I migliori 16 componenti angolari per sviluppatori Web
Pubblicato: 2021-06-30Non capita spesso che un framework prenda il controllo del panorama dello sviluppo web in soli cinque anni, ma supponiamo che tu faccia qualcosa che si attacchi o no. Angular, che è stato creato da Google, è riuscito a catturare il cuore degli sviluppatori all'inizio e da allora è fiorito e si è evoluto in uno dei migliori framework JavaScript che ci siano. Angular introduce alcune mosse audaci che potrebbero sorprendere coloro che non hanno familiarità con il Web mobile, ma Angular è strettamente focalizzato come framework mobile-first, il che significa che le app desktop e i siti Web dovrebbero essere creati in ordine inverso. Strategia meravigliosa se ci chiedi, il mobile sta già superando tutte le aspettative e, poiché altri miliardi si connettono, ha senso solo che costruiamo prima di tutto pensando al Web mobile.
Se Angular ha catturato anche il tuo cuore, potresti essere interessato ad acquisire uno dei seguenti componenti Angular, costruiti per supportare gli sviluppatori con funzionalità di base e anche avanzate che ridurrebbero il tempo necessario per passare da un prototipo a un'applicazione di produzione completa. Ecco un elenco dei migliori componenti angolari che sono stati pubblicati finora.
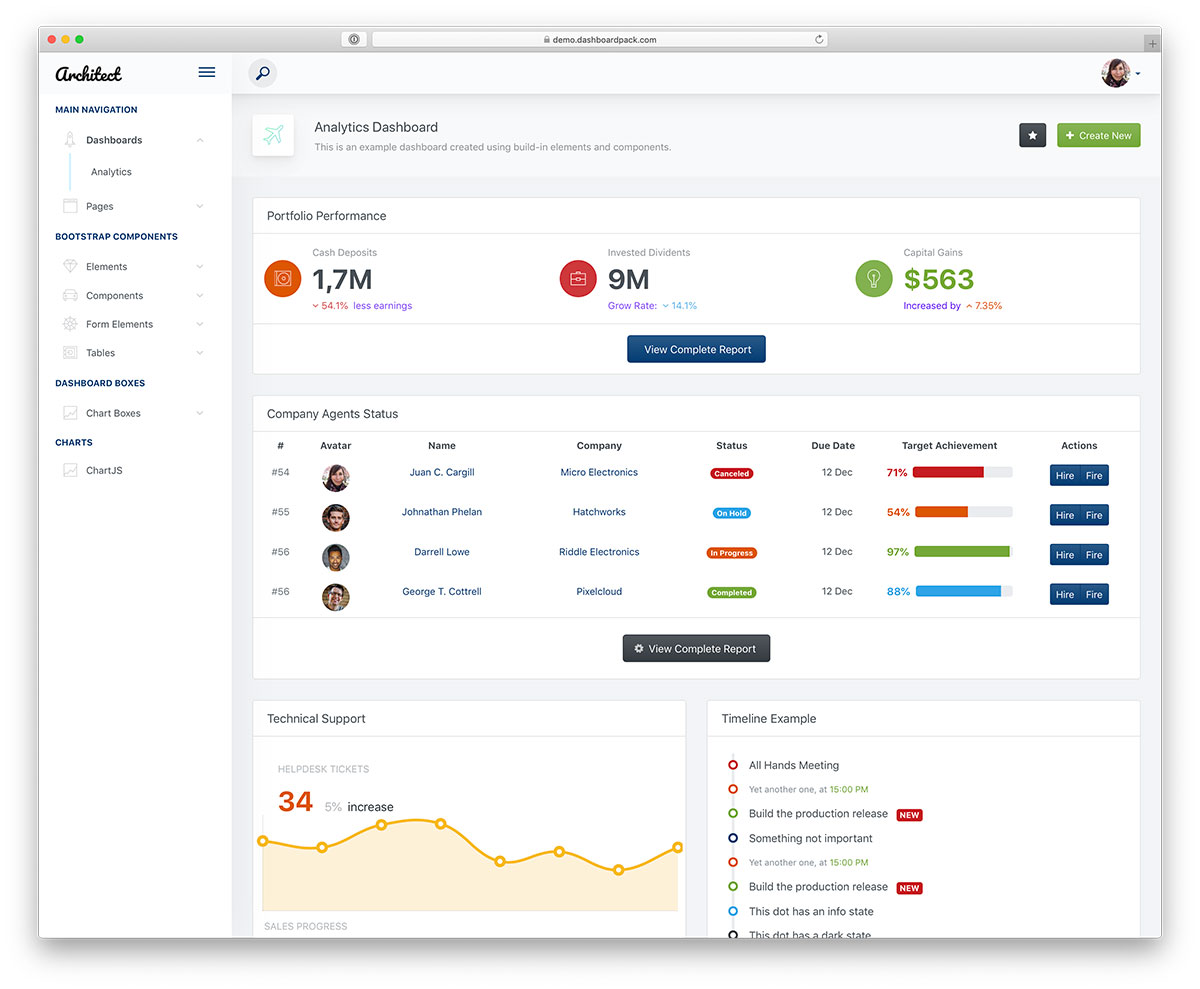
ArchitectUI Angular 11

