23 ベストフードウェブサイト (例) 2023
公開: 2023-01-27素晴らしいデザインを楽しみ、インスピレーションを得るために最高の食品のウェブサイトを表示する準備はできていますか?
私たちを信じてください、食品業界で100以上のページを調べるとき、私たちの口はしばしば水をまきます.
さまざまなタイプの Web サイトで、この EPIC コレクションで可能な限り多くをカバーするようにしました。
美しい料理のブログ デザインや一流のビジネス Web サイトをチェックしたい場合でも、すべての人に役立つものがあります。
また、自分で Web サイトを構築している場合は、フードの WordPress テーマを選択することをお勧めします。
コードを作成する必要はありませんが、夢のフード ページを作成するための完全な創造的自由があります。
ベスト フード ウェブサイトとウェブ デザインのアイデア
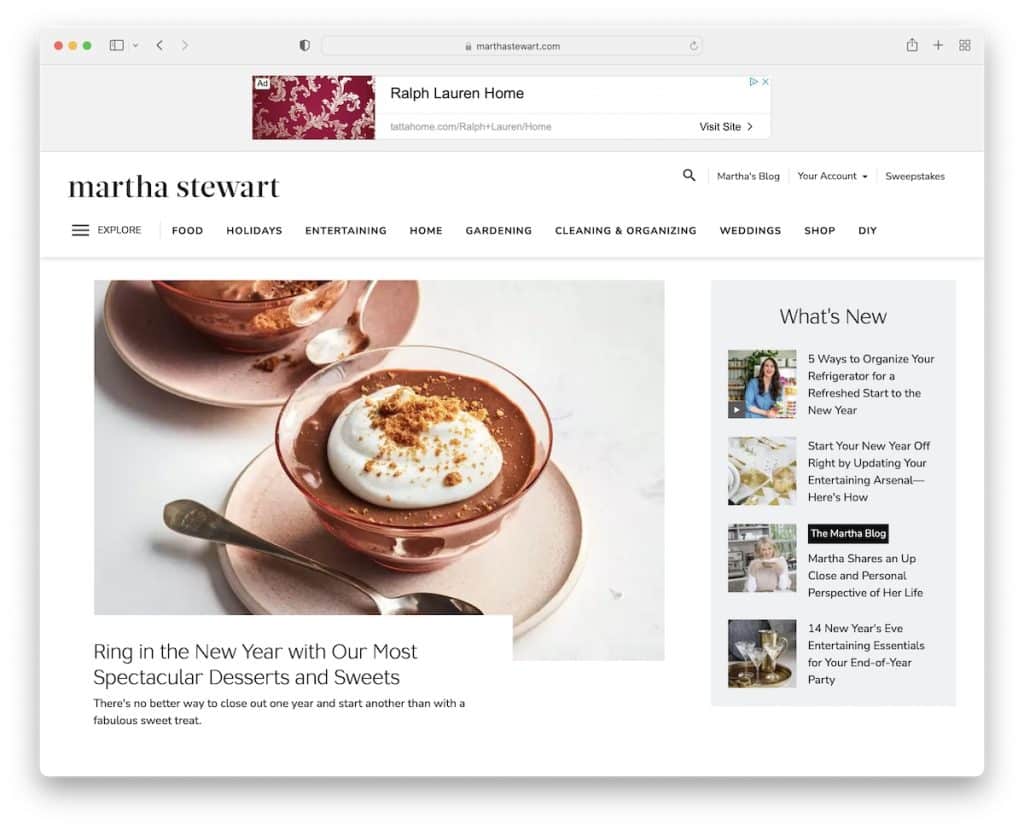
1. マーサ・スチュワート
構築: Drupal

Martha Stewart は、読みやすいように明るいデザインと十分な余白を備えたオンライン フード マガジンの Web サイトです。
ポップアップが開くと、ウェブサイト内のウェブサイトのように感じられる、よりユニークなメニューの 1 つがあります。
ページには、バナー広告を含む固定ヘッダーもあるため、ナビゲーションはいつでも利用できます。
注:固定ヘッダー/メニューを使用して、食品サイトのユーザー エクスペリエンスを向上させます。
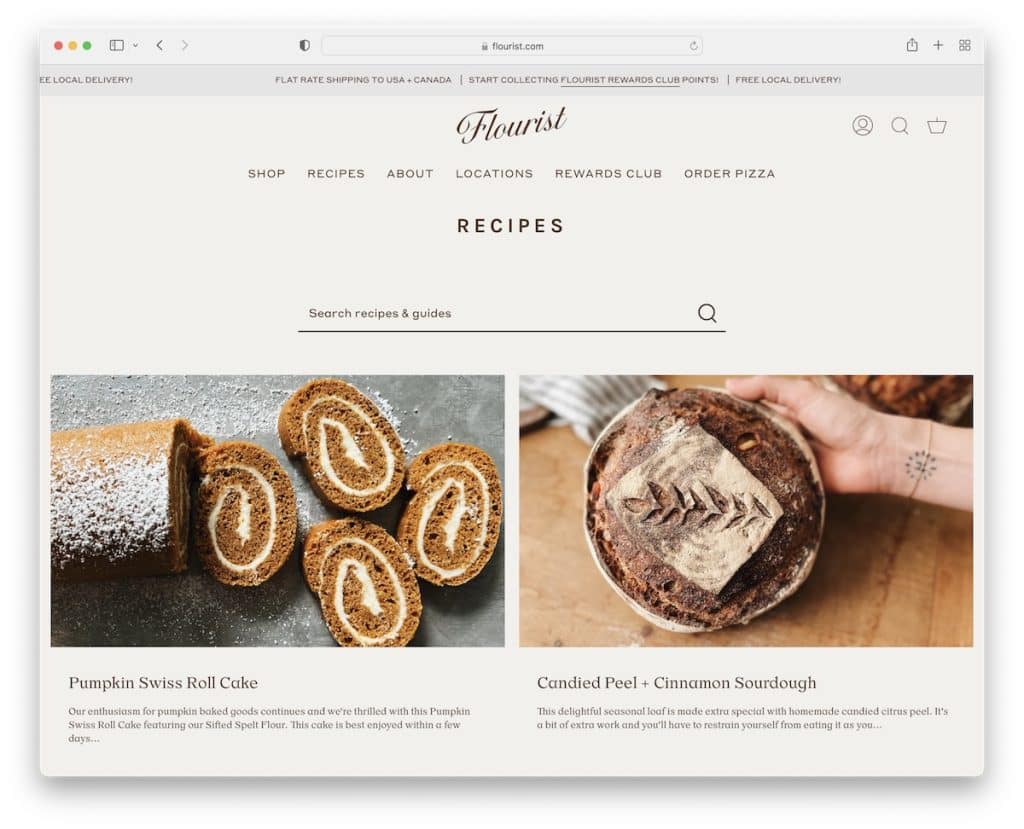
2. 花屋のレシピ
で構築: Shopify

以前の Web サイトが雑誌のようなレイアウトだった場合、Flourist Recipes は 2 列のグリッド構造を持つブログの外観になっています。
この Web サイトには、アニメーション化されたトップ バーと、メガ メニュー付きのフローティング ヘッダーがあります。
サイト全体のデザインは、メニューとソーシャル リンクを含む 3 つの列を持つフッターと、ニュースレターの購読フォームを含めて、ミニマリストです。
注: メガ メニューを使用してリンクや画像を追加し、Web サイトのナビゲーションを強化します。
また、より素晴らしい例として、最高のShopify Webサイトの完全なリストもあります.
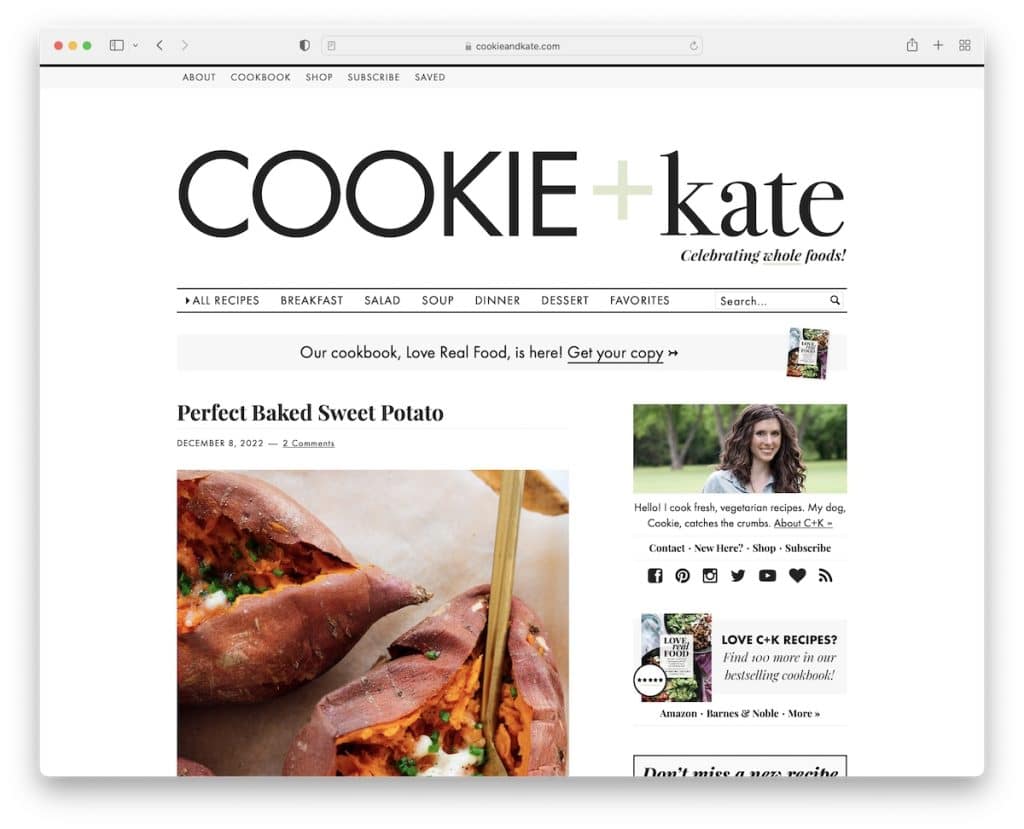
3. クッキーとケイト
構築: Magazine Proのテーマ

