ส่วนประกอบเชิงมุม 16 อันดับแรกสำหรับนักพัฒนาเว็บ
เผยแพร่แล้ว: 2021-06-30บ่อยครั้งไม่เกิดขึ้นที่เฟรมเวิร์กจะเข้ามาแทนที่การพัฒนาเว็บในเวลาเพียงห้าปี แต่สมมติว่าคุณสร้างบางสิ่งที่คงเส้นคงวา หรือไม่ก็ไม่ทำ Angular — ซึ่งสร้างโดย Google — จัดการเพื่อดึงดูดใจนักพัฒนาตั้งแต่แรกเริ่ม และตั้งแต่นั้นมาก็เจริญรุ่งเรืองและพัฒนาจนเป็นหนึ่งในเฟรมเวิร์ก JavaScript ที่ดีที่สุดที่มีอยู่ Angular นำเสนอการเคลื่อนไหวที่ชัดเจนซึ่งอาจสร้างความประหลาดใจให้กับผู้ที่ไม่คุ้นเคยกับเว็บบนมือถือ แต่ Angular มุ่งเน้นที่เฟรมเวิร์กสำหรับมือถือเป็นหลัก ซึ่งหมายความว่าแอปเดสก์ท็อปและเว็บไซต์จะต้องสร้างขึ้นในลำดับที่กลับกัน กลยุทธ์ที่ยอดเยี่ยม หากคุณถามเรา มือถือนั้นเกินความคาดหมายทั้งหมดแล้ว และเมื่อมีการเชื่อมต่อกันมากขึ้นเป็นพันล้าน ก็สมเหตุสมผลแล้วที่เราจะสร้างโดยคำนึงถึงเว็บบนมือถือก่อน
หาก Angular ดึงดูดใจคุณเช่นกัน คุณอาจสนใจที่จะคว้าส่วนประกอบ Angular ใดๆ ต่อไปนี้ ซึ่งสร้างขึ้นเพื่อรองรับนักพัฒนาด้วยฟังก์ชันพื้นฐานและขั้นสูงที่จะช่วยลดเวลาที่ใช้ในการเปลี่ยนจากต้นแบบไปสู่แอปพลิเคชันที่ใช้งานจริงอย่างเต็มรูปแบบ นี่คือรายการที่ดีที่สุดของส่วนประกอบเชิงมุมที่ดีที่สุดที่ได้รับการเผยแพร่ไปแล้ว
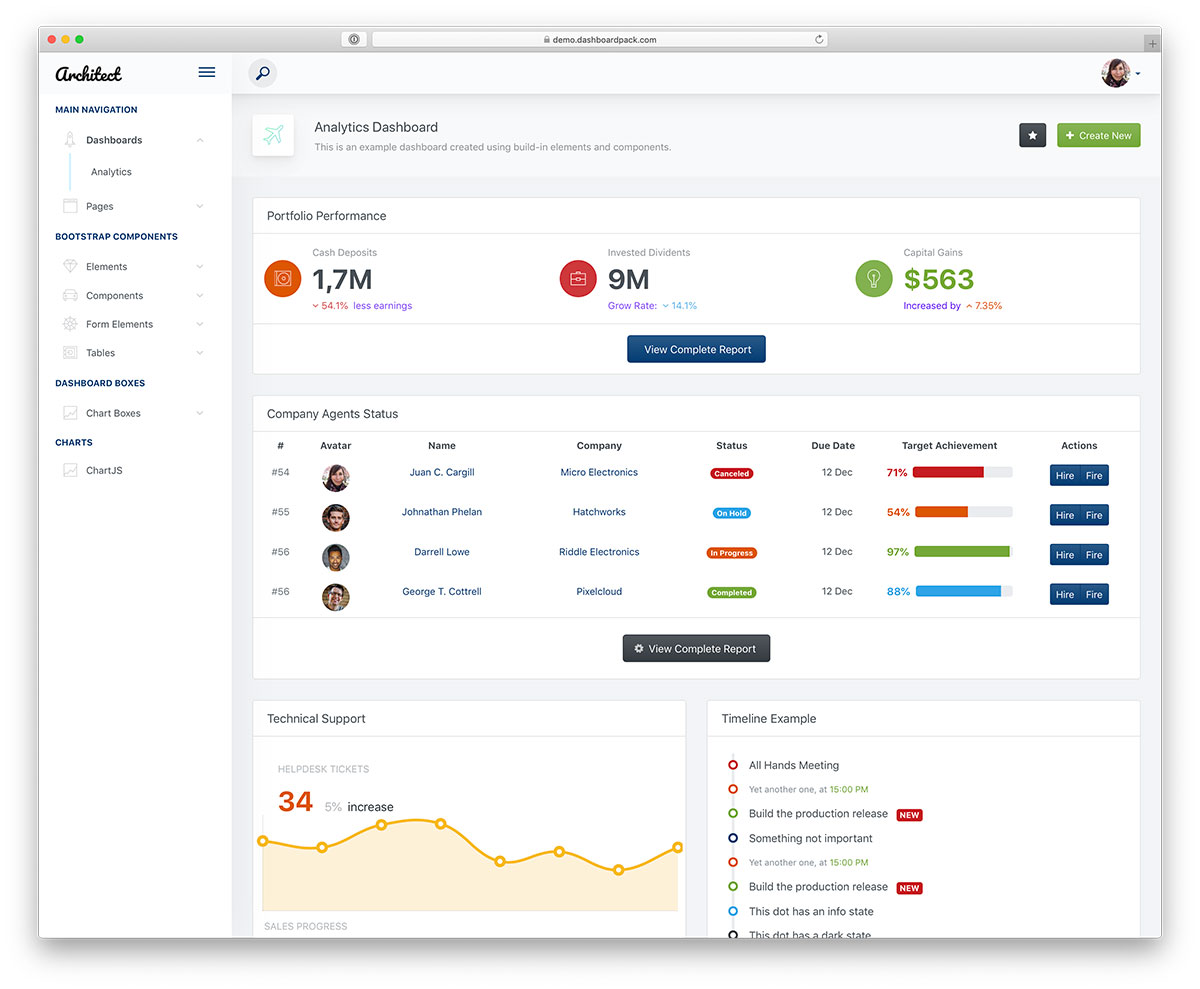
ArchitectUI Angular 11

