Top 16 componente unghiulare pentru dezvoltatori web
Publicat: 2021-06-30Nu se întâmplă adesea ca un cadru să preia peisajul dezvoltării web în doar cinci ani, dar să presupunem că fie faci ceva care se lipeste, fie nu. Angular - construit de Google - a reușit să capteze inimile dezvoltatorilor de la început și de atunci a înflorit și a evoluat într-unul dintre cele mai bune cadre JavaScript existente. Angular introduce câteva mișcări îndrăznețe, care ar putea fi surprinzătoare pentru cei care nu sunt familiarizați cu web-ul mobil, dar Angular este strict concentrat ca un cadru mobil pentru prima dată, ceea ce înseamnă că aplicațiile desktop și site-urile web ar trebui construite în ordine inversă. O strategie minunată dacă ne întrebați, dispozitivele mobile depășesc deja toate așteptările și, pe măsură ce mai multe miliarde se conectează, nu are sens decât să construim mai întâi cu web-ul mobil.
Dacă Angular ți-a captat și inima, s-ar putea să fii interesat să apuci oricare dintre următoarele componente Angular, construite pentru a sprijini dezvoltatorii cu funcționalități de bază și avansate, care ar reduce timpul necesar pentru a trece de la un prototip la o aplicație de producție completă. Iată o listă cu cele mai bune componente angulare care au fost publicate până acum.
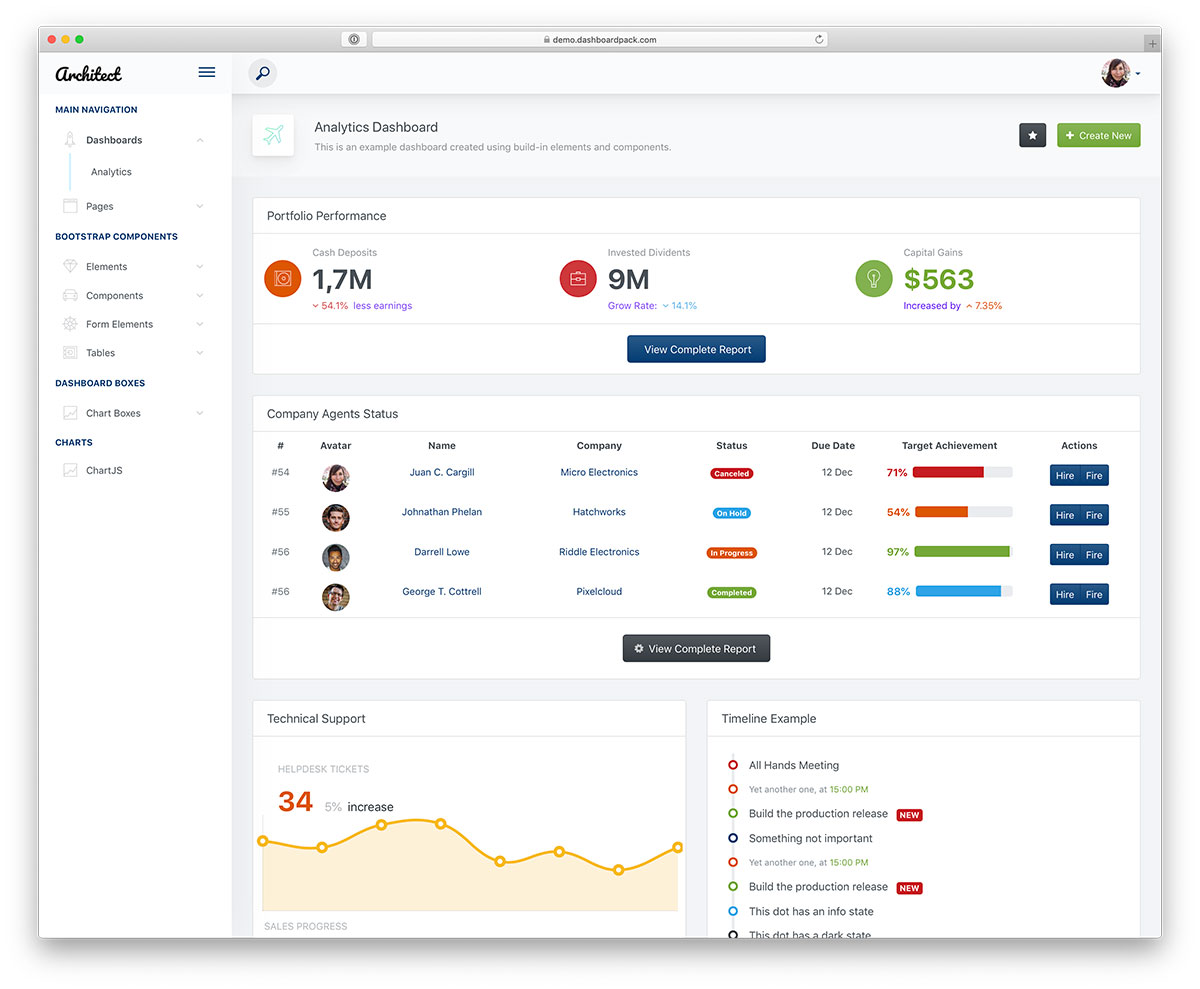
ArchitectUI Angular 11

ArchitectUI Angular 11 este un tablou de bord multifuncțional care funcționează cu un orizont larg de proiecte diferite. Aspectul modern și curat al acestui șablon este plin de caracteristici și funcții excelente care vă vor face bine. Desigur, puteți utiliza ArchitectUI Angular 11 din cutie, dar îl puteți adapta, de asemenea, în funcție de nevoile și reglementările dvs. Deși îl puteți modifica pentru a se potrivi exclusiv unei aplicații, puteți integra ArchitectUI Angular 11 cu alte proiecte.
Mai mult decât atât, în pachet, veți obține mai multe machete și piei de culoare, peste două sute de componente personalizate, nouă modele de tablouri de bord și documentație completă pentru o execuție fără efort. Structura este, de asemenea, complet flexibilă și fluidă, funcționând perfect pe diferite dispozitive și browsere web. Construiți un tablou de bord de administrare care se va întoarce cu ArchitectUI Angular 11 și va începe să vă îndreptați spre succesul pe care doriți să îl obțineți cu aplicația dvs.
Mai multe informații / Descărcați DemoDesign material pentru unghiular