Cookie And Kate は、トップ バーへのリンク、ロゴ付きの大きなヘッダー、およびナビゲーション バーを備えたミニマリストのフード ブログ Web サイトです。
ブログには、クリック率を高めるための固定バナー広告を含む右側のサイドバーがあります。
Cookie And Kate のユニークな点は、あまり頻繁には見られない広範なブログの抜粋です。
注: ブログ投稿に関する情報とコンテンツを追加して、クリックしやすくします。
これらのWordPressフードブログテーマのいずれかを使用して、同様のWebサイトをすばやく構築できることを忘れないでください. (ただし、WordPress で優れたブログを開始する方法に関するガイドは、それを成功させるのに役立ちます。)
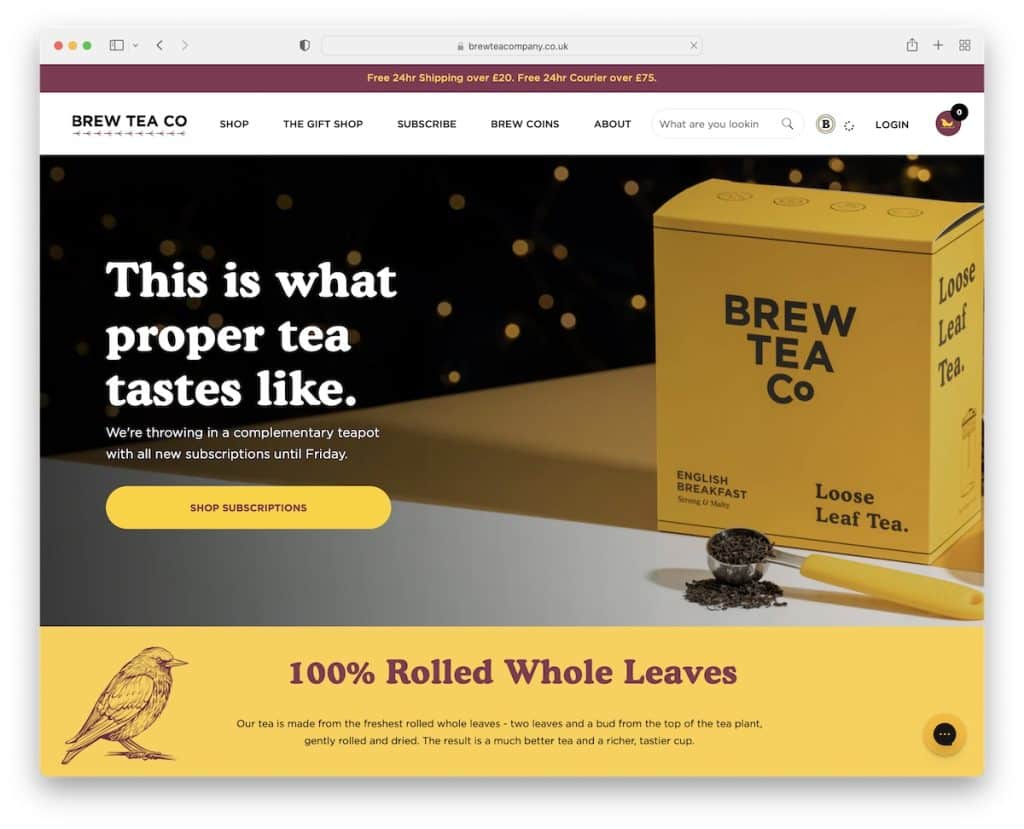
4. ブリュー ティー カンパニー
で構築: Squarespace

Brew Tea Co は、電子メールと引き換えに特別オファーを宣伝するポップアップ ウィンドウを備えた食品 Web サイトです。
このページには優れたブランディングが施されているため、このレスポンシブ Web デザインはスクロールするのが楽しくなります。 便利なメガ メニューと、すべての追加リンクと情報 (+ ニュースレター購読フォーム) を含むフッターを使用します。
私たちが気に入っているのは、右下隅にあるライブチャットウィジェットで、販売を促進できます.
注:ライブチャット機能で最高の顧客サービスを提供してください。
ところで、これらの Squarespace Web サイトの例もお楽しみいただけると確信しています。
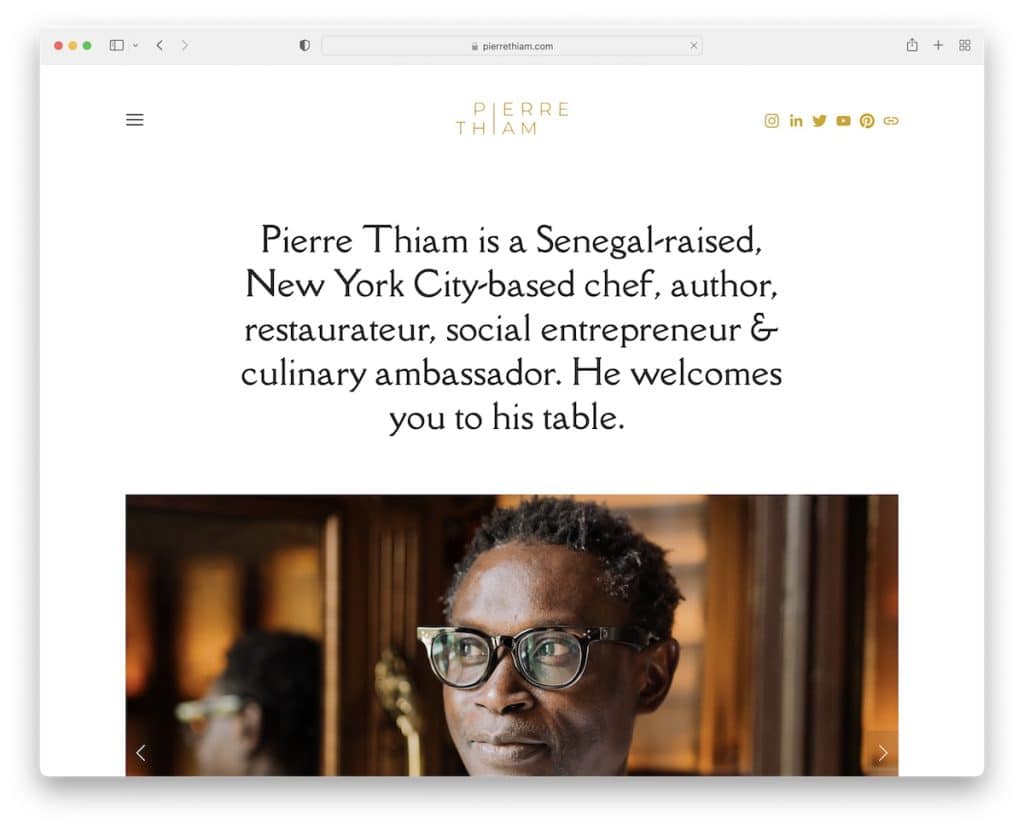
5. ピエール・ティアム
で構築: Squarespace

Pierre Thiam は、連絡先ページにリンクするコール トゥ アクション (CTA) ボタンもあるフローティング ヘッダーとハンバーガー メニューを備えたミニマリストの Web サイトを運営しています。 ヘッダーとフッターには、より簡単にピエールとつながるためのソーシャル メディア ボタンがあります。
テキストとスライダーで食品のウェブサイトを開始することはあまり一般的ではありません。
注:ナビゲーション バー (およびフッター) にソーシャル メディアのアイコンを表示して、社交性を示します。
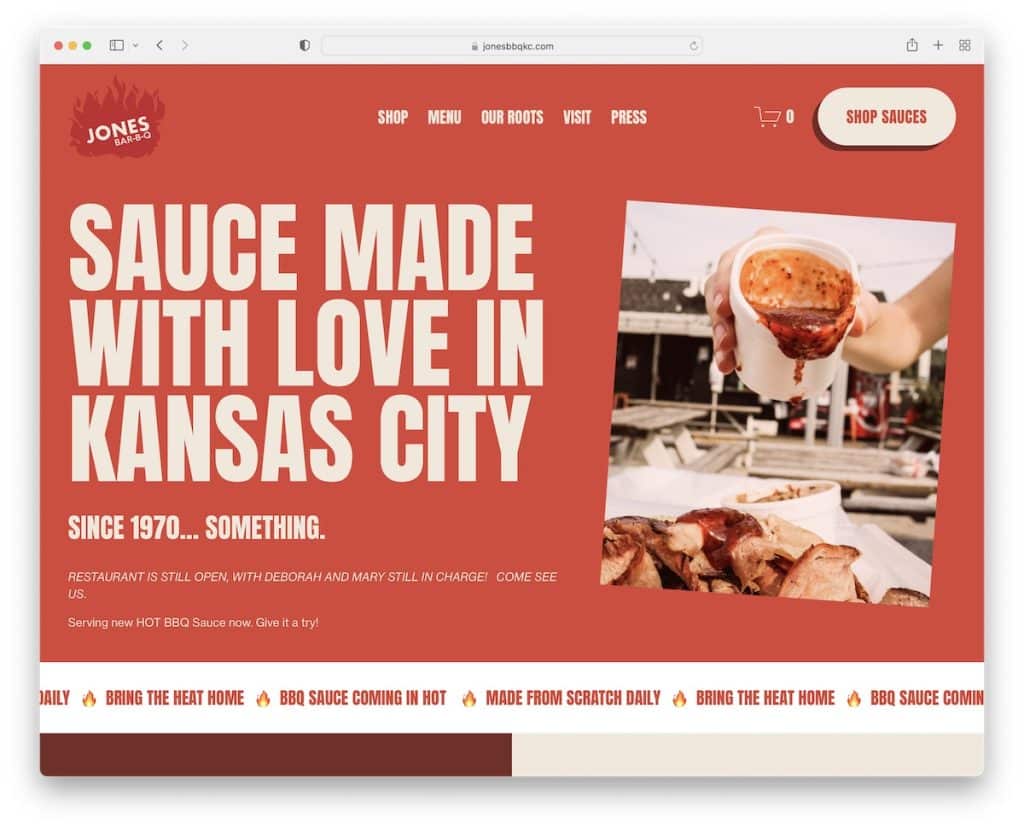
6. ジョーンズ バー BQ
で構築: Squarespace