ArchitectUI Angular 11 è un dashboard multifunzionale che funziona con un ampio orizzonte di progetti diversi. Il layout moderno e pulito di questo modello è ricco di fantastiche caratteristiche e funzioni che ti faranno bene. Naturalmente, puoi utilizzare ArchitectUI Angular 11 immediatamente, ma puoi anche adattarlo alle tue esigenze e normative di conseguenza. Mentre puoi modificarlo per adattarlo esclusivamente a un'applicazione, puoi anche integrare ArchitectUI Angular 11 con altri progetti.
Inoltre, nel pacchetto, ottieni più layout e skin a colori, oltre duecento componenti personalizzati, nove progetti di dashboard e documentazione completa per un'esecuzione senza sforzo. La struttura è inoltre del tutto flessibile e fluida, operando su diversi dispositivi e browser web senza soluzione di continuità. Crea una dashboard di amministrazione che farà girare la testa con ArchitectUI Angular 11 e inizia a marciare verso il successo che desideri ottenere con la tua app.
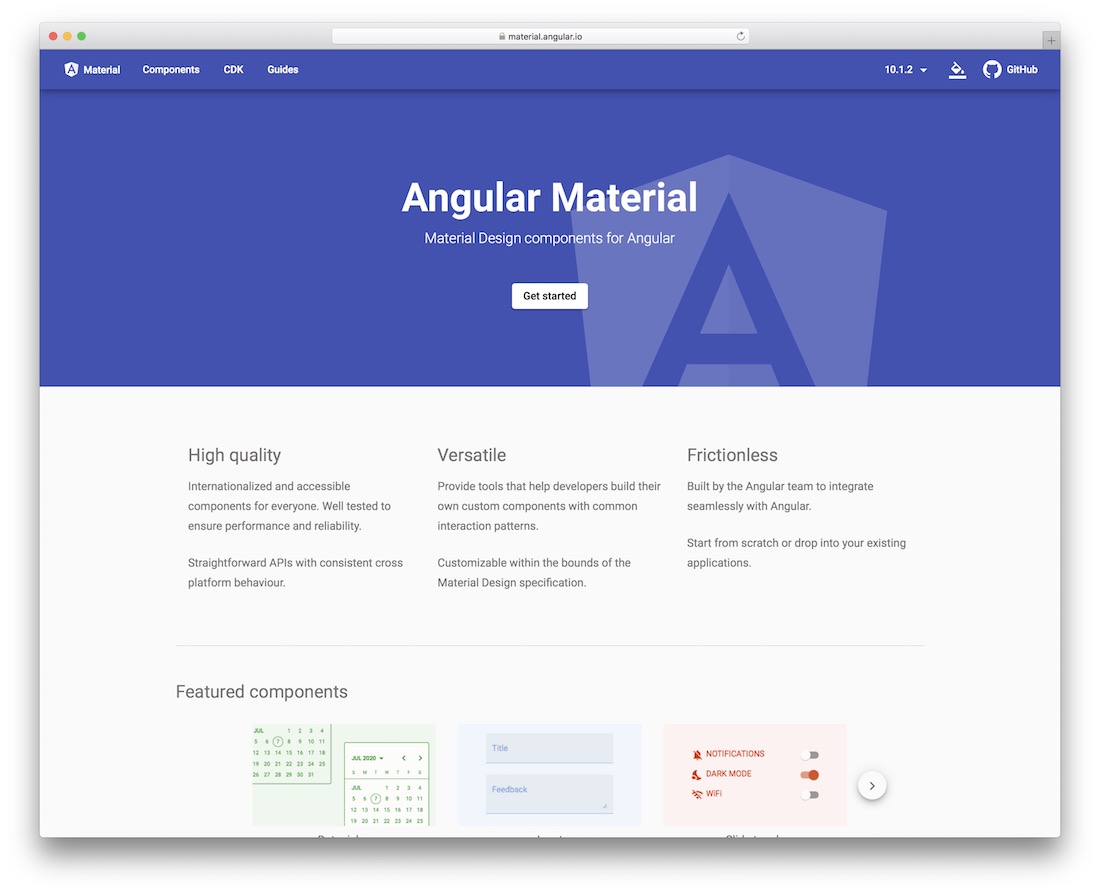
Maggiori informazioni / Scarica la demoMaterial Design per Angular

Google è la società ufficiale dietro Angular, quindi sarebbe ridicolo se non fornissero il loro standard di progettazione per Angular! Ecco cosa hanno fatto, hanno portato il design del materiale sui componenti angolari, pronti per essere utilizzati nelle applicazioni esistenti e future. L'obiettivo è creare un repository di componenti dell'interfaccia utente di progettazione dei materiali che rispetti le specifiche di progettazione dei materiali. Tutti i componenti sono stati globalizzati in modo che possano essere utilizzati in qualsiasi lingua o nazionalità, forniscono una soluzione API diretta che rende il lavoro degli sviluppatori meno frustrante, sono stati testati in situazioni comuni per garantire la compatibilità, hanno una base di codice pulita e funzioni ben documentate in modo che gli sviluppatori possano godere della qualità per cui Angular è noto. Il componente viene gradualmente migliorato man mano che Angular stesso viene sempre più coccolato, ottimizzato ed elaborato.
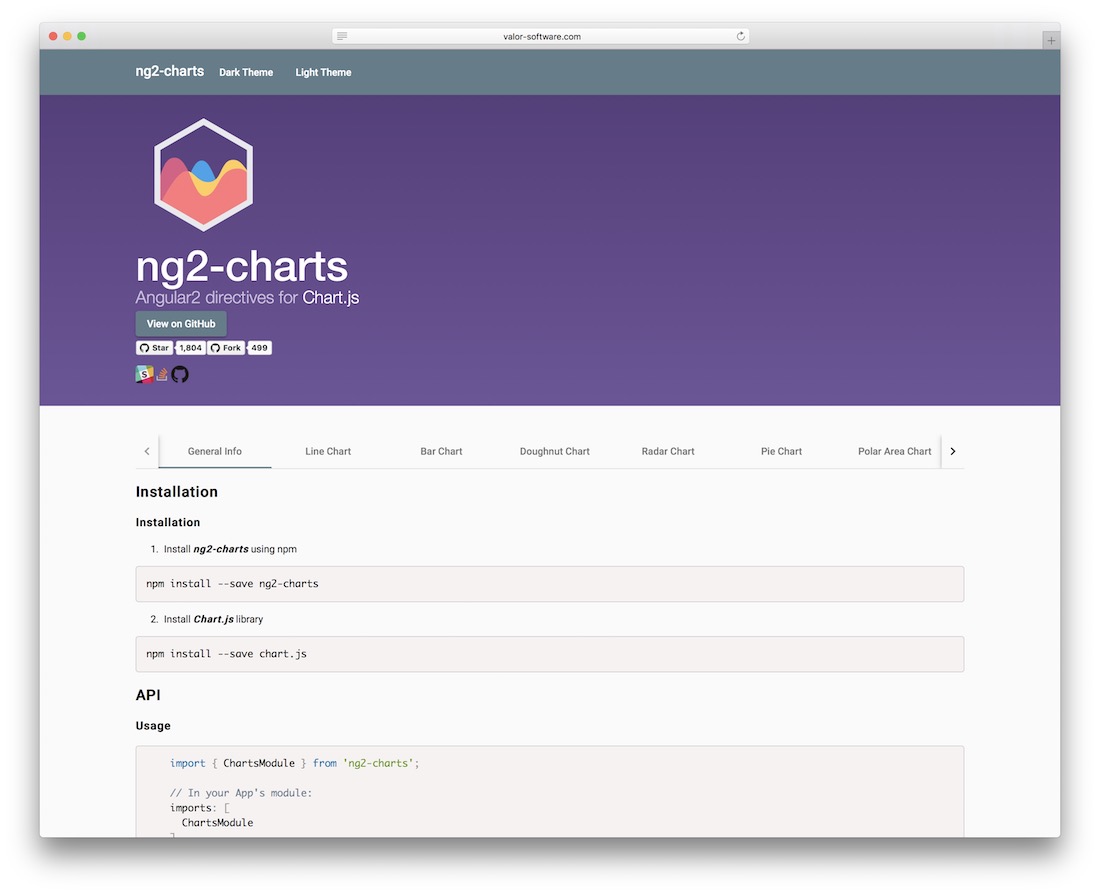
Grafici per Angular2 basati su Chart.js