Google este compania oficială din spatele Angular, deci ar fi ridicol dacă nu și-ar oferi standardul de proiectare pentru Angular! Deci asta au făcut ei, au portat designul materialului pe componentele angulare, gata să fie utilizate în aplicațiile dvs. existente și viitoare. Scopul este de a crea un depozit de componente pentru interfața utilizatorului de proiectare a materialelor, care ar respecta specificațiile de proiectare a materialelor. Toate componentele au fost globalizate astfel încât să poată fi utilizate în orice limbă sau de orice naționalitate, oferă o soluție API directă care face ca lucrătorii să fie mai puțin frustranți, au fost testați în situații comune pentru a asigura compatibilitatea, au o bază de cod curată și funcții bine documentate, astfel încât dezvoltatorii să se poată bucura de calitatea pentru care este cunoscut Angular. Componenta se îmbunătățește treptat pe măsură ce Angular în sine devine mai răsfățat, optimizat și procesat.
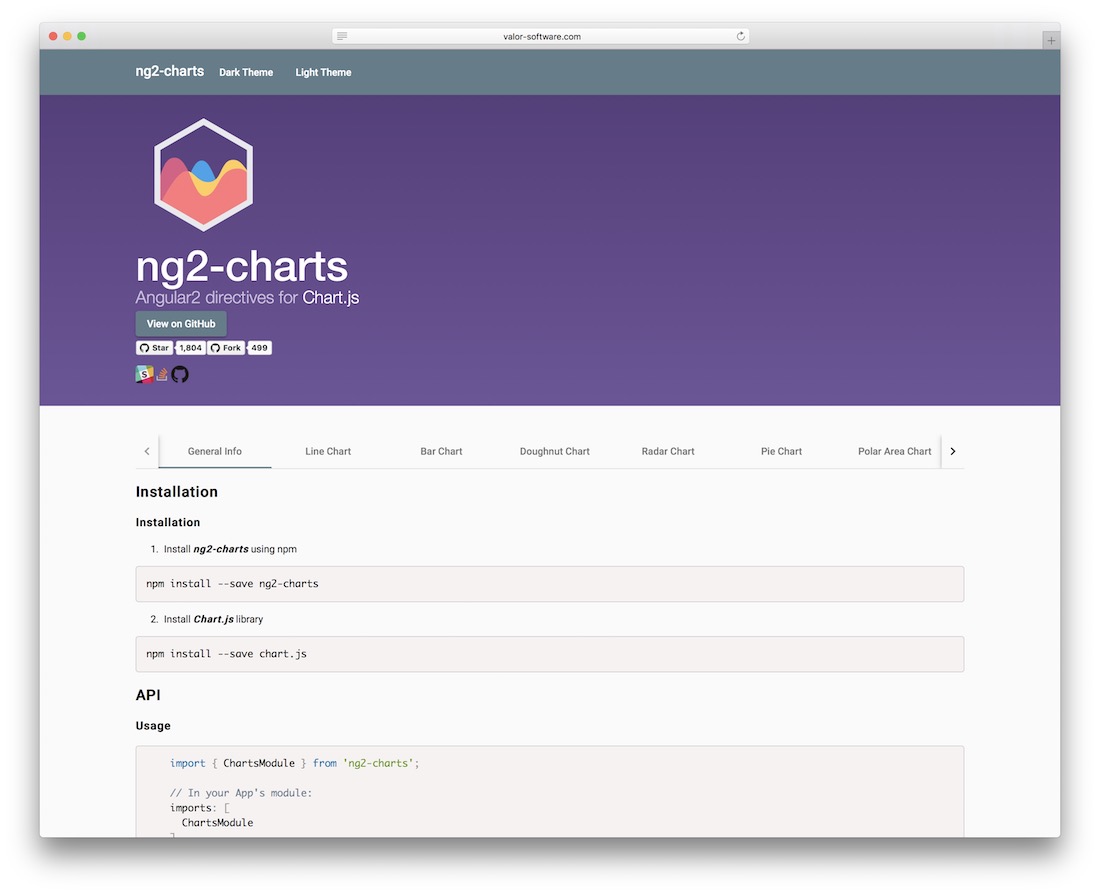
Diagrame pentru Angular2 bazate pe Chart.js