Jones Bar-BQ は、キャッチーなスクロールと多くの余白を備えた強力なブランディングを備えているため、コンテンツがより際立ちます。
この食品 Web サイトの例には、スクロールすると消えるヘッダーがありますが、スクロールして一番上に戻ると再び表示されます。 (これは気を散らすものが少なくなるため、ブラウジングを改善するのに便利です。)
ヒーロー セクションの下のスライド テキストは注目を集める効果として機能し、サブスクリプション フォームの前にある別のテキストは Instagram ページを宣伝します。
注: Web サイト全体でブランディングを使用して、訪問者にブランドを思い出させてください。
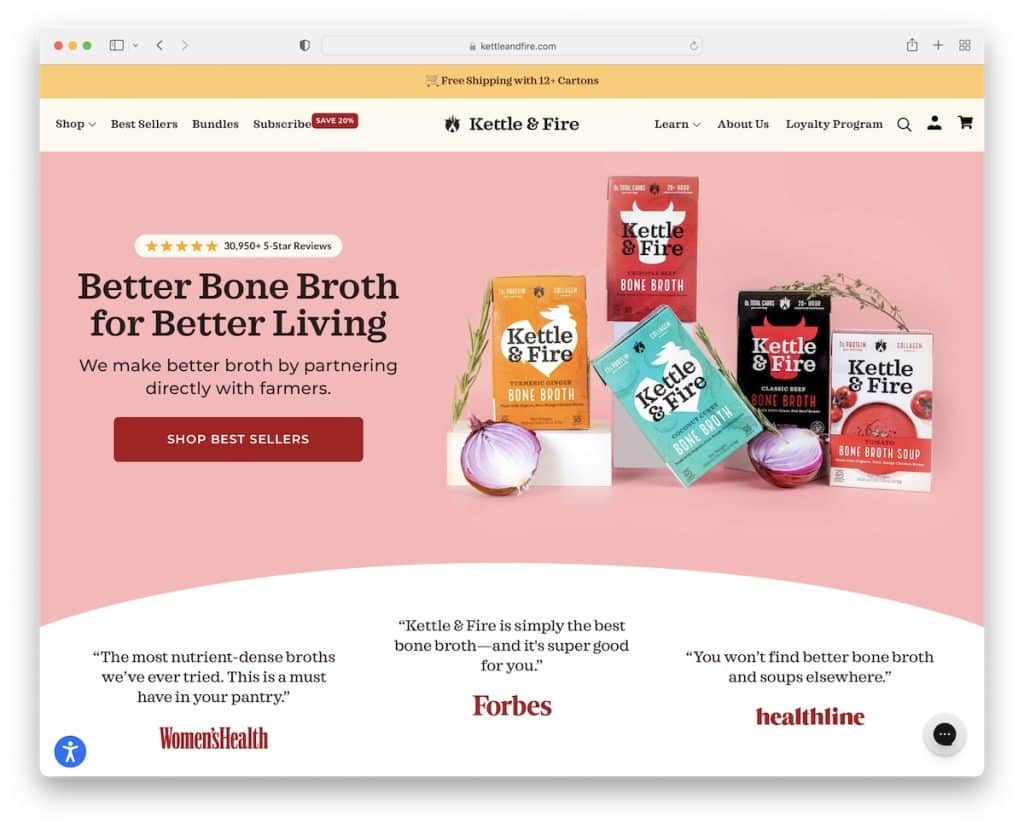
7. やかんと火
構築: Shopify

Kettle & Fire は、究極のユーザー エクスペリエンスを保証するミニマリズムのタッチを備えたモダンでトレンディな食品 Web サイトです。
ヒーロー画像には、ストアへの CTA と製品の品質を証明するスター レビューを含むベストセラーが掲載されています。
Kettle & Fire は、フローティング メガ メニューですべてに簡単にアクセスできるようにし、他のリンク、ソーシャル メディア接続、クーポンを宣伝する購読フォームを提供するフッターを備えています。
この Web サイトには、Web サイトの表示方法を変更するためのアクセシビリティ調整もあります。
注:アクセシビリティ コンフィギュレーターを使用して、潜在的な顧客が Web サイトをカスタマイズできるようにします。
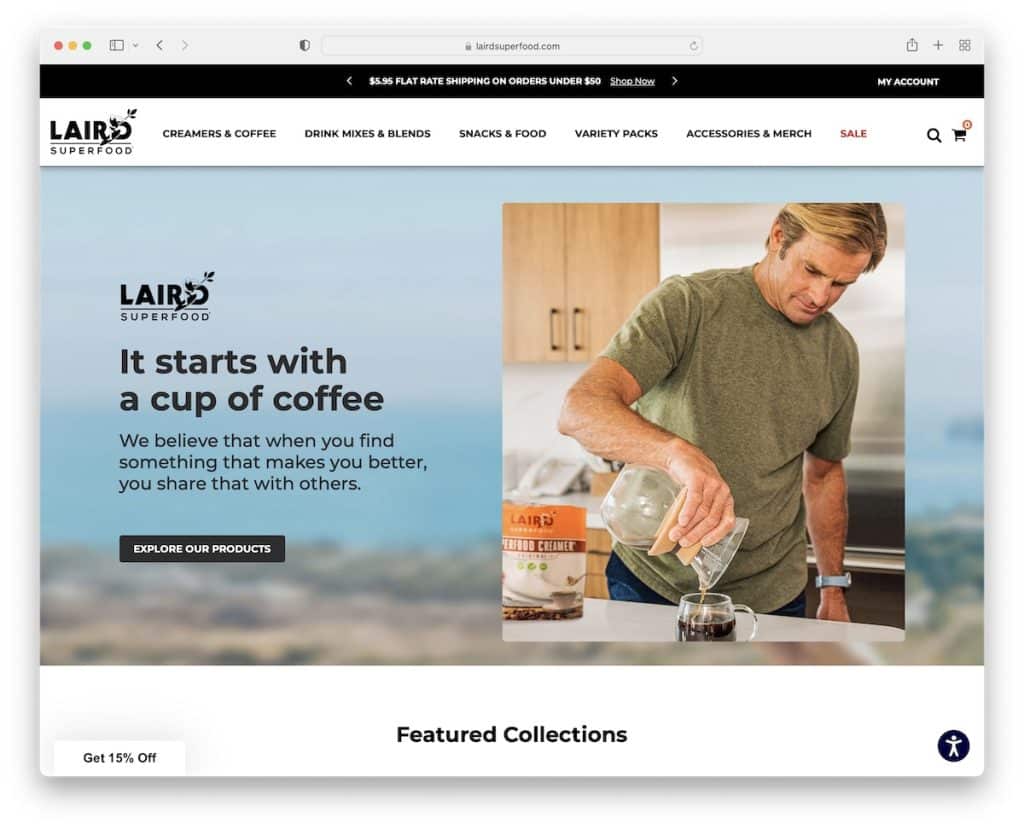
8. レアード スーパーフード
構築: Shopify

Laird Superfood には、リンク付きのトップバー通知スライダーと、プロファイルにすばやくアクセスするための「マイ アカウント」ドロップダウンがあります。
ナビゲーション バーはシンプルですが、リンクと画像を含むメガ メニューがあります。 スライダーやカルーセルからお客様の声、アクセシビリティの調整まで、Laird Superfood はあらゆることを考えました。
この食品の Web サイトには、Instagram のフィード スライダーもあり、クライアントの画像が表示され、投稿された特定のアイテムを購入するオプションがあります。
注:ショップ機能を備えた IG フィードを使用してください。
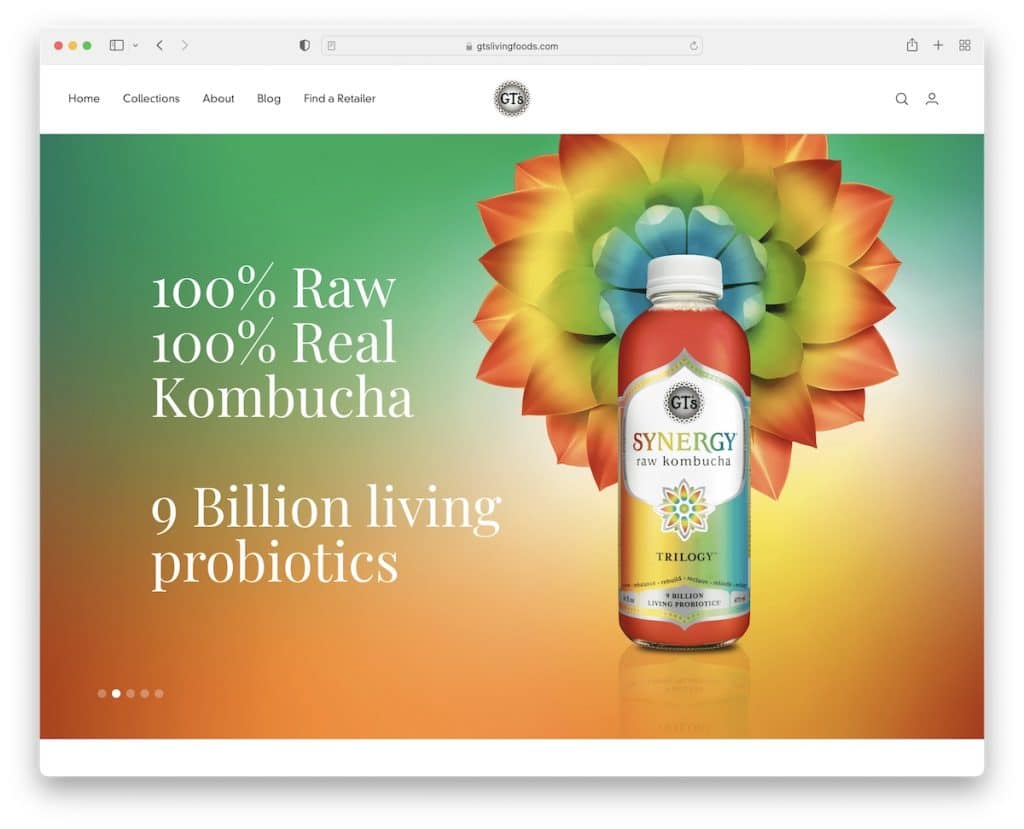
9.GTの
構築: Shopify