ArchitectUI Angular 11 เป็นแดชบอร์ดอเนกประสงค์ที่ทำงานร่วมกับขอบฟ้ากว้างของโครงการต่างๆ เลย์เอาต์ที่ทันสมัยและสะอาดตาของเทมเพลตนี้อัดแน่นไปด้วยฟีเจอร์และฟังก์ชันที่ยอดเยี่ยมที่จะช่วยให้คุณทำได้ดี แน่นอน คุณสามารถใช้ ArchitectUI Angular 11 ได้ทันที แต่คุณยังสามารถปรับแต่งให้เข้ากับความต้องการและข้อบังคับของคุณได้อีกด้วย แม้ว่าคุณจะสามารถปรับเปลี่ยนให้เข้ากับแอปพลิเคชันโดยเฉพาะได้ แต่คุณยังสามารถรวม ArchitectUI Angular 11 กับโปรเจ็กต์อื่นๆ ได้
ยิ่งไปกว่านั้น ในชุดรวมนี้ คุณจะได้รับเลย์เอาต์และสกินสีที่หลากหลาย ส่วนประกอบแบบกำหนดเองมากกว่า 200 รายการ การออกแบบแดชบอร์ดเก้าแบบ และเอกสารประกอบที่สมบูรณ์เพื่อการดำเนินการที่ง่ายดาย โครงสร้างยังมีความยืดหยุ่นและลื่นไหลทั้งหมด โดยทำงานบนอุปกรณ์และเว็บเบราว์เซอร์ต่างๆ ได้อย่างราบรื่น สร้างแดชบอร์ดผู้ดูแลระบบที่จะเปลี่ยนหัวด้วย ArchitectUI Angular 11 และเริ่มก้าวไปสู่ความสำเร็จที่คุณต้องการด้วยแอปของคุณ
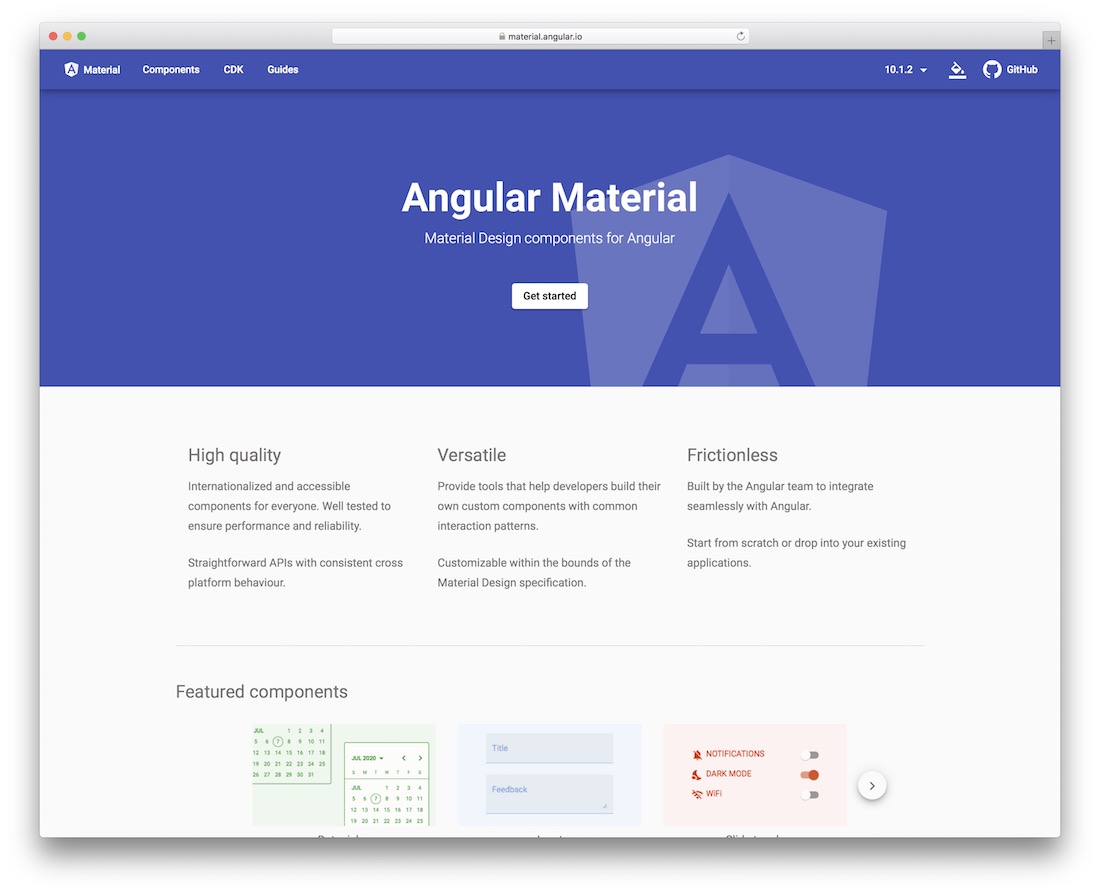
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการออกแบบวัสดุสำหรับเชิงมุม

Google เป็นบริษัทอย่างเป็นทางการที่อยู่เบื้องหลัง Angular ดังนั้นจึงเป็นเรื่องไร้สาระหากพวกเขาไม่ได้กำหนดมาตรฐานการออกแบบสำหรับ Angular! นั่นคือสิ่งที่พวกเขาทำ โดยย้ายการออกแบบวัสดุไปยังส่วนประกอบเชิงมุม พร้อมที่จะใช้ในแอปพลิเคชันที่มีอยู่และในอนาคตของคุณ เป้าหมายคือการสร้างที่เก็บส่วนประกอบส่วนต่อประสานผู้ใช้ของการออกแบบวัสดุที่จะปฏิบัติตามข้อกำหนดการออกแบบวัสดุ ส่วนประกอบทั้งหมดได้รับการปรับปรุงให้เป็นสากลเพื่อให้สามารถใช้งานได้ในภาษาใด ๆ หรือโดยสัญชาติใด ๆ ให้โซลูชัน API ตรงประเด็นที่ทำให้นักพัฒนาทำงานน้อยลงได้รับการทดสอบเปรียบเทียบในสถานการณ์ทั่วไปเพื่อให้แน่ใจว่าเข้ากันได้ มีฐานรหัสที่สะอาดและ ฟังก์ชันที่ได้รับการบันทึกไว้อย่างดีเพื่อให้นักพัฒนาสามารถเพลิดเพลินกับคุณภาพที่ Angular ขึ้นชื่อ คอมโพเนนต์กำลังได้รับการปรับปรุงอย่างค่อยเป็นค่อยไป เนื่องจาก Angular เองได้รับการปรนนิบัติ เพิ่มประสิทธิภาพ และประมวลผลมากขึ้น
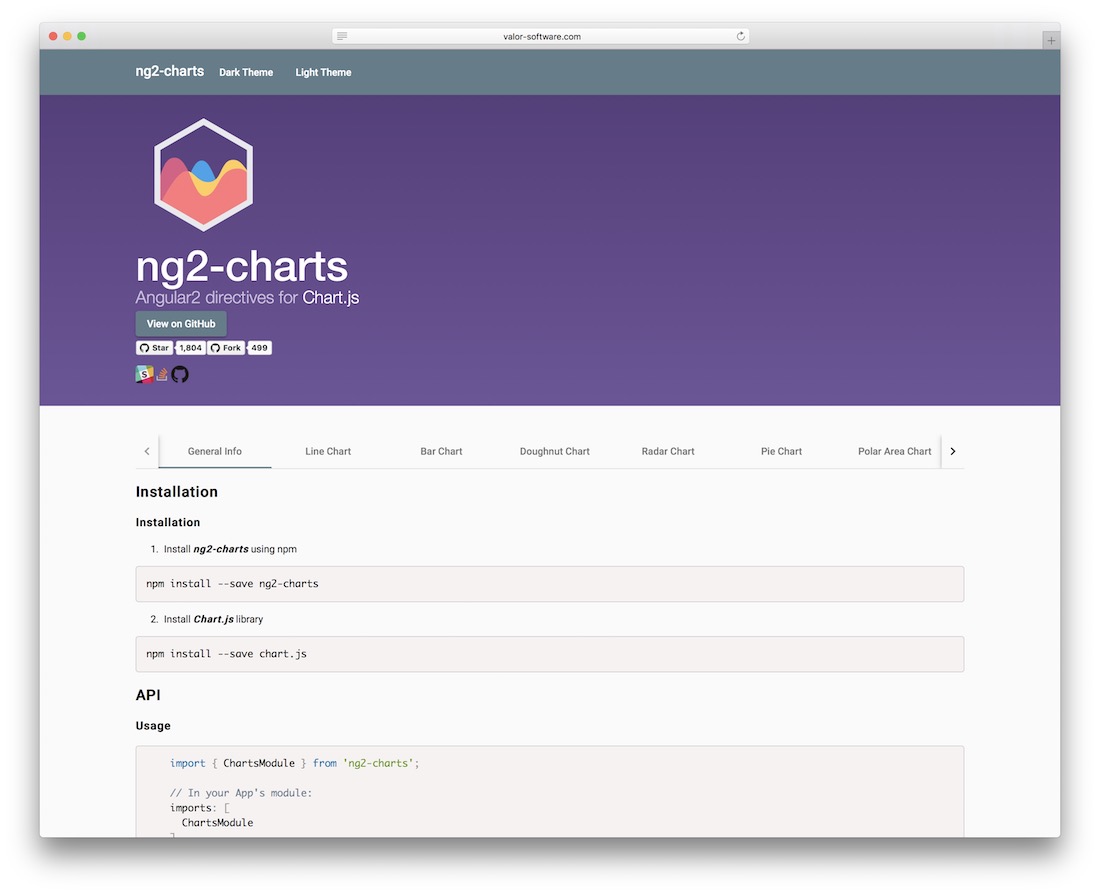
แผนภูมิสำหรับ Angular2 ตาม Chart.js