Chart.js este o bibliotecă de diagrame HTML5 care utilizează întregul potențial al elementului HTML5 Canvas. Acesta a fost folosit de oamenii de știință de date, cercetătorii din domeniul sănătății, jurnaliștii, companiile media și editorii care apreciază diagrame interactive pentru a furniza date interactive publicului lor. Chart.js a fost folosit în prezentări de diapozitive, întâlniri de afaceri și este implementat frecvent atât în aplicații web, cât și în aplicații mobile. Este o bibliotecă de graficare de top pe GitHub și niciun articol online care să vorbească despre biblioteci de graficare nu va merge fără a menționa Chart.js! Deși limitat (este într-adevăr?) La doar opt tipuri de diagrame, fiecare dintre tipuri este perfect perfecționat pentru a ieși din mulțime printr-o concentrare semnificativă asupra datelor prezentate. Și Angular este cadrul perfect care poate completa întregul potențial al Chart.js, deoarece ambele împărtășesc înțelegeri similare în materie de design și, împreună, puteți realiza minuni.
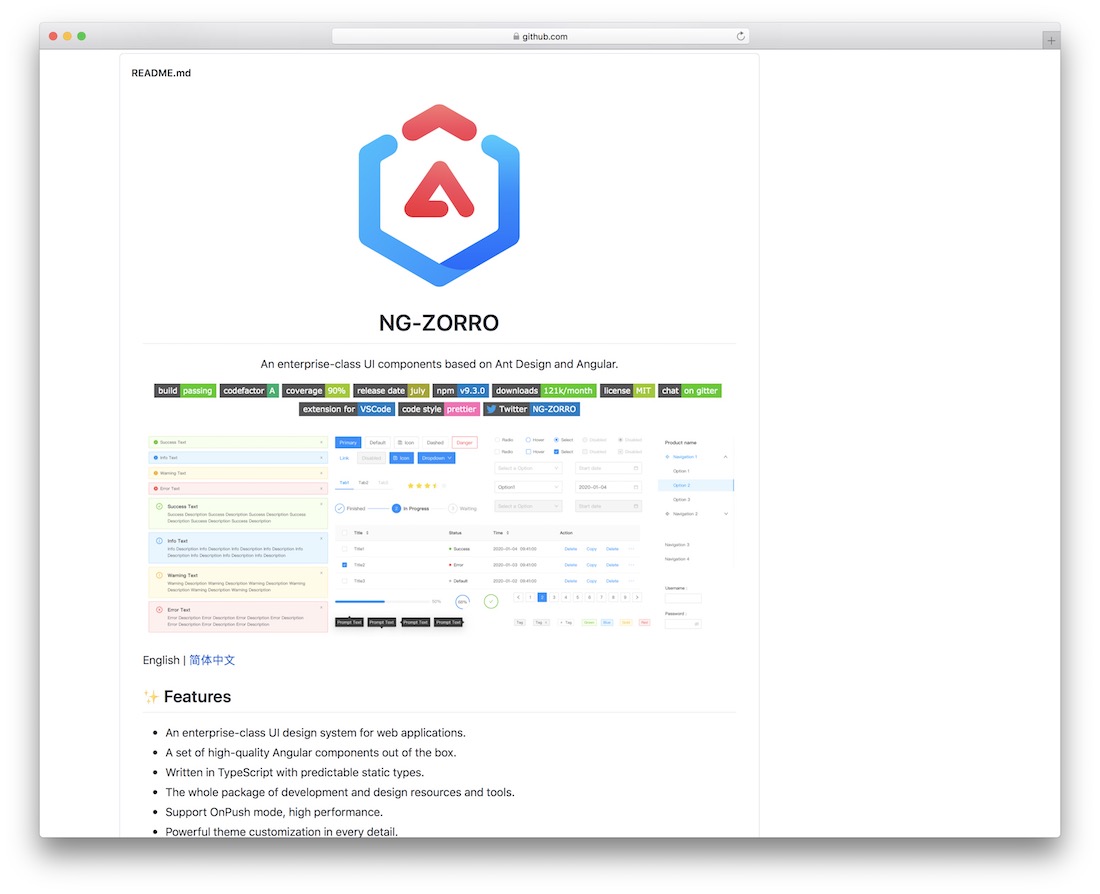
NG-ZORRO

NG-ZORRO este un kit funcțional de componente UI bazat pe design angular și furnicar. Cu NG-ZORRO, veți obține o mulțime de elemente și extensii pe care le puteți integra în diferite proiecte la care lucrați. Totul funcționează în perfectă armonie și este compatibil cu principalele browsere web. NG-ZORRO acceptă, de asemenea, internaționalizarea, astfel încât să o puteți modifica în diferite limbi fără probleme. În plus, sunt posibile și personalizări, astfel încât să puteți regla fiecare componentă pentru a se potrivi stilului proiectului dvs. cu un tee. Implicați-vă acum, aflați despre instalare și duceți lucrurile la nivelul următor.
Componente unghiulare

De aici și numele, acesta este kitul oficial de componente pentru Angular. Aceste instrumente sunt disponibile oricui, deoarece sunt extrem de flexibile pentru a lucra cu intenții diferite. De asemenea, sunt bine testate, asigurându-se că performanța este de cel mai înalt grad. Cu componentele disponibile, dezvoltatorii pot construi proiecte mult mai rapid cu mai puțin efort. Puteți începe de la capăt sau vă puteți integra într-un proiect existent, ambele abordări funcționând fantastic. Unele dintre componente includ completare automată, insignă, card, comutare buton, jetoane, selector de date și câmp formular, pentru a numi câteva. În cele din urmă, parcurgeți documentația disponibilă dacă este necesar și bucurați-vă de o execuție lină.
UI Onsen pentru Angular

Cu Angular și Onsen UI, puteți accelera rapid procesul de construire a aplicațiilor mobile de top. Toate componentele vor funcționa la unison cu aplicația dvs. mobilă Angular pentru o funcționare impecabilă. Unele dintre componente includ carusel, dialog, formular, grilă, listă, navigare, conectare, pop-over și multe altele. Puteți verifica mai întâi componentele angulare ale Onsen UI în acțiune înainte de a face pasul. De ce să pierdeți timpul făcând singuri toate lucrurile grele atunci când puteți profita de materialul predefinit pe care Onsen UI îl aduce la masă? Începeți acum să lucrați cu Onsen UI, deoarece acesta este gratuit.
NGX-Bootstrap

NGX-Bootstrap este un proiect open-source care oferă componente Bootstrap pentru Angular. În acest caz, nu trebuie să includeți componente JS, cu toate acestea, NGX-Bootstrap folosește marcajul Bootstrap și CSS. Inutil să spun că fiecare element este construit având în vedere adaptabilitatea. Adică, nu au probleme cu adaptarea la diferite proiecte și aplicații, indiferent dacă începeți de la zero sau intenționați să vă integrați în creațiile existente. Există o mulțime de demonstrații din care puteți alege, ajutându-vă să economisiți mai mult timp, în timp ce vă concentrați doar asupra aspectelor rafinate. Documentația, metoda de instalare și alte informații necesare fac, de asemenea, parte din pachet pentru a beneficia de dvs.
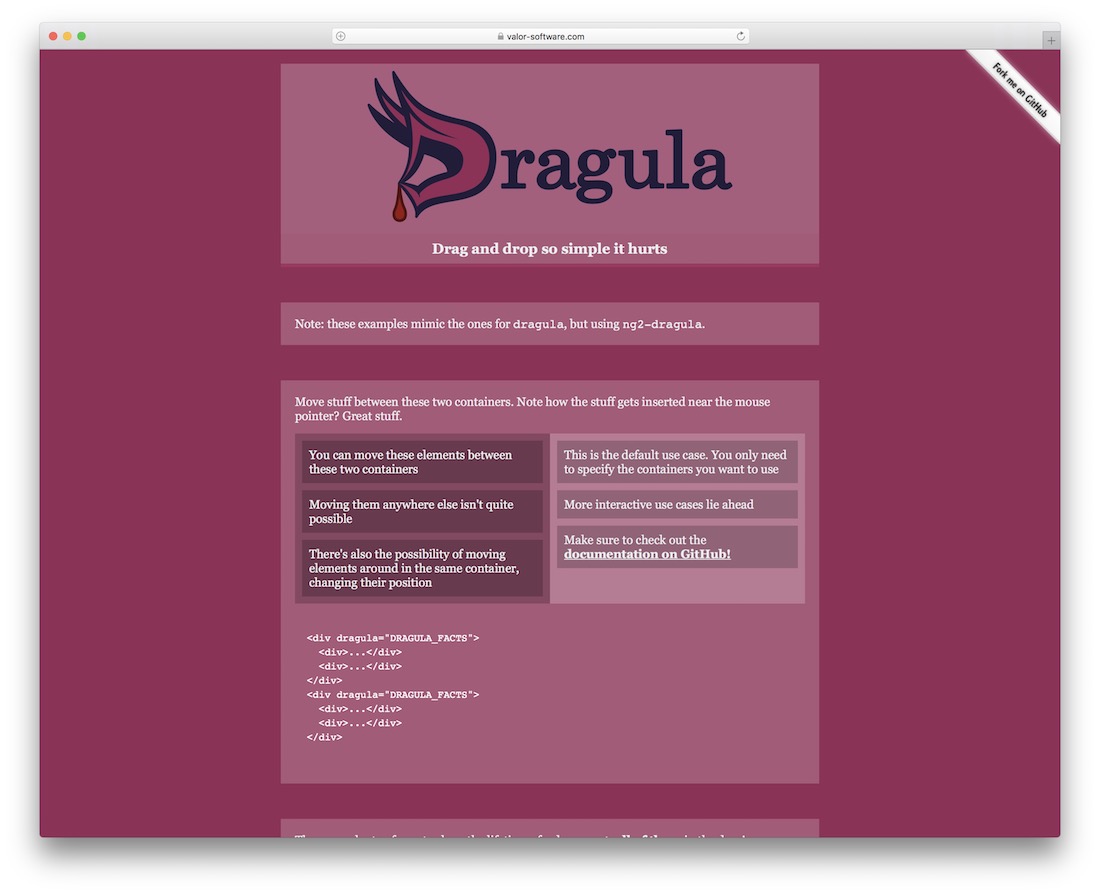
Dragula

