Top 16 des composants angulaires pour les développeurs Web
Publié: 2021-06-30Il n'arrive pas souvent qu'un framework s'empare du paysage du développement Web en seulement cinq ans, mais supposons que vous fassiez quelque chose qui colle, ou que vous ne le fassiez pas. Angular - qui est construit par Google - a réussi à capturer le cœur des développeurs dès le début, et a depuis prospéré et évolué pour devenir l'un des meilleurs frameworks JavaScript qui soient. Angular introduit des mouvements audacieux qui pourraient surprendre ceux qui ne sont pas familiers avec le Web mobile, mais Angular est strictement axé sur un cadre mobile d'abord, ce qui signifie que les applications de bureau et les sites Web devraient être construits dans l'ordre inverse. Merveilleuse stratégie si vous nous demandez, le mobile dépasse déjà toutes les attentes, et comme des milliards d'autres se connectent, il est logique que nous construisions d'abord en pensant au Web mobile.
Si Angular vous a également séduit, vous pourriez être intéressé par l'un des composants Angular suivants, conçus pour prendre en charge les développeurs avec des fonctionnalités de base et avancées qui réduiraient le temps nécessaire pour passer d'un prototype à une application de production complète. Voici une liste des meilleurs composants angulaires publiés jusqu'à présent.
ArchitectUI Angulaire 11

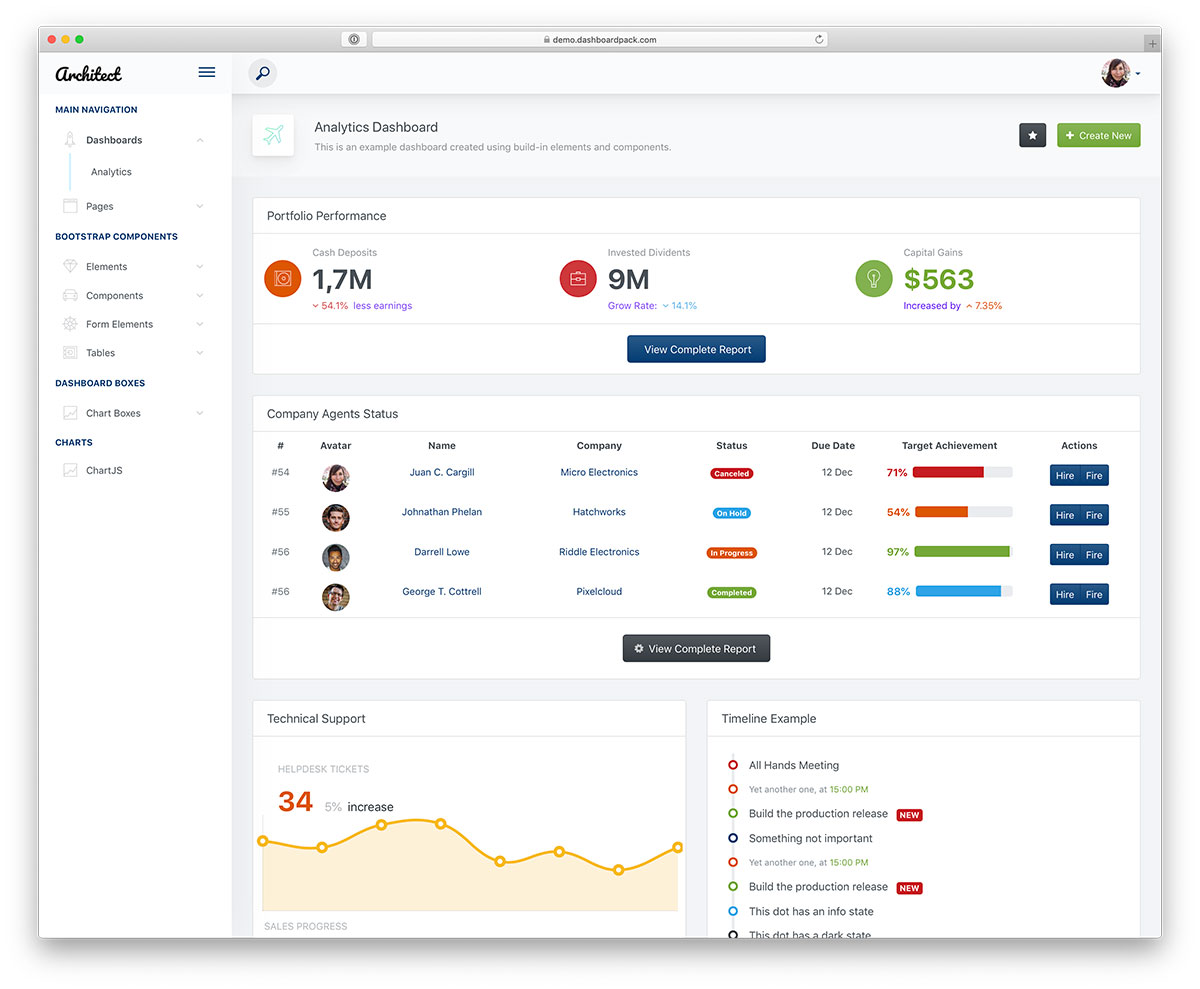
ArchitectUI Angular 11 est un tableau de bord multifonctionnel qui fonctionne avec un large horizon de projets différents. La mise en page moderne et épurée de ce modèle regorge de fonctionnalités et de fonctions exceptionnelles qui vous feront du bien. Bien sûr, vous pouvez utiliser ArchitectUI Angular 11 prêt à l'emploi, mais vous pouvez également l'adapter à vos besoins et réglementations en conséquence. Bien que vous puissiez le modifier pour l'adapter exclusivement à une application, vous pouvez également intégrer ArchitectUI Angular 11 à d'autres projets.
De plus, dans l'ensemble, vous obtenez plusieurs mises en page et habillages de couleurs, plus de deux cents composants personnalisés, neuf conceptions de tableaux de bord et une documentation complète pour une exécution sans effort. La structure est également entièrement flexible et fluide, fonctionnant de manière transparente sur différents appareils et navigateurs Web. Créez un tableau de bord d'administration qui fera tourner les têtes avec ArchitectUI Angular 11 et commencez à marcher vers le succès que vous souhaitez atteindre avec votre application.
Plus d'infos / Télécharger la démoConception matérielle pour angulaire

