16 Komponen Sudut Teratas untuk Pengembang Web
Diterbitkan: 2021-06-30Tidak sering terjadi bahwa kerangka kerja mengambil alih lanskap pengembangan web hanya dalam lima tahun, tetapi anggaplah Anda membuat sesuatu yang melekat, atau tidak. Angular — yang dibuat oleh Google — berhasil merebut hati para pengembang sejak awal, dan sejak itu berkembang dan berevolusi menjadi salah satu kerangka kerja JavaScript terbaik yang pernah ada. Angular memperkenalkan beberapa langkah berani yang mungkin mengejutkan bagi mereka yang tidak terbiasa dengan web seluler, tetapi Angular sangat fokus sebagai kerangka kerja yang mengutamakan seluler, yang berarti bahwa aplikasi desktop dan situs web perlu dibangun dalam urutan terbalik. Strategi yang luar biasa jika Anda bertanya kepada kami, seluler sudah melampaui semua harapan, dan saat miliaran lebih terhubung, masuk akal jika kami membangun web seluler terlebih dahulu.
Jika Angular juga memikat hati Anda, Anda mungkin tertarik untuk menggunakan salah satu komponen Angular berikut, yang dibuat untuk mendukung pengembang dengan fungsionalitas dasar dan juga lanjutan yang akan mengurangi waktu yang diperlukan untuk beralih dari prototipe ke aplikasi produksi penuh. Berikut adalah daftar Komponen Sudut terbaik yang telah diterbitkan sejauh ini.
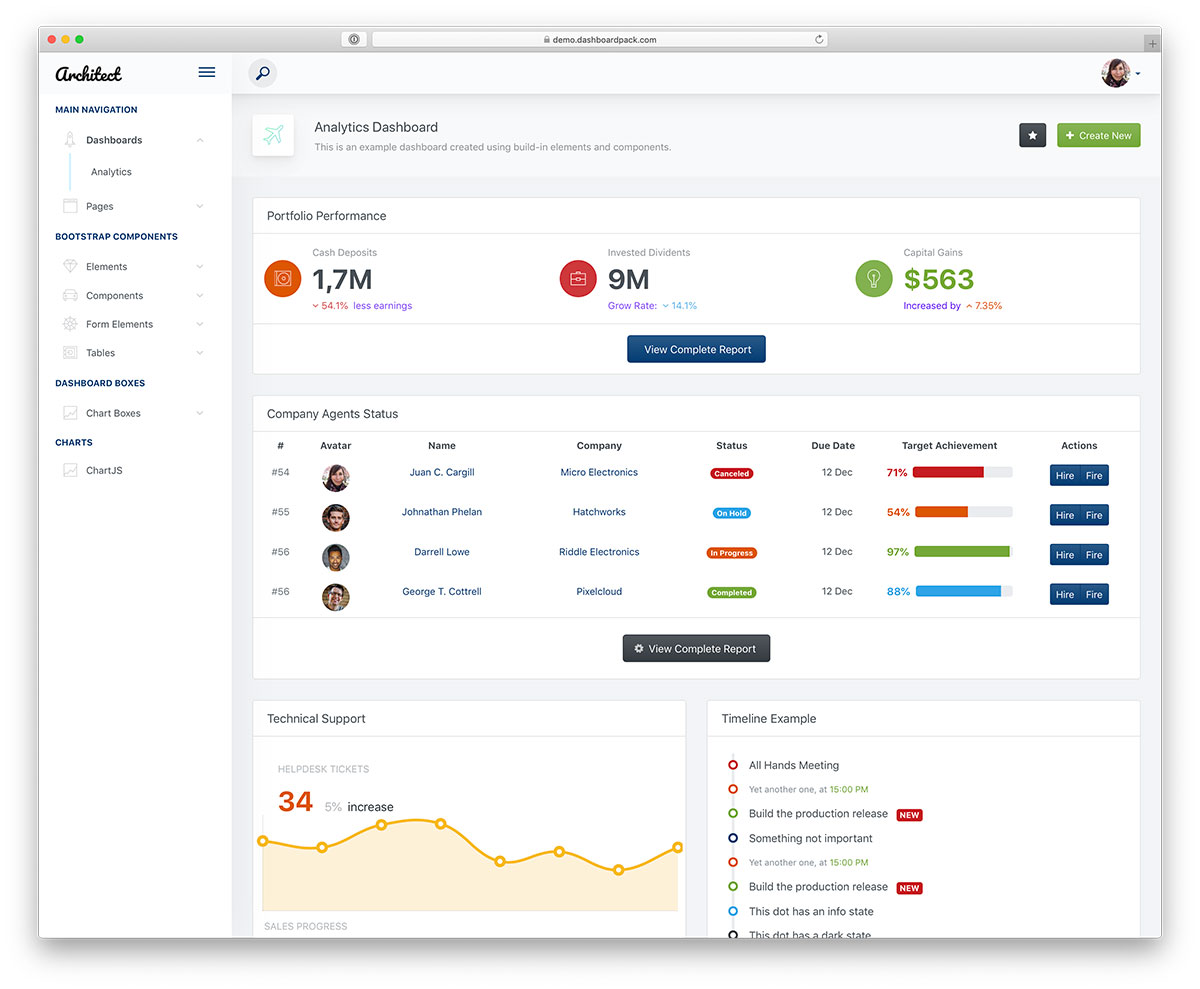
ArchitectUI Angular 11