Chart.js è una libreria di grafici HTML5 che utilizza tutto il potenziale dell'elemento Canvas HTML5. È stato utilizzato da scienziati dei dati, ricercatori sanitari, giornalisti, società di media ed editori che apprezzano i grafici interattivi per fornire dati interattivi al loro pubblico. Chart.js è stato utilizzato in presentazioni, riunioni di lavoro ed è spesso implementato sia nelle app Web che mobili. È una libreria di grafici di tendenza su GitHub e non un singolo articolo online che parli di librerie di grafici andrà senza menzionare Chart.js! Sebbene limitato (è davvero?) a soli otto tipi di grafici, ciascuno dei tipi è perfettamente perfezionato per distinguersi dalla massa attraverso un focus significativo sui dati presentati. E Angular è il framework perfetto che può completare l'intero potenziale di Chart.js poiché entrambi condividono conoscenze di progettazione simili e, messi insieme, puoi ottenere meraviglie.
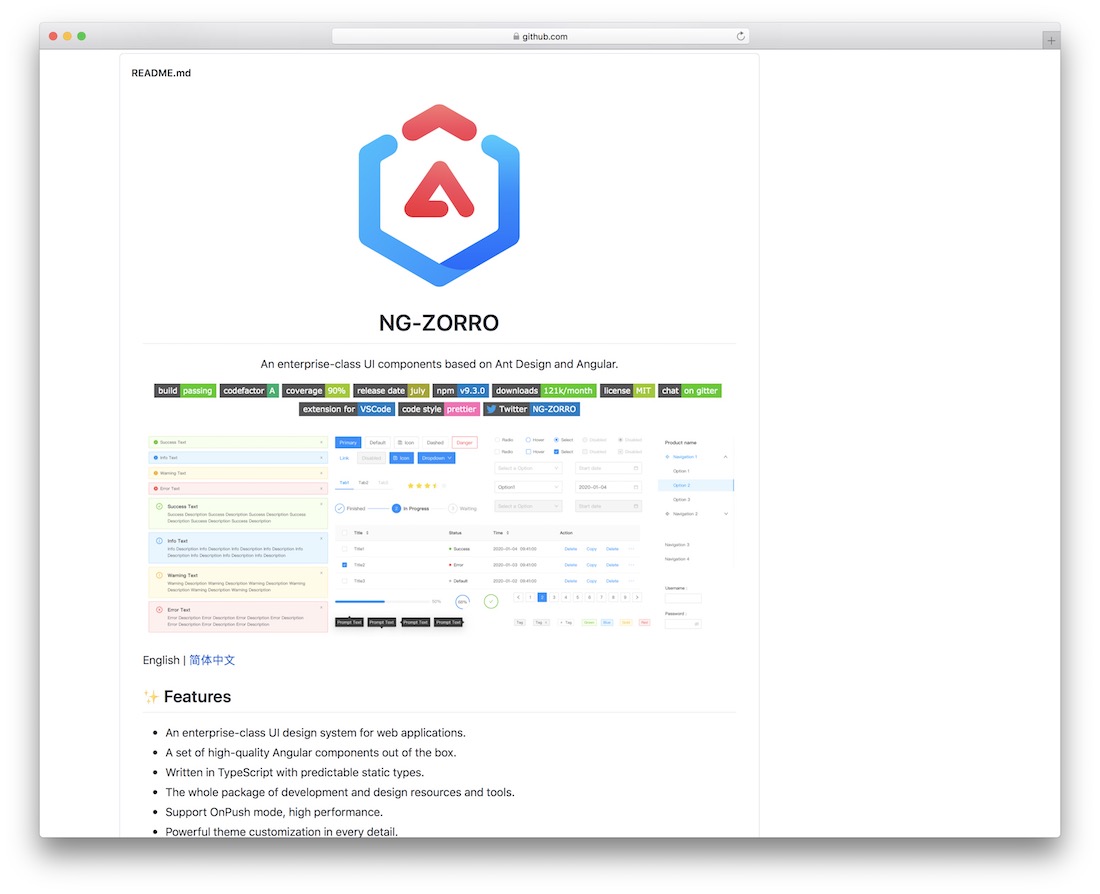
NG-ZORRO