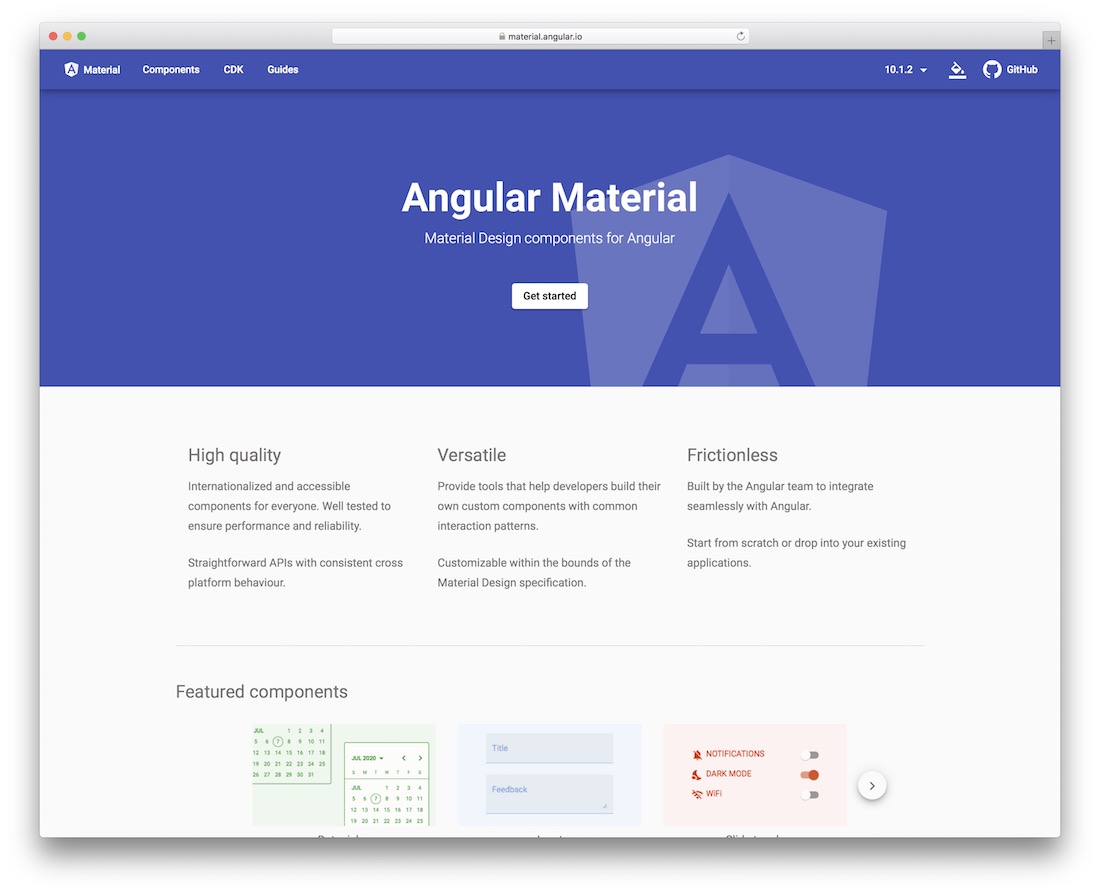
Google est la société officielle derrière Angular, il serait donc ridicule de ne pas fournir sa norme de conception pour Angular ! C'est donc ce qu'ils ont fait, porté la conception des matériaux sur des composants angulaires, prêts à être utilisés dans vos applications existantes et futures. L'objectif est de créer un référentiel de composants d'interface utilisateur de conception de matériaux qui respecterait la spécification de conception de matériaux. Tous les composants ont été mondialisés afin qu'ils puissent être utilisés dans n'importe quelle langue ou par n'importe quelle nationalité, fournissent une solution API directe qui rend le travail des développeurs moins frustrant, ont été testés dans des situations courantes pour assurer la compatibilité, ont une base de code propre et des fonctions bien documentées afin que les développeurs puissent profiter de la qualité pour laquelle Angular est connu. Le composant est progressivement amélioré à mesure qu'Angular lui-même est de plus en plus choyé, optimisé et traité.
Graphiques pour Angular2 basés sur Chart.js