ArchitectUI Angular 11 adalah dasbor multi-fungsi yang bekerja dengan cakrawala luas dari berbagai proyek. Tata letak template yang modern dan bersih ini dikemas dengan fitur dan fungsi hebat yang akan membantu Anda dengan baik. Tentu saja, Anda dapat menggunakan ArchitectUI Angular 11 secara langsung, tetapi Anda juga dapat menyesuaikannya dengan kebutuhan dan peraturan Anda. Meskipun Anda dapat memodifikasinya agar sesuai dengan aplikasi secara eksklusif, Anda juga dapat mengintegrasikan ArchitectUI Angular 11 dengan proyek lain.
Selain itu, dalam bundel, Anda mendapatkan beberapa tata letak dan kulit warna, lebih dari dua ratus komponen khusus, sembilan desain dasbor, dan dokumentasi lengkap untuk eksekusi yang mudah. Strukturnya juga sepenuhnya fleksibel dan lancar, beroperasi di berbagai perangkat dan browser web dengan mulus. Bangun dasbor admin yang akan menarik perhatian dengan ArchitectUI Angular 11 dan mulai berbaris menuju kesuksesan yang ingin Anda capai dengan aplikasi Anda.
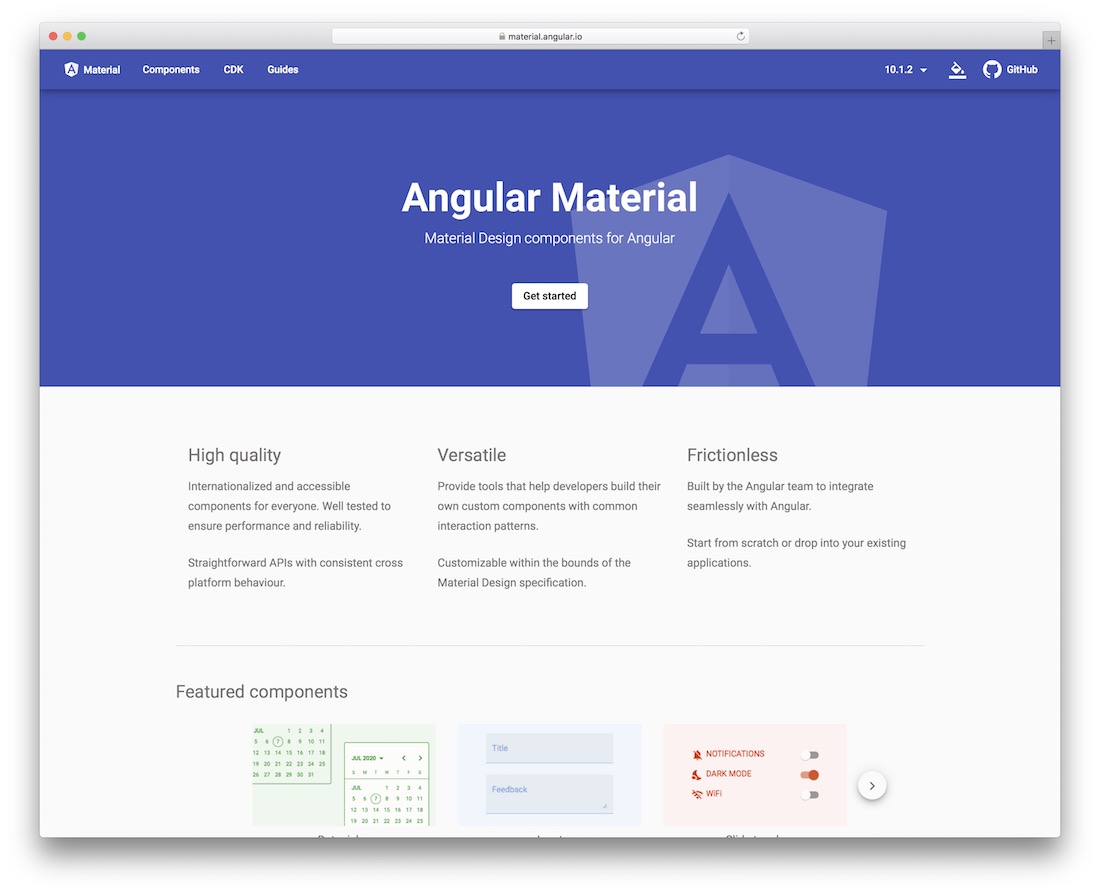
Info lebih lanjut / Unduh DemoDesain Material untuk Sudut

