16 najlepszych komponentów Angular dla programistów internetowych
Opublikowany: 2021-06-30Nieczęsto zdarza się, że framework przejmuje krajobraz tworzenia stron internetowych w ciągu zaledwie pięciu lat, ale załóżmy, że albo tworzysz coś, co się przykleja, albo nie. Angular — który jest zbudowany przez Google — zdołał wcześnie podbić serca programistów i od tego czasu rozkwitł i ewoluował w jedną z najlepszych dostępnych frameworków JavaScript. Angular wprowadza kilka odważnych ruchów, które mogą być zaskakujące dla tych, którzy nie są zaznajomieni z internetem mobilnym, ale Angular jest ściśle skoncentrowany jako framework zorientowany na urządzenia mobilne, co oznacza, że aplikacje komputerowe i strony internetowe musiałyby być budowane w odwrotnej kolejności. Wspaniała strategia, jeśli zapytasz nas, mobilność już przewyższa wszelkie oczekiwania, a ponieważ kolejne miliardy łączą się, sensowne jest, abyśmy najpierw tworzyli z myślą o internecie mobilnym.
Jeśli Angular również podbił Twoje serce, możesz być zainteresowany pobraniem dowolnego z poniższych komponentów Angulara, zbudowanych w celu wspierania programistów z podstawową, a także zaawansowaną funkcjonalnością, która skróciłaby czas potrzebny na przejście od prototypu do pełnej aplikacji produkcyjnej. Oto lista najlepszych z najlepszych komponentów Angular, które zostały do tej pory opublikowane.
ArchitectUI kątowe 11

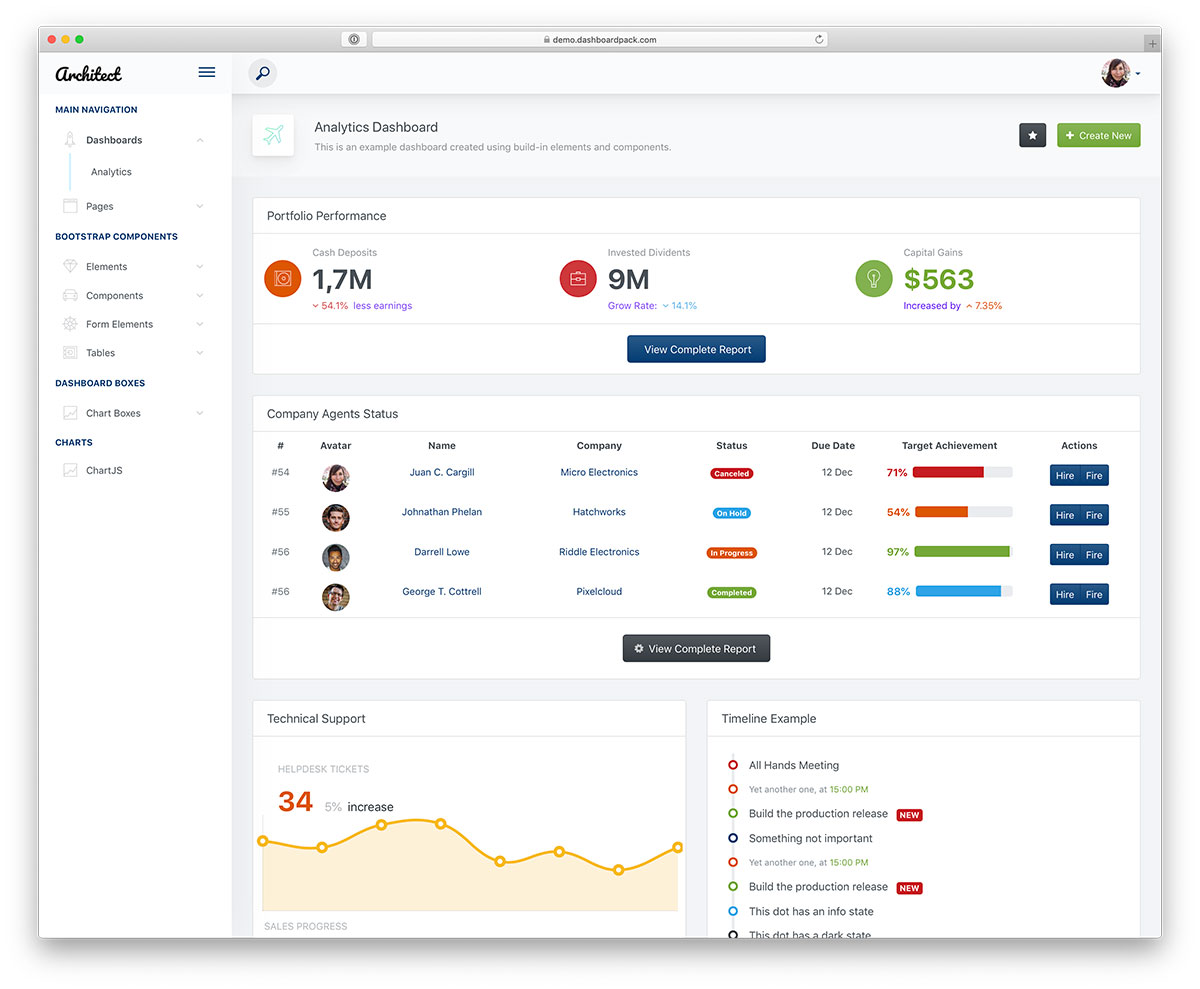
ArchitectUI Angular 11 to wielofunkcyjny dashboard, który działa z szerokim horyzontem różnych projektów. Nowoczesny i przejrzysty układ tego szablonu jest pełen wspaniałych funkcji i funkcji, które dobrze Ci pomogą. Oczywiście możesz użyć ArchitectUI Angular 11 po wyjęciu z pudełka, ale możesz również dostosować go odpowiednio do swoich potrzeb i przepisów. Chociaż możesz go zmodyfikować, aby pasował wyłącznie do aplikacji, możesz również zintegrować ArchitectUI Angular 11 z innymi projektami.
Co więcej, w pakiecie otrzymujesz wiele układów i skórek kolorów, ponad dwieście niestandardowych komponentów, dziewięć projektów pulpitów nawigacyjnych i pełną dokumentację dla bezproblemowego wykonania. Struktura jest również całkowicie elastyczna i płynna, bezproblemowo działająca na różnych urządzeniach i przeglądarkach internetowych. Zbuduj panel administracyjny, który przyciągnie wzrok dzięki ArchitectUI Angular 11 i zacznij maszerować do sukcesu, który chcesz osiągnąć dzięki swojej aplikacji.
Więcej informacji / Pobierz demoProjektowanie materiałów dla Angular