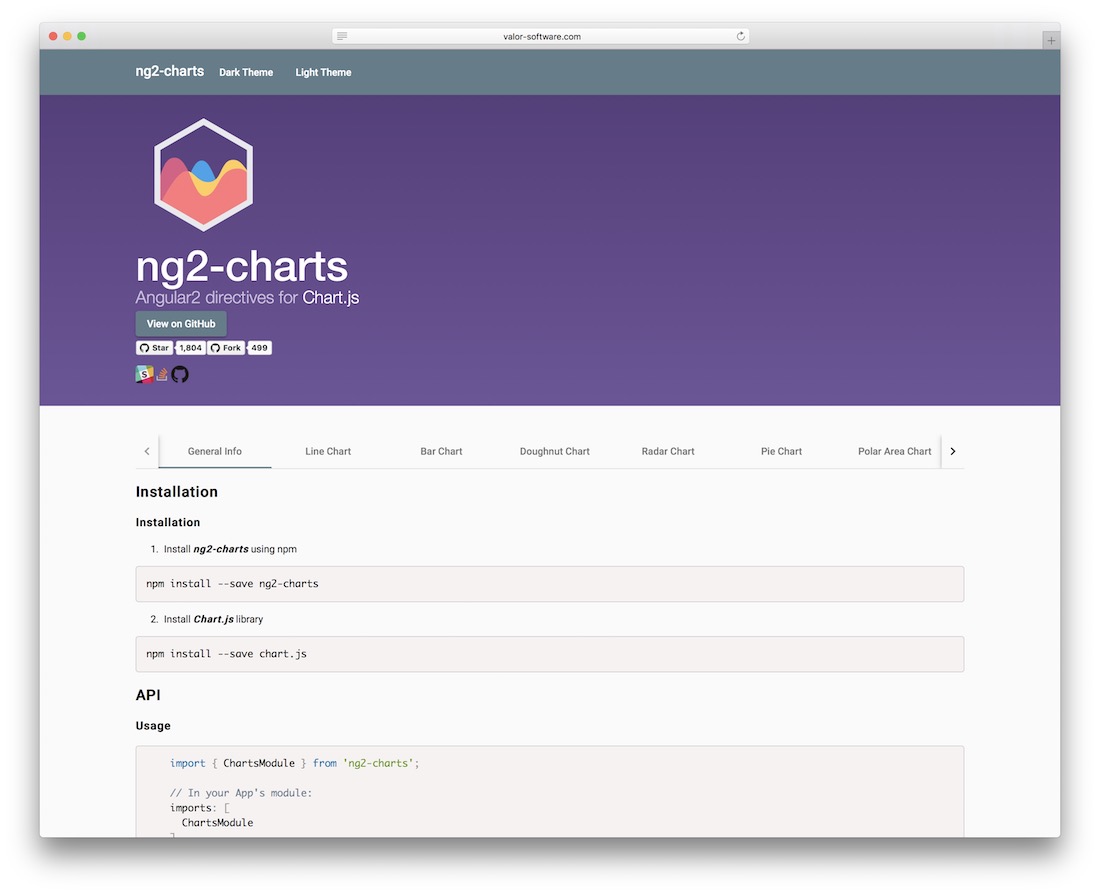
Chart.js est une bibliothèque de graphiques HTML5 qui utilise tout le potentiel de l'élément HTML5 Canvas. Il a été utilisé par des scientifiques des données, des chercheurs en santé, des journalistes, des sociétés de médias et des éditeurs qui apprécient les graphiques interactifs pour fournir des données interactives à leur public. Chart.js a été utilisé dans les diaporamas, les réunions d'affaires et est fréquemment implémenté dans les applications Web et mobiles. C'est une bibliothèque de graphiques à la pointe de la tendance sur GitHub, et pas un seul article en ligne qui parle des bibliothèques de graphiques ne va sans mentionner Chart.js ! Bien que limité (est-ce vraiment ?) à seulement huit types de graphiques, chacun des types est impeccablement perfectionné pour se démarquer de la foule grâce à une concentration significative sur les données présentées. Et Angular est le cadre parfait qui peut compléter tout le potentiel de Chart.js, car les deux partagent des compréhensions de conception similaires et, ensemble, vous pouvez réaliser des merveilles.
NG-ZORRO

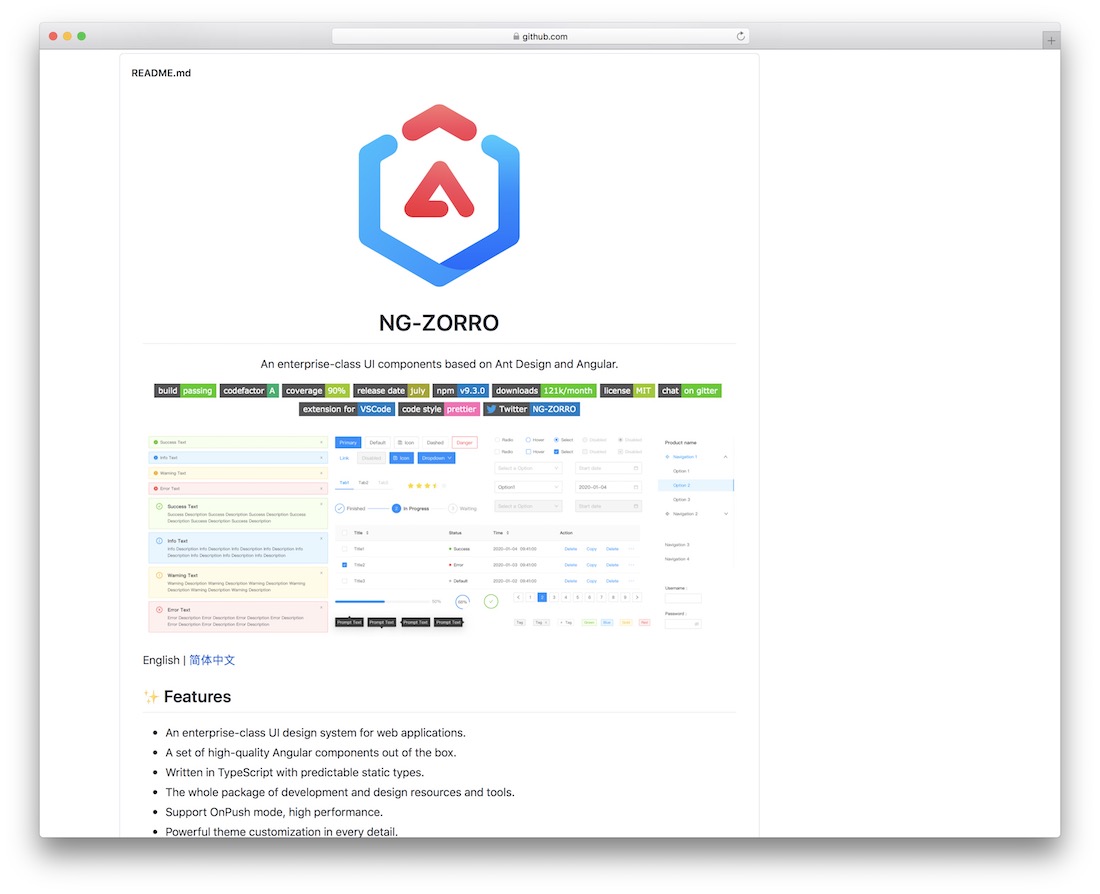
NG-ZORRO est un kit de composants d'interface utilisateur fonctionnel basé sur Angular et Ant Design. Avec NG-ZORRO, vous obtenez de nombreux éléments et extensions que vous pouvez intégrer dans les différents projets sur lesquels vous travaillez. Tout fonctionne en parfaite harmonie dès la sortie de la boîte et est compatible avec les principaux navigateurs Web. NG-ZORRO prend également en charge l'internationalisation, vous pouvez donc le modifier dans différentes langues sans tracas. De plus, des personnalisations sont également possibles, vous pouvez donc affiner chaque composant pour qu'il corresponde parfaitement au style de votre projet. Impliquez-vous maintenant, apprenez-en plus sur l'installation et passez au niveau supérieur.
Composants angulaires