NG-ZORRO è un kit di componenti dell'interfaccia utente funzionale basato su Angular e Ant Design. Con NG-ZORRO, ottieni molti elementi ed estensioni che puoi integrare in diversi progetti su cui stai lavorando. Tutto funziona in perfetta armonia fuori dalla scatola ed è compatibile con i principali browser web. NG-ZORRO supporta anche l'internazionalizzazione, quindi puoi modificarlo in diverse lingue senza problemi. Inoltre, sono possibili anche personalizzazioni, così puoi mettere a punto ogni componente per abbinare lo stile del tuo progetto a una maglietta. Partecipa ora, scopri l'installazione e porta le cose al livello successivo.
Componenti angolari

Da qui il nome, questo è il kit di componenti ufficiali per Angular. Questi strumenti sono a disposizione di chiunque, poiché sono altamente flessibili per lavorare con intenzioni diverse. Sono anche ben testati, assicurandosi che le prestazioni siano di altissimo livello. Con i componenti disponibili, gli sviluppatori possono creare progetti molto più velocemente con meno sforzo. Puoi iniziare da zero o integrarti in un progetto esistente, entrambi gli approcci funzionano in modo fantastico. Alcuni dei componenti includono il completamento automatico, il badge, la carta, l'interruttore a pulsante, i chip, il selettore della data e il campo modulo, solo per citarne alcuni. Infine, se necessario, esamina la documentazione disponibile e goditi un'esecuzione senza intoppi.
Interfaccia utente Onsen per Angular

Con l'interfaccia utente di Angular e Onsen, ora puoi accelerare rapidamente il processo di creazione di app mobili di prim'ordine. Tutti i componenti funzioneranno all'unisono con la tua app mobile Angular per un funzionamento impeccabile. Alcuni dei componenti includono carosello, finestra di dialogo, modulo, griglia, elenco, navigazione, accesso, pop-over e altro. Puoi persino controllare i componenti angolari dell'interfaccia utente di Onsen in azione prima di fare il grande passo. Perché perdere tempo a fare tutto il lavoro pesante da solo quando puoi trarre profitto da materiale predefinito che l'interfaccia utente di Onsen porta in tavola? Inizia subito a lavorare con l'interfaccia utente di Onsen, poiché è gratuito.
NGX-Bootstrap

NGX-Bootstrap è un progetto open source che fornisce componenti Bootstrap per Angular. In questo caso, non è necessario includere componenti JS, tuttavia, NGX-Bootstrap utilizza il markup e i CSS di Bootstrap. Inutile dire che ogni elemento è costruito pensando all'adattabilità. Ciò significa che non hanno problemi ad adattarsi a diversi progetti e applicazioni, sia che tu stia iniziando da zero o abbia intenzione di integrarti in creazioni esistenti. Ci sono tantissime demo tra cui scegliere, che ti aiutano a risparmiare più tempo, mentre ti concentri solo sui tocchi di rifinitura. Anche la documentazione, il metodo di installazione e altre informazioni necessarie fanno parte del pacchetto di cui puoi beneficiare.
Dragula

In questo momento è in atto un'enorme crescita per gli strumenti di trascinamento della selezione, le librerie e i framework, anche se di solito rientrano nella categoria del layout del web design o nella prototipazione. Non vediamo così tante funzionalità di trascinamento della selezione nel design tradizionale di un sito Web a meno che quel sito Web non sia particolarmente costruito per consentire all'utente l'accesso alla riorganizzazione del layout della propria interfaccia utente.

Dragula si distingue in quanto può essere utilizzato non solo per il layout ma anche per il contenuto effettivo, questo significa che potresti arrivare fino alla creazione di app relative a quiz o app relative alla ricerca di parole chiave che richiederebbero all'utente di allineare un particolare insieme di dati nel ordine corretto, Dragula supporta i callback. Mi vengono in mente i siti di revisione dei contenuti e di cura dei contenuti che potrebbero trarre vantaggio da Dragula, in quanto consente di trascinare il contenuto in ogni direzione in base a ciò che la piattaforma sta fornendo.
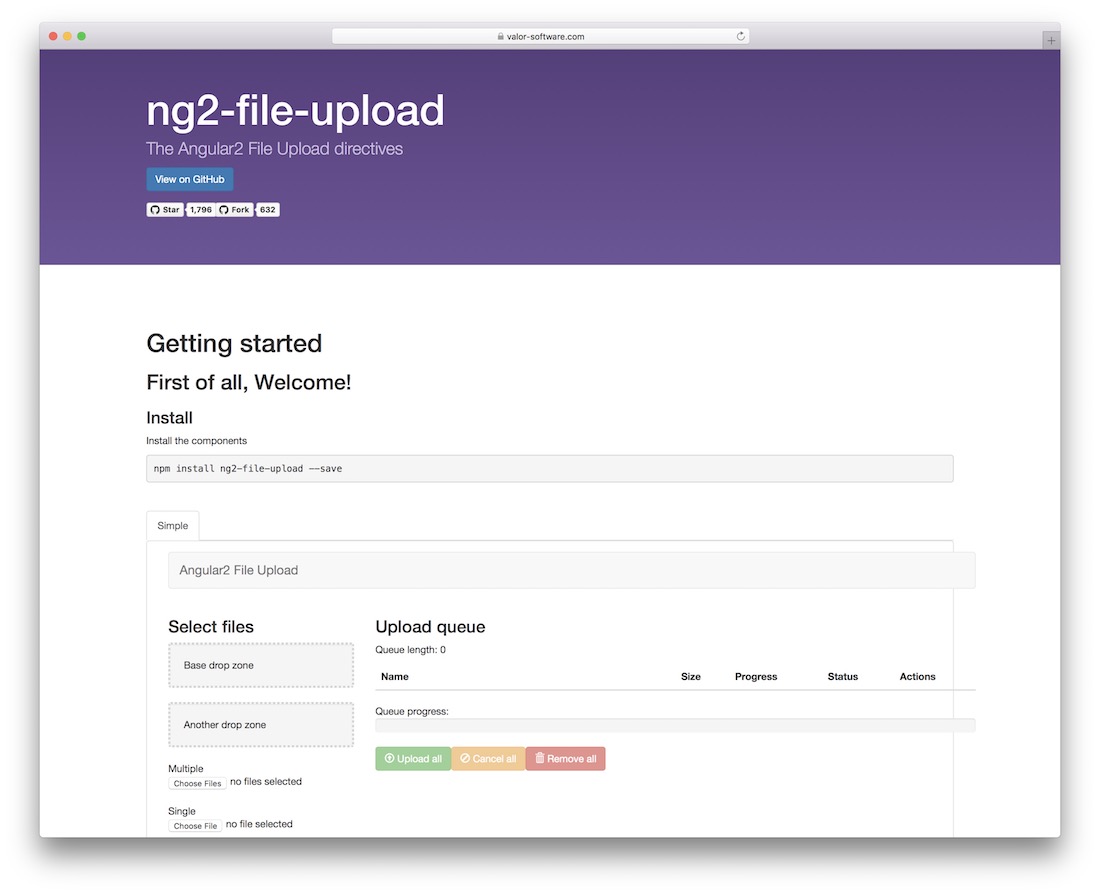
Direttive Angular2 per il caricamento dei file

