Os 16 principais componentes angulares para desenvolvedores da web
Publicados: 2021-06-30Não é comum que um framework tome conta do cenário de desenvolvimento web em apenas cinco anos, mas suponha que você faça algo que se fixe ou não. O Angular - que é criado pelo Google - conseguiu capturar os corações dos desenvolvedores desde o início e, desde então, floresceu e evoluiu para uma das melhores estruturas de JavaScript que existem. O Angular apresenta alguns movimentos ousados que podem ser surpreendentes para aqueles que não estão familiarizados com a web móvel, mas o Angular é estritamente focado como uma estrutura que prioriza os dispositivos móveis, o que significa que os aplicativos de desktop e sites precisariam ser construídos na ordem inversa. Estratégia maravilhosa se você nos perguntar, o celular já está superando todas as expectativas e, à medida que outros bilhões se conectam, só faz sentido que construamos tendo a web móvel em mente primeiro.
Se o Angular também capturou seu coração, você pode estar interessado em pegar qualquer um dos seguintes componentes do Angular, desenvolvidos para oferecer suporte a desenvolvedores com funcionalidades básicas e avançadas que reduziriam o tempo que leva para ir de um protótipo a um aplicativo de produção completa. Aqui está uma lista dos melhores dos melhores componentes angulares publicados até agora.
ArchitectUI Angular 11

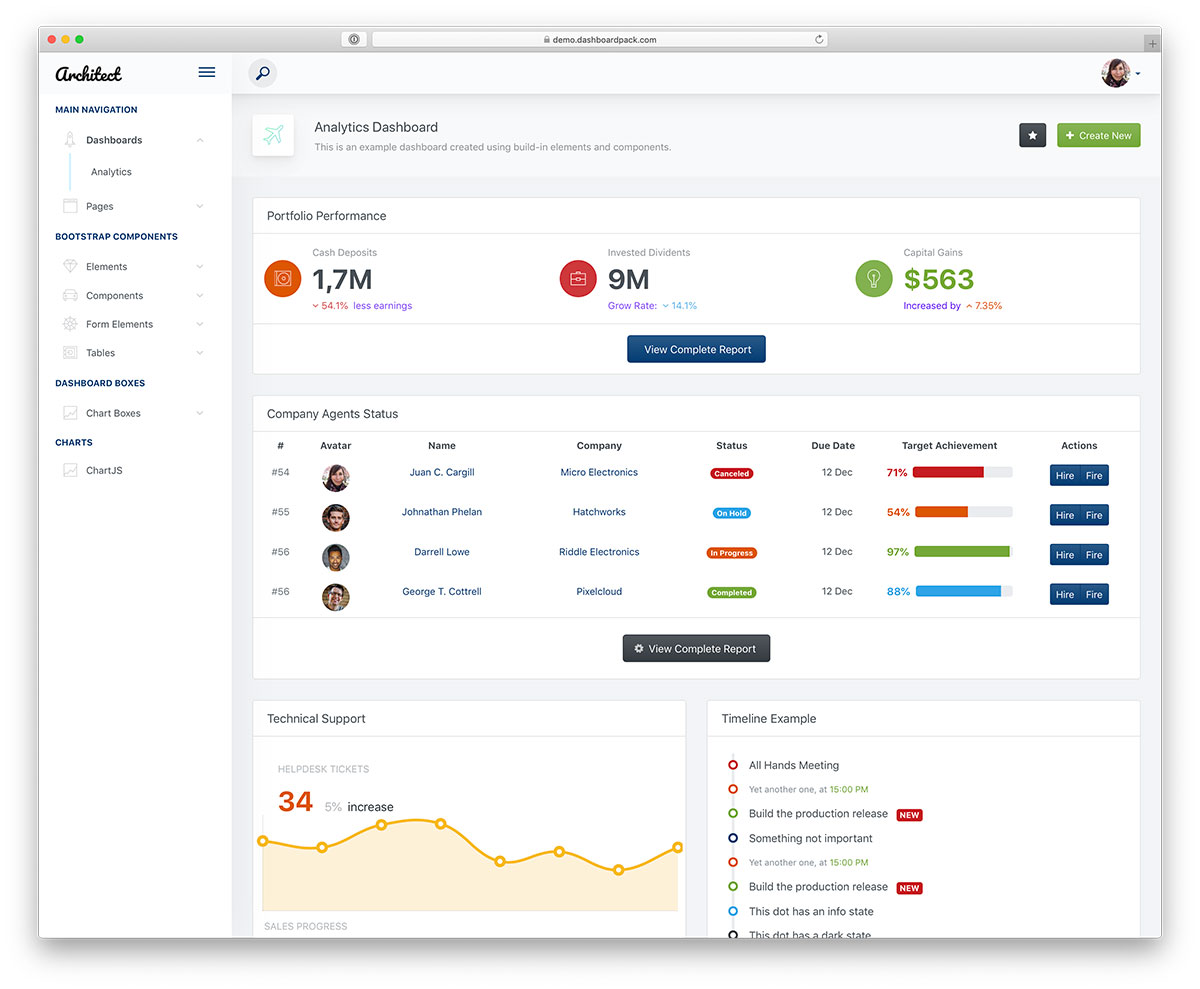
ArchitectUI Angular 11 é um painel multifuncional que trabalha com um amplo horizonte de diferentes projetos. O layout moderno e simples deste modelo está repleto de excelentes recursos e funções que irão ajudá-lo bem. Claro, você pode utilizar o ArchitectUI Angular 11 pronto para uso, mas também pode personalizá-lo de acordo com suas necessidades e regulamentos. Embora você possa modificá-lo para caber exclusivamente em um aplicativo, você também pode integrar o ArchitectUI Angular 11 com outros projetos.
Além disso, no pacote, você obtém vários layouts e skins coloridos, mais de duzentos componentes personalizados, nove designs de painel e documentação completa para uma execução sem esforço. A estrutura também é totalmente flexível e fluida, operando em diferentes dispositivos e navegadores da web perfeitamente. Crie um painel de administração que chamará a atenção com o ArchitectUI Angular 11 e comece a marchar para o sucesso que você deseja alcançar com seu aplicativo.
Mais informações / Download de demonstraçãoDesign de Materiais para Angular

