面向 Web 開發人員的 16 大 Angular 組件
已發表: 2021-06-30一個框架在短短五年內接管 Web 開發領域的情況並不經常發生,但假設您要么製作了一些堅持的東西,要么不堅持。 Angular(由 Google 打造)在早期就成功俘獲了開發人員的心,此後蓬勃發展並發展成為最好的 JavaScript 框架之一。 Angular 引入了一些大膽的舉措,可能會讓那些不熟悉移動網絡的人感到驚訝,但 Angular 嚴格專注於移動優先框架,這意味著桌面應用程序和網站需要以相反的順序構建。 如果您問我們,這是一個絕妙的策略,移動已經超出了所有人的預期,隨著數十億人的連接,我們首先考慮移動網絡才有意義。
如果 Angular 也吸引了您的心,您可能有興趣獲取以下任何 Angular 組件,這些組件旨在為開發人員提供基本和高級功能,從而減少從原型到完整生產應用程序所需的時間。 這是迄今為止已發布的最佳 Angular 組件中最好的列表。
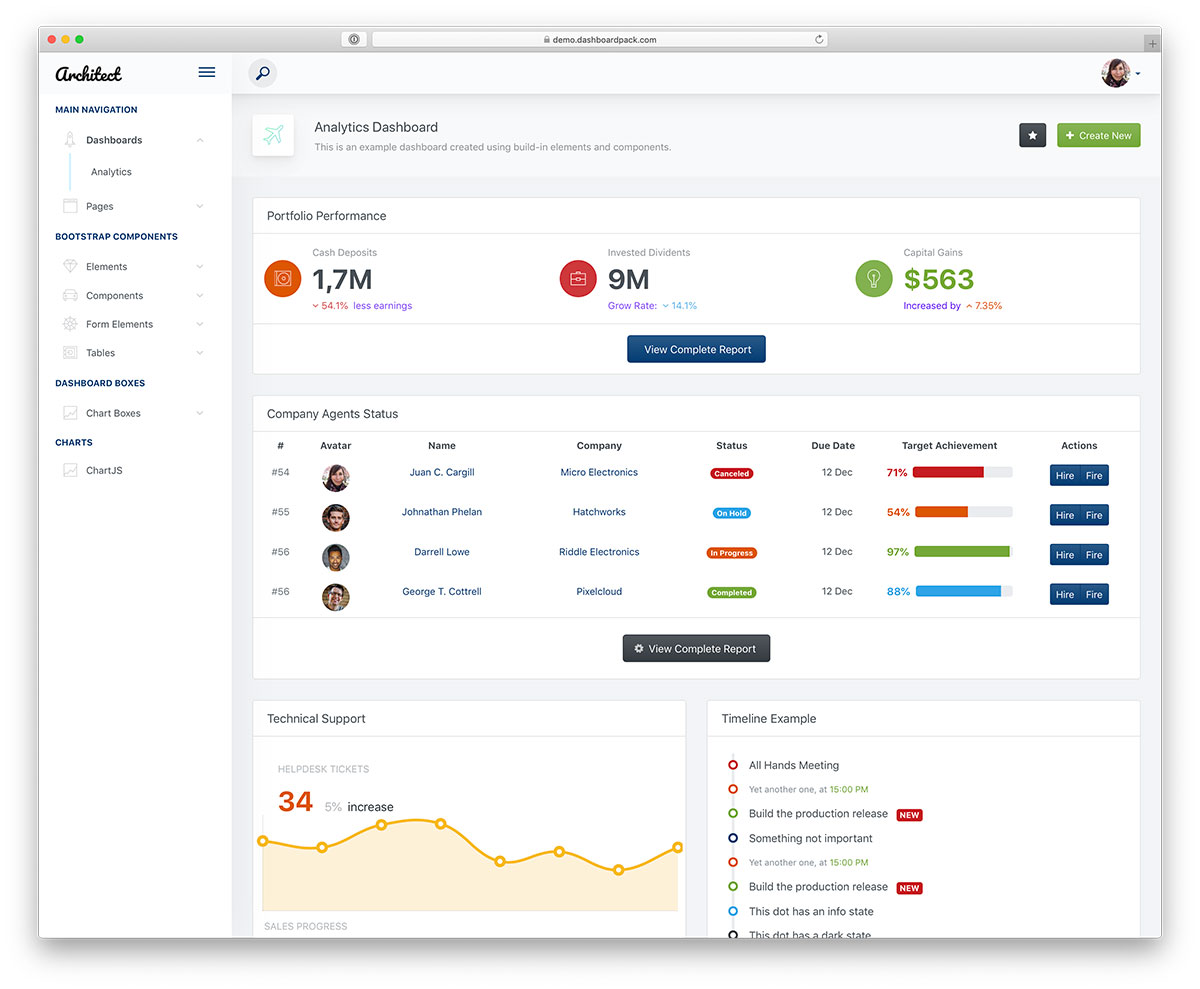
ArchitectUI Angular 11