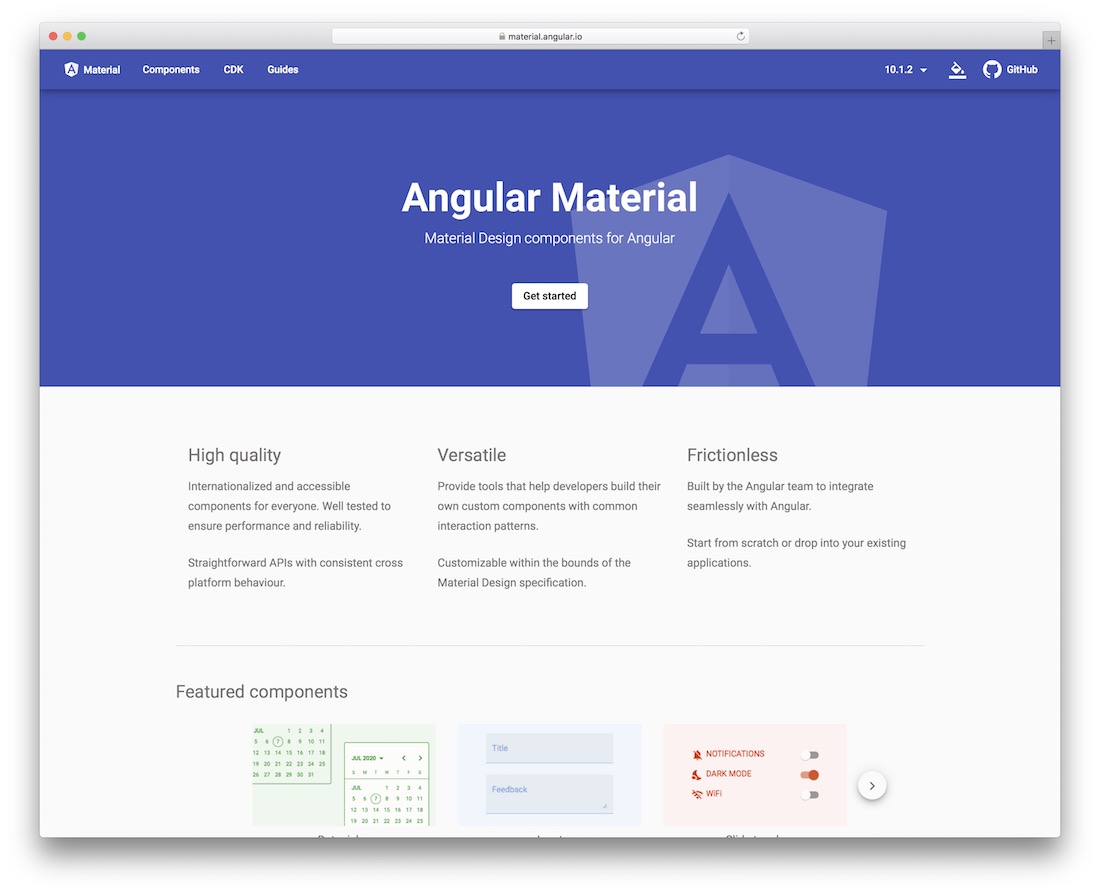
Google jest oficjalną firmą stojącą za Angularem, więc byłoby śmieszne, gdyby nie podali standardu projektowania dla Angulara! Więc to właśnie zrobili, przenieśli projekt materiałowy na komponenty Angular, gotowe do użycia w istniejących i przyszłych aplikacjach. Celem jest utworzenie repozytorium komponentów interfejsu użytkownika Material Design, które będzie zgodne ze specyfikacją Material Design. Wszystkie komponenty zostały zglobalizowane, dzięki czemu mogą być używane w dowolnym języku i dowolnej narodowości, zapewniają bezpośrednie rozwiązanie API, które sprawia, że praca programisty jest mniej frustrująca, zostały przetestowane w typowych sytuacjach w celu zapewnienia zgodności, mają czystą bazę kodu i dobrze udokumentowane funkcje, dzięki którym programiści mogą cieszyć się jakością, z której słynie Angular. Komponent jest stopniowo ulepszany, ponieważ sam Angular jest coraz bardziej rozpieszczany, optymalizowany i przetwarzany.
Wykresy dla Angular2 na podstawie Chart.js