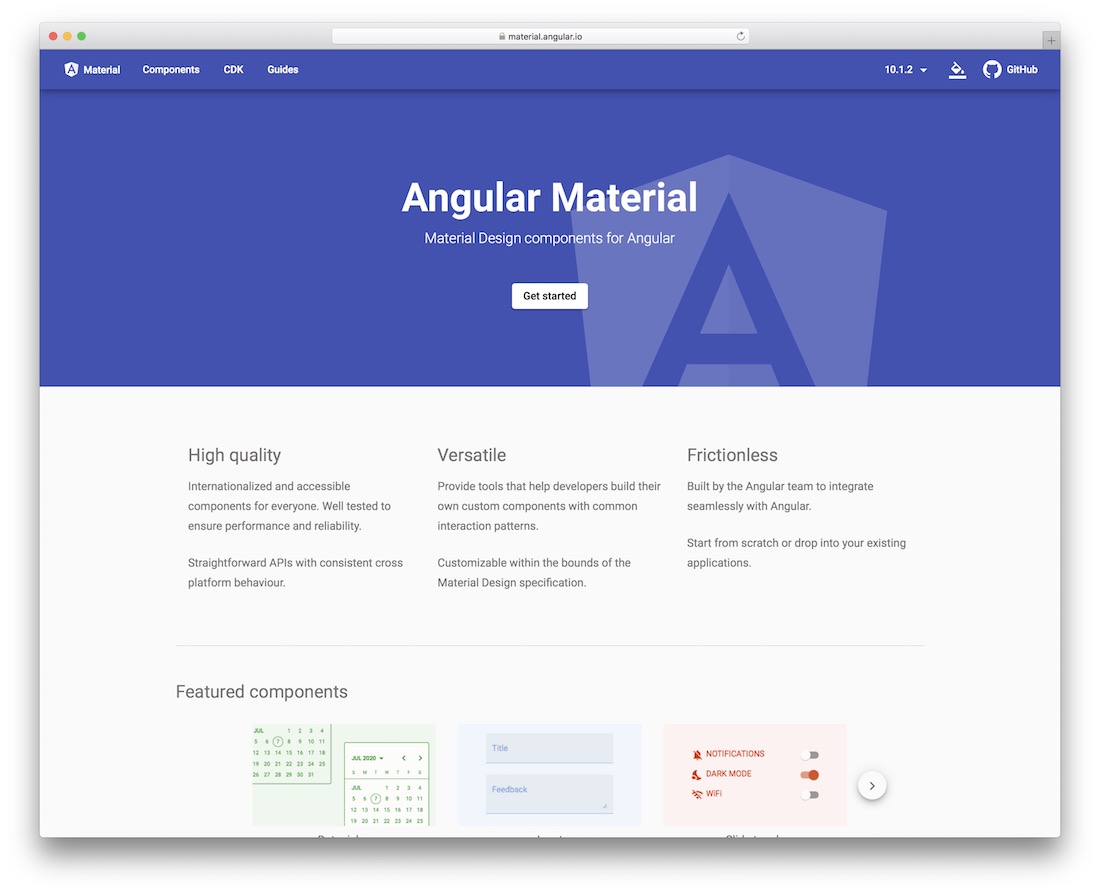
O Google é a empresa oficial por trás do Angular, então seria ridículo se eles não fornecessem seu padrão de design para o Angular! Então foi isso que eles fizeram, portaram o design de material para componentes Angular, prontos para serem usados em seus aplicativos existentes e futuros. O objetivo é criar um repositório de componentes da interface do usuário do material design que honre as especificações do material design. Todos os componentes foram globalizados para que possam ser usados em qualquer idioma ou nacionalidade, fornecem uma solução de API direta que torna o trabalho do desenvolvedor menos frustrante, foram testados em benchmarks em situações comuns para garantir a compatibilidade, tem uma base de código limpa e funções bem documentadas para que os desenvolvedores possam desfrutar da qualidade pela qual o Angular é conhecido. O componente está sendo gradualmente aprimorado conforme o próprio Angular fica mais mimado, otimizado e processado.
Gráficos para Angular2 baseados em Chart.js