GT's には、スクロールせずに見える範囲にタイトルと CTA ボタンを備えた大規模なスライドショーがあります。
ヘッダーは最小限ですが、ナビゲーションにはメガ メニュー機能があり、適切なアイテムを見つける優れた方法です。 さらに、すぐに見つけられるようにライブ結果を表示するサイドバー検索もあります。
さらに、フッターには、メニュー リンク、ソーシャル メディア ボタン、ニュースレター購読ウィジェットを含む 5 つの列があります。
注:サブスクリプション フォームを (Web サイトのどこかに) 挿入して、メーリング リストを増やします。
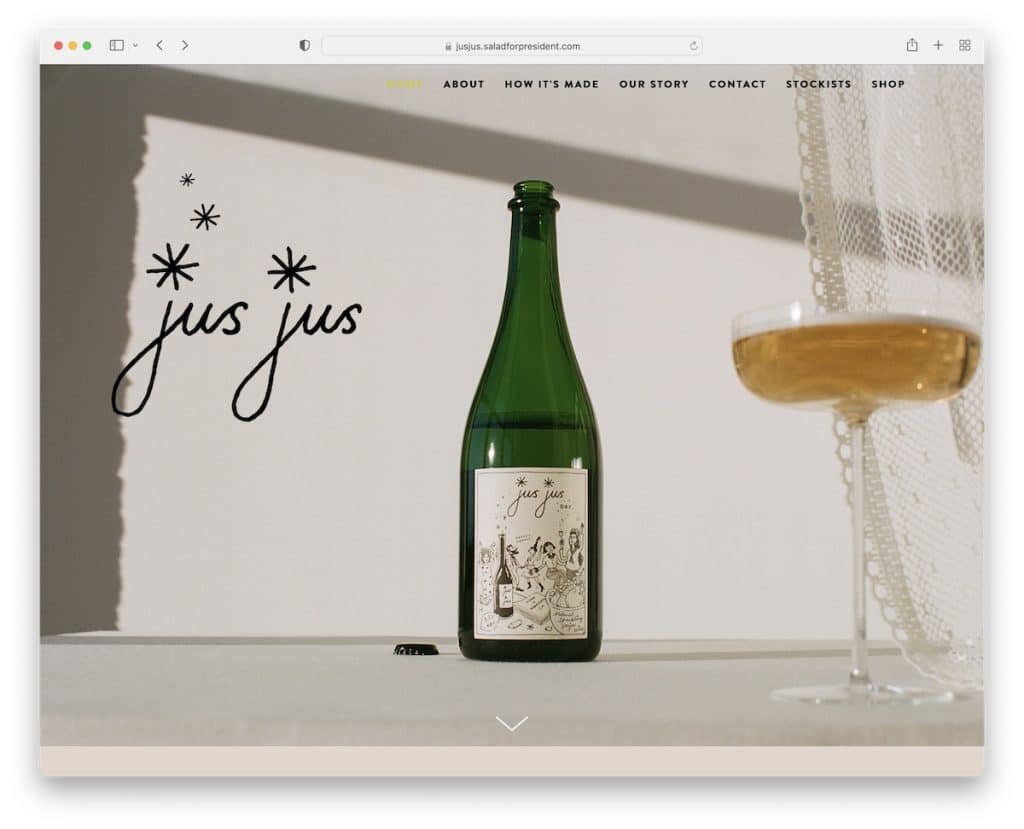
10. ジュス・ジュス
で構築: Squarespace

クールなアニメーションを備えた大きなヒーロー画像ですが、販売要素はありません。Jus Jus は、このリストにある他の食品 Web サイトとは一線を画しています。 ヘッダーは透明で、スクロールしても見栄えがよくなります。
フローティング ナビゲーションを使用すると、セクションからセクションにジャンプして、ブランドの内外をすべて見つけることができます。 また、Jus Jus はテキストを多用していますが、余白も多く使用して楽しい雰囲気を作り出しています。
注:製品の大きな画像を使用して、単一製品の Web サイトを開始します。 (そして、アニメーションでスパイスを効かせます。)
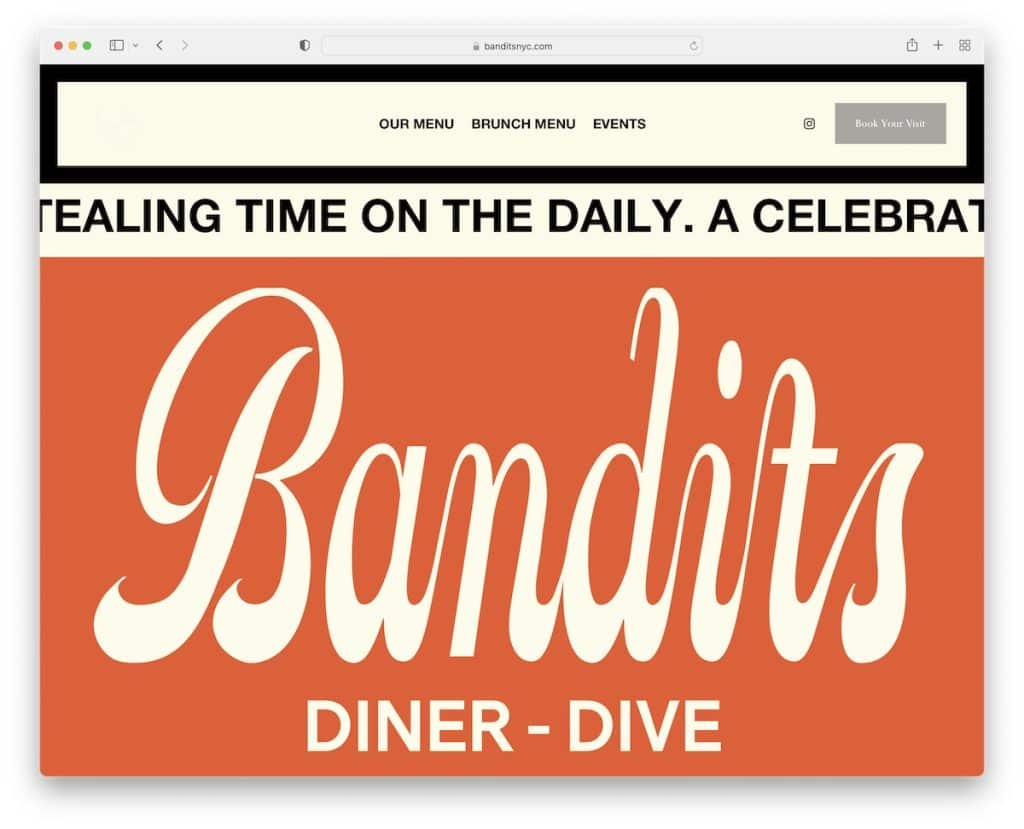
11.盗賊
で構築: Squarespace

