Los 16 principales componentes angulares para desarrolladores web
Publicado: 2021-06-30No suele suceder que un marco se apodere del panorama del desarrollo web en solo cinco años, pero suponga que usted crea algo que se adhiere o no. Angular, que fue creado por Google, logró capturar los corazones de los desarrolladores desde el principio, y desde entonces ha florecido y evolucionado hasta convertirse en uno de los mejores marcos de JavaScript que existen. Angular presenta algunos movimientos audaces que pueden sorprender a aquellos que no están familiarizados con la web móvil, pero Angular está estrictamente enfocado como un marco para dispositivos móviles, lo que significa que las aplicaciones de escritorio y los sitios web deberían construirse en orden inverso. Una estrategia maravillosa, si nos preguntas, los dispositivos móviles ya están superando todas las expectativas y, a medida que miles de millones más se conectan, tiene sentido que construyamos primero la web móvil.
Si Angular también capturó su corazón, es posible que le interese obtener cualquiera de los siguientes componentes de Angular, creados para ayudar a los desarrolladores con una funcionalidad básica y también avanzada que reduciría el tiempo que lleva pasar de un prototipo a una aplicación de producción completa. Aquí hay una lista de los mejores componentes angulares que se han publicado hasta ahora.
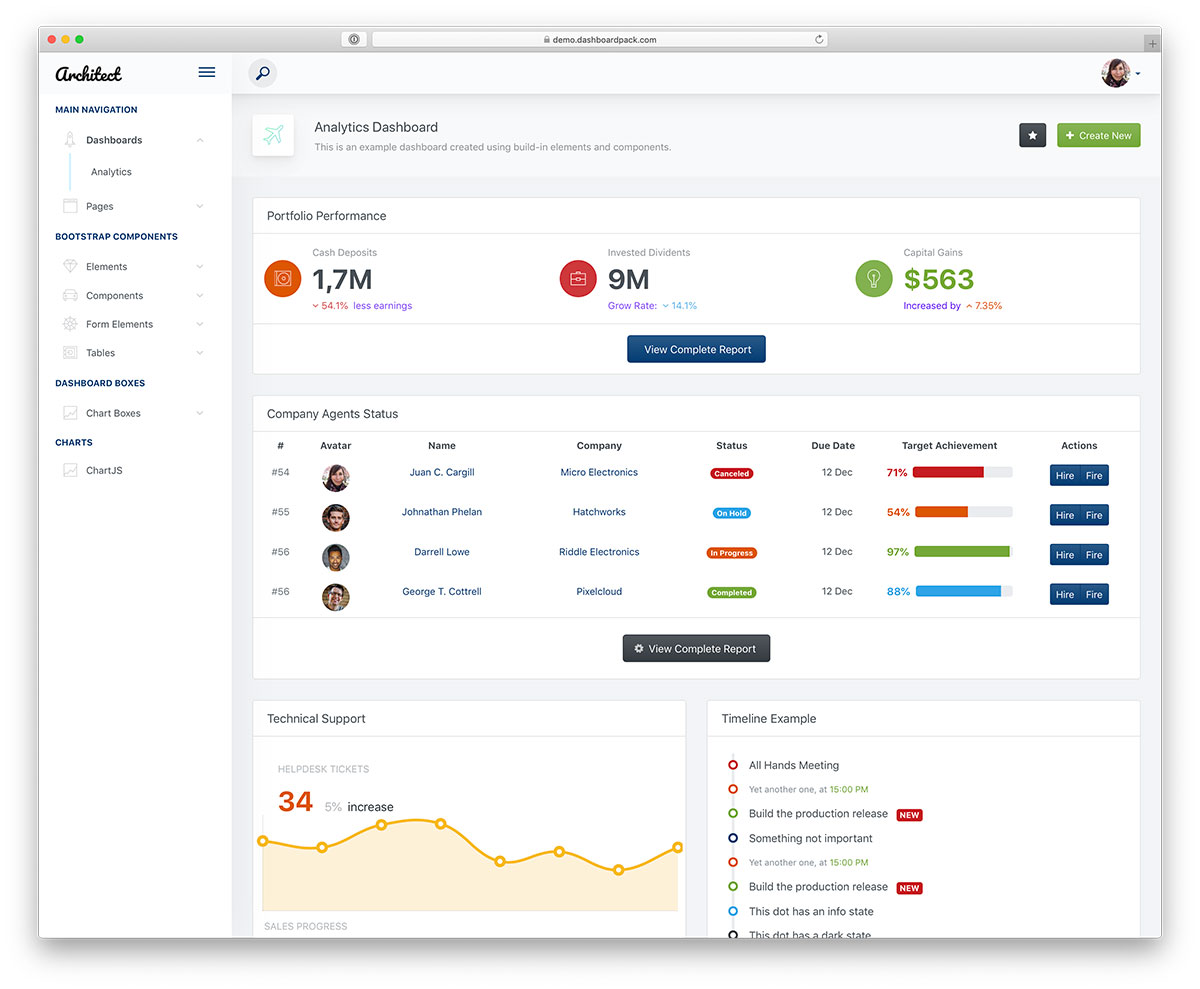
ArchitectUI Angular 11

ArchitectUI Angular 11 es un tablero multifuncional que funciona con un amplio horizonte de diferentes proyectos. El diseño moderno y limpio de esta plantilla está repleto de excelentes características y funciones que lo harán bien. Por supuesto, puede utilizar ArchitectUI Angular 11 listo para usar, pero también puede adaptarlo a sus necesidades y regulaciones en consecuencia. Si bien puede modificarlo para que se ajuste exclusivamente a una aplicación, también puede integrar ArchitectUI Angular 11 con otros proyectos.
Además, en el paquete, obtiene múltiples diseños y máscaras de color, más de doscientos componentes personalizados, nueve diseños de tablero y documentación completa para una ejecución sin esfuerzo. La estructura también es completamente flexible y fluida, y funciona sin problemas en diferentes dispositivos y navegadores web. Cree un panel de administración que llamará la atención con ArchitectUI Angular 11 y comience a marchar hacia el éxito que desea lograr con su aplicación.
Más información / Descargar DemoDiseño de materiales para Angular

