16 лучших компонентов Angular для веб-разработчиков
Опубликовано: 2021-06-30Нечасто случается, что фреймворк захватывает ландшафт веб-разработки всего за пять лет, но предположим, что вы либо создаете что-то, что приживается, либо нет. Angular, созданный Google, сумел завоевать сердца разработчиков на раннем этапе, и с тех пор процветает и превратился в одну из лучших JavaScript-фреймворков. Angular представляет некоторые смелые шаги, которые могут удивить тех, кто не знаком с мобильным Интернетом, но Angular строго ориентирован как мобильная среда, а это означает, что настольные приложения и веб-сайты должны быть созданы в обратном порядке. Замечательная стратегия, если вы спросите нас, мобильная связь уже превосходит все ожидания, и по мере того, как миллионы людей подключаются к Интернету, имеет смысл только то, что мы сначала создаем с учетом мобильного Интернета.
Если Angular тоже захватил ваше сердце, вам может быть интересно получить любой из следующих компонентов Angular, созданных для поддержки разработчиков базовыми и расширенными функциями, которые сократят время, необходимое для перехода от прототипа к полноценному производственному приложению. Вот список лучших из лучших компонентов Angular, которые были опубликованы на данный момент.
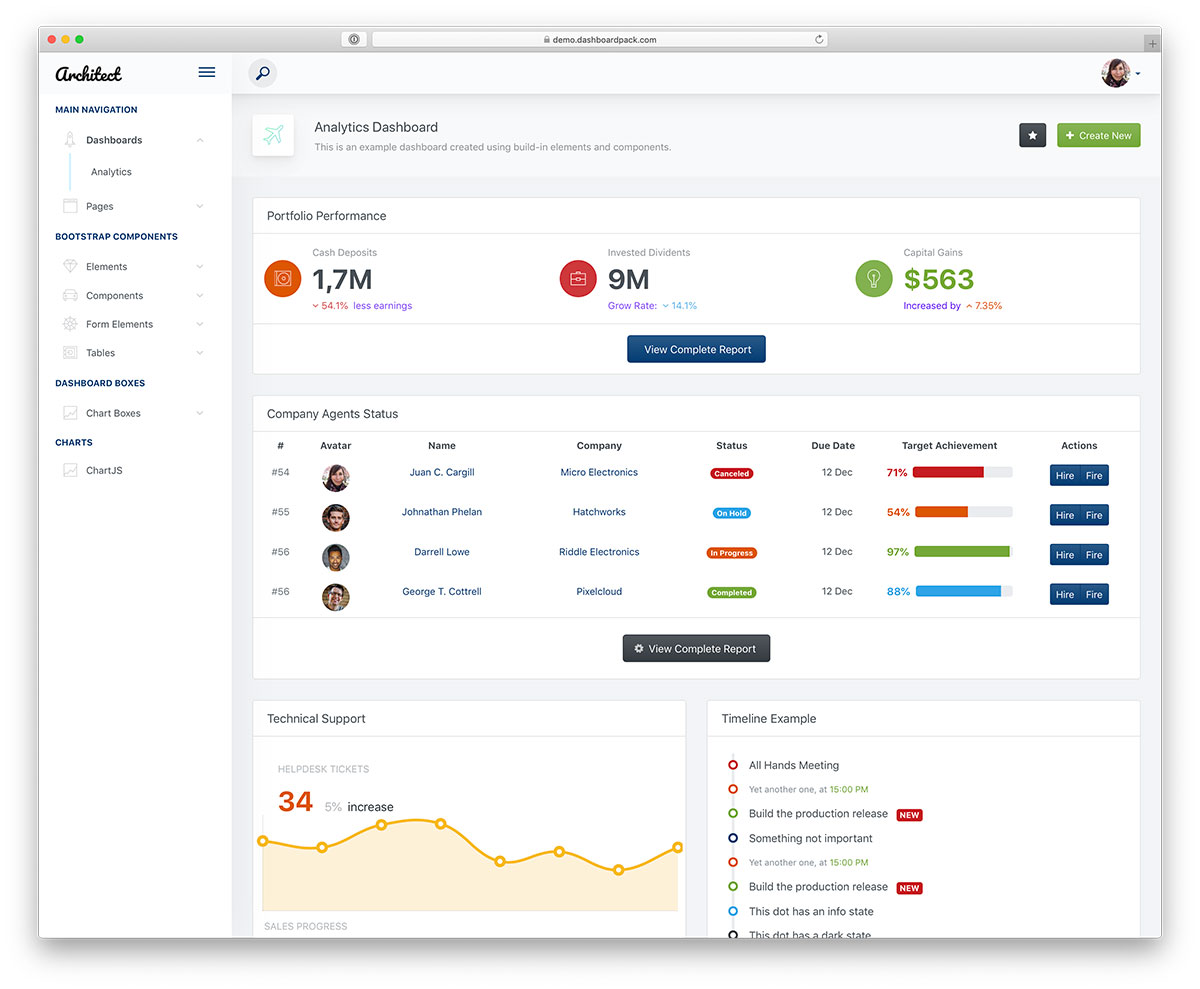
ArchitectUI Angular 11