Bandits は、無地の背景に大きなテキストで大胆な第一印象を作り出します (スライドするテキストもこれに貢献しています)。
ヘッダー/メニューは、スクロールの動きに応じて消えたり再表示されたりして、いつでもアクセスできます。 ヘッダーには予約用のCTAボタンもあり、とても実用的です。
この食品の Web サイトでは、従来のフッターは使用していませんが、カクテルの画像とテキストを使用して、訪問するよう説得しています。
注: (スティッキー) ヘッダーの [今すぐ予約] ボタンを使用します。
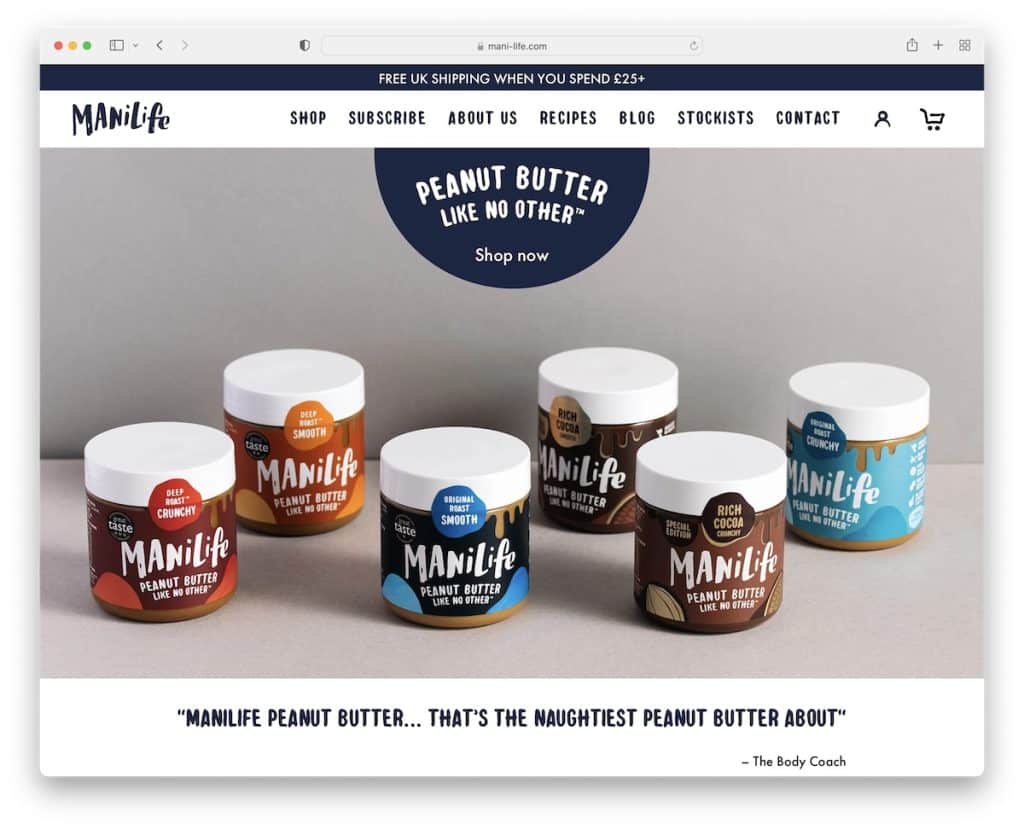
12.マニライフ
構築: Shopify

ManiLife には、CTA ボタンを備えたフルスクリーンの画像背景スライダーと、独自のクライアント フィードバック テキストがあり、宣伝効果を抑えています。

上部のバーは送料無料を宣伝していますが、ヘッダーはスクロールして上部に戻ったときにのみ再表示されます.
ManiLife には、注目の製品カルーセル、証言スライダー、当局のロゴが入ったセクションもあります。
注:証言、レビュー、PR の言及/権威のロゴを使用して、社会的証明を構築します。
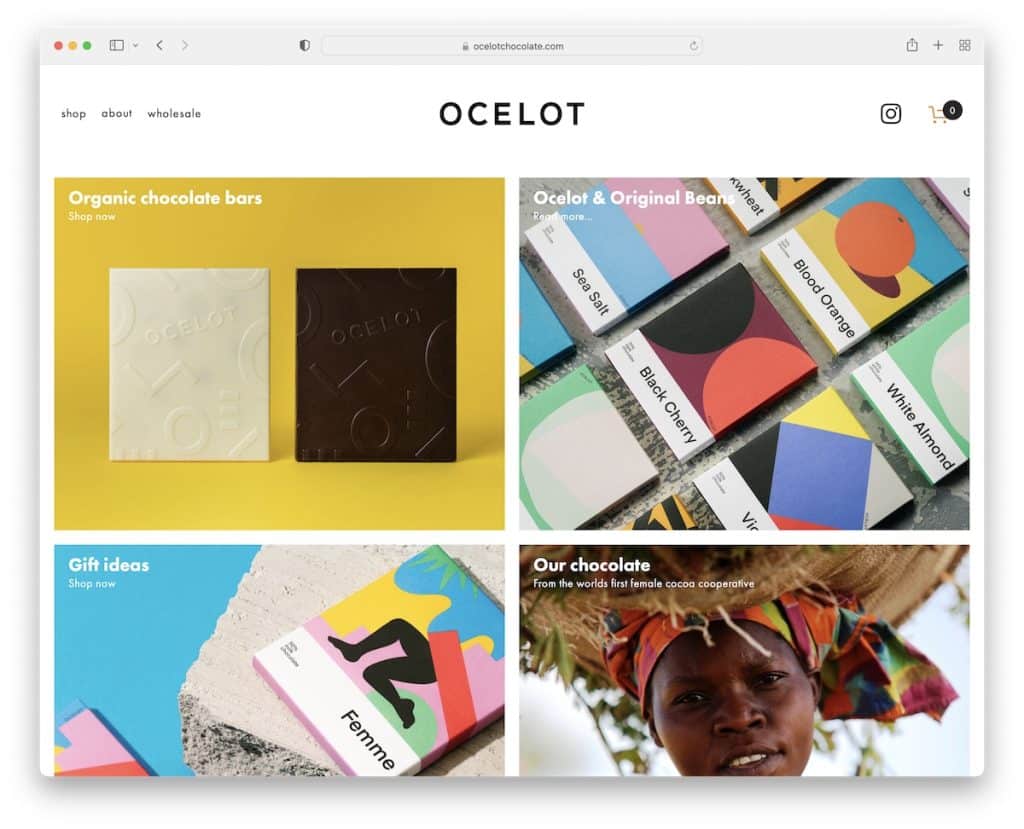
13.オセロットチョコレート
で構築: Squarespace

Ocelot Chocolate は、ミニマリズムに傾倒したグリッド レイアウトが魅力的なフード サイトです。 ヘッダーは、ドロップダウン メニュー、IG アイコン、ショッピング カートですっきりしています。
さらに、フッターも非常に基本的で、シンプルなフローをうまく強化しています. (私たちがキュレーションしたこれらのゴージャスでシンプルなウェブサイトにも興味があるかもしれません.)
注:大きな画像でグリッド レイアウトを使用して、訪問者の注意を引きます。
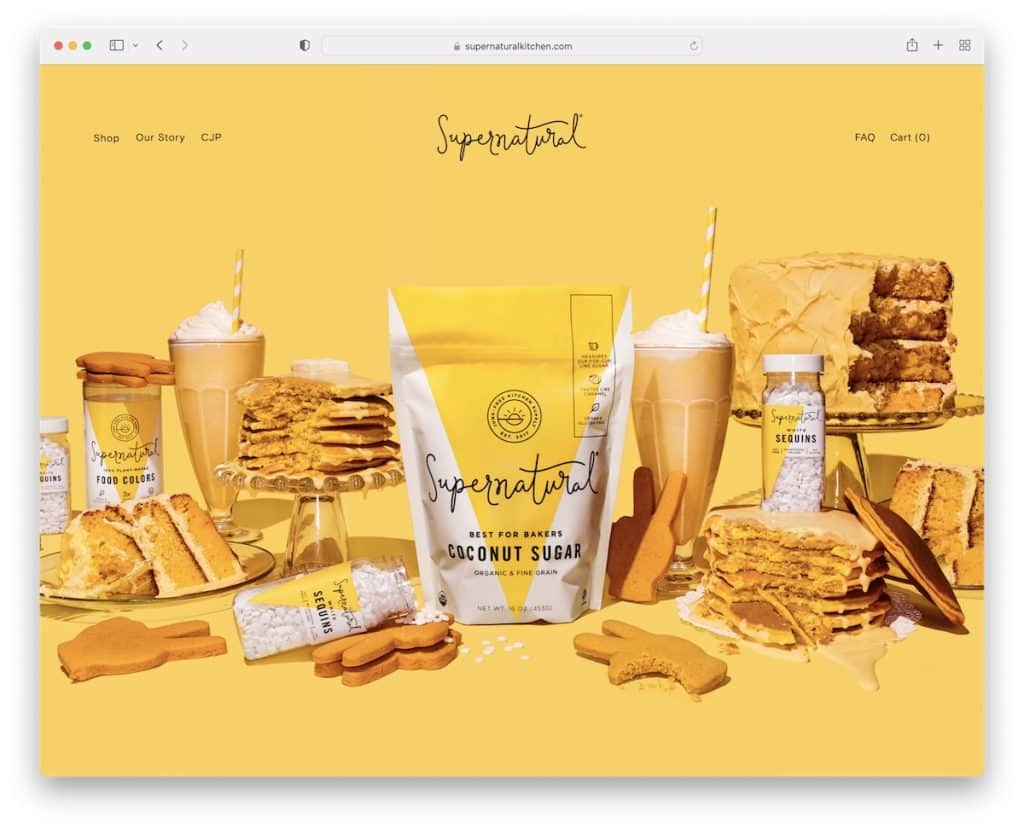
14. スーパーナチュラル
で構築: Squarespace