Google adalah perusahaan resmi di belakang Angular, jadi akan konyol jika mereka tidak memberikan standar desain mereka untuk Angular! Jadi itulah yang telah mereka lakukan, mem-porting desain material ke komponen Angular, siap digunakan dalam aplikasi Anda yang sudah ada dan yang akan datang. Tujuannya adalah untuk membuat repositori komponen antarmuka pengguna desain material yang akan menghormati spesifikasi desain material. Semua komponen telah diglobalisasi sehingga dapat digunakan dalam bahasa apa pun atau kebangsaan apa pun, menyediakan solusi API langsung yang membuat pekerjaan pengembang tidak membuat frustrasi, telah diuji benchmark dalam situasi umum untuk memastikan kompatibilitas, memiliki basis kode yang bersih dan fungsi yang terdokumentasi dengan baik sehingga pengembang dapat menikmati kualitas yang dikenal Angular. Komponen secara bertahap ditingkatkan karena Angular sendiri semakin dimanjakan, dioptimalkan, dan diproses.
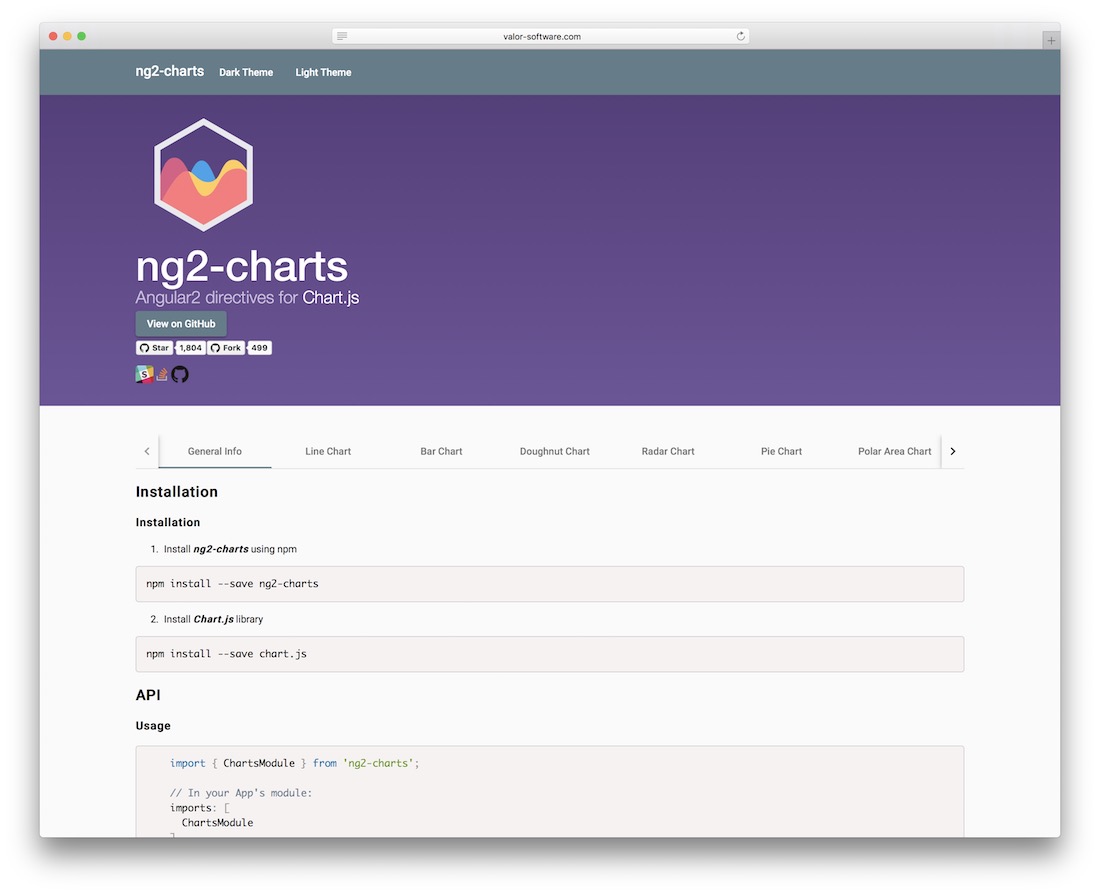
Bagan untuk Angular2 berdasarkan Chart.js

Chart.js adalah pustaka bagan HTML5 yang memanfaatkan potensi penuh elemen Kanvas HTML5. Ini telah digunakan oleh ilmuwan data, peneliti kesehatan, jurnalis, perusahaan media, dan penerbit yang menghargai grafik interaktif untuk menyediakan data interaktif kepada audiens mereka. Chart.js telah digunakan dalam tayangan slide, pertemuan bisnis, dan sering diterapkan di aplikasi web dan seluler. Ini adalah library charting trending teratas di GitHub, dan tidak ada satu artikel online pun yang membahas tentang library charting akan pergi tanpa menyebutkan Chart.js! Meskipun terbatas (benarkah?) hanya delapan jenis bagan, masing-masing jenis disempurnakan tanpa cela untuk menonjol dari kerumunan melalui fokus yang berarti pada data yang disajikan. Dan Angular adalah kerangka kerja sempurna yang dapat melengkapi potensi penuh Chart.js karena keduanya memiliki pemahaman desain yang serupa, dan jika digabungkan, Anda dapat mencapai keajaiban.
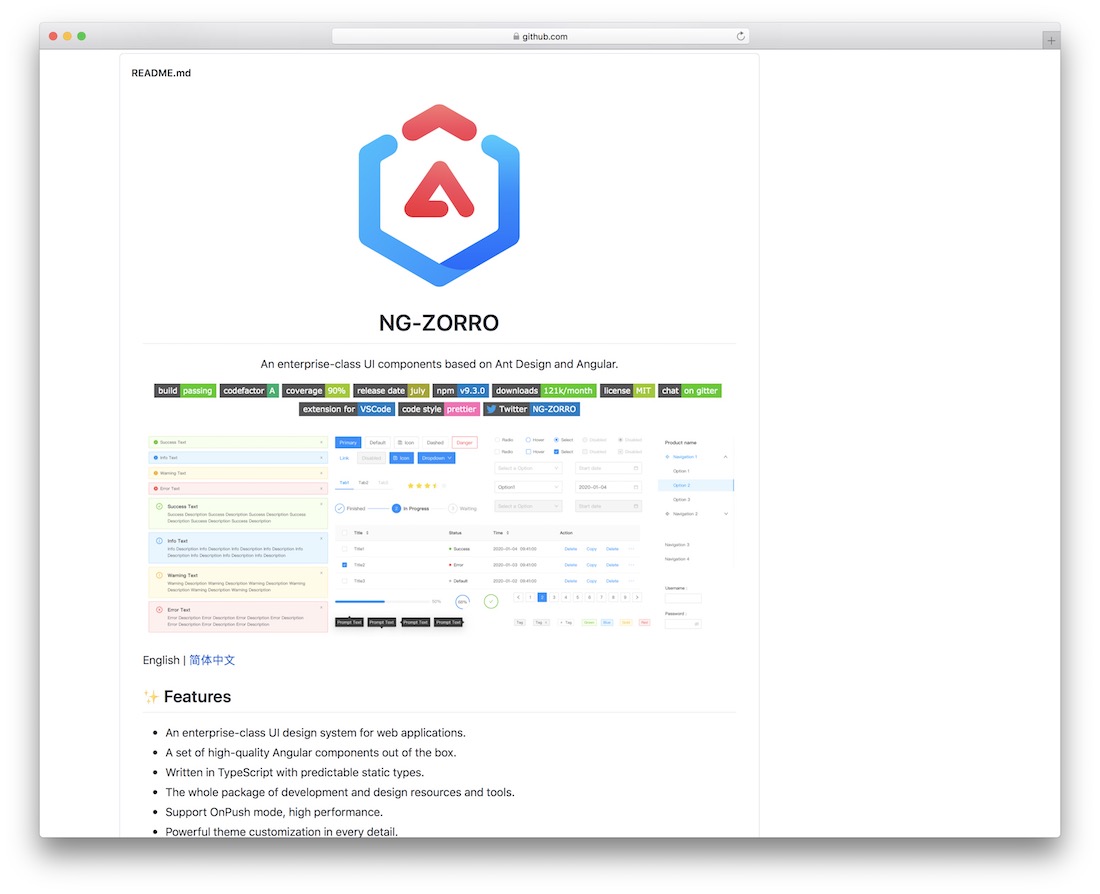
NG-ZORRO

