Top 16 Angular-Komponenten für Webentwickler
Veröffentlicht: 2021-06-30Es kommt nicht oft vor, dass ein Framework die Landschaft der Webentwicklung in nur fünf Jahren übernimmt, aber angenommen, Sie machen entweder etwas, das Bestand hat, oder nicht. Angular – das von Google entwickelt wurde – hat es schon früh geschafft, die Herzen der Entwickler zu erobern, und hat sich seitdem zu einem der besten JavaScript-Frameworks entwickelt, die es gibt. Angular führt einige mutige Schritte ein, die für diejenigen überraschend sein könnten, die mit dem mobilen Web nicht vertraut sind, aber Angular ist strikt auf ein Mobile-First-Framework ausgerichtet, was bedeutet, dass Desktop-Apps und Websites in umgekehrter Reihenfolge erstellt werden müssen. Wunderbare Strategie, wenn Sie uns fragen, Mobile übertrifft bereits alle Erwartungen, und da Milliarden weitere verbunden werden, ist es nur sinnvoll, dass wir zuerst mit dem mobilen Web im Hinterkopf haben.
Wenn Angular auch Ihr Herz erobert hat, könnten Sie an einer der folgenden Angular-Komponenten interessiert sein, die entwickelt wurden, um Entwickler mit grundlegenden und auch erweiterten Funktionen zu unterstützen, die die Zeit verkürzen würden, die vom Prototyp bis zur vollständigen Produktionsanwendung benötigt wird. Hier ist eine Liste der besten der besten Angular Components, die bisher veröffentlicht wurden.
ArchitectUI Angular 11

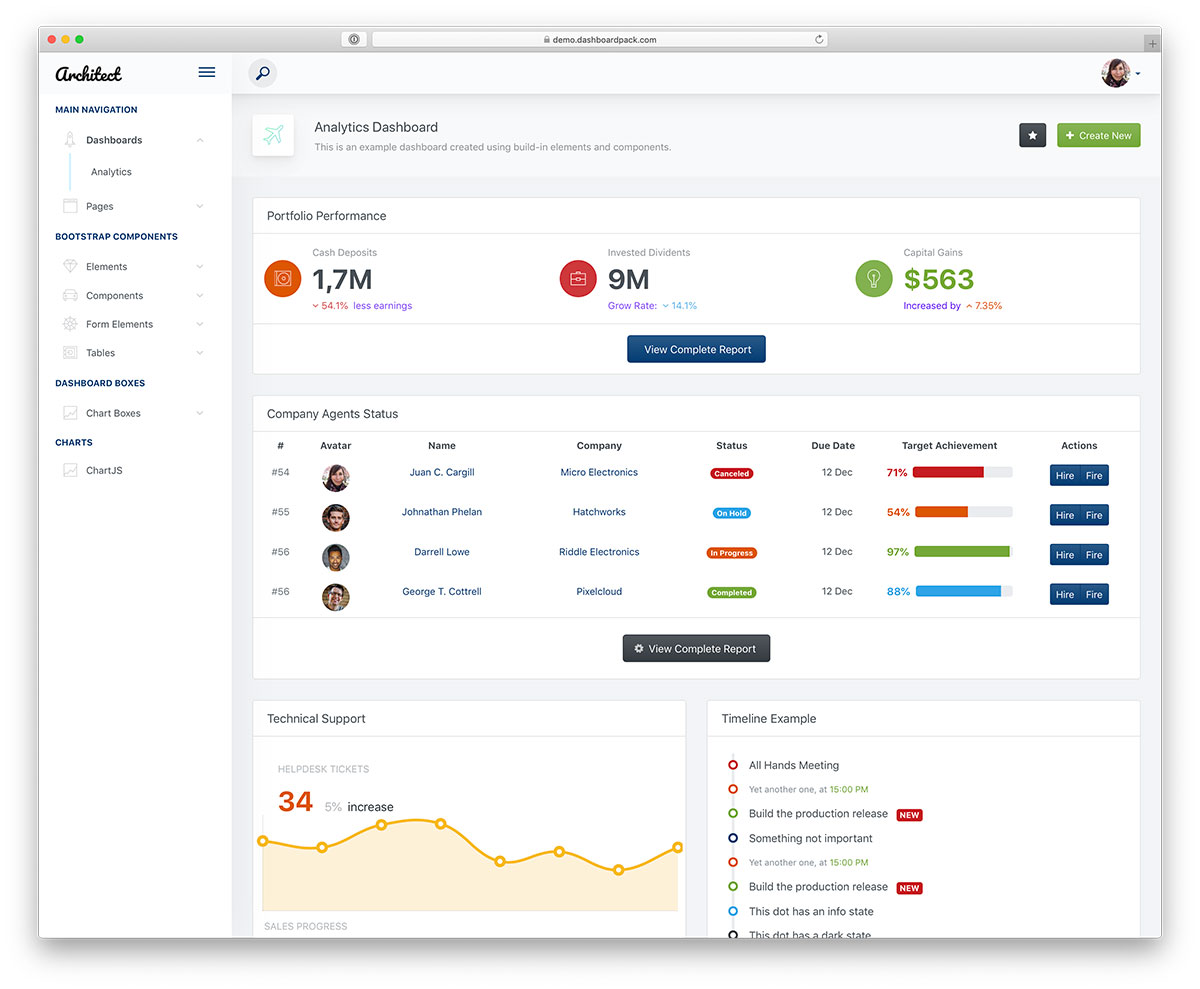
ArchitectUI Angular 11 ist ein multifunktionales Dashboard, das mit einem breiten Horizont verschiedener Projekte arbeitet. Das moderne und klare Layout dieser Vorlage ist vollgepackt mit großartigen Funktionen und Funktionen, die Ihnen gut tun werden. Natürlich können Sie ArchitectUI Angular 11 out-of-the-box verwenden, aber Sie können es auch entsprechend Ihren Bedürfnissen und Vorschriften anpassen. Sie können es zwar ausschließlich an eine Anwendung anpassen, aber auch ArchitectUI Angular 11 in andere Projekte integrieren.
Darüber hinaus erhalten Sie im Bundle mehrere Layouts und Farbskins, über zweihundert benutzerdefinierte Komponenten, neun Dashboard-Designs und eine umfassende Dokumentation für eine mühelose Ausführung. Die Struktur ist auch völlig flexibel und fließend und funktioniert nahtlos auf verschiedenen Geräten und Webbrowsern. Erstellen Sie mit ArchitectUI Angular 11 ein Admin-Dashboard, das die Blicke auf sich zieht, und marschieren Sie zu dem Erfolg, den Sie mit Ihrer App erzielen möchten.
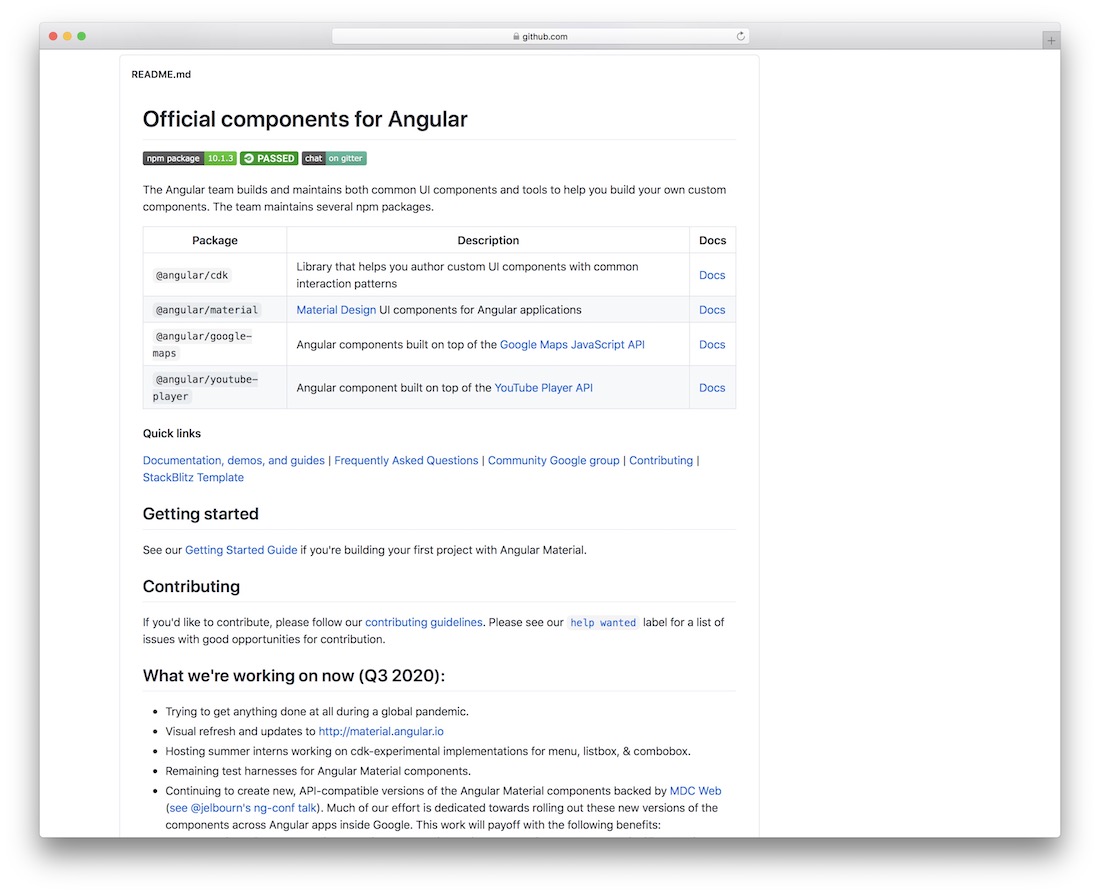
Weitere Informationen / Demo herunterladenMaterialdesign für Angular