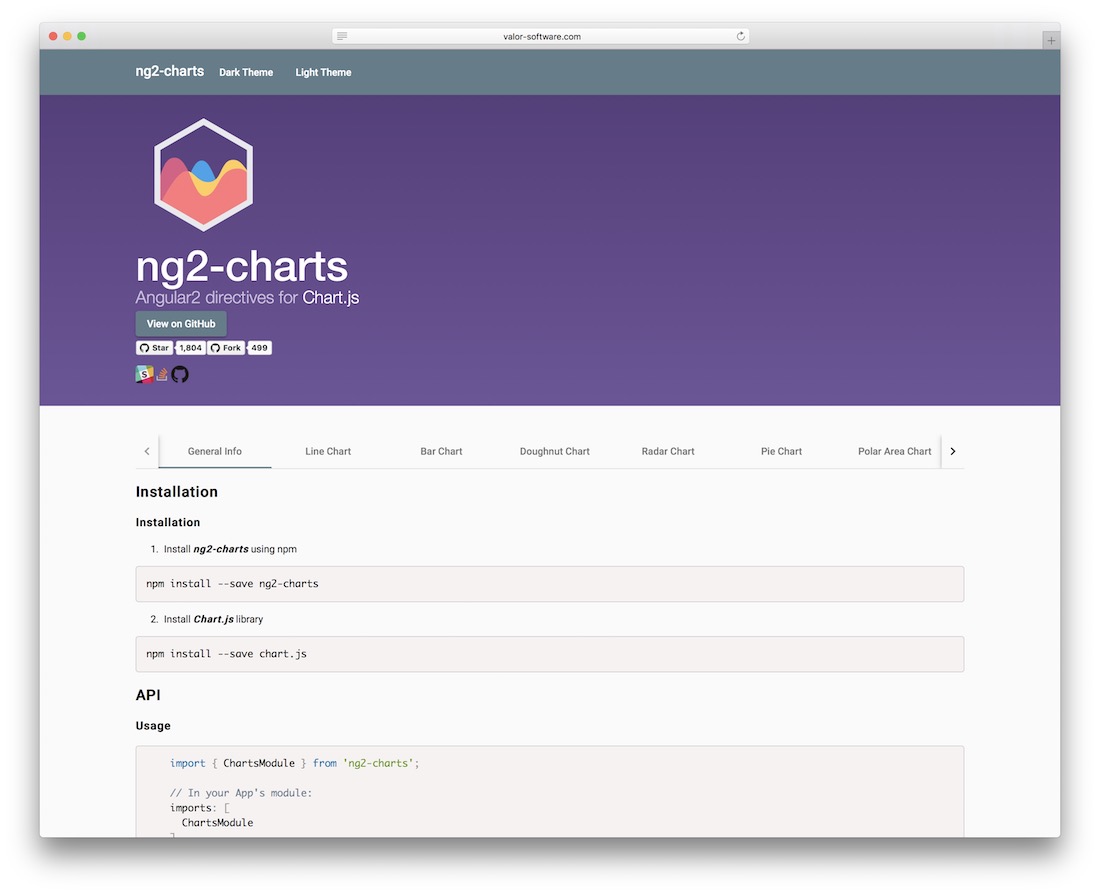
Chart.js to biblioteka wykresów HTML5, która wykorzystuje pełny potencjał elementu HTML5 Canvas. Jest używany przez naukowców zajmujących się danymi, badaczy zdrowia, dziennikarzy, firmy medialne i wydawców, którzy cenią interaktywne wykresy w celu dostarczania interaktywnych danych swoim odbiorcom. Chart.js był używany w pokazach slajdów, spotkaniach biznesowych i jest często implementowany zarówno w aplikacjach internetowych, jak i mobilnych. Jest to najbardziej popularna biblioteka wykresów na GitHub, a żaden artykuł online, który mówi o bibliotekach wykresów, nie obejdzie się bez wzmianki o Chart.js! Chociaż ograniczony (czy to naprawdę?) tylko do ośmiu typów wykresów, każdy z nich jest nienagannie dopracowany, aby wyróżniać się z tłumu poprzez znaczące skupienie się na prezentowanych danych. A Angular to idealna platforma, która może uzupełnić pełny potencjał Chart.js, ponieważ oba mają podobne rozumienie projektowania i razem można osiągnąć cuda.
NG-ZORRO

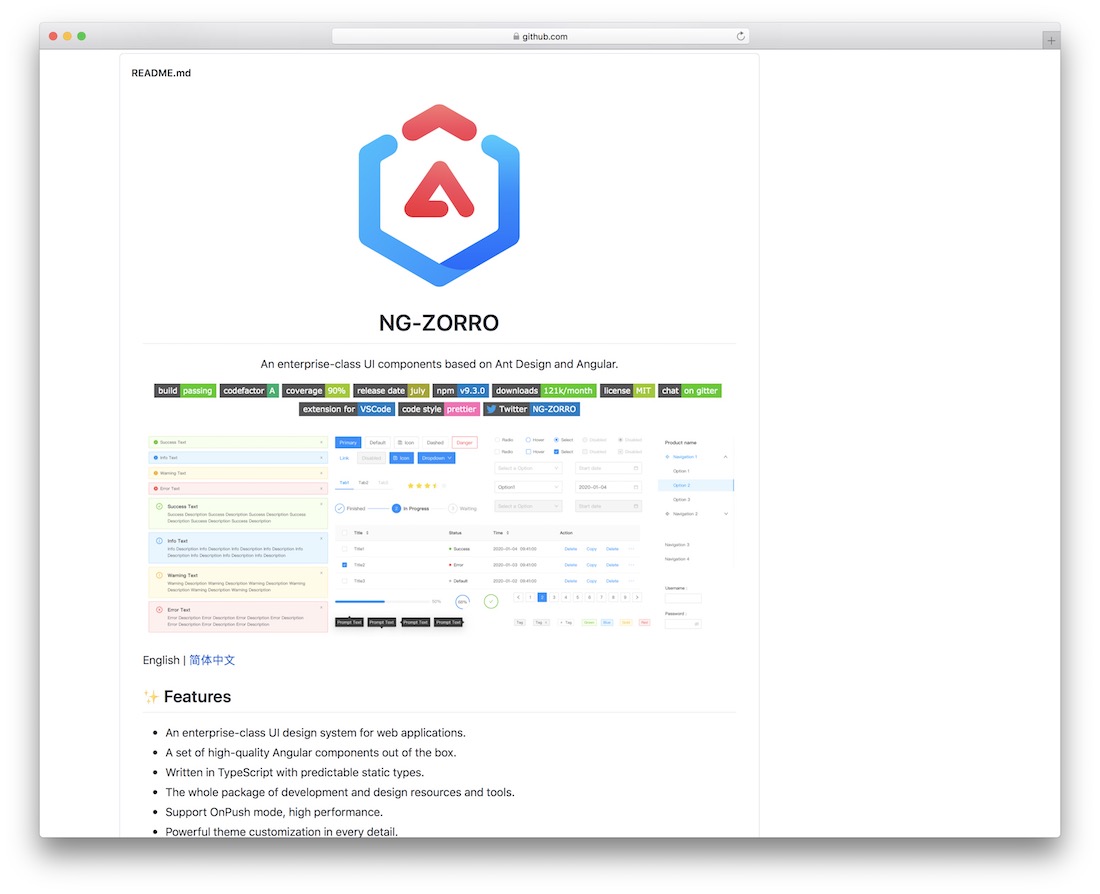
NG-ZORRO to funkcjonalny zestaw komponentów UI oparty na Angular i Ant Design. Dzięki NG-ZORRO otrzymujesz mnóstwo elementów i rozszerzeń, które możesz zintegrować z różnymi projektami, nad którymi pracujesz. Wszystko działa w idealnej harmonii po wyjęciu z pudełka i jest kompatybilne z większością przeglądarek internetowych. NG-ZORRO obsługuje również internacjonalizację, więc możesz bez problemu zmienić go na różne języki. Co więcej, możliwe są również dostosowania, dzięki czemu możesz dostroić każdy komponent, aby dopasować styl swojego projektu do koszulki. Zaangażuj się teraz, dowiedz się o instalacji i przenieś sprawy na wyższy poziom.
Komponenty kątowe

