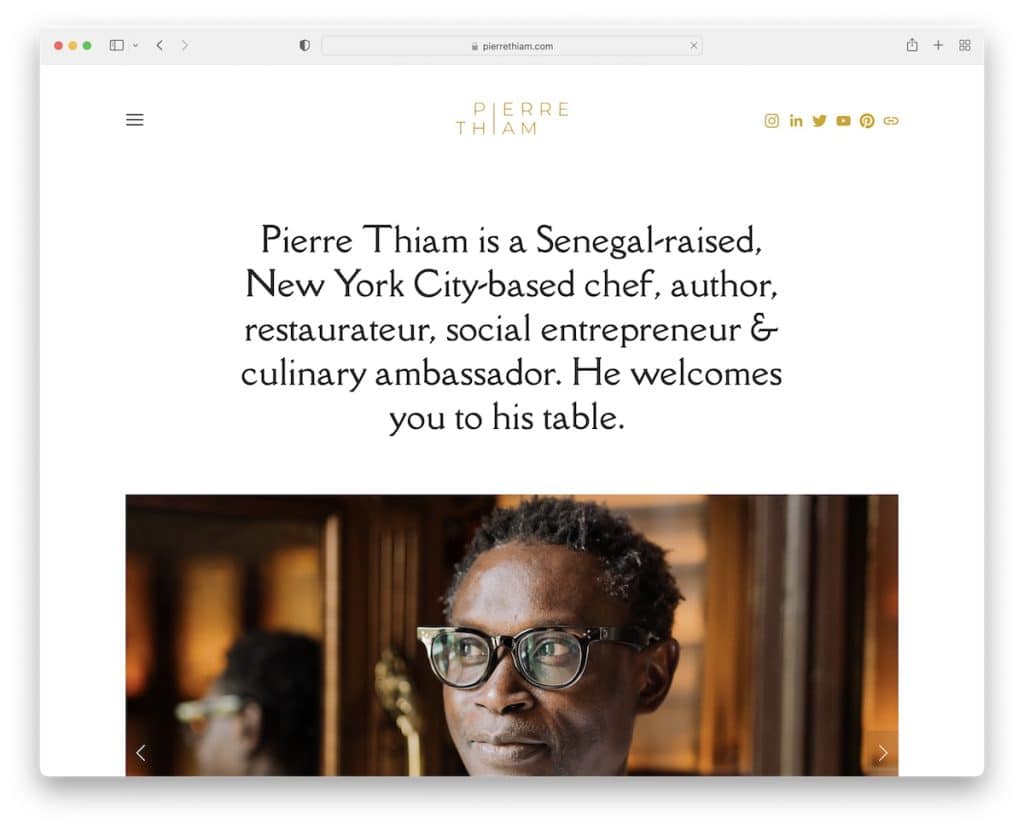
5. 피에르 티암
내장: Squarespace

Pierre Thiam은 플로팅 헤더와 연락처 페이지로 연결되는 클릭 유도문안(CTA) 버튼이 있는 햄버거 메뉴가 있는 미니멀리스트 웹사이트를 운영합니다. 머리글과 바닥글에는 Pierre와 더 쉽게 연결할 수 있는 소셜 미디어 버튼이 있습니다.
텍스트로 음식 웹사이트를 시작한 다음 슬라이더로 시작하는 것은 그리 흔한 일이 아닙니다.
참고: 내비게이션 바(및 바닥글)에 소셜 미디어 아이콘을 표시하여 얼마나 사교적인지 보여주세요.
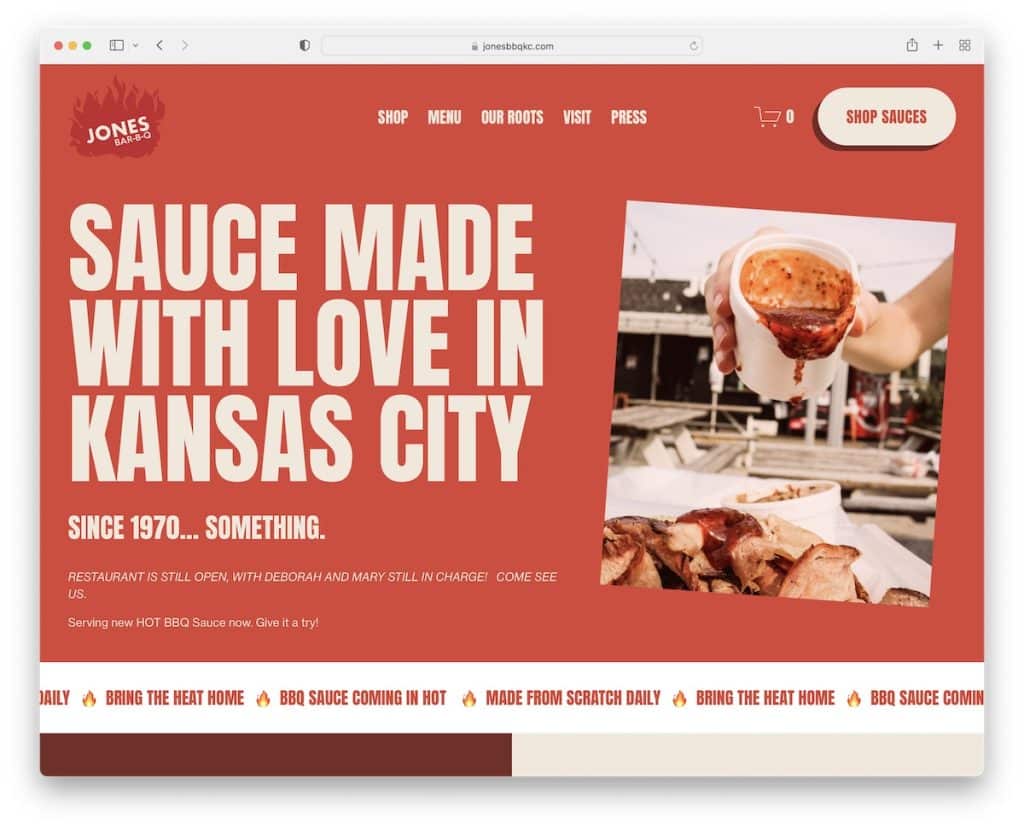
6. 존스 바-BQ
내장: Squarespace

Jones Bar-BQ는 시선을 사로잡는 스크롤과 많은 여백으로 강력한 브랜딩을 제공하므로 콘텐츠가 더욱 돋보입니다.
이 음식 웹사이트 예제에는 스크롤하면 사라지지만 맨 위로 스크롤하면 다시 나타나는 헤더가 있습니다. (이는 산만함이 적기 때문에 더 나은 브라우징에 편리합니다.)
영웅 섹션 아래의 슬라이딩 텍스트는 관심을 끄는 효과로 작동하며 Instagram 페이지를 홍보하는 구독 양식 앞에 다른 텍스트가 있습니다.
참고: 전체 웹사이트에서 브랜드를 사용하여 방문자에게 브랜드를 상기시키십시오.
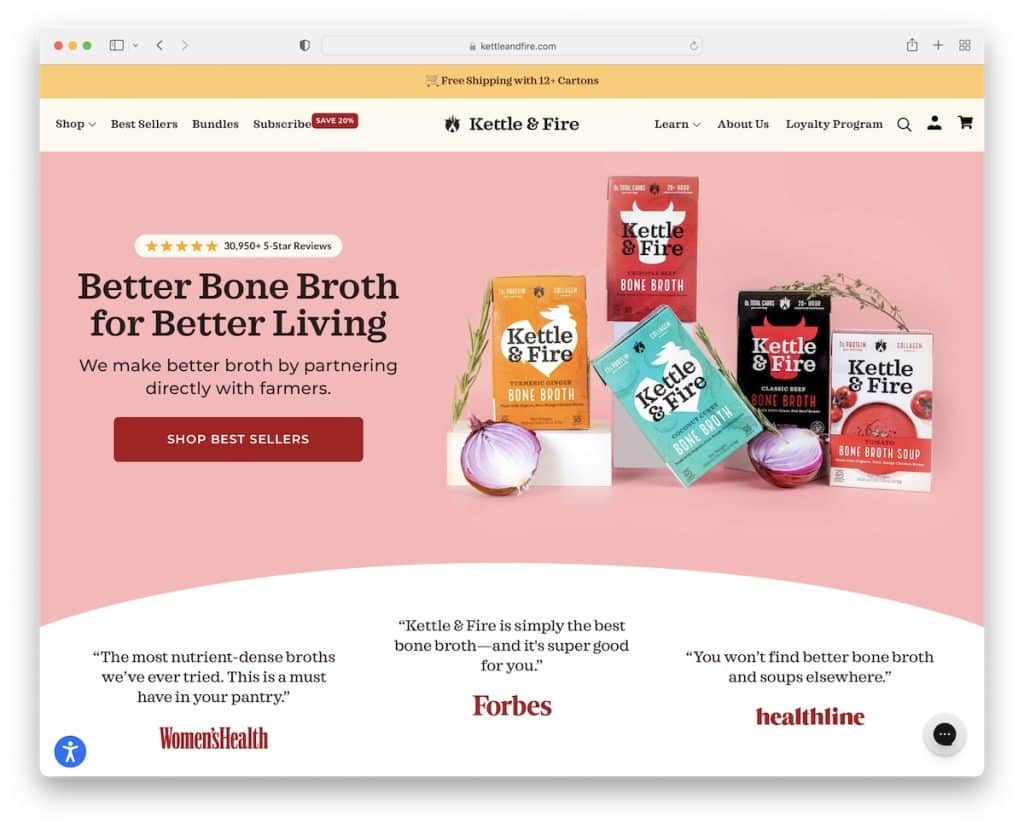
7. 주전자와 불
내장: Shopify