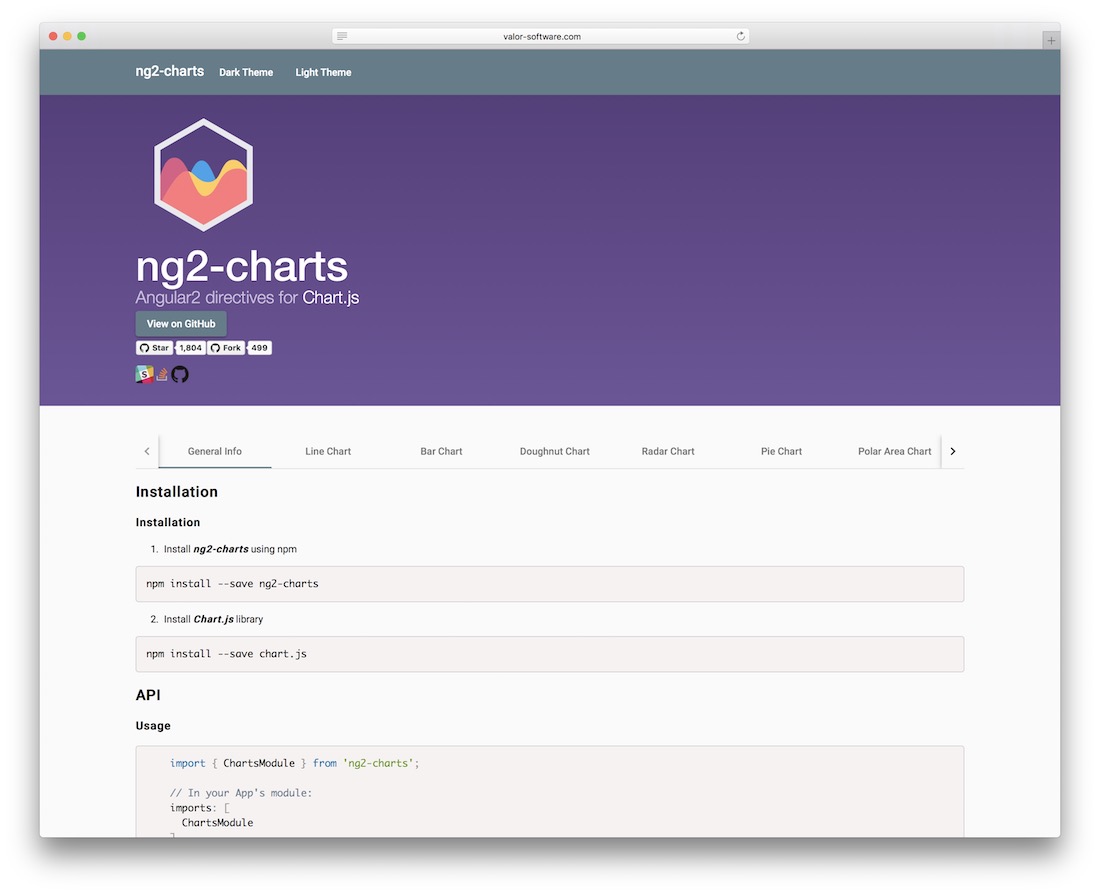
Chart.js é uma biblioteca de gráficos HTML5 que utiliza todo o potencial do elemento Canvas do HTML5. Ele tem sido usado por cientistas de dados, pesquisadores de saúde, jornalistas, empresas de mídia e editores que valorizam gráficos interativos para fornecer dados interativos para seu público. O Chart.js foi usado em apresentações de slides, reuniões de negócios e é frequentemente implementado em aplicativos da web e móveis. É uma biblioteca de gráficos de tendência no GitHub, e nem um único artigo online que fala sobre bibliotecas de gráficos irá sem mencionar Chart.js! Embora limitado (é realmente?) A apenas oito tipos de gráfico, cada um dos tipos é impecavelmente aperfeiçoado para se destacar da multidão por meio de um foco significativo nos dados apresentados. E o Angular é a estrutura perfeita que pode complementar todo o potencial do Chart.js, pois ambos compartilham entendimentos de design semelhantes e, juntos, você pode realizar maravilhas.
NG-ZORRO