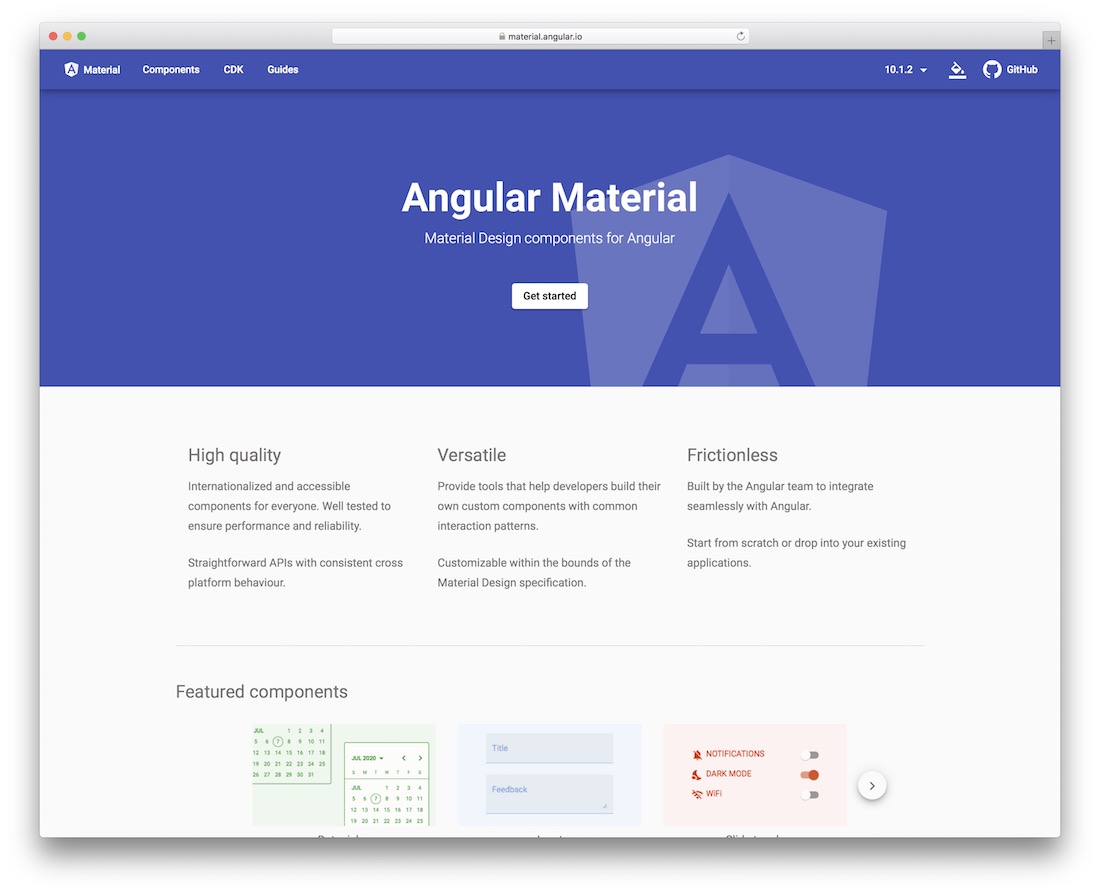
Google ist das offizielle Unternehmen hinter Angular, daher wäre es lächerlich, wenn sie ihren Designstandard für Angular nicht bereitstellen würden! Das haben sie getan, das Materialdesign auf Angular-Komponenten portiert, die in Ihren bestehenden und zukünftigen Anwendungen verwendet werden können. Das Ziel besteht darin, ein Repository mit Komponenten der Materialdesign-Benutzeroberfläche zu erstellen, die die Materialdesign-Spezifikation erfüllen. Alle Komponenten wurden globalisiert, sodass sie in jeder Sprache oder von jeder Nationalität verwendet werden können, bieten eine direkte API-Lösung, die die Arbeit der Entwickler weniger frustrierend macht, wurden in gängigen Situationen Benchmark-getestet, um die Kompatibilität zu gewährleisten, haben eine saubere Codebasis und gut dokumentierte Funktionen, damit Entwickler die Qualität genießen können, für die Angular bekannt ist. Die Komponente wird nach und nach verbessert, während Angular selbst immer mehr verwöhnt, optimiert und verarbeitet wird.
Diagramme für Angular2 basierend auf Chart.js