Kettle & Fire는 최고의 사용자 경험을 보장하기 위해 미니멀리즘이 가미된 현대적이고 트렌디한 음식 웹사이트입니다.
영웅 이미지는 매장에 대한 CTA와 제품의 품질을 입증하는 별표 리뷰가 있는 베스트 셀러를 보여줍니다.
Kettle & Fire는 다른 링크, 소셜 미디어 연결 및 쿠폰을 홍보하는 구독 양식을 제공하는 바닥글과 함께 플로팅 메가 메뉴로 모든 것에 쉽게 접근할 수 있도록 합니다.
이 웹 사이트에는 웹 사이트를 보는 방법을 수정하기 위한 접근성 조정 기능도 있습니다.
참고: 접근성 구성기를 사용하여 잠재 고객이 웹 사이트를 사용자 지정하도록 하십시오.
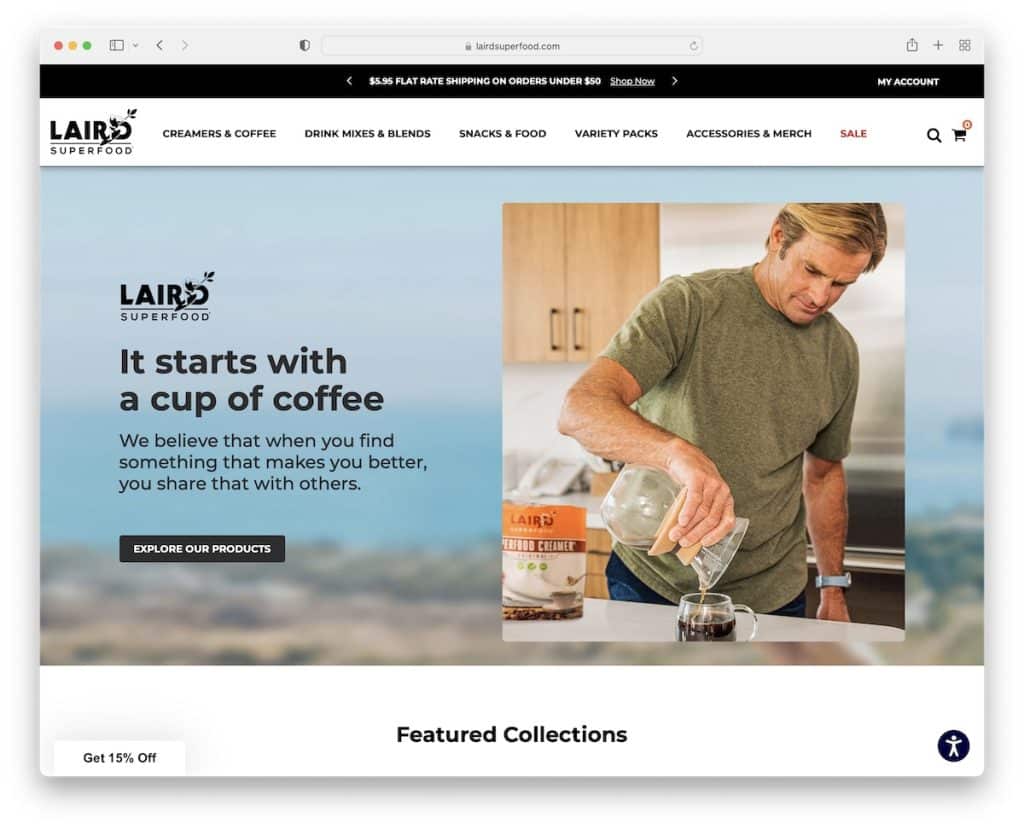
8. 레어드 슈퍼푸드
내장: Shopify

Laird Superfood에는 링크가 있는 상단 표시줄 알림 슬라이더와 빠른 프로필 액세스를 위한 "내 계정" 드롭다운이 있습니다.
내비게이션 바는 단순하지만 링크와 이미지가 포함된 메가 메뉴가 있습니다. 슬라이더와 캐러셀에서 평가 및 접근성 조정에 이르기까지 Laird Superfood는 모든 것을 생각했습니다.
이 음식 웹사이트에는 게시물에 포함된 특정 항목을 구매할 수 있는 옵션과 함께 클라이언트 이미지가 포함된 Instagram 피드 슬라이더도 있습니다.
참고: 상점 기능과 함께 IG 피드를 사용하십시오.
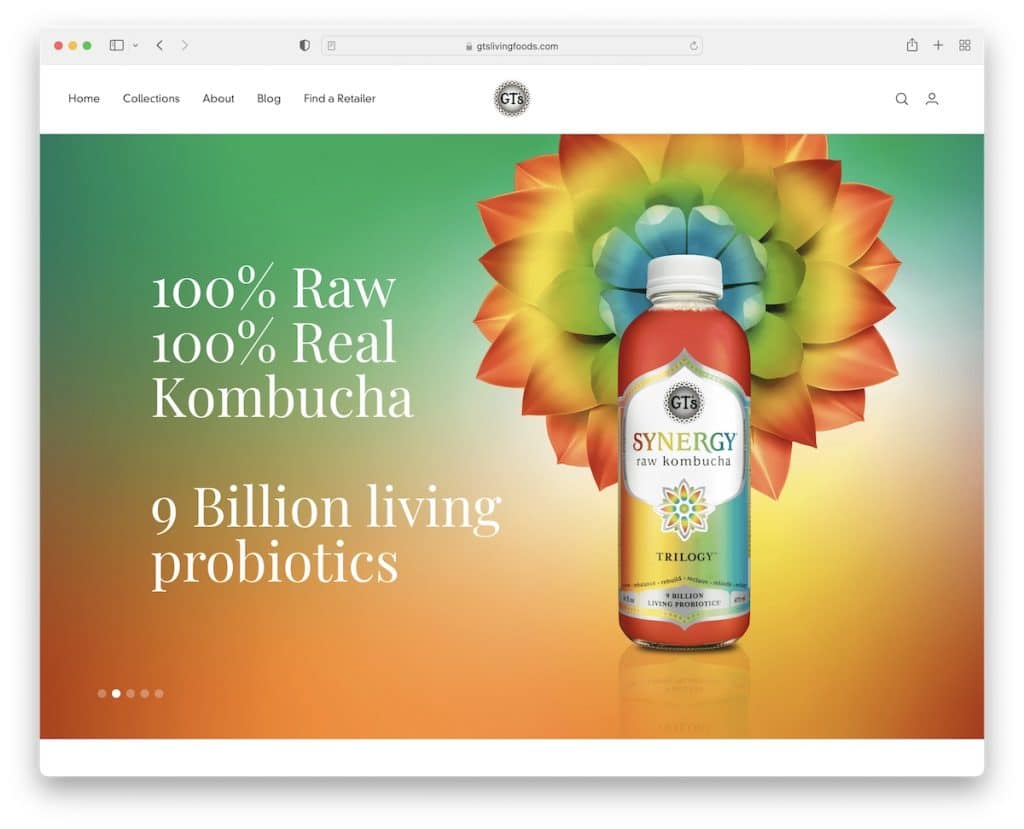
9. GT의
내장: Shopify