Il caricamento di file non è qualcosa che prenderai in considerazione fin dall'inizio del bootstrap della tua app. Al più tardi inizierai a pensare alle funzionalità di caricamento dei file quando finalizzi le parti del profilo utente della tua app poiché è lì che gli utenti possono caricare le loro foto social. Ma poi c'è anche la parte del contenuto, e se stai integrando una funzione di messaggistica istantanea; dovrai dare agli utenti un modo per inviare file l'uno all'altro.
È qualcosa che la gente si aspetta in questi giorni. Angular File Upload è un ottimo piccolo componente, ben progettato e ha un'interfaccia facile da usare. Supporta caricamenti di file multipli, singoli e di trascinamento. Gli utenti (o tu) possono guardare l'avanzamento del file che viene caricato e, una volta terminato, possono intraprendere qualsiasi azione necessaria come annullare o rimuovere il file. Per potenziali problemi di codice, puoi fare riferimento alla libreria GitHub e aprire un problema lì.
Direttive angolari per Google Maps

Stai lavorando con un cliente per un'app Angular e ti sta chiedendo di implementare un widget di Google Maps nell'app stessa, cosa fai? Utilizzi l'approccio tradizionale di un iframe o utilizzi una libreria come Angular Google Maps per integrare nativamente le mappe nelle app? Sfortunatamente, la libreria è nella versione Alpha in questo momento, quindi l'uso in produzione non è raccomandato, ma tieni d'occhio il rilascio, oppure potresti armeggiare tu stesso e trovare una versione stabile da utilizzare sulle tue app.
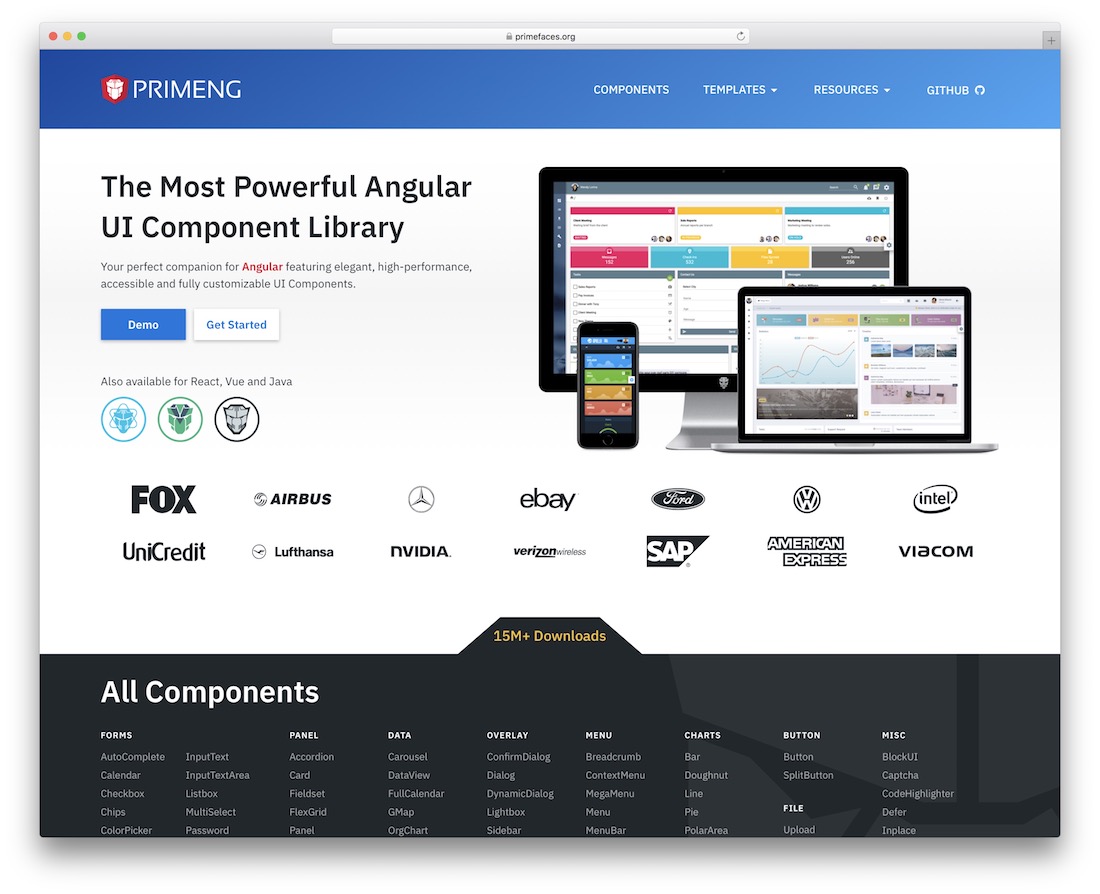
PrimeNG