Google es la compañía oficial detrás de Angular, por lo que sería ridículo si no proporcionaran su estándar de diseño para Angular. Así que eso es lo que han hecho, han trasladado el diseño del material a componentes angulares, listos para ser utilizados en sus aplicaciones actuales y futuras. El objetivo es crear un repositorio de componentes de la interfaz de usuario de material design que respete la especificación de material design. Todos los componentes se han globalizado para que se puedan usar en cualquier idioma o nacionalidad, proporcionan una solución API directa que hace que el trabajo del desarrollador sea menos frustrante, se han probado en situaciones comunes para garantizar la compatibilidad, tienen una base de código limpia y Funciones bien documentadas para que los desarrolladores puedan disfrutar de la calidad por la que se conoce a Angular. El componente se está mejorando gradualmente a medida que Angular se está volviendo más mimado, optimizado y procesado.
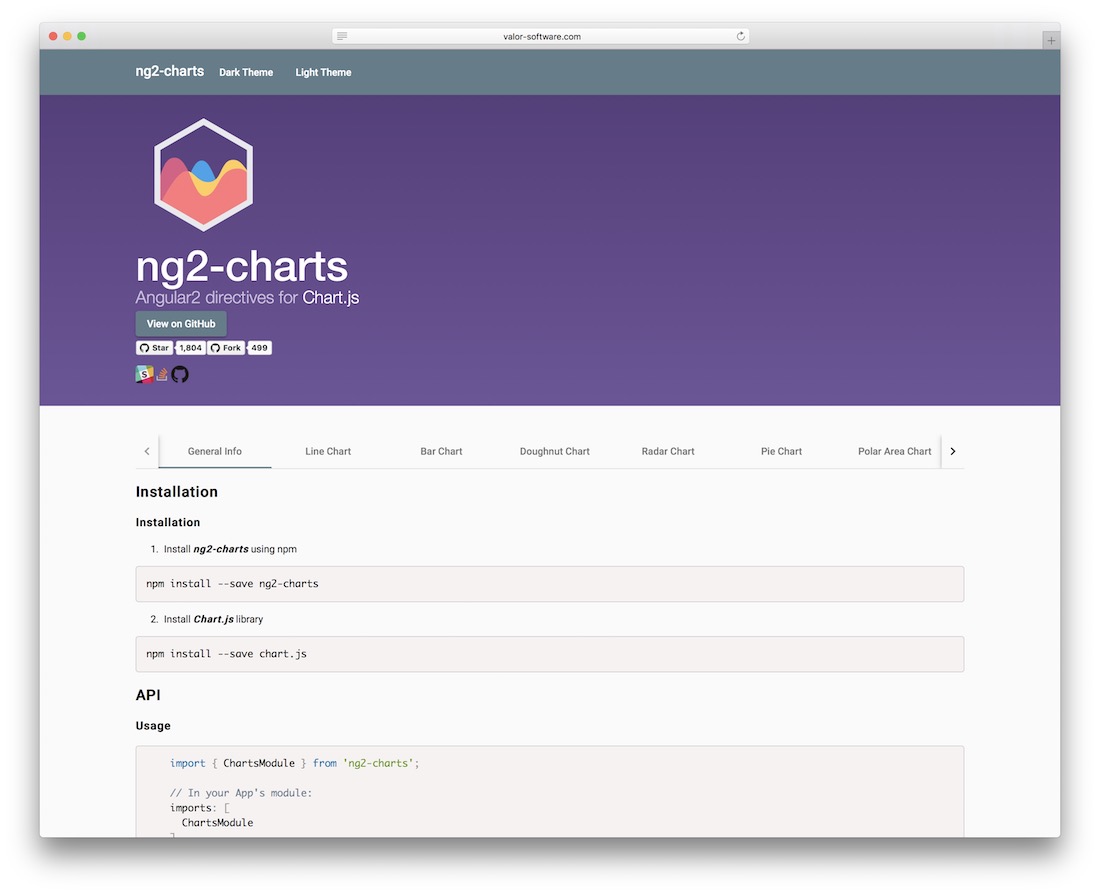
Gráficos para Angular2 basados en Chart.js