GT에는 제목과 CTA 버튼이 있는 스크롤 없이 볼 수 있는 거대한 슬라이드쇼가 있습니다.
머리글은 미니멀하지만 내비게이션에는 올바른 항목을 찾는 훌륭한 방법인 메가 메뉴 기능이 있습니다. 또한 빠른 검색을 위한 실시간 결과가 포함된 사이드바 검색도 있습니다.
또한 바닥글에는 메뉴 링크, 소셜 미디어 버튼 및 뉴스레터 구독 위젯이 포함된 5개의 열이 있습니다.
참고: 구독 양식을 삽입하여 이메일 목록을 늘리십시오(웹사이트 어딘가에).
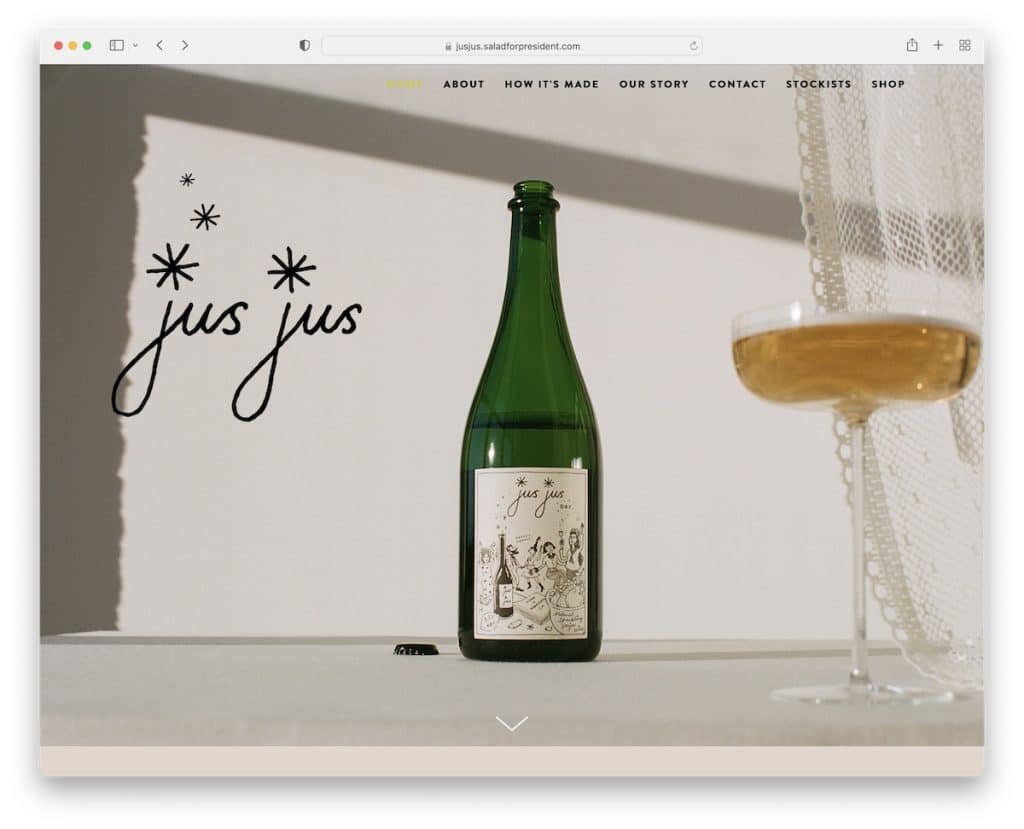
10. 저스저스
내장: Squarespace

멋진 애니메이션이 있지만 판매 요소가 없는 큰 영웅 이미지는 Jus Jus를 이 목록에 있는 나머지 음식 웹사이트와 차별화합니다. 머리글은 투명하여 스크롤할 때도 모양을 깔끔하게 유지합니다.
플로팅 내비게이션을 사용하면 섹션에서 섹션으로 이동하여 브랜드의 모든 내용을 찾을 수 있습니다. 그리고 Jus Jus는 텍스트를 많이 사용하지만 여백도 많이 사용하여 즐거운 분위기를 연출합니다.
참고: 제품의 큰 이미지로 단일 제품 웹사이트를 시작하십시오. (그리고 애니메이션으로 양념을 치십시오.)
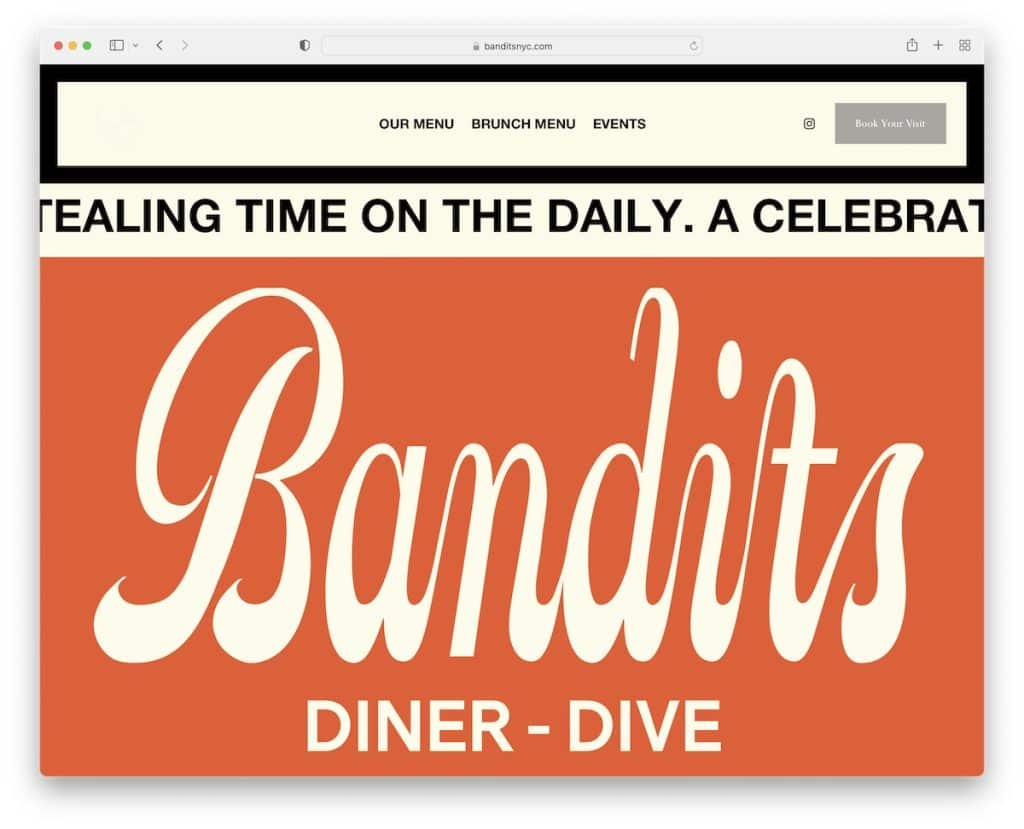
11. 도적
내장: Squarespace