Chart.js เป็นไลบรารีแผนภูมิ HTML5 ที่ใช้ศักยภาพขององค์ประกอบผ้าใบ HTML5 อย่างเต็มที่ มีการใช้โดยนักวิทยาศาสตร์ข้อมูล นักวิจัยด้านสุขภาพ นักข่าว บริษัทสื่อ และผู้จัดพิมพ์ ซึ่งให้ความสำคัญกับแผนภูมิเชิงโต้ตอบเพื่อให้ข้อมูลเชิงโต้ตอบแก่ผู้ชมของตน Chart.js เคยเห็นการใช้งานในสไลด์โชว์ การประชุมทางธุรกิจ และมักถูกนำไปใช้ในเว็บและแอปบนอุปกรณ์เคลื่อนที่ เป็นไลบรารีการสร้างแผนภูมิที่ได้รับความนิยมสูงสุดใน GitHub และไม่ใช่บทความออนไลน์ที่พูดถึงไลบรารีการสร้างแผนภูมิที่พูดถึง Chart.js! แม้ว่าแผนภูมิจะจำกัด (จริงหรือ?) เหลือเพียงแปดประเภทเท่านั้น แต่แต่ละประเภทนั้นสมบูรณ์แบบไร้ที่ติเพื่อให้โดดเด่นจากฝูงชนผ่านการมุ่งเน้นที่มีความหมายบนข้อมูลที่นำเสนอ และ Angular เป็นเฟรมเวิร์กที่สมบูรณ์แบบที่สามารถเสริมศักยภาพของ Chart.js ได้อย่างเต็มที่ เนื่องจากทั้งสองมีความเข้าใจในการออกแบบที่คล้ายคลึงกัน และเมื่อรวมกันแล้วคุณจะบรรลุสิ่งมหัศจรรย์ได้
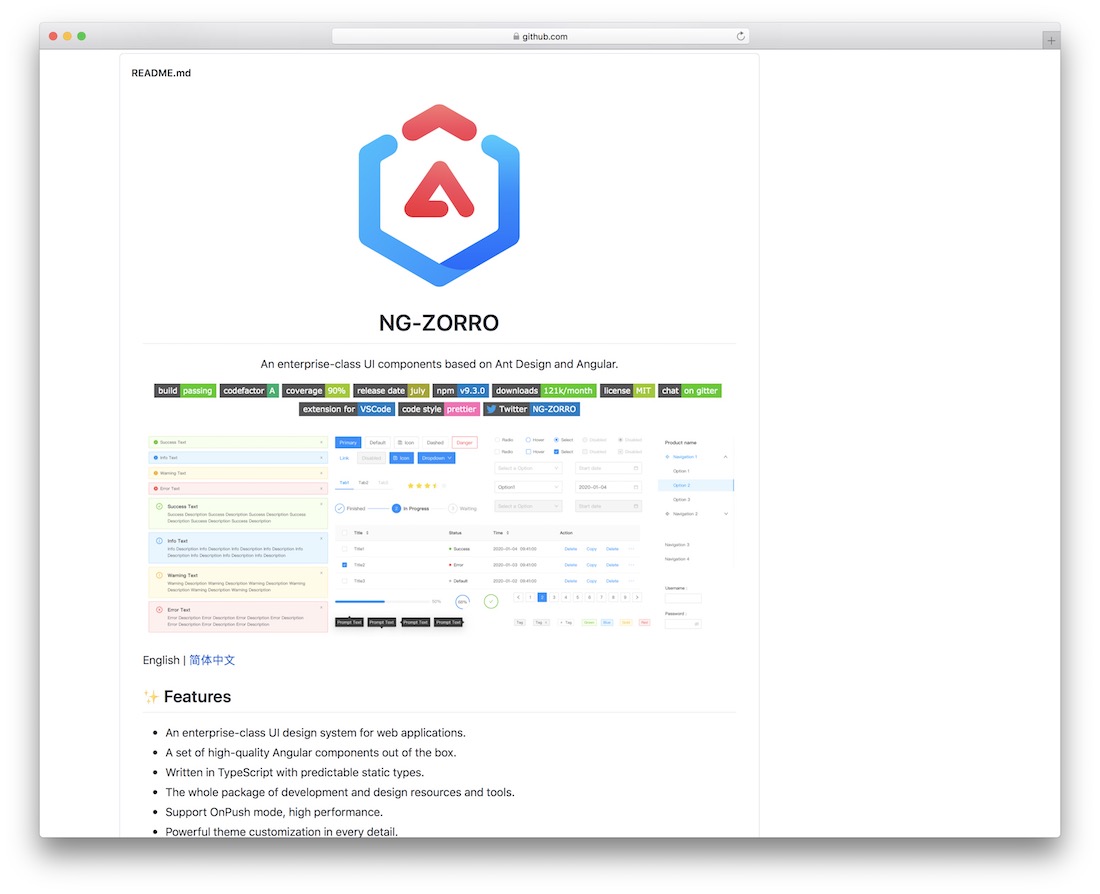
NG-ZORRO