NG-ZORRO adalah kit komponen UI fungsional berdasarkan Angular dan Ant Design. Dengan NG-ZORRO, Anda mendapatkan banyak elemen dan ekstensi yang dapat Anda integrasikan ke dalam berbagai proyek yang sedang Anda kerjakan. Semuanya bekerja dalam harmoni yang sempurna di luar kotak dan kompatibel dengan browser web utama. NG-ZORRO juga mendukung internasionalisasi, sehingga Anda dapat mengubahnya ke berbagai bahasa tanpa kesulitan. Selain itu, kustomisasi juga dimungkinkan, sehingga Anda dapat menyempurnakan setiap komponen agar sesuai dengan gaya proyek Anda dengan tee. Terlibat sekarang, pelajari tentang instalasi dan bawa semuanya ke tingkat berikutnya.
Komponen Sudut

Karena itulah namanya, ini adalah kit komponen resmi untuk Angular. Alat-alat ini tersedia untuk siapa saja, karena sangat fleksibel untuk bekerja dengan tujuan yang berbeda. Mereka juga diuji dengan baik, memastikan kinerjanya berada pada tingkat tertinggi. Dengan komponen yang tersedia, pengembang dapat membangun proyek lebih cepat dengan sedikit usaha. Anda dapat memulai dari bawah ke atas atau mengintegrasikan ke dalam proyek yang sudah ada, kedua pendekatan ini bekerja dengan sangat baik. Beberapa komponen termasuk pelengkapan otomatis, lencana, kartu, sakelar tombol, chip, pemilih tanggal dan bidang formulir, untuk beberapa nama. Terakhir, lihat dokumentasi yang tersedia jika perlu dan nikmati eksekusi yang lancar.
UI Onsen untuk Angular

Dengan Angular dan Onsen UI, kini Anda dapat dengan cepat mempercepat proses pembuatan aplikasi seluler terbaik. Semua komponen akan beroperasi bersamaan dengan aplikasi seluler Angular Anda untuk pengoperasian yang sempurna. Beberapa komponen termasuk carousel, dialog, form, grid, list, navigasi, login, pop-over dan banyak lagi. Anda bahkan dapat memeriksa komponen Angular UI Onsen beraksi terlebih dahulu sebelum Anda mengambil risiko. Mengapa membuang waktu untuk melakukan semua angkat berat sendiri ketika Anda bisa mendapatkan keuntungan dari materi yang telah ditentukan yang dibawa oleh Onsen UI ke meja? Mulai bekerja dengan Onsen UI sekarang, karena gratis.
NGX-Bootstrap

NGX-Bootstrap adalah proyek sumber terbuka yang memberikan komponen Bootstrap untuk Angular. Dalam hal ini, Anda tidak harus menyertakan komponen JS, namun, NGX-Bootstrap menggunakan markup dan CSS Bootstrap. Tak perlu dikatakan, setiap elemen dibangun dengan mempertimbangkan kemampuan beradaptasi. Artinya, mereka tidak kesulitan menyesuaikan diri dengan proyek dan aplikasi yang berbeda, apakah Anda memulai dari awal atau berencana untuk mengintegrasikan ke dalam kreasi yang ada. Ada banyak demo untuk dipilih, membantu Anda menghemat lebih banyak waktu, sementara Anda hanya fokus pada sentuhan halus. Dokumentasi, metode instalasi, dan informasi lain yang diperlukan juga merupakan bagian dari paket yang dapat Anda manfaatkan.
Dragula