ArchitectUI Angular 11 是一個多功能儀表板,適用於廣泛的不同項目。 該模板的現代和乾淨的佈局充滿了很棒的特性和功能,對您很有幫助。 當然,您可以開箱即用地使用 ArchitectUI Angular 11,但您也可以相應地根據您的需求和法規對其進行定制。 雖然您可以修改它以專門用於應用程序,但您也可以將 ArchitectUI Angular 11 與其他項目集成。
此外,在捆綁包中,您可以獲得多個佈局和顏色皮膚、超過 200 個自定義組件、九個儀表板設計和完整的文檔,可輕鬆執行。 該結構也完全靈活和流暢,可在不同設備和 Web 瀏覽器上無縫運行。 構建一個管理儀表板,它將吸引 ArchitectUI Angular 11 的注意力,並開始邁向您希望通過應用程序實現的成功。
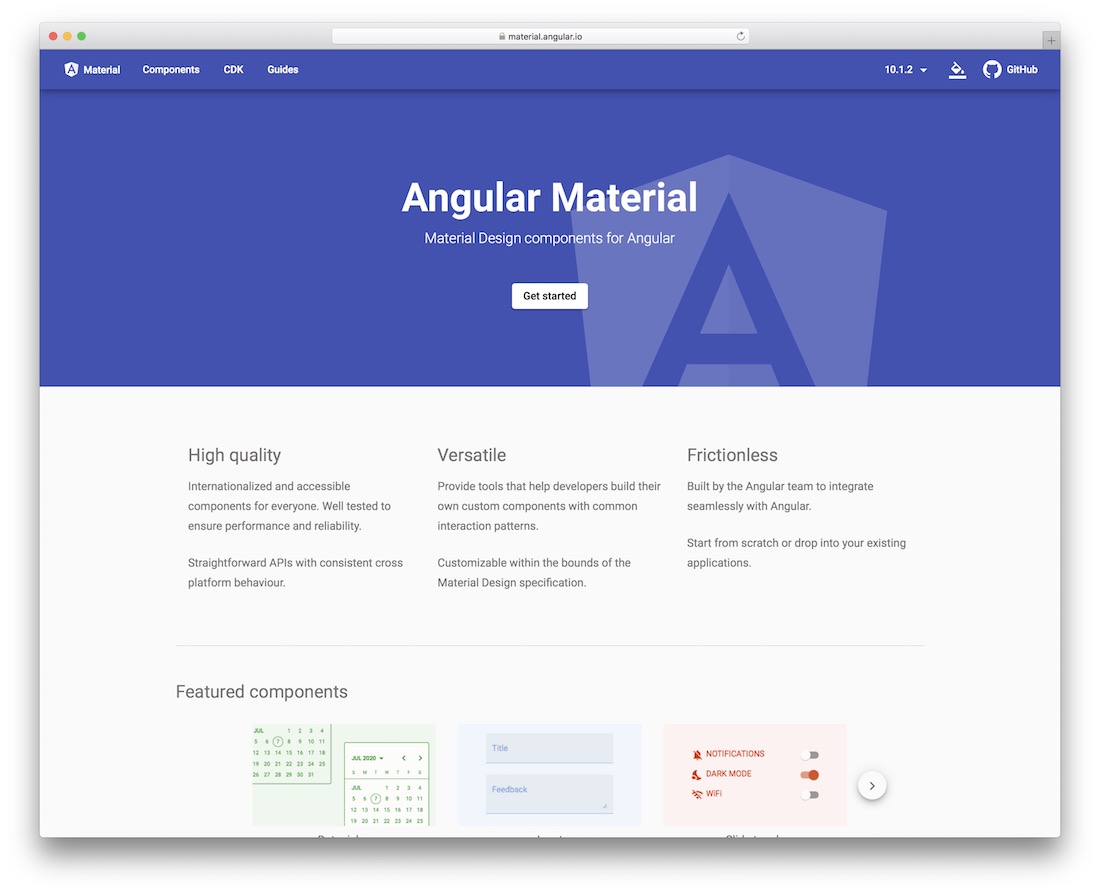
更多信息/下載演示Angular 的材料設計

Google 是 Angular 背後的官方公司,所以如果他們不提供他們的 Angular 設計標準,那將是荒謬的! 這就是他們所做的,將材料設計移植到 Angular 組件上,準備在您現有和未來的應用程序中使用。 目標是創建一個符合材料設計規範的材料設計用戶界面組件的存儲庫。 所有組件都已全球化,因此它們可以以任何語言或任何國籍使用,提供直接點的 API 解決方案,使開發人員的工作不那麼令人沮喪,已在常見情況下進行基準測試以確保兼容性,具有乾淨的代碼庫和有據可查的函數,因此開發人員可以享受 Angular 所熟知的質量。 隨著 Angular 本身得到更多的呵護、優化和處理,該組件正在逐漸得到改進。
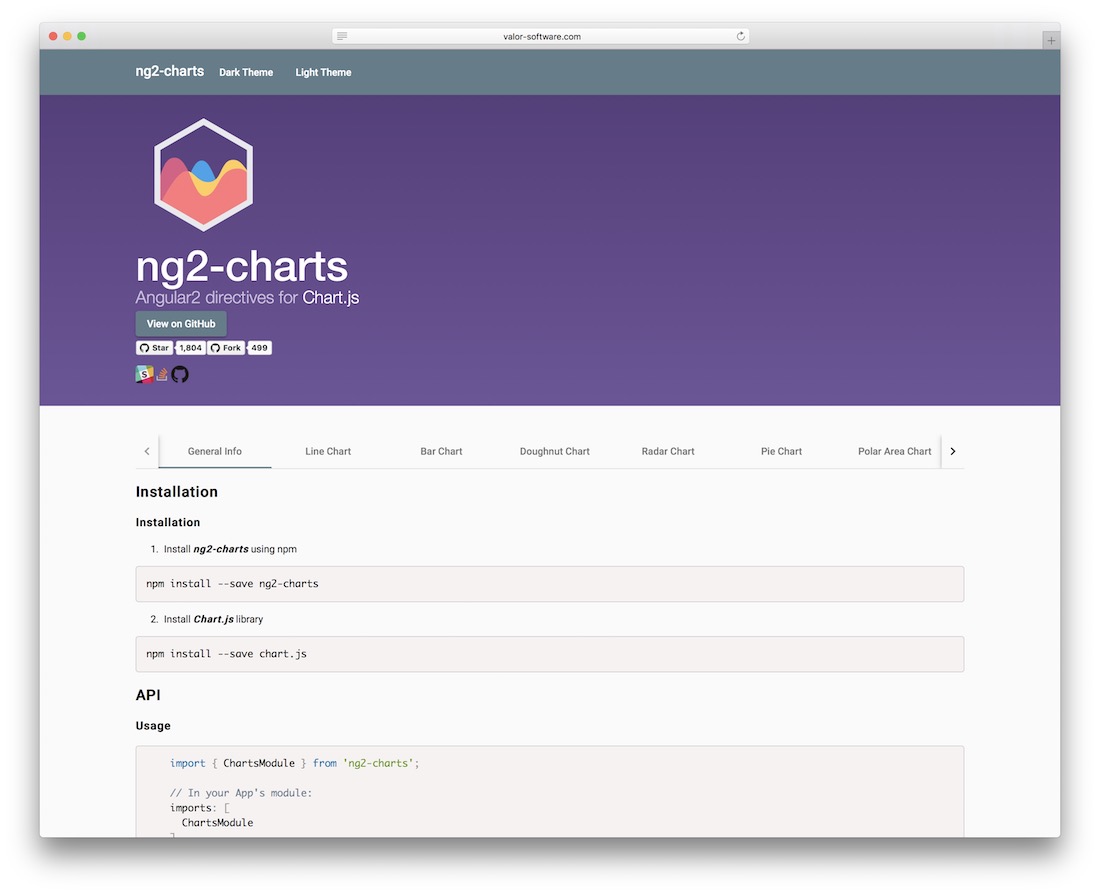
基於 Chart.js 的 Angular2 圖表