NG-ZORRO เป็นชุดส่วนประกอบ UI ที่ใช้งานได้ตามการออกแบบเชิงมุมและมด ด้วย NG-ZORRO คุณจะได้รับองค์ประกอบและส่วนขยายมากมายที่คุณสามารถรวมเข้ากับโครงการต่างๆ ที่คุณกำลังทำงานอยู่ได้ ทุกอย่างทำงานประสานกันอย่างสมบูรณ์แบบตั้งแต่แกะกล่องและเข้ากันได้กับเว็บเบราว์เซอร์หลักๆ NG-ZORRO ยังรองรับการทำให้เป็นสากล ดังนั้นคุณจึงสามารถปรับเปลี่ยนเป็นภาษาต่างๆ ได้โดยไม่ต้องยุ่งยาก ยิ่งไปกว่านั้น การปรับแต่งก็สามารถทำได้เช่นกัน ดังนั้นคุณจึงสามารถปรับแต่งส่วนประกอบแต่ละชิ้นให้เข้ากับสไตล์ของโปรเจ็กต์ของคุณกับทีออฟได้ เข้าร่วมตอนนี้ เรียนรู้เกี่ยวกับการติดตั้ง และยกระดับไปอีกขั้น
ส่วนประกอบเชิงมุม

ดังนั้นชื่อนี้จึงเป็นชุดส่วนประกอบอย่างเป็นทางการสำหรับ Angular เครื่องมือเหล่านี้มีให้สำหรับทุกคน เนื่องจากมีความยืดหยุ่นสูงในการทำงานโดยมีจุดประสงค์ต่างกัน พวกเขายังได้รับการทดสอบอย่างดี เพื่อให้แน่ใจว่าประสิทธิภาพอยู่ในระดับสูงสุด ด้วยส่วนประกอบที่มีอยู่ นักพัฒนาสามารถสร้างโครงการได้รวดเร็วขึ้นมากโดยใช้ความพยายามน้อยลง คุณสามารถเริ่มต้นจากพื้นฐานหรือรวมเข้ากับโครงการที่มีอยู่ ทั้งสองวิธีทำงานได้ดีมาก ส่วนประกอบบางส่วนรวมถึงการเติมข้อความอัตโนมัติ ตราสัญลักษณ์ การ์ด การสลับปุ่ม ชิป ตัวเลือกวันที่ และฟิลด์แบบฟอร์ม เป็นต้น สุดท้าย ให้อ่านเอกสารที่มีอยู่หากจำเป็น และเพลิดเพลินไปกับการดำเนินการที่ราบรื่น
Onsen UI สำหรับ Angular

ด้วย UI ของ Angular และ Onsen คุณสามารถเร่งกระบวนการสร้างแอพมือถือระดับบนได้อย่างรวดเร็ว ส่วนประกอบทั้งหมดจะทำงานพร้อมกับแอปมือถือ Angular ของคุณเพื่อการทำงานที่ไร้ที่ติ ส่วนประกอบบางส่วนรวมถึงภาพหมุน กล่องโต้ตอบ แบบฟอร์ม ตาราง รายการ การนำทาง เข้าสู่ระบบ ป๊อปโอเวอร์ และอื่นๆ คุณสามารถตรวจสอบส่วนประกอบเชิงมุมของ Onsen UI ก่อนดำเนินการได้ จะเสียเวลาไปกับการยกของหนักทั้งหมดทำไม ในเมื่อคุณสามารถทำกำไรจากเนื้อหาที่กำหนดไว้ล่วงหน้าที่ Onsen UI นำมาไว้ที่โต๊ะได้? ทำงานกับ Onsen UI ได้เลย ไม่มีค่าใช้จ่าย
NGX-สายรัดรองเท้า

NGX-Bootstrap เป็นโครงการโอเพ่นซอร์สที่ส่งส่วนประกอบ Bootstrap สำหรับ Angular ในกรณีนี้ คุณไม่จำเป็นต้องรวมคอมโพเนนต์ JS อย่างไรก็ตาม NGX-Bootstrap ใช้มาร์กอัปและ CSS ของ Bootstrap จำเป็นต้องพูด ทุกองค์ประกอบสร้างขึ้นโดยคำนึงถึงความสามารถในการปรับตัว หมายความว่าพวกเขาไม่มีปัญหาในการปรับตัวให้เข้ากับโครงการและแอปพลิเคชันต่างๆ ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือวางแผนที่จะรวมเข้ากับการสร้างสรรค์ที่มีอยู่ มีการสาธิตมากมายให้เลือก ช่วยให้คุณประหยัดเวลามากขึ้น ในขณะที่คุณมุ่งเน้นที่การปรับแต่งเท่านั้น เอกสารประกอบ วิธีการติดตั้ง และข้อมูลที่จำเป็นอื่นๆ ก็เป็นส่วนหนึ่งของชุดรวมเพื่อให้คุณได้รับประโยชน์
Dragula


