23 лучших сайта о еде (примеры) 2023 г.
Опубликовано: 2023-01-27Готовы ли вы просматривать лучшие веб-сайты о еде, чтобы насладиться великолепным дизайном и получить вдохновение?
Поверьте нам, у нас слюнки текли чаще, чем когда мы изучали более 100 страниц о пищевой промышленности.
С различными типами веб-сайтов мы постарались охватить как можно больше этой коллекцией EPIC.
Хотите ли вы проверить красивый дизайн блогов о еде или первоклассные бизнес-сайты — у нас есть что-то для всех.
И если вы сами создаете веб-сайт, мы рекомендуем выбрать тему WordPress для еды.
Вам не нужно программировать, но у вас есть полная свобода творчества для создания страницы еды вашей мечты.
Лучшие кулинарные сайты и идеи веб-дизайна
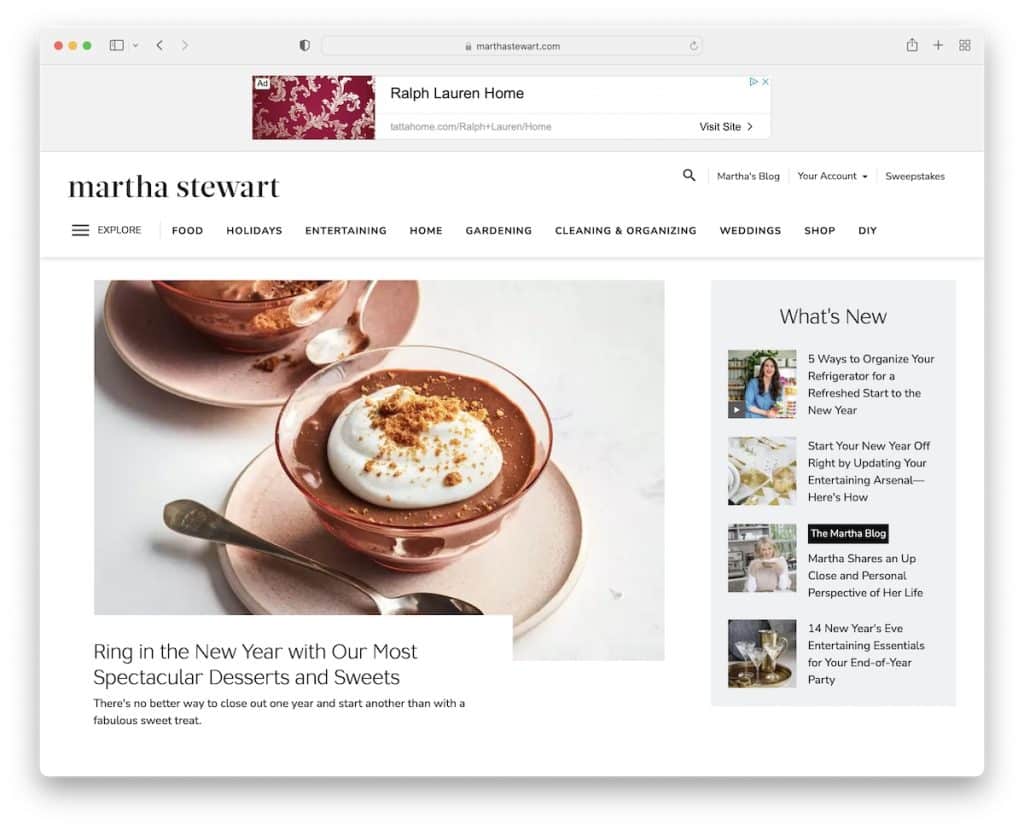
1. Марта Стюарт
Создано с помощью: Drupal

Martha Stewart — веб-сайт онлайн-журнала о еде со светлым дизайном и большим количеством пустого пространства для удобного чтения.
Он имеет одно из самых уникальных меню, которое почти похоже на веб-сайт на веб-сайте, когда открывается всплывающее окно.
Страница также имеет липкий заголовок, включая рекламный баннер, поэтому навигация всегда доступна.
Примечание. Используйте липкий заголовок/меню и увеличьте пользовательский опыт вашего кулинарного сайта.
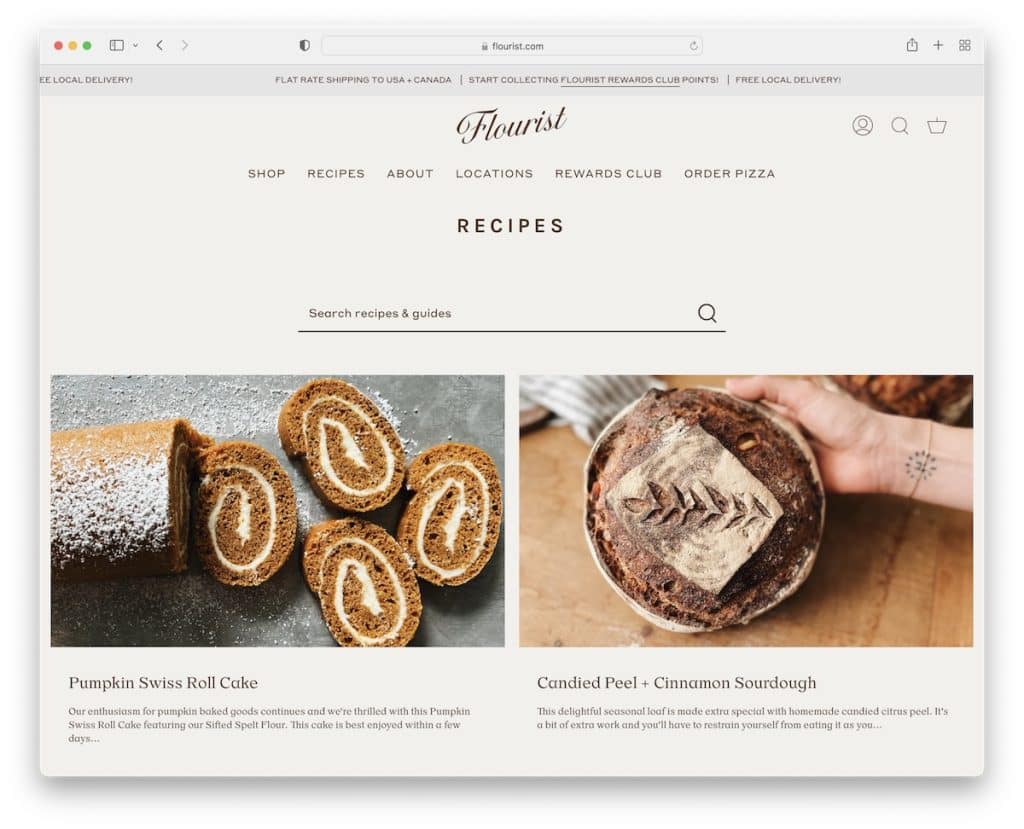
2. Рецепты флориста
Создан с помощью : Shopify

Если у предыдущего веб-сайта был журнальный макет, то Flourist Recipes имеет вид блога с сеткой из двух столбцов.
На веб-сайте есть анимированная верхняя панель и плавающий заголовок с мегаменю.
Общий дизайн сайта минималистичный, включая нижний колонтитул с тремя колонками с меню и ссылками на социальные сети, а также форму подписки на рассылку новостей.
Примечание . Используйте мегаменю для добавления ссылок и изображений, чтобы улучшить навигацию по вашему сайту.
У нас также есть полный список лучших веб-сайтов Shopify для более потрясающих примеров.
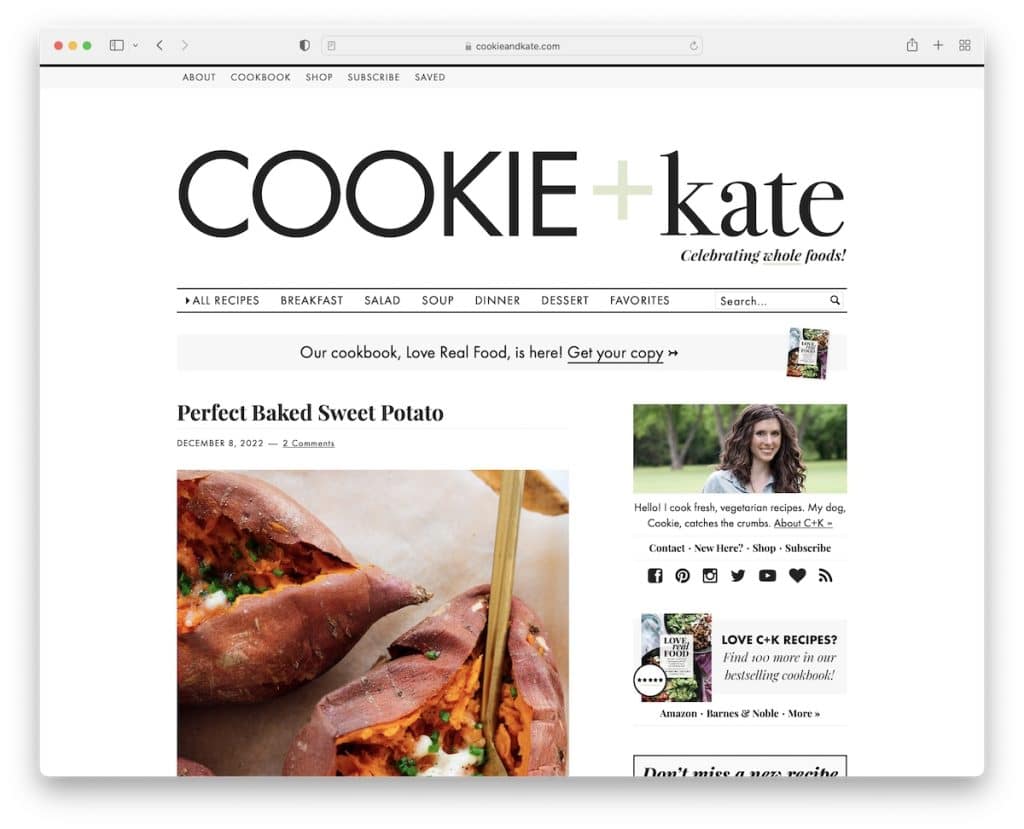
3. Куки и Кейт
Построено с помощью : Magazine Pro Theme