ArchitectUI Angular 11 - это многофункциональная панель инструментов, которая работает с широким кругозором различных проектов. Современный и чистый макет этого шаблона наполнен отличными функциями и функциями, которые вам подойдут. Конечно, вы можете использовать ArchitectUI Angular 11 из коробки, но вы также можете адаптировать его к своим потребностям и правилам. Хотя вы можете изменить его, чтобы он соответствовал исключительно приложению, вы также можете интегрировать ArchitectUI Angular 11 с другими проектами.
Кроме того, в комплекте вы получаете несколько макетов и цветных скинов, более двухсот настраиваемых компонентов, девять дизайнов информационных панелей и полноценную документацию для легкого выполнения. Структура также полностью гибкая и плавная, она легко работает на разных устройствах и в веб-браузерах. Создайте панель администратора, которая поразит вас с помощью ArchitectUI Angular 11 и начнет движение к успеху, которого вы хотите достичь с помощью своего приложения.
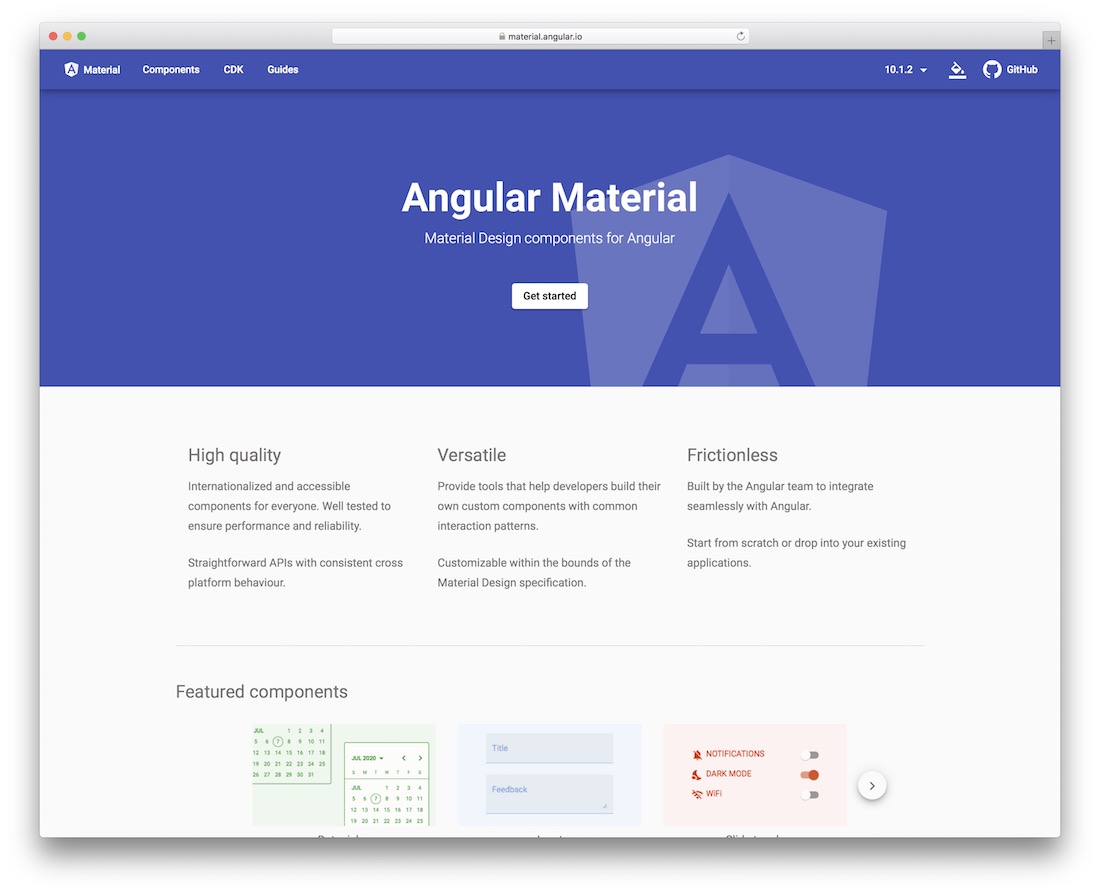
Подробнее / Скачать демоМатериальный дизайн для Angular

Google - официальная компания, стоящая за Angular, поэтому было бы смешно, если бы они не предоставили свой стандарт дизайна для Angular! Вот что они сделали: перенесли материальный дизайн на компоненты Angular, готовые к использованию в ваших существующих и будущих приложениях. Цель состоит в том, чтобы создать репозиторий компонентов пользовательского интерфейса материального дизайна, который соответствовал бы спецификации материального дизайна. Все компоненты были глобализированы, чтобы их можно было использовать на любом языке или любой национальности, они предоставляют прямое точечное решение API, которое делает работу разработчика менее утомительной, были протестированы в стандартных условиях для обеспечения совместимости, имеют чистую кодовую базу и хорошо документированные функции, чтобы разработчики могли наслаждаться качеством, которым славится Angular. Компонент постепенно улучшается, поскольку сам Angular становится все более изящным, оптимизированным и обрабатываемым.
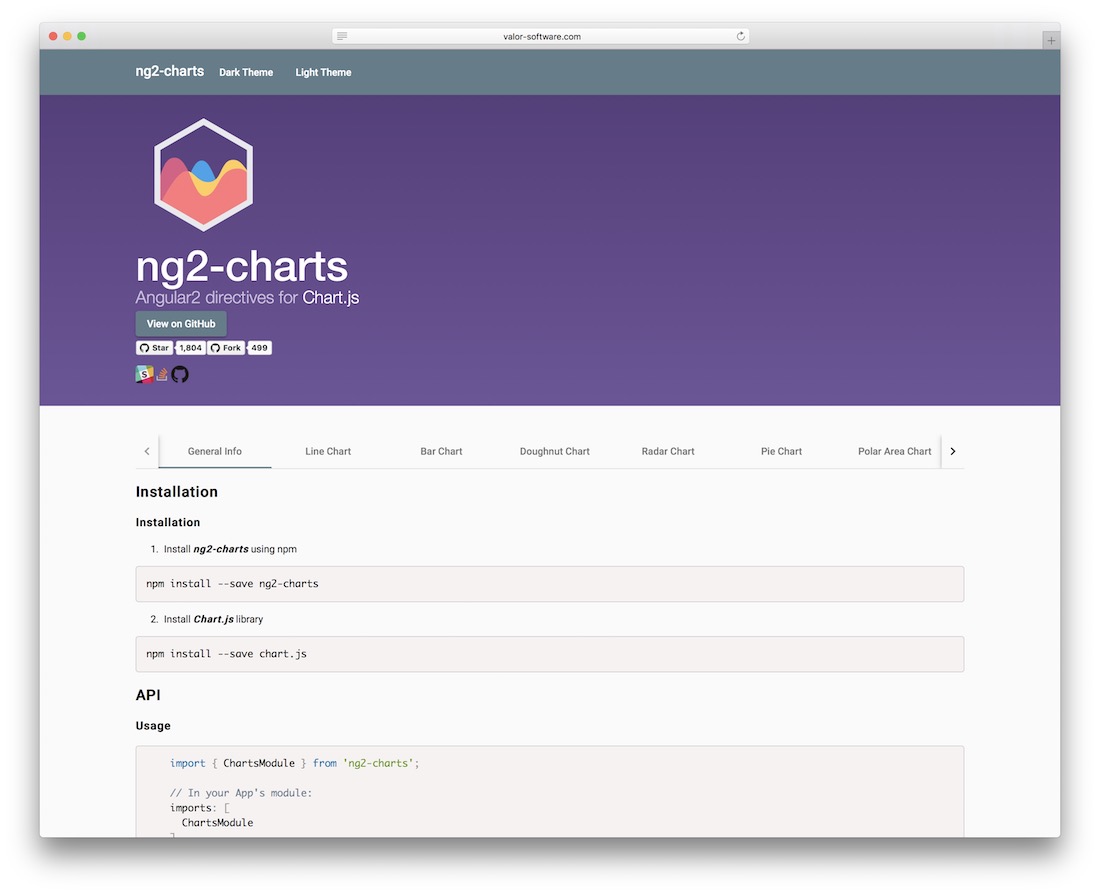
Графики для Angular2 на основе Chart.js