Chart.js 是一個 HTML5 圖表庫,它充分利用了 HTML5 Canvas 元素的潛力。 它已被重視交互式圖表的數據科學家、健康研究人員、記者、媒體公司和出版商使用,以向其受眾提供交互式數據。 Chart.js 已經用於幻燈片、商務會議,並且經常在 Web 和移動應用程序中實現。 它是 GitHub 上最熱門的圖表庫,沒有一篇在線討論圖表庫的文章會不提及 Chart.js! 儘管僅限於(真的嗎?)只有八種圖表類型,但每種類型都完美無瑕,通過對所呈現數據的有意義的關注而從人群中脫穎而出。 Angular 是一個完美的框架,可以補充 Chart.js 的全部潛力,因為兩者俱有相似的設計理解,並且結合在一起可以創造奇蹟。
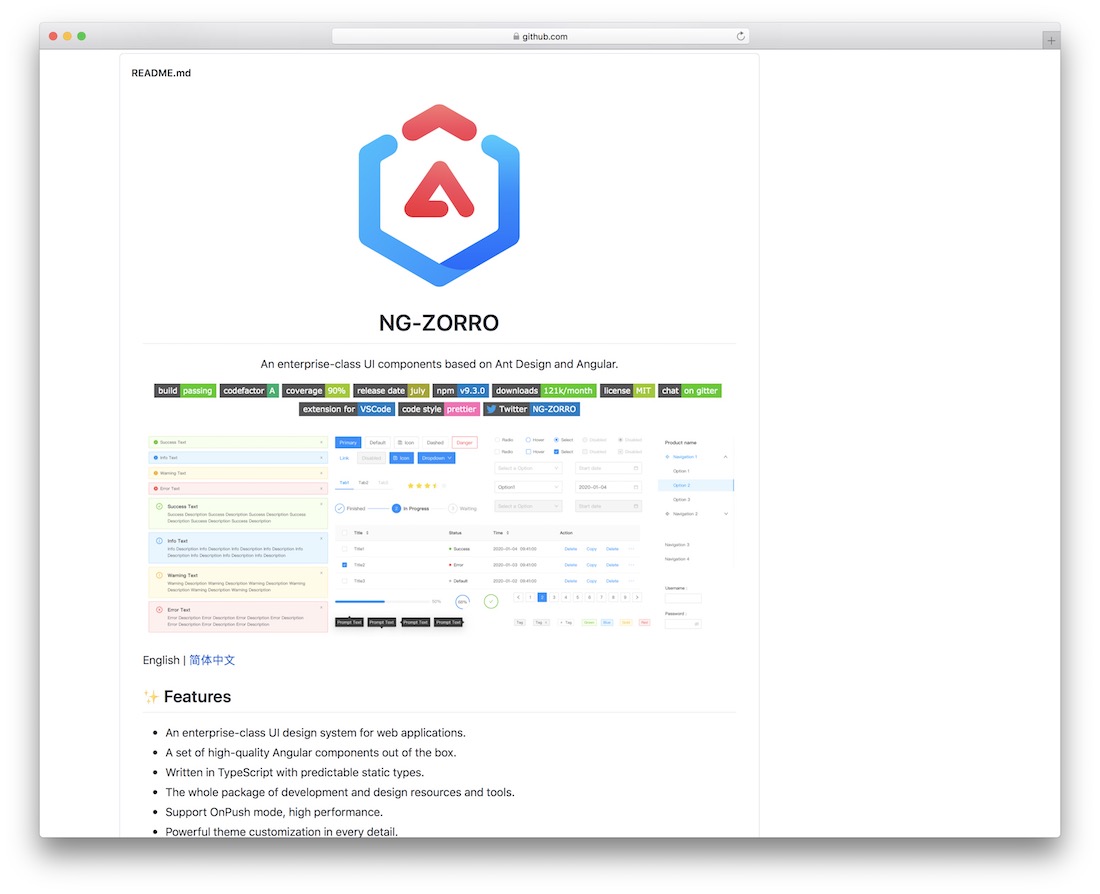
吳佐羅

NG-ZORRO 是一個基於 Angular 和 Ant Design 的功能性 UI 組件套件。 使用 NG-ZORRO,您可以獲得大量元素和擴展,您可以將它們集成到您正在處理的不同項目中。 一切開箱即用,完美和諧,並與主要的網絡瀏覽器兼容。 NG-ZORRO 還支持國際化,因此您可以輕鬆地將其更改為不同的語言。 此外,自定義也是可能的,因此您可以微調每個組件以將您的項目風格與 T 卹相匹配。 立即參與,了解安裝並將事情提升到一個新的水平。
角度組件