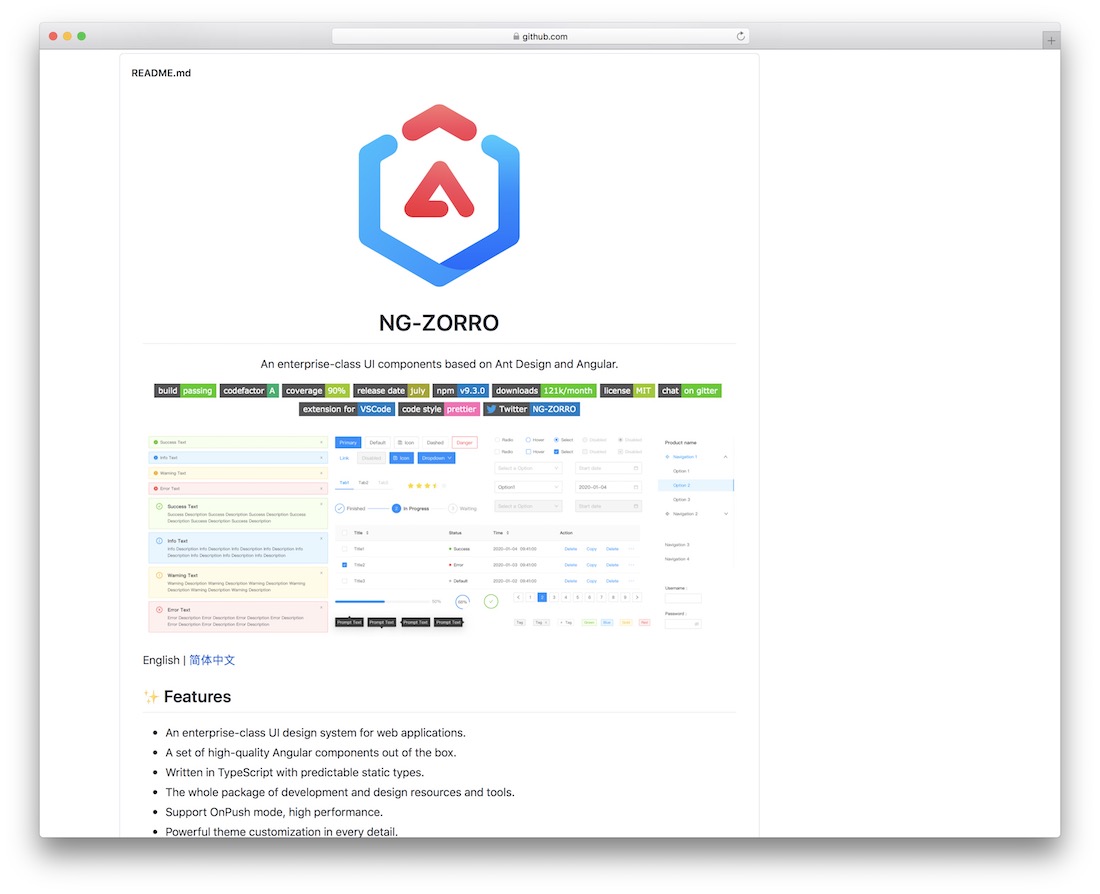
NG-ZORRO é um kit de componentes de interface do usuário funcional baseado em Angular e Ant Design. Com o NG-ZORRO, você obtém muitos elementos e extensões que podem ser integrados a diferentes projetos nos quais está trabalhando. Tudo funciona em perfeita harmonia ao sair da caixa e é compatível com os principais navegadores da web. NG-ZORRO também oferece suporte à internacionalização, então você pode alterá-lo para diferentes idiomas sem complicações. Além disso, personalizações também são possíveis, para que você possa ajustar cada componente para combinar o estilo do seu projeto com uma camiseta. Envolva-se agora, aprenda sobre a instalação e leve as coisas para o próximo nível.
Componentes Angulares