スーパーナチュラルは、視差効果のあるヒーロー画像と、ドロップダウン メニュー付きの 100% 透明なヘッダーを使用しています。
このページには、タイトル、テキスト、製品を宣伝するためのリンク、および投稿を新しいタブで開く IG フィード グリッドを含むきれいなセクションがあります。
下部には、他の便利なリンクと Instagram のフォロー リンクを含むシンプルなフッターがあります。
注:視差効果は、Web サイトにエンゲージメントを追加して、UX を向上させます。
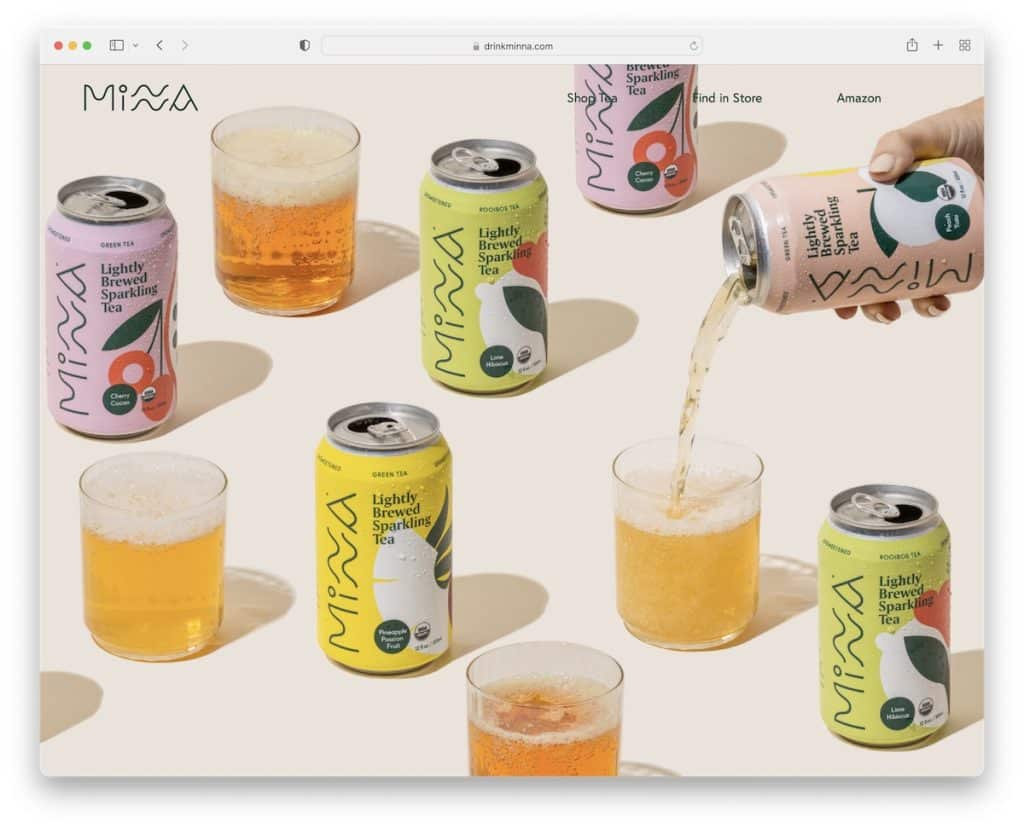
15. みんな
で構築: Squarespace

Minna は、フルスクリーン画像 (テキストと CTA なし) が訪問者の注意を引くという点で非常にうまく機能することを示すもう 1 つの良い証拠です。
また、気を散らすことのないエクスペリエンスのために、ナビゲーションバーを非常にきれいに保ちます. フッターも同様にきれいで、追加のリンク、ソーシャル メディア、購読フォームがあります。
この食品の Web サイトは複数のセクションに分かれており、各製品に対応する背景を紹介しています。 さらに、3 投稿の IG フィードには、投稿が新しいタブで開くという追加のコンテンツが追加されます。
注: Web サイトにコンテンツを追加する方法がわかりませんか? Instagram フィードを統合します。
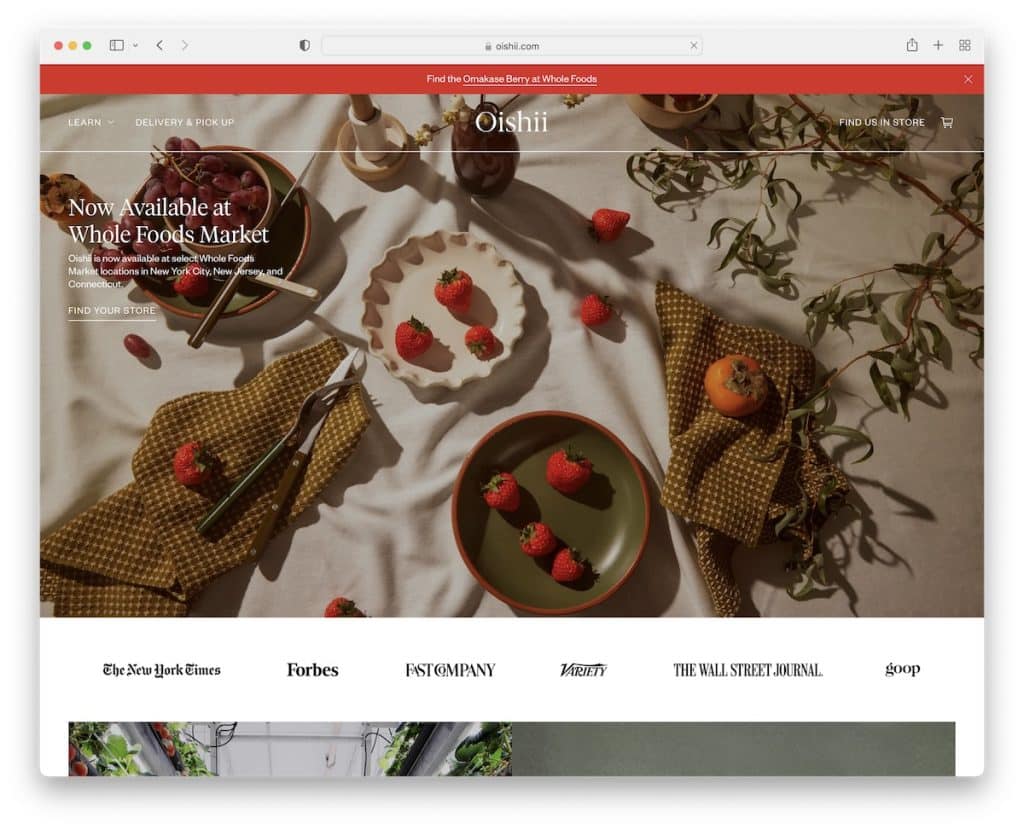
16. おいしい
構築: Shopify

Oishii はトレンディなフード サイトで、ホームページをスクロールしても何も売っていないように見えます。これは大きなプラスです。 確かに、ショップへのリンクがありますが、それは味で行われています.
トップバーの通知は「x」を押すことで簡単に閉じることができ、ヘッダーはスクロール上で透明から実線 (およびフローティング) に変わります。
ヒーロー画像の下には、PR への言及にリンクするさまざまな機関のロゴが付いたバナーがあります。
注: 売り込みすぎないでください。訪問者が Web サイトを早期に離れてしまう可能性があります。
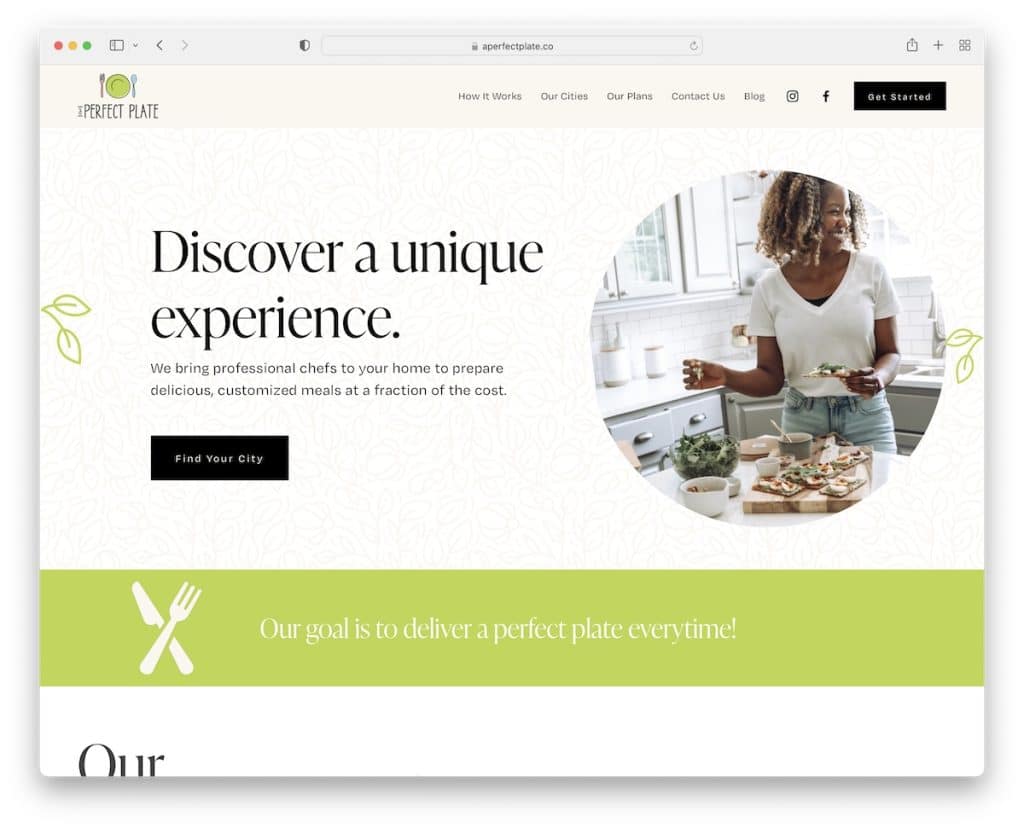
17.完璧なプレート
で構築: Squarespace