Bandits는 단색 배경에 큰 텍스트로 대담한 첫인상을 만듭니다(슬라이딩 텍스트도 이에 기여함).
항상 액세스할 수 있도록 스크롤 움직임에 따라 헤더/메뉴가 사라지거나 다시 나타납니다. 헤더에는 예약을 위한 CTA 버튼도 있어 매우 실용적입니다.
이 음식 웹사이트는 전통적인 바닥글을 사용하지 않고 칵테일 이미지와 텍스트를 제공하여 방문을 유도합니다.
참고: (고정) 헤더에 있는 "지금 예약" 버튼을 사용하세요.
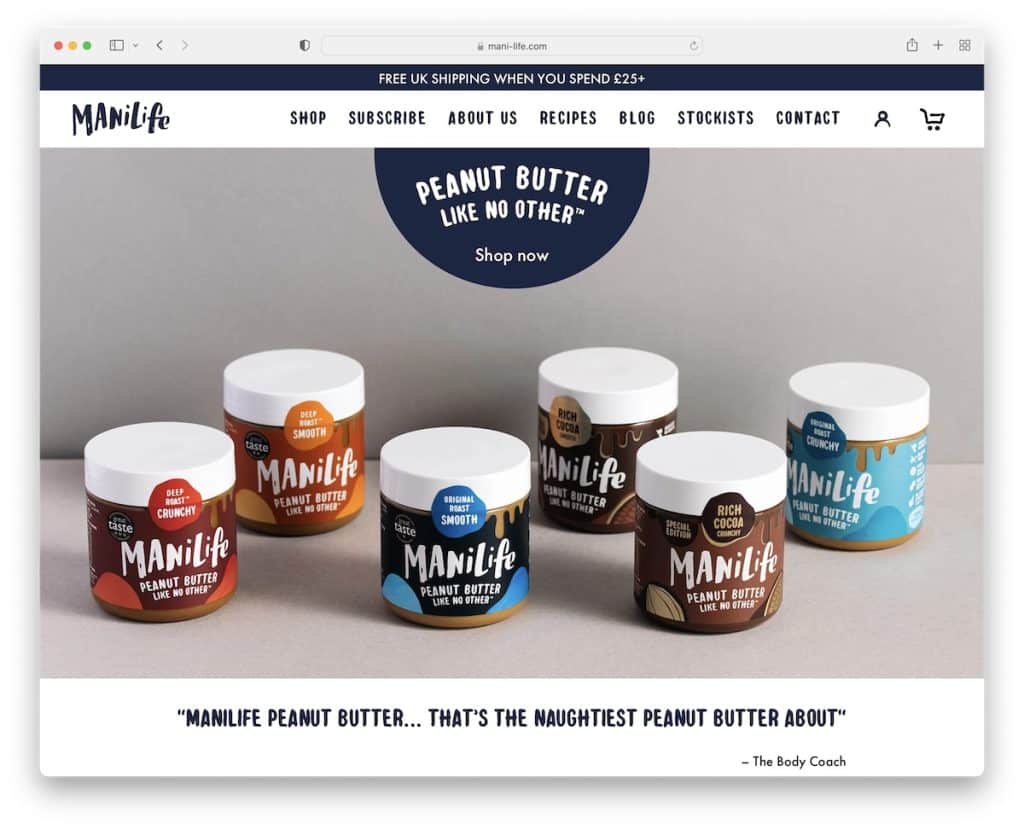
12. 매니라이프
내장: Shopify

ManiLife에는 CTA 버튼이 있는 전체 화면 이미지 배경 슬라이더와 고유하게 고객 피드백 텍스트가 있어 덜 홍보할 수 있습니다.

상단 표시줄은 무료 배송을 홍보하는 반면 헤더는 상단으로 다시 스크롤할 때만 다시 나타납니다.
ManiLife에는 또한 추천 제품 캐러셀, 평가 슬라이더 및 당국의 로고가 있는 섹션이 있습니다.
참고: 평가, 리뷰 및 PR 언급/권한 로고를 사용하여 사회적 증거를 구축하십시오.
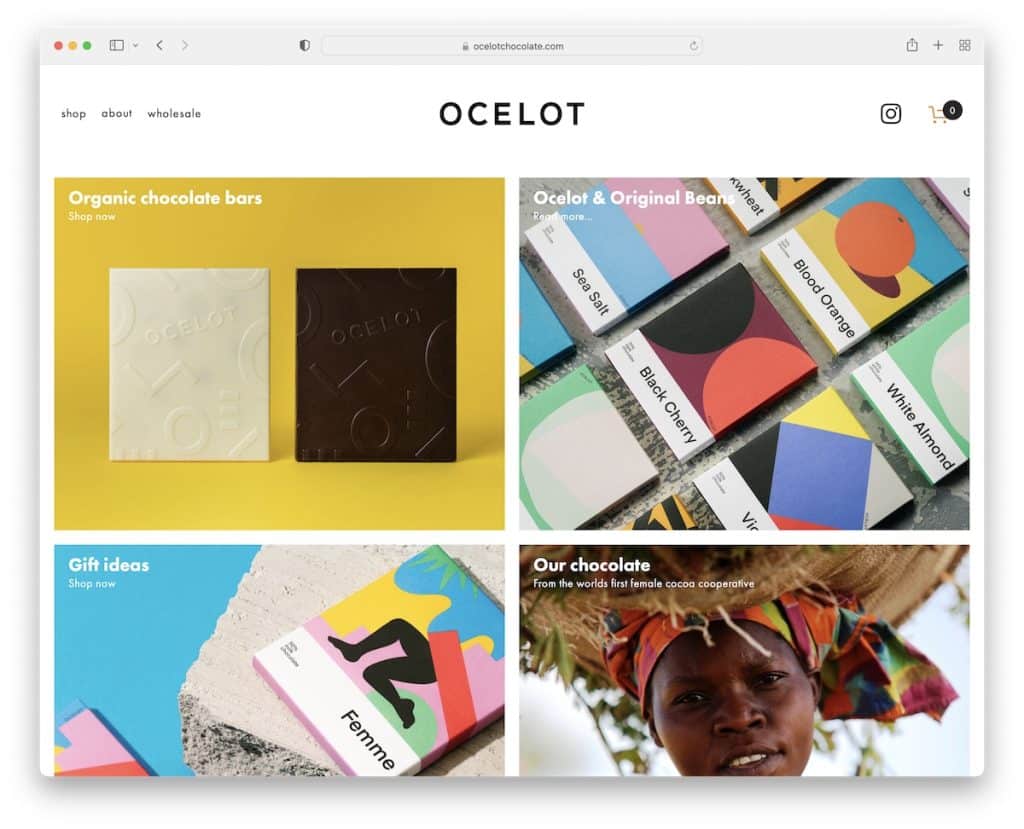
13. 오셀롯 초콜릿
내장: Squarespace

Ocelot Chocolate은 미니멀리즘을 지향하는 매력적인 그리드 레이아웃을 갖춘 음식 웹사이트입니다. 헤더는 드롭다운 메뉴, IG 아이콘 및 장바구니로 깔끔합니다.
또한 바닥 글도 매우 기본적이어서 간단한 흐름을 멋지게 향상시킵니다. (당신은 또한 우리가 큐레이팅한 이 멋진 간단한 웹 사이트를 보는 데 관심이 있을 수 있습니다.)
참고: 큰 이미지가 포함된 그리드 레이아웃을 사용하여 방문자의 관심을 끌 수 있습니다.
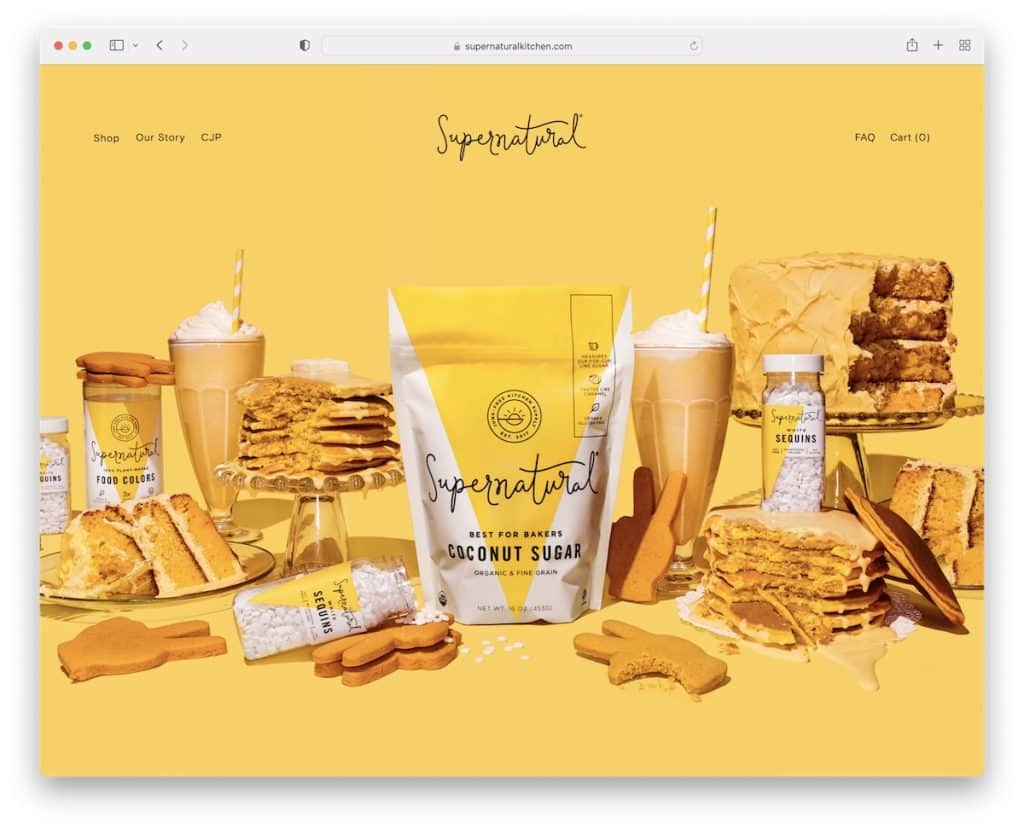
14. 초자연적
내장: Squarespace