D'où le nom, il s'agit du kit de composants officiel pour Angular. Ces outils sont accessibles à tous, car ils sont très flexibles pour travailler avec différentes intentions. Ils sont également bien testés, garantissant que les performances sont du plus haut degré. Avec les composants disponibles, les développeurs peuvent créer des projets beaucoup plus rapidement avec moins d'efforts. Vous pouvez partir de zéro ou intégrer un projet existant, les deux approches fonctionnent à merveille. Certains des composants incluent la saisie semi-automatique, un badge, une carte, une bascule de bouton, des puces, un sélecteur de date et un champ de formulaire, pour n'en nommer que quelques-uns. Enfin, parcourez la documentation disponible si besoin et profitez d'une exécution fluide.
Interface utilisateur Onsen pour Angular

Avec Angular et Onsen UI, vous pouvez désormais accélérer rapidement le processus de création d'applications mobiles de premier ordre. Tous les composants fonctionneront à l'unisson avec votre application mobile Angular pour un fonctionnement sans faille. Certains des composants incluent un carrousel, une boîte de dialogue, un formulaire, une grille, une liste, une navigation, une connexion, une fenêtre contextuelle et plus encore. Vous pouvez même vérifier les composants angulaires d'Onsen UI en action avant de vous lancer. Pourquoi perdre du temps à faire tout le gros du travail vous-même alors que vous pouvez profiter du matériel prédéfini qu'Onsen UI apporte à la table ? Commencez à travailler avec l'interface utilisateur d'Onsen maintenant, car elle est gratuite.
NGX-Bootstrap

NGX-Bootstrap est un projet open source qui fournit des composants Bootstrap pour Angular. Dans ce cas, vous n'avez pas besoin d'inclure les composants JS, cependant, NGX-Bootstrap utilise le balisage et le CSS de Bootstrap. Inutile de dire que chaque élément est construit avec l'adaptabilité à l'esprit. Cela signifie qu'ils n'ont aucun mal à s'adapter aux différents projets et applications, que vous commenciez à partir de zéro ou que vous prévoyiez d'intégrer des créations existantes. Il y a des tonnes de démos parmi lesquelles choisir, vous aidant à gagner plus de temps, tandis que vous vous concentrez uniquement sur les touches de raffinage. La documentation, la méthode d'installation et d'autres informations nécessaires font également partie de l'ensemble dont vous pouvez bénéficier.
Dragula

À l'heure actuelle, les outils de glisser-déposer, les bibliothèques et les frameworks connaissent une croissance énorme, bien qu'ils relèvent généralement de la catégorie de la mise en page de la conception Web ou du prototypage. Nous ne voyons pas autant de fonctionnalités de glisser-déposer dans la conception traditionnelle d'un site Web, à moins que ce site Web ne soit particulièrement conçu pour permettre à l'utilisateur de réorganiser la disposition de son interface utilisateur.

Dragula se distingue car il peut être utilisé non seulement pour la mise en page mais aussi pour le contenu réel, cela signifie que vous pouvez aller jusqu'à créer des applications liées à des quiz ou des applications liées à la recherche de mots clés qui obligeraient l'utilisateur à aligner un ensemble particulier de données dans le ordre correct, Dragula prend en charge les rappels. Les sites de révision de contenu et de curation de contenu viennent à l'esprit qui pourraient bénéficier de Dragula, car il permet de faire glisser le contenu dans toutes les directions en fonction de ce que la plate-forme fournit.
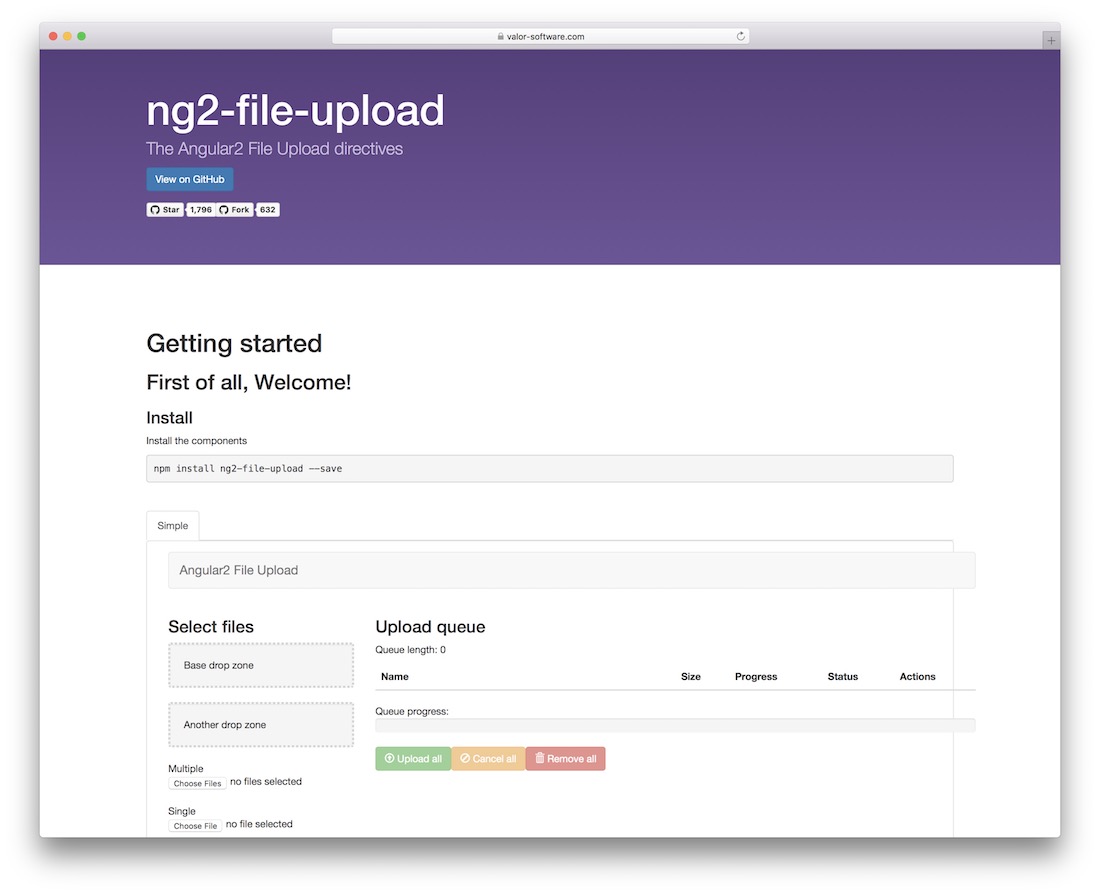
Directives Angular2 pour le téléchargement de fichiers