Chart.js - это библиотека диаграмм HTML5, которая использует весь потенциал элемента HTML5 Canvas. Его использовали специалисты по данным, исследователи в области здравоохранения, журналисты, медиа-компании и издатели, которые ценят интерактивные диаграммы для предоставления интерактивных данных своей аудитории. Chart.js уже использовался в слайд-шоу, на деловых встречах и часто внедряется как в веб-приложениях, так и в мобильных. Это самая популярная библиотека диаграмм на GitHub, и ни одна статья в Интернете, в которой рассказывается о библиотеках диаграмм, не обходится без упоминания Chart.js! Несмотря на то, что они ограничены (не так ли?) Всего восемью типами диаграмм, каждый из них безупречно усовершенствован, чтобы выделиться из толпы за счет значительного акцента на представленных данных. А Angular - это идеальный фреймворк, который может полностью дополнить потенциал Chart.js, поскольку оба имеют схожее понимание дизайна, и вместе вы можете творить чудеса.
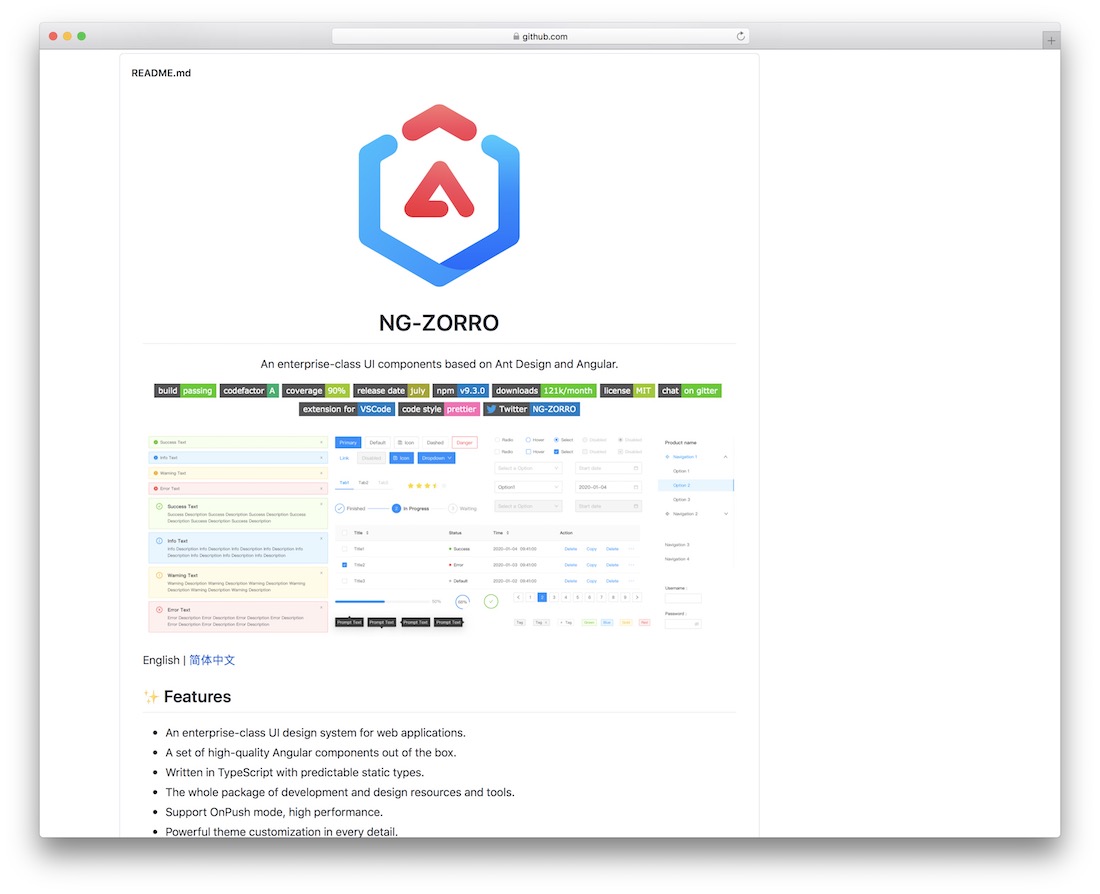
НГ-ЗОРРО

NG-ZORRO - это набор функциональных компонентов пользовательского интерфейса, основанный на Angular и Ant Design. С NG-ZORRO вы получаете множество элементов и расширений, которые можно интегрировать в различные проекты, над которыми вы работаете. Все работает в идеальной гармонии из коробки и совместимо с основными веб-браузерами. NG-ZORRO также поддерживает интернационализацию, поэтому вы можете без проблем переводить ее на другие языки. Кроме того, также возможны настройки, так что вы можете точно настроить каждый компонент, чтобы он соответствовал стилю вашего проекта к тройнику. Примите участие прямо сейчас, узнайте об установке и выйдите на новый уровень.
Угловые компоненты