Daí o nome, este é o kit oficial de componentes do Angular. Essas ferramentas estão à disposição de todos, pois são altamente flexíveis para trabalhar com diferentes intenções. Eles também são bem testados, garantindo que o desempenho seja do mais alto nível. Com os componentes disponíveis, os desenvolvedores podem construir projetos com muito mais rapidez e menos esforço. Você pode começar do zero ou integrar em um projeto existente; ambas as abordagens funcionam fantasticamente bem. Alguns dos componentes incluem autocompletar, crachá, cartão, botão de alternar, fichas, selecionador de data e campo de formulário, para citar alguns. Por fim, consulte a documentação disponível, se necessário, e desfrute de uma execução tranquila.
IU Onsen para Angular

Com a interface do usuário Angular e Onsen, agora você pode acelerar rapidamente o processo de construção de aplicativos móveis de primeira linha. Todos os componentes funcionarão em uníssono com seu aplicativo móvel Angular para uma operação perfeita. Alguns dos componentes incluem carrossel, caixa de diálogo, formulário, grade, lista, navegação, login, pop-over e muito mais. Você pode até verificar os componentes angulares da IU do Onsen em ação antes de mergulhar. Por que perder tempo fazendo todo o trabalho pesado sozinho quando você pode lucrar com o material predefinido que o Onsen UI traz para a mesa? Comece a trabalhar com a interface do usuário Onsen agora, pois ela é gratuita.
NGX-Bootstrap

NGX-Bootstrap é um projeto de código aberto que fornece componentes Bootstrap para Angular. Nesse caso, você não precisa incluir componentes JS, no entanto, o NGX-Bootstrap usa marcação e CSS do Bootstrap. Nem é preciso dizer que cada elemento é construído tendo em mente a adaptabilidade. Ou seja, eles não têm problemas para se ajustar a diferentes projetos e aplicações, esteja você começando do zero ou planejando integrar em criações existentes. Existem toneladas de demos para escolher, ajudando você a economizar mais tempo, enquanto você se concentra apenas nos toques de refinamento. Documentação, método de instalação e outras informações necessárias também fazem parte do pacote para você se beneficiar.
Dragula


No momento, há um grande crescimento acontecendo para ferramentas de arrastar e soltar, bibliotecas e estruturas, embora geralmente caiam na categoria de layout de web design ou prototipagem. Não vemos TANTA funcionalidade de arrastar e soltar no design tradicional de um site, a menos que esse site seja especialmente desenvolvido para dar ao usuário acesso para reorganizar o layout de sua interface de usuário.
Dragula se destaca porque pode ser usado não apenas para layout, mas também para conteúdo real, isso significa que você pode ir tão longe quanto criar aplicativos relacionados a questionários ou aplicativos relacionados à pesquisa de palavras-chave que exigem que o usuário alinhe um determinado conjunto de dados no ordem correta, Dragula suporta callbacks. Os sites de revisão e curadoria de conteúdo vêm à mente que poderiam se beneficiar do Dragula, pois permite arrastar o conteúdo em todas as direções com base no que a plataforma está oferecendo.
Diretivas Angular2 para upload de arquivos

O upload de arquivo não é algo que você considerará desde o início da inicialização do seu aplicativo. O mais tardar, você começará a pensar sobre os recursos de upload de arquivo ao finalizar as partes do perfil do usuário de seu aplicativo, pois é onde os usuários podem fazer upload de suas fotos sociais. Mas, então, há também a parte do conteúdo, e se você estiver fazendo uma função de mensagem instantânea embutida; você terá que dar aos usuários uma maneira de enviar arquivos uns para os outros.
É algo que as pessoas esperam hoje em dia. Angular File Upload é um pequeno componente excelente, com um design bonito e uma interface fácil de trabalhar. Suporta uploads de arquivos múltiplos, simples e arrastados. Os usuários (ou você) podem observar o progresso do arquivo que está sendo carregado e, uma vez feito isso, podem realizar qualquer ação necessária, como cancelar ou remover o arquivo. Para problemas de código em potencial, você pode consultar a biblioteca GitHub e abrir um problema lá.
Diretivas angulares para o Google Maps

Você está trabalhando com um cliente para um aplicativo Angular e ele está pedindo que você implemente um widget do Google Maps no próprio aplicativo, o que você faz? Você usa a abordagem tradicional de um iframe ou utiliza uma biblioteca como o Angular Google Maps para integrar mapas nativamente aos aplicativos? Infelizmente, a biblioteca está na versão Alfa agora, então o uso em produção não é recomendado, mas fique de olho no lançamento, ou você mesmo pode consertar isso e criar uma versão estável para usar em seus aplicativos.
PrimeNG