Stąd nazwa, jest to oficjalny zestaw podzespołów do Angulara. Narzędzia te są dostępne dla każdego, ponieważ są bardzo elastyczne w pracy z różnymi intencjami. Są również dobrze przetestowane, dzięki czemu wydajność jest na najwyższym poziomie. Dzięki dostępnym komponentom programiści mogą znacznie szybciej budować projekty przy mniejszym wysiłku. Możesz zacząć od podstaw lub zintegrować się z istniejącym projektem, oba podejścia działają fantastycznie. Niektóre komponenty obejmują autouzupełnianie, odznakę, kartę, przełącznik przycisków, chipy, selektor dat i pole formularza, aby wymienić tylko kilka. Na koniec przejrzyj dostępną dokumentację, jeśli to konieczne i ciesz się płynnym wykonaniem.
Onsen UI dla Angular

Dzięki interfejsowi użytkownika Angular i Onsen możesz teraz szybko przyspieszyć proces tworzenia najwyższej klasy aplikacji mobilnych. Wszystkie komponenty będą działać zgodnie z Twoją aplikacją mobilną Angular, zapewniając bezbłędne działanie. Niektóre komponenty obejmują karuzelę, okno dialogowe, formularz, siatkę, listę, nawigację, logowanie, okienko pop-over i inne. Możesz nawet sprawdzić komponenty Angular interfejsu Onsen UI w działaniu, zanim zaczniesz się zanurzać. Po co marnować czas na samodzielne podnoszenie ciężarów, skoro możesz skorzystać z predefiniowanego materiału, który Onsen UI wprowadza na stół? Już teraz rozpocznij pracę z interfejsem Onsen UI, ponieważ jest dostępny bezpłatnie.
Pasek rozruchowy NGX

NGX-Bootstrap to projekt open-source, który dostarcza komponenty Bootstrap dla Angulara. W takim przypadku nie musisz dołączać komponentów JS, jednak NGX-Bootstrap używa znaczników Bootstrap i CSS. Nie trzeba dodawać, że każdy element jest zbudowany z myślą o adaptacji. Oznacza to, że nie mają problemu z dostosowaniem się do różnych projektów i aplikacji, niezależnie od tego, czy zaczynasz od zera, czy planujesz zintegrować się z istniejącymi kreacjami. Do wyboru jest mnóstwo wersji demonstracyjnych, co pozwala zaoszczędzić więcej czasu, a Ty skupiasz się tylko na dopracowaniu. Dokumentacja, metoda instalacji i inne niezbędne informacje są również częścią pakietu, z którego możesz skorzystać.
Dragula


W tej chwili następuje ogromny rozwój narzędzi, bibliotek i frameworków do przeciągania i upuszczania, chociaż zwykle należą one do kategorii układów stron internetowych lub prototypowania. Nie widzimy tak wielu funkcji przeciągania i upuszczania w tradycyjnym projekcie witryny, chyba że witryna ta jest specjalnie zbudowana, aby dać użytkownikowi dostęp do zmiany układu interfejsu użytkownika.
Dragula wyróżnia się tym, że może być używana nie tylko do układu, ale także do rzeczywistej treści, co oznacza, że możesz posunąć się nawet do tworzenia aplikacji związanych z quizami lub aplikacji związanych z wyszukiwaniem słów kluczowych, które wymagałyby od użytkownika wyrównania określonego zestawu danych w prawidłowej kolejności, Dragula obsługuje wywołania zwrotne. Przychodzą mi na myśl witryny z przeglądem treści i kuracją treści, które mogłyby skorzystać z Draguli, ponieważ umożliwia ona przeciąganie treści w każdym kierunku w oparciu o to, co zapewnia platforma.
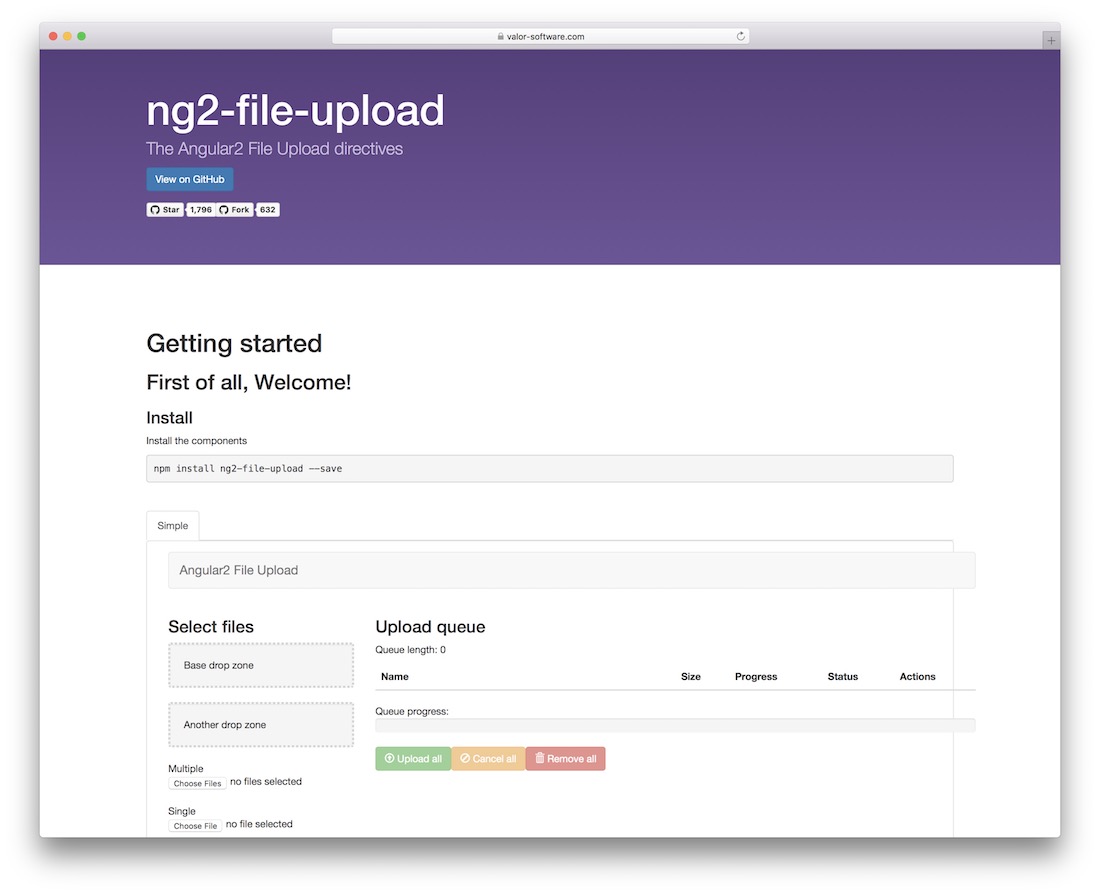
Dyrektywy Angular2 dotyczące przesyłania plików