因此得名,這是 Angular 的官方組件套件。 這些工具可供任何人使用,因為它們非常靈活,可以處理不同的意圖。 它們也經過充分測試,確保性能達到最高水平。 使用可用的組件,開發人員可以以更少的努力更快地構建項目。 您可以從頭開始或集成到現有項目中,這兩種方法都非常有效。 一些組件包括自動完成、徽章、卡片、按鈕切換、芯片、日期選擇器和表單字段,僅舉幾例。 最後,如有必要,請查看可用的文檔並享受順利執行。
Angular 的溫泉 UI

借助 Angular 和 Onsen UI,您現在可以快速加快構建一流移動應用程序的過程。 所有組件都將與您的 Angular 移動應用程序一致運行,以實現完美操作。 其中一些組件包括輪播、對話框、表單、網格、列表、導航、登錄、彈出窗口等。 您甚至可以在嘗試之前先檢查 Onsen UI 的 Angular 組件的運行情況。 當您可以從 Onsen UI 提供的預定義材料中獲利時,為什麼要浪費時間自己做所有繁重的工作? 現在就開始使用 Onsen UI,因為它是免費的。
NGX-Bootstrap

NGX-Bootstrap 是一個開源項目,為 Angular 提供 Bootstrap 組件。 在這種情況下,您不必包含 JS 組件,但是,NGX-Bootstrap 使用 Bootstrap 的標記和 CSS。 毋庸置疑,每個元素的構建都考慮到了適應性。 這意味著,無論您是從頭開始還是計劃集成到現有創作中,它們都可以輕鬆適應不同的項目和應用程序。 有大量演示可供選擇,幫助您節省更多時間,而您只需專注於精煉。 文檔、安裝方法和其他必要信息也是捆綁包的一部分,您可以從中受益。
德拉古拉

現在拖放工具、庫和框架正在發生巨大的增長,儘管它們通常屬於網頁設計佈局類別或原型設計。 我們在網站的傳統設計中沒有看到那麼多的拖放功能,除非該網站是專門為讓用戶可以重新安排其用戶界面的佈局而構建的。

Dragula 脫穎而出,因為它不僅可以用於佈局,還可以用於實際內容,這意味著您可以創建測驗相關的應用程序或關鍵字搜索相關的應用程序,這些應用程序需要用戶在正確的順序,Dragula 確實支持回調。 內容審查和內容管理網站可以從 Dragula 中受益,因為它可以根據平台提供的內容向各個方向拖動內容。
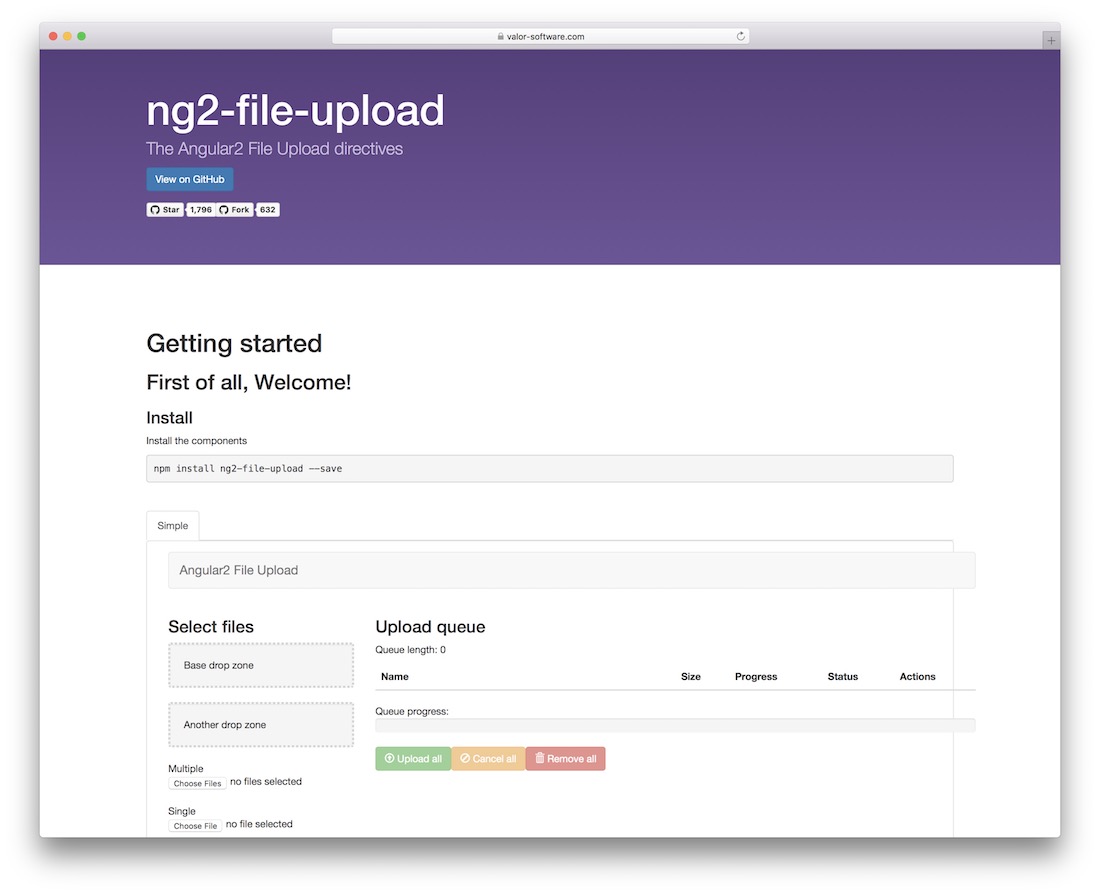
用於文件上傳的 Angular2 指令