PrimeNG é uma biblioteca de componentes principais para designers de interface de usuário que estão aprendendo a adotar o Angular! Ele se concentra nesses componentes exclusivos: formulários de entrada, botões, exibição de dados, painéis de layout, sobreposição de layout, menus de conteúdo, gráficos de dados, mensagens, multimídia, ferramentas de arrastar e soltar e ferramentas diversas como temas personalizados, design responsivo, barras de progresso, código ferramentas de destaque e terminal. Cada componente fornece um widget exclusivo que pode ser aplicado ao seu aplicativo, não apenas o uso do PrimeNG aumentará a produtividade e a velocidade de desenvolvimento, mas também fornecerá uma base sólida a partir da qual desenvolver quaisquer aplicativos futuros. Existem muito poucas coisas que o PrimeNG não está fornecendo, e qualquer outra coisa pode ser encontrada neste post ou no GitHub para finalizar sua ideia.
Integração fullPage.js para Angular

O que é fullPage.js? É uma biblioteca JavaScript destinada a permitir que os desenvolvedores estruturem um site de rolagem de página única. Mais ou menos como um controle deslizante de conteúdo, mas na vertical e para servir o conteúdo do site. Com um novo pensamento, os usos podem se estender a situações como transformar seu site em uma apresentação de slides. Mas também, não muito longe de ser útil para desenvolvedores reais que criam projetos de código aberto e querem explicar detalhes. O menu de navegação permite que qualquer pessoa pule de um slide (página) para outro. Então, tecnicamente, funciona como um site funcionaria de qualquer maneira.
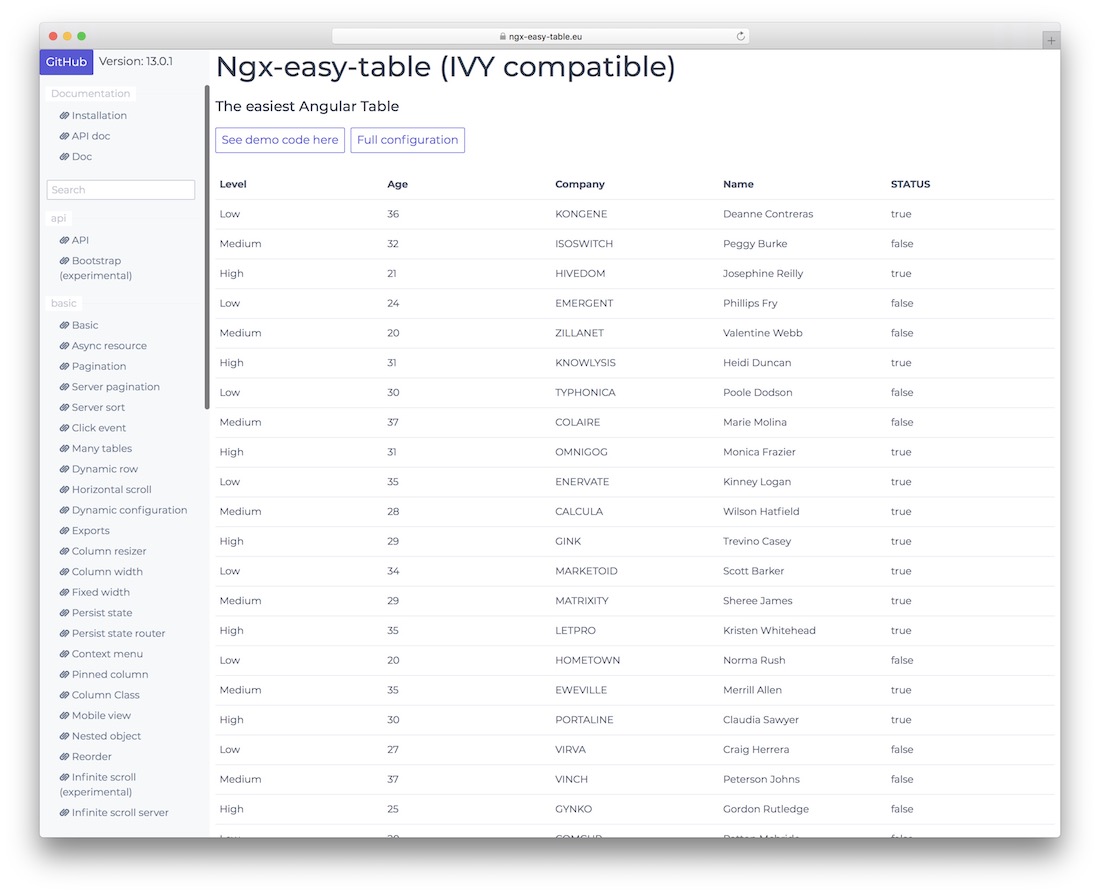
Mesa Fácil Angular