Saat ini ada pertumbuhan besar yang terjadi untuk alat seret dan lepas, pustaka, dan kerangka kerja, meskipun biasanya mereka termasuk dalam kategori tata letak desain web atau pembuatan prototipe. Kami tidak melihat BAHWA banyak fungsionalitas seret dan lepas dalam desain tradisional situs web kecuali situs web itu dibuat secara khusus untuk memberi pengguna akses untuk mengatur ulang tata letak antarmuka pengguna mereka.
Dragula menonjol karena dapat digunakan tidak hanya untuk tata letak tetapi juga untuk konten aktual, ini berarti Anda dapat membuat aplikasi terkait kuis atau aplikasi terkait pencarian kata kunci yang mengharuskan pengguna untuk menyelaraskan kumpulan data tertentu di urutan yang benar, Dragula mendukung panggilan balik. Tinjauan konten dan situs kurasi konten muncul dalam pikiran yang dapat mengambil manfaat dari Dragula, karena memungkinkan untuk menyeret konten ke segala arah berdasarkan apa yang disediakan platform.
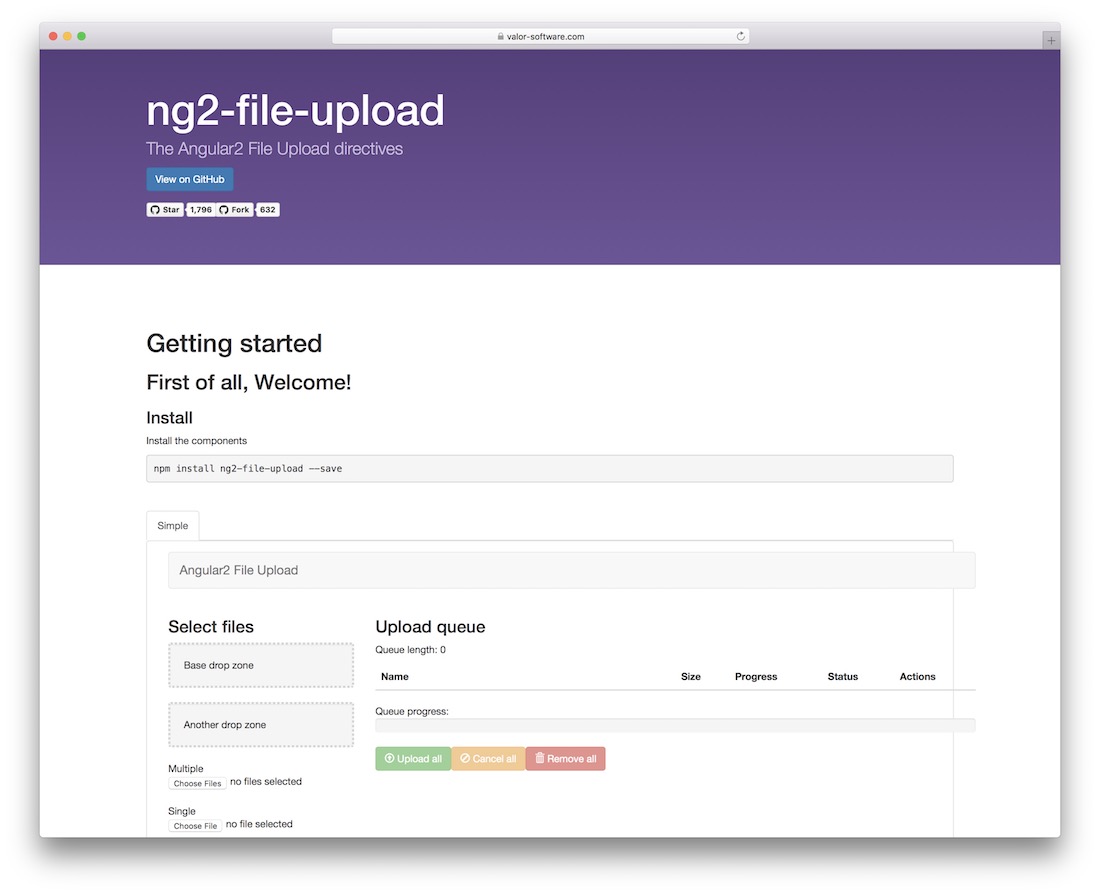
Arahan Angular2 untuk mengunggah file

Unggah file bukanlah sesuatu yang akan Anda pertimbangkan sejak awal mem-bootstrap aplikasi Anda. Paling lambat Anda akan mulai memikirkan fitur unggah file saat menyelesaikan bagian profil pengguna aplikasi Anda karena di situlah pengguna dapat mengunggah foto sosial mereka. Tapi, ada juga bagian konten, dan jika Anda membuat fungsi pesan instan bawaan; Anda harus memberi pengguna cara untuk mengirim file satu sama lain.
Itu adalah sesuatu yang orang harapkan hari ini. Angular File Upload adalah komponen kecil yang hebat, dirancang dengan indah, dan memiliki antarmuka yang mudah digunakan. Mendukung unggahan file ganda, tunggal, dan seret. Pengguna (atau Anda) dapat melihat kemajuan file yang sedang diunggah, dan setelah selesai dapat mengambil tindakan yang diperlukan seperti membatalkan atau menghapus file. Untuk masalah kode potensial, Anda dapat merujuk ke perpustakaan GitHub dan membuka masalah di sana.
Arahan Sudut untuk Google Maps