ขณะนี้มีการเติบโตอย่างมากสำหรับเครื่องมือลากและวาง ไลบรารีและเฟรมเวิร์ก แม้ว่าโดยปกติแล้วจะอยู่ภายใต้หมวดหมู่เลย์เอาต์การออกแบบเว็บหรือการสร้างต้นแบบ เราไม่เห็นฟังก์ชันการลากและวางมากขนาดนั้นในการออกแบบดั้งเดิมของเว็บไซต์ เว้นแต่ว่าเว็บไซต์นั้นถูกสร้างขึ้นมาโดยเฉพาะเพื่อให้ผู้ใช้สามารถเข้าถึงการจัดวางเลย์เอาต์ของอินเทอร์เฟซผู้ใช้ใหม่ได้
Dragula โดดเด่นเนื่องจากสามารถใช้ได้ไม่เพียงแต่สำหรับเลย์เอาต์เท่านั้นแต่สำหรับเนื้อหาจริงด้วย ซึ่งหมายความว่าคุณสามารถสร้างแอปที่เกี่ยวข้องกับคำถามหรือแอปที่เกี่ยวข้องกับการค้นหาคำหลักที่ต้องการให้ผู้ใช้จัดแนวชุดข้อมูลเฉพาะใน ลำดับที่ถูกต้อง Dragula รองรับการโทรกลับ ไซต์การตรวจสอบเนื้อหาและการดูแลเนื้อหาอาจได้รับประโยชน์จาก Dragula เนื่องจากสามารถลากเนื้อหาไปได้ทุกทิศทางตามสิ่งที่แพลตฟอร์มนำเสนอ
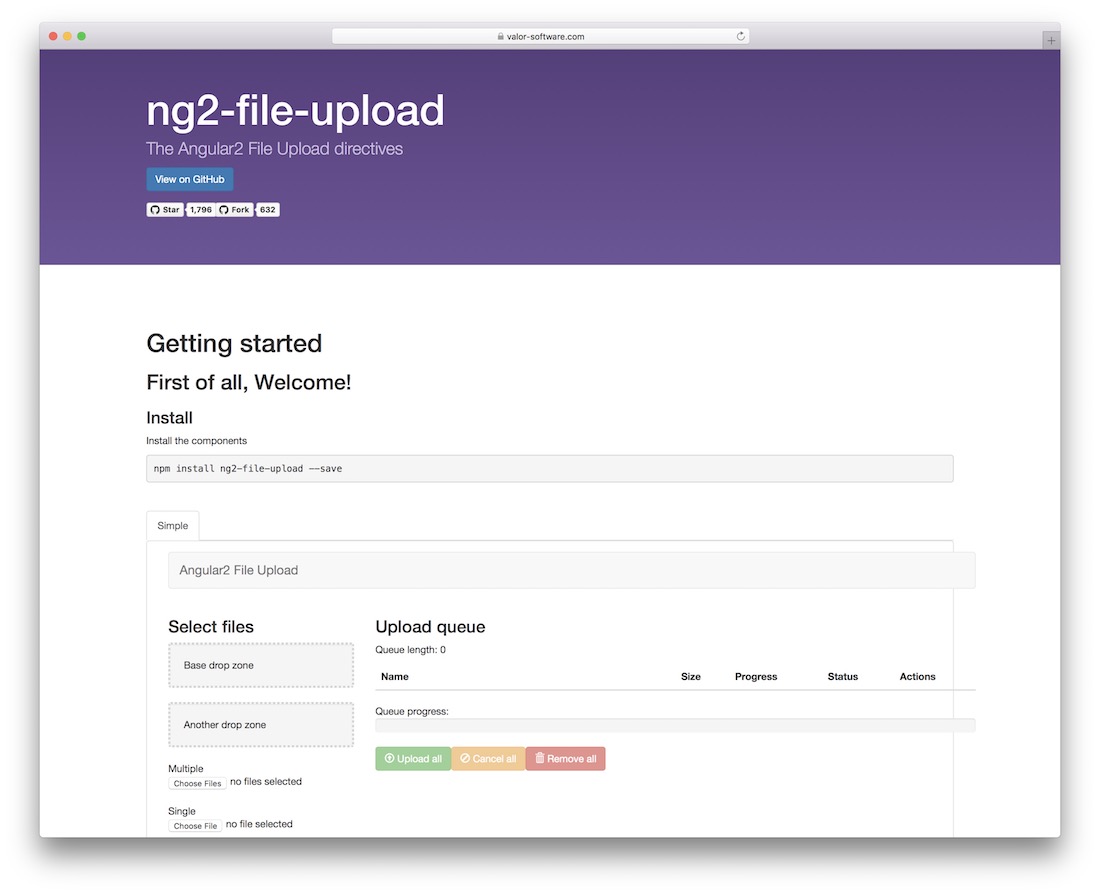
คำสั่ง Angular2 สำหรับการอัปโหลดไฟล์

การอัปโหลดไฟล์ไม่ใช่สิ่งที่คุณควรพิจารณาตั้งแต่เริ่มต้นการบูตแอปของคุณ อย่างช้าที่สุด คุณจะเริ่มคิดถึงคุณลักษณะการอัปโหลดไฟล์เมื่อทำการสรุปส่วนโปรไฟล์ผู้ใช้ของแอปของคุณให้เสร็จสิ้น เนื่องจากเป็นที่ที่ผู้ใช้สามารถอัปโหลดภาพถ่ายทางสังคมของพวกเขาได้ แต่ก็มีส่วนเนื้อหาด้วย และหากคุณกำลังสร้างฟังก์ชันการส่งข้อความโต้ตอบแบบทันทีในตัว คุณจะต้องให้ผู้ใช้มีวิธีในการส่งไฟล์ให้กันและกัน
เป็นสิ่งที่ผู้คนคาดหวังในทุกวันนี้ การอัปโหลดไฟล์เชิงมุมเป็นองค์ประกอบเล็กๆ น้อยๆ ที่ยอดเยี่ยม ออกแบบอย่างสวยงาม และมีอินเทอร์เฟซที่ใช้งานง่าย รองรับการอัปโหลดไฟล์หลายไฟล์ เดี่ยว และลาก ผู้ใช้ (หรือคุณ) สามารถดูความคืบหน้าของไฟล์ที่กำลังอัปโหลด และเมื่อเสร็จสิ้นแล้ว ก็สามารถดำเนินการใดๆ ที่จำเป็น เช่น ยกเลิกหรือนำไฟล์ออกได้ สำหรับปัญหารหัสที่อาจเกิดขึ้น คุณสามารถอ้างถึงไลบรารี GitHub และเปิดปัญหาที่นั่น
คำสั่งเชิงมุมสำหรับ Google แผนที่

คุณกำลังทำงานกับลูกค้าสำหรับแอป Angular และเขาขอให้คุณติดตั้งวิดเจ็ต Google Maps ในแอป คุณจะทำอย่างไร คุณใช้แนวทางดั้งเดิมของ iframe หรือใช้ไลบรารี่ เช่น Angular Google Maps เพื่อรวมแผนที่เข้ากับแอปโดยกำเนิดหรือไม่ น่าเสียดายที่ไลบรารี่อยู่ในเวอร์ชันอัลฟ่าในขณะนี้ ดังนั้นจึงไม่แนะนำให้ใช้งานจริง แต่ให้คอยดูการเปิดตัว หรือคุณอาจแก้ไขด้วยตัวเองและคิดหาเวอร์ชันที่เสถียรเพื่อใช้ในแอปของคุณ
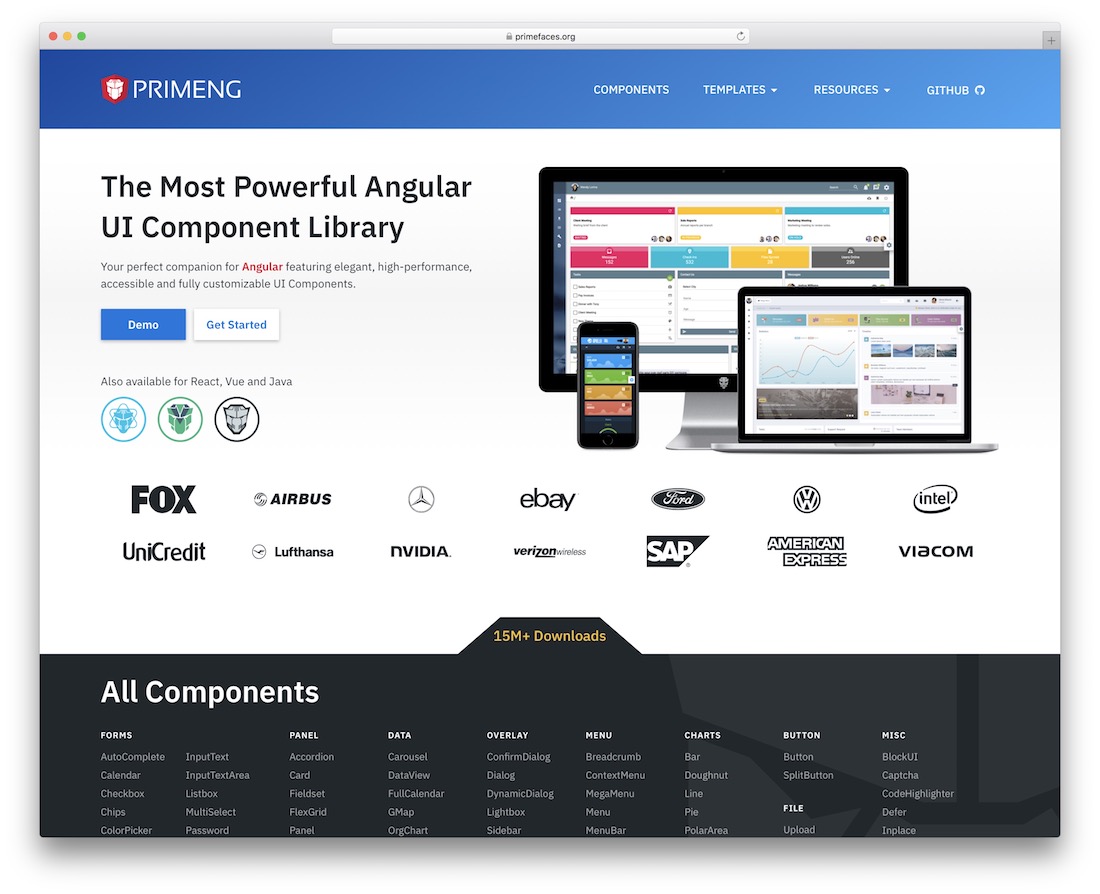
PrimeNG