パーフェクト プレートは食欲をそそるデザインで、スクロールにコンテンツがロードされ、ドロップダウン、ソーシャル アイコン、CTA ボタンを備えたフローティング メニューが表示されます。
実用的な機能の 1 つは、「どのように機能するか」を示すアコーディオンです。これにより、スペースが大幅に削減されますが、必要な情報が提供されます。
さらに、社会的証明を構築するための単一のクライアントの証言を特徴とする大きなセクションもあります.
注:アコーディオンは、追加のコンテンツや情報を紹介するのに最適な方法ですが、余分なスペースは必要ありません。
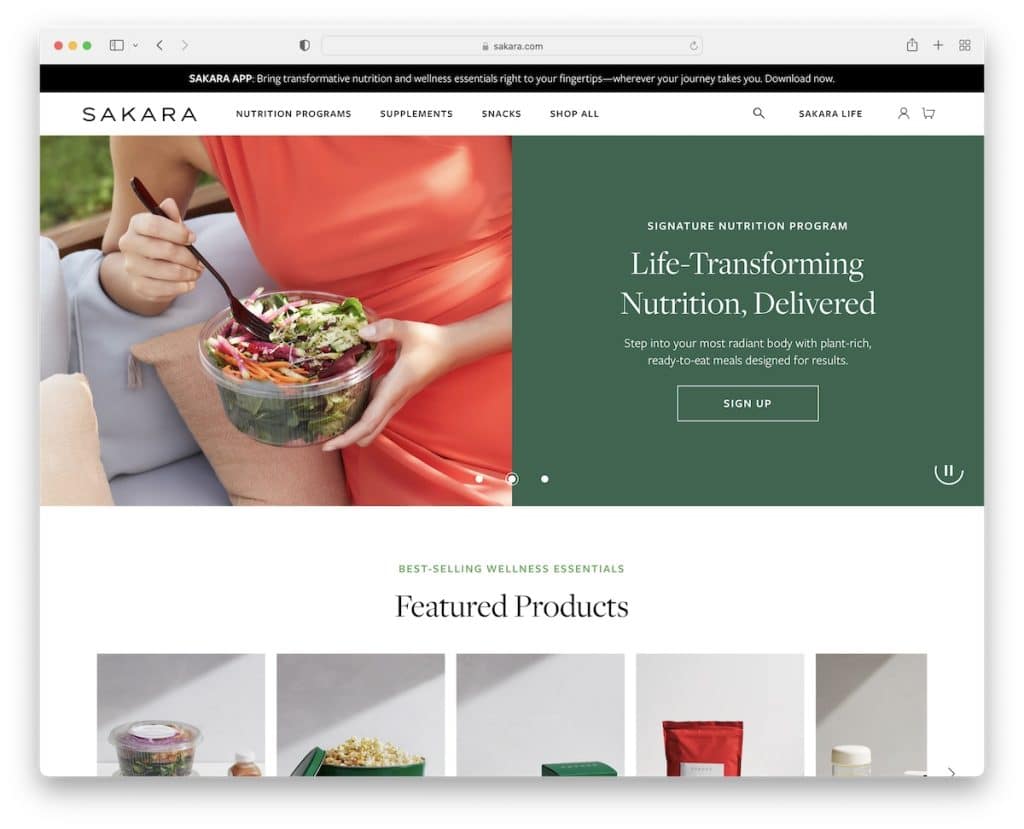
18. さから
構築: Shopify

Sakara には好感の持てるスライダーがあり、一時停止して再生したり、コマンドでスワイプしたりできます。 各スライドは、半分が画像、半分が無地の背景で構成され、情報を読みやすくするためのテキストと CTA が含まれています。
トップ バーとヘッダー (メガ メニュー付き) はどちらも画面の上部に固定されるため、メニューにアクセスするためにスクロールする必要はありません。メニューは常にそこにあります。 さらに、フッターには複数の列があり、アプリのダウンロード CTA、サブスクリプション、さらに多くのリンクが表示されます。
注:ユーザーがスライダーを制御できるようにします (スライド アニメーションが速すぎると感じる場合があるため)。
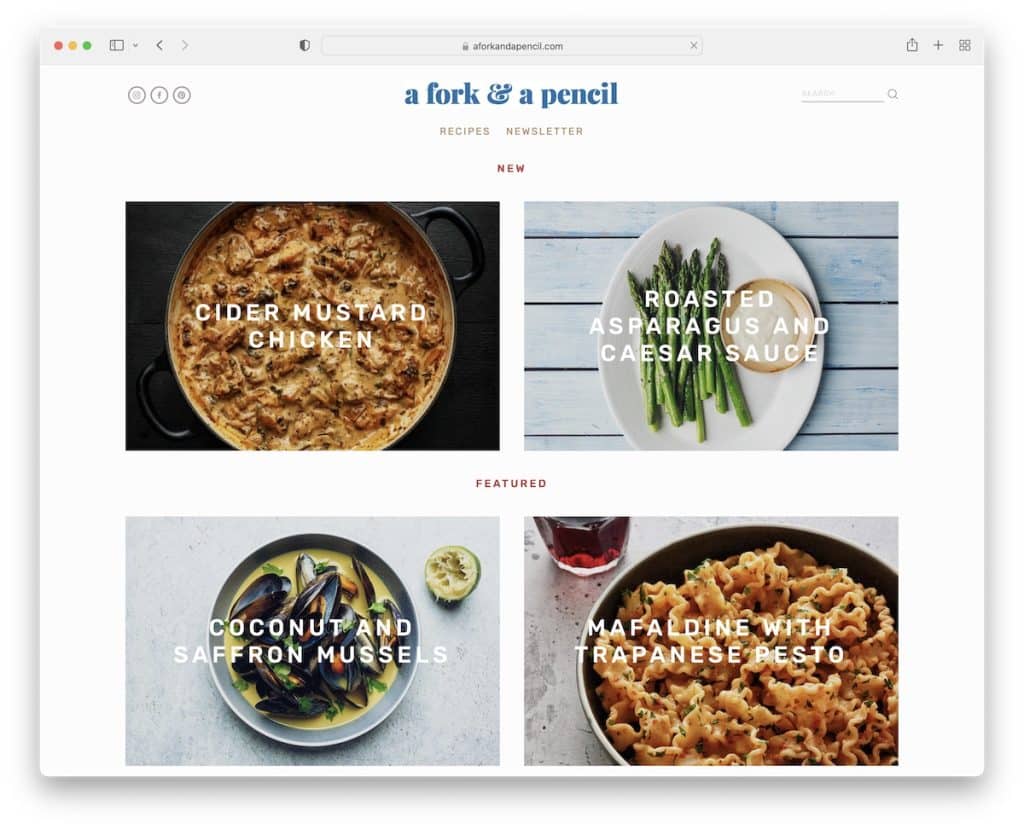
19. フォークと鉛筆
で構築: Squarespace

A Fork & A Pencil には、視差画像セクションを備えたミニマリストのグリッド レイアウトと、「フォロー」ボタンを備えた Instagram フィードがあります。
ヘッダーとフッターも非常にシンプルですが、ブラウジングと検索のエクスペリエンスを向上させるために必要なものがすべて揃っています.
最後に、ニュースレターの購読フォームには、スパムを防ぐための reCAPTCHA があります。
注:スパムを避けたいですか (特に連絡フォームに関して)? reCAPTCHA を使用します。
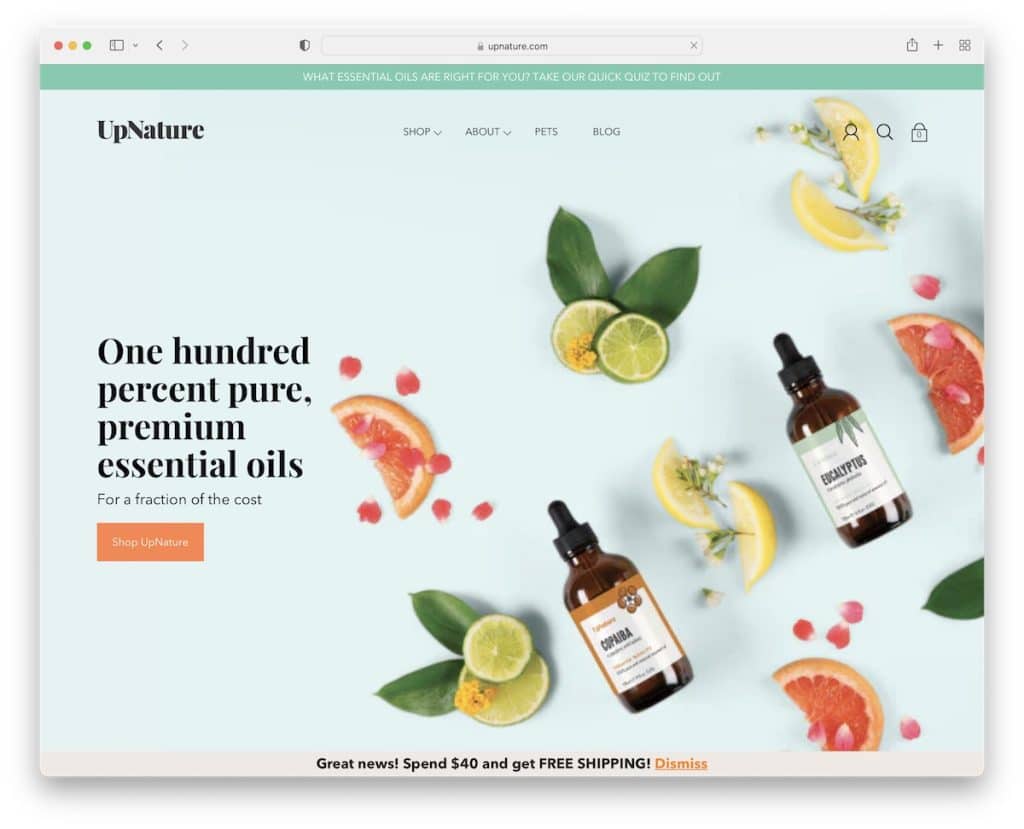
20. アップネイチャー
構築: Shopify