În acest moment există o creștere imensă pentru instrumentele de drag and drop, biblioteci și cadre, deși, de obicei, se încadrează în categoria de aspect web design sau prototipuri. Nu vedem atât de multă funcție de glisare și fixare în designul tradițional al unui site web, cu excepția cazului în care site-ul respectiv este special creat pentru a oferi utilizatorului acces la rearanjarea aspectului interfeței sale de utilizator.

Dragula iese în evidență, deoarece poate fi utilizat nu numai pentru aspect, ci și pentru conținutul real, ceea ce înseamnă că puteți merge până la crearea de aplicații legate de test sau aplicații legate de căutarea cuvintelor cheie care ar impune utilizatorului să alinieze un anumit set de date în ordinea corectă, Dragula acceptă apelurile de apel. Îmi vin în minte site-urile de revizuire a conținutului și de curatare a conținutului, care ar putea beneficia de Dragula, deoarece permite trasarea conținutului în orice direcție, în funcție de ceea ce oferă platforma.
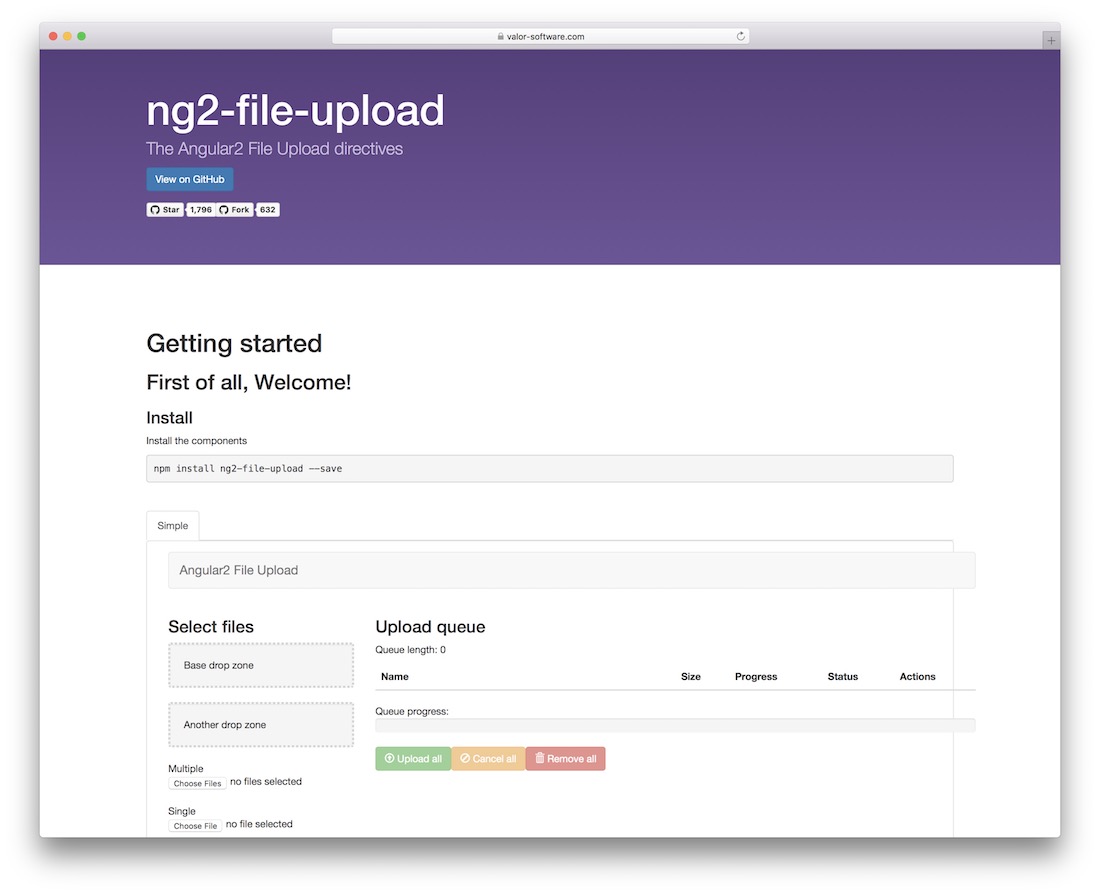
Directivele Angular2 pentru încărcarea fișierelor