從引導應用程序開始,您就不會考慮文件上傳。 最遲在完成應用的用戶配置文件部分時,您將開始考慮文件上傳功能,因為用戶可以在此處上傳他們的社交照片。 但是,還有內容部分,如果您要內置即時消息功能; 您必須為用戶提供一種相互發送文件的方法。
這是當今人們所期待的。 Angular File Upload 是一個很棒的小組件,設計精美,界面易於使用。 支持多、單、拖文件上傳。 用戶(或您)可以查看正在上傳的文件的進度,完成後可以採取任何必要的操作,例如取消或刪除文件。 對於潛在的代碼問題,您可以參考 GitHub 庫並在那裡打開一個問題。
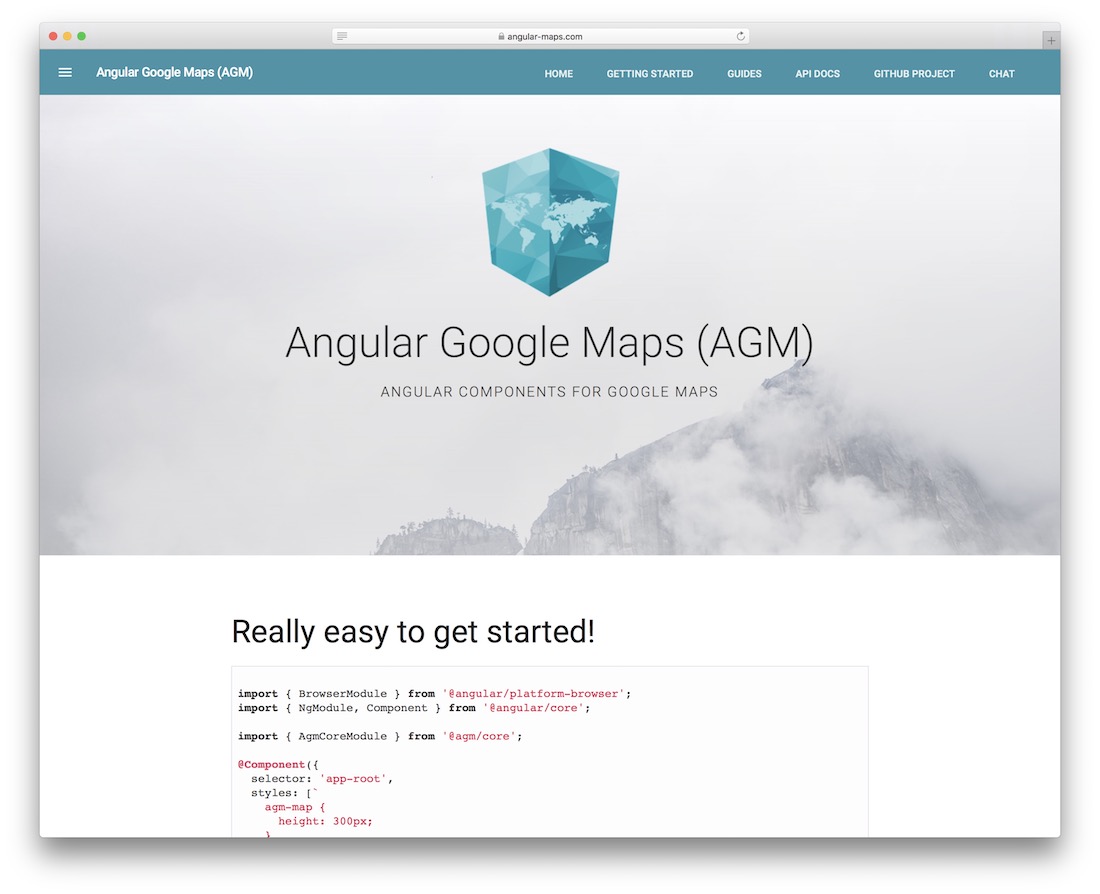
Google 地圖的 Angular 指令

你正在與一個 Angular 應用程序的客戶合作,他要求你在應用程序本身中實現一個谷歌地圖小部件,你怎麼做? 您是使用 iframe 的傳統方法,還是利用諸如 Angular Google Maps 之類的庫將地圖本地集成到應用程序中? 不幸的是,該庫目前處於 Alpha 版本,因此不建議在生產環境中使用,但請留意發布版本,或者您可以自行修改並提出一個穩定版本以用於您的應用程序。
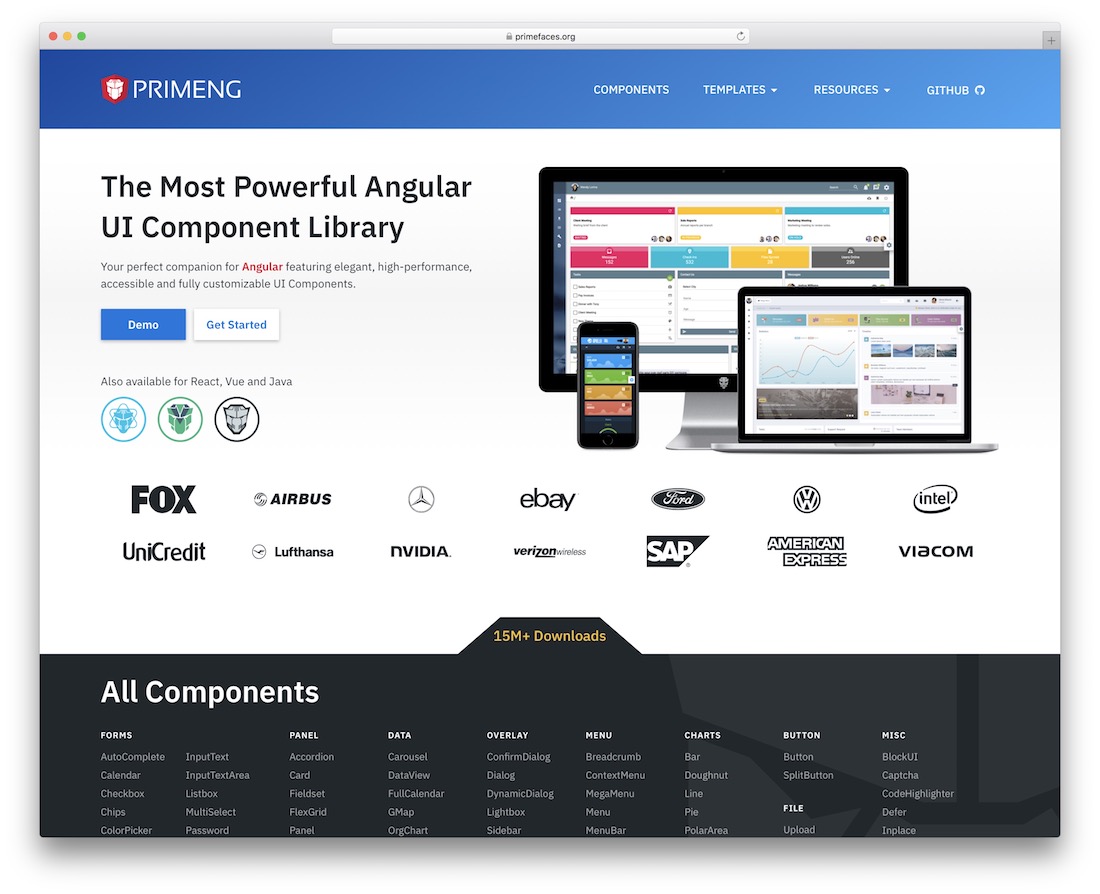
PrimeNG