PrimeNG è una libreria di componenti principali per i progettisti di interfacce utente che stanno imparando ad abbracciare Angular! Si concentra su questi componenti unici: moduli di input, pulsanti, visualizzazione dati, pannelli di layout, sovrapposizione di layout, menu di contenuto, grafici di dati, messaggistica, multimedia, strumenti di trascinamento e strumenti vari come temi personalizzati, design reattivo, barre di avanzamento, codice evidenziazione e strumenti terminali. Ogni componente fornisce un widget unico che può essere applicato alla tua app, non solo l'utilizzo di PrimeNG migliorerà la produttività e la velocità con cui sviluppi, ma ti darà una solida base da cui sviluppare eventuali app future. Ci sono pochissime cose che PrimeNG non fornisce e qualsiasi altra cosa potrebbe essere trovata in questo post o su GitHub per finalizzare la tua idea.
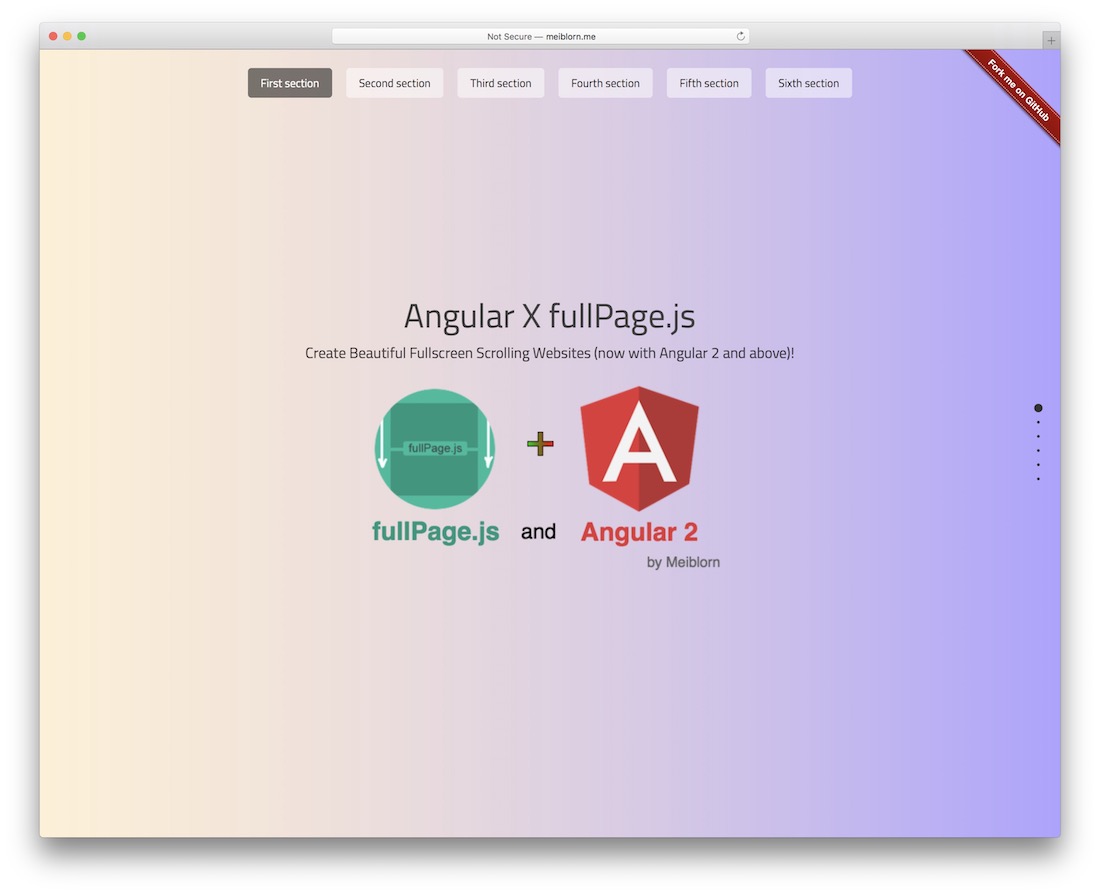
Integrazione fullPage.js per Angular