PrimeNG เป็นไลบรารีส่วนประกอบที่สำคัญสำหรับนักออกแบบส่วนต่อประสานผู้ใช้ที่กำลังเรียนรู้ที่จะใช้งาน Angular! โดยเน้นที่องค์ประกอบเฉพาะเหล่านี้: รูปแบบการป้อนข้อมูล ปุ่ม การแสดงข้อมูล แผงเค้าโครง การซ้อนทับเค้าโครง เมนูเนื้อหา แผนภูมิข้อมูล การส่งข้อความ มัลติมีเดีย เครื่องมือลากและวาง และเครื่องมืออื่นๆ เช่น ธีมที่กำหนดเอง การออกแบบที่ตอบสนอง แถบความคืบหน้า รหัส เครื่องมือเน้นและเทอร์มินัล แต่ละองค์ประกอบมีวิดเจ็ตเฉพาะที่สามารถนำไปใช้กับแอปของคุณ ไม่เพียงแต่การใช้ PrimeNG เท่านั้นที่จะปรับปรุงประสิทธิภาพการทำงานและอัตราความเร็วที่คุณพัฒนา แต่ยังให้รากฐานที่มั่นคงแก่คุณสำหรับการพัฒนาแอปในอนาคต มีบางสิ่งที่ PrimeNG ไม่ได้จัดเตรียมไว้ให้ และสิ่งอื่น ๆ สามารถพบได้ในโพสต์นี้หรือบน GitHub เพื่อสรุปความคิดของคุณ
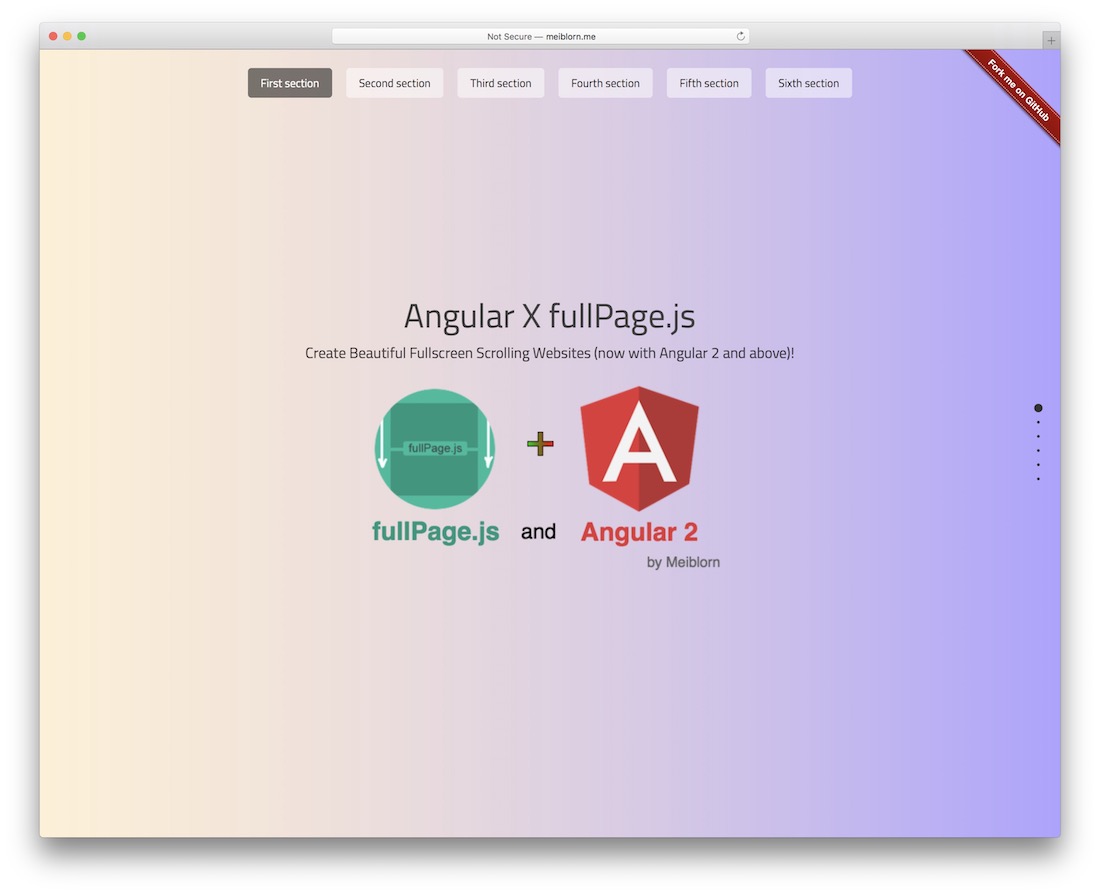
การรวม fullPage.js สำหรับ Angular