PrimeNG 是一個主要的組件庫,適用於正在學習接受 Angular 的用戶界面設計師! 它專注於這些獨特的組件:輸入表單、按鈕、數據顯示、佈局面板、佈局覆蓋、內容菜單、數據圖表、消息傳遞、多媒體、拖放工具和其他工具,如自定義主題、響應式設計、進度條、代碼突出顯示和終端工具。 每個組件都提供了一個獨特的小部件,可以應用於您的應用程序,使用 PrimeNG 不僅可以提高生產力和開發速度,還可以為您開發任何未來的應用程序奠定堅實的基礎。 PrimeNG 沒有提供的東西很少,在這篇文章或 GitHub 上可以找到其他任何東西來完成你的想法。
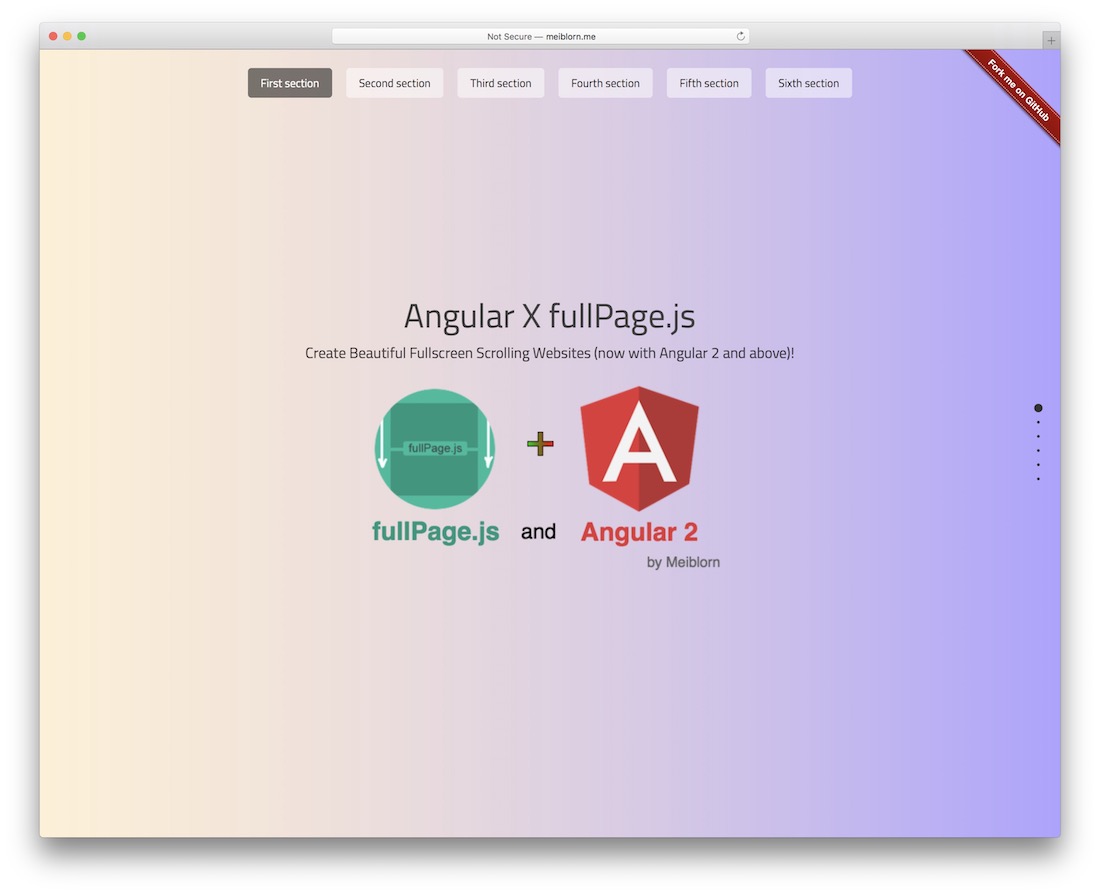
Angular 的 fullPage.js 集成