Cos'è fullPage.js? È una libreria JavaScript pensata per consentire agli sviluppatori di strutturare un sito Web a scorrimento di una sola pagina. Una sorta di dispositivo di scorrimento dei contenuti ma trasformato in verticale e per servire i contenuti del sito web. Con un nuovo pensiero, gli usi potrebbero estendersi a situazioni come trasformare il tuo sito Web in una presentazione. Ma anche, non così lontano dall'essere utile per gli sviluppatori reali che creano progetti open source e vogliono spiegare i dettagli. La navigazione del menu consente a chiunque di passare da una diapositiva (pagina) all'altra. Quindi, tecnicamente, funziona in modo molto simile a un sito Web.
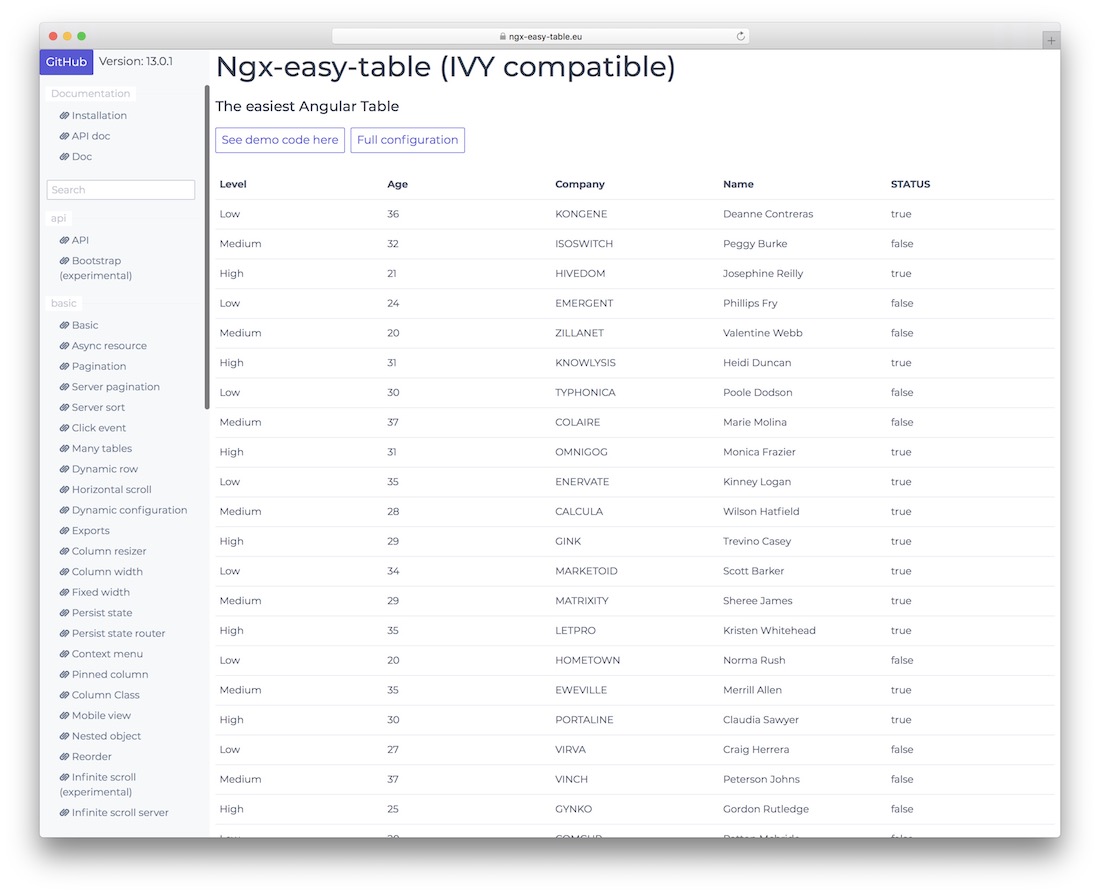
Tavolo facile angolare

Espeo Software è un gruppo di professionisti che aiuta i clienti a trasformare le proprie idee in progetti reali e tangibili. Quando trovano il tempo, condividono liberamente con la comunità di Angular alcune delle proprie librerie e idee. Uno dei quali è l'Angular Easy Table. È un modulo molto conveniente per implementare tabelle nelle tue app o siti web. Puoi usarlo in quattro diverse configurazioni: nessuna configurazione, una tabella con funzionalità di ricerca, una tabella con impaginazione e una tabella che puoi utilizzare per esportare i dati in un file CSV esterno. Gli sviluppatori non hanno applicato il bootstrap al design. Questo ti dà la libertà di ricoprirlo con la tua interfaccia come preferisci.
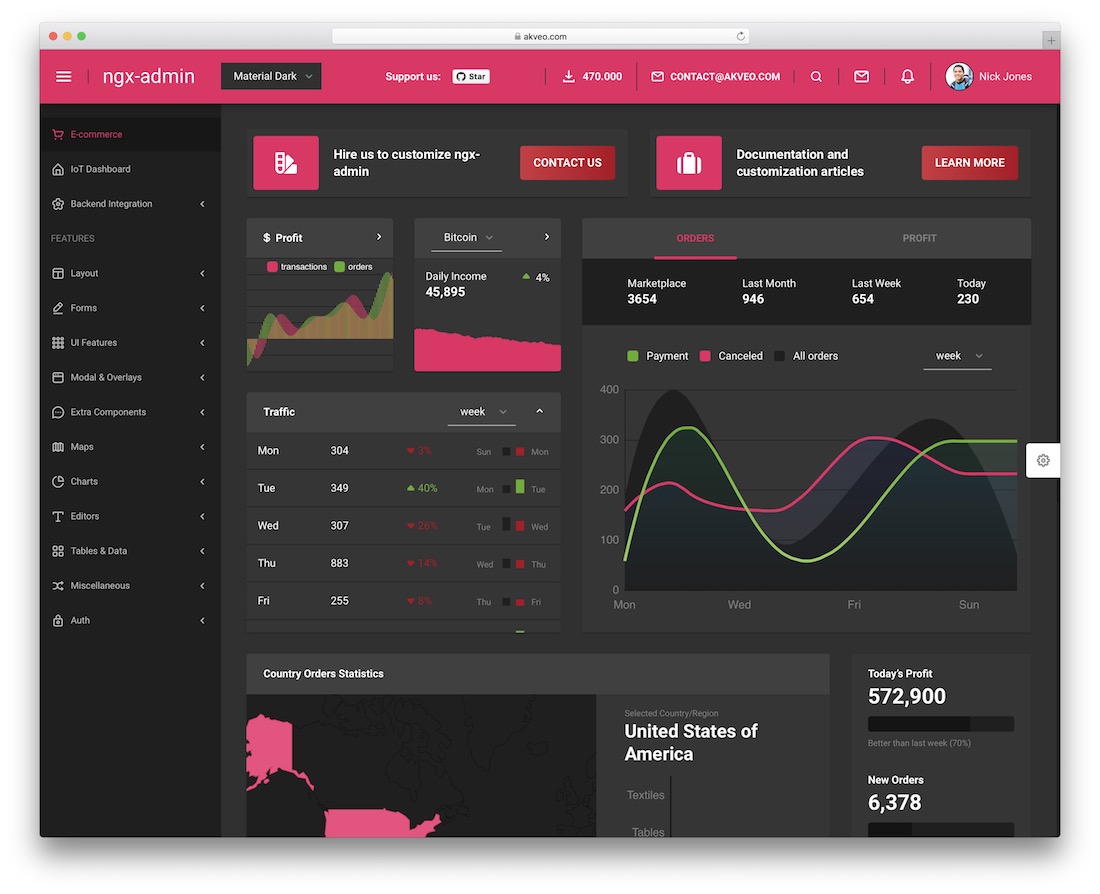
Framework del pannello di amministrazione creato con Angular, Bootstrap 4 e WebPack