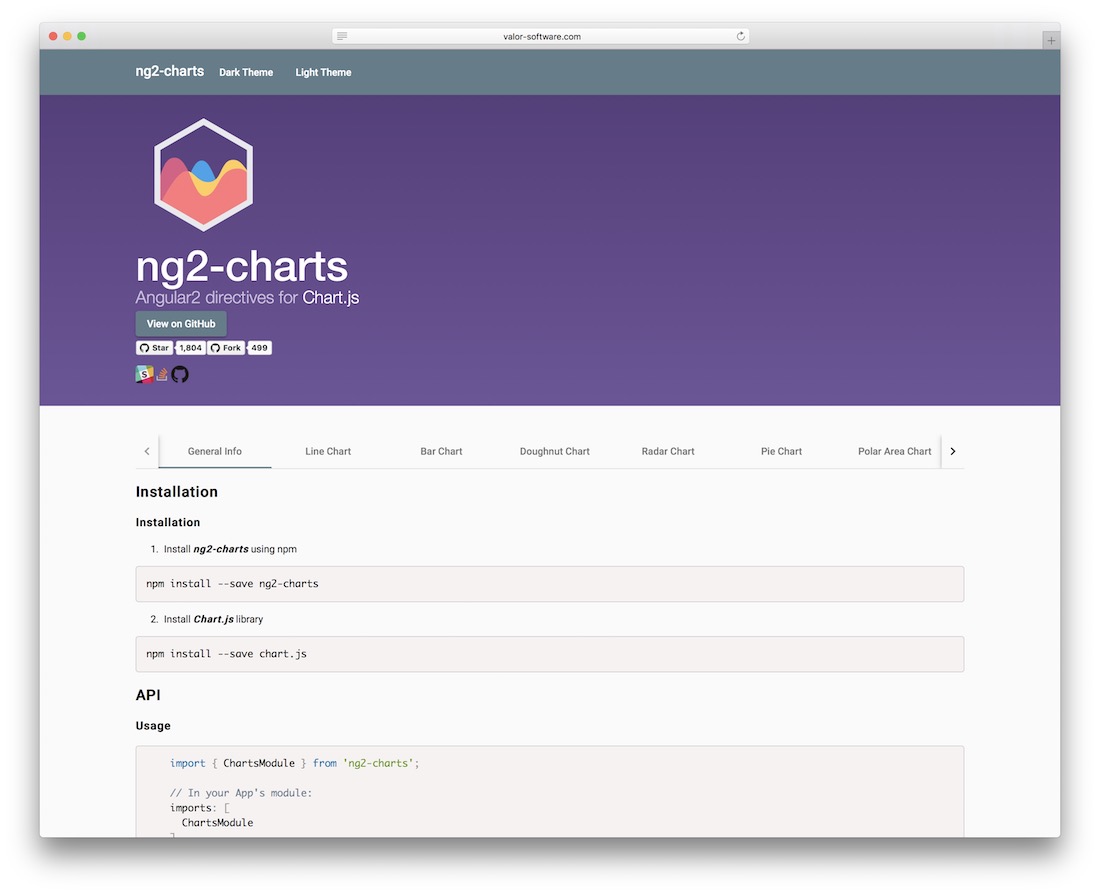
Chart.js ist eine HTML5-Diagrammbibliothek, die das volle Potenzial des HTML5-Canvas-Elements ausschöpft. Es wurde von Datenwissenschaftlern, Gesundheitsforschern, Journalisten, Medienunternehmen und Verlagen verwendet, die interaktive Diagramme schätzen, um ihrem Publikum interaktive Daten bereitzustellen. Chart.js wird in Diashows und Geschäftsmeetings verwendet und wird häufig in Web- und mobilen Apps implementiert. Es ist eine der angesagtesten Charting-Bibliotheken auf GitHub, und kein einziger Online-Artikel, der über Charting-Bibliotheken spricht, wird ohne Erwähnung von Chart.js auskommen! Obwohl auf nur acht Diagrammtypen beschränkt (ist es wirklich?), ist jeder der Typen tadellos perfektioniert, um sich durch einen sinnvollen Fokus auf die präsentierten Daten von der Masse abzuheben. Und Angular ist das perfekte Framework, das das volle Potenzial von Chart.js ergänzen kann, da beide ähnliche Designverständnisse teilen und zusammengenommen Wunder bewirken können.
NG-ZORRO

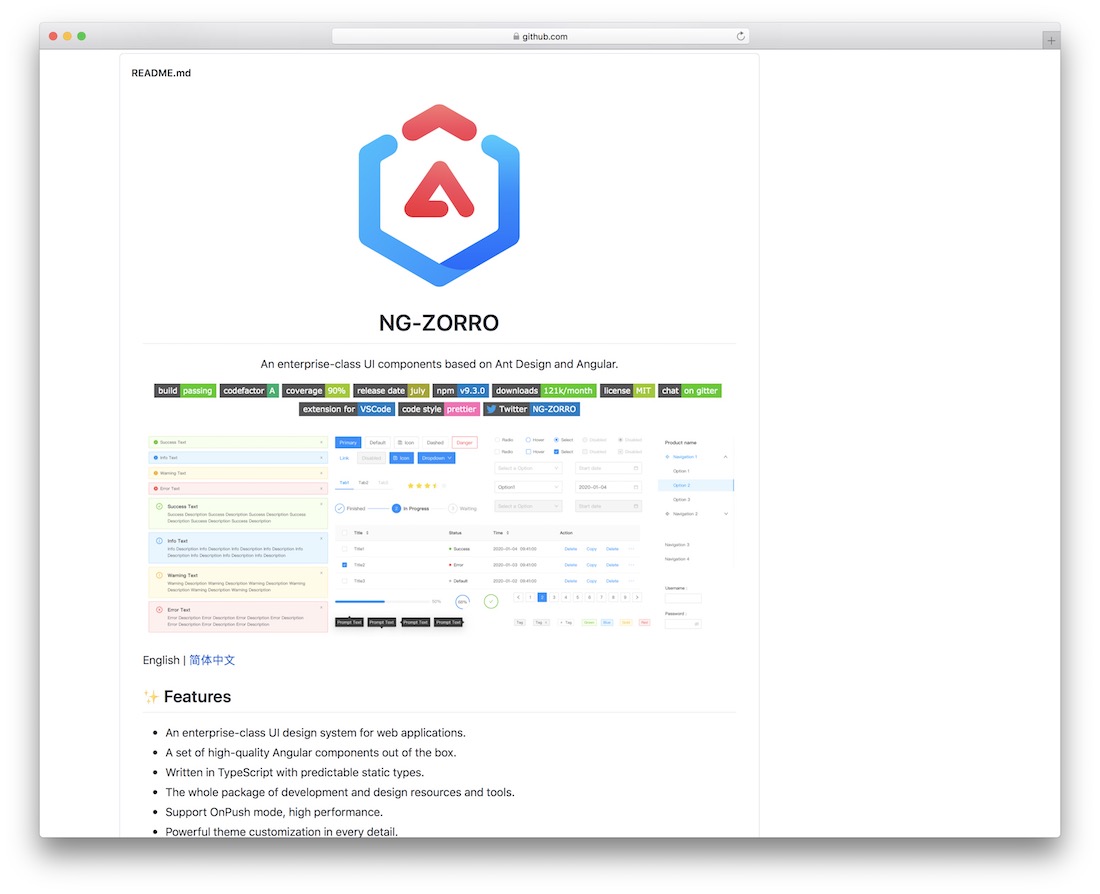
NG-ZORRO ist ein funktionales UI-Komponenten-Kit basierend auf Angular und Ant Design. Mit NG-ZORRO erhalten Sie viele Elemente und Erweiterungen, die Sie in verschiedene Projekte integrieren können, an denen Sie arbeiten. Alles funktioniert sofort perfekt und ist mit den wichtigsten Webbrowsern kompatibel. NG-ZORRO unterstützt auch die Internationalisierung, sodass Sie es problemlos auf verschiedene Sprachen umstellen können. Darüber hinaus sind auch Anpassungen möglich, sodass Sie jede Komponente genau auf den Stil Ihres Projekts abstimmen können. Machen Sie jetzt mit, lernen Sie die Installation kennen und bringen Sie die Dinge auf die nächste Stufe.
Winkelkomponenten