Încărcarea fișierelor nu este un lucru pe care îl veți lua în considerare chiar de la începutul lansării aplicației. Cel mai târziu, veți începe să vă gândiți la caracteristicile de încărcare a fișierelor atunci când finalizați părțile profilului utilizatorului din aplicația dvs., deoarece acesta este locul în care utilizatorii își pot încărca fotografiile sociale. Dar există și partea de conținut și, dacă creați o funcție de mesagerie instantanee încorporată; va trebui să oferiți utilizatorilor o modalitate de a-și trimite fișiere reciproc.
Este ceva la care oamenii se așteaptă în aceste zile. Încărcarea unghiulară a fișierelor este o mică componentă excelentă, frumos proiectată și are o interfață ușor de lucrat. Suportă încărcări de fișiere multiple, simple și cu glisare. Utilizatorii (sau dvs.) pot urmări progresul fișierului care este încărcat și, odată ce acesta este făcut, pot lua toate acțiunile necesare, cum ar fi anularea sau eliminarea fișierului. Pentru potențiale probleme de cod, puteți să consultați biblioteca GitHub și să deschideți o problemă acolo.
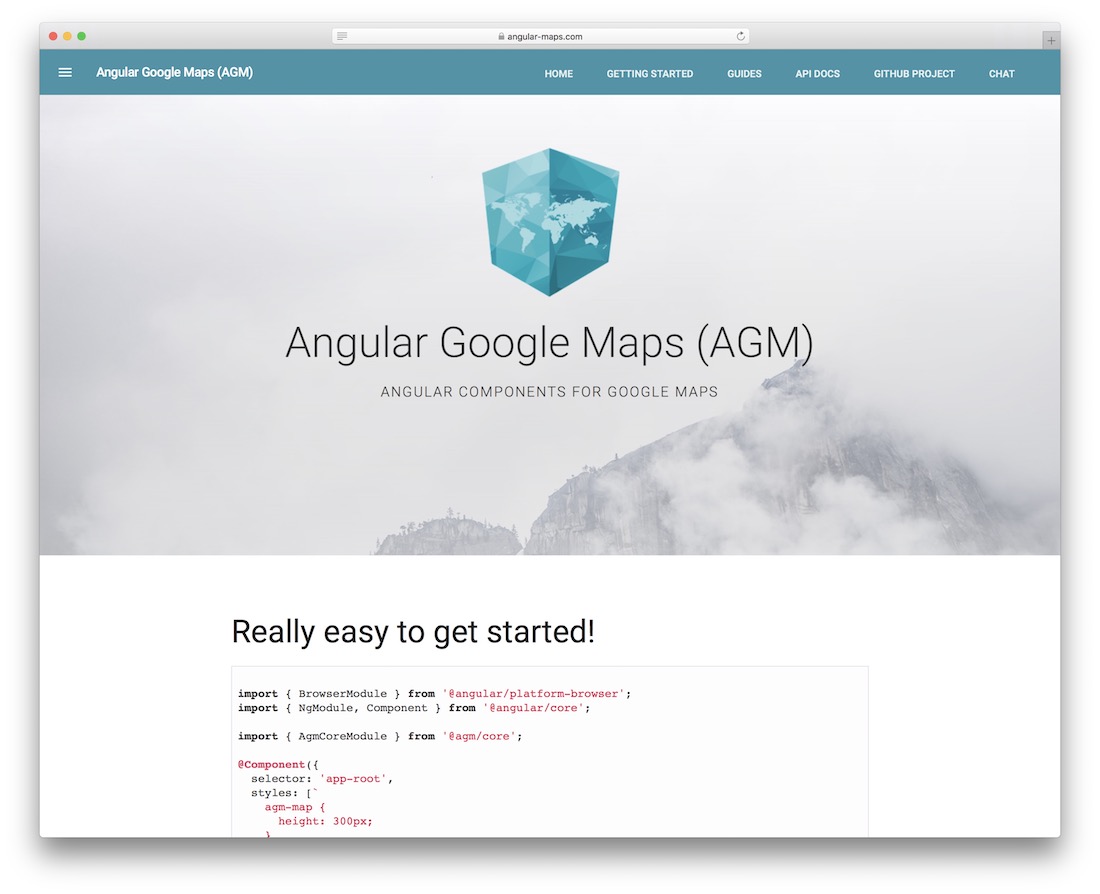
Directive unghiulare pentru Google Maps

Lucrați cu un client pentru o aplicație Angular și vă cere să implementați un widget Google Maps în aplicația însăși, ce faceți? Folosiți abordarea tradițională a unui iframe sau utilizați o bibliotecă precum Angular Google Maps pentru a integra nativ hărțile în aplicații? Din păcate, biblioteca se află în versiunea Alpha chiar acum, deci utilizarea producției nu este recomandată, dar fii cu ochii pe lansare, sau ai putea să te joci singur cu asta și să găsești o versiune stabilă pe care să o folosești în aplicațiile tale.
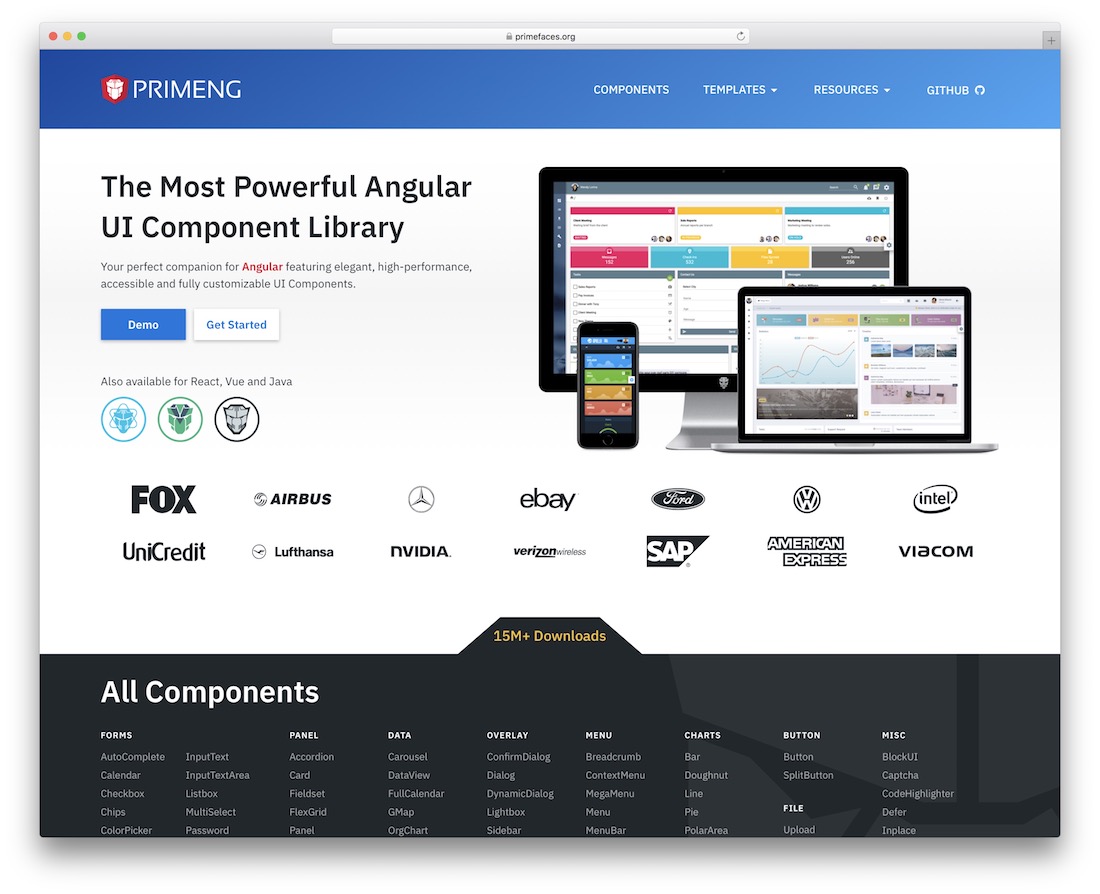
PrimeNG