Отсюда и название, это официальный комплект компонентов для Angular. Эти инструменты доступны каждому, поскольку они очень гибкие для работы с разными намерениями. Они также хорошо протестированы, чтобы гарантировать высочайшую производительность. С доступными компонентами разработчики могут создавать проекты намного быстрее и с меньшими усилиями. Вы можете начать с нуля или интегрироваться в существующий проект, оба подхода работают фантастически хорошо. Некоторые из компонентов включают автозаполнение, значок, карточку, переключатель кнопок, фишки, выбор даты и поле формы, и это лишь некоторые из них. Наконец, при необходимости просмотрите доступную документацию и наслаждайтесь плавным выполнением.
Пользовательский интерфейс Onsen для Angular

С пользовательским интерфейсом Angular и Onsen теперь вы можете быстро ускорить процесс создания первоклассных мобильных приложений. Все компоненты будут работать в унисон с вашим мобильным приложением Angular для безупречной работы. Некоторые из компонентов включают карусель, диалог, форму, сетку, список, навигацию, вход в систему, всплывающие окна и многое другое. Вы даже можете сначала проверить компоненты Angular пользовательского интерфейса Onsen в действии, прежде чем делать решительный шаг. Зачем тратить время на выполнение всей тяжелой работы самостоятельно, если вы можете извлечь выгоду из заранее определенных материалов, которые предлагает пользовательский интерфейс Onsen? Начните работать с пользовательским интерфейсом Onsen прямо сейчас, так как он предоставляется бесплатно.
NGX-Bootstrap

NGX-Bootstrap - это проект с открытым исходным кодом, который предоставляет компоненты Bootstrap для Angular. В этом случае вам не нужно включать JS-компоненты, однако NGX-Bootstrap использует разметку Bootstrap и CSS. Излишне говорить, что каждый элемент построен с учетом адаптируемости. Это означает, что у них нет проблем с адаптацией к различным проектам и приложениям, независимо от того, начинаете ли вы с нуля или планируете интегрировать в существующие творения. Есть множество демонстраций на выбор, которые помогут вам сэкономить больше времени, в то время как вы сосредоточитесь только на доработке. Документация, метод установки и другая необходимая информация также являются частью пакета, которым вы можете воспользоваться.
Драгула


Прямо сейчас происходит огромный рост инструментов, библиотек и фреймворков перетаскивания, хотя обычно они относятся к категории макетов веб-дизайна или прототипов. Мы не видим ТАКОГО функционального перетаскивания в традиционном дизайне веб-сайта, если только этот веб-сайт не создан специально для предоставления пользователю доступа к изменению макета своего пользовательского интерфейса.
Dragula выделяется тем, что его можно использовать не только для макета, но и для реального контента, это означает, что вы можете пойти дальше, создав приложения, связанные с викторинами, или приложения, связанные с поиском по ключевым словам, которые потребуют от пользователя согласования определенного набора данных в правильный порядок, Dragula поддерживает обратные вызовы. На ум приходят сайты обзора и курирования контента, которым может помочь Dragula, поскольку он позволяет перетаскивать контент во всех направлениях в зависимости от того, что предоставляет платформа.
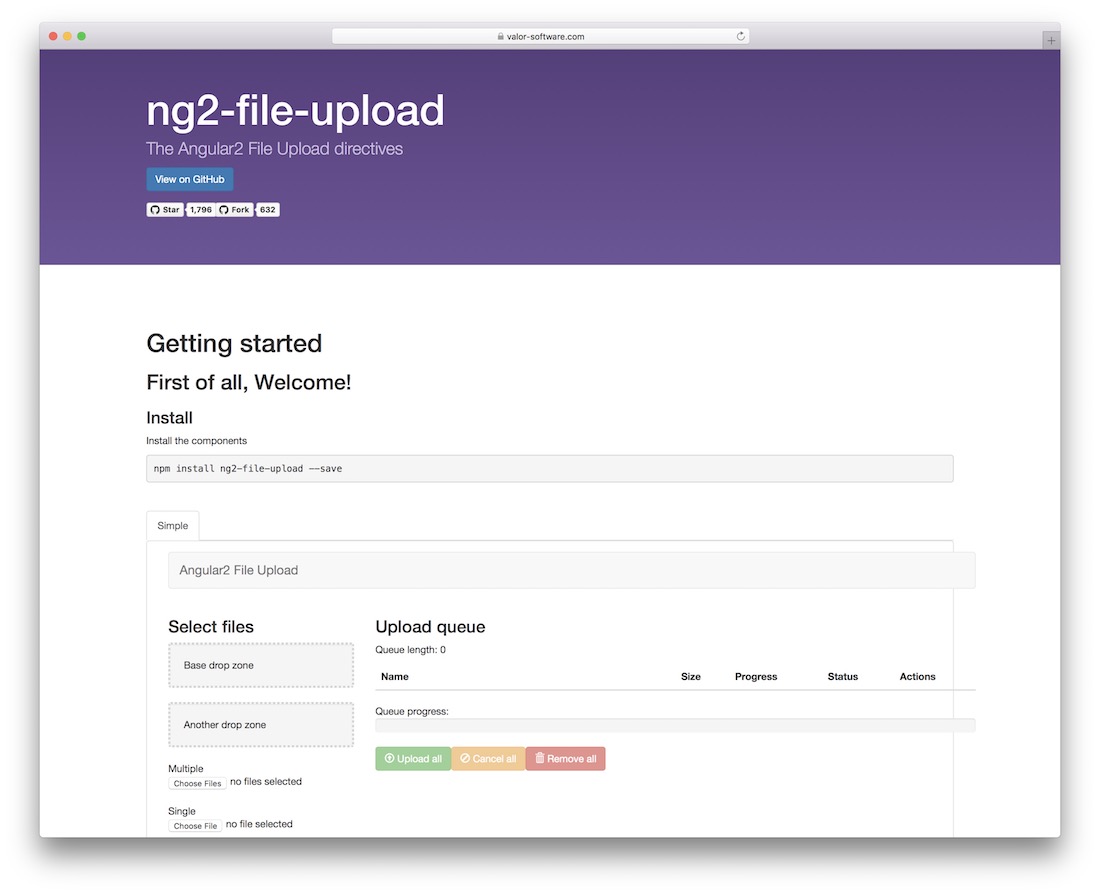
Директивы Angular2 для загрузки файлов