Le téléchargement de fichiers n'est pas quelque chose que vous envisagerez dès le début de l'amorçage de votre application. Au plus tard, vous commencerez à penser aux fonctionnalités de téléchargement de fichiers lors de la finalisation des parties du profil utilisateur de votre application, car c'est là que les utilisateurs peuvent télécharger leurs photos sociales. Mais, alors il y a aussi la partie contenu, et si vous faites une fonction de messagerie instantanée intégrée ; vous devrez donner aux utilisateurs un moyen de s'envoyer des fichiers.
C'est quelque chose que les gens attendent de nos jours. Angular File Upload est un excellent petit composant, magnifiquement conçu et doté d'une interface facile à utiliser. Prend en charge les téléchargements de fichiers multiples, uniques et par glisser-déposer. Les utilisateurs (ou vous) pouvez suivre la progression du fichier en cours de téléchargement et, une fois cela fait, prendre toutes les mesures nécessaires, comme annuler ou supprimer le fichier. Pour les problèmes de code potentiels, vous pouvez vous référer à la bibliothèque GitHub et y ouvrir un problème.
Directives angulaires pour Google Maps

Vous travaillez avec un client pour une application Angular et il vous demande d'implémenter un widget Google Maps dans l'application elle-même, que faites-vous ? Utilisez-vous l'approche traditionnelle d'un iframe ou utilisez-vous une bibliothèque telle que Angular Google Maps pour intégrer nativement des cartes dans les applications ? Malheureusement, la bibliothèque est actuellement dans la version Alpha, donc l'utilisation en production n'est pas recommandée, mais gardez un œil sur la version, ou vous pouvez bricoler vous-même et proposer une version stable à utiliser sur vos applications.
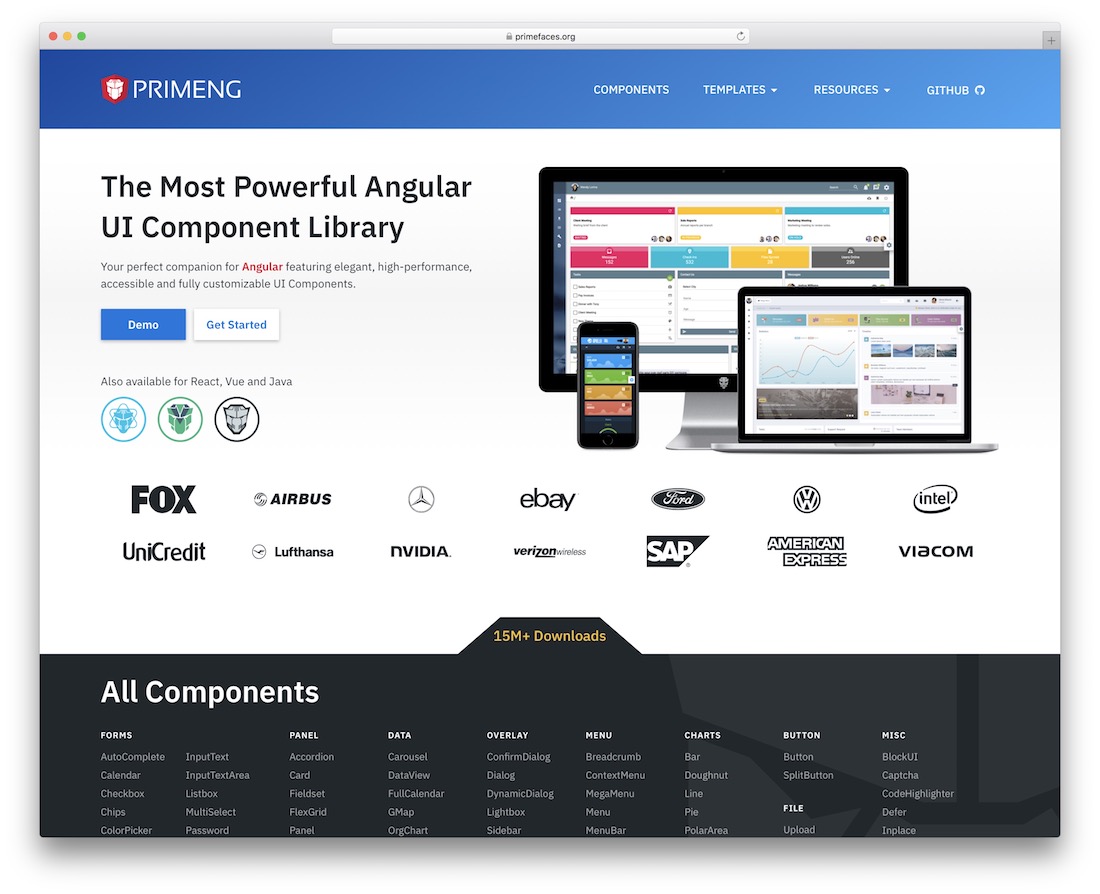
PrimeNG