Cookie And Kate — это минималистичный блог о еде с верхней панелью ссылок, большим заголовком с логотипом и панелью навигации.
Блог имеет правую боковую панель с липким рекламным баннером для повышения рейтинга кликов.
Что уникально в Cookie And Kate, так это обширные выдержки из блога, которые вы не видите слишком часто.
Примечание . Предоставьте больше информации и контента о сообщениях блога, чтобы сделать их более интерактивными.
Помните, что вы можете быстро создать аналогичный веб-сайт с любой из этих тем WordPress для блога о еде. (Однако наше руководство о том, как создать хороший блог с помощью WordPress, поможет вам сделать это успешно.)
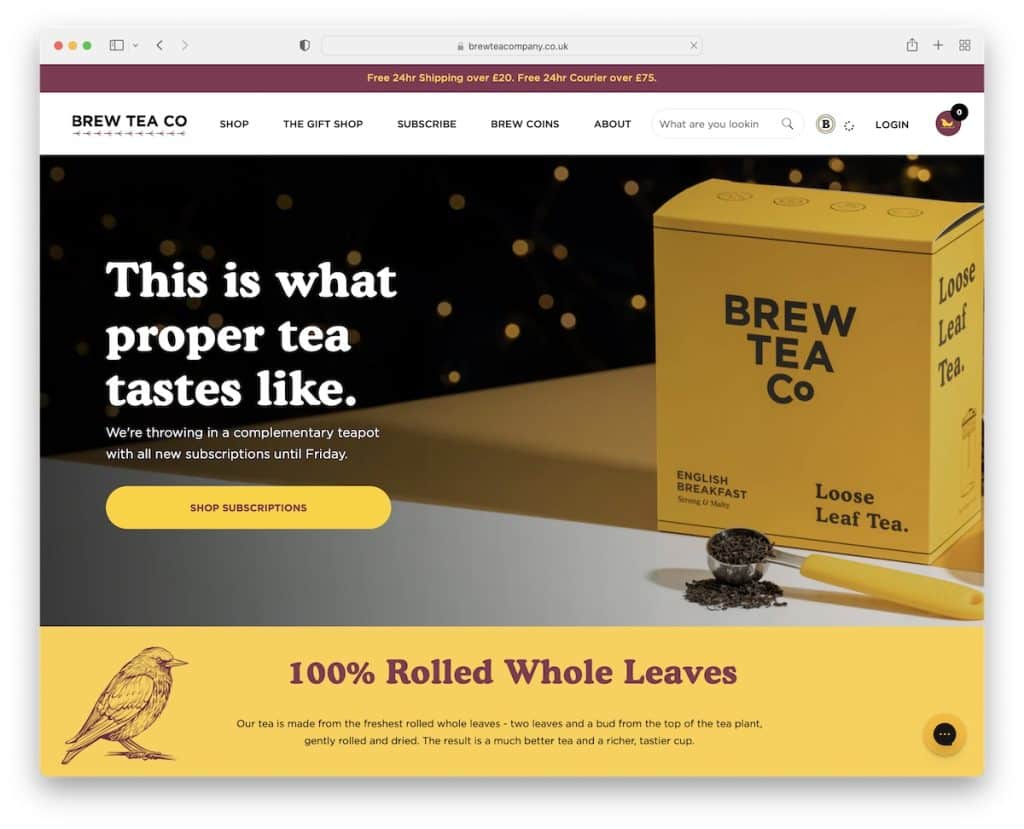
4. Заварить чайную компанию
Построено с помощью: Squarespace

Brew Tea Co — это кулинарный веб-сайт со всплывающим окном, рекламирующим специальное предложение в обмен на электронное письмо.
Страница имеет отличный брендинг, который делает этот адаптивный веб-дизайн приятным для просмотра. Он использует удобное мегаменю и нижний колонтитул со всеми дополнительными ссылками и информацией (+ форма подписки на рассылку).
Что нам также нравится, так это виджет живого чата в правом нижнем углу, который может способствовать продажам.
Примечание. Обеспечьте лучшее обслуживание клиентов с помощью функции живого чата.
Кстати, мы уверены, что вам также понравятся эти примеры веб-сайтов Squarespace.
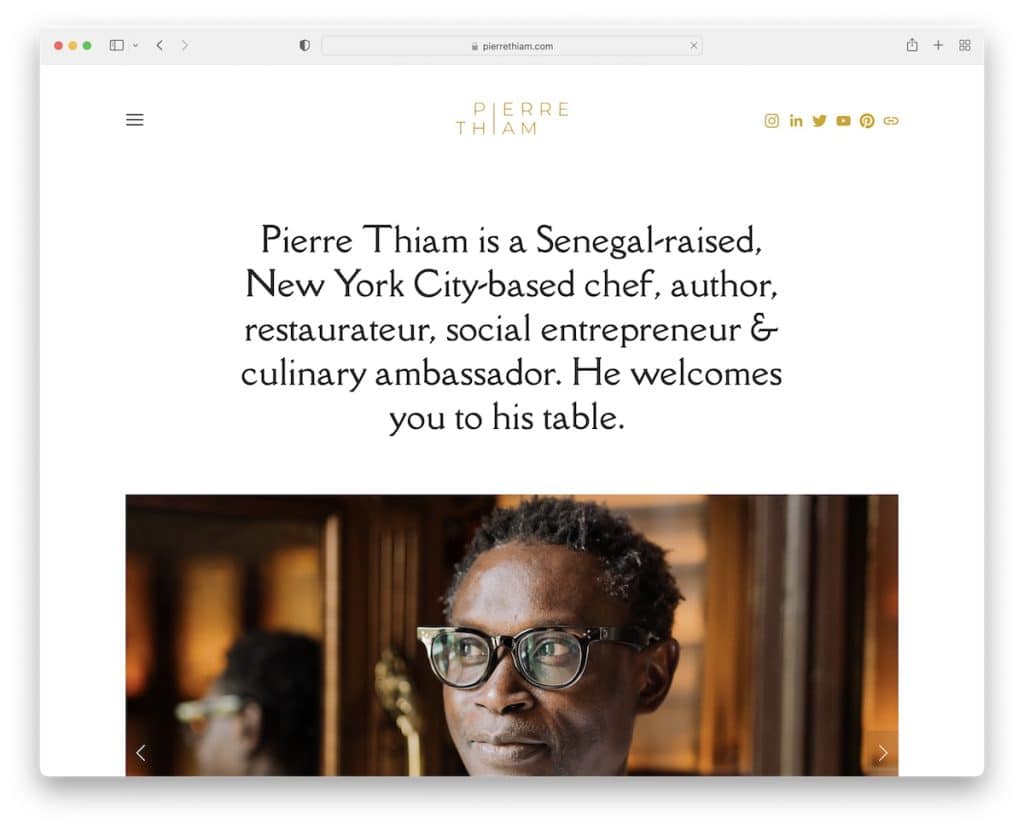
5. Пьер Тиам
Построено с помощью: Squarespace

Пьер Тиам управляет минималистичным веб-сайтом с плавающим заголовком и меню-гамбургером, на котором также есть кнопка призыва к действию (CTA), которая ведет на страницу контактов. В верхнем и нижнем колонтитулах есть кнопки социальных сетей, чтобы упростить связь с Пьером.
Запуск веб-сайта о еде с текстом, а затем со слайдером — не слишком распространенное явление, что является отличной стратегией, позволяющей сделать ваш сайт более популярным.
Примечание. Покажите, насколько вы общительны, разместив значок социальных сетей на панели навигации (и в нижнем колонтитуле).
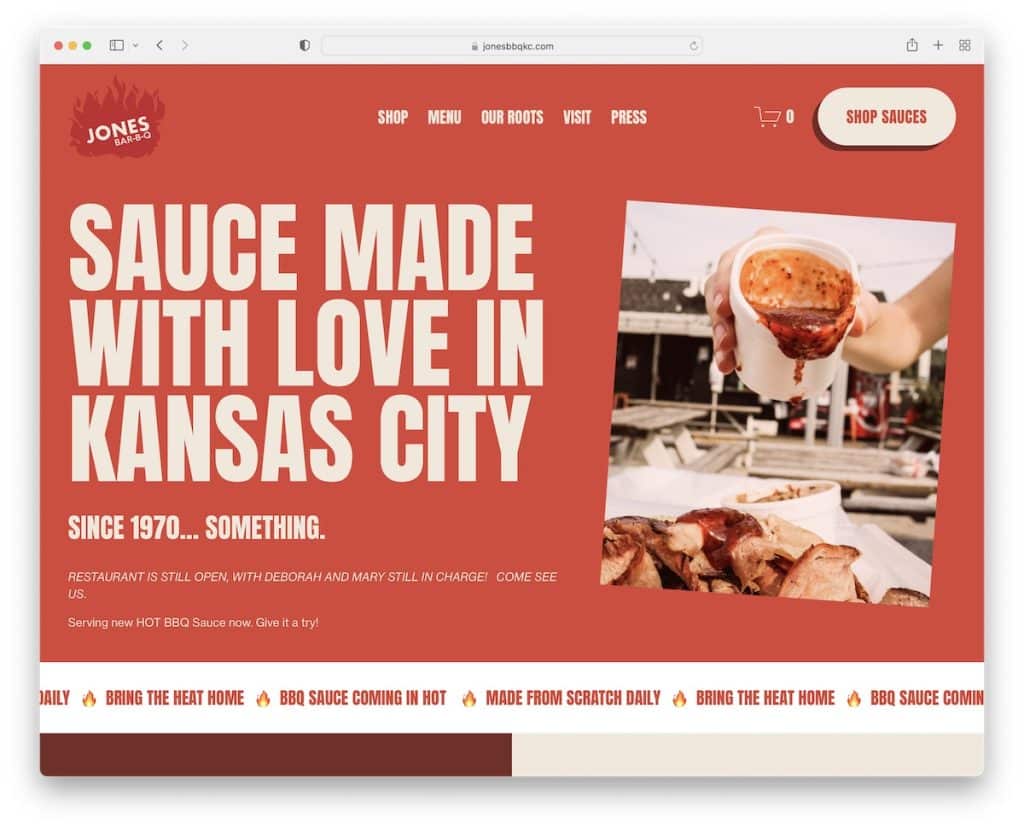
6. Джонс Бар-БК
Построено с помощью: Squarespace