Przesyłanie plików nie jest czymś, co będziesz brać pod uwagę od samego początku ładowania aplikacji. Najpóźniej zaczniesz myśleć o funkcjach przesyłania plików podczas finalizowania części profilu użytkownika Twojej aplikacji, ponieważ to tam użytkownicy mogą przesyłać swoje zdjęcia społecznościowe. Ale jest też część dotycząca treści, a jeśli tworzysz wbudowaną funkcję wiadomości błyskawicznych; musisz umożliwić użytkownikom przesyłanie plików między sobą.
To jest coś, czego ludzie oczekują w dzisiejszych czasach. Angular File Upload to świetny mały komponent, pięknie zaprojektowany i ma łatwy w obsłudze interfejs. Obsługuje przesyłanie wielu plików, pojedyncze i przeciąganie plików. Użytkownicy (lub Ty) mogą obserwować postęp przesyłania pliku, a po jego zakończeniu mogą podjąć wszelkie niezbędne działania, takie jak anulowanie lub usunięcie pliku. W przypadku potencjalnych problemów z kodem możesz odwołać się do biblioteki GitHub i tam otworzyć problem.
Dyrektywy kątowe dla Map Google

Pracujesz z klientem aplikacji Angular i prosi Cię o zaimplementowanie widżetu Google Maps w samej aplikacji, co robisz? Czy korzystasz z tradycyjnego podejścia iframe, czy korzystasz z biblioteki, takiej jak Angular Google Maps, aby natywnie integrować mapy z aplikacjami? Niestety, biblioteka jest obecnie w wersji Alpha, więc użycie produkcyjne nie jest zalecane, ale miej oko na wydanie lub możesz sam przy tym majstrować i wymyślić stabilną wersję do użycia w swoich aplikacjach.
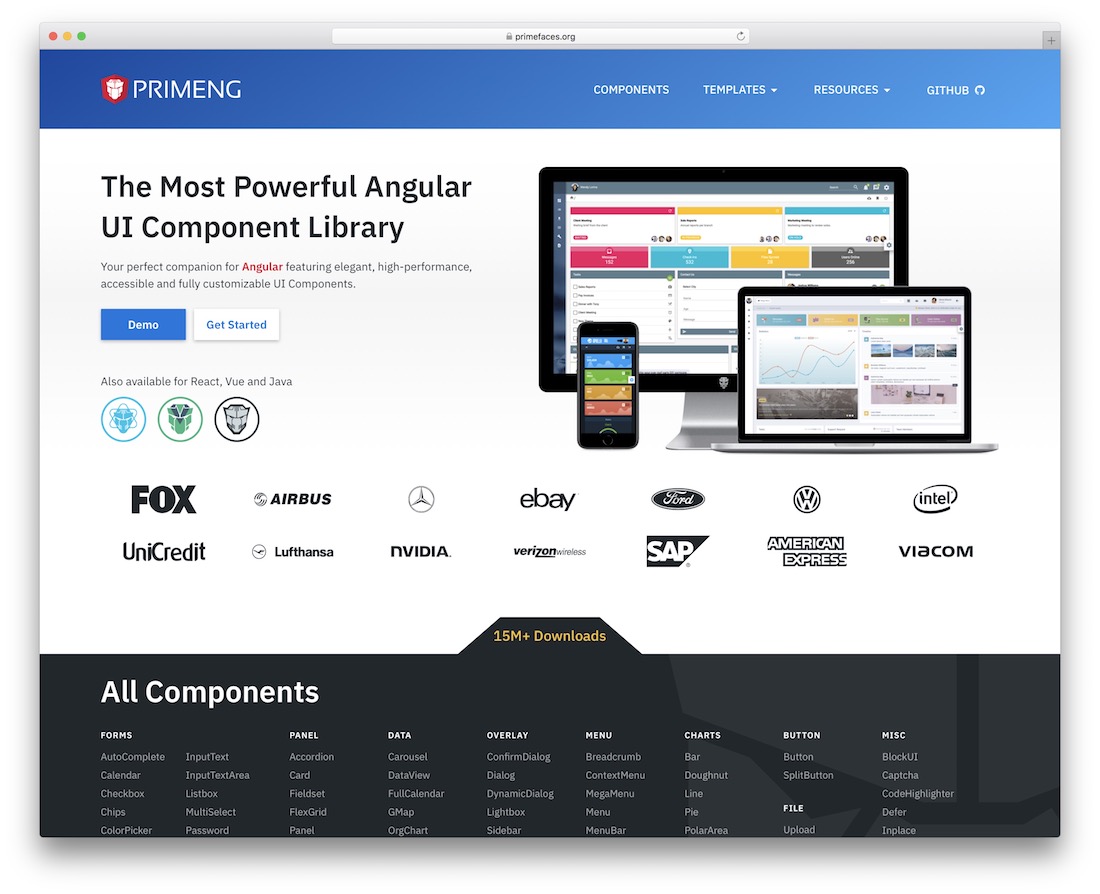
PrimeNG