Daher der Name, dies ist das offizielle Komponentenkit für Angular. Diese Tools stehen jedem zur Verfügung, da sie sehr flexibel sind, um mit unterschiedlichen Absichten zu arbeiten. Sie sind auch gut getestet, um sicherzustellen, dass die Leistung auf höchstem Niveau ist. Mit den verfügbaren Komponenten können Entwickler Projekte mit weniger Aufwand viel schneller erstellen. Sie können von Grund auf neu starten oder in ein bestehendes Projekt integrieren, beide Ansätze funktionieren fantastisch. Einige der Komponenten umfassen Autovervollständigung, Abzeichen, Karte, Schaltflächenumschaltung, Chips, Datumsauswahl und Formularfeld, um nur einige zu nennen. Gehen Sie abschließend ggf. die vorhandene Dokumentation durch und genießen Sie eine reibungslose Abwicklung.
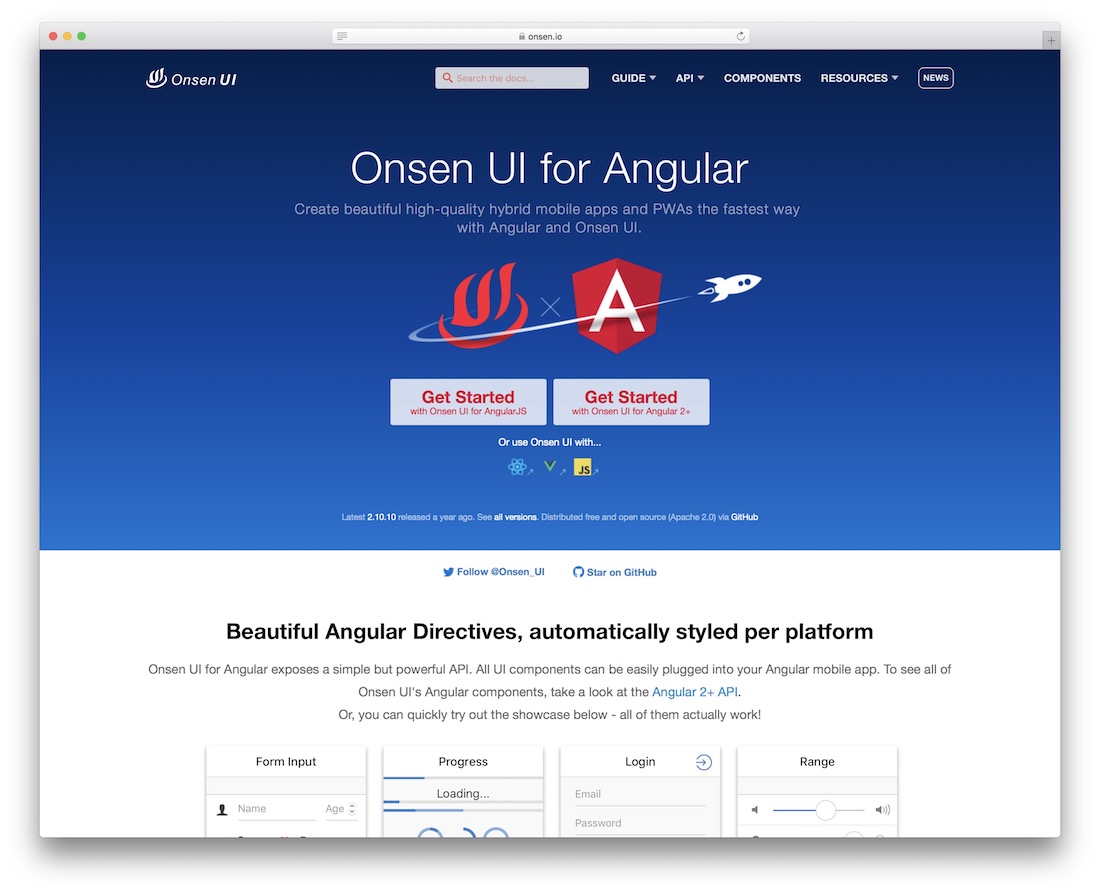
Onsen-Benutzeroberfläche für Angular

Mit der Benutzeroberfläche von Angular und Onsen können Sie jetzt den Prozess der Erstellung erstklassiger mobiler Apps schnell beschleunigen. Alle Komponenten funktionieren im Einklang mit Ihrer mobilen Angular-App für einen einwandfreien Betrieb. Einige der Komponenten umfassen Karussell, Dialog, Formular, Raster, Liste, Navigation, Anmeldung, Pop-Over und mehr. Sie können sogar die Angular-Komponenten der Onsen-Benutzeroberfläche zuerst in Aktion überprüfen, bevor Sie den Sprung wagen. Warum Zeit damit verschwenden, all das schwere Heben selbst zu erledigen, wenn Sie von vordefinierten Materialien profitieren können, die Onsen UI auf den Tisch bringt? Arbeiten Sie jetzt mit der Onsen-Benutzeroberfläche, da sie kostenlos ist.
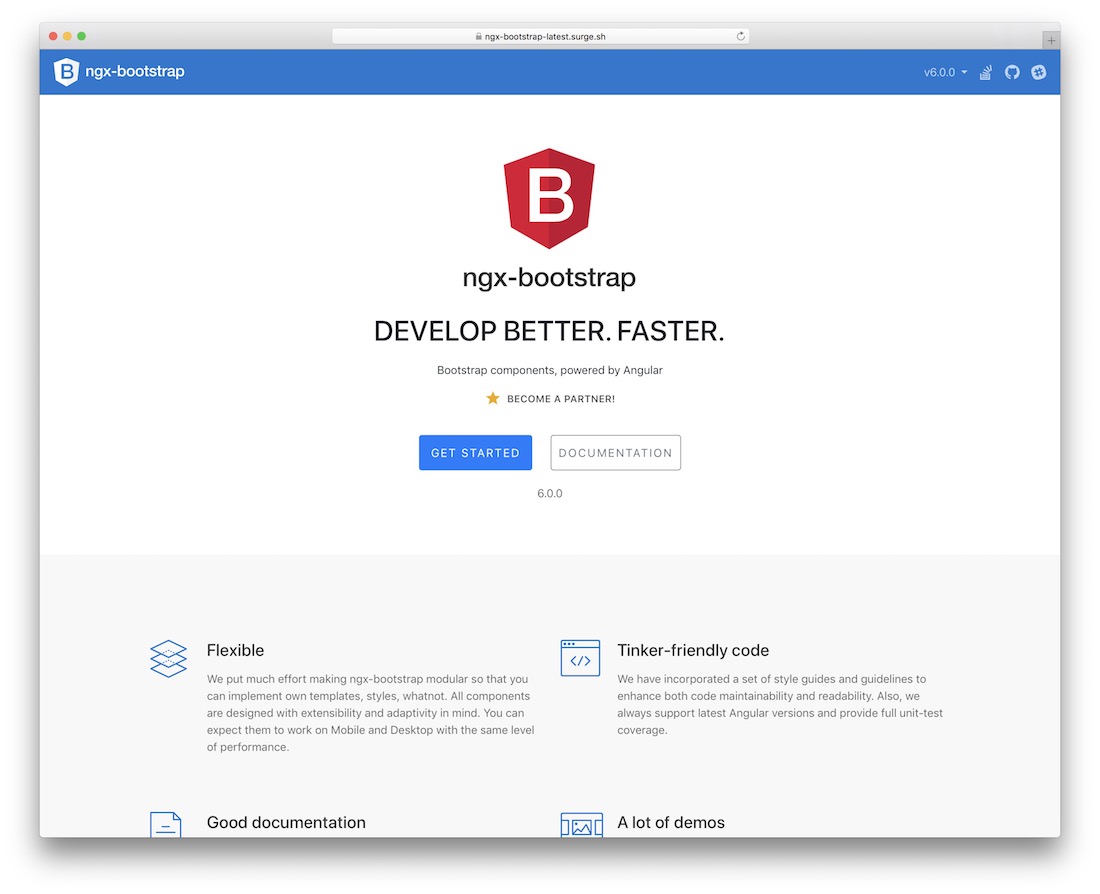
NGX-Bootstrap