Jones Bar-BQ имеет сильный брендинг с запоминающейся прокруткой и большим количеством пустого пространства, поэтому контент выделяется больше.
В этом примере веб-сайта о еде есть заголовок, который исчезает при прокрутке, но появляется снова, когда вы прокручиваете страницу вверх. (Это удобно для лучшего просмотра из-за меньшего количества отвлекающих факторов.)
Скользящий текст под разделом героя работает как эффект привлечения внимания, а другой перед формой подписки продвигает их страницу в Instagram.
Примечание. Используйте свой брендинг на всем веб-сайте, чтобы напомнить посетителям о вашем бренде.
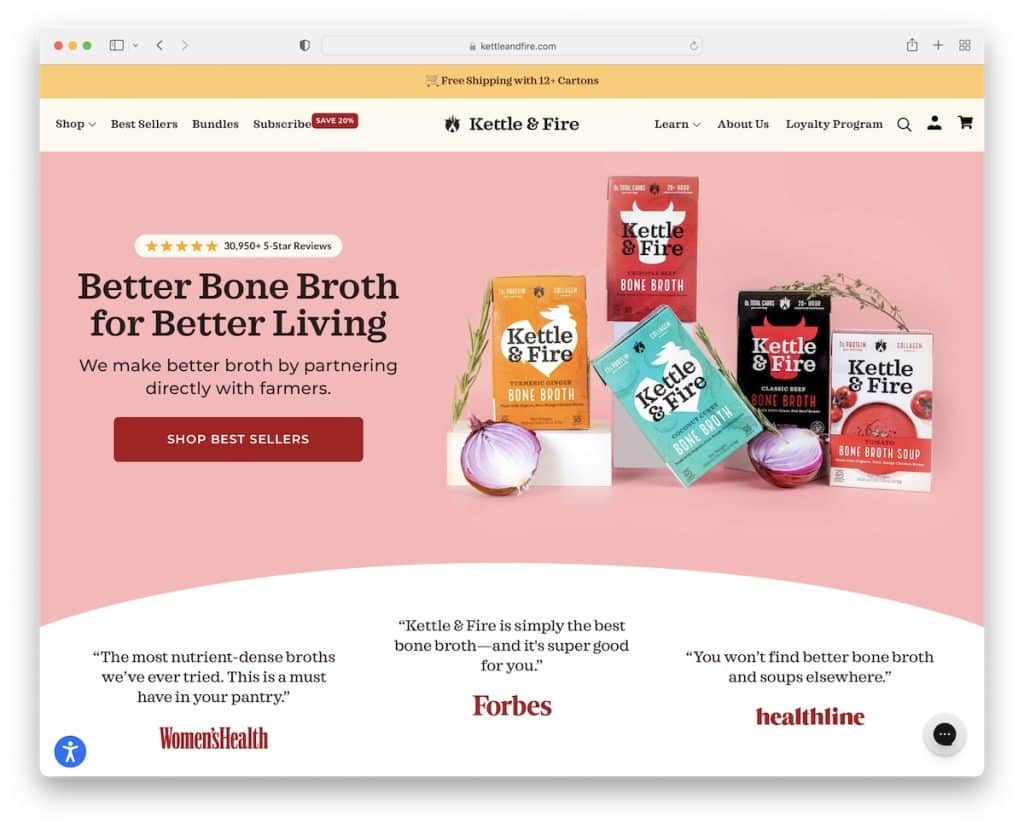
7. Чайник и огонь
Создан с помощью: Shopify

Kettle & Fire — это современный и модный веб-сайт о еде с оттенком минимализма, обеспечивающий максимальное удобство для пользователей.
На главном изображении представлены их бестселлеры с призывом к действию в магазине и звездными отзывами, которые доказывают качество продукта.
Kettle & Fire обеспечивает легкий доступ ко всему с помощью плавающего мегаменю, с нижним колонтитулом, содержащим другие ссылки, подключение к социальным сетям и форму подписки, которая продвигает купон.
Этот веб-сайт также имеет настройки доступности, чтобы изменить то, как вы хотите просматривать их веб-сайт.
Примечание. Позвольте вашим потенциальным клиентам настроить ваш веб-сайт с помощью конфигуратора специальных возможностей.
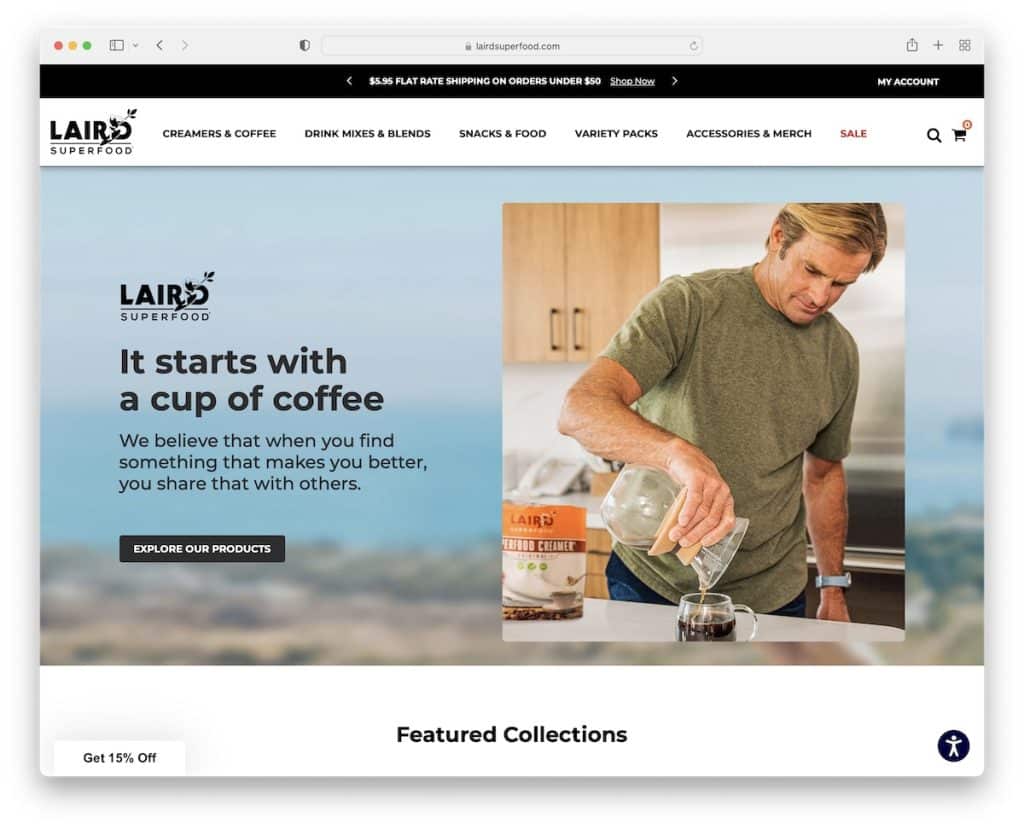
8. Лэрд Суперфуд
Создан с помощью: Shopify

Laird Superfood имеет ползунок уведомлений на верхней панели со ссылками и раскрывающийся список «Моя учетная запись» для быстрого доступа к профилю.
Панель навигации проста, но имеет мегаменю со ссылками и изображениями. От ползунков и каруселей до отзывов и настроек доступности, Laird Superfood продумал все.
На этом кулинарном веб-сайте также есть слайдер ленты Instagram, на котором представлены изображения клиентов с возможностью приобрести конкретный товар, представленный в публикации.
Примечание. Используйте фид IG с функциональностью магазина.
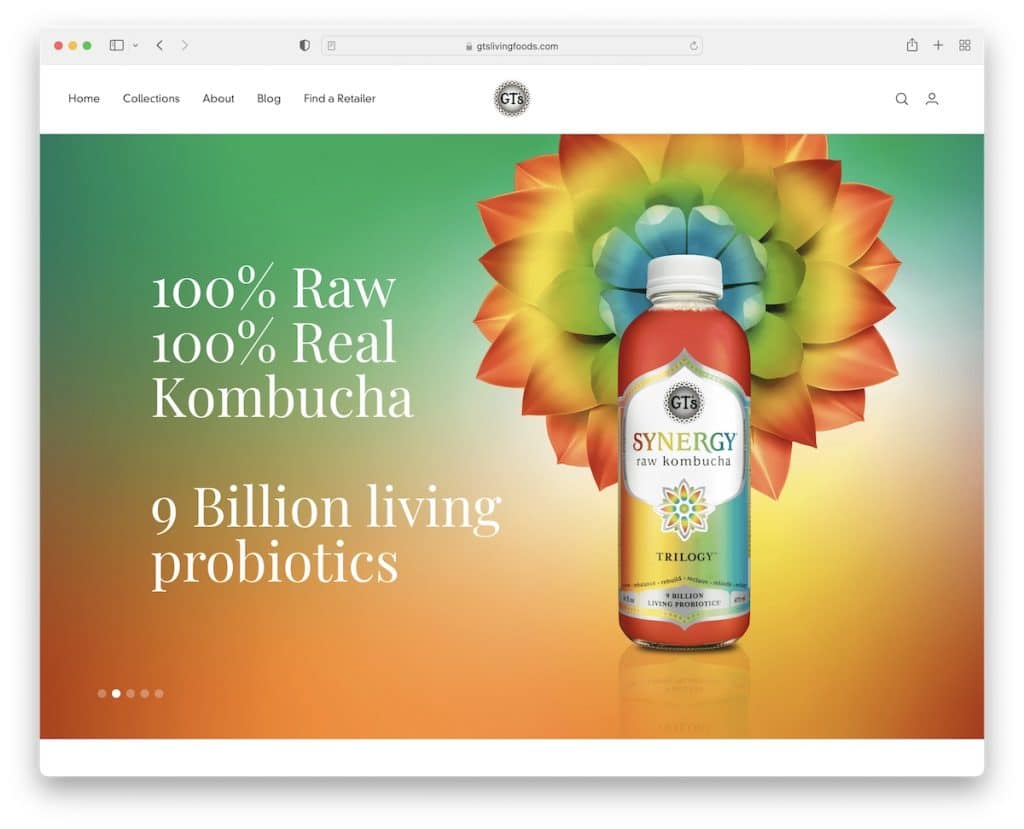
9. GT
Создан с помощью: Shopify