什麼是 fullPage.js? 它是一個 JavaScript 庫,旨在使開發人員能夠構建單頁滾動網站。 有點像內容滑塊,但變成垂直並提供網站內容。 有了新的想法,用途可以擴展到將您的網站變成幻燈片等情況。 但是,對於構建開源項目並想要解釋細節的實際開發人員來說,也不是那麼有用。 菜單導航使任何人都可以從一張幻燈片(頁面)跳轉到另一張幻燈片。 所以從技術上講,它的工作方式很像網站。
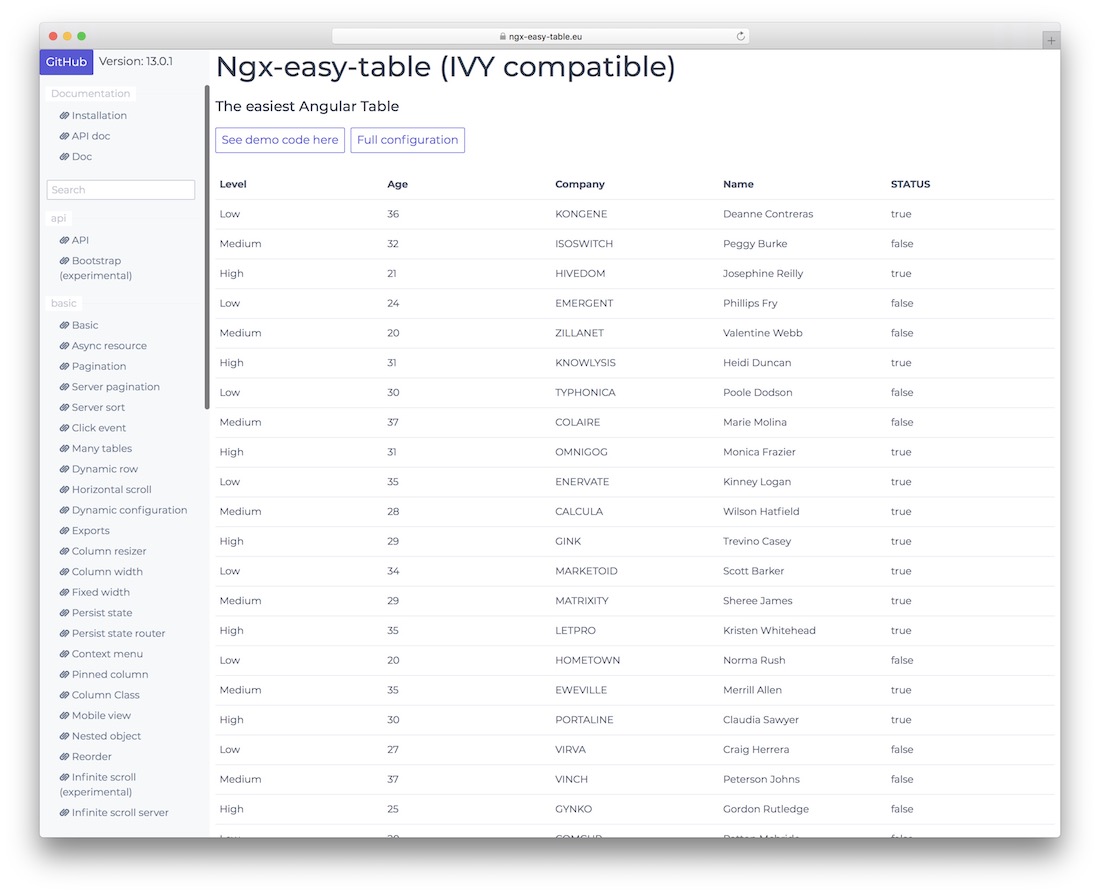
角度簡易表

Espeo Software 是一群專業人士,可幫助客戶將他們的想法轉化為切實可行的項目。 當他們找到時間時,他們會自由地與 Angular 社區分享他們自己的一些庫和想法。 其中之一是 Angular Easy Table。 這是一個非常方便的模塊,用於在您的應用程序或網站中實現表格。 您可以在四種不同的配置下使用它:完全沒有配置、具有搜索功能的表、具有分頁的表以及可用於將數據導出到外部 CSV 文件的表。 開發人員沒有將引導程序應用於設計。 這使您可以根據自己的喜好自由地使用自己的界面覆蓋它。
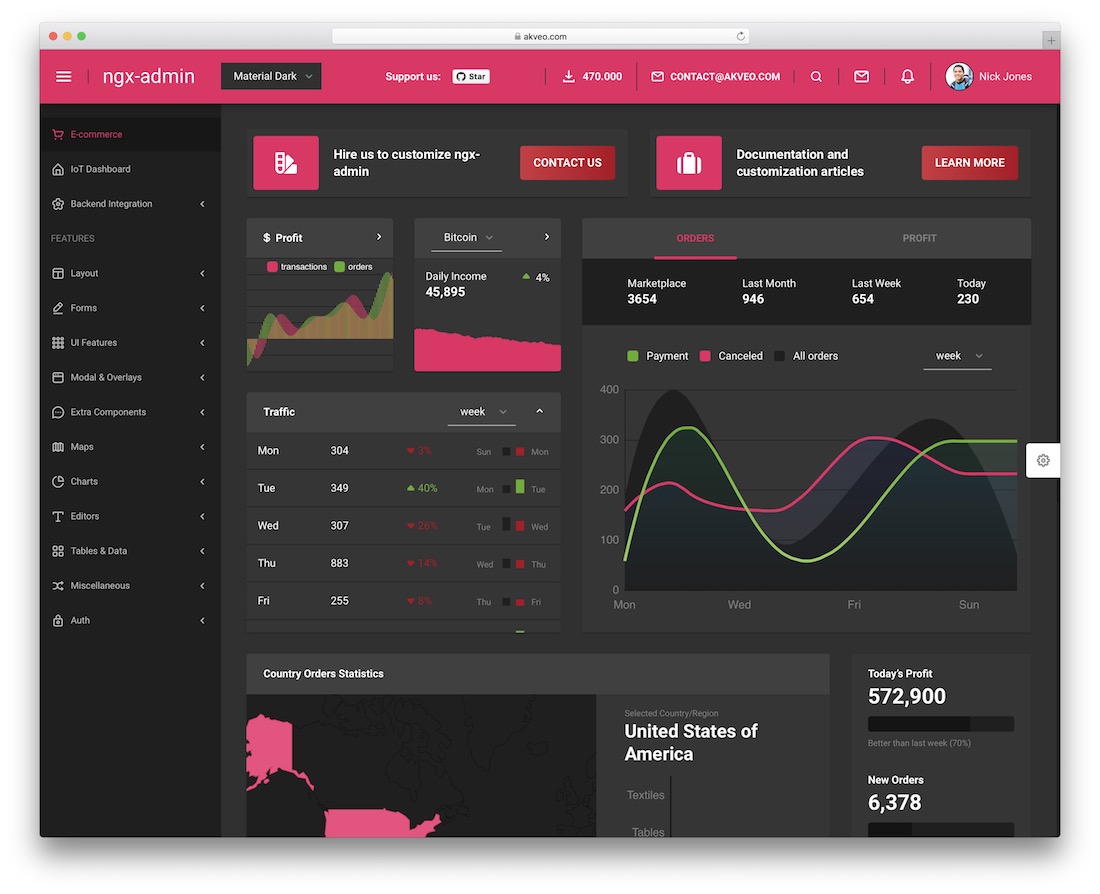
使用 Angular、Bootstrap 4 和 WebPack 構建的管理面板框架