NGX-Bootstrap ist ein Open-Source-Projekt, das Bootstrap-Komponenten für Angular liefert. In diesem Fall müssen Sie keine JS-Komponenten einbinden, NGX-Bootstrap verwendet jedoch das Markup und CSS von Bootstrap. Unnötig zu erwähnen, dass jedes Element auf Anpassungsfähigkeit ausgelegt ist. Das heißt, sie können sich problemlos an verschiedene Projekte und Anwendungen anpassen, egal ob Sie bei Null anfangen oder in bestehende Kreationen integrieren möchten. Es stehen unzählige Demos zur Auswahl, die Ihnen helfen, mehr Zeit zu sparen, während Sie sich nur auf die Verfeinerungen konzentrieren. Dokumentation, Installationsmethode und andere notwendige Informationen sind ebenfalls Teil des Pakets, von dem Sie profitieren können.
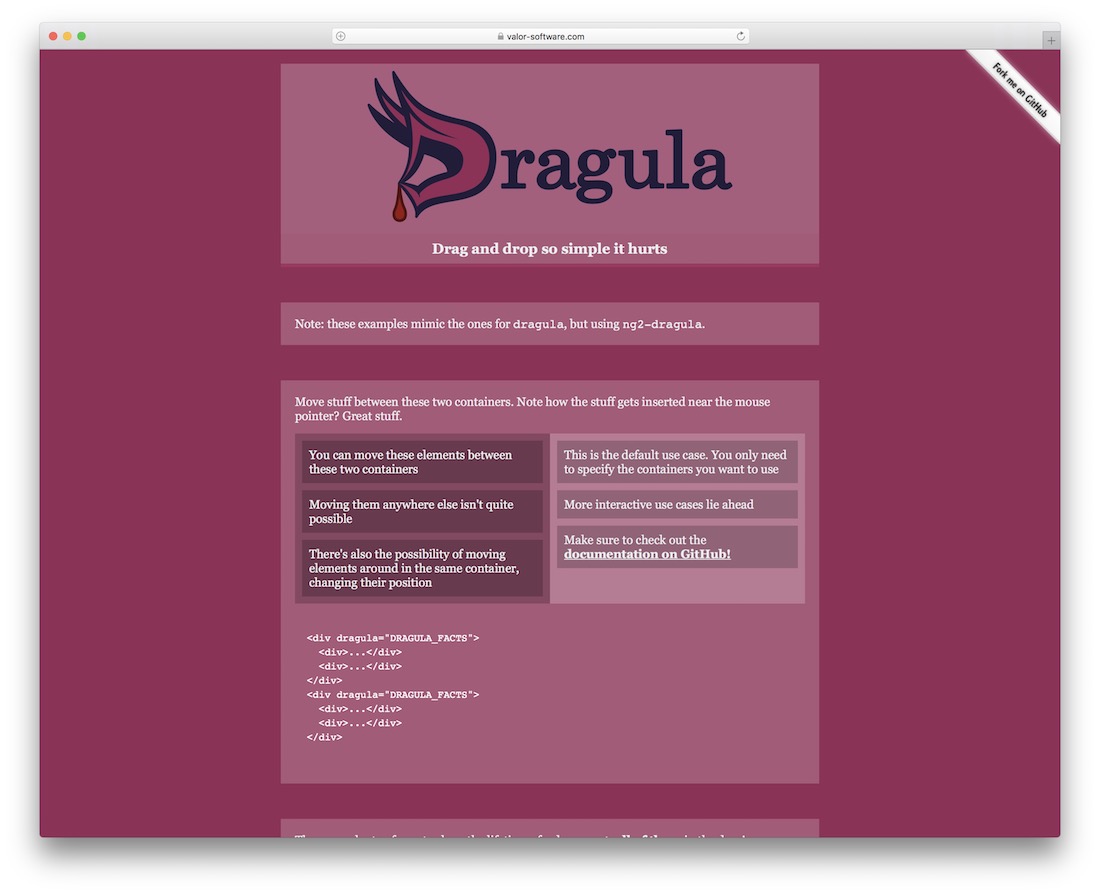
Dragula


Derzeit gibt es ein enormes Wachstum bei Drag-and-Drop-Tools, Bibliotheken und Frameworks, obwohl sie normalerweise in die Kategorie Webdesign-Layout oder Prototyping fallen. Wir sehen nicht so viel Drag-and-Drop-Funktionalität im traditionellen Design einer Website, es sei denn, diese Website wurde speziell entwickelt, um dem Benutzer die Möglichkeit zu geben, das Layout seiner Benutzeroberfläche neu anzuordnen.
Dragula zeichnet sich dadurch aus, dass es nicht nur für das Layout, sondern auch für den eigentlichen Inhalt verwendet werden kann richtige Reihenfolge, Dragula unterstützt Rückrufe. Es fallen mir Websites zur Inhaltsüberprüfung und Inhaltskuration ein, die von Dragula profitieren könnten, da sie es ermöglichen, den Inhalt basierend auf dem, was die Plattform bietet, in jede Richtung zu ziehen.
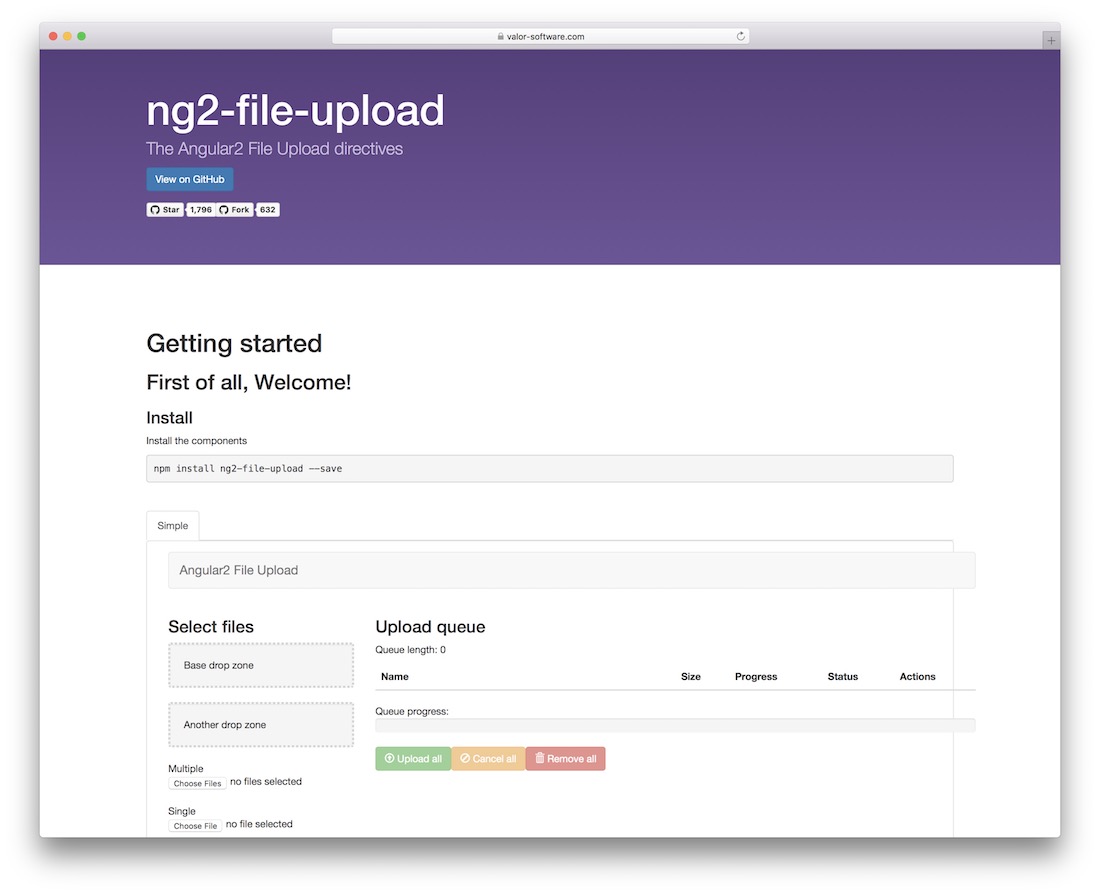
Angular2-Anweisungen für das Hochladen von Dateien