У GT есть массивное слайд-шоу вверху страницы с заголовками и кнопками CTA.
Заголовок минималистичный, но навигация имеет мегафункциональное меню, что является отличным способом поиска нужных элементов. Кроме того, есть также боковая панель поиска с живыми результатами для быстрого поиска.
Кроме того, в нижнем колонтитуле есть пять столбцов со ссылками на меню, кнопками социальных сетей и виджетом подписки на рассылку новостей.
Примечание. Расширьте свой список адресов электронной почты, вставив форму подписки (где-нибудь на своем веб-сайте).
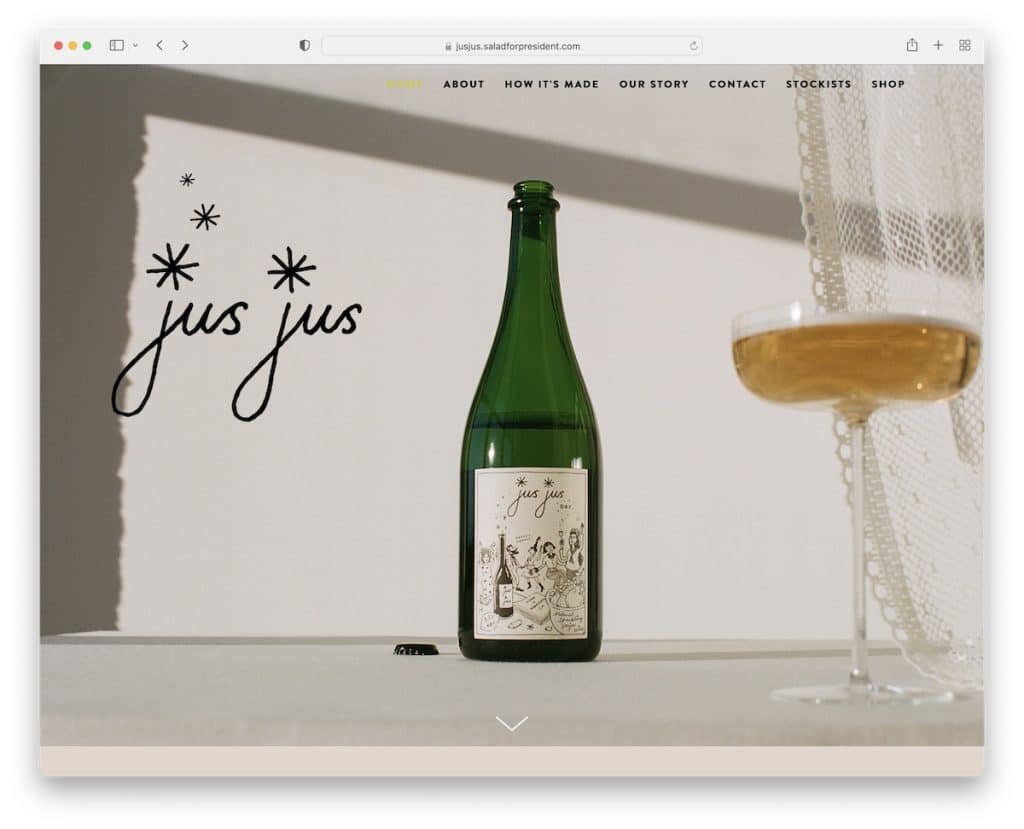
10. Джус Джус
Построено с помощью: Squarespace

Большое главное изображение с крутой анимацией, но без элементов продаж, отличает Jus Jus от остальных продуктовых сайтов в этом списке. Заголовок прозрачен, чтобы сохранить чистоту внешнего вида даже при прокрутке.
Плавающая навигация позволяет переходить от раздела к разделу, чтобы узнать все тонкости бренда. И хотя Jus Jus использует много текста, он также использует много пустого пространства, что создает приятную атмосферу.
Примечание. Начните свой веб-сайт с одним продуктом с большого изображения продукта. (И приправьте его анимацией.)
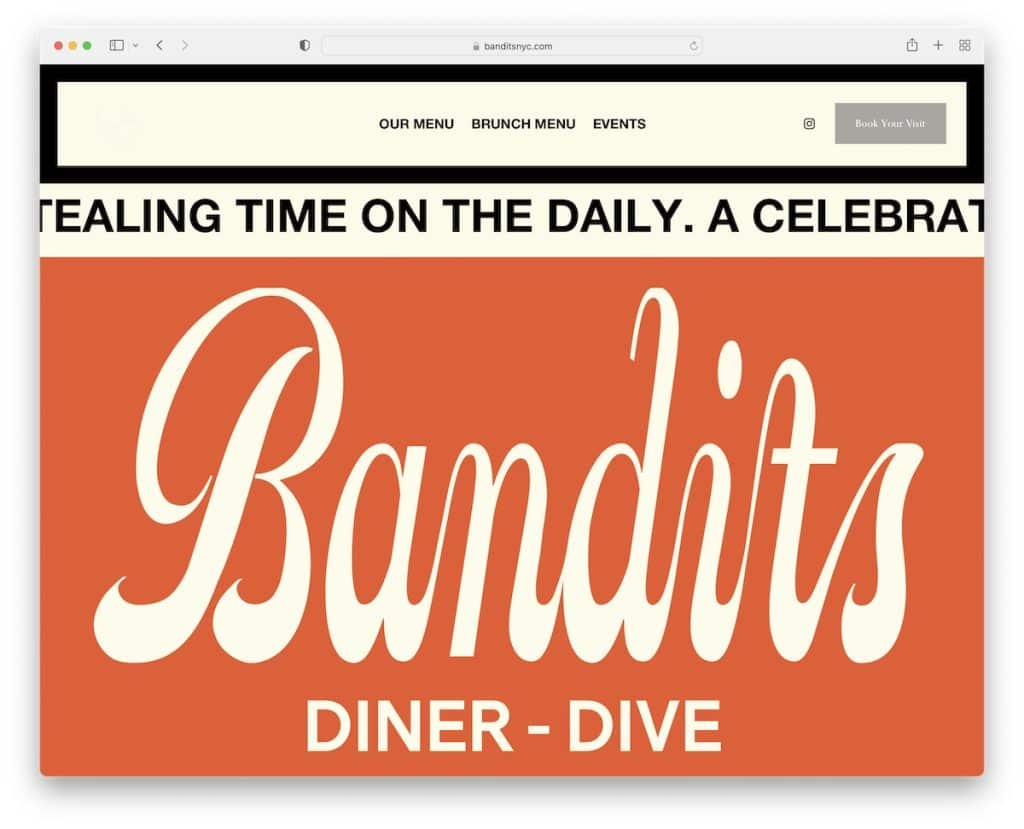
11. Бандиты
Построено с помощью: Squarespace

Бандиты создают яркое первое впечатление благодаря крупному тексту на сплошном фоне (этому способствует и скользящий текст).
Заголовок/меню исчезает/появляется снова в зависимости от вашего движения прокрутки, чтобы всегда иметь к нему доступ. В заголовке также есть кнопка CTA для бронирования, что очень удобно.
Этот кулинарный веб-сайт не использует традиционный нижний колонтитул, но содержит изображение коктейля и текст, чтобы убедить вас посетить их.
Примечание. Используйте кнопку «Забронировать сейчас» в (прикрепленном) заголовке.
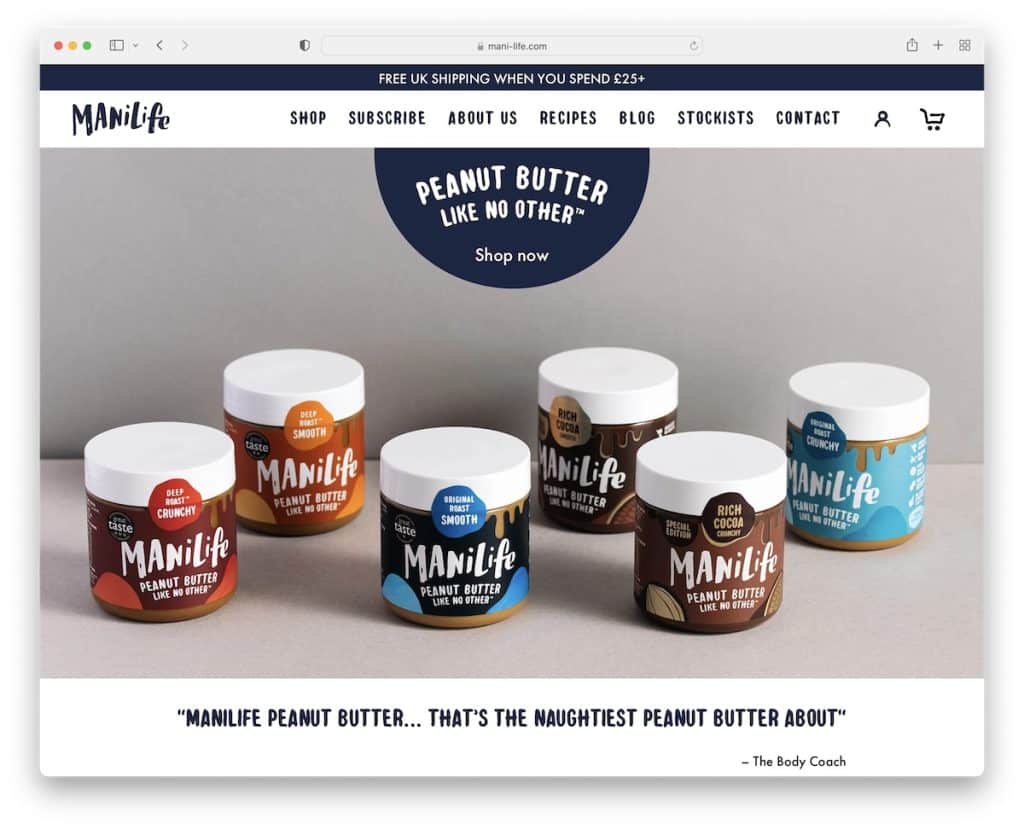
12. МаниЛайф
Создан с помощью: Shopify