A Espeo Software é um grupo de profissionais que auxilia os clientes a transformar suas ideias em projetos reais e tangíveis. Quando encontram tempo, eles compartilham livremente com a comunidade Angular algumas de suas próprias bibliotecas e ideias. Uma delas é a Mesa Fácil Angular. É um módulo muito conveniente para implementar tabelas em seus aplicativos ou sites. Você pode usá-lo em quatro configurações diferentes: nenhuma configuração, uma tabela com recursos de pesquisa, uma tabela com paginação e uma tabela que você pode usar para exportar dados para um arquivo CSV externo. Os desenvolvedores não aplicaram bootstrap ao design. Isso lhe dá a liberdade de revesti-lo com sua própria interface, conforme sua preferência.
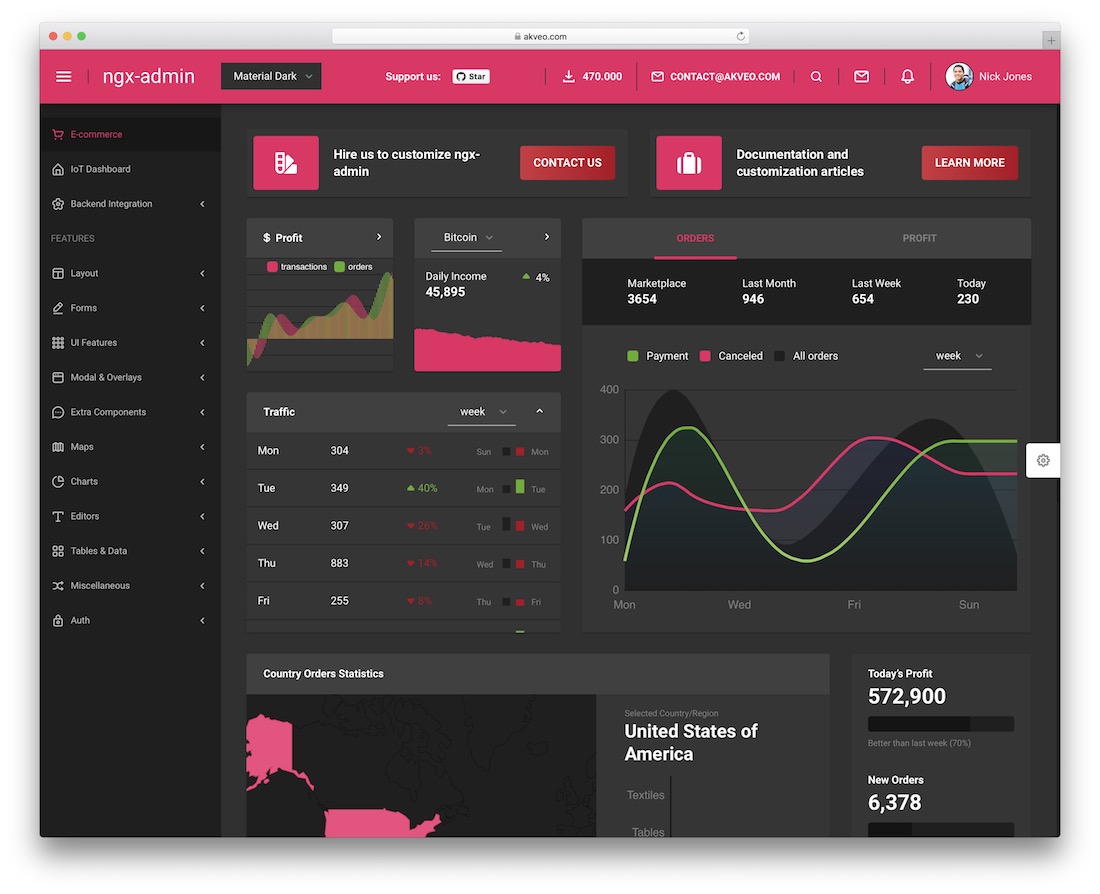
Estrutura do painel de administração construída com Angular, Bootstrap 4 e WebPack