PrimeNG est une bibliothèque de composants de premier ordre pour les concepteurs d'interfaces utilisateur qui apprennent à adopter Angular ! Il se concentre sur ces composants uniques : formulaires de saisie, boutons, affichage des données, panneaux de mise en page, superposition de mise en page, menus de contenu, graphiques de données, messagerie, multimédia, outils de glisser-déposer et divers outils tels que thèmes personnalisés, conception réactive, barres de progression, code outils de surbrillance et terminaux. Chaque composant fournit un widget unique qui peut être appliqué à votre application, non seulement l'utilisation de PrimeNG améliorera la productivité et la vitesse à laquelle vous développez, elle vous donnera une base solide à partir de laquelle développer de futures applications. Il y a très peu de choses que PrimeNG ne fournit pas, et tout le reste peut être trouvé dans cet article ou sur GitHub pour finaliser votre idée.
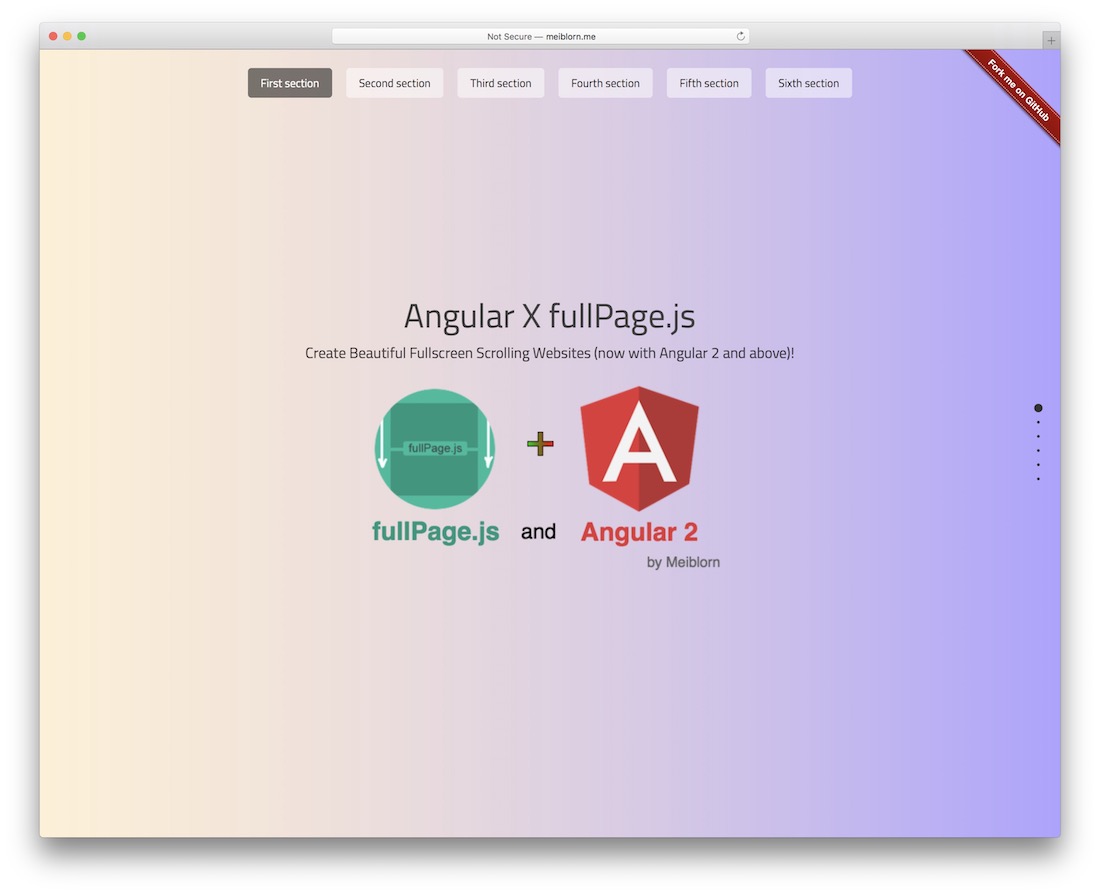
Intégration fullPage.js pour Angular