管理儀表板模板來自許多不同的框架。 他們還開發人員使用 Bootstrap 構建了其中的許多。 此外,他們在本地構建了其中一些,現在是 Angular 社區的皇冠上的明珠。 Angular 2 Admin Dashboard Template 勝過您對設計此類模板的任何期望。 使用 TypeScript、WebPack 和 Bootstrap 4 框架構建 - 用戶界面和用戶體驗的結合是前所未有的。 Angular Admin 一個令人驚嘆的模板。 此外,它還具有響應式網頁設計、高質量顯示、SASS、jQuery 以及圖表和地圖庫的集成等功能。 設計的儀表板也非常特別。 或許,這對於展示 Bootstrap 4 網站的未來會是什麼樣子大有幫助。
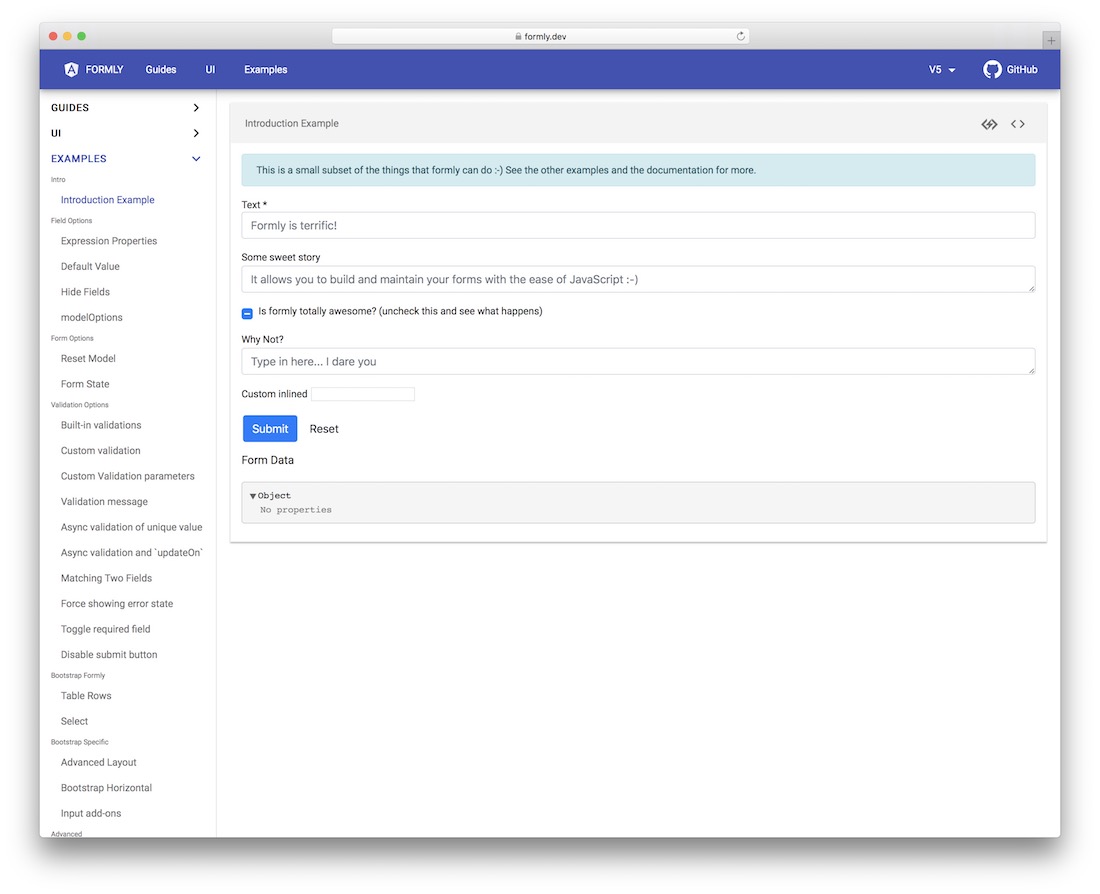
Angular 的 JavaScript 表單

在 Angular 項目中使用 JavaScript 表單並不困難。 只需一個簡單的組件庫就可以添加必要的功能,使您的項目能夠使用 JS 表單。 儘管這是一個正在進行的組件,但數十名開發人員證明它正在積極使用中。
Angular 的惰性圖像加載器

Angular 對涉及視覺內容的大型項目有很大的吸引力。 性能已經存在,當然,穩定性也是如此。 您最好確保僅在用戶到達頁面上的特定元素後才將它們提供給用戶。 這與應用程序和您不斷處理的圖像數量無關。 這就是延遲加載的工作原理。 為您自己和您的讀者節省一些帶寬。 您可以通過在進入瀏覽器的實際窗口後顯示視覺內容來實現此目的。