Загрузка файла - это не то, что вы будете рассматривать с самого начала загрузки вашего приложения. В самом последнем случае вы начнете думать о функциях загрузки файлов при доработке частей профиля пользователя в своем приложении, поскольку именно там пользователи могут загружать свои социальные фотографии. Но есть еще и контентная часть, и если вы делаете встроенную функцию обмена мгновенными сообщениями; вам нужно будет дать пользователям возможность отправлять файлы друг другу.
Это то, чего люди ожидают в наши дни. Angular File Upload - отличный маленький компонент, красиво оформленный и простой в работе с интерфейсом. Поддерживает загрузку нескольких, одиночных и перетаскиваемых файлов. Пользователи (или вы) могут наблюдать за процессом загрузки файла, и как только это будет сделано, могут предпринять любые необходимые действия, например отменить или удалить файл. В случае потенциальных проблем с кодом вы можете обратиться к библиотеке GitHub и открыть там проблему.
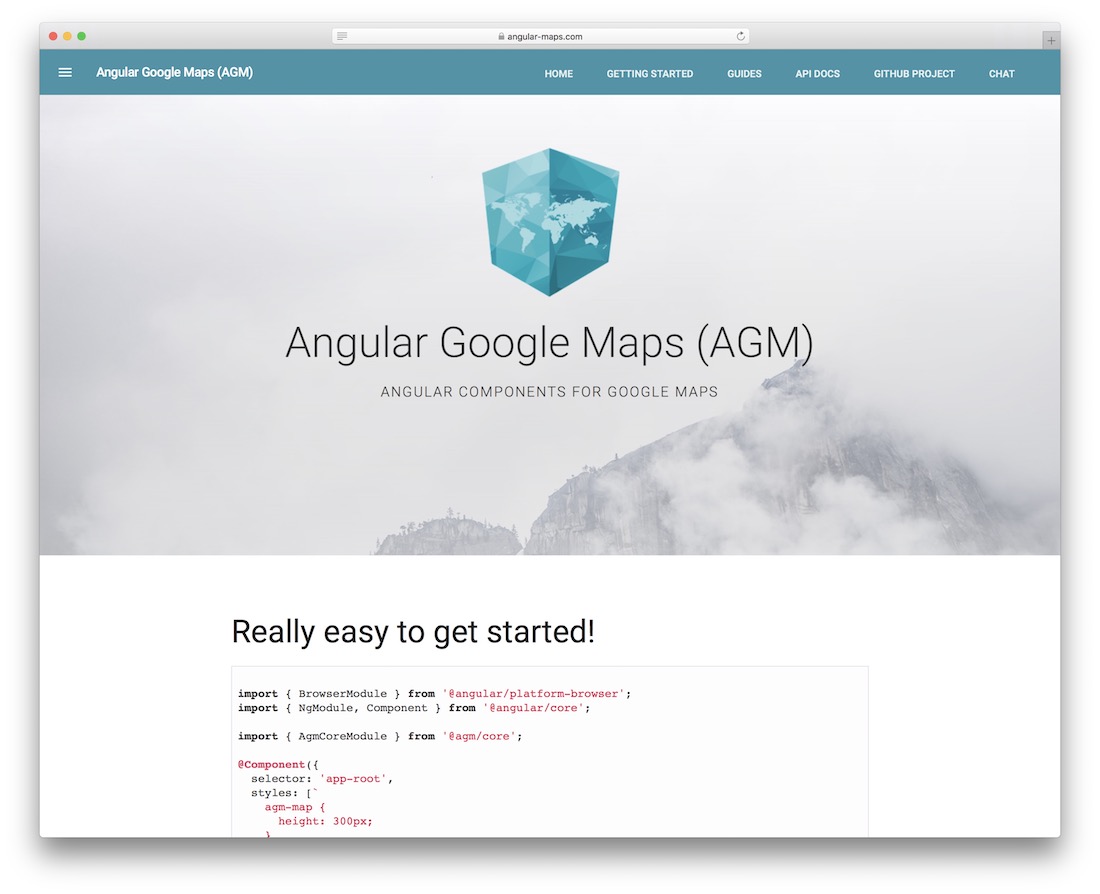
Угловые директивы для Google Maps

Вы работаете с клиентом для приложения Angular, и он просит вас внедрить виджет Google Maps в само приложение. Что вы делаете? Используете ли вы традиционный подход iframe или библиотеку, такую как Angular Google Maps, для встроенной интеграции карт в приложения? К сожалению, сейчас библиотека находится в альфа-версии, поэтому производственное использование не рекомендуется, но следите за выпуском, иначе вы можете повозиться с этим самостоятельно и придумать стабильную версию для использования в своих приложениях.
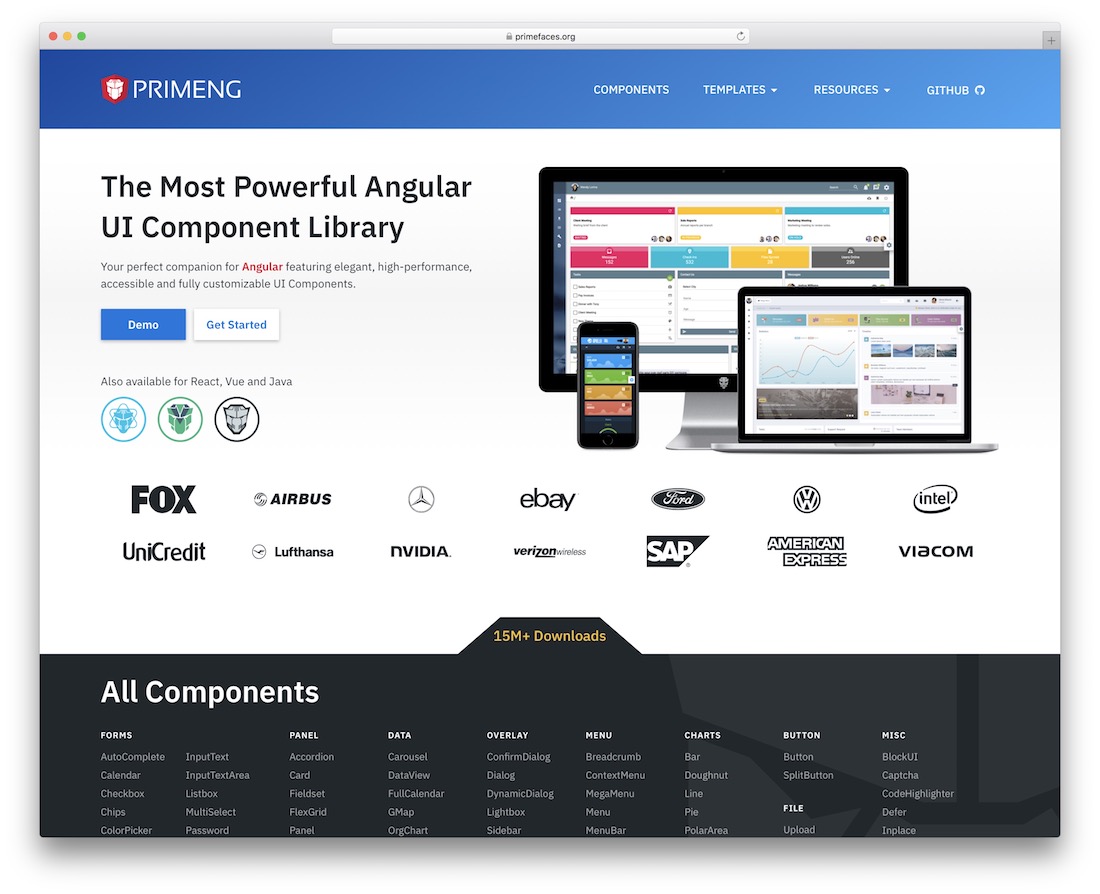
PrimeNG