Das Hochladen von Dateien ist nicht etwas, das Sie gleich zu Beginn des Bootstrappings Ihrer App in Betracht ziehen werden. Spätestens bei der Fertigstellung der Benutzerprofilteile Ihrer App werden Sie über die Funktionen zum Hochladen von Dateien nachdenken, da die Benutzer dort ihre sozialen Fotos hochladen können. Aber dann gibt es auch den Inhaltsteil, und wenn Sie eine Instant-Messaging-Funktion eingebaut haben; Sie müssen Benutzern die Möglichkeit geben, Dateien aneinander zu senden.
Es ist etwas, was die Leute heutzutage erwarten. Angular File Upload ist eine großartige kleine Komponente, wunderschön gestaltet und hat eine einfach zu bedienende Benutzeroberfläche. Unterstützt Mehrfach-, Einzel- und Drag-Datei-Uploads. Benutzer (oder Sie) können den Fortschritt der hochgeladenen Datei verfolgen und anschließend alle erforderlichen Maßnahmen ergreifen, z. B. die Datei abbrechen oder entfernen. Bei potenziellen Codeproblemen können Sie in der GitHub-Bibliothek nachschlagen und dort ein Problem öffnen.
Winkelanweisungen für Google Maps

Sie arbeiten mit einem Kunden für eine Angular-App zusammen und er bittet Sie, ein Google Maps-Widget in die App selbst zu implementieren. Was tun Sie? Verwenden Sie den traditionellen Ansatz eines iframes oder nutzen Sie eine Bibliothek wie Angular Google Maps, um Karten nativ in die Apps zu integrieren? Leider befindet sich die Bibliothek derzeit in der Alpha-Version, daher wird die Verwendung in der Produktion nicht empfohlen, aber halten Sie Ausschau nach der Veröffentlichung oder basteln Sie selbst daran herum und entwickeln Sie eine stabile Version für Ihre Apps.
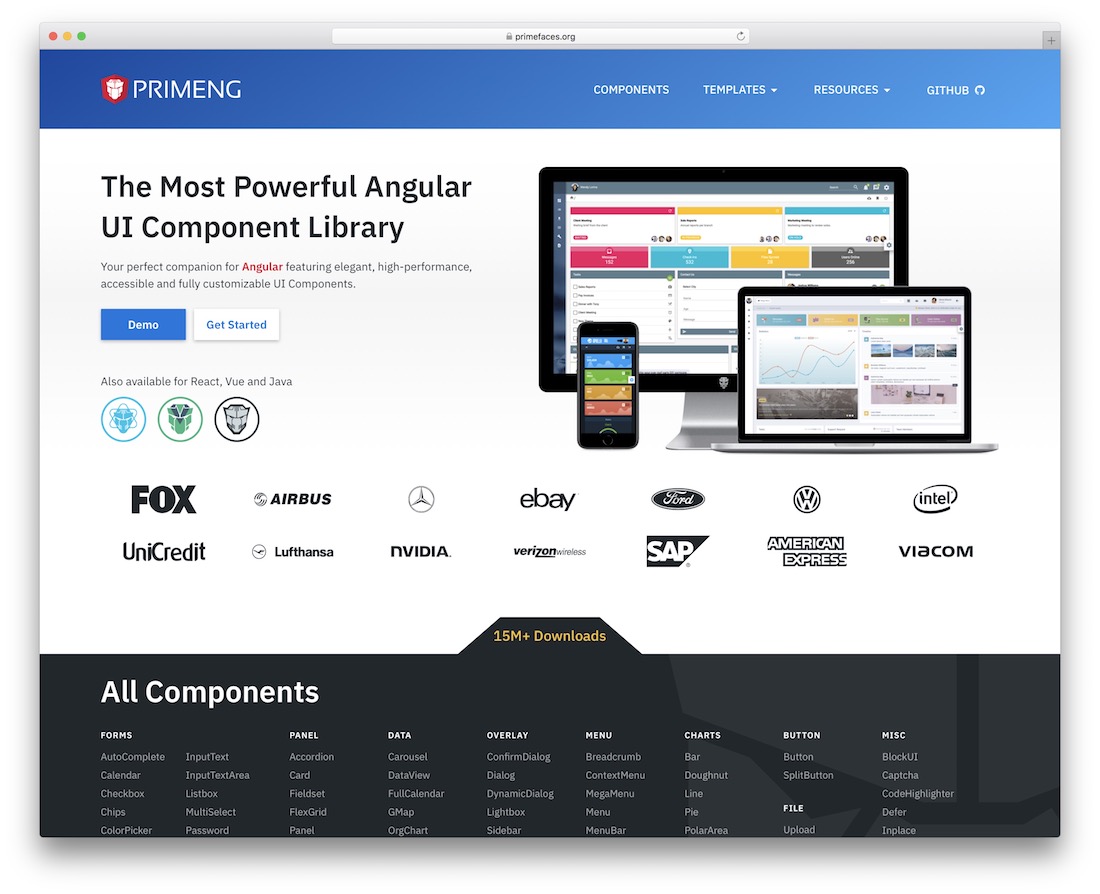
PrimeNG

PrimeNG ist eine erstklassige Komponentenbibliothek für Benutzeroberflächendesigner, die lernen, Angular zu umarmen! Es konzentriert sich auf diese einzigartigen Komponenten: Eingabeformulare, Schaltflächen, Datenanzeige, Layout-Panels, Layout-Overlay, Inhaltsmenüs, Datendiagramme, Messaging, Multimedia, Drag-and-Drop-Tools und verschiedene Tools wie benutzerdefinierte Designs, responsives Design, Fortschrittsbalken, Code Hervorhebungs- und Terminal-Tools. Jede Komponente bietet ein einzigartiges Widget, das auf Ihre App angewendet werden kann. Die Verwendung von PrimeNG verbessert nicht nur die Produktivität und Geschwindigkeit Ihrer Entwicklung, sondern bietet Ihnen auch eine solide Grundlage für die Entwicklung zukünftiger Apps. Es gibt nur sehr wenige Dinge, die PrimeNG nicht bietet, und alles andere könnte entweder in diesem Beitrag oder auf GitHub gefunden werden, um Ihre Idee zu finalisieren.
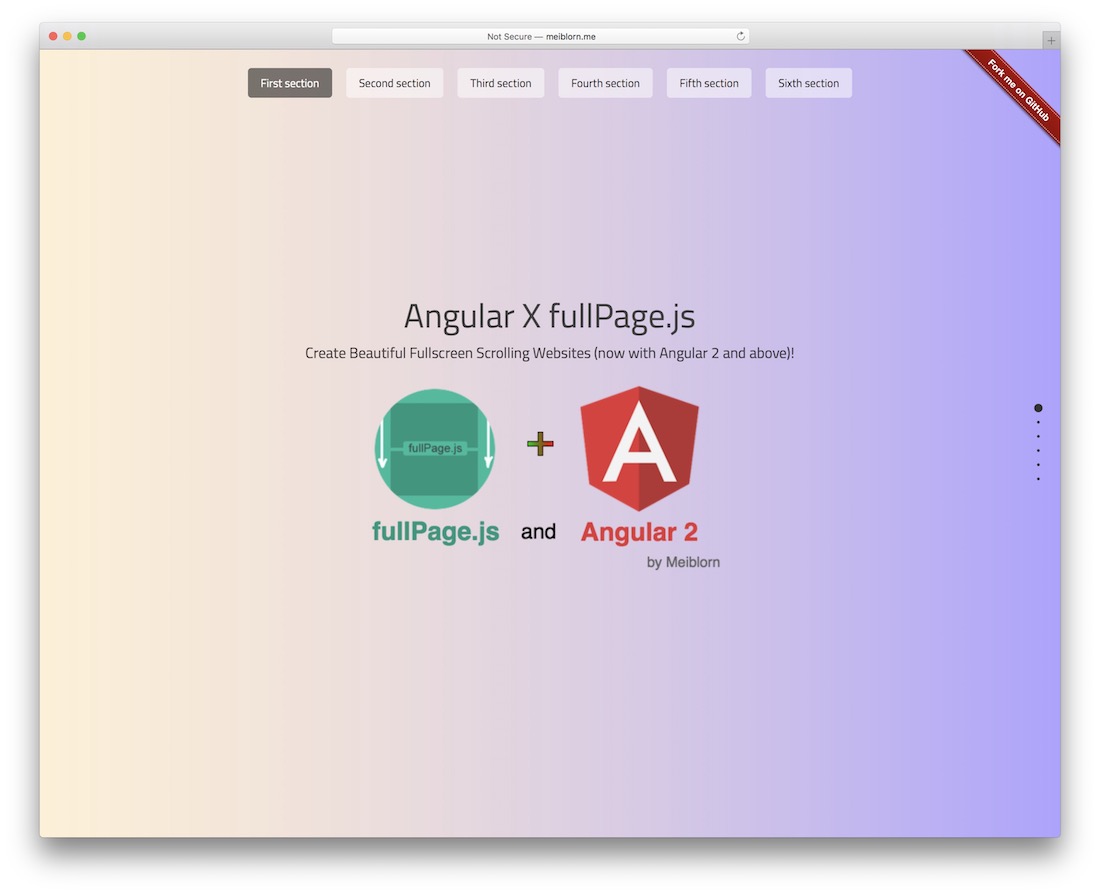
fullPage.js-Integration für Angular