Chart.js es una biblioteca de gráficos HTML5 que utiliza todo el potencial del elemento Canvas de HTML5. Ha sido utilizado por científicos de datos, investigadores de salud, periodistas, empresas de medios y editores que valoran los gráficos interactivos para proporcionar datos interactivos a su audiencia. Chart.js se ha utilizado en presentaciones de diapositivas, reuniones de negocios y se implementa con frecuencia en aplicaciones web y móviles por igual. Es una de las principales bibliotecas de gráficos de tendencias en GitHub, y ni un solo artículo en línea que hable sobre las bibliotecas de gráficos pasará sin mencionar Chart.js. Aunque limitado (¿es realmente?) A solo ocho tipos de gráficos, cada uno de los tipos está impecablemente perfeccionado para destacar entre la multitud a través de un enfoque significativo en los datos presentados. Y Angular es el marco perfecto que puede complementar todo el potencial de Chart.js, ya que ambos comparten conocimientos de diseño similares, y juntos pueden lograr maravillas.
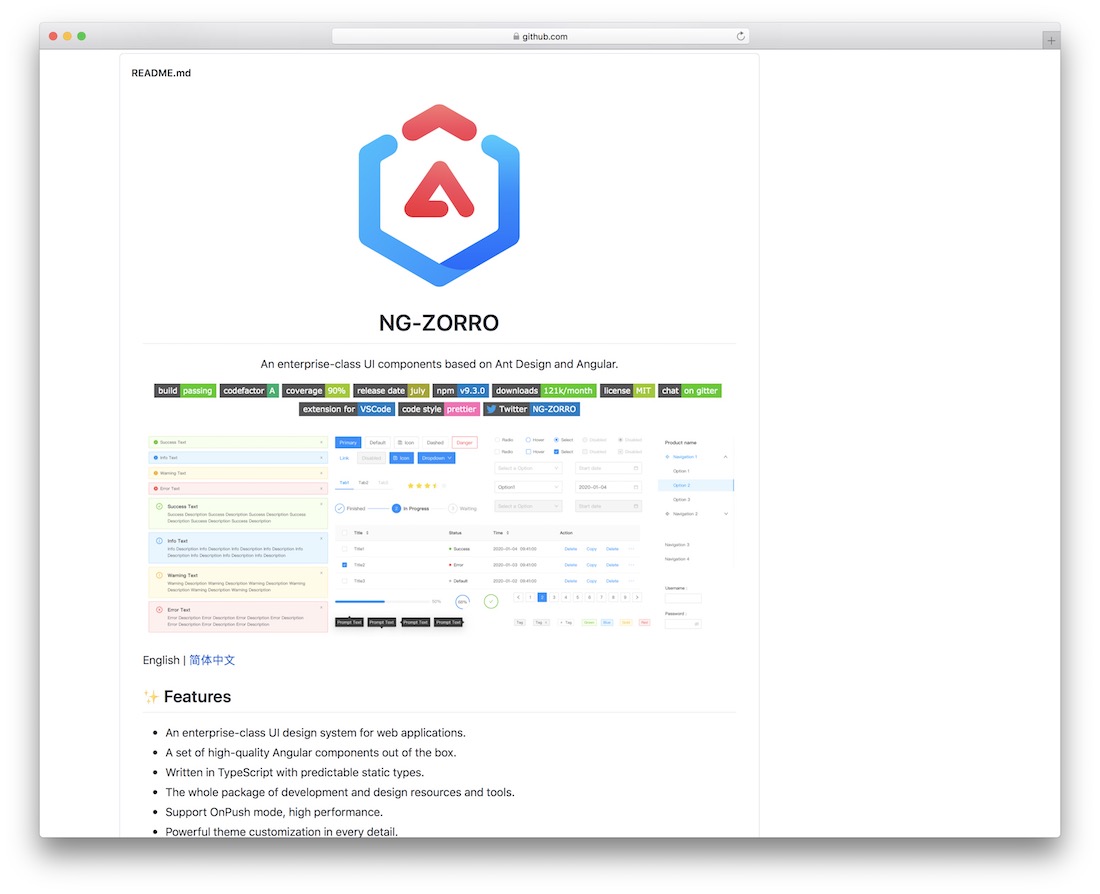
NG-ZORRO

NG-ZORRO es un kit de componentes de interfaz de usuario funcional basado en Angular y Ant Design. Con NG-ZORRO, obtiene muchos elementos y extensiones que puede integrar en los diferentes proyectos en los que está trabajando. Todo funciona en perfecta armonía desde el primer momento y es compatible con los principales navegadores web. NG-ZORRO también admite la internacionalización, por lo que puede modificarlo a diferentes idiomas sin problemas. Además, las personalizaciones también son posibles, por lo que puede ajustar cada componente para que coincida con el estilo de su proyecto a la perfección. Participe ahora, aprenda sobre la instalación y lleve las cosas al siguiente nivel.
Componentes angulares

De ahí el nombre, este es el kit de componentes oficial para Angular. Estas herramientas están disponibles para cualquier persona, ya que son muy flexibles para trabajar con diferentes intenciones. También están bien probados, lo que garantiza que el rendimiento sea del más alto nivel. Con los componentes disponibles, los desarrolladores pueden crear proyectos mucho más rápido y con menos esfuerzo. Puede comenzar desde cero o integrarse en un proyecto existente, ambos enfoques funcionan fantásticamente bien. Algunos de los componentes incluyen autocompletar, credencial, tarjeta, botón de alternancia, chips, selector de fecha y campo de formulario, por nombrar algunos. Finalmente, revise la documentación disponible si es necesario y disfrute de una ejecución sin problemas.
Interfaz de usuario Onsen para Angular

Con la interfaz de usuario de Angular y Onsen, ahora puede acelerar rápidamente el proceso de creación de aplicaciones móviles de primera categoría. Todos los componentes funcionarán al unísono con su aplicación móvil Angular para un funcionamiento impecable. Algunos de los componentes incluyen carrusel, diálogo, formulario, cuadrícula, lista, navegación, inicio de sesión, ventana emergente y más. Incluso puede comprobar los componentes angulares de Onsen UI en acción antes de dar el paso. ¿Por qué perder el tiempo haciendo todo el trabajo pesado usted mismo cuando puede beneficiarse del material predefinido que Onsen UI trae a la mesa? Empiece a trabajar con la interfaz de usuario de Onsen ahora, ya que no tiene ningún costo.
NGX-Bootstrap

NGX-Bootstrap es un proyecto de código abierto que ofrece componentes Bootstrap para Angular. En este caso, no tiene que incluir componentes JS, sin embargo, NGX-Bootstrap usa el marcado y CSS de Bootstrap. No hace falta decir que cada elemento se construye teniendo en cuenta la adaptabilidad. Es decir, no tienen problemas para adaptarse a diferentes proyectos y aplicaciones, ya sea que esté comenzando desde cero o planee integrarse en creaciones existentes. Hay toneladas de demostraciones para elegir, lo que lo ayuda a ahorrar más tiempo, mientras que solo se enfoca en los toques de refinamiento. La documentación, el método de instalación y otra información necesaria también forman parte del paquete para que pueda beneficiarse.
Dragula