ManiLife имеет полноэкранный слайдер фонового изображения с кнопками CTA и уникальным текстом отзывов клиентов, чтобы сделать его менее рекламным.

Верхняя панель рекламирует бесплатную доставку, а заголовок снова появляется только при прокрутке вверх.
ManiLife также имеет карусель рекомендуемых продуктов, слайдер отзывов и раздел с логотипами властей.
Примечание. Создайте социальное доказательство с помощью отзывов, обзоров и упоминаний в PR/логотипов авторитетов.
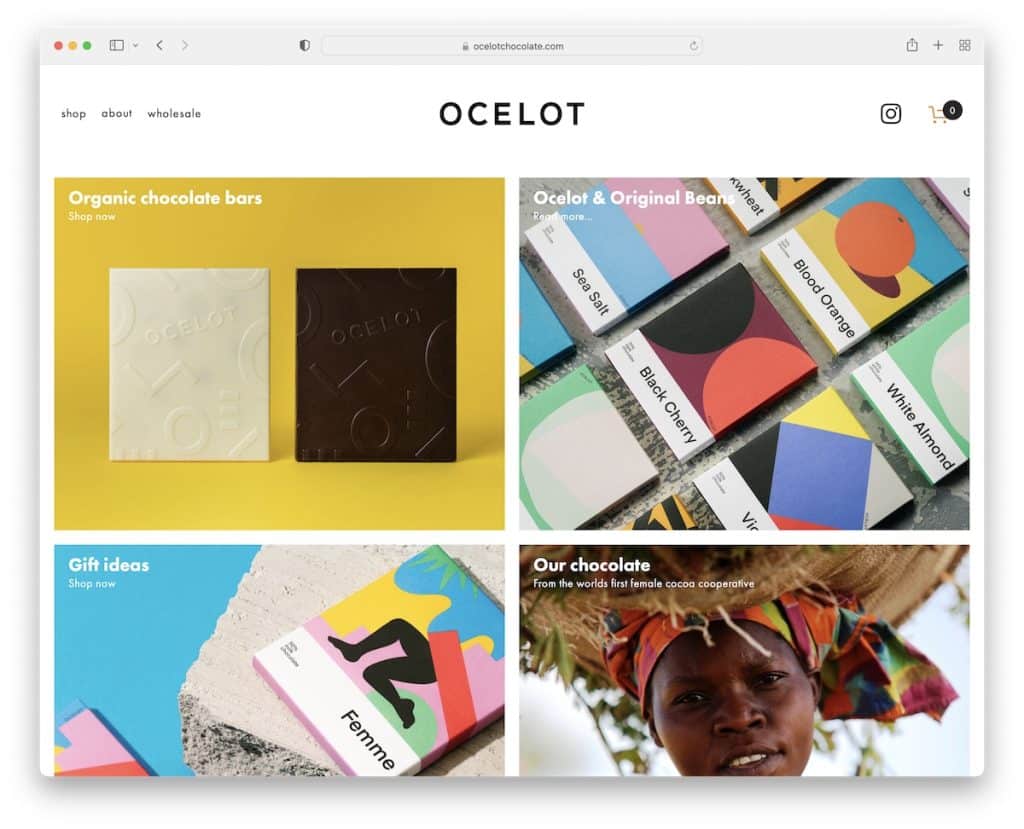
13. Шоколад Оцелот
Построено с помощью: Squarespace

Ocelot Chocolate — это кулинарный веб-сайт с привлекательной сеткой, которая склоняется к минимализму. Заголовок чистый, с выпадающим меню, иконкой IG и корзиной.
Кроме того, нижний колонтитул также очень прост, что хорошо улучшает простой поток. (Вам также может быть интересно просмотреть эти великолепные простые веб-сайты, которые мы курировали.)
Примечание. Используйте макет сетки с большими изображениями, чтобы привлечь внимание посетителей.
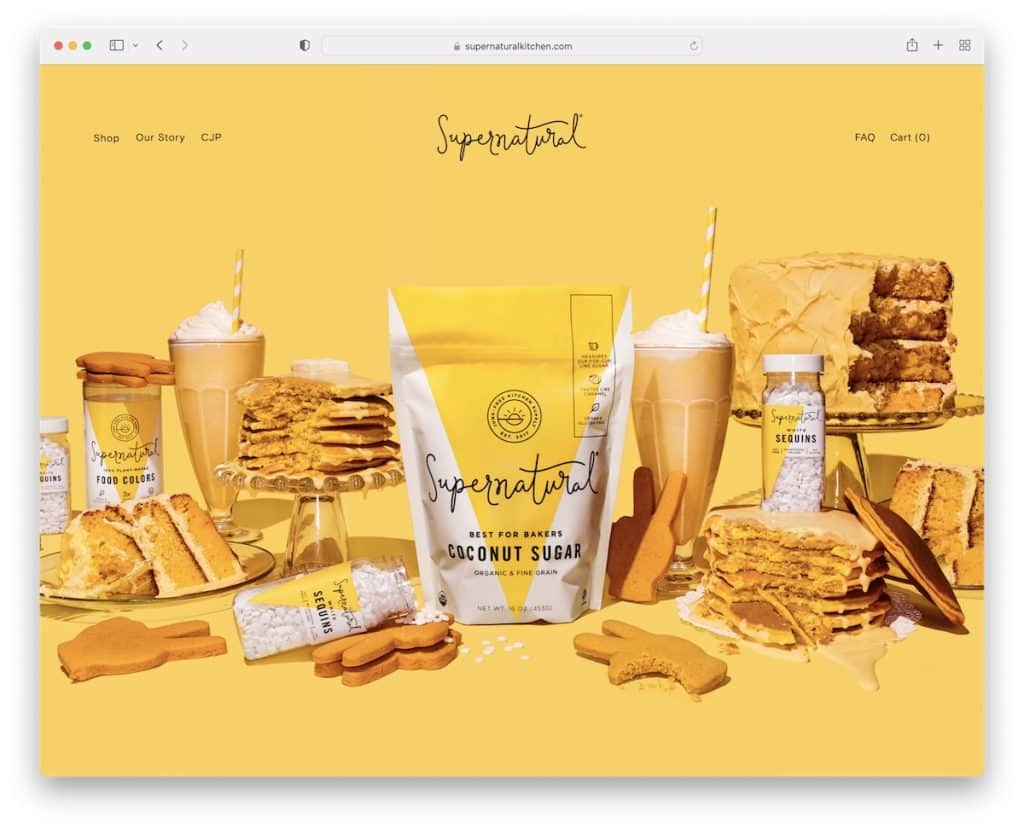
14. Сверхъестественное
Построено с помощью: Squarespace