Was ist fullPage.js? Es handelt sich um eine JavaScript-Bibliothek, die es Entwicklern ermöglichen soll, eine einseitig scrollende Website zu strukturieren. Ähnlich wie ein Inhaltsschieberegler, aber vertikal gedreht, um Website-Inhalte bereitzustellen. Mit neuen Überlegungen könnten sich die Verwendungen auf Situationen erstrecken, wie z. B. das Verwandeln Ihrer Website in eine Diashow. Aber auch nicht weit davon entfernt, für echte Entwickler nützlich zu sein, die Open-Source-Projekte erstellen und Details erklären möchten. Die Menüführung ermöglicht es jedem, von einer Folie (Seite) zur anderen zu springen. Technisch funktioniert es also sowieso ähnlich wie eine Website.
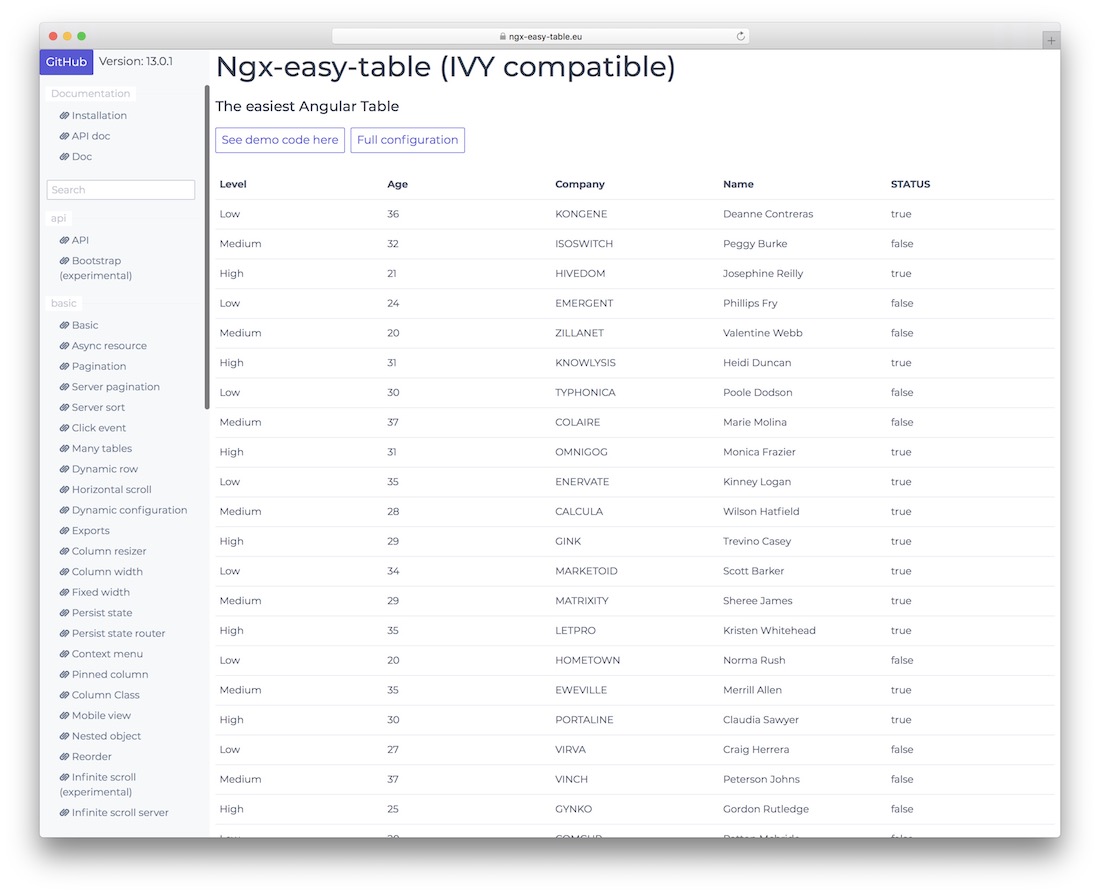
Eckiger Easy Table