Anda bekerja dengan klien untuk aplikasi Angular dan dia meminta Anda untuk mengimplementasikan widget Google Maps ke dalam aplikasi itu sendiri, apa yang Anda lakukan? Apakah Anda menggunakan pendekatan tradisional iframe, atau Anda menggunakan perpustakaan seperti Google Maps Angular untuk mengintegrasikan peta secara asli ke dalam aplikasi? Sayangnya, pustaka ini dalam versi Alpha sekarang, jadi penggunaan produksi tidak disarankan, tetapi perhatikan rilisnya, atau Anda dapat mengotak-atiknya sendiri dan membuat versi stabil untuk digunakan di aplikasi Anda.
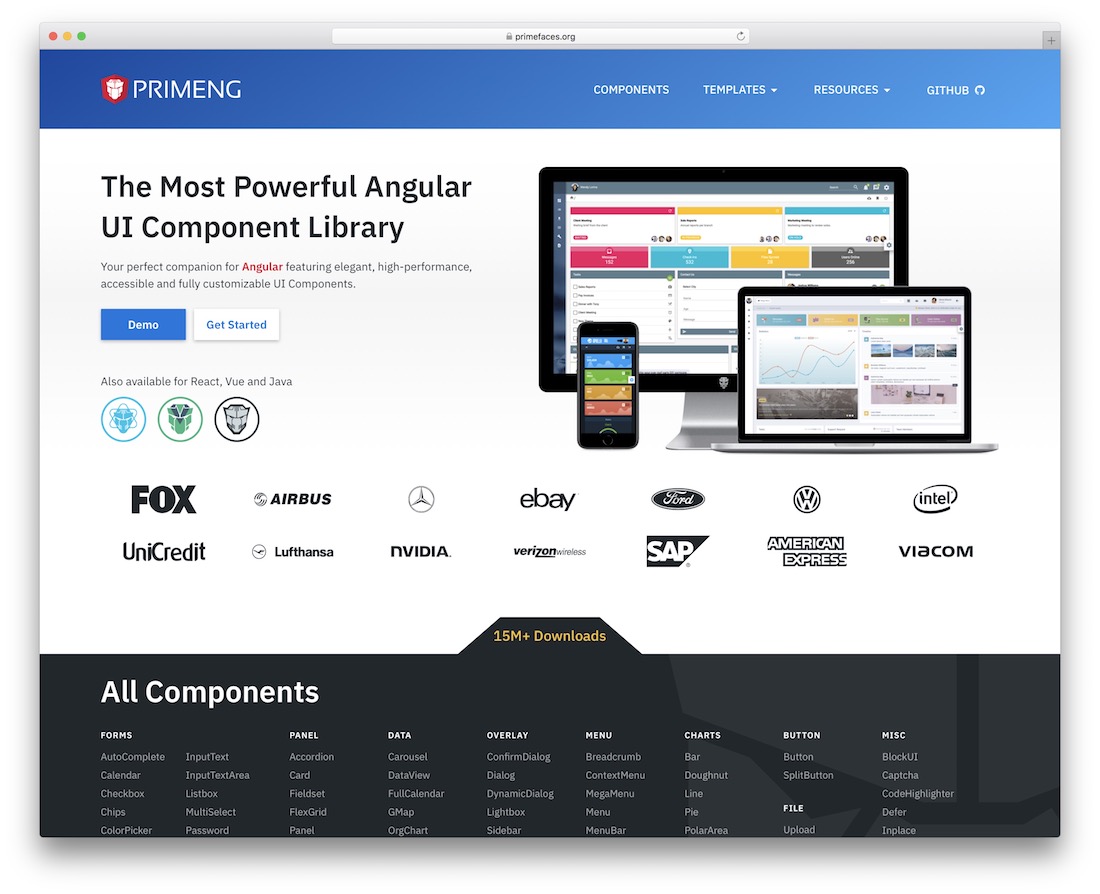
PrimeNG

PrimeNG adalah pustaka komponen utama untuk perancang antarmuka pengguna yang sedang belajar untuk merangkul Angular! Ini berfokus pada komponen unik ini: formulir input, tombol, tampilan data, panel tata letak, hamparan tata letak, menu konten, bagan data, perpesanan, multimedia, alat seret dan lepas, dan alat lain-lain seperti tema khusus, desain responsif, bilah kemajuan, kode alat penyorotan dan terminal. Setiap komponen menyediakan widget unik yang dapat diterapkan ke aplikasi Anda, tidak hanya menggunakan PrimeNG akan meningkatkan produktivitas dan kecepatan pengembangan Anda, ini akan memberi Anda dasar yang kuat untuk mengembangkan aplikasi apa pun di masa depan. Ada sangat sedikit hal yang tidak disediakan PrimeNG, dan hal lain dapat ditemukan baik di pos ini atau di GitHub untuk menyelesaikan ide Anda.
Integrasi fullPage.js untuk Angular

Apa itu fullPage.js? Ini adalah pustaka JavaScript yang dimaksudkan untuk memungkinkan pengembang menyusun situs web pengguliran satu halaman. Semacam seperti penggeser konten tetapi berubah vertikal dan untuk menyajikan konten situs web. Dengan pemikiran baru, penggunaannya dapat meluas ke situasi seperti mengubah situs web Anda menjadi tayangan slide. Tetapi juga, tidak jauh dari berguna bagi pengembang sebenarnya yang membangun proyek sumber terbuka dan ingin menjelaskan detailnya. Navigasi menu memungkinkan siapa saja untuk melompat dari satu slide (halaman) ke slide lainnya. Jadi secara teknis, ini berfungsi seperti situs web.
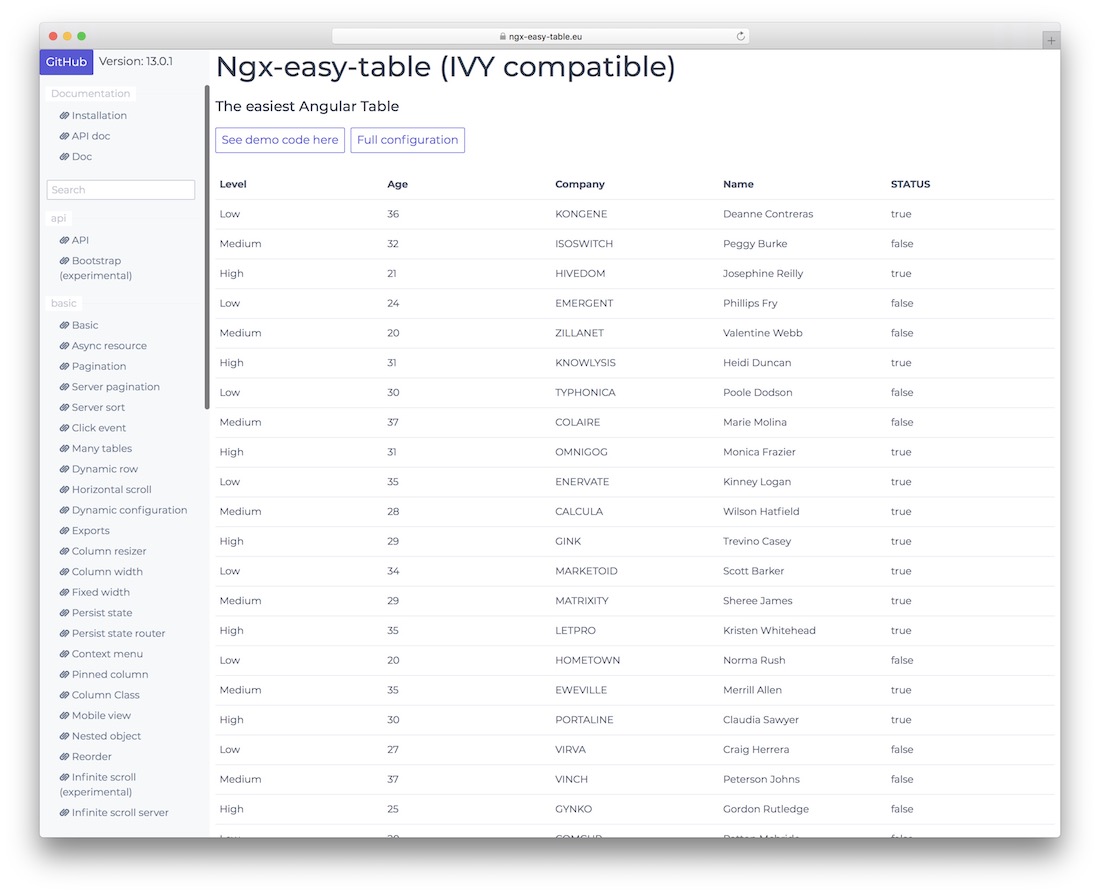
Tabel Mudah Sudut