PrimeNG este o bibliotecă de componente principale pentru proiectanții de interfețe cu utilizatorii care învață să adopte Angular! Se concentrează pe aceste componente unice: formulare de intrare, butoane, afișare date, panouri de aspect, suprapunere aspect, meniuri de conținut, diagrame de date, mesagerie, multimedia, instrumente de drag and drop și instrumente diverse, cum ar fi teme personalizate, design receptiv, bare de progres, cod instrumente de evidențiere și terminale. Fiecare componentă oferă un widget unic care poate fi aplicat aplicației dvs., nu numai că folosind PrimeNG va îmbunătăți productivitatea și rata de viteză cu care vă dezvoltați, vă va oferi o bază solidă din care să dezvoltați orice aplicații viitoare. Există foarte puține lucruri pe care PrimeNG nu le oferă și orice altceva ar putea fi găsit fie în această postare, fie pe GitHub pentru a vă finaliza ideea.
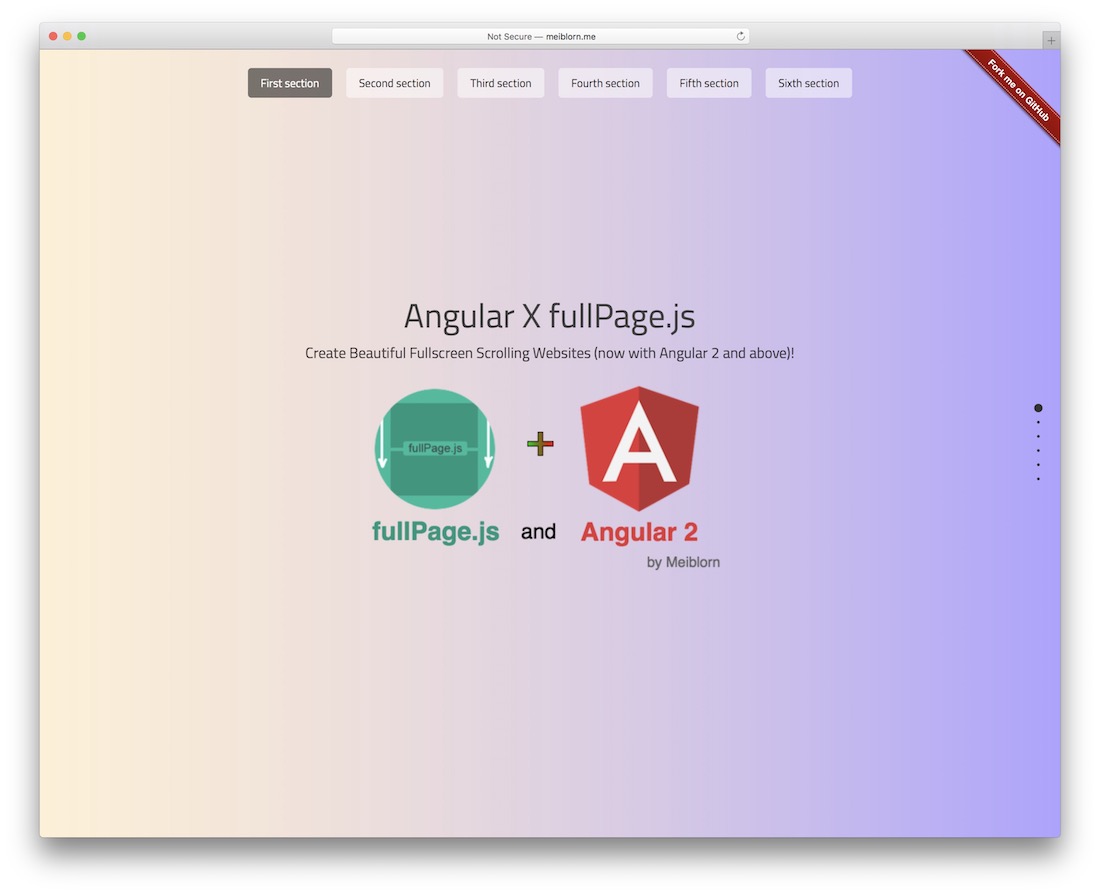
fullPage.js Integrare pentru unghiular