PrimeNG to główna biblioteka komponentów dla projektantów interfejsów użytkownika, którzy uczą się korzystać z Angulara! Koncentruje się na tych unikalnych komponentach: formularzach wejściowych, przyciskach, wyświetlaniu danych, panelach układu, nakładce układu, menu zawartości, wykresach danych, wiadomościach, multimediach, narzędziach przeciągania i upuszczania oraz innych narzędziach, takich jak niestandardowe motywy, responsywny projekt, paski postępu, kod narzędzia do podświetlania i terminali. Każdy komponent zapewnia unikalny widżet, który można zastosować do Twojej aplikacji, nie tylko używanie PrimeNG poprawi produktywność i szybkość, z jaką tworzysz, ale da ci solidną podstawę do tworzenia przyszłych aplikacji. Jest bardzo niewiele rzeczy, których PrimeNG nie zapewnia, a wszystko inne można znaleźć w tym poście lub na GitHubie, aby sfinalizować swój pomysł.
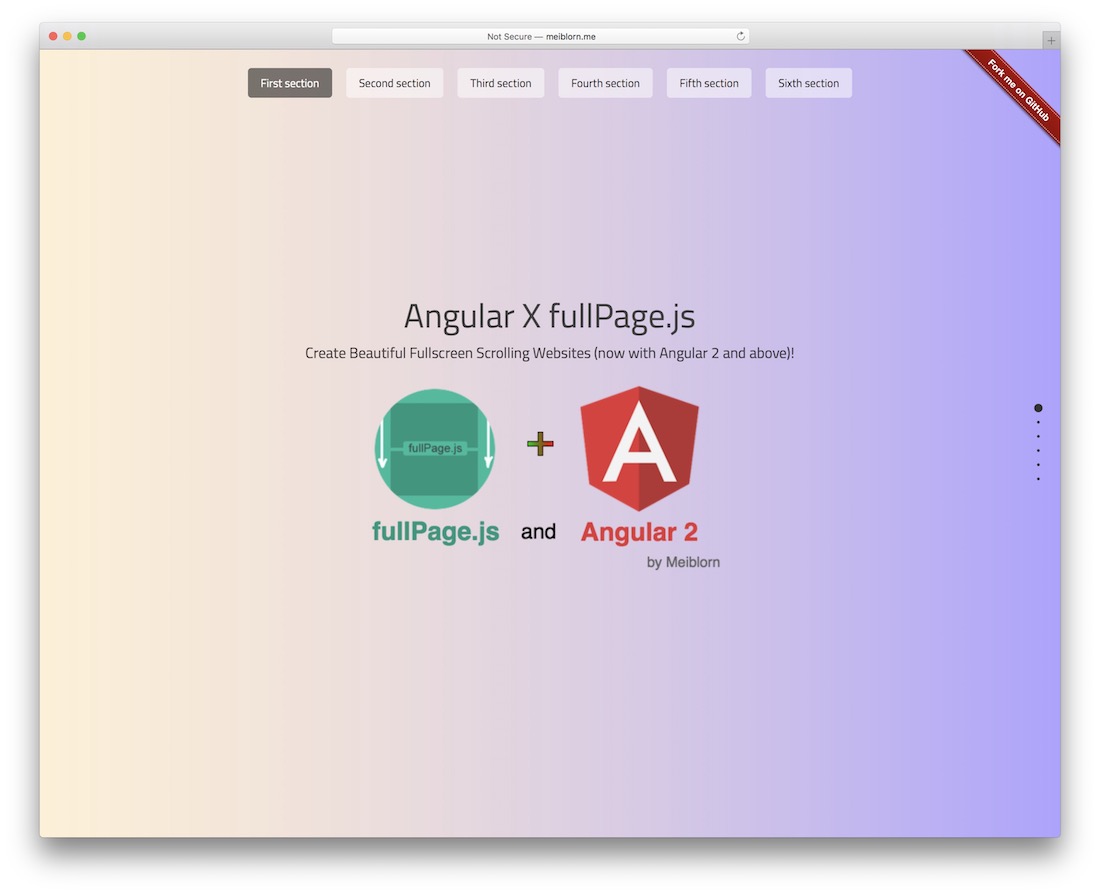
Integracja fullPage.js dla Angular