En este momento, se está produciendo un gran crecimiento para las herramientas, bibliotecas y marcos de arrastrar y soltar, aunque generalmente se incluyen en la categoría de diseño de diseño web o creación de prototipos. No vemos TANTA funcionalidad de arrastrar y soltar en el diseño tradicional de un sitio web a menos que ese sitio web esté especialmente diseñado para dar al usuario acceso para reorganizar el diseño de su interfaz de usuario.
Dragula se destaca porque se puede usar no solo para el diseño sino también para el contenido real, esto significa que podría llegar a crear aplicaciones relacionadas con cuestionarios o aplicaciones relacionadas con la búsqueda de palabras clave que requieran que el usuario alinee un conjunto particular de datos en el orden correcto, Dragula admite devoluciones de llamada. Me vienen a la mente sitios de revisión de contenido y curación de contenido que podrían beneficiarse de Dragula, ya que permite arrastrar el contenido en todas las direcciones en función de lo que ofrece la plataforma.
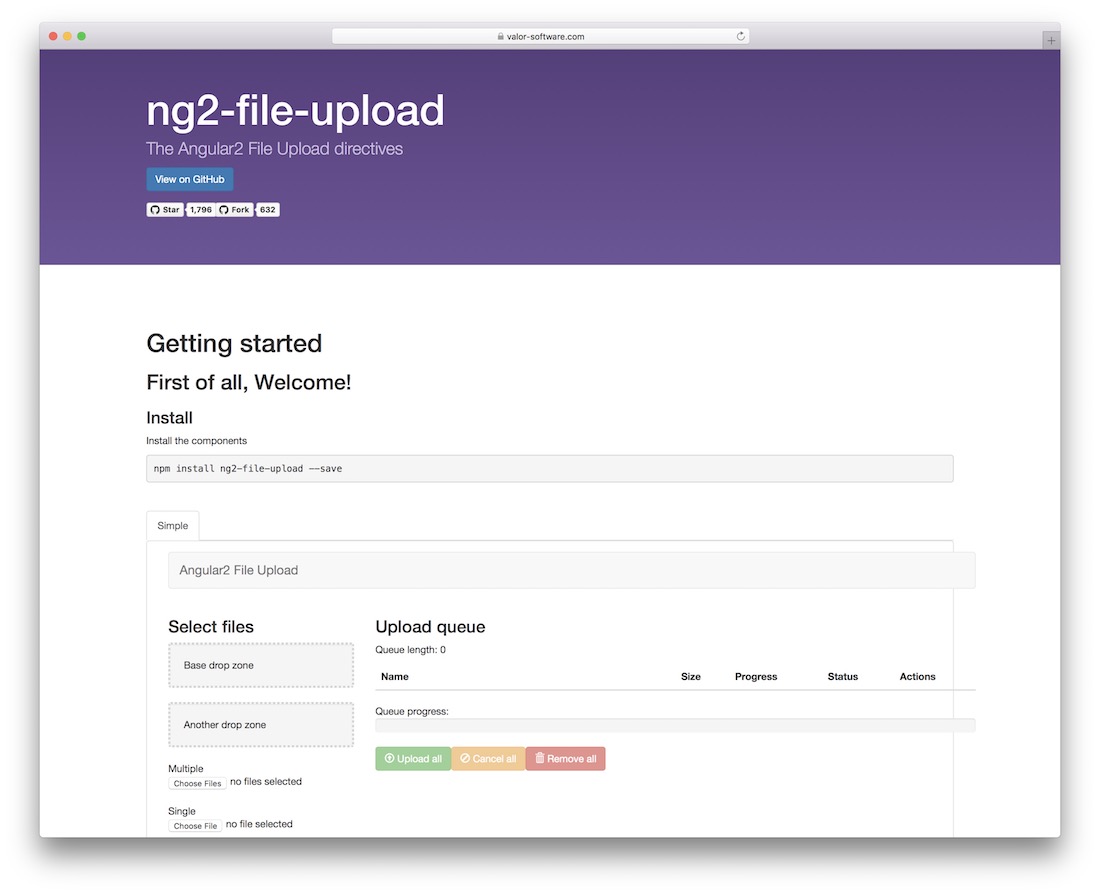
Directivas Angular2 para la carga de archivos