Espeo Software ist eine Gruppe von Fachleuten, die Kunden dabei hilft, ihre Ideen in reale und greifbare Projekte umzusetzen. Wenn sie die Zeit finden, teilen sie einige ihrer eigenen Bibliotheken und Ideen mit der Angular-Community. Einer davon ist der Angular Easy Table. Es ist ein sehr praktisches Modul zum Implementieren von Tabellen in Ihre Apps oder Websites. Sie können es in vier verschiedenen Konfigurationen verwenden: überhaupt keine Konfiguration, eine Tabelle mit Suchfunktionen, eine Tabelle mit Paginierung und eine Tabelle, die Sie zum Exportieren von Daten in eine externe CSV-Datei verwenden können. Die Entwickler haben Bootstrap nicht auf das Design angewendet. Dies gibt Ihnen die Freiheit, es nach Belieben mit Ihrer eigenen Oberfläche zu überziehen.
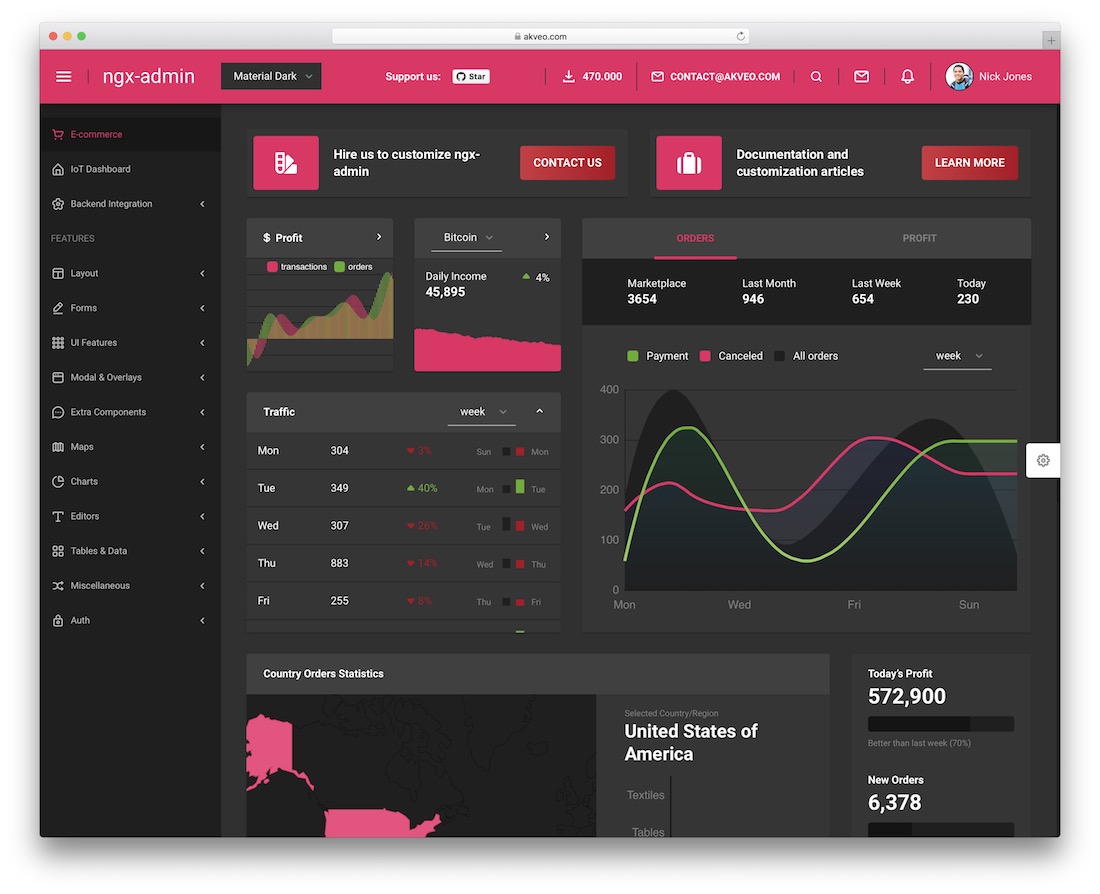
Admin Panel Framework erstellt mit Angular, Bootstrap 4 & WebPack

Admin-Dashboard-Vorlagen stammen aus vielen verschiedenen Frameworks. Sie haben auch viele von ihnen mit Bootstrap erstellt. Darüber hinaus haben sie einige von ihnen im Inland gebaut, und jetzt gibt es ein Kronjuwel für die Angular-Community. Die Angular 2-Admin-Dashboard-Vorlage übertrifft alle Erwartungen, die Sie möglicherweise an die Gestaltung einer solchen Vorlage hatten. Gebaut mit TypeScript, WebPack und Bootstrap 4 Framework – die Kombination aus Benutzeroberfläche und Benutzererfahrung ist beispiellos. Angular Admin ist eine beeindruckende Vorlage zum Arbeiten. Darüber hinaus bietet es Funktionen wie responsives Webdesign, hochwertige Anzeige, SASS, jQuery und die Integration von Diagrammen und Kartenbibliotheken. Auch das gestaltete Armaturenbrett ist etwas ganz Besonderes. Vielleicht ist es ein langer Weg, um zu zeigen, wie die Zukunft von Bootstrap 4-Websites aussehen wird.
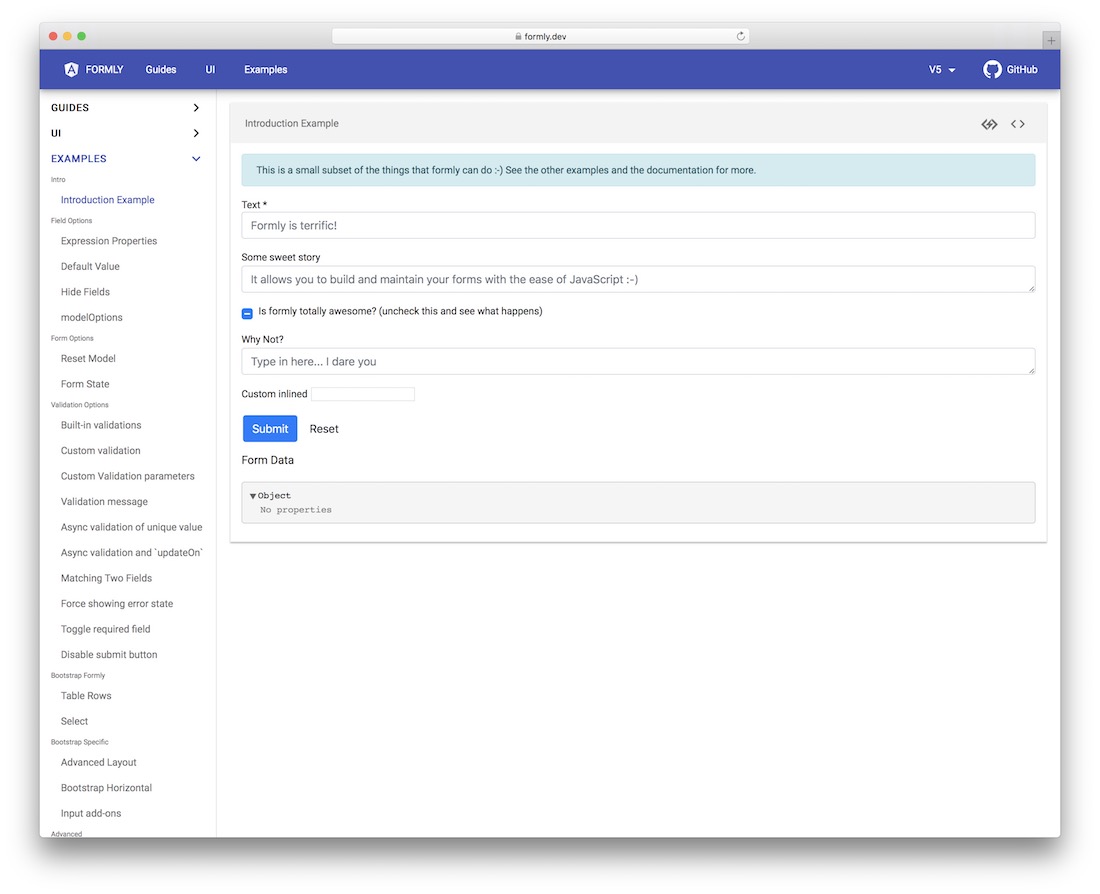
JavaScript-Formulare für Angular

Die Verwendung von JavaScript-Formularen in Ihrem Angular-Projekt muss nicht schwierig sein. Nur eine einfache Komponentenbibliothek kann die erforderlichen Funktionen hinzufügen, um Ihre Projekte für JS-Formulare zu aktivieren. Obwohl es sich um eine in Arbeit befindliche Komponente handelt, haben Dutzende von Entwicklern gezeigt, dass sie aktiv verwendet wird.
Lazy Image Loader für Angular

Angular hat eine große Anziehungskraft auf große Projekte, bei denen mit visuellen Inhalten gespielt wird. Die Leistung ist bereits da, und natürlich auch die Stabilität. Sie können auch sicherstellen, dass sie den Benutzern erst angezeigt werden, wenn sie dieses bestimmte Element auf der Seite erreicht haben. Dies ist unabhängig von der App und der Anzahl der Bilder, die Sie ständig bearbeiten. So funktioniert Lazy Loading. Sparen Sie etwas Bandbreite für sich und Ihre Leser. Sie können dies tun, indem Sie visuellen Inhalt anzeigen, sobald er im eigentlichen Fenster des Browsers angezeigt wird.