多くの人が対照的な背景にトップバーを使用して目立たせていますが、UpNature はヒーローのイメージとうまく調和しており、気を散らすことはありません. ただし、最小限のメガ メニューを含むヘッダーのみが浮かびます。
この食品の Web サイトには、きれいな (これらの勝利したきれいな Web サイトもチェックしてください)、交換可能なデザイン、証言スライダー、および基本的なフッターがあります。
注:特別な通知、送料無料、お得な情報などにはトップ バーを使用してください。
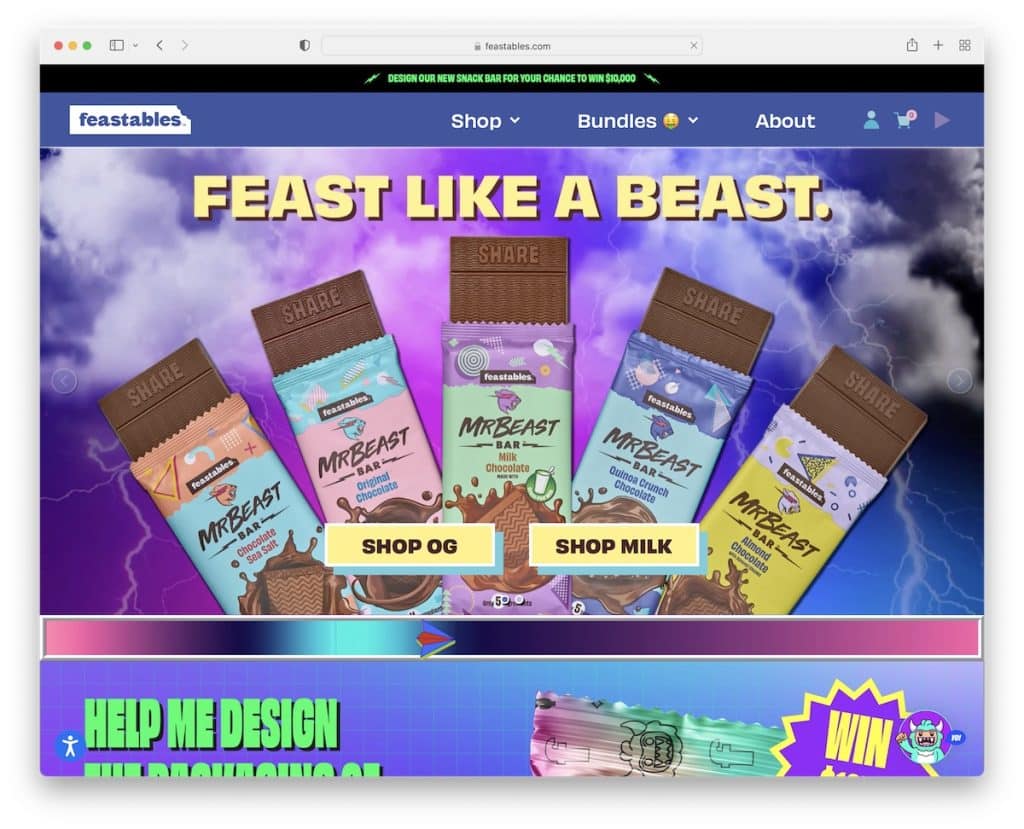
21. ごちそう
構築: Shopify

Feastables の Web サイトは、創造性と Web デザインに関して制限がないことを証明しています。 好きなだけワイルドに、そして「クレイジー」になり、Feastables のように強く記憶に残る第一印象を作り出します。
このページには、複数のアニメーションと特殊効果があり、製品を注文するのがより魅力的で刺激的になります.
スター レビュー付きの顧客の声に加えて、Feastables にはオーソリティ フィードバック付きのスライダーもあります。 また、右隅にあるモンスターの頭をクリックすると、ゲームをプレイできます。これは、これまでの食品 Web サイトでは見られなかったものです。
注: 誰もが話題にするユニークで芸術的なウェブサイトを通じて、あなたの個性を語ってもらいましょう。
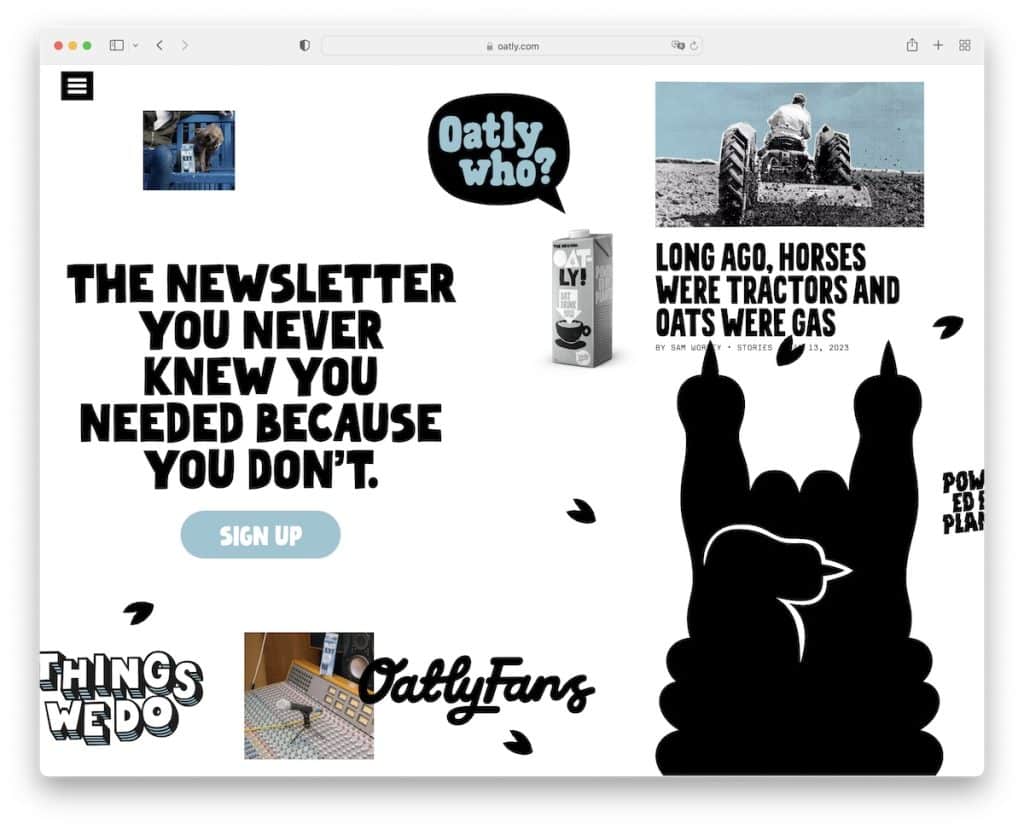
22.オートリー
構築: Shopify

Oatly のホームページは、Feastables のページと同様に非常に独創的です。 さらに、縦にスクロールする代わりに横にスクロールすると、コンテンツが満載ですが、それでも楽しい体験になります。
ただし、左上隅にあるハンバーガー メニュー アイコンを押すと、他の内部ページにアクセスできます。このアイコンには、追加のリンクやソーシャル メディア アイコンも表示されます。
注:他のすべての Web サイトと同様に、垂直方向ではなく水平方向にスクロールする Web サイトを作成してください。
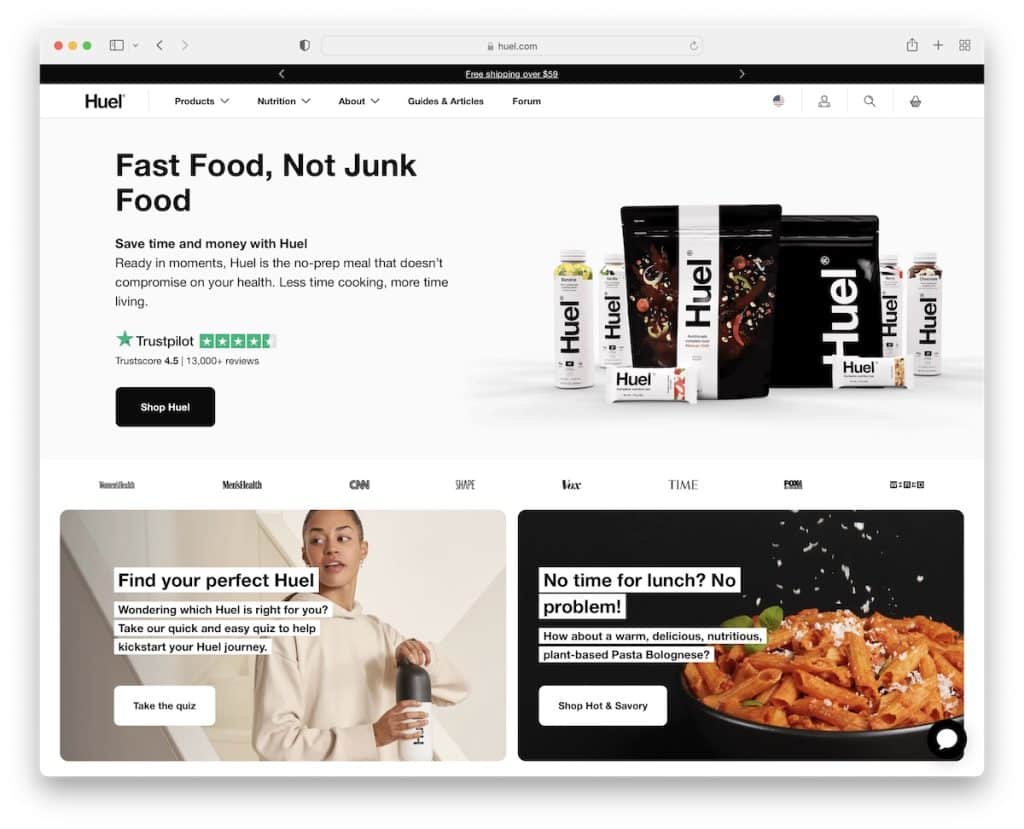
23. ヒュエル
構築: Shopify

Huel はグローバル ブランドであるため、トップ バーを使用して場所を選択し、よりパーソナライズされたオンライン ブラウジングとショッピング エクスペリエンスを実現しています。
ヒーロー画像は、タイトル、テキスト、Trustpilot バッジ、ショップの CTA ボタンで商品を紹介します。
あなたの注意を引くのは、スクロールを開始したときに表示される一番下のポップアップ バーで、彼らの「ヒューリガン」部族に参加するように求めています。
ホームページはコンテンツが豊富ですが、ダークアンドライトのデザインにより、スクロールして情報を確認するのが楽しくなります.
注:世界中に多くの視聴者がいる場合は、場所 (および通貨) スイッチャーを使用してください。