Co to jest fullPage.js? Jest to biblioteka JavaScript, która ma umożliwić programistom tworzenie struktury jednostronicowej witryny z przewijaniem. Coś w rodzaju suwaka treści, ale ustawionego pionowo i służącego do obsługi treści witryny. Dzięki nowej myśli, zastosowania mogą obejmować sytuacje, takie jak przekształcenie witryny w pokaz slajdów. Ale także nie tak daleko od bycia użytecznym dla prawdziwych programistów, którzy budują projekty open-source i chcą wyjaśnić szczegóły. Nawigacja w menu umożliwia każdemu przechodzenie z jednego slajdu (strony) do drugiego. Tak więc technicznie działa podobnie do strony internetowej.
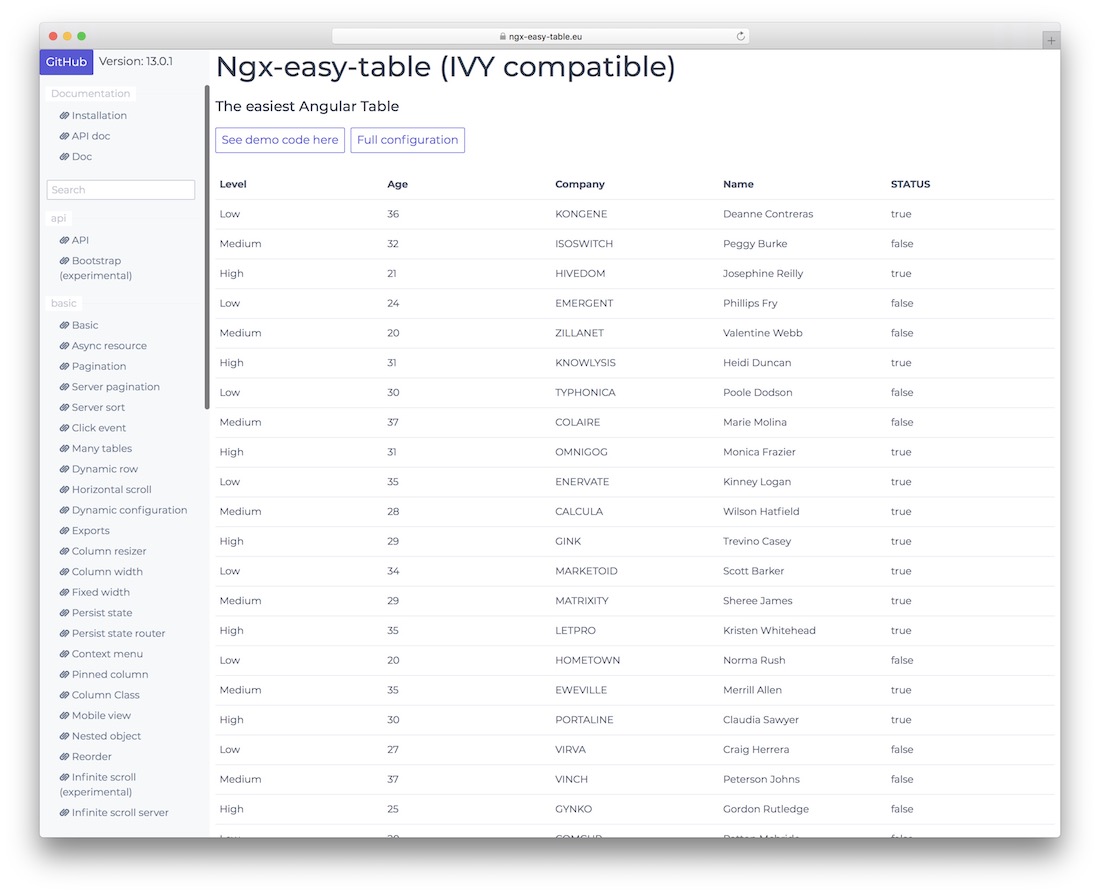
Kątowy łatwy stół

Espeo Software to grupa profesjonalistów, którzy pomagają klientom przekuwać ich pomysły w realne i namacalne projekty. Kiedy znajdą czas, swobodnie dzielą się ze społecznością Angulara niektórymi swoimi bibliotekami i pomysłami. Jednym z nich jest stół Angular Easy. Jest to bardzo wygodny moduł do implementowania tabel w aplikacjach lub witrynach internetowych. Możesz go używać w czterech różnych konfiguracjach: bez konfiguracji, tabela z możliwością wyszukiwania, tabela z paginacją i tabela, której możesz użyć do eksportu danych do zewnętrznego pliku CSV. Deweloperzy nie zastosowali w projekcie bootstrapu. Daje to swobodę nakładania na niego własnego interfejsu, jak wolisz.
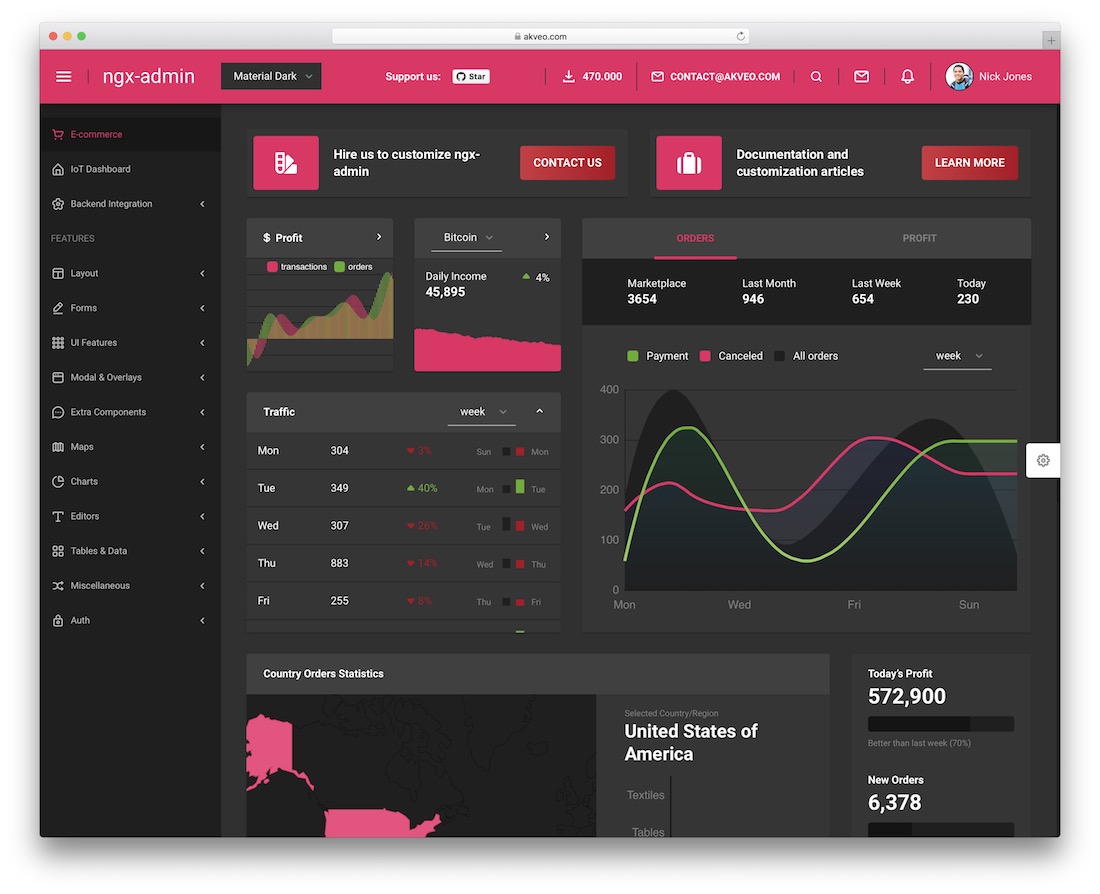
Admin Panel Framework zbudowany z Angular, Bootstrap 4 i WebPack