Supernatural은 시차 효과가 있는 영웅 이미지와 드롭다운 메뉴가 있는 100% 투명한 헤더를 사용합니다.
이 페이지에는 제목, 텍스트, 제품 홍보 링크, 새 탭에서 게시물을 여는 IG 피드 그리드가 있는 깨끗한 섹션이 있습니다.
하단에는 다른 편리한 링크와 Instagram 팔로우 링크가 있는 간단한 바닥글이 있습니다.
참고: 시차 효과는 더 나은 UX를 위해 웹 사이트에 참여를 추가합니다.
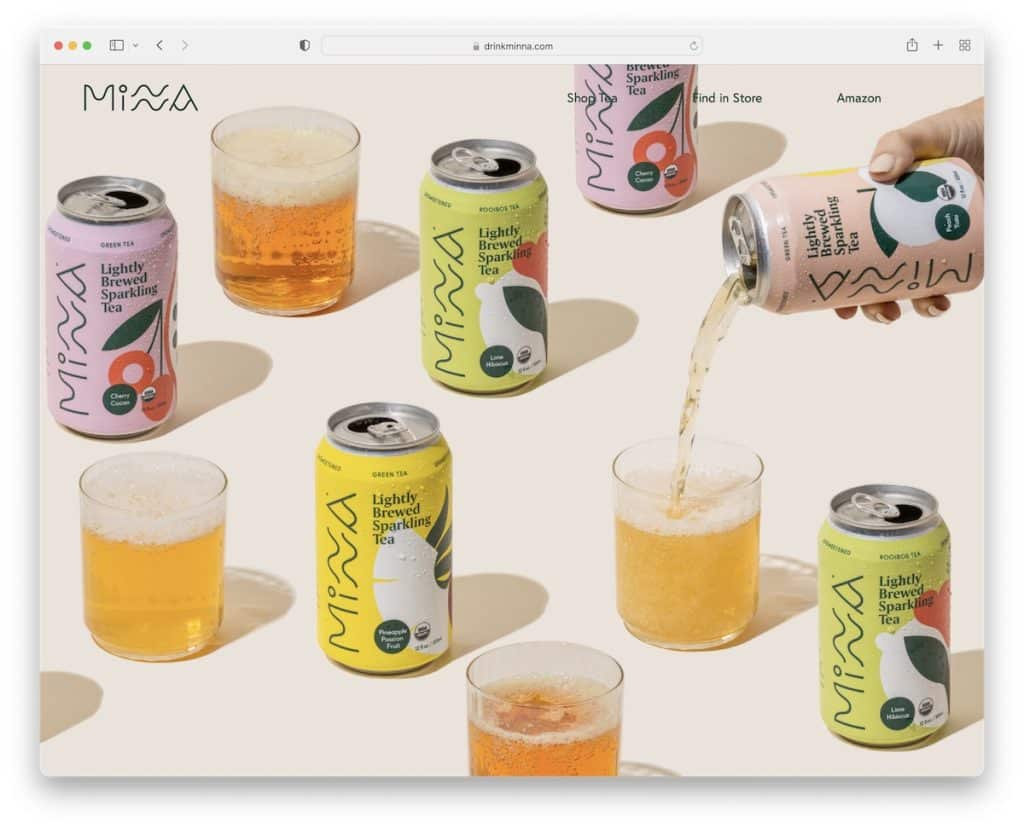
15. 민나
내장: Squarespace

Minna는 (텍스트와 CTA가 없는) 전체 화면 이미지가 방문자의 관심을 끄는 데 정말 효과적일 수 있다는 또 다른 좋은 증거입니다.
또한 방해받지 않는 경험을 위해 내비게이션 바를 매우 깨끗하게 유지합니다. 바닥 글은 추가 링크, 소셜 미디어 및 구독 양식으로 똑같이 깨끗합니다.
이 식품 웹사이트는 여러 섹션으로 나뉘어 각 제품에 적합한 배경을 제공합니다. 또한 3개 게시물 IG 피드는 게시물이 새 탭에서 열리는 추가 콘텐츠를 추가합니다.
참고 : 웹사이트에 더 많은 콘텐츠를 추가하는 방법을 모르십니까? Instagram 피드를 통합합니다.
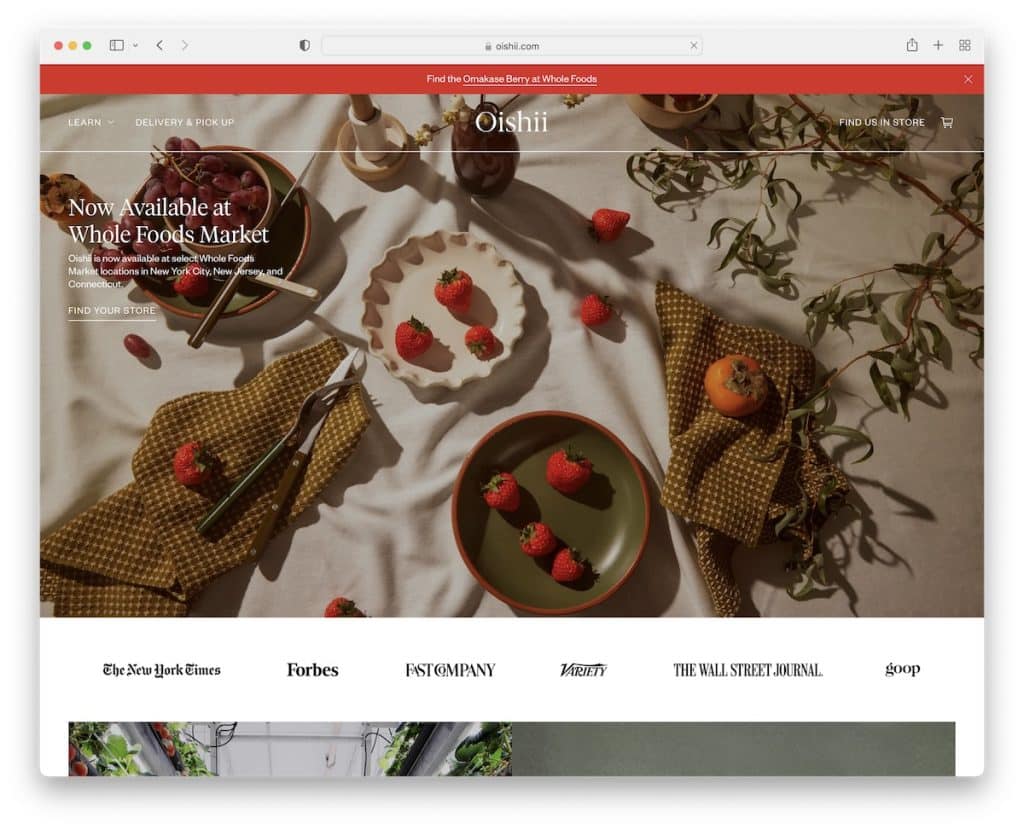
16. 오이시이
내장: Shopify