Ce este fullPage.js? Este o bibliotecă JavaScript menită să le permită dezvoltatorilor să structureze un site web cu defilare pe o singură pagină. Un fel ca un glisor de conținut, dar rotit vertical și pentru a difuza conținut de pe site. Cu un gând nou, utilizările s-ar putea extinde la situații precum transformarea site-ului dvs. într-o prezentare de diapozitive. Dar, de asemenea, nu atât de departe de a fi util pentru dezvoltatorii reali care construiesc proiecte open-source și doresc să explice detalii. Navigarea în meniu permite oricui să sară dintr-un diapozitiv (pagină) în celălalt. Deci, din punct de vedere tehnic, funcționează la fel ca oricum un site web.
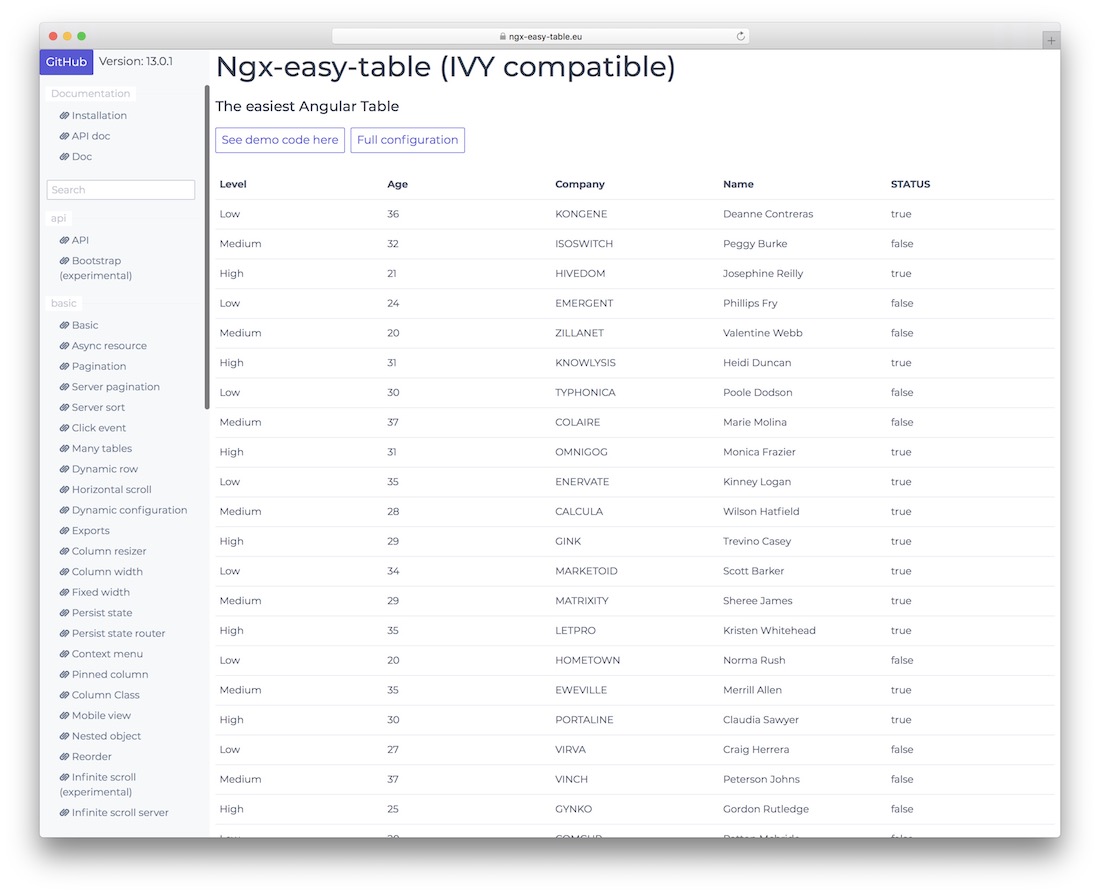
Masă ușoară unghiulară

Espeo Software este un grup de profesioniști care îi ajută pe clienți să-și transforme ideile în proiecte reale și tangibile. Când găsesc timpul, împărtășesc în mod liber comunității angulare unele dintre propriile biblioteci și idei. Una dintre acestea este Tabelul ușor unghiular. Este un modul foarte convenabil pentru implementarea tabelelor în aplicațiile sau site-urile dvs. web. O puteți utiliza sub patru configurații diferite: fără configurare deloc, un tabel cu funcții de căutare, un tabel cu paginare și un tabel pe care îl puteți utiliza pentru a exporta date într-un fișier CSV extern. Dezvoltatorii nu au aplicat bootstrap la design. Acest lucru vă oferă libertatea de a-l acoperi cu propria interfață după cum preferați.
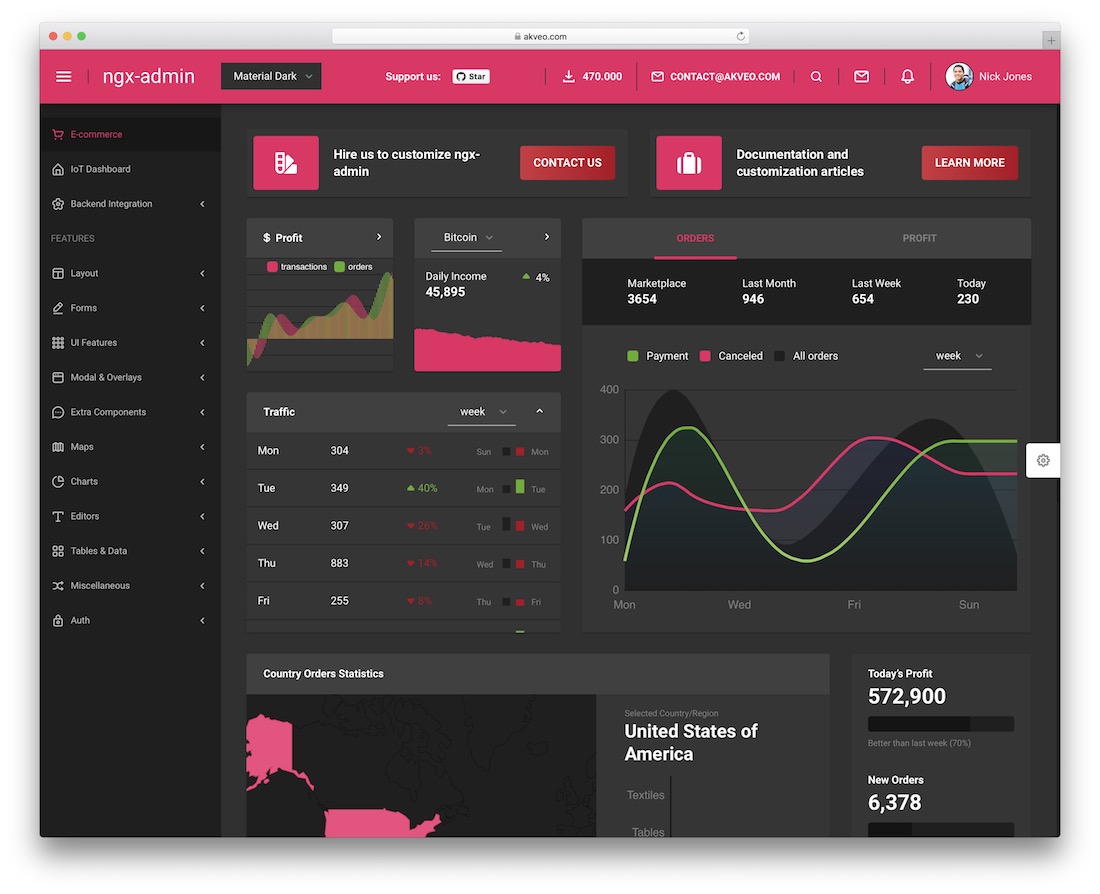
Admin Panel Framework construit cu Angular, Bootstrap 4 și WebPack