Сверхъестественное использует изображение героя с эффектом параллакса и 100% прозрачным заголовком с выпадающим меню.
На странице есть чистые разделы с заголовками, текстами, ссылками для продвижения своих продуктов и сеткой ленты IG, которая открывает сообщения в новых вкладках.
Внизу находится простой нижний колонтитул с другими удобными ссылками и ссылкой для перехода в Instagram.
Примечание. Эффект параллакса повышает вовлеченность вашего веб-сайта для улучшения UX.
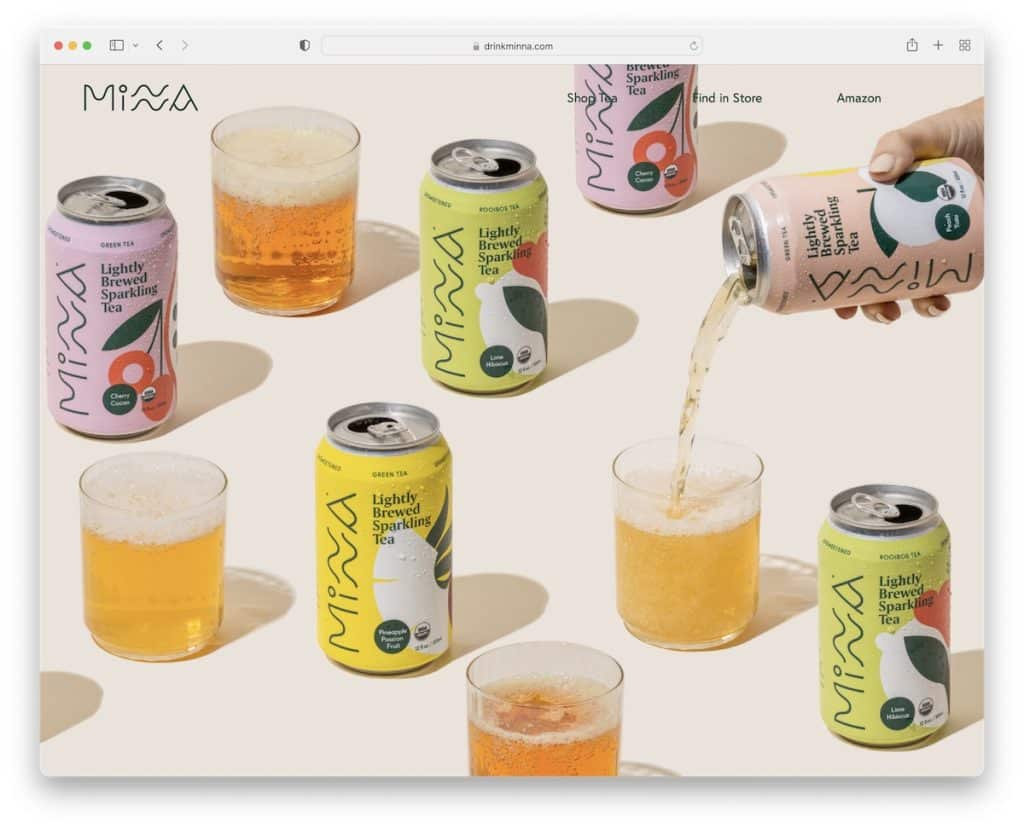
15. Минна
Построено с помощью: Squarespace

Минна — еще одно хорошее доказательство того, что полноэкранное изображение (без текста и призыва к действию) может очень хорошо работать с точки зрения привлечения внимания посетителей.
Кроме того, они сохраняют панель навигации очень чистой, чтобы не отвлекаться. Нижний колонтитул такой же чистый с дополнительными ссылками, социальными сетями и формой подписки.
Этот продовольственный веб-сайт разделен на несколько разделов, чтобы представить каждый продукт с подходящим фоном. Кроме того, фид IG с тремя сообщениями добавляет дополнительный контент с сообщениями, открывающимися в новых вкладках.
Примечание . Не знаете, как добавить больше контента на свой веб-сайт? Интегрируйте ленту Instagram.
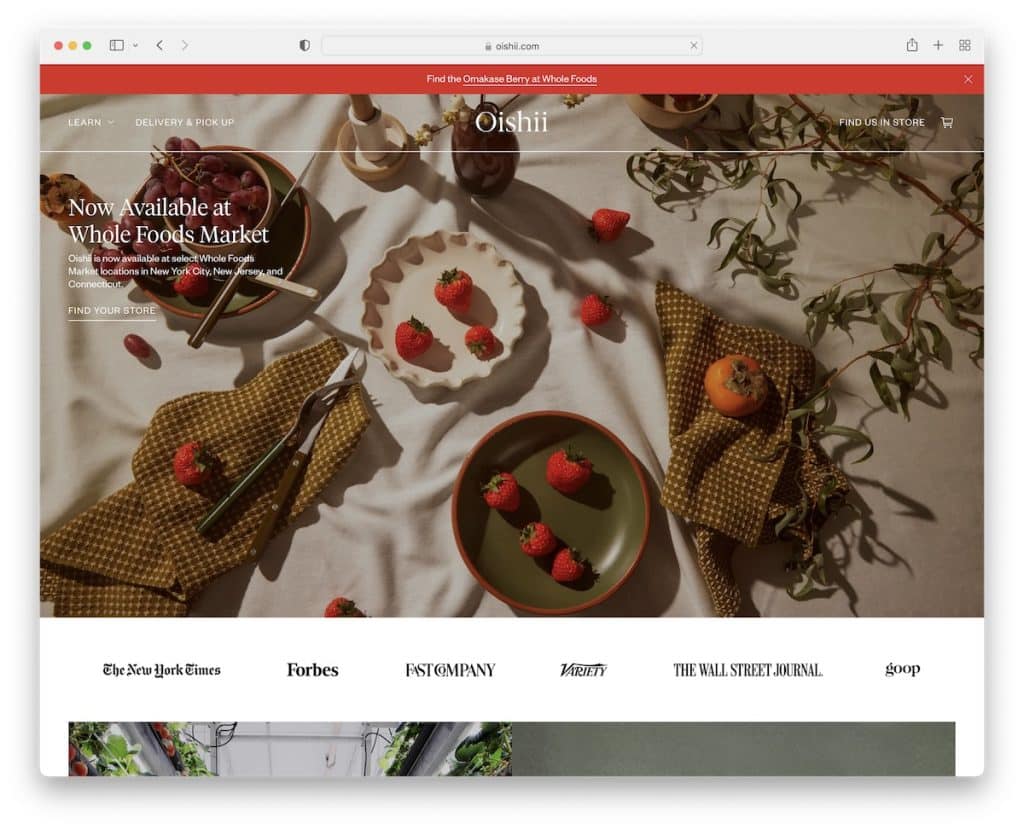
16. Оисии
Создан с помощью: Shopify

Oishii — это модный веб-сайт о еде, который, похоже, ничего не продает при прокрутке главной страницы, что является большим плюсом. Да, ссылки на магазин есть, но сделано со вкусом.
Уведомление на верхней панели легко закрыть, нажав «x», в то время как заголовок меняется с прозрачного на сплошной (и плавающий) при прокрутке.
Под изображением героя находится баннер с различными авторитетными логотипами, связанными с упоминаниями в PR.
Примечание . Не занимайтесь продажами, иначе посетители могут покинуть ваш сайт раньше времени.
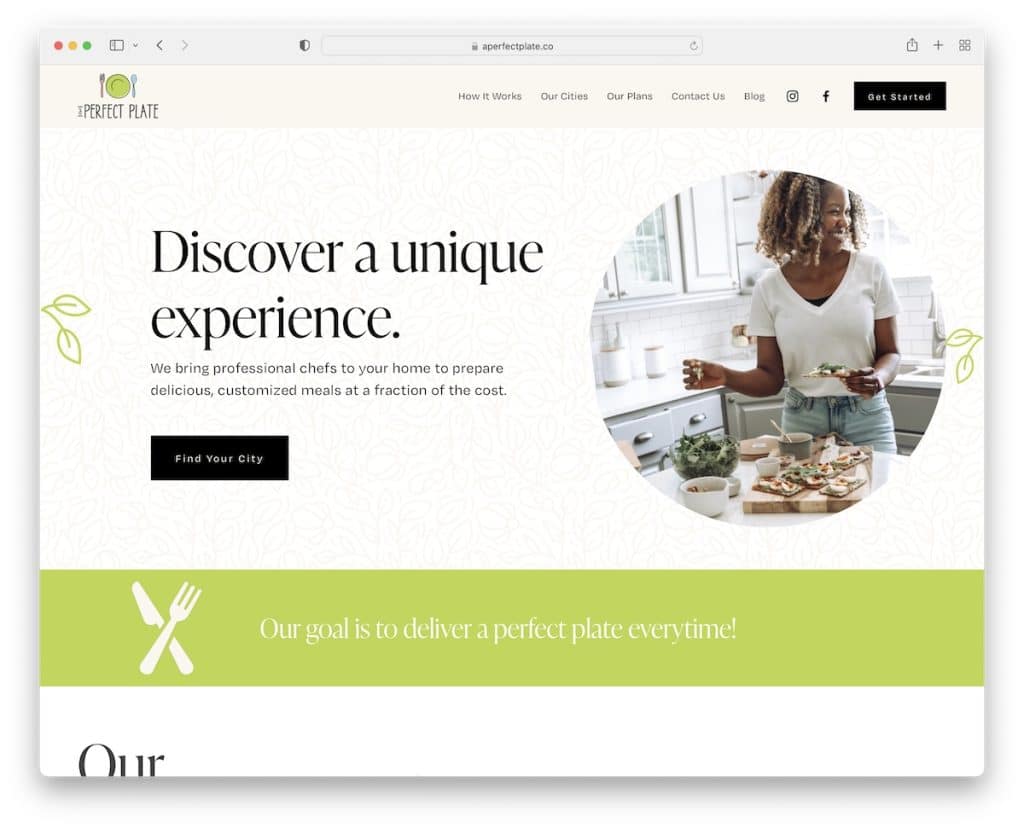
17. Идеальная тарелка
Построено с помощью: Squarespace