I modelli di dashboard di amministrazione provengono da molti framework diversi. Hanno anche sviluppato molti di loro con Bootstrap. Inoltre, ne hanno costruiti alcuni in modo nativo, e ora c'è un gioiello della corona per la comunità di Angular. Il modello di dashboard di amministrazione di Angular 2 supera qualsiasi aspettativa che potresti avere sulla progettazione di un modello di questo tipo. Costruito con il framework TypeScript, WebPack e Bootstrap 4, la combinazione di interfaccia utente ed esperienza utente non ha precedenti. Angular Admin un modello straordinario con cui lavorare. Inoltre, ha funzionalità come web design reattivo, display di alta qualità, SASS, jQuery e integrazione di grafici e librerie di mappe. Anche il cruscotto progettato è qualcosa di veramente speciale. Forse, fa molto per mostrare come sarà il futuro dei siti Web Bootstrap 4.
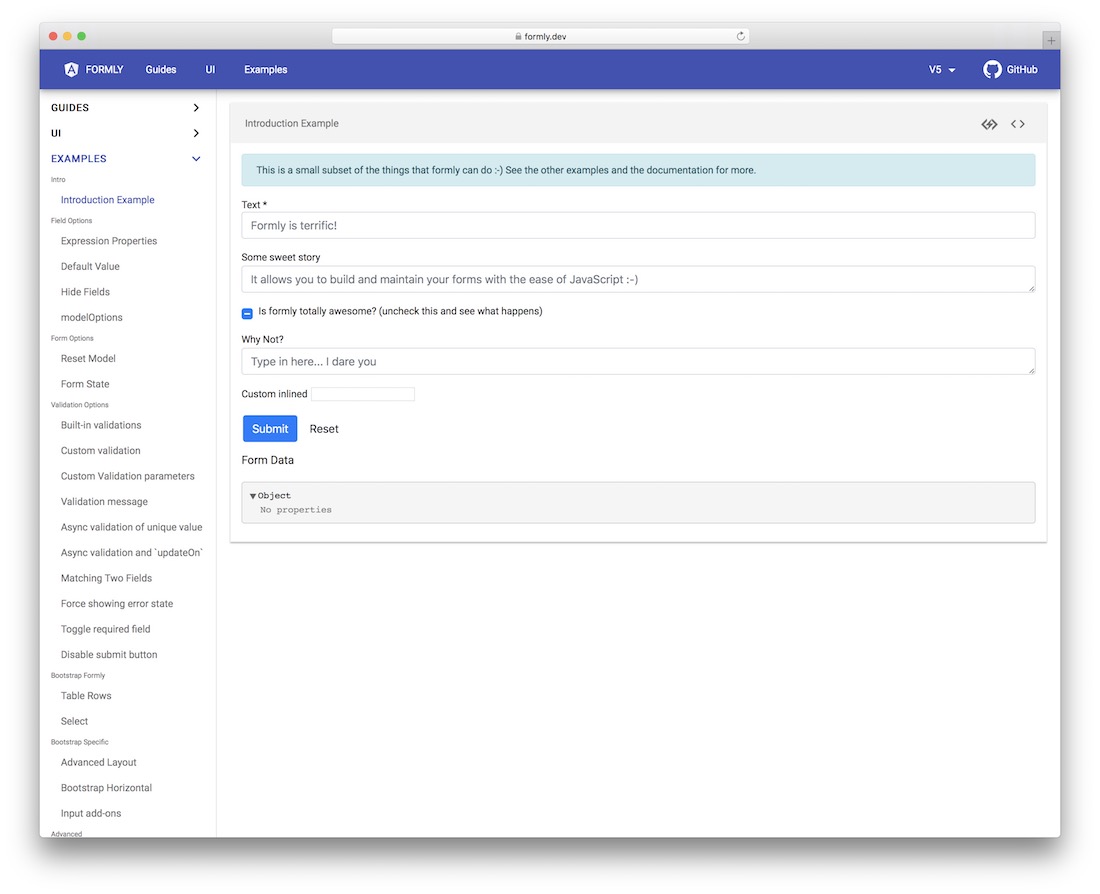
Moduli JavaScript per Angular

L'utilizzo di moduli JavaScript nel tuo progetto Angular non deve essere difficile. Solo una semplice libreria di componenti può aggiungere le funzioni necessarie per abilitare i tuoi progetti per i moduli JS. Sebbene sia un componente in lavorazione, dozzine di sviluppatori hanno dimostrato che è in uso attivo.
Caricatore di immagini pigro per Angular

Angular ha un grande fascino per i grandi progetti che implicano il gioco con i contenuti visivi. Le prestazioni sono già presenti e, di certo, anche la stabilità. Potresti anche assicurarti che vengano mostrati agli utenti solo una volta che hanno raggiunto quel particolare elemento nella pagina. Questo indipendentemente dall'app e dal numero di immagini che gestisci costantemente. Ecco come funziona il caricamento lento. Risparmia un po' di larghezza di banda per te e per i tuoi lettori. Puoi farlo visualizzando il contenuto visivo una volta che entra nella finestra effettiva del browser.