Oishii는 트렌디한 음식 웹사이트로 홈페이지를 스크롤할 때 뭔가를 파는 것 같지 않은 것이 큰 장점입니다. 물론, 가게에 대한 링크가 있지만 맛으로 끝났습니다.
상단 표시줄 알림은 "x"를 눌러 쉽게 닫을 수 있으며 헤더는 스크롤에서 투명에서 솔리드(및 플로팅)로 바뀝니다.
영웅 이미지 아래에는 PR 멘션으로 연결되는 다양한 권한 로고가 있는 배너가 있습니다.
참고 : 너무 영업적이지 않도록 하십시오. 그렇지 않으면 방문자가 웹사이트를 일찍 떠날 수 있습니다.
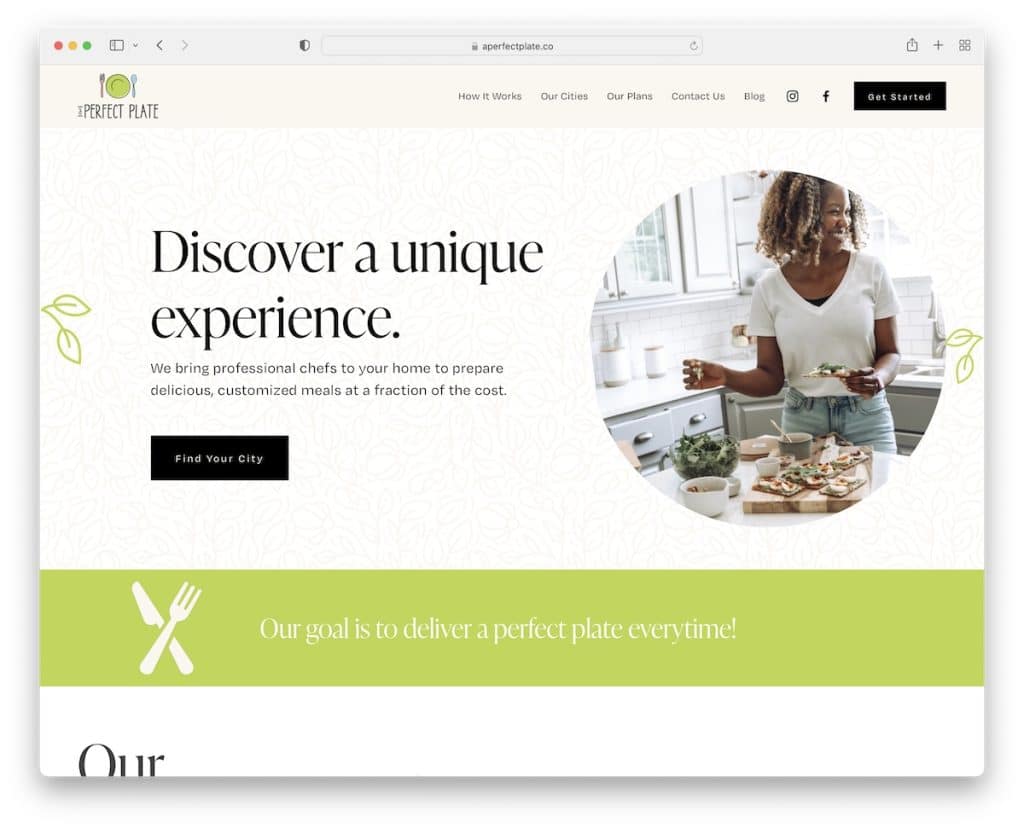
17. 완벽한 접시
내장: Squarespace

퍼펙트 플레이트는 드롭다운, 소셜 아이콘 및 CTA 버튼이 있는 플로팅 메뉴와 스크롤에 콘텐츠 로드가 포함된 식욕을 돋우는 디자인입니다.
실용적인 기능 중 하나는 훨씬 적은 공간을 차지하면서도 필요한 정보를 제공하는 "작동 방식"에 대한 아코디언입니다.
또한 사회적 증거를 구축하기 위해 단일 고객 평가를 제공하는 큰 섹션도 찾을 수 있습니다.
참고: 아코디언은 추가 콘텐츠와 정보를 소개하는 좋은 방법이지만 추가 공간을 차지하지는 않습니다.
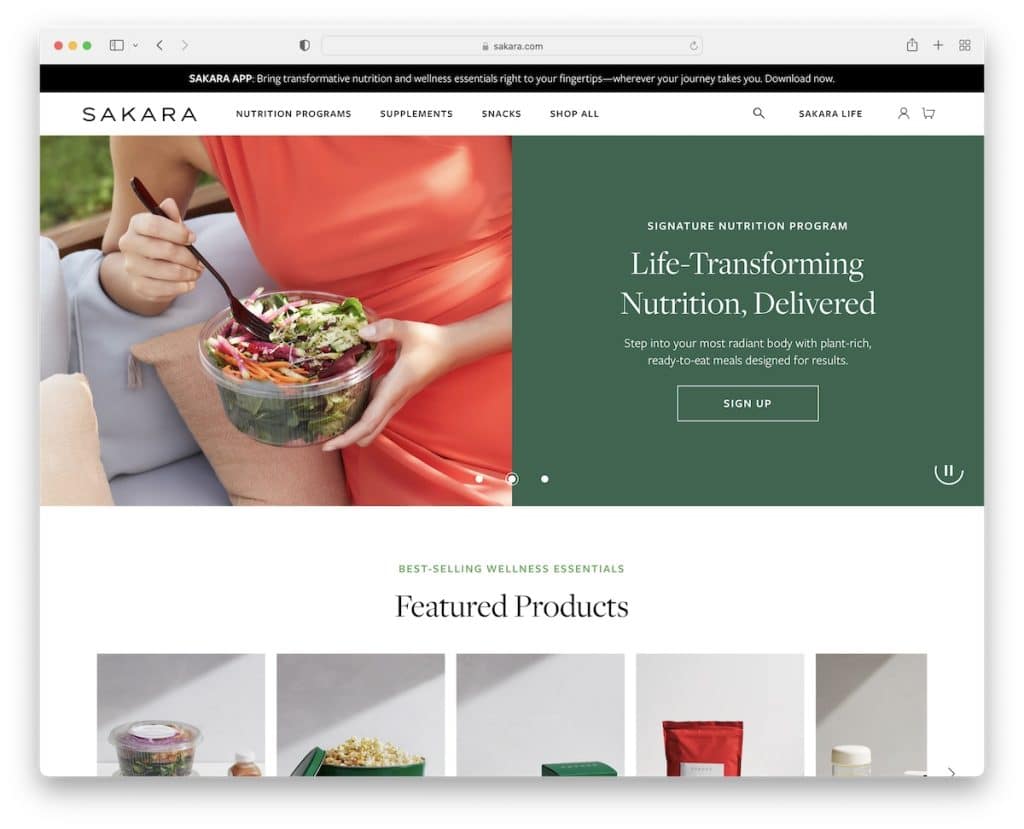
18. 사카라
내장: Shopify