PrimeNG - это лучшая библиотека компонентов для дизайнеров пользовательского интерфейса, которые учатся использовать Angular! Он фокусируется на этих уникальных компонентах: формы ввода, кнопки, отображение данных, панели макета, наложение макета, меню содержимого, диаграммы данных, обмен сообщениями, мультимедиа, инструменты перетаскивания и разные инструменты, такие как настраиваемые темы, адаптивный дизайн, индикаторы выполнения, код. выделение и терминальные инструменты. Каждый компонент предоставляет уникальный виджет, который можно применить к вашему приложению. Использование PrimeNG не только повысит производительность и скорость вашей разработки, но и даст вам прочную основу для разработки любых будущих приложений. PrimeNG не предоставляет очень мало вещей, и все остальное можно найти в этом посте или на GitHub, чтобы доработать вашу идею.
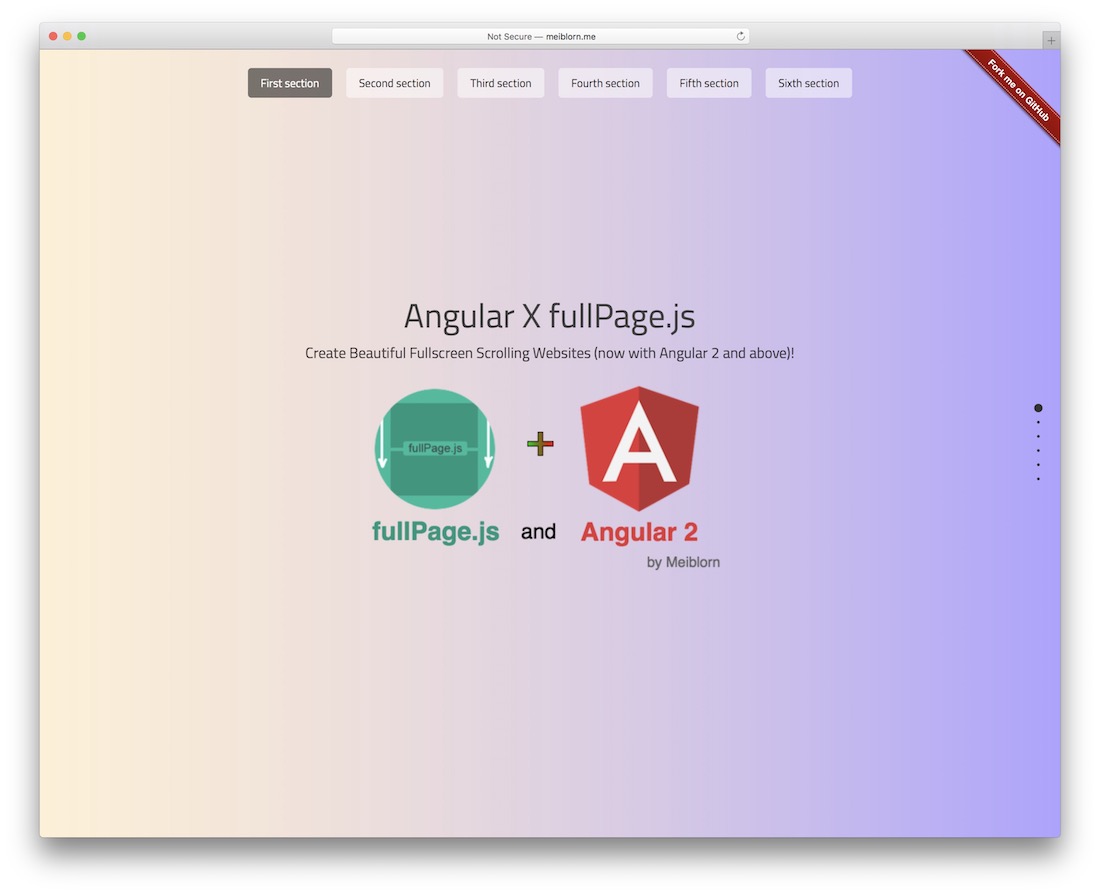
fullPage.js Интеграция для Angular