fullPage.js คืออะไร? เป็นไลบรารี JavaScript เพื่อให้นักพัฒนาสามารถจัดโครงสร้างเว็บไซต์แบบเลื่อนหน้าเดียวได้ คล้ายกับตัวเลื่อนเนื้อหา แต่เปลี่ยนเป็นแนวตั้งและแสดงเนื้อหาเว็บไซต์ ด้วยแนวคิดใหม่ การใช้งานสามารถขยายไปสู่สถานการณ์ต่างๆ เช่น เปลี่ยนเว็บไซต์ของคุณให้เป็นสไลด์โชว์ แต่ยังมีประโยชน์สำหรับนักพัฒนาจริงที่สร้างโครงการโอเพนซอร์ซและต้องการอธิบายรายละเอียดด้วย การนำทางเมนูช่วยให้ทุกคนข้ามจากสไลด์หนึ่งไปยังอีกสไลด์หนึ่งได้ ในทางเทคนิคแล้วมันทำงานได้เหมือนกับเว็บไซต์อยู่ดี
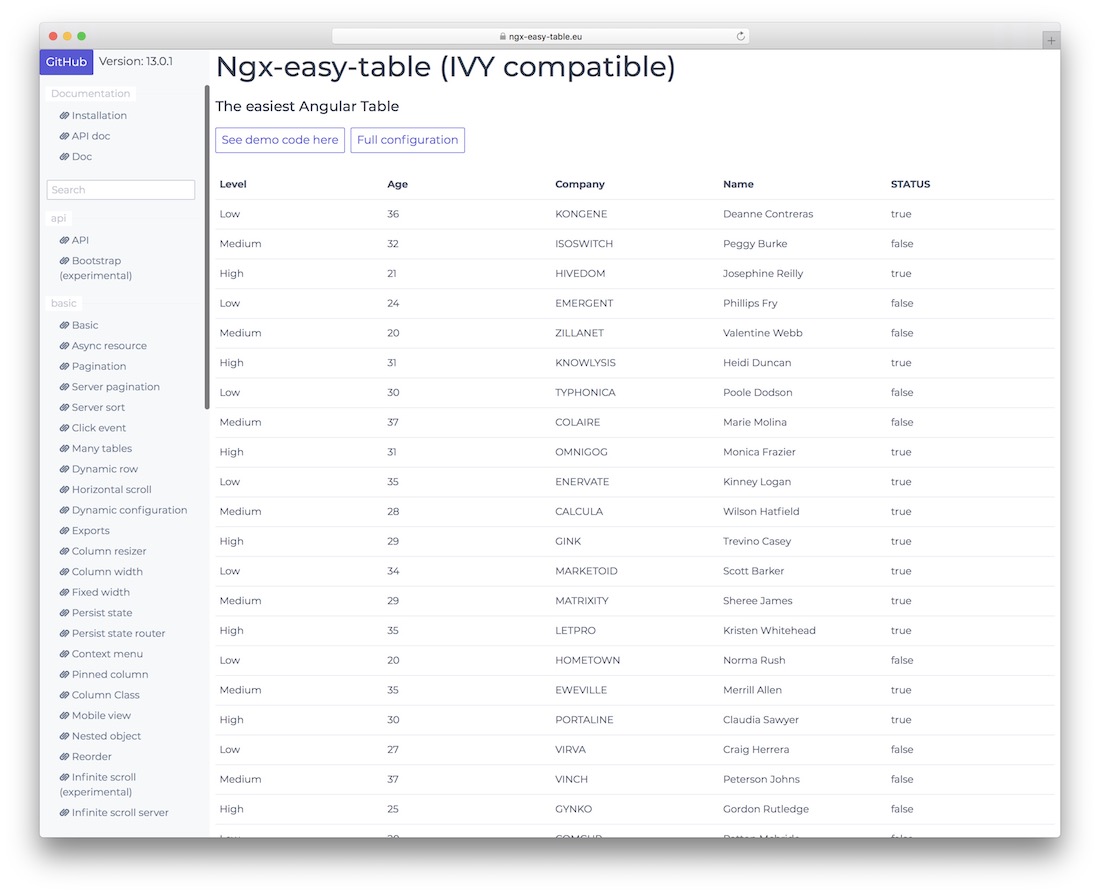
ตารางง่ายเชิงมุม

Espeo Software คือกลุ่มผู้เชี่ยวชาญที่ช่วยลูกค้าเปลี่ยนความคิดของพวกเขาให้กลายเป็นโครงการจริงและจับต้องได้ เมื่อพวกเขาหาเวลา พวกเขาแบ่งปันไลบรารีและแนวคิดของตนเองกับชุมชน Angular ได้อย่างอิสระ หนึ่งในนั้นคือ Angular Easy Table เป็นโมดูลที่สะดวกมากสำหรับการนำตารางไปใช้ในแอปหรือเว็บไซต์ของคุณ คุณสามารถใช้ภายใต้การกำหนดค่าที่แตกต่างกันสี่แบบ: ไม่มีการกำหนดค่าเลย ตารางที่มีความสามารถในการค้นหา ตารางที่มีการแบ่งหน้า และตารางที่คุณสามารถใช้เพื่อส่งออกข้อมูลไปยังไฟล์ CSV ภายนอก นักพัฒนาไม่ได้ใช้ bootstrap กับการออกแบบ สิ่งนี้ให้อิสระแก่คุณในการคลุมมันด้วยอินเทอร์เฟซของคุณเองตามที่คุณต้องการ
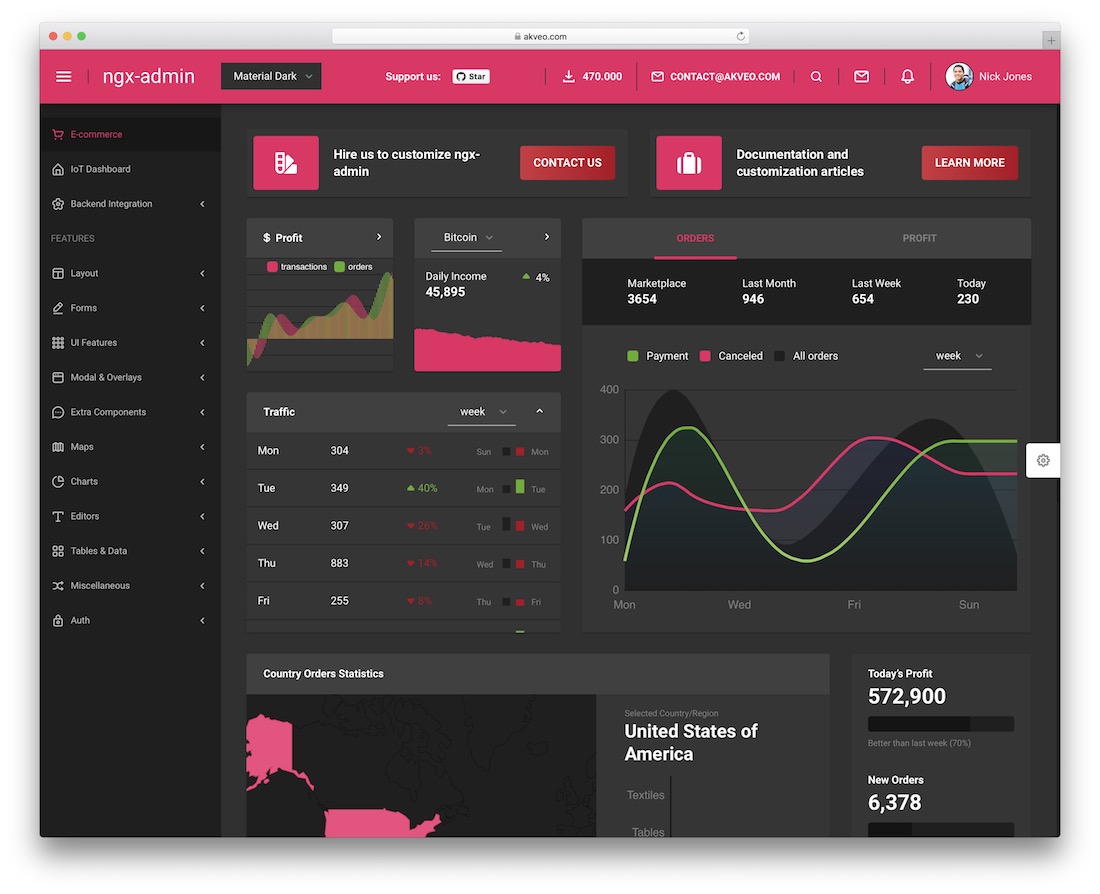
กรอบงานแผงการดูแลระบบที่สร้างด้วย Angular, Bootstrap 4 & WebPack