Qu'est-ce que fullPage.js ? Il s'agit d'une bibliothèque JavaScript destinée à permettre aux développeurs de structurer un site Web à défilement d'une seule page. Un peu comme un curseur de contenu mais tourné à la verticale et pour servir le contenu du site Web. Avec une nouvelle réflexion, les utilisations pourraient s'étendre à des situations telles que la transformation de votre site Web en un diaporama. Mais aussi, pas si loin d'être utile pour les vrais développeurs qui construisent des projets open source et veulent expliquer les détails. La navigation dans le menu permet à n'importe qui de passer d'une diapositive (page) à l'autre. Donc, techniquement, cela fonctionne un peu comme un site Web le ferait de toute façon.
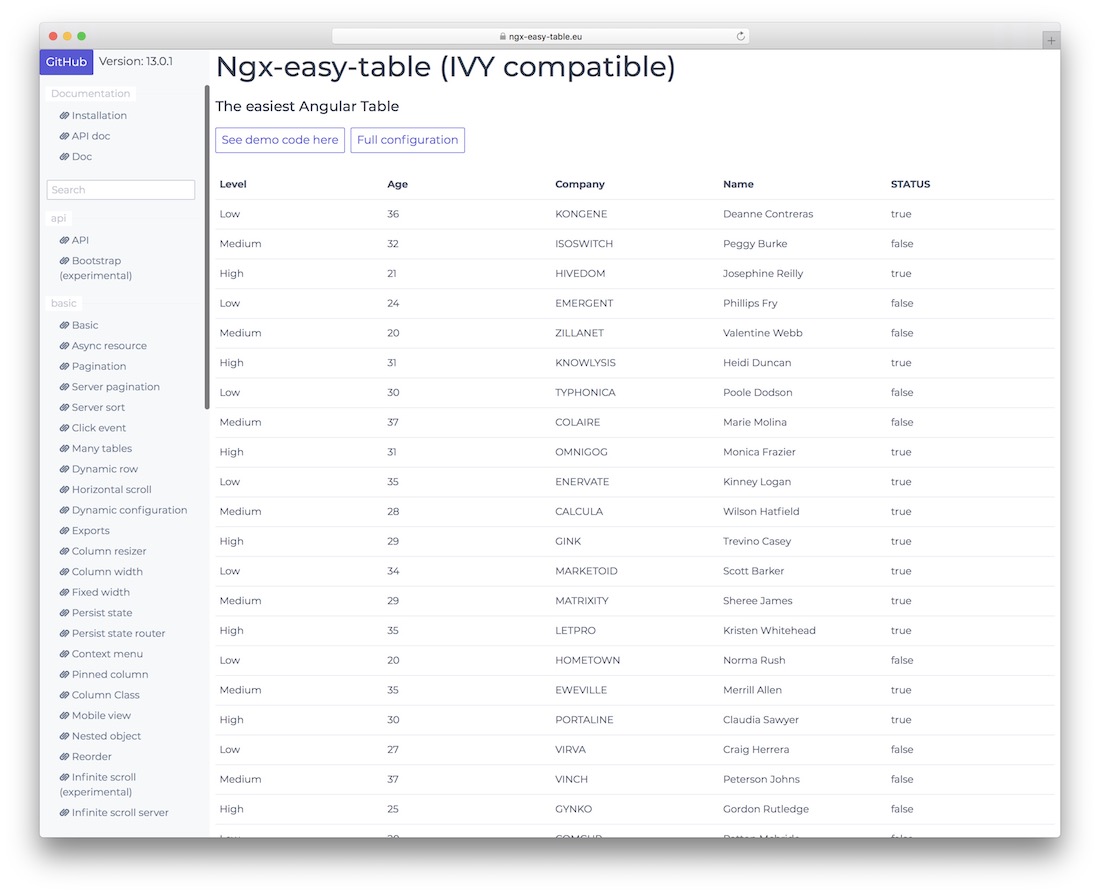
Table facile angulaire

Espeo Software est un groupe de professionnels qui aident les clients à transformer leurs idées en projets réels et tangibles. Lorsqu'ils trouvent le temps, ils partagent librement avec la communauté Angular certaines de leurs propres bibliothèques et idées. L'un d'eux est la table angulaire facile. C'est un module très pratique pour implémenter des tableaux dans vos applications ou sites Web. Vous pouvez l'utiliser sous quatre configurations différentes : aucune configuration, une table avec des capacités de recherche, une table avec pagination et une table que vous pouvez utiliser pour exporter des données vers un fichier CSV externe. Les développeurs n'ont pas appliqué de bootstrap à la conception. Cela vous donne la liberté de le recouvrir de votre propre interface comme vous le souhaitez.
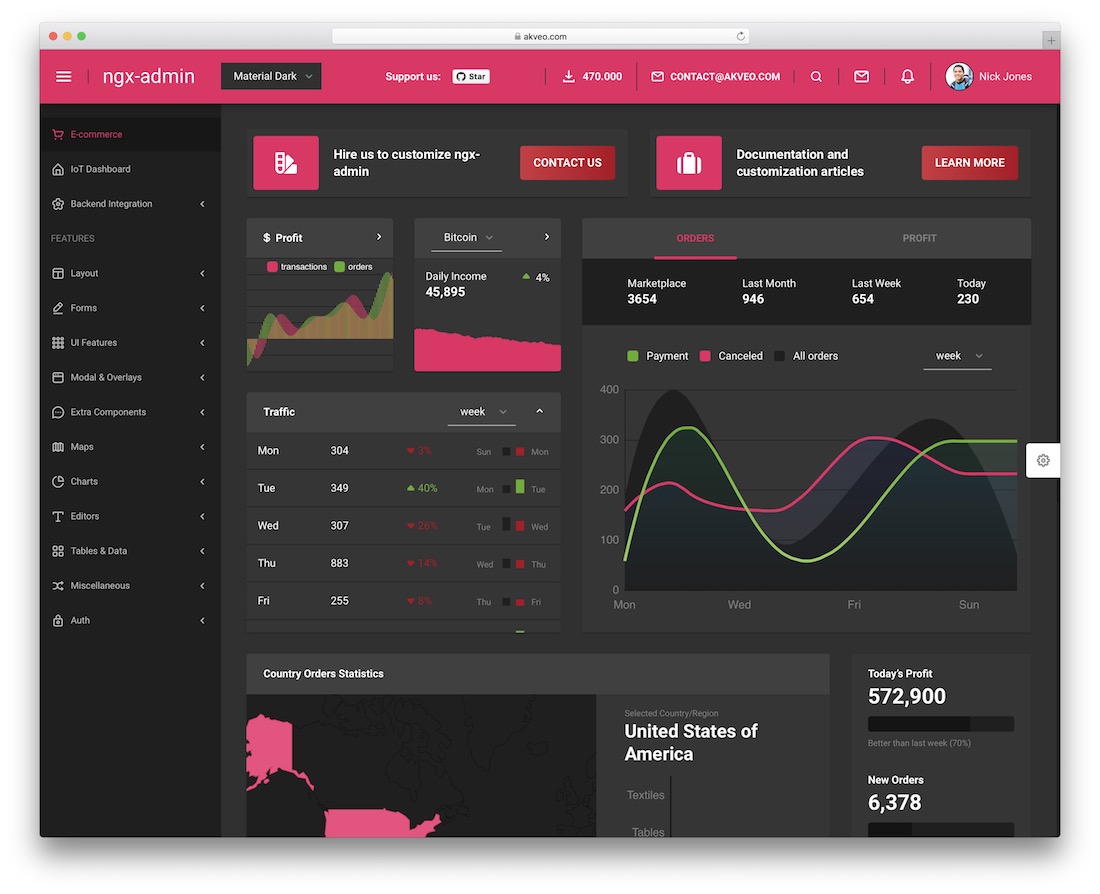
Cadre du panneau d'administration construit avec Angular, Bootstrap 4 et WebPack