Sakara에는 명령에 따라 일시 중지하고 재생하고 스 와이프 할 수있는 호감가는 슬라이더가 있습니다. 각 슬라이드는 1/2 이미지와 1/2 단색 배경으로 되어 있으며 텍스트와 CTA가 있어 정보를 더 쉽게 읽을 수 있습니다.
상단 표시줄과 헤더(메가 메뉴 포함)는 모두 화면 상단에 붙어 있으므로 메뉴에 액세스하기 위해 스크롤할 필요가 없습니다. 메뉴가 항상 거기에 있기 때문입니다. 또한 바닥글에는 앱 다운로드 CTA, 구독 및 더 많은 링크가 포함된 여러 열이 있습니다.
참고: 사용자가 슬라이더를 제어할 수 있도록 허용하십시오(슬라이딩 애니메이션이 너무 빠르다고 느낄 수 있기 때문).
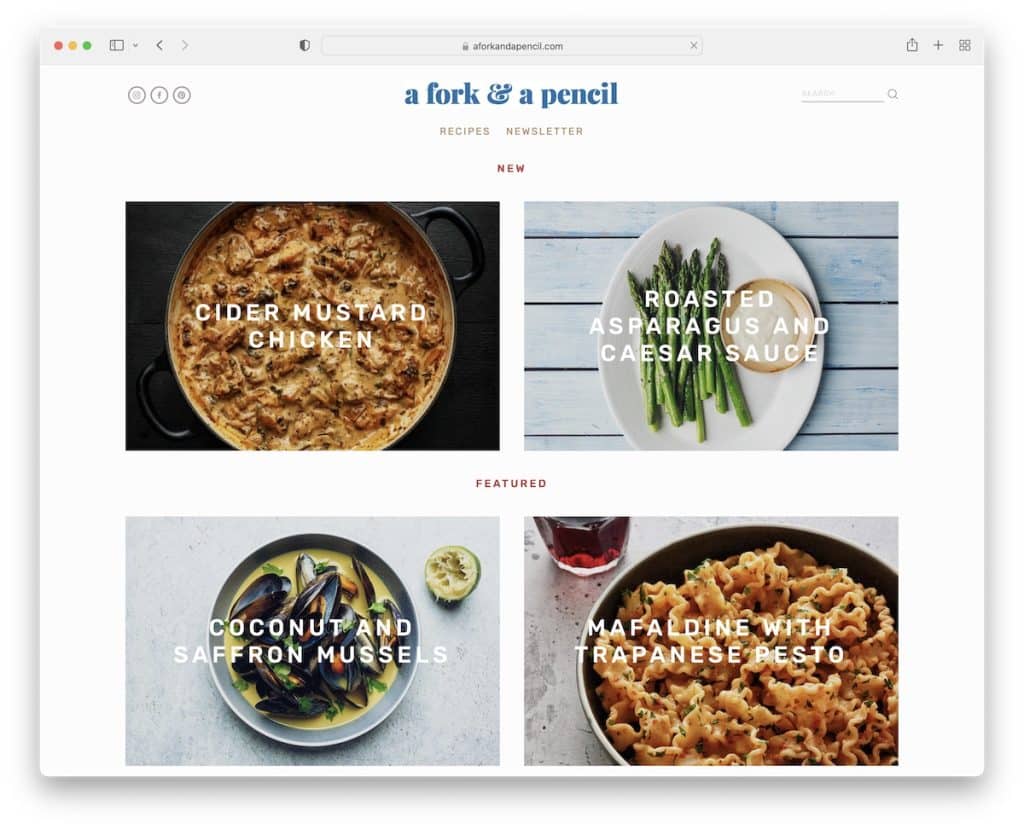
19. 포크와 연필
내장: Squarespace

A Fork & A Pencil에는 패럴랙스 이미지 섹션이 있는 미니멀한 그리드 레이아웃과 "팔로우" 버튼이 있는 Instagram 피드가 있습니다.
머리글과 바닥글도 매우 단순하지만 더 나은 브라우징 및 검색 경험을 위한 모든 필수 요소를 갖추고 있습니다.
마지막으로 뉴스레터 구독 양식에는 스팸 방지를 위한 reCAPTCHA가 있습니다.
참고: 스팸을 피하고 싶습니까(특히 연락처 양식과 관련하여)? reCAPTCHA를 사용하십시오.
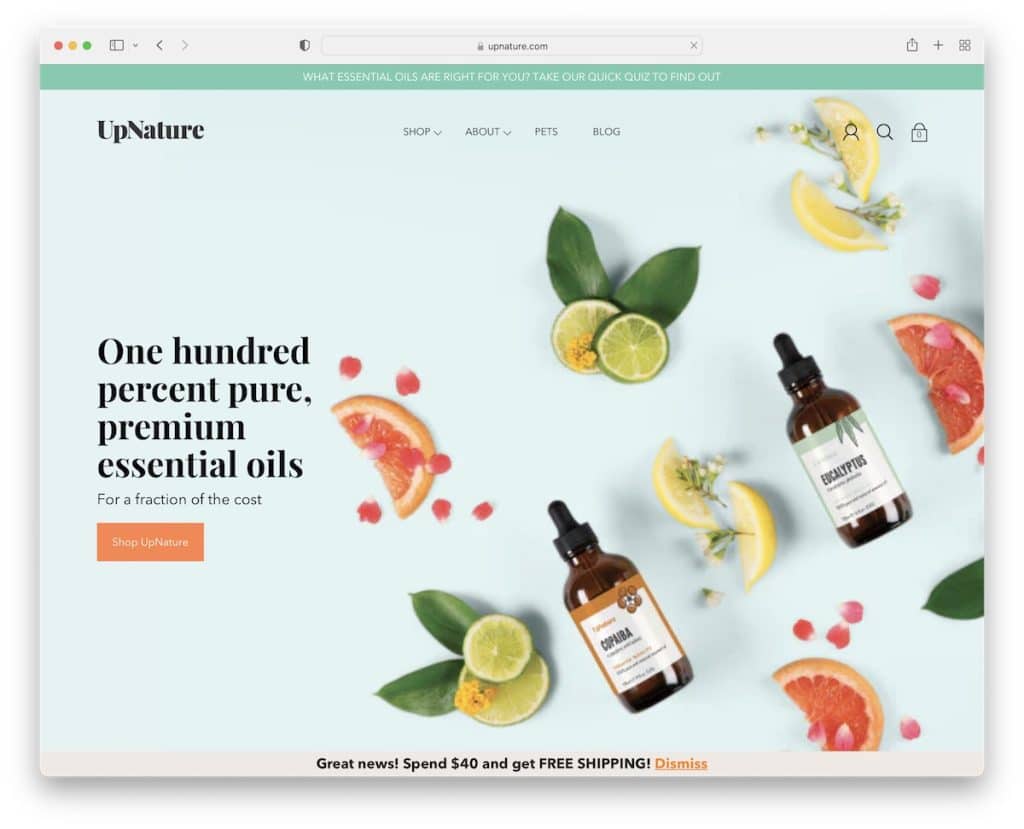
20. 업네이처
내장: Shopify

많은 사람들이 대비되는 배경의 상단 표시줄을 사용하여 더 눈에 띄게 만드는 반면 UpNature는 영웅 이미지와 멋지게 조화를 이루며 주의를 산만하게 만들지 않습니다. 그러나 미니멀한 메가 메뉴가 있는 헤더만 떠 있습니다.
이 음식 웹사이트는 깨끗하고(우승한 깨끗한 웹사이트도 확인하십시오), 교환 디자인, 평가 슬라이더 및 기본 바닥글이 있습니다.
참고: 특별 알림, 무료 배송, 거래 등을 위해 상단 표시줄을 사용하십시오.
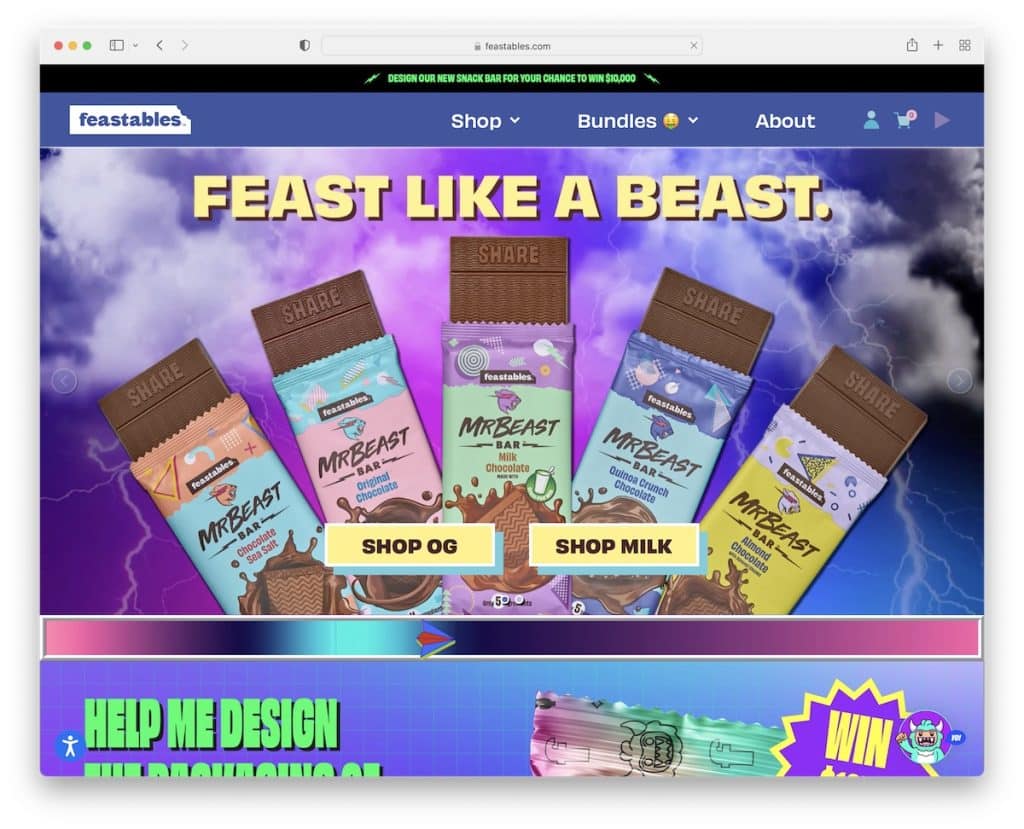
21. 잔치
내장: Shopify