Espeo Software adalah sekelompok profesional yang membantu klien untuk mengubah ide mereka menjadi proyek nyata dan nyata. Ketika mereka menemukan waktu, mereka dengan bebas berbagi dengan komunitas Angular beberapa perpustakaan dan ide mereka sendiri. Salah satunya adalah Angular Easy Table. Ini adalah modul yang sangat nyaman untuk mengimplementasikan tabel ke dalam aplikasi, atau situs web Anda. Anda dapat menggunakannya dalam empat konfigurasi berbeda: tanpa konfigurasi sama sekali, tabel dengan kemampuan pencarian, tabel dengan pagination, dan tabel yang dapat Anda gunakan untuk mengekspor data ke file CSV eksternal. Pengembang tidak menerapkan bootstrap ke desain. Ini memberi Anda kebebasan untuk melapisinya dengan antarmuka Anda sendiri seperti yang Anda inginkan.
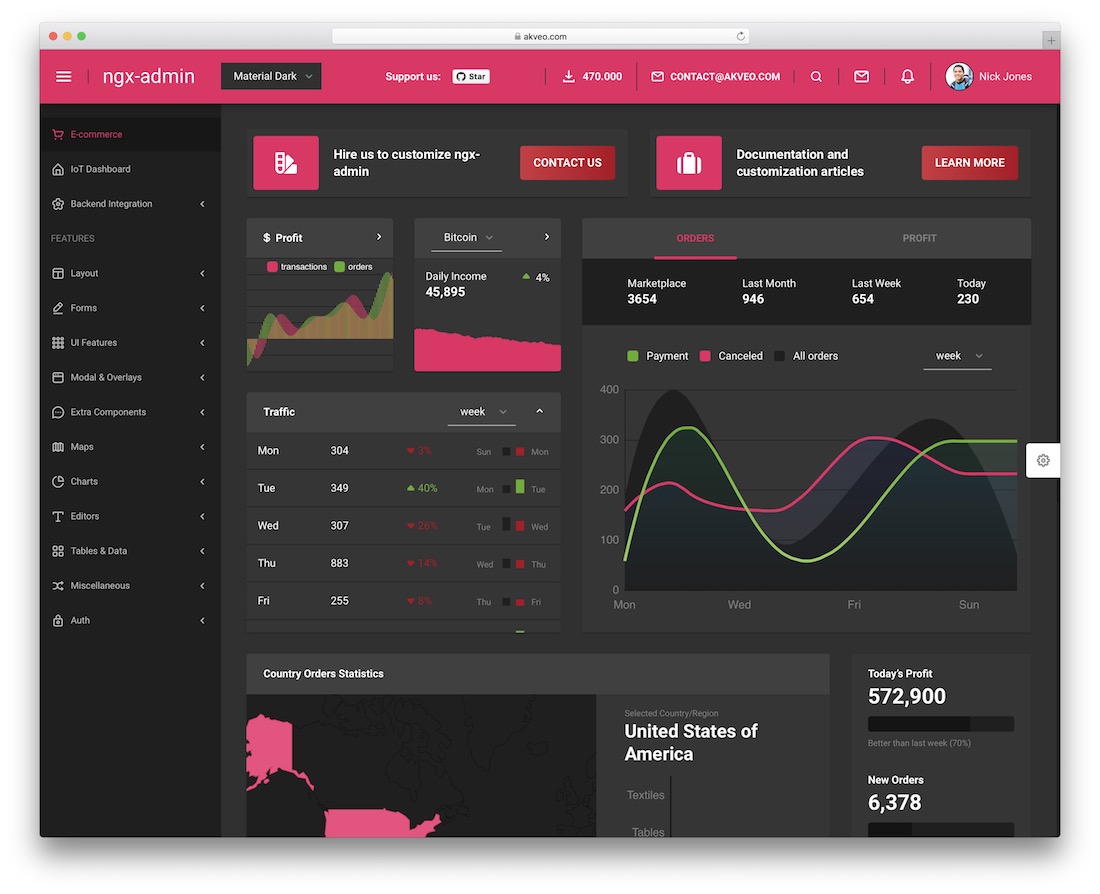
Kerangka Panel Admin dibangun dengan Angular, Bootstrap 4 & WebPack