La carga de archivos no es algo que considerará desde el inicio de la puesta en marcha de su aplicación. A más tardar, comenzará a pensar en las funciones de carga de archivos cuando finalice las partes del perfil de usuario de su aplicación, ya que ahí es donde los usuarios pueden cargar sus fotos sociales. Pero también está la parte del contenido, y si está incorporando una función de mensajería instantánea; tendrá que darles a los usuarios una forma de enviarse archivos entre sí.
Es algo que la gente espera en estos días. Angular File Upload es un gran componente pequeño, bellamente diseñado y tiene una interfaz fácil de trabajar. Admite cargas de archivos múltiples, individuales y de arrastre. Los usuarios (o usted) pueden ver el progreso del archivo que se está cargando y, una vez hecho, pueden realizar cualquier acción necesaria, como cancelar o eliminar el archivo. Para posibles problemas de código, puede consultar la biblioteca de GitHub y abrir un problema allí.
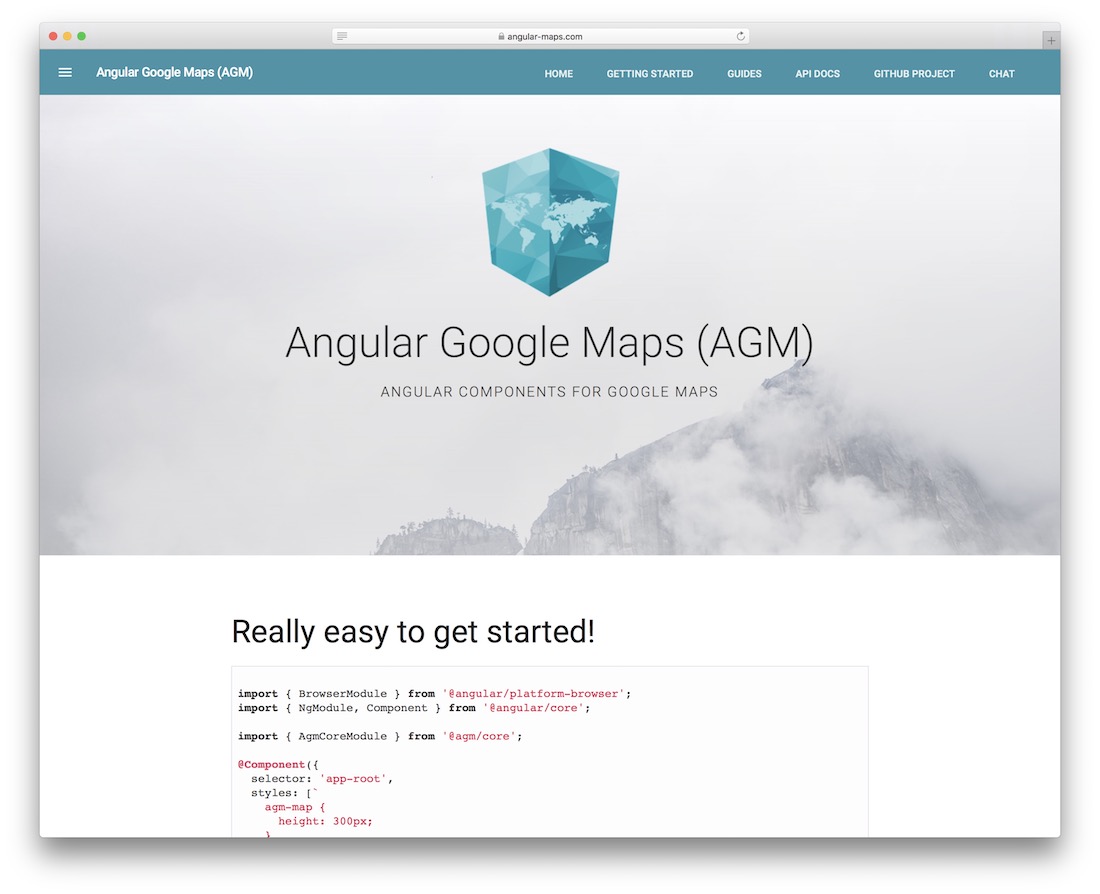
Directivas angulares para Google Maps

Estás trabajando con un cliente para una aplicación Angular y te pide que implementes un widget de Google Maps en la propia aplicación, ¿qué haces? ¿Utiliza el enfoque tradicional de un iframe o utiliza una biblioteca como Angular Google Maps para integrar mapas de forma nativa en las aplicaciones? Desafortunadamente, la biblioteca está en la versión Alpha en este momento, por lo que no se recomienda el uso de producción, pero esté atento al lanzamiento, o podría jugar con esto usted mismo y crear una versión estable para usar en sus aplicaciones.
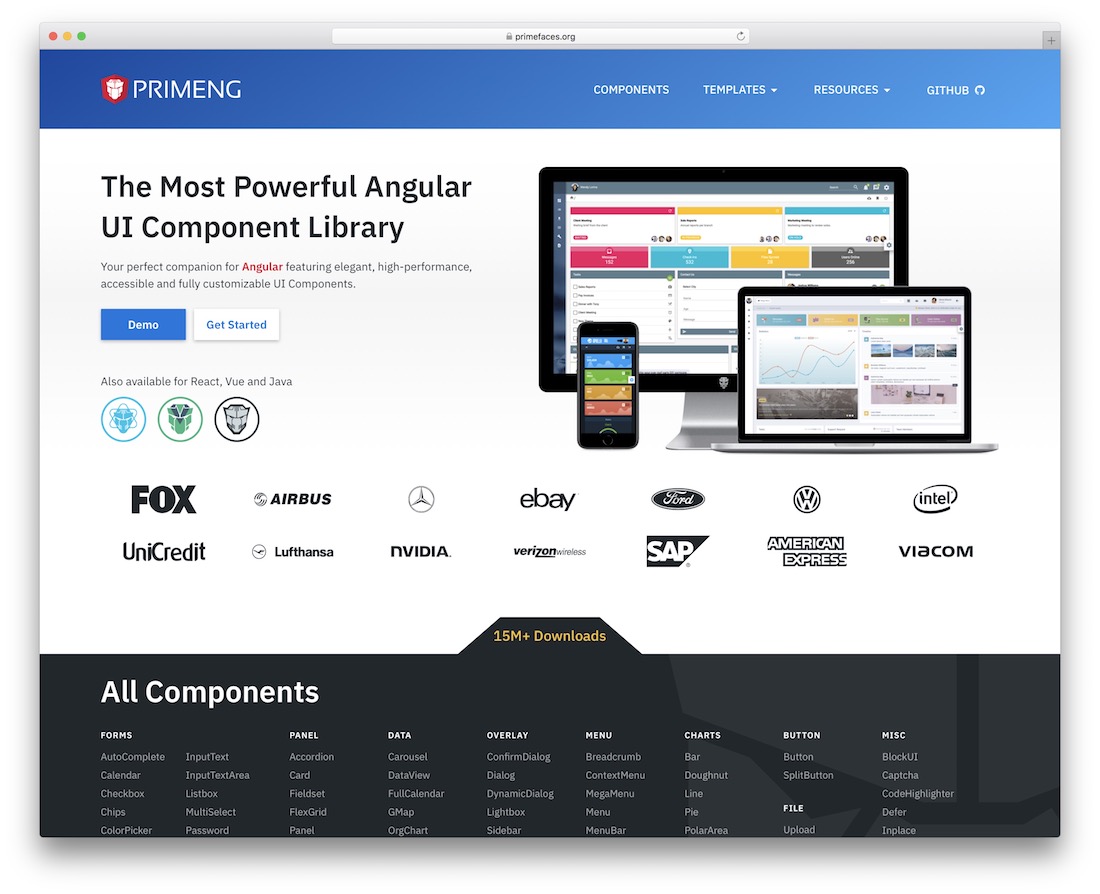
PrimeNG