Feastables 웹사이트는 창의성과 웹 디자인에 한계가 없음을 증명합니다. Feastables처럼 강력하고 기억에 남을 첫인상을 만들어 원하는 만큼 거칠고 "미친" 상태로 이동하세요.
이 페이지에는 여러 애니메이션과 특수 효과가 있어 제품 주문에 흥미를 더해 줍니다.
Feastables에는 스타 리뷰가 있는 고객 평가 외에도 권한 피드백이 있는 슬라이더가 있습니다. 그리고 오른쪽 구석에 있는 괴물 머리를 클릭하면 게임을 할 수 있는데, 이것은 우리가 이전에 음식 웹사이트에서 본 적이 없는 것입니다.
참고 : 모두가 이야기할 독특하고 예술적인 웹사이트를 통해 당신의 개성을 말해보세요.
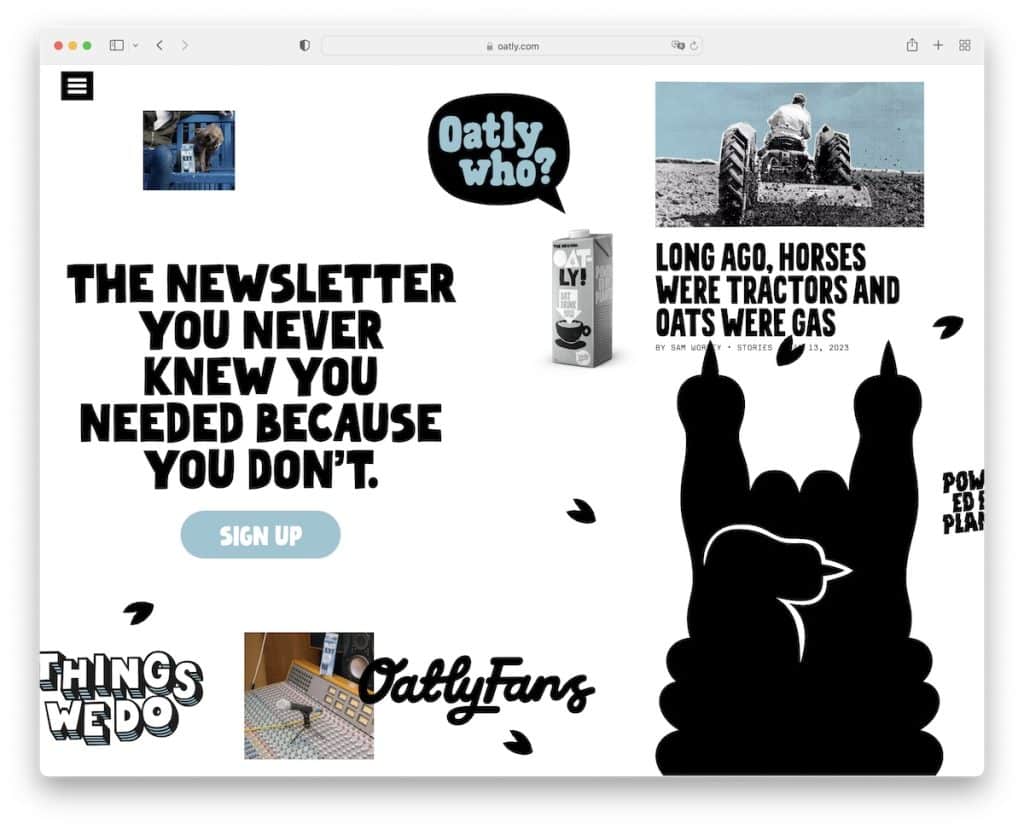
22. 귀리
내장: Shopify

Oatly의 홈 페이지는 Feastables 페이지와 마찬가지로 매우 독창적입니다. 게다가 세로로 스크롤하는 대신 가로로 스크롤하면 콘텐츠가 가득차 있는데도 여전히 재미있는 경험이다.
그러나 왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘을 눌러 다른 내부 페이지에 액세스할 수 있으며 추가 링크와 소셜 미디어 아이콘도 제공합니다.
참고: 나머지 웹사이트와 마찬가지로 세로 대신 가로로 스크롤되는 웹사이트를 만드세요.
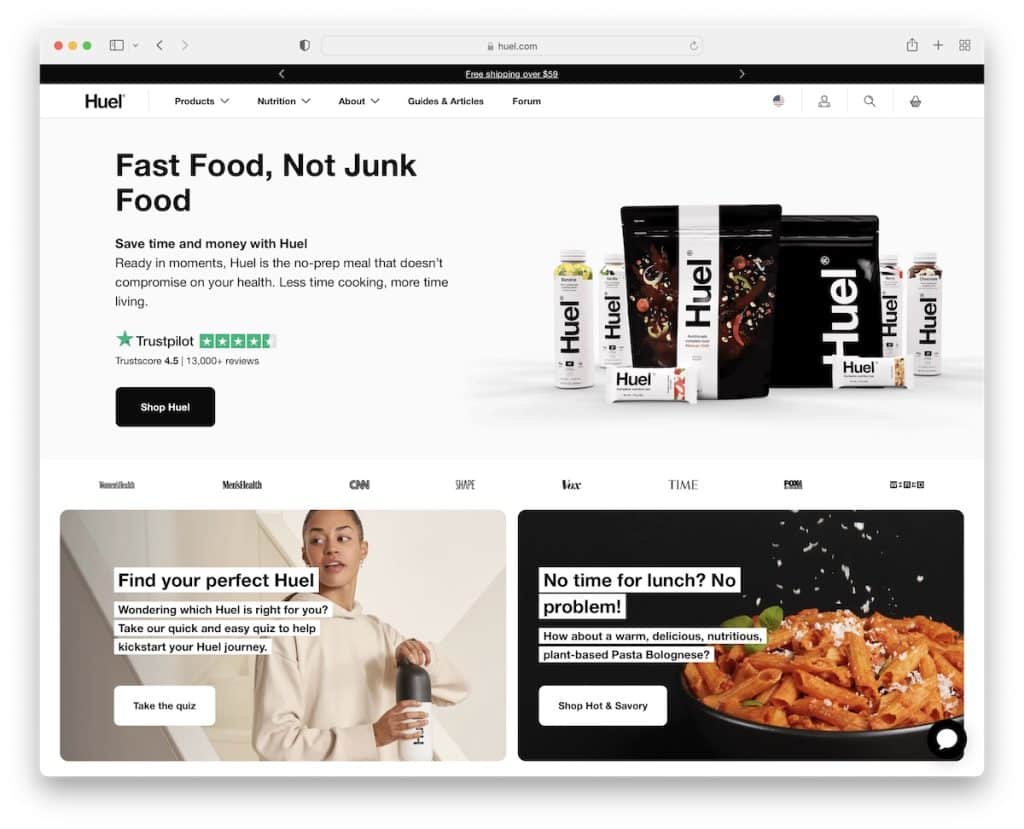
23. 후엘
내장: Shopify

Huel은 글로벌 브랜드이기 때문에 보다 개인화된 온라인 브라우징 및 쇼핑 경험을 위해 상단 표시줄을 사용하여 위치를 선택합니다.
영웅 이미지는 제목, 텍스트, Trustpilot 배지 및 상점의 CTA 버튼이 있는 제품을 보여줍니다.
당신의 주의를 끌 것인 것은 스크롤을 시작할 때 나타나는 하단 팝업 막대이며 그들의 "hueligan" 부족에 합류하기를 원합니다.
홈페이지는 콘텐츠가 풍부하지만 어둡고 밝은 디자인으로 스크롤하고 정보를 확인하는 것이 좋습니다.
참고: 전 세계에 많은 청중이 있는 경우 위치(및 통화) 전환기를 사용하십시오.