Os modelos de painel de administração vêm de muitas estruturas diferentes. Eles também os desenvolvedores criaram muitos deles com Bootstrap. Além disso, eles construíram alguns deles nativamente, e agora há uma joia da coroa para a comunidade Angular. O modelo de painel de administração do Angular 2 supera qualquer expectativa que você possa ter sobre o design de tal modelo. Construído com a estrutura TypeScript, WebPack e Bootstrap 4 - a combinação de interface de usuário e experiência de usuário é sem precedentes. Angular Admin é um modelo incrível de se trabalhar. Além disso, possui recursos como web design responsivo, display de alta qualidade, SASS, jQuery e integração de gráficos e bibliotecas de mapas. O painel projetado também é algo verdadeiramente especial. Talvez seja necessário mostrar como será o futuro dos sites do Bootstrap 4.
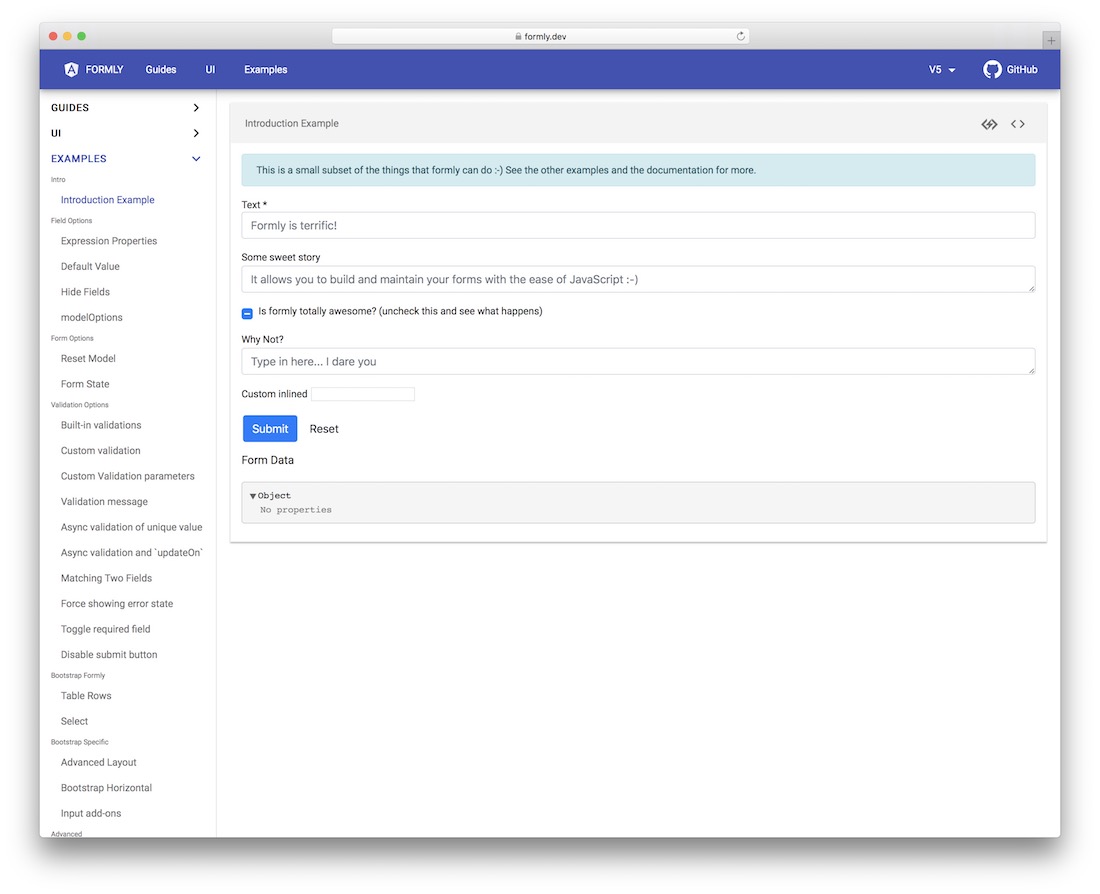
Formulários JavaScript para Angular

Usar formulários JavaScript em seu projeto Angular não precisa ser difícil. Apenas uma biblioteca de componentes simples pode adicionar as funções necessárias para habilitar seus projetos para formulários JS. Embora seja um componente de trabalho em andamento, dezenas de desenvolvedores demonstraram que ele está em uso ativo.
Carregador lento de imagens para Angular

O Angular tem um grande apelo para grandes projetos que envolvem brincar com conteúdo visual. O desempenho já está lá e, certamente, a estabilidade também. Você também pode garantir que eles sejam veiculados apenas para os usuários depois que eles atingirem aquele elemento específico na página. Isso ocorre independentemente do aplicativo e do número de imagens que você manipula constantemente. É assim que funciona o carregamento lento. Economize largura de banda para você e seus leitores. Você pode fazer isso exibindo o conteúdo visual assim que ele entrar na janela real do navegador.