Template dasbor admin berasal dari banyak kerangka kerja yang berbeda. Mereka juga pengembang membangun banyak dari mereka dengan Bootstrap. Selain itu, mereka membangun beberapa dari mereka secara asli, dan sekarang ada permata mahkota untuk komunitas Angular. Template Dasbor Admin Angular 2 mengalahkan harapan apa pun yang mungkin Anda miliki tentang mendesain template semacam itu. Dibangun dengan kerangka TypeScript, WebPack, dan Bootstrap 4 — kombinasi antarmuka pengguna dan pengalaman pengguna belum pernah terjadi sebelumnya. Angular Admin template yang menakjubkan untuk digunakan. Selain itu, ia memiliki fitur seperti desain web responsif, tampilan berkualitas tinggi, SASS, jQuery, dan integrasi bagan dan pustaka peta. Dasbor yang dirancang juga merupakan sesuatu yang sangat istimewa. Mungkin, itu sangat membantu untuk menunjukkan seperti apa masa depan situs web Bootstrap 4 nantinya.
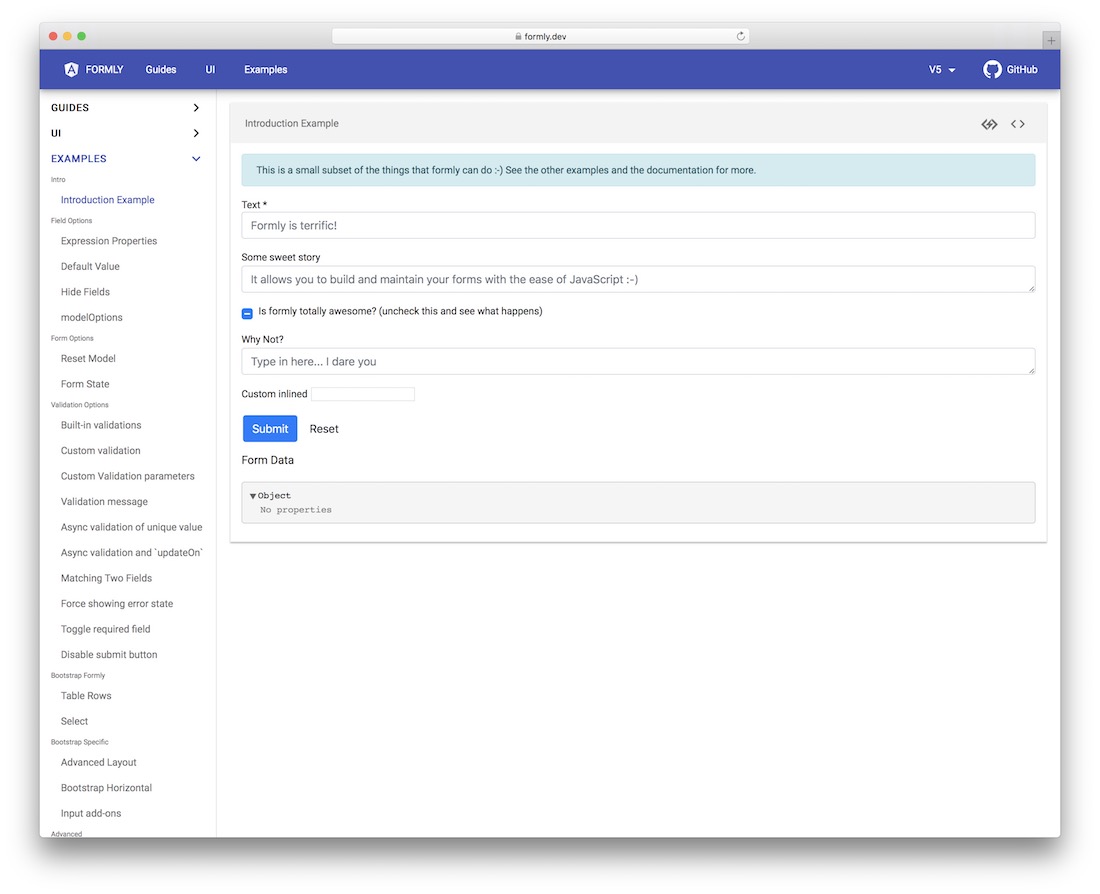
Formulir JavaScript untuk Angular

Menggunakan formulir JavaScript di proyek Angular Anda tidak perlu sulit. Hanya pustaka komponen sederhana yang dapat menambahkan fungsi yang diperlukan untuk mengaktifkan proyek Anda untuk formulir JS. Meskipun komponen pekerjaan dalam proses, lusinan pengembang menunjukkan ini untuk digunakan secara aktif.
Pemuat gambar malas untuk Angular

Angular memiliki daya tarik besar untuk proyek-proyek besar yang melibatkan bermain dengan konten visual. Performanya sudah ada, dan tentu saja, stabilitasnya juga. Anda mungkin juga memastikan bahwa mereka hanya disajikan kepada pengguna setelah mereka mencapai elemen tertentu pada halaman. Ini terlepas dari aplikasi dan jumlah gambar yang Anda tangani terus-menerus. Begitulah cara kerja lazy loading. Hemat beberapa bandwidth untuk diri sendiri, dan pembaca Anda. Anda dapat melakukan ini dengan menampilkan konten visual setelah masuk ke jendela browser yang sebenarnya.