Szablony pulpitów administracyjnych pochodzą z wielu różnych frameworków. Deweloperzy zbudowali też wiele z nich za pomocą Bootstrapa. Co więcej, zbudowali niektóre z nich natywnie, a teraz jest klejnotem koronnym dla społeczności Angularów. Szablon pulpitu administracyjnego Angular 2 przewyższa wszelkie oczekiwania związane z projektowaniem takiego szablonu. Zbudowany przy użyciu frameworka TypeScript, WebPack i Bootstrap 4 — połączenie interfejsu użytkownika i doświadczenia użytkownika jest bezprecedensowe. Angular Admin to wspaniały szablon do pracy. Ponadto posiada takie funkcje, jak responsywne projektowanie stron internetowych, wysokiej jakości wyświetlanie, SASS, jQuery oraz integracja wykresów i bibliotek map. Zaprojektowana deska rozdzielcza to także coś naprawdę wyjątkowego. Być może to długa droga, aby pokazać, jak będzie wyglądała przyszłość stron Bootstrap 4.
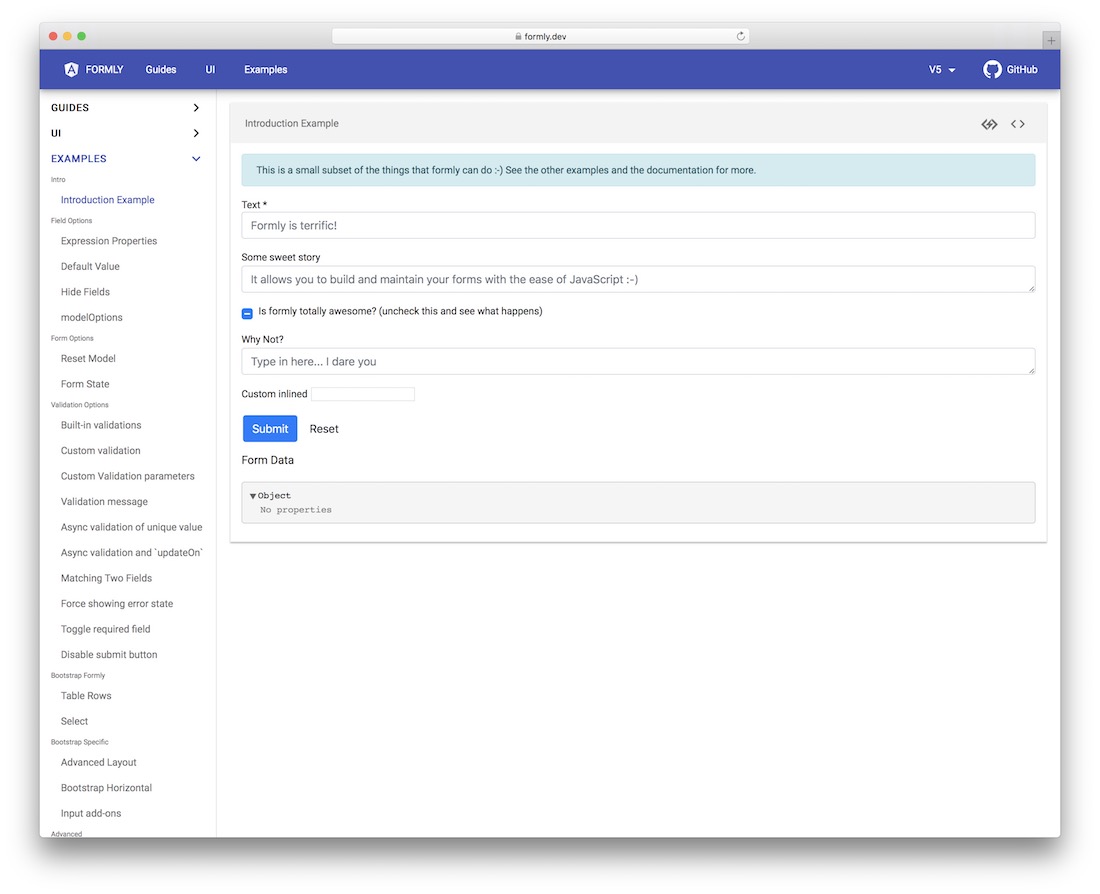
Formularze JavaScript dla Angular

Korzystanie z formularzy JavaScript w projekcie Angular nie musi być trudne. Tylko prosta biblioteka komponentów może dodać niezbędne funkcje, aby umożliwić Twoim projektom tworzenie formularzy JS. Chociaż jest to składnik w toku, dziesiątki programistów pokazało, że jest on aktywnie używany.
Lazy loader obrazu dla Angular

Angular ma dużą atrakcyjność dla dużych projektów, które wymagają zabawy z treścią wizualną. Występ już tam jest i na pewno jest też stabilność. Równie dobrze możesz upewnić się, że są one wyświetlane użytkownikom dopiero po dotarciu do tego konkretnego elementu na stronie. Dzieje się tak niezależnie od aplikacji i liczby obrazów, które stale obsługujesz. Tak działa leniwe ładowanie. Zaoszczędź trochę przepustowości dla siebie i swoich czytelników. Możesz to zrobić, wyświetlając zawartość wizualną, gdy pojawi się ona w rzeczywistym oknie przeglądarki.