PrimeNG es una biblioteca de componentes primordiales para diseñadores de interfaces de usuario que están aprendiendo a adoptar Angular. Se centra en estos componentes únicos: formularios de entrada, botones, visualización de datos, paneles de diseño, superposición de diseño, menús de contenido, gráficos de datos, mensajería, multimedia, herramientas de arrastrar y soltar y herramientas diversas como temas personalizados, diseño receptivo, barras de progreso, código resaltado y herramientas de terminal. Cada componente proporciona un widget único que se puede aplicar a su aplicación, no solo el uso de PrimeNG mejorará la productividad y la velocidad a la que se desarrolla, sino que le brindará una base sólida desde la cual desarrollar cualquier aplicación futura. Hay muy pocas cosas que PrimeNG no proporciona, y se puede encontrar cualquier otra cosa en esta publicación o en GitHub para finalizar su idea.
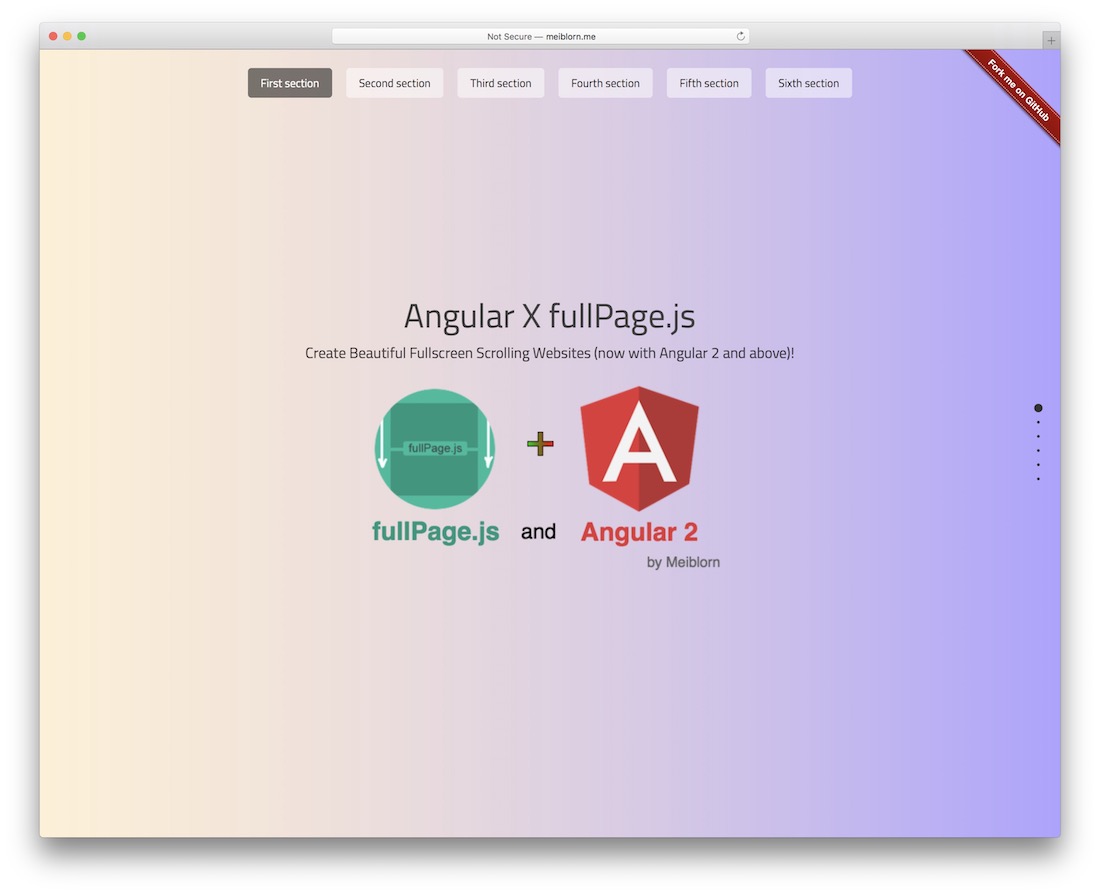
Integración fullPage.js para Angular