Les modèles de tableau de bord d'administration proviennent de nombreux frameworks différents. Ils ont également développé beaucoup d'entre eux avec Bootstrap. De plus, ils en ont construit certains de manière native, et il y a maintenant un joyau de la couronne pour la communauté Angular. Le modèle de tableau de bord d'administration Angular 2 surpasse toutes les attentes que vous auriez pu avoir concernant la conception d'un tel modèle. Construit avec le framework TypeScript, WebPack et Bootstrap 4 - la combinaison de l'interface utilisateur et de l'expérience utilisateur est sans précédent. Angular Admin est un modèle étonnant avec lequel travailler. En outre, il possède des fonctionnalités telles que la conception Web réactive, l'affichage de haute qualité, SASS, jQuery et l'intégration de graphiques et de bibliothèques de cartes. Le tableau de bord conçu est également quelque chose de vraiment spécial. Peut-être que cela montre à quoi ressemblera l'avenir des sites Web Bootstrap 4.
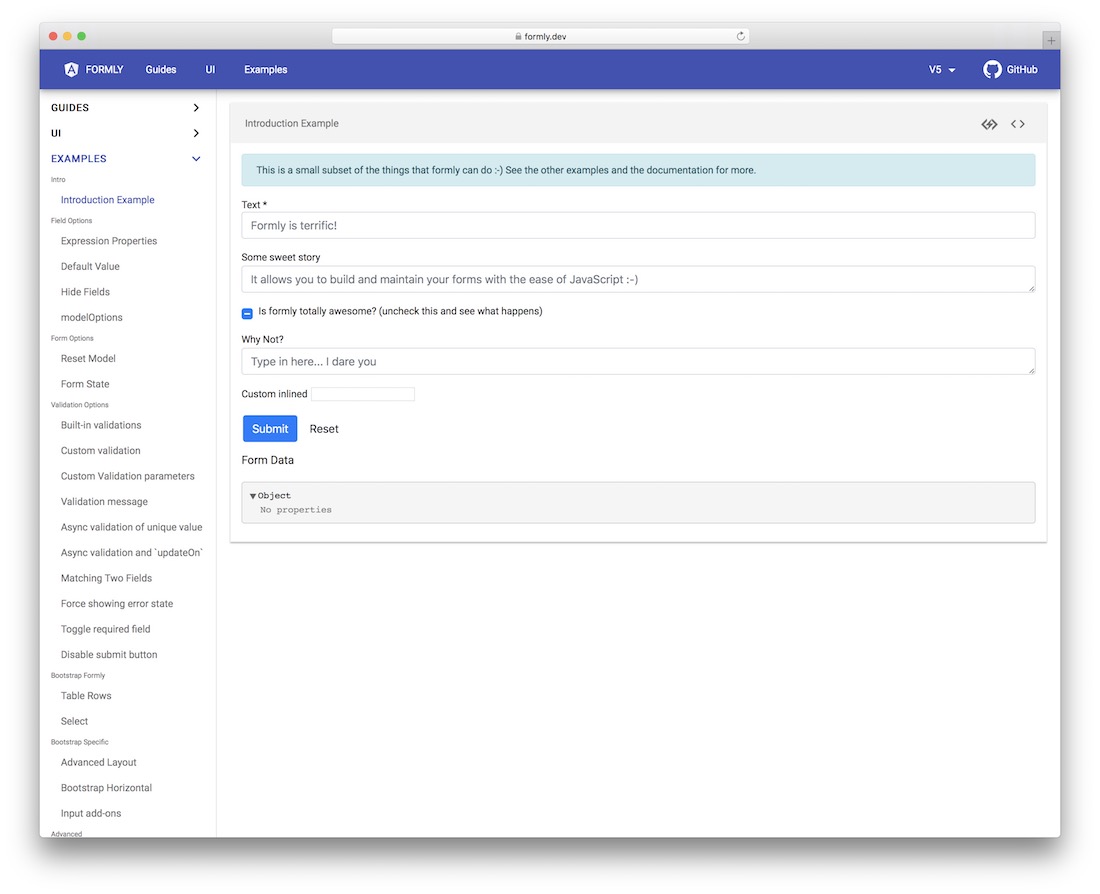
Formulaires JavaScript pour Angular

L'utilisation de formulaires JavaScript dans votre projet Angular ne doit pas être difficile. Une simple bibliothèque de composants peut ajouter les fonctions nécessaires pour activer vos projets pour les formulaires JS. Bien qu'il s'agisse d'un composant de travail en cours, des dizaines de développeurs ont démontré qu'il était activement utilisé.
Chargeur d'images paresseux pour Angular

Angular a un grand attrait pour les grands projets qui impliquent de jouer avec du contenu visuel. La performance est déjà là, et certainement, la stabilité l'est aussi. Vous pourriez aussi bien vous assurer qu'ils ne sont servis aux utilisateurs qu'une fois qu'ils ont atteint cet élément particulier sur la page. Ceci indépendamment de l'application et du nombre d'images que vous manipulez en permanence. C'est ainsi que fonctionne le chargement paresseux. Économisez de la bande passante pour vous et vos lecteurs. Vous pouvez le faire en affichant le contenu visuel une fois qu'il apparaît dans la fenêtre réelle du navigateur.