Что такое fullPage.js? Это библиотека JavaScript, позволяющая разработчикам структурировать одностраничный веб-сайт с прокруткой. Вроде как слайдер контента, но вертикальный и для обслуживания контента веб-сайта. С новой мыслью, можно было бы использовать такие ситуации, как превращение вашего веб-сайта в слайд-шоу. Но также он не так уж и далек от того, чтобы быть полезным для реальных разработчиков, которые создают проекты с открытым исходным кодом и хотят объяснить детали. Навигация по меню позволяет любому переходить с одного слайда (страницы) на другой. Так что технически он в любом случае работает так же, как и веб-сайт.
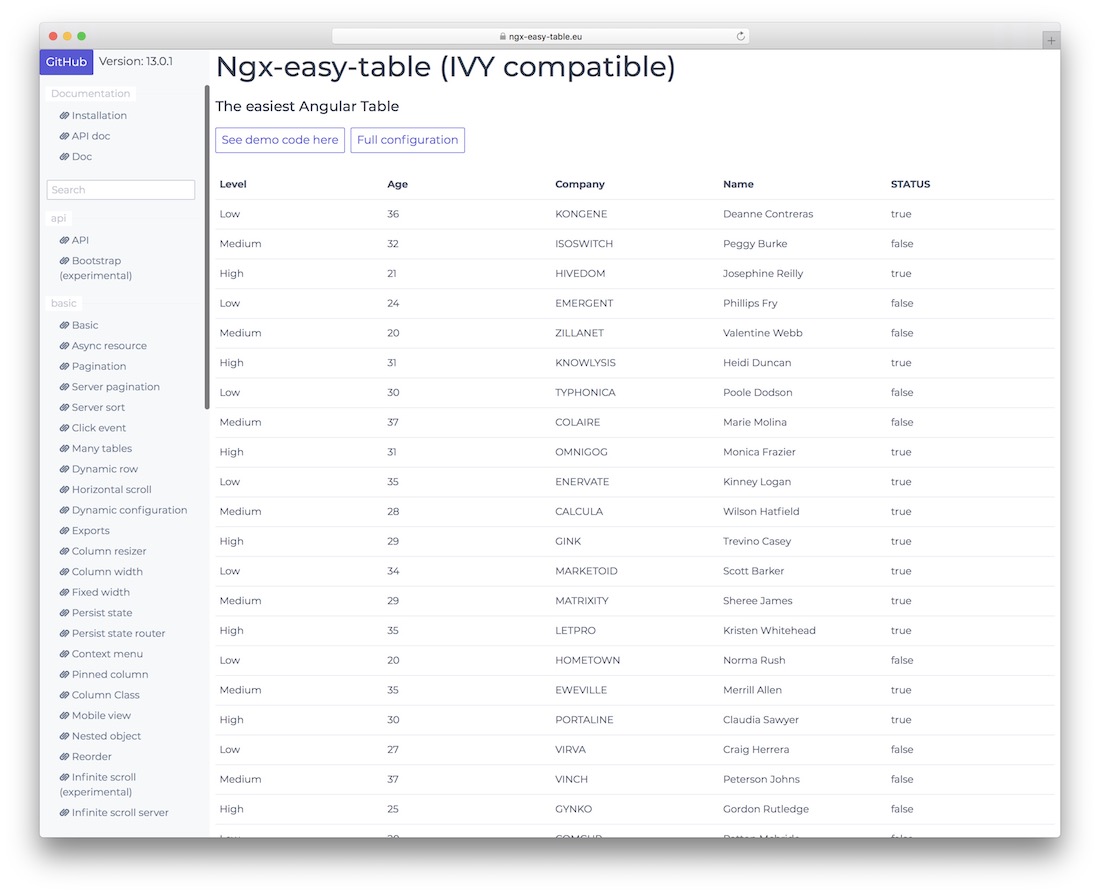
Угловой легкий стол

Espeo Software - это группа профессионалов, которые помогают клиентам воплотить свои идеи в реальные и осязаемые проекты. Когда у них появляется время, они свободно делятся с сообществом Angular некоторыми своими библиотеками и идеями. Одним из них является Angular Easy Table. Это очень удобный модуль для внедрения таблиц в ваши приложения или веб-сайты. Вы можете использовать его в четырех различных конфигурациях: без конфигурации, таблица с возможностями поиска, таблица с разбивкой на страницы и таблица, которую можно использовать для экспорта данных во внешний файл CSV. Разработчики не применили бутстрап к дизайну. Это дает вам возможность перекрасить его в свой собственный интерфейс по своему усмотрению.
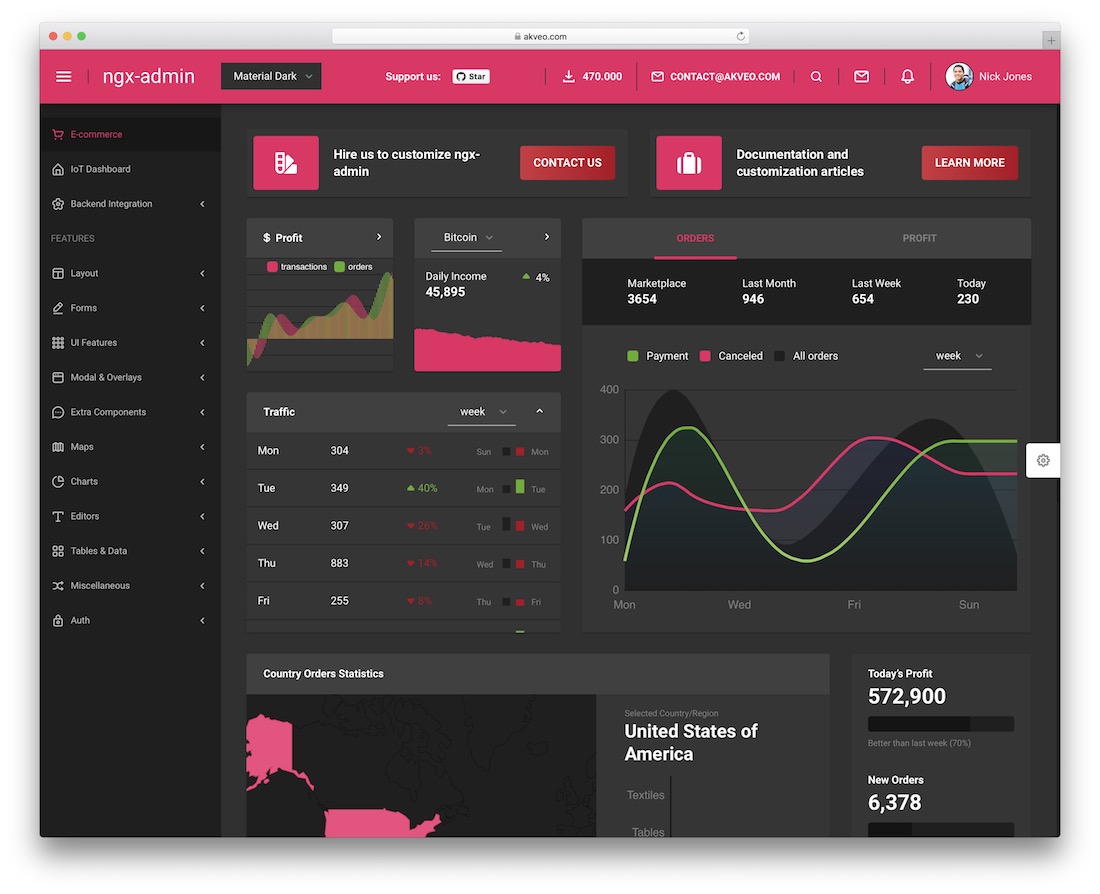
Структура панели администратора, построенная с использованием Angular, Bootstrap 4 и WebPack