¿Qué es fullPage.js? Es una biblioteca de JavaScript destinada a permitir a los desarrolladores estructurar un sitio web de desplazamiento de una sola página. Algo así como un control deslizante de contenido pero se volvió vertical y para servir el contenido del sitio web. Con una nueva idea, los usos podrían extenderse a situaciones como convertir su sitio web en una presentación de diapositivas. Pero también, no tan lejos de ser útil para desarrolladores reales que construyen proyectos de código abierto y quieren explicar detalles. La navegación del menú permite que cualquiera pueda pasar de una diapositiva (página) a otra. Entonces, técnicamente, funciona de manera muy similar a como lo haría un sitio web.
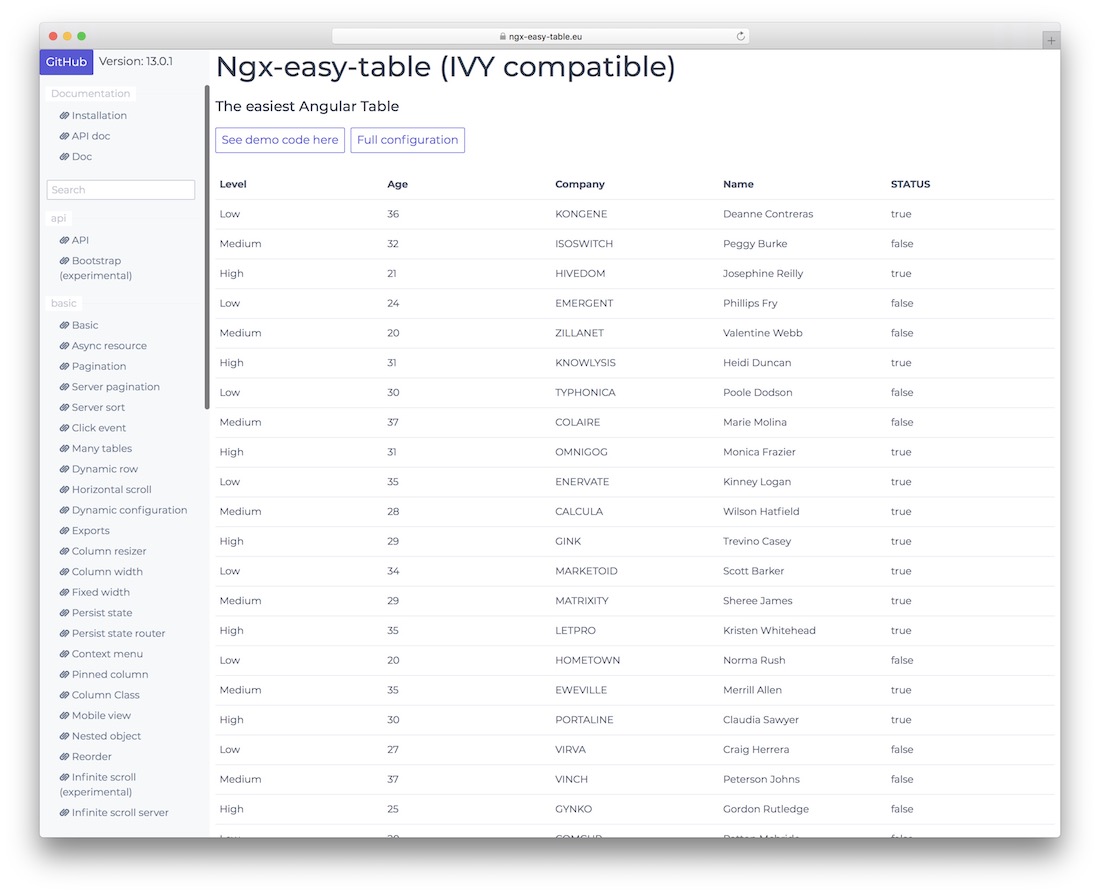
Mesa Angular Easy

Espeo Software es un grupo de profesionales que ayudan a los clientes a convertir sus ideas en proyectos reales y tangibles. Cuando encuentran el tiempo, comparten libremente con la comunidad Angular algunas de sus propias bibliotecas e ideas. Uno de los cuales es Angular Easy Table. Es un módulo muy conveniente para implementar tablas en sus aplicaciones o sitios web. Puede usarlo en cuatro configuraciones diferentes: ninguna configuración, una tabla con capacidades de búsqueda, una tabla con paginación y una tabla que puede usar para exportar datos a un archivo CSV externo. Los desarrolladores no aplicaron bootstrap al diseño. Esto le da la libertad de recubrirlo con su propia interfaz como prefiera.
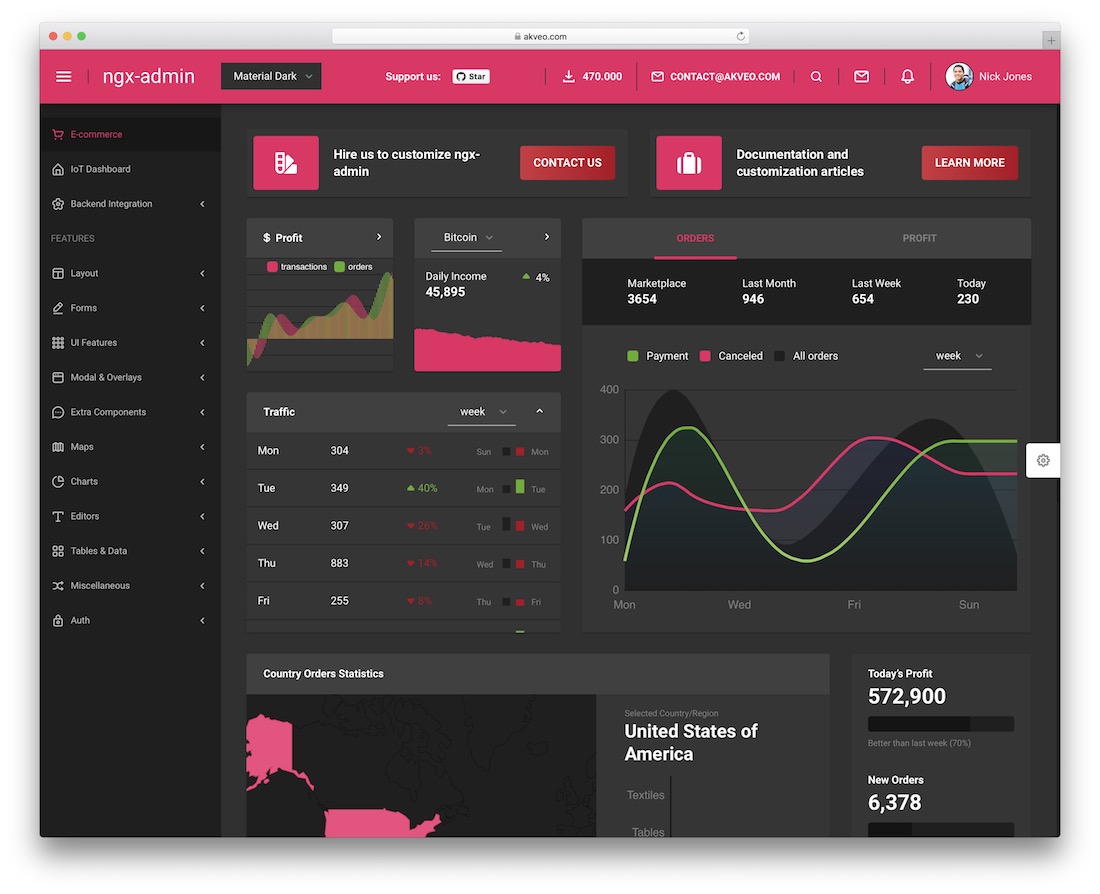
Marco del panel de administración construido con Angular, Bootstrap 4 y WebPack