Perfect Plate имеет аппетитный дизайн с загрузкой контента при прокрутке и плавающим меню с раскрывающимся списком, социальными значками и кнопкой CTA.
Одной из практических функций являются аккордеоны «как это работает», которые занимают гораздо меньше места, но при этом предоставляют необходимую информацию.
Более того, вы также найдете большой раздел с одним отзывом клиента для создания социального доказательства.
Примечание. Аккордеоны — отличный способ представить дополнительный контент и информацию, но не занимать лишнее пространство.
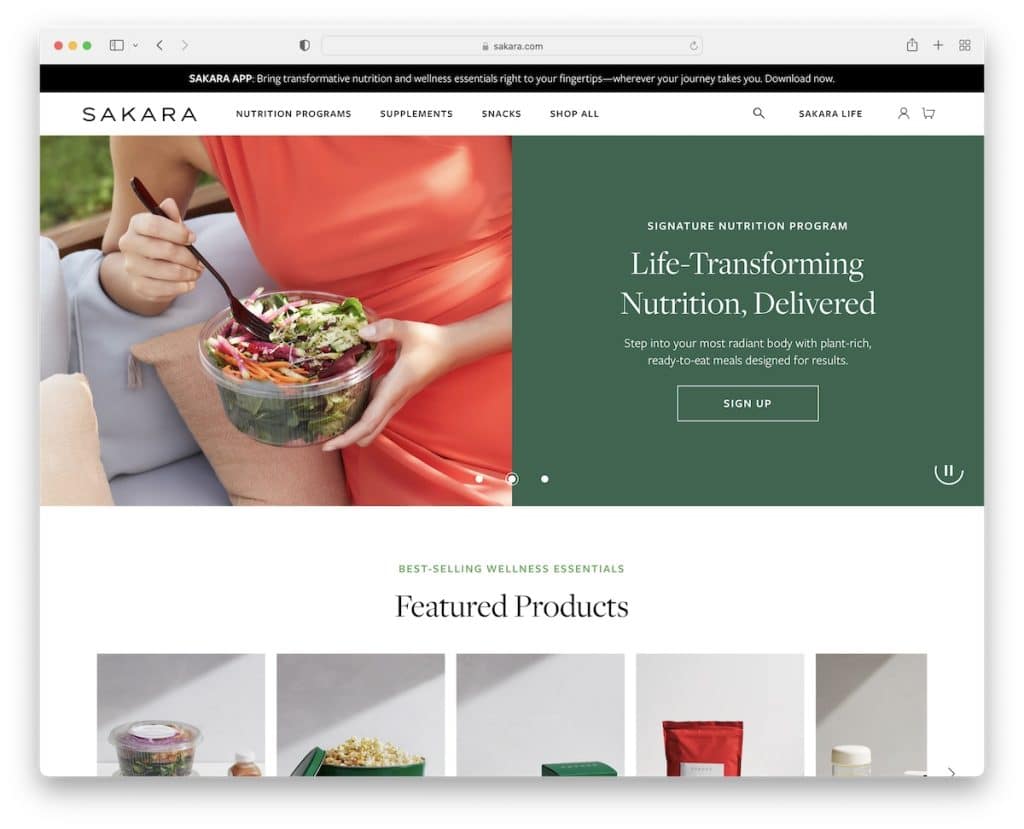
18. Сакара
Создан с помощью: Shopify

У Sakara есть симпатичный слайдер, который вы можете приостановить, воспроизвести и пролистать по своей команде. Каждый слайд представляет собой 1/2 изображения и 1/2 сплошного фона с текстом и призывом к действию, чтобы сделать информацию более читабельной.
Верхняя панель и заголовок (с мегаменю) прилипают к верхней части экрана, поэтому вам не нужно прокручивать, чтобы получить доступ к меню — оно всегда там. Кроме того, в нижнем колонтитуле есть несколько столбцов с призывом к действию для загрузки приложения, подпиской и кучей других ссылок.
Примечание. Разрешите пользователям управлять ползунком (потому что анимация скольжения может показаться им слишком быстрой).
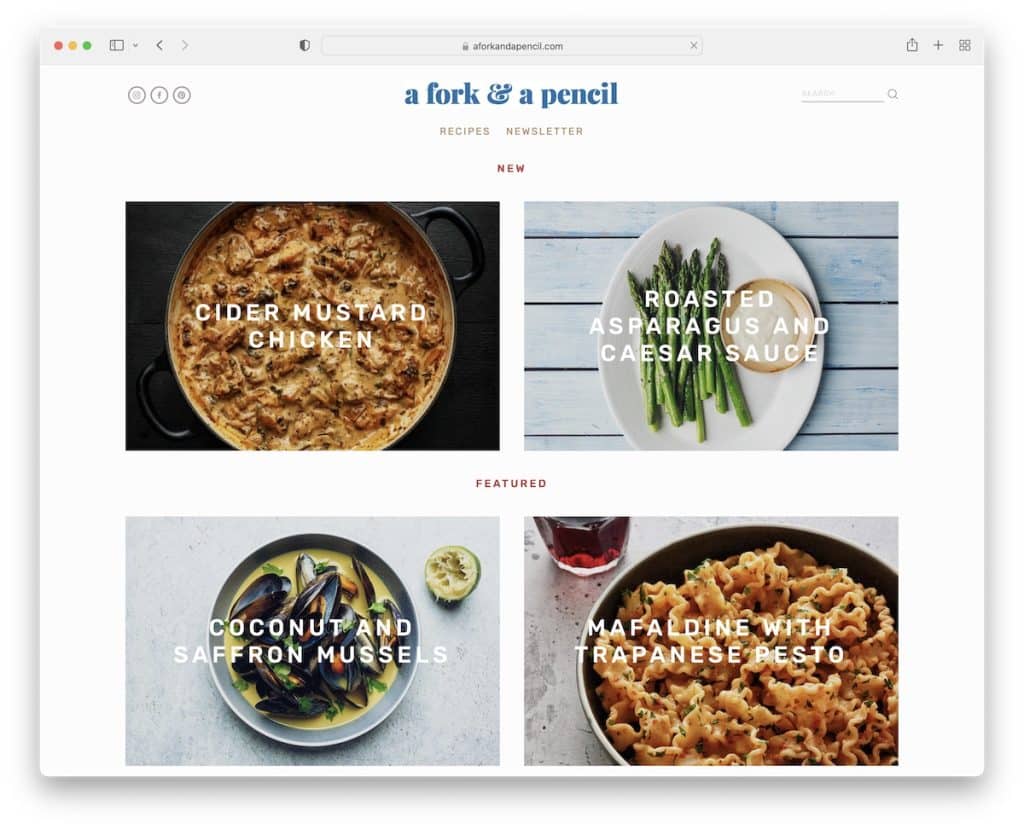
19. Вилка и карандаш
Построено с помощью: Squarespace

Fork & A Pencil имеет минималистский макет сетки с разделами изображений параллакса и лентой Instagram с кнопкой «Подписаться».
Верхний и нижний колонтитулы также довольно просты, но содержат все необходимое для лучшего просмотра и поиска.
Наконец, форма подписки на новостную рассылку имеет reCAPTCHA для предотвращения спама.
Примечание. Вы хотите избежать спама (особенно когда речь идет о контактной форме)? Используйте reCAPTCHA.
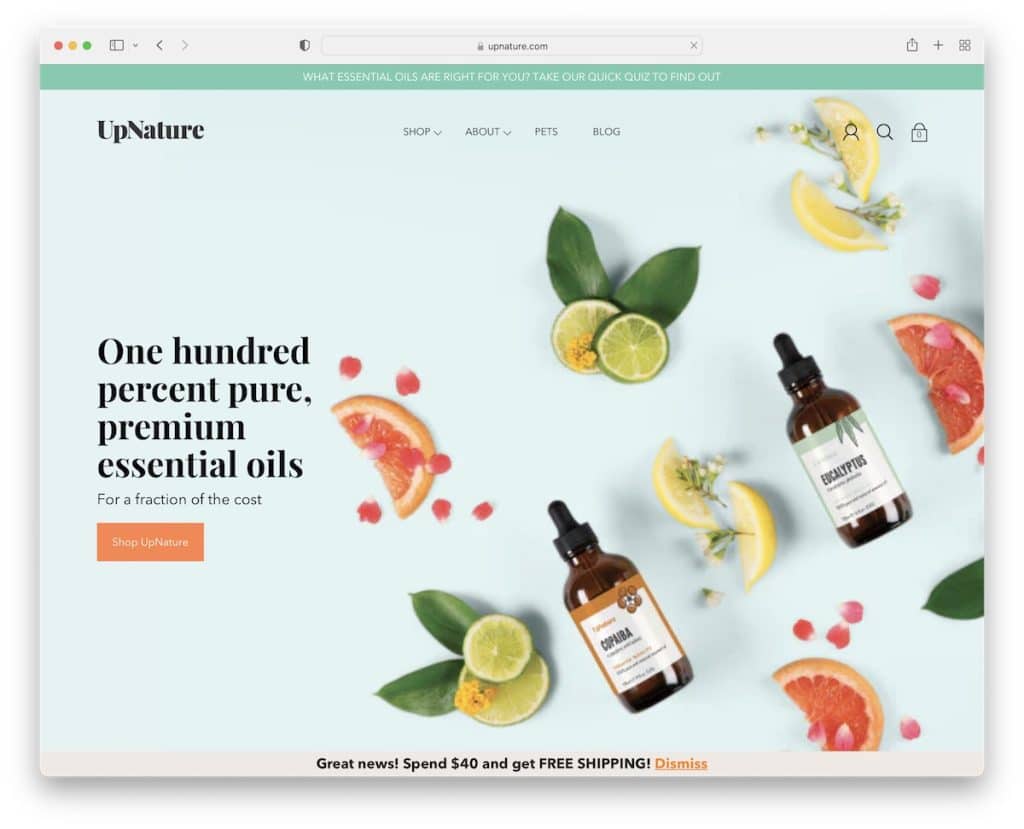
20. Вверх по природе
Создан с помощью: Shopify