เทมเพลตแดชบอร์ดของผู้ดูแลระบบมาจากเฟรมเวิร์กต่างๆ มากมาย พวกเขายังสร้างนักพัฒนาหลายคนด้วย Bootstrap ยิ่งกว่านั้น พวกเขาสร้างบางส่วนของพวกเขาเอง และตอนนี้ก็มีอัญมณีมงกุฎสำหรับชุมชนเชิงมุม เทมเพลตแดชบอร์ดผู้ดูแลระบบ Angular 2 เหนือกว่าความคาดหวังใดๆ ที่คุณอาจมีเกี่ยวกับการออกแบบเทมเพลตดังกล่าว สร้างขึ้นด้วยเฟรมเวิร์ก TypeScript, WebPack และ Bootstrap 4 — การผสมผสานระหว่างอินเทอร์เฟซผู้ใช้และประสบการณ์ผู้ใช้นั้นไม่เคยมีมาก่อน Angular Admin เป็นเทมเพลตที่น่าใช้งาน นอกจากนี้ยังมีคุณสมบัติต่างๆ เช่น การออกแบบเว็บที่ตอบสนอง การแสดงผลคุณภาพสูง SASS, jQuery และการผสานรวมแผนภูมิและไลบรารีแผนที่ แดชบอร์ดที่ออกแบบมานั้นเป็นสิ่งที่พิเศษอย่างแท้จริง บางทีอาจเป็นการแสดงให้เห็นว่าอนาคตของเว็บไซต์ Bootstrap 4 จะเป็นอย่างไร
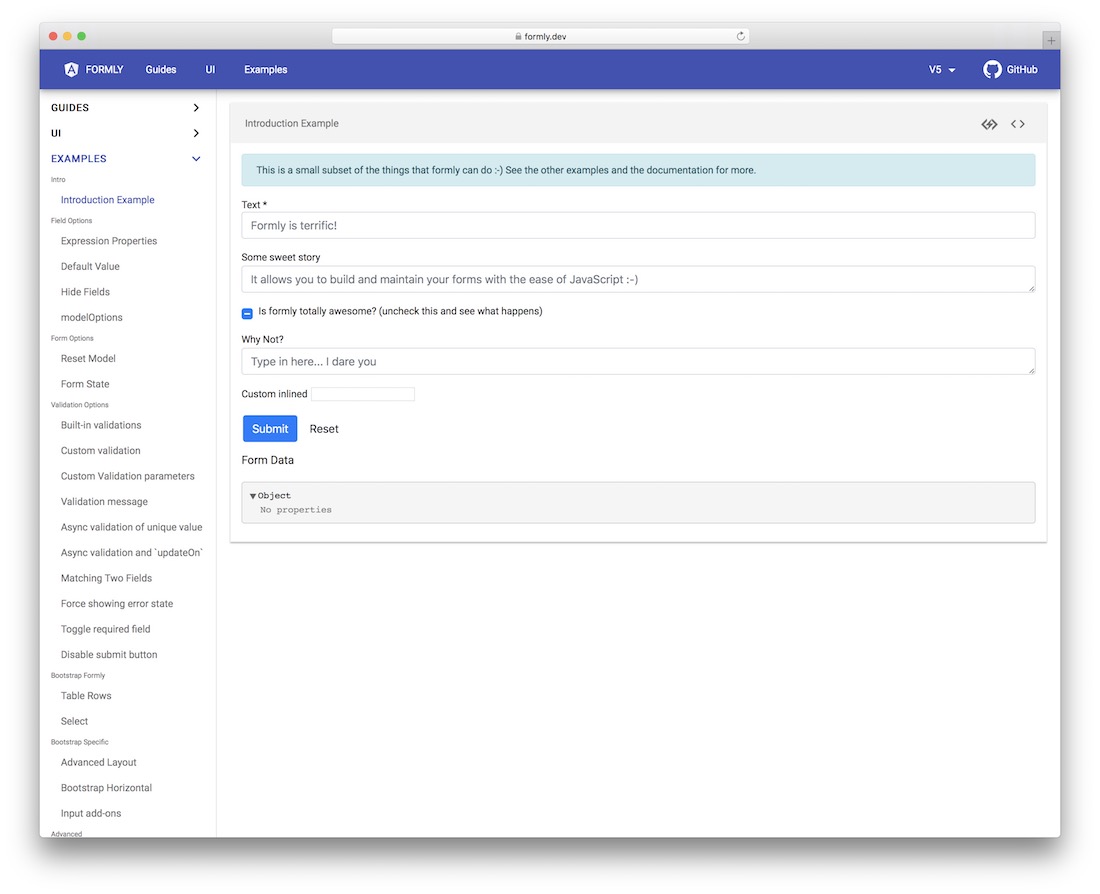
แบบฟอร์ม JavaScript สำหรับ Angular

การใช้รูปแบบ JavaScript ในโครงการ Angular ของคุณไม่จำเป็นต้องเป็นเรื่องยาก ไลบรารีส่วนประกอบอย่างง่ายสามารถเพิ่มฟังก์ชันที่จำเป็นเพื่อเปิดใช้งานโปรเจ็กต์ของคุณสำหรับฟอร์ม JS แม้ว่าจะเป็นองค์ประกอบที่อยู่ระหว่างดำเนินการ แต่นักพัฒนาหลายสิบคนได้แสดงให้เห็นว่ามีการใช้งานอยู่จริง
ตัวโหลดรูปภาพขี้เกียจสำหรับ Angular

Angular มีความน่าสนใจอย่างมากสำหรับโปรเจ็กต์ขนาดใหญ่ที่เกี่ยวข้องกับการเล่นเนื้อหาที่เป็นภาพ ประสิทธิภาพมีอยู่แล้ว และแน่นอน ความเสถียรก็เช่นกัน คุณควรตรวจสอบให้แน่ใจด้วยว่าพวกเขาจะให้บริการแก่ผู้ใช้เมื่อพวกเขาไปถึงองค์ประกอบนั้น ๆ ในหน้านั้นแล้วเท่านั้น สิ่งนี้ไม่คำนึงถึงแอพและจำนวนรูปภาพที่คุณจัดการอย่างต่อเนื่อง นั่นเป็นวิธีที่การโหลดแบบขี้เกียจทำงาน ประหยัดแบนด์วิธบางส่วนสำหรับตัวคุณเองและผู้อ่านของคุณ คุณสามารถทำได้โดยการแสดงเนื้อหาภาพเมื่อเข้ามาในหน้าต่างจริงของเบราว์เซอร์