Las plantillas del panel de administración provienen de muchos marcos diferentes. También los desarrolladores crearon muchos de ellos con Bootstrap. Además, construyeron algunos de ellos de forma nativa, y ahora hay una joya de la corona para la comunidad Angular. La plantilla del panel de administración de Angular 2 supera cualquier expectativa que pueda haber tenido sobre el diseño de dicha plantilla. Construido con el marco TypeScript, WebPack y Bootstrap 4: la combinación de interfaz de usuario y experiencia de usuario no tiene precedentes. Angular Admin es una plantilla impresionante para trabajar. Además, tiene características como diseño web receptivo, visualización de alta calidad, SASS, jQuery e integración de gráficos y bibliotecas de mapas. El tablero diseñado también es algo realmente especial. Quizás, sea de gran ayuda para mostrar cómo será el futuro de los sitios web de Bootstrap 4.
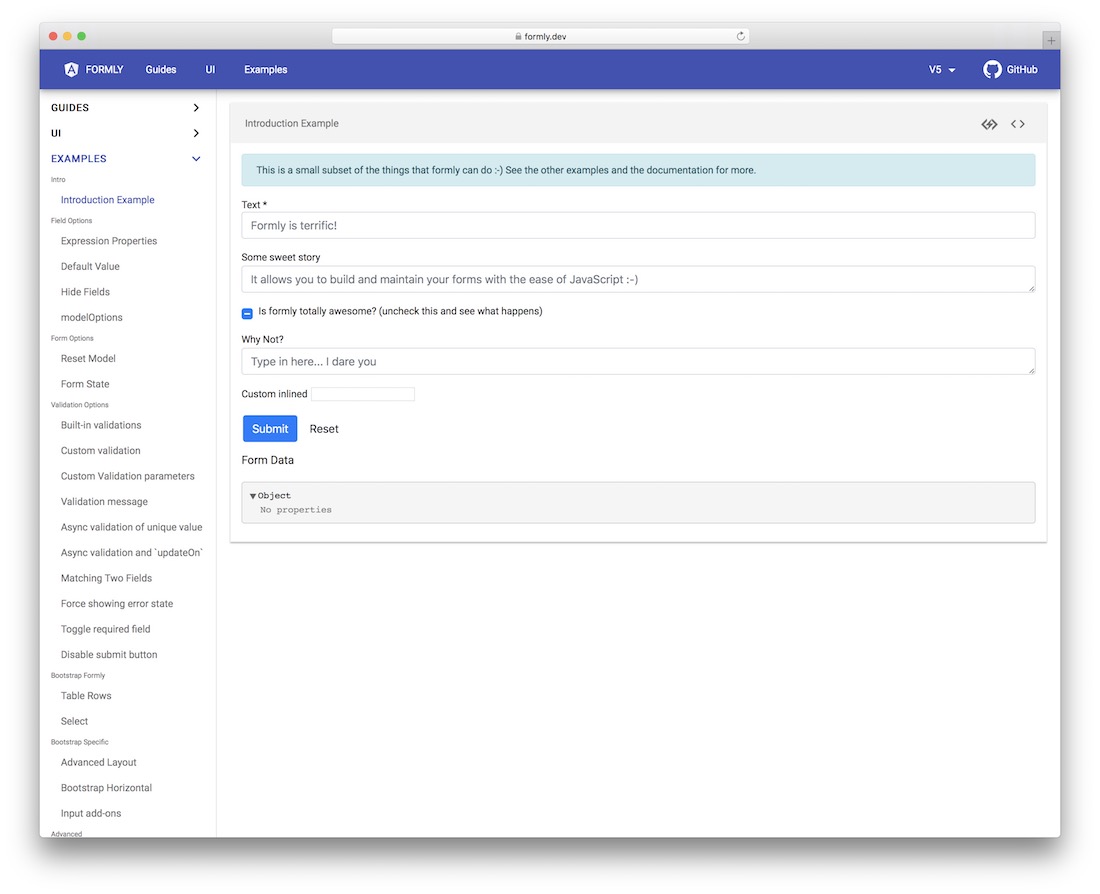
Formularios JavaScript para Angular

El uso de formularios JavaScript en su proyecto Angular no tiene por qué ser difícil. Una simple biblioteca de componentes puede agregar las funciones necesarias para habilitar sus proyectos para formularios JS. Aunque es un componente de trabajo en progreso, docenas de desarrolladores demostraron que está en uso activo.
Cargador de imágenes perezoso para Angular

Angular tiene un gran atractivo para los grandes proyectos que implican jugar con contenido visual. El rendimiento ya está ahí, y ciertamente, la estabilidad también. También puede asegurarse de que solo se muestren a los usuarios una vez que hayan alcanzado ese elemento en particular en la página. Esto es independientemente de la aplicación y la cantidad de imágenes que maneje constantemente. Así es como funciona la carga diferida. Ahorre algo de ancho de banda para usted y sus lectores. Puede hacer esto mostrando contenido visual una vez que ingrese a la ventana real del navegador.