В то время как многие используют верхнюю панель на контрастном фоне, чтобы сделать ее более заметной, UpNature прекрасно сочетается с изображением героя, не отвлекая внимания. Однако плавает только шапка с минималистичным мегаменю.
Этот веб-сайт о еде имеет чистый (также проверьте эти победившие чистые веб-сайты), взаимозаменяемый дизайн, слайдер отзывов и элементарный нижний колонтитул.
Примечание. Используйте верхнюю панель для специальных уведомлений, бесплатной доставки, специальных предложений и т. д.
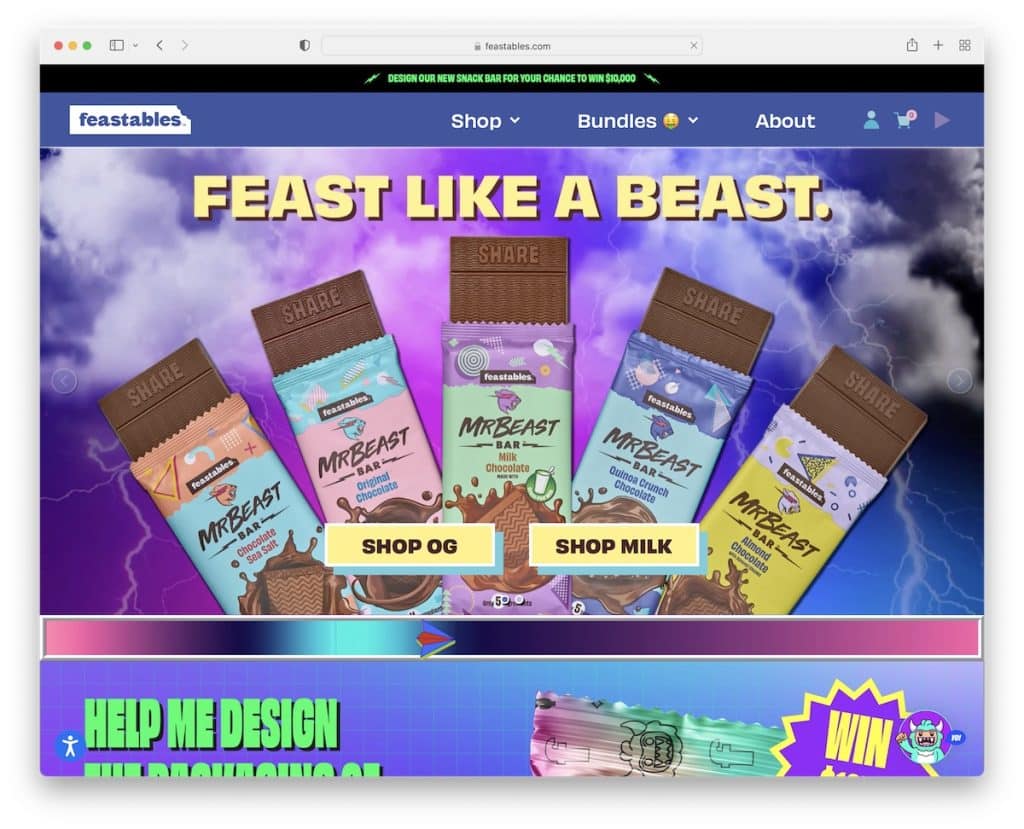
21. Пиршества
Создан с помощью: Shopify

Веб-сайт Feastables доказывает, что нет никаких ограничений, когда дело доходит до творчества и веб-дизайна. Будьте настолько дикими и «сумасшедшими», насколько вы хотите, создавая сильное и запоминающееся первое впечатление, как Feastables.
На странице есть несколько анимаций и специальных эффектов, которые делают ее более увлекательной, побуждая вас заказывать товары.
Помимо отзывов клиентов со звездными отзывами, Feastables также имеет слайдер с авторитетными отзывами. А если вы нажмете на голову монстра в правом углу, вы сможете сыграть в игру, чего мы раньше не видели на кулинарных сайтах.
Примечание . Позвольте своей личности заявить о себе через уникальный и художественный веб-сайт, о котором все будут говорить.
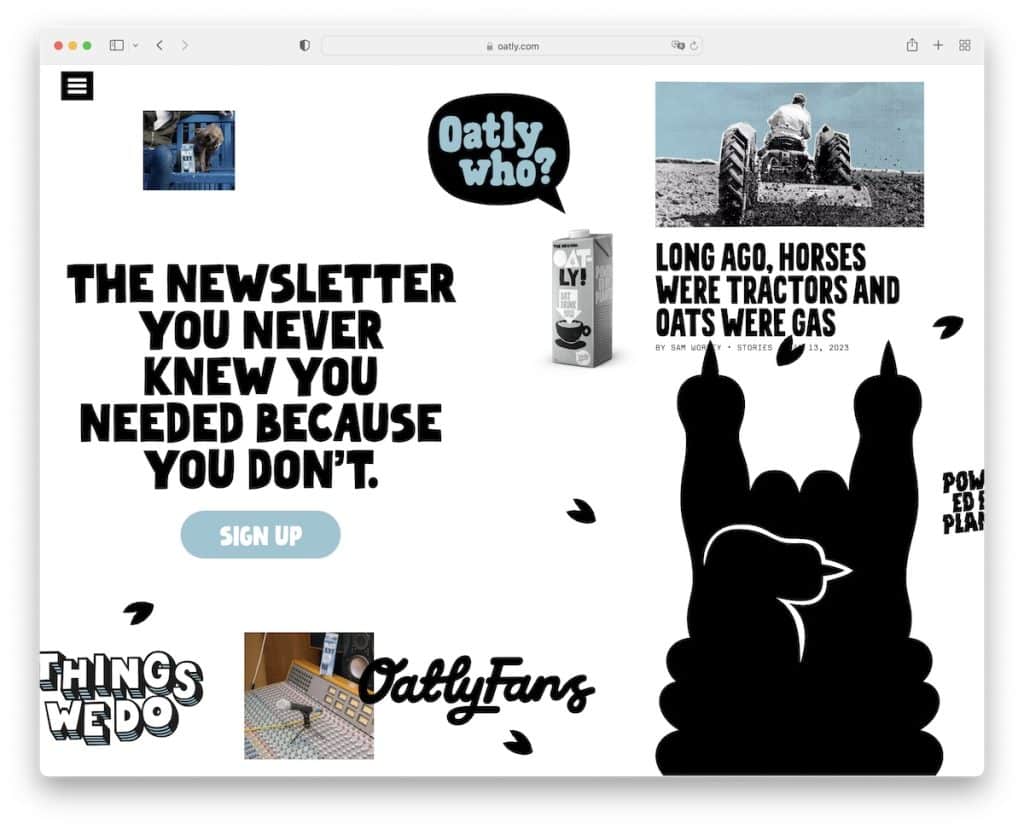
22. Овсянка
Создан с помощью: Shopify

Домашняя страница Oatly, как и страница Feastables, очень оригинальна. Кроме того, вместо прокрутки по вертикали вы прокручиваете его по горизонтали, и даже несмотря на то, что он загружен контентом, это все равно доставляет удовольствие.
Но вы можете получить доступ к другим внутренним страницам, нажав значок меню гамбургера в верхнем левом углу, который также предлагает дополнительные ссылки и значки социальных сетей.
Примечание. Создайте веб-сайт, который прокручивается горизонтально, а не вертикально, как и все остальные.
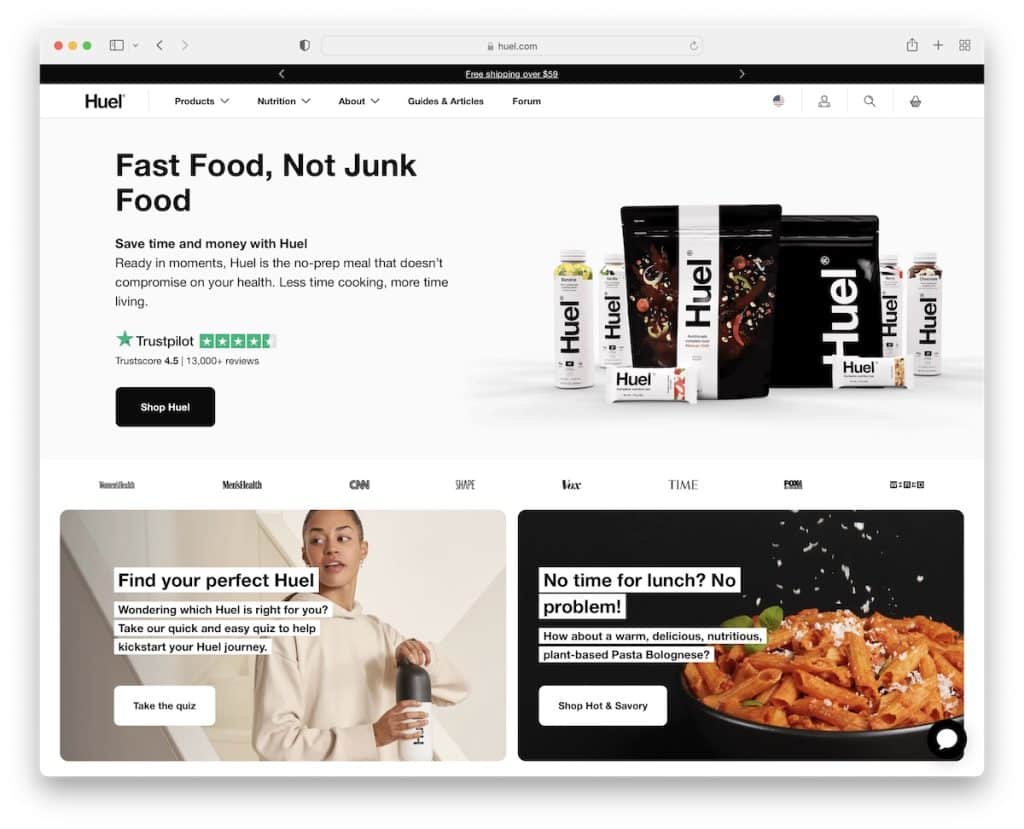
23. Хуэль
Создан с помощью: Shopify

Поскольку Huel является глобальным брендом, они используют верхнюю панель, чтобы выбрать ваше местоположение для более персонализированного просмотра и покупок в Интернете.
Главное изображение демонстрирует продукт с заголовком, текстом, значком Trustpilot и кнопкой CTA для магазина.
Что, несомненно, привлечет ваше внимание, так это всплывающая панель внизу, которая появляется, когда вы начинаете прокручивать страницу, и предлагает вам присоединиться к их племени «хуэлиган».
Домашняя страница богата содержанием, но темный и светлый дизайн делает прокрутку и проверку информации удовольствием.
Примечание. Используйте переключатель местоположения (и валюты), если у вас большая глобальная аудитория.