Шаблоны панели администратора поступают из разных фреймворков. Они также разработчики создали многие из них с помощью Bootstrap. Более того, они создали некоторые из них изначально, и теперь это жемчужина для сообщества Angular. Angular 2 Admin Dashboard Template превосходит любые ожидания, которые вы могли иметь при разработке такого шаблона. Созданный на основе TypeScript, WebPack и Bootstrap 4, сочетание пользовательского интерфейса и взаимодействия с пользователем является беспрецедентным. Angular Admin - потрясающий шаблон для работы. Кроме того, у него есть такие функции, как адаптивный веб-дизайн, высококачественное отображение, SASS, jQuery и интеграция диаграмм и библиотек карт. Разработанная приборная панель также является чем-то действительно особенным. Возможно, это имеет большое значение, чтобы показать, как будет выглядеть будущее веб-сайтов на Bootstrap 4.
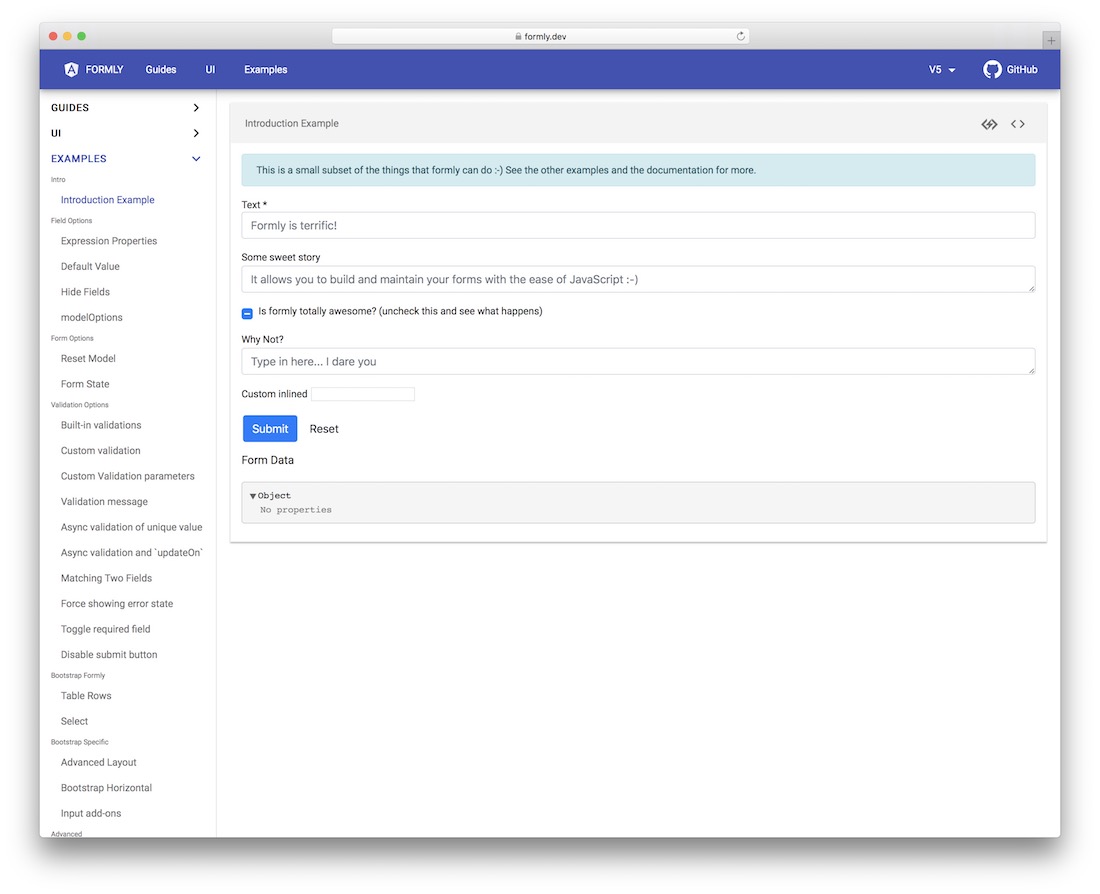
Формы JavaScript для Angular

Использование форм JavaScript в вашем проекте Angular не должно вызывать затруднений. Простая библиотека компонентов может добавить необходимые функции, чтобы включить в ваши проекты JS-формы. Хотя компонент находится в стадии разработки, десятки разработчиков продемонстрировали его активное использование.
Ленивый загрузчик изображений для Angular

Angular имеет большое значение для крупных проектов, связанных с игрой с визуальным контентом. Производительность уже есть, и, конечно же, стабильность тоже есть. Вы также можете убедиться, что они обслуживаются пользователями только после того, как они достигли этого конкретного элемента на странице. Это не зависит от приложения и количества изображений, с которыми вы постоянно работаете. Так работает ленивая загрузка. Сэкономьте немного трафика для себя и своих читателей. Вы можете сделать это, отображая визуальный контент, как только он попадает в фактическое окно браузера.