Șabloanele de tablou de bord de administrare provin din multe cadre diferite. De asemenea, dezvoltatorii au construit multe dintre ele cu Bootstrap. Mai mult, au construit unele dintre ele în mod nativ, iar acum există o bijuterie a coroanei pentru comunitatea angulară. Șablonul de tablou de bord pentru administratorul Angular 2 depășește orice așteptări pe care le-ați fi avut cu privire la proiectarea unui astfel de șablon. Construită cu TypeScript, WebPack și cadrul Bootstrap 4 - combinația dintre interfața utilizatorului și experiența utilizatorului este fără precedent. Administrator unghiular un șablon uimitor pentru a lucra. În plus, are caracteristici precum design web receptiv, afișaj de înaltă calitate, SASS, jQuery și integrarea de diagrame și biblioteci de hărți. Tabloul de bord proiectat este, de asemenea, ceva cu adevărat special. Poate că merge mult pentru a arăta cum va arăta viitorul site-urilor Bootstrap 4.
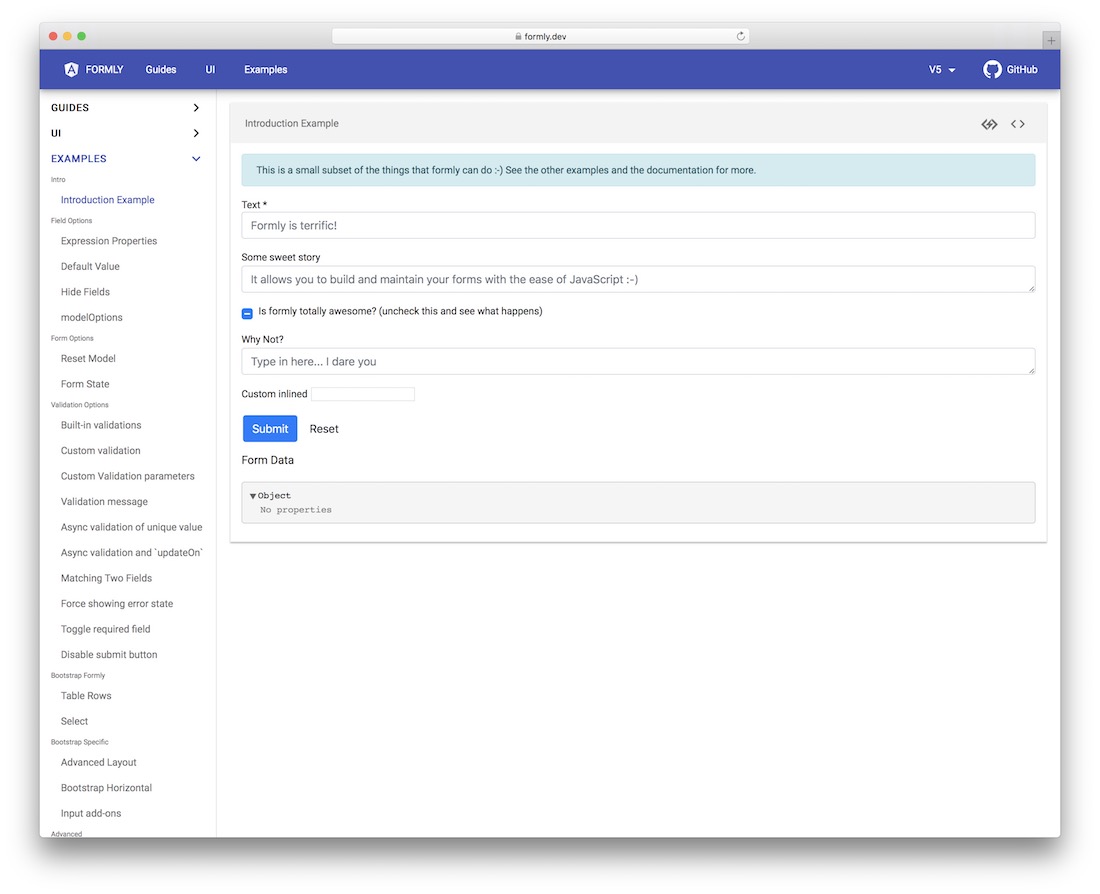
Formulare JavaScript pentru Angular

Utilizarea formularelor JavaScript în proiectul Angular nu trebuie să fie dificilă. Doar o simplă bibliotecă de componente poate adăuga funcțiile necesare pentru a vă permite proiectele pentru formularele JS. Deși este o componentă în curs de desfășurare, zeci de dezvoltatori au demonstrat că acest lucru este în uz activ.
Încărcător de imagini leneș pentru Angular

Angular are un mare apel la proiectele mari care implică jocul cu conținut vizual. Performanța este deja acolo și, cu siguranță, stabilitatea este la fel. S-ar putea să vă asigurați că sunt difuzate numai utilizatorilor după ce au atins acel element special din pagină. Acest lucru este indiferent de aplicație și de numărul de imagini pe care le gestionați în mod constant. Așa funcționează încărcarea leneșă. Păstrați o lățime de bandă pentru dvs. și pentru cititorii dvs. Puteți face acest lucru afișând conținut vizual odată ce acesta intră în fereastra reală a browserului.
